2015-9-21 用心設計
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服
現代智能手機給 我們提供了非常多豐富實用的功能,比如平時頗為在意金錢去向的我,就是一個 手機記賬 App 的使用者,曾經嘗試過各種記賬 App,但好像都有那么一點不滿意,于是我就想如果是我來設計這么一款 App 的話,我會怎么去設計呢?本文記錄的就是一次移動記賬 App 的設計探索過程。
在一天的使用過程中,我很可能存在多次記賬的需求,這也意味著我會頻繁打開這個產品,簡單和可以讓我更快的完成任務。記賬因為涉及到資金這個問 題,所以它同樣需要一定的安全性。如果要給這個 App 一個定位的話,我認為它是一款 “能滿足大眾基本記賬需求的輕便的移動記賬 App ” 。
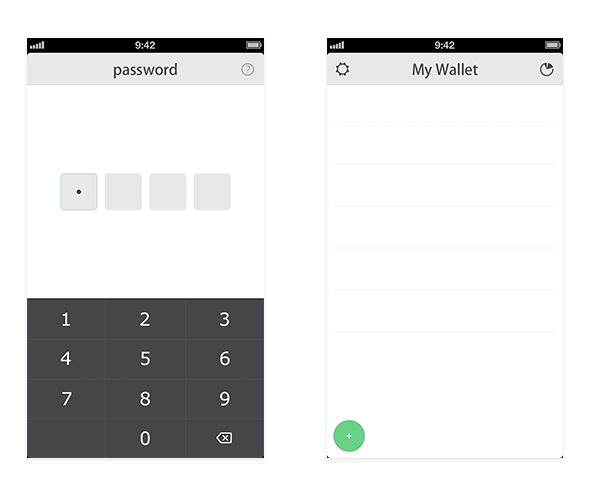
基于以上的思考,很快就產出了以下稿子:

視覺呈現上,我把它做的非常簡潔干凈,在進入密碼解鎖以后直接呈現一個列表,左下角則是有一個常駐的懸浮著的綠色添加按鈕,用來添加一筆支出或者收入。
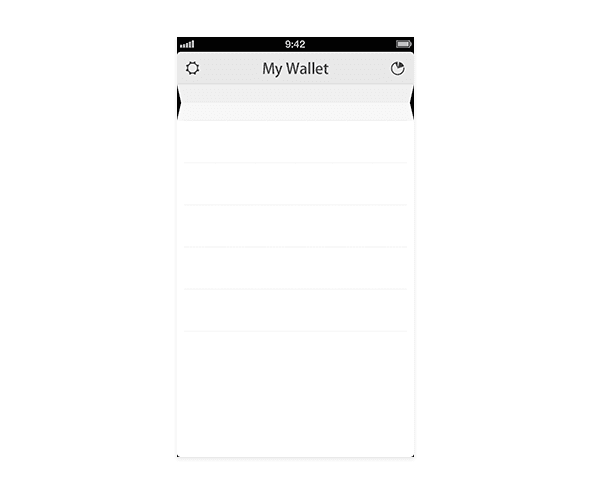
當然也有比按鈕更優雅一點的方案:

通過手勢下拉的操作展開一筆新的支出或收入,因為手勢的優勢在于沒有固定的需要點按的操作位置,能有更高的效率。
盡管看似合理的初步方案就這么出現了,但是如果仔細深入思考的話,會發現它并沒有實際解決你希望能夠更記賬這個行為。出于安全的考慮,你始終在打開記賬 App 后需要輸入四位的密碼,然后才能進入記賬的行為,這個過程會讓你在每次記賬的時候都需要多按幾次手機。
為了解決這個痛點,我從最基本的使用場景出發,思考了以下幾個問題:
針對第一個問題,答案很顯然:目的就是記賬或者查看收入和支出的報表。 第二個問題,記賬的目的則是因為想了解自己的財務狀況 / 收支分布。 而針對第三個問題:一般情況下則是在完成一筆消費后,或者可能是晚上回憶一下整天的消費統一記錄。
在重新整理完這些思考以后,我最終決定重新擬一套設計方案。
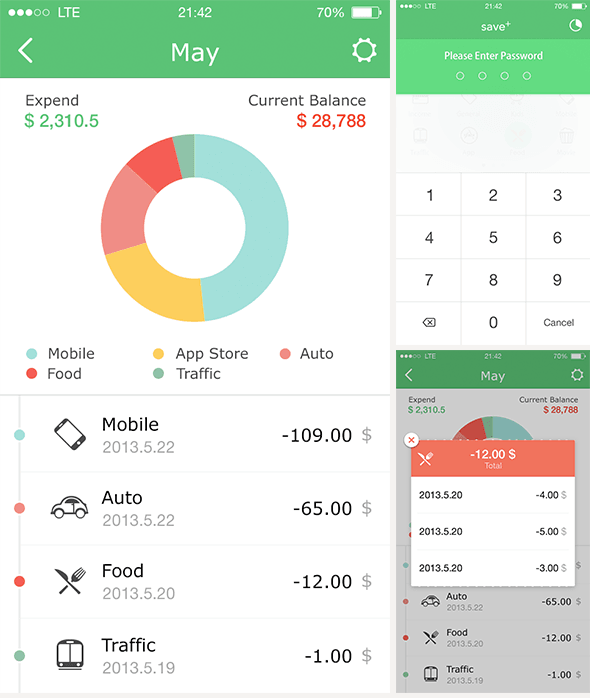
在我常試過的很多記賬 App 中,它們都提供了密碼保護的功能,但也卻因為這個密碼保護功能使得記賬的操作多了很多的步驟。在這一點上,金蝶的 “隨手記” 做的不錯,在密碼保護界面提供了快捷入口。然而從我個人的角度來看,我并不是非常喜歡在密碼保護界面多那么幾個快捷入口的方式,至少我希望在不影響實際體 驗的情況下,能使界面顯得更簡潔一點。我反復思考后得出的結論是:密碼保護需要保護的是賬單隱私,而不是 “記賬” 這個行為。
可以做一個大膽的設定,打開 App 后,如果直接進入記賬界面,可以為我節省很多操作的步驟,甚至減去了密碼保護界面點擊一次快捷入口的行為。

