2015-9-21 周周
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:今天這篇干貨聊的是人們最討厭的兩個狀態 —— 軟件報錯和加載緩慢。如何提高這兩個糟心狀態的用戶體驗呢?作者從不少交互上的細節做了考量推敲,附上大神的意見和實戰案例,特別有現實參考價值。
顧名思義,這個界面是為出錯時的狀況所準備的。錯誤不單行,總是以意想不到的方式組合出現,因此,光一個界面是不夠的。出錯狀況千變萬化——數據無效或缺失;應用無法連接到服務器;在上傳尚未成功時進行下一步操作;在信息尚未提交時離開界面,等等。
報錯狀態應起到安撫人心的作用,讓用戶知道你的產品會保證他們的信息安全,不會撤銷、損壞或刪除用戶在出錯時所輸入或上傳的信息。
在此處引用 Jef Raskin 的話再合適不過了,Jef Raskin 是原始蘋果機的創造者,“人性化界面”一書的作者,他這樣寫道:“系統應以神圣的態度來面對用戶輸入的信息,以阿西莫夫的機器人第一定律來理解,便是’機器人不應傷害人類,或因其未采取任何行動而致使人類受到傷害。’界面設計的第一定律應該是:計算機不應傷害你的操作內容,或因其未采取任何行動而致使你的工作內容受到傷害。”
