






















藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



















藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發

















藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發


























藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
作者:陽陽設計師
來源:知乎
作為設計團隊,我們知道一個品牌的誕生與發展,每個公司都投入了巨大的資源和心血。logo設計就像父母給孩子起名,被企業寄予了太多的期待與美好的祝愿,它不僅僅是一個圖形一串文字,更代表了企業的形象和深厚的文化。因此我們在提供設計方案時,也同樣肩負著品牌價值和品牌責任傳輸的職責,在接到設計任務之后,并不會漫無目的的就開始投入到logo設計之中。而是要對服務的公司進行充分系統的調研。

調研有助于我們對企業的文化、核心、價值觀、產品等方面進行全面的了解。根據企業客戶的消費行為、喜好,競爭品牌進行分析總結,有針對性的制定創意和設計方案,避免與其他品牌“撞臉”。

給大家介紹幾個我經常會遇到的研究方法:
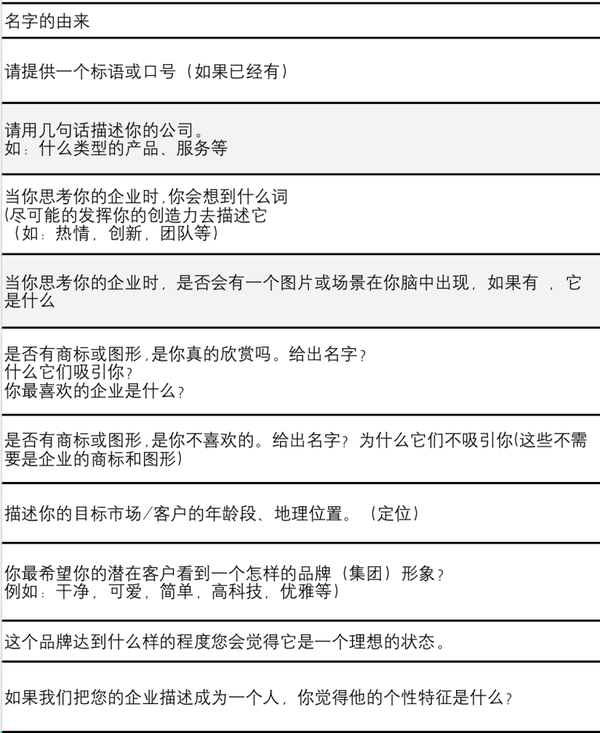
通過對客戶的了解,團隊預先準備一些問題,把那些重要的信息進行記錄匯總,這樣可以得到第一手的客戶需求。客戶是很愿意跟設計師進行品牌分享的,但是聊天式的采訪往往達不到設計預期,因此我們一定要引導客戶進行闡述,一點點把品牌最重要的信息和關鍵詞梳理出來,這個過程對把握設計概念十分重要。

很多客戶表示不了解,為啥設計師可以設計各個行業的logo,甚至很多客戶只找做過他們這個行業設計的設計師,其實大可不必這樣,因為一個成熟的設計團隊,做設計前都會對這個企業進行系統的領域研究,況且任何一個團隊也不可能做過所有行業的設計。所以我們常常通過調研系統的了解企業及其上下游的品牌特征,并對此進行拓展梳理,而設計語言與方法是相通的,越成熟的設計師越能進行精準的設計。
(如該領域的視覺偏好是什么,對企業環境及產品進行實地考察,其他競品的品牌符號有什么共性和區別,企業符號可以從哪些視覺方面進行表達等等)
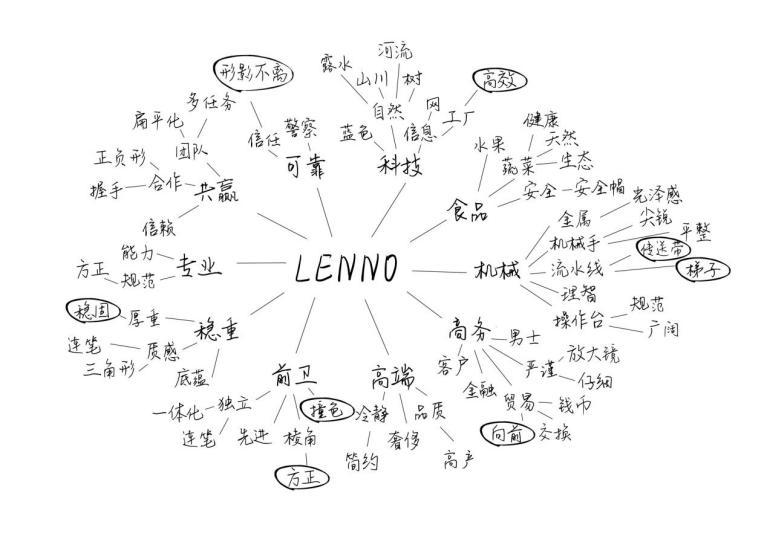
以最近給客戶做的一個項目“食品加工器械”的logo設計為例,針對這個關鍵詞我們可以想到什么?“機械、科技、食品、高端”等等,根據這些詞匯,我們再次聯想,拓展出二級、三級的詞語,最終找出整個思維導圖中最具創新性并符合客戶定位的關鍵詞。

其實可用的方法還有很多,如:實地調研法、抽樣調研法、統計調查法、文獻調研法等,在這里就不一一列舉了。
俗話說:“知己知彼,百戰不殆”,我們在了解客戶的基本訴求,深度挖掘企業核心價值與內涵之后,才能對企業進行明確的定位。基于此,產出最能代表企業的超級符號。

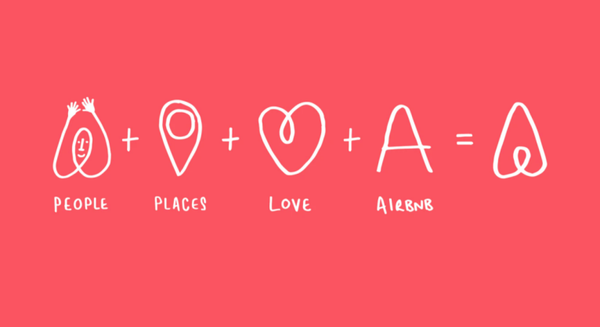
民宿品牌愛彼迎在升級品牌形象時便做了大量的設計調研,為了更好的理解與傳達愛彼迎的經營理念,設計工作室Design Studio橫跨4個大洲,往返13個城市,試住了18間房子,并與不同國家的愛彼迎員工進行交流。甚至深入愛彼迎公司內部,與工程師、設計師一同工作,共同交流,只為呈現出更完美的愛彼迎品牌視覺。通過長達數月的工作,最終完成了這一設計。

進行了大量調研,我們才有足夠的話語權進行創作。我們根據調研的結果,找出最能體現品牌價值的創新點,再開始進入設計過程。
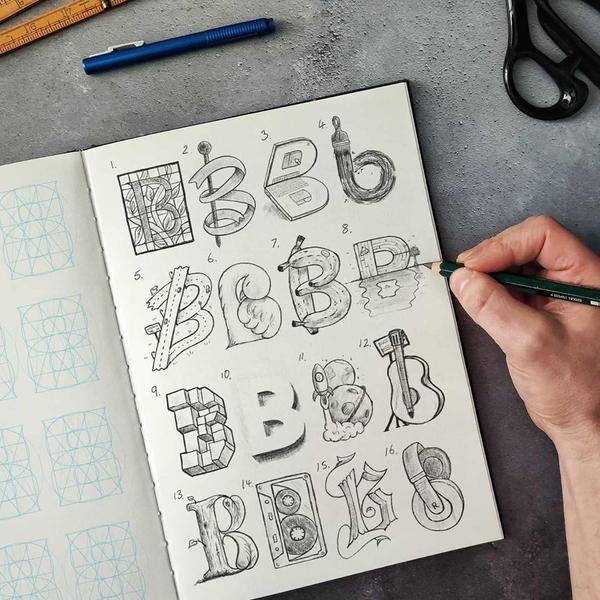
調研完成后,為得到最適合的設計方案,我們常常會使用頭腦風暴的方式獲得設計初稿。在一個集中時間段內,將之前的提取的關鍵詞進行草圖創意繪制,使用圖形打散、重組的手法,將抽象思維用圖形語言表達出來。要求既符合品牌行業屬性,又具有創新突破的元素。

草圖繪制完成之后,我們會對草圖進行篩選,過濾掉實施性弱、美觀性差、不夠深刻的創意點。挑選出最適合客戶需求的方案進行深入。大量的創意會在這一階段經歷打破與重塑,推倒與重來,優中選優,只為呈現最好的方案。

挑選最優方案后,我們才開始進行Logo的下一個階段——成稿制圖,而且會推進幾個可行性較高的方案,這樣在提案時,方便客戶進行選擇。
成稿制圖通常被甲方理解為logo設計的主要部分,因此會覺得設計只是做圖,卻忽略了設計師在前期投入的大量時間和深度思考,還容易給人產生Logo設計十分簡單的錯覺。我們也經常遇到這樣的客戶“logo不就是做個圖么,怎么這么貴?”這個時候,一定要跟客戶進行溝通,讓他們了解到logo設計的全過程是什么,為什么需要花費大量時間,如果客戶知道你為此付出了這么多的經歷,就會得到他們的理解。
實際制圖只是將我們頭腦中的想法表現出來,因此這一步驟僅占設計過程的十分之一。

經過之前的努力,到這時,基本設計方案已經完成。這一階段主要針對Logo的細節、外形、顏色等方面進行調整。力求設計感、藝術感、實用性相統一。
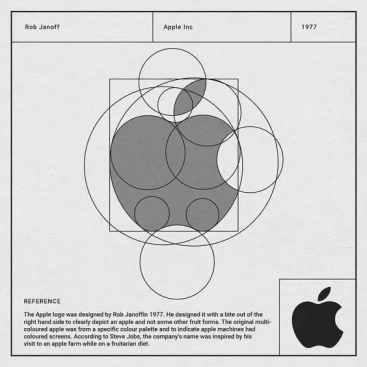
我們來看看蘋果公司是如何做的:蘋果公司在Logo設計時,將圖形定義為一個蘋果。但當Logo制作出來以后,圖形的辨識度并不高。為了增強圖形的識別性,避免讓消費者誤認為是“櫻桃”,設計師決定在Logo圖形上增加更多的趣味性,于是“被咬了一口的蘋果”應運而生,可見細節修改至關重要。

另外,在基本方案完成的基礎上,設計師會制定Logo使用規范,確保Logo在延展應用過程中能夠保持高度的品牌辨識度。

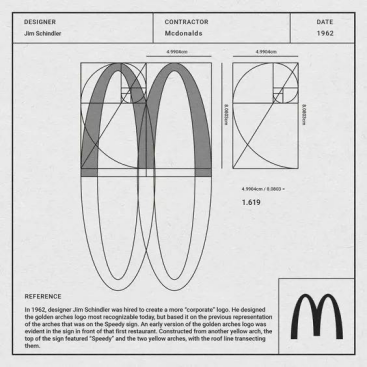
以麥當勞為例,在品牌升級前,麥當勞長久以來并沒有制定一個嚴格統一使用規范,不同國家地區的麥當勞Logo也并不相同,這對于麥當勞塑造品牌形象是非常不利的。


因此,麥當勞制定了一系列的標志應用規范,此后視覺上,統一規范的麥當勞變得更加具有辨識度。


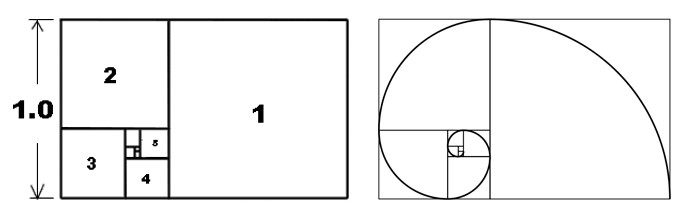
為使Logo更具形式美,我們會對logo進行視覺優化。例如黃金分割比例是我們在這一階段比較常用的手法。

為使Logo設計更理性、科學、美觀,我們常常通過黃金分割比例來構建Logo。當事物之間各部分的比例呈現1:0.618的比例時,最能引起視覺上的美感,這一比例充滿了理性與感性的統一。良好的比例關系在復制和傳播的過程中更加方便快捷,也使后期的加工制造過程更加精準。




以上是我對logo設計流程的介紹,而這些其實也只是logo設計過程中的比較重要的步驟,一些具體的設計細節會根據每個不同的方案也會不同和更加深入,這樣大家就明白了,為啥logo設計這么貴了吧,可不是單單一個圖例制作那么簡單
接下來再給大家分享一些經典的Logo設計案例,一起更加深入的理解那些著名的Logo設計背后的故事,一定對你有所啟發~
2006年,百事可樂花費100萬美元升級了logo。當品牌視覺手冊發布之后,甚至有網友調侃“看完百事的logo設計,終于明白logo的設計費為什么這么貴了。”
新的logo圖形不再對稱,字體也去掉邊角變得纖細。與之前相比,現在的Logo更加扁平,便于記憶。

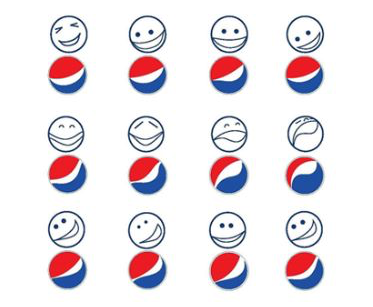
兩條曲線,似是流動的液體,也像是微笑著的人。可別小看這簡單的兩條曲線,弧度細微的變化都會產生不同的效果。百事可樂還加入了幾何角度的思考,通過幾何學解釋了Logo的原理。


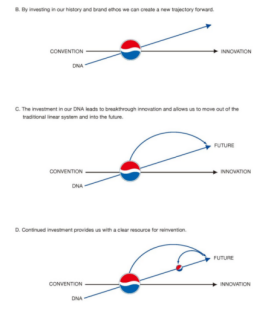
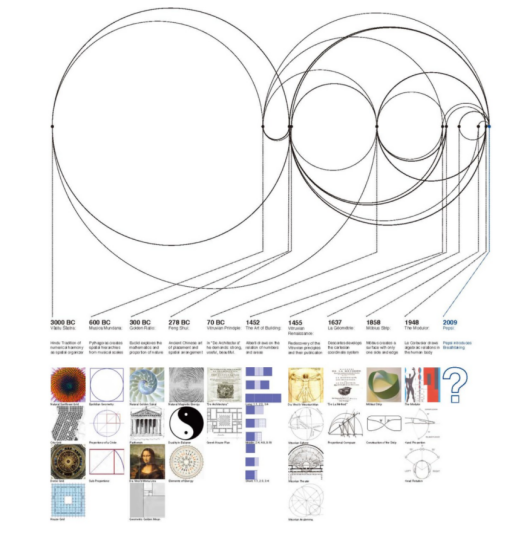
在logo比例關系的處理上,也融入了對哲學問題的思考,從古代陰陽五行說到黃金分割比例,最后到地球能量磁場,小小的Logo蘊含了太多。


但是,Logo還存在一些不足之處,如:單色應用時缺乏辨識度、需要增加邊框線使用等問題,導致Logo在具體使用時,會有一定的局限性。

初代的蘋果logo描繪了“坐在樹下看書的牛頓”這樣一副圖案。相比于追求簡約、便于記憶的Logo,這個圖案無疑太過復雜,在傳播上也有很大的劣勢。可能是意識到了這一點,新logo進行了突破性的改變。

除了圖形上創新之外,顏色上也采用了豐富的彩虹色。它標志著第一臺支持彩色電腦的誕生。整個Logo營造出了溫暖、積極的氛圍,為企業注入了旺盛的生命力。

作為一個科技公司的logo,極具科技感的藍色與邊角處高光、陰影等細節為Logo營造出了立體感。

在追求極致簡約的時代,純黑的logo更便于識別記憶。

取代經典純黑logo的,是具有光澤感的蘋果Logo。與之前相比,Logo圖形更為流暢、水潤。在保持識別性的基礎上,整體造型與材質也更加飽滿。

隨著iphone的推出,高光版本Logo被鍍鉻效果所取代。

簡約、易記的logo圖形,也向我們展示了近年標志發展簡約化的設計趨勢。時至今日,蘋果仍延續這一Logo。
去年,蘋果公司更是把Logo玩出了花樣,動態的、靜態的、豐富的材質,讓蘋果logo“多到用不完”。
因此一個好的logo設計是一定要給logo預留足夠多的延展空間的

在成立20周年之際,騰訊更新了logo。仔細觀察字體的筆畫,我們會發現,Logo整體傾斜了。7度太小、9度太大,傾斜8度的騰訊字體自帶科技感與運動感。

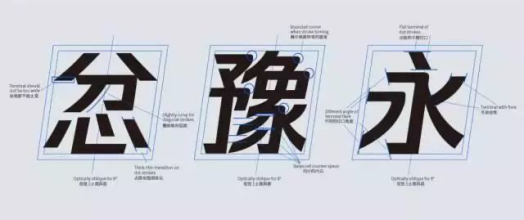
與logo一同發布的,還有一套定制品牌字體“騰訊字庫”,這套字體包含了中英日文拉丁文多種類別,通過統一的字體,更好的傳達了騰訊的企業個性,強化了企業形象的塑造。
由于漢字都是方正的,因此,在漢字的世界中,斜體漢字的概念聞所未聞。由于斜體的漢字很難依靠傳統的字體結構。在文字的正負形、筆畫、空間美感方面,設計師需要把握平衡與速度之間微妙的制衡。

在字體的筆畫末端進行切角處理。使文字更具力量感與速度感。“騰訊”兩字也做出了細微的調整,從筆畫、間隔到轉角弧度都發生了變化。

騰訊旗下產品眾多,但風格形式都各不相同。“騰訊字庫”有助于這些項目在視覺形象上的統一。

Logo整體顏色也變成了高明度的藍色,這個顏色是與色彩機構潘通合作,定制了品牌標準色。藍色取自海洋與天空,蘊含著極致的理性,體現了對技術精益求精的追求。
來自彩通的國際色彩大師Leatrice Eiseman,也是騰訊藍的開發者之一介紹道:“它可以非常好的體現出騰訊的原則和哲學,也就是技術方面的精益求精對技術的追求,以及會不斷地去追求新的創新。”

