UI設計的概念側重在“交互”設計。優秀的UI設計界面,不光是各種元素設計技巧的展現,更重要的是能表現出用戶角度的完美“體驗感”。
1、明確你的用戶群
首先要明確一個方向:誰是你的用戶群?不同階層、不同年齡的用戶偏重的主題設定和設計元素都不相同,所以UI設計必須是有針對性地設計。
2、界面要清晰
清晰度是界面設計中,第一步也是最重要的工作。要想你設計的界面有效并被人喜歡,首先必須讓用戶能夠識別出它,讓用戶知道為什么會使用它。當用戶使用時,要能夠預料到發生什么,并成功的與之交互,只有清晰的界面能夠吸引用戶不斷地重復使用。
3、交互性
界面的存在,促進了用戶和我們的世界之間的互動。優秀的界面不但能夠讓我們做事有效率,還能夠激發、喚起和加強我們與這個世界的聯系。
4、保持用戶的注意力
在進行界面設計的時候,能夠吸引用戶的注意力是很關鍵的,所以千萬不要將你應用的周圍設計得亂七八糟分散人的注意力,謹記屏幕整潔能夠吸引注意力的重要性。如果你非要顯示廣告,那么請在用戶閱讀完畢之后再顯示。尊重用戶的注意力,不僅讓用戶更快樂,而且你的廣告效果也會更佳。因此要想設計好的界面,保持用戶的注意力是先決條件。
5、讓用戶掌控界面
人都喜歡對事物完全掌控,而不考慮用戶感受的軟件往往不會給客戶掌控的感覺,迫使用戶不得不進入計劃外的交互,這會讓用戶很不舒服。保證界面處在用戶的掌控之中,讓用戶自己決定系統狀態,稍加引導,這樣會更容易達成目標。
6、每個屏幕需要一個主題
我們設計的每一個畫面都應該有單一的主題,這樣不僅能夠讓用戶使用到它真正的價值,也使得上手容易,使用起來也更方便,在必要的時候更容易進行修改。如果一個屏幕支持兩個或兩個以上的主題,整個界面看起來會混亂不堪。正如文章應該有一個單一的主題以及強有力的論點,我們的界面設計也應該如此,這也是界面存在的理由。
7、區分動作主次
每個屏幕包含一個主要動作的同時,可以有多個次要動作,但盡量不要讓它們喧賓奪主!文章的存在是為了讓人們去閱讀它,所以在設計界面的時候,盡量減弱次要動作的視覺沖擊力,或者在主要動作完成之后再顯示出來。
8、自然過渡
界面的交互都是環環相扣的,所以設計時,要深思熟慮地考慮到交互的下一步。考慮到下一步的交互是怎樣的,并且通過設計將其實現。這就好比我們的日常談話,要為深入交談提供話由。當用戶已經完成該做的步驟,不要讓他們不知所措,給他們自然而然繼續下去的方法,以達成目標。
9、符合用戶期望
人總是對符合期望的行為最感舒適,這也是與人打交道的設計應該做到的。在實踐中,這意味著用戶只要看一眼就可以知道接下來將會有什么的動作發生,如果它看上去像個按鈕,那么它就應該具備按鈕的功能。設計師不應該在基本的交互問題上耍小聰明,要在更高層次的問題上發揮創造力。
10、強烈的視覺層次感
如果要讓屏幕的視覺元素具有清晰的瀏覽次序,那么應該通過強烈的視覺層次感來實現。也就是說,如果用戶每次都按照相同的順序瀏覽同樣的東西,視覺層次感不明顯的話,用戶不知道哪里才是目光應當停留的重點,最終只會讓用戶感到一團糟。在不斷變更設計的情況下,很難保持明確的層次關系,因為所有的元素層次關系都是相對的:如果所有的元素都突出顯示,最后就相當于沒有重點可言。如果要添加一個需要特別突出的元素,為了再次實現明確的視覺層級,設計師可能需要重新考慮每一個元素的視覺重量。雖然多數人不會察覺到視覺層次,但這是增強設計的最簡單的方法。
11、減輕用戶的認知壓力
恰當地處理視覺元素能夠化繁為簡,幫助他人更加快速簡單地理解你的表達。用方位和方向上的組織可以自然地表現元素間的關系。恰如其分地組織內容可以減輕用戶的認知負擔,他們不必再琢磨元素間的關系,因為你已經表現出來了。不要迫使用戶做出分辨,而是設計者用組織表現出來。
12、色彩不能決定一切
物體的色彩會隨光線改變而改變。艷陽高照與夕陽西沉時,我們看到的景物會有很大反差。換句話說,色彩很容易被環境改變,因此,設計的時候不要將色彩視為決定性因素。色彩可以醒目,作為引導,但不應該是做區別的唯一元素。在長篇閱讀或者長時間面對電腦屏幕的情況下,除了要強調的內容,應采用相對暗淡或柔和的背景色。當然,視讀者而定,也可采用明亮的背景色。
13、恰當的展現
每個屏幕只展現必需的內容。如果用戶需要作出決定,則展現足夠的信息供其選擇,他們會到在下一屏找到所需細節。避免過度闡釋或把所有一次展現,如果可能,將選擇放在下一屏以有步驟地展示信息。這會使你的界面交互更加清晰。
14、“幫助”選項
在理想的用戶界面,“幫助”選項是不必要出現的,因為用戶界面能夠有效地指引用戶學習。類似“下一步”實際上就是在上下文情境中內嵌的“幫助”,并且只在用戶需要的時候出現在適當的位置,其他時候都是隱藏的。設計者的任務是應該確保用戶知道如何使用你提供的界面,讓用戶在界面中得到指導并學習。
15、引導狀態
用戶對一個界面的首次體驗是非常重要的,而這常常被設計師忽略。為了更好的幫助用戶快速適應我們的設計,設計應該處于零狀態,也就是什么都沒有發生的狀態。但這個狀態不是一塊空白的畫布,它應該能夠為用戶提供方向和指導,以此來幫助用戶快速適應設計。在初始狀態下的互動過程中會存在一些摩擦,一旦用戶了解了各種規則,那將會有很高的機會獲得成功。
16、解決看得到的問題
人們總是尋求各種方案去解決已經存在的問題,而不是潛在的或者未來的問題。所以,不要為假設的問題設計界面,我們應該觀察現有的行為和設計,解決現存的問題。這確實不是件能夠讓人興奮的事情,但卻是最有價值的事情,因為一旦你的用戶界面愈加完善,會有更多的用戶愿意使用你的界面。
17、多涉獵設計之外的知識
視覺、平面設計、排版、文案、信息結構以及可視化,所有的這些知識領域都應該是界面設計應該包含的內容,設計師對這些知識都應該有所涉獵或者比較專長,要從中獲取許多值得學習的東西,以此來提高你的工作能力。
18、實用性
在設計領域,界面設計成功的要素就是有用戶使用它。雖然精美但用戶不會選擇使用的設計作品,也就是失敗的作品。因此,界面設計不僅僅是設計一個使用環境,還需要是創造一個值得使用的藝術品,它僅僅能夠滿足其設計者的虛榮心是不夠的,首先它必須要實用!
19、檢查錯誤
要盡可能檢查和清除程序中的錯誤和BUG,即便精心地設計了彈窗來做說明。為了更好的用戶體驗,不要出現讓用戶驚訝的結果。Beta測試是消減錯誤的最好方法。
20、簡約設計
簡約設計不僅僅是一種流行趨勢,從用戶體驗上看,簡約的界面可以去掉很多無關的干擾信息,使UI更具易用性。好的UI設計應該具備強大的功能,但是畫面要簡約,擁擠的界面,不論功能多么強大,都會給用戶帶來不適感。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
全球最大職業社交網站LINKEDIN!用戶體驗主管訪談
2023-06-21 09:24北京北京蘭亭妙微科技有限公司官方帳號
作為全球最大的職業社交網站,LinkedIn一直致力于提供卓越的用戶體驗。其成功的關鍵在于與用戶建立了良好的互動關系,并根據用戶需求和反饋不斷改進產品和服務。在這篇訪談中,我們邀請了LinkedIn的用戶體驗主管回答有關如何順應當前市場趨勢、創新設計、優化用戶體驗等問題的詳細解答。
問:感覺到社交媒體市場上存在哪些新的趨勢?
答:在社交媒體市場中,我們發現一個令人興奮的趨勢是,更多的人開始重視個人品牌并積極參與社交媒體平臺來建立自己的專業形象。這也是LinkedIn的一大核心功能,即幫助人們建立專業形象、擴展人脈和探索更豐富的職業機會。此外,移動設備的使用也在持續增長,因此我們需要將移動設備作為設計和開發的首要考慮因素。
問:如何創新設計來滿足新的市場需求?
答:創新設計是實現優良用戶體驗的關鍵所在。在設計方面,我們需要堅持簡潔、易用和可靠的原則,并與用戶進行廣泛的交流和反饋。我們在設計新功能和產品時,通常會通過一系列的測試、原型驗證和問卷調查等來驗證人們對其使用情況的反饋,進而優化設計。
另外,在社交媒體市場中,內容的質量也十分重要。我們需要提供優質內容和有價值的信息,以吸引更多的用戶。此外,開放平臺和API的應用也能夠為設計師和開發人員提供更多的機會和工具,從而創新地滿足用戶不斷變化的需求。
問:如何保持和改進LinkedIn的優秀用戶體驗?
答:為了保持和改進LinkedIn的優秀用戶體驗,我們需要不斷地傾聽用戶的意見和建議。例如,我們定期進行用戶調查和反饋收集,并根據用戶反饋不斷優化和改進我們的產品和服務。此外,我們還有專門的用戶體驗團隊來負責設計和評估產品的用戶界面和用戶體驗。我們堅持 "用戶優先" 的原則,始終將用戶需求置于設計和開發的核心位置。
我們還注重用戶數據的分析和利用。通過分析和挖掘用戶行為數據,我們可以更好地理解用戶的使用情況和需求,進而為設計和開發提供指導和方向。此外,我們還將不斷探索新的技術和趨勢,以保持領先地位。
問:如何應對LinkedIn在全球范圍內的不同文化和語言差異?
答:LinkedIn在全球擁有超過7000萬的用戶,為了滿足用戶的不同需求,我們需要考慮和應對各種不同的文化和語言差異。為此,我們采用本地化策略,為不同語言和文化背景的用戶提供專門定制的界面和服務。例如,在中國市場,我們為用戶提供了本地化版本的LinkedIn,包括漢化界面、本土化職業機會和相關文化資訊等。
另外,我們還注重跨文化交流和互動,通過協同團隊和全球社區的合作和溝通,同步了解全球各地用戶的需求和意見,并根據其反饋進行相應調整和優化。
總之,LinkedIn將始終堅持用戶優先、創新設計和不斷改進的原則,為用戶提供更優秀的職業社交體驗,幫助他們更好地建立和管理自己的專業形象,并找到更好的職業機會。
今日分享這篇文章是藍藍設計的原創文章,未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
技術與人性的碰撞!給設計師的用戶體驗設計發展簡史
2023-06-21 09:19北京北京蘭亭妙微科技有限公司官方帳號
背景介紹
在界面設計中,字體的選擇和運用是非常重要的一環。合理的字體搭配可以讓界面更加美觀、易讀、易于理解,從而提高用戶的使用體驗。而不合適的字體搭配則可能造成視覺上的疲勞和不適。因此,在界面設計中,選擇合適的字體并進行規范化是非常必要的。
常用字體
2.1 英文字體
在英文界面設計中,常見的字體有Arial、Times New Roman、Verdana、Calibri等。其中,Arial字體是Microsoft Office軟件的默認字體之一,它具有清晰明了、易讀易懂的特點,適用于各種場合。而Times New Roman字體則常用于正式的文本排版中,例如學術論文、報告等。Verdana字體相比起Arial更加圓潤,具有更好的可讀性和視覺效果。Calibri則是一種比較新的字體,它具有現代感,同時也非常適合界面設計。
2.2 中文字體
在中文界面設計中,常見的字體有宋體、黑體、微軟雅黑、仿宋等。其中,宋體是Windows操作系統的默認字體之一,具有比較好的可讀性和兼容性。黑體相比較宋體更加粗壯,適用于強調和突出展示的場合。微軟雅黑則是微軟公司開發的一款中文設計字體,它簡潔清新、易讀易懂,非常適合作為界面設計的基礎字體。仿宋則具有較高的書法美感,適合于書信、印章等正式場合。
字體規范化
為了使界面設計更加一致和規范,我們需要對字體進行規范化。具體而言,需要從以下幾個方面進行規范化:
3.1 字號
字號是指字體的大小,通常使用pt(磅)作為單位。在界面設計中,需要根據不同元素的大小進行選擇和調整,以達到界面整體比例協調的效果。一般而言,主標題的字號應該在36pt-48pt之間,副標題的字號應該在24pt-30pt之間,正文的字號應該在12pt-16pt之間。
3.2 行距
行距是指一行文字與下一行文字之間的距離。一般而言,行距的大小應該是字號的1.5倍左右。如果行距太小,會導致文字過于緊密,不利于閱讀;而行距過大,則會造成視覺上的浪費,不利于排版美觀。
3.3 字體顏色
字體顏色需要根據不同場合、不同元素的特點進行選擇。一般而言,主要內容(如標題、正文等)的字體顏色應該是黑色或深灰色,強調內容(如重要提示、鏈接等)的字體顏色可以是藍色、紅色等。同時,需要注意背景色與字體顏色之間的對比度,以確保字體清晰可讀。
3.4 字間距
字間距是指字體中各個字符之間的間距。一般而言,字間距應該適當擴大,以保證單詞和句子之間的空隙,增加字體的易讀性。但是,字間距過大也會影響排版的美觀性,因此需要根據實際情況進行調整。
總結
在界面設計中,字體的選擇和規范化是非常重要的一環。根據不同的場合和元素特點進行合理的字體搭配,并進行規范化,可以提高用戶的使用體驗,讓界面更加美觀、易讀易懂。
今日分享這篇文章是藍藍設計的原創文章,未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司

UI設計3天時間完成~
這個界面不難的,按照我的交互稿上個色就好了~
簡單設計一下,馬上給我~
再調幾個顏色給我選一下~
模塊先設計,顏色最后調一下也很快的~
…
熟悉吧,以上是作為UI設計師的你,幾乎每天都能聽到的把。拜托,就算是路邊打印店,讓人家幫你設計個名片,你也會問人家什么時候能做好吧。難不成設計這么好做?要不你行你上?我做不了~
慢著,我做,我做,誰讓你給我發錢,給錢就是老大,要做就做吧~
于是出現了以下設計稿
 常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???
常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???

在此呼吁廣大項目管理者,請給我們的設計師一些思考的時間,一些打磨設計的時間。
好了,廢話不多說,進入正題。假設有一天,公司給了你足夠的時間設計。你該如何思考?你要怎么不受約束的將自己的產品觀融入你的設計中?從現在開始,即使產品給你的設計時間很短,你也要學著思考,學著加入自己的思維,做一個有思想的設計師。做到這一點很難,但是你必須學著這樣做,跟我沒關系,但對你有益。

1.學著像產品經理一樣思考(THINKING LIKE PM)
產品經理是怎么思考的。產品經理是產品的CEO,手握著產品的生殺大權。考慮的會更偏像于產品的核心觀。幫助用戶解決什么痛點,通過什么方式解決這個痛點,怎么為公司提高贏利、如何提高轉化、如何提升留存…當然你并不需要完全知道所有的東西,因為你有你自己的專長(UI設計)。
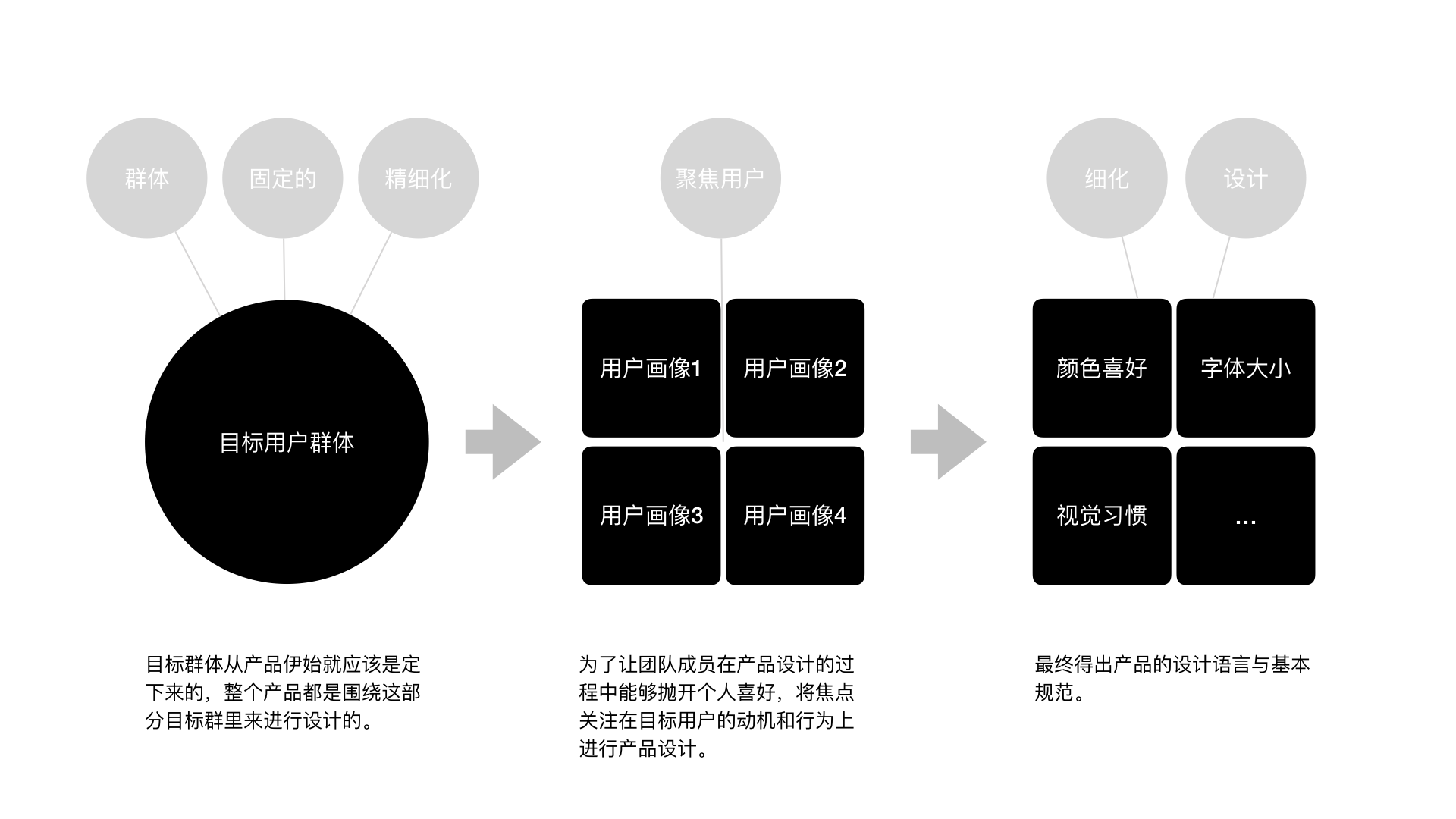
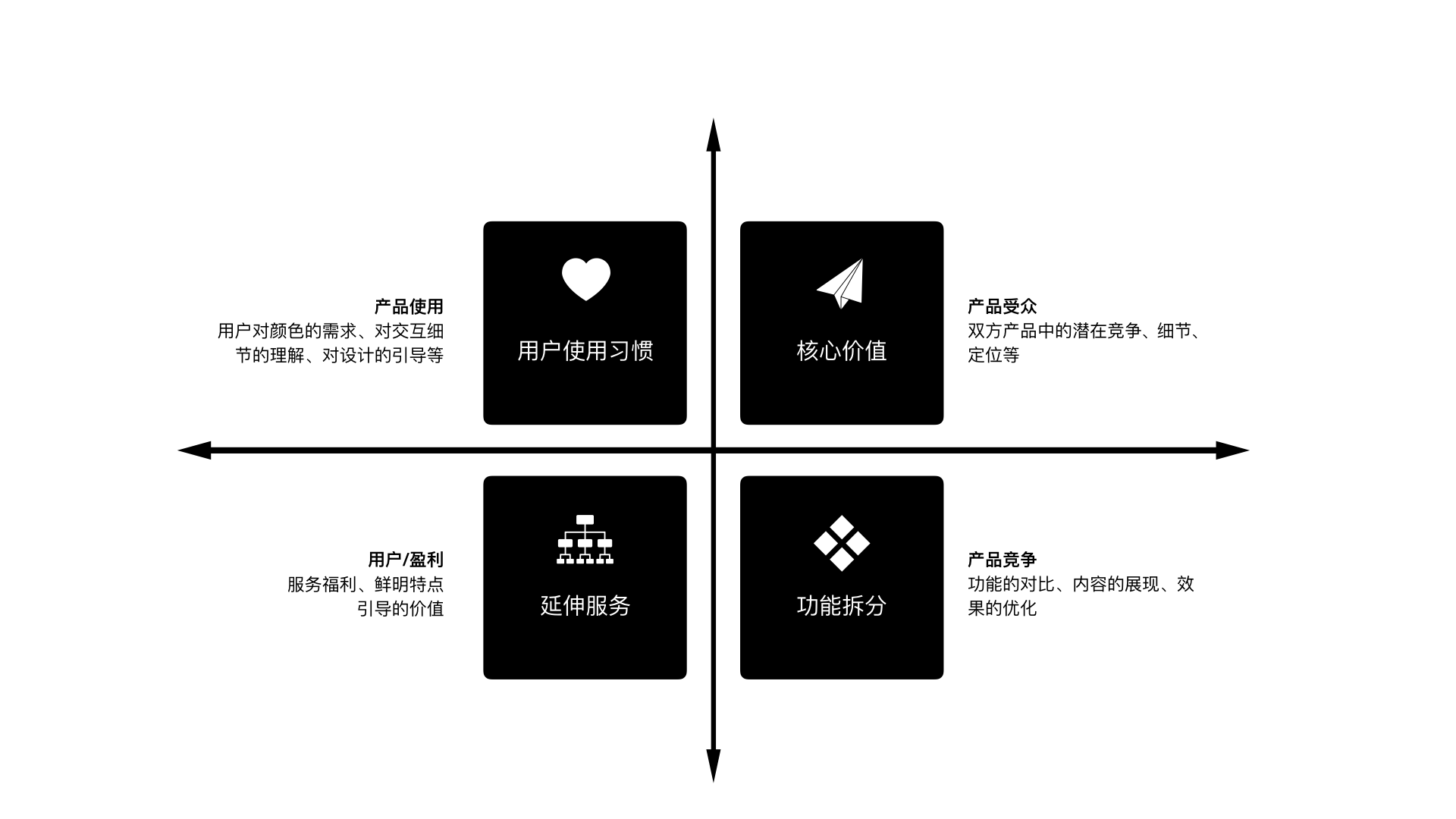
但是,必須留意的幾點就是:(1)用戶群體(2)相關競品(3)主要商業模式
(1)對于用戶群體的了解,你能夠通過這部分用戶群體找到相關的用戶畫像。這一點很重要(因為從你入職為UI設計師的那天開始,你的設計是幫助公司服務于用戶的,并不是為了表達你崇高的藝術涵養的)。通過用戶畫像,你能找到這部分人的主要特征,這將會有助于你選擇設計中使用的顏色、字體大小。
打個比方來說,總不能為服務于紅綠色盲人群設計的產品,UI做出了綠色界面+紅色按鈕吧?你以為你通過顏色對比突出了按鈕,實際…對吧?你可以用顏色來讓界面產生差異,單不能僅依賴于顏色提升設計效果,因為并不是每個人都能精確的分辨出各種顏色。
 (2)產品的競品,對于相關競品的研究,也是目前UI設計師設計過程中常用的一種方法。好處呢當然顯而易見,競品的顏色用取,設計風格…這些都是已經線上經過驗證了的。有很多設計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導致你們的產品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰?取其優,去其差。思考人家設計師為什么這么做,他們是怎么想的,如果我設計會設計成什么樣?
(2)產品的競品,對于相關競品的研究,也是目前UI設計師設計過程中常用的一種方法。好處呢當然顯而易見,競品的顏色用取,設計風格…這些都是已經線上經過驗證了的。有很多設計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導致你們的產品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰?取其優,去其差。思考人家設計師為什么這么做,他們是怎么想的,如果我設計會設計成什么樣?

