2015-12-25 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

編者按:對(duì)于2016年網(wǎng)頁(yè)設(shè)計(jì)的趨勢(shì)我們已經(jīng)在《再戰(zhàn)明年!2016年最值得關(guān)注的16個(gè)網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)》這篇文章中進(jìn)行了詳細(xì)的介紹,那么移動(dòng)端APP設(shè)計(jì)在未來(lái)可能會(huì)有怎樣的發(fā)展趨勢(shì)呢?今天的文章就幫你簡(jiǎn)單預(yù)測(cè)一下~
不論移動(dòng)端網(wǎng)頁(yè)和APP之間有著怎樣的爭(zhēng)論,移動(dòng)端APP的快速發(fā)展都是不爭(zhēng)的事實(shí),各種客戶端的開發(fā)和接入已經(jīng)成為常態(tài)。用戶對(duì)于自己喜歡的品牌和服務(wù),總期待官方能推出客戶端,也正是在這種期待和需求之下,催生出越來(lái)越多的APP。
事實(shí)上,有APP分析機(jī)構(gòu)的研究表明,用戶每天耗費(fèi)在手機(jī)和平板上的平均時(shí)長(zhǎng)為158分鐘,其中127分鐘是耗費(fèi)在各類APP中,而僅有31分鐘是花費(fèi)在瀏覽網(wǎng)頁(yè)之上。且不去深究這個(gè)數(shù)字是否適用于不同的國(guó)家和地區(qū),但是總體的趨勢(shì)大家都看的很明白。用戶的需求越來(lái)越多,如果開發(fā)者和廠商無(wú)法為用戶提供體驗(yàn)更好的APP,用戶流失是不可避免的。
從智能手機(jī)到平板電腦,甚至一些相關(guān)的智能設(shè)備,我們可以明顯觀察到其中所涉及到的APP在功能、設(shè)計(jì)和潛力上的快速增長(zhǎng)。用戶這邊,除了對(duì)于用戶體驗(yàn)的要求,還需要APP提供足夠足夠的影響力,提升關(guān)注度,讓用戶逐步轉(zhuǎn)化為真正意義上的“消費(fèi)者”。
所以,總結(jié)一些可以預(yù)見的設(shè)計(jì)趨勢(shì)對(duì)于APP的產(chǎn)品設(shè)計(jì)師是有非同尋常的意義的。那么我們一起來(lái)看看2016年有哪些值得關(guān)注的APP設(shè)計(jì)趨勢(shì)。

可穿戴設(shè)備的增速雖然暫時(shí)放緩了,但是它仍然堅(jiān)定地前進(jìn)著。有數(shù)據(jù)表明,全世界范圍內(nèi),每10個(gè)擁有智能手機(jī)的用戶就有一個(gè)擁有可穿戴設(shè)備。移動(dòng)設(shè)備的快速膨脹使得用戶對(duì)于用戶體驗(yàn)的需求越來(lái)越多,最主要的需求之一,是希望擁有“個(gè)性化的用戶體驗(yàn)”。用戶體驗(yàn)設(shè)計(jì)師這個(gè)職位的增長(zhǎng)是可以預(yù)見的,用戶體驗(yàn)甚至有可能成為一個(gè)獨(dú)立的業(yè)務(wù),甚至區(qū)分于產(chǎn)品設(shè)計(jì)、開發(fā)、營(yíng)銷、UI設(shè)計(jì)師等相關(guān)職位,成為一個(gè)完全獨(dú)立的職業(yè)發(fā)展方向。
也正是這種需求和認(rèn)知,使得相當(dāng)一部分APP的設(shè)計(jì)和開發(fā)者選擇專注于較少、較關(guān)鍵的功能,并提供頻繁的更新以提供成長(zhǎng)型的、逐步優(yōu)化的用戶體驗(yàn)。也正是在這樣的背景下,真正體驗(yàn)優(yōu)秀的應(yīng)用內(nèi)廣告和獨(dú)特而的導(dǎo)航模式開始出現(xiàn)。
此外,設(shè)計(jì)師 Rehanna Kumari 在她的博客中提到,安全問題依然是目前設(shè)計(jì)師和開發(fā)者的主要挑戰(zhàn)之一。所以,2016年當(dāng)中,設(shè)計(jì)師和開發(fā)者在搞定用戶體驗(yàn)的同時(shí)還需要應(yīng)對(duì)安全問題和各路入侵者。