由此,還進行了一系列應用部分的延展。


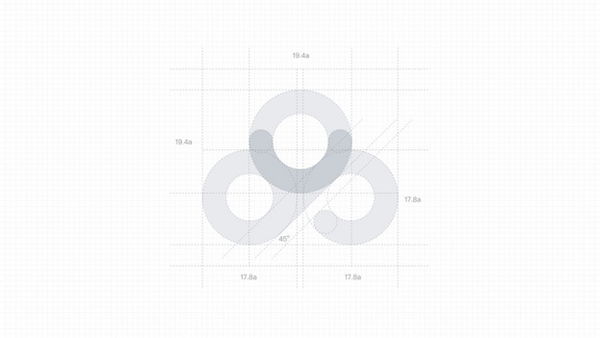
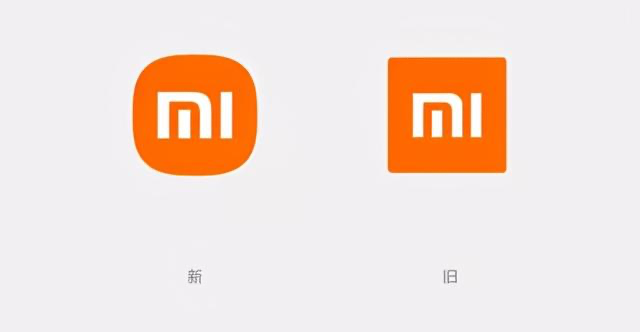
小米斥資200萬邀請日本設計大師原研哉操刀設計新logo。小米logo剛一發布,便引起了熱烈的討論,只不過是由方變圓,憑什么值200萬?
我們知道,品牌Logo的升級換代,往往要考慮辨識度對品牌的影響。一旦失去了辨識度,相當于拋棄了原有幾十年積累的品牌資產,相當于重新認識品牌。因此,近年來的品牌重塑,都是在保留了原版Logo的識別性的基礎上,融入了更具價值的品牌理念。

作為設計行業的領軍人物。原研哉致力于在設計中融入東方美學的概念,將復雜的事務化繁為簡。深度理解小米“以科技創造美好生活為使命”的品牌理念后,原研哉提出“探索科技與生命的關系”融入“ALIVE”的概念,即接近生命的形態。

Logo中融入最具中國特點的“人情味”,整個logo歷時三年,讓小米的Logo具有了煙火氣息,這也符合小米致力于發展一種高品質、常態化生活的品牌調性。
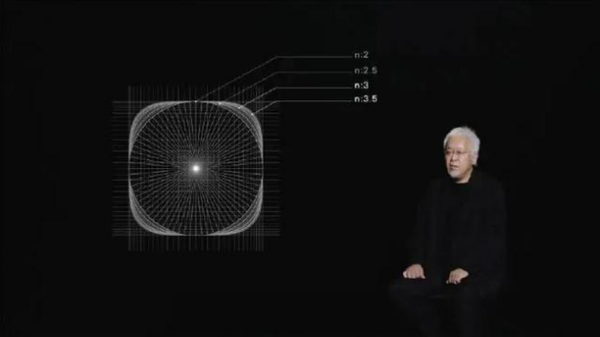
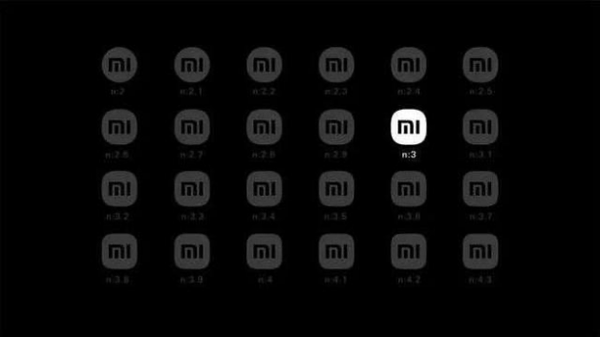
不僅如此,這個外形還運用到一個數學公式:|x|^n+|y|^n=1,通過“n”的變化來推算Logo進行由方至圓的演變,經過多種對比,最終選擇了當n=3時,形成集美感與寓意于一身的Logo圖形,也是最具“ALIVE”內涵的代表圖形。

小米logo的英文字體也變得更加靈活圓潤,而“ALIVE”的理念也貫穿了整個視覺系統,不論是產品展示還是品牌宣傳,新Logo都變得更加靈活生動。(視頻)
在沿用橙色作為品牌標準色的基礎上,融入了具有科技感的黑色與銀色作為輔助色,保持識別性的同時也注入了新的活力。

看到這張圖片,第一時間便能聯想到麥當勞,在消費者心中,亮麗的金拱門早就形成了視覺符號。作為一個餐飲品牌,麥當勞的視覺設計也不甘示弱。由于疫情,為鼓勵公眾用餐衛生,麥當勞將自己的logo一分為二拆分成了兩個分開的門。

通過分解Logo的“M”,在品牌延展上,同樣也和其他品牌區分開來,將logo極致符號化。

明亮積極的“M”提高了麥當勞的品牌辨識度,紅黃配色與字母“M”深入人心,哪怕只是局部,也能被一眼認出。這得益于麥當勞對于自身品牌的堅持塑造,通過不斷的品牌價值輸出,來影響消費者的心理。

時至今日,麥當勞形成了強大的品牌識別符號。簡約的“m”更具記憶點。
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
一篇文章補齊你的平面設計八大構成!|蘭亭妙微UI設計公司
平面設計是一門藝術和科學的結合,通過合理運用各種設計元素和構成原則,創造出富有吸引力和有效傳達信息的作品。在平面設計中,八大構成原則被廣泛應用,它們是:對比、重復、對齊、對稱、比例、空白、色彩和排斥。

對比(Contrast):對比是通過相互之間的區別來突出一種元素或一個組合的方法。通過使用對比,可以增強圖像的吸引力,并使關鍵元素更加顯眼。比如使用不同的字體、顏色和大小來營造強烈的對比效果。
重復(Repetition):重復是指在設計中重復使用一個或多個元素,以增強整體的統一感和協調性。通過重復使用相似的形狀、顏色或圖案,可以營造出一種重復的節奏感,從而使作品更加有序和有力。


對齊(Alignment):對齊是將不同的元素或組件置于水平、垂直或對角線上,以增強整體的組織性和連貫性。通過合理的對齊,可以使作品的結構更加清晰,并使觀眾的注意力集中在重要的區域。
對稱(Symmetry):對稱是指作品的形態、結構或布局兩側呈現相似或鏡像關系。對稱可以給人一種穩定和平衡的感覺,它適用于傳達正式、莊重和可靠的信息。

比例(Proportion):比例是指各種元素之間大小和比例的關系。通過合理的比例,可以使作品達到和諧、舒適和平衡的效果。合理的比例關系可以通過調整尺寸、距離和形狀來實現。
空白(Whitespace):空白是作品中未使用的空間,也被稱為負空間。空白可以幫助調整元素之間的關系,營造出平衡和穩定的效果。合理運用空白可以提高作品的可讀性和可視性,并使重要元素更加突出。
色彩(Color):色彩是平面設計中非常重要的一部分,它可以通過情緒、情感和意義來傳達信息。通過選擇適合的色彩方案,可以增強作品的吸引力和表達力。色彩應該符合品牌的形象,并與其他設計元素相互協調。
排斥(Hierarchy):排斥是指通過元素的大小、位置和顏色等方面的差異來創建層次感和視覺引導。通過合理的排斥,可以引導觀眾的目光,使他們更加關注重要的信息和設計元素。
以上八大構成原則提供了一個設計師在平面設計中創造有吸引力和有效傳達信息的作品的指導。設計師可以根據具體情況和目標,靈活應用這些原則,以實現更好的設計效果。
藍藍未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
2個方法幫你從歷史中學會字體設計|蘭亭妙微UI設計公司
引言:
字體設計是一門融合藝術和技術的復雜領域,深受歷史的影響。通過深入研究歷史中的字體設計,我們可以汲取靈感和經驗,提升自己的字體設計能力。本文將介紹兩種方法,幫助您從歷史中學會字體設計。

來百度APP暢享高清圖片
一、研究經典字體:


前言
每當臨近春節時,互聯網大廠的新年福利活動都會相擁而至,大家在各種活動中紅包拿到手軟。此時,百度APP的「好運中國年」系列活動也如期與大家見面,毫不吝嗇的把“好運”傳遞給每個用戶。
2019年至今,「好運中國年」已進行了五年,每年都會在品牌和玩法體驗上進行探索與創新,今年進行了更深入的打磨,給用戶一種“新”體驗。在設計理念上,通過具有科技感和年俗氣息的視覺創新,打造一場百度獨有的“科技廟會”;活動玩法方面,較以往也更加豐富,包括了百度經典集卡玩法和多種紅包玩法,給用戶多元有趣的活動體驗。今年春節的活動周期比往年更長,近一個月的好運中國年讓用戶樂此不疲。

打造好玩好逛的科技廟會
活動初期,我們從產品、用戶、社會三個角度進行分析,確定活動的設計目標。
百度APP是百度在移動搜索方向的核心產品,代表了百度先進的搜索技術能力,具備很強的科技屬性。今年團隊設計的重點目標就是將活動與產品屬性相結合,因此今年開始嘗試打造「科技感」春節活動;好的活動體驗可以加深用戶對活動的記憶,為了讓用戶對「好運中國年」印象深刻,我們結合多種玩法營造科技廟會的氛圍;而這么多的活動需要一個“集合體”來承載,“它”既要多元又要契合團隊探索的有社會價值的年俗工藝,因此選用了“廟會”這個形式來承載。
經過分析,最終確定以好玩好逛的“科技廟會”作為本次活動的設計理念,給用戶“新”的體驗感受。

來場對“科技廟會”的探索
“科技廟會”是什么樣子呢?通過將詞拆解的方法,以“科技”和“廟會”為關鍵詞進行思維發散,想象以什么樣的視覺來呈現今年的春節活動。

探索過程中嘗試AI繪畫,用新的科技手段輔助尋找靈感。

定調
經探索,廟會的圖像特征越來越清晰,它是一場熱鬧的具有多元文化載體的文化現象,擁有像舞獅/臺戲/商鋪/古樓/燈籠/風竹等事物,是民間藝術的結合體,描繪了老百姓新年期間的市井生活。

「科技感」則是一種視覺感知,既可以通過點、線、抽象圖形進行感受,是粒子、發光體、光環、全息;又可以通過機器人、移動設備、全息屏幕等具象物體體現,是圖形元素間的動態穿插或是一種變化發展的趨勢。

我們將射線、光環、粒子、全息圖像、速度感圖形等元素植入具有人文特征的廟會中,切入“科技廟會”主題風格,進而確定視覺調性。
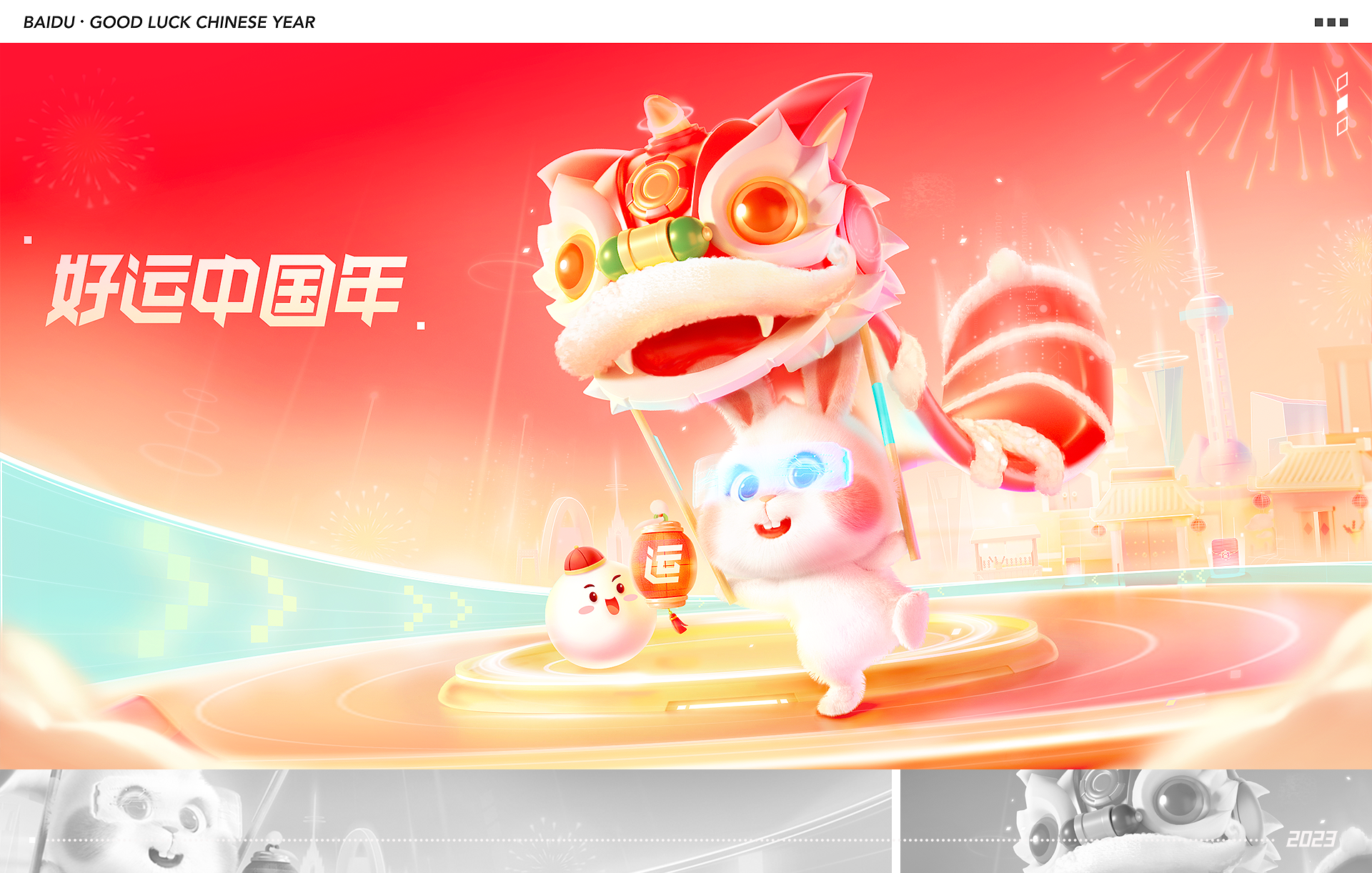
最終通過KV將探索的“科技廟會”視覺調性展示出來。打造出的視覺情緒是新奇熱鬧的,整體營造一場充滿科技氛圍的春節集市。以兔子形象IP為故事主體,講述一個“兔年春節逛科技廟會”的世界觀。通過“兔子舞獅”、“古鎮建筑”、“商品小攤”等元素來體現廟會,道路上的全息路標、遠處向上延伸的科技立光、城市建筑上的懸浮光圈來增加科技感。

定義“科技特色”的品牌體系
從確定設計理念開始,今年「好運中國年」的品牌設計就被貼上了“不一樣”的標簽。有別于往年的關鍵點是,需要在字體、圖形和IP上充分體現今年“不一樣”的“科技感”。
品牌字體
首先把“科技感”植入品牌字體中,形成獨特的字體風格。“科技”體現的是一種發展與進步、速度與前進,代表了“硬”實力,我們把這種氣質體現在今年的品牌字體中。與去年較圓潤的字體相比,今年的字體更為硬朗,在此基礎上字的斜度統一為12度,起落筆則用“尖角”延伸,整套字體現出科技創新帶來的活力激發。

品牌圖形
輔助圖形是品牌的重要記憶點之一,能夠強化品牌特征,提升用戶對品牌的認知。今年的輔助圖形保留了去年的基礎形,不一樣的是增加了「科技感」特色的圖形元素,結合點、線、以及方格符號元素,進一步烘托科技氛圍,在延續去年視覺感受的基礎上增添了新的概念。

UI組件也注入科技感,在紅包、btn、輔助入口等組件中增加科技感點線元素的點綴,信息載體使用半透明效果的異形面板,指引箭頭則運用馬賽克表現形式。將這些UI組件進行復用,科技氣質貫穿到各活動中,確保在不同玩法上呈現統一的視覺感受。

品牌IP
今年的活動IP形象更具親和力和辨識度。在兔子形象的設定過程中我們嘗試多種頭身比例,最終選用的比例為2:1,大頭形象在面部特征和表情上能夠體現更多細節,使整體更具親和力,同時也可以讓科技感的全息眼鏡顯得更為突出。IP貫穿活動始末,起到統一活動主題調性、強化引導,增加新年氛圍和親和力的作用。

舊瓶裝新酒:經典重塑,打造多元好玩的集卡活動
集卡是百度歷年春節的經典玩法,是用戶最喜愛的玩法之一,也是「好運中國年」系列活動中在線時間最長的活動,無論在視覺還是玩法上都要更加豐富多元。
[一] 玩法升級,傳承創新
過去兩年中,活動采用雙層卡玩法,集齊「好」「運」「中」「國」「年」基礎卡后合成高級卡,集齊高級卡后獎勵會翻倍。然而通過洞察研究發現,用戶在高級卡階段容易失去熱情、感到無聊,由此發現高級卡階段的活動體驗仍有改善空間,因此嘗試在今年進行了“新”的玩法體驗創新。
今年團隊在傳統集卡玩法上探索變化,傳承經典的同時,提出“新”的集卡闖關玩法。用戶集齊「好」「運」「中」「國」「年」基礎卡后,開啟新的階段,合成高級卡獲得新春祝福語圖鑒,通關全套祝福語圖鑒獲得終極獎勵,同時整體降低集卡難度,讓用戶更容易玩下去。

[二] 傳統工藝,氛圍拉滿
“新酒”還體現在工藝的多樣上,與去年單一的年畫工藝相比,今年的集卡高級卡場景中展示了四種工藝,汲取了廟會中出現的民俗文化和民間藝術品-剪紙、燈籠、爆竹、團扇。通過科技感的全息影像將每個場景串聯,打造了一種科技廟會的感知。四個場景從家到國,層層遞進,各場景結構源于品牌logo的熊掌元素,向用戶傳遞著年俗文化、透傳品牌,宣揚科技興國的理念。