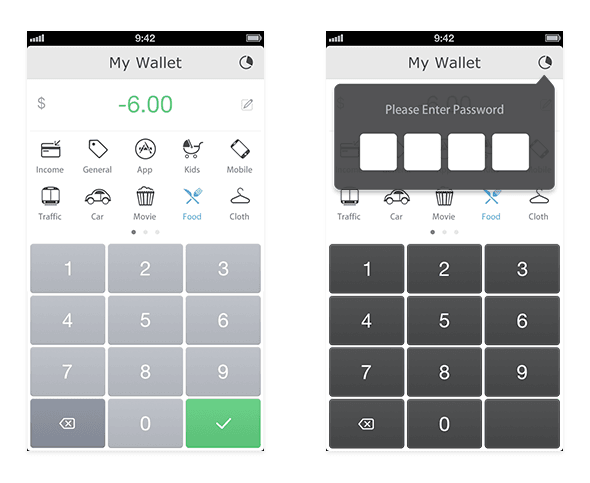
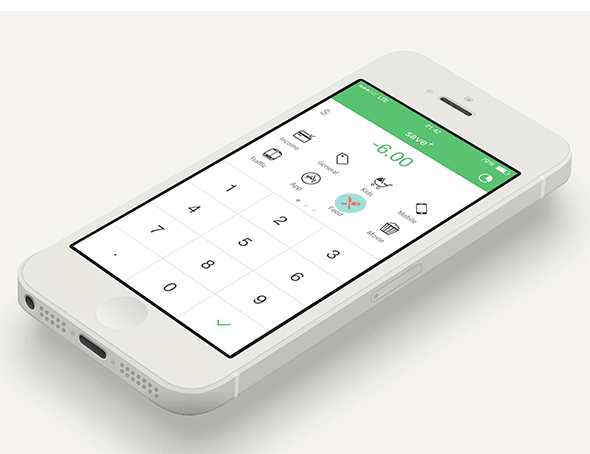
于是重新設計的界面出爐了。
當我打開 App,呈現在我眼前的就是記賬界面,我可以直接輸入數字以后點擊對勾就完成一筆記賬操作。右上角有個查看報表的功能入口,當我點擊這個圖標的時候,會彈出密碼框,輸入密碼就可以進入報表界面。
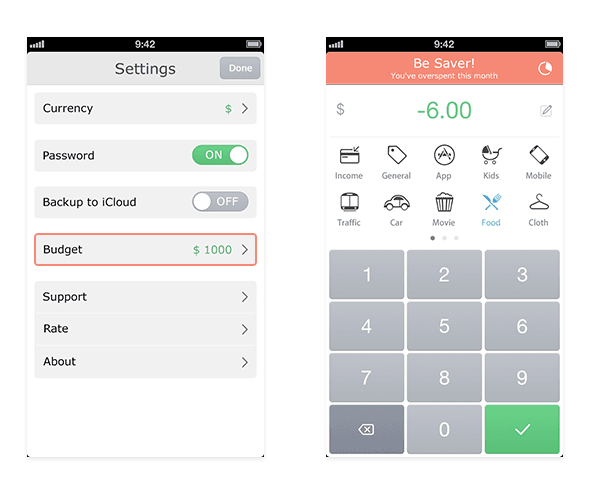
回到此前思考的第二個問題,我記賬的目的是為了 “了解我的財務狀況” 。 所以預算功能及與其相關聯的提醒功能就變得尤為必要。我設想了一個叫做 “預算” 的功能,當我設置了我每月的預算,并且每月的支出超出我設定的預算以后,那么在首頁的記賬界面,Titlebar 會變成紅色以警示你應該省著點花錢。