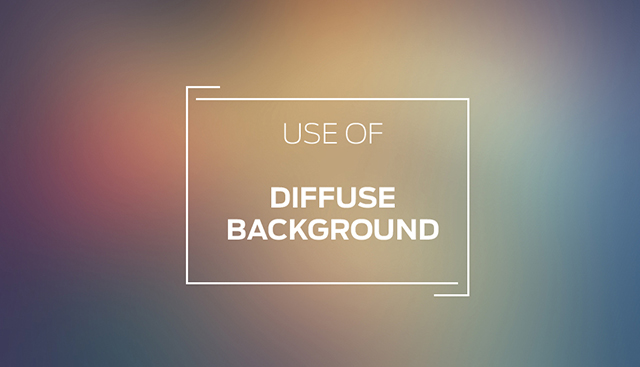
模糊背景在過(guò)去的一年中是許多網(wǎng)頁(yè)設(shè)計(jì)師的不二選擇。這并不是一種特別新鮮的網(wǎng)頁(yè)設(shè)計(jì)技巧,但是Twitter 的推動(dòng)下,這種設(shè)計(jì)在APP的設(shè)計(jì)中逐漸多了起來(lái)。
模糊背景符合時(shí)下流行的扁平化和現(xiàn)代風(fēng)的設(shè)計(jì),它足夠賞心悅目,可以很好地同幽靈按鈕等時(shí)下流行的元素搭配起來(lái),提升用戶體驗(yàn)。從設(shè)計(jì)的角度上來(lái)看,它不僅易于實(shí)現(xiàn),幫助設(shè)計(jì)規(guī)避復(fù)雜的設(shè)計(jì),也可以降低設(shè)計(jì)成本。

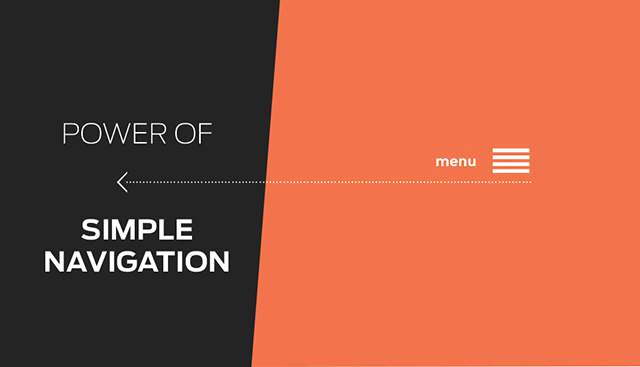
Mobileshoppingapps.net 曾經(jīng)做過(guò)調(diào)查,調(diào)查結(jié)果表明,用戶更加喜歡簡(jiǎn)單的導(dǎo)航模式。清晰的排版、干凈的界面、賞心悅目的APP設(shè)計(jì)是目前用戶最喜歡也最期待的東西。相比于華麗和花哨的菜單設(shè)計(jì),簡(jiǎn)單的下來(lái)菜單和側(cè)邊欄會(huì)更符合趨勢(shì)。
其實(shí)這并不是沒有道理的。設(shè)計(jì)復(fù)雜的APP越來(lái)越多,用戶對(duì)于新的APP的學(xué)習(xí)成本也日趨提高(如果你曾關(guān)注過(guò)我們的父輩使用APP的態(tài)度,你會(huì)明白“學(xué)習(xí)使用APP”是多么真實(shí)而令人羞愧的狀況),簡(jiǎn)單的導(dǎo)航設(shè)計(jì)的直觀與便捷可以讓用戶更容易找到他們需要的東西。所以簡(jiǎn)單的導(dǎo)航模式更加平穩(wěn)、流暢、輕松、友好。
對(duì)于移動(dòng)端APP設(shè)計(jì)而言,這一預(yù)測(cè)其實(shí)是非常大膽的。但是考慮到時(shí)下流行的配色、大圖和清爽現(xiàn)代的字體設(shè)計(jì)元素,設(shè)計(jì)師會(huì)逐步青睞這種設(shè)計(jì)手法的。但是值得注意的是,如果用戶無(wú)法借助導(dǎo)航從一個(gè)頁(yè)面切換到另一個(gè)界面的時(shí)候,可能會(huì)因?yàn)楹馁M(fèi)太多時(shí)間而覺得惱火的。這也許就是無(wú)限滾動(dòng)頁(yè)面設(shè)計(jì)的“滾動(dòng)”本身的簡(jiǎn)單帶給用戶吸引力的弊端吧。

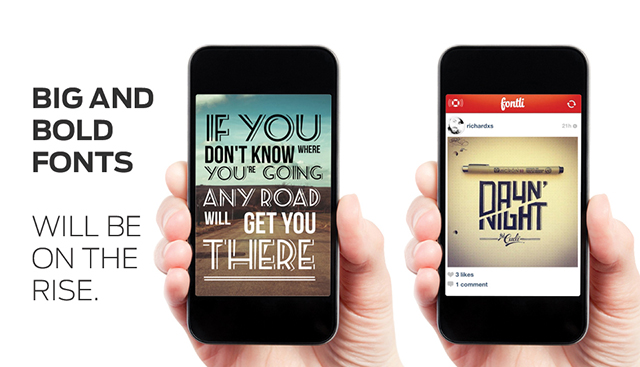
每個(gè)APP都在試圖爭(zhēng)奪用戶的注意力,而大膽而醒目的字體運(yùn)用符合這一需求。在當(dāng)前的市場(chǎng)狀況下,大屏幕手機(jī)和平板是主流,這一點(diǎn)是非常重要的使用背景。大字體在移動(dòng)端APP上呈現(xiàn),會(huì)賦予界面以層次,提高特定元素的視覺重量,讓用戶難以忘懷。字體夠大,夠優(yōu)雅,夠獨(dú)特,夠貼合,也就能提升頁(yè)面的氣質(zhì)、特色,而這正是移動(dòng)端APP設(shè)計(jì)的另外一次重要的機(jī)會(huì)。