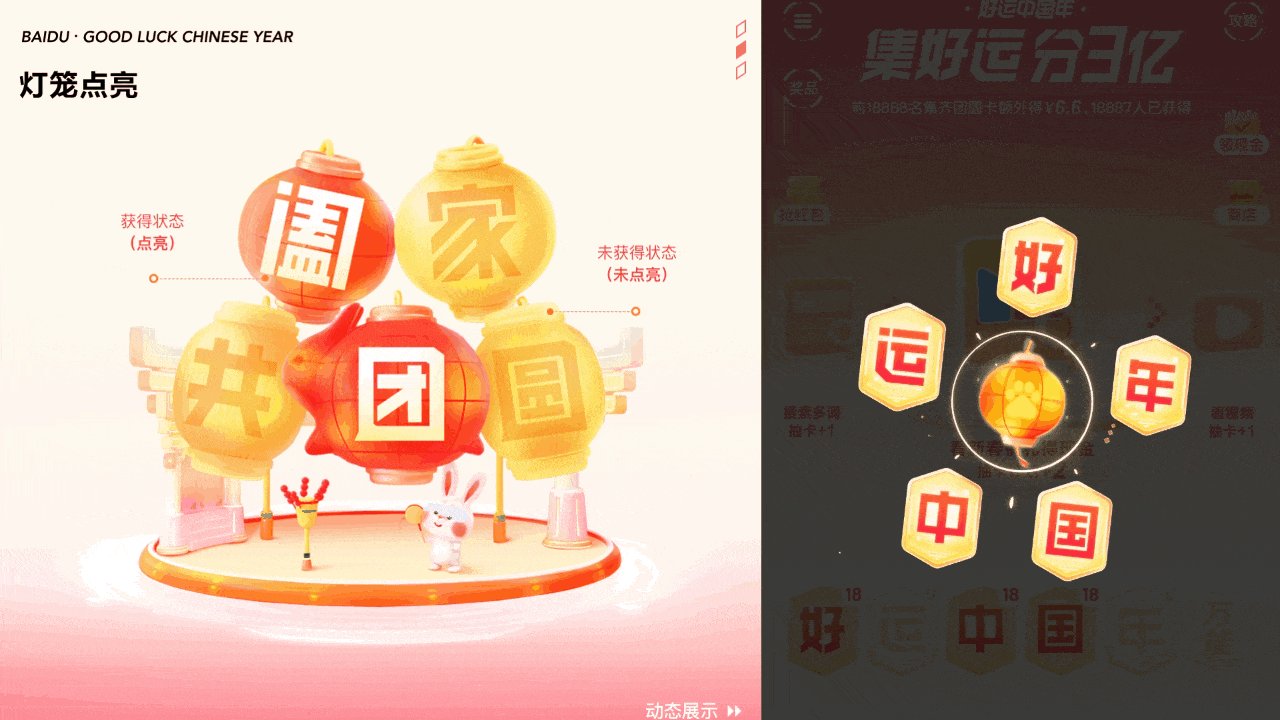
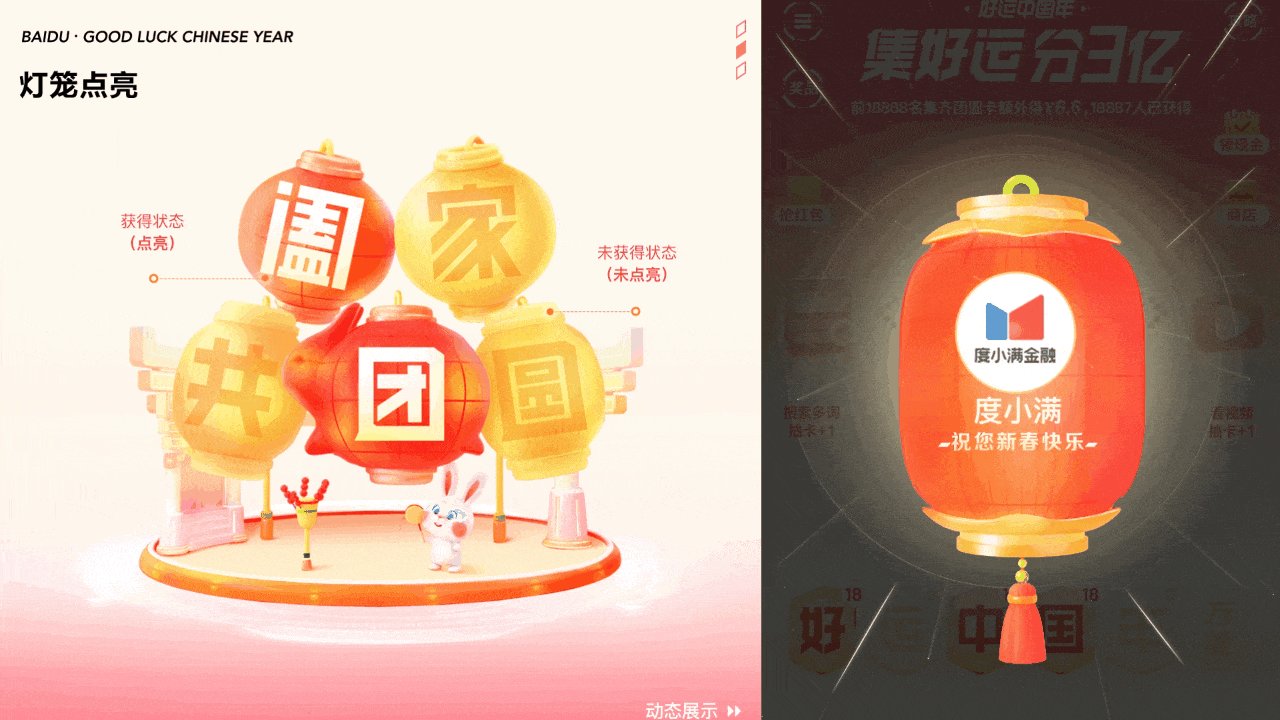
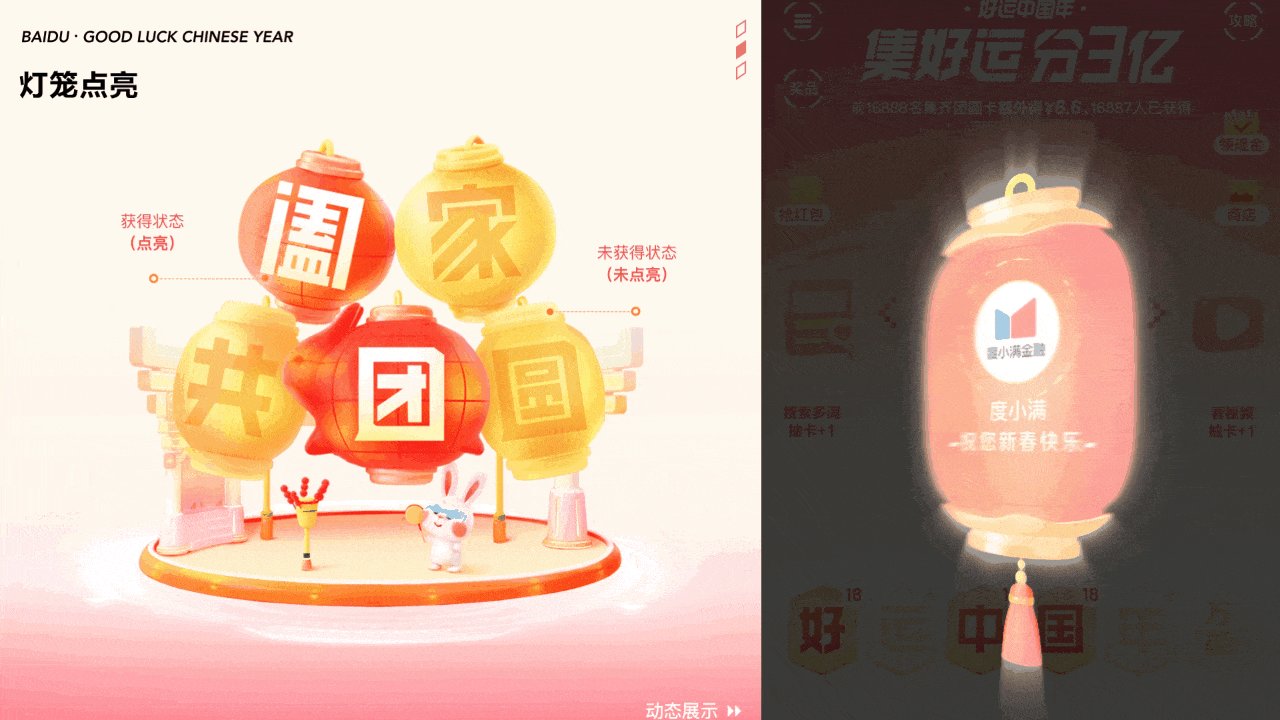
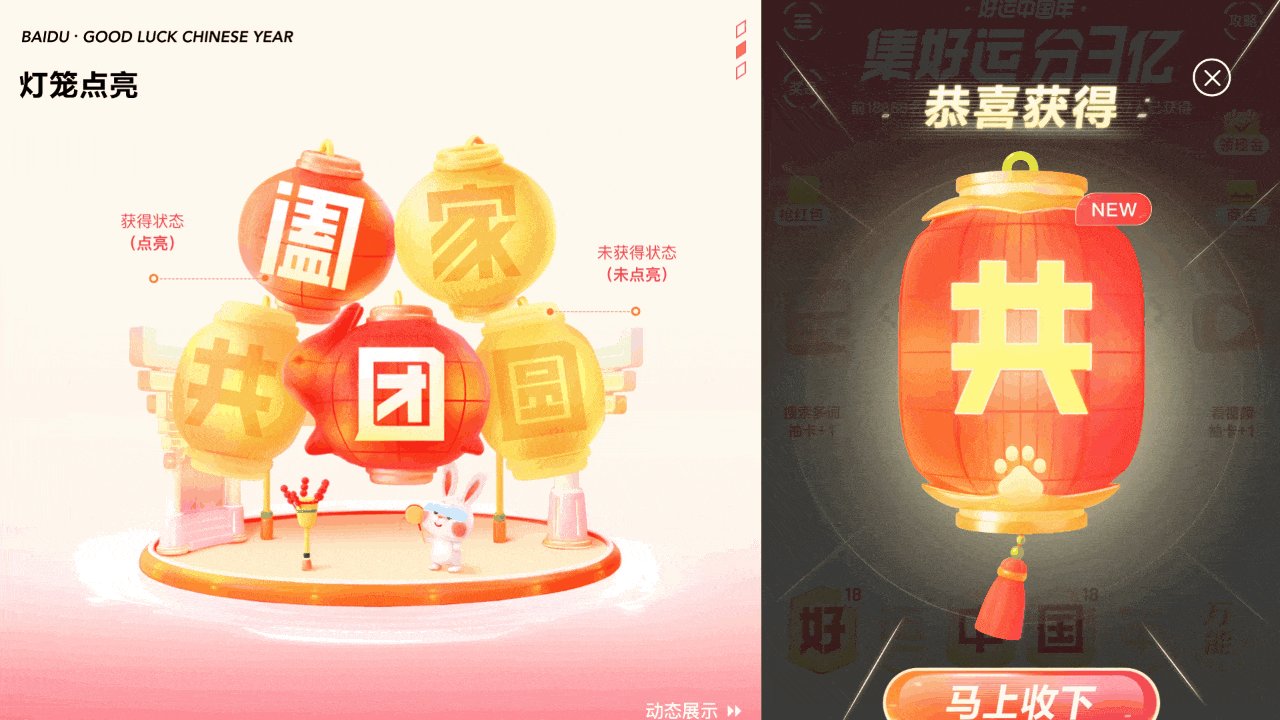
燈籠
說到春節,家家戶戶都會準備各式各樣的燈籠來期盼闔家團圓。
因此活動中選擇燈籠做為構建高級卡場景一的主元素,同時也是文字的主承載物,每個燈籠呈現不同的造型,「團」字的兔子造型和場景中的兔子IP,來呼應兔年生肖。通過地臺上的廟會建筑和糖葫蘆等元素的結合營造出廟會年俗氛圍。
卡片則采用了較高挑的燈籠輪廓做為基礎造型,強化卡片屬性,也能夠更好的承載文字和品牌的透傳。

剪紙
剪紙藝術作為高級卡第二個場景的視覺呈現,帶領用戶感受其豐富內涵,感受設計對民俗生活的理解、對生活之美的追求。
場景中高級卡下端增加了以全息影像方式展現的廟會場景,同樣營造出科技廟會的氛圍。

爆竹
隨著春節的腳步越來越近,人們最期待的便是新年的第一聲爆竹,中國的爆竹文化,蘊含著華夏兒女的精神寄寓,表達著所有民族的共同期盼。近年來,隨著大眾環保意識的加強,爆竹聲已離我們逐漸遠去。因此,“爆竹”元素做為第三關高級卡的主元素,目的是為用戶營造久違的爆竹帶春聲,配合一席冬雪,向用戶描繪大自然對大地和人類的厚愛。

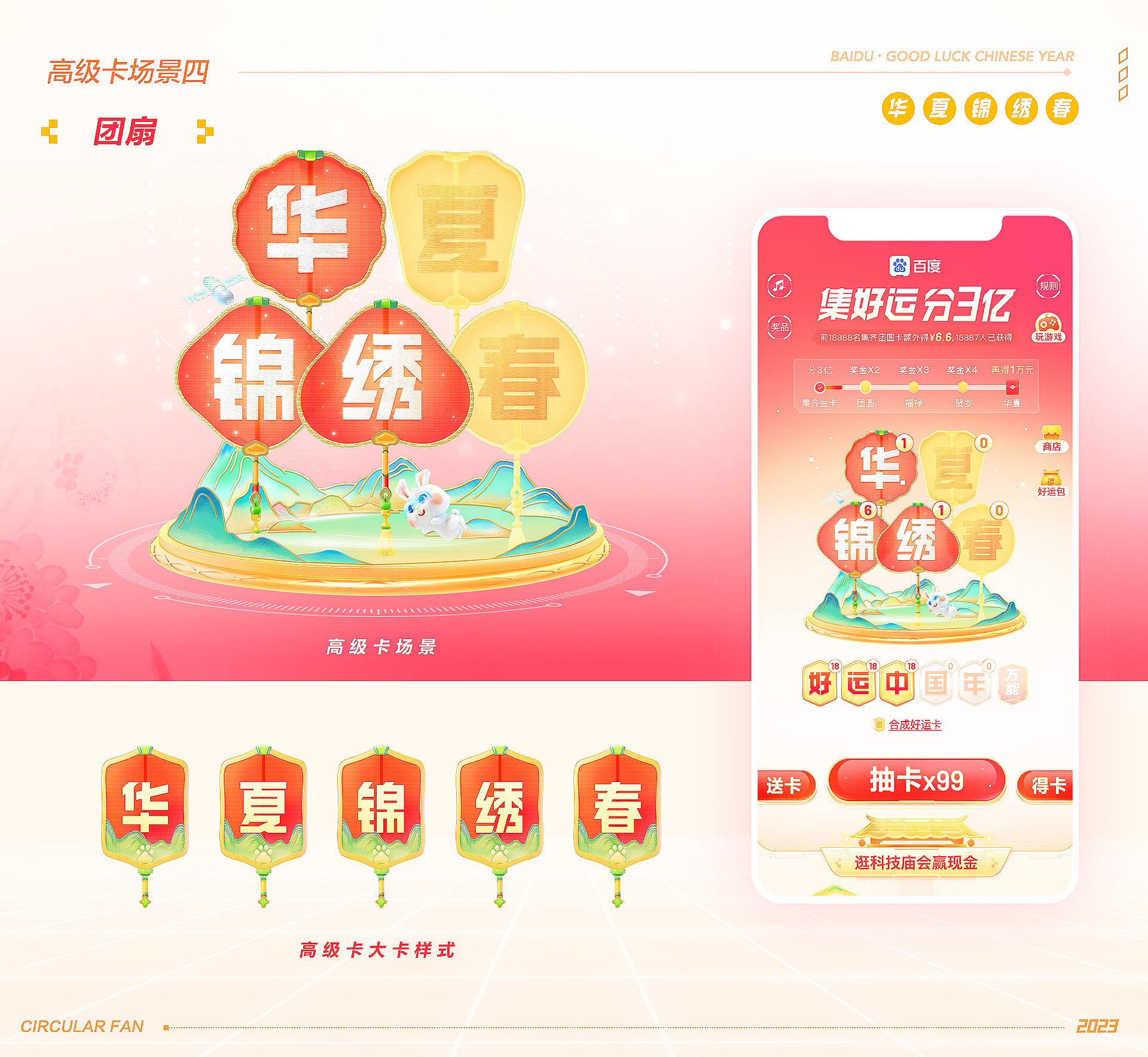
團扇
團扇是中國傳統工藝品及藝術品,有著深厚的文化底蘊。同樣寓意著吉祥如意。結合卡面文字,第四個高級卡主元素被設定為團扇。其外觀分別為圓形、花瓣形、芭蕉式等。通過設計手法展現團扇的刺繡工藝,細致到邊角和裝飾。而場景層則通過掐絲琺瑯的形式向用戶展現了祖國的大好河山。卡的后面還點綴了具有科技屬性的衛星元素,預示著未來科技的蓬勃發展。

[三] 科技廟會,獨具特色
集卡是好運中國年系列活動中最先與大家見面的,為了讓用戶了解陸續開啟的更多活動,我們在集卡活動頁下方開辟了一個活動聚合專區,在設計上將傳統與科技融合,打造了一個豐富又獨具特色的廟會場景。前期提煉的科技元素轉化為環繞道路的彩色全息路標,行駛中的百度無人車,LED光感的廟會建筑等,與各活動入口共同打造一個科技感十足的廟會街道。