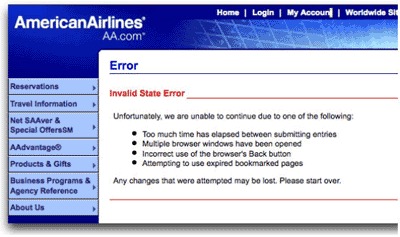
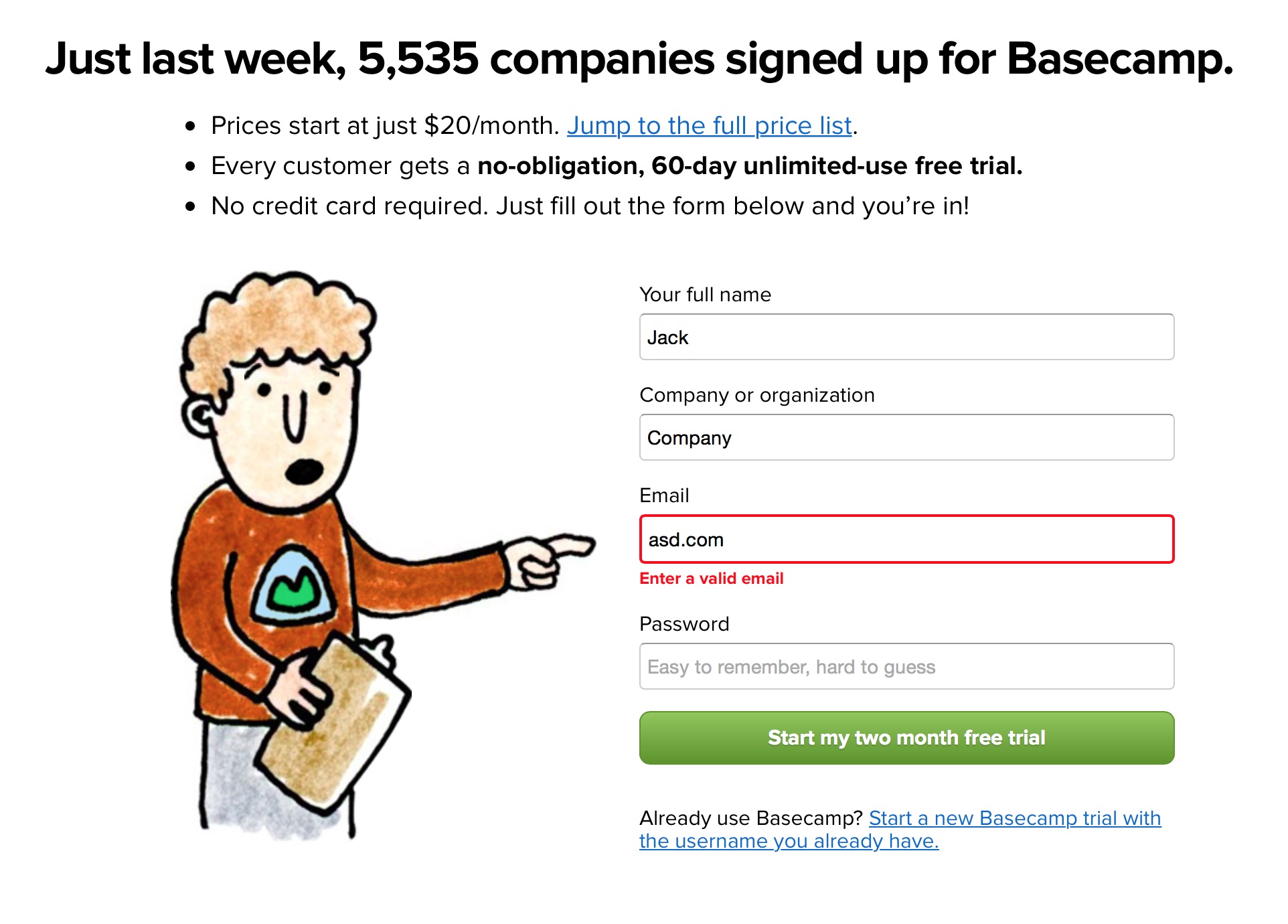
未能遵守這一規則的一大人選要屬航空公司網站了。例如,僅僅因為漏填了信用卡的安全碼,在系統刷新頁面后,不但用刺眼的紅色標出漏填的信息,并且把你小心翼翼填寫的所有內容都清空了。


再也不會用你了,拜拜~
好了,終于有這么一款善解人意的報錯信息了。優點:還不乏那么點兒幽默感,讓人感到更人性化了。

理想的報錯狀態是不會損壞用戶所輸入的任何信息的。如果出錯后必須要刷新頁面,請務必,一定一定保存所有數據,即使填寫有誤,也請保留。通常,用頁面刷新的方式來檢測錯誤其實是一種懶惰的做法。盡可能站在用戶的角度去考慮問題,和開發人員一起,多花一點功夫,用優雅友善的方式來呈現吧。
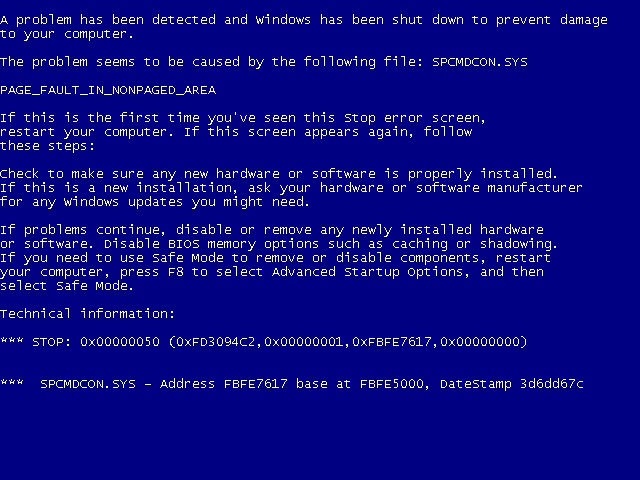
