2015-12-28 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

前段時間,結合一個業務上的需求,對兩種“彈窗廣告”形式進行了的一些線上測試和數據分析;目的是希望能用更直觀的數據,去對“彈窗廣告”這種廣告形式及其不同類型有更定量的了解,以便為后續的設計優化和以及不同形式線上使用的數據效果預期提供參考。
業務的需求背景,是在“愛淘寶” 的wap端首頁,為“雙十一預熱會場”進行引流,考慮到是以引流為主要目的,大家都傾向于“彈窗廣告”這種形式,但同時,對于“彈窗廣告”的具體設計,也 存在了兩種觀點,一種觀點是,比較常規的全屏式“彈窗廣告”的引流能力雖然好,但是這種形式有一定程度強迫用戶閱讀和點擊,這對于廣告本身的轉化以及首頁 本身的轉化上可能會有負面影響;另一種觀點是,“彈窗廣告”只是短暫出現的,并且會在用戶沒有操作后自動關閉,不會對原有頁面的轉化有影響,而且因為全屏 的插入廣告感官更強,轉化效果也會更強一些。
基于這兩種觀點,我們決定使用a/btest的方式,對兩種類型的“彈窗廣告”進行定量測試,為此,我們設計了兩種形式的“彈窗廣告”作為測試方案:
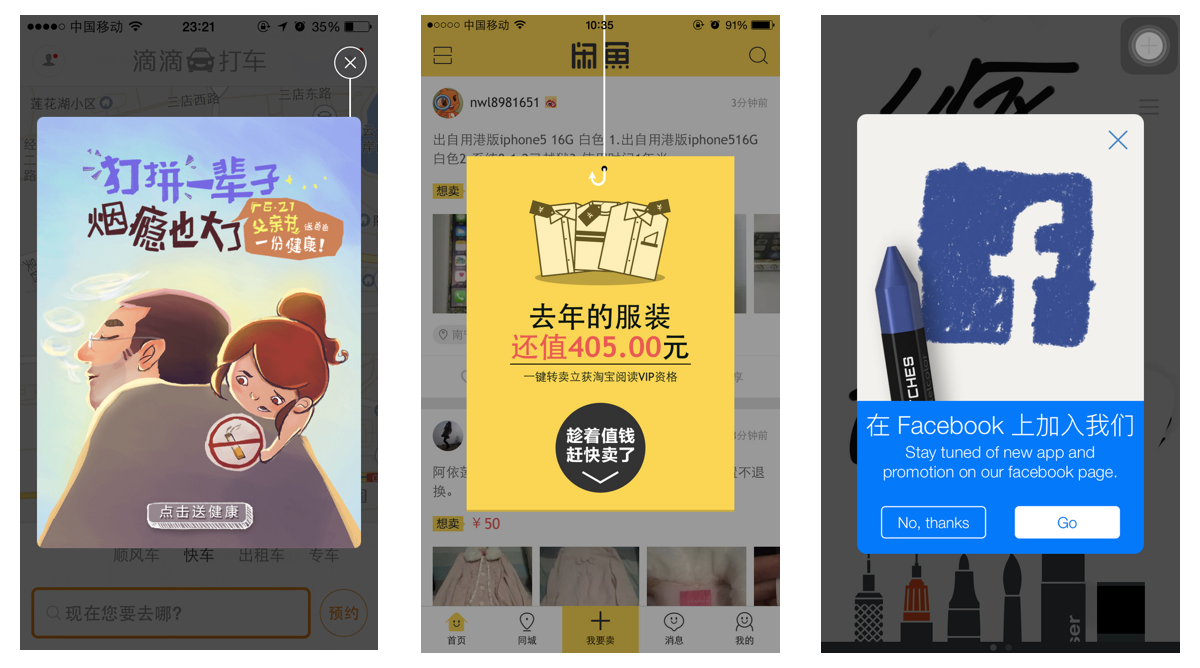
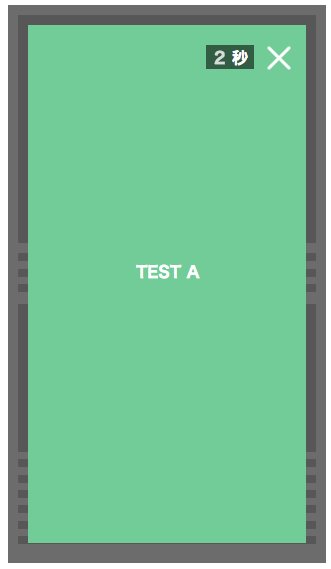
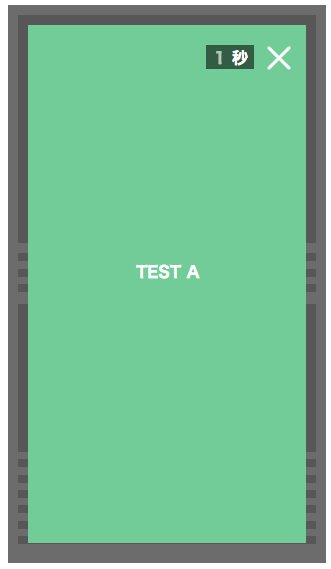
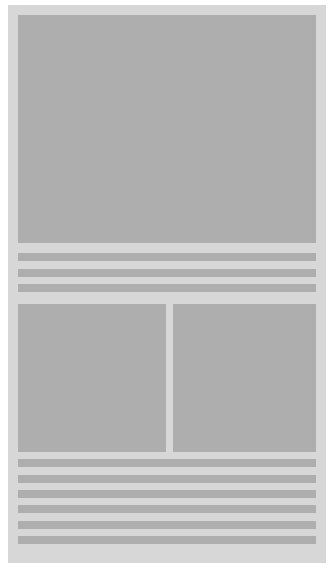