親朋共團圓:疫情后我們第一次團聚
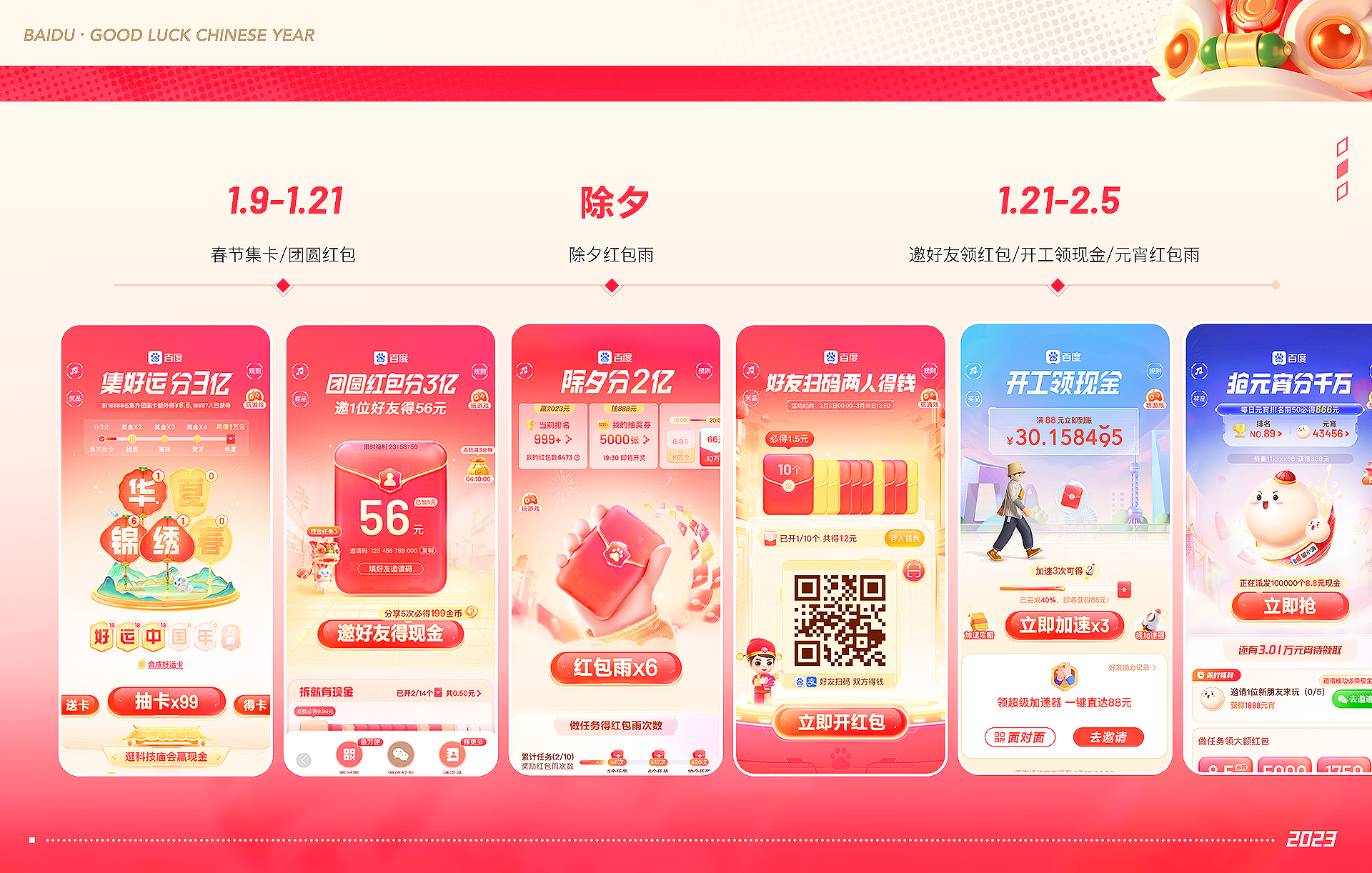
在過去新冠疫情肆虐的三年中,大家與親人朋友團聚的機會變得格外珍貴。在后疫情時代的第一個新年,活動從除夕到元宵節,逐步開啟多個紅包福利活動,與去年相比,在玩法上更多樣,增加了3個邀好友和2個紅包雨活動,為用戶與親朋創造了豐富多樣的線上互動場景。
除夕和元宵節是春節的首尾時刻,通過紅包雨游戲為用戶發放福利。在除夕夜,特別開設了多個時段的大額紅包玩法,用戶與家人一起守歲搶紅包、迎接新年到來。

團圓紅包、新春大紅包、開工領紅包,是春節系列活動中的3個各不相同的邀好友活動,我們通過差異化的設計形態,向用戶呈現豐富多樣的紅包福利。

在春節假期到來前,團圓紅包活動的互動方式主打線上分享,提前為用戶創造與家人線上聯系領福利的場景。
而在春節假期后期推出的掃碼領紅包活動中,迎合朋友見面聚會場景,設計上強化掃碼互動方式,便于線下面對面拉好友參與。
開工領現金是今年百度春節新增的特殊玩法,貼合新年后開工利是的現代習俗,吸引用戶向身邊的同事朋友分享這份好彩頭。
年俗文化鏈通全局
當然這些活動的視覺也少不了科技和年俗文化的碰撞,將這些細節元素貫穿在各個活動中給用戶更加統一完整的沉浸體驗,如此多的年俗物件,是在去年活動中沒出現過的。

傾聽用戶聲音,點滴之中打磨更好的細節體驗
今年的“新”體驗也體現在我們的細節打磨上。秉承用戶體驗至上的原則,從去年春節活動開始,團隊嘗試通過投放問卷了解用戶參與活動的感受,在今年為用戶打造了更好的細節體驗。
通過細致入微的設計思考、克制的細節處理,打磨出「更簡單」、「更生活」、「更生動」的體驗。在今年的體驗反饋中,獲得了很多用戶的稱贊。

[更生活]
更生活體現在高級卡的場景設計上,將燈籠的點亮態和未點亮態通過顏色和質感進行區分,通過集卡逐一點亮燈籠,制造小的驚喜點,寓意照亮全家人的平安與幸福。

[更簡單]
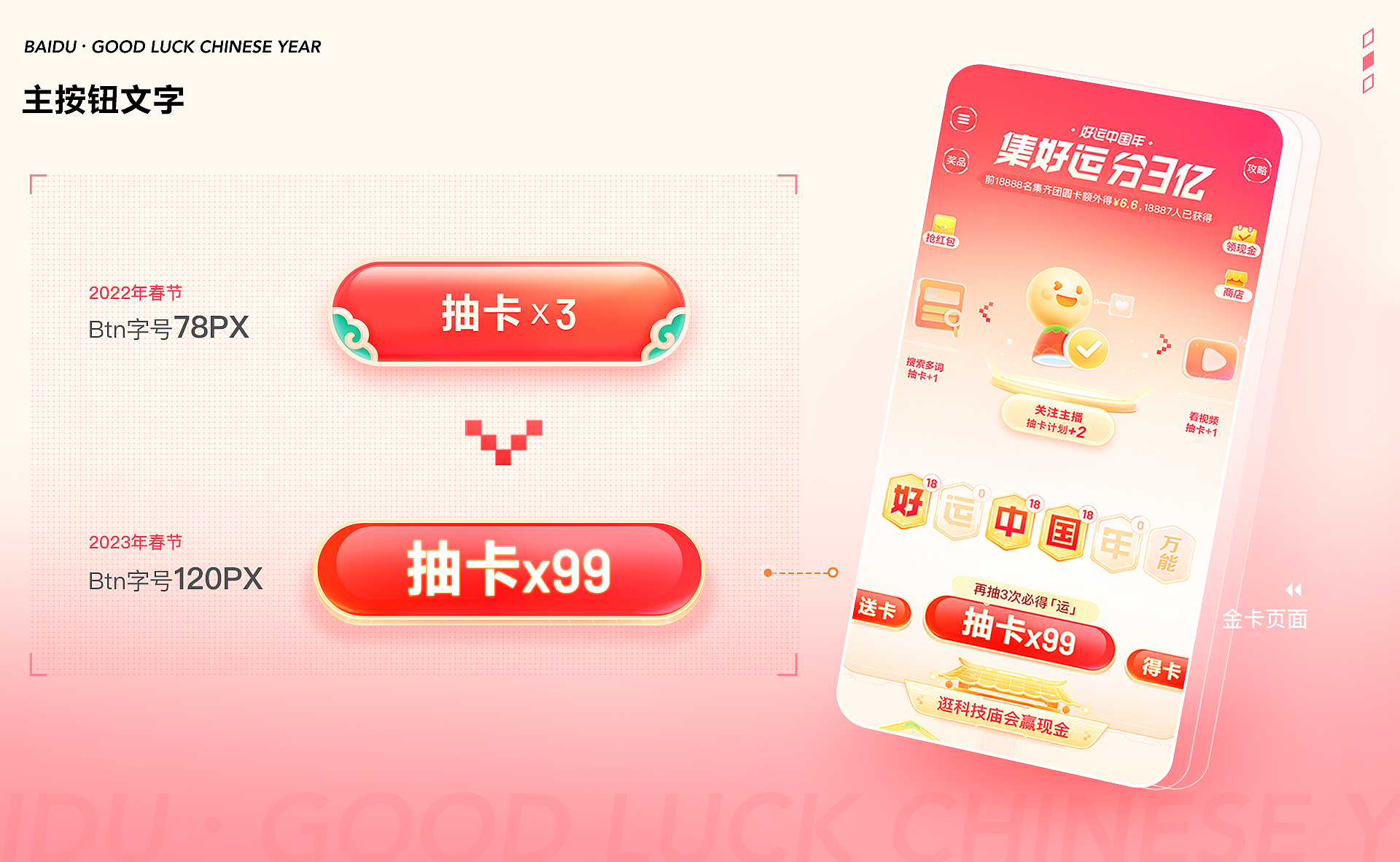
為了讓活動更易于上手,我們將主頁和彈窗中的主按鈕文字放大,提高主按鈕的視覺層級,這種設計讓白發人群也可輕松參與到活動中。

同樣的,掃碼活動中二維碼的展示也進行了放大處理,節省了點擊再放大的步驟,更便于識別和用戶之間的面對面分享。

[更生動]
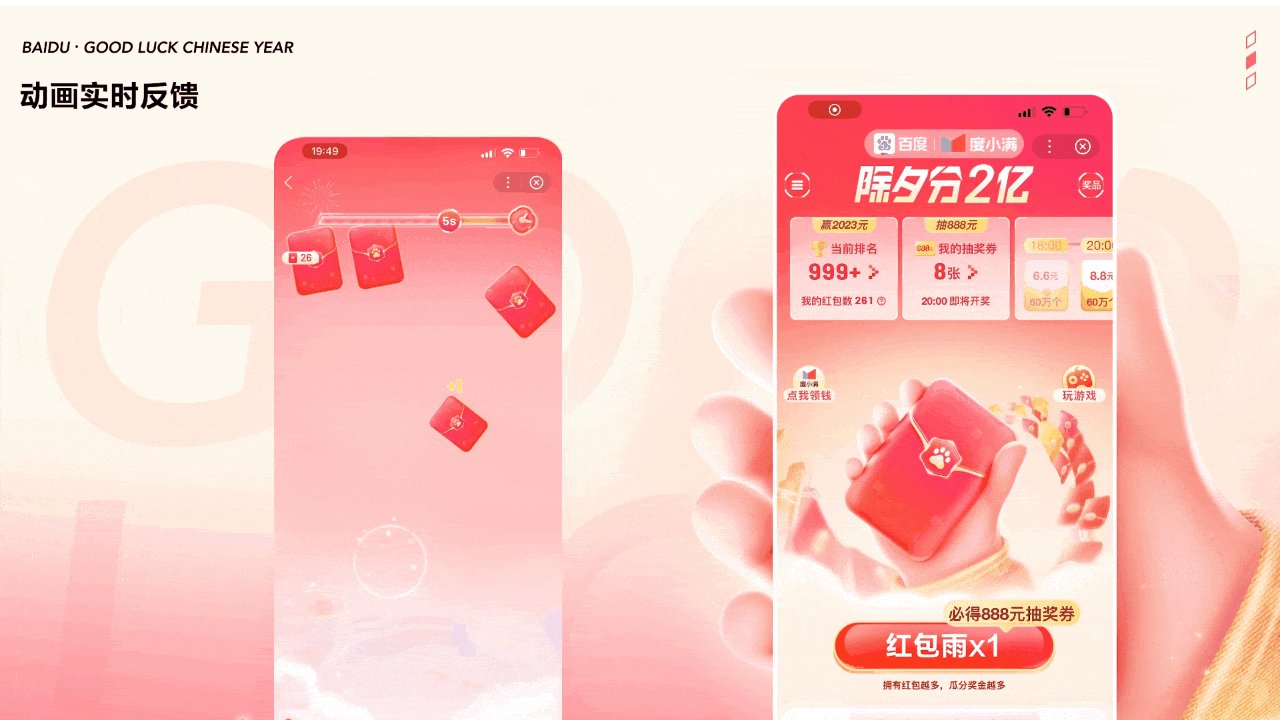
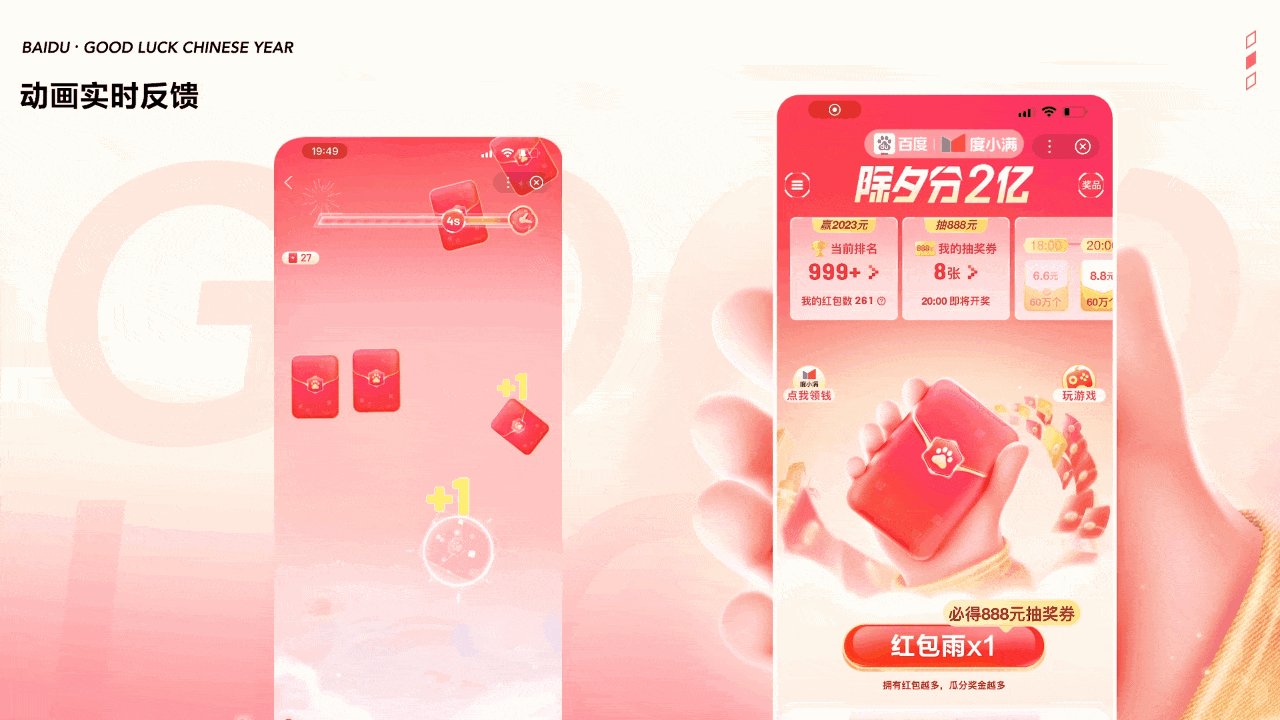
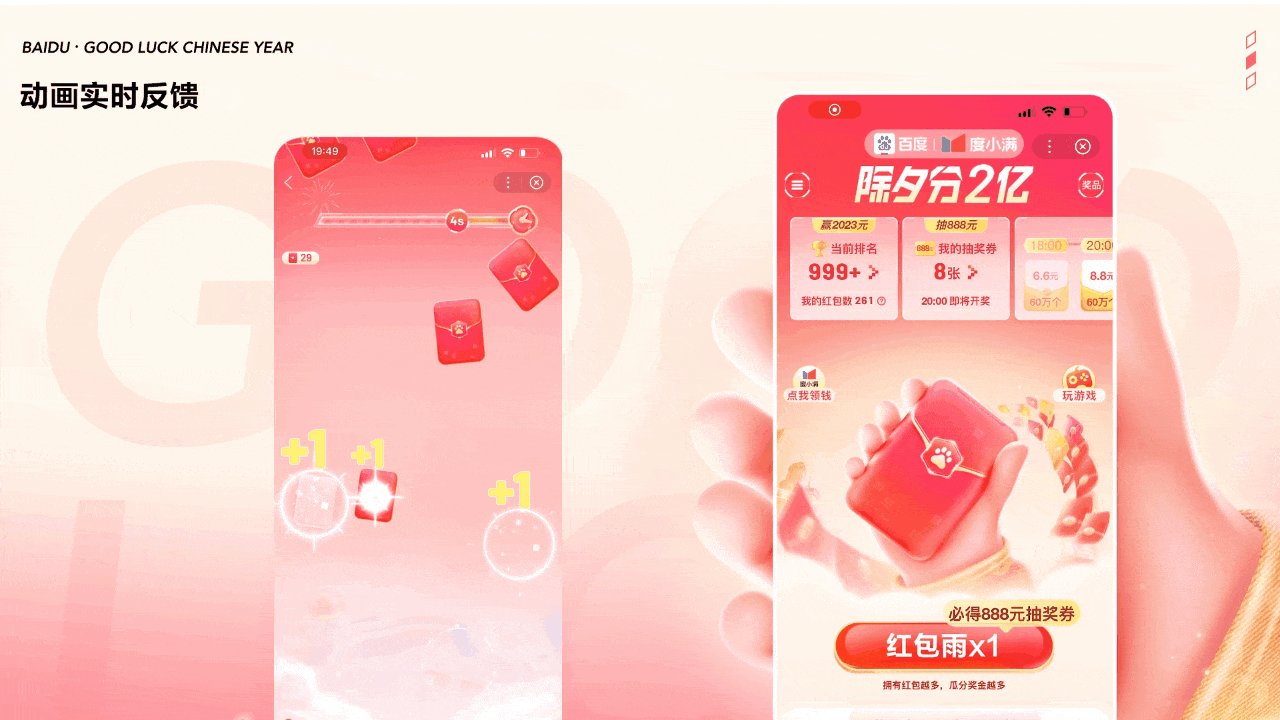
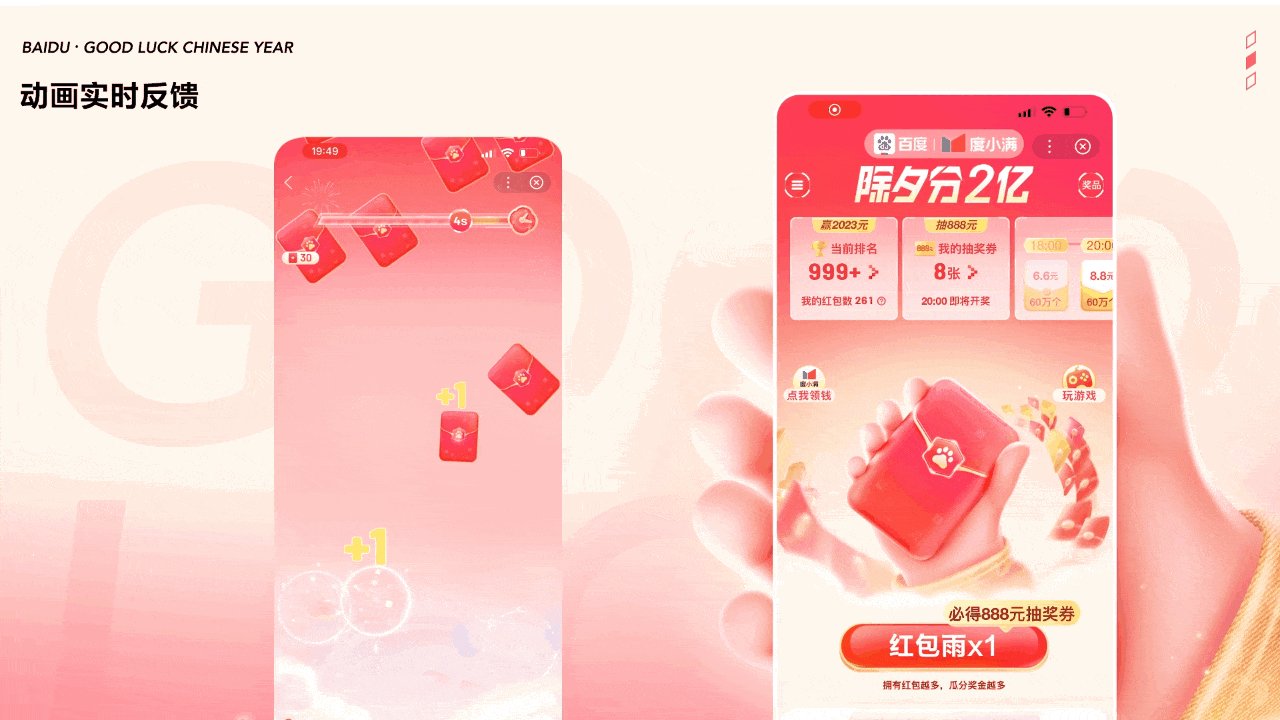
在紅包雨活動中,為了保證用戶的游戲體驗,使用了二維游戲引擎,增強動畫流暢度。同時在多種道具上增加了點擊實時反饋,強化道具的生命力。