另外,報錯狀態不應過于戲劇化,也不應表達得太模糊。還記得“藍屏死機”么?或者蘋果唬人的內核報錯?如果你是計算機老手,那一定不會對“中止,重試以及失敗”命令感到陌生。所有這些報錯狀態都是因為系統出現重大錯誤而要求重啟或重試,而我們至今對這些界面仍記憶猶新,正是因為它們驚嚇到所有用戶,令其不知所措。
微軟的死機藍屏如此聲名狼籍,正是因為它嚇到了所有人。雖然藍屏比紅屏要好些,但是它的出現總是毫無征兆,如此唐突,還伴有恐怖的特定聲效。即使這些都有效地達到了調試的目的,但還是很難讓人接受。

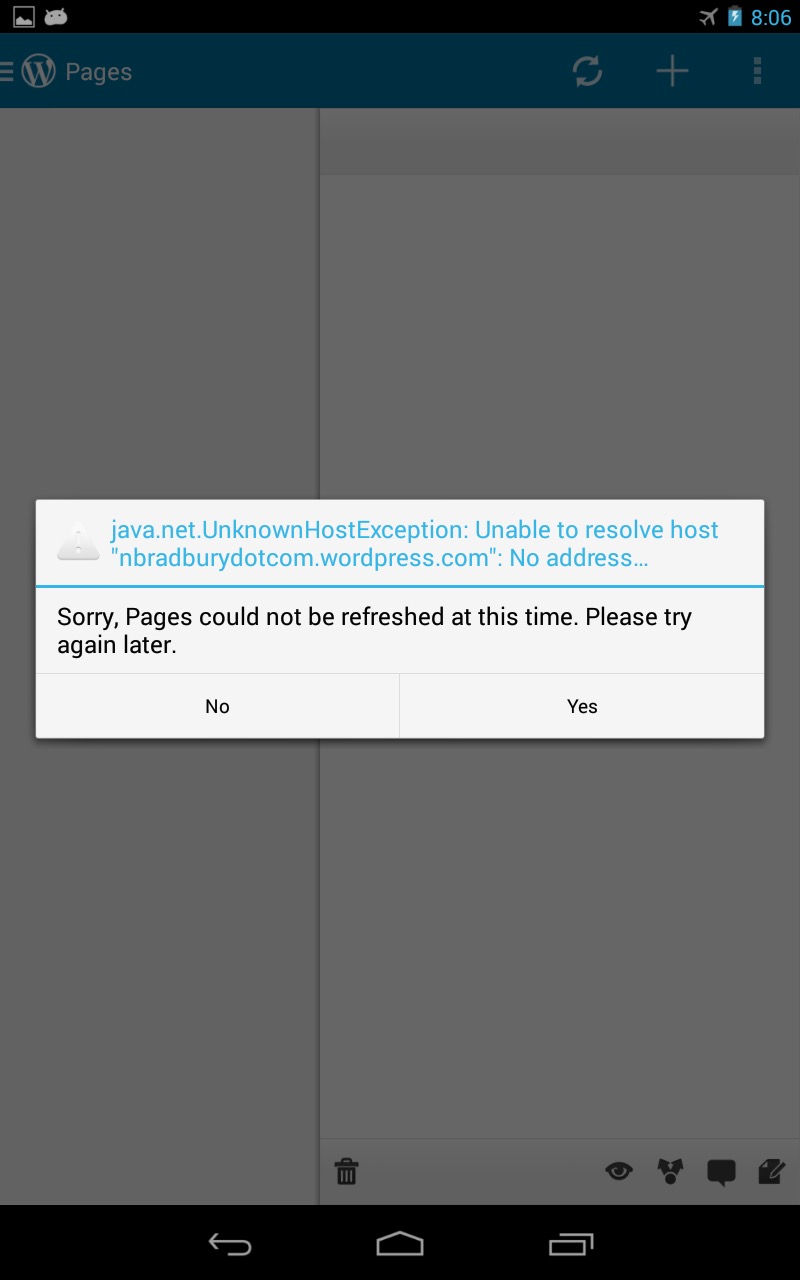
報錯狀態必須傳達簡明友善的指導信息,讓用戶知道下一步該做什么。難懂的錯誤代碼,十六進制數字,再加上難以理解的進一步操作信息,都只能嚇到用戶,令其不知所措。
當然,你的目標用戶群可能是火箭科學家或計算機工程師,在這樣的情況下,這些高科技報錯信息也許適用。然而,大部分應用是供人們在日常生活中使用的,這類報錯信息就顯得越來越不合適。
其實原則很簡單,盡可能把報錯信息呈現得人性化,而非技術性,這樣更適合受眾。試想一下,如果遇到出錯的情況,你想要得到些什么信息?