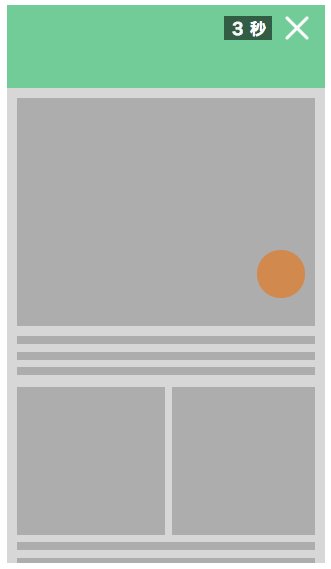
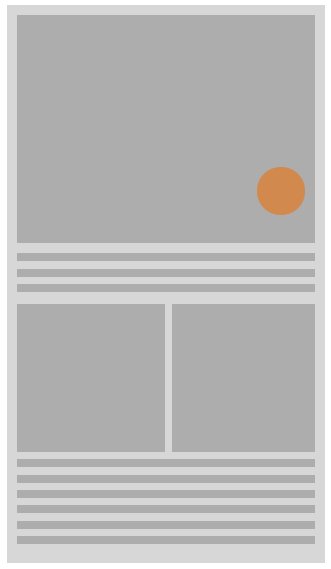
A方案是較為常規的全屏式的“彈窗廣告”(見下圖左),它在頁面加載之后,以全屏浮層的形式展現在原有頁面之上,在用戶沒有主動關閉或跳轉的情況下,停留一段時間后自動關閉,A方案的特點對用戶原有瀏覽和操作的干擾較大(需要等待或主動關閉),但是展示效果較強
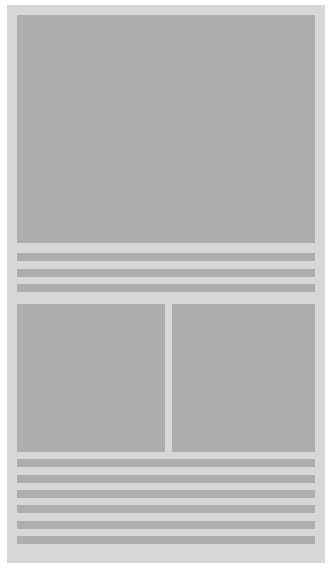
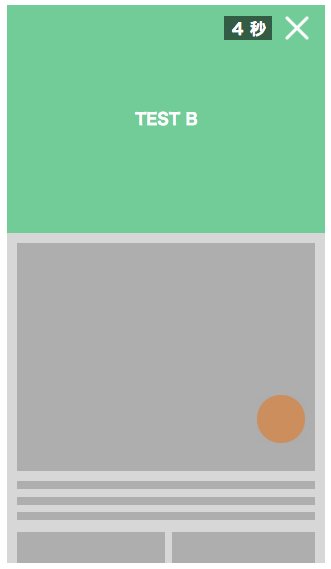
B方案是將常見的“全屏式“變為”半屏式“(見下圖右),在頁面加載之后,它會出現在原有頁面的頭部,占半屏的頁面展示空間,除了等待時間結束或主 動關閉,用戶瀏覽頁面的“上滑動作”同樣可以關閉廣告,它的特點是相比A方案,對用戶原有的瀏覽和操作干擾較小,但是在展示效果上,沒有A方案那么強烈。
主要測試的三個方面:廣告本身的分流能力,引入流量的轉化,對原有頁面用戶轉化的影響;涉及到的數據有頁面pv,頁面uv,click,廣告的點擊uv,頁面點擊uv、引入流量的成交筆數等字段


兩種方案以7:3的流量占比(全屏7,半屏3,之所以這么分,是全屏的模式引流效果更強,考慮到測試本身對投放數據的影響,所以更多的流量投放了全屏方案,其實比較理想的狀況,還需要設置一個參照組,即沒有投放廣告的 “純凈版”,但同樣出于上面原因,暫時將投放前三天的平均數據作為參考組)分桶投放了三天,得到了一些數據反饋,一些結果比較符合原有的預期,也拿到了相 應的定量值,也有些與原有預期不一樣的驚喜,出于公司數據保密的原因,沒辦法把原始數據放出來,下面僅把分析結果做下展示和簡單分析:
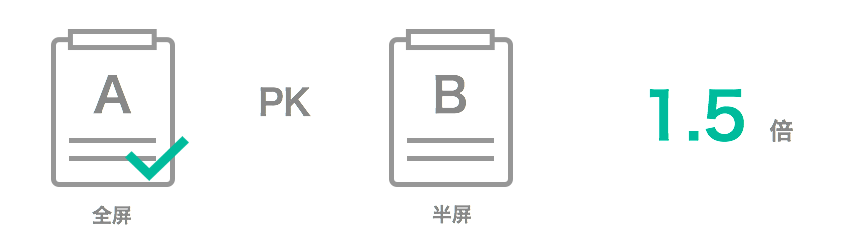
測試點1:不同類型的分流能力

兩種類型對頁面流量的分流能力上(廣告點擊uv/頁面uv,廣告點擊數/頁面pv),毫無疑問是“全屏式”的方案分流能力更強,這也與之前的預期相 符,具體的結果顯示,全屏方案在采用更強的展示效果和更大的展示空間(大概是半屏的2倍)后,其分流能力是“半屏”方案的1.5倍左右,而具體在整個頁面 流量中的占比,是受廣告本身內容吸引力決定。

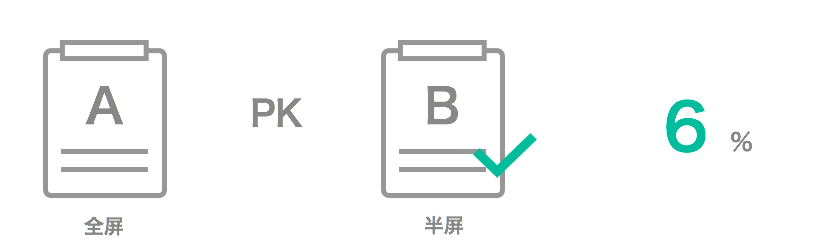
出乎意料的是,對比兩種類型的轉化能力(廣告成交筆數/廣告點擊uv),半屏方案的轉化能力要強于全屏的方案(高6%左右),這說明,雖然全屏方案 能分走更多的流量,但從分走流量最終是否促成成交上看,半屏方案的流量質量略勝一籌;分析之后,可能是因為,在全屏方案中,強制用戶瀏覽和點擊的作用較 強,有較多的用戶雖然對廣告本身沒有太多興趣,但經由誤操作或者一定程度被迫使同樣點擊了廣告,這部分流量的進入,使得全屏方案的流量質量略低;反觀b方 案,由于其對用戶干擾度較低,造成誤操作的概率也較少,更多的是用戶真的對廣告內容感興趣的情況下才會進入,相比之下,流量的轉化能力也就要好一些了。