在開工領紅包活動中使用動作捕捉數據,讓人物的動作更真實,更靈活。同時設計了金幣的碰撞反饋,提升用戶的點擊感和爽感。給用戶更好的游戲感體驗。

配圖是我們平時在設計工作中經常用到的,一個好的配圖很多時候會直接影響到一個作品的好壞,圖片本身也是一種視覺語言,通過學習跨領域的知識可以幫助我們提升自身所處的領域設計能力,本篇文章和大家討論一些構圖和景別知識,通過對這些知識的了解判斷如何選擇一個好的配圖以及怎么應用好配圖,大多數設計師選擇配圖時都是憑著主觀意識在選擇配圖,你所選擇的配圖很大程度會受到你的主觀意識的影響,這些主觀意識來源于自身審美、文化、環境等因素的,因此在我們的主觀意識基礎上,應該具備一定的客觀依據來幫助我們更好的選擇合適的配圖。
構圖與景別知識在攝影、繪畫、影視中應用很多,但很多設計師容易忽視這些知識,這些知識看似是攝影、繪畫、影視等行業的知識與設計好像沒太大關系,這些知識也是很有必要學習的的理論知識,對構圖景別的理解很大程度會影響你能否把握好設計畫面中的配圖,配圖本身也是一種視覺語言,提升構圖和景別知識對設計師整體綜合實力提升是有幫助的,當你做三維和插畫等設計時同樣也會用到這些知識,了解這些知識會讓你以客觀依據的角度,運用和判斷設計中配圖的好與壞。
目前來看幾乎所有的藝術或商業作品,無論是攝影、繪畫、CG等都離不開畫面的構圖與結構,你甚至能在很多繪畫大師的的經典作品中看到他們作品中也使用了構圖理論,合理的構圖作品,給觀眾美的視覺享受和與眾不同的情感體驗,同時提升畫面表現,關于構圖的知識很寬泛,構圖方式方法也非常多,有的作品中可能包含多種構圖形式,這里給大家大致介紹一些常見的構圖知識,目的是拋磚引玉讓大家意識到良好的構圖能平衡畫面同時,傳達出更清晰明確的圖像信息。
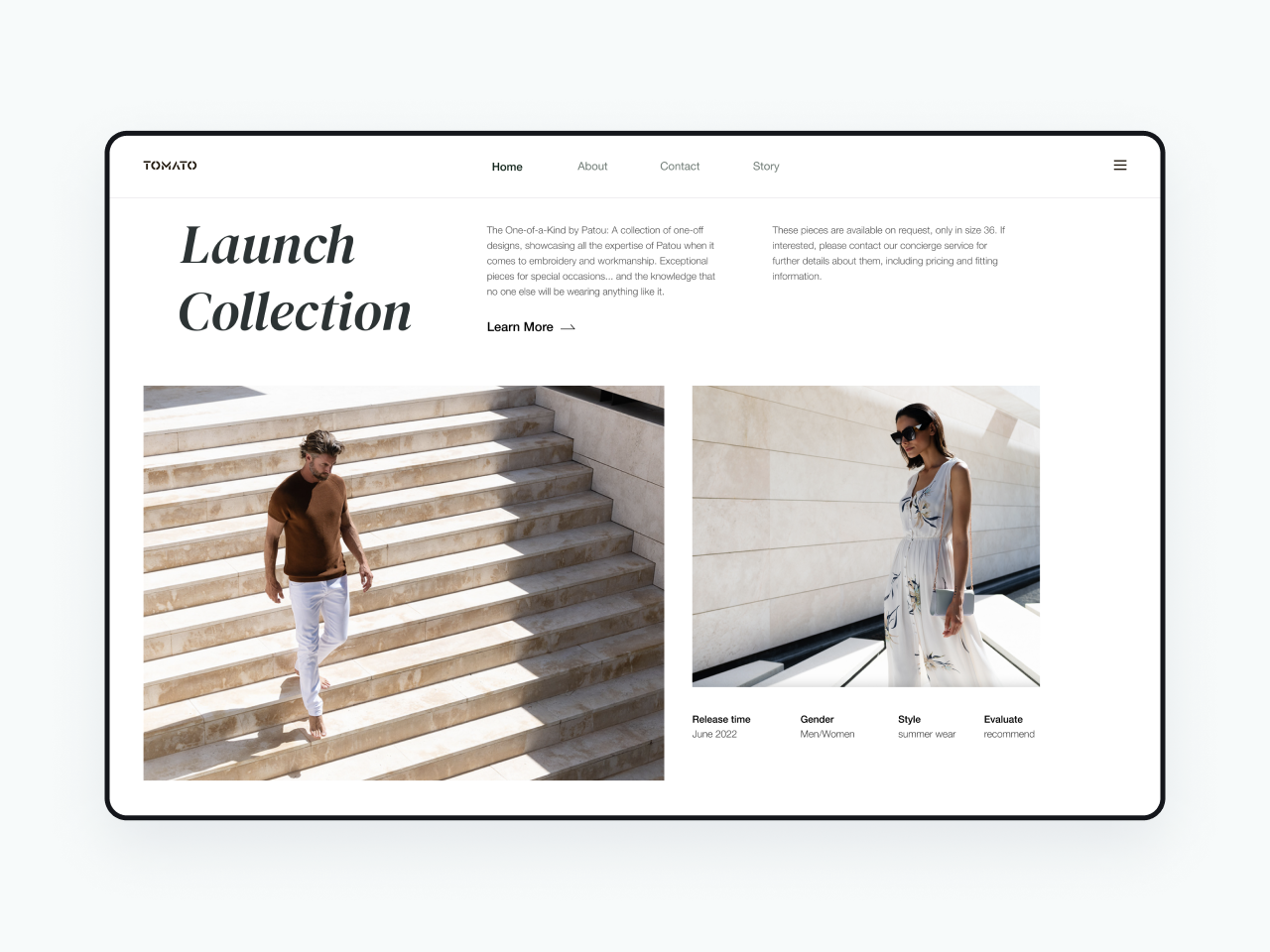
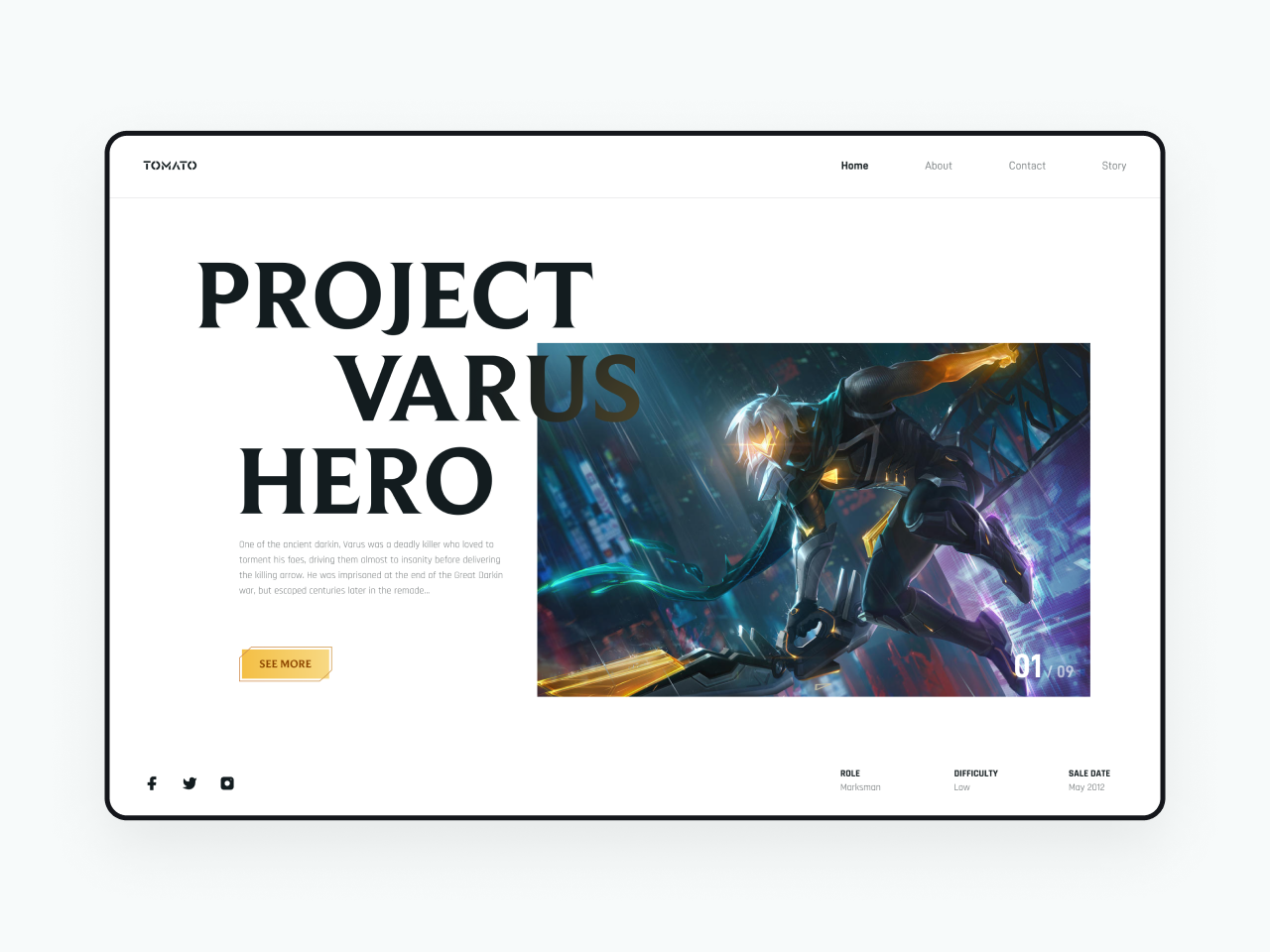
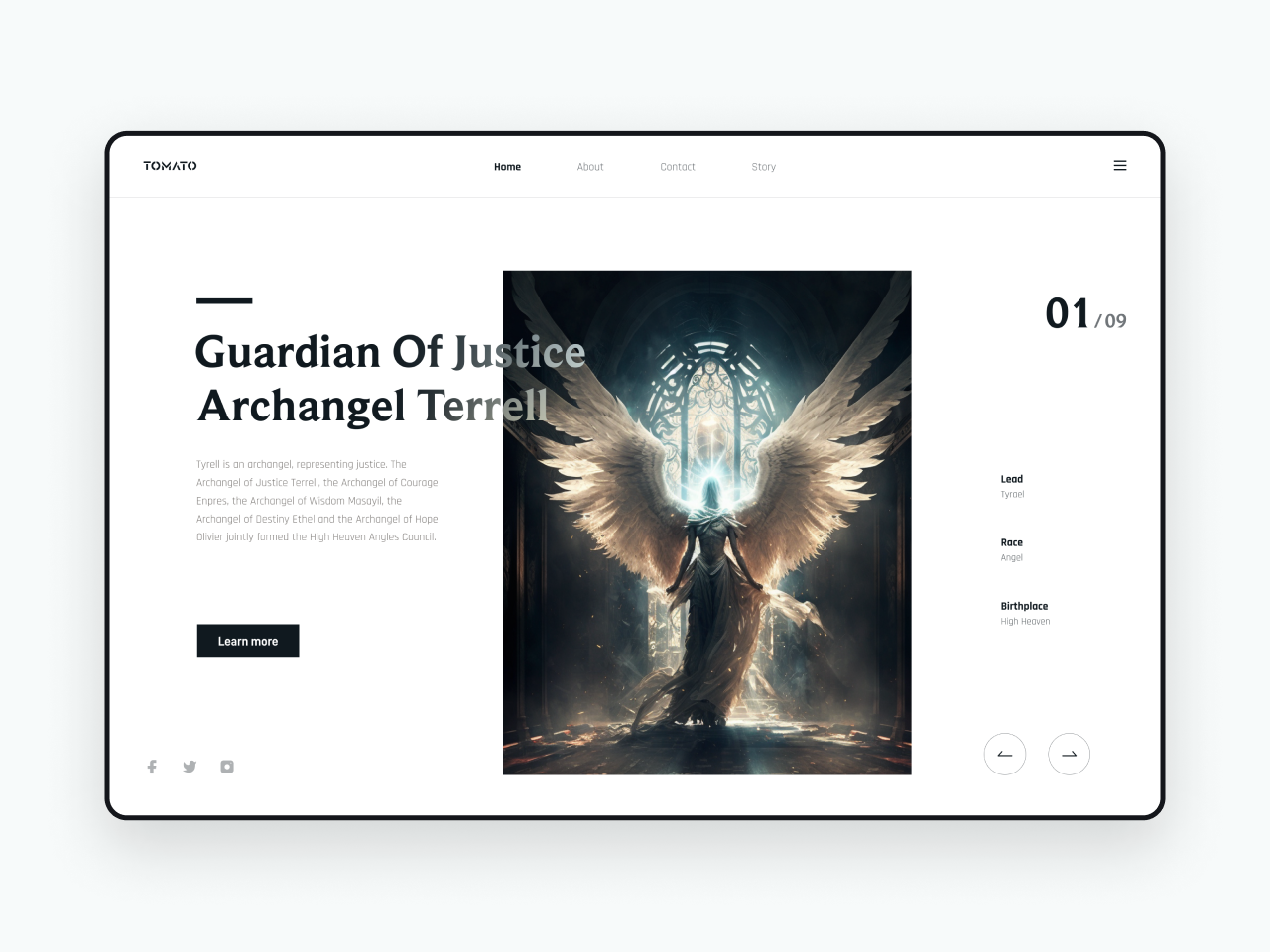
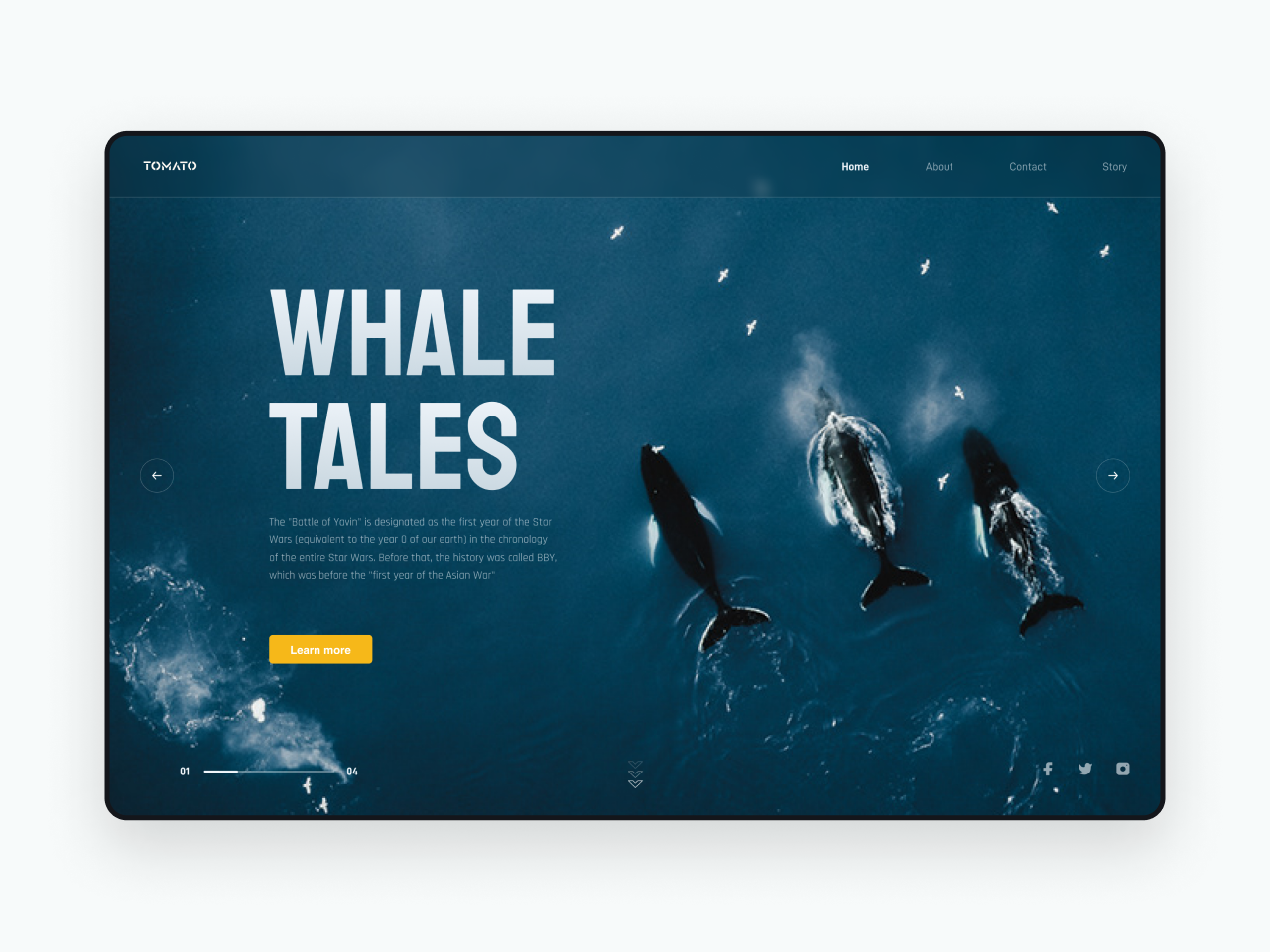
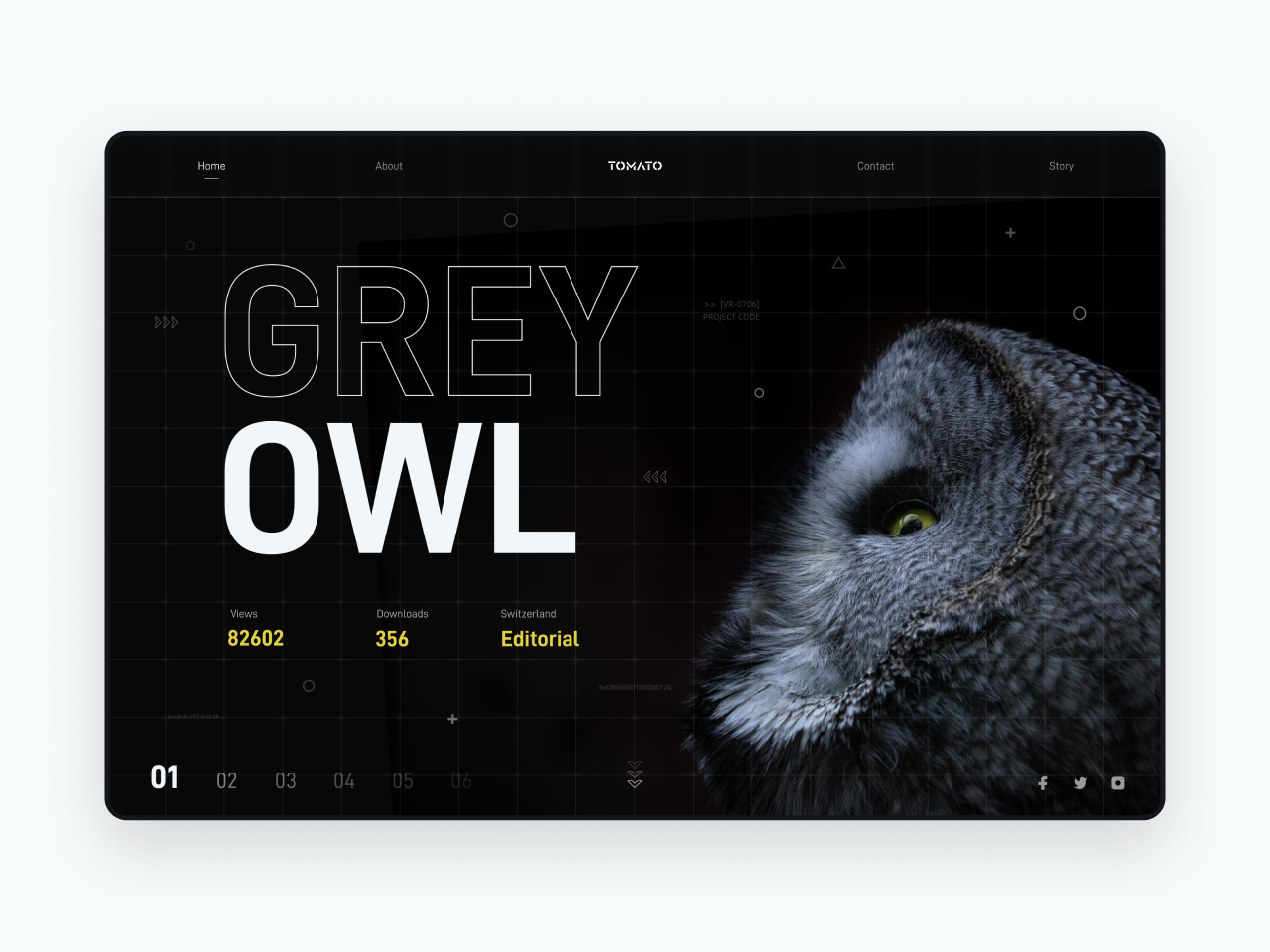
中心構圖是將畫面主體放置在畫面的視覺中心,讓主體成為整個畫面的視覺焦點,通過周圍環境氛圍烘托畫面主體,這種構圖形式聚焦主體,能更好的凸顯畫面主體。