至于我何時會記賬這個問題,因為在很多時候可能會存在我完成一筆消費的時候記賬,因此我的想法是根據打開的時間來預判,比如午餐時間打開的話,分類 圖標則默認選中 Food 選項。周末下午茶時間打開的話,分類圖標則默認自動選中休閑類的選項,如果在程序開發上合入了智能學習的模塊,它甚至可以根據用戶的個人習慣,為每個記賬 的時間作分類的選擇。通過使用預判的情況來減少我可能會去點擊的操作,從而減少不必要的步驟。
在查看報表界面的時候,會遇到一些需要切換年份,月份或者周為單位的時候,因為手機屏幕在不斷變大的情況下,如果將 Tab 放置在頂部,單手操作的時候切換會變得不太容易。因此對于切換時間這個維度的操作,我也重新思考了一下,利用下拉手勢來解決。

我給這款產品起名叫 Save+,也就是給予更節省的寓意,產品雖然是一個以記賬為目的的 App,但是我希望傳達給用戶的并不是我每個月花掉了多少錢,而是省下多少錢的感覺。因此在 icon 的設計上使用了儲蓄罐作為隱喻。

輕快、親和
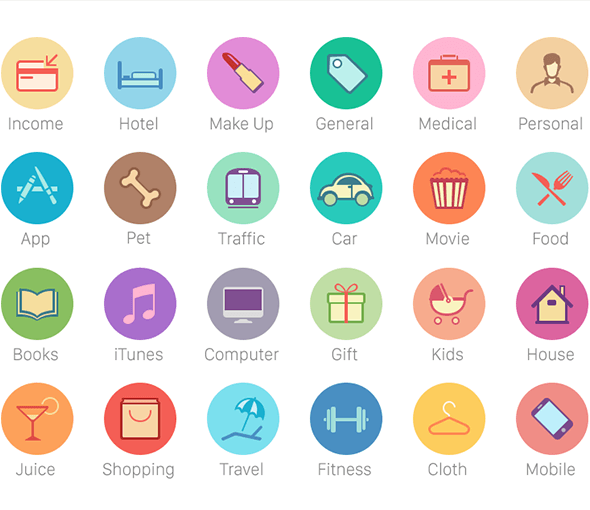
簡單,是設計這個 App 的初衷,視覺呈現上需要傳遞給用戶 “輕” 的感覺,簡明清晰的圖標和鍵盤作為主界面的元素符合直觀的感受,讓人在打開后就能直接進行操作。對每一枚分類圖標都做了一個彩色選中態的處理,溫和的顏色使界面顯得不單調的同時更具親和力。



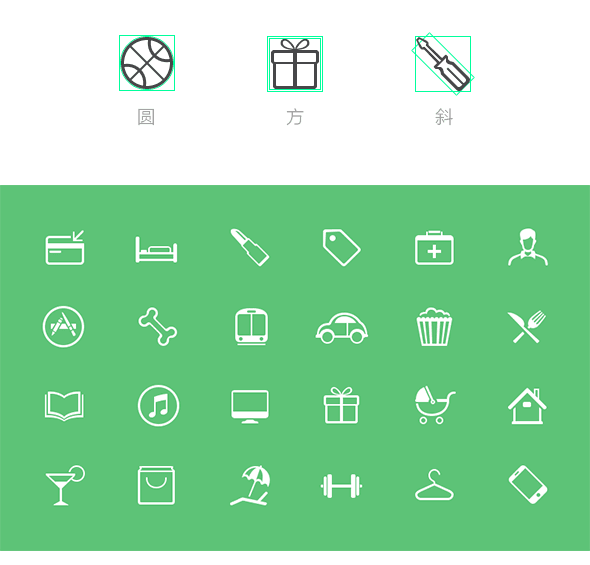
分類 icon 眾多,視覺設計上保持統一的語言可以使整體感更強。對分類圖標類型進行視覺上的歸納后主要分為三種類型:圓形、方形和斜形,以此為依據保持圖標的整體統一性和飽滿度。

當設計給定一個命題后,我相信從不同的使用場景和需求角度來解讀往往會給出不同的設計解,從實際的使用場景中出發,瞄準一個哪怕很細微的痛點進行思 考,往往也能發現一個新的突破點,而這個突破點則更可能是直接起到決定產品差異化走向的關鍵因素。當思路不夠開闊的時候,不妨暫時先放下手中的設計任務, 先找出這個突破點,以此為設計的依據和導向來設計產品。