簡(jiǎn)約美是近年來(lái)的最流行的設(shè)計(jì)思路。而更簡(jiǎn)單的配色方案也貼合這一思路。隨著iOS新系統(tǒng)而流行起來(lái)的霓虹色的影響力已經(jīng)淡化,現(xiàn)在的用戶更加喜歡微妙而富有質(zhì)感的用色,整潔和干凈正在壓倒華麗而浮夸的配色趨勢(shì)。

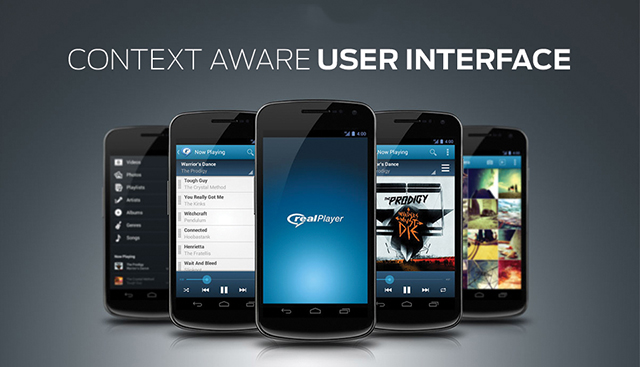
如果你覺得你的界面設(shè)計(jì)缺乏力量,那么為什么不讓它更加聰明呢?Bigspaceship.com 是這一來(lái)解釋情景感知的概念的:情景感知是讓APP識(shí)別用戶正在使用的APP的場(chǎng)合和狀況,并且基于這些信息給用戶以影響。擁有情景感知功能的APP能夠根據(jù)當(dāng)前的背景信息,諸如用戶的位置、身份、活動(dòng)和時(shí)間來(lái)識(shí)別當(dāng)前的狀況,并給予合理的反饋。當(dāng)你在午飯時(shí)間打開一個(gè)地圖類的服務(wù)之時(shí), 你無(wú)需搜索,它會(huì)給你提供當(dāng)前的位置信息和周邊的飲食類的服務(wù)。隨著APP設(shè)計(jì)和市場(chǎng)需求的發(fā)展,情景感知會(huì)成為一個(gè)持續(xù)且逐步繁榮的發(fā)展方向。

從微軟到蘋果、谷歌在去擬物化的方向上越走越遠(yuǎn),擬物化設(shè)計(jì)似乎已經(jīng)成為過(guò)時(shí)的代名詞。但是扁平化2.0 開始引入許多擬物化的元素,使得現(xiàn)在兩者的差別不再那么明顯。Material Design 中對(duì)于“紙”的隱喻,則更是從根本上在向擬物化靠攏。在未來(lái),我們會(huì)在更多的地方看到擬物化的設(shè)計(jì),無(wú)論是從未過(guò)時(shí)的復(fù)古風(fēng),還是移動(dòng)端APP設(shè)計(jì)中對(duì)于細(xì)節(jié)、質(zhì)感需求開始再度旺盛,擬物化確實(shí)正在適度地、適時(shí)地逐步回歸。

經(jīng)常購(gòu)物的朋友很清楚用戶評(píng)論對(duì)于用戶購(gòu)買意向的重要影響,某個(gè)產(chǎn)品在微博上被大V安利過(guò)之后,可能會(huì)為某個(gè)商家?guī)?lái)巨大的利益,這些無(wú)疑都是社交媒體的影響。社交媒體和APP的深度整合可能會(huì)帶來(lái)怎樣巨大的影響,我想這就無(wú)需贅述了。不論是在中國(guó)還是中國(guó)以外的世界,社交媒體和APP的整合正在持續(xù)不斷地推進(jìn)著。

可穿戴設(shè)備的流行程度似乎有所放緩,但是廠商們依然堅(jiān)定地向著這個(gè)方向前進(jìn),產(chǎn)品開始出現(xiàn)細(xì)分,而細(xì)分市場(chǎng)的用戶則越來(lái)越多。事實(shí)上,可穿戴設(shè)備對(duì)應(yīng)的移動(dòng)端APP也越來(lái)越多,并且功能、服務(wù)也越來(lái)越完備,對(duì)于設(shè)計(jì)師和廠商而言,這都是不能錯(cuò)過(guò)的“The Next Big Thing”。

移動(dòng)端APP 重視用戶需求的另外一個(gè)表現(xiàn)就是對(duì)于交互設(shè)計(jì)的重視。越來(lái)越多的用戶開始重視產(chǎn)品本身的交互設(shè)計(jì),所以作為設(shè)計(jì)師和開發(fā)者自然有義務(wù)提供更優(yōu)秀的交互設(shè)計(jì),更強(qiáng)大的視覺設(shè)計(jì),更富有創(chuàng)造性的架構(gòu)。
到底有多少趨勢(shì)出現(xiàn),有多少流行開始淡去,這也許只能到明年的今天才能下結(jié)論,但是設(shè)計(jì)的的大方向總不會(huì)偏離太遠(yuǎn)。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn