<table>
<tr>
<td>姓名:</td>
<td contentEditable="true"></td>
</tr>
<tr>
<td>密碼:</td>
<td contentEditable="true"></td>
</tr>
</table>
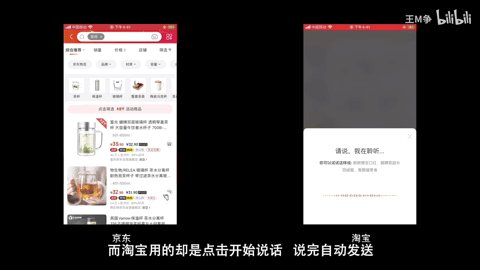
左右布局響應(yīng)策略動(dòng)態(tài)演示。考慮到gif被壓縮后效果不理想,所以做了一小段視頻來(lái)幫助大家更好的理解響應(yīng)策略。視頻如果看著不清晰,選擇清晰度為1080p藍(lán)光觀看即可


一、什么是響應(yīng)式?
按照本人自己的理解,響應(yīng)式就是通過(guò)合理的設(shè)計(jì)方案配合規(guī)范的技術(shù)實(shí)現(xiàn)策略,使同一個(gè)Web頁(yè)面在各個(gè)終端(設(shè)備)不同分辨率屏幕上都能有最佳的用戶(hù)體驗(yàn)。

這里說(shuō)是用戶(hù)體驗(yàn)而不是視覺(jué)效果是因?yàn)橛脩?hù)體驗(yàn)包含了性能、交互、效率等多方面內(nèi)容,也就是說(shuō),對(duì)于一個(gè)線(xiàn)上的響應(yīng)式頁(yè)面,我們不僅要關(guān)注視覺(jué)上看到的,也要關(guān)注我們操作、使用時(shí)的感受,這些綜合因素最終影響著用戶(hù)使用后臺(tái)系統(tǒng)時(shí)的效率與體驗(yàn)。而這里我提到的“合理的設(shè)計(jì)方案”就是本篇文章跟大家分享的重點(diǎn):如何利用柵格系統(tǒng)完成后臺(tái)頁(yè)面的響應(yīng)式設(shè)計(jì)。對(duì)于交互與性能方面內(nèi)容,本篇文章不做介紹,因?yàn)閮烧呱婕暗轿也惶私獾募夹g(shù)相關(guān)知識(shí)。我提出這個(gè)觀點(diǎn)主要希望大家在執(zhí)行設(shè)計(jì)時(shí),能有更全局的考慮,多跟交互與開(kāi)發(fā)溝通,協(xié)力打造更好的用戶(hù)體驗(yàn)
三、響應(yīng)式的目的是什么?
后臺(tái)系統(tǒng)做響應(yīng)式設(shè)計(jì)的目的:提高屏幕利用率,最大化操作效率
1、提高屏幕利用率最簡(jiǎn)單的理解就是在大屏幕上顯示更多內(nèi)容,在小屏幕上通過(guò)數(shù)據(jù)篩選展示關(guān)鍵信息。一直以來(lái)大家普遍認(rèn)為移動(dòng)端碎片化嚴(yán)重,但實(shí)際上桌面端設(shè)備的分辨率也是有著不太均勻的分布,而隨著新設(shè)備的更新,更多高分辨率屏幕不斷加入,這種碎片化的趨勢(shì)會(huì)更加明顯,因而要想利用好每一塊屏幕,讓不同分辨率的用戶(hù)都有好的體驗(yàn),顯然傳統(tǒng)固定的布局是做不到了。

2、后臺(tái)系統(tǒng)的應(yīng)用特性,決定了響應(yīng)式在后臺(tái)設(shè)計(jì)中具有很高的實(shí)用價(jià)值。后臺(tái)系統(tǒng)有兩大主要功能:查看與操作。查看主要是各種數(shù)據(jù),是系統(tǒng)自動(dòng)生成的內(nèi)容;操作是需人工干預(yù)、人工決策的任務(wù),查看的數(shù)據(jù)為操作提供了依據(jù),而操作支撐了公司或部門(mén)業(yè)務(wù)的正常運(yùn)行。所以后臺(tái)系統(tǒng)設(shè)計(jì)最基礎(chǔ)的目標(biāo)之一是如何通過(guò)良好的數(shù)據(jù)展示幫助用戶(hù)提高操作、決策效率,而充足的展示空間顯然是實(shí)現(xiàn)這一目標(biāo)的基礎(chǔ),響應(yīng)式設(shè)計(jì)通過(guò)為每個(gè)分辨率設(shè)定合理的版式布局,使數(shù)據(jù)在每塊屏幕上都盡可能展示的最佳。優(yōu)化后的數(shù)據(jù)展示,幫助用戶(hù)更獲取信息,從而提高了用戶(hù)使用后臺(tái)系統(tǒng)的效率與體驗(yàn)。

四、為何要利用柵格系統(tǒng)來(lái)進(jìn)行響應(yīng)式設(shè)計(jì)
響應(yīng)式可以響應(yīng)的前提有兩點(diǎn):1、頁(yè)面布局具有規(guī)律性、2、元素寬高可用百分比代替固定數(shù)值,而這兩點(diǎn)正是柵格系統(tǒng)本身就具有的典型特點(diǎn),所以利用柵格系統(tǒng)進(jìn)行響應(yīng)式的設(shè)計(jì)是順理成章的,也比較快捷,所以響應(yīng)式與柵格化天生一對(duì)好搭檔
柵格系統(tǒng)頁(yè)面布局具有規(guī)律性、元素寬高可用百分比表示

五、利用柵格系統(tǒng)完成后臺(tái)頁(yè)面響應(yīng)式設(shè)計(jì)的步驟
1、確立設(shè)計(jì)稿基準(zhǔn)尺寸
設(shè)計(jì)稿基準(zhǔn)尺寸是指我們從哪一個(gè)分辨率開(kāi)始設(shè)計(jì),也就是我們新建畫(huà)板時(shí)畫(huà)板的尺寸應(yīng)該是多大。而這個(gè)尺寸確定的主要依據(jù)是我們后臺(tái)系統(tǒng)所面向的主要用戶(hù)的屏幕分辨率;我們分兩大類(lèi)情況來(lái)討論這個(gè)問(wèn)題。
(1)、如果我們的系統(tǒng)是給公司內(nèi)部員工使用,由于公司批量采購(gòu)設(shè)備的原因,公司內(nèi)部員工的屏幕分辨率往往會(huì)比較統(tǒng)一,這種情況下我們需要拿到這個(gè)數(shù)據(jù),然后以它作為基準(zhǔn)尺寸開(kāi)始設(shè)計(jì)。因?yàn)殡m然響應(yīng)式設(shè)計(jì)的目標(biāo)是讓頁(yè)面在每個(gè)分辨率下都有最佳的體驗(yàn),但實(shí)際開(kāi)發(fā)中畢竟存在損壞,設(shè)計(jì)還原很難100%,因而大多數(shù)情況下還是基于基準(zhǔn)尺寸的設(shè)計(jì)與開(kāi)發(fā),在用戶(hù)端顯示效果最佳、體驗(yàn)最好
。
(2)、如果我們的系統(tǒng)是平臺(tái)級(jí)面向全網(wǎng)用戶(hù),或者雖然是公司內(nèi)部使用,但是并不能統(tǒng)計(jì)到內(nèi)部員工屏幕分辨率情況,就可以以1440*900作為基準(zhǔn)尺寸開(kāi)始設(shè)計(jì)。從統(tǒng)計(jì)數(shù)據(jù)來(lái)看,目前國(guó)內(nèi)PC端用戶(hù)屏幕分辨率排名前三的分別是1920*1080、1366*768、1400*900;1440的尺寸實(shí)際上是處于中間位置,如果以它為基準(zhǔn)設(shè)計(jì),最終向上向下響應(yīng)適配后,相對(duì)誤差最小,從而達(dá)成用戶(hù)體驗(yàn)的最大公約數(shù)。

2、確定頁(yè)面布局結(jié)構(gòu)
頁(yè)面的布局結(jié)構(gòu),是頁(yè)面基本框架,后續(xù)的設(shè)計(jì)都是在這個(gè)大的框架下完成的,所以確定頁(yè)面基準(zhǔn)設(shè)計(jì)尺寸后,需要跟交互設(shè)計(jì)師或產(chǎn)品經(jīng)理配合,根據(jù)實(shí)際業(yè)務(wù)情況討論確定頁(yè)面布局結(jié)構(gòu)。一般來(lái)講,后臺(tái)系統(tǒng)有兩種最典型的頁(yè)面布局結(jié)構(gòu):左右布局與上下布局(這兩種布局是最典型也是最基礎(chǔ)的布局形式,其余布局,下期內(nèi)容講)
上下布局

上下布局的結(jié)構(gòu)在傳統(tǒng)網(wǎng)頁(yè)中非常常見(jiàn),而在后臺(tái)系統(tǒng)中并不常用。這種布局的優(yōu)點(diǎn)是符合用戶(hù)認(rèn)知,遵循用戶(hù)從上而下瀏覽頁(yè)面獲取信息的習(xí)慣;貫穿全屏的導(dǎo)航欄設(shè)計(jì)也使頁(yè)面顯得正式穩(wěn)重,除卻導(dǎo)航欄之后相對(duì)較大的空間也為內(nèi)容展示提供了比較充足的空間。缺點(diǎn)是頂部一級(jí)導(dǎo)航受頁(yè)面寬度限制,數(shù)量會(huì)比較局限,同時(shí)導(dǎo)航層級(jí)較深時(shí),交互效率也不夠理想。所以該布局適合那些導(dǎo)航層級(jí)較少,內(nèi)容展示充分的后臺(tái)系統(tǒng)設(shè)計(jì)
左右布局

擁有側(cè)邊導(dǎo)航的左右布局頁(yè)面結(jié)構(gòu),是在后臺(tái)系統(tǒng)中更常見(jiàn)的頁(yè)面布局形式。側(cè)邊導(dǎo)航欄可以固定也可以收起,相對(duì)比較靈活,同時(shí)文字橫向排列的形式可以在豎向上展示更多內(nèi)容,因此側(cè)邊導(dǎo)航比頂部導(dǎo)航能容納更多一級(jí)內(nèi)容,而層疊式的內(nèi)容展示也使得一、二、三級(jí)導(dǎo)航內(nèi)容關(guān)聯(lián)更為順暢,可擴(kuò)展性也得到加強(qiáng);由于側(cè)邊欄可以常駐在頁(yè)面左側(cè),所以對(duì)于右側(cè)內(nèi)容的指示性也優(yōu)于頂部導(dǎo)航,切換起來(lái)也更加方便。但同時(shí),因?yàn)閭?cè)邊欄的常駐,導(dǎo)致右側(cè)內(nèi)容區(qū)域空間被擠掉部分,所以相對(duì)上下布局的結(jié)構(gòu),左右布局的結(jié)構(gòu),內(nèi)容區(qū)域空間會(huì)比較小;一般為了與頁(yè)面其它區(qū)域做區(qū)分,導(dǎo)航部分會(huì)用更深的顏色、安排更多的圖標(biāo)和文字,這也導(dǎo)致了在視覺(jué)上左右布局的頁(yè)面不夠平衡,會(huì)有左邊重右邊輕的感覺(jué)。
3、對(duì)內(nèi)容區(qū)域建立柵格系統(tǒng)
根據(jù)不同的布局類(lèi)型,對(duì)頁(yè)面內(nèi)容區(qū)域建立柵格系統(tǒng)。對(duì)于一個(gè)利用柵格系統(tǒng)做響應(yīng)式設(shè)計(jì)的頁(yè)面來(lái)講,主要有三大數(shù)值需要規(guī)范:Column、Gutter、Margin;對(duì)于Column、Gutter我們?cè)谏弦黄趦?nèi)容中已經(jīng)有很詳細(xì)的介紹,不再贅述,而Margin是頁(yè)邊距,主要確定了內(nèi)容區(qū)域距離頁(yè)面邊緣的距離,它分布在內(nèi)容區(qū)域的兩側(cè),主要作用是通過(guò)留白把內(nèi)容區(qū)域與周?chē)h(huán)境隔離出來(lái),從而突出內(nèi)容區(qū)域的顯示,此外還可通過(guò)Margin值來(lái)調(diào)整內(nèi)容區(qū)域顯示比例,使頁(yè)面在視覺(jué)上有更好的呈現(xiàn)效果。所以一個(gè)用于響應(yīng)式的柵格系統(tǒng)事實(shí)上由Columns、Gutters、Margins三部分組成。
上下布局結(jié)構(gòu)與其對(duì)應(yīng)的柵格系統(tǒng)

左右布局結(jié)構(gòu)與其對(duì)應(yīng)的柵格系統(tǒng)

4、根據(jù)實(shí)際業(yè)務(wù)內(nèi)容確定盒子(Box)比例
上下布局結(jié)構(gòu)的盒子

左右布局結(jié)構(gòu)的盒子

5、確定響應(yīng)策略
響應(yīng)策略就是當(dāng)視窗(Viewport)發(fā)生變化時(shí),內(nèi)容區(qū)域的元素如何去響應(yīng),具體到我們當(dāng)前的柵格系統(tǒng),就是Columns、Gutters、Margins以及由Columns跟Gutter組成的盒子(BOX)四者的值(主要是寬度)如何變化,以及在這種變化之下我們頁(yè)面的布局如何調(diào)整。
為了方便直觀的向開(kāi)發(fā)工程師與團(tuán)隊(duì)里的其它小伙伴溝通,我們可以把這個(gè)響應(yīng)策略制作成如下的表格,并在頁(yè)面中標(biāo)注說(shuō)明相關(guān)元素的變化規(guī)律,供自己與開(kāi)發(fā)參考。
由于帶左側(cè)導(dǎo)航的響應(yīng)式規(guī)則相對(duì)復(fù)雜,所以我先以它為例跟大家交流下響應(yīng)策略如何制定
左右布局響應(yīng)策略表

如圖,響應(yīng)式是以視窗的最小寬度作為基本依據(jù)來(lái)制定每種寬度下Columns、Gutters、與Margins的響應(yīng)策略,也就是說(shuō)Viewport Min-width是做出響應(yīng)的觸發(fā)條件,視窗每達(dá)到一個(gè)最小寬度,就會(huì)觸發(fā)該寬度下預(yù)設(shè)的頁(yè)面布局方式,而每種布局都是在該寬度下的最佳布局,也是因此,響應(yīng)式才會(huì)在各種復(fù)雜分辨率條件下都能給用戶(hù)比較好的體驗(yàn)。
每個(gè)視窗寬度的最小值是觸發(fā)響應(yīng)的關(guān)鍵值,因此我們給這些用于觸發(fā)的關(guān)鍵值起了個(gè)名字叫“Breakpoint”,每個(gè)Breakpoint觸發(fā)一種響應(yīng)策略,而每個(gè)策略持續(xù)(保持)的寬度范圍就是圖中綠色矩形的范圍。以圖中第二行矩形為例,該矩形代表的響應(yīng)策略是:欄目數(shù)是8、水槽寬度16(SM)、頁(yè)邊距32、側(cè)邊欄收起且僅展示圖標(biāo),當(dāng)點(diǎn)擊側(cè)邊欄展開(kāi)圖標(biāo)時(shí)側(cè)邊欄以Push的方式展開(kāi),該策略觸發(fā)的Breakpoint是768,保持范圍是577~768。也就是當(dāng)視窗寬度縮放至768時(shí),欄目數(shù)量由上一級(jí)的12變?yōu)?,水槽寬度由24變?yōu)?6,側(cè)邊導(dǎo)航由完全展開(kāi)狀態(tài)自動(dòng)收起文字部分,僅保留圖標(biāo),然后保持這些關(guān)鍵數(shù)值不變,直到視窗寬度達(dá)到另一個(gè)Breakpoint。需要特殊說(shuō)明的是,第一行矩形中0~576(Min&Fixed)這個(gè)范圍的視窗寬度是固定的,也就是在該套響應(yīng)策略中,頁(yè)面最小響應(yīng)到576的頁(yè)面寬度,當(dāng)視窗到達(dá)這個(gè)寬度時(shí),瀏覽器會(huì)限制視窗進(jìn)一步縮小,因?yàn)楫?dāng)頁(yè)面寬度比它還小時(shí)已經(jīng)無(wú)法有效展示數(shù)據(jù)了,所以進(jìn)一步的縮放是毫無(wú)意義的。
左右布局響應(yīng)策略動(dòng)態(tài)演示
考慮到gif被壓縮后顯示效果不理想,所以我做了一小段視頻來(lái)幫助大家更好的理解上述響應(yīng)策略在實(shí)際頁(yè)面中如何發(fā)揮作用。視頻如果看著不清晰,選擇清晰度為1080p藍(lán)光觀看即可
左右布局響應(yīng)策略標(biāo)注

對(duì)于上下布局的后臺(tái)系統(tǒng)我們根據(jù)內(nèi)容區(qū)域(Container)寬度定義的不同方式,可以把它們分為兩類(lèi):
1、內(nèi)容區(qū)域定寬的后臺(tái)系統(tǒng)( Fixed-width Container )
內(nèi)容區(qū)域定寬是指內(nèi)容區(qū)域在每一組視窗寬度區(qū)間內(nèi),都會(huì)設(shè)定一個(gè)最大值(Max-with),當(dāng)內(nèi)容區(qū)域?qū)挾刃∮谧畲笾禃r(shí),區(qū)域內(nèi)元素會(huì)響應(yīng)視窗的變化;達(dá)到最大值后,內(nèi)容區(qū)域不再響應(yīng)視窗的變化,而是寬度保持該最大寬度值不變,此時(shí)我們通過(guò)增加頁(yè)面兩側(cè)的margin值來(lái)響應(yīng)視窗的變化。Flex Margin就是應(yīng)對(duì)此情況的動(dòng)態(tài)頁(yè)邊距。

上下布局響應(yīng)策略表(內(nèi)容區(qū)域定寬( Fixed-width Container ))

2、內(nèi)容區(qū)域?qū)挾攘魇?nbsp;(fluid-width Container)
內(nèi)容區(qū)域?qū)挾攘魇?nbsp;(fluid-width Container) 的后臺(tái)系統(tǒng),它的內(nèi)容區(qū)域 (Container) 距離頁(yè)面兩側(cè)的頁(yè)邊距Margin是定值,因此視窗有多大內(nèi)容區(qū)域就展示多大。
Q&A
1、后臺(tái)系統(tǒng)必須做成響應(yīng)式么?
并不是必須的,是否要做響應(yīng)式主要是根據(jù)后臺(tái)產(chǎn)品面向的用戶(hù)來(lái)定的。如果是公司內(nèi)部使用的系統(tǒng),且員工配備的桌面設(shè)備都是有統(tǒng)一的分辨率,就可以不做響應(yīng)式;如果是面向全網(wǎng)用戶(hù)的后臺(tái)產(chǎn)品(比如淘寶商家的后臺(tái)管理系統(tǒng),阿里云的控制臺(tái))或公司(部門(mén))內(nèi)部的桌面設(shè)備并沒(méi)有統(tǒng)一的分辨率規(guī)格,那么就需要做成響應(yīng)式。當(dāng)然了,更實(shí)際的環(huán)境中是否做響應(yīng)式還有技術(shù)實(shí)現(xiàn)、時(shí)間、人員成本等各方面因素的考慮,有時(shí)為了盡快的讓業(yè)務(wù)運(yùn)營(yíng)起來(lái),后臺(tái)系統(tǒng)會(huì)做的比較“簡(jiǎn)陋”
2、為什么柵格系統(tǒng)沒(méi)有適配到移動(dòng)端的分享?
因?yàn)楹笈_(tái)管理系統(tǒng)的使用場(chǎng)景主要是工作時(shí)間在桌面設(shè)備上使用,由于龐雜的數(shù)據(jù)內(nèi)容在移動(dòng)設(shè)備上展示困難、操作不便,因而很少有公司會(huì)把后臺(tái)系統(tǒng)響應(yīng)到移動(dòng)端使用,所以我們今天說(shuō)的后臺(tái)響應(yīng)式僅針對(duì)桌面設(shè)備屏幕。
3、對(duì)于iMac4k、5K這類(lèi)超高分辨率的屏幕如何做響應(yīng)式設(shè)計(jì)?
對(duì)于左右布局的后臺(tái)系統(tǒng),實(shí)際上它是全屏展示的,也就是屏幕有多大就展示多大,因而iMac的響應(yīng)策略也是按照左右布局響應(yīng)策略表里的策略來(lái)響應(yīng)對(duì)于上下布局,內(nèi)容區(qū)域定寬的后臺(tái)系統(tǒng),iMac的響應(yīng)策略使用上下布局響應(yīng)策略表里的策略來(lái)響應(yīng)即可;
對(duì)于內(nèi)容區(qū)域?qū)挾攘魇降暮笈_(tái)系統(tǒng),iMac的響應(yīng)策略可以參考左右布局的響應(yīng)策略表來(lái)處理欄目、水槽的變化,頁(yè)邊距保持定值即可。
4、在以8為原子單位的柵格中,Margin需要按8n的規(guī)律變化么?
能以8n的規(guī)律變化是最好的,如果無(wú)法做到也可以使用其它數(shù)值。Margin是頁(yè)邊距,主要作用是通過(guò)留白的方式將頁(yè)面內(nèi)容區(qū)域與周?chē)h(huán)境隔離區(qū)分出來(lái),從而突出內(nèi)容;一般我們會(huì)優(yōu)先考慮內(nèi)容區(qū)域匹配8n的變化規(guī)律,安排完內(nèi)容區(qū)域后剩余的空間自然成為頁(yè)邊距(margin)
5、響應(yīng)策略制定的時(shí)機(jī)是什么?如何去制定?文中示例的策略表我可以借鑒套用么?
響應(yīng)策略表一般是在主要頁(yè)面設(shè)計(jì)完成,要交付開(kāi)發(fā)實(shí)現(xiàn)的時(shí)候來(lái)跟開(kāi)發(fā)一起商定。這塊需要注意兩點(diǎn):
1、如果開(kāi)始設(shè)計(jì)時(shí)就已確定頁(yè)面是要具備響應(yīng)式的能力,那么最好開(kāi)始設(shè)計(jì)時(shí)就去跟開(kāi)發(fā)溝通,看他們現(xiàn)有技術(shù)是如何來(lái)做響應(yīng)式的,因?yàn)樗麄兒苡锌赡苁窃谟肂ootstrap、Foundation這類(lèi)組件庫(kù)來(lái)做開(kāi)發(fā),而這些組件庫(kù)一般都有自己現(xiàn)成的響應(yīng)規(guī)則,這種情況下我們需要了解開(kāi)發(fā)他們的規(guī)則,讓自己的設(shè)計(jì)匹配已有的策略。當(dāng)然了,如果他們的規(guī)則并不能很好滿(mǎn)足我們的業(yè)務(wù)需要,一般也是可以在這些組件的基礎(chǔ)上讓開(kāi)發(fā)去修改調(diào)整的。
2、響應(yīng)策略表只是對(duì)響應(yīng)方式的結(jié)果的呈現(xiàn),而這個(gè)策略的制定事實(shí)上是從設(shè)計(jì)開(kāi)始執(zhí)行時(shí)就要去考慮的,從我個(gè)人經(jīng)驗(yàn)來(lái)講,我一般會(huì)挑兩類(lèi)頁(yè)面來(lái)做響應(yīng)策略的研究與適配,一個(gè)是控制臺(tái)(Dashboard)頁(yè)面,另一個(gè)是表單(Form)頁(yè)面。優(yōu)先規(guī)劃這兩個(gè)頁(yè)面的設(shè)計(jì),考慮他們?cè)诟鱾€(gè)Viewport下如何布局如何展示如何縮放變化,并且跟開(kāi)發(fā)溝通想法,聽(tīng)取意見(jiàn),制定初步的響應(yīng)計(jì)劃,當(dāng)這兩個(gè)頁(yè)面設(shè)計(jì)完成,就可以更大范圍的執(zhí)行設(shè)計(jì)。
3、文中示例的策略表是基于我自己項(xiàng)目經(jīng)驗(yàn)總結(jié)而來(lái),具有實(shí)際應(yīng)用價(jià)值,可以借鑒。但我更想做的是通過(guò)那個(gè)表希望跟大家分享一種與開(kāi)發(fā)交流、溝通的方法和技巧。實(shí)際工作中我們并非一定要做出那么一個(gè)經(jīng)過(guò)精心設(shè)計(jì)細(xì)致考慮的表,我們可能會(huì)找張紙畫(huà)一畫(huà)給開(kāi)發(fā)看就可以了,這塊的重點(diǎn)是如何把我們?cè)O(shè)計(jì)師的想法更可視化更直觀準(zhǔn)確的傳達(dá)給開(kāi)發(fā)工程師。所以那張表是啟發(fā)而非標(biāo)準(zhǔn)。
控制臺(tái)(Dashboard)頁(yè)面示例(素材圖片作者:Coderthemes)