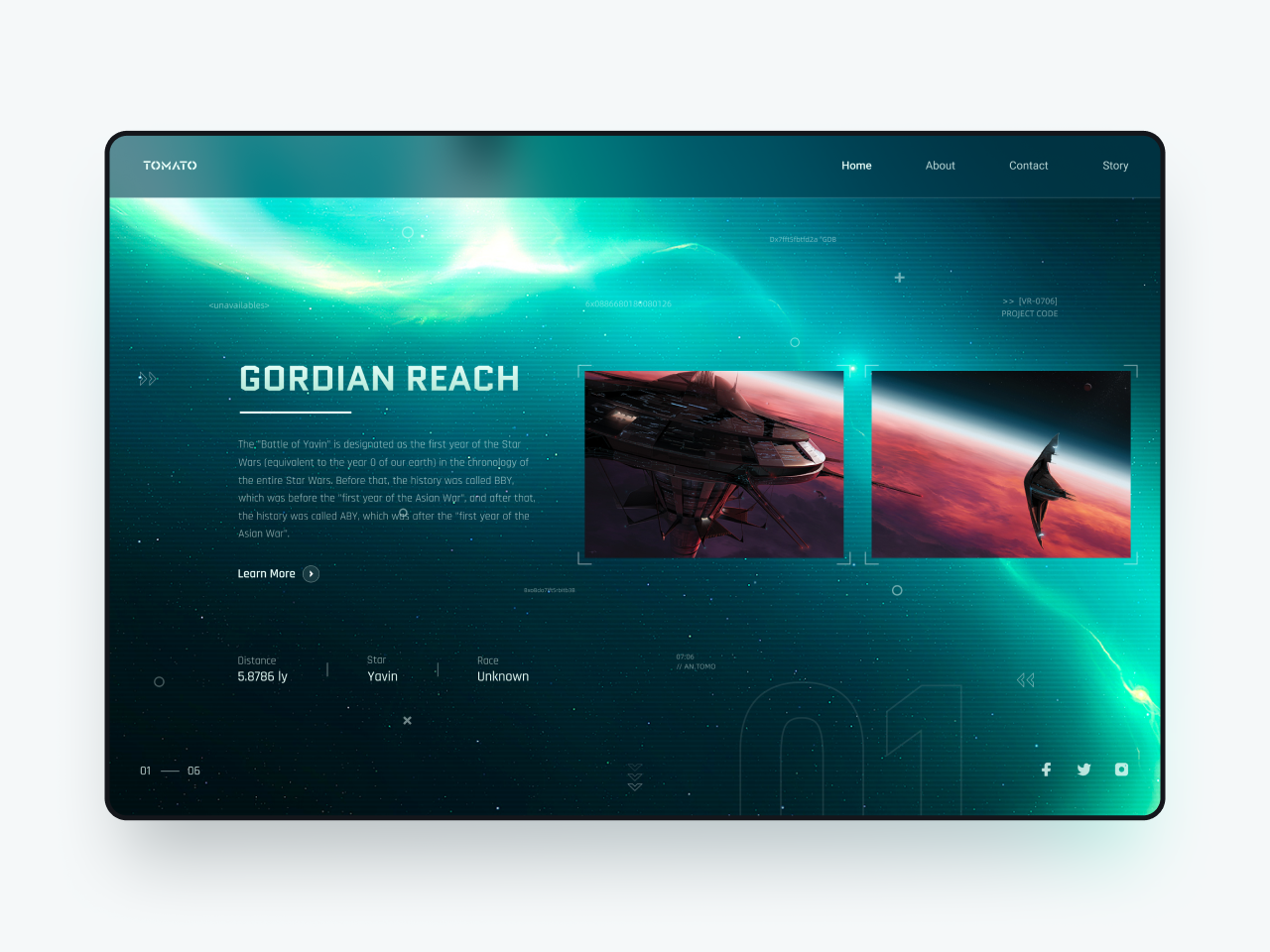
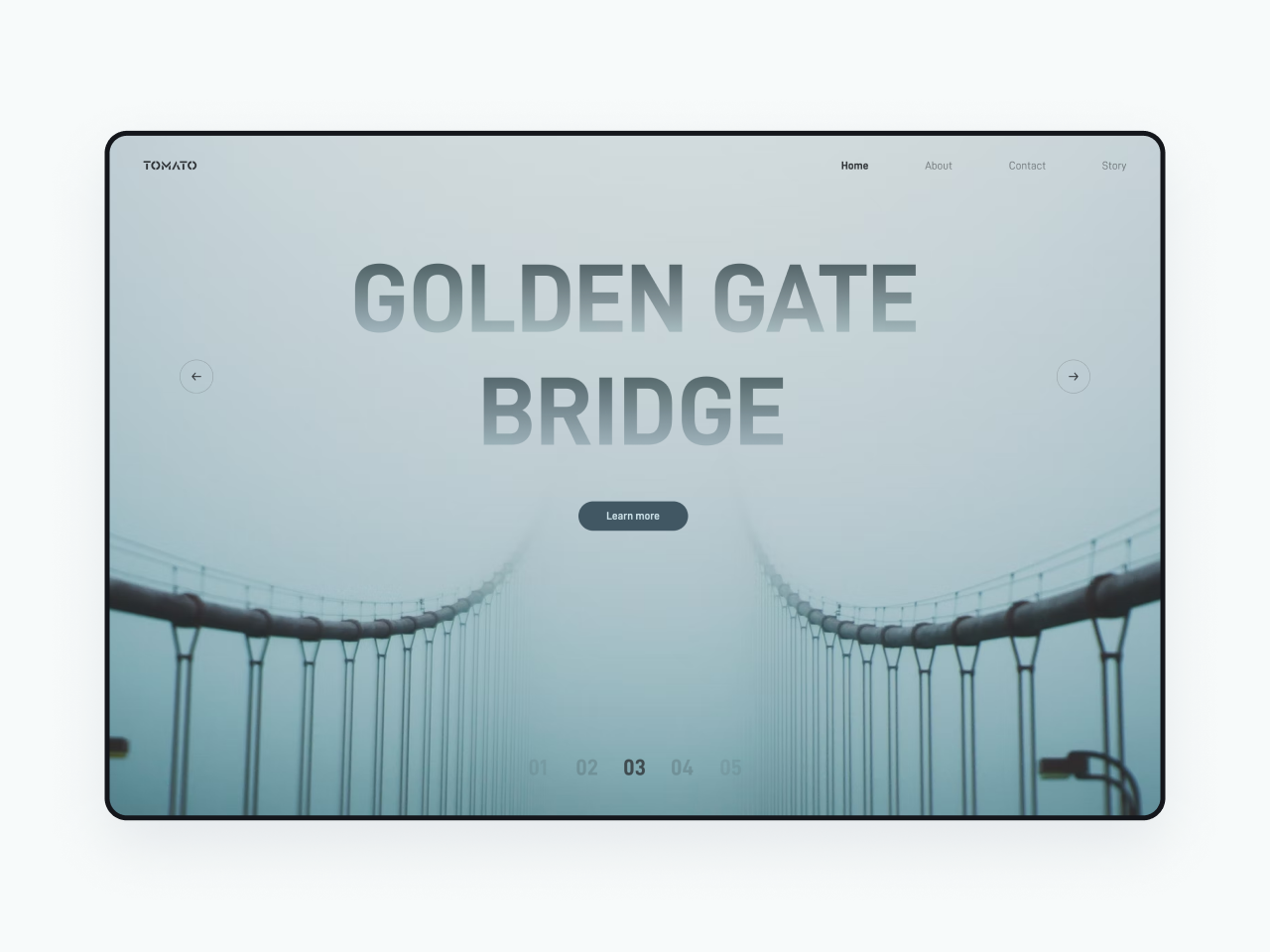
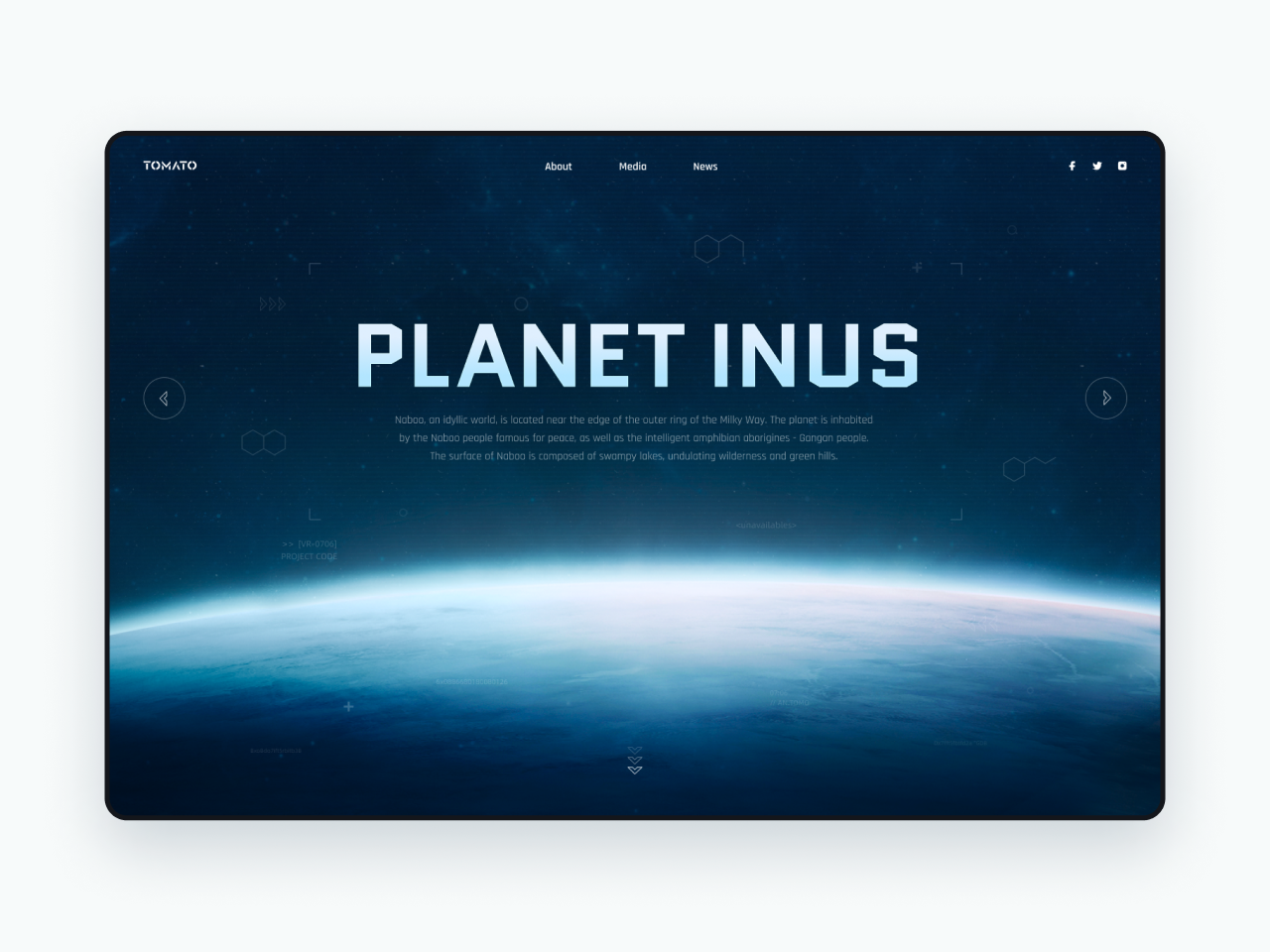
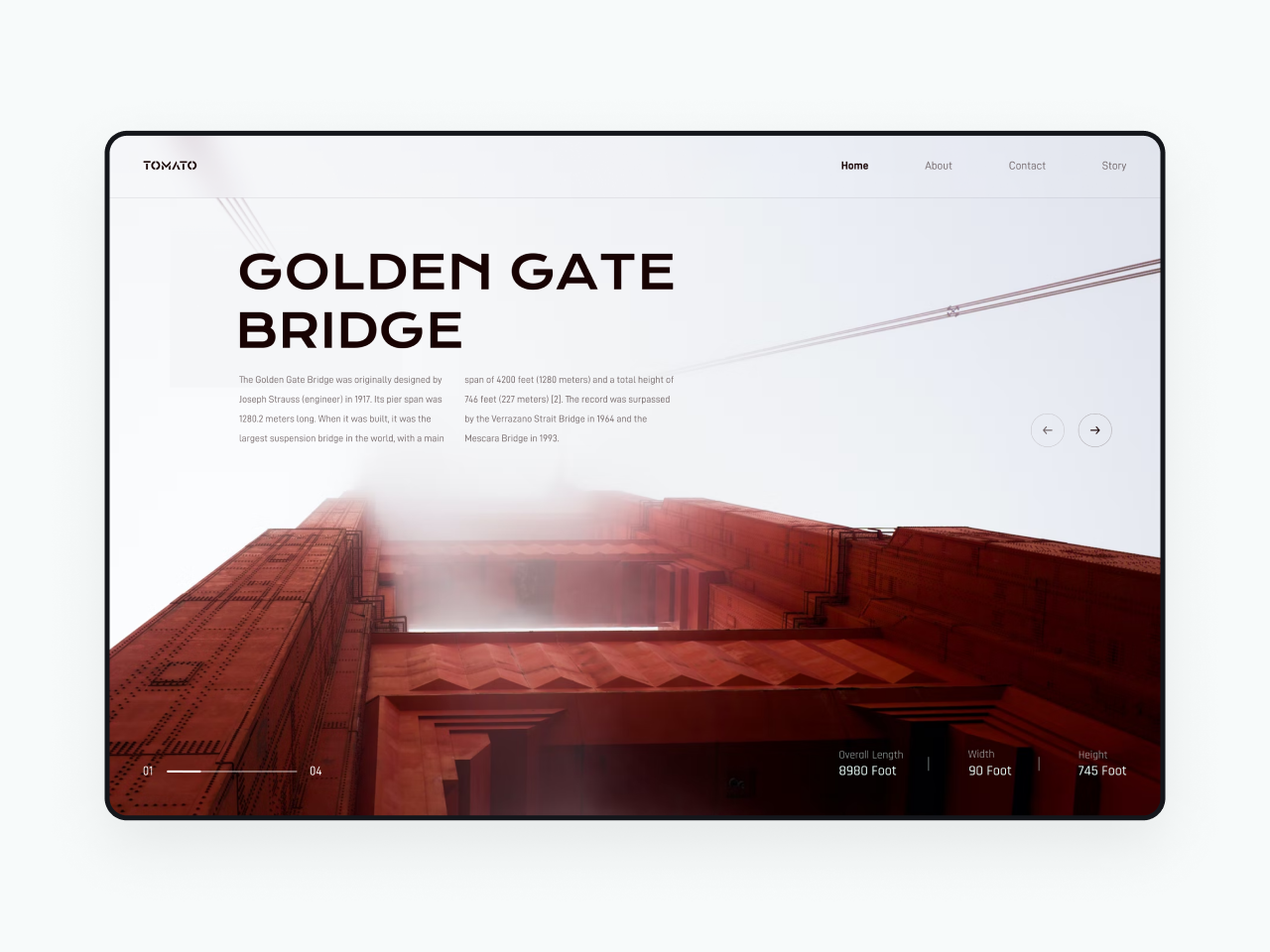
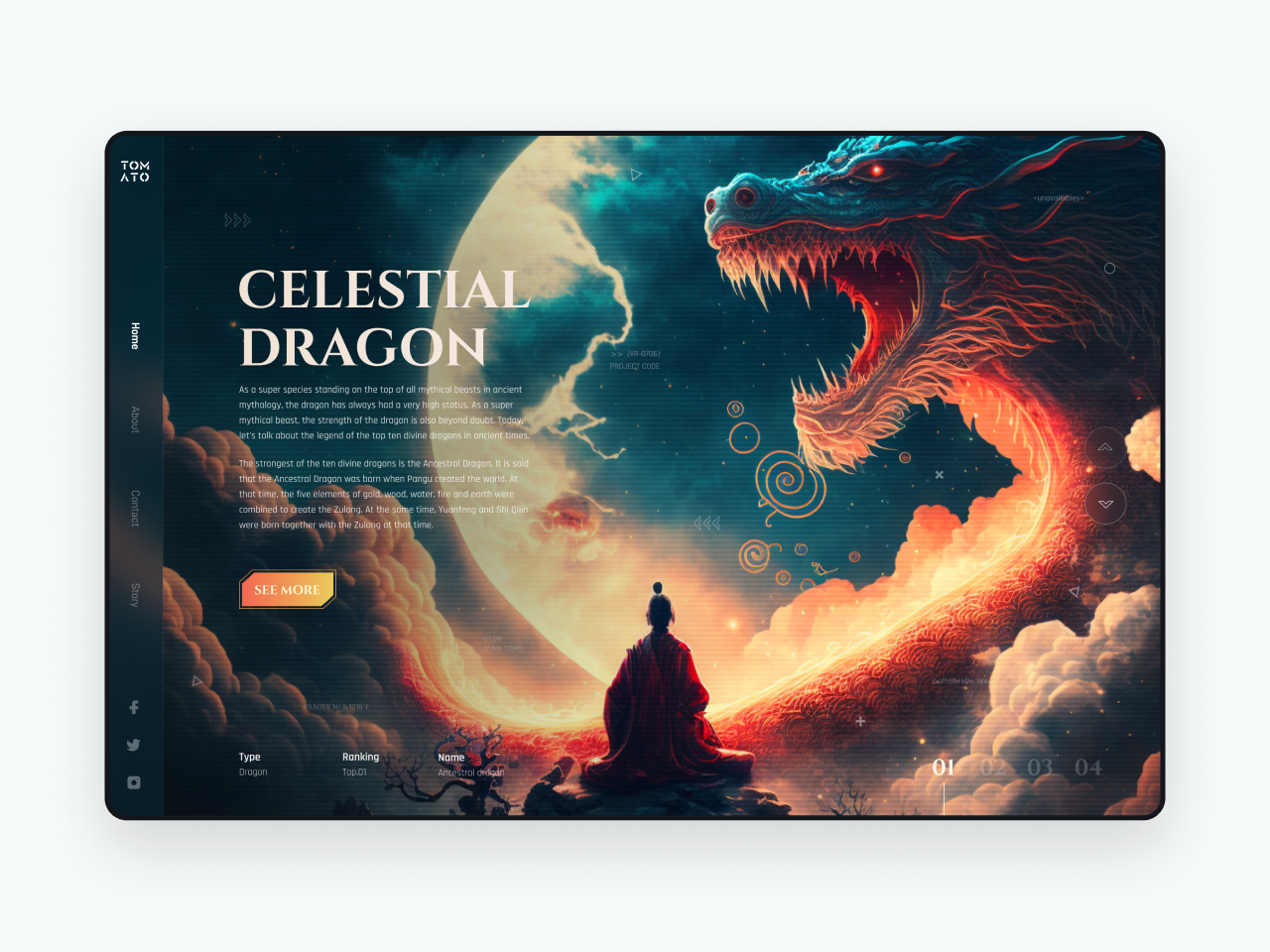
一點透視構圖有較強的空間感和縱深感,畫面的元素會向中心聚焦,會把觀眾的視覺引導向畫面中心,比較適合表現畫面空間感。