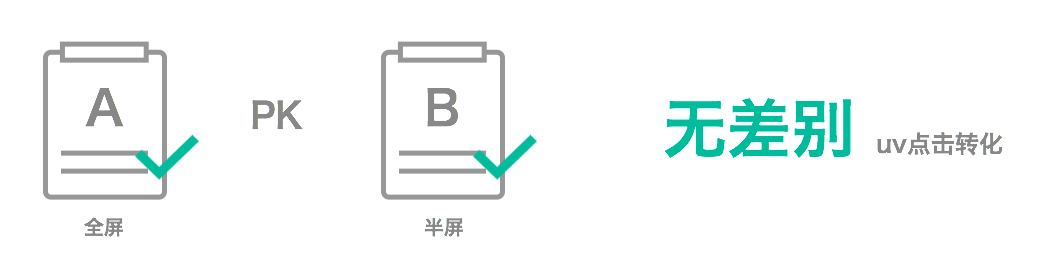
在對原有頁面頁面用戶跳失率(1-頁面點擊uv/頁面uv)的比較上,首先我們對比了全屏方案和半屏方案對整體頁面跳失率的影響,發現并沒有像預期 的干擾度較高的全屏方案對原有頁面造成更多的用戶跳失,而是兩種方案在用戶跳失率上,幾乎沒有差別;之后再對比了“對照組”之后發現,加入兩種樣式“彈窗 廣告”的頁面跳失率,與沒有加入廣告的純凈版的頁面相比,跳失率也沒有明顯的變化;分析之后,可能是因為,兩個方案,在用戶沒有任何操作的情況下,都會經 過“讀秒”后自動關閉,用戶同樣可以看到原有頁面,這種交互形式,還在用戶對干擾的可接受范圍之內,所以內容本身不會對原有的頁面跳失率有負面的影響。 (如果有類似的機會,大家可以測測看需要不會讀秒關閉的“彈窗廣告”對用戶跳失率的影響,以及“讀秒”時間的長短對用戶跳失率的影響)
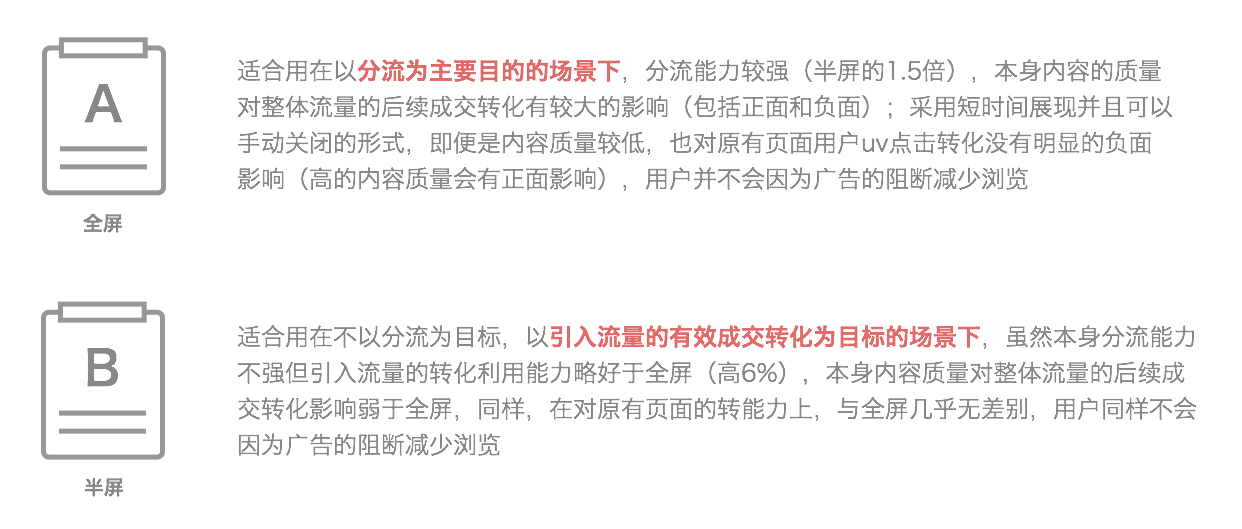
結合以上的測試結果,對兩種形式的彈窗廣告給出以下結論和使用建議,希望能對大家有所幫助:

(ps:本身是一個小測試,過程和結論僅供參考,但通過測試有那么一些小感悟:有些之前覺得理所當然的,順理成章的結果和設計,在用戶實際的使用中,可能并不如預料中的結果,設計中,可能更需要多一些客觀驗證和量化,而不僅僅是主觀和推斷,畢竟有時候,用戶說想要的,都不一定是他真的想要的,更何況設計者呢)
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務