表單(Form)頁(yè)面示例

關(guān)于柵格系統(tǒng)文章不少,但鮮有專(zhuān)門(mén)針對(duì)柵格系統(tǒng)在后臺(tái)設(shè)計(jì)中相關(guān)應(yīng)用的介紹。本文拋磚引玉,希望引起更多同行的交流與討論


柵格系統(tǒng)的目的
柵格系統(tǒng)在頁(yè)面排版布局、尺寸設(shè)定方面給了設(shè)計(jì)者直觀的參考,它讓頁(yè)面設(shè)計(jì)變得有規(guī)律,從而減少了設(shè)計(jì)決策成本;柵格化提高了頁(yè)面布局的一致性跟復(fù)用性;避免了設(shè)計(jì)師與開(kāi)發(fā)者在細(xì)節(jié)上的反復(fù)溝通確認(rèn),從而提升了整個(gè)設(shè)計(jì)開(kāi)發(fā)流程的效率、并能幫助開(kāi)發(fā)者實(shí)現(xiàn)較為理想的設(shè)計(jì)還原。
但實(shí)際應(yīng)用中,由于對(duì)柵格系統(tǒng)理解的不充分,很多設(shè)計(jì)師在應(yīng)用柵格系統(tǒng)的實(shí)踐中產(chǎn)生了各種問(wèn)題,本來(lái)幫助設(shè)計(jì)的工具現(xiàn)在反而成了設(shè)計(jì)中需要解決的問(wèn)題。結(jié)合我自己后臺(tái)設(shè)計(jì)的經(jīng)驗(yàn),本篇文章跟大家聊聊柵格系統(tǒng)在后臺(tái)設(shè)計(jì)中如何應(yīng)用。
建立柵格系統(tǒng)的方法與規(guī)則
1、第一步:確立柵格系統(tǒng)的原子單位(網(wǎng)格)
如圖,一個(gè)比較完整的柵格系統(tǒng)是由許多規(guī)格一致的小網(wǎng)格組成,這些網(wǎng)格輔助我們更規(guī)范的排版、布局。

后臺(tái)系統(tǒng)設(shè)計(jì)中,由于后臺(tái)頁(yè)面主要以Web形式呈現(xiàn),而對(duì)于web,用戶(hù)已習(xí)慣通過(guò)鼠標(biāo)滾輪或滾動(dòng)條(scrollbar)來(lái)縱向?yàn)g覽頁(yè)面內(nèi)容,因此,在不考慮內(nèi)容優(yōu)先級(jí)的情況下,Web可以實(shí)現(xiàn)豎直方向的“無(wú)限”加載,即豎直方向可以無(wú)限延伸,因此基于Web的后臺(tái)頁(yè)面,它的柵格系統(tǒng)在水平方向的柵格可以不體現(xiàn)出來(lái),我們?cè)趫?zhí)行設(shè)計(jì)時(shí)只要在豎直方向保持規(guī)律的變化就可以了。標(biāo)準(zhǔn)的柵格系統(tǒng)簡(jiǎn)化為適用于Web后臺(tái)的設(shè)計(jì)如下圖所示

如上圖,對(duì)于后臺(tái)設(shè)計(jì)來(lái)講,柵格系統(tǒng)是由欄目(Column)跟水槽(Gutter)交替分布形成的,欄目(Column)是接納網(wǎng)頁(yè)內(nèi)容的容器,水槽(Gutter)用來(lái)調(diào)節(jié)相鄰兩個(gè)欄目間距,把控頁(yè)面留白;由于欄目跟水槽的寬度是以網(wǎng)格作為基本單位來(lái)增加或者減小,所以柵格化的第一步需要先定義好柵格的原子單位“網(wǎng)格”的大小。根據(jù)本人的設(shè)計(jì)實(shí)踐以及其它已有規(guī)范經(jīng)驗(yàn),目前后臺(tái)柵格系統(tǒng)網(wǎng)格大小定義為8是最普適易用的。具體原因有以下幾點(diǎn):
(1)目前主流桌面設(shè)備的屏幕分辨率在豎直與水平方向基本都可以被8整除,使用8作為最小原子足夠普適.
我們選取4、6、8、10、12為柵格的候選原子單位,然后用目前主流屏幕分辨率與其相除,判斷各個(gè)分辨率在豎直(Y)與水平 (X)方向能否被候選原子整除,統(tǒng)計(jì)結(jié)果如圖。

顯然,對(duì)于目前市場(chǎng)桌面設(shè)備屏幕而言,4是整除率最高的一個(gè)原子,接下來(lái)依次是8、10、6、12。但4作為基本原子實(shí)在過(guò)于小了,太小的步進(jìn)單位將導(dǎo)致我們決策成本的增加,因?yàn)槲覀儗⒃亻g間距增加4px或者減小4px視覺(jué)感受到的差異并不明顯,這種情況下我們?yōu)榱苏业侥莻€(gè)“合適、滿(mǎn)意”的間距,就需要反復(fù)調(diào)試,這就造成了時(shí)間上的浪費(fèi),尤其對(duì)于沒(méi)有經(jīng)驗(yàn)的新人,這點(diǎn)會(huì)更為突出。但這種調(diào)整并不合適,原因是后臺(tái)管理系統(tǒng)設(shè)計(jì)重點(diǎn)在于面向用戶(hù)使用的效率與邏輯,其次才是視覺(jué)呈現(xiàn),使用柵格系統(tǒng)的目的之一也是想減少設(shè)計(jì)師在“細(xì)節(jié)”上的糾結(jié),希望設(shè)計(jì)師站在更全局的角度看待設(shè)計(jì),合理安排時(shí)間,因此我們舍棄4。在剩下的6、8、10、12四個(gè)單位中,8的整除率最高(80%),以8像素作為一個(gè)步進(jìn)單位的變化,我們視覺(jué)上也是能感受到較為明顯的差異,因此選取整除率最高的8做為柵格系統(tǒng)的原子單位。
(2)以8為單位符合“偶數(shù)原則”。偶數(shù)原則可以在頁(yè)面縮放中的避免類(lèi)似于0.5、0.75、1.25等次像素的出現(xiàn),從而使頁(yè)面各類(lèi)元素在大多數(shù)場(chǎng)景下都能有比較精致的細(xì)節(jié)表現(xiàn)
雖然對(duì)于后臺(tái)設(shè)計(jì)而言,通常設(shè)計(jì)師是直接在目標(biāo)尺寸下進(jìn)行設(shè)計(jì),并在此基礎(chǔ)上標(biāo)注、切圖給開(kāi)發(fā)實(shí)現(xiàn),并不存在像移動(dòng)端那樣需要對(duì)各種尺寸、各種像素密度的設(shè)備進(jìn)行適配的情況,但對(duì)于Web頁(yè)面來(lái)講,仍存在向上向下適配的可能,因而從頁(yè)面的兼容性、可擴(kuò)展性及可維護(hù)性層面來(lái)講,我們?cè)O(shè)計(jì)師還是有必要考慮的更加長(zhǎng)遠(yuǎn),遵循“偶數(shù)原則”可以上避免各種潛在的問(wèn)題。

(3)開(kāi)發(fā)工程師使用的前端開(kāi)源組件庫(kù)比如Metronic、Antdesign等也是基于8的原子單位來(lái)設(shè)計(jì),因此如果設(shè)計(jì)師也使用以8為基本單位的柵格系統(tǒng),開(kāi)發(fā)與設(shè)計(jì)師相互對(duì)接就會(huì)更加方便,開(kāi)發(fā)實(shí)現(xiàn)頁(yè)面時(shí)也能更高品質(zhì)的去還原我們?cè)O(shè)計(jì)師的稿件
2、第二步:建立基于原子單位的柵格系統(tǒng)
經(jīng)過(guò)第一步討論,我們現(xiàn)已確定后臺(tái)設(shè)計(jì)的原子單位為8,而我們也知道柵格系統(tǒng)是由欄目(Column)跟水槽(Gutter)交替分布形成的,所以接下來(lái)我們要利用原子單位確定欄目跟水槽在具體的頁(yè)面中如何分布以及它們各自的寬度。
通常,在一套后臺(tái)設(shè)計(jì)系統(tǒng)中,水槽寬度會(huì)是幾個(gè)比較固定的數(shù)值(因?yàn)楹笈_(tái)系統(tǒng)的頁(yè)面相對(duì)于其它類(lèi)型的Web頁(yè)面,表現(xiàn)的更加整齊、規(guī)律,所以留白的方式比較固定,加之后臺(tái)往往有大量的數(shù)據(jù)、內(nèi)容需要呈現(xiàn),所以要盡可能提高頁(yè)面利用率,可以留白的空間也比較有限);而欄目寬度更加靈活,它可以根據(jù)頁(yè)面水平方向尺寸的改變而增大或減小以響應(yīng)頁(yè)面的變化(遵循8n的變化規(guī)律,此處變化規(guī)律在下期文章《柵格化與響應(yīng)式》里會(huì)詳細(xì)介紹)。
當(dāng)我們做后臺(tái)設(shè)計(jì)的時(shí)候首先需要確定在什么樣的分辨率下做設(shè)計(jì),也就是首先需要確定設(shè)計(jì)稿的尺寸,當(dāng)設(shè)計(jì)稿尺寸確定后,便可建立基于該尺寸的柵格系統(tǒng)。假設(shè)頁(yè)面內(nèi)容區(qū)域?qū)挾葹閃,欄目個(gè)數(shù)為A,水槽個(gè)數(shù)為B,欄目(Column)寬度為C,水槽(Gutter)寬度為G,則W=A*C+B*G。柵格系統(tǒng)建立初期,由于我們并不確定之后會(huì)有什么樣的內(nèi)容呈現(xiàn)我們的頁(yè)面上,所以為了讓柵格更加靈活、普適,我們先假定單個(gè)欄目與水槽的寬度是相同的,即C=8n(n=1、2、3、4...)=G,然后以此將頁(yè)面內(nèi)容區(qū)域等分,形成初步的柵格,之后再按實(shí)際內(nèi)容需要,按比例調(diào)整兩者寬度或者按比例對(duì)兩者進(jìn)行組合,形成承載業(yè)務(wù)內(nèi)容的盒子。目前有兩種比較主流的等分方式:12等分與24等分。
12等分的柵格系統(tǒng)在流行的前端開(kāi)發(fā)開(kāi)源工具庫(kù)Bootstrap與Foundation中廣泛使用,適用于業(yè)務(wù)信息分組較少,單個(gè)盒子內(nèi)信息體積較大的中后臺(tái)頁(yè)面設(shè)計(jì);

24等分的柵格系統(tǒng)適用于業(yè)務(wù)信息量大、信息分組較多、單個(gè)盒子內(nèi)信息體積較小的中后臺(tái)頁(yè)面設(shè)計(jì);相對(duì)12柵格系統(tǒng),24柵格系統(tǒng)變化更加靈活,更適合內(nèi)容比較多樣復(fù)雜的場(chǎng)景。

柵格系統(tǒng)的應(yīng)用
1、頁(yè)面布局與版式設(shè)計(jì)
(1)、了解承載業(yè)務(wù)內(nèi)容的盒子模型(Box Model)
建立好柵格系統(tǒng)后,就可以根據(jù)自己的實(shí)際業(yè)務(wù),在柵格系統(tǒng)上安排內(nèi)容了。頁(yè)面上最終承載內(nèi)容的其實(shí)是一個(gè)個(gè)“盒子(Box)”,這個(gè)盒子的高度由盒子要容納的內(nèi)容與頁(yè)面版式設(shè)計(jì)決定,按8n規(guī)律變化;寬度則由欄目與水槽按比例組合得到。
在柵格系統(tǒng)上容納業(yè)務(wù)內(nèi)容的容器我們把它稱(chēng)之為盒子(Box),柵格系統(tǒng)上的盒子其實(shí)跟前端工程師寫(xiě)頁(yè)面時(shí)用到的盒子是一致的。如圖所示,當(dāng)我們?yōu)g覽任何一個(gè)網(wǎng)頁(yè)時(shí),右鍵>檢查元素(審查元素),然后在style菜單下就可以看到這個(gè)盒子結(jié)構(gòu)了。其中Padding就是主體內(nèi)容(Element)距離盒子外側(cè)的距離,我把它稱(chēng)之為內(nèi)邊距,(Element可以是一個(gè)按鈕,一段文本、一張圖片或者一個(gè)表格等;)而Margin就是相鄰兩個(gè)盒子間的距離,對(duì)應(yīng)在后臺(tái)柵格系統(tǒng)中其實(shí)就是水槽的大小。了解完?yáng)鸥裣到y(tǒng)的盒子模型之后,下一步我們需要根據(jù)具體業(yè)務(wù)內(nèi)容來(lái)確定盒子的寬度,也就是如何利用柵格系統(tǒng)做實(shí)際內(nèi)容的布局與版式設(shè)計(jì)

(2)、根據(jù)業(yè)務(wù)內(nèi)容分配頁(yè)面比例,確定盒子寬度
以24柵格系統(tǒng)為例,一個(gè)24柵格系統(tǒng)可以根據(jù)業(yè)務(wù)需要被2等分、3等分、4等分、6等分、8等分、12等分,還可以被1:1:1、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5等不對(duì)稱(chēng)分割,具體采用哪種比例的組合需要我們根據(jù)自己業(yè)務(wù)需求來(lái)定,我們此處所說(shuō)的比例實(shí)際上就是盒子的寬度。

上圖展示了盒子在24柵格系統(tǒng)上的分布情況,圖中只列舉了部分比例,實(shí)際業(yè)務(wù)中,同一個(gè)頁(yè)面上使用一到兩組比例值的組合來(lái)布局是比較合適的(如下圖),組合形式過(guò)多頁(yè)面就會(huì)顯得瑣碎、雜亂,不利于閱讀和使用。因?yàn)楹凶拥母叨雀鶕?jù)內(nèi)容來(lái)定,故下圖中沒(méi)有體現(xiàn)高度這一維度的變化規(guī)律。