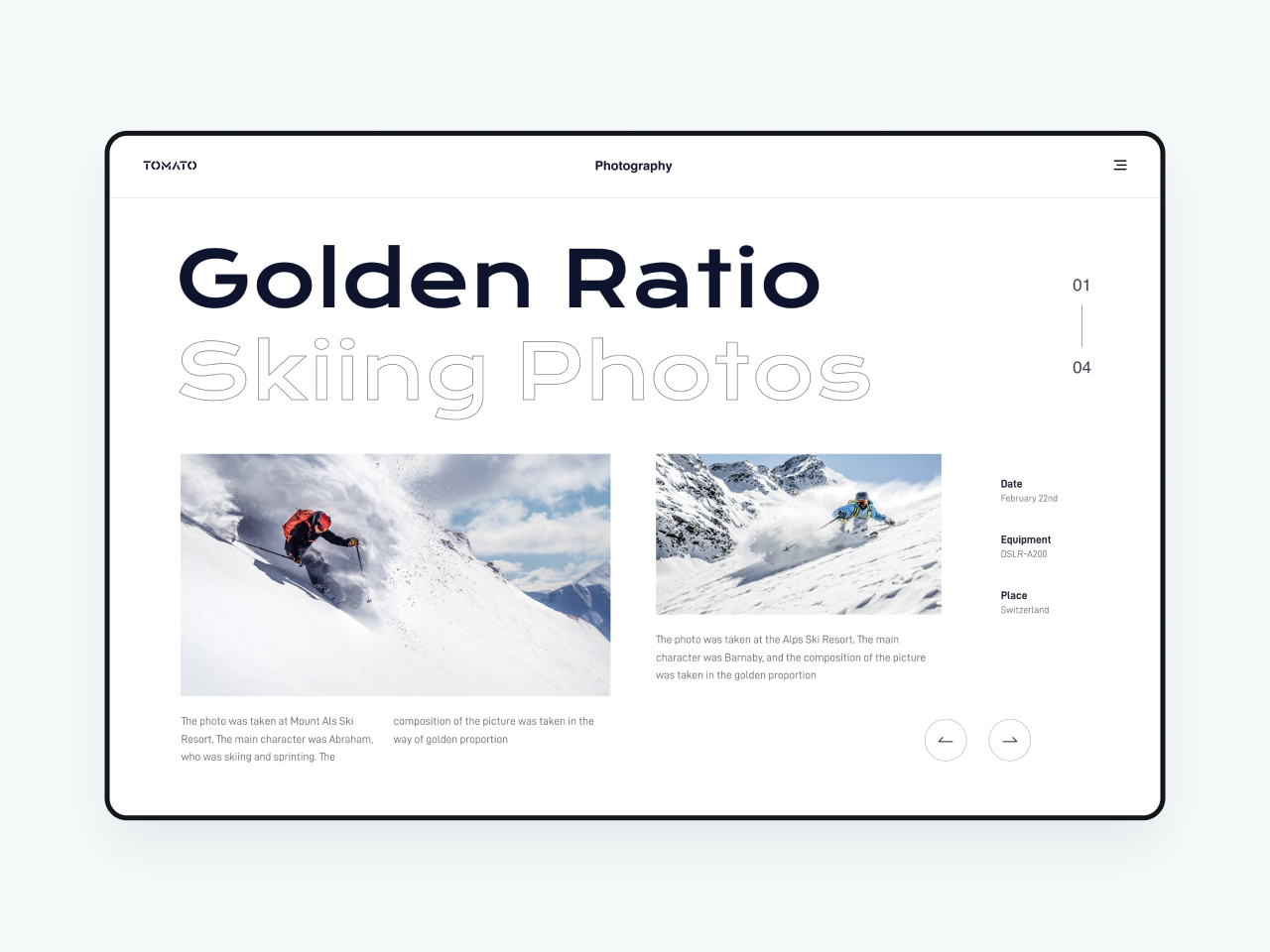
黃金法則構圖遵循古希臘學者畢達哥拉斯的黃金分割比例進行構圖,也就是我們常說的 0.618:1,黃金法則構圖有采用像三分法那樣井字構圖,還有采用黃金螺旋的構圖方式,構圖時將主題放置在黃金比例焦點或線上。

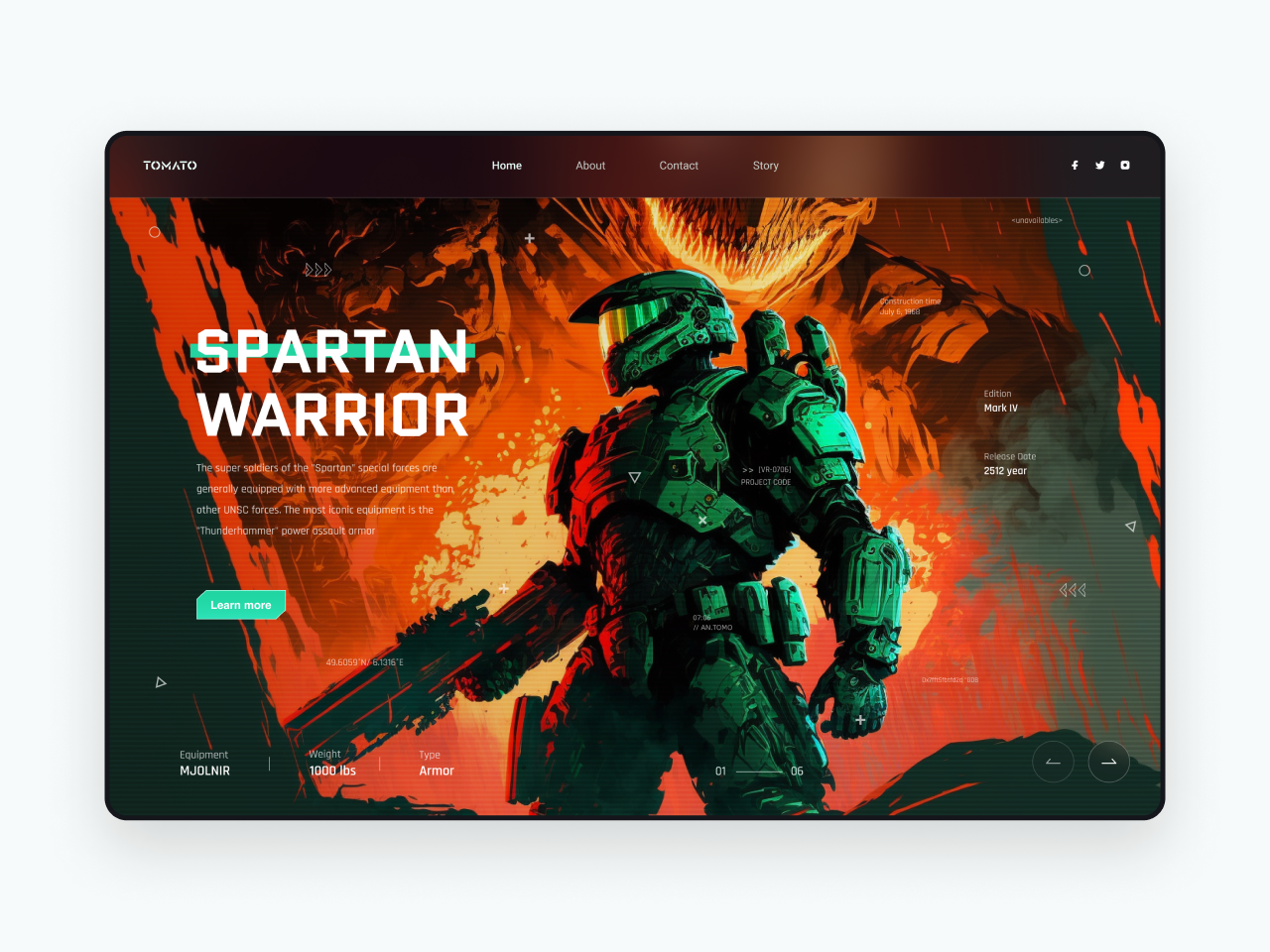
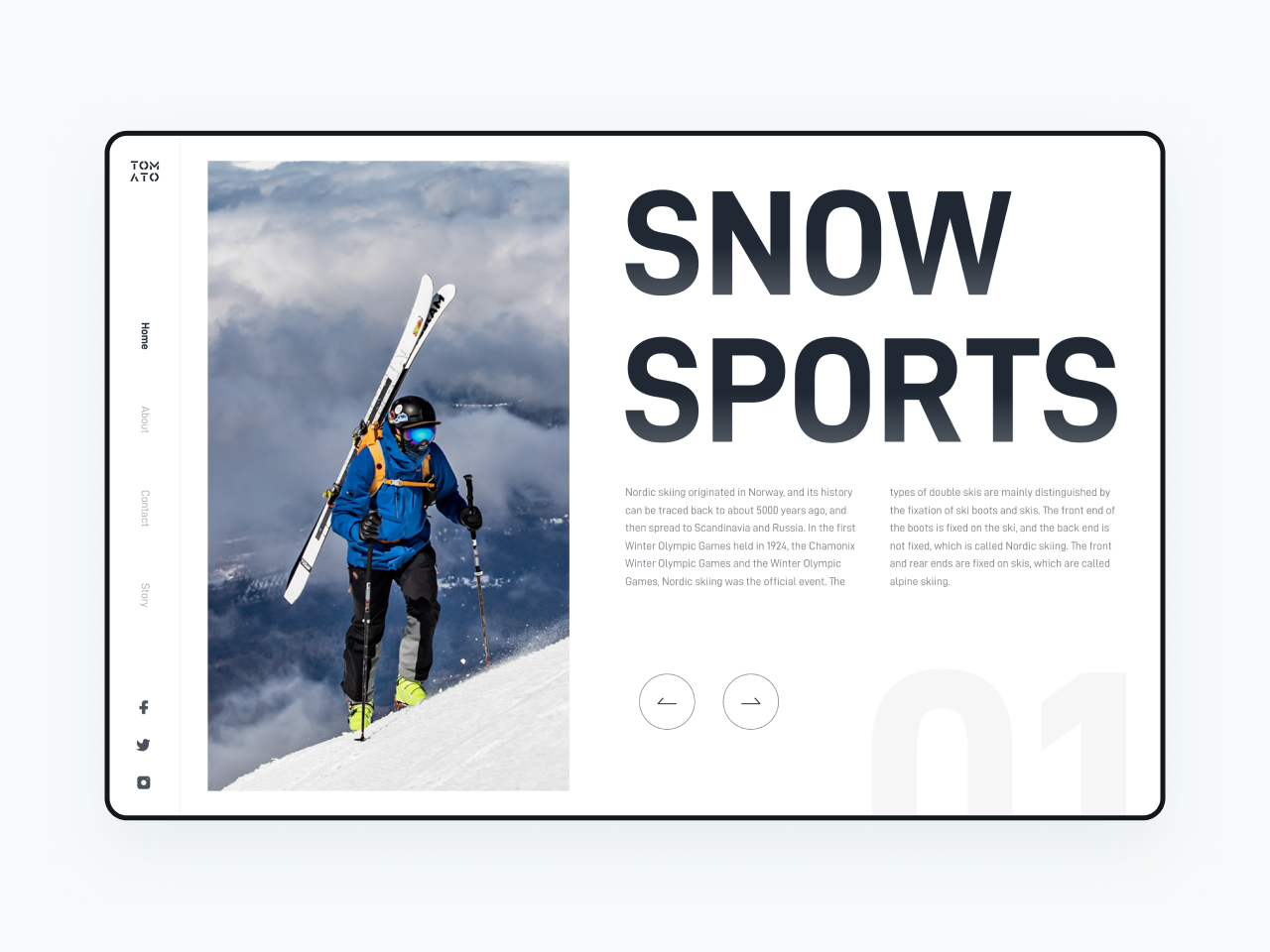
對角線構圖中主體在畫面的對角線位置排列,對角線構圖視覺沖擊強,具有動感和不穩定性,更使畫面更有趣味和視覺張力。