(3)你必須要了解你的商業模式。作為設計師有權知道公司的基本商業模式,這也是考慮在整體設計里程里面。霧里看花管中窺豹,你永遠看不到你所設計的產品本質。再打個比方:假設你的產品是通過用戶購買相關服務進行盈利的,那么設計前你得思考整個產品其實是需要安全、信任、服務作為設計主旨,其中突出“服務”作為亮點,需要傳遞給用戶一種安全可靠的情感,最終引導消費者完成支付購買。
2.學著像交互設計師一樣思考(THINKING LIKE UE)
用戶體驗、使用場景、信息優先級、轉場、使用習慣…對于交互設計師來說這是多么熟悉的名詞。確實,交互設計師考慮更多的是怎么讓用戶在app上操作的爽了,最符合用戶的操作習慣,將產品經理傳達下來的商業模式/邏輯變為流程的形式引導用戶進行使用。通過數據的分析,不斷優化上線后產品的相關體驗。
作為設計師的你,怎么像交互設計師一樣思考呢?
(1)用戶體驗=顏色是否和諧。顏色的使用,之前已經說過了,考慮用戶群體的基礎上,看你顏色的配比是否讓人舒適,是否準確的傳遞出了產品想給用戶的那種感覺。產品正式設計前,通常會進行所謂的風格探索階段。是允許設計師根據提供的用戶群體發揮自己的創意進行設計的。當找到那種適合的顏色搭配后,接下去的設計會顯得游刃有余。但是目前很多公司都是略過探索這一步的。為追求產品的快速上線,基本都是領導找競品給顏色,設計師根據這個顏色(衍生色)進行設計。缺乏用色的專業性。
(2)使用場景=顏色使用是否符合用戶使用產品時的場景。這個就比較好理解了,產品到底是晚上用的還是白天用的,到底是地鐵上用的還是書房里用戶。不同的使用場景在設計時也應該考慮在內。例如,晚上使用的產品顏色一定會偏暗一些、白天熱鬧場所使用的產品一定會是偏簡潔、書房使用的產品一定是偏溫和…

(3)信息優先級=如何通過設計的方法(大小、位置、形狀、顏色、動畫)突出產品重點。通過對比、突出等手法,將重要信息直接展示給用戶。做到簡單直接有效。
(4)轉場=如何通過動效的方式便于用戶理解邏輯跳轉。這一點特別是在相對復雜的產品的時候較為常用,例如層級相對比較深,則會通過轉場的引導告知用戶從哪來到哪兒去。引領用戶使用你的產品,不至于在產品使用過程中迷失。
(5)使用習慣=相關設計規范。用戶長時間使用完你的產品后,已養成了使用習慣。知道哪個位置是重要的內容。如果用戶已經建立了產品工作原理的心理模型,他們可能會有非常強烈的觀點,認為某些東西就應該在某些特定的位置,通常設計師可以利用這一特點來引導用戶發現重要功能。

3.學著像用戶一樣思考(THINKING LIKE UESR)
(1)用戶在使用產品的時候,最優考慮的是,這個產品是不是能幫我解決我的問題(賺錢、記賬、提醒…),產品的核心功能一定是用戶最先考慮的。
(2)你的設計是不是好看,他會考慮說,這個東西怎么看著這么low,是不是公司不正規啊?前文也提到了,每個產品都有自己的目標人群,那么研究這部分目標人群的相關喜好,通過設計的方式將其重現給用戶。
(3)這個產品用起來爽不爽,怎么這么卡頓、怎么看起來能點實際不能點、怎么功能這么多都沒用、怎么…
當然用戶有千千萬萬,你不可能完全都能像所有用戶那樣思考,滿足大部分用戶就可以了。

4.學著像你自己一樣思考(THINKING LIKE YOURSELF)
是否在為產品設計的過程中,已經忘了像自己一樣思考了。滿腦子都是產品經理想要什么樣的,用戶想要什么樣的。這也會讓你喪失自己的思考能力。
(1)學著像自己一樣思考,不是說按照自己的喜好來,而是你在設計的過程中是否偏離了自己的設計觀。對于明顯是錯誤的設計,你選擇接受。
(2)以調研或用戶研究結果為準則,完全喪失你自己對這個產品應有的樣子的判斷。做個半理性半感性的設計師,會讓你的設計既符合用戶口味,又有自己的韻味。
總結
記住設計產品的人是你,對產品美化體驗的是你,如果你的設計和使用不再適用于用戶,他們可以毫不留情的轉向其他產品,而作為設計師的你不能這么做。用戶不知道你的設計是怎么來的是怎么想的,但是你了解這一點。用戶不知道你是通過調研或研究得出他們的相關喜好最終選擇了這樣的設計,但是你很清楚。真正受制于產品設計的人是你,因此要確保它仍是你值得付出,引以為傲的東西。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司



從產品經理處獲取項目原型圖,當獲取到原型圖后不要盲目的去進行設計,要先分析了解整個項目的功能、特性、用戶群體、項目的定位等等,特別是對功能的疑惑處一定要找產品經理溝通,只有做到對項目了熟于胸才能做出優秀的設計。
當我們對項目的功能、特性、用戶群體、項目的定位都有所了解后,還是不能馬上進入設計環節。我們需要先對市面上同類型的產品進行分析和對比,包括設計風格、配色、排版、功能樣式等等,了解其優劣勢,做到取長補短,思考如何讓我們的產品更加的完善,這時候我們的腦海里面基本上對自己要設計的東西已經有了一個大概的雛形。
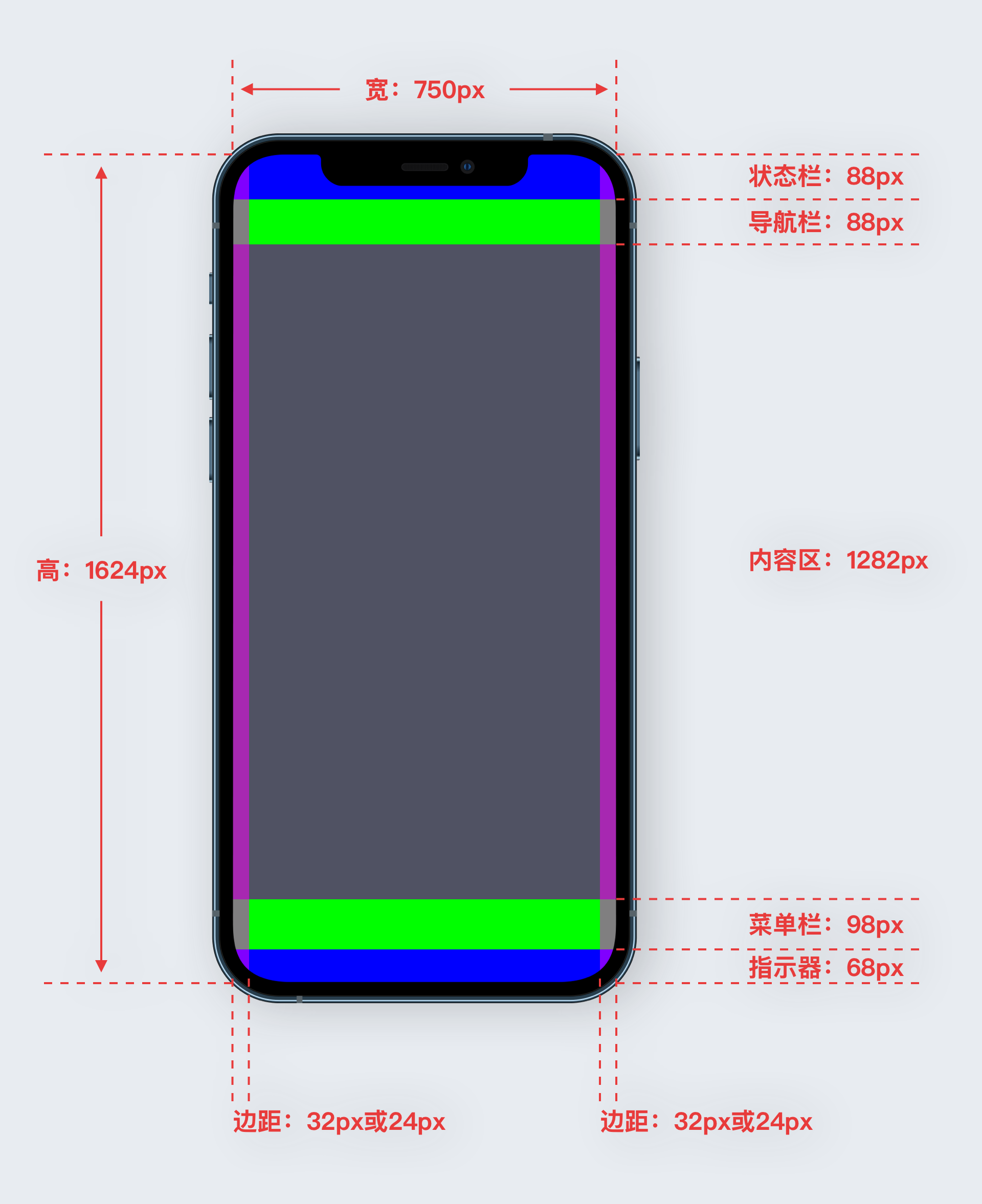
這篇文章內所有的數值均以2倍圖為例,使用1倍圖的同學請自行除以2。
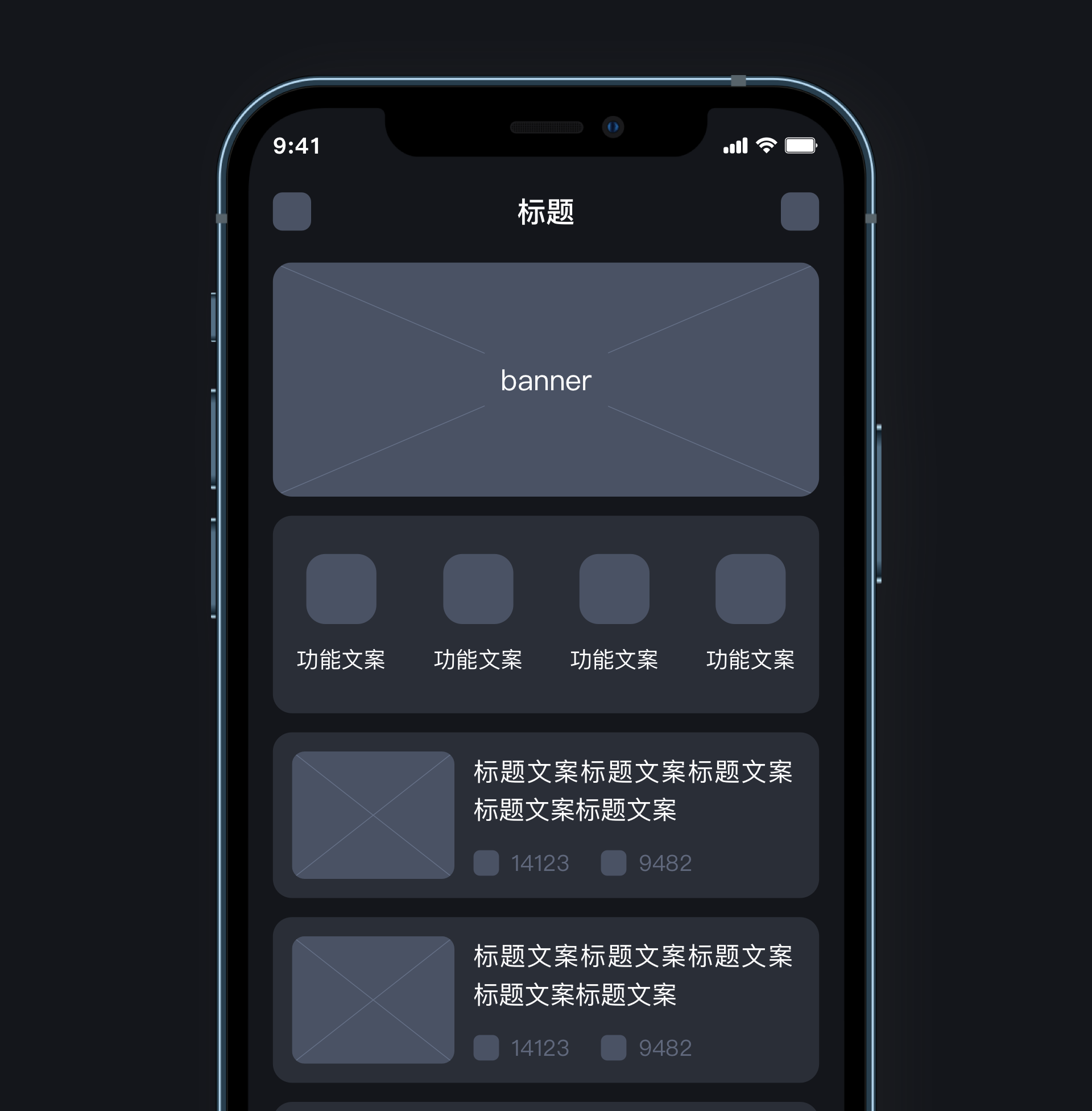
現在UI設計通常使用的是全面屏的設計規范,全面屏的設計稿更加美觀,且做作品集的時候搭配全面屏樣機視覺效果也更加突出。通常只設計一套蘋果全面屏的設計稿,不需要另外設計安卓端設計稿,安卓端由安卓工程師自行適配。
界面:750px1624px
狀態欄:750x88px
導航欄:750x88px
菜單欄:750x98px
指示器:750x68px
左右邊距:32px或24px
*其中狀態欄和指示器不需要進行額外的設計,是系統默認控件,除顏色外不可改變。

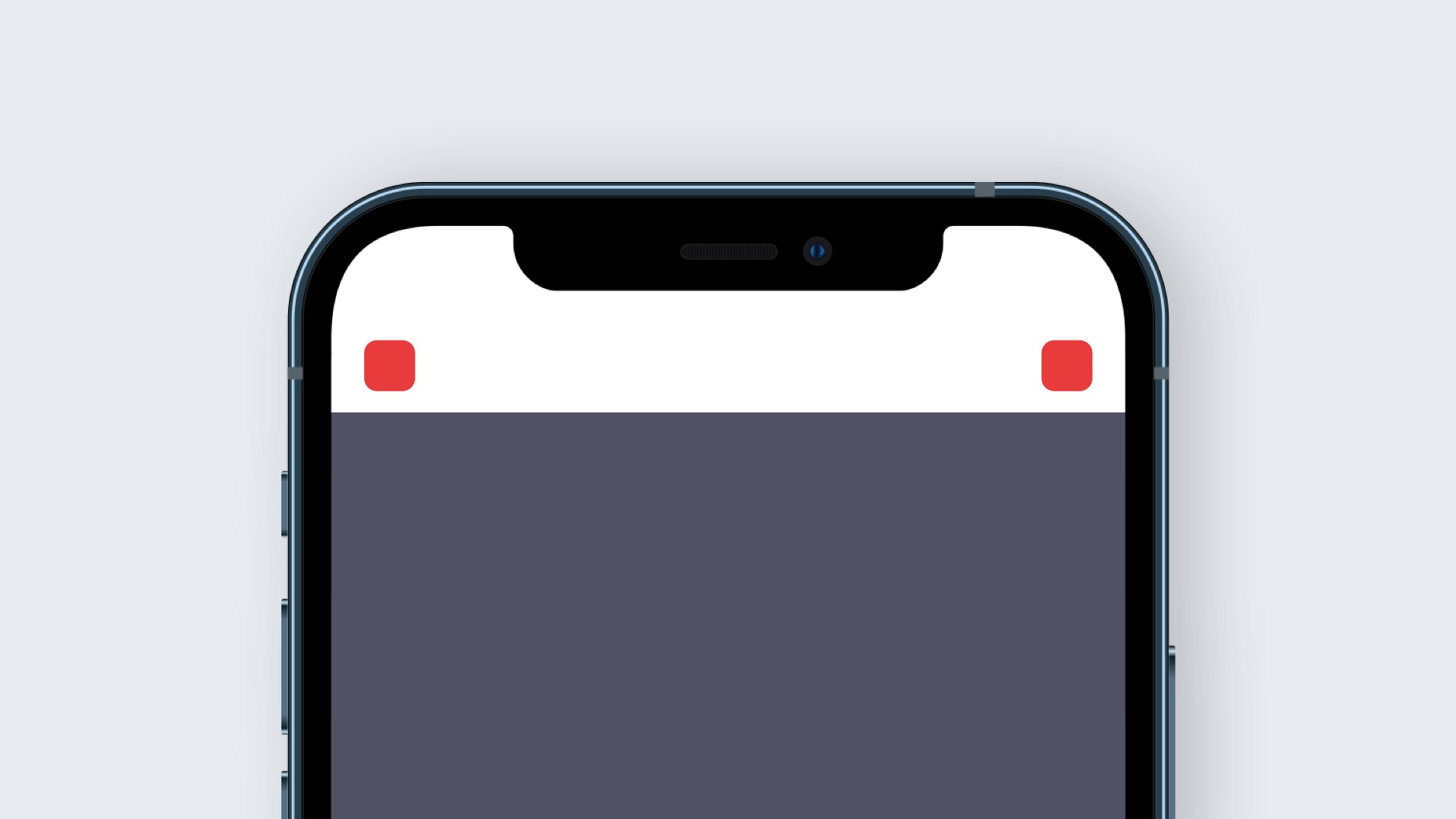
頂部功能:48x48px

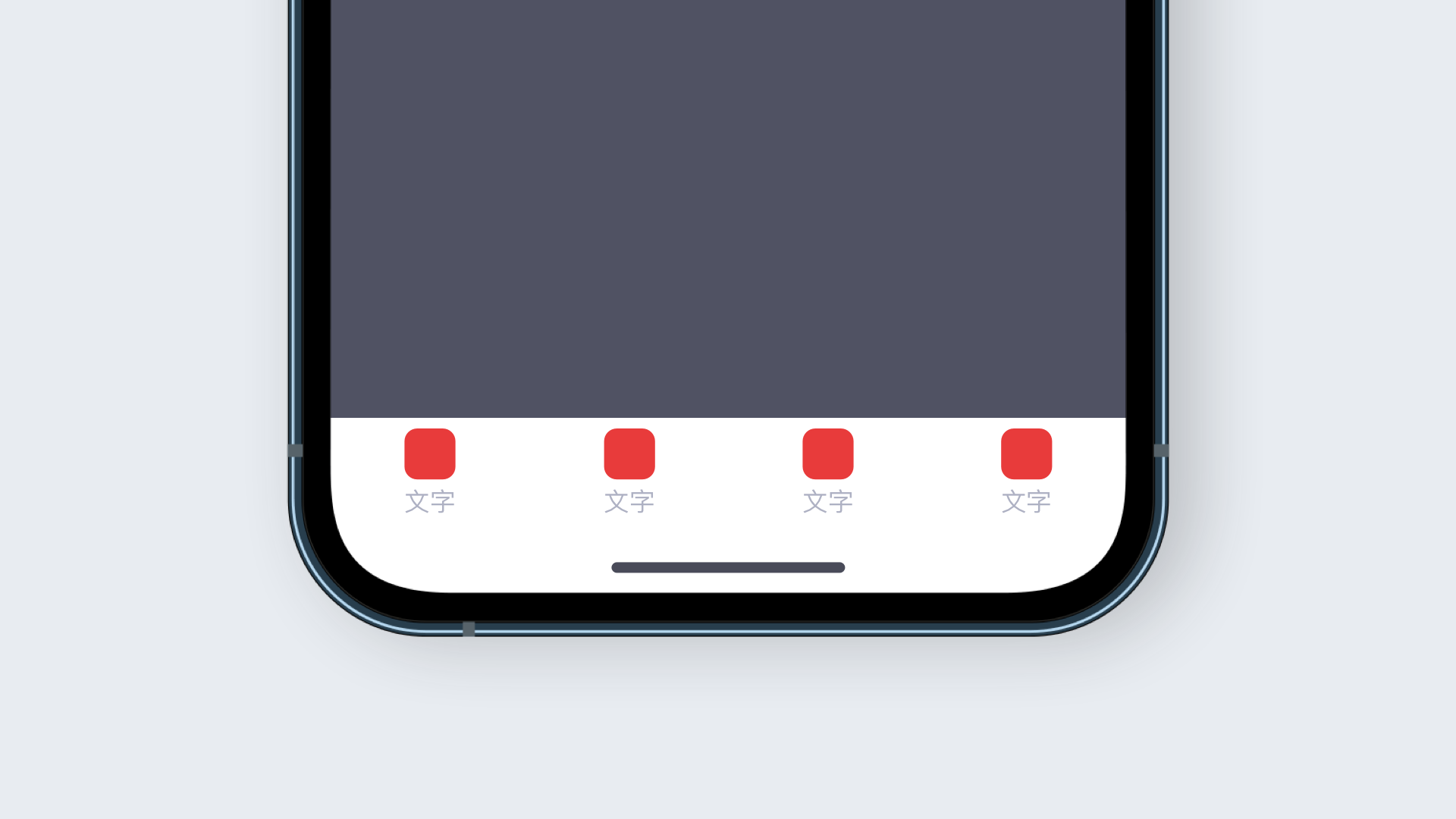
底部菜單欄(有文字):48x48px

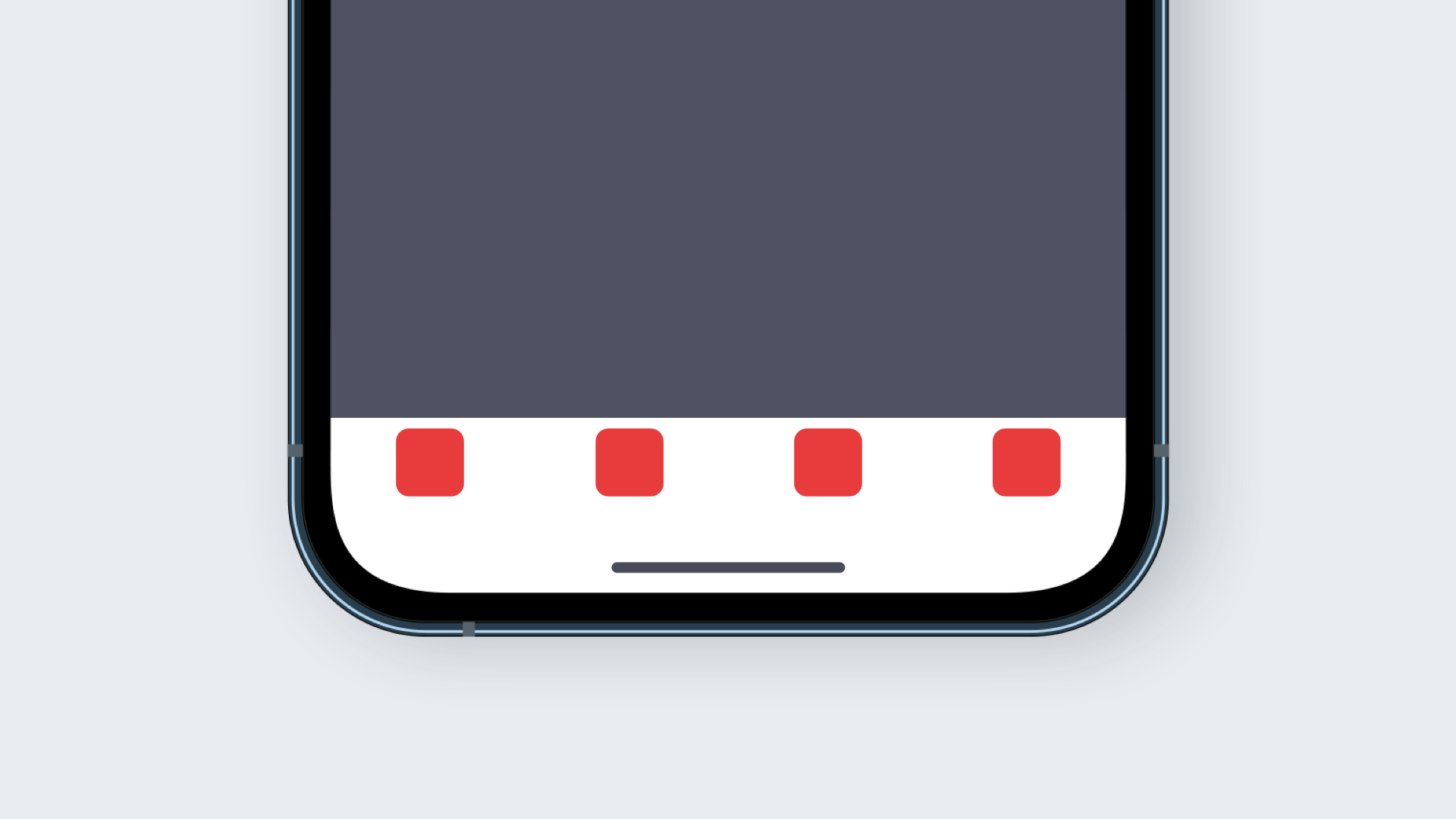
底部菜單欄(無文字):64x64px

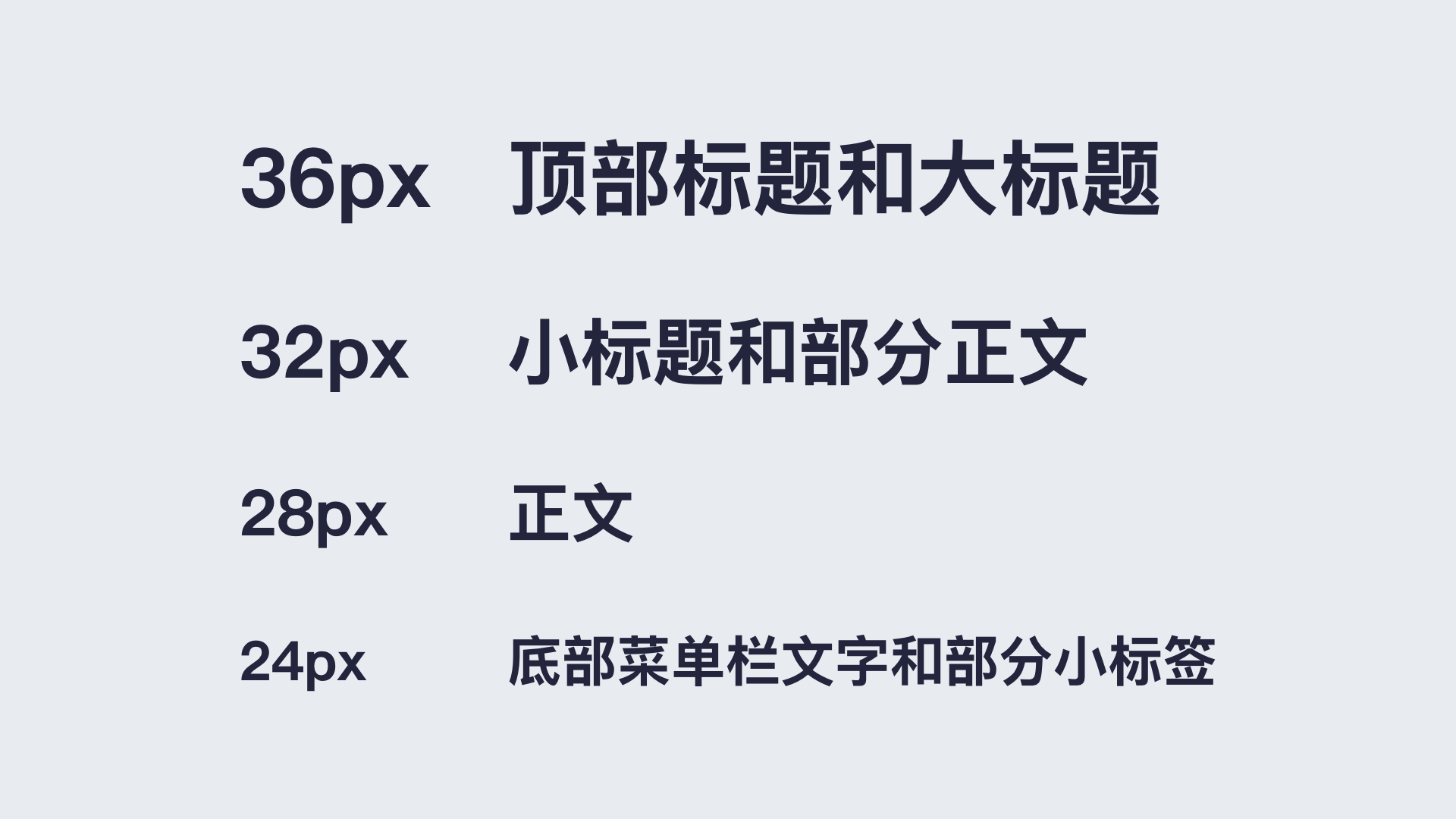
尺寸:36px、32px、28px、24px

顏色:正常(#333333)、輔助(#999999)、未輸入提示(#CCCCCC)

*利用文字尺寸對比和顏色對比可以得到不錯的效果。也可以給文字顏色添加少量的藍色,讓顏色不那么呆板。
組建控件系統可以讓我們的設計稿更加的規范,也便于修改,可以極大的提高我們的工作效率。
所有的圖標都需要做成控件,方便我們切圖。然后就是會重復使用的狀態欄、導航欄、菜單欄、指示器、列表、彈框、按鈕等控件。
除了我們常用的控件以外,顏色、投影等特殊效果、文字大小都可以保存樣式,把項目的配色、特殊效果、文字尺寸都保存下來,不同的設計工具有不同的保存方式,大家可以根據自己使用的設計工具進行設置。

我們需要讓項目保持一個統一的設計風格,讓項目更加的整體、統一、協調。不同的風格有不同的優勢,選對與項目屬性相符的設計風格可以讓項目更加的出彩。
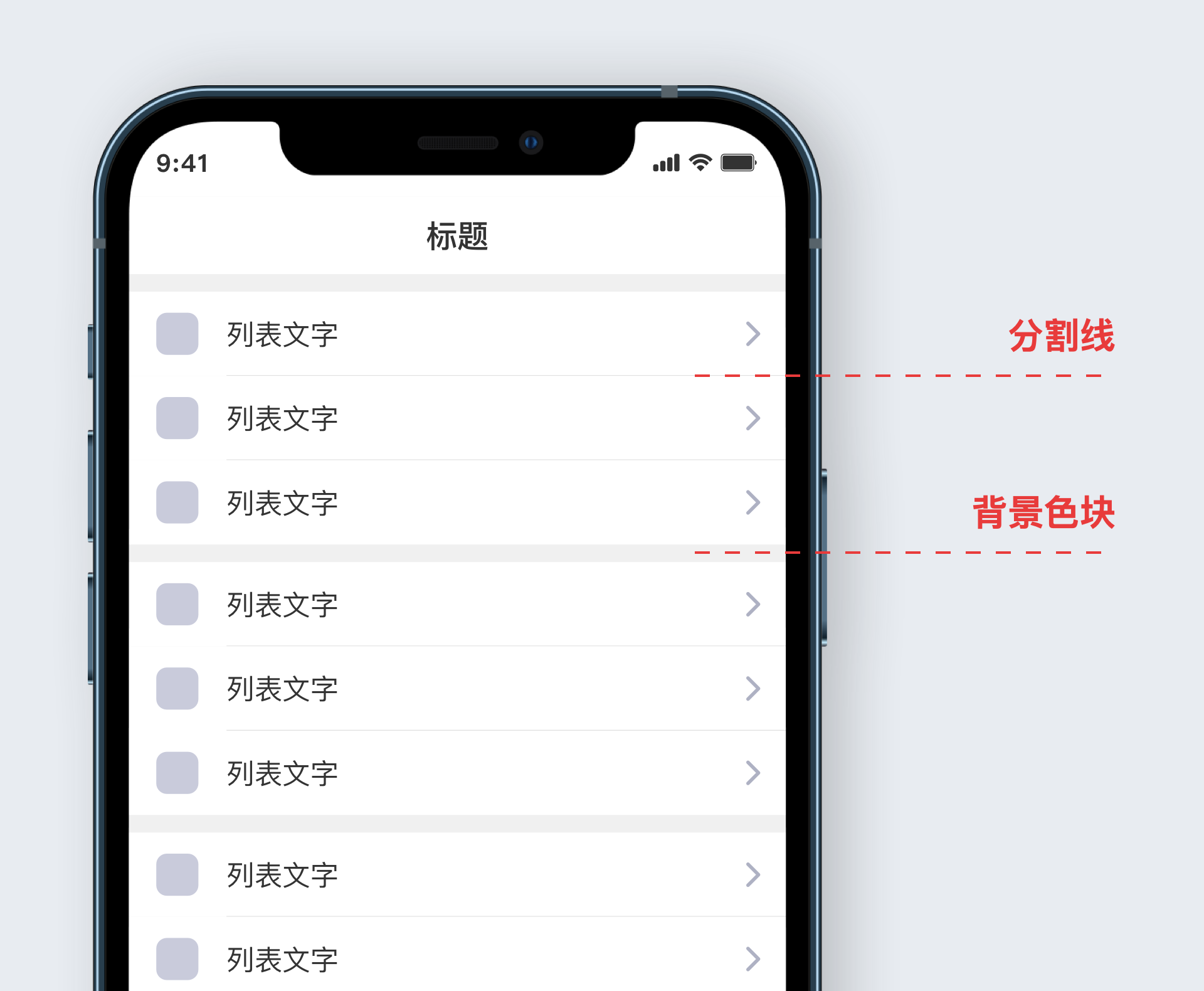
這種風格沒找到合適的名稱,我個人一般叫它傳統風格。這種設計風格使用分割線分割小的模塊,用背景色塊分割大的模塊,特別適合列表信息。雖然給人感覺沒有特別強烈的設計感,但簡單實用、樸實無華,層級劃分清晰明了。

卡片式風格是借用現實世界中卡片的特征和概念,將一個模塊或同類型元素放到一個卡片容器類,可以增加內容的獨立性,讓模塊劃分關系變得非常的清晰,是現在非常常用的一種設計方式。
常用做法是采用淺灰的背景+白色卡片的方式,卡片都帶有一定的圓角,類似于將撲克牌一張張的放在桌子上,桌面是灰色背景,每一張撲克牌就是一個卡片。也不排除暗夜模式的卡片式設計,背景會更暗一些,卡片略亮。


在傳統UI風格的基礎上去除背景色塊和分割線,單以間距來區分模塊和元素,對親密性的應用有較高的要求。有時候單以間距來區分模塊和元素時,可能會導致模塊層級不分明,所以會使用將標題加大的形式,讓模塊與模塊之間的區分更加明顯。因為去除了分割線,留白就更多,會顯得界面更加的干凈、清爽。

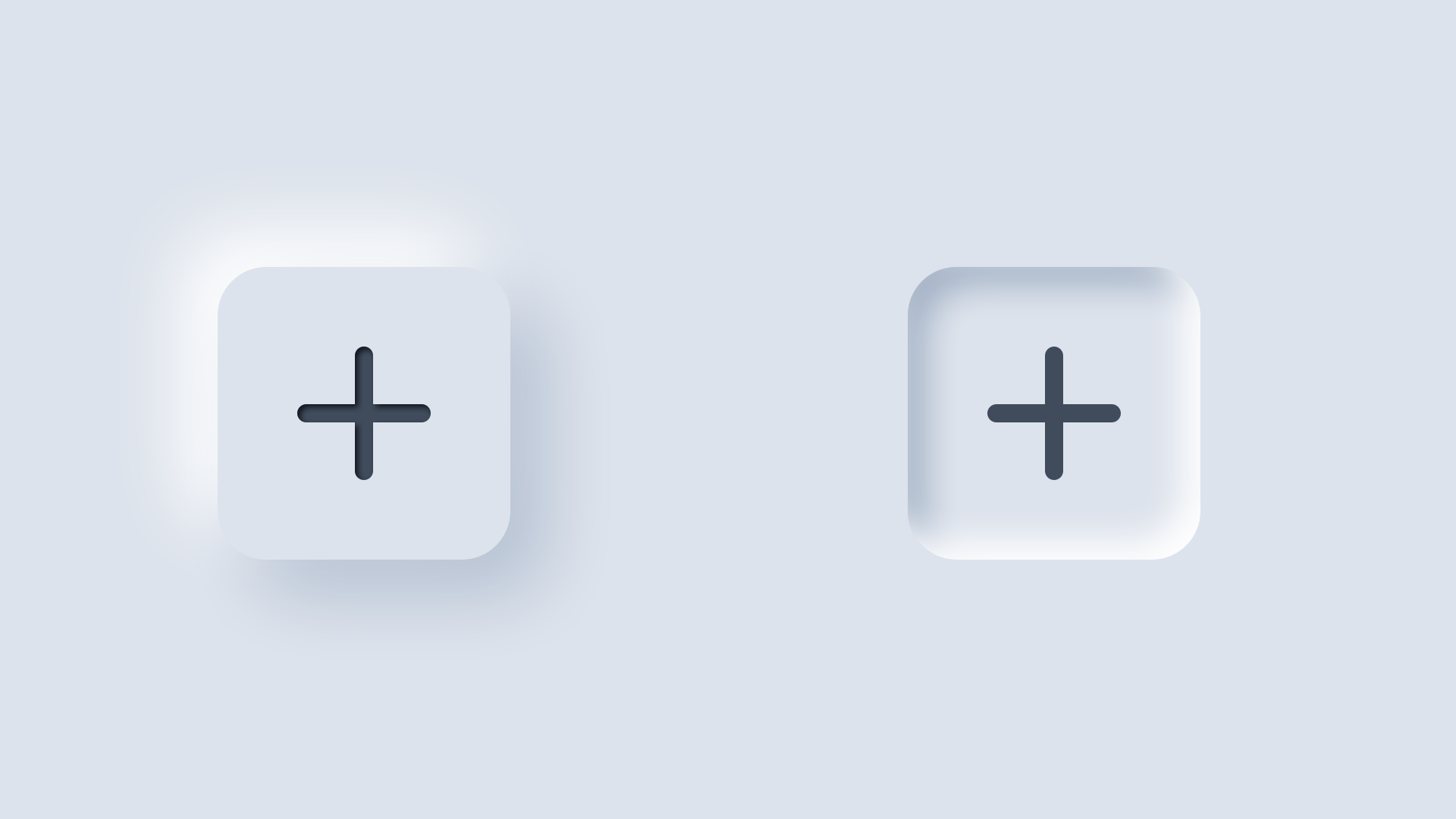
新擬態是19年底在追波開始出現的一種設計風格,特點是使用統一的光源做出立體的浮雕效果,元素有厚度但沒有紋理和材質的輕擬物風。
常規做法是假設一個統一的左上方光源,給元素分別添加一個左上角和右下角的投影,左上角(被光源照射的一側)投影使用亮色,右下角投影使用暗色,讓元素可以浮起來。而在按下或選中狀態時則使用兩個內陰影,左上角暗色右下角亮色讓元素凹下去。需要注意的是界面模塊和背景色一般是同一個顏色,所以顏色不能使用純白或純黑,否則有一側的投影就會看不見,通常是使用藍灰色或深灰色背景。
新擬態風格視覺效果新穎、柔和,對比度低,看得久了會產生一定的視覺疲勞,研發成本也較高,所以現在更多的還是處于概念稿,實際項目中應用較少。可以作為一種練習或部分功能的使用。


設計稿完成之后我們需要將圖標等元素切圖導出交付給開發,IOS和安卓需要根據要求導出不同倍數的png格式切圖文件。
IOS:現在通常是輸出2套,以@2x、@3X為后綴,也就是2倍圖、3倍圖;
Android:現在通常是輸出3套,xhdpi(超清,對應IOS的2倍圖)、xxhdpi(超超清,對應IOS的3倍圖)、xxxhdpi(超超超清),安卓切圖不需要將倍數加到切圖命名內,而是每種尺寸單獨建立一個文件夾。

png:最常用的切圖文件格式,背景無底透明,所以在導出切圖文件時需要先去掉背景色(figma將畫板填充色隱藏,sketch畫板不要勾選“包含于導出項”);
svg:矢量切圖,需要背景無底透明,部分網頁端項目可能需要svg格式的切圖文件;
bmp:部分硬件機器的項目需要使用的圖片格式,需要注意的是bmp無法實現背景透明,如果背景是透明的會自動帶上白色,需要切圖文件把背景帶上一起切,而且figma和sketch等UI設計軟件無法直接導出bmp格式,需要先導出為png或jpg格式,再使用ps或其他工具轉換一次。
只能使用英文、下滑線、數字進行命名,不要使用中文和特殊字符。命名方式一般是類別_位置_功能_狀態(有些切圖沒有多種狀態則不需要添加狀態命名)。
以蘋果端舉例:如底部菜單欄的首頁圖標命名則是ico_bottom_home_nor@2x(圖標_底部_首頁_未選中狀態)和ico_bottom_home_sel@2x(圖標_底部_首頁_選中狀態)。

頂部的搜索圖標沒有多個狀態,命名是ico_nav_search@2x(圖標_頂部_搜索)。

類別一般只有3種:圖標(icon)、圖片(image)、按鈕(button),我們通常會簡寫為ico、img、btn。

狀態一般只有4種:正常(normal)、按下(press)選中(selected)、禁用(disabled),我們通常會簡寫為nor、pre、sel、dis。pc端會多一種狀態:懸停(hover)。

sketch和figma等UI設計軟件可以同時導出多個尺寸的切圖文件和前綴/后綴,所以我們只需要設置圖標本身的命名如ico_bottom_home_sel,而不需要每個切圖都去手動的添加IOS后綴的@2x和@3X,以及安卓的前綴xhdpi等,在導出設置中設置好每個尺寸的文件夾名稱和后綴,再統一導出即可。

軟件內部導出:現在的UI設計軟件Sketch、Figma、Mstergo等都可以直接導出切圖文件,只需要設置好相應的倍數和前綴、后綴,就可以快速的導出切圖文件;
上傳第三方:最常用的就是將設計文件上傳至藍湖,研發人員可以在藍湖上下載自己需要的切圖文件,但在上傳藍湖之前需要把設計稿中需要切圖的元素設置為切片。
和切圖文件一起交付給開發的還有設計稿的標注文件,讓研發人員可以清楚地知道界面內元素的顏色、尺寸、對齊方式、距離、透明度,文字的字體、字號、行高等。
很多設計文件都可以安裝藍湖插件,再通過插件將設計稿導出到藍湖,研發人員就可以便捷的查看界面的標注。
Figma、Mastergo等在線設計軟件都可以切換為開發者模式,只需要將研發人員邀請到自己的設計文件所在團隊內,研發人就可以查看到界面的標注;
有部分公司有一定的保密措施,會禁止設計師使用第三方平臺或是聯網操作,這種情況設計也無法使用Figma、Mastergo等在線設計軟件,只能使用Sketch等客戶端,輸出標注就需要使用相應的插件,Sketch可以使用Sketch Measure導出HTML格式的標注文件。
在項目上線的階段UI設計需要輔助研發提供上線應用商店需要的項目預覽圖、啟動LOGO,也需要設計補充出APP的啟動頁、閃屏頁等。
上線應用商店需要的預覽圖,通常是使用項目中比較有特色的幾個UI界面加以設計。
上線應用商店必須提供的LOGO,手機中啟動APP的入口,但不同的應用商店有不同的尺寸,華為、蘋果、小米、三星、應用寶等所需要的啟動LOGO都有所不同,所以輸出多個尺寸。以蘋果App Store為例,需要以下尺寸:

啟動頁和引導頁一般是和UI界面一起設計,不過需要項目上線后才會有其價值,所以可以先設計完項目的界面,在研發開發的過程中再去設計啟動頁和引導頁,只要在項目上線前提供給研發就可以。
當一個項目上線后,只能代表我們的現階段的工作已經全部完成。每個項目上線后都會收集用戶反饋,根據用戶反饋的信息優化功能和界面設計,通過持續不斷的優化、迭代讓我們的產品越來越好,這個過程中也需要我們UI設計不斷的去進行調整和優化。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
 什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
但是僅僅客戶買單就足夠了嗎?我覺得對于一個想要提升自己的設計師來說并不足夠。這個客戶買單了說明你在一定程度上,在當前滿足了這個需求層次或者審美的客戶群體。
當客戶發現設計并沒有在實際宣傳中達到目的,買完單的客戶也沒辦法回頭再找設計師退款,但是,可想而知這個客戶就流失了。而且如果只滿足于應對這一需求層次的客戶,當面對要求更高的客戶的時候,我們也會變得無能為力。只能看著客戶流失,或者勉強接下項目,卻在不斷的改稿中疲于奔命。
想了解什么是好的設計,首先需要要了解什么是設計,設計的目的是什么。
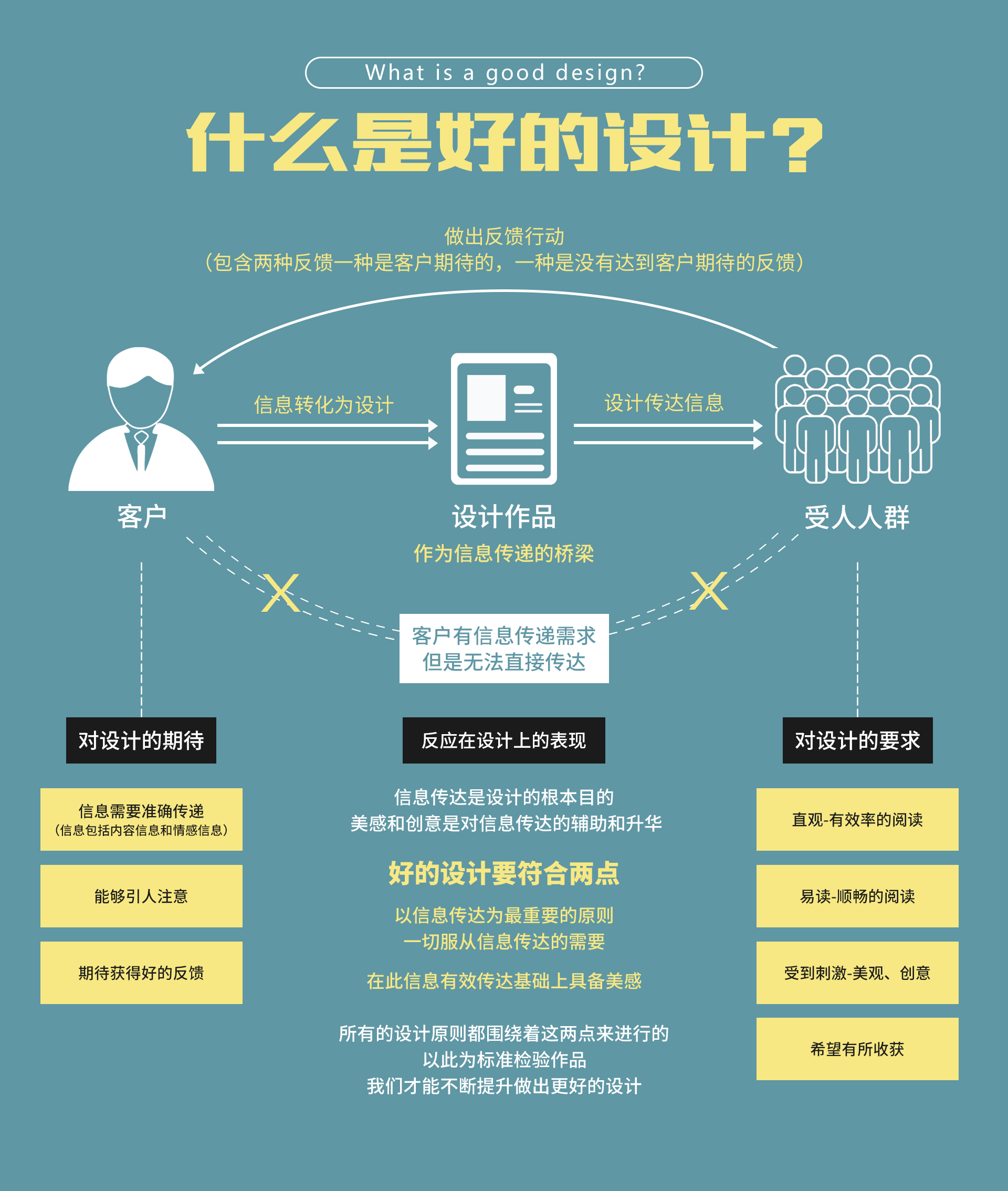
設計是有目的的策劃,平面設計是這些策劃將要采取的形式之一,在平面設計中你需要用視覺元素來傳播你的設想和計劃,用文字和圖形把信息傳達給受眾,讓人們通過這些視覺元素了解你想表達的信息,這才是我們設計的定義。平面設計的目的不僅是視覺表層的美觀度,更重要的、最根本的是信息的傳達。
所以好的設計就是,能準確直觀的傳播設計目的,被受眾更有效、更愿意接收信息的設計。簡單來講,信息(包括內容信息和情感信息)傳達的是設計的基礎,是設計中一切行為的第一準則,是對的設計。在此基礎上具備良好的美感傳達就是好的設計。
我們可能在設計學習過程中學到了很多的設計法則,形式美法則、創意思維、排版原則、色彩原則、字體運用原則。但是很多時候用到的時候就想不起來,用了也沒達到效果?
我理解更多的是因為沒有從根本上理解這些法則存在的意義、運用的目的。設計師應該做最吝嗇的人,過程中每一個視覺元素的運用都要有其目的性。這個目的性就應該是信息傳達和美感傳達。以此為標準反復檢驗自己的設計作品,相信我們能做出好的設計。

(一)客戶對設計的期待信息準確有效傳遞,受眾對信息要求直觀、易讀。
這是一個高效時代,時間就是金錢。同時是一個信息大爆炸的時代,每天我們會面對各種不同媒介的信息,不斷沖擊這我們的視覺。我們不能要求受眾有時間和耐心完整仔細的觀看閱讀整個設計。這就要求我們的設計,即便一眼,就能判斷設計究竟在表現什么信息,而不被其他不重要信息干擾。當客戶對表達信息有一個直觀的概念后,希望繼續閱讀下去的話,我們就要在易讀方面進行深化。
明確最重要的信息
對于設計需求的分析得出最重要的信息,最想傳達的信息
突出最重要的信息
將它擺放在突出的位置,整體的烘托,對比的凸顯,合適的構圖
次要信息
相對最重要的信息較弱
信息的篩選
設計中包含的信息必須有明確的效用,而不被不必要的信息干擾導致失去閱讀興趣
設置重要等級
針對內容設置重要性等級,然后根據相應等級進行設計。
信息分組
這是受眾感知多條信息的前題,將相關的信息放置或整合為一體,這樣就可以實現分組。大多數情況下三至四個信息組已經足夠了。
閱讀性文字排版 (閱讀性文字指的是需要受眾閱讀的,而非裝飾性、不需要識別性的)
在文字排版當中易讀是必須追求的。
對齊:為了達到易讀效果,首先要從對齊開始。
檢索:易于檢索目標內容,精心處理檢索方式。(依據版式設計原則中的對比,重復原則實現)
記憶:要點便于記憶,突出主要內容。(依據版式設計原則中的對比,重復原則實現)
文字:文字大小、字間距、行距、字體、文字的排布五個方面。過小的字體、過大的字體,過度裝飾的字體,不符合視覺流程,不合理的版式布局。都是會影響閱讀的易讀性。
(二)客戶對設計的期待能引人注意、獲得好的反饋,受眾希望從設計中收到某種刺激、有所收獲。
人們每天沒數量驚人的信息淹沒,面對潮水涌來的信息。我們的頭腦中會形成一個過濾器,只會對能引發我們興趣的信息,能夠得到某種刺激的信息,才能順利通過并留下清晰的印象。因此,想要設計從眾多信息中脫穎而出并抓住受眾的實現。就必須引人注目、傳遞刺激,讓受眾在你的設計上逗留。
美的視覺效果比較容易給人帶來刺激
這時候我們學習的各種原則知識,構成知識(點線面,平衡、對比、調和、節奏、變異.....)、版式知識(位置、比例、分割、留白、網格.....)等都可以充分發揮作用了。
滿足期待
人們希望沖設計只能夠得到收獲,包括有用的文字信息和情感上的。反過來如果已經知道了,沒有興趣,無我無關的信息,是無法吸引受眾的。選用一種能夠傳達設計內容及主題思想的吸睛元素就很有必要。可以是文字(禮物、服務、免費、抽獎、限時、折扣等)或者圖形元素、圖片。
吸睛元素與設計需求要匹配
選取吸睛元素必須與設計主題信息密切相關。例如,在定位是高品質的項目設計中,放置一個花哨刺眼的打折;在畫面中一個無關的美女。這確實很可能在短時間內贏得受眾的注意,但是當文字或圖片與設計需要傳達的信息完全無關的情況下。也會很快的失去他們的關注。
情感刺激
一個好的吸睛元素往往能激發受眾的情感——受眾會覺得驚喜,感覺自己的情感獲得了認可,也可能會對設計產生共鳴。一旦感情上拉近了受眾與設計的距離,就有可能增加受眾良好的反饋行動達到商業目的(購買產品、產生消費等)。
消極情感
人們被設計激發的情感并非總是積極正面的。更重要的是有針對性的激發觀眾的情感。應該根據不同的設計目的,激發觀眾內心相應的情感。例如一個減肥中心的宣傳設計,畫面營造一種胖人失落的畫面(沒有偏見我自己也是個胖子~),從而激發受眾不安的消極情緒。這也可能引起受眾的關注,并愿意深入了解。
受眾反應的不確定性
視覺會給人帶來一連串的生理上的、心理上的、情感上的、行動上的反應,設計是視覺經驗的科學。他包括兩個方面,一個是不以人為而改變的即生理感受的人的基本反應,另一個是隨即的或不確定因素構成。如個人喜好,性格等等、等等,導致我們無法完全確定受眾在面對設計時候的情感等反應。
相對穩定的方面: 主要是生理上的視知覺,人們的一些視覺習慣、視覺流程、視覺邏輯,如從上到下,從左到右,喜歡連貫的、重復,喜歡有對比的,還有在顏色方面人們最喜歡的其實是有對比的互補色等等。這都是跟人們的生理上的習慣有關,都是人生理機能的本能反應。作為設計師應該對這些知識能充分了解、靈活運用,設計是對人本的關注,首先應對文化與人的感知方式這些相對穩定的方面進行研究,并且需要我們在實踐中去總結。
不穩定的方面: 不穩定的方面主要是指情感、素質、品位、閱歷上的不同,在設計過程中你需要具備一定的判斷和把握能力,你需要客觀和克制,才能完成卓越的設計。
設計思維的科學: 設計是必須具有科學的思維方法,能在相同中找到差別,能在不同當中找到共同之處,能掌握運用各種思維方法,如縱向關聯思維和橫向關聯思維以及發散式的思維,善于運用科學的思維方式找到奇特的新的視覺形象,才能不斷發現新的可能。
設計學習過程中的總結和整理,有些內容來自網絡,如有冒犯請聯系我刪改!僅為自身學習提升的記錄,如果對內容有更好的理解,歡迎交流探討。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
用戶體驗設計流程
由于系統軟件糟糕的UI設計(菜單排布問題)所導致的誤操作,美國居民受到導彈襲擊的驚嚇
· 美國Forester的一項研究發現,針對UX投入的每1美元,能夠帶來2~100美元的收益。
· Amazon把按鈕文字從“注冊(register)”改成“繼續(continue)”之后,銷售增長了3億元。
· McAfee重新設計UI之后,客服電話減少了90%。· Airbnb的Mike Gebbia認為,公司從接近失敗到獲得100億美元市值,最大因素要歸功于UX
UX究竟在設計些什么
廣義的用戶體驗設計,是包含了內容功能設計,信息架構設計,用戶界面設計,交互設計,視覺設計,語言設計,動效設計,音效設計,在一定程度上涵蓋了產品物理外觀設計(工業設計),平面/包裝設計,空間設計,服務流程設計等。它意味著一個高度交叉綜合的領域,涉及到人與產品系統或服務發生關系并產生體驗的所有觸點。一般或狹義的UX Design,則主要作為與UI Design區分,多用于互聯網軟件(或消費電子等)行業基于屏幕的設計,包含信息框架設計,用戶交互設計,可用性研究等。這里的UI Design偏重于視覺上的設計。而在現實中我們也經常把UX等同于“交互”。
用戶體驗設計的核心和本質,就是研究目標用戶在特定場景下的思維方式和行為模式,通過設計提供產品或服務的完整流程,去影響用戶的主觀體驗。可見用戶研究在整個UX流程當中的重要性。而認知心理學(Cognitive Psychology)則是用戶體驗設計的理論基礎和科學依據。它是一門研究認知及行為背后之心智處理(包括思維、 決定、推理和一些動機和情感的程度)的心理科學。這門科學包括了廣泛的研究領域,旨在研究記憶、注意、感知、知識表征、推理、創造力,及問題解決的運作。相關的還有人體工學(Ergonomics)與人因工程學(Human Factors Engineering),是研究人和機器、環境的相互作用及其合理結合,使設計的機器和環境系統適合人的生理及心理等特點,達到提高效率、安全、健康和舒適目的的一門科學。可用性(Usability)的概念最早出現于1979年,遠比唐·諾曼在1993年提出的“用戶體驗”概念要早。可用性的ISO定義是“用戶在特定環境下完成指定目標的效果、效率和滿意度”(ISO 9241-11),而用戶體驗指“用戶與產品、服務、設備或環境交互時各方面的體驗和感受”。可用性的范疇比用戶體驗窄,它聚焦于任務完成。而用戶體驗是外觀呈現、功能組合、系統性能和交互行為等因素的綜合結果。
上圖將用戶體驗細分為工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌體驗(Brand Experience),最內部的圓代表最基礎的用戶體驗。
用戶體驗 / 產品設計的流程與方法
以用戶為中心的設計(User-Centered Design,簡稱UCD)概括了用戶體驗設計的典型流程和方法學。以用戶為中心的設計思想非常簡單:在設計開發產品的每一個步驟中,都要把用戶列入考慮范圍。從前期的用戶研究需求挖掘,到后期的用戶測試設計驗證,都要圍繞目標用戶群來進行。
在UCD設計流程的每個階段,都有多種不同的方法來幫助我們達到目的。
用研分析:
· 單獨訪談(Individual Interviews):一對一的用戶討論,讓你了解某個用戶是如何工作,使你知道用戶的感受,想要什么和他的經歷。
· 焦點小組(Focus Groups):組織一組的用戶進行討論,讓你更了解用戶的理解、想法、態度和想要什么。
· 關鍵利益人訪談(Stakeholders Interview)
· 情境訪談(Contextual Inquiry or Field Study):走進用戶的現實環境,讓你了解你的用戶的工作方式,生活環境等等情況。
· 日記研究(Diary Study):日記研究可以讓用戶記錄自己的進程,研究者以非打擾的視角探查用戶的體驗。
· 問卷調研(Questionnaire Study):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的需求建議。
· 任務分析(Task Analysis):通過任務分析了解用戶使用產品時的目標和操作方式,習慣(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分類(Card Sorting)、樹形圖測試(Tree Testing):觀察用戶是如何理解內容和組織信息,用來幫助你的產品更合理地組織信息。· 競品分析(Competitive Analysis)、標桿分析法(Benchmarking)· 桌面研究(Desktop Research)、市場研究(Market Research)· 用戶角色模型(Personas):構建一個虛構的人來代表特定目標用戶群組,設計團隊圍繞這個虛擬人物設計開發產品。
· 用戶體驗旅程圖(User/Customer Journey Mapping or Experience Mapping):從用戶角度出發,以敘述故事的方式描述用戶使用產品或接受服務的體驗情況,以可視化圖形的方式展示,從中發現用戶在整個使用過程中的痛點和滿意點,最后提煉出產品或服務中的優化點、設計的機會點。
· 態度研究(Attitudinal Research)和行為研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
設計階段:
· 腦力風暴(Brainstorming Ideation)
· 概念草圖(Concept Sketching)
· 思維導圖(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架構(Information Architecture):對功能內容進行高度概括的統籌規劃、設計安排。
· 情景與故事版設計(Scenario & Storyboard Design):情景是指特定用戶如何使用產品完成特定目標的簡短故事。故事板是連續的一系列草圖,用視覺的方式表現用戶如何使用產品,形式上類似漫畫分鏡。
· 線框圖(Wireframing)
· 低保真原型與高保真原型(Lo-fi & Hi-fi Prototyping)
· 紙質原型(Paper Prototype)
· 視頻原型(Video Prototype):通過視頻來演示用戶如何與產品系統進行交互。
· 綠野仙蹤原型(Wizard of oz Prototype):使用角色扮演來模擬用戶如何與產品系統進行交互。
· 可交互原型(Interactive Prototype)
· 視覺設計(Visual Design)
· 設計模式(Design Patterns)、設計語言(Design Language)、設計規范(Design Guidelines)與設計體系(Design System)
· 標注文檔(Design Spec)
· 動效設計(Animation Design)
· 參與式設計(Participatory Design):將終端使用者或利益相關者帶入設計流程中。
· 共情/移情/同理心設計(Empathic Design):將設計師帶入使用者情境中進行觀察設計。
· 平行設計(Parallel Design):對同一個產品進行分開的設計,從而比較選擇一個最佳方案。
評估驗證:
· 啟發式評估(Heuristic Evaluation):由一組行內專家依據尼爾森十大原則對產品進行可用性檢查。
· 專家評審(Expert Inspection)
· 可用性測試(Usability Testing):邀請用戶來試用你的產品,有任務性的完成測試,從而達到評估的目的。分為Moderated和Unmoderated,In-person或Remote。
· 組內測試(Within-Subject Testing)與組間測試(Between-Subject Testing)
· 游擊式調研(Guerrilla Research):便宜、快速地得到大致的用戶反饋。
· 問卷調查(Surveys):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的反饋意見。
· CSAT(Customer Satisfaction Score)與NPS(Net Promoter Score)
· 眼動追蹤(Eye Tracking)和熱力圖(Heat Map)
· 點擊流分析(Clickstream Analysis)
· 產品漏斗(Product Funnel)和使用情況分析(Usage Analytics)
· 統計學分析(Statistical Analysis)
· A/B測試:在同一時間維度,分別讓相似的目標人群隨機的訪問產品的不同版本,收集各群組的用戶體驗數據和業務數據,最后分析、評估出最好版本,正式采用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
游戲角度談體驗設計
作者:老笨
鏈接:https://www.zhihu.com/question/23131149/answer/2454205665
來源:知乎
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
抽象\具象、理性\感性 的思維能力的自由切換,是用戶體驗設計師必備的能力。抽象而理性的思維能力,用于扮演“設計師”的角色,自上而下的看待產品;具象而感性的思維能力,用于扮演“小白用戶”的角色,自下而上的看待產品。【什么叫自上而下的看待產品?】----將游戲\產品的目標、規則、反饋,透過抽象思維將它進行歸納。制作導圖是其中一種很好的方法,透過制作的過程,我們可以對游戲\產品的元信息進行梳理;理解各項功能之間的定位與模塊劃分,有必要的話將它們進行重新組織;用戶與產品之間,用戶與用戶之間,是怎樣進行互動的。將以上幾個環節想清楚、弄明白,這些就是作為設計師角色需要明晰的業務框架,它能在漫長的開發過程、諸多的決策中,指導我們決策,使我們不至走偏。
在接到某游戲項目需求后,對其元信息進行梳理【那什么叫自下而上的看待產品呢?】----本質上是將用戶的需求具象化。
聽起來很簡單,實際上卻非常難:什么叫用戶?我們的目標用戶是哪些人?他們具有怎樣的特點?他們所處的環境、生活習慣、消費能力、設備特性、網絡速度等等因素決定了他們偏好的內容,甚至是操作習慣。就算借助用研團隊進行用戶調研,收集回來的大量需求中,怎么判斷哪些是真實需求,怎么判斷真實需求中各項需求的優先級。
最多用戶反饋的需求,為什么有可能不是優先級最高的需求呢?因為能夠被大量用戶反饋得出的需求,幾乎必然是眾所周知的、普通的、缺乏獨特性的、難以被傳播的需求,這類型需求即使被實現了,大家也只會覺得理所當然,它完全不會提升你游戲\產品的口碑和傳播度。誰會跟朋友說:“來玩xxxx游戲啊,它有好友系統誒~”?誰都不會!對數據的分析能力和決策能力,是產品經理\游戲策劃\交互設計師的核心能力之一。
事實上,作為設計師,我們大部分的設計由于制作周期的原因,根本不可能每次都先進行調研再去設計,那怎么才能讓我們的感受與用戶盡可能一致呢?其實用一句很簡單的話就能概括----不要讓你的用戶思考。講真產品感這種事,多看書固然很有必要,書本能幫助你更系統化的將你的經驗體會歸納成結構化的知識,但比這更重要的是,要堅持體驗大量熱門應用\游戲,如果你有明確的在研游戲\產品的品類,那就加上大量同類產品的體驗,分析它們在交互設計上的異同點,為什么要這樣或那樣設計,分析下他們的產品團隊是基于什么原因做出那樣的選擇。
拿到需求后不要著急設計,先看看別人都是怎么做的所謂的人性化,其實不過是很淺顯的東西,只要你用心感受生活,就能有所收獲的,比如說:用戶很懶、沖動、貪心、注意力往往不集中、耐心只有幾秒、不想費腦子......
【舉一個很現實的栗子】----很多策劃喜歡把自己設計的系統構架得非常復雜,他們認為樂趣就是依系統給出的信息進行抉擇,通過一次次的抉擇,逐漸找到游戲的規律,最終贏得比賽。但如果我們采用與策劃相同的思路來進行設計,那毫無疑問會把認知門檻拔得太高了,策略點是好東西,但你一口氣把它們全部推給用戶的話,用戶根本學習不過來,關注不到,況且就算他們發現了,也未必愿意費腦子去琢磨,更現實環境中跟我們的游戲\產品一同爭奪用戶注意力的外部因素實在太多了,用戶難免會被打斷,注意力很難做到高度集中,加上耐心的極其缺乏,會使得他們中的絕大部分根本沒法get到策劃的所謂爽點。一個好的交互設計師,應該評估需求,跟策劃充分討論,清楚闡述你所分析出當下設計的優劣點所在,盡可能將產品往簡潔(不等于簡單)的方向進行設計。
最好的設計就是讓用戶感覺不到設計,能夠自然順暢的使用,不存在障礙與困惑的設計。至于硬核用戶,我們可以采用其它方式來滿足他們,切記老祖宗留下來給我們的真理----曲高和寡!這種分析需求的能力,為用戶體驗服務的意識,是需要大量訓練才能形成的思維習慣。在面對每個需求的時候,我們都應該這樣,自上而下,自下而上,兩方面去思考辯證,找到能夠滿足雙方需求的重合區間后再進行設計。
提煉幾個在做交互設計\體驗設計時的要點:
【簡練的架構】
我們應該持續不斷的追求「盡量」簡練的架構,強調「盡量」的原因是我們應該時刻提醒自己,優化方案的目的是為了幫助用戶更方便的在游戲中實現他們的需求,而不是為了讓我們陶醉在自己極致簡練的方案中暗爽的。
----切記,記住我們的根本目的是滿足用戶的需求。
【擴展性預留】
與不過分追求簡練的原則一樣,我們在設計過程中應該對擴展性預留有充分的考慮,也應該符合實際業務的需求(需要與項目組拉齊他們的計劃)。千萬不要為了在設計上的自我滿足而忽略實現成本和業務目標。尤其在項目初期,方案迭代速度很快的情況下,不宜過分地追求架構之美,也不應該在未曾沉淀的策劃案上作過多的視覺表達方面的設計----畢竟當設計師正沉浸于表現細節的思考中,一而再的被告知方案又改了,是一件非常惱人的事情。
【符合用戶心智】
比起邏輯合理,「用戶易理解」才是我們在設計的過程中應該首要考慮的點。如果一個設計不符合用戶的認知,不管它有多合乎邏輯、也不管它有多少優點,都很可能都是沒有用的。
----一開始用戶很可能就會因為無法理解而流失了,根本體驗不到后面的那些優點。
【細節即是品質】
從最近幾年的市場環境不難發現,玩家對游戲品質的要求越來越高。用戶對手游產品的敏感度是延伸到體驗末梢的,比如對畫面呈現細節超級敏感,對數值曲線的設置超級敏感,對操作反饋的精確度超級敏感,對交互環節中的流暢要求超級敏感......很多時候,細節甚至會被挑剔的意見領袖經由多次傳播后放大到令人難以想象的地步。(eg:近期上線的韓國手游《月光雕刻師》,其實本質上只是一個掛機泡菜游戲,但在很多細節上的處理還是做到非常驚人的。)【階段性review】階段性review是至關重要的工作習慣,無論你所處的項目是否成功。畢竟,失敗的經驗也并不是沒有用的,前提是你需要深入地去思考、分析、歸納、找到問題背后的原因,它能幫助我們避免掉一些不該犯的錯誤,從而遠離最壞的結果。事實上,游戲研發充滿未知數,市場變化非常快,即使是當紅制作人也幾乎沒有人敢說自己的下一款產品依然能成為爆款,成功的經驗價值并沒有它看起來那么大,倒是失敗的教訓可以匯總起來成為教科書。
所謂的游戲設計方法論,無非就是在做兩件事情:1.避免重大失誤;2.找到有可能成功的方向。review的價值在于歸納:做得好的地方,讓它沉淀下來,幫助我們未來走得更穩;做得有遺憾的地方,哪些是本可避免的,哪些教訓是值得吸取的?世界是越來越紛雜的,鬧中取靜不容易,越復雜的世界,簡單就越可貴。交互設計的價值就在這里。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://91whvog3.cn