當(dāng)我們完成上圖規(guī)劃后,需要做的便是根據(jù)實(shí)際內(nèi)容往每個(gè)盒子里安排內(nèi)容,做視覺(jué)與交互的落地了。
2、元素對(duì)齊與間距設(shè)定
柵格系統(tǒng)大的層面可以幫助設(shè)計(jì)者更好的進(jìn)行版式設(shè)計(jì)與內(nèi)容布局,而小的方面可以輔助設(shè)計(jì)師規(guī)范頁(yè)面內(nèi)各種元素的對(duì)齊與間距的設(shè)定。從用戶(hù)體驗(yàn)角度來(lái)講,這兩者同等重要,從執(zhí)行層面來(lái)講,我們一般先做版式設(shè)計(jì)與布局,然后再填充內(nèi)容、調(diào)整細(xì)節(jié)。
柵格系統(tǒng)輔助對(duì)齊的作用類(lèi)似于各種設(shè)計(jì)軟件中的參考線(xiàn),它能讓我們更直觀的安排、調(diào)整內(nèi)容的位置及對(duì)齊方式,可以使內(nèi)容變得規(guī)律、有序,方便用戶(hù)瀏覽閱讀,幫助用戶(hù)提高獲取信息的效率。
柵格系統(tǒng)對(duì)于元素間間距設(shè)定的幫助是直觀的,當(dāng)我們定義了柵格原子單位為8時(shí),這意味頁(yè)面上各元素間距的變化也應(yīng)遵循8n的規(guī)律,一致的變化規(guī)律讓頁(yè)面富有節(jié)奏感跟韻律感,在提高頁(yè)面一致性的同時(shí)也減少了設(shè)計(jì)決策成本。我們知道,柵格系統(tǒng)中水槽與欄目的變化也遵循8n的變化規(guī)律,此處n為大于0的正整數(shù),即n=1、2、3...;但是用于規(guī)范元素間距的8n,n可以是0.5、1.5這類(lèi)包含二分之一8的情況,原因是實(shí)際工作中,我們面臨的情況是復(fù)雜的,這樣處理可以讓間距的設(shè)定適應(yīng)一些特殊的場(chǎng)景,從而使其更靈活普適。

注意事項(xiàng)
1、水槽寬度的設(shè)定
確定好內(nèi)容模塊比例后,我們會(huì)發(fā)現(xiàn)由于之前等分的緣故,此時(shí)水槽較寬,我們需要調(diào)整水槽寬度到一個(gè)合適的值。
水槽的寬度是8n,也就是水槽可以以8為基本單位去增加或減小。為了減少設(shè)計(jì)決策成本,我們會(huì)事先設(shè)定好一系列水槽寬度,并定義好每個(gè)寬度對(duì)應(yīng)的使用場(chǎng)景,然后設(shè)計(jì)中根據(jù)每個(gè)場(chǎng)景使用對(duì)應(yīng)數(shù)值就可以了。我定義了一組水槽的值是8、16、 24、32 、40,為了區(qū)分它們的使用場(chǎng)景我們依次為其命名為XS、SM、MD、LG、XL。根據(jù)實(shí)踐經(jīng)驗(yàn),正常情況下,兩個(gè)盒子間距(水槽)的值為24(MD)時(shí),視覺(jué)上是最為舒適。

柵格化工具推薦(插件請(qǐng)?jiān)诟郊邢螺d)
Ps柵格系統(tǒng)工具
1、PS自帶柵格系統(tǒng)設(shè)定:新建參考線(xiàn)版面(重點(diǎn)推薦)
Ps有個(gè)功能叫做“新建參考線(xiàn)版面”,打開(kāi)這個(gè)面板后,在預(yù)設(shè)這里可以看到Ps已經(jīng)預(yù)設(shè)了8列、12列、16列、24列的柵格系統(tǒng),選擇對(duì)應(yīng)列數(shù)就可以看到頁(yè)面上參考線(xiàn)的變化。預(yù)設(shè)中“裝訂線(xiàn)”的寬度即柵格系統(tǒng)中水槽的寬度。默認(rèn)均為20px,我們可以根據(jù)之前討論的8的倍數(shù)原則,將其手動(dòng)更改為24;
如果預(yù)設(shè)的柵格系統(tǒng)無(wú)法滿(mǎn)足我們工作需要,我們也可以自定義柵格系統(tǒng),并能將柵格參數(shù)保存為預(yù)設(shè),這樣就可以重復(fù)利用自定義的柵格系統(tǒng)了;柵格系統(tǒng)還可以選擇將其應(yīng)用在當(dāng)前畫(huà)板或者所有畫(huà)板,十分方便易用。由于是Ps自帶的參考線(xiàn),所以它可以通過(guò)快捷鍵靈活的控制顯示或隱藏


2、利用Ps標(biāo)注工具Assistor Ps 進(jìn)行柵格系統(tǒng)的建立
Assistor Ps在之前主要是一款頁(yè)面標(biāo)注工具,但是隨著藍(lán)湖等自動(dòng)標(biāo)注工具的流行,這個(gè)小軟件基本沒(méi)人用了,但我發(fā)現(xiàn)它設(shè)置參考線(xiàn)的功能還是很強(qiáng)大的,可以媲美大名鼎鼎的guideguid(這款插件目前對(duì)Ps cc 2017及以上版本貌似已經(jīng)不支持,軟件本身安裝也挺麻煩),所以就介紹給大家。(安裝包在文末下載,Win&Mac,解壓后跟常規(guī)裝軟件一樣,正常安裝就行)。但是這個(gè)插件由于很多數(shù)值都要自己算,實(shí)際上沒(méi)有Ps自帶的新建參考線(xiàn)面板的功能好用。算是一個(gè)工具的補(bǔ)充吧

Sketch柵格系統(tǒng)工具
1、Sketch自帶柵格系統(tǒng)設(shè)定:Layout Settings

Sketch端利用sketch自帶的柵格工具Layout Settings即可完成柵格系統(tǒng)的設(shè)置,由于sketch的柵格工具是自帶的,與Ps類(lèi)似,它也可以通過(guò)快捷鍵快速顯示或隱藏,點(diǎn)擊左下角“Make Default”還可以將自定義的柵格系統(tǒng)設(shè)置為默認(rèn)的柵格系統(tǒng),方便以后重復(fù)調(diào)用,但sketch貌似只能儲(chǔ)存一組柵格系統(tǒng)的數(shù)值,而Ps可以?xún)?chǔ)存多組。
2、Sketch柵格系統(tǒng)插件:BootstrapGrid-maste
BootstrapGrid是一個(gè)專(zhuān)門(mén)用于建立柵格系統(tǒng)的插件(插件在文末附件中下載),插件可以對(duì)柵格系統(tǒng)的基本數(shù)據(jù)做個(gè)性化的設(shè)定,可以對(duì)多個(gè)形狀同時(shí)建立柵格系統(tǒng),還可以通過(guò)快捷鍵快速調(diào)用。具體用法:先選中要建立柵格的畫(huà)板或者畫(huà)板里的形狀(可以多選),然后:插件>Bootstrap Grid(Plugins -> Bootstrap Grid)
柵格系統(tǒng)參數(shù)設(shè)計(jì)

單個(gè)形狀(畫(huà)板)建立柵格系統(tǒng)動(dòng)圖演示

多個(gè)形狀(畫(huà)板)建立柵格系統(tǒng)動(dòng)圖演示

跨平臺(tái)的web端柵格工具 http://grid.guide/
GridGuide 最大優(yōu)點(diǎn)是可以針對(duì)一種柵格系統(tǒng)生成4組不同水槽寬度的柵格化方案,能比較直觀的比較不同水槽寬度下各個(gè)柵格系統(tǒng)的視覺(jué)感受。使用方法:在右上角設(shè)置好頁(yè)面寬度以及欄目數(shù)量,頁(yè)面內(nèi)就會(huì)自動(dòng)生成可以下載為png圖片的柵格。

QAQ(常見(jiàn)問(wèn)題解答)
(1)當(dāng)柵格系統(tǒng)中奇數(shù)不可避免的出現(xiàn)時(shí),如何處理?
理想狀態(tài)下,我們應(yīng)該調(diào)整內(nèi)容區(qū)域的大小,使其盡可能成為可以被8整除的尺寸,但實(shí)際應(yīng)用中,有時(shí)會(huì)出現(xiàn)無(wú)法整除的情況。基于對(duì)盒子模型的理解,此時(shí)我們保持padding、margin的值不變,改變盒子的大小去適應(yīng)奇數(shù)的頁(yè)面(元素)即可,因?yàn)橐恢滦愿什攀菛鸥窕_(dá)成的首要目的,偶爾有一些不“完美”的尺寸是完全允許的,因?yàn)橛脩?hù)在實(shí)際使用頁(yè)面時(shí),并不能看到我們使用的柵格系統(tǒng),也很難注意到那幾像素的變化,他們能感受到的是頁(yè)面整體呈現(xiàn)出來(lái)的節(jié)奏與韻律感,以及持續(xù)、一致的視覺(jué)語(yǔ)言帶給他們的嚴(yán)謹(jǐn)、可靠的心里感受。
(2)柵格系統(tǒng)必須以8作為原子單位?使用其它數(shù)值是否可以
首先需要指出的是使用其它數(shù)值當(dāng)然也可以,柵格系統(tǒng)只是手段,提升設(shè)計(jì)效率、減少溝通成本、提高頁(yè)面一致性才是最終目的,所以如果你所在團(tuán)隊(duì)有其它柵格化習(xí)慣,且一直以來(lái)效果良好,那么繼續(xù)使用它也是沒(méi)問(wèn)題的。但是對(duì)于設(shè)計(jì)新人來(lái)講,如果能理解前人的經(jīng)驗(yàn),并能較好的運(yùn)用,對(duì)于他們來(lái)講,是會(huì)少一些彎路,更好的完成設(shè)計(jì)工作。
(3)柵格系統(tǒng)建立初期是否必須使欄目寬度與水槽寬相等,并等分內(nèi)容區(qū)域?
建立柵格系統(tǒng)時(shí)并不是必須使欄目寬度與水槽寬相等,并等分內(nèi)容區(qū)域。本篇文章介紹柵格系統(tǒng)時(shí)采用這種處理方式是為了讓大家更好的理解柵格系統(tǒng)建立的原理與過(guò)程,事實(shí)上,欄目的寬度在實(shí)際應(yīng)用中往往大于水槽寬度,我們通常會(huì)先計(jì)劃好水槽的寬度、內(nèi)容區(qū)域總寬度與欄目的數(shù)量,這時(shí)候欄目的寬度通過(guò)計(jì)算可得到,對(duì)于響應(yīng)式頁(yè)面,欄目的寬度可以是百分比而不是具體的數(shù)值(關(guān)于響應(yīng)式的內(nèi)容下期文章跟大家分享)。
轉(zhuǎn)自UI中國(guó)-BYMD
<view class="gallery">
<view class="item" wx:for="{{images}}" wx:key="">
<image src="{{item}}" data-src="{{item}}" bindtap="previewImage" mode="aspectFill" />
<!-- 刪除按鈕 -->
<view class="delete" bindtap="delete" data-index="{{index}}">X</view>
</view>
<view class="item" bindtap="chooseImage">
<view class='addIcon'>+</view>
</view>
</view>
<button type="primary" bindtap="submit">提交</button>
————————————————
/* pages/index/index.wxss */
/*畫(huà)廊*/
.gallery {
width:630rpx;
margin: 0 auto;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
/*每張圖片所占容器*/
.item {
position: relative;
margin:10rpx 5rpx;
width: 200rpx;
height: 200rpx;
}
.item image{
width: 100%;
height: 100%;
}
/*add按鈕*/
.item .addIcon{
position:relative;
width:200rpx;
height:200rpx;
text-align:center;
line-height:200rpx;
font-size:80rpx;
background: #f2f2f2;
color: #555;
}
/*刪除按鈕*/
.delete {
position:absolute;
right:0;
top:0;
/* background:#ccc; */
opacity:1;
height: 36rpx;
font-size:22rpx;
font-weight:700;
padding:0 8rpx 0 10rpx;
}
————————————————
var that;
Page({
data: {
images: [],
uploadedImages: [],
//imageWidth: getApp().screenWidth / 4 - 10
},
onLoad: function (options) {
that = this; var objectId = options.objectId; console.log(objectId);
},
chooseImage: function () {
// 選擇圖片
wx.chooseImage({
count: 3, // 默認(rèn)9
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
// 可以指定來(lái)源是相冊(cè)還是相機(jī),默認(rèn)二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標(biāo)簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
that.setData({
images: that.data.images.concat(tempFilePaths)
});
}
})
},
// 圖片預(yù)覽
previewImage: function (e) {
//console.log(this.data.images);
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.images
})
},
// submit: function () {
// // 提交圖片,事先遍歷圖集數(shù)組
// that.data.images.forEach(function (tempFilePath) {
// new AV.File('file-name', {
// blob: {
// uri: tempFilePath,
// },
// }).save().then(
// // file => console.log(file.url())
// function (file) {
// // 先讀取
// var uploadedImages = that.data.uploadedImages;
// uploadedImages.push(file.url());
// // 再寫(xiě)入
// that.setData({
// uploadedImages: uploadedImages
// }); console.log(uploadedImages);
// }
// ).catch(console.error);
// });
// wx.showToast({
// title: '評(píng)價(jià)成功', success: function () {
// wx.navigateBack();
// }
// });
// },
delete: function (e) {
var index = e.currentTarget.dataset.index; var images = that.data.images;
images.splice(index, 1);
that.setData({
images: images
});
}
})
————————————————
<button data-name="shareBtn" open-type="share" plain="true">轉(zhuǎn)發(fā)</button>
添加plain=”true”后button的邊框樣式可自定義 ↓ ↓
button[plain]{ border:0 }
//轉(zhuǎn)發(fā)
onShareAppMessage: function (options) {
var that = this;
// 設(shè)置菜單中的轉(zhuǎn)發(fā)按鈕觸發(fā)轉(zhuǎn)發(fā)事件時(shí)的轉(zhuǎn)發(fā)內(nèi)容
var shareObj = {
title: "這是一個(gè)標(biāo)題!", // 默認(rèn)是小程序的名稱(chēng)(可以寫(xiě)slogan等)
//path: '/page/index/index/user?id=123', // 默認(rèn)是當(dāng)前頁(yè)面,必須是以‘/’開(kāi)頭的完整路徑
imageUrl: '../../img/xiaochengxu-share.jpg', //自定義圖片路徑,可以是本地文件路徑、代碼包文件路徑或者網(wǎng)絡(luò)圖片路徑,支持PNG及JPG,不傳入 imageUrl 則使用默認(rèn)截圖。顯示圖片長(zhǎng)寬比是 5:4
success: function (res) {
// 轉(zhuǎn)發(fā)成功之后的回調(diào)
if (res.errMsg == 'shareAppMessage:ok') {
}
},
fail: function (res) {
// 轉(zhuǎn)發(fā)失敗之后的回調(diào)
if (res.errMsg == 'shareAppMessage:fail cancel') {
// 用戶(hù)取消轉(zhuǎn)發(fā)
console.log("用戶(hù)取消轉(zhuǎn)發(fā)");
} else if (res.errMsg == 'shareAppMessage:fail') {
// 轉(zhuǎn)發(fā)失敗,其中 detail message 為詳細(xì)失敗信息
}
},
complete: function(){
// 轉(zhuǎn)發(fā)結(jié)束之后的回調(diào)(轉(zhuǎn)發(fā)成不成功都會(huì)執(zhí)行)
},
};
// 來(lái)自頁(yè)面內(nèi)的按鈕的轉(zhuǎn)發(fā)
if(options.from == 'button') {
var eData = options.target.dataset;
console.log(eData.name); // shareBtn
// 此處可以修改 shareObj 中的內(nèi)容
//shareObj.path = '/pages/btnname/btnname?btn_name=' + eData.name;
}
// 返回shareObj