主體在畫面中呈三角形狀,正三角形構圖畫面更具穩定性,反之倒三角形構圖會使畫面有緊張感和不穩定性。

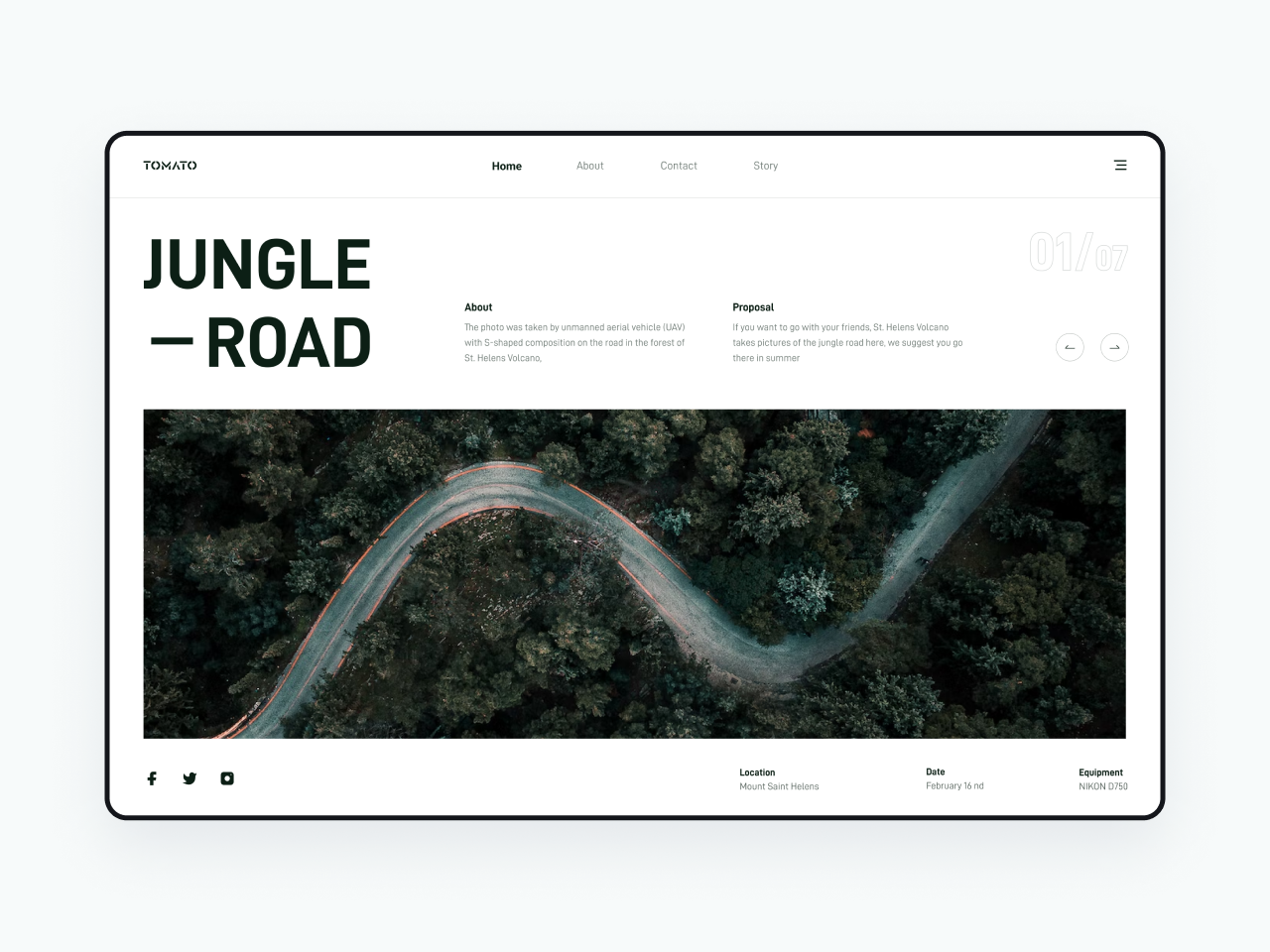
字母形構圖畫面呈現字母形態,不同的字母構圖會給觀眾帶來不同的視覺感受,S 形構圖是一種比較常見的構圖形式,S 形構圖迂回延伸使畫面產生優美、雅致、韻律感。

引導性構圖利用畫面中有形或無形的線,引導觀眾的視覺聚焦到畫面的重點,引線不一定是一條線,它是一種具有引導性的東西,光影、道路、河流等都可以做為引導線,引導性構圖視覺表現強,引導觀眾視線突出主體。

三分構圖是最常用的構圖方法,結構由兩條豎線和兩條橫線構成,形成一個井字,也叫井字構圖法,在三分構圖中主體通常放置在四個交點上或線條上,三分法是比較常見的構圖形式,可以在很多攝影和繪畫作品中看到。

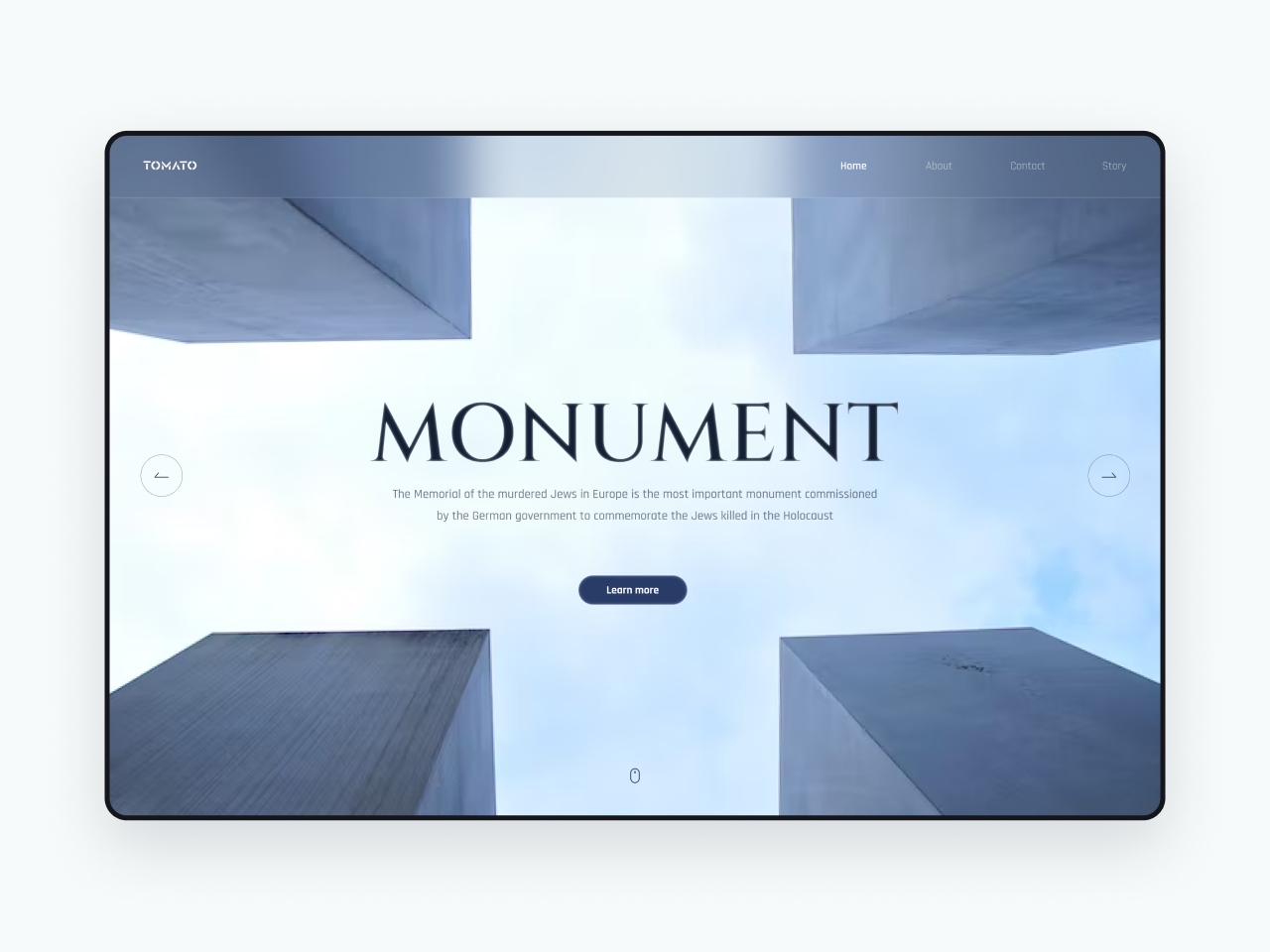
對稱構圖是根據對稱軸,使畫面形成的對稱的構圖形式,比較常見的對稱構圖上下對稱、左右對稱,對稱構圖具有平衡性、穩定性、均衡性。

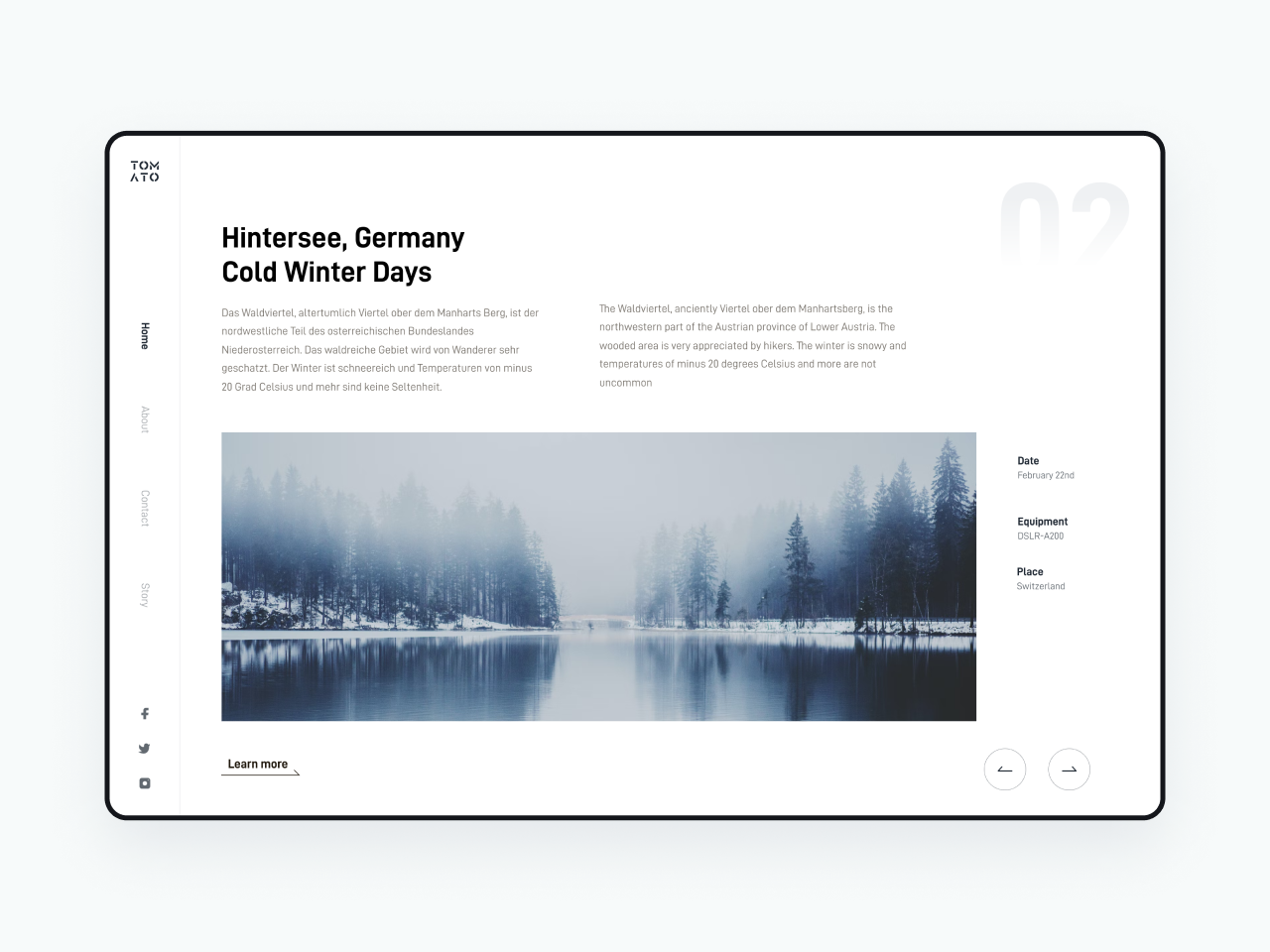
水平線構圖也是比較常見的一種構圖,水平線構圖通常表現寬廣的場景,地平線、海面、湖面等主題,水平線構圖給人寬闊、穩定、平靜、舒適的感覺,水平線構圖主要是是采用橫畫幅來表現。

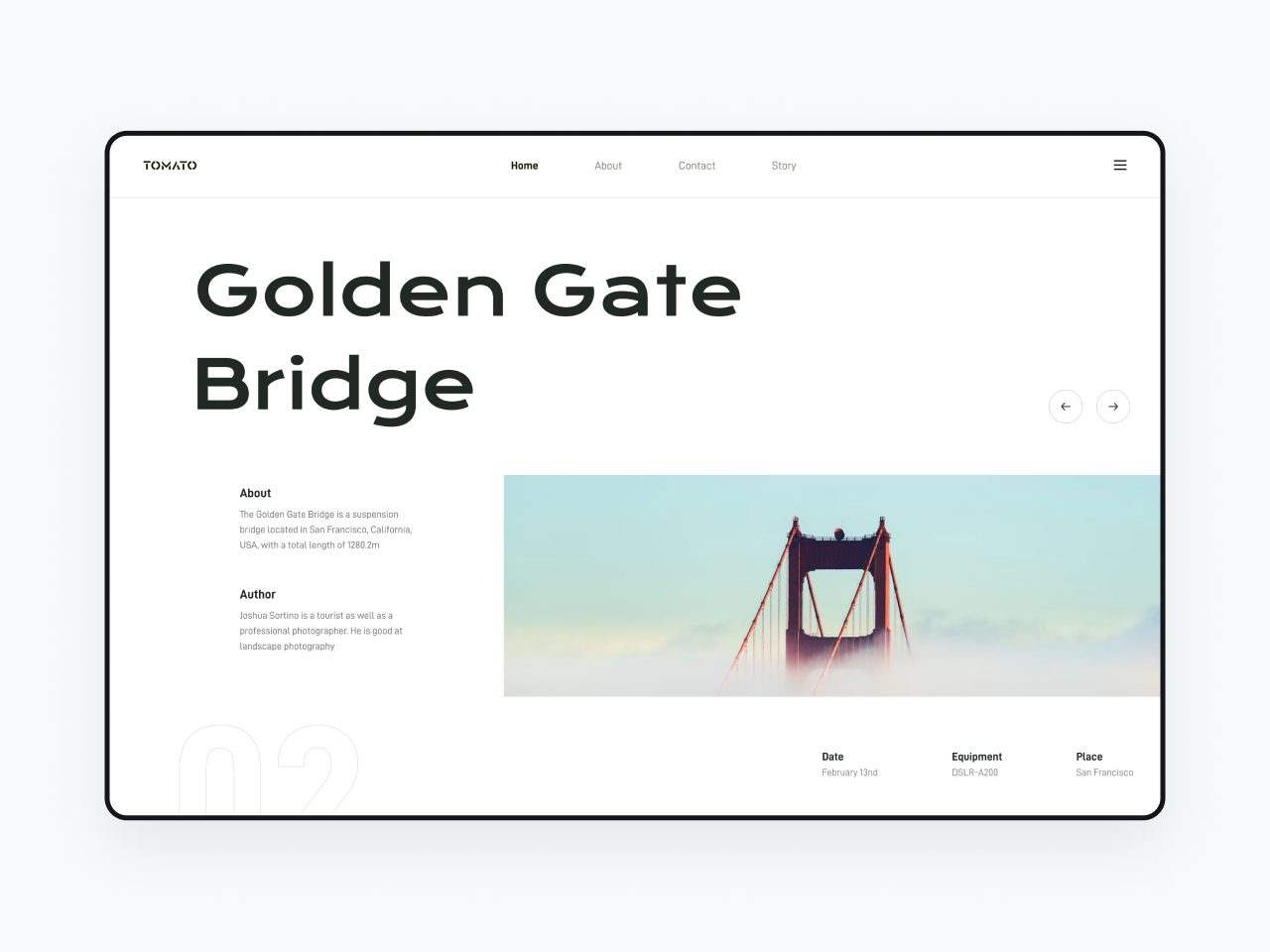
垂直線構圖中主體呈現為垂直的線條,垂直線構圖給人高聳、莊嚴、挺拔的感覺,具有較強的視覺張力,錘子線構圖常采用豎畫幅來表現。

十字形構圖是水平線和垂直線的組合,十字形構圖畫面會給人平穩、安全、嚴肅、神秘的感覺。

夸張透視會以比較特別和夸張的的視角表現畫面和主體,使畫面整體都具有強大的視覺張力和沖擊力。

虛實對比通過主體和背景的間的虛與實對比,從而突出畫面主體,虛實對比使畫面更有層次和空間感。

明暗對比通常以暗襯托明,在視覺感受中越暗感覺離我們越遠,越明亮感覺離我們越近,明暗對比對比可以使畫面更有立體感,層次感等,通過畫面中的明暗對比形成的強烈反差,可以凸顯畫面中主體,引導觀眾視線到主體上。

色彩對比中包含三個要素色相對比、純度對比、明度對比,同時根據色環中的色相變化,還可以分為同類色對比、鄰近色對比、對比色對比、互補色對比,色相角度變化越大對比月強烈,通過色彩對比可以突出畫面重點、豐富畫面、提升畫面層次,背景色彩與主體色彩形成對比,能凸顯畫面主體。

奇數原則畫面通常是一個、三個或五個主體,通常不超過七個,超過七個時觀眾會將其視為一個整體,當畫面中為主體為奇數時,在視覺上會比偶數更和諧、更美觀。

視覺引導通過畫面內容引導用戶視覺,視覺引導形式有很多種,人物或動物直視、運動方向、肢體語言等,都可以引導用戶在觀看畫面時的視線運動。

通過大小對比使主體與周圍元素形成差異化的視覺沖突,同時大小對比中的次要元素還可以作為比例參考,突出主體的大小,強烈的視覺落差增強版面節奏。

裁剪圖片為不同景別的圖片對板式設計也有很大影響,不同景別的圖片傳達的視覺語言也是不同的,哪怕是圖片朝向的位置都值得我們仔細思考,在配圖時我們要思考通過圖片傳達什么視覺信息給觀眾,所以在我們做設計時,要想清楚當前頁面要傳達什么樣的信息從而采用什么樣的景別。
大遠景通常表現廣闊氣勢宏偉的場景,大遠景的空間感非常強,強化景物與環境的關系,主體相對較小與場景形成強烈的大小對比。

遠景營造主體與場景的關系,通過畫面場景敘述主體和場景的關系,遠景具有較強的空間感,具有開闊的畫面場景。

全景通過場景來體現主體的處境,利用人物和場景的關系強化主題,全景中主體會被強化形成明顯的內容中心,從而弱化場景。

中景表現主要表現人物膝蓋以上,在中景中人物在畫面中的占比更大更為突出,人物會被強化,同時弱化場景。

近景主要表現人物胸部以上,畫面中人物或主體會占有主導地位,強調人物的情感特征,通過細微人物的動作、肢體語言、表情等表現畫面主題。

特寫主要表現人物肩部以上或主體的細微部分,主體被放大,場景弱化到難以分辨,強調主體的情感、心理或產品的工藝結構等。

大特寫會將主題放的更大,展現主體的局部細節,大特寫具有強調和突出主體細節特征的作用,具有極強的視覺效果。

配圖知識是設計師在平時工作或設計練習中必備知識,很多時候我們在選擇配圖時完全是憑感覺在選,圖片也是一種視覺語言,作品整體質量也會受到配圖的影響,本次配圖知識分享希望能幫助大家在之后選擇設計配圖時,在主觀意識判斷的基礎上有一個客觀的依據,寫這篇文章的同時,我也正好根據文章大綱做了一套板式練習作為文章配圖,最后給大家分享幾個高質量的圖片網站(需要翻墻)
攝影類圖片
https://unsplash.com/
https://burst.shopify.com/
CG類圖片
https://www.deviantart.com/
https://wallhaven.cc/
作者:Tomato76 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://91whvog3.cn