報錯狀態是十分普遍多見的,也是設計師們最不愿意設計的界面。不過,我向你保證,如果在設計這個狀態的時候,你也用與前兩個狀態相同的重視度來對待,你的產品將擁有愉悅使用體驗。更重要的是,你會預見用戶可能會遇到的問題,并提前準備解決方案。
報錯狀態和理想狀態之間的差別是黑白分明的,那么如果界面中只有一行數據,幾張照片,完成了一半的個人資料,它又該是怎樣的視覺效果呢?局部狀態是指界面不再全空,已有著少量內容的情況。這一步的工作就是要防止用戶失去興趣,從而放棄使用產品。
這是個利用微互動形式來引導用戶預見理想狀態的好機會,幫助他們了解產品的真正價值所在。這個方式也具有一定的暗示作用,用戶花了時間來了解產品可以達到的效果,就會有繼續使用的完成欲。
我們可以參考一些游戲設計的原理。當然,并不是說要像 la Clash of Clans 那樣沒完沒了地收集水晶來晉級,而是在該狀態中建立一種加速法。
在游戲設計的領域中,玩家可以預見到未來的能力,這引導他們通過完成預設的系列任務來獲得這些能力。這個小技巧能夠讓玩家忽視枯燥的過程,從而達到產品的最大價值。
“在進入加速期時,玩家為了要晉級,是不會考慮到重復的操作有多乏味的,他們只是不停地操作,享受加速晉級的成果……還有一種可能,就是玩家在抵達了一個非常高的級別后,無法理解他們在游戲中的人物所擁有的技能。從技術層面解釋,就是推算成倍增長的能力結構在超出玩家的預測范圍后消失。這和傳統流程有所不同,但是玩家所獲得的愉悅感是十分相似的。”
下面我們一起來看看幾個有意思的局部狀態案例:

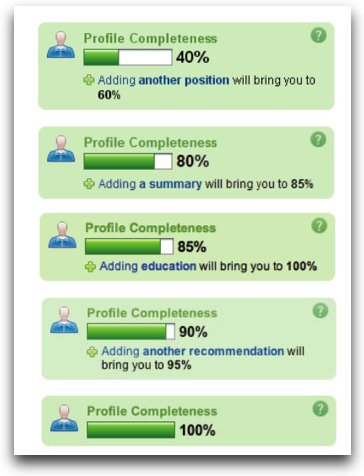
領英著名的“個人信息完成度”進度條,鼓勵用戶填寫所有信息,獲得100%完成度。完美主義強迫癥同學可以滿足了。

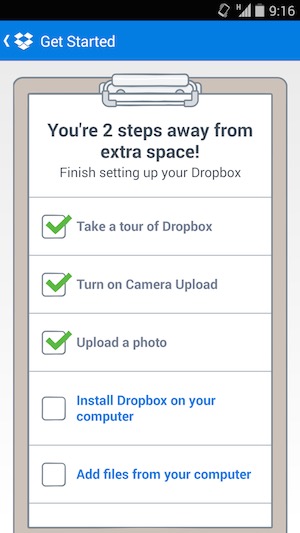
Dropbox 會提示用戶,只差哪幾項任務就能獲得額外儲存空間了,相信這是吸引大部分 Dropbox 用戶的主要原因所在了。這些信息看似提醒用戶需要完成那些步驟,而恰恰是這些步驟起到了培訓用戶,推廣功能的作用。
這個狀態很容易被忽視,許多產品設計師會把這個狀態在最后臨時抱佛腳地加進去。的確,要預見到所有的狀況是一個很大的負擔。當你的應用正在載入數據,等待網絡連接,或進入下個頁面的途中,諸如此類的情況都需要好好費心思考,應當如何在接入數據的過程中,合適地展現這些界面。可以是整個頁面的加載提示,僅僅加載內容板塊,或是行內載入信息。檢測表單中用戶名是否可用時常用到行內載入。
其實載入界面也是同等重要的。設計師們經常只草草用空白界面和轉動條解決,這就將所有的責任重擔放在了尚未出現的內容上。這樣做就好比讓用戶看著時針在鐘表上緩緩移動,你是會選擇讓用戶大眼瞪著不停重復的加載動畫呢?還是告訴他們實際載入的百分比?
Luke Wroblewski 是一名產品設計專家,他帶領團隊為eBay、Yahoo!以及谷歌制作項目,他在出售了自己的移動投票應用Polar后,加入了谷歌。
Wroblewski 和他的團隊發現,在每個民意投票項目都使用載入轉動條后,就有用戶投訴說應用變慢了,他們會說“頁面的刷新和載入要等太久了,沒有之前的版本快。”
Wroblewski意識到:
“使用進度提示器只能讓用戶感到在看著鐘等待。”
“結果就不言而喻了,時間好像走得特別慢,連同我們的應用也慢了下來,那是因為我們的注意力都停留在了提示器本身。如果聚焦換作真正的進度,讓用戶知道離目標的距離,就沒有干等著那么焦躁了。”
在意識到那些問題后,就有了這么個被稱之為“界面架構”的解決方案。這一技術已為Pinterest和臉書所用,大家可以在他們的網站以及移動應用中見到。
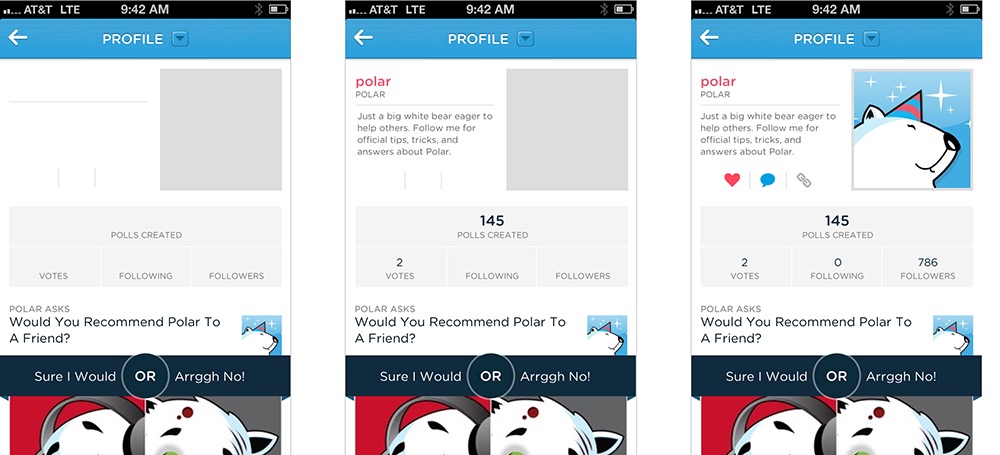
界面架構是對載入狀態的革新,因為它已經載入,可以令焦點聚集在內容上,而不是告訴用戶內容正在加載。它的表現方式是先載入頁面基礎架構,再逐漸下載其中缺失的部分。這一技術的一大優勢就是完全擺脫了轉動條,并能讓用戶更好地理解你的產品。

Luke Wroblewski的應用 Polar利用界面架構來載入內容。
Pinterest在使用界面架構的同時,加入了自己的獨特小心思:在圖片載入之前,先用它的“平均色”來作為背景色塊,可謂是一種特別的預覽方式。

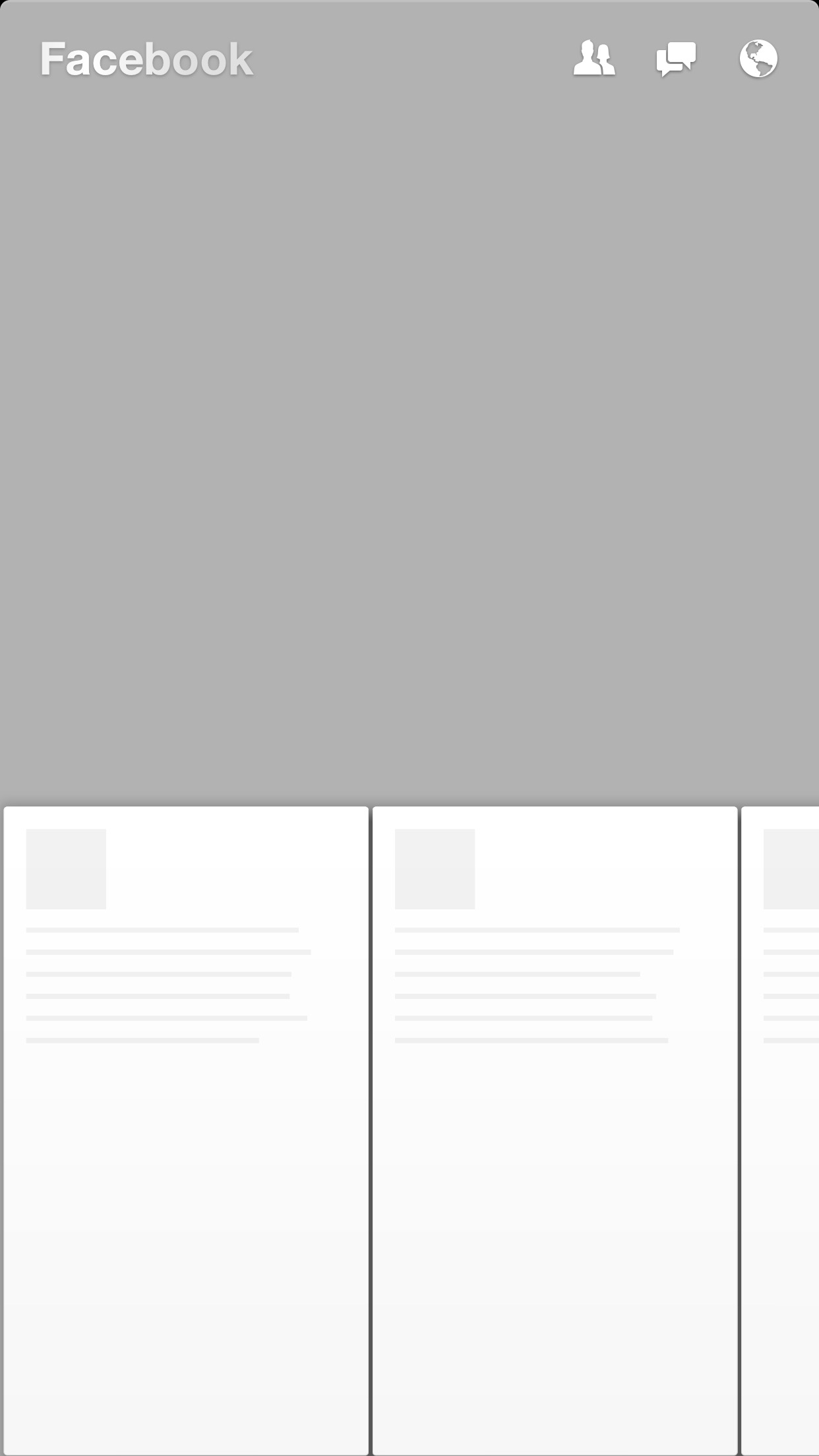
臉書在他們的應用Paper上發明了一種類似的技術,并在網絡版上也同步了。他們將這一技術結合獨有的“閃光效果”——界面在展示架構的同時,會載入與內容空間相似的圖形,并以閃動的方式來告訴用戶內容正在加載。

“沒有人樂意等待,只是不得不等待而已,”Instagram 的聯合創始人 Mike Krieger 在2011年曾這樣說道,當時,他也介紹了是如何在工程技術上達到應用的理想速度的。
其實,Krieger 引領了產品操作應當被“樂觀”表現的觀念。預估一個動作被操作成功,使用速率就會得到大大提高。
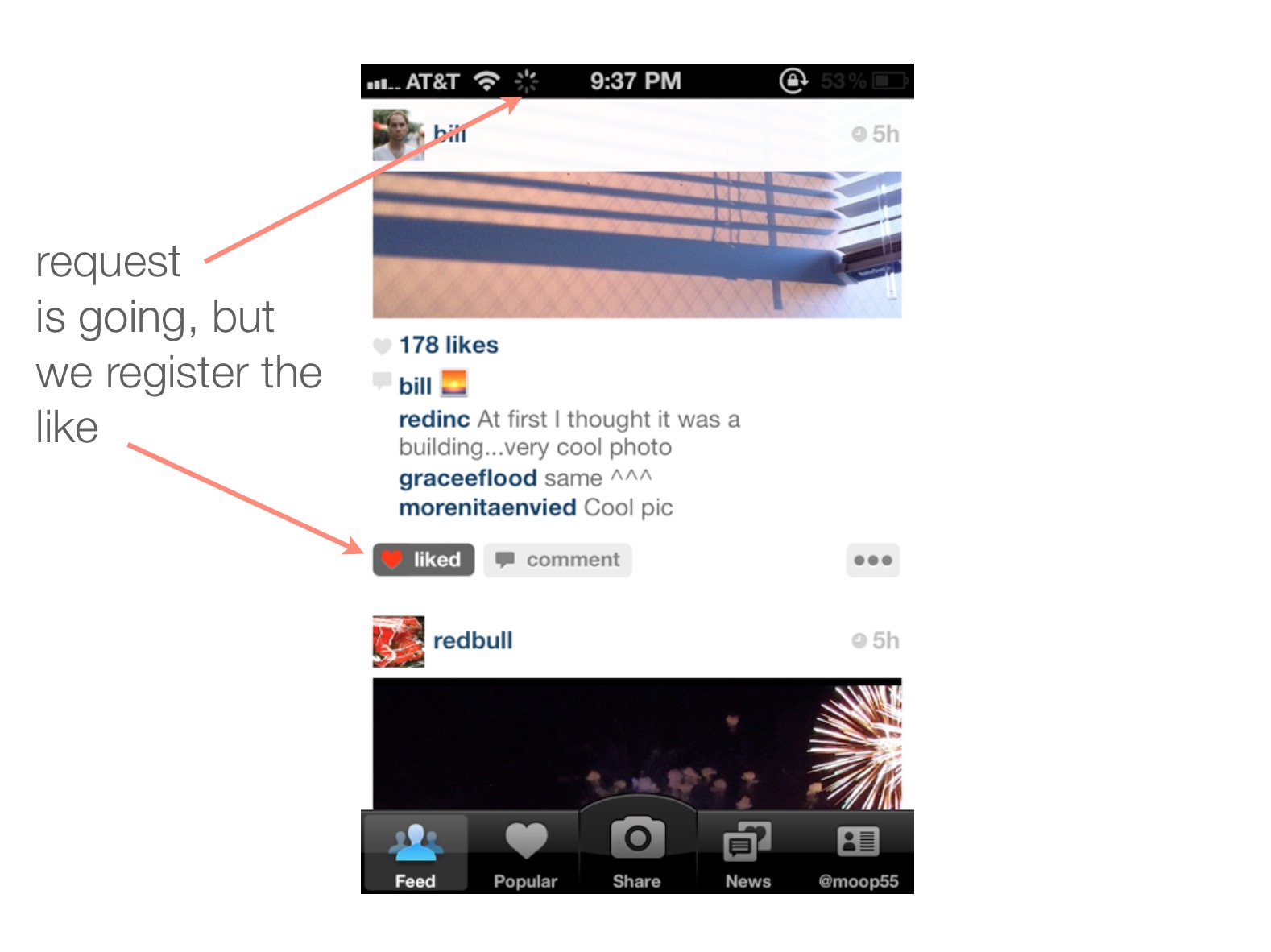
我們拿“喜歡”一張圖片或對其留言來打比方,這兩種操作都會即刻被默認為操作成功。這時,產品的后臺系統會真正完成這一操作。
樂觀操作也可大大減少媒體文件的上傳速度。Instagram 會在用戶選定濾鏡后就自動上傳,而不是等他們點擊“完成”按鈕后才開始。雖然這并不是最佳的工程方案,因為在用戶撤銷操作時,數據會被扔出,但無論如何,這個方式在體驗感上提升了上傳的速度。多念念“反正也沒有人看見這些變動”就好了,因為它至少提升了產品組建的速率。
現在你已經看過了一系列交互界面堆棧的案例,我們也對5個狀態分別作了分析。接下來的問題是,他們要如何組合使用呢?如何讓界面在不同狀態間轉換呢?這就是交互界面堆棧的力量所在了。這些狀態并非真空存在,他們以垂直軸的方式相連,產品可以在任何時候調用其中之一。你應該做到不但對每個狀態本身都認真思考,更要指定屏幕狀態是如何轉換的。
我假設了一個信息應用案例來解釋這些概念。
為什么用信息應用來作例子呢?雖然,這些狀態所發揮的作用在這個案例中并不那么顯而易見,但是,我想向大家展示一下,在信息應用這樣操作時間如此短暫的界面中也可以運用交互界面堆棧的原理。更重要的是,從這個案例可以看出我們的任重而道遠,要不時思考每個屏幕狀態之間需要怎樣才能做到順暢連接。
要做一個信息應用,我們應當考慮些什么呢?
我們需要想到當沒有人任何信息時應當怎樣展示。這便是我們的空白狀態。
我們的局部狀態是當一方發了一條信息后。
然后便是收到一條信息——輸入指示器。這也就可以被稱之為載入狀態。但是,等等,載入狀態還有另一個系列——當我們發出一條信息后,接下來還有成功發送確認。
發送途中也可能出錯,也就是信息發送失敗。
千萬別忘了,我們要如何解決出錯問題——嘗試再次發送。如此,便再有一版載入狀態。
最后,我們就來到了理想狀態——當多個信息組成一個對話。
假定Marty和Doc剛交換了電話號碼,Marty想給Doc發一個信息,告訴他自己在Twin Pines Mall看見了什么。
因為現在界面中沒有任何信息,我們有機會利用空白狀態來鼓勵用戶以建議方式進行操作——在這個案例中,便是發一條信息。
但是,當信息發出后是什么狀態呢?我們需要優雅地從空白狀態轉入局部狀態:在這里,就是當Marty發出第一條信息的時候。
讓我們來快進到Doc已經回復了的狀態。他回復了一條信息,但是仍然在繼續回復!因此,出現了正在輸入的指示器,也就是載入狀態的另一種形式。
當輸入完畢,信息發出后,輸入指示器便消失,取而代之的是新信息以彈入,推動其它信息的方式呈現。
那么,Marty想要回復的時候要怎么辦呢?首先,我們需要創建狀態意識——當輸入框中有文字時,“發送”按鈕就會從灰色(禁用狀態)轉為藍色(激活狀態)。然后,當我們發送信息時,發送進程的載入狀態就出現了。此時,信息顯示為暗沉的顏色,因為發送尚未成功。只有當“發送成功”的確認標記出現后,才為正式完成。
如果信息未發送成功呢?于是我們便進入了報錯狀態。紅色的標記就取代了載入轉動條,我們還會收到一條報錯信息,并且信息本身也是“未發送”的灰暗狀態。點擊未成功發送的信息會自動重新發送。當我們幸運地發送成功后,紅色的感嘆號會消失,信息顏色也隨之顯示正常,再有一條發送成功的信息提示。
親愛的朋友們,這就是交互界面堆棧的操作方式了。5個屏幕狀態之間的無縫轉換才是真正的重點。如果沒有這些轉換元素,用戶就可能會對新狀態的出現和消失感到困惑或吃驚。我們的使命可不是讓用戶感到不適或困惑,對嗎?
最后,這些狀態的執行需要設計和開發的密切合作。在這兩者上都需要花足時間,只有在他們緊密結合后,才能為用戶創造出最佳的全面體驗。