return shareObj;
————————————————
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{duration}}" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="img" bindtap="swipclick" />
</swiper-item>
</block>
</swiper>
————————————————
/* swiper {
height: 421.5rpx;
} */
swiper-item image {
width: 100%;
height: 100%;
}
.swiper-container{
width: 100%;
position: relative;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
————————————————
const app = getApp()
Page({
data: {
swiperCurrent: 0,
indicatorDots: true,
autoplay: true,
interval: 3000,//自動(dòng)切換時(shí)間間隔
duration: 800,//滑動(dòng)動(dòng)畫(huà)時(shí)長(zhǎng)
circular: true,//是否采用銜接滑動(dòng)
imgUrls: [
'../../img/index/1.jpeg',
'../../img/index/2.jpeg',
'../../img/index/3.jpeg'
]
},
//輪播圖的切換事件
swiperChange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
//console.log(e.detail.current);
},
//點(diǎn)擊指示點(diǎn)切換
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
},
//點(diǎn)擊圖片觸發(fā)事件
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
},
})
————————————————
前提:真機(jī)和PC端在同一個(gè)局域網(wǎng)內(nèi)。
1、安裝nodejs環(huán)境 (node -v 查看版本號(hào))
2、在所在的項(xiàng)目下輸入命令:npm install anywhere -g
3、直接輸入命令:anywhere,這里瀏覽器自動(dòng)打開(kāi)所有項(xiàng)目的根目錄,點(diǎn)擊就可以看到,同一網(wǎng)段下,然后手機(jī)直接預(yù)覽這個(gè)地址就可以
————————————————
<view class="gallery">
<view class='tipTitle'>
快去上傳自己的照片吧
</view>
<view class='item-ot'>
<view class="item">
<!-- 添加按鈕 -->
<view class="addIcon" bindtap="chooseImage" wx:if="{{imgBoolean}}">
<view class=''>+</view>
</view>
<!-- 上傳的圖 -->
<view class='itemImg' >
<image src="{{item}}" data-src="{{item}}" bindtap="previewImage" mode="aspectFill" />
<!-- 刪除按鈕 -->
<view class="delete" bindtap="deleteImg" data-index="{{index}}">X</view>
</view>
<view class='boxStyle'></view>
</view>
<view class='itemTxt'>正面照</view>
</view>
<view class='uploadFinish'>
<a class="uploadFinishBtn" href="javasctipt:;" bindtap="submit">提 交</a>
</view>
</view>
/*畫(huà)廊*/
.gallery {
width:100%;
margin: 0 auto;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
background: #fffaf0;
}
/*每張圖片所占容器*/
.item-ot{
margin:0 auto;
width: 100%;
height: 100%;
}
.item {
position:relative;
margin:0 auto;
width:370rpx;
height:490rpx;
background:#eee;
border:2rpx solid #f9c4c2;
/* overflow:hidden; */
}
.itemImg{
position: absolute;
left: 0;
top:0;
width: 100%;
height: 100%;
overflow: hidden;
z-index:1;
}
.itemImg image{
width: 100%;
height: 100%;
}
/*add按鈕*/
.addIcon{
position:absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
text-align:center;
line-height:490rpx;
font-size:80rpx;
background: #fff;
color: #999;
z-index:2;
}
/*刪除按鈕*/
.delete {
position:absolute;
right:0;
top:0;
/* background:#ccc; */
opacity:1;
height: 36rpx;
font-size:22rpx;
font-weight:700;
padding:0 8rpx 0 10rpx;
color: #999;
}
.itemTxt{
text-align: center;
font-size: 30rpx;
color: #999;
margin-top: 50rpx;
margin-bottom: 70rpx;
font-weight: 700;
}
.uploadFinish{
width: 100%;
height: 100%;
padding: 0 30rpx;
box-sizing: border-box;
}
.uploadFinishBtn{
background: #ff6666;
color: #fff;
display: block;
width: 100%;
padding: 26rpx 0;
text-align: center;
font-size: 36rpx;
border-radius: 10rpx;
margin-bottom: 40rpx;
}
.tipTitle{
text-align: center;
font-size: 30rpx;
color: #f6a29d;
font-weight: 700;
width: 100%;
margin: 50rpx 0;
}
.boxStyle{
width:300rpx;
height:100rpx;
position:absolute;
bottom:-1rpx;
border-radius:50%;
box-shadow:0rpx 10rpx 100rpx #fddbd9;
margin-left:35rpx;
}
Page({
data: {
uploadedImages: [],
imgBoolean: true,
},
onLoad: function (options) {
var that = this;
},
chooseImage: function () {
var that = this;
// 選擇圖片
wx.chooseImage({
count: 1, // 默認(rèn)9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認(rèn)二者都有
sourceType: ['album', 'camera'], // 可以指定來(lái)源是相冊(cè)還是相機(jī),默認(rèn)二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標(biāo)簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
that.setData({
item: tempFilePaths[0],
imgBoolean: false
});
}
})
},
// 圖片預(yù)覽
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: [current]
})
console.log("這是1" + current);
},
//刪除圖片
deleteImg: function (e) {
var that = this;
var images = that.data.uploadedImages;
that.setData({
uploadedImages: images,
imgBoolean: true
});
},
// submit: function () {
// },
})
],
如果想控制百分比最大到100% 可添加
yAxis : [
{
type : 'value',
max:100,//Y軸最大值 不寫(xiě)的話(huà)自動(dòng)調(diào)節(jié)
axisLabel:{formatter:'{value} %'}
}
],
> max:100,//Y軸最大值 不寫(xiě)的話(huà)自動(dòng)
<table>
<tr>
<td>姓名:</td>
<td contentEditable="true"></td>
</tr>
<tr>
<td>密碼:</td>
<td contentEditable="true"></td>
</tr>
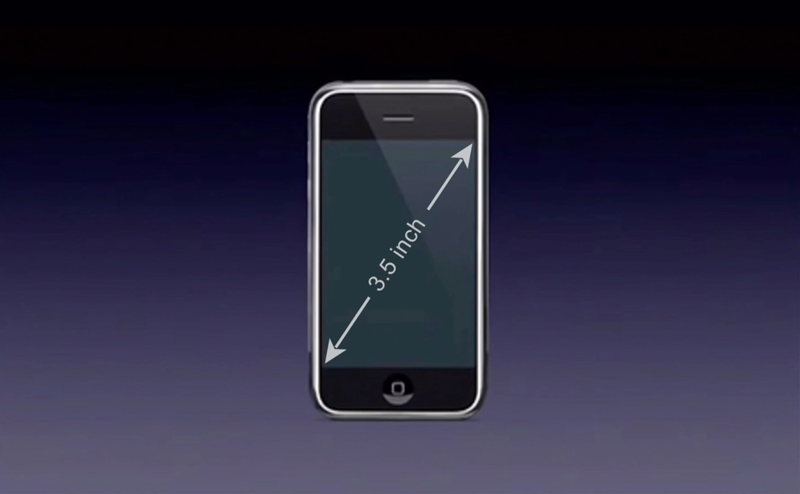
</table>當(dāng)我們回顧近20年的手機(jī)發(fā)展歷程,可以發(fā)現(xiàn)2007年iPhone的橫空出世真正改變了手機(jī)這個(gè)行業(yè)。喬布斯在發(fā)布會(huì)上展示初代iPhone給行業(yè)帶來(lái)的沖擊力是前所未有的,對(duì)人機(jī)交互領(lǐng)域也帶來(lái)了了深遠(yuǎn)的影響。
















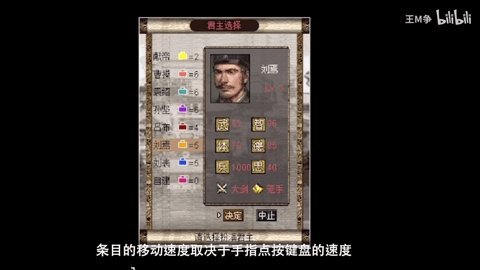
任何一個(gè)新事物的出現(xiàn),人們總是傾向于從現(xiàn)有的知識(shí)體系中尋找類(lèi)似的事物進(jìn)行描述與概括,以尋求情感上的歸屬和理性上的辨識(shí)。但是過(guò)于超前的創(chuàng)新,往往是現(xiàn)有的知識(shí)體系無(wú)法解釋的。無(wú)法解釋?zhuān)匀粺o(wú)法接受。
文章來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn