遙望app的設計在整體上的風格化很強,有自己的獨特性。為了讓用戶之間的粘性更好,更是在活動上、動效上花了很多心思,給用戶帶來很多有趣且良好的體驗,讓我帶你去體驗一下吧

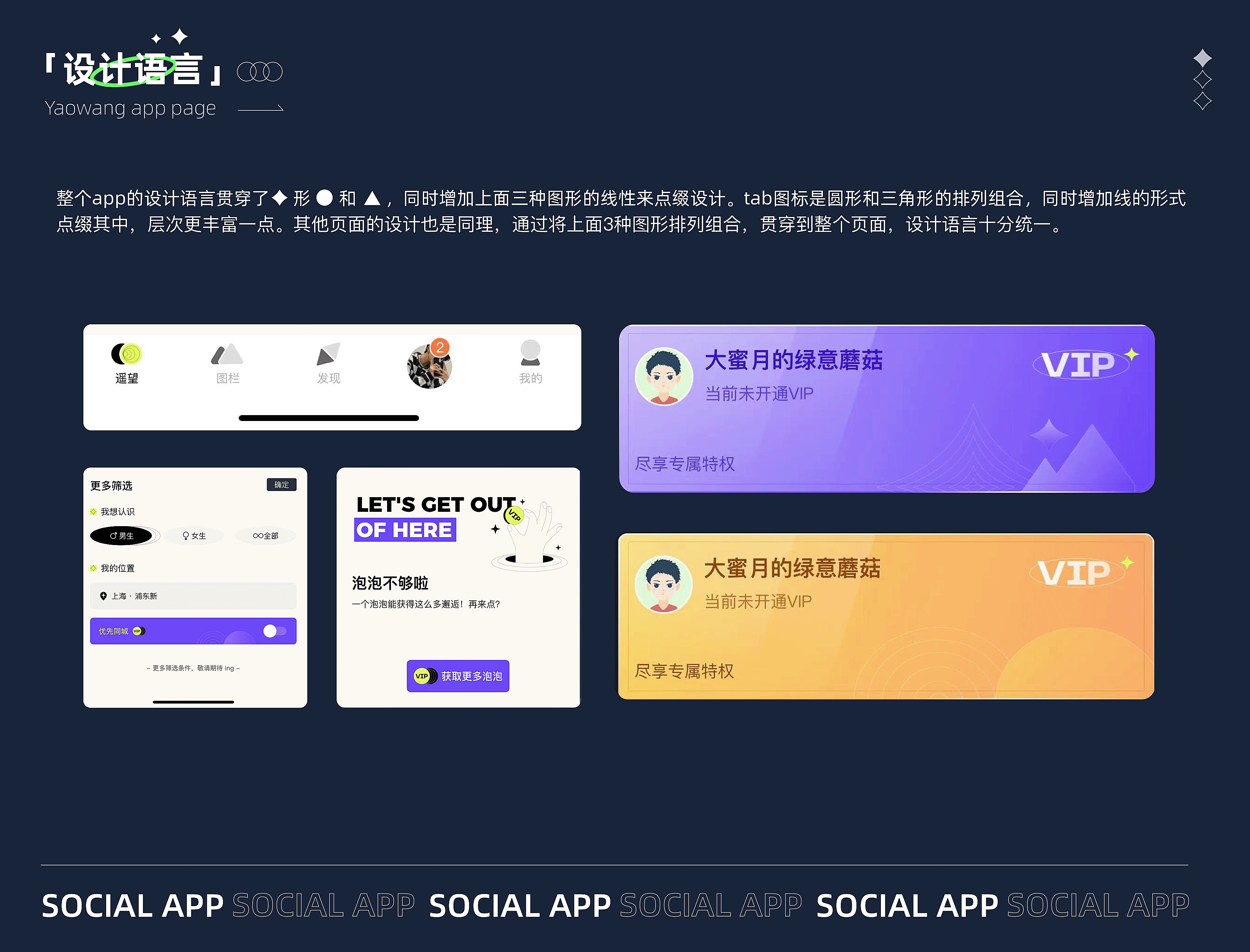
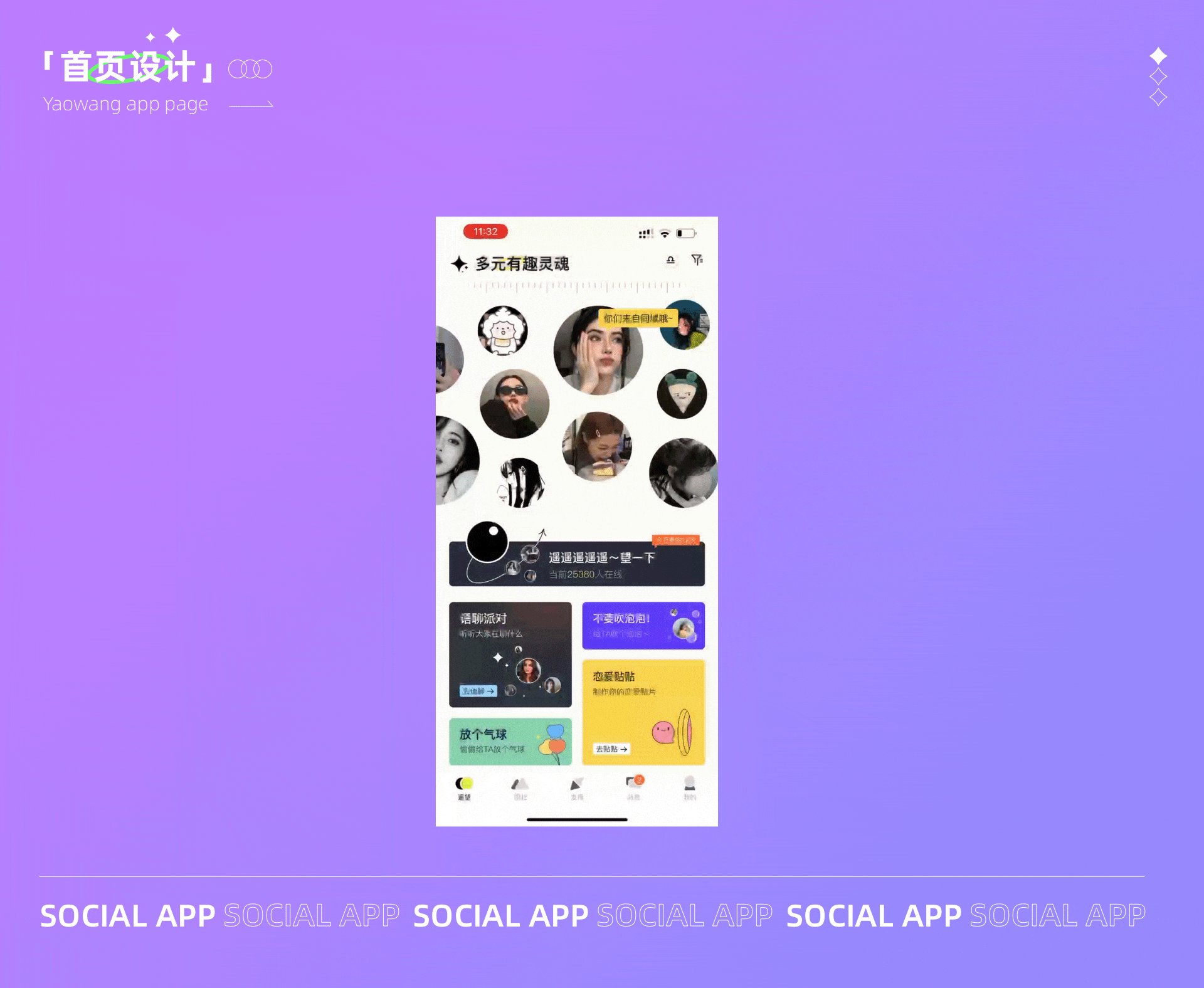
整個app的設計語言貫穿了星形、圓形和三角形 ,同時增加上面三種圖形的線性來點綴設計。tab圖標是圓形和三角形的排列組合,同時增加線的形式點綴其中,層次更加豐富。其他頁面的設計也是同理,通過將上面3種圖形排列組合,貫穿到整個頁面,設計語言十分統一。

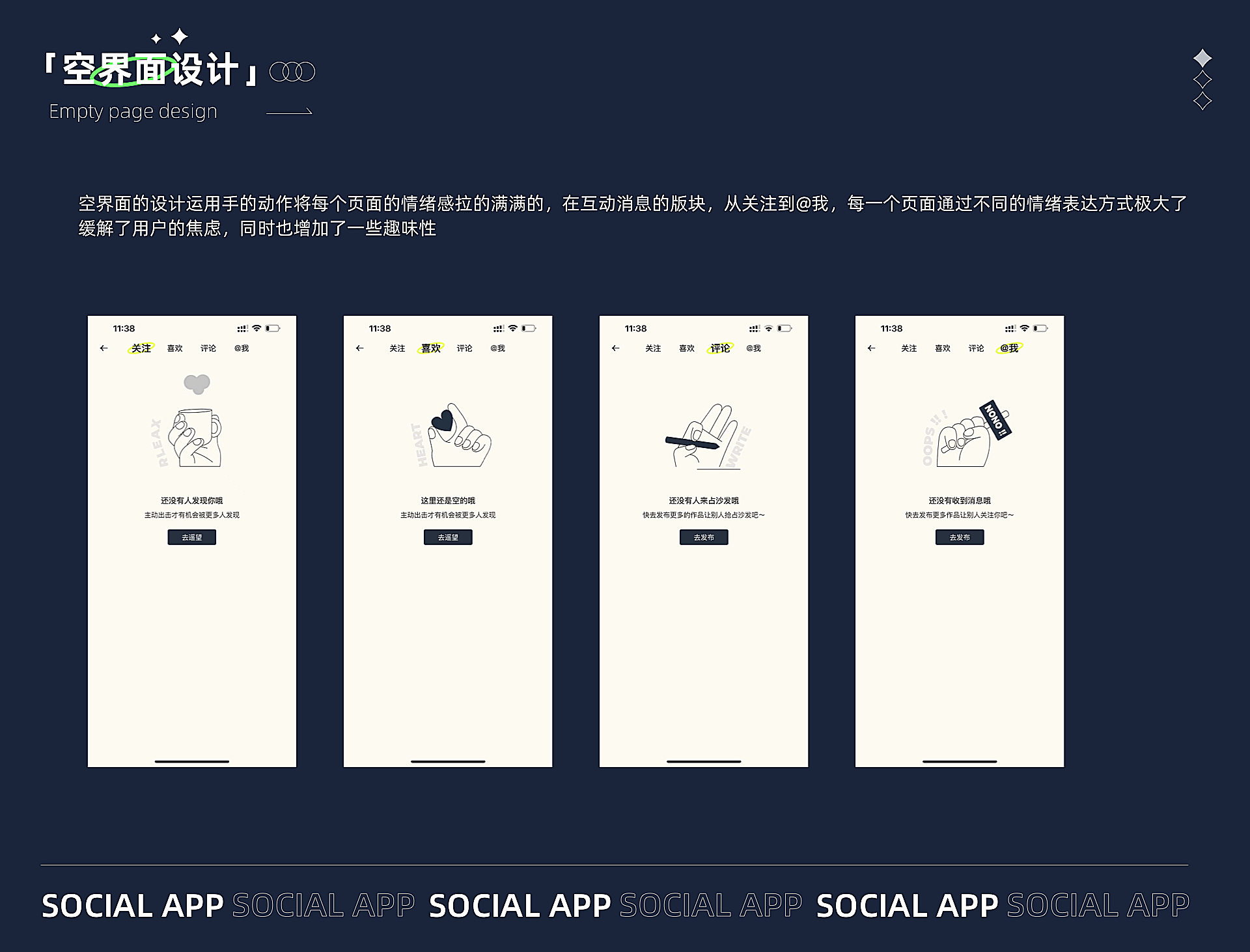
空界面的設計運用手的動作將每個頁面的情緒感拉的滿滿的,在互動消息的版塊,從關注到@我,每一個頁面通過不同的情緒表達方式極大了緩解了用戶的焦慮,同時也增加了一些趣味性。

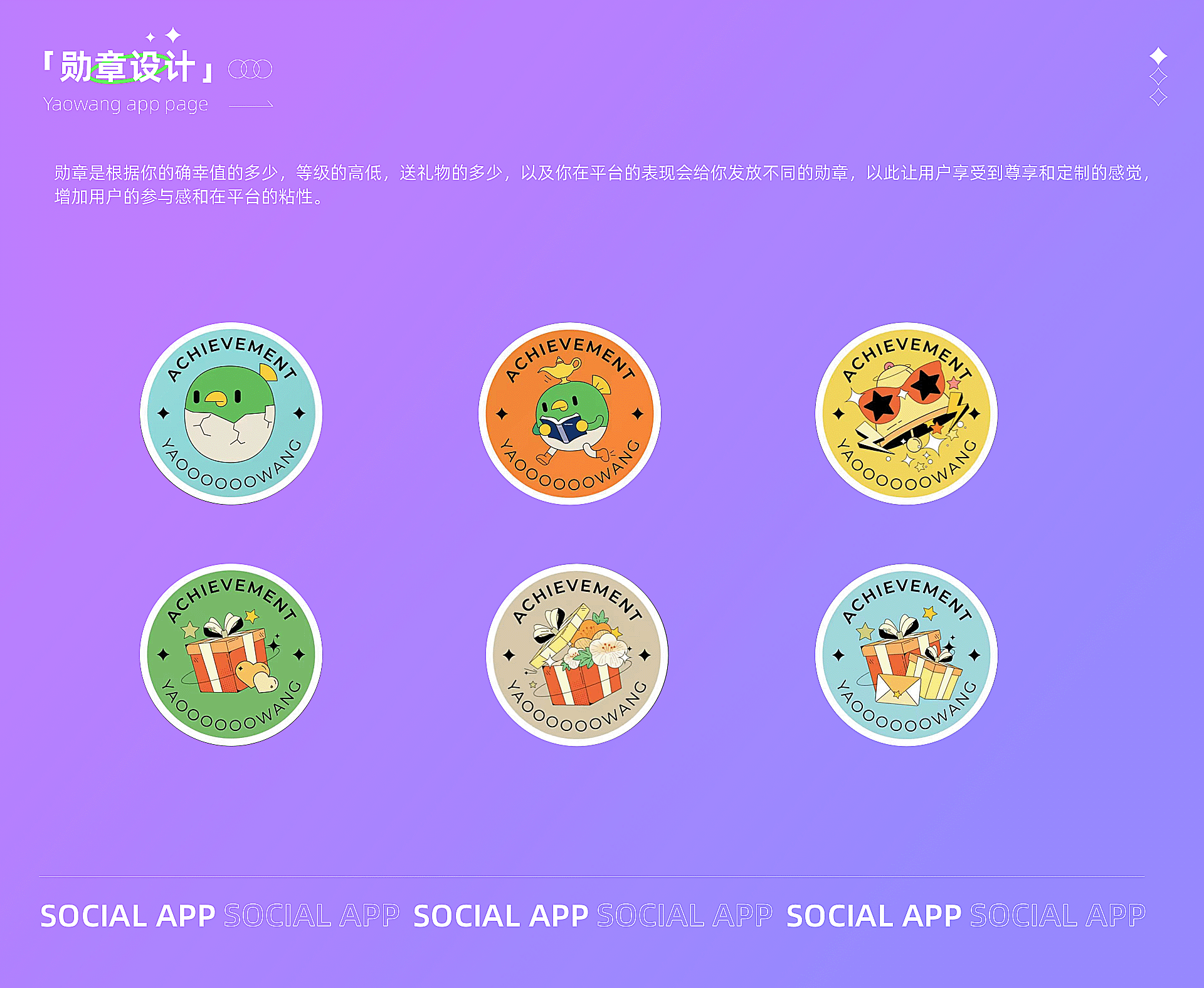
勛章是根據你的確幸值的多少,等級的高低,送禮物的多少,以及你在平臺的表現會給你發放不同的勛章,以此讓用戶享受到尊享和定制的感覺,增加用戶的參與感和在平臺的粘性。

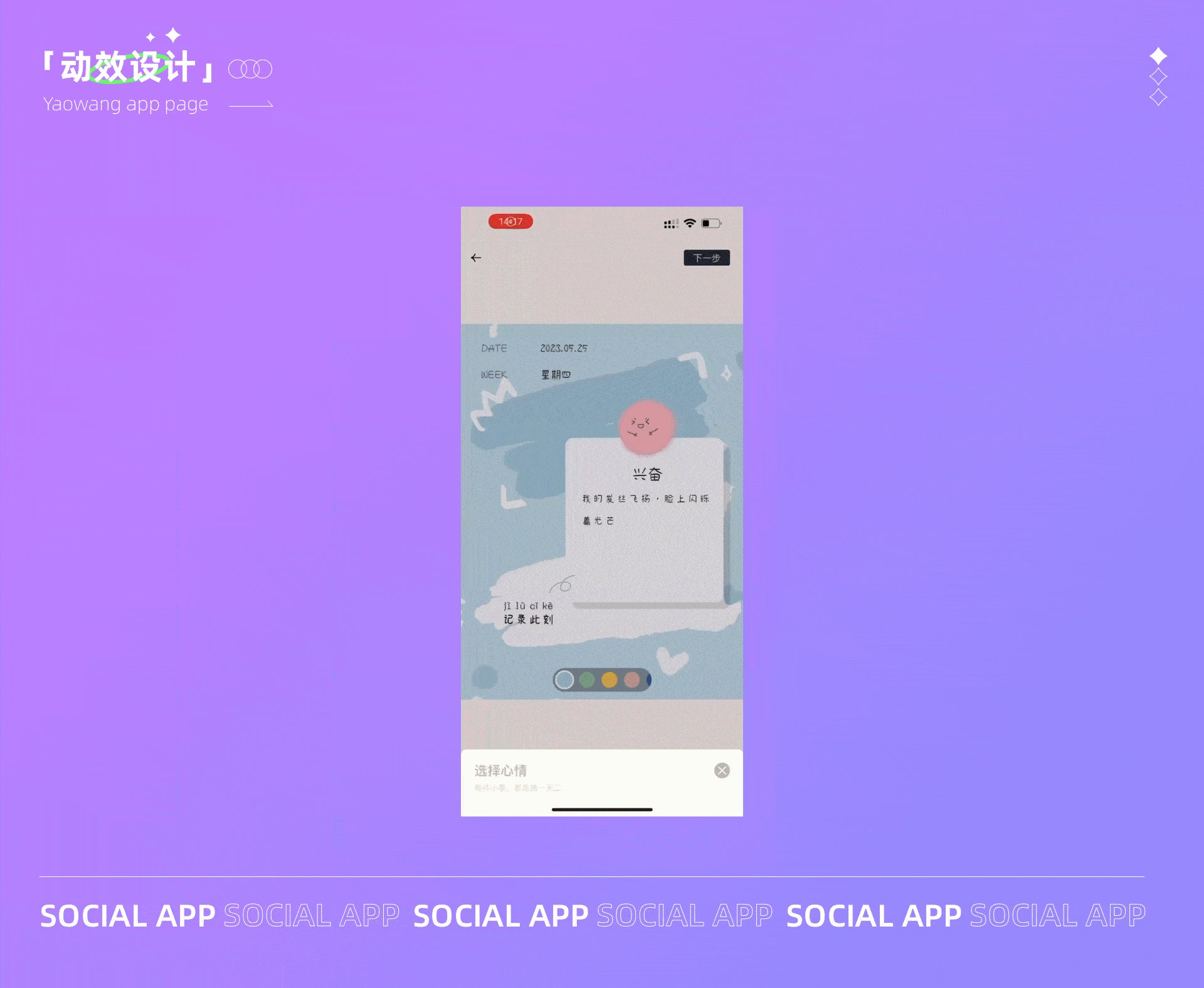
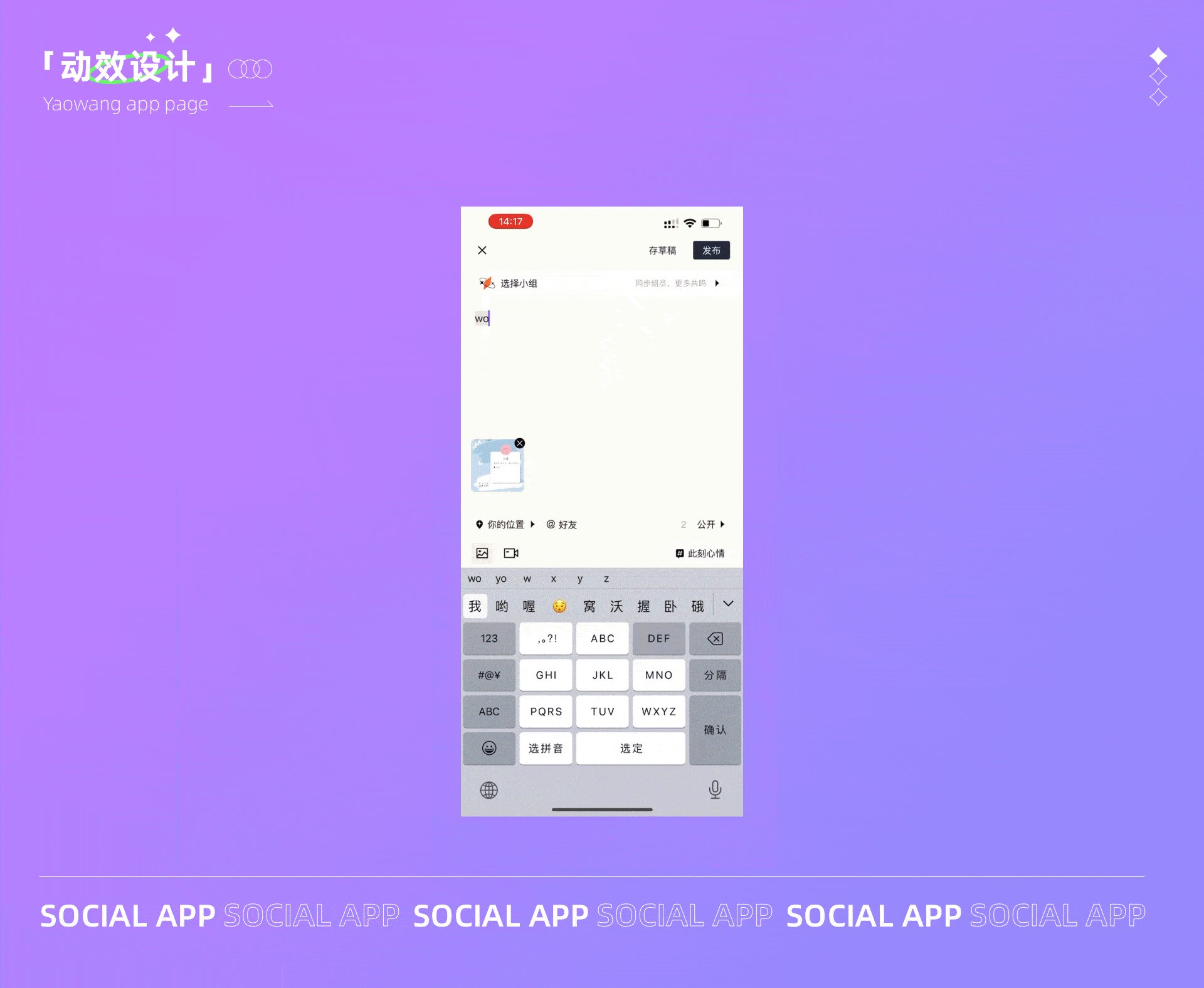
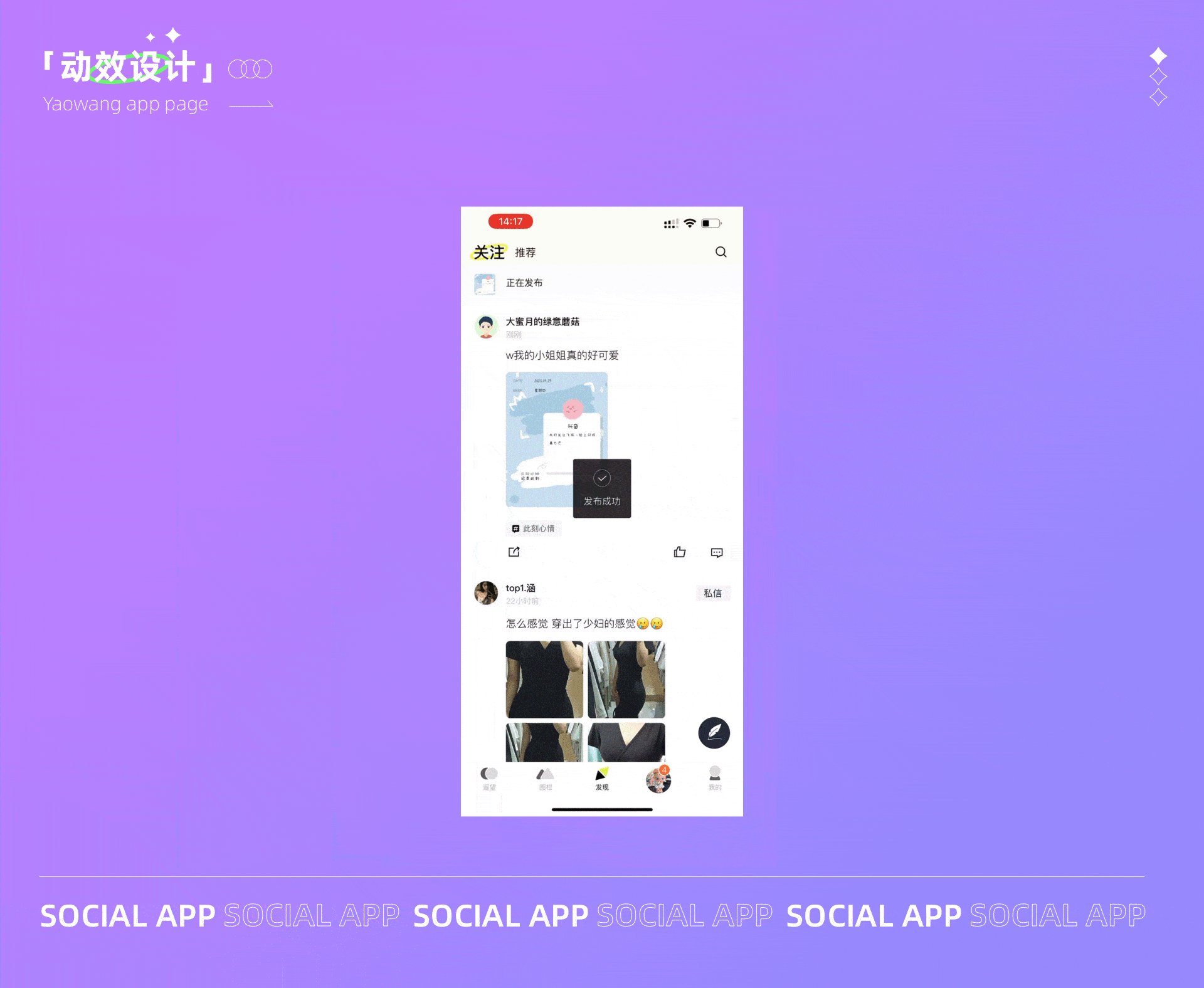
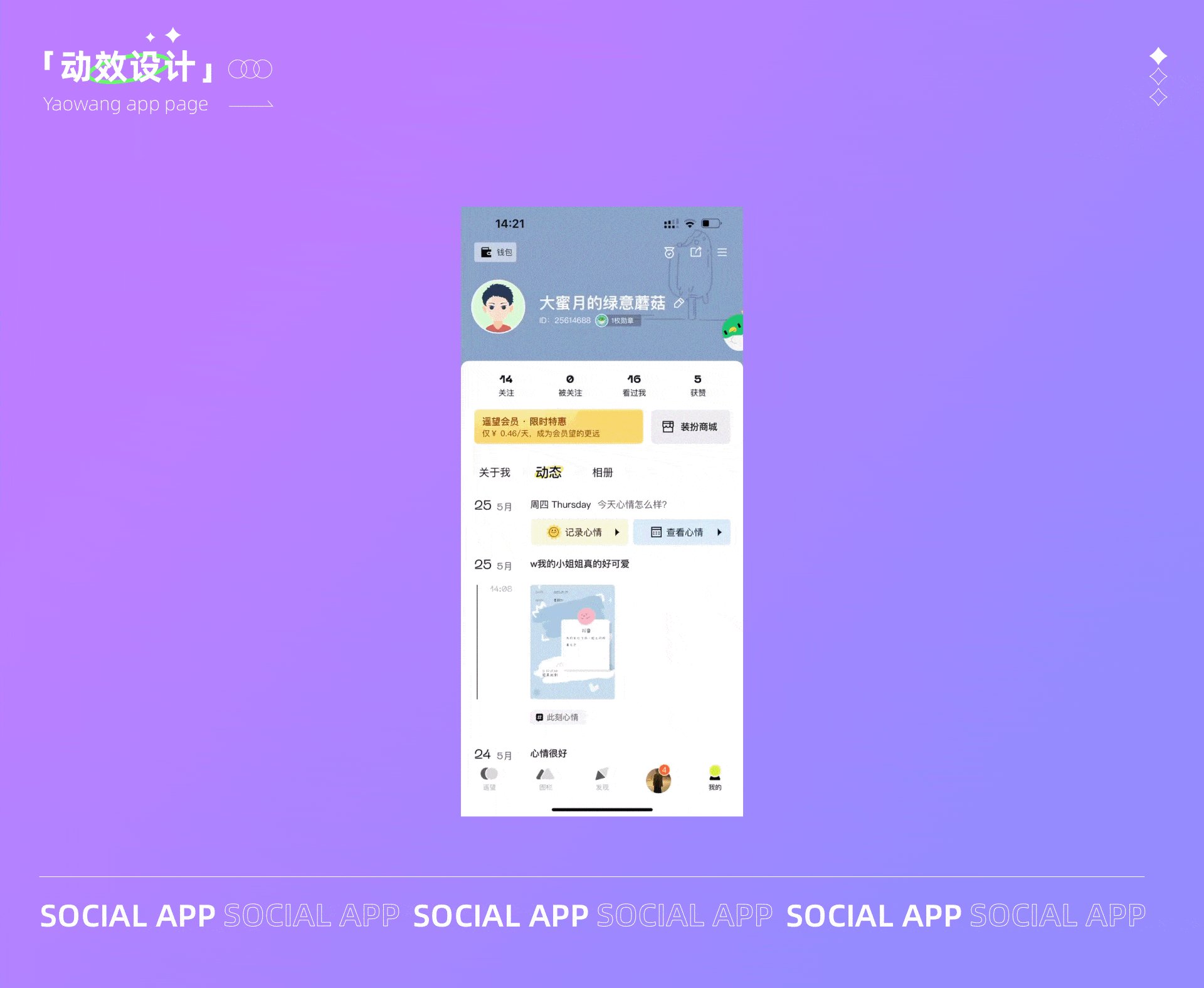
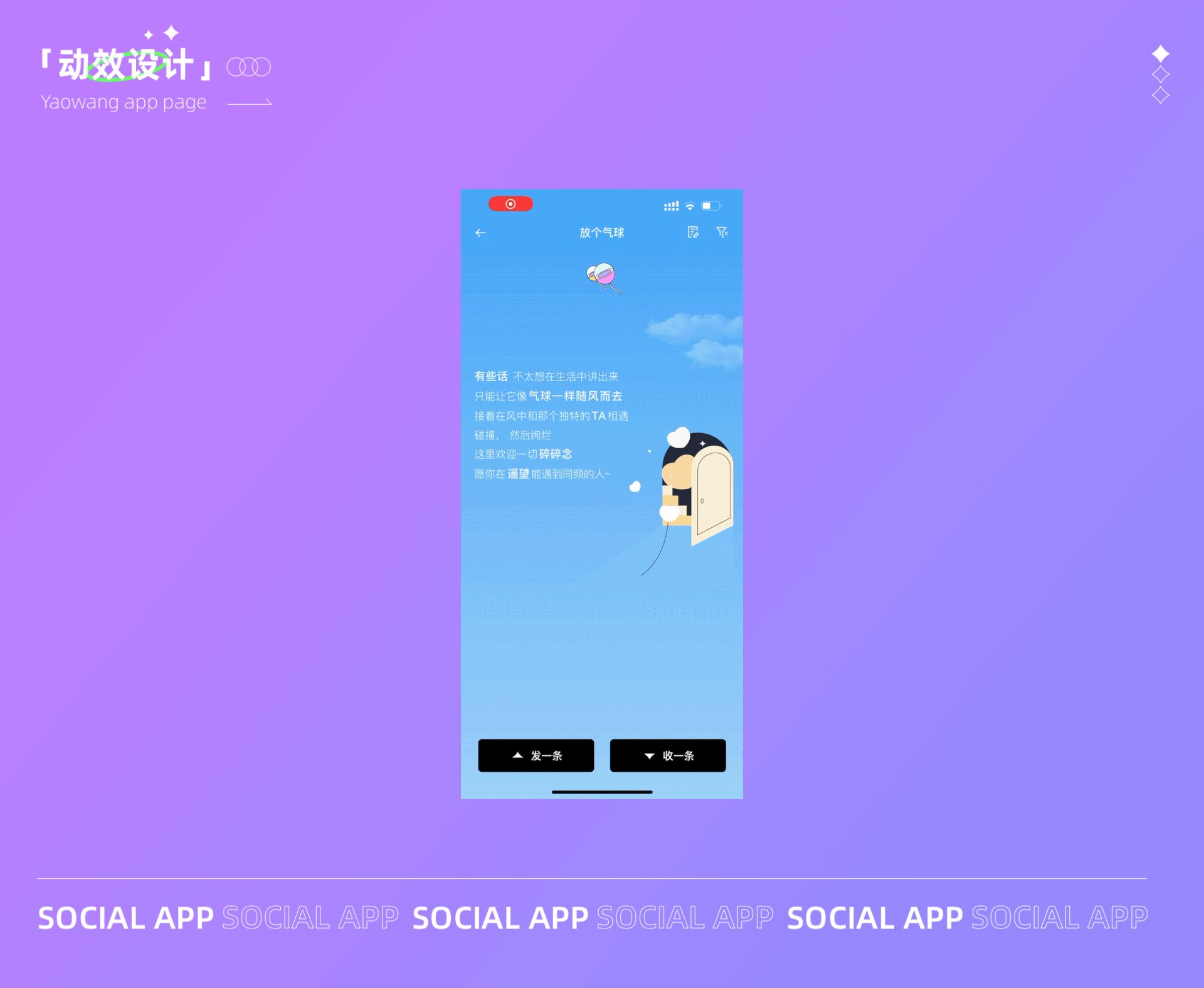
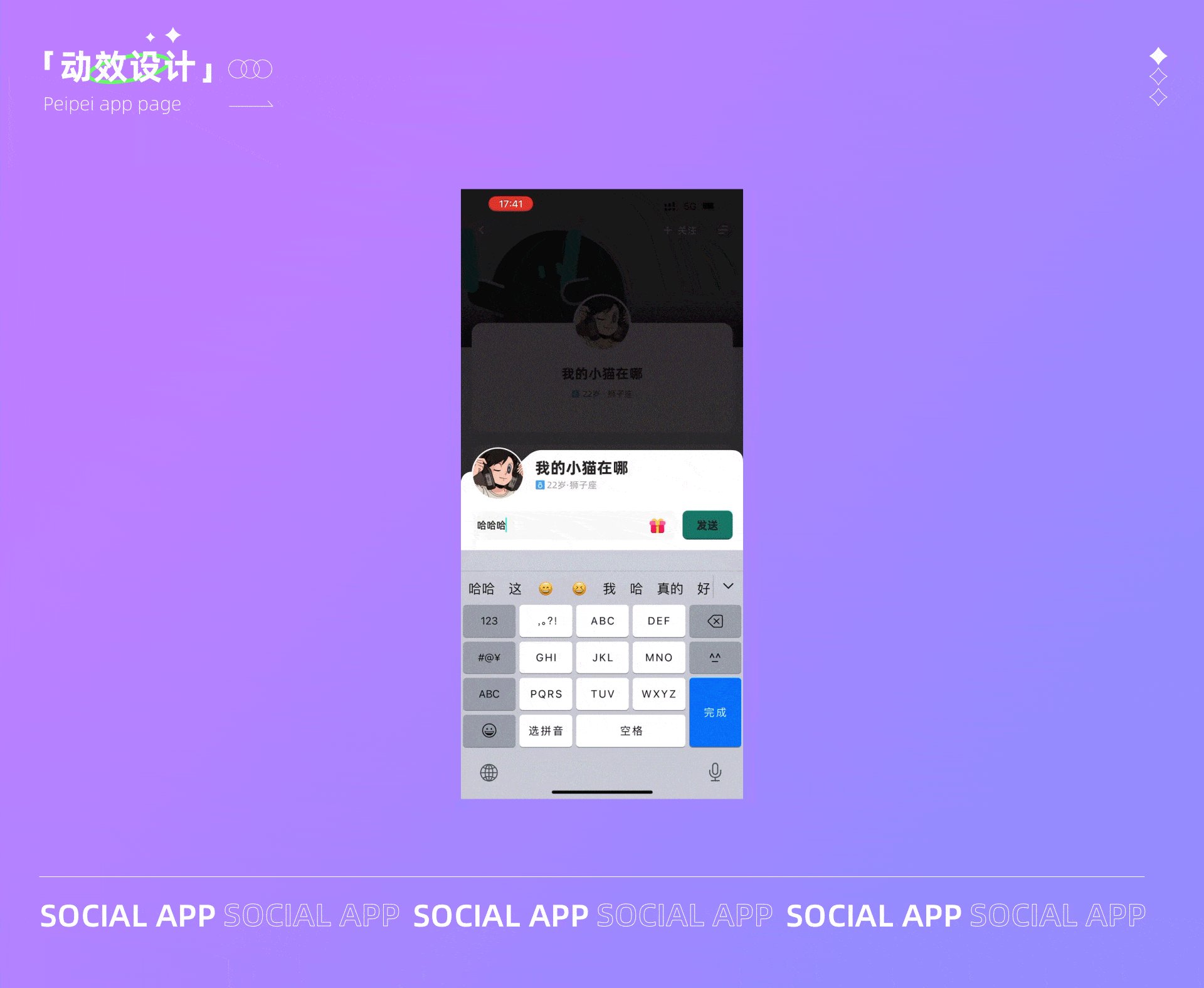
遙望app的動效設計也是十分的流暢和有趣,線性的風格特征的插畫、溫暖的文案和趣味的動效,帶來的絲滑體驗感十分強烈。
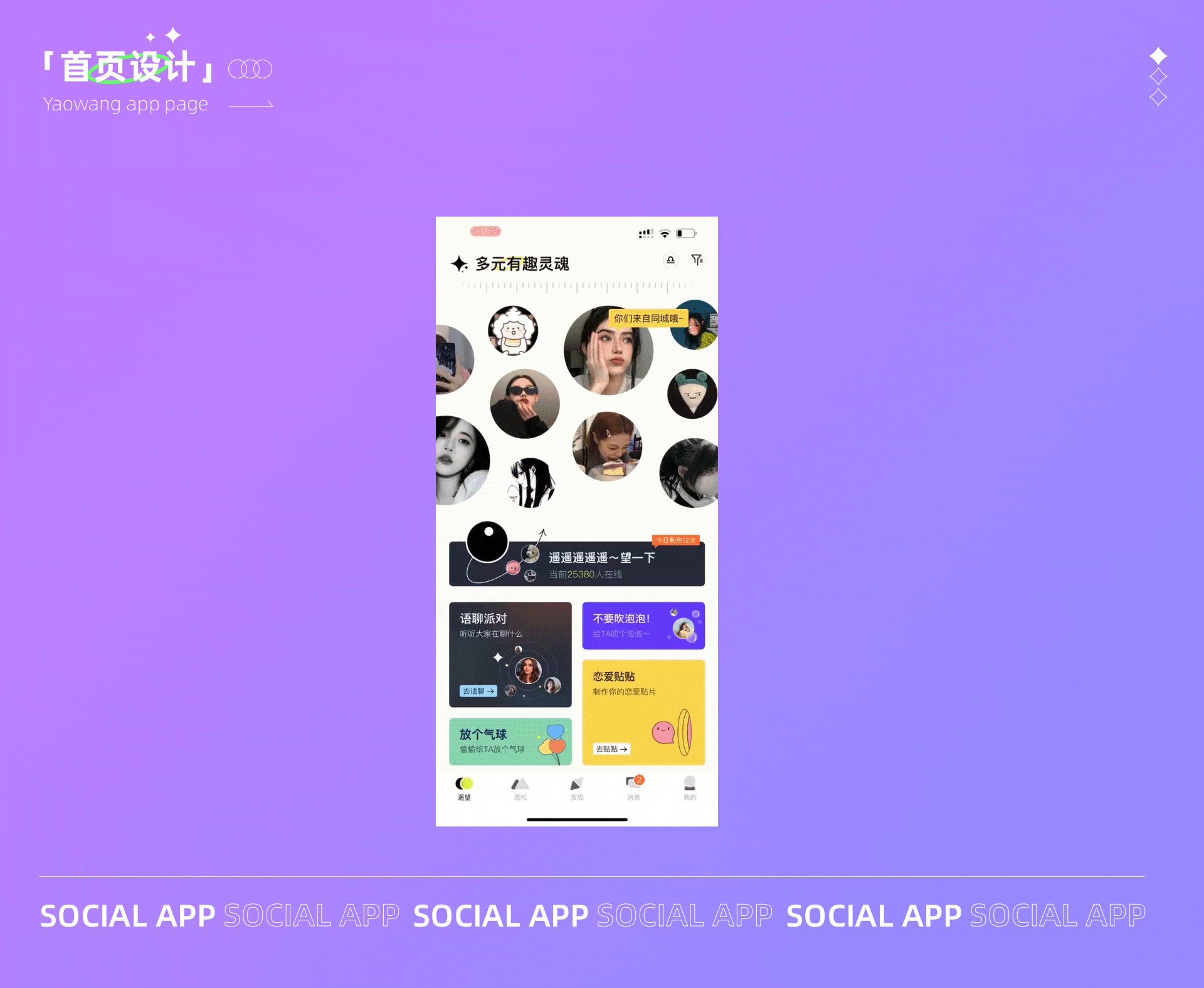
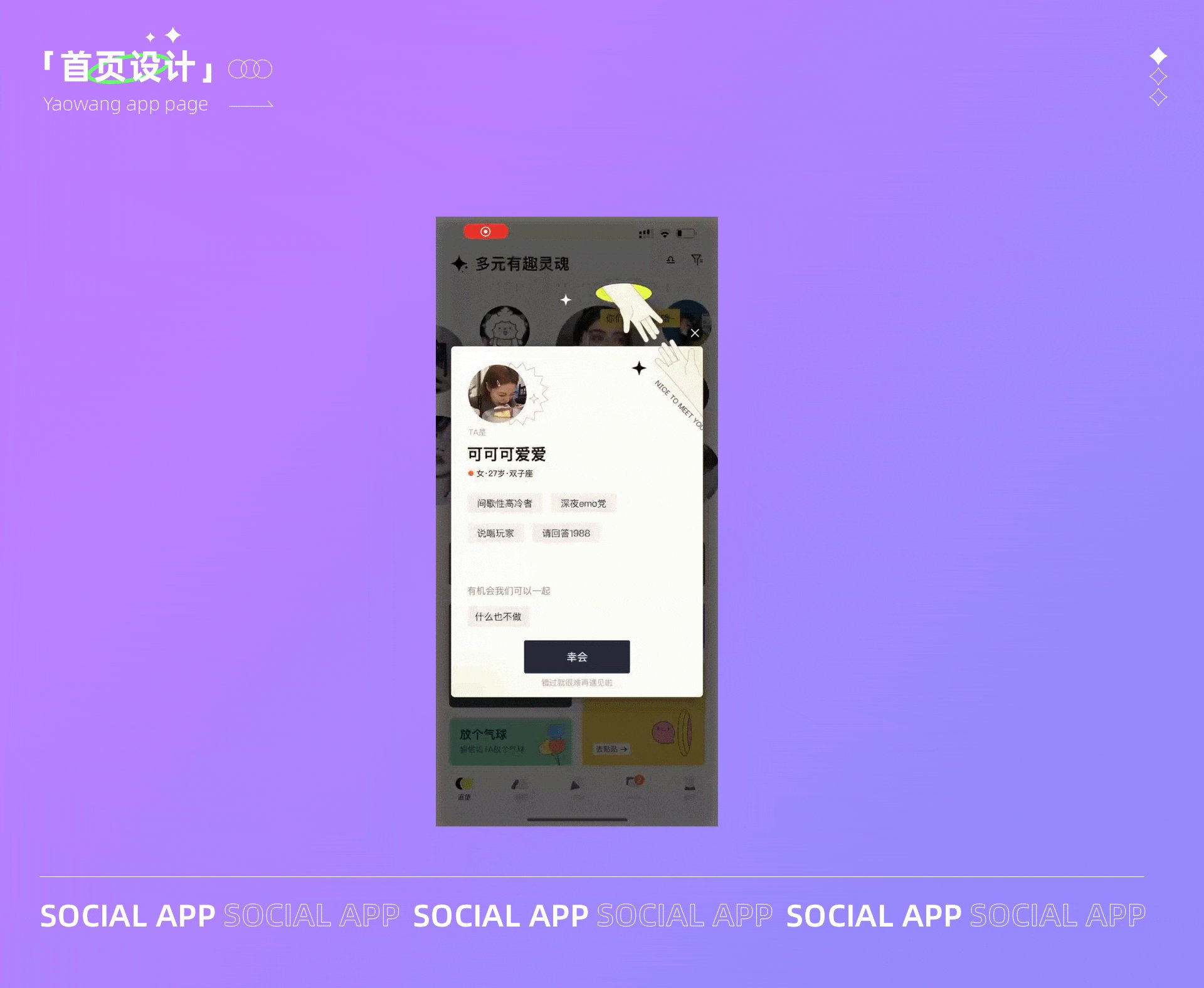
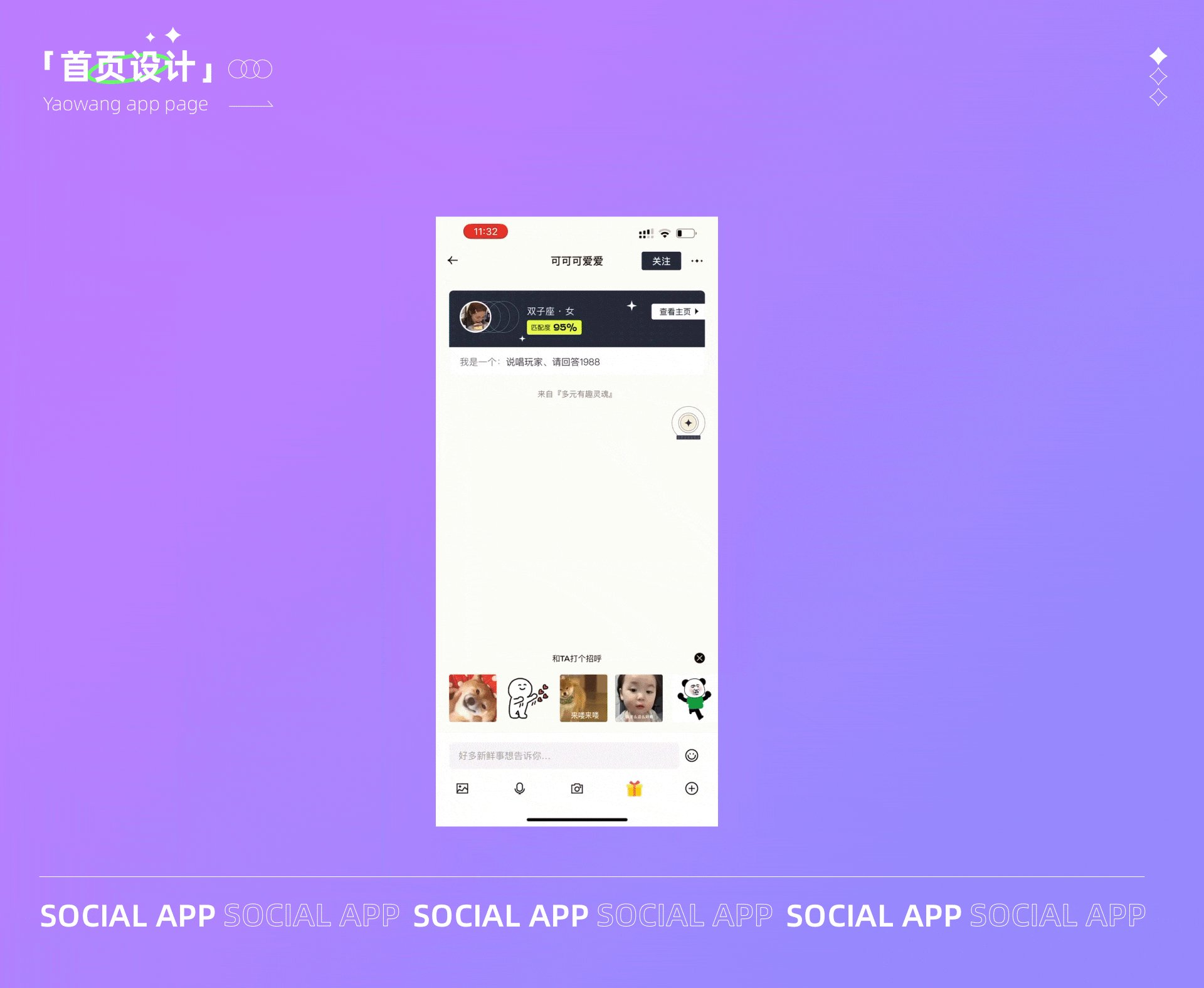
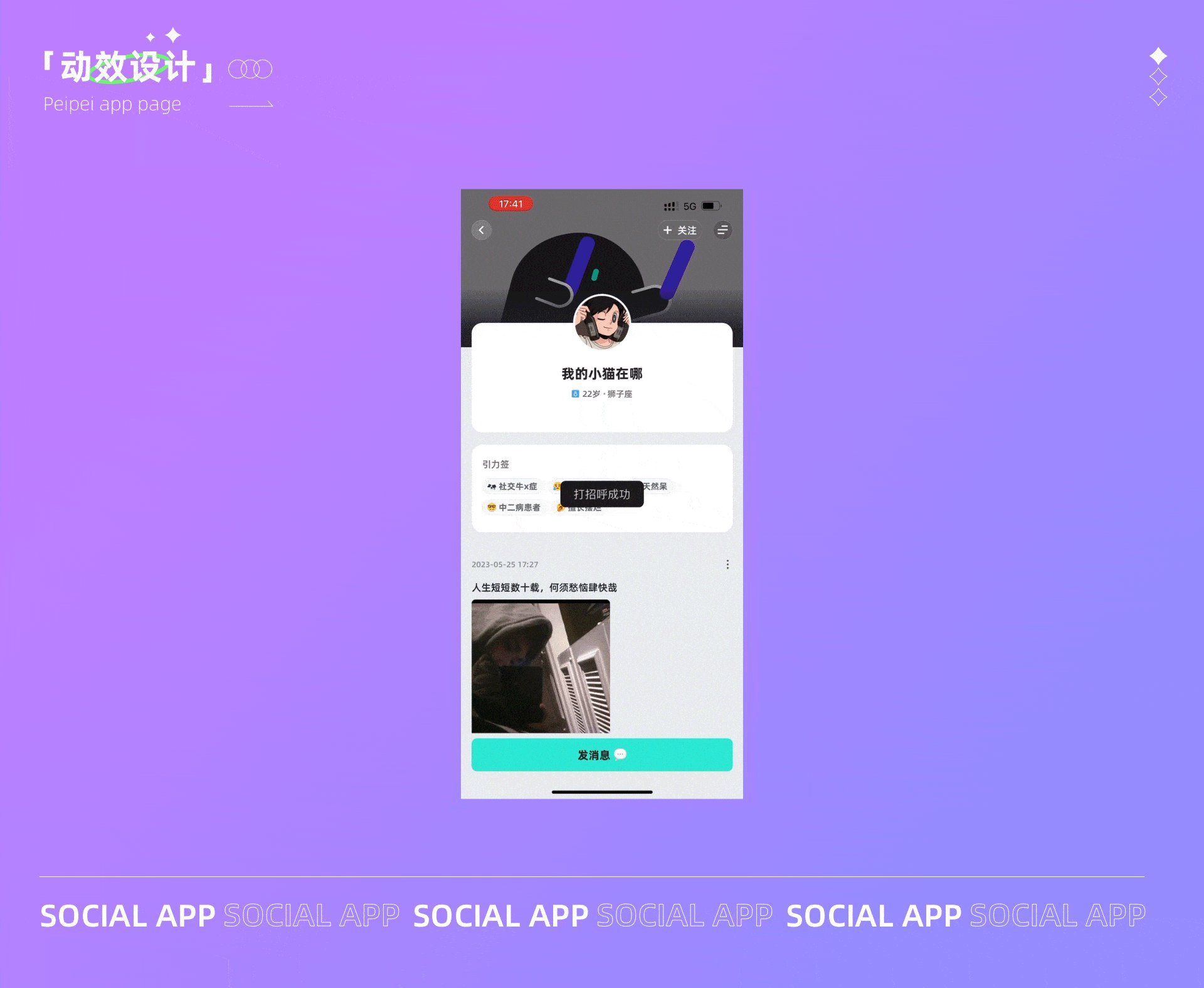
遙望app首頁上面的頭像是匹配器,隨著頭像慢慢的流過,頭像旁邊還有對話框彈出介紹用戶的信息,點擊會有兩只手彼此召喚,再點擊幸會就可以和其他的朋友打招呼了。在匹配器下面的“遙望一下”點擊也可進入到好友快速閃過的頁面,點擊可以同樣到打招呼頁面,多個入口引導用戶相互吸引從而形成社交動機。

加載的動態效果加入了遙望的IP形象,一個是像地球一樣的自轉,一個是像風箏一樣在天空飛的效果,動態十分流暢且有趣。

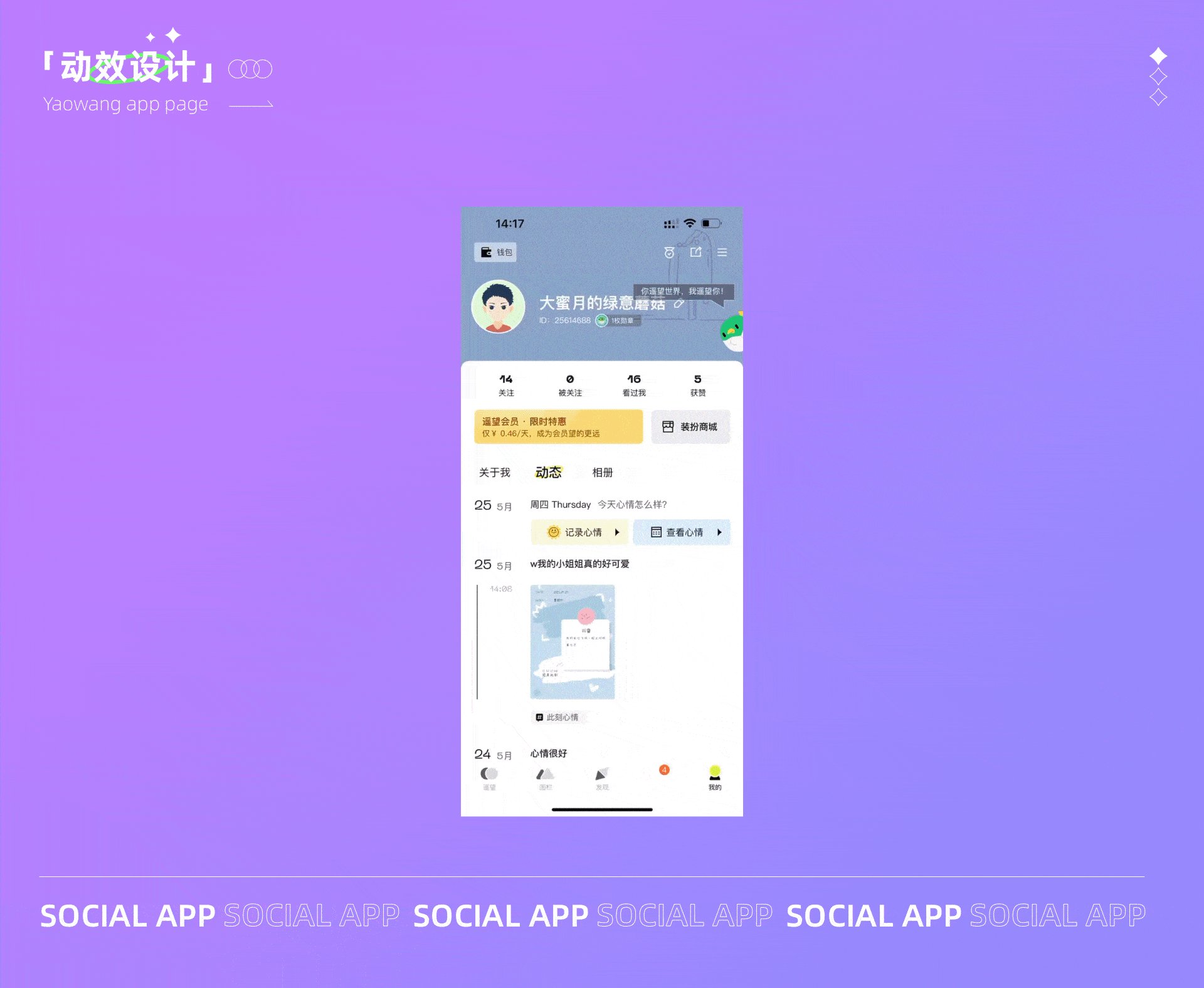
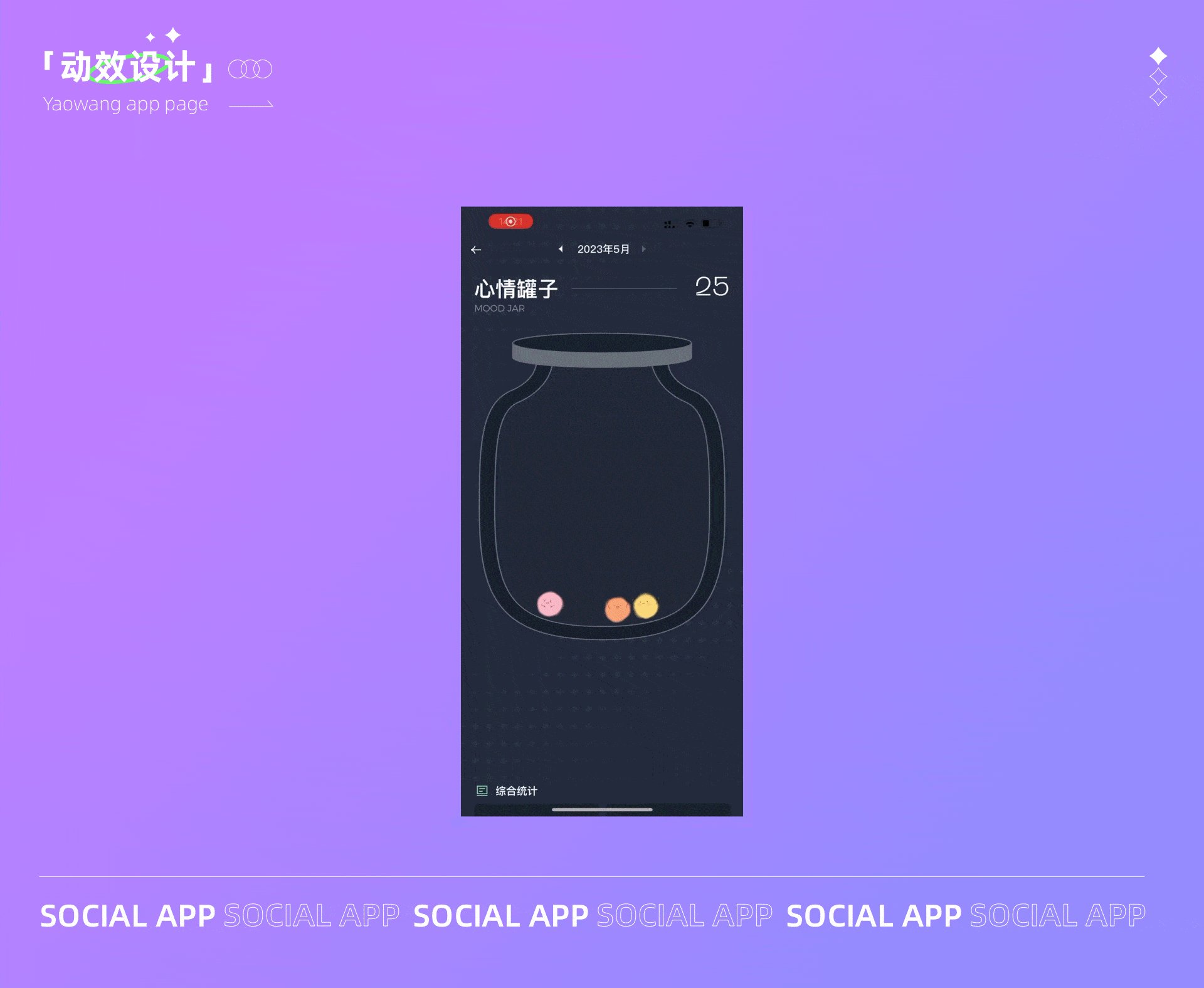
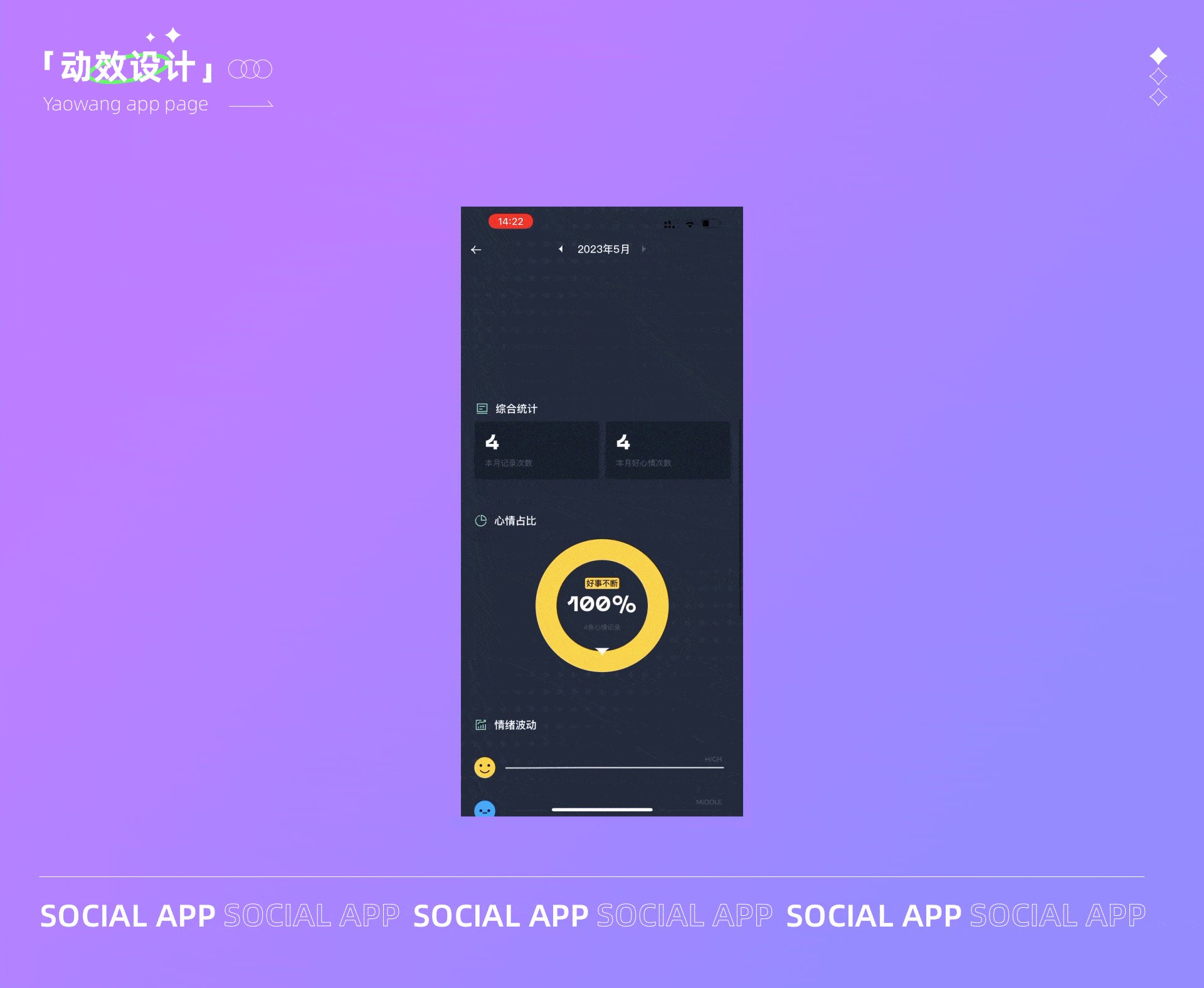
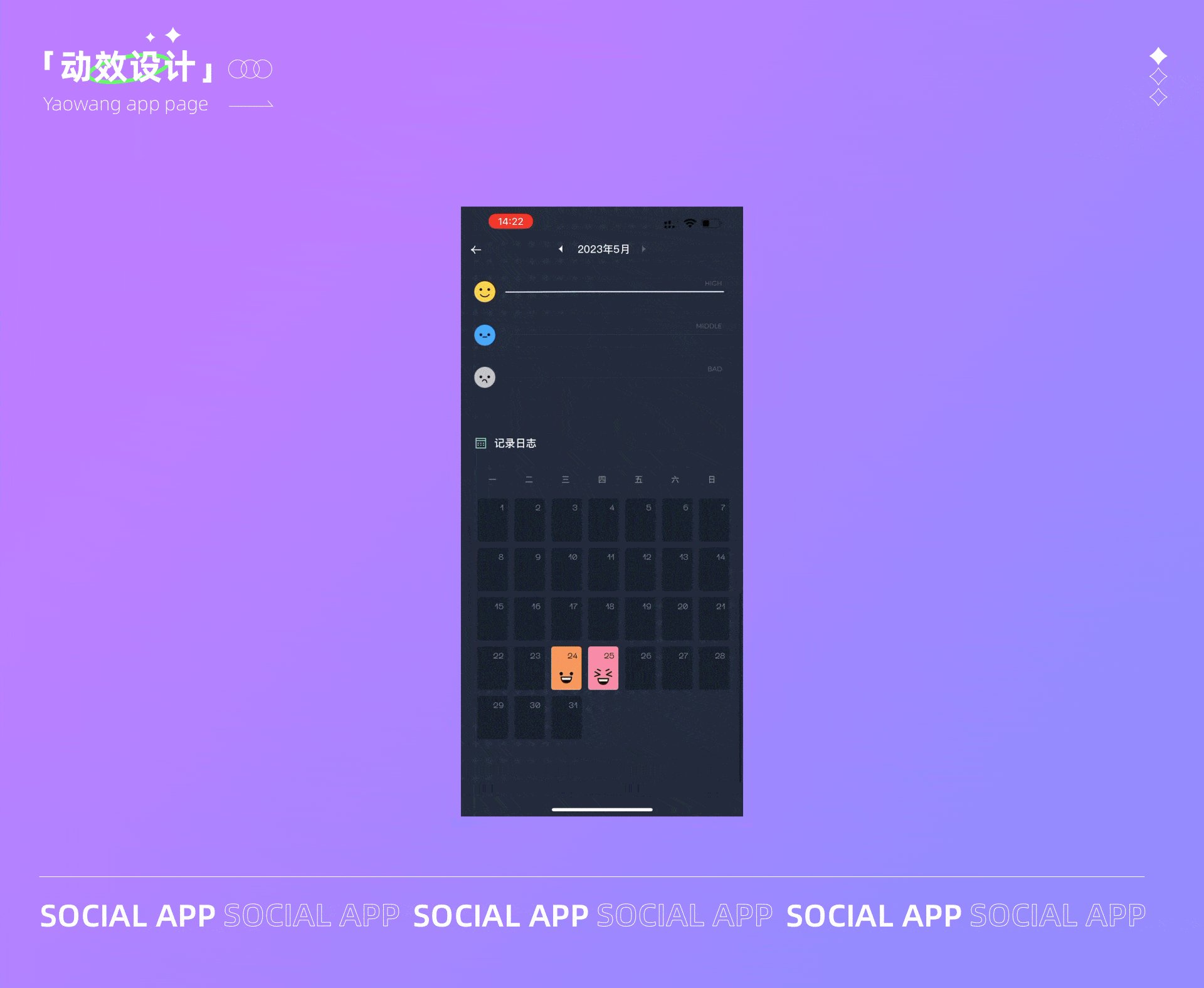
記錄心情這個是個很有趣的設計細節,在記錄心情發表后,在查看心情的小罐子里就能夠看到你的心情小表情,并且還有心情占比、情緒波動分析,最后在日歷上還能看到每日心情的狀態,可以很好的記錄每日的心情。

查看心情

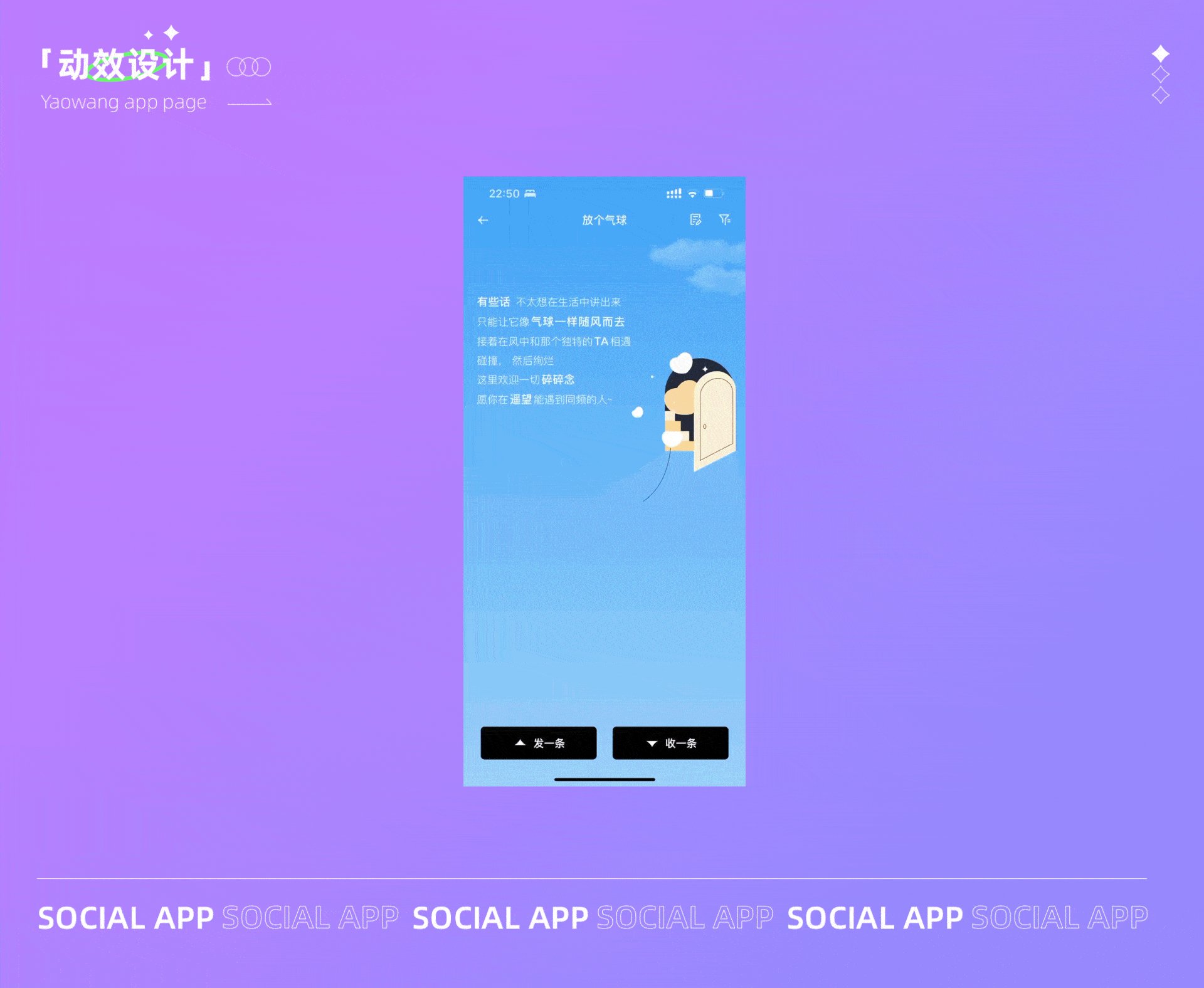
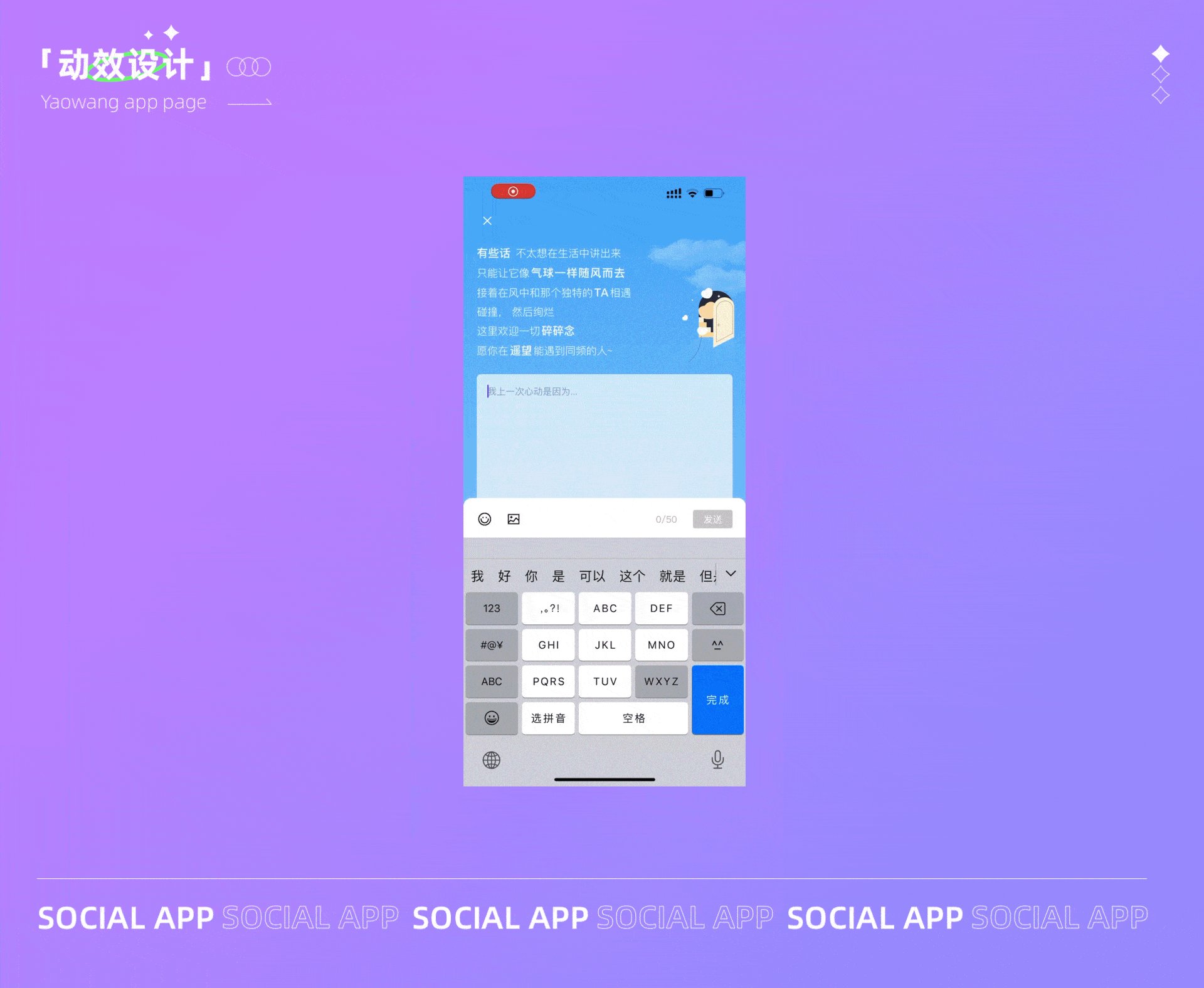
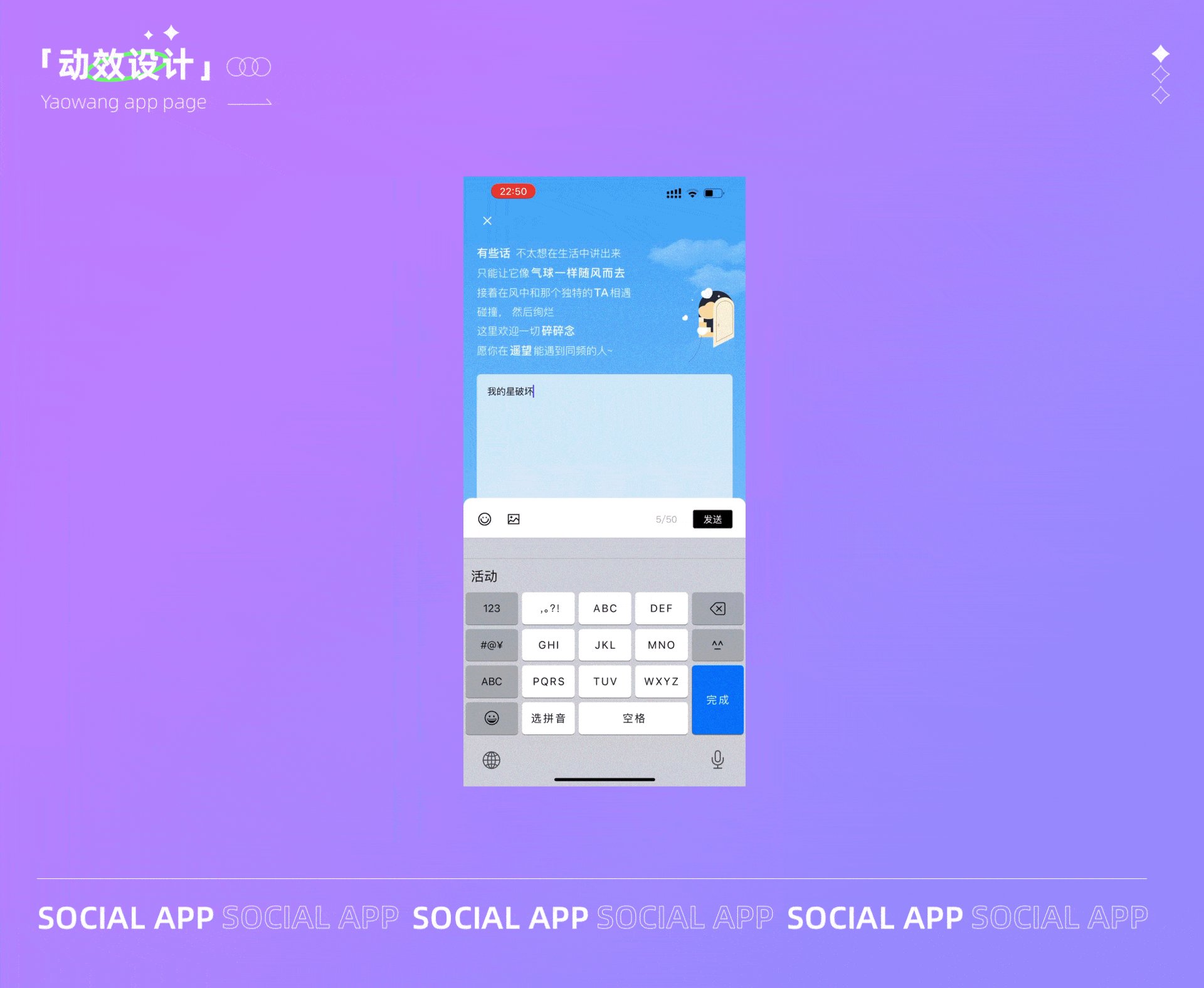
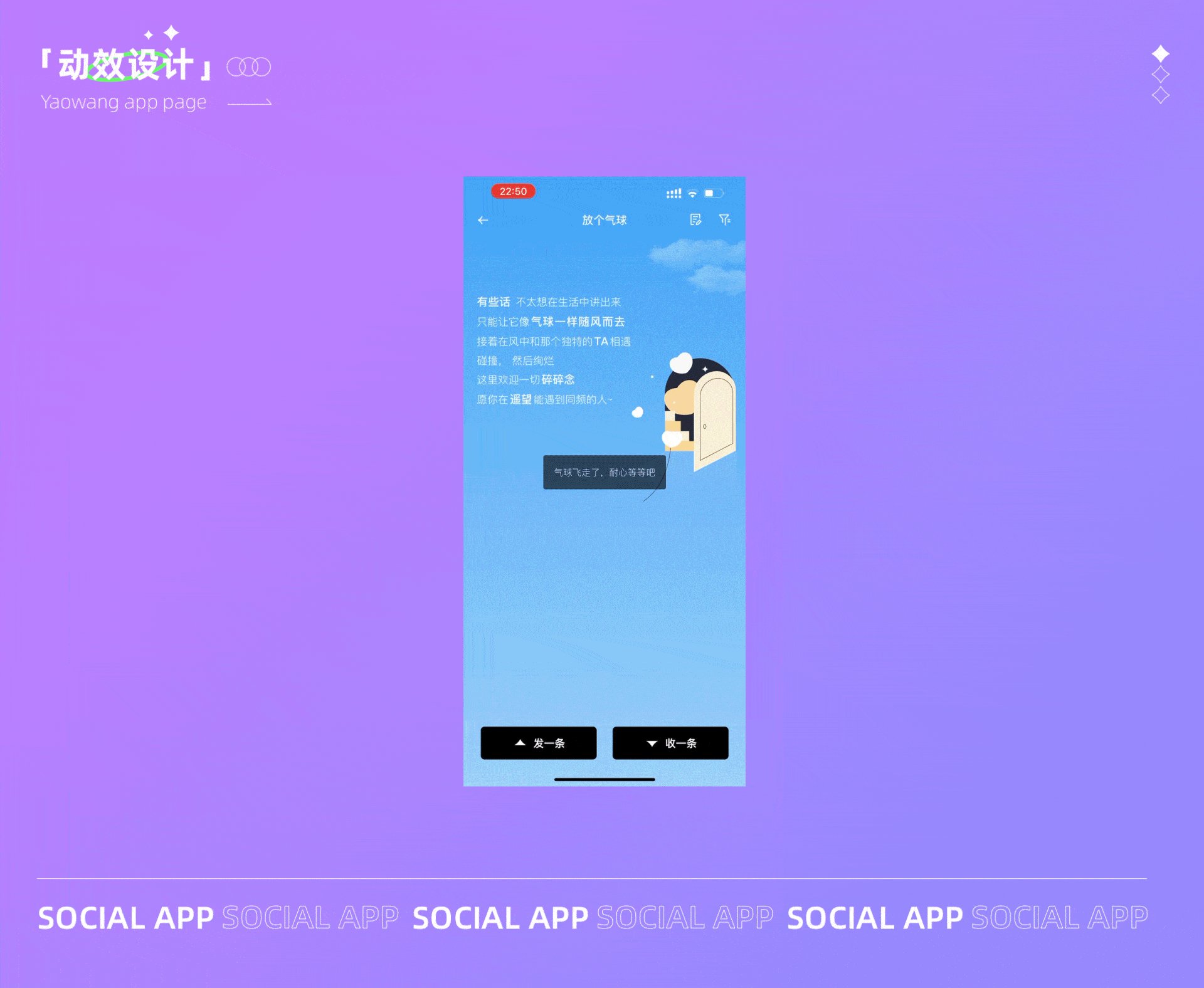
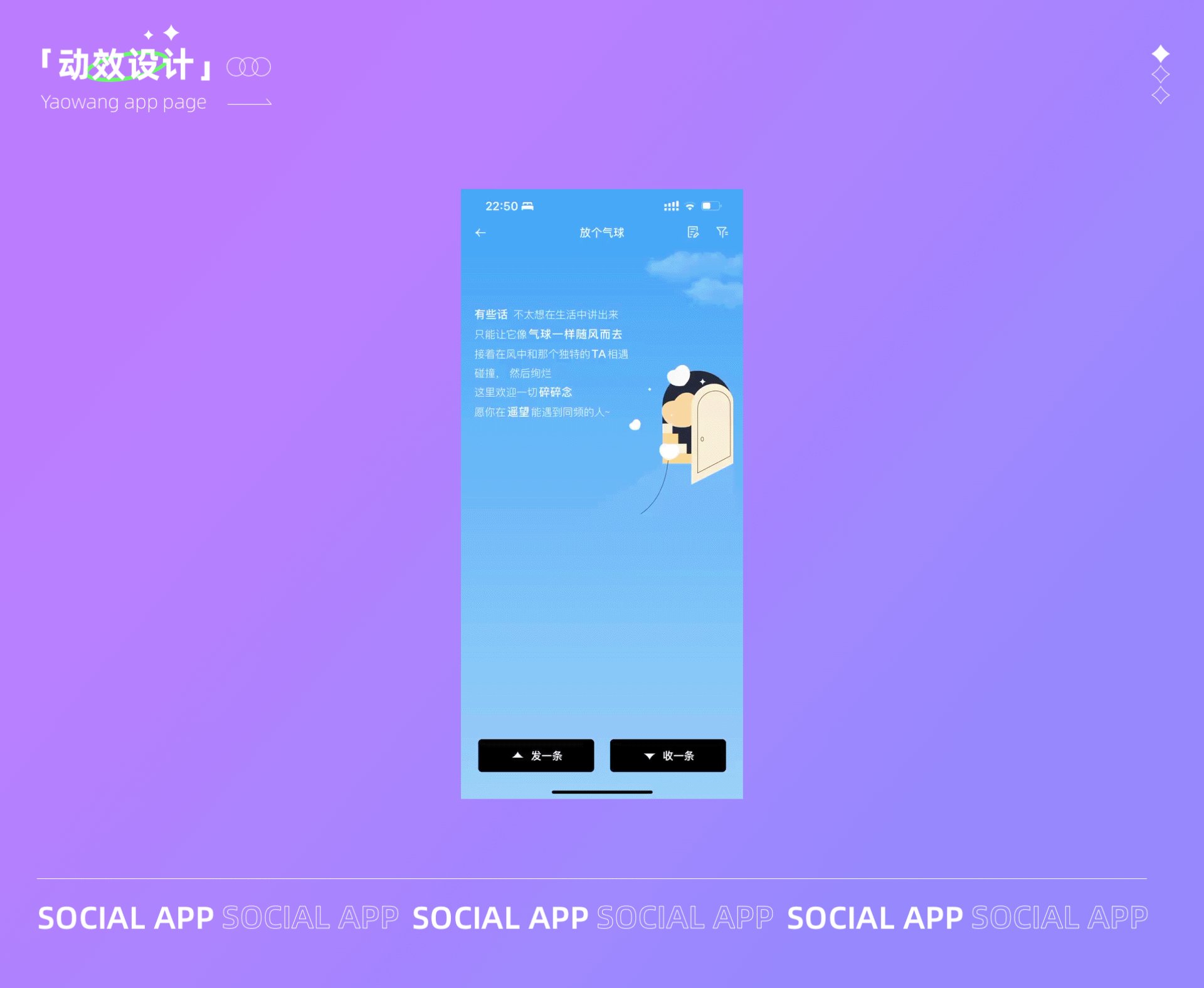
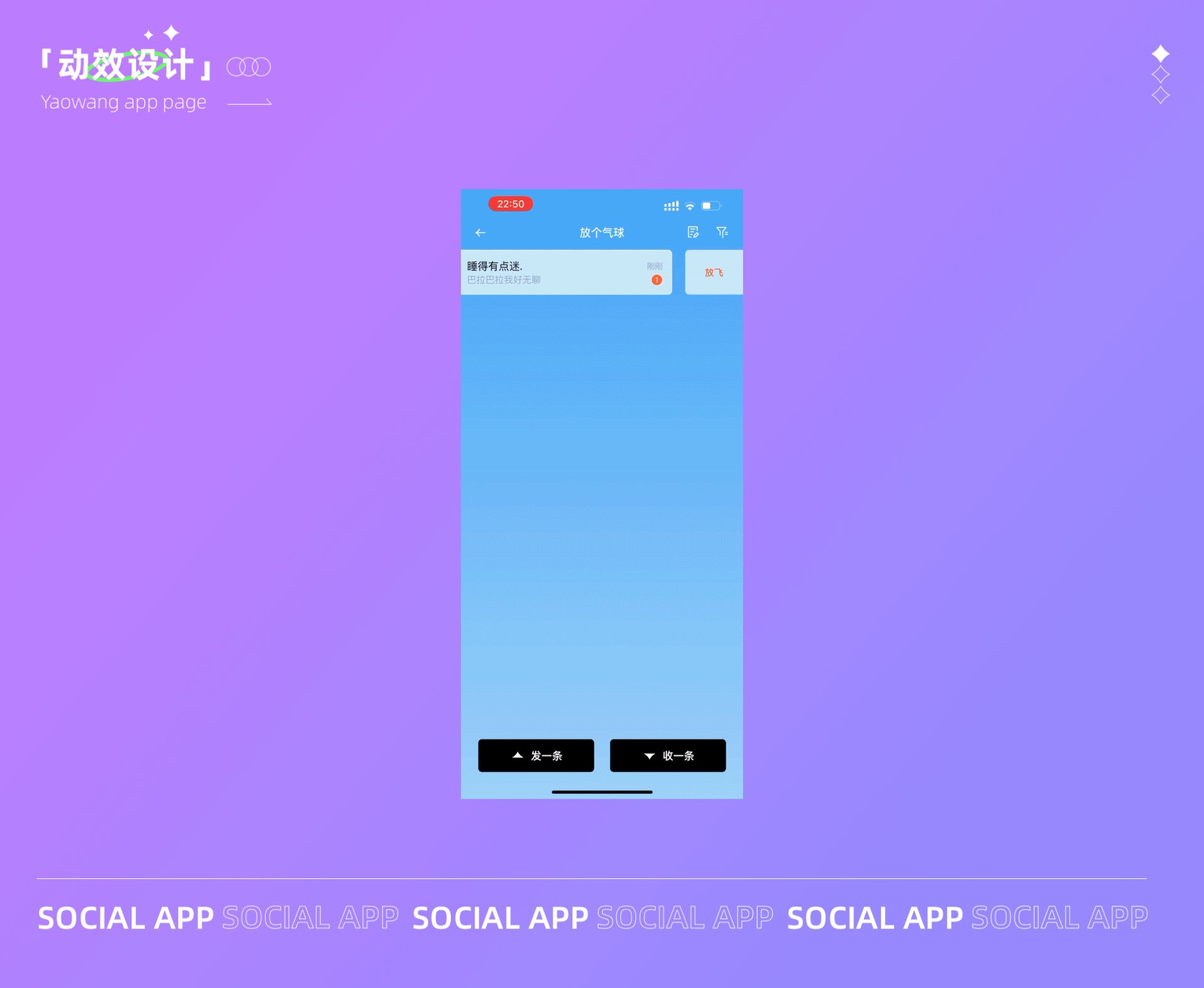
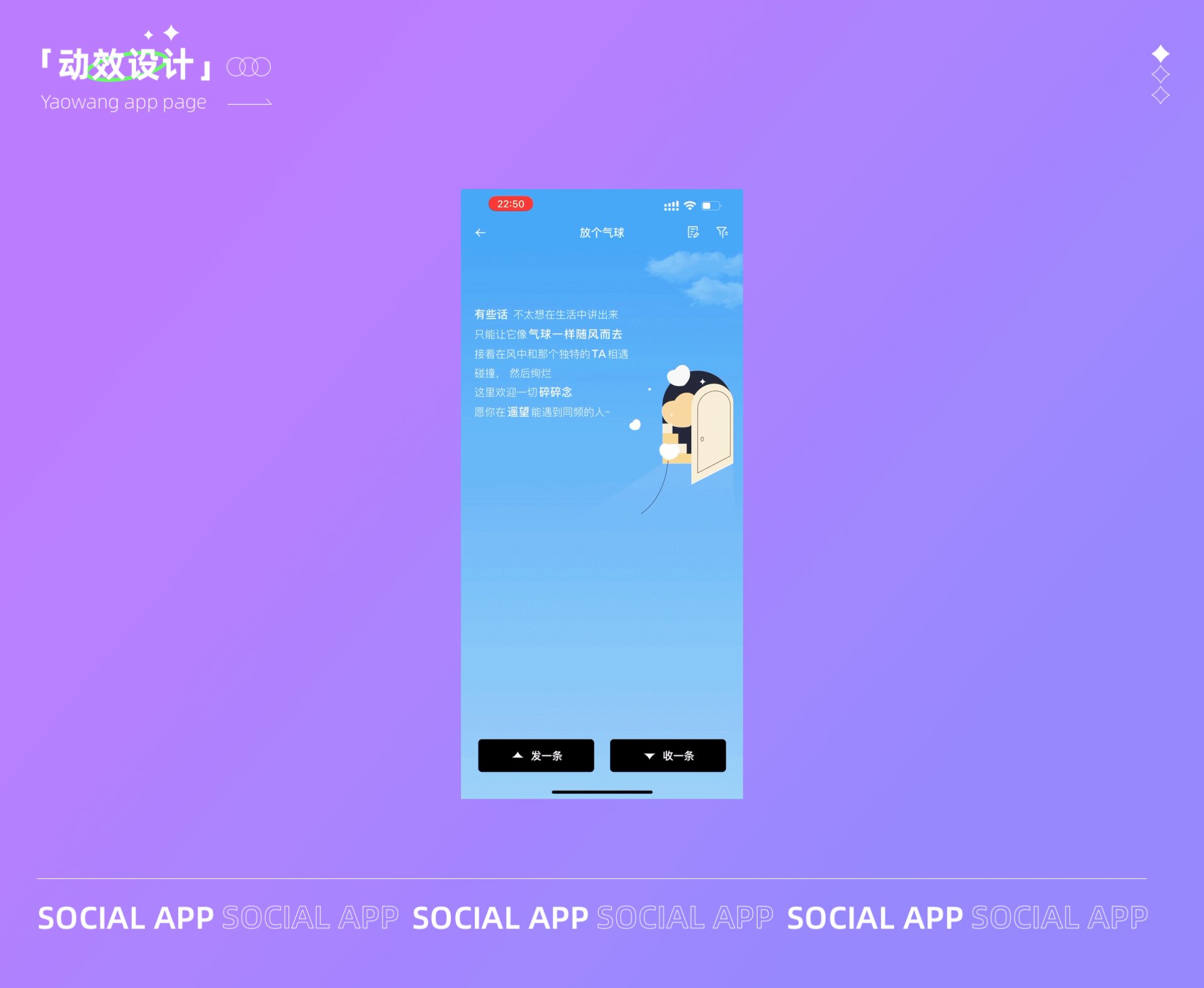
放個氣球把心情寫進氣球發送出去,可以抒發自己的情緒。同時,你想自己接收就可以點收一個,出現氣球動效加載,就會接收到別人發出的信息,不想要了,可以點放飛消息就沒有了。

收氣球

雖然泡泡這種形式很常見,但是遙望在細節處做的設計還是很用心,很容易觸動用戶。發射泡泡很容易讓然想到泡泡相機,加上“biubiu”的音效,有很強的場景感。

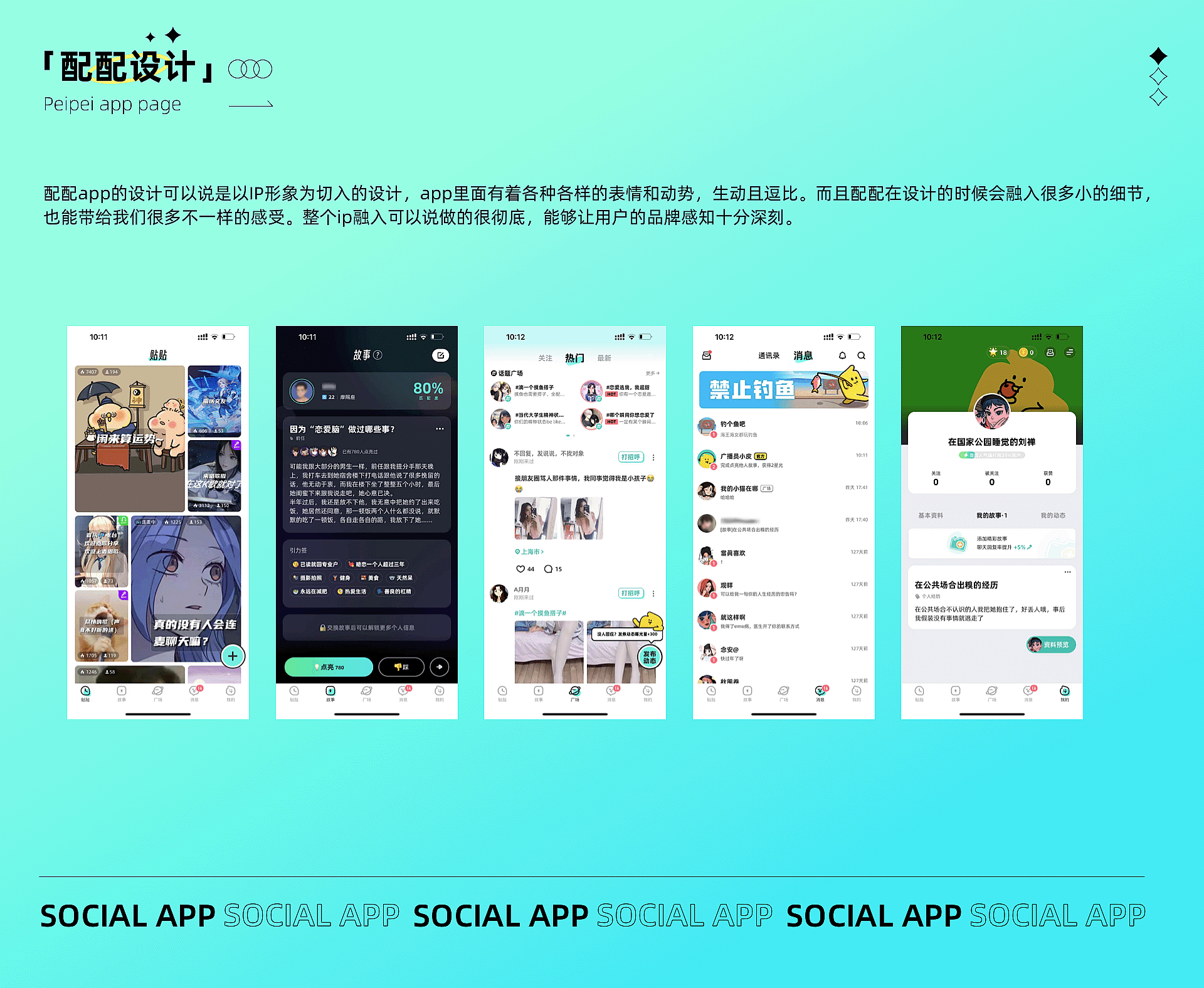
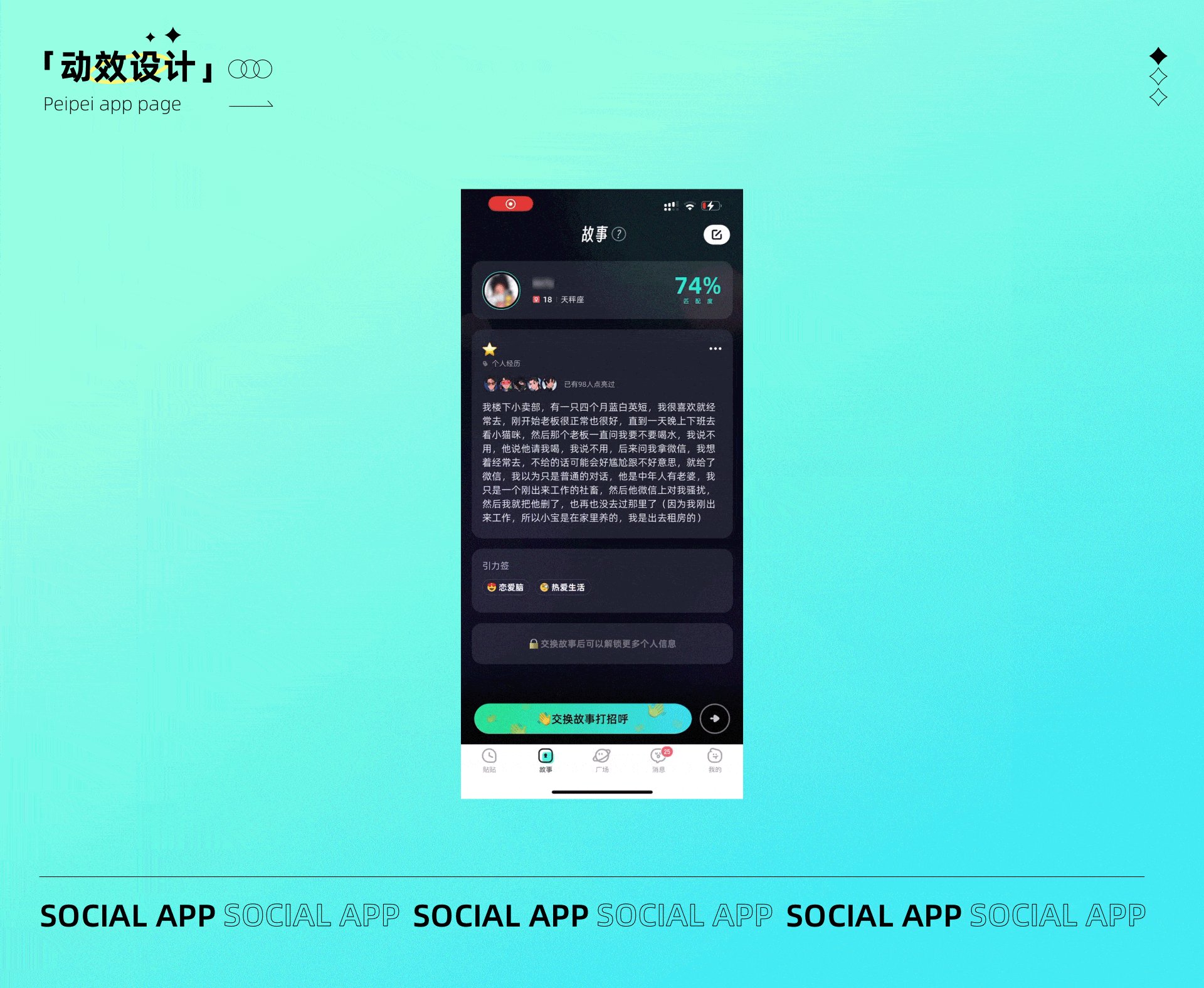
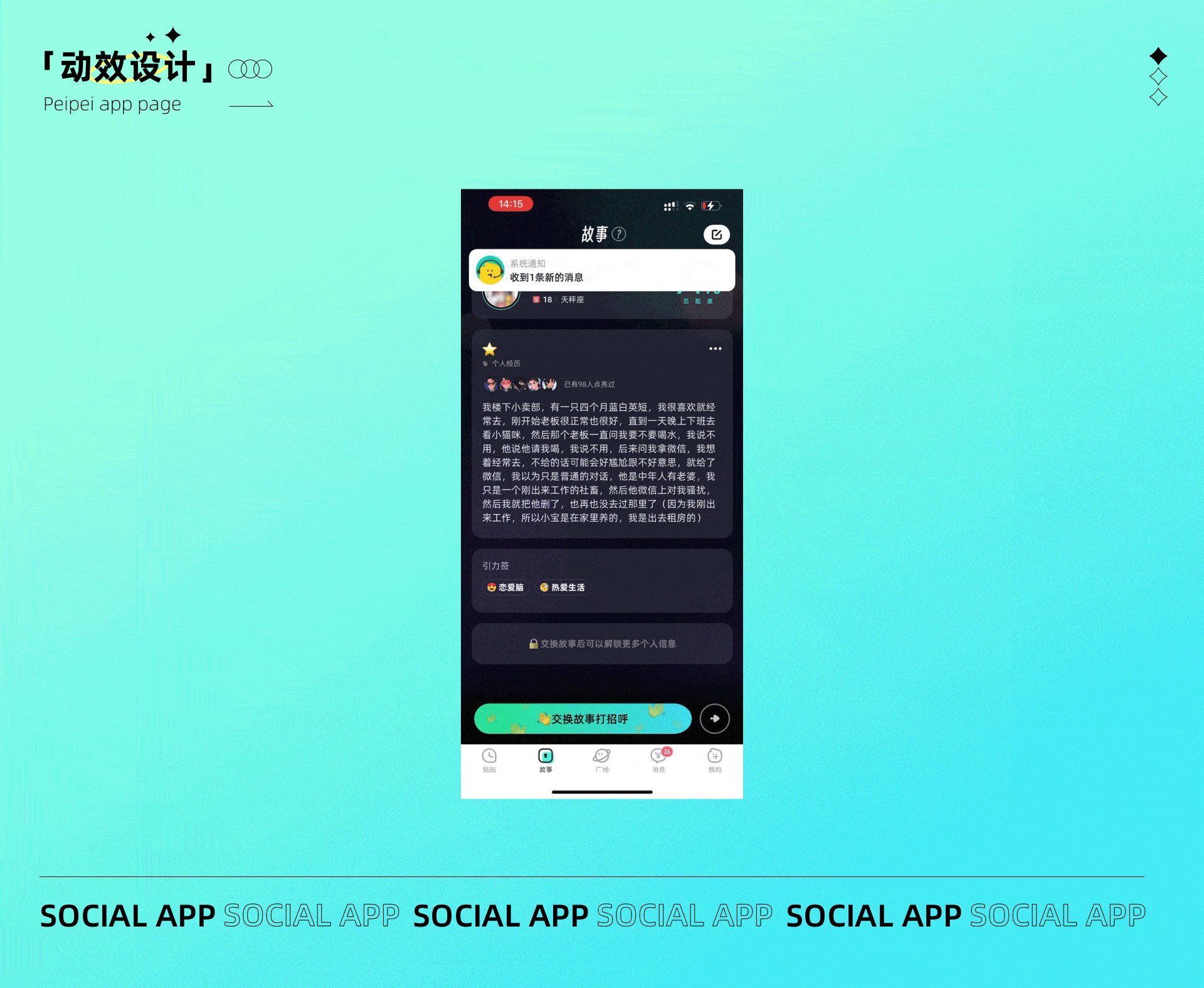
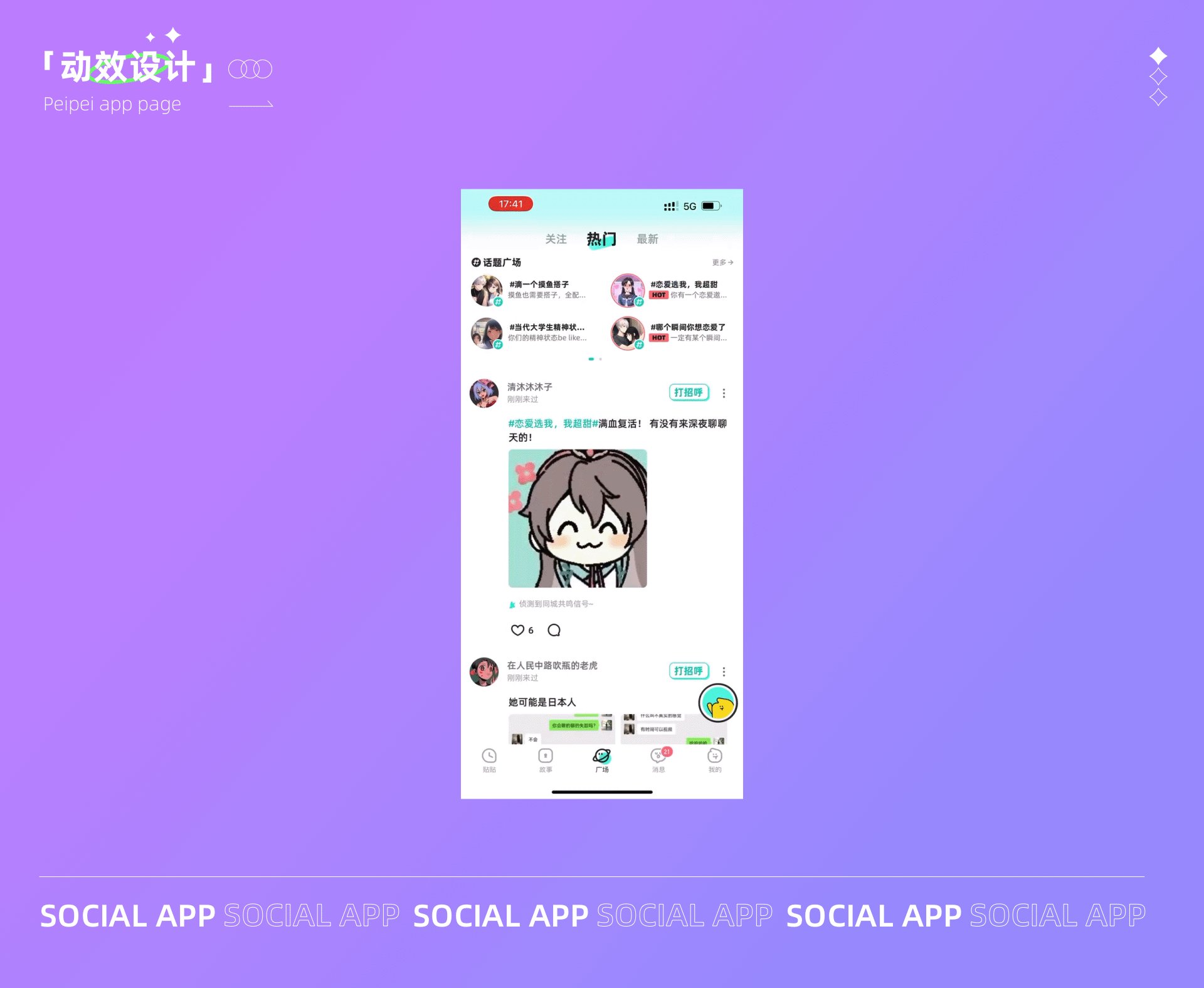
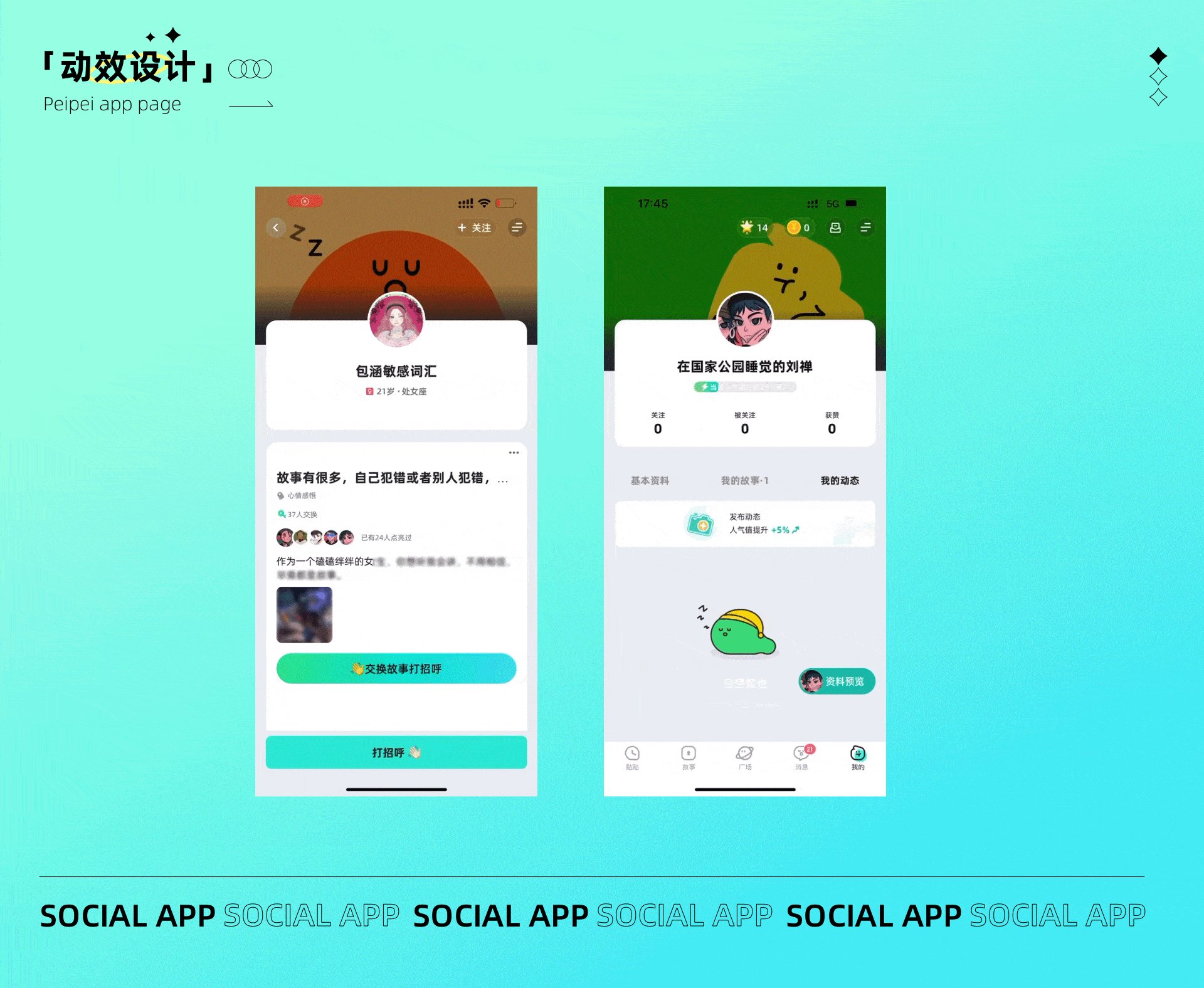
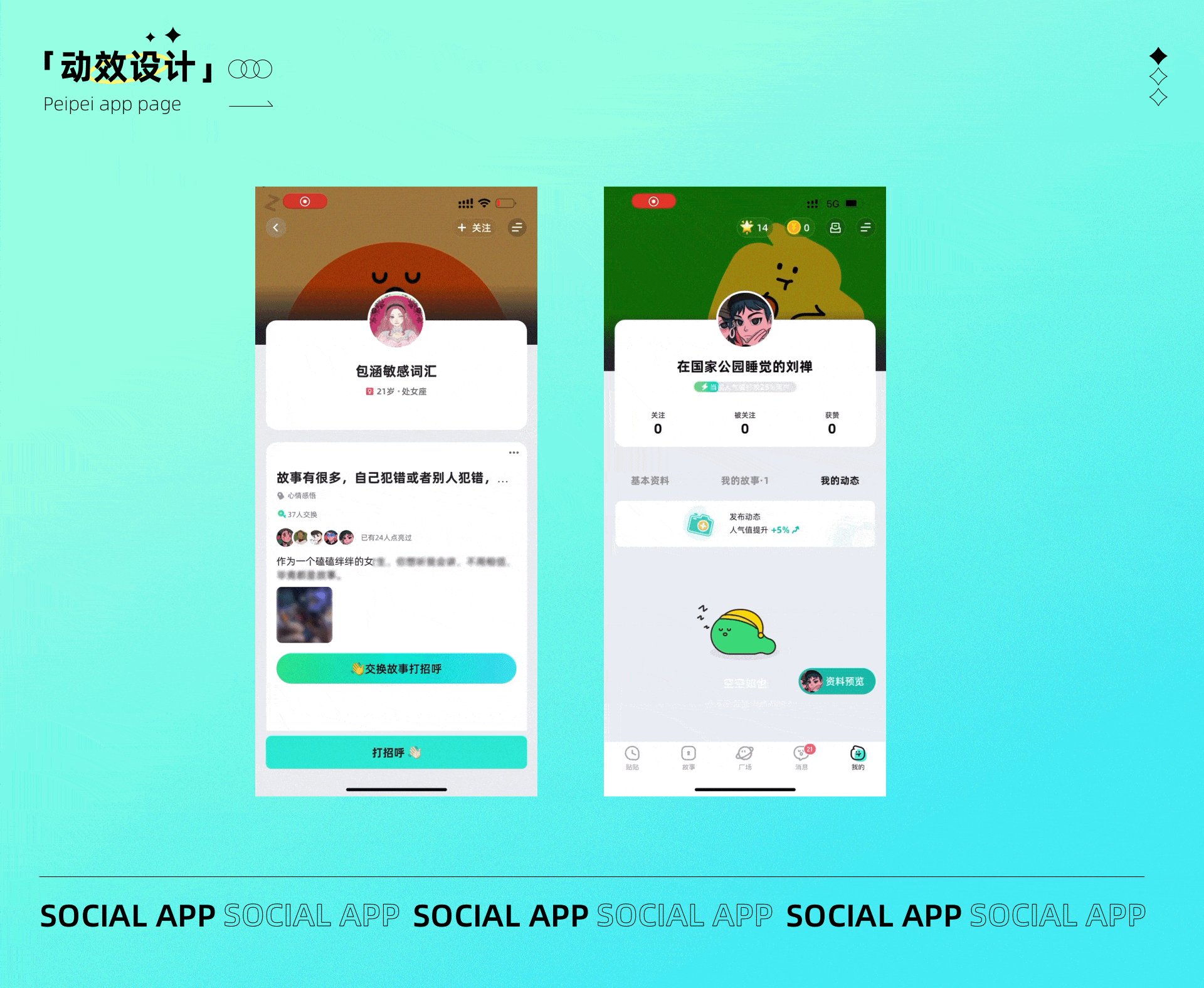
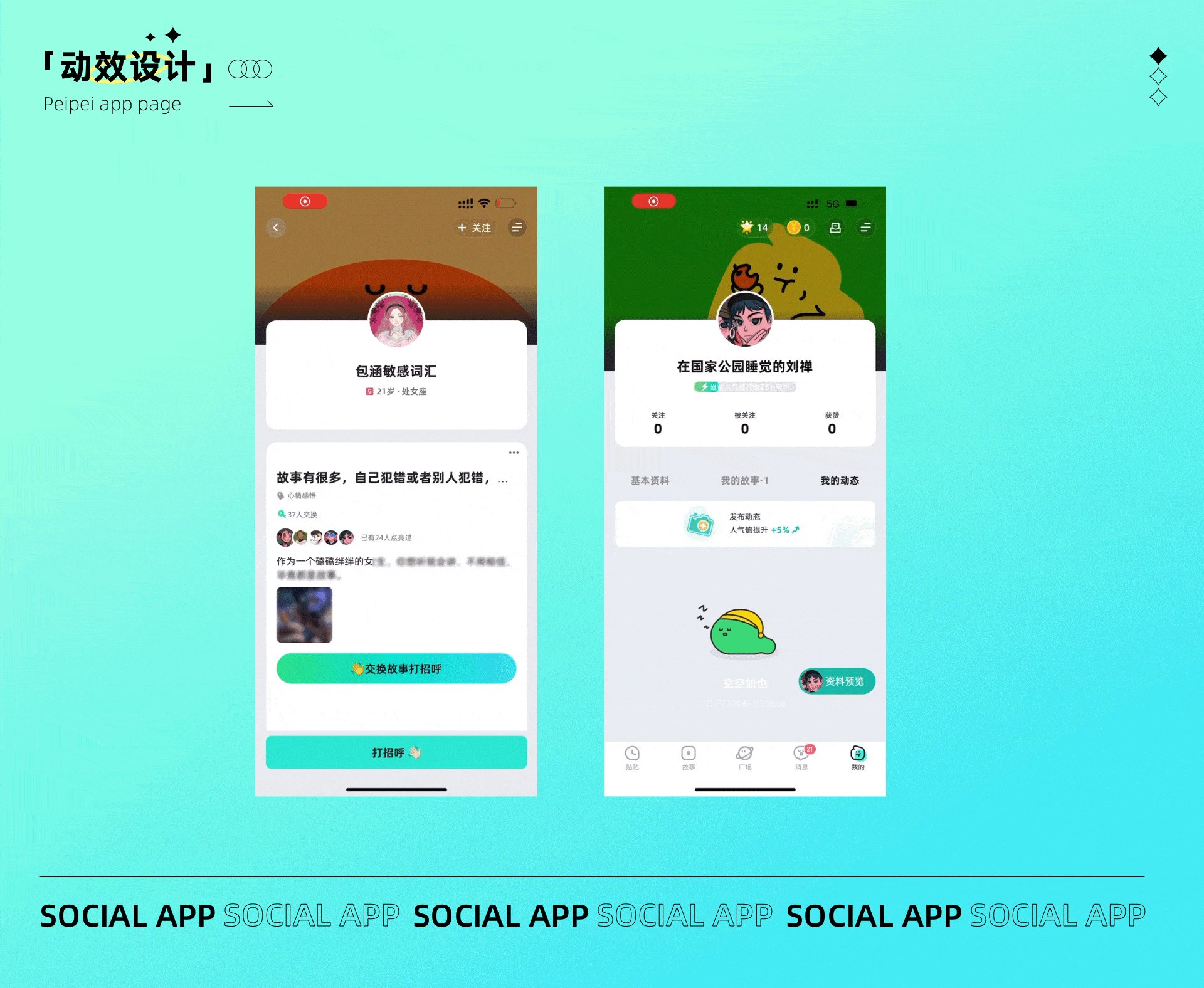
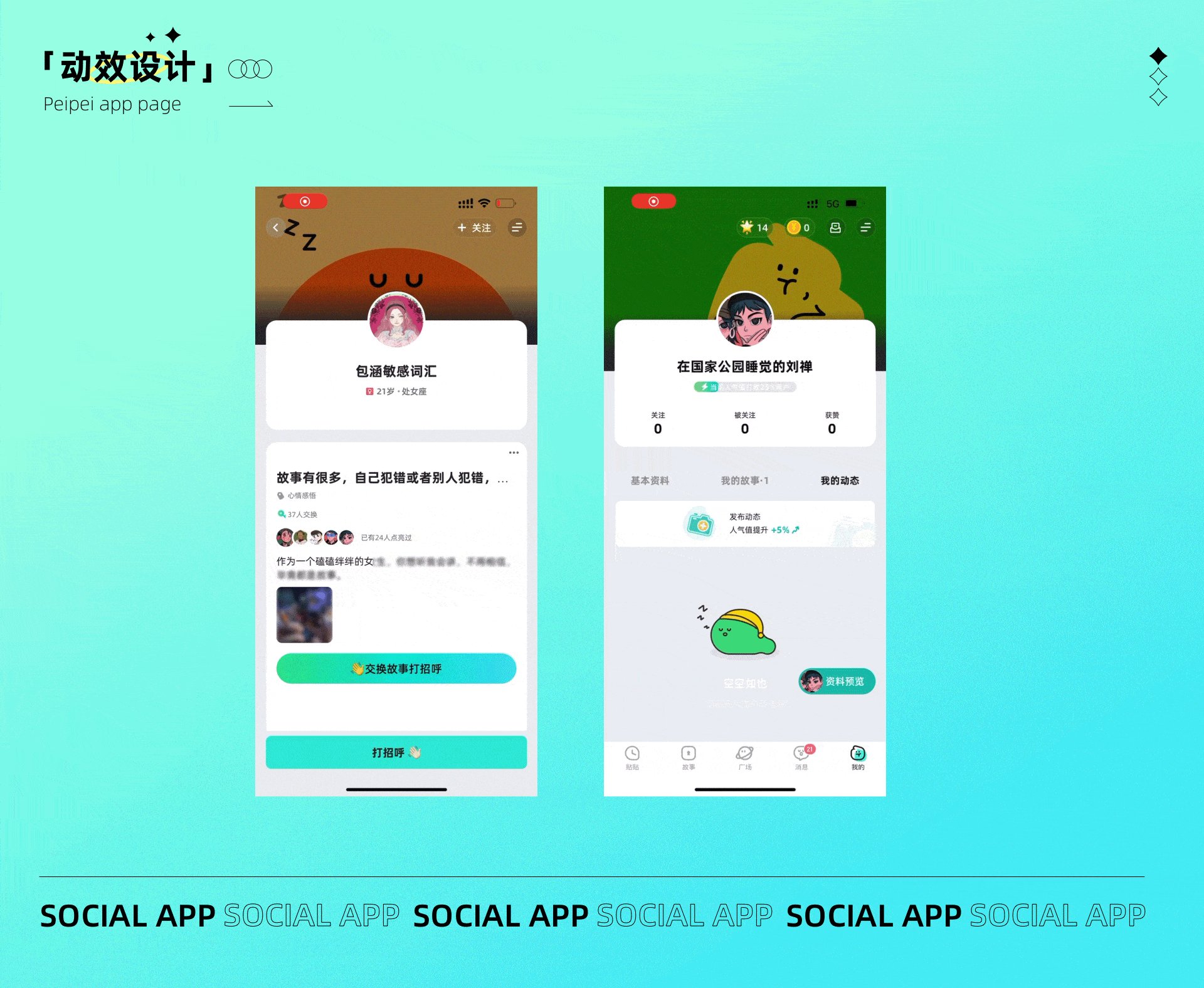
配配app的設計可以說是以IP形象為切入的設計,app里面有著各種各樣的表情和動勢,生動且逗比。而且配配在設計的時候會融入很多小的細節,也能帶給我們很多不一樣的感受。整個ip融入可以說做的很徹底,能夠讓用戶的品牌感知十分深刻。

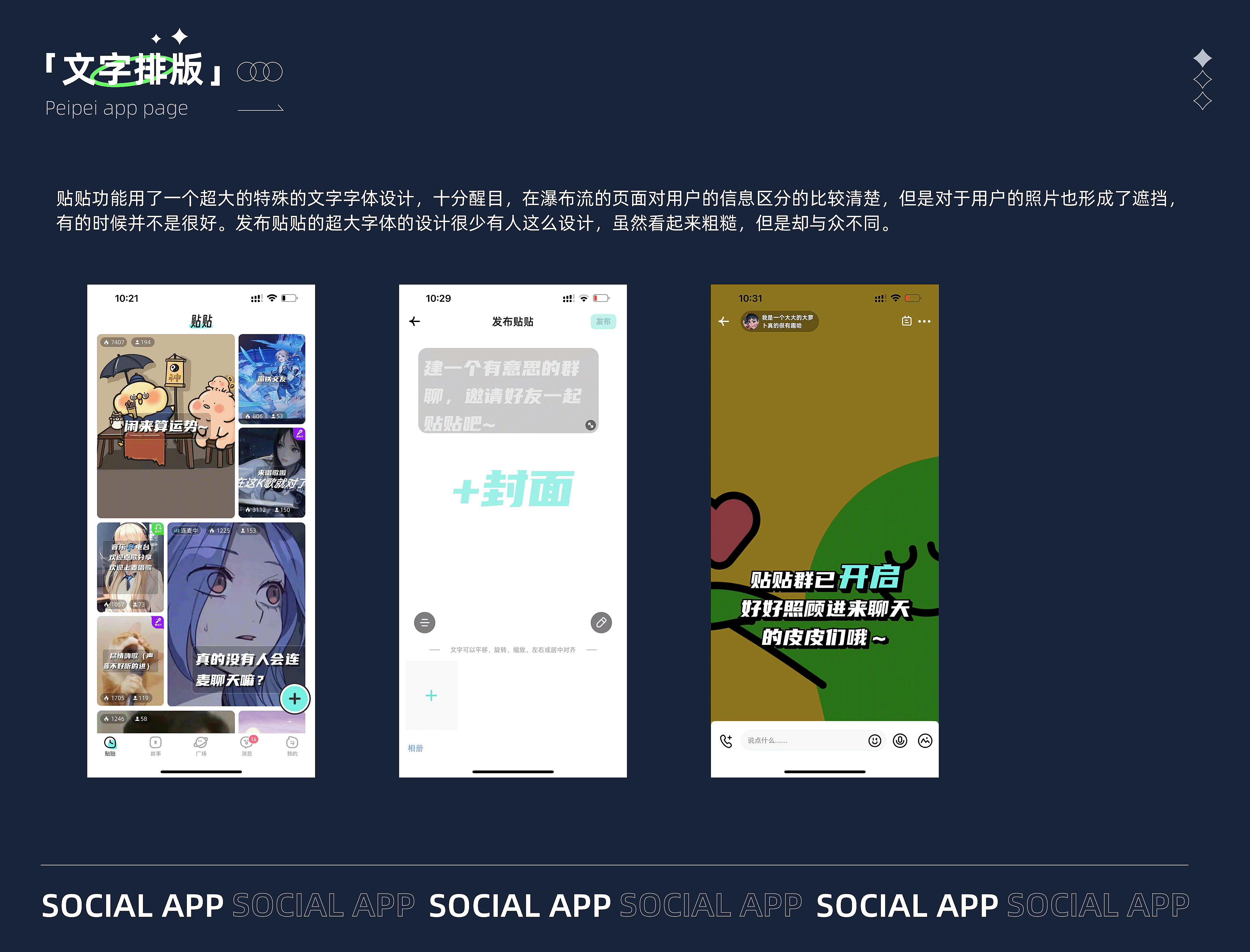
貼貼功能用了一個超大的特殊的文字字體設計,十分醒目,在瀑布流的頁面對用戶的信息區分的比較清楚,但是對于用戶的照片也形成了遮擋,有的時候并不是很好。發布貼貼的超大字體的設計很少有人這么設計,雖然看起來粗糙,但是卻與眾不同。

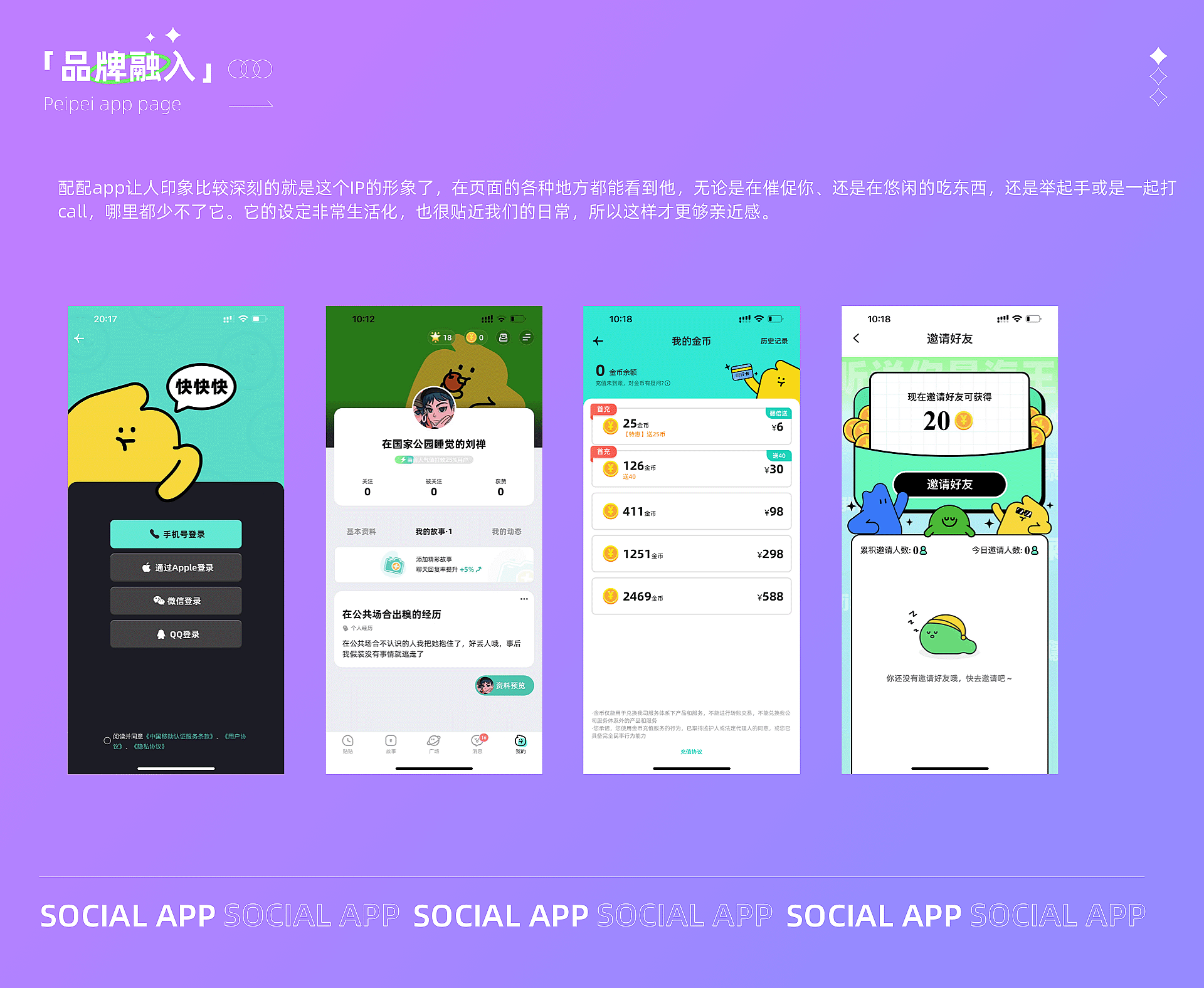
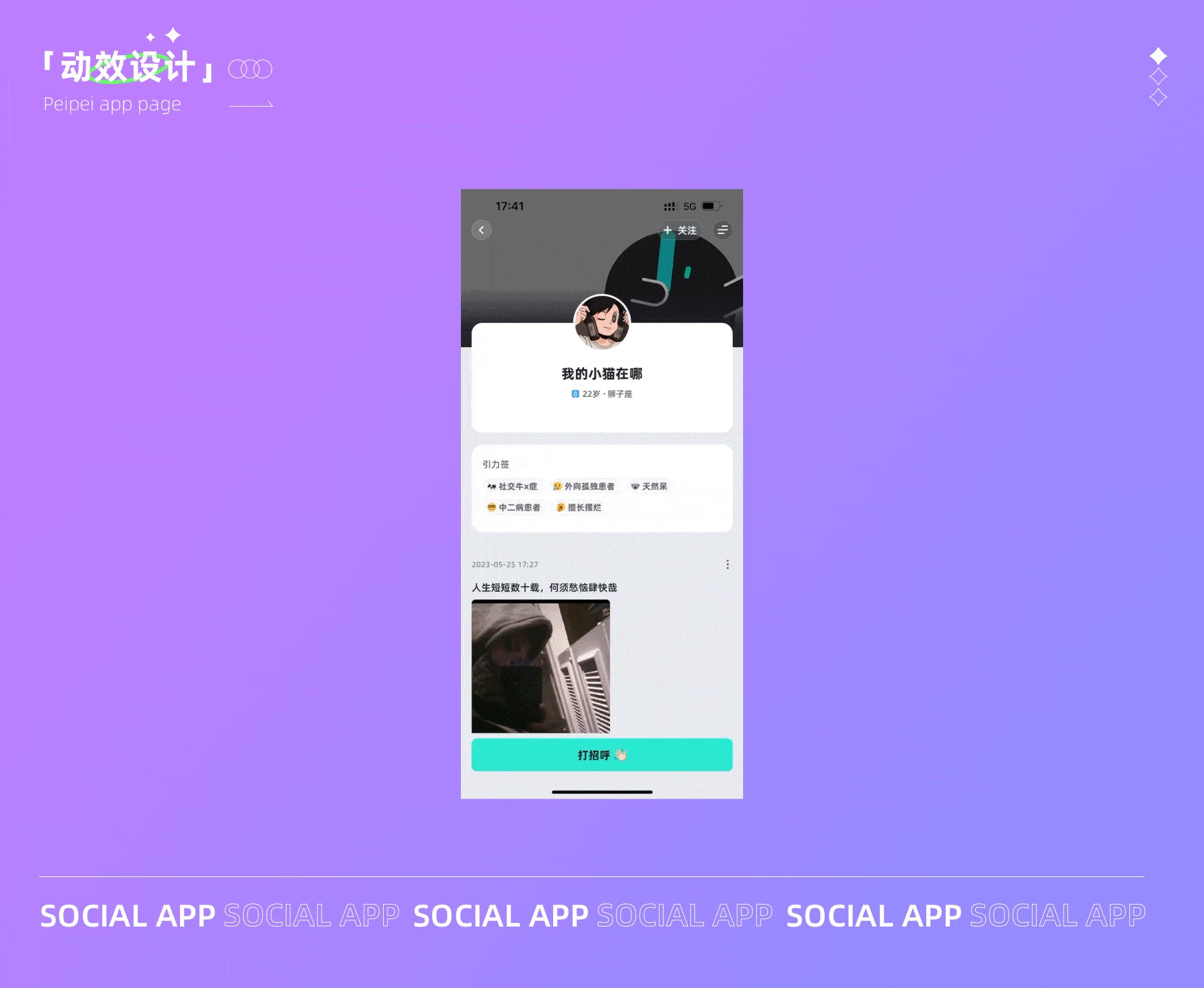
配配app讓人印象比較深刻的就是這個IP的形象了,在頁面的各種地方都能看到他,無論是在催促你、還是在悠閑的吃東西,還是舉起手或是一起打call,哪里都少不了它。它的設定非常生活化,也很貼近我們的日常,所以這樣才更夠親近。

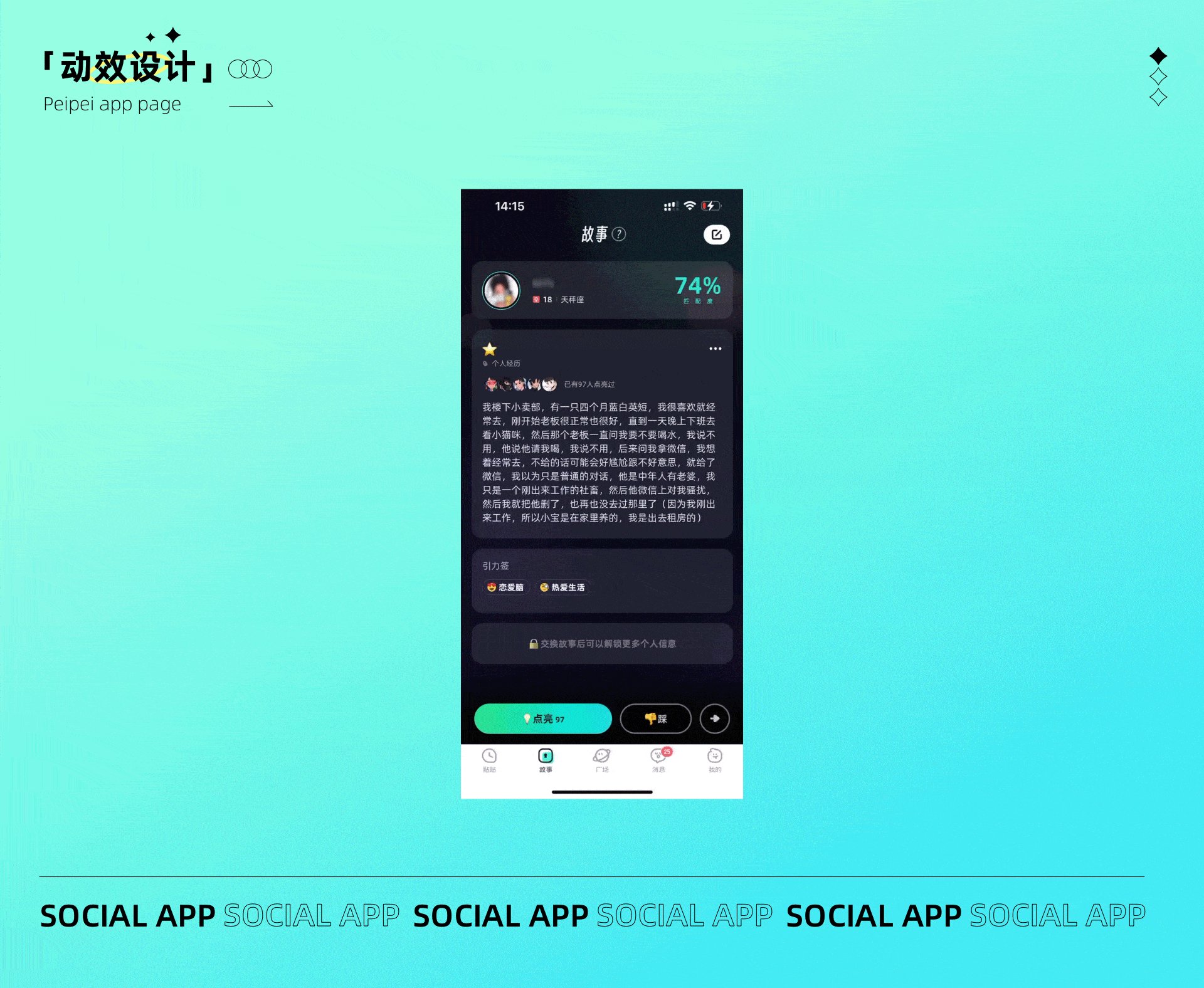
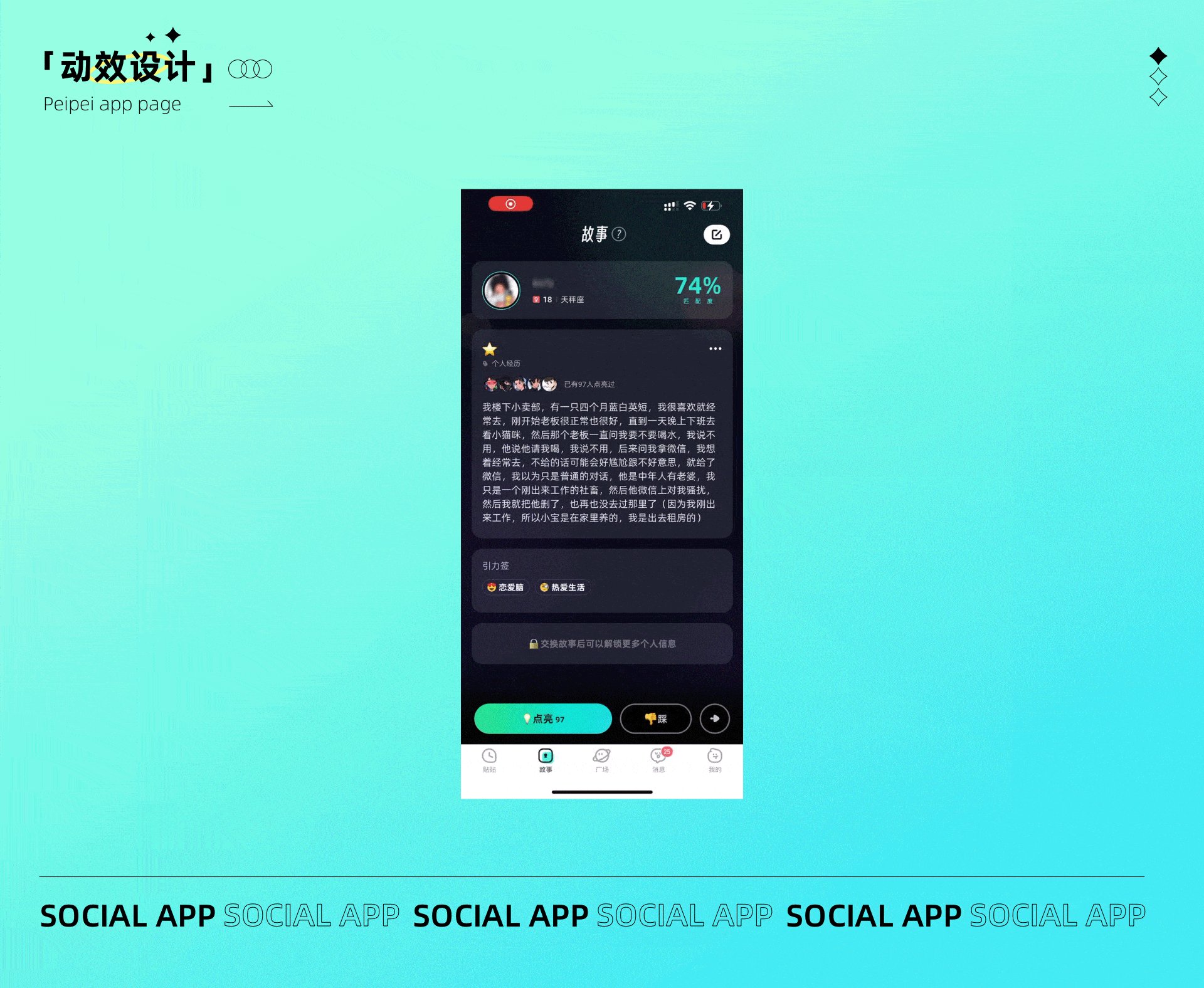
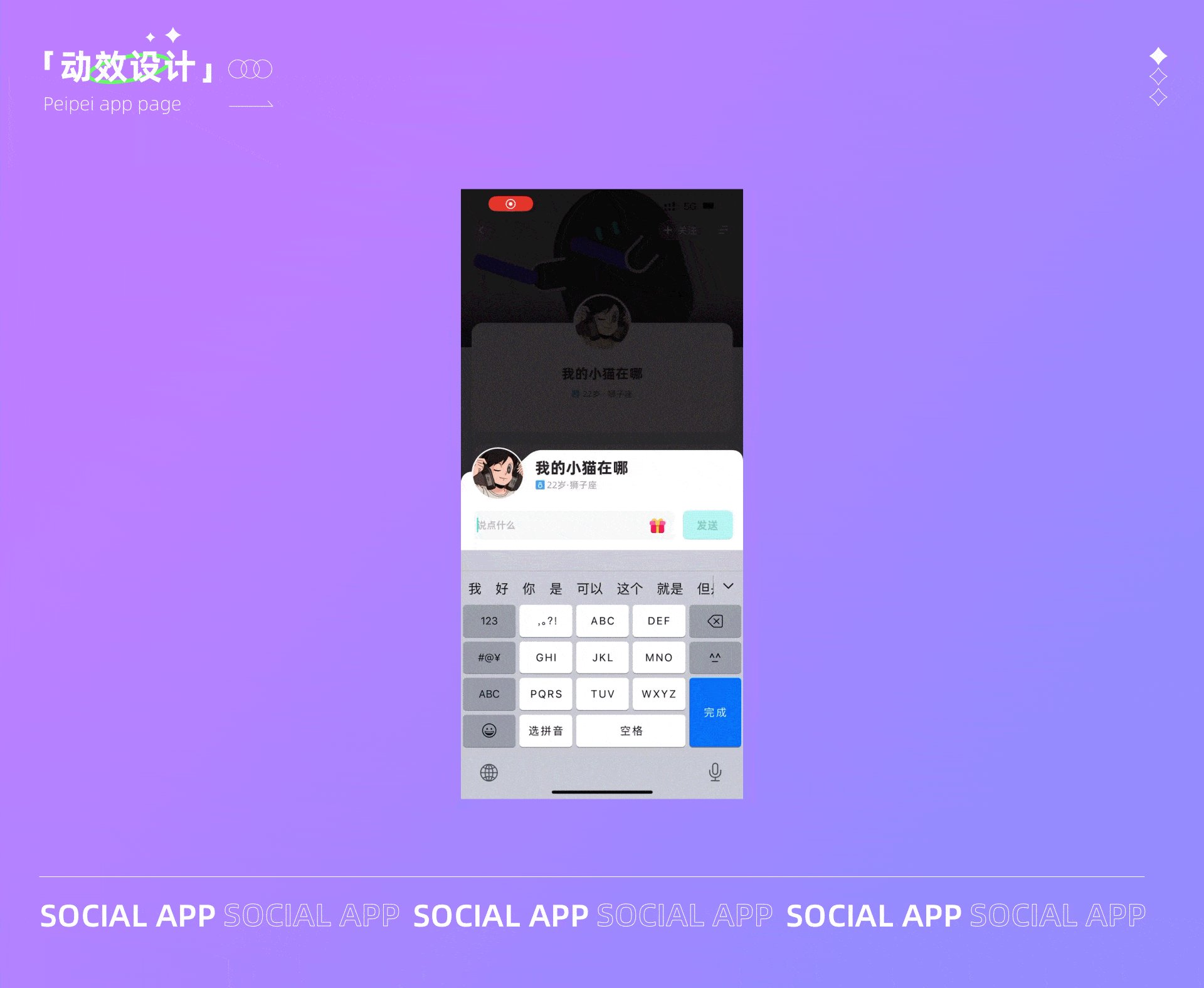
點亮設計就是點擊后,寫下一個故事就可以和其他用戶打招呼了,點亮后燈泡會發出光,然后有星星散落下來,將表情運用在按鈕上也是很新穎的設計方法了。

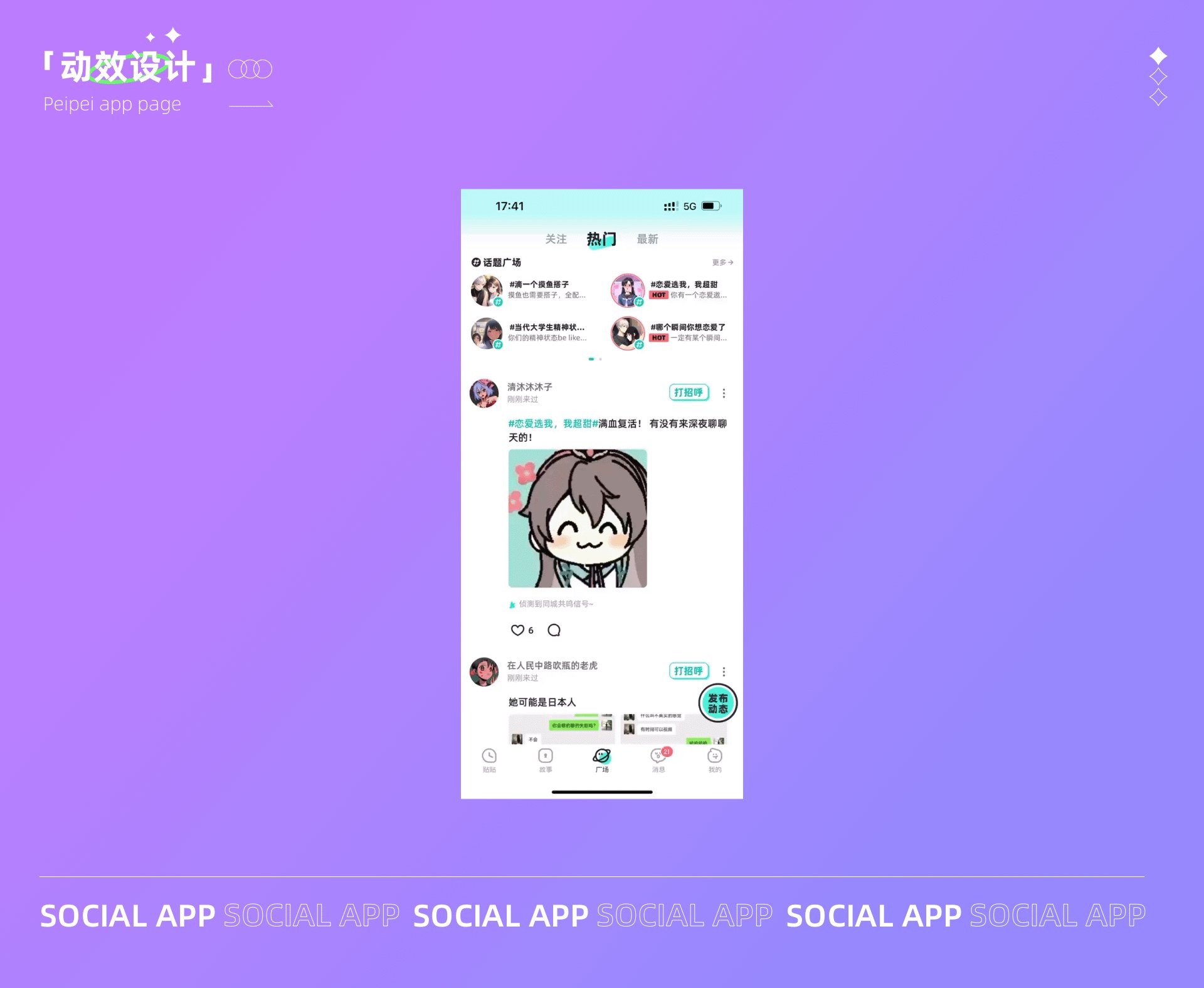
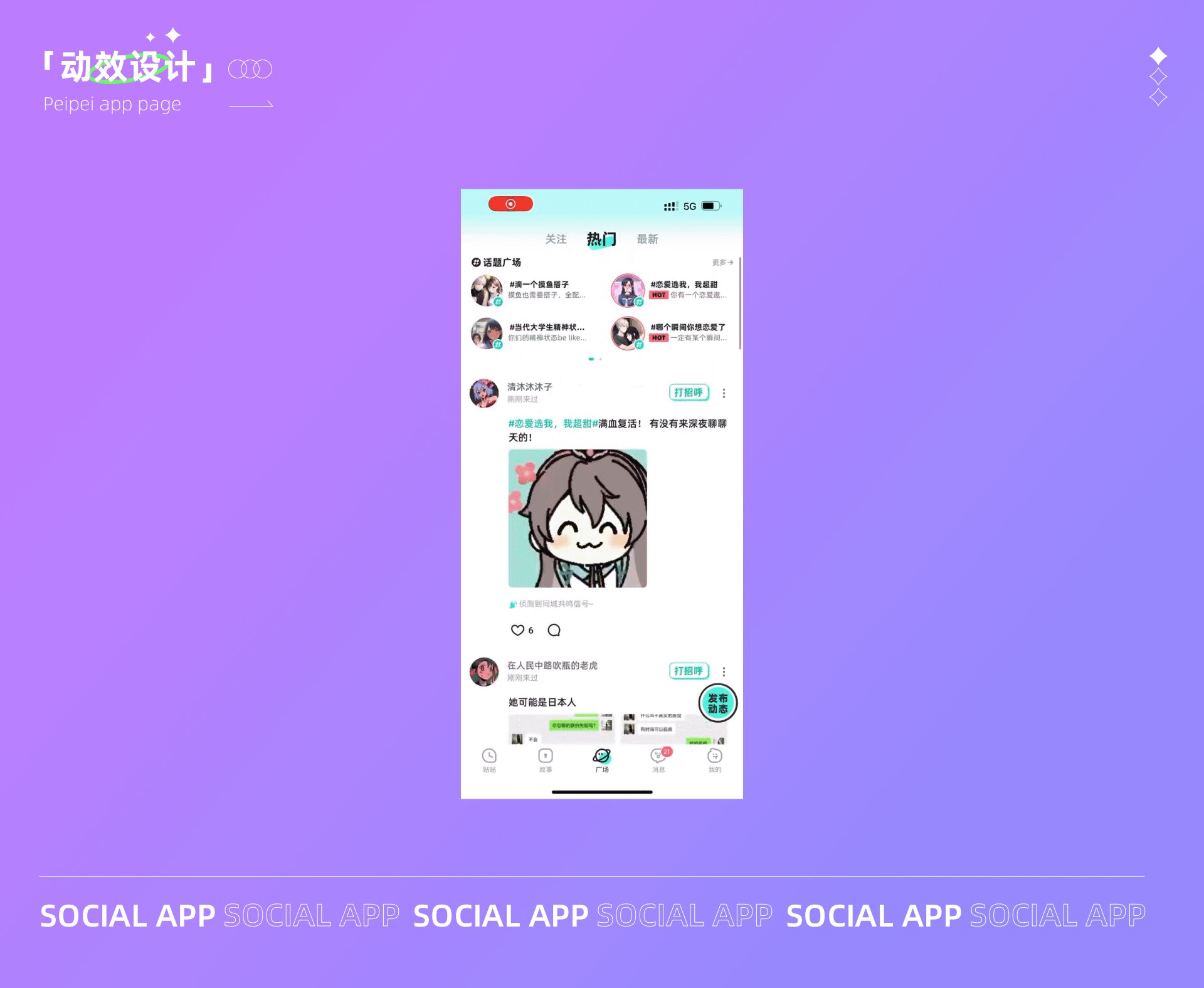
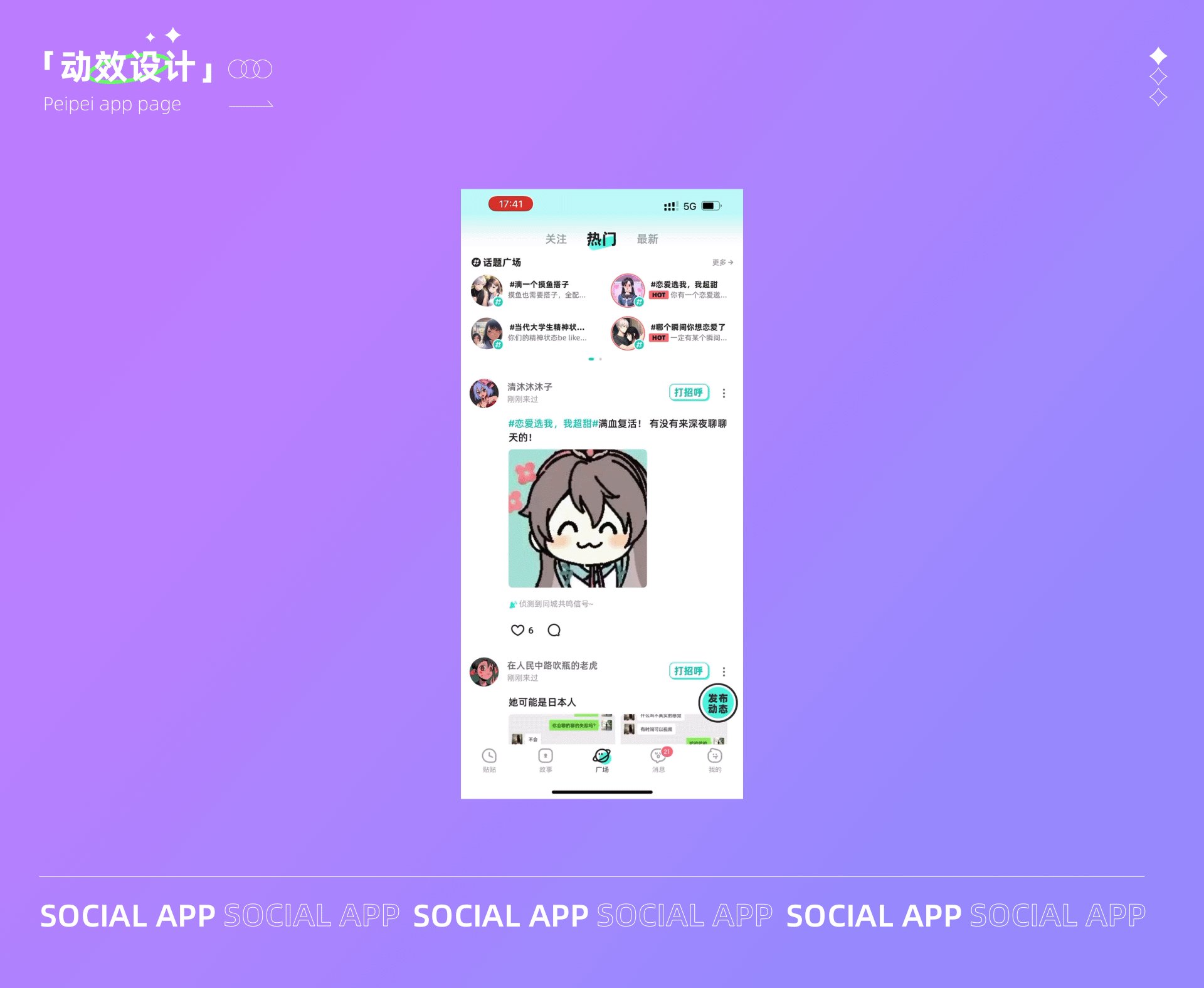
發布動態的功能IP會向你招招手,引導用戶參與發布動態。

配配的動態背景很有意思,打call、吃蘋果、打盹,根據不同用戶展示不同的動態背景。


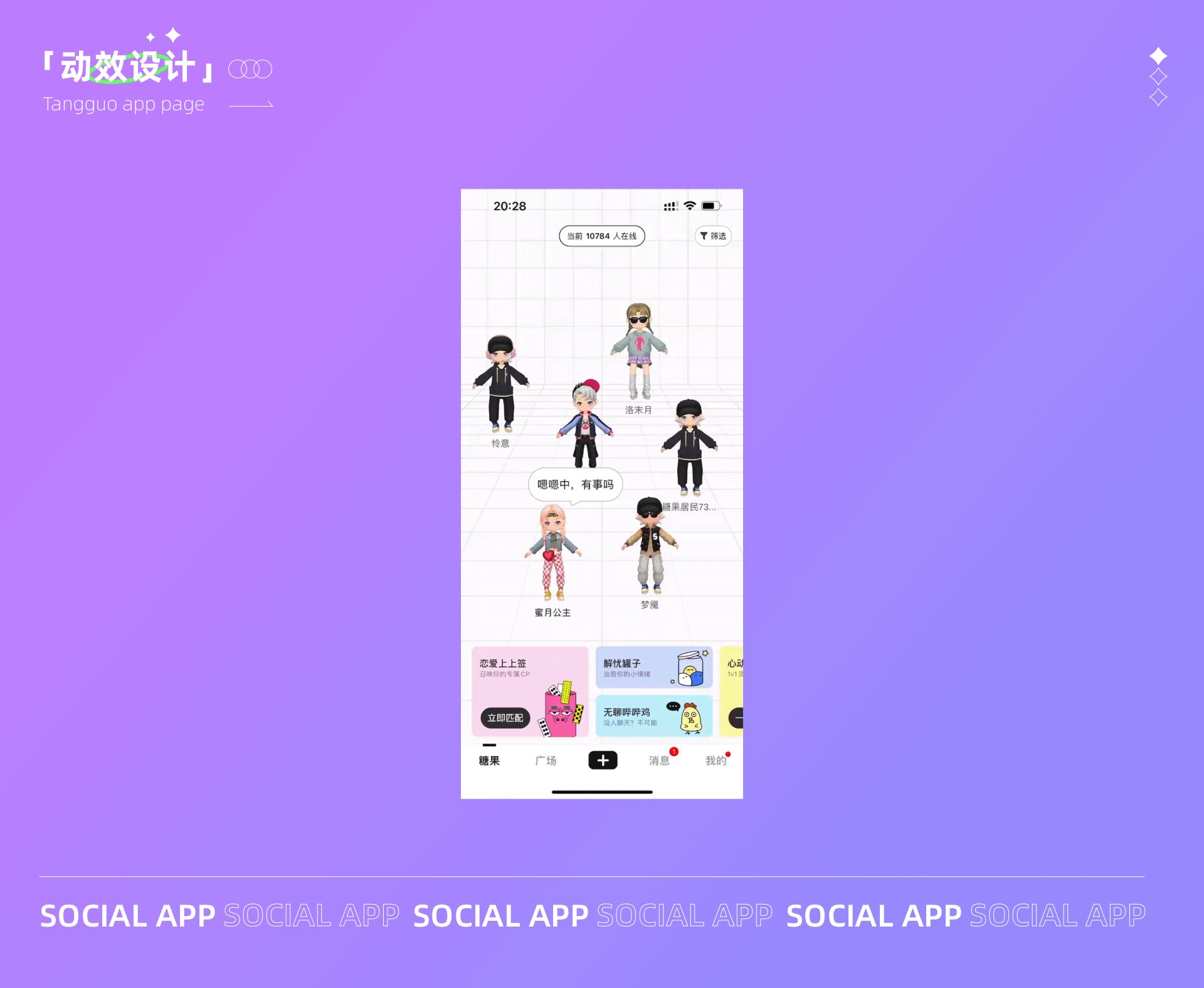
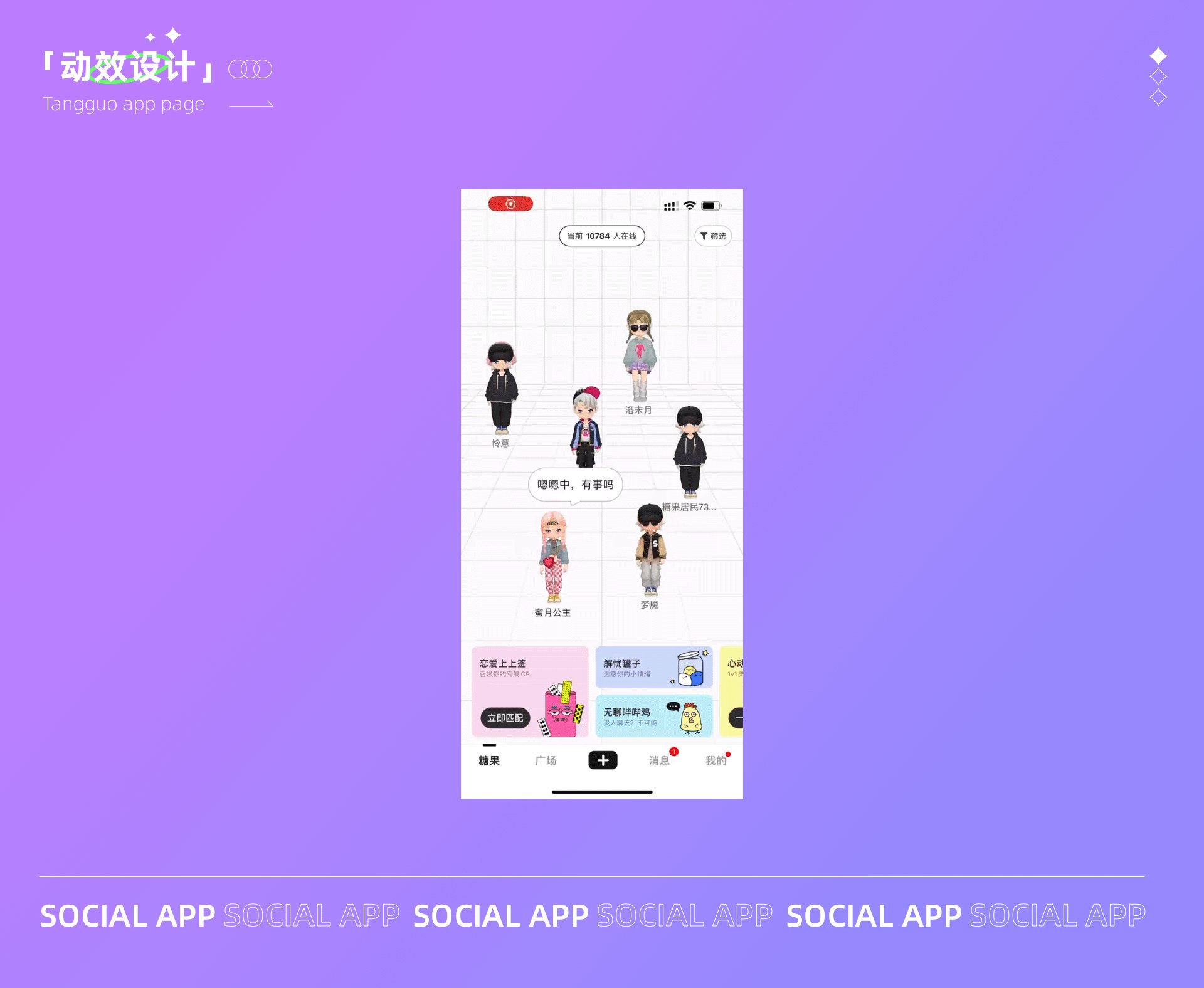
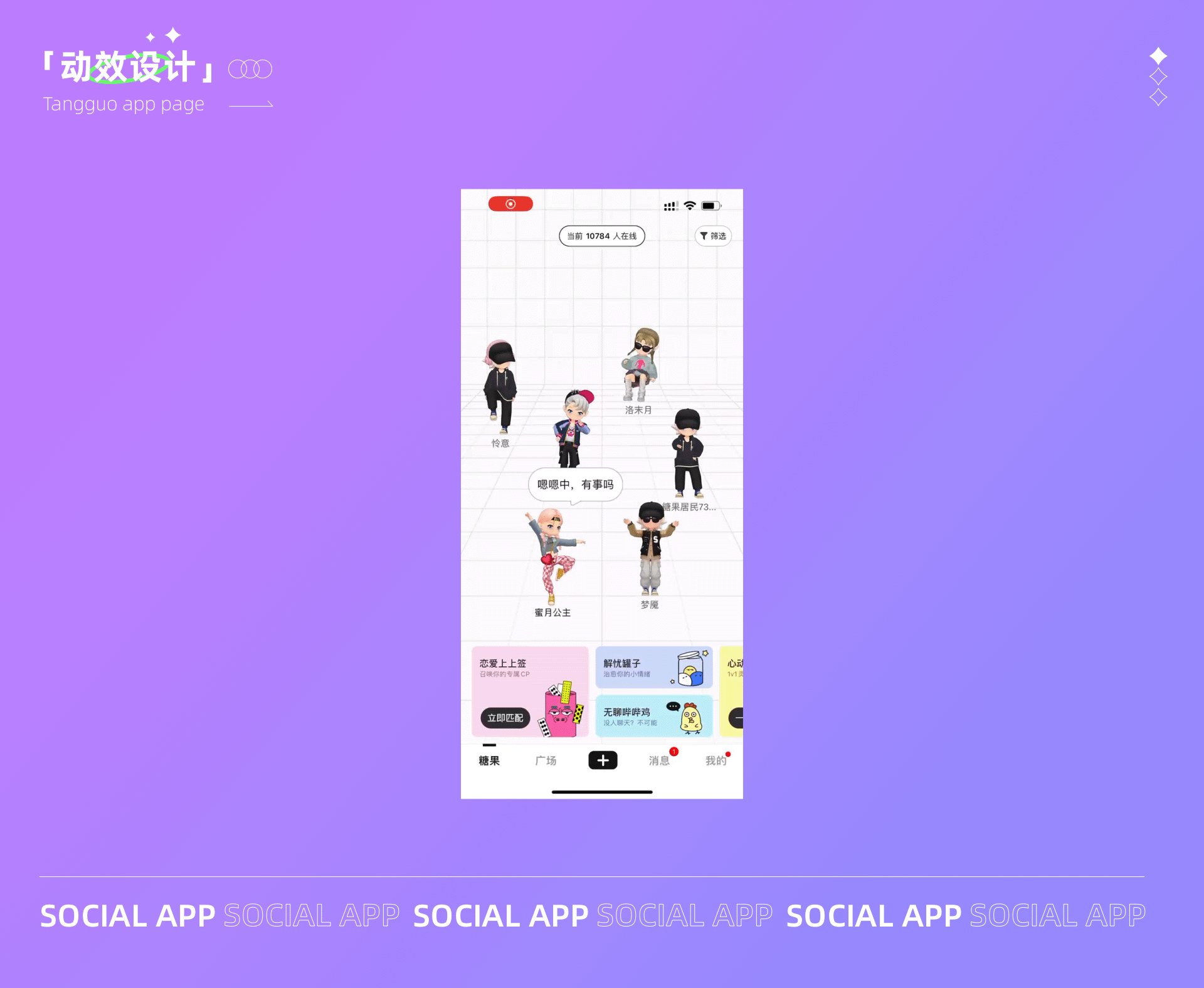
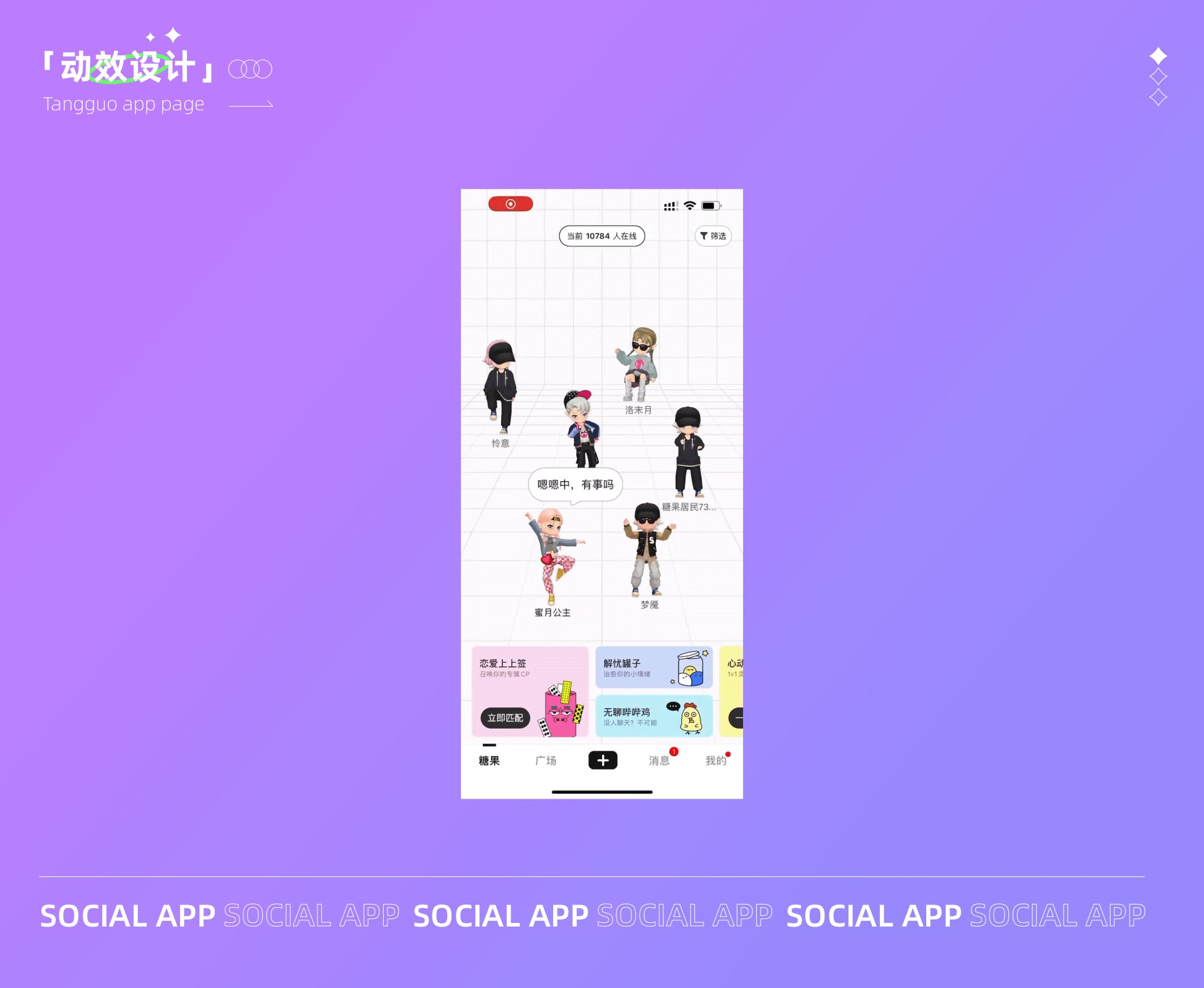
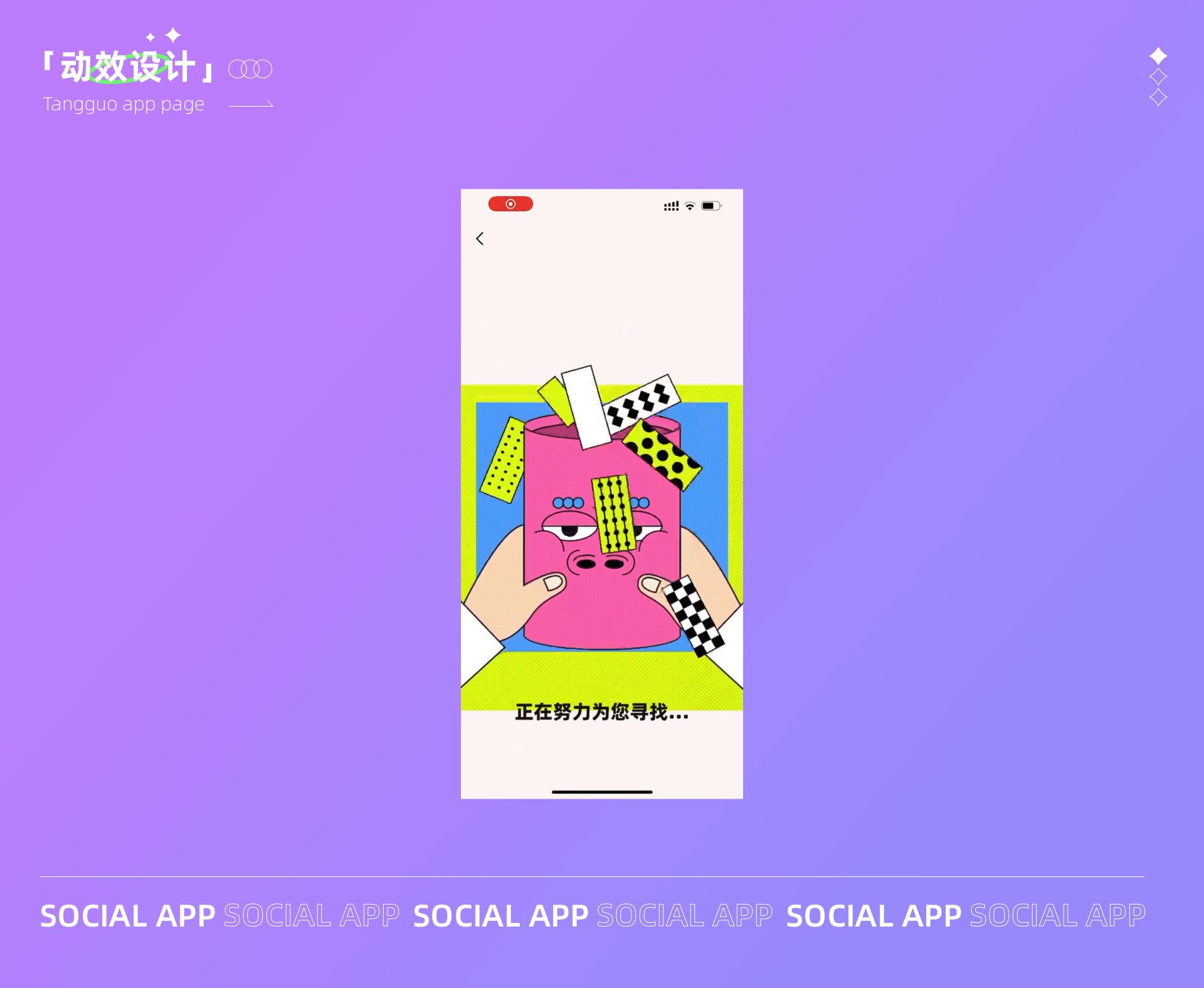
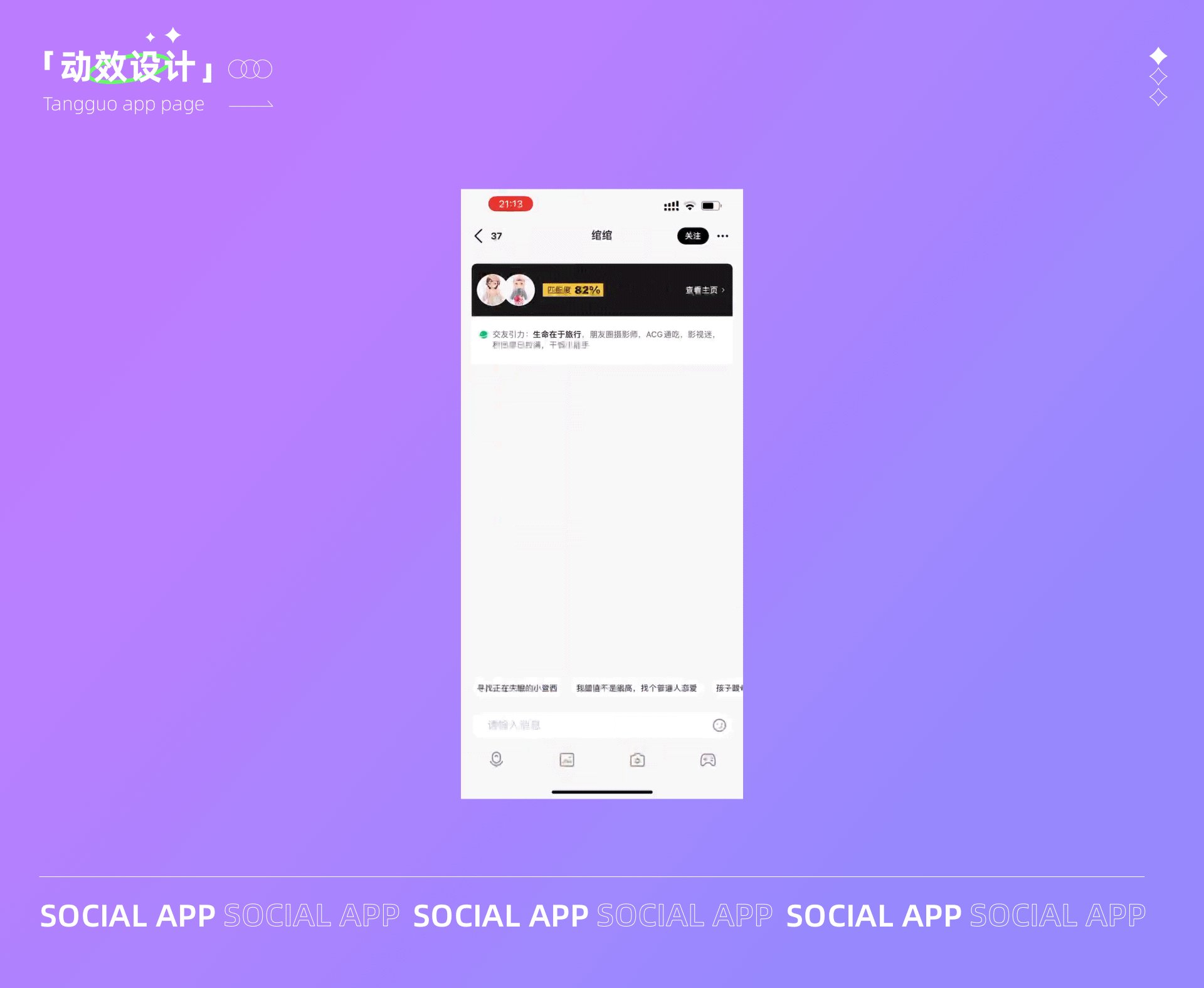
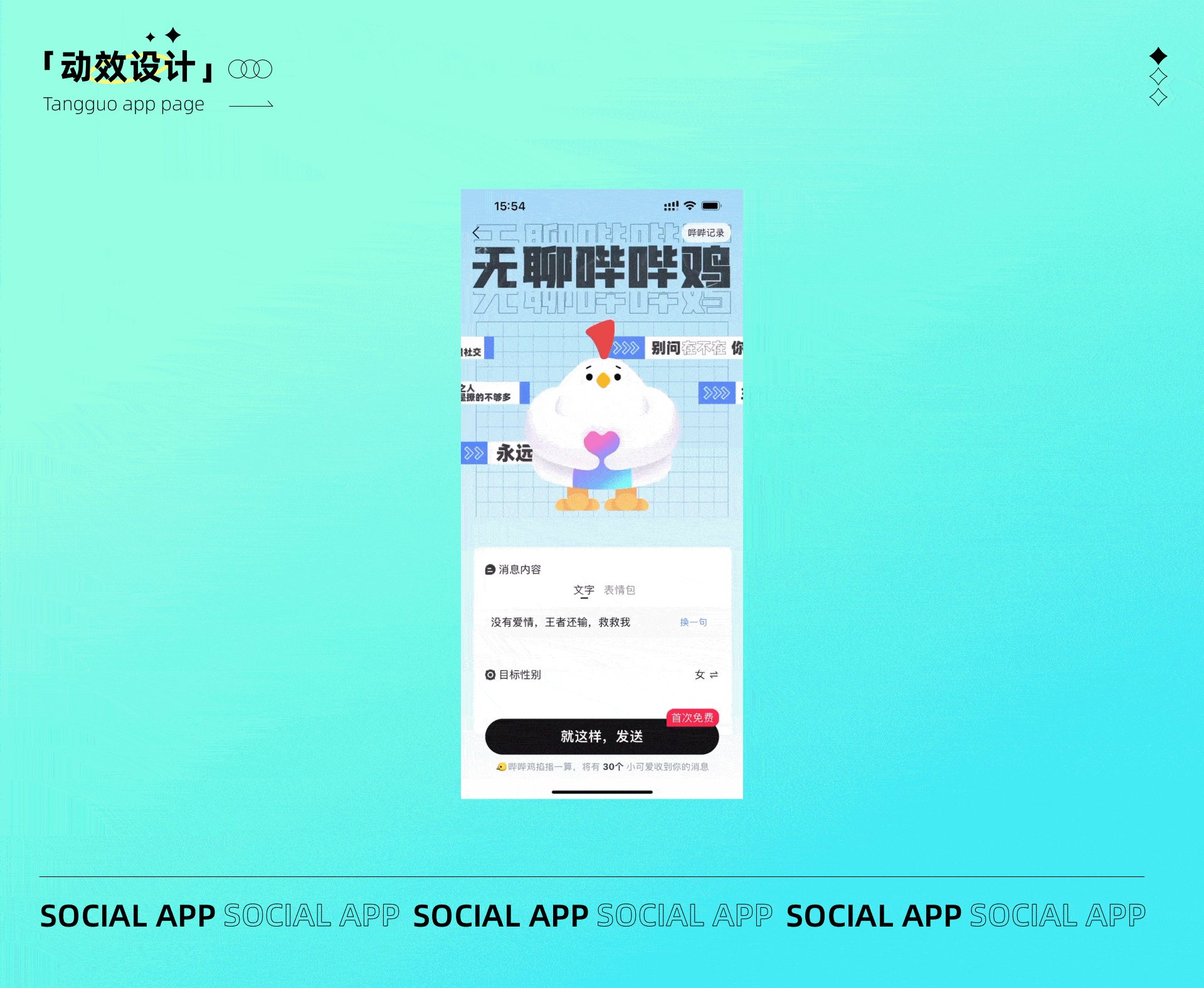
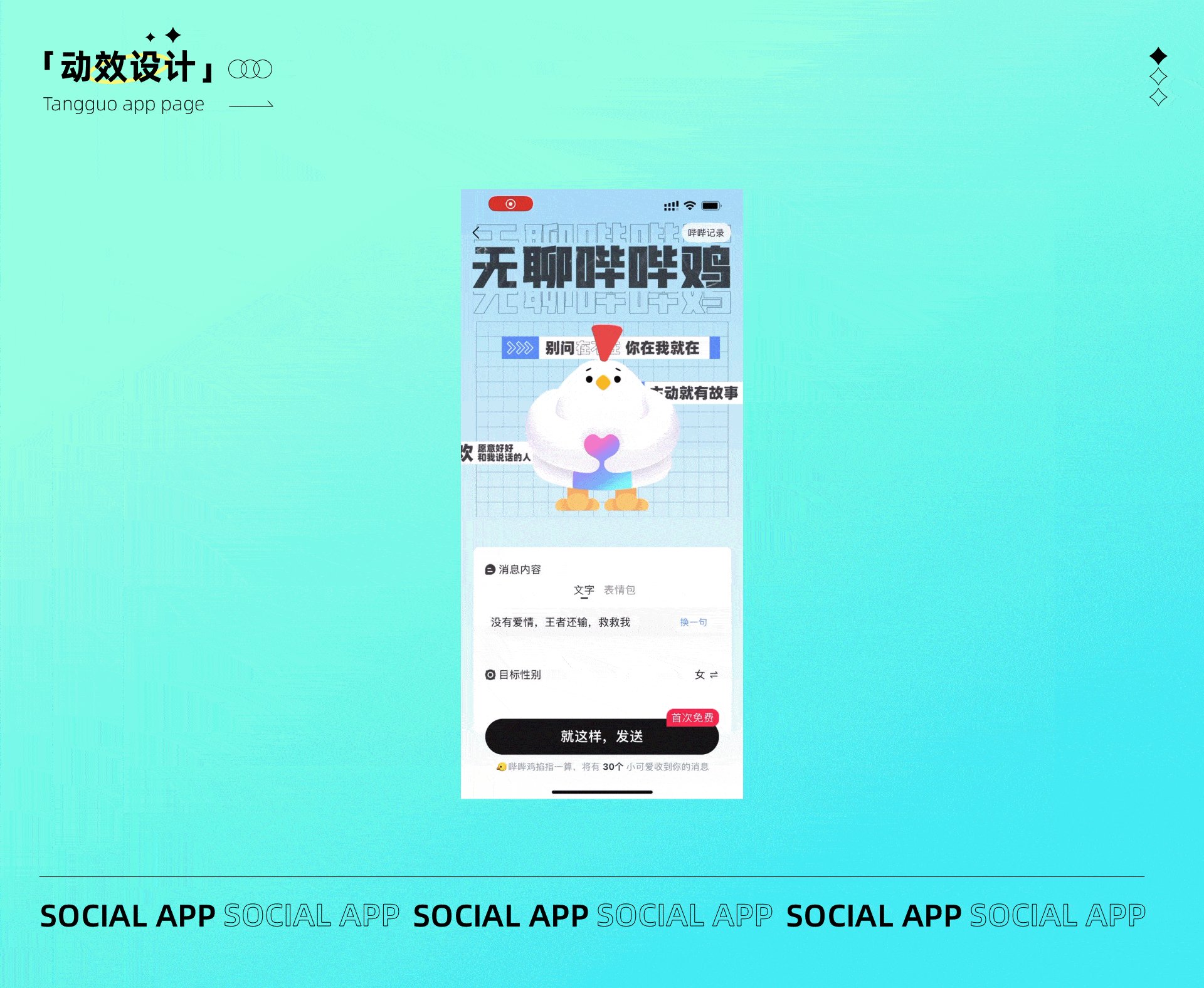
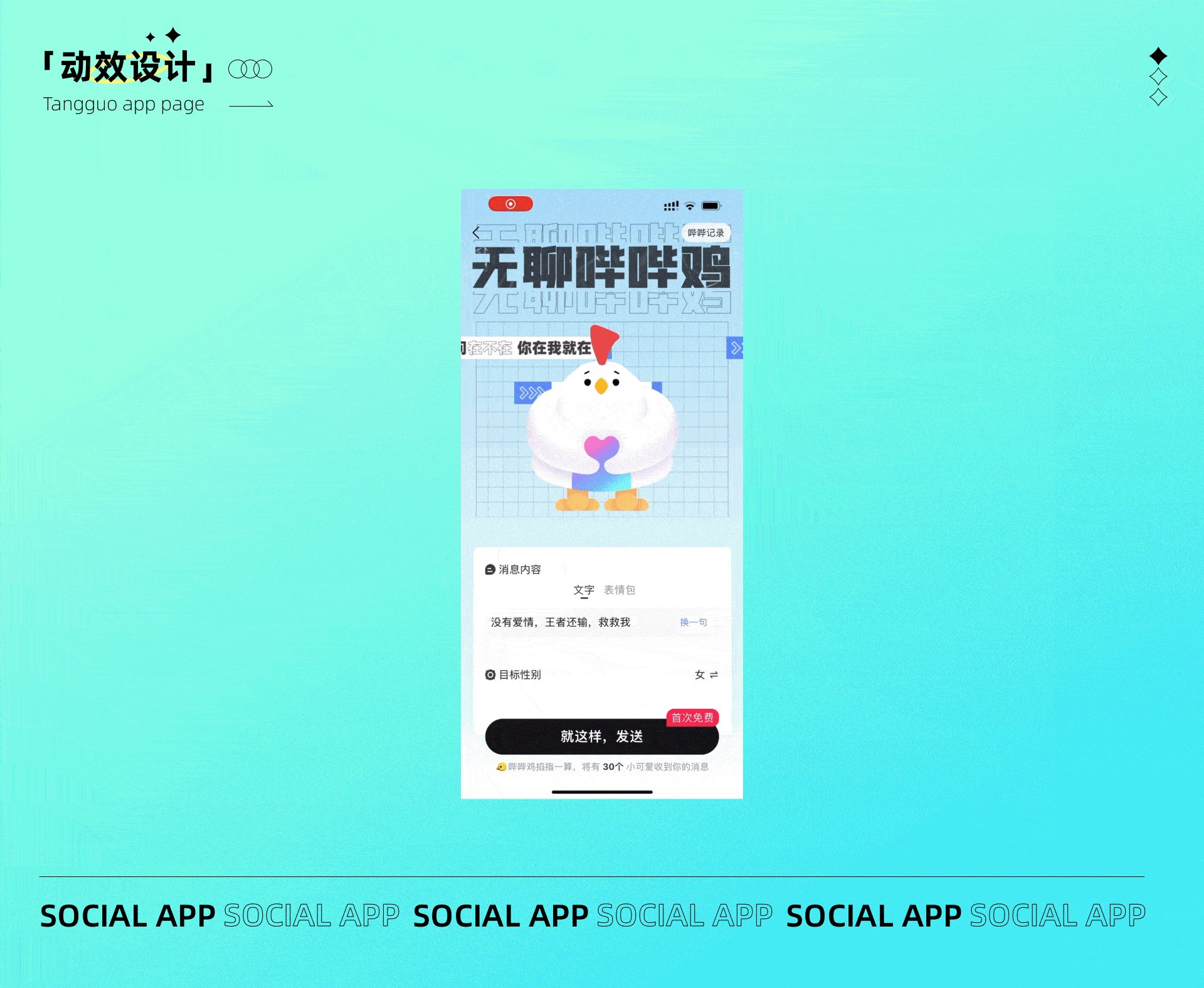
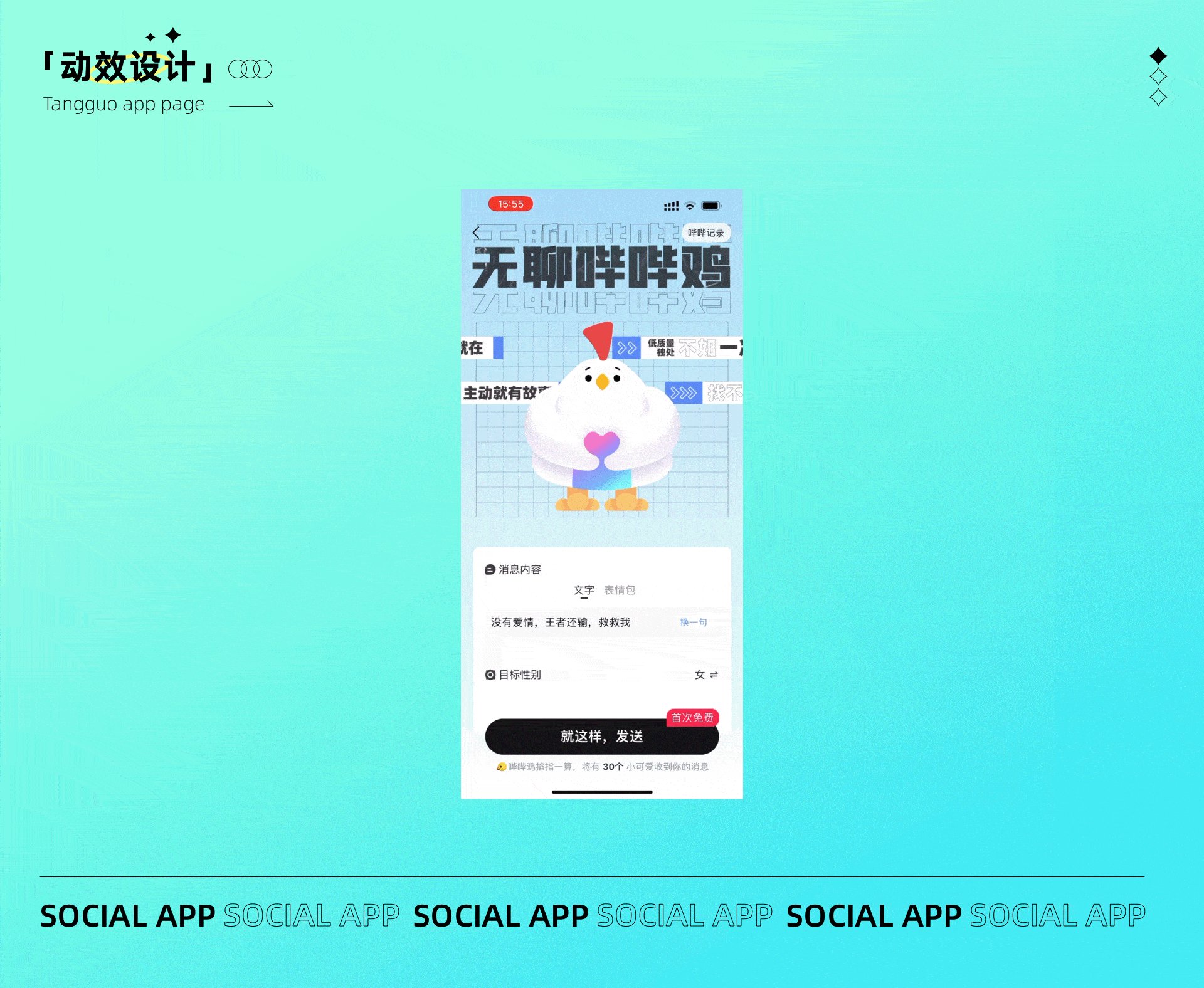
糖果app的設計在于匹配器和其他的很與眾不同,像是在一起炫舞的樣子,看起來很有場景感。糖果app的整體視覺風格比較中規中矩,
不過有一些的功能設計和設計小細節值得體驗一下。

糖果的首頁的匹配器設計是一群人在廣場上一起炫舞,然后各自擺著不同的怪異的姿勢,設計上十分新穎。

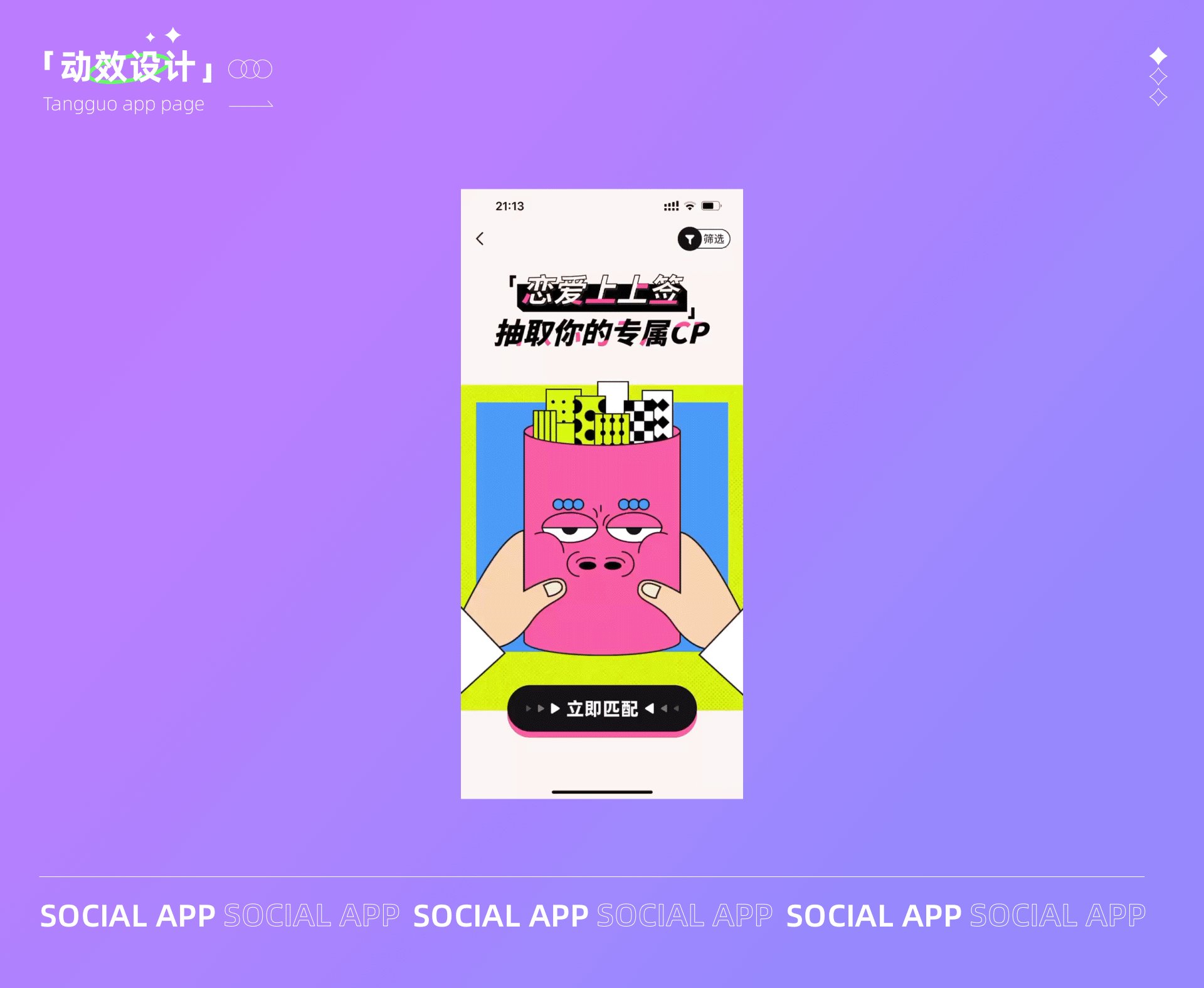
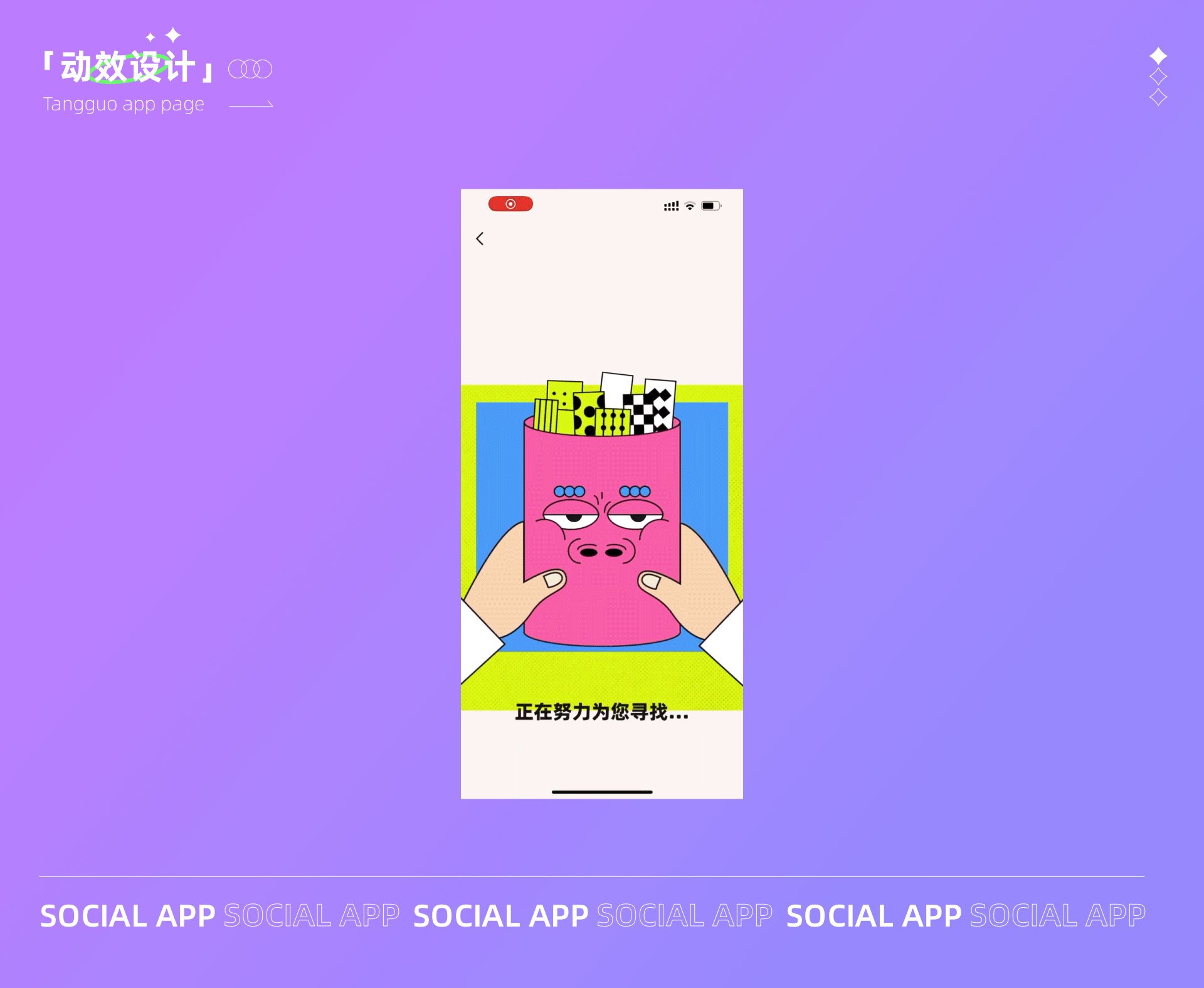
戀愛上上簽就像我們去寺廟里求姻緣一樣,通過搖晃簽子就可以找尋到好姻緣。罐子上的表情左看看右看看然后閉上眼睛,最后終于連接上一個十分匹配的好友。

解憂罐子就是把心情放在罐子里,發送出去,別人可以看到你的罐子,然后你自己也可以做罐子發送給別人。

無聊嗶嗶雞就是一只雞不停的晃動,可以發送一句消息直接可以連接到好友。

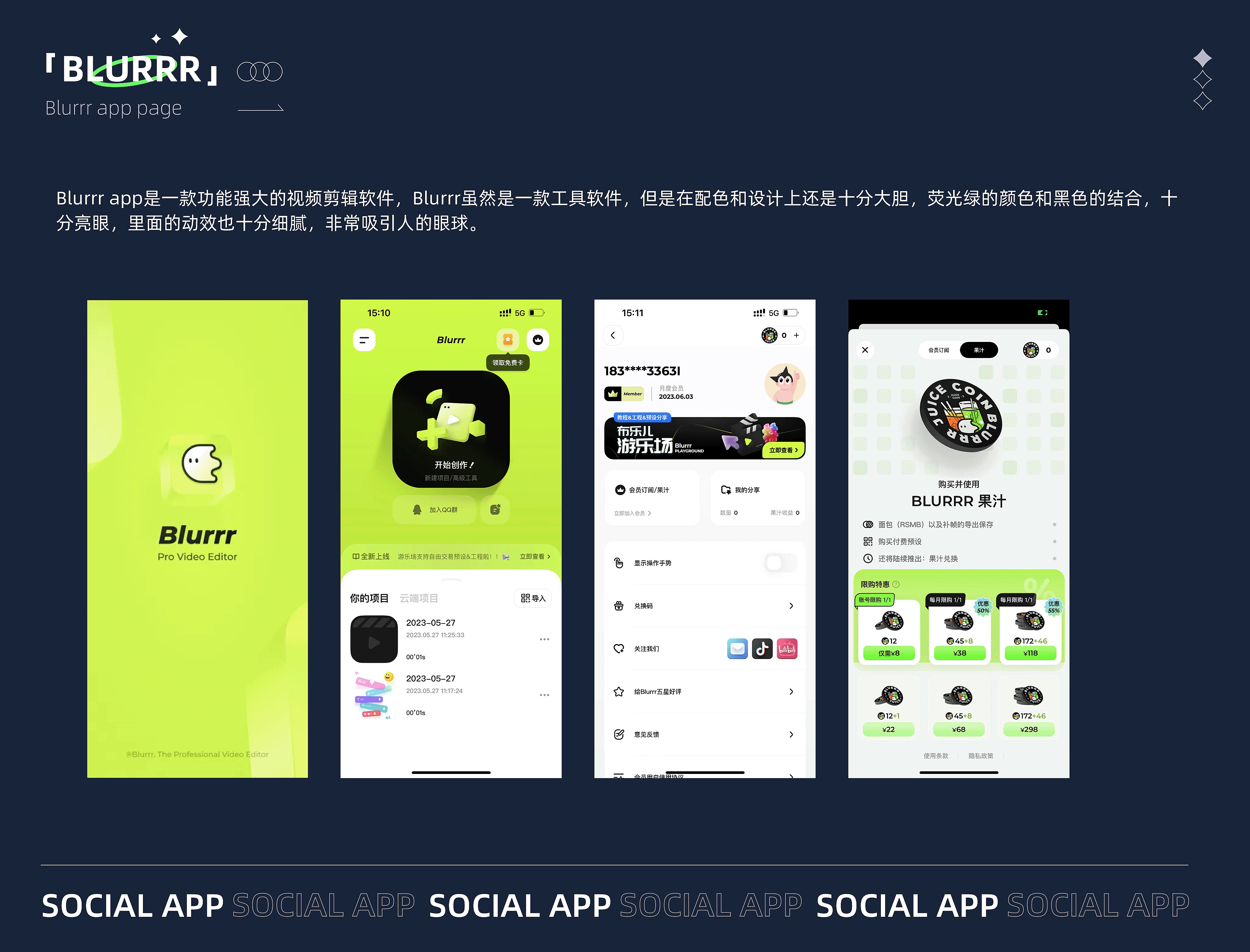
Blurrr app是一款功能強大的視頻剪輯軟件,Blurrr雖然是一款工具軟件,但是在配色和設計上還是十分大膽,熒光綠的顏色和黑色的結合,十分亮眼,里面的動效也十分細膩,非常吸引人的眼球。

引導頁的設計用多彩的圖形設計+表情+動效設計的方式,打造了靈動的引導頁設計,形成了自己很獨特的風格。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。

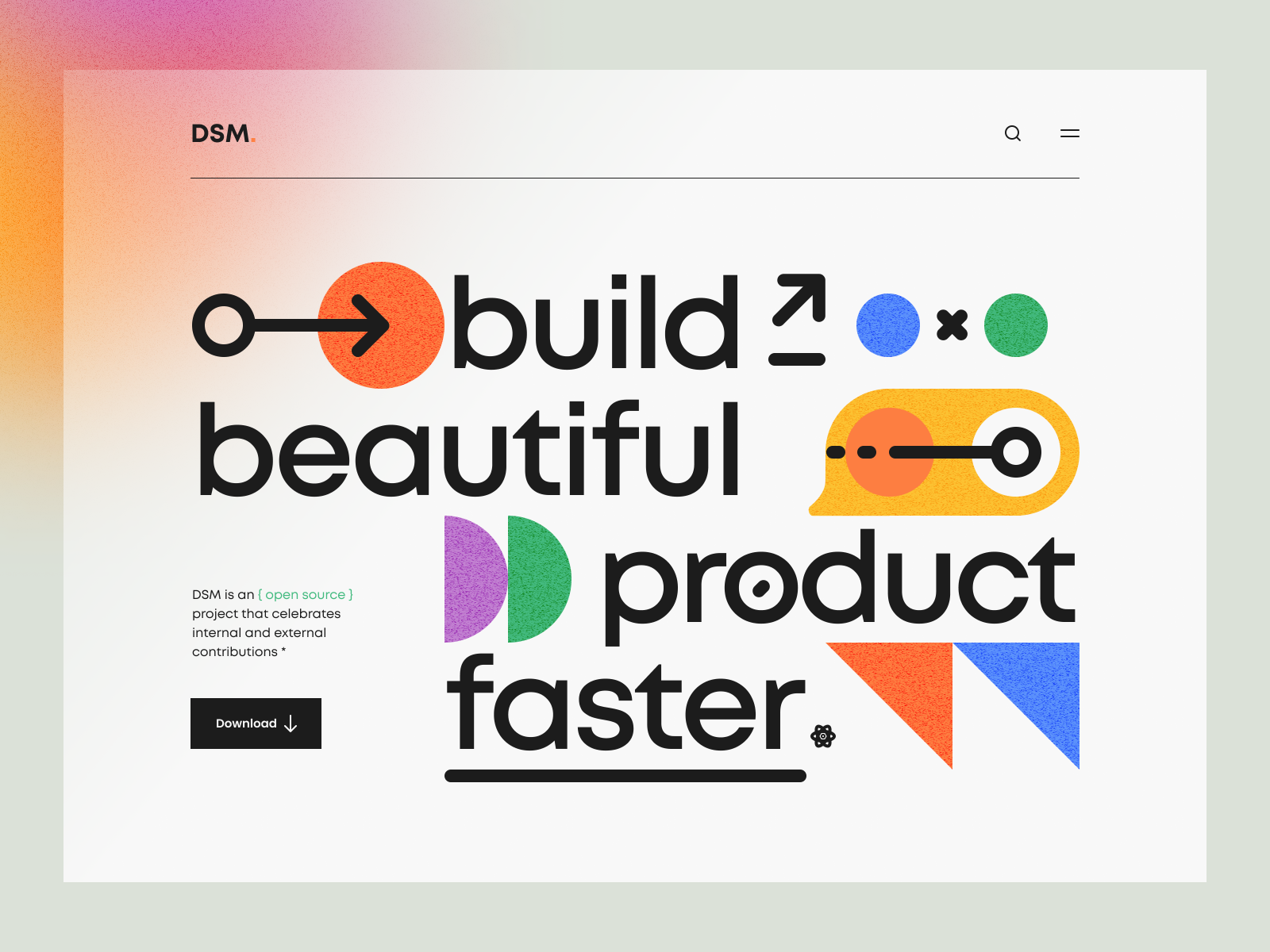
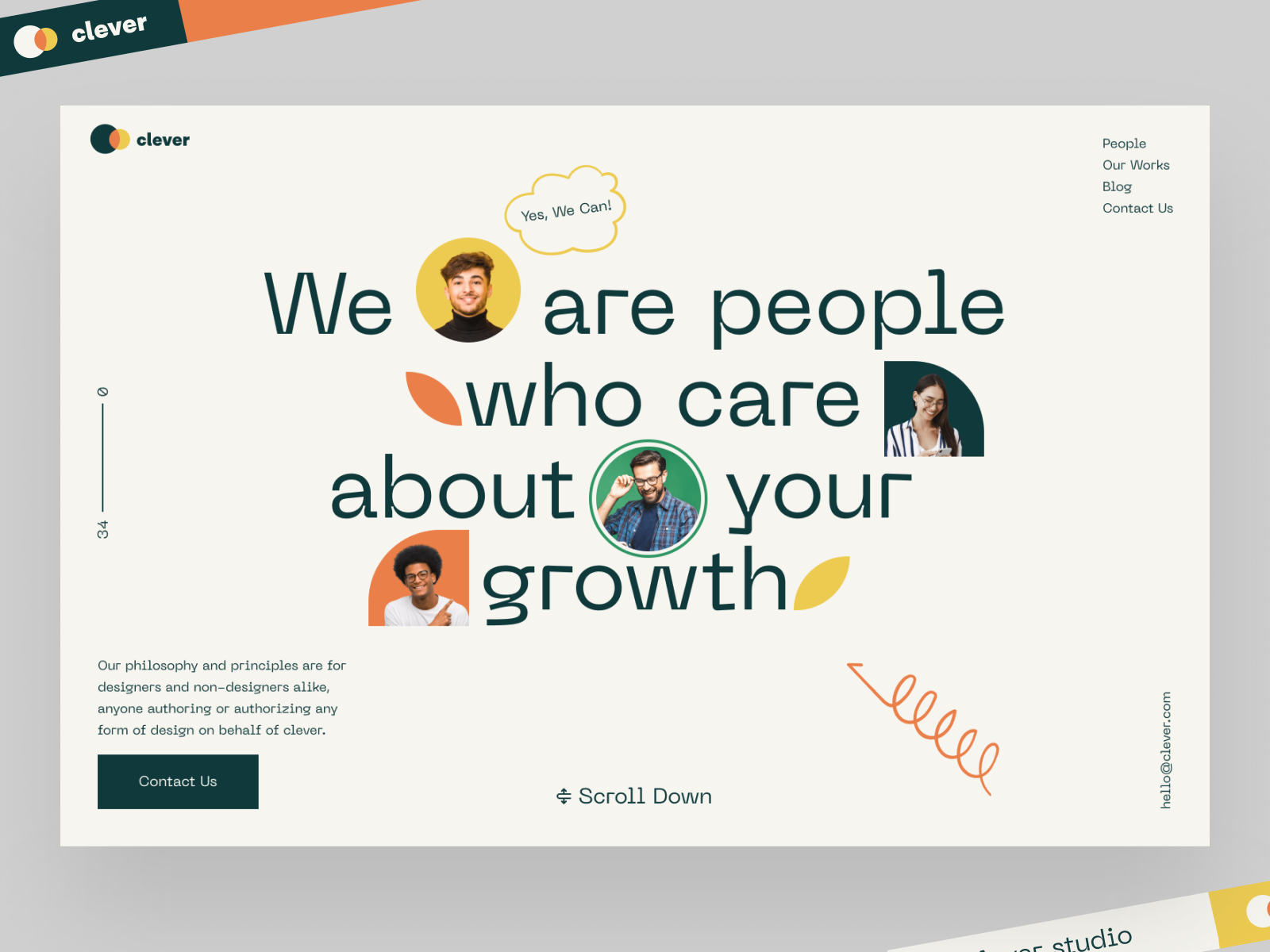
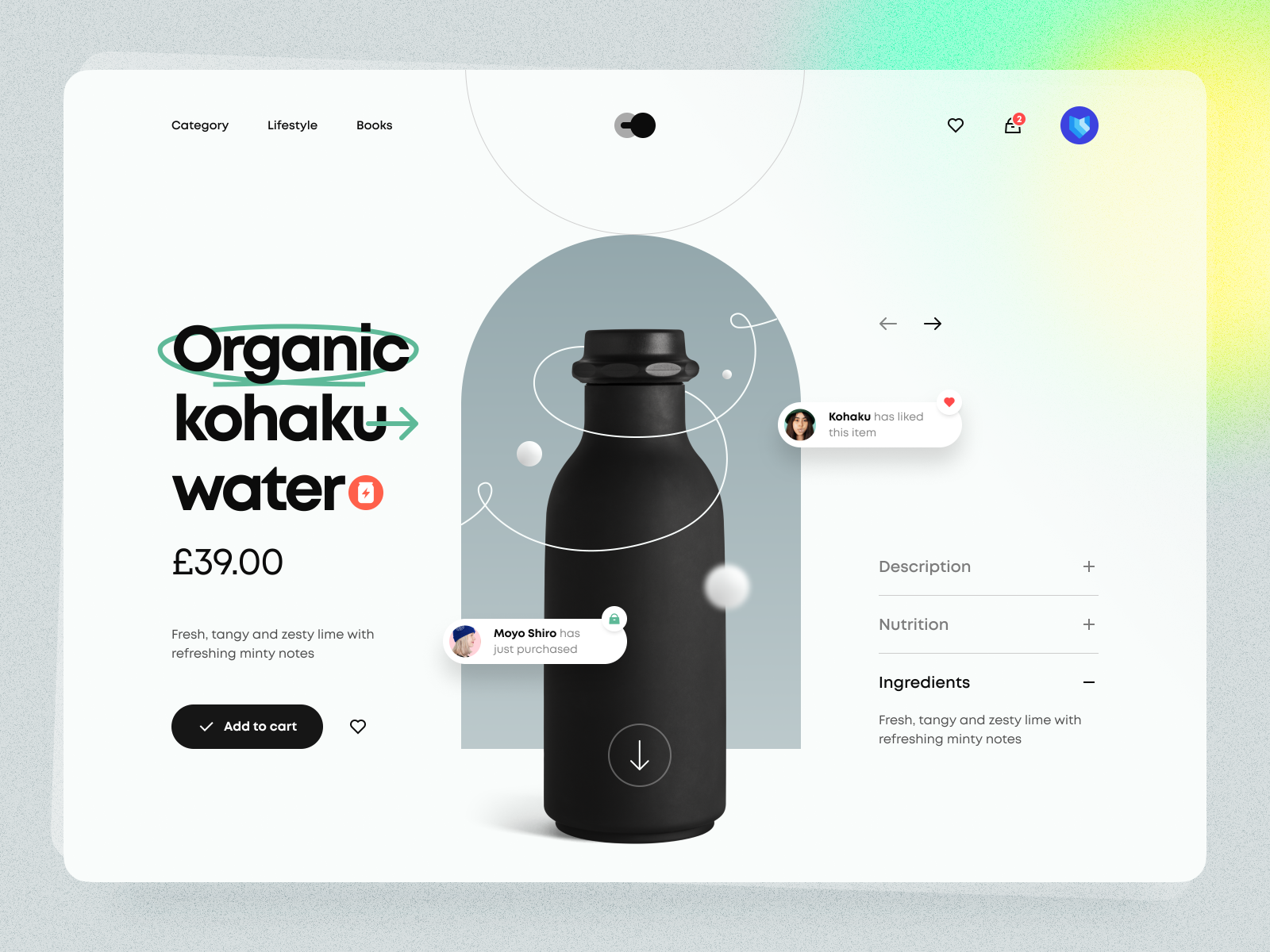
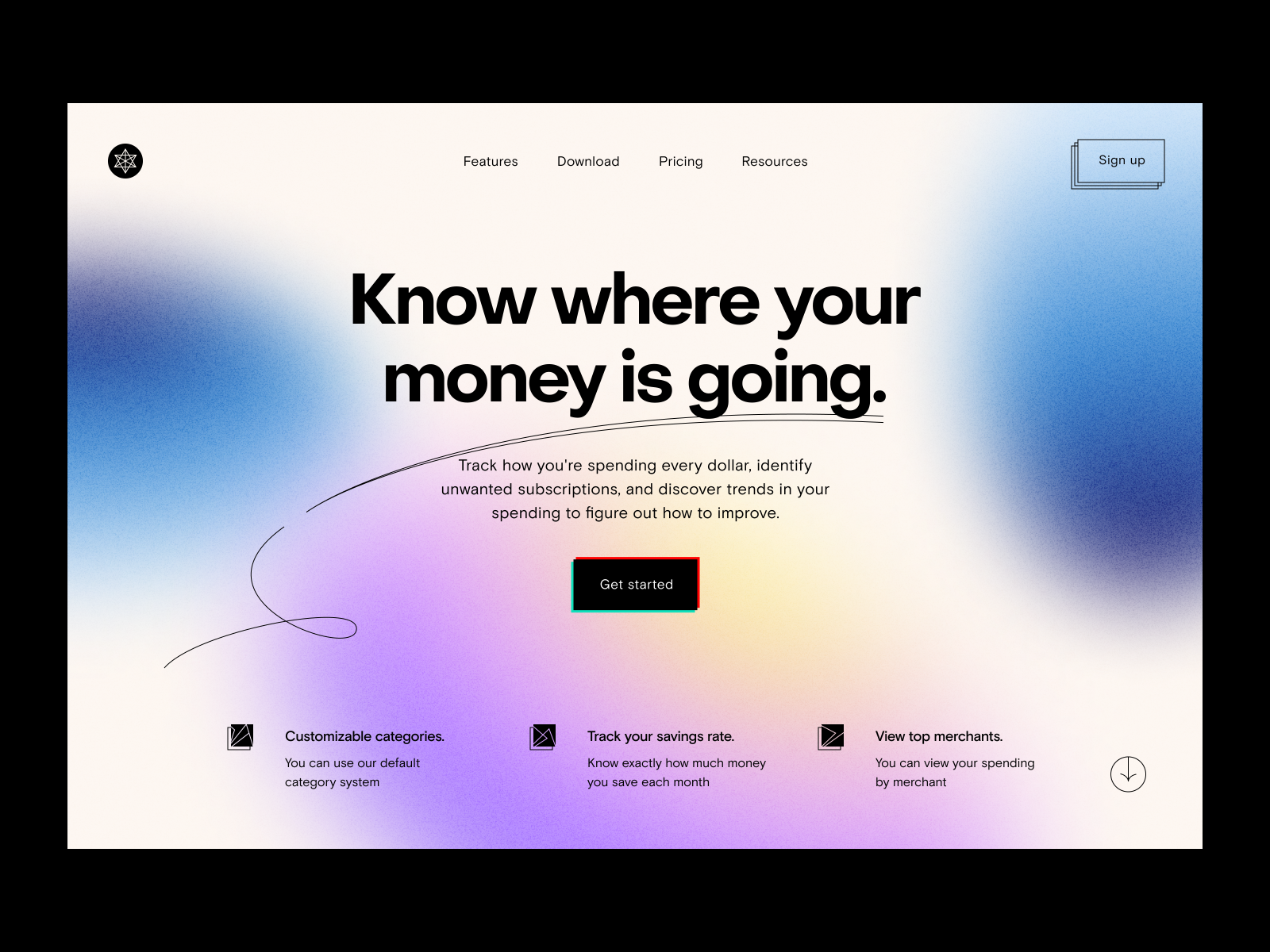
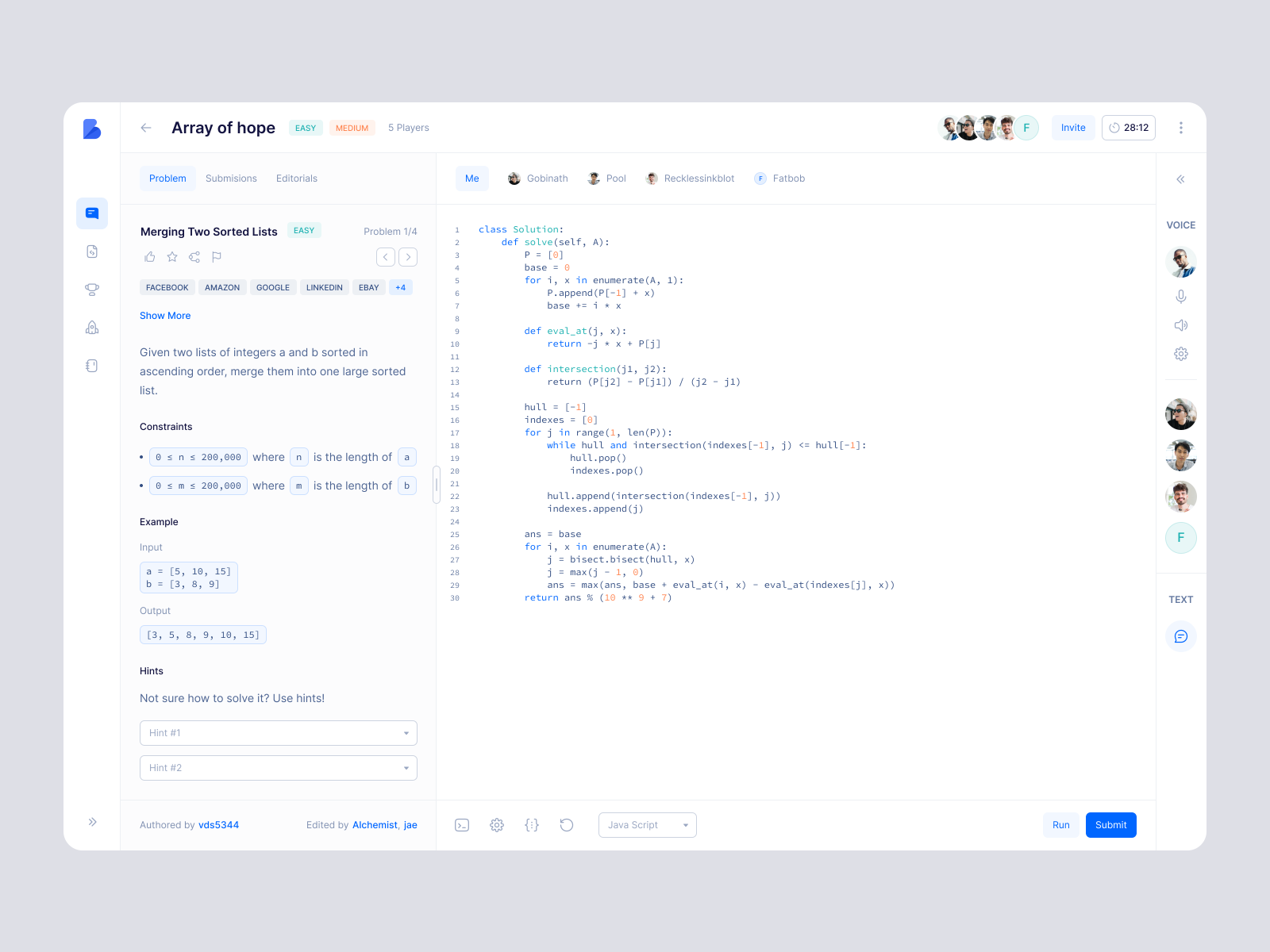
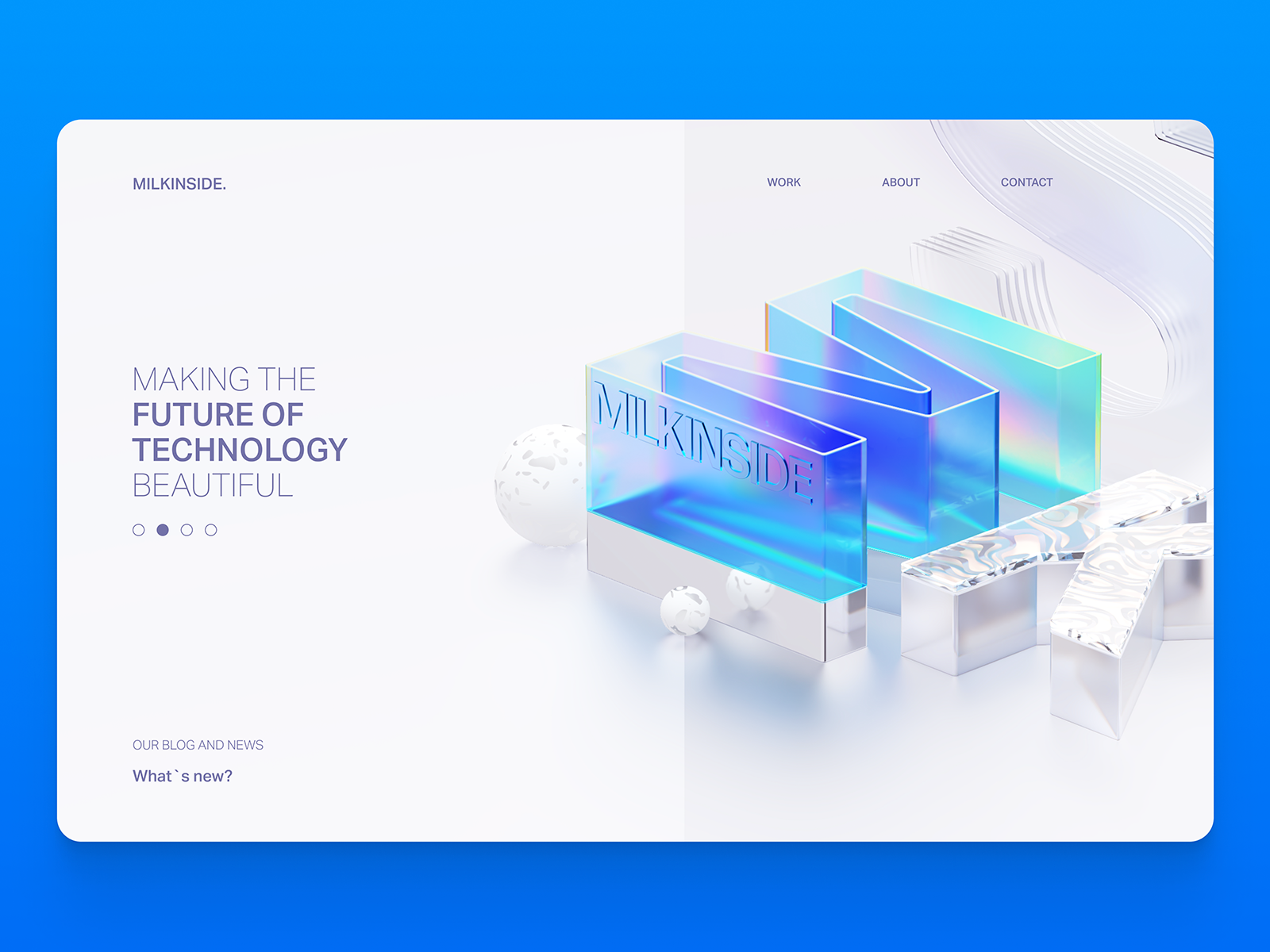
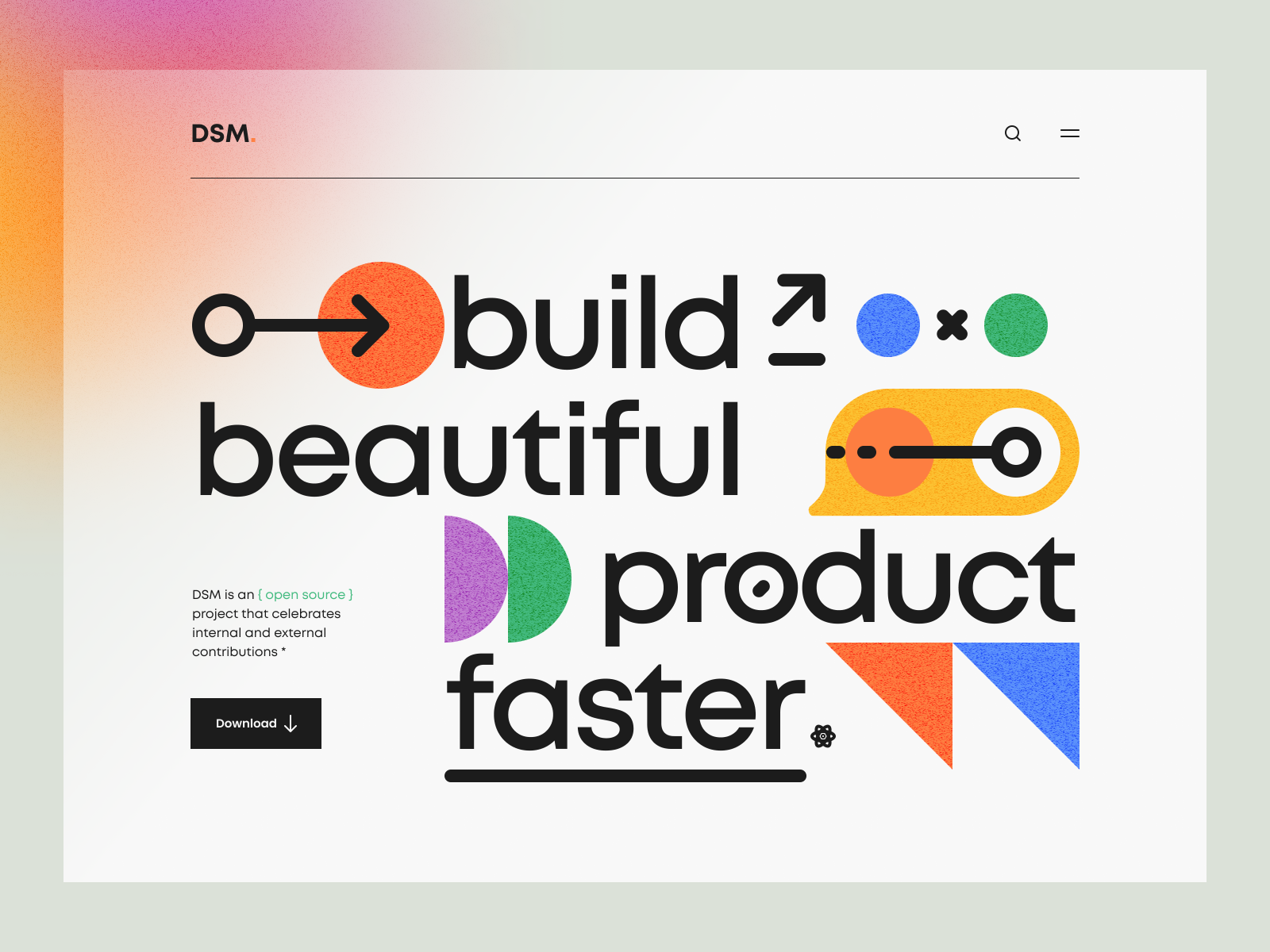
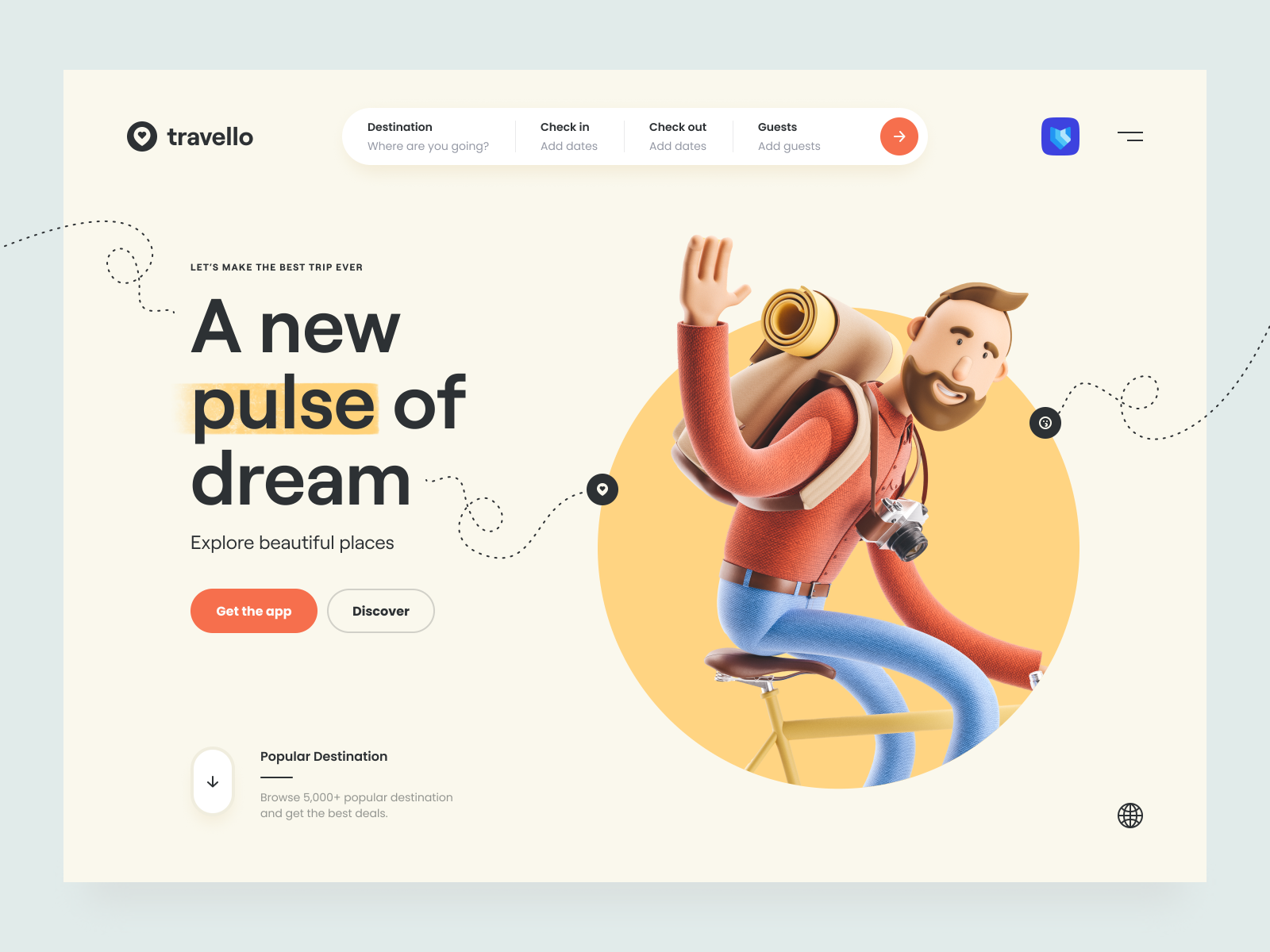
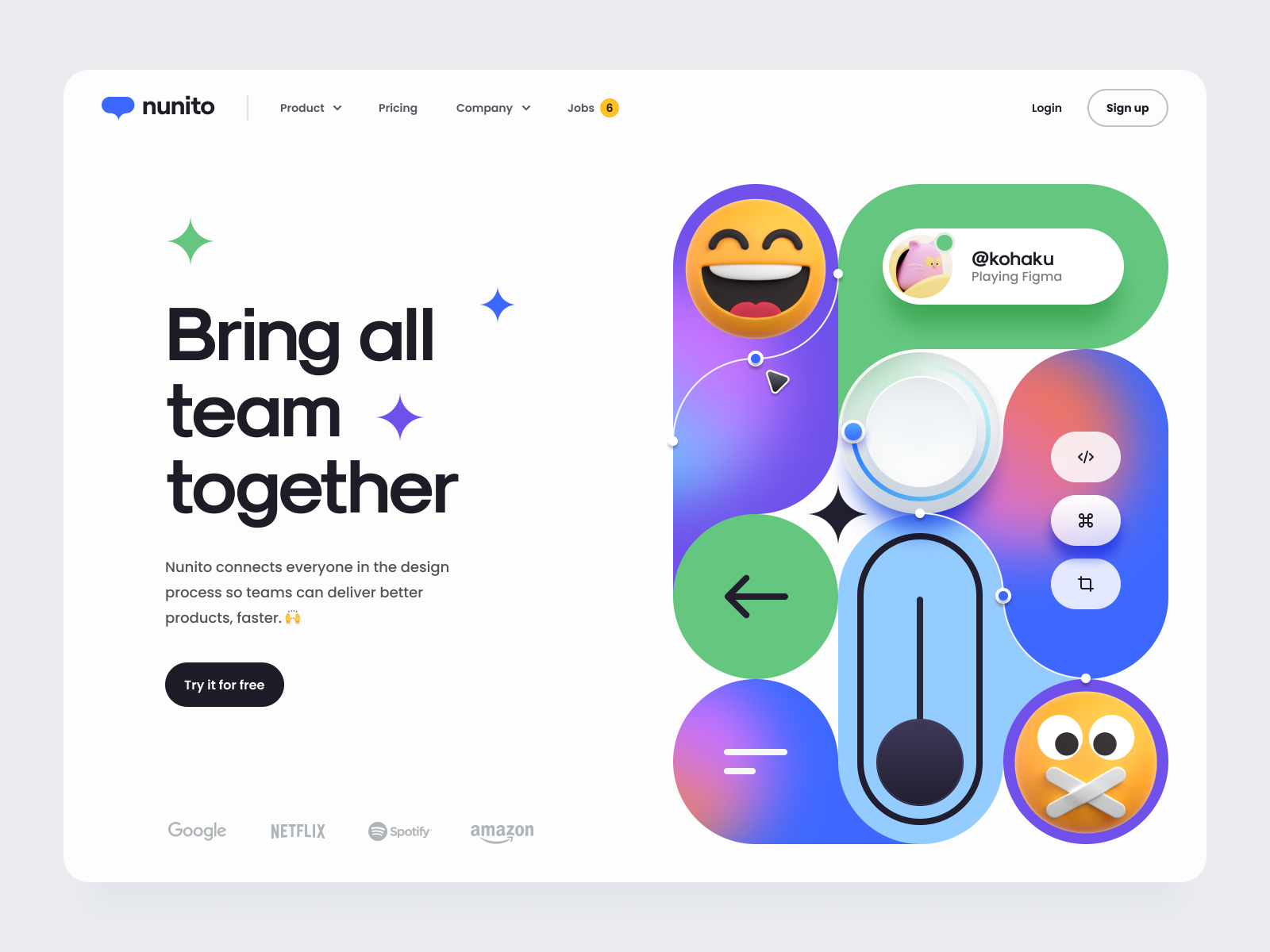
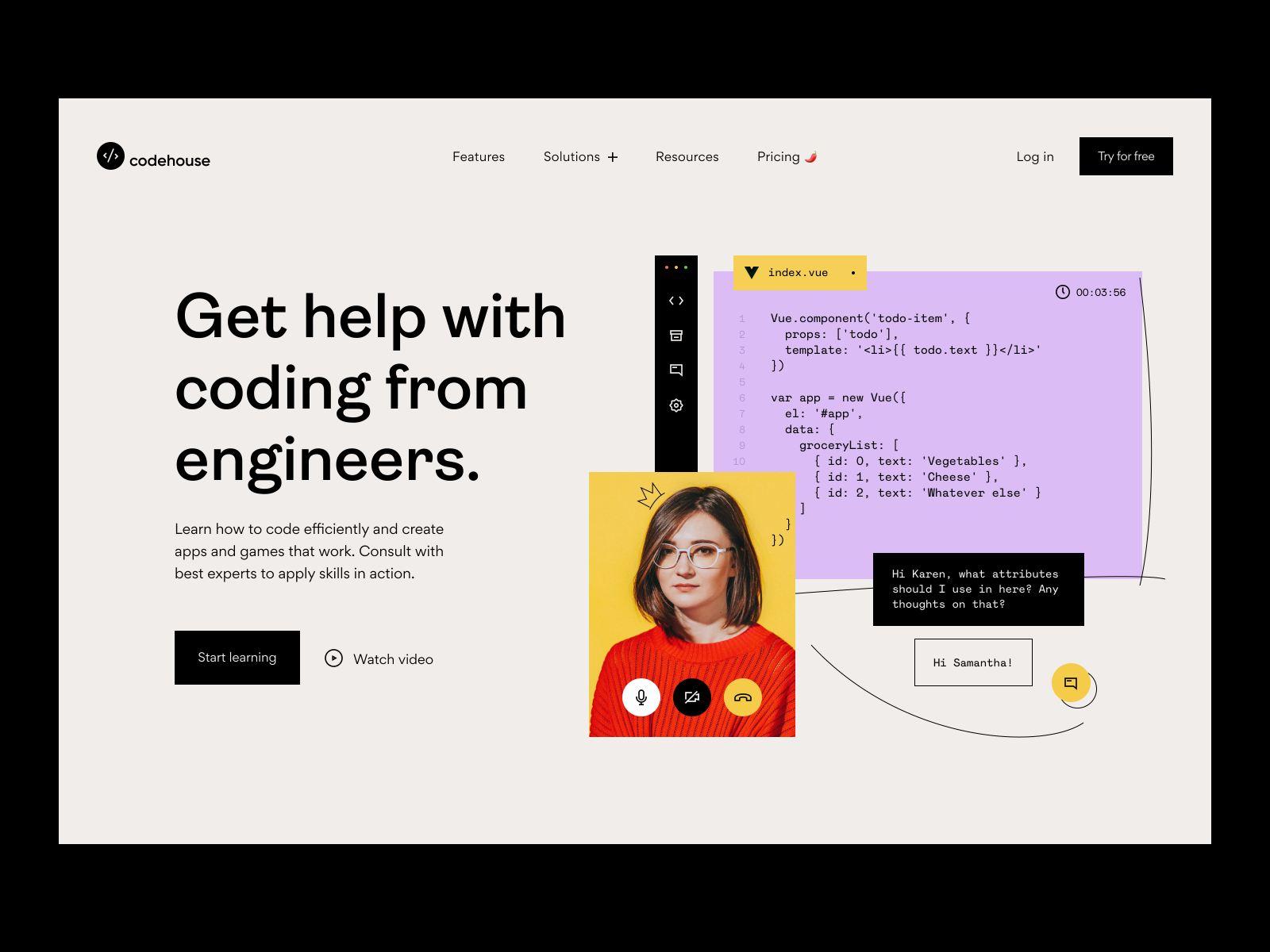
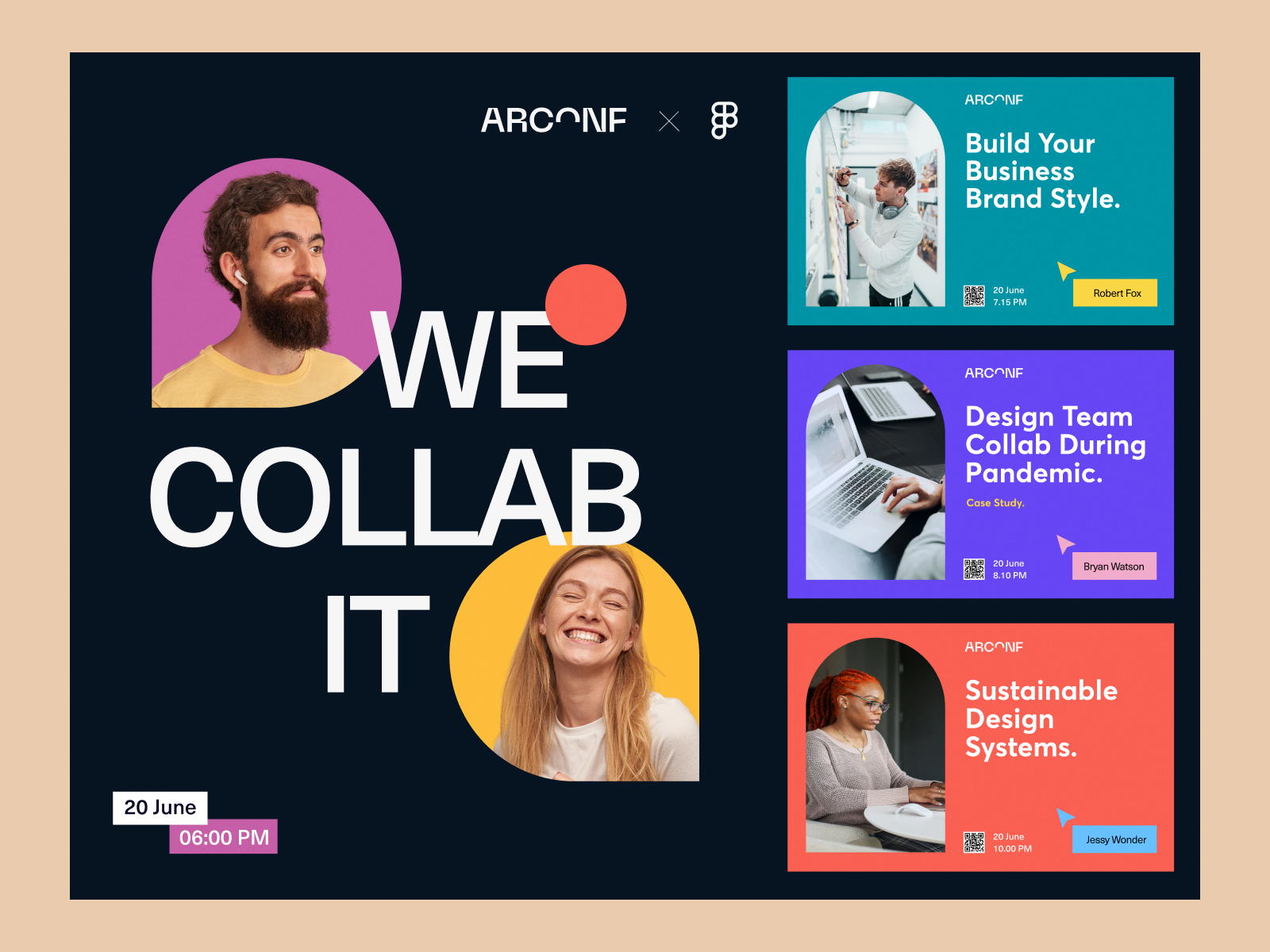
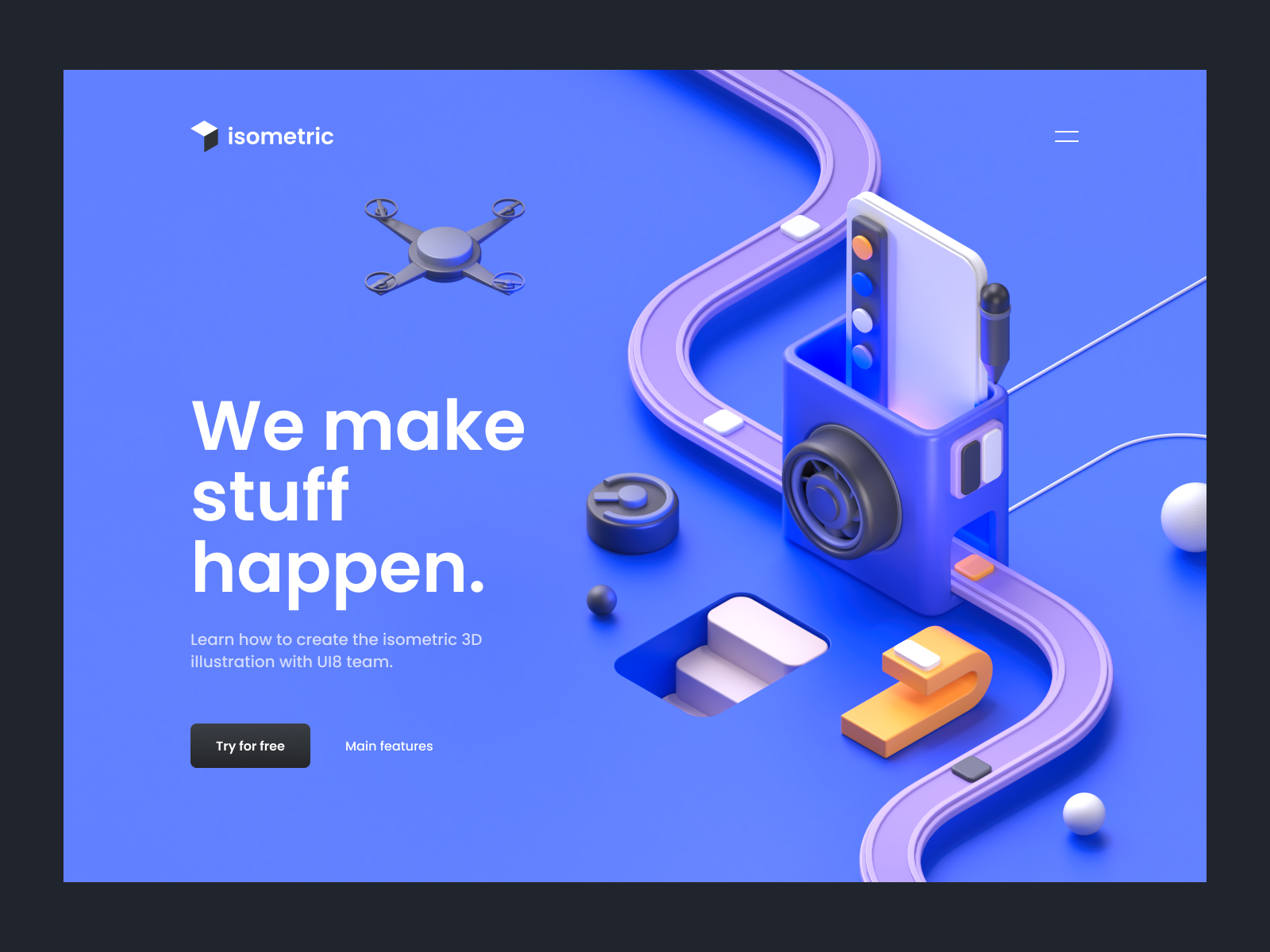
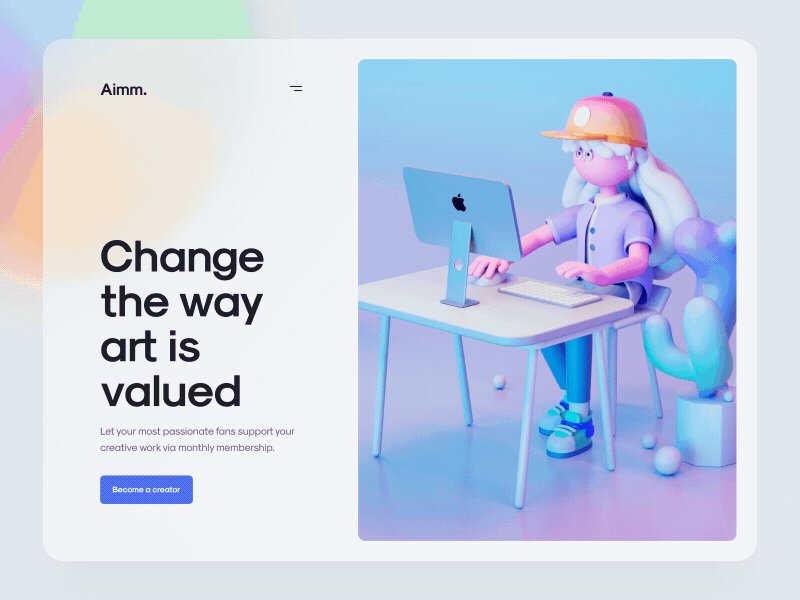
追波年度最佳作品來自大家最熟悉的UI8團隊中的Tran Mau Tri Tam ?,作者來自越南西貢,最佳作品截止目前355K瀏覽量,2933個贊。
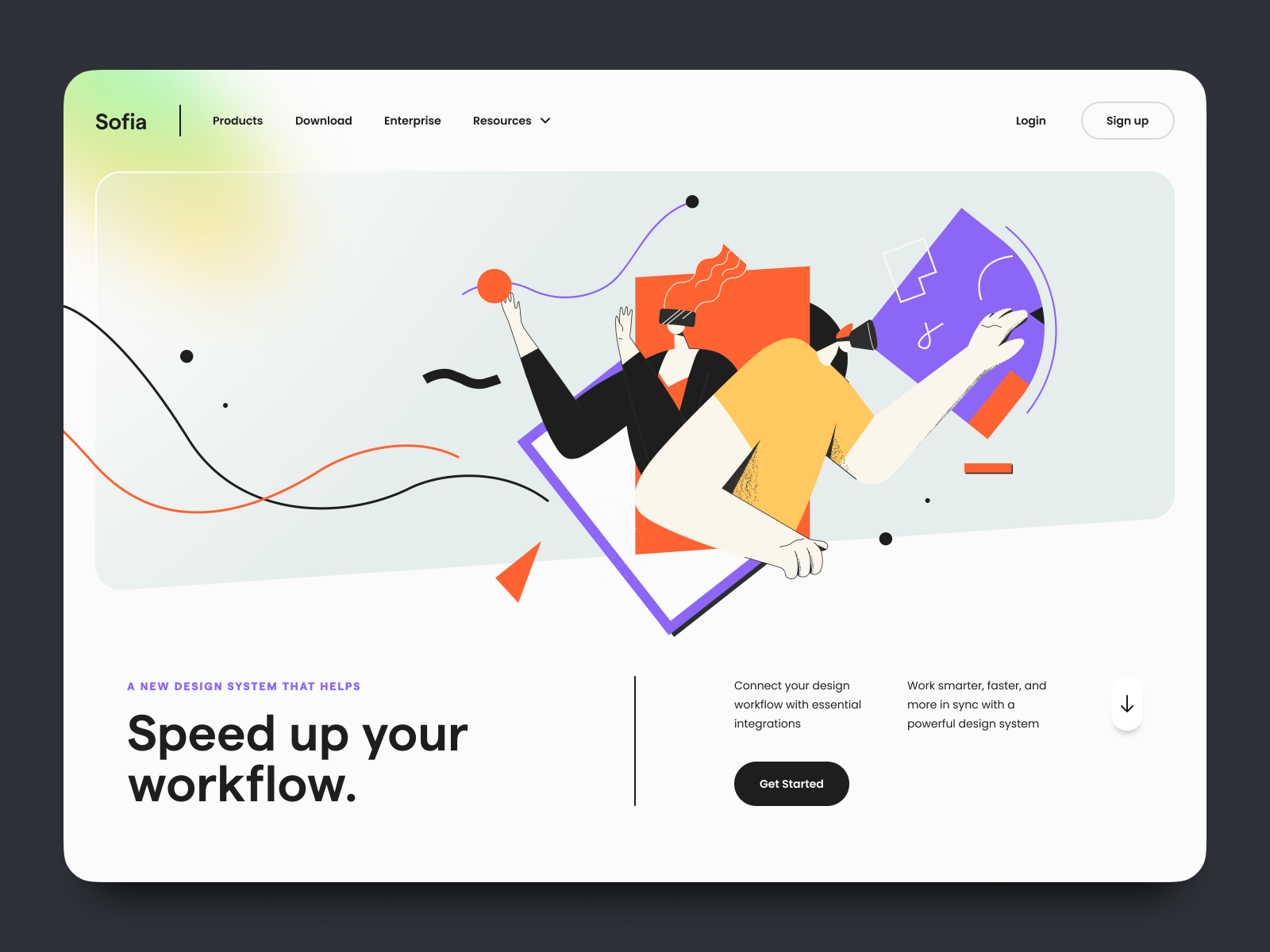
為什么看似平平無奇的作品卻能獲得追波年度最佳作品呢?既不是C端也不是純B端的作品,更像一個網頁與平面的結合體。如果去掉搜索圖標、分類圖標和按鈕,你可以理解它就是一個平面作品,一個字體加幾何形體構建的作品,為了豐富畫面的層次,讓畫面更加的活潑采用了多彩加幾何色塊,讓標題閱讀有停頓感和呼吸感。faster底部的橫線讓它從標題文字中脫穎而出,這種使用線條突出重要信息的設計也是今年追波設計流行趨勢之一。
MetroUI是Windows8的界面設計語言,在2010年至2013年間曾經風靡一時,那也是移動互聯網的發展元年,現在國家推行實體經濟、數字化帶動To B 、To G 的發展元年,通過幾何色塊(MetroUI)實現B端產品與C端設計風格的傳承與銜接,你會發現歷史總是驚人的相似。最后背景結合今年最流行的微軟風,毛玻璃的多彩高斯模糊漸變風,年度作品當之無愧。
最后來看下按鈕的設計,正常的按鈕要么文字加色塊,要么左圖標加右文字,它設計成左文本加右圖標,更加注重信息的可讀性和易讀性,也體現B端設計重功能和交互體驗,視覺點到為止的設計理念。
下面我們來欣賞年度最佳作品里面的流行趨勢吧。
字體三原則:可讀性、易識性、易讀性。當你同時讀一篇文言文和一篇設計文章,肯定設計文章的內容可讀性更好。易識性是用在字體設計上,不能過于浮夸的改變字體骨架、形體而不易識別。易讀性和每個位設計師都息息相關,因為我們都需要編排文本。當我們小時候寫作文時,不會寫的文字可以用拼音代替。這時候讀者讀到拼音時會有停頓感,更加適合用戶閱讀。
通過給用戶制作停頓感來增加用戶的易讀性。可以在相關聯文本后面添加圖片、表情、圖標來更好的理解文本內容,豐富文本內涵。比如情侶間表達愛意時會輸入文本,“我愛你”、“我Love你”、“我ai你”、“我??你”,哪個更加會有情感共鳴呢?不言而喻,相信你心中已經有答案了。


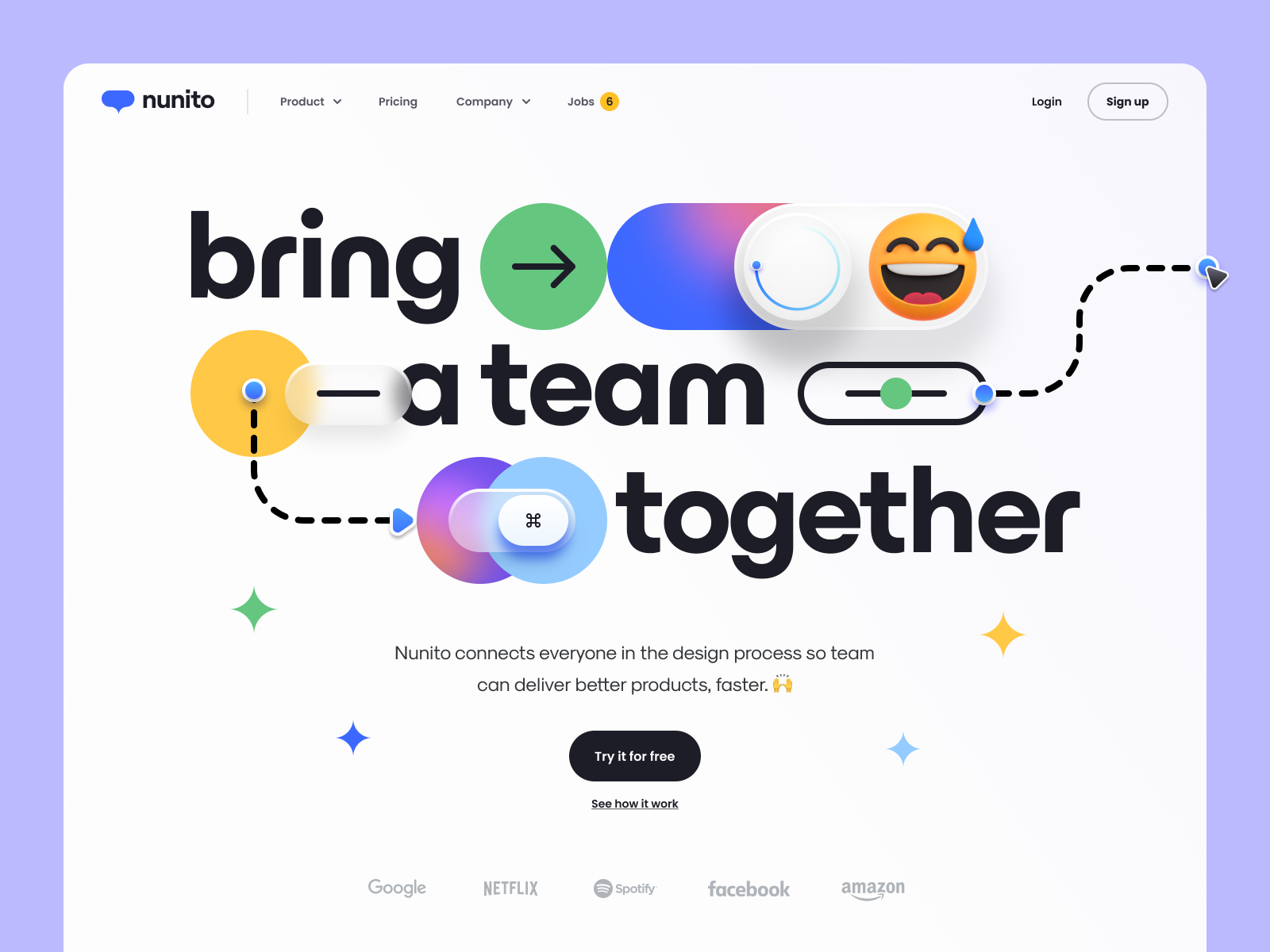
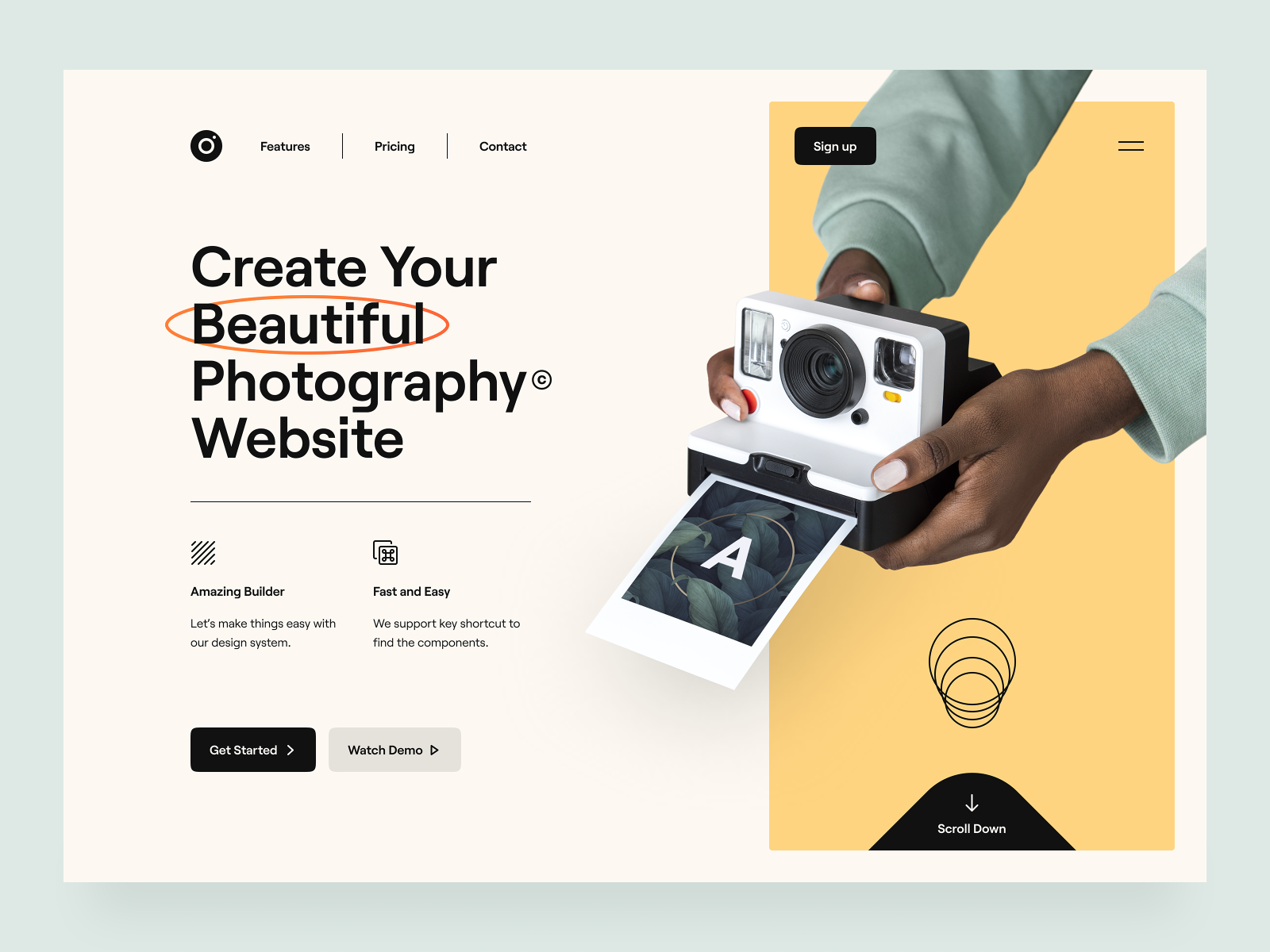
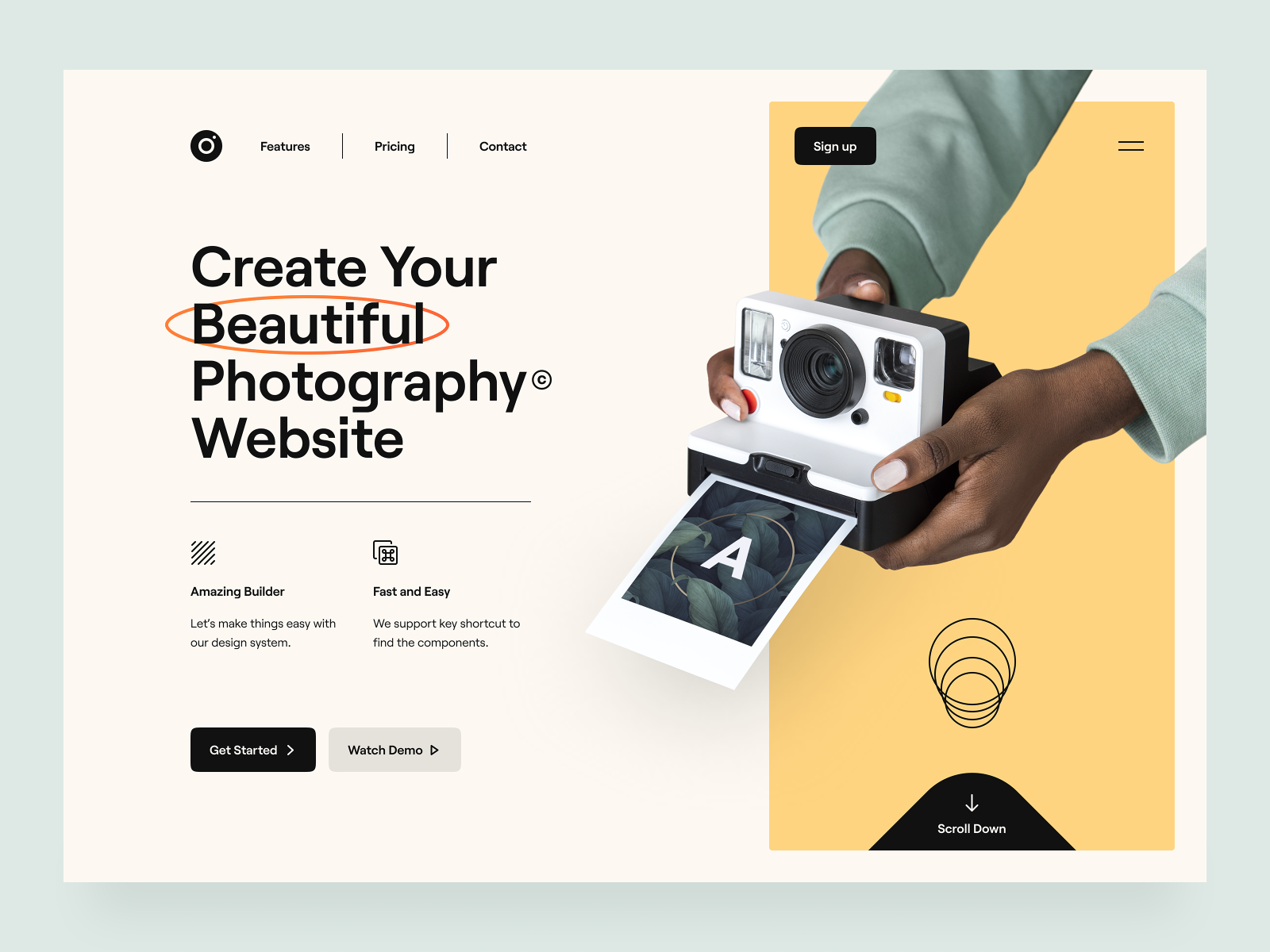
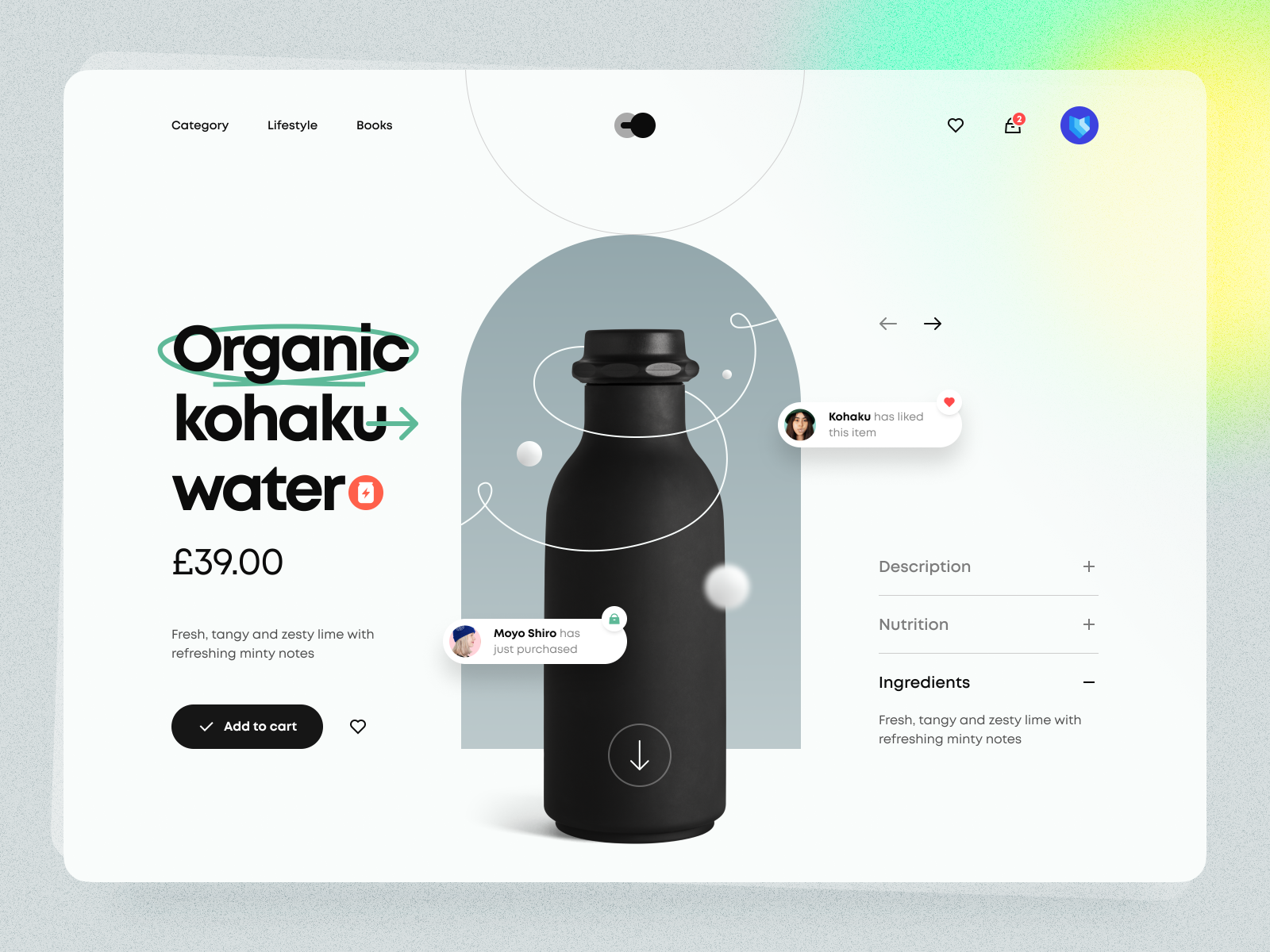
在標題文字上添加曲線來突出重要文案是2021追波最流行的趨勢之一,第一個設計目的就是突顯文字,其次就是想表現鉛筆真實書寫的感覺。之前很多帶有簽名的設計中,簽字的文本都是手寫體的感覺,手寫體對比電腦的機械字體會帶有一種人文氣息,也會讓兩者之間產生一種對比、矛盾。
除了突顯文本外,曲線還有視覺引導的作用。通過視覺引導讓用戶按照設計師編排的順序進行瀏覽界面。當然還有比這更科學的工具就是眼動儀測試,通過真實用戶眼睛瀏覽界面顯示對應的熱點圖。





多彩高斯漸變風是從色彩的角度來傳達和豐富畫面的,多彩高斯漸變風其實是從制造矛盾到平衡矛盾的過程,多彩漸變多為冷暖對比來制造畫面的沖突,需要控制冷暖畫面的大小來實現平衡。主流的還是以暖色突顯為主。多彩漸變主要起到活躍氣氛、吸引目光、平衡畫面的作用。
多彩高斯漸變還可以結合輕擬物、幾何圖形、三維等新的組合方式去創新,給用戶呈現一種更加新穎的視覺表現形式。最后我們還是要回歸到內容上,為了更好的傳達信息需要去設計與內容相匹配的視覺風格。



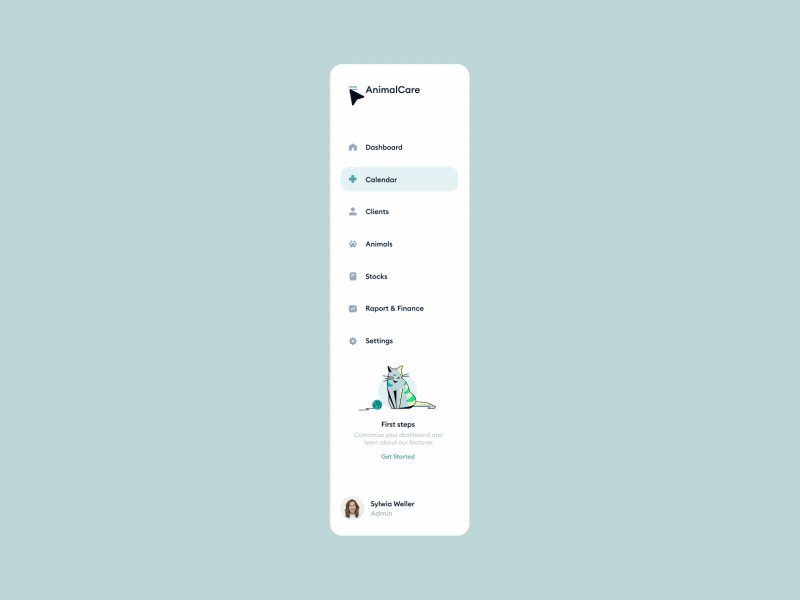
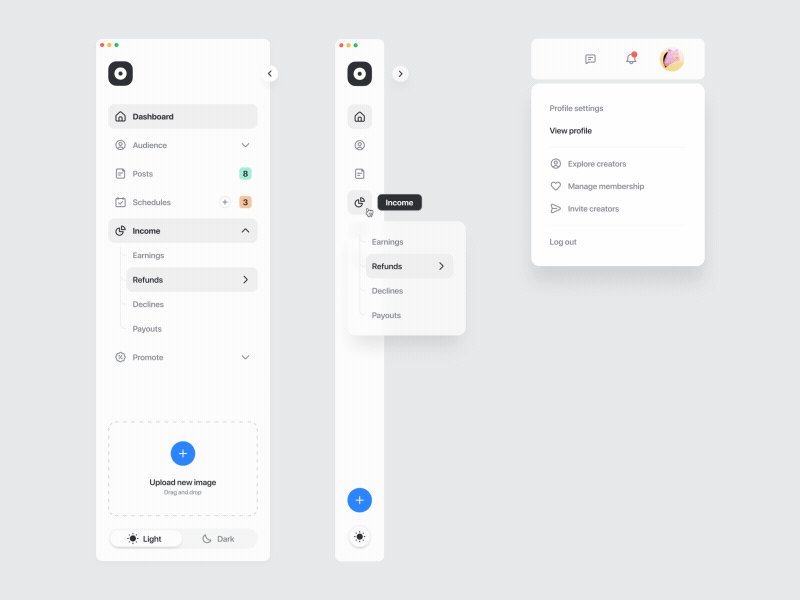
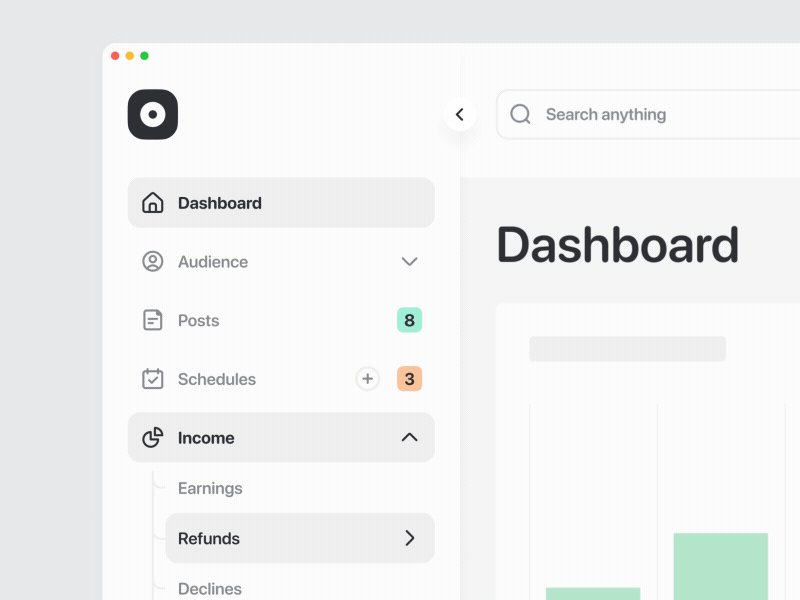
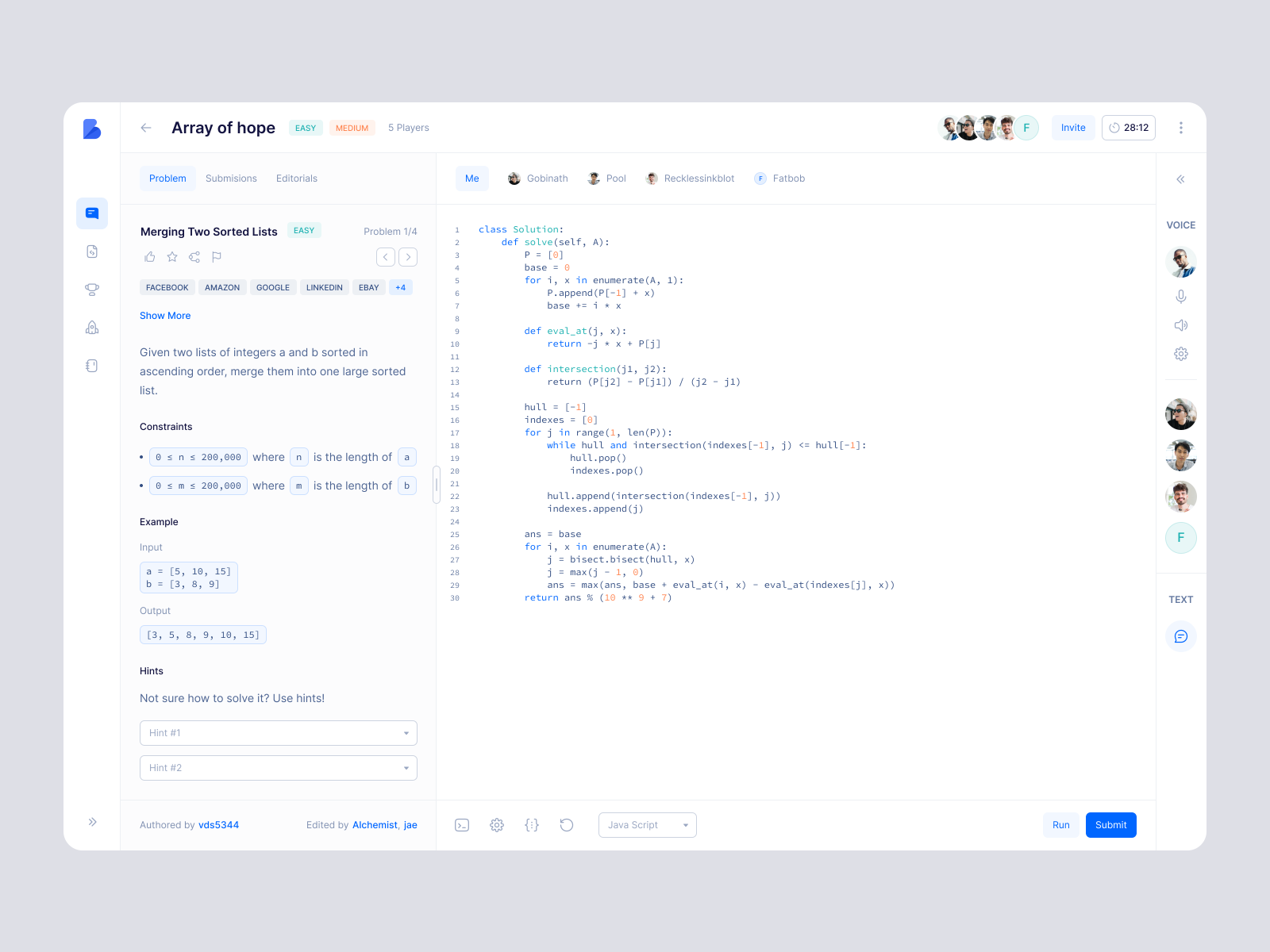
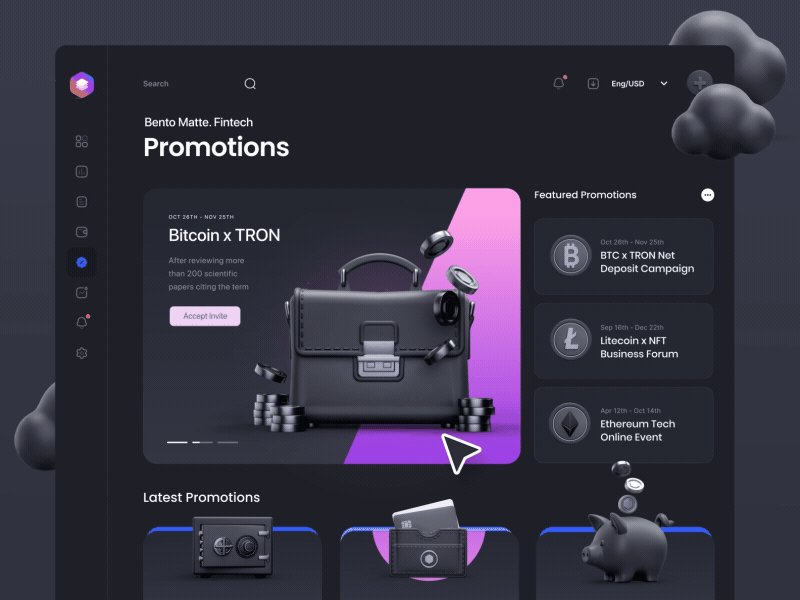
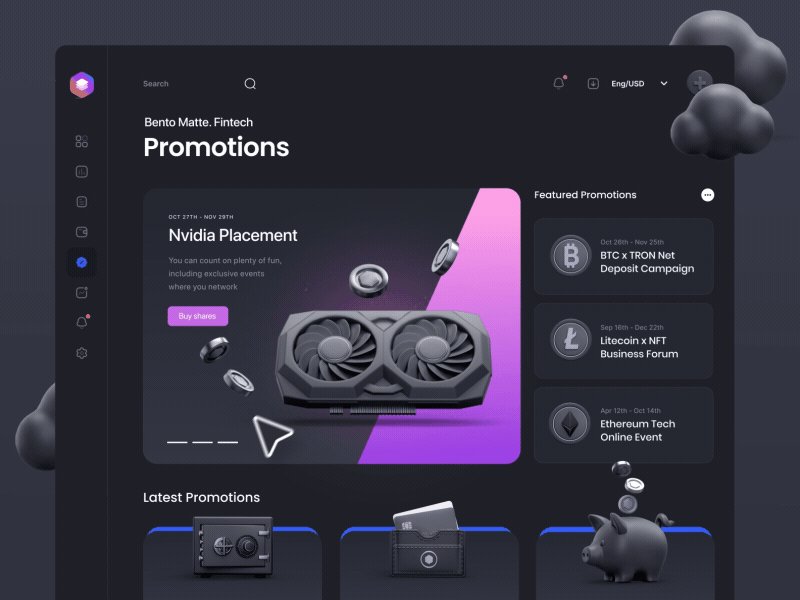
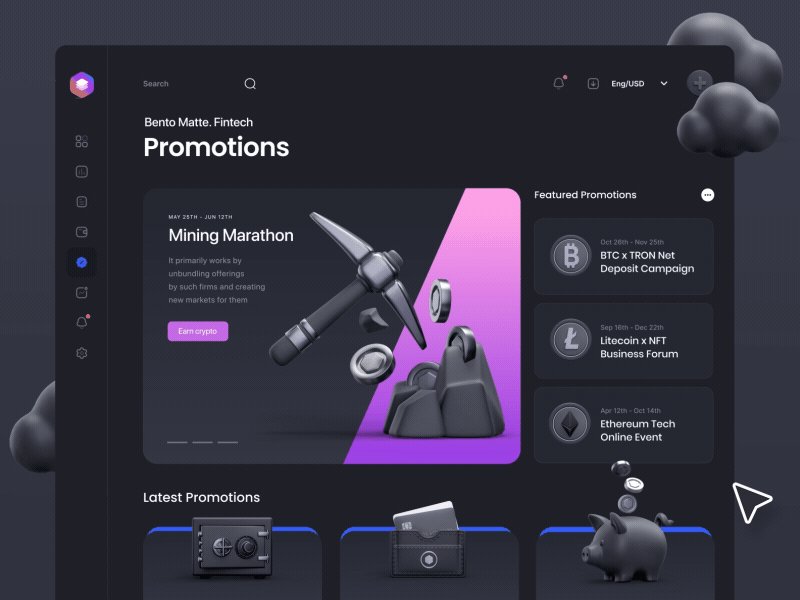
B端設計的火爆帶動了B端相關模塊設計,更多的人也愿意嘗試B端相關模塊設計,側邊欄作為產品架構中重要的導航系統,好的側邊欄設計能為用戶帶來更好的效率。主流側邊欄都做了展開、收起、拖拽等交互效果,也是受限于PC屏幕為展示更多數據而騰空間。側邊欄主要承擔的功能有導航、分類、自定義篩選、共享、新增等。追波的B端產品設計已經不再是假大空概念設計,而是一套實用美觀可落地的設計。




儀表盤設計是一個很好的隱喻,想象一下開摩托車或汽車主駕駛前面的屏幕,汽車儀表有燃油表、車速表、里程表、水溫表、轉速表、故障指示燈等。B端類產品后臺界面的儀表盤設計也需要展示一些重要的數據和各種狀態,大體分為側標欄、導航欄、待辦任務、個人信息、報表數據、消息中心、快捷入口等。當然最重要的就是報表數據,團隊收益、任務進度、轉化比例、新增、存量、團隊工作時長等都是老板或領導關心的內容。每個公司業務不同、每個人員權限不同,自定義的儀表盤也各有差異。重要的是突顯數據和業務狀態,需要分層級系統性去思考和設計。



復雜的事情簡單化,簡單的事情標準化,標準的事情流程化,流程的事情自動化。流程設計是每一個企業核心功能和業務,可自定義的管理流程系統搭建也是B端產品設計的難點,需要對業務高度抽象,讓每一個業務人員可自定義的流程才是好的流程設計。


B端C化是B端產品設計的視覺表現力慢慢往C端產品設計的視覺靠齊,國內B端產品界面設計視覺水平還有很大的提高空間。除了視覺上的提升外,由于業務的發展,B端產品也開始移動化、智能化,國內主流還是通過小程序、H5來現實B端產品C端化。

輕代碼化是一種低代碼賦能無代碼的方式,彌補無代碼拓展性差、覆蓋場景少的問題。在保有無代碼靈活、易用、快捷的同時,又能覆蓋低代碼使用場景。簡單理解就是無需代碼開發即可如搭積木般快速、靈活地創造屬于你的個性化管理系統,輕松實現多元業務場景的數字化管理。
輕代碼化將功能進行打包,升級成全局可以用的配置,技術人員配置好后,業務人員在應用編輯時直接選擇使用模版,綁定對應的變量即可使用。



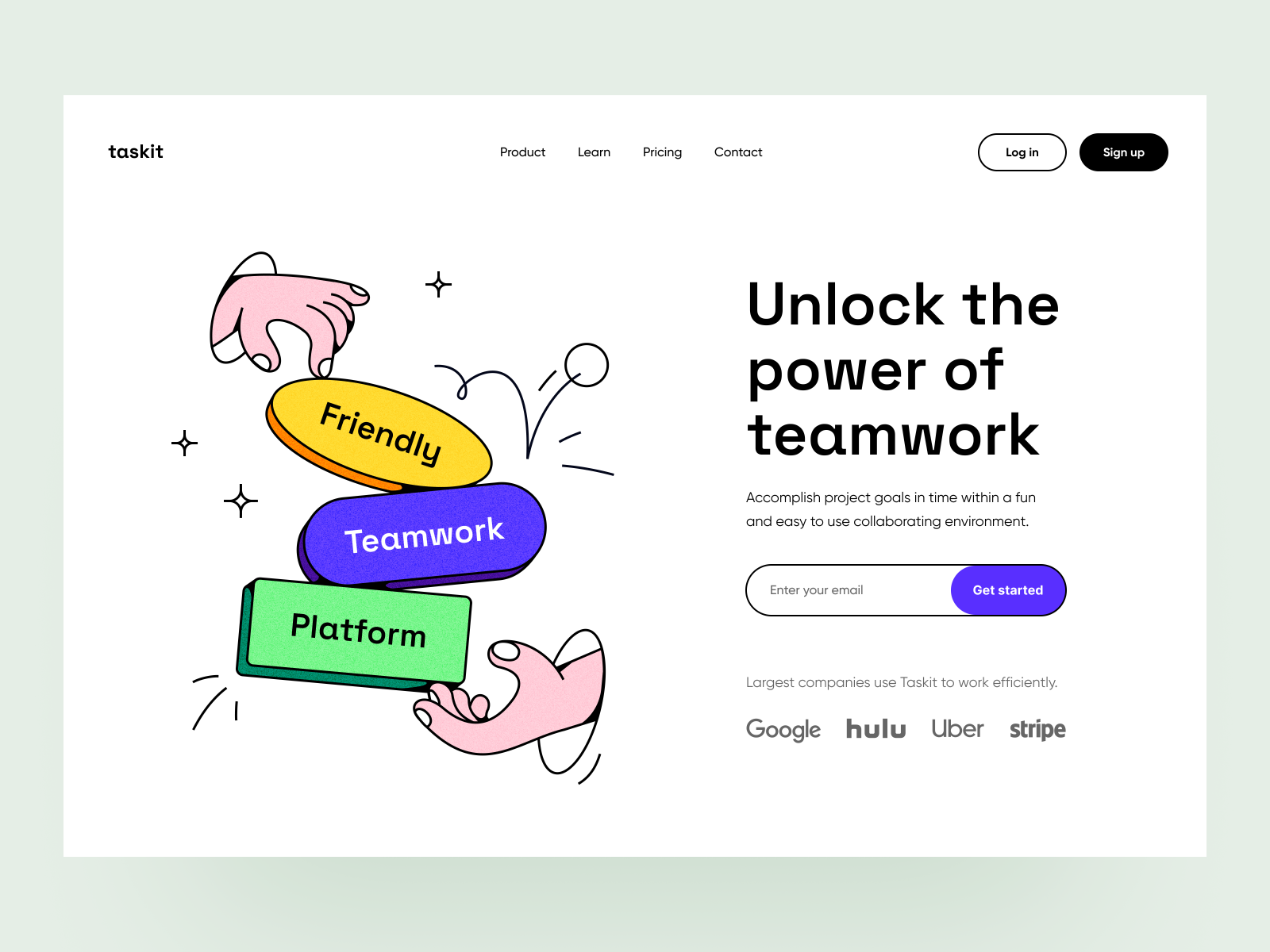
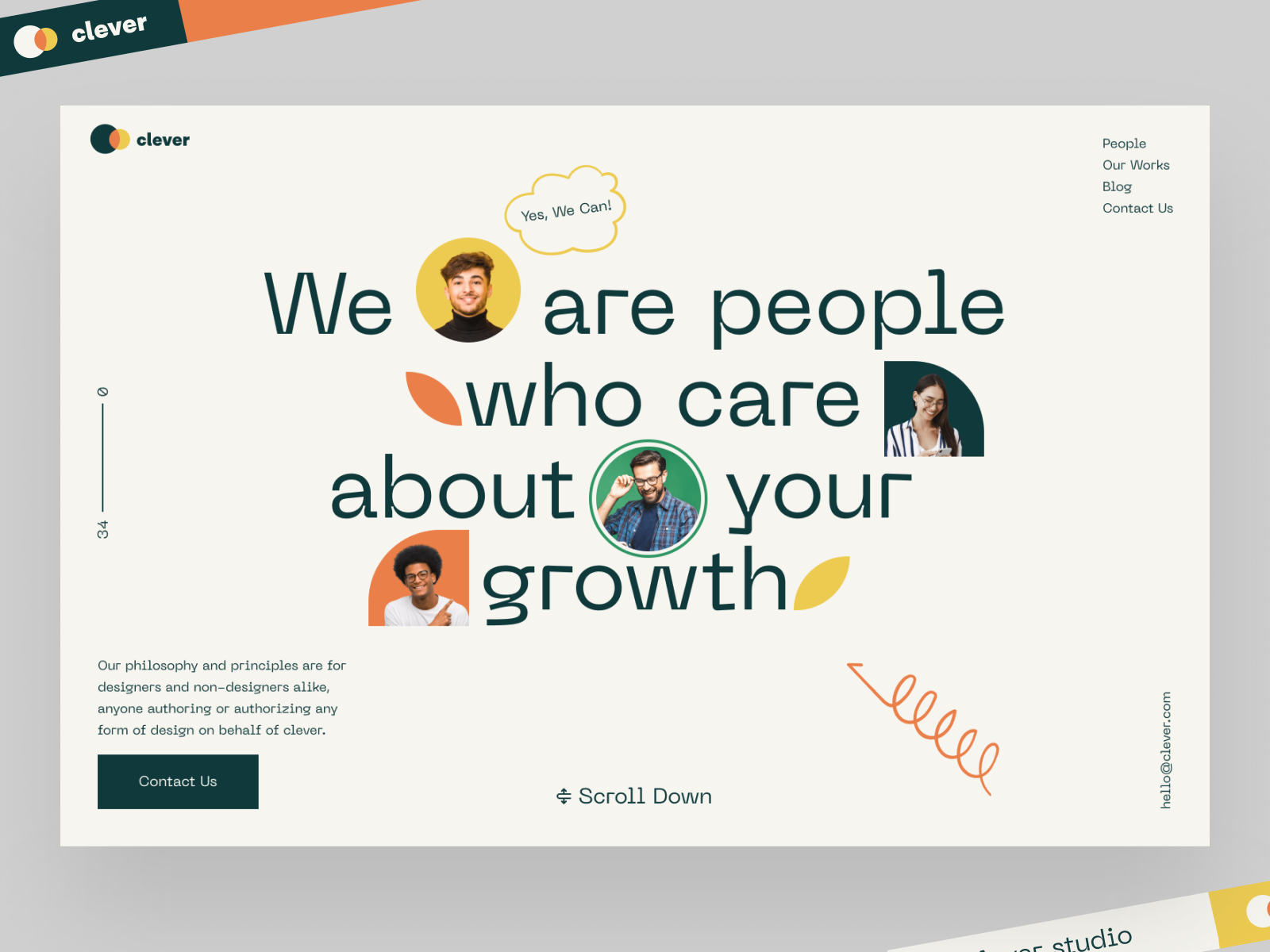
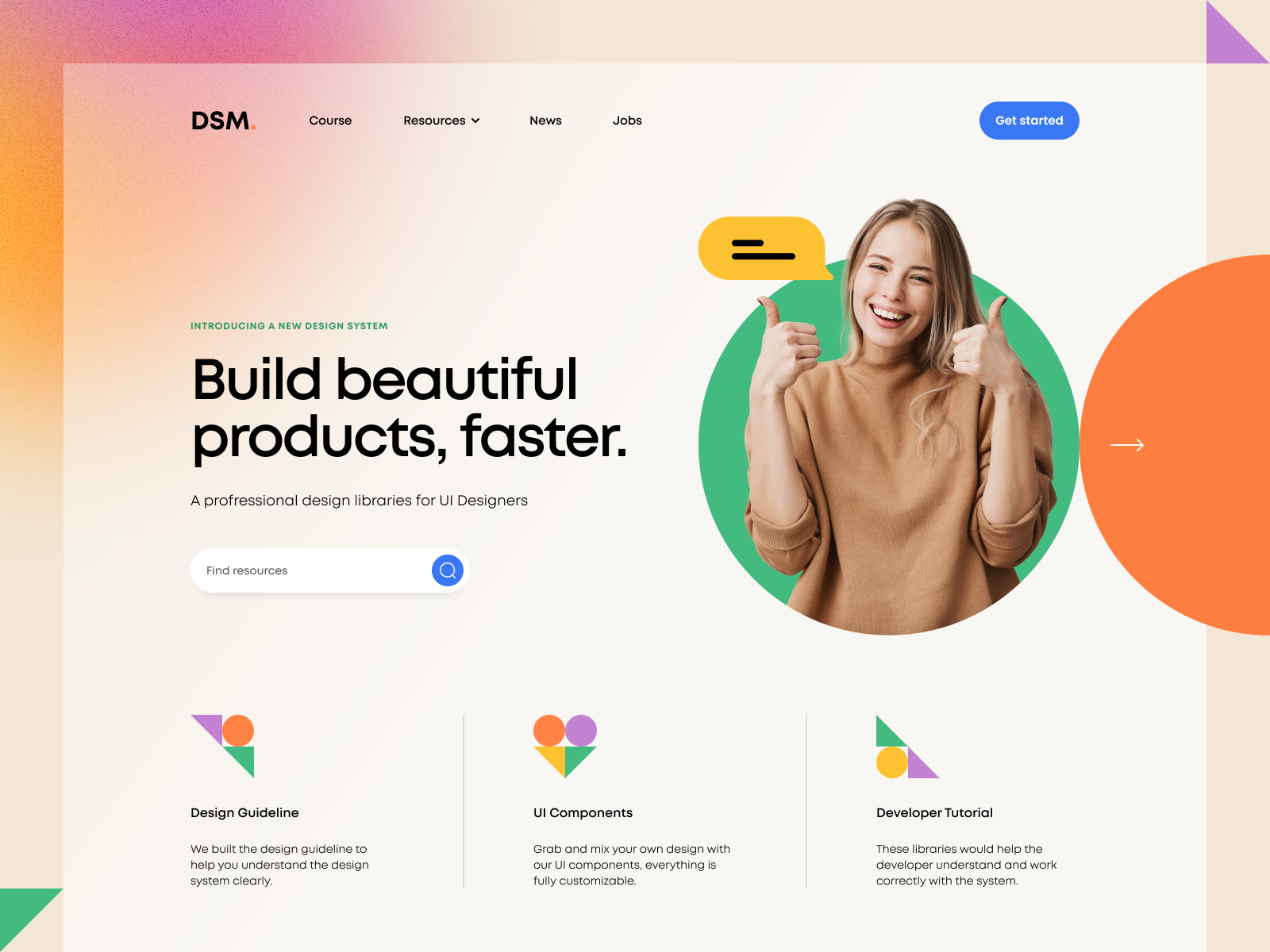
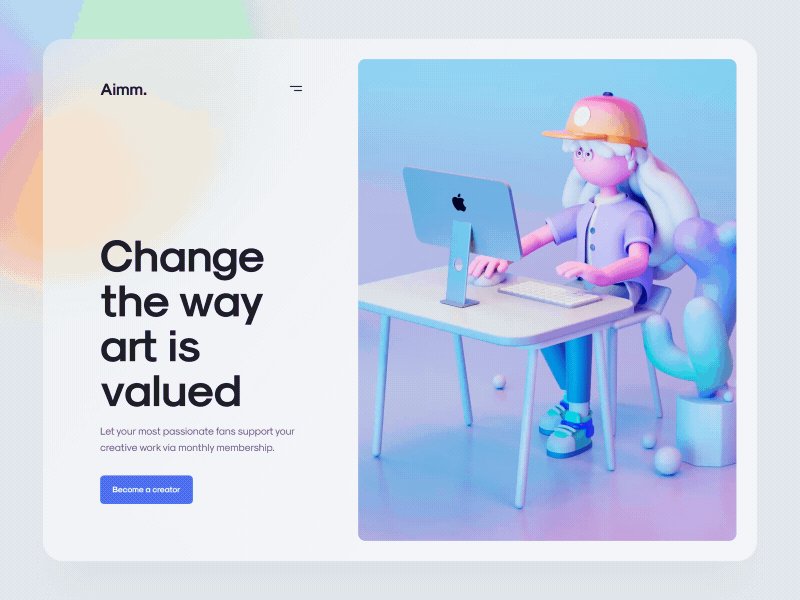
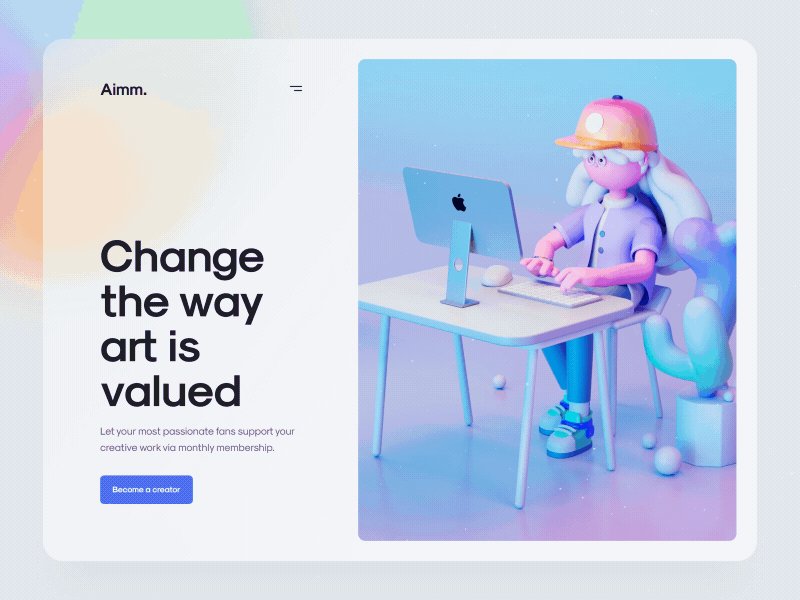
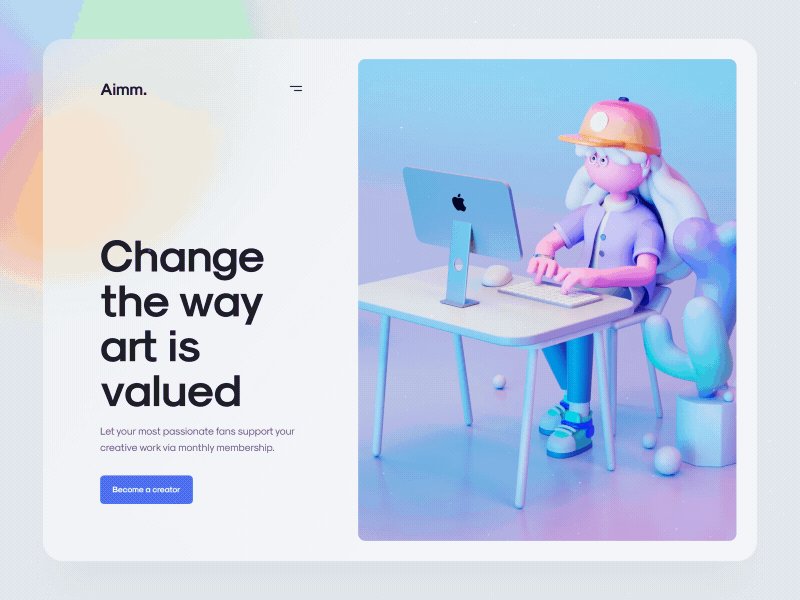
為什么人加色塊的組合方式能流行起來?還是B端行業流行帶動的。B端講的更多的是企業對企業。企業對企業除了講行業解決方案外,還需要傳達公司的價值觀、使命、愿景。人加色塊的組合方式非常適合體現公司的企業文化。對于一家全球化的公司不同膚色的人物組合在一起,這種人文氣息和價值觀已經就不言而喻了。
當然企業也需要進行營銷,抓人眼球。幾千年來的遺傳證明了,人的大腦對食物、性、動的東西、人臉和眼睛、危險的動物很敏感。人加色塊的組合方式也具有抓人眼球營銷的功能。真可謂一舉兩得。
這種風格更適合大公司,國內的一些手機廠商OPPO、VIVO等也會通過手機+背景+人物來體現科技與人文的結合,而對于中小型公司產品差異化和行業解決方案展現應該還是重中之重。




毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的順應當下UI扁平化的設計趨勢。蘋果Mac OS Big Sur系統的圖標、界面中運用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三維彩色玻璃的視頻教程可以在B站搜索“透光藝術-C4D創建彩色玻璃的4個技法”,完全能滿足UI設計師。當然還有一個好消息就是Mac用戶可以享有OC一年免費的使用權,具體安裝購買方法可以上“某寶”就可以輕松搞定,真香。


輕擬物這幾年一直流行,在UI設計中趨于穩定的位置。從寫實到扁平再到輕擬物,其實是設計師們一路不斷探索的結果。本質就是光影對形體產生的視覺感受。在色彩中對高光、亮面、明暗交界線、暗面、反光(環境光)五個部分的處理。寫實三維的圖標等設計更適用于簡潔的畫面中,扁平等設計更適用于復雜一點的界面中,比如B端產品界面中的功能圖標。輕擬物可使用的范圍更廣,效果更佳。Sketch、Figma軟件對于漸變、高光、投影、高斯模糊處理已經非常簡單且出彩。



簡潔設計遵從了密斯·凡德羅的“少即是多”的設計原則,在B端產品界面中更加需要簡潔設計,我們最熟悉的Sketch軟件界面已經是相當的簡潔了。回到現實當需求功能不斷增加,產品界面的編排如何取舍,如何保證界面的簡潔是設計師需要深度思考的問題?如何與上級溝通?該功能是否可做可不做?是否需要埋點用數據說話?如果只是一味競品有我們就需要有,功能不斷累加只會讓界面越來越重。




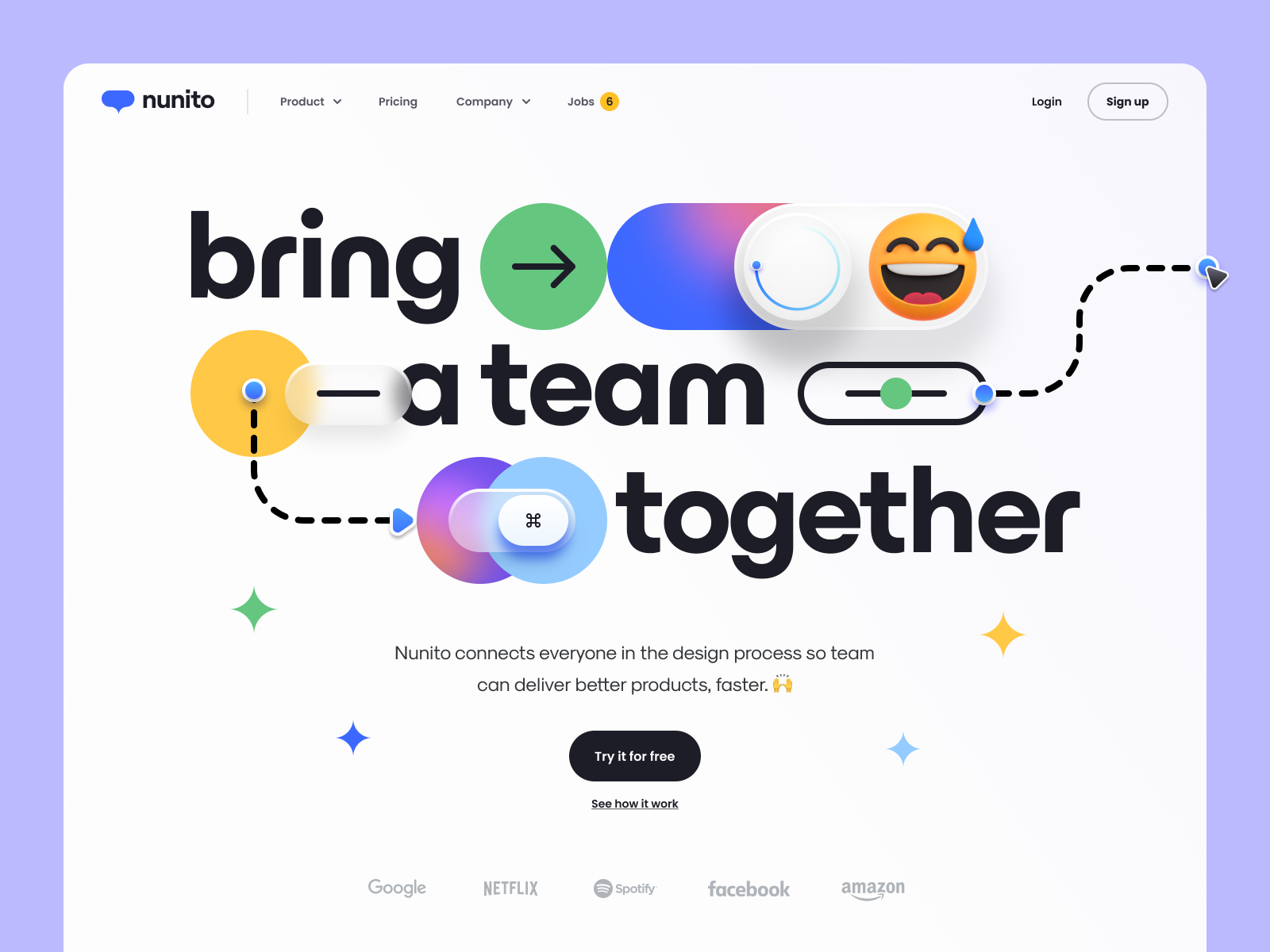
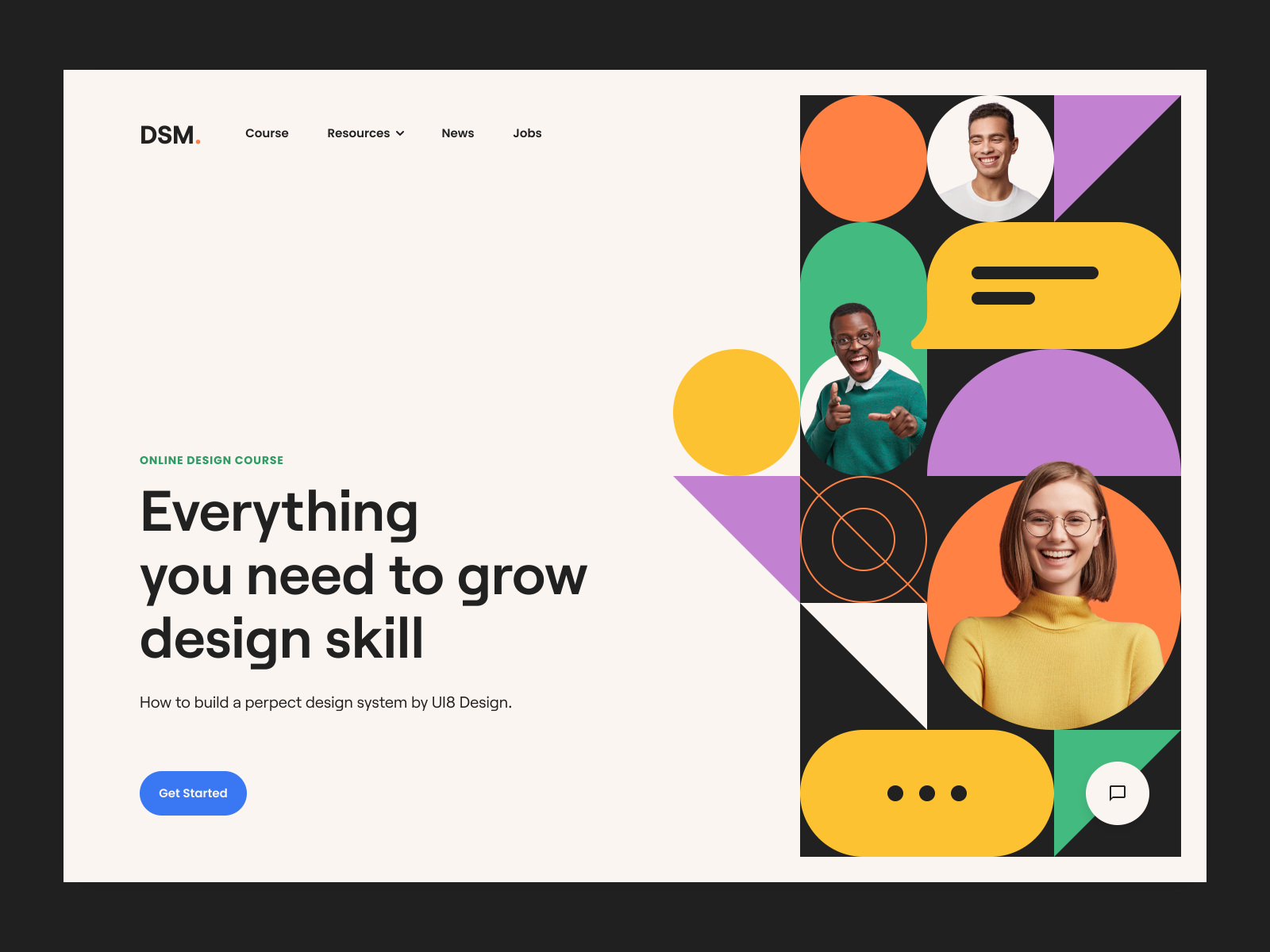
幾何圖形和幾何插畫有異曲同工之妙,幾何圖形多為產品界面和宣傳內容的抽象,產品界面的幾何圖形多為占位符形式,加上色彩和幾何色塊讓其成為一個整體。B端產品視覺設計C端化的進程中,幾何圖形、幾何色彩不失為最好的突破口,相信今年追波B端產品的視覺設計一定會更上一個臺階。


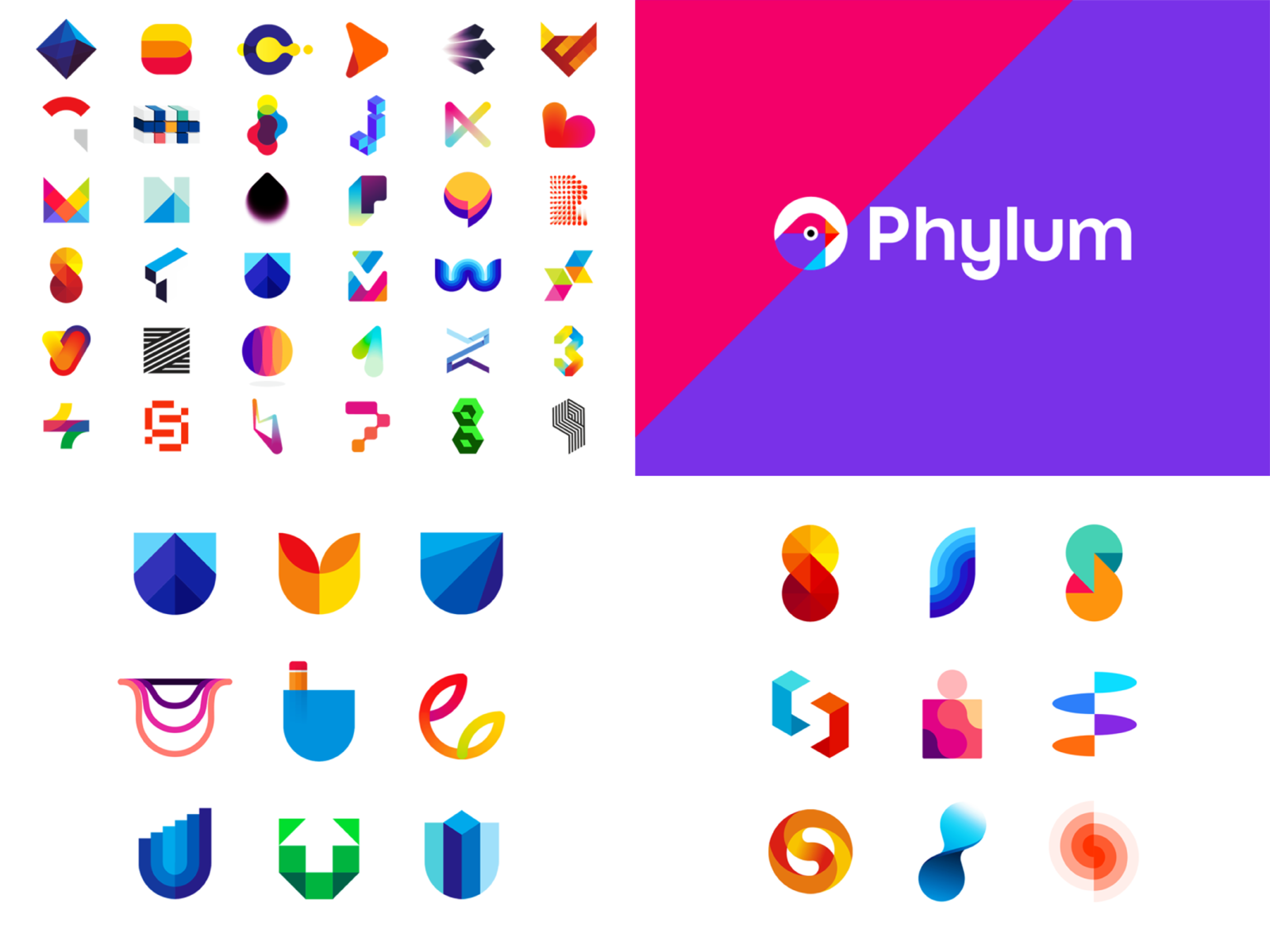
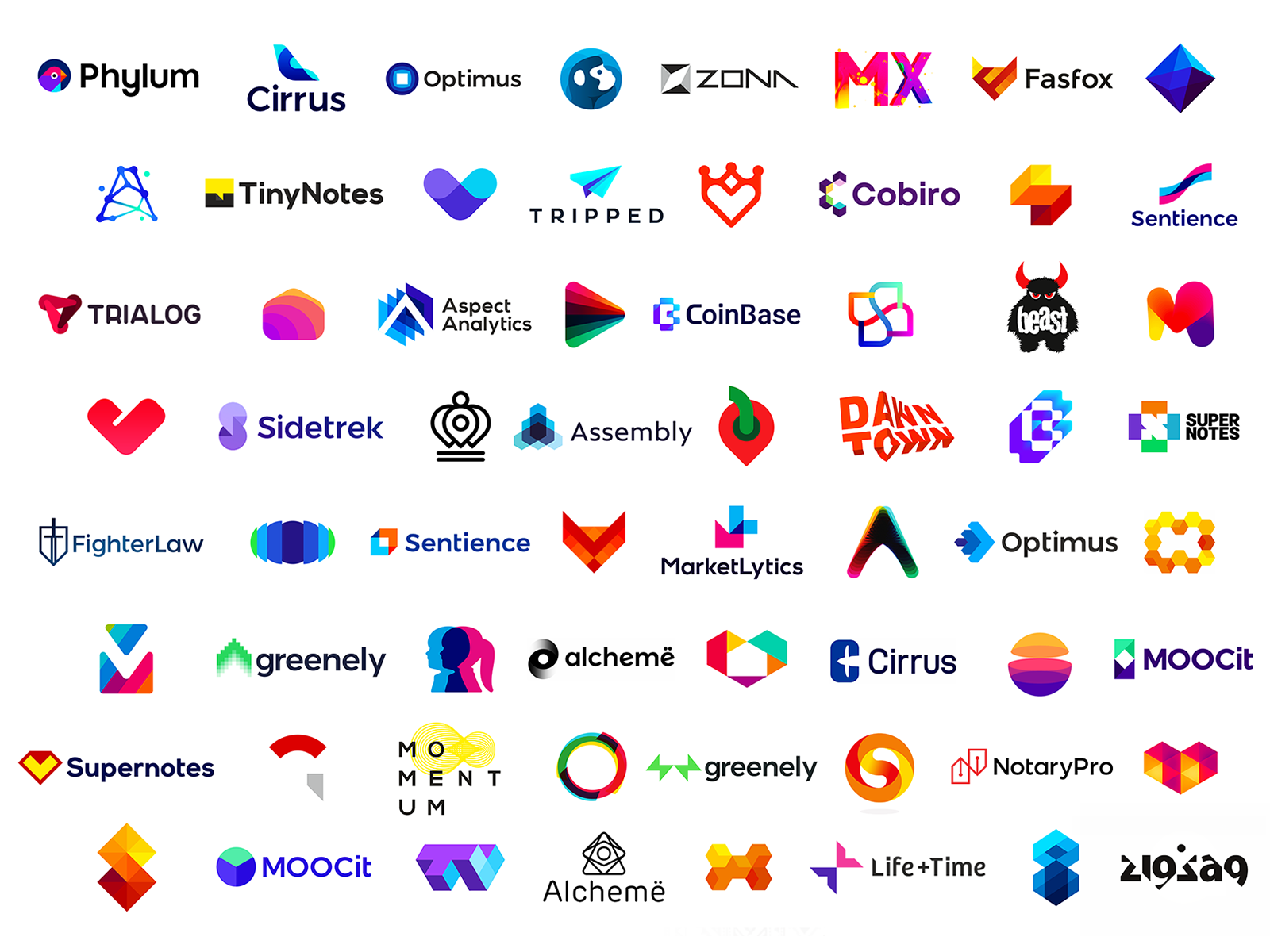
幾何圖形另一個場景化的地方就是品牌,作為一名UI設計師一定會經歷從圖標到幾何圖形到品牌設計的過程,品牌設計的技巧基本還是以幾何圖形為主,至于品牌的內涵需要更深層次的解讀。掌握主流品牌設計的技巧對產品定位、品牌宣傳打下扎實的基礎。


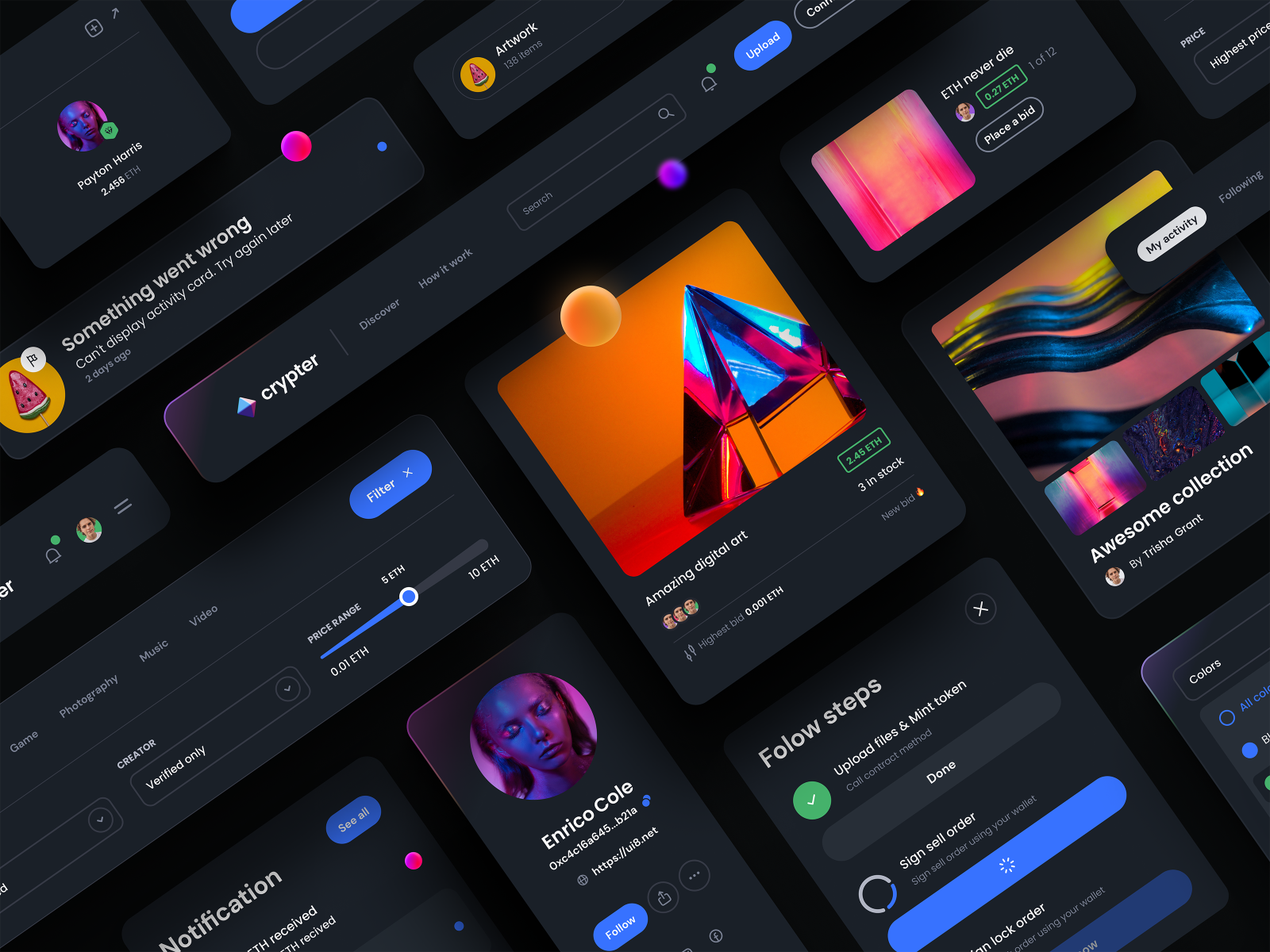
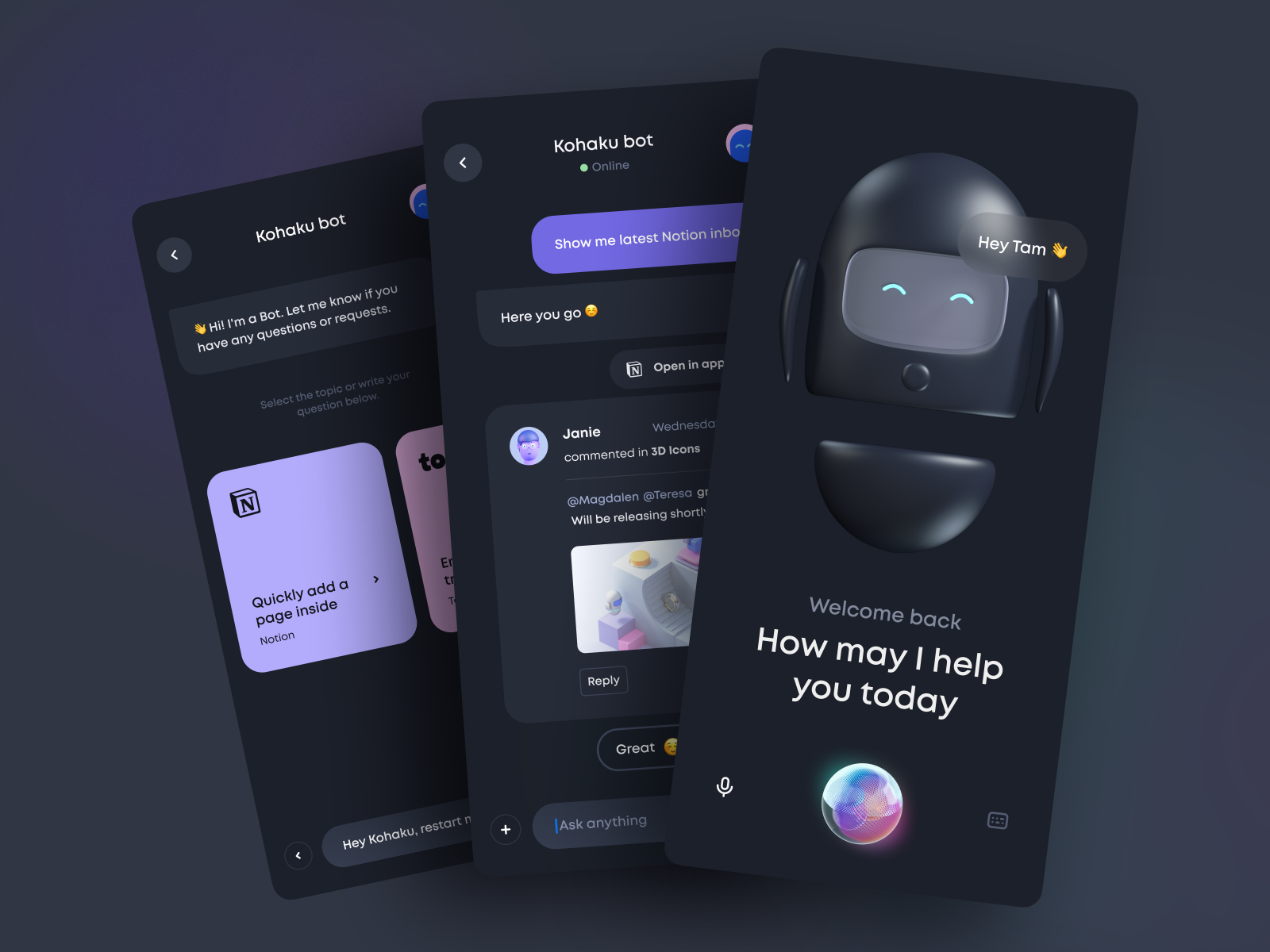
暗黑模式的設計是解決在微弱環境下內容也可以有更高的可讀性。隨著用戶夜晚及深夜使用電子設備時長增大,如何在夜晚這個特定場景下使用更加舒適。合理使用暗黑模式可以減輕眼睛疲勞,提高在夜間使用的可讀性。
在設計暗黑主題時,不能為了突顯視覺上的逼格,而去使用高飽和度鮮艷的色彩來突顯界面的品質感。而應該把舒適度、可讀性作為設計的衡量指標。Material Design給出了暗黑主題的設計準則,即正文和背景之間的對比度應至少為15.8:1。按照此標準設計,可讀性都還不錯。這里介紹一個插件“Stark”(Figma、Sketch、XD、Chrome插件)用來測試界面的對比度。



為什么叫模塊化,而不叫組件化,組件化更多的利用原子系統從原子、分子、組織、模版、頁面來快速的搭建界面,但在B端產品設計中基礎組件和業務組件的搭建是以提高工作效率為前提,是否有從0到1搭建B端產品組件的經歷是設計師一生中最寶貴的經驗之一,它能提高設計師的系統化思維、邏輯思維和抽象思維能力。
產品模塊化設計就是將產品分成幾個部分,也就是幾個模塊,每一部分都是具有獨立功能,具有一致的連接接口和一致的輸入、輸出接口的單元,相同種類的模塊在產品族中可以重用和互換,相關模塊的排列組合就可以形成最終的產品。通過模塊的組合配置,就可以創建不同需求的產品,滿足客戶的定制需求 。





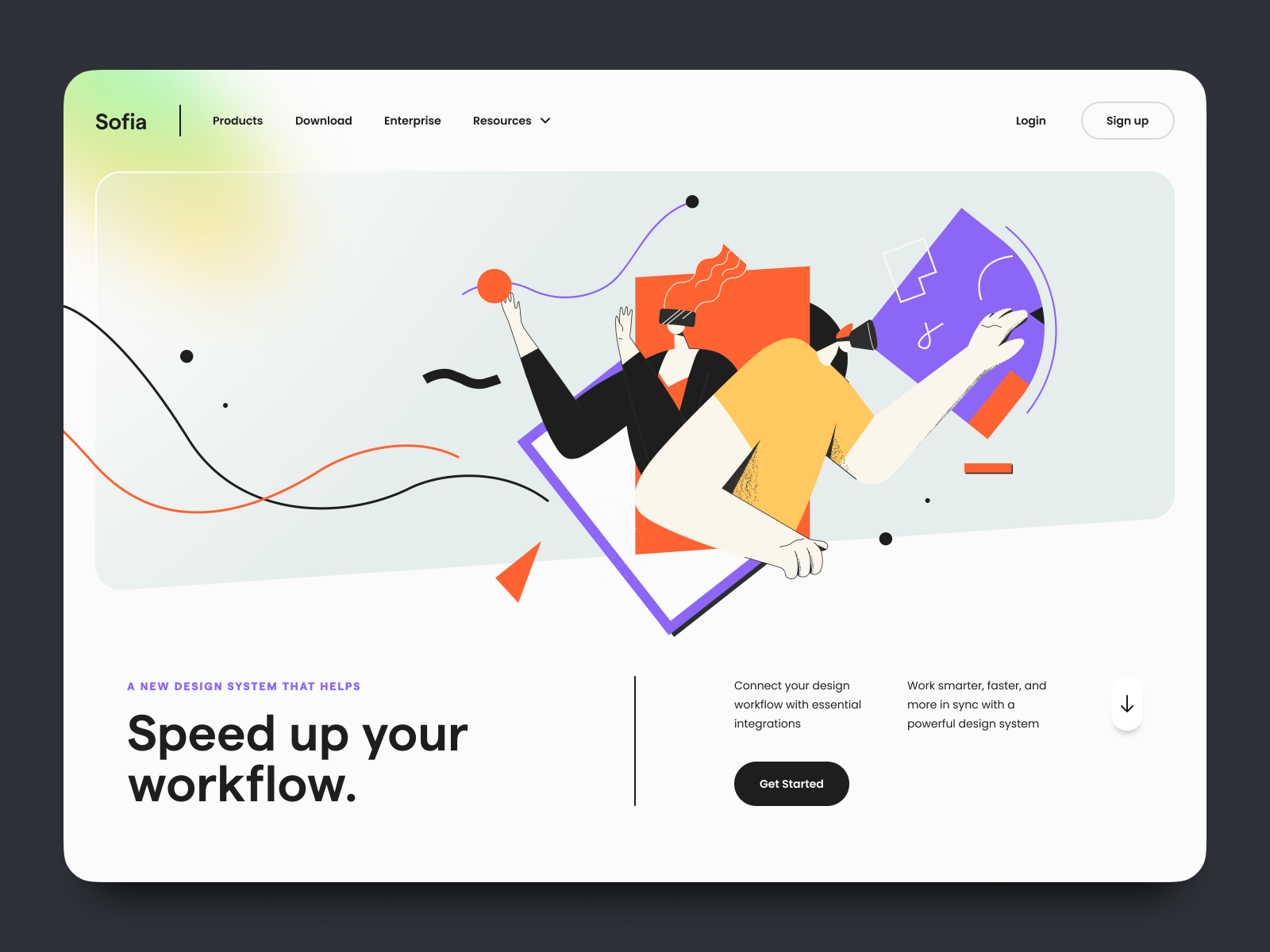
插畫作為設計的一大品類,不同的插畫師都有自己擅長的風格,本質是都有自己的個性,但是在產品設計中更多是需要共情、共性來講故事,表達產品理念和價值觀。這就需要插畫師去嘗試并探尋出適合互聯網產品設計類的插畫風格。設計的本質是舊元素的重新組合,插畫不會過時,而是需要結合當下和產品找到最匹配的設計風格。
幾何插畫算是插畫簡化的一種表現形式,人和物的形態不再寫實,而是抽象成幾何圖形拼湊的感覺,同時保留人物形態的神韻。加上幾何色塊與人物交互形態的表現,傳達出簡潔、科技的現代感。難點還是在人物形態的表現上,平時多練習練習速寫還是很有必要的。



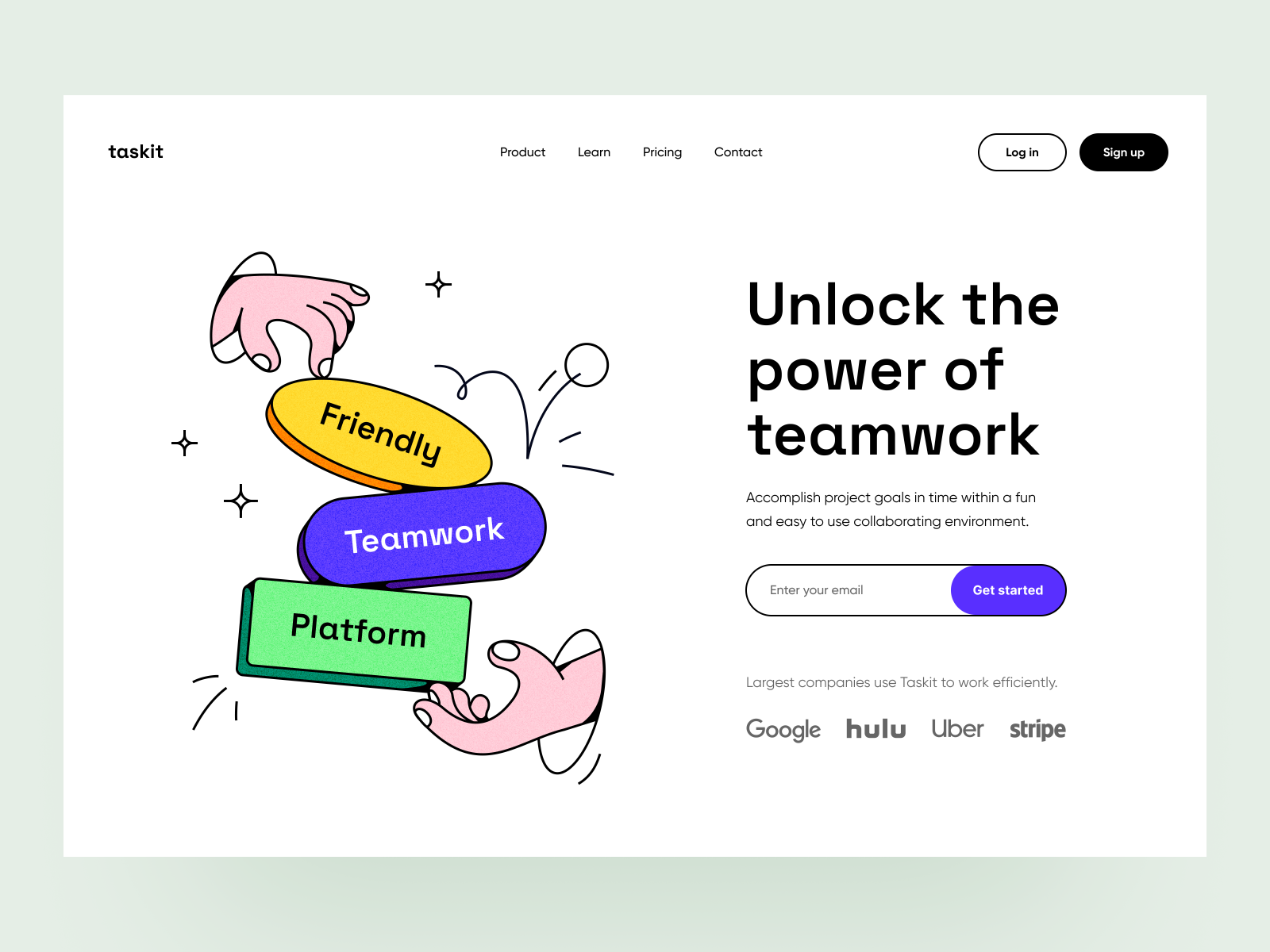
線面插畫最近一兩年非常流行,準確的說是非常適合。首先線面插畫主要是由線條和塊面組合而成,用塊面表現人物形態時某些結構會表現不出來,這時候用線條簡單勾勒后,結構就會清晰明了。其次當線面插畫運用在界面上時,可以打破界面純文字或組件化的機械和沉悶感。線面插畫的風格提升畫面熱鬧感的同時,還能保持界面的干凈整潔。


界面微交互動效會讓用戶的體驗更加精致到位。想要打造優秀的產品設計,微交互和動效設計是繞不開的,UI界面設計通過微交互反饋告知用戶當前正在發生的事情,所處的狀態。細微的動效更能調動用戶情緒,取悅用戶。C端產品微交互和動效已經很成熟了,一部分功勞來自iOS系統原生自帶的效果。B端產品的微交互和動效更多還是在學習海外產品,還需要給前端工程師灌輸微交互和動效的設計價值,共同打造產品體驗細節。

Mg動畫需要很好的節奏感、韻律,每一個場景動畫都需要其中的元素進行連接變化,讓轉場動畫更加自然,MG人物動畫通過點線面的動效變化讓畫面更加有趣、自然,通過粒子效果讓特定場景無限循環會讓人更加印象深刻。


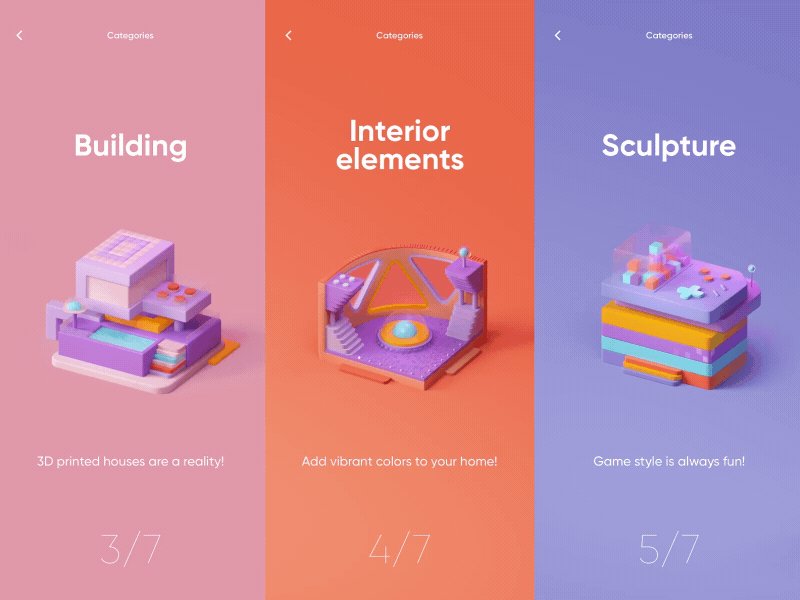
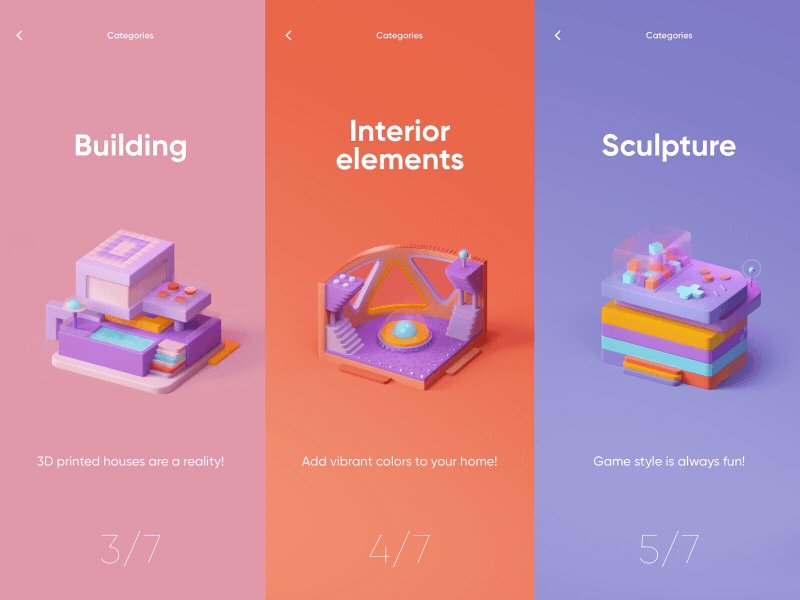
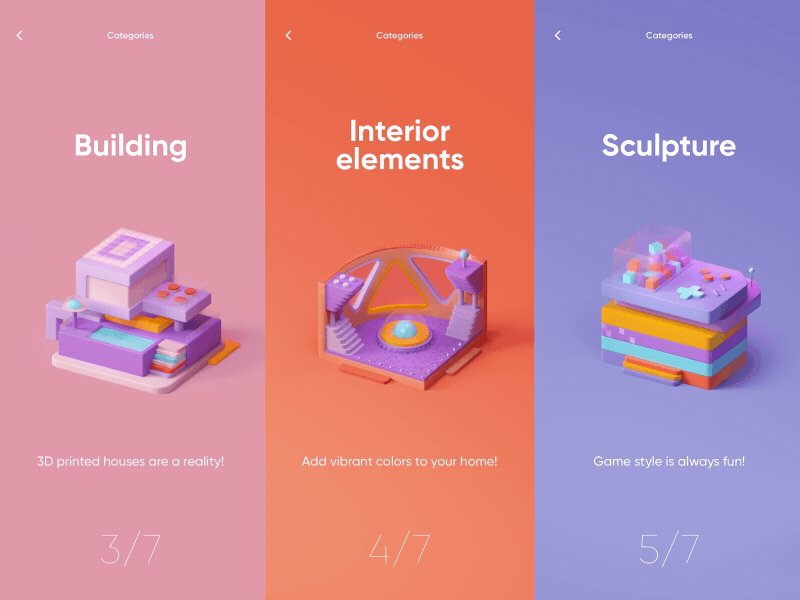
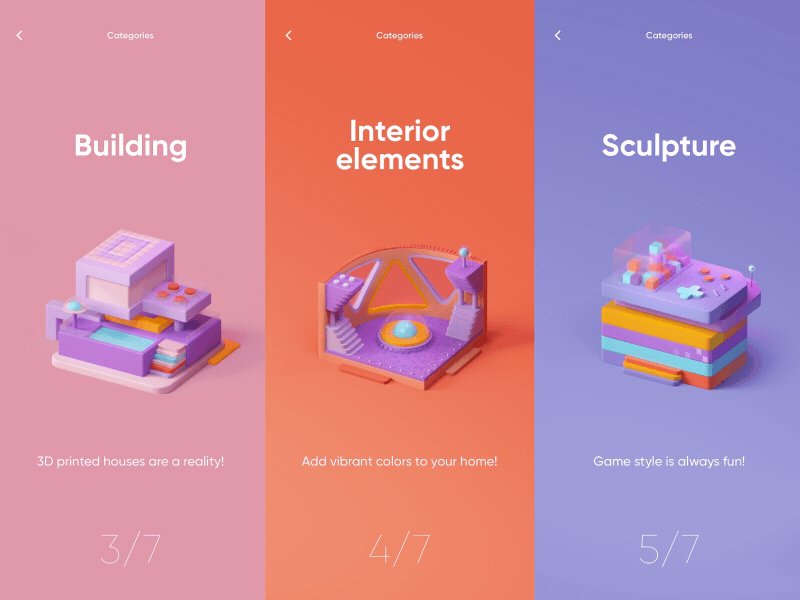
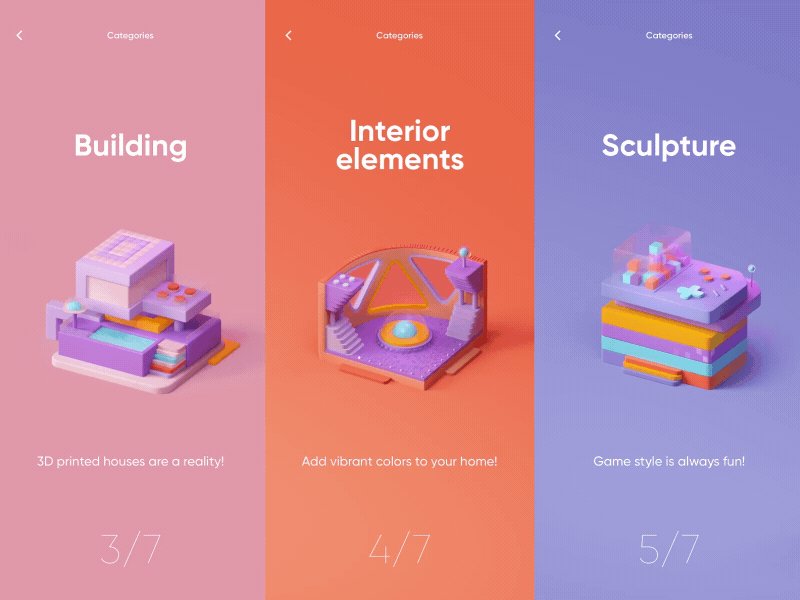
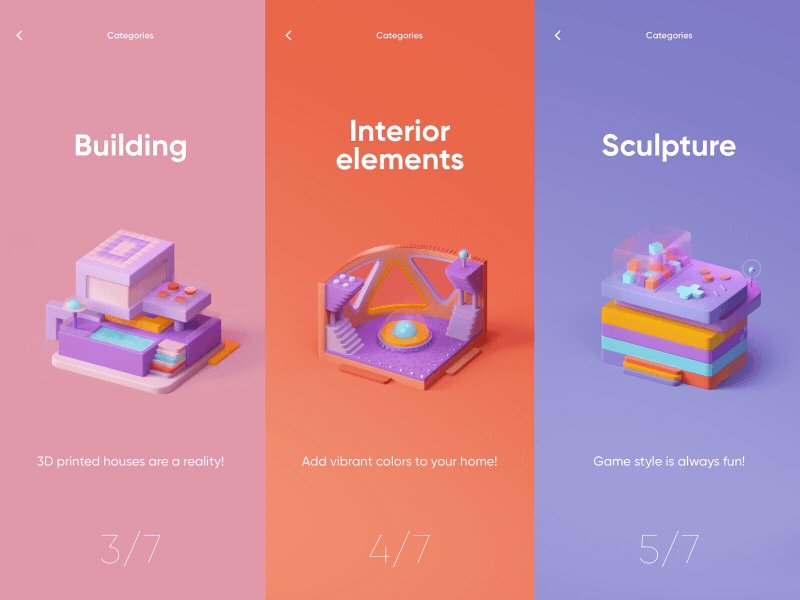
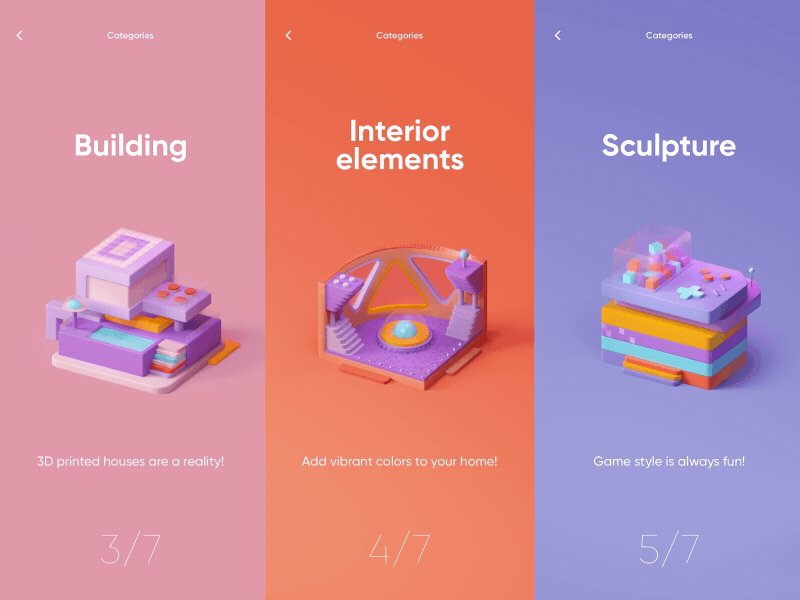
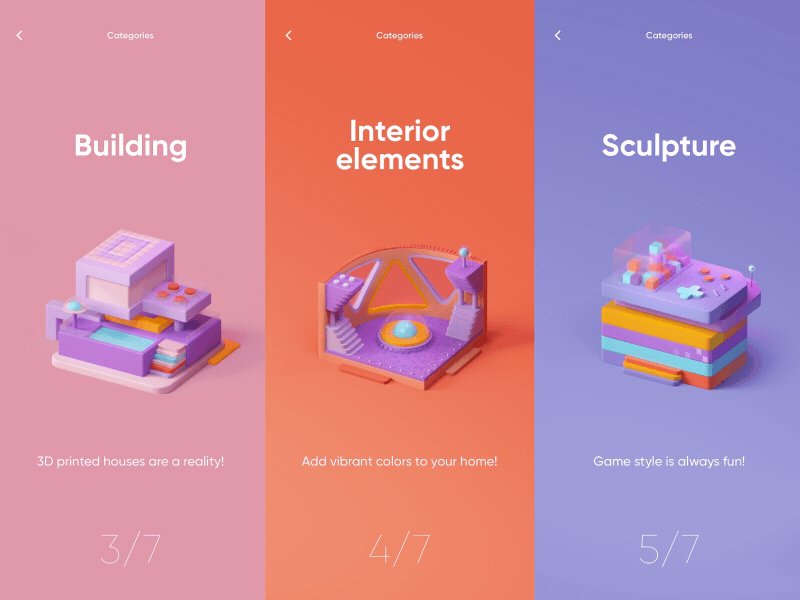
MacOS Big Sur系統圖標的更新帶動了三維圖標的流行,三維圖標的應該場景還是需要有較大留白空間的界面,因為三維圖標太小后就看不到更多細節。三維圖標感覺又回到了擬物化和扁平化哪個更好的問題上?設計師應該保持開放多元的視角。設計本身也在不斷的演化融合,存在即合理。合適最重要,它們都會有適合自己的場景和設計價值。




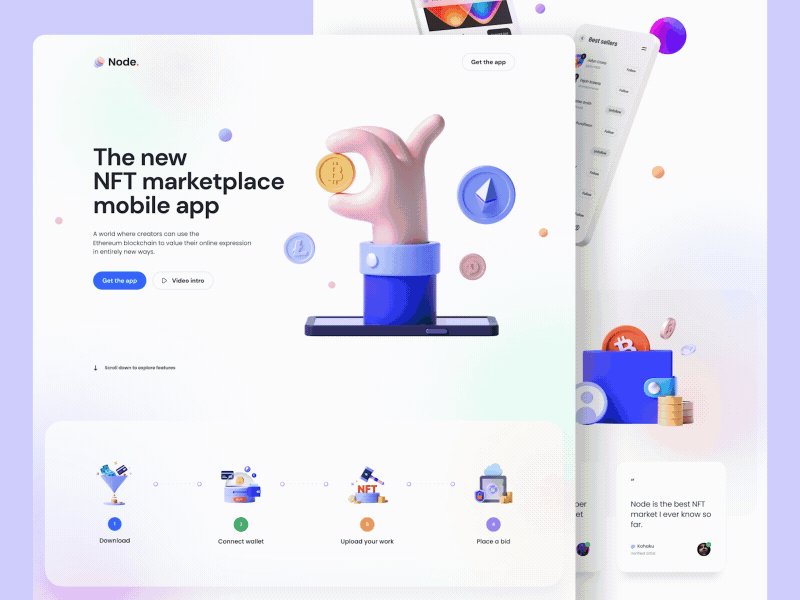
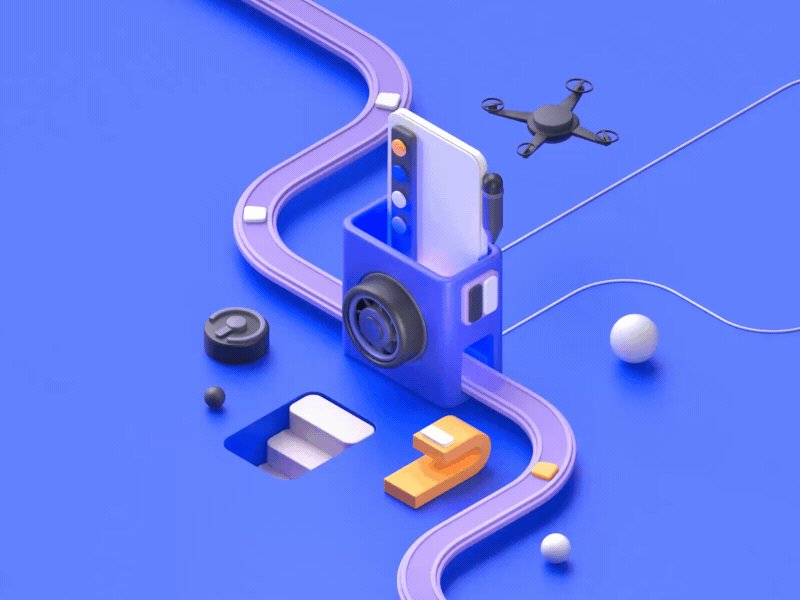
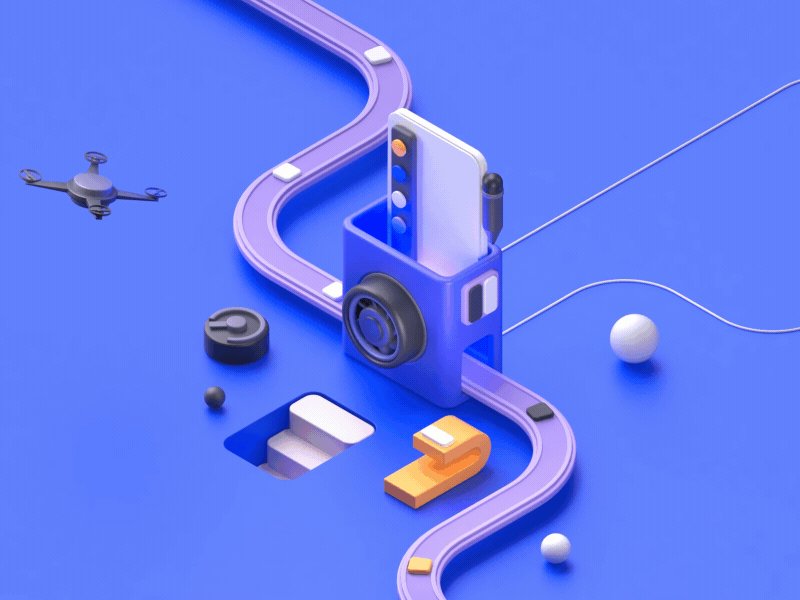
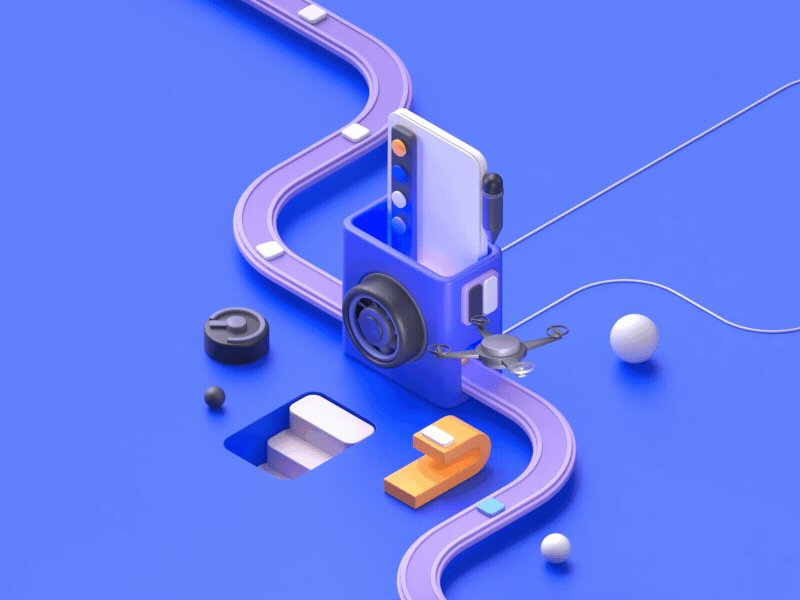
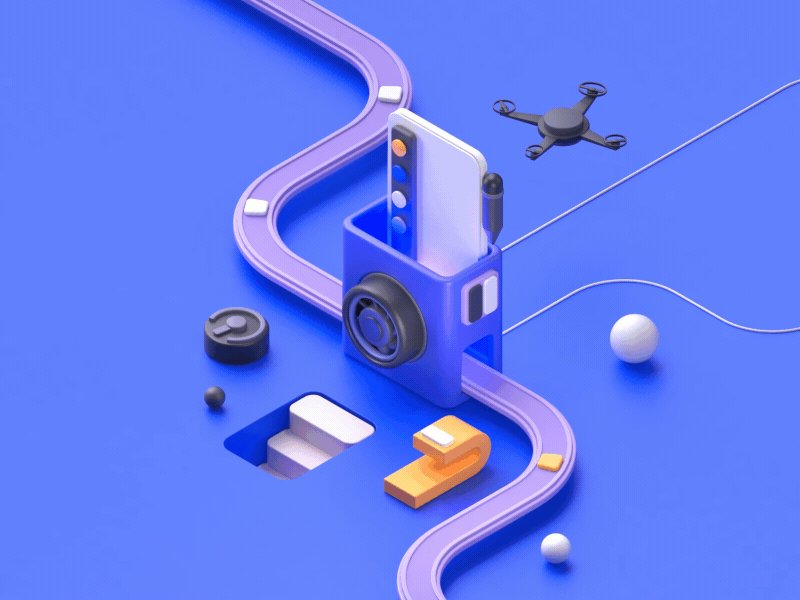
為什么輕三維在界面設計中占有一席之位?一個是設計師不斷追求差異化的產物。另一個是更好的表現內容,并與用戶產生共鳴。輕三維的基礎模型都是來自手機界面中的各種元素,比如組件、開關、按鈕、占位符、圖表、幾何圖形、圖標、進度條等,這些都是用戶日常使用系統軟件常見的元素,通過簡單的幾何形體建模—打燈光—加材質—渲染—PS調色。難度系數不大但效果很出彩。第一個出彩點是模型帶有厚度的倒角,結合燈光渲染的光澤是二維軟件不能比擬的。第二個出彩點就是材質自由添加,特別是當下流行的毛玻璃效果,玻璃材質渲染效果更佳。第三個出彩點就是可以加局部燈光,局部的漸變色或環境光更佳出彩。




P4D是PS加C4D的設計表現技法,也是視覺設計的最后一個環節,通過PS對C4D的渲染圖片進行調色,利用PS的調色技巧可以很好的解決C4D打燈光的瑕疵,還可以利用PS強大的合成功能,將渲染圖片與圖片素材進行合成,來表現畫面的視覺度,當然三維軟件比較難實現的水、粒子、煙花等效果,也可以通過PS的后期合成來實現,這也是P4D的強大之處。


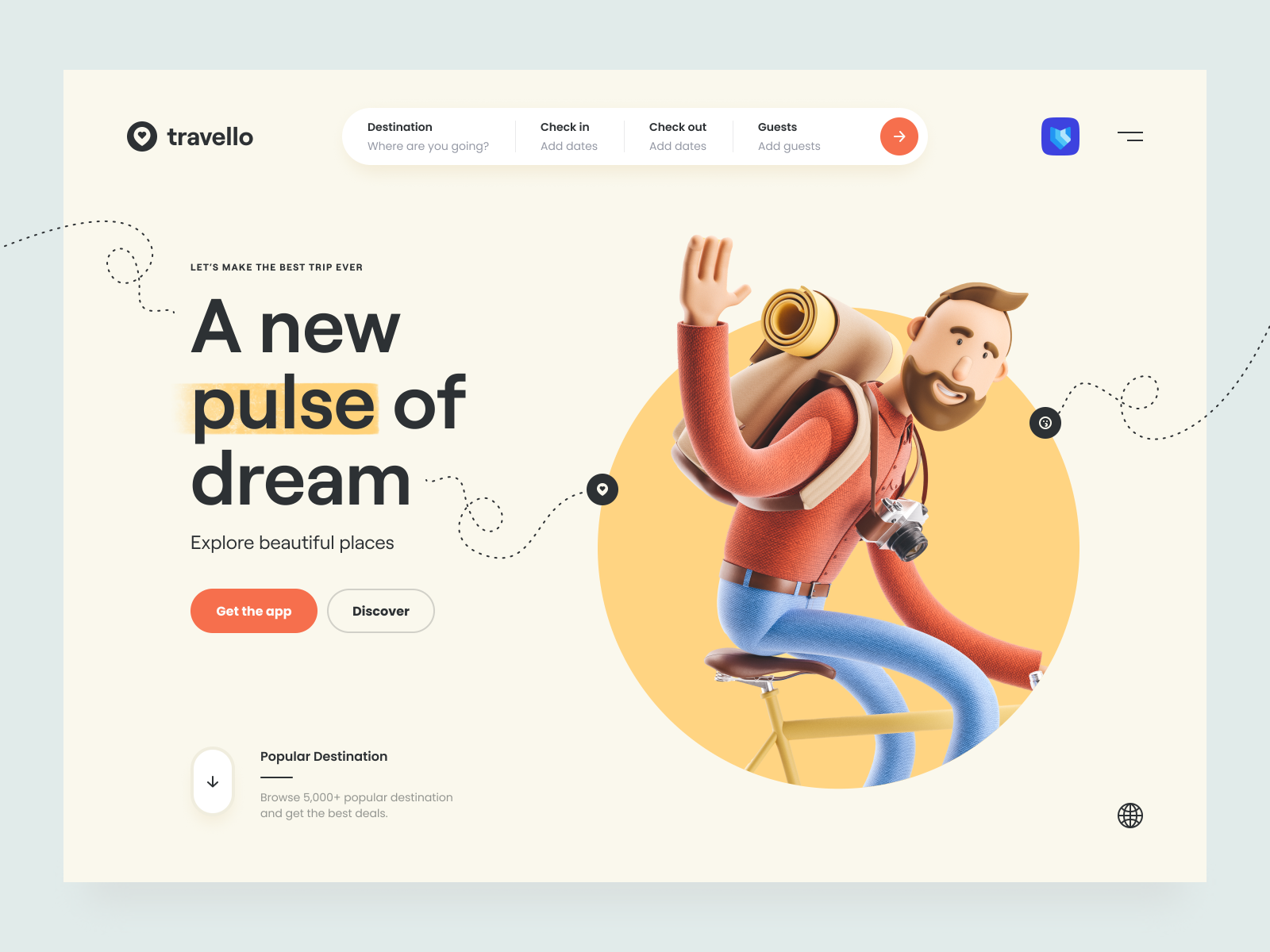
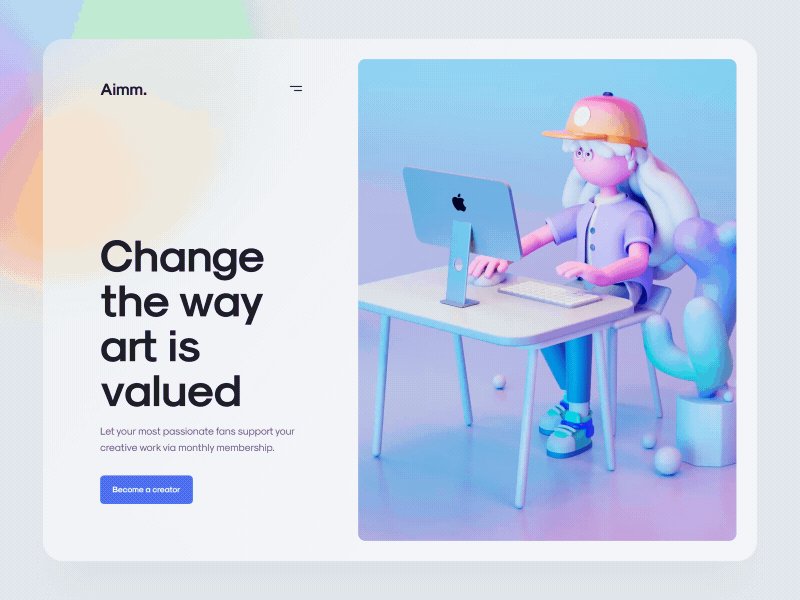
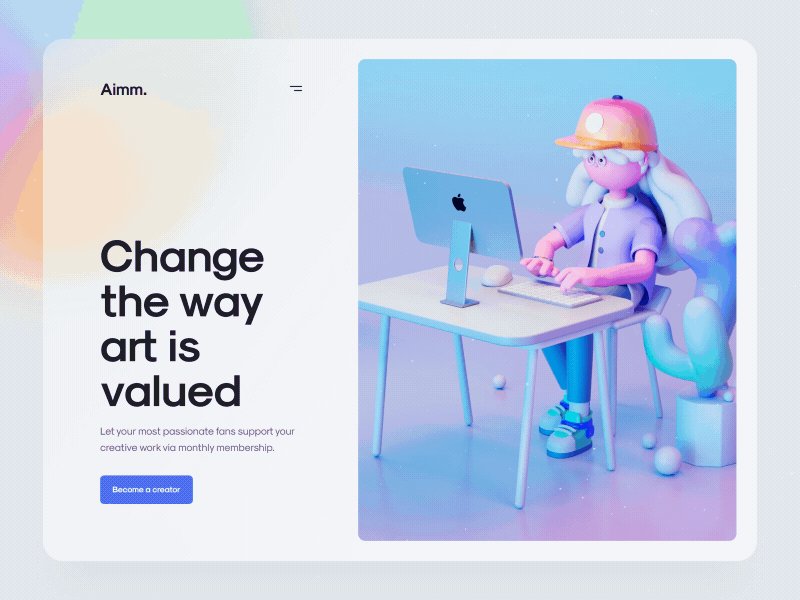
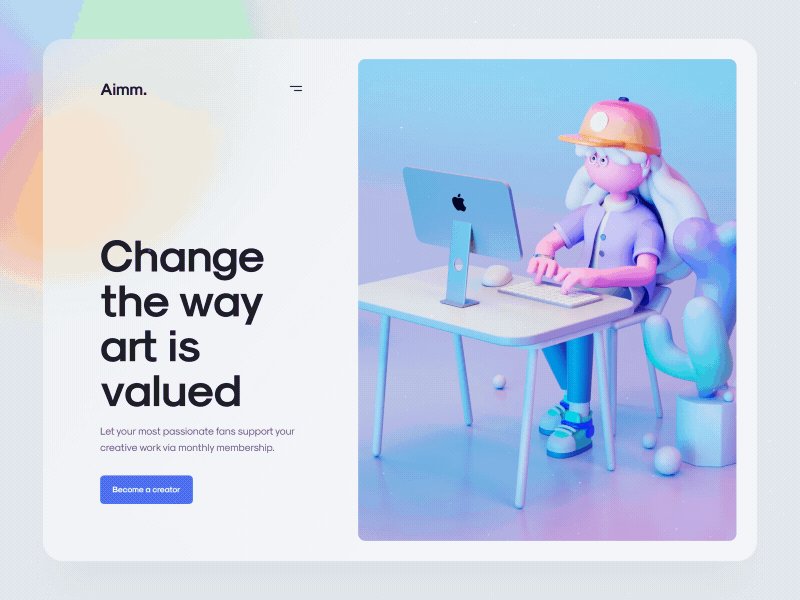
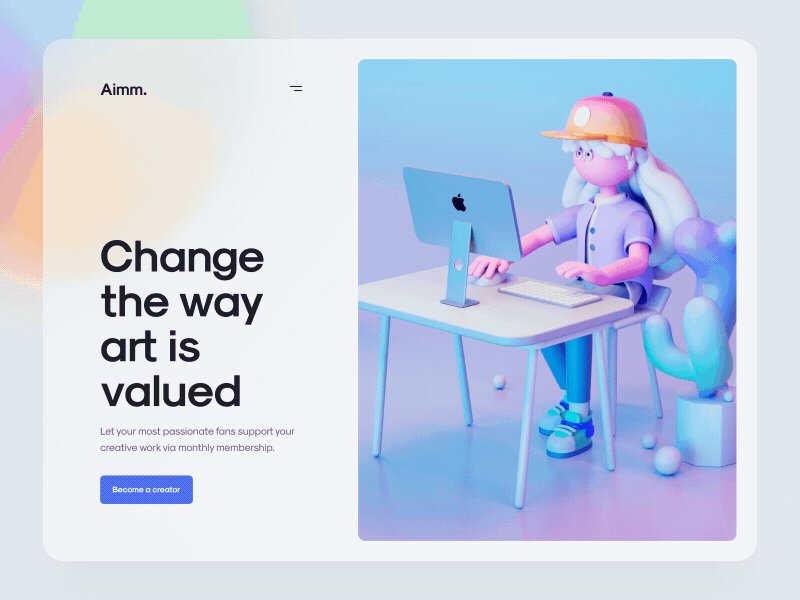
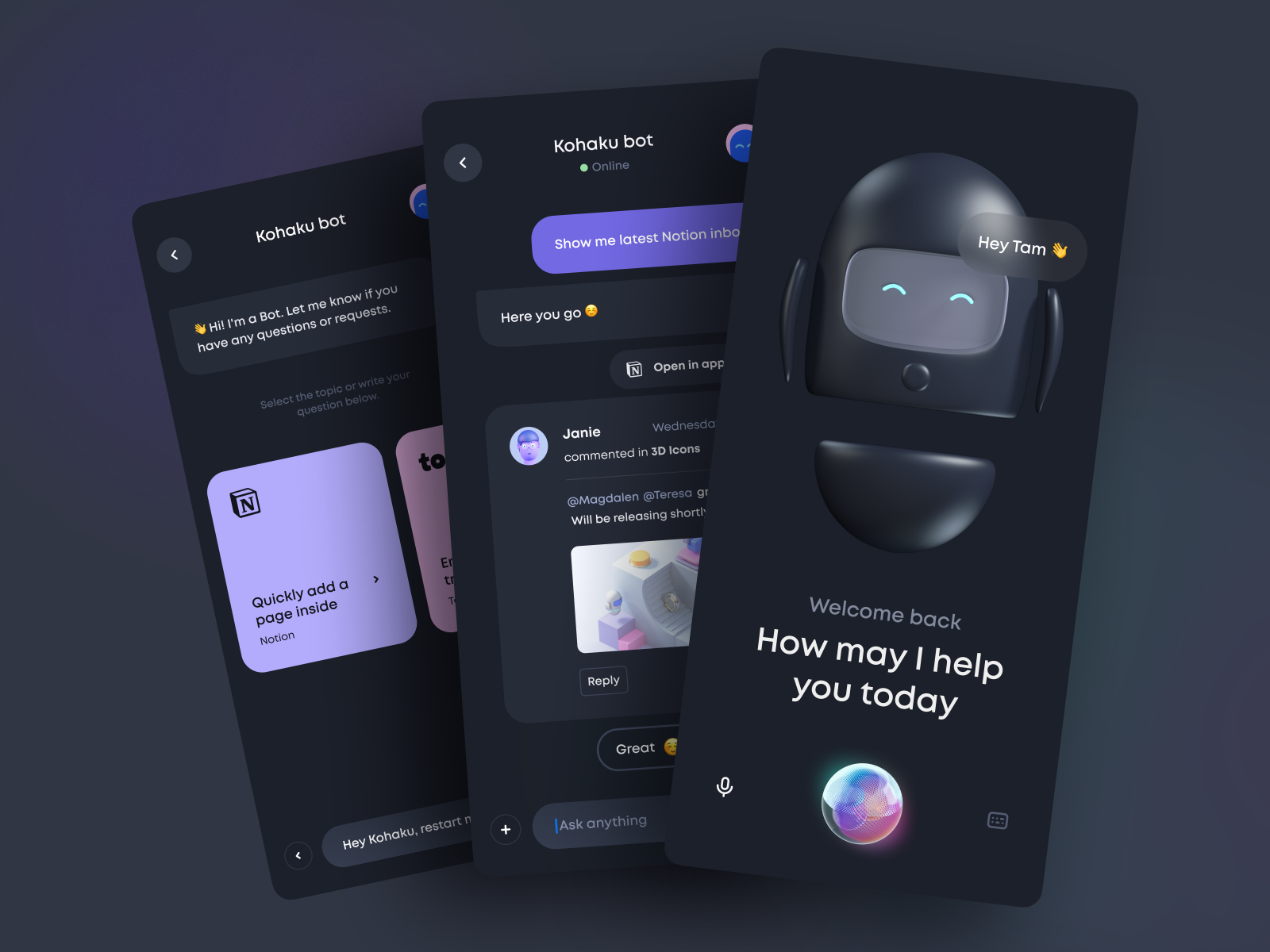
卡通IP設計最近三四年技術的迭代已經慢慢的走上成熟,卡通IP也從傳統的純PS手繪技法,轉到C4D建模—角色綁定—MD衣服制作—OC渲染—PS(靜態)/AE(動態)調色。
卡通IP火的本質更適合做營銷,相比于品牌或Slogan,卡通IP具有親和力和畫面感。隨著各種手辦行業大熱,受互聯網大廠影響下,卡通IP已經是互聯網B輪以上公司的標配了。如果團隊中沒有這樣能力的人,也可以通過繪制好二維,一套三維可以選擇外包完成。
對于UI設計師來說學習是有成本的,暫時并不是必備技能,如果喜歡完全可以學習,從設計差異化的角度來看三維視覺確實有一定的競爭力。




C4D三維場景動畫通過構建實物和場景模擬生活中的現實場景,會讓用戶體驗真實感,三維軟件制作動效的最大優勢是通過動力學和表達式來模擬真實感,未來在AR/VR領域會有更好的發展。相對于界面動效學習成本難度也相對較大。在三維動畫中C4D軟件對于域、動力學還是有一定的優勢。


作者:水手哥。 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
為了保證這篇文章的質量,追波年度的每個作品都超過550贊。在此原則下挑選了828件作品,作品總的大小為2.2G。
相比于《2020年追波設計流行趨勢》多出了328件作品。
從挑選出的828件作品中,排名前十的作品中9件為B端設計,另一件作品也是B端產品C端化的產物。其中:
B端界面設計占比476/828,57.4%;
C端界面設計占比180/828,21.7%;
視頻動效作品占比223/828,26.9%;
明眼人都能看出其中的比重關系,B端設計再次大火,為什么是再次?因為B端設計之前火過,只不過沒有趕上一個好的時代,在C端設計風光的十年里而忽略了其存在。隨著C端市場飽和與數字化的浪潮下,實體經濟、ToB 、ToG的產業再次迎來了它的曙光。視頻動效的作品占比也已超過C端界面設計,相信今年視頻動效作品占比還會再次提升。
追波年度最佳作品來自大家最熟悉的UI8團隊中的Tran Mau Tri Tam ?,作者來自越南西貢,最佳作品截止目前355K瀏覽量,2933個贊。
為什么看似平平無奇的作品卻能獲得追波年度最佳作品呢?既不是C端也不是純B端的作品,更像一個網頁與平面的結合體。如果去掉搜索圖標、分類圖標和按鈕,你可以理解它就是一個平面作品,一個字體加幾何形體構建的作品,為了豐富畫面的層次,讓畫面更加的活潑采用了多彩加幾何色塊,讓標題閱讀有停頓感和呼吸感。faster底部的橫線讓它從標題文字中脫穎而出,這種使用線條突出重要信息的設計也是今年追波設計流行趨勢之一。
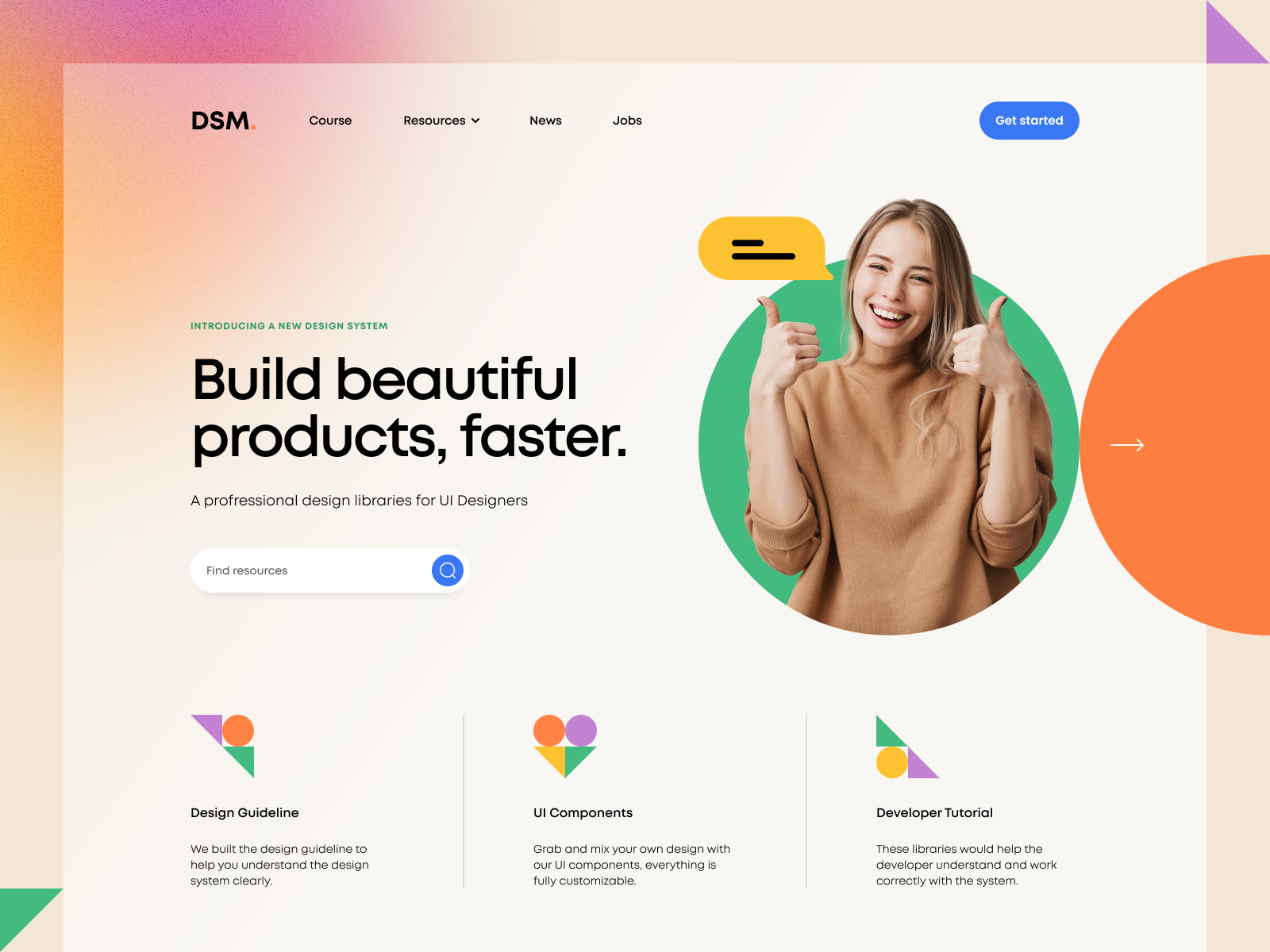
MetroUI是Windows8的界面設計語言,在2010年至2013年間曾經風靡一時,那也是移動互聯網的發展元年,現在國家推行實體經濟、數字化帶動To B 、To G 的發展元年,通過幾何色塊(MetroUI)實現B端產品與C端設計風格的傳承與銜接,你會發現歷史總是驚人的相似。最后背景結合今年最流行的微軟風,毛玻璃的多彩高斯模糊漸變風,年度作品當之無愧。
最后來看下按鈕的設計,正常的按鈕要么文字加色塊,要么左圖標加右文字,它設計成左文本加右圖標,更加注重信息的可讀性和易讀性,也體現B端設計重功能和交互體驗,視覺點到為止的設計理念。
下面我們來欣賞年度最佳作品里面的流行趨勢吧。
字體三原則:可讀性、易識性、易讀性。當你同時讀一篇文言文和一篇設計文章,肯定設計文章的內容可讀性更好。易識性是用在字體設計上,不能過于浮夸的改變字體骨架、形體而不易識別。易讀性和每個位設計師都息息相關,因為我們都需要編排文本。當我們小時候寫作文時,不會寫的文字可以用拼音代替。這時候讀者讀到拼音時會有停頓感,更加適合用戶閱讀。
通過給用戶制作停頓感來增加用戶的易讀性。可以在相關聯文本后面添加圖片、表情、圖標來更好的理解文本內容,豐富文本內涵。比如情侶間表達愛意時會輸入文本,“我愛你”、“我Love你”、“我ai你”、“我??你”,哪個更加會有情感共鳴呢?不言而喻,相信你心中已經有答案了。
在標題文字上添加曲線來突出重要文案是2021追波最流行的趨勢之一,第一個設計目的就是突顯文字,其次就是想表現鉛筆真實書寫的感覺。之前很多帶有簽名的設計中,簽字的文本都是手寫體的感覺,手寫體對比電腦的機械字體會帶有一種人文氣息,也會讓兩者之間產生一種對比、矛盾。
除了突顯文本外,曲線還有視覺引導的作用。通過視覺引導讓用戶按照設計師編排的順序進行瀏覽界面。當然還有比這更科學的工具就是眼動儀測試,通過真實用戶眼睛瀏覽界面顯示對應的熱點圖。
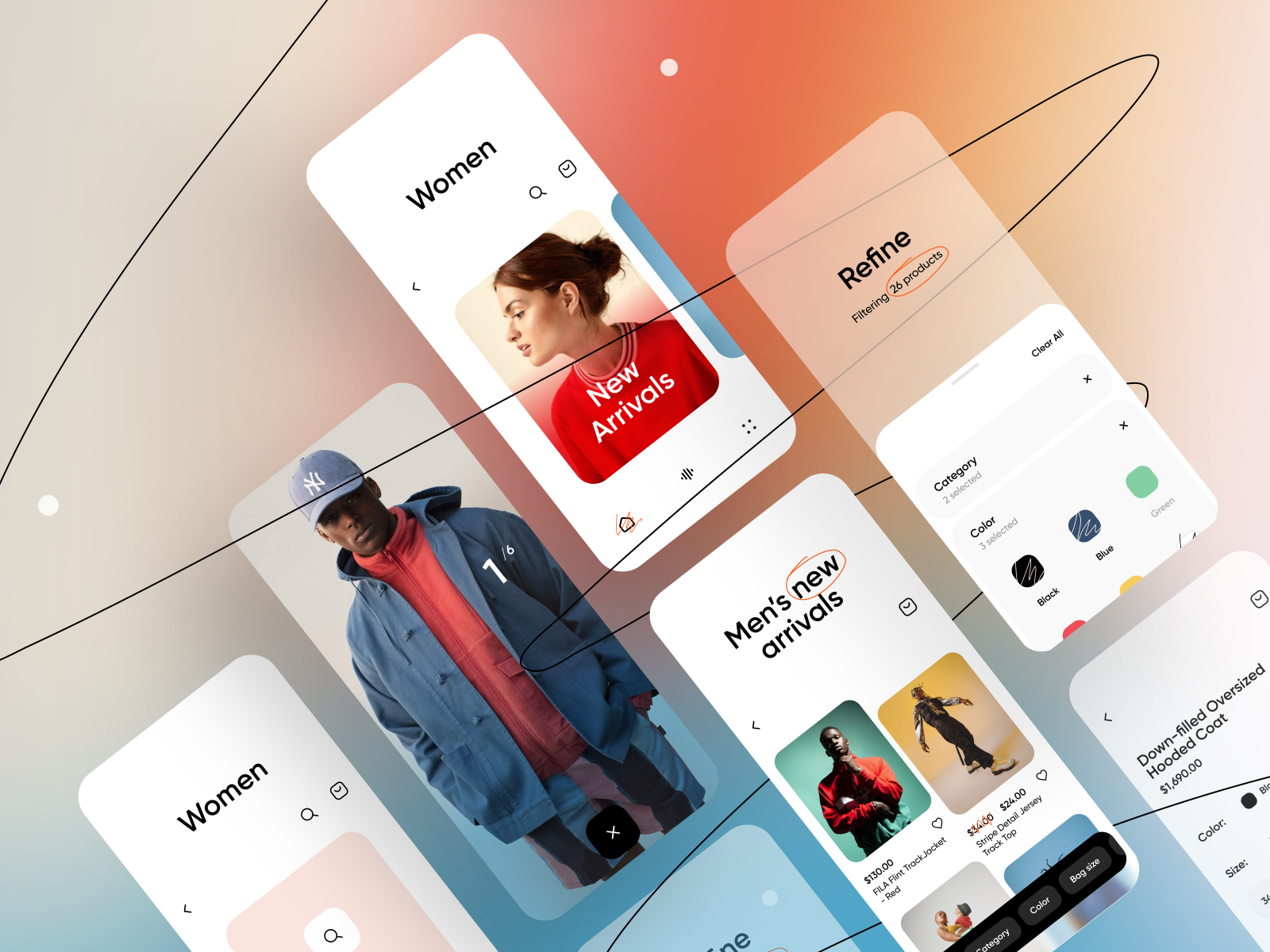
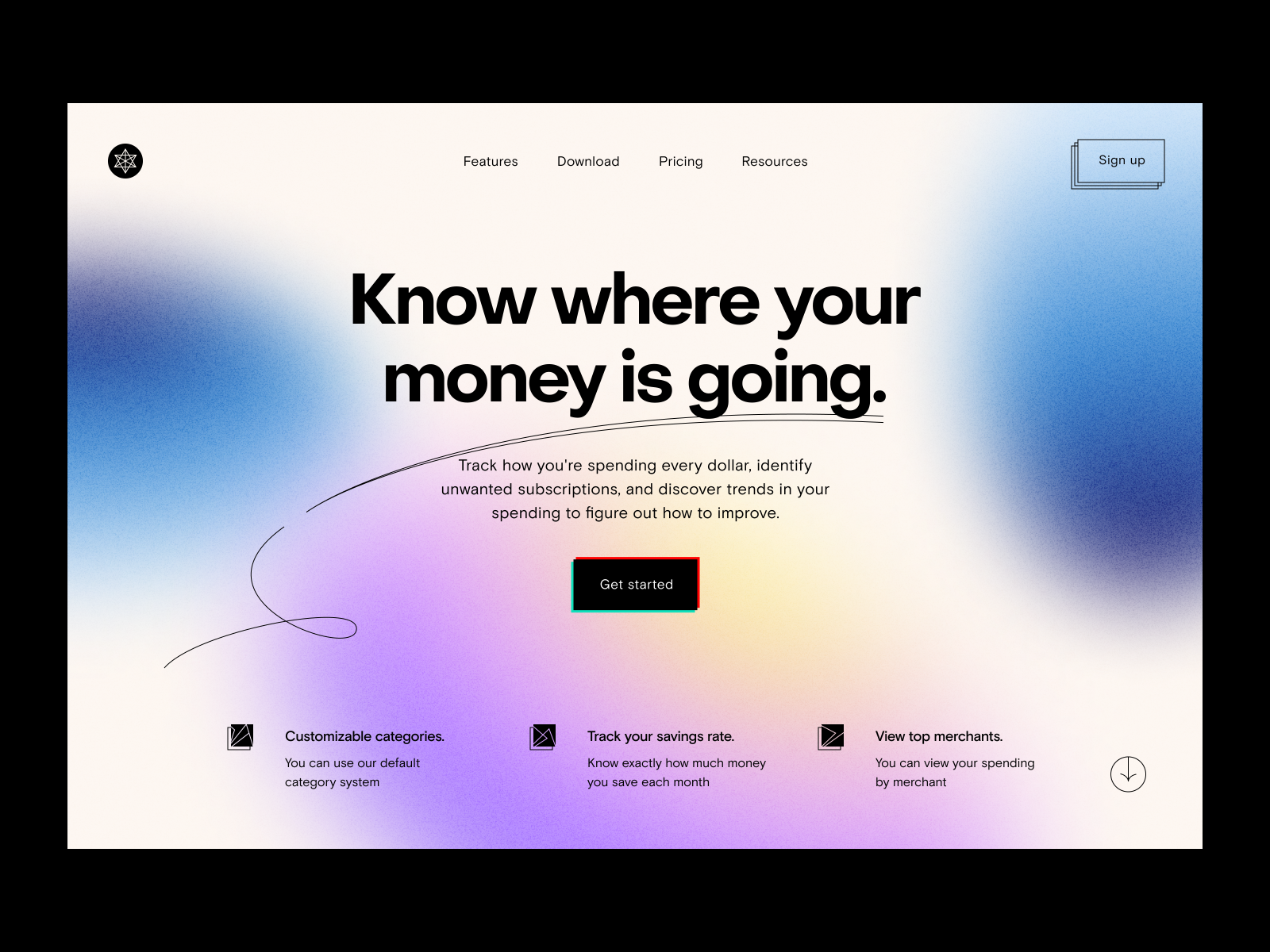
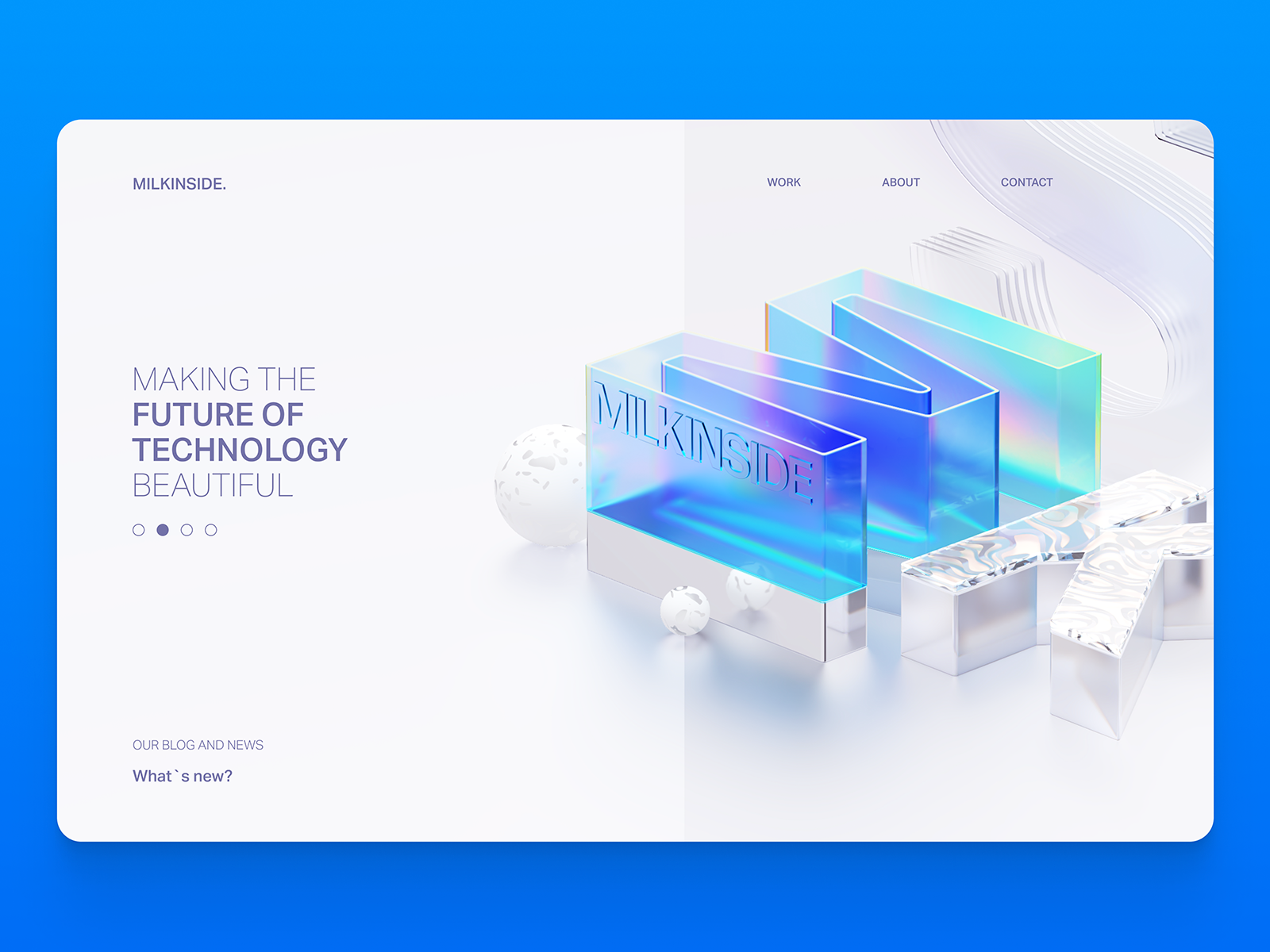
多彩高斯漸變風是從色彩的角度來傳達和豐富畫面的,多彩高斯漸變風其實是從制造矛盾到平衡矛盾的過程,多彩漸變多為冷暖對比來制造畫面的沖突,需要控制冷暖畫面的大小來實現平衡。主流的還是以暖色突顯為主。多彩漸變主要起到活躍氣氛、吸引目光、平衡畫面的作用。
多彩高斯漸變還可以結合輕擬物、幾何圖形、三維等新的組合方式去創新,給用戶呈現一種更加新穎的視覺表現形式。最后我們還是要回歸到內容上,為了更好的傳達信息需要去設計與內容相匹配的視覺風格。
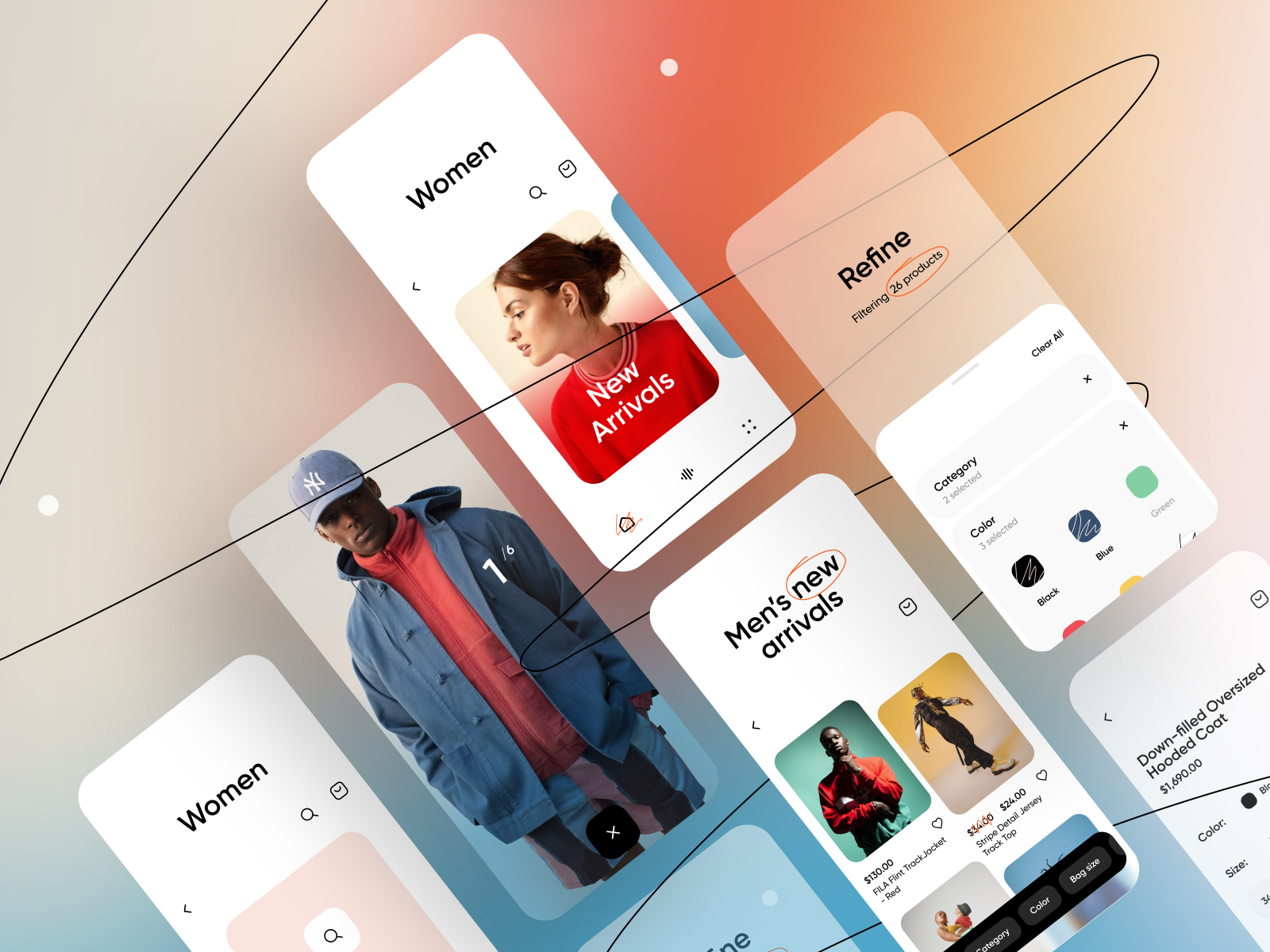
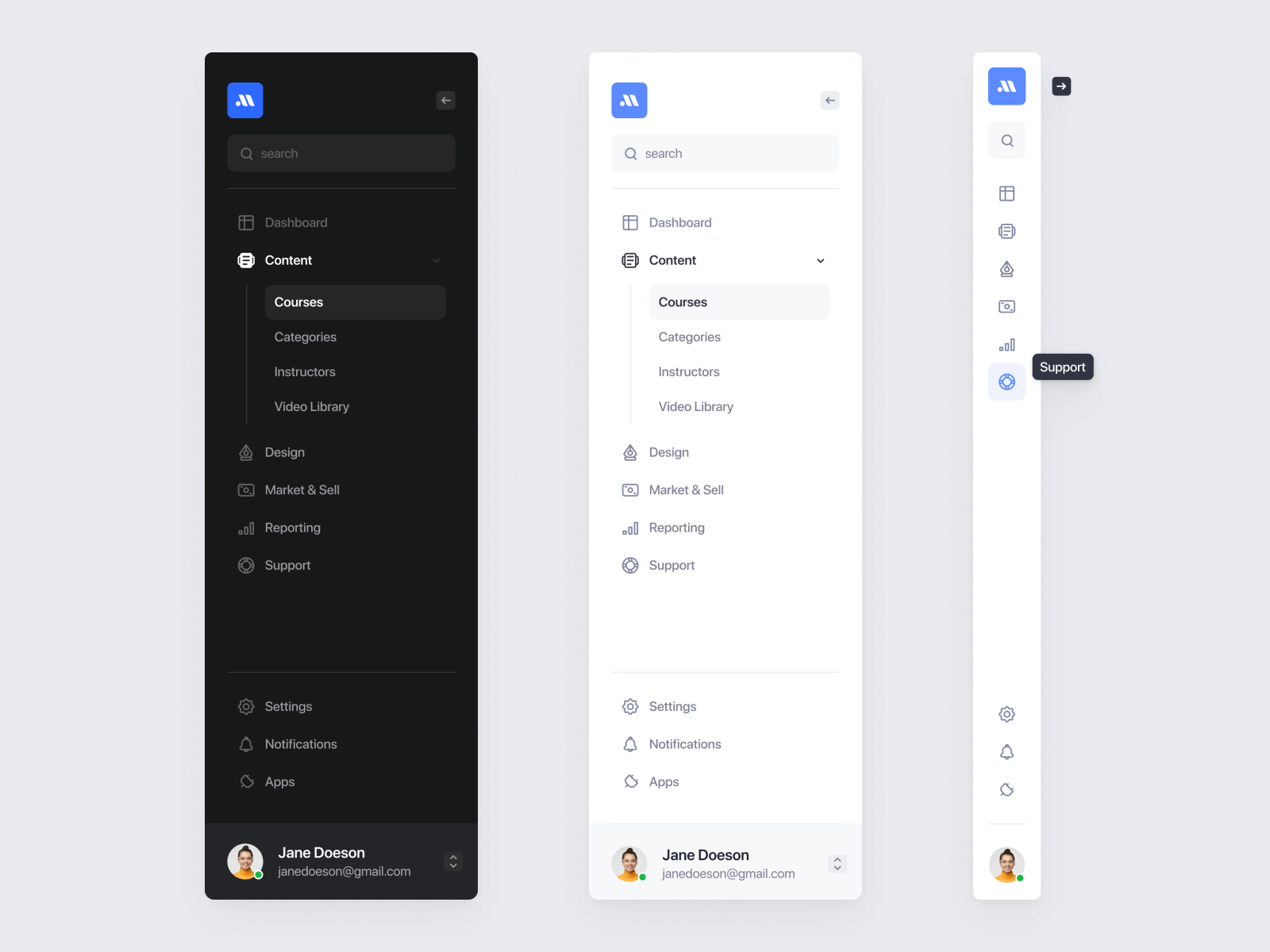
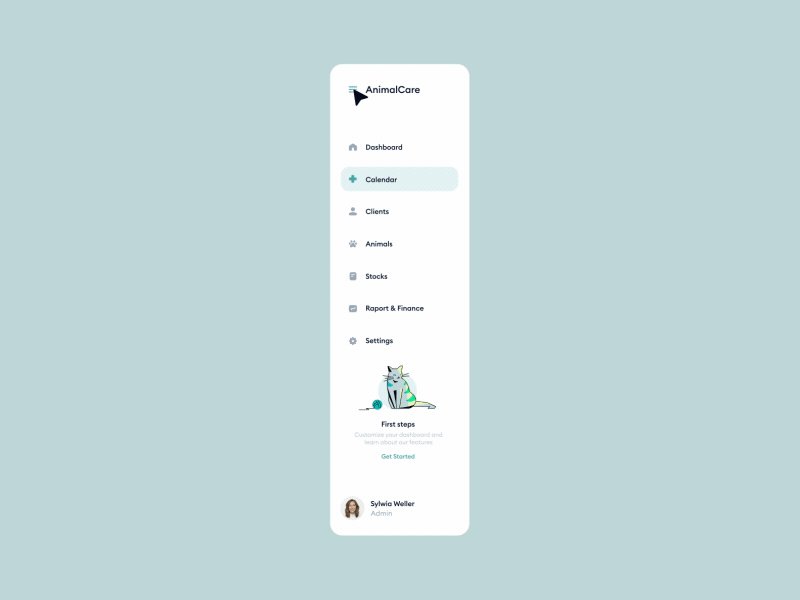
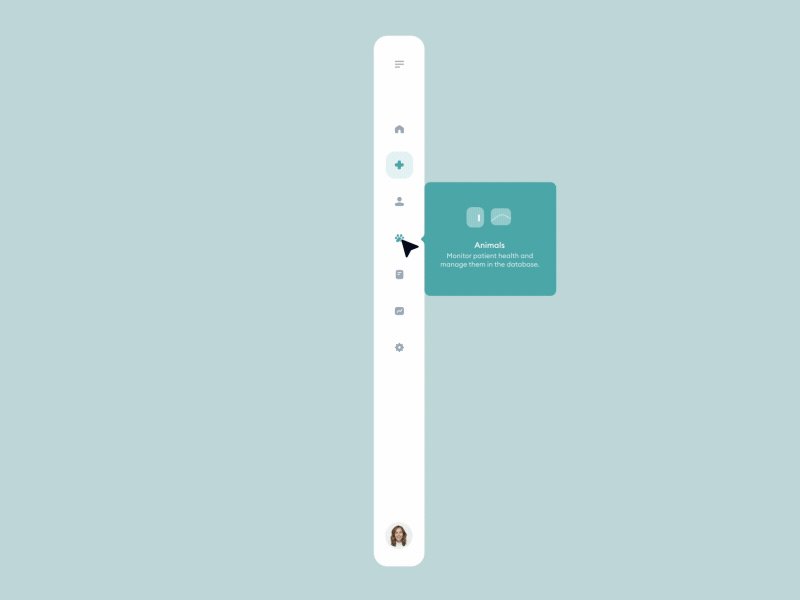
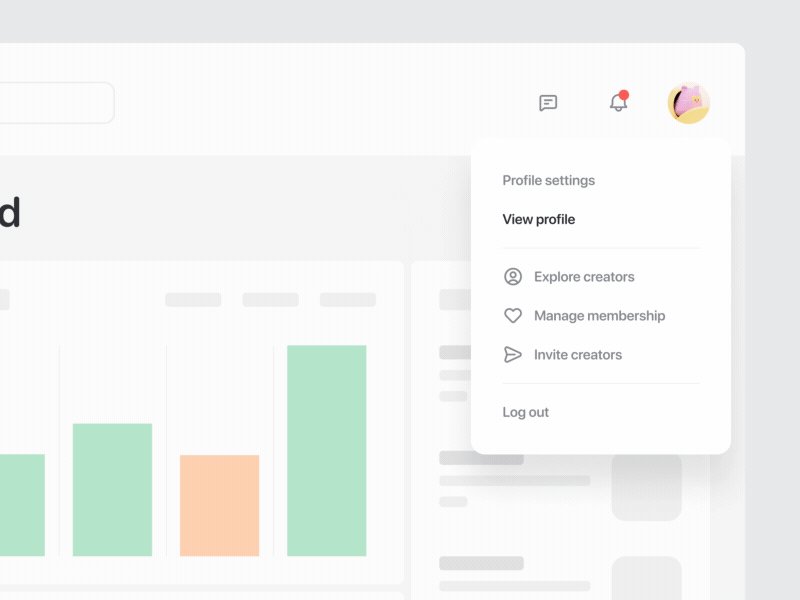
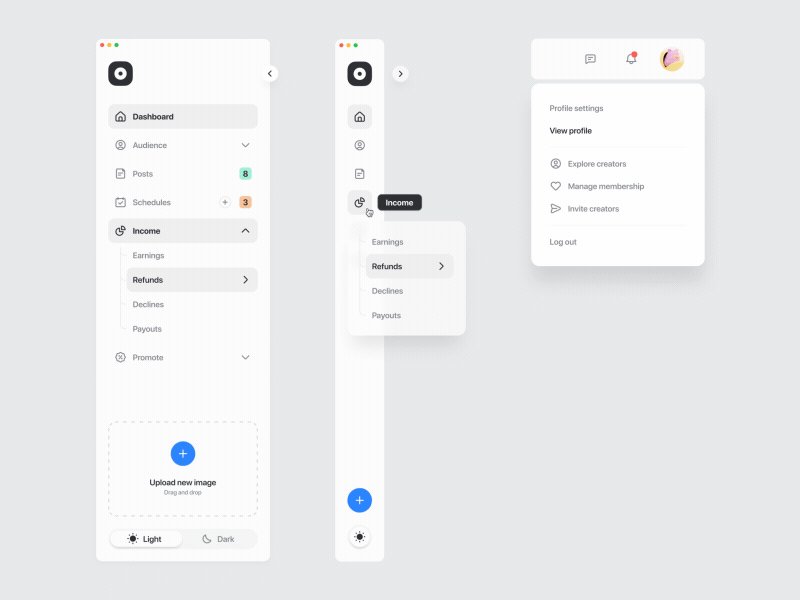
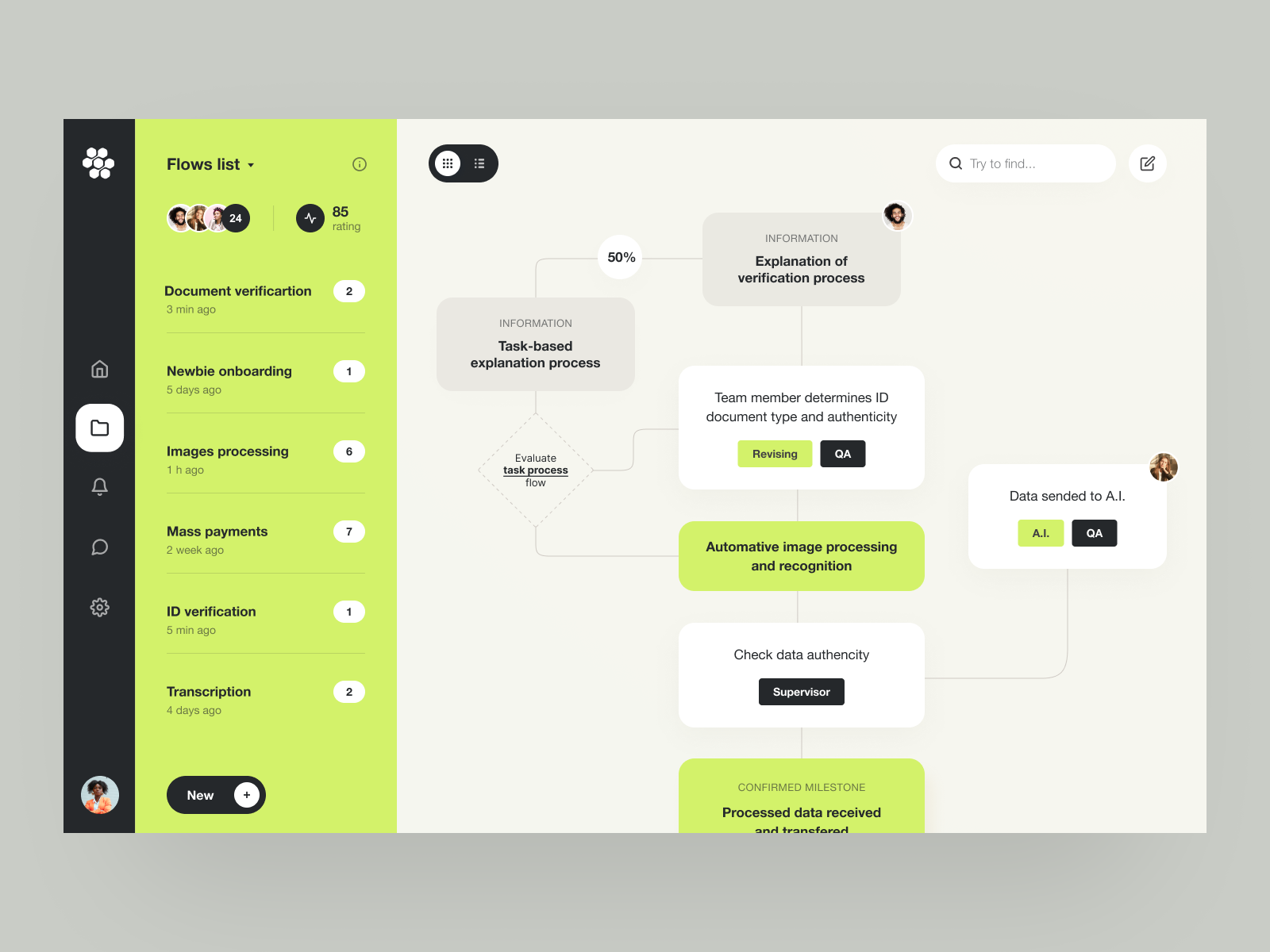
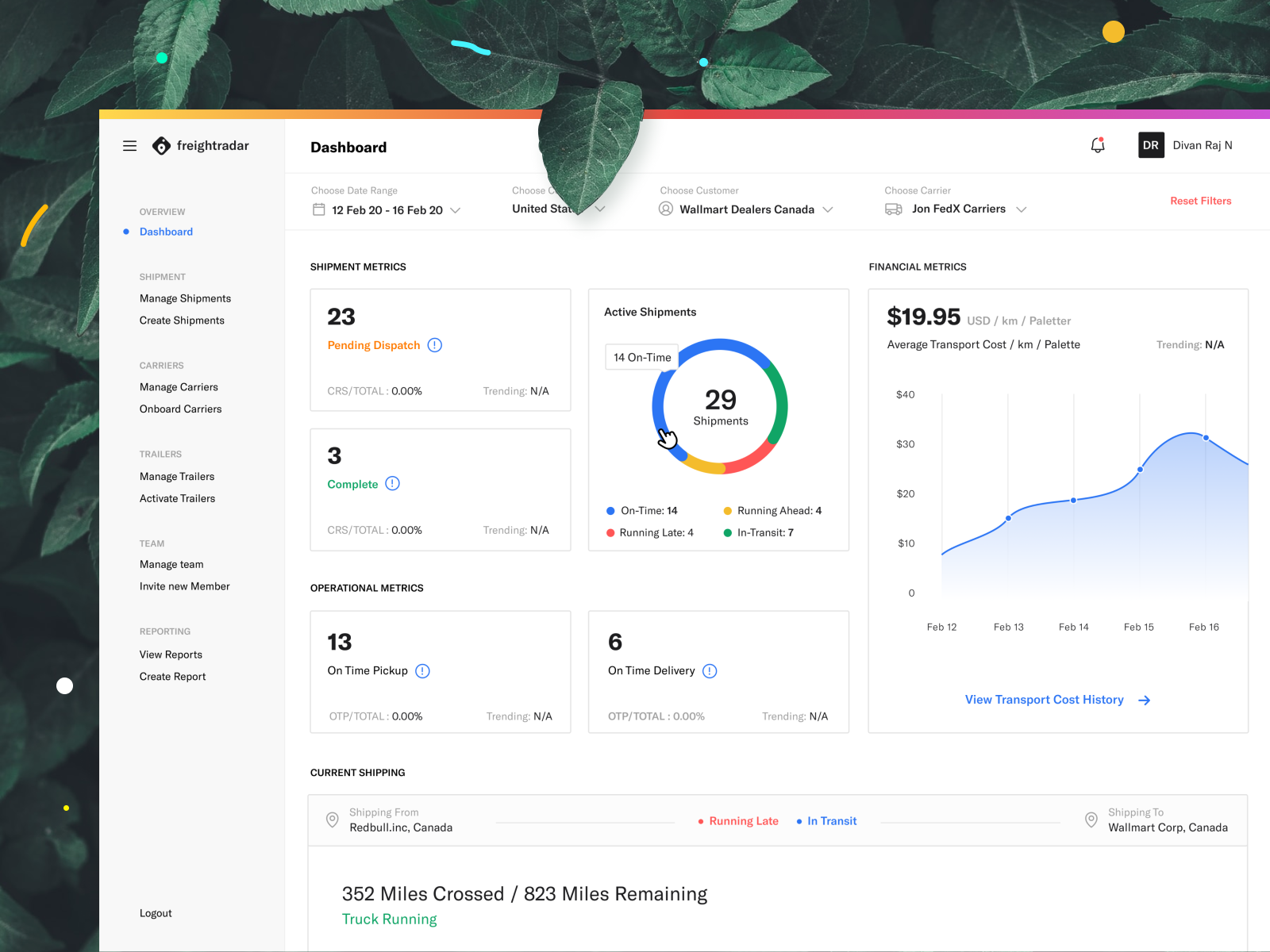
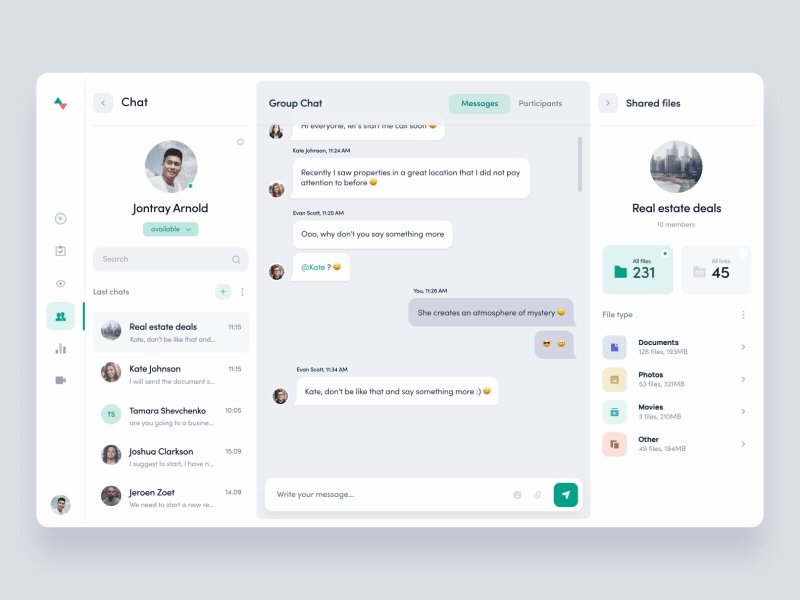
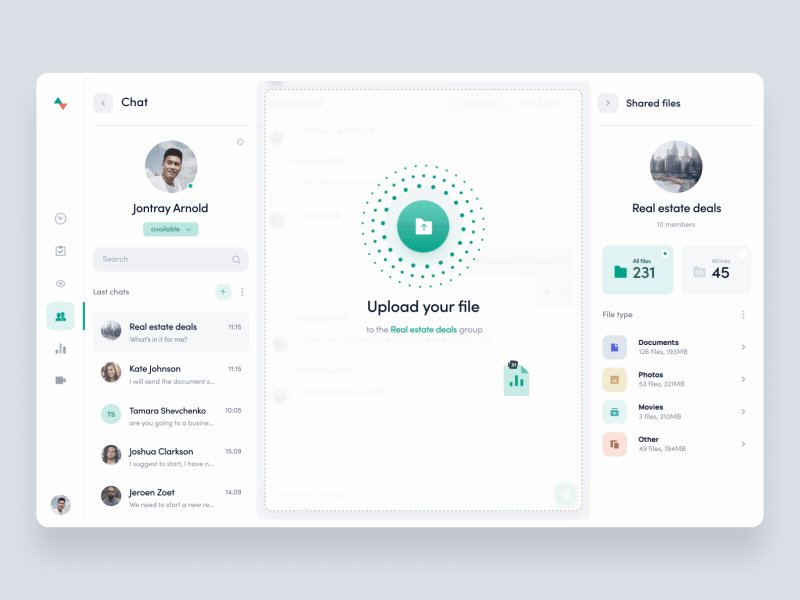
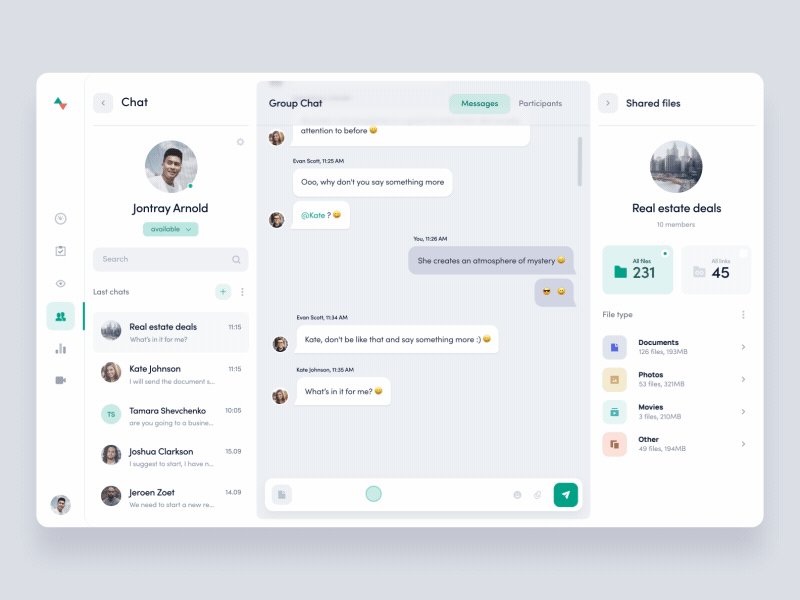
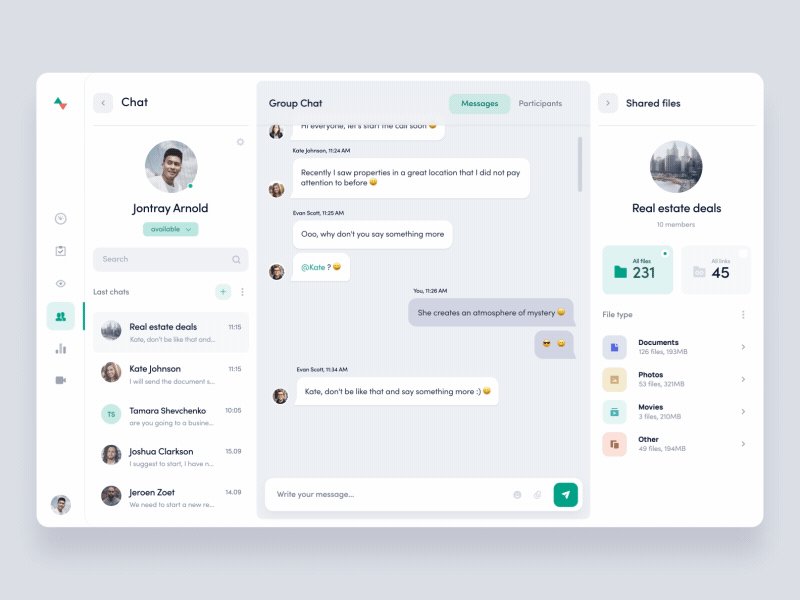
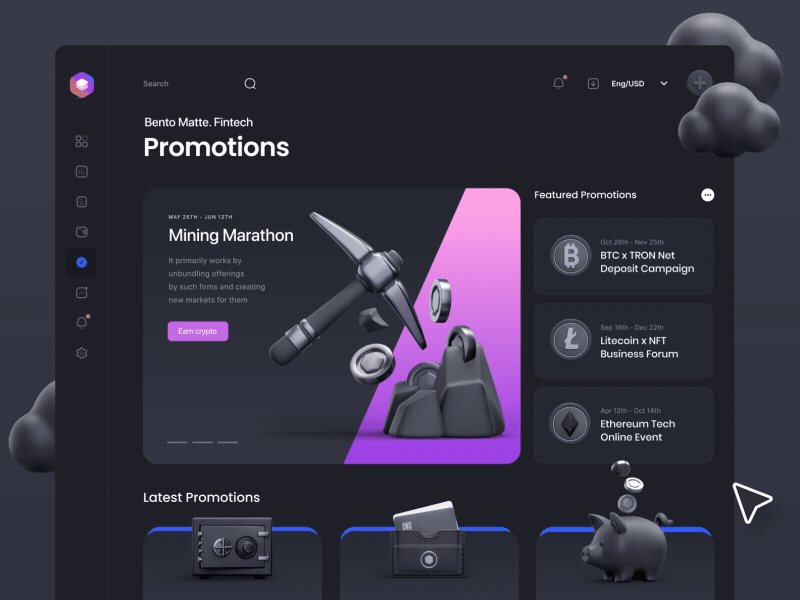
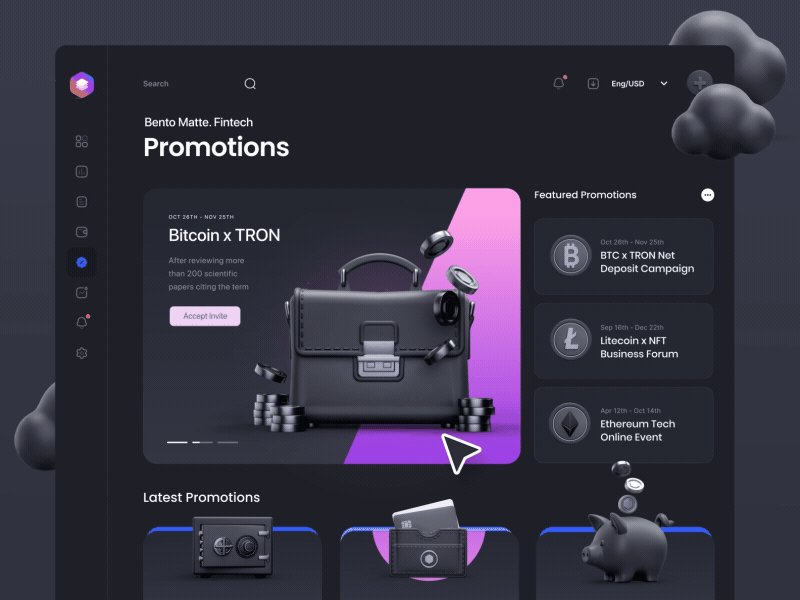
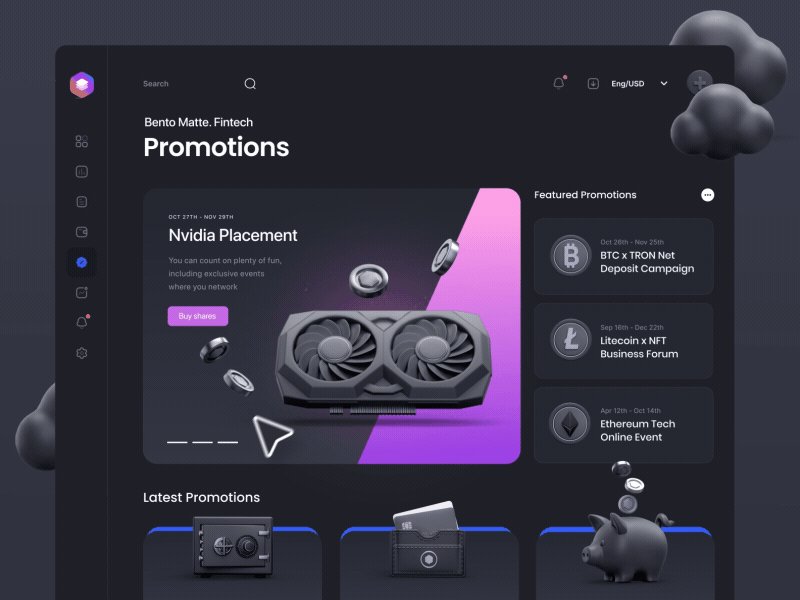
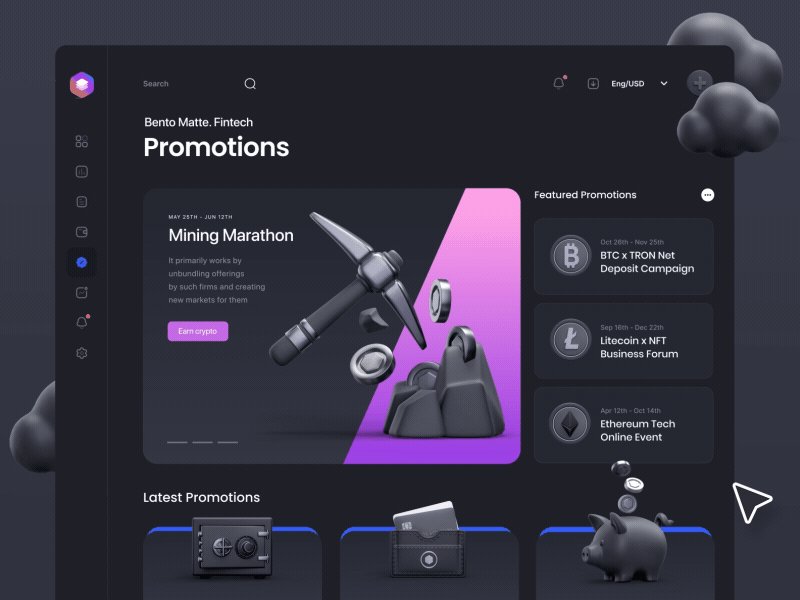
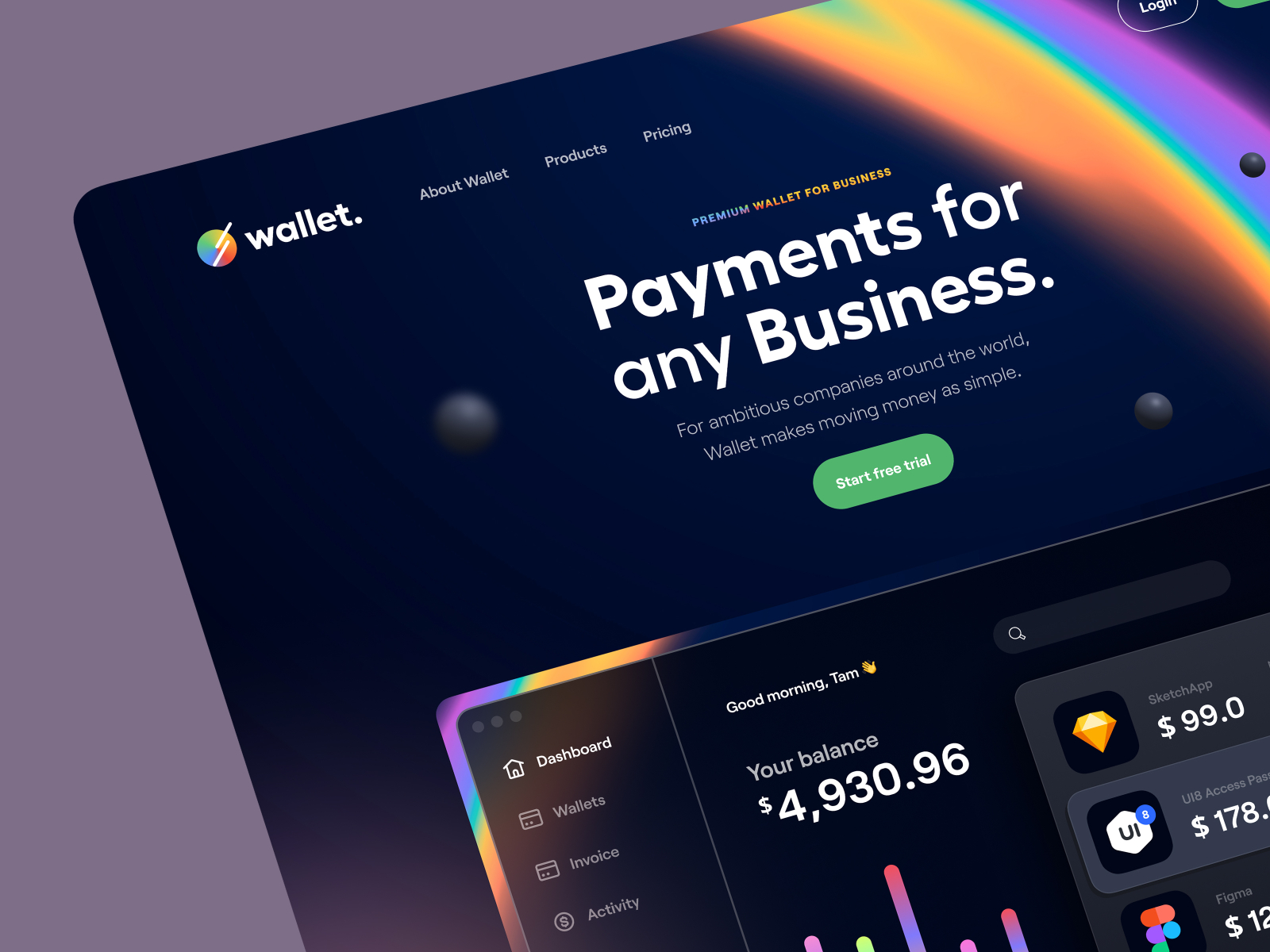
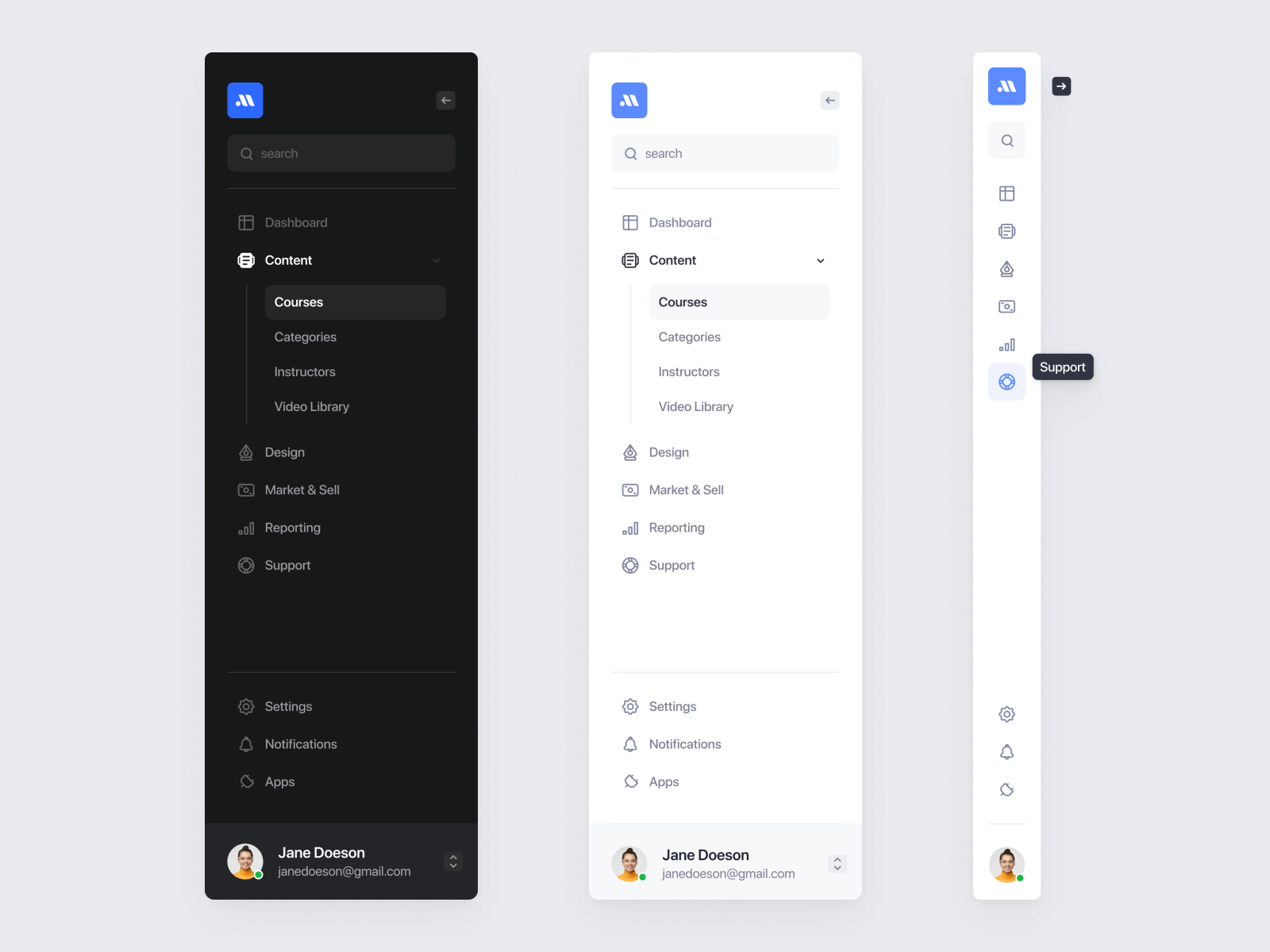
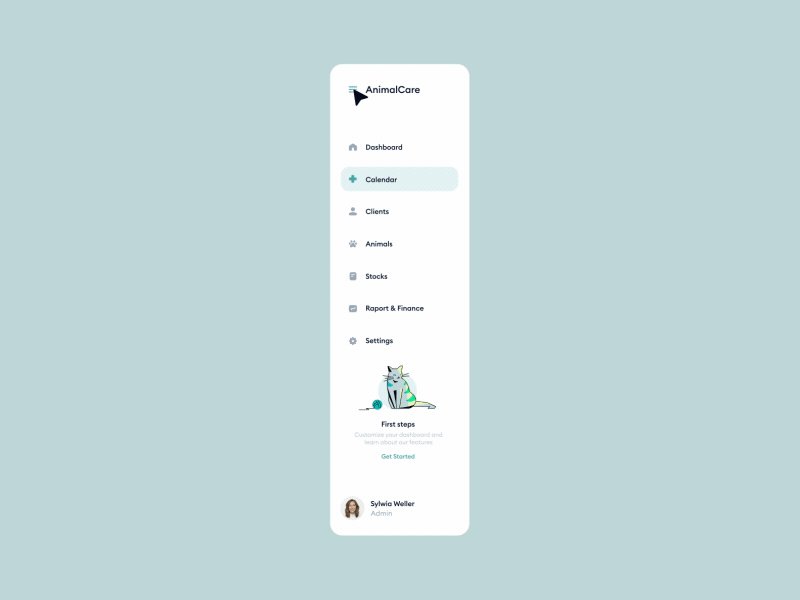
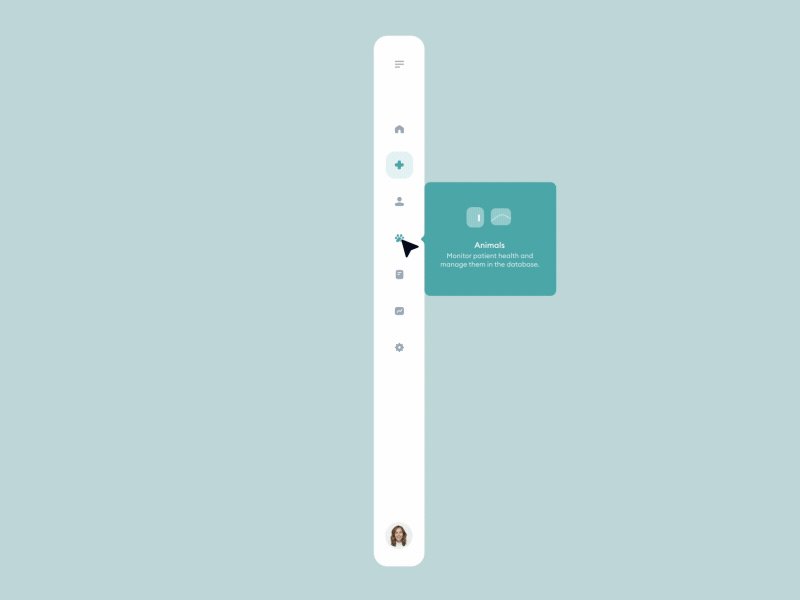
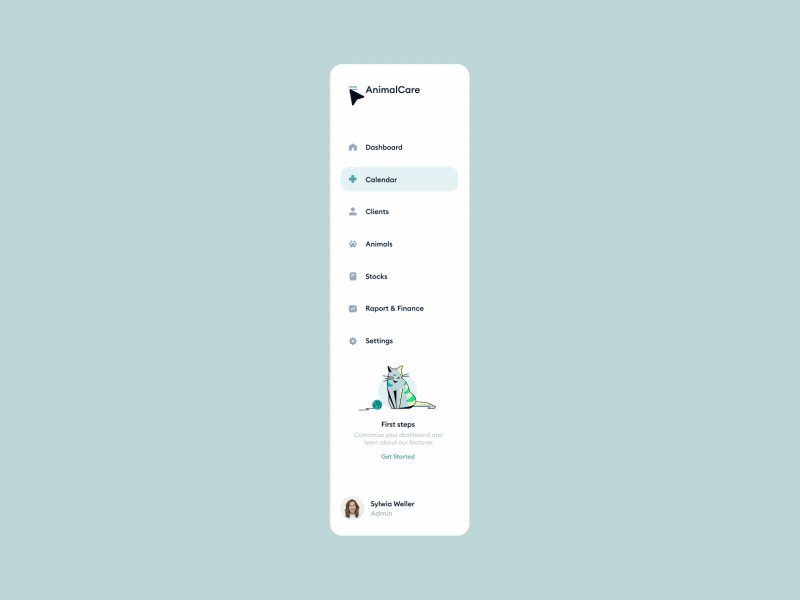
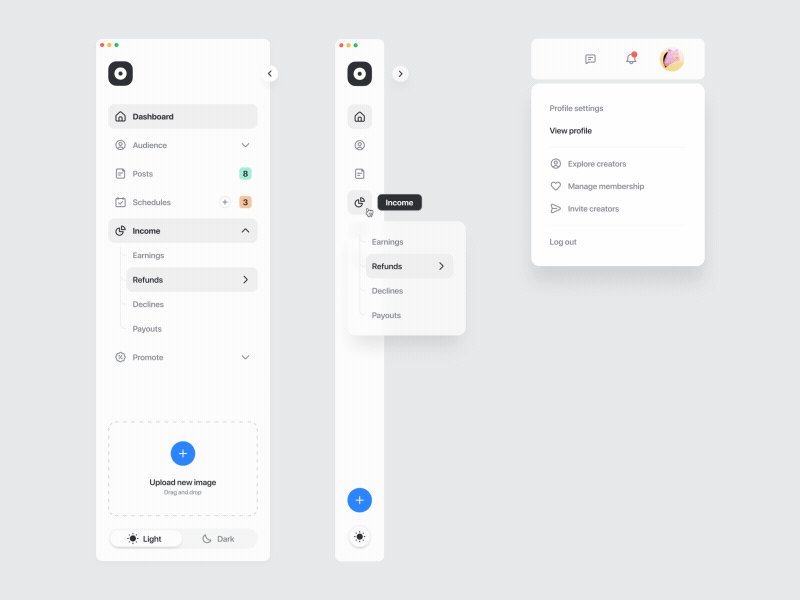
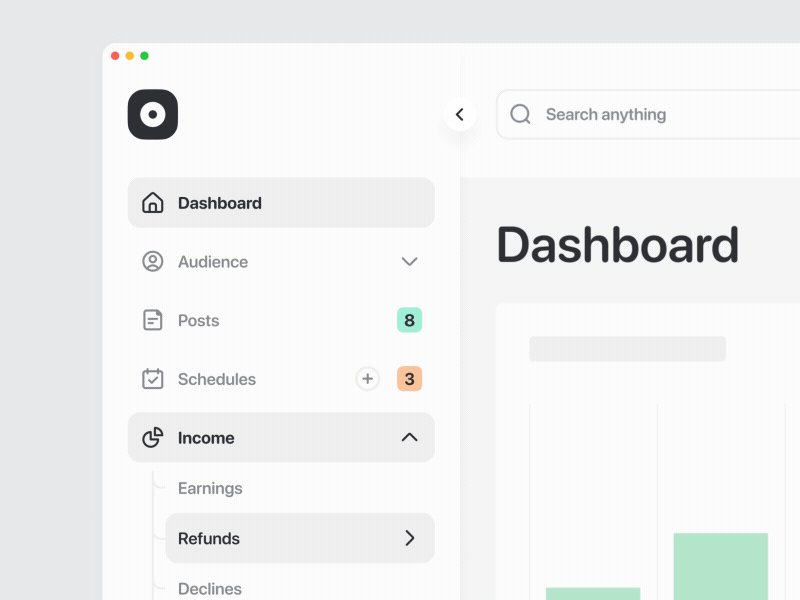
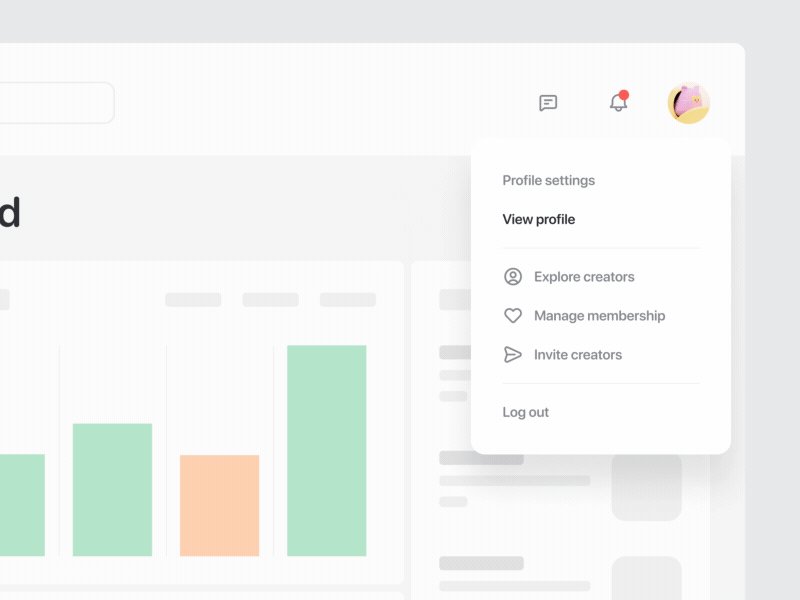
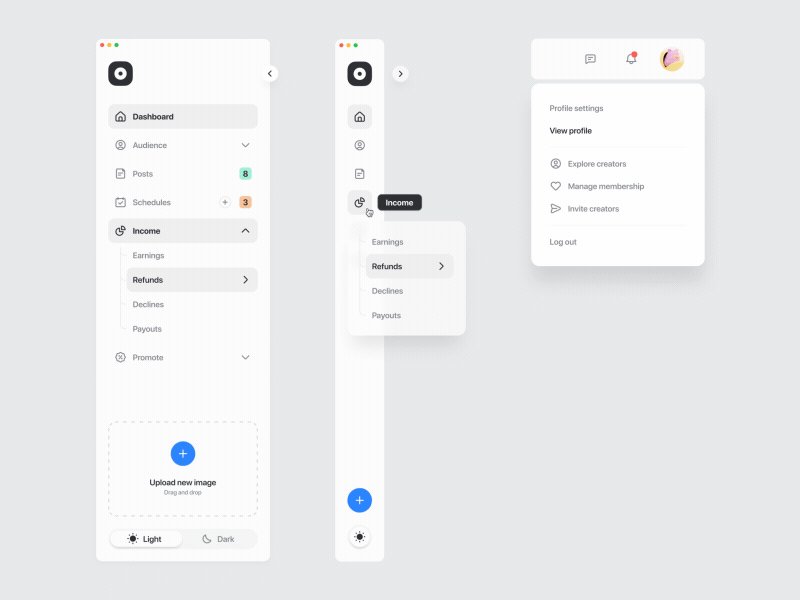
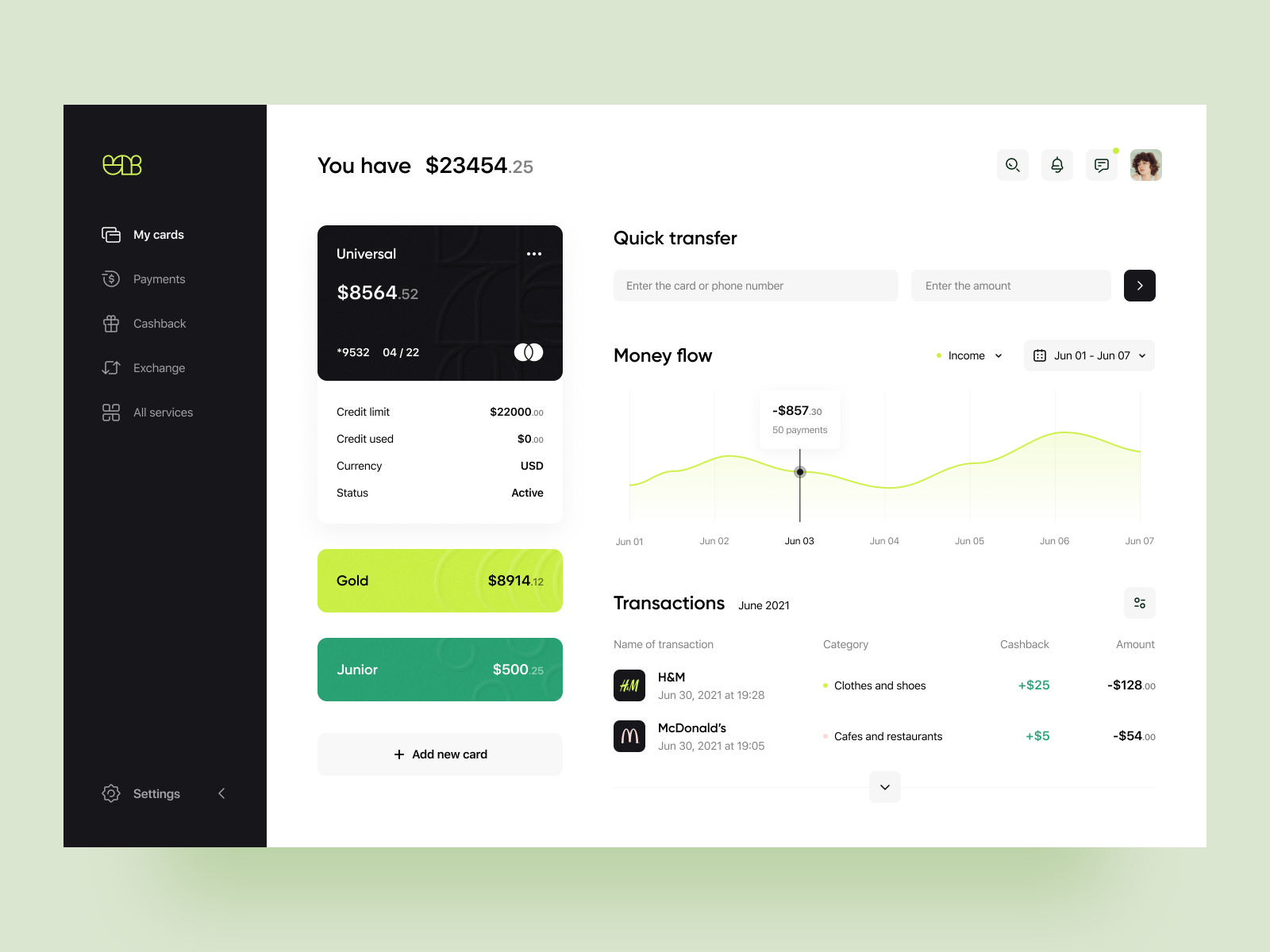
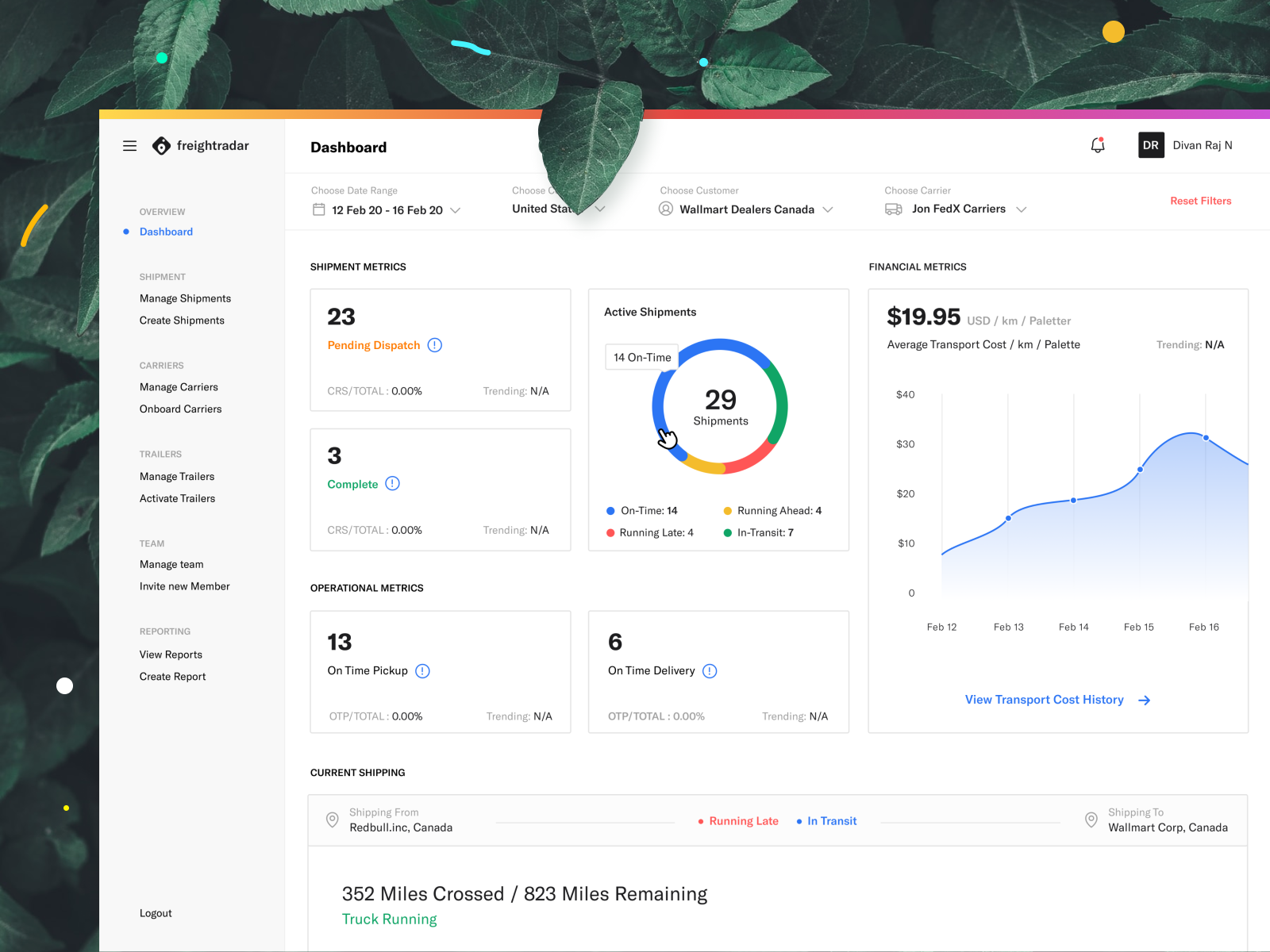
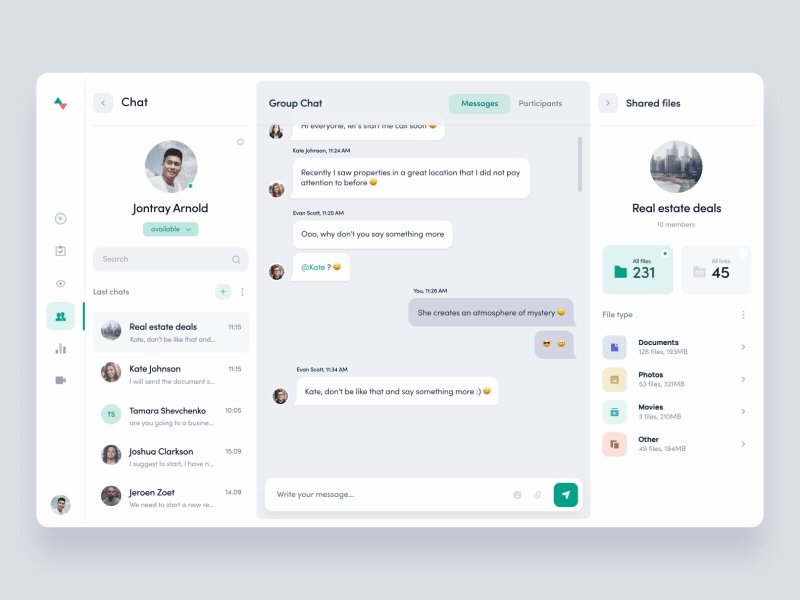
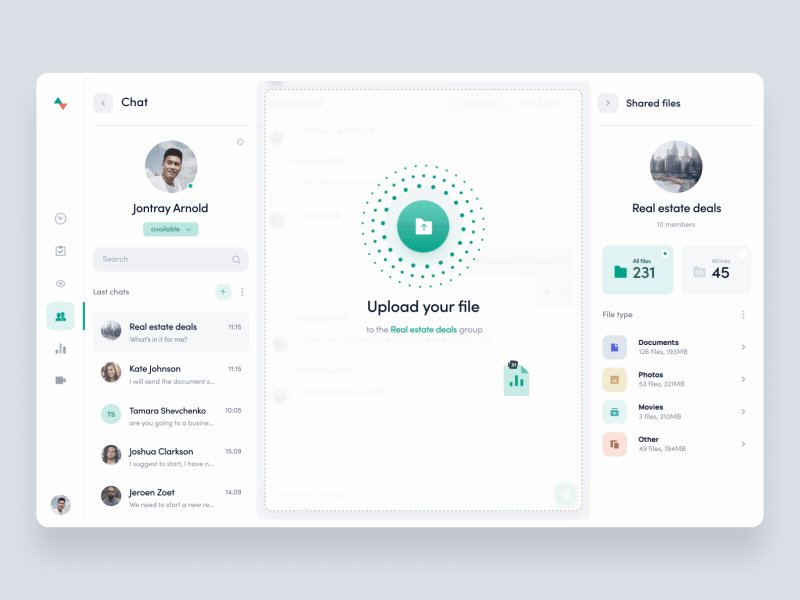
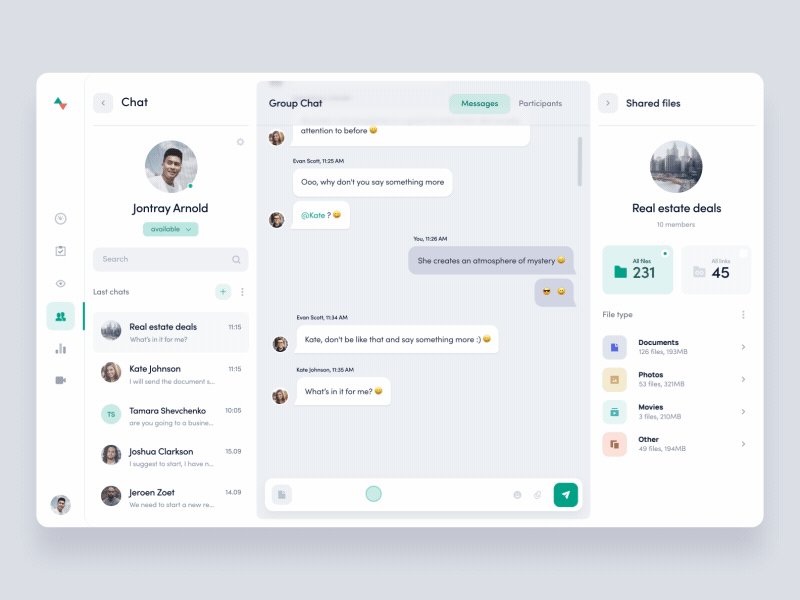
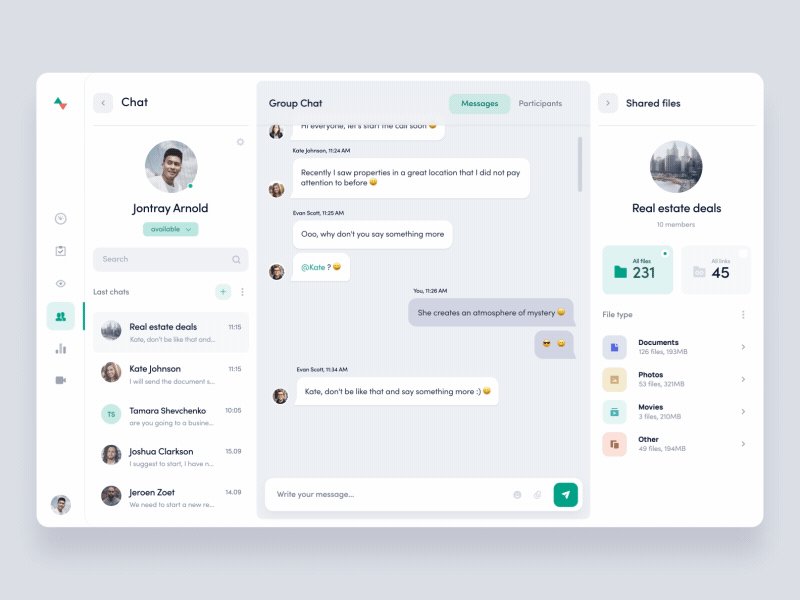
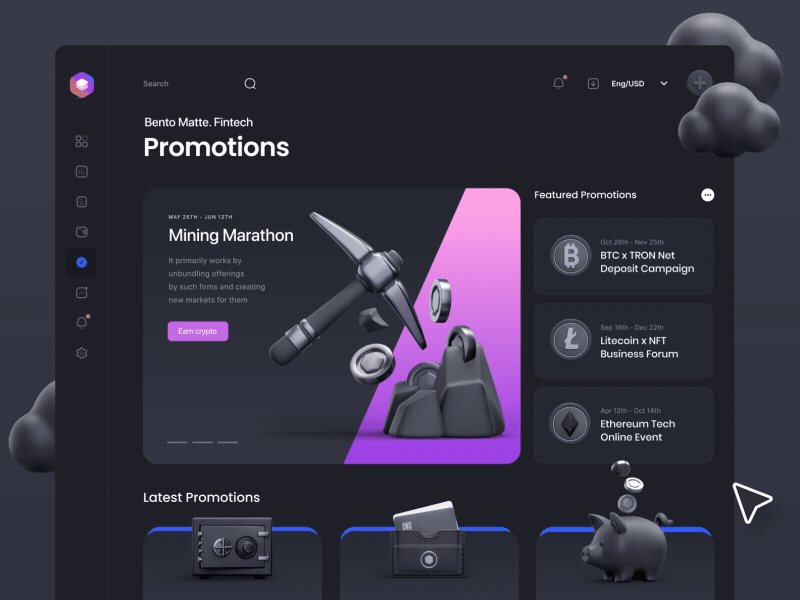
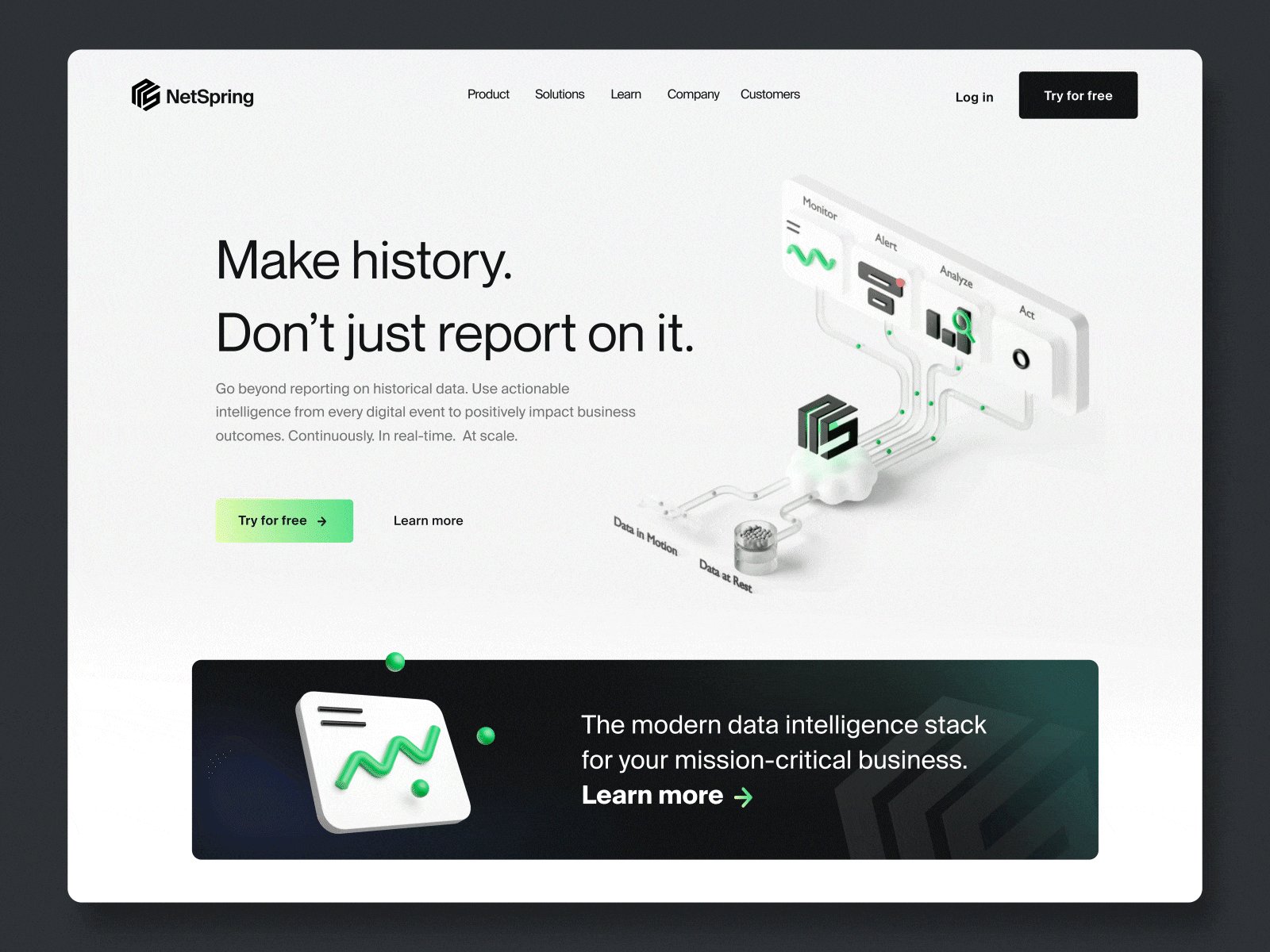
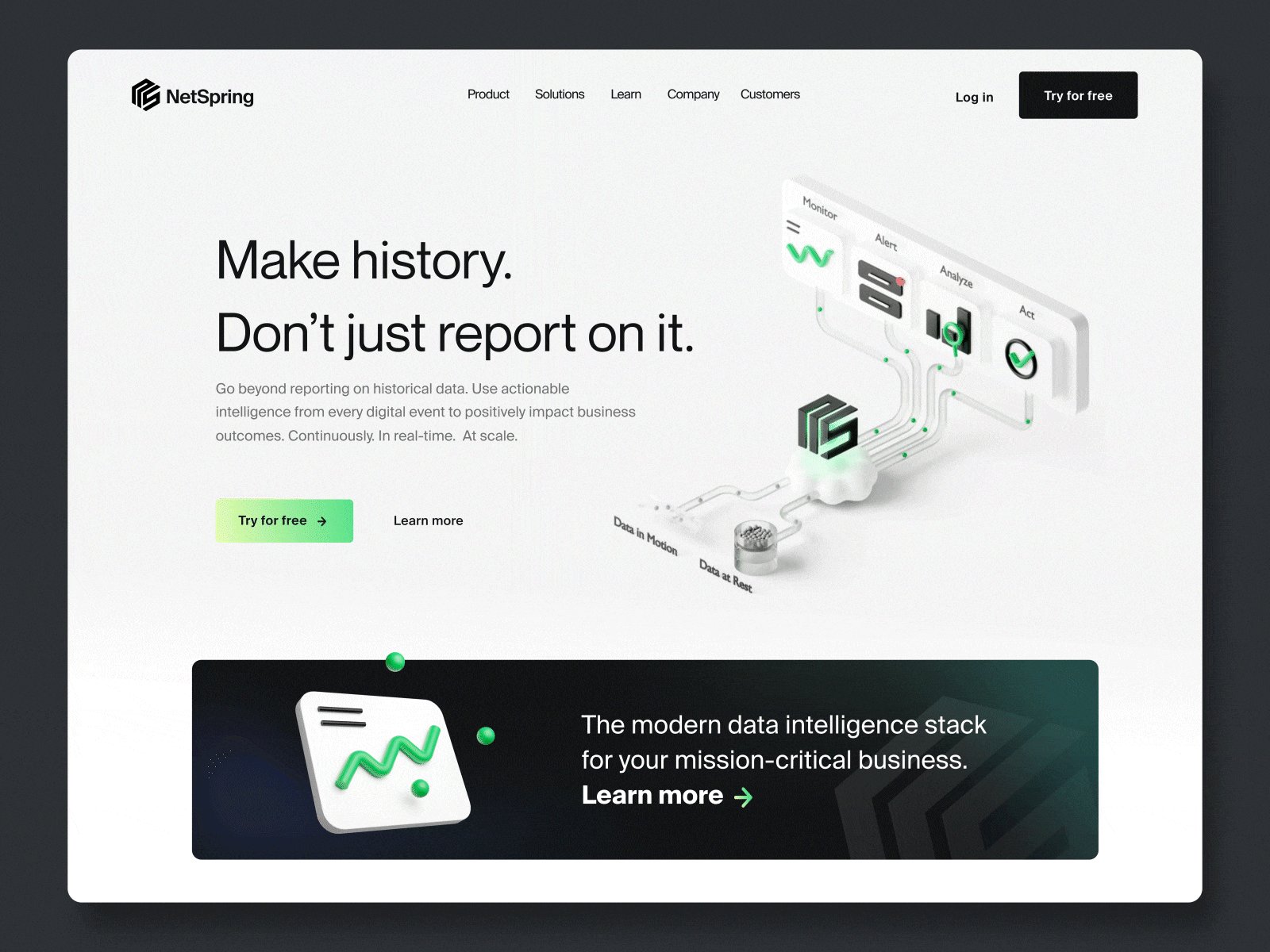
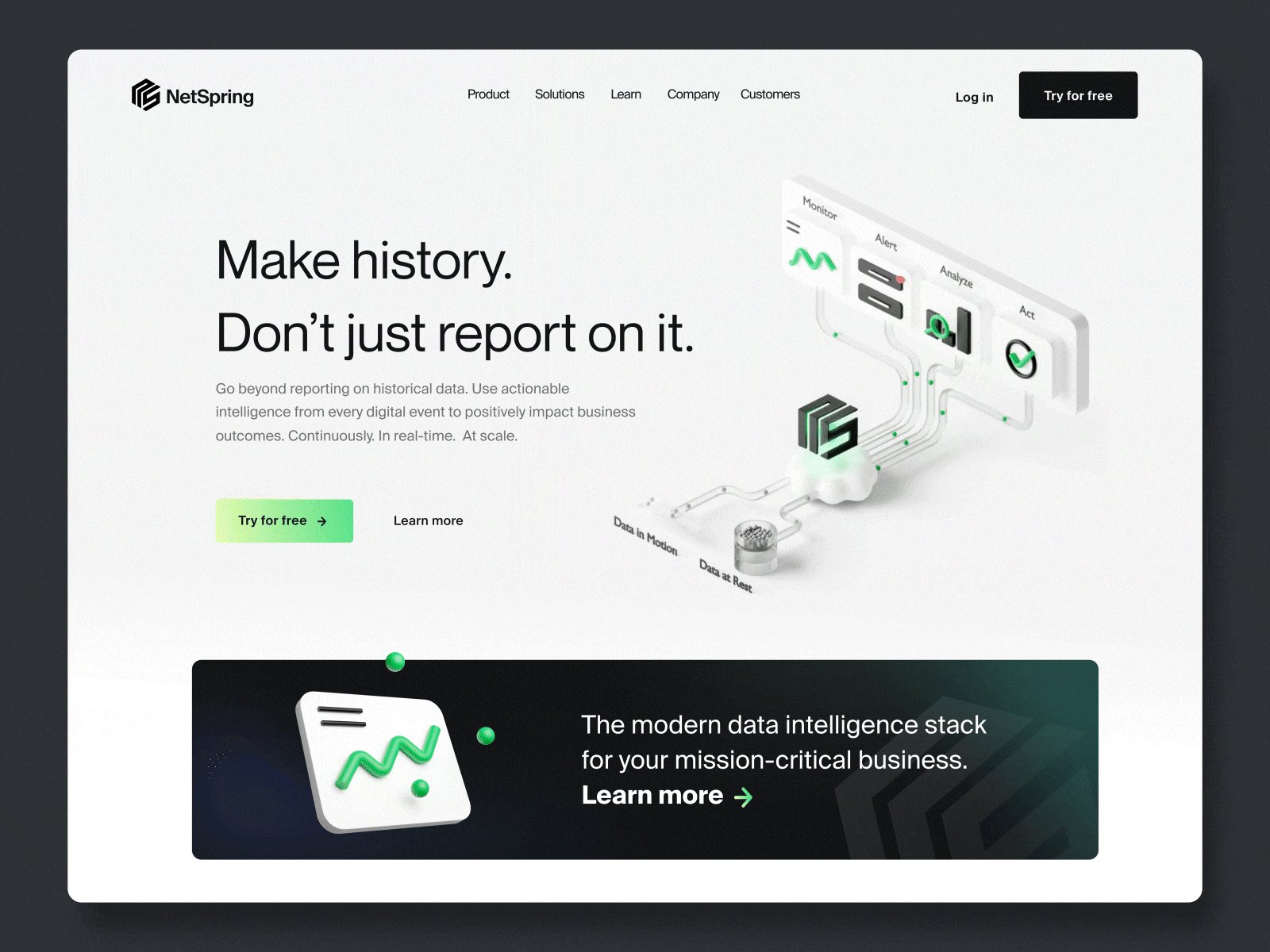
B端設計的火爆帶動了B端相關模塊設計,更多的人也愿意嘗試B端相關模塊設計,側邊欄作為產品架構中重要的導航系統,好的側邊欄設計能為用戶帶來更好的效率。主流側邊欄都做了展開、收起、拖拽等交互效果,也是受限于PC屏幕為展示更多數據而騰空間。側邊欄主要承擔的功能有導航、分類、自定義篩選、共享、新增等。追波的B端產品設計已經不再是假大空概念設計,而是一套實用美觀可落地的設計。
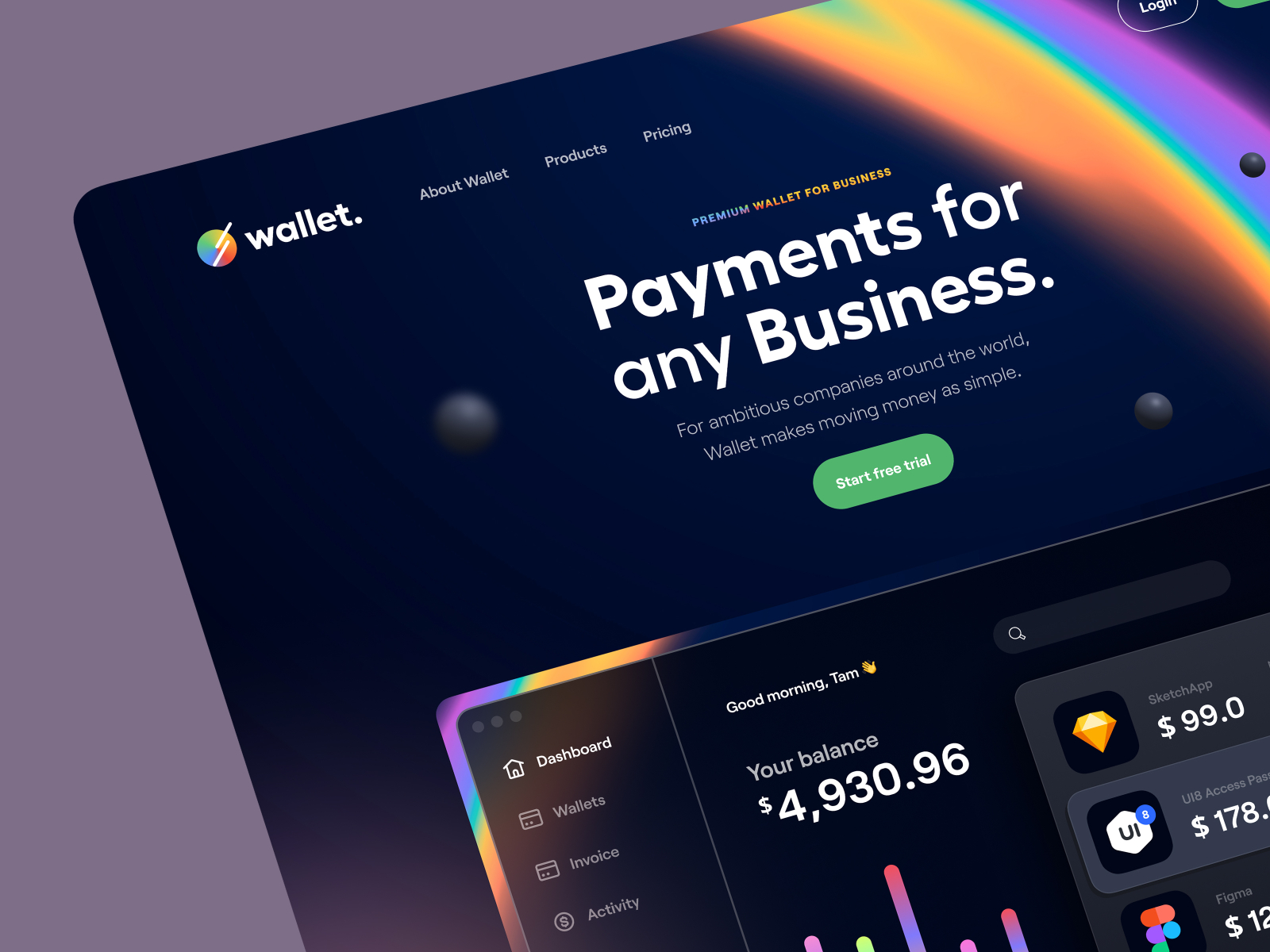
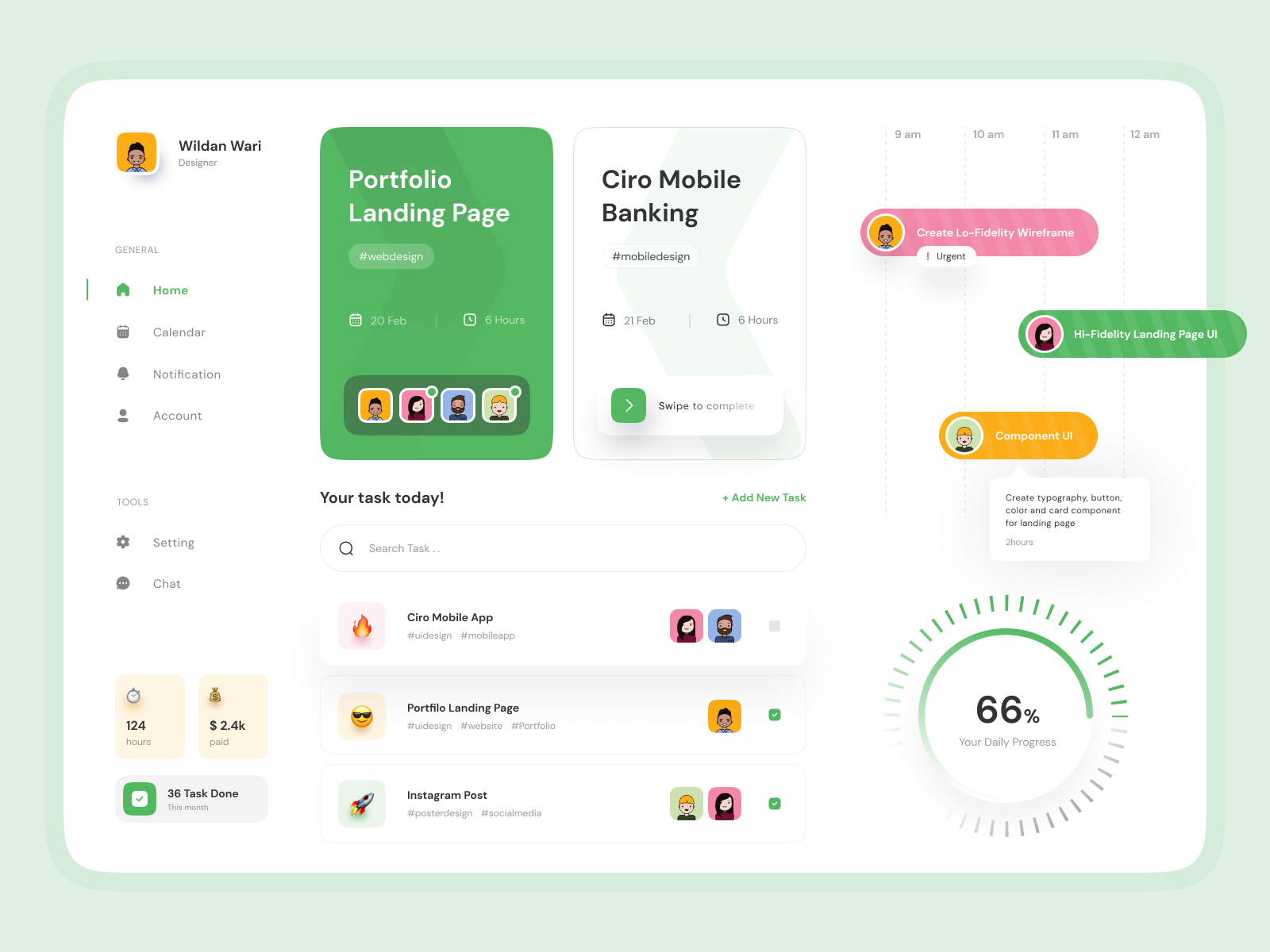
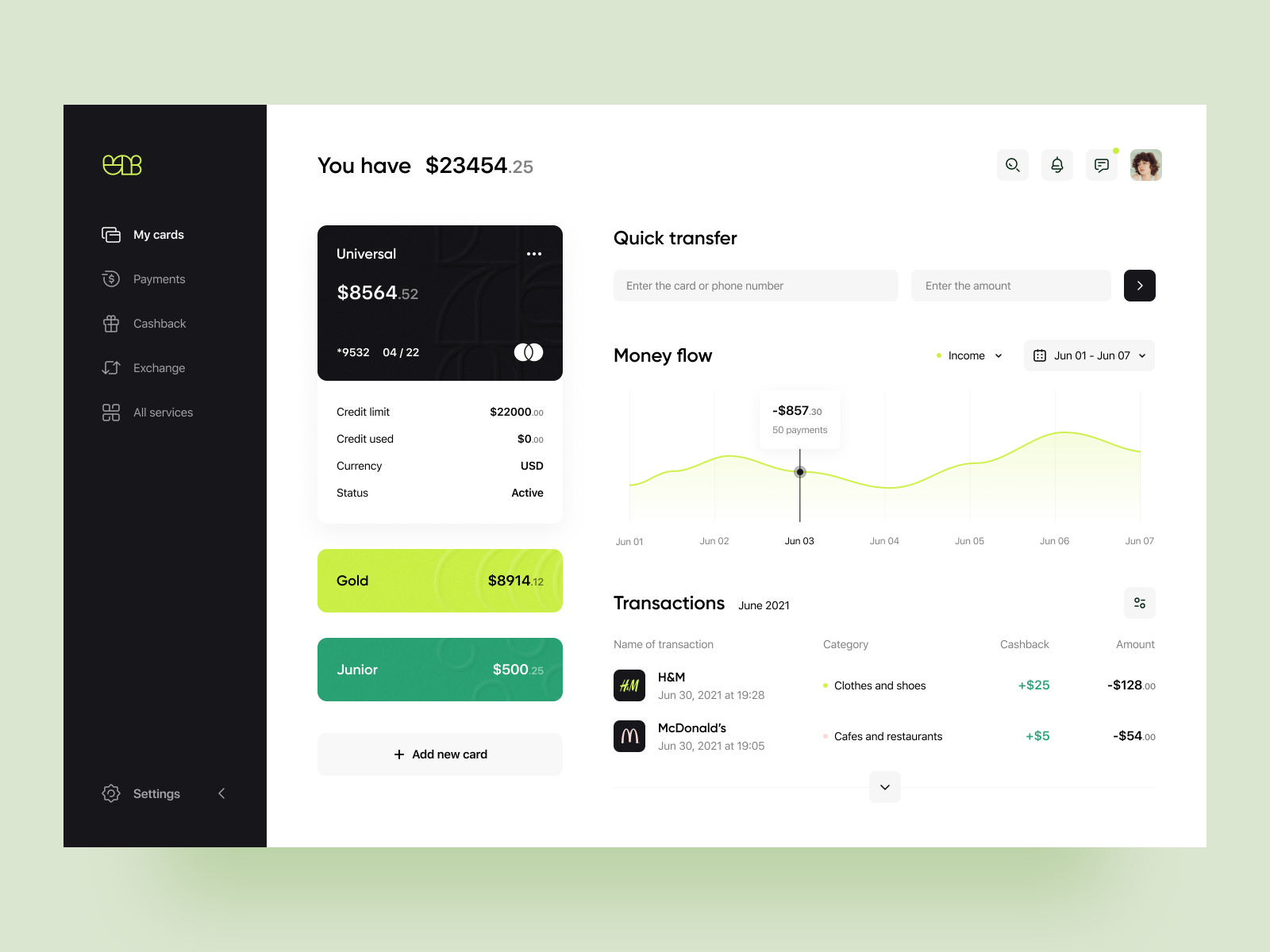
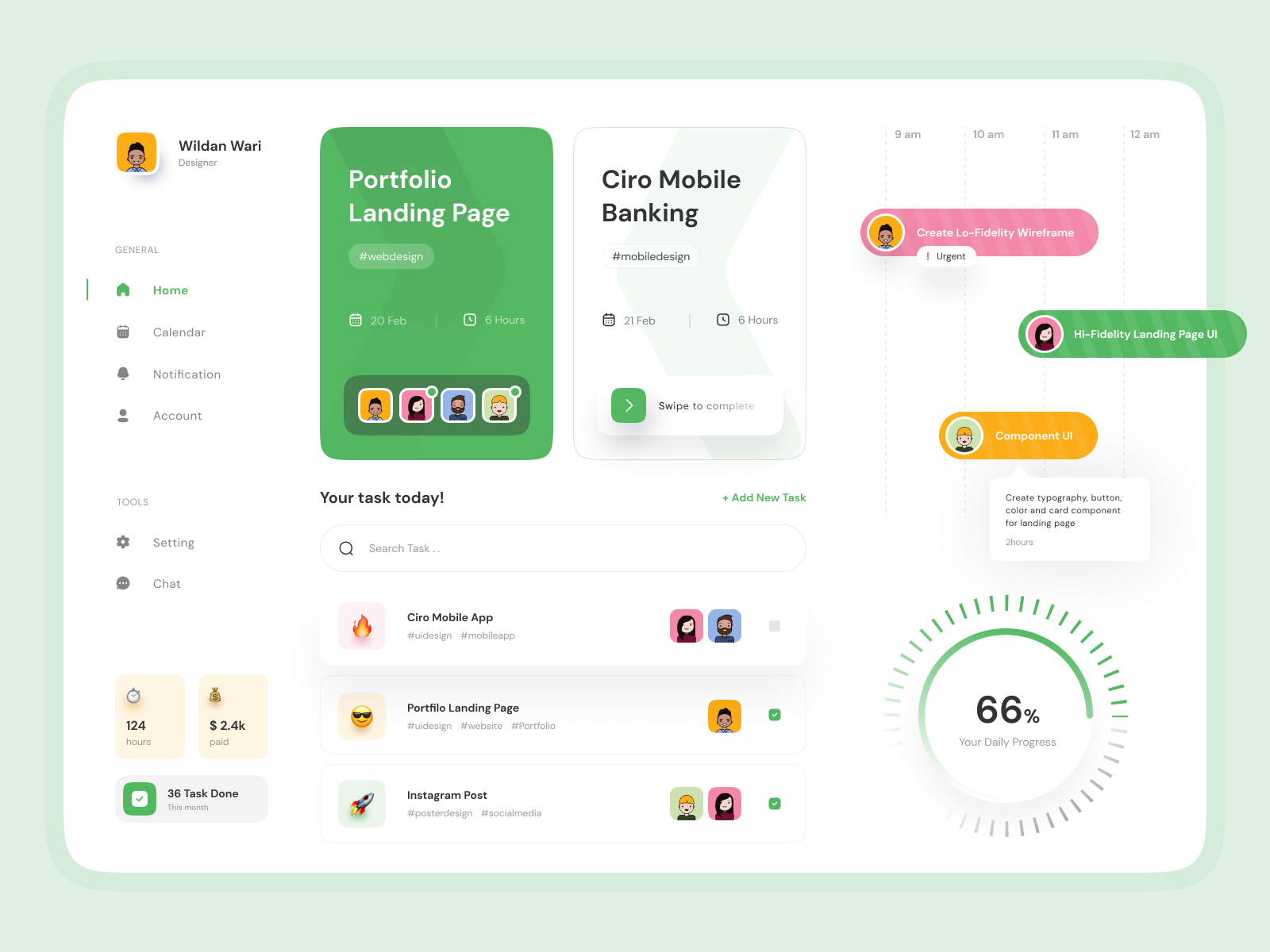
儀表盤設計是一個很好的隱喻,想象一下開摩托車或汽車主駕駛前面的屏幕,汽車儀表有燃油表、車速表、里程表、水溫表、轉速表、故障指示燈等。B端類產品后臺界面的儀表盤設計也需要展示一些重要的數據和各種狀態,大體分為側標欄、導航欄、待辦任務、個人信息、報表數據、消息中心、快捷入口等。當然最重要的就是報表數據,團隊收益、任務進度、轉化比例、新增、存量、團隊工作時長等都是老板或領導關心的內容。每個公司業務不同、每個人員權限不同,自定義的儀表盤也各有差異。重要的是突顯數據和業務狀態,需要分層級系統性去思考和設計。
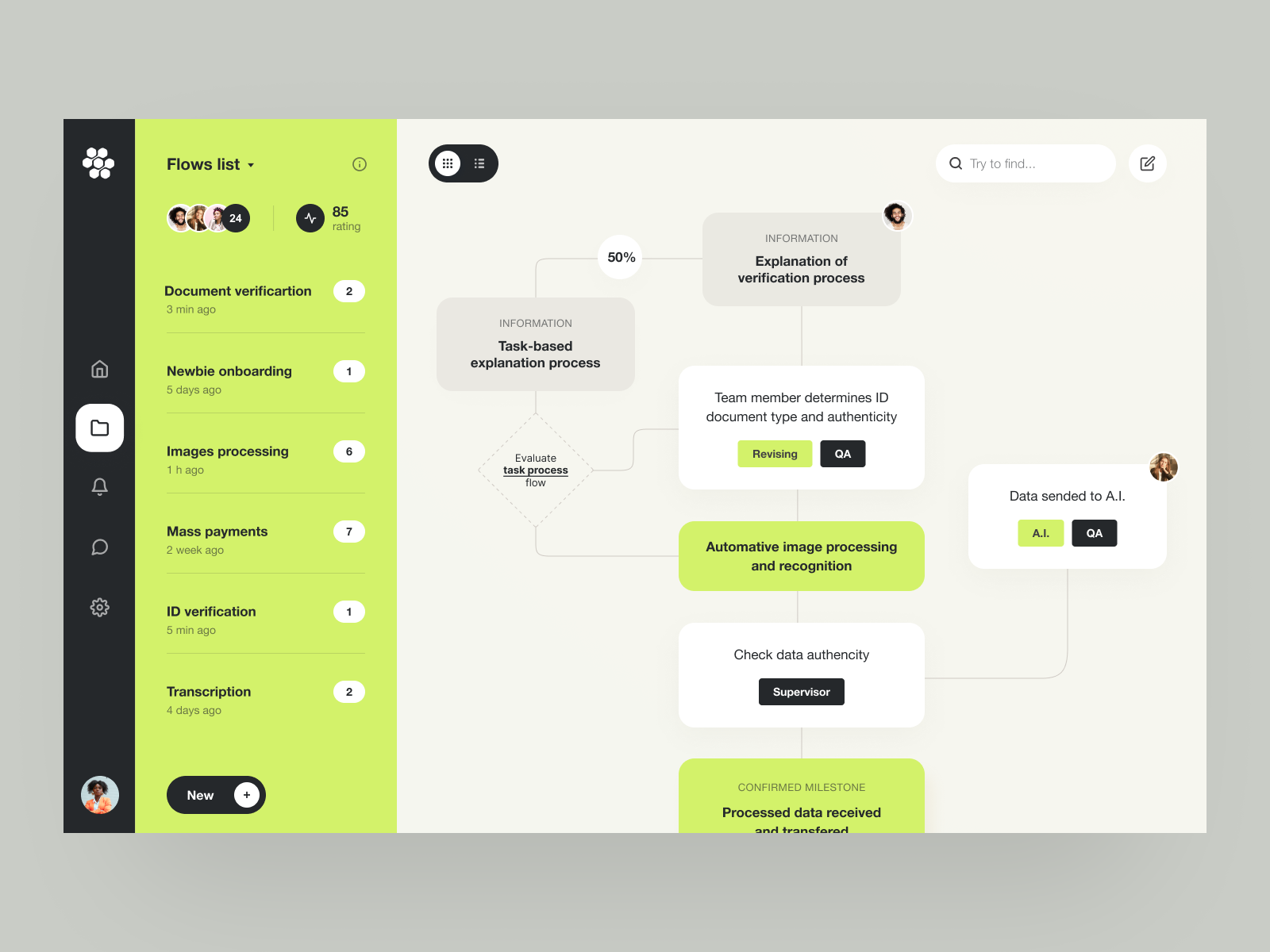
復雜的事情簡單化,簡單的事情標準化,標準的事情流程化,流程的事情自動化。流程設計是每一個企業核心功能和業務,可自定義的管理流程系統搭建也是B端產品設計的難點,需要對業務高度抽象,讓每一個業務人員可自定義的流程才是好的流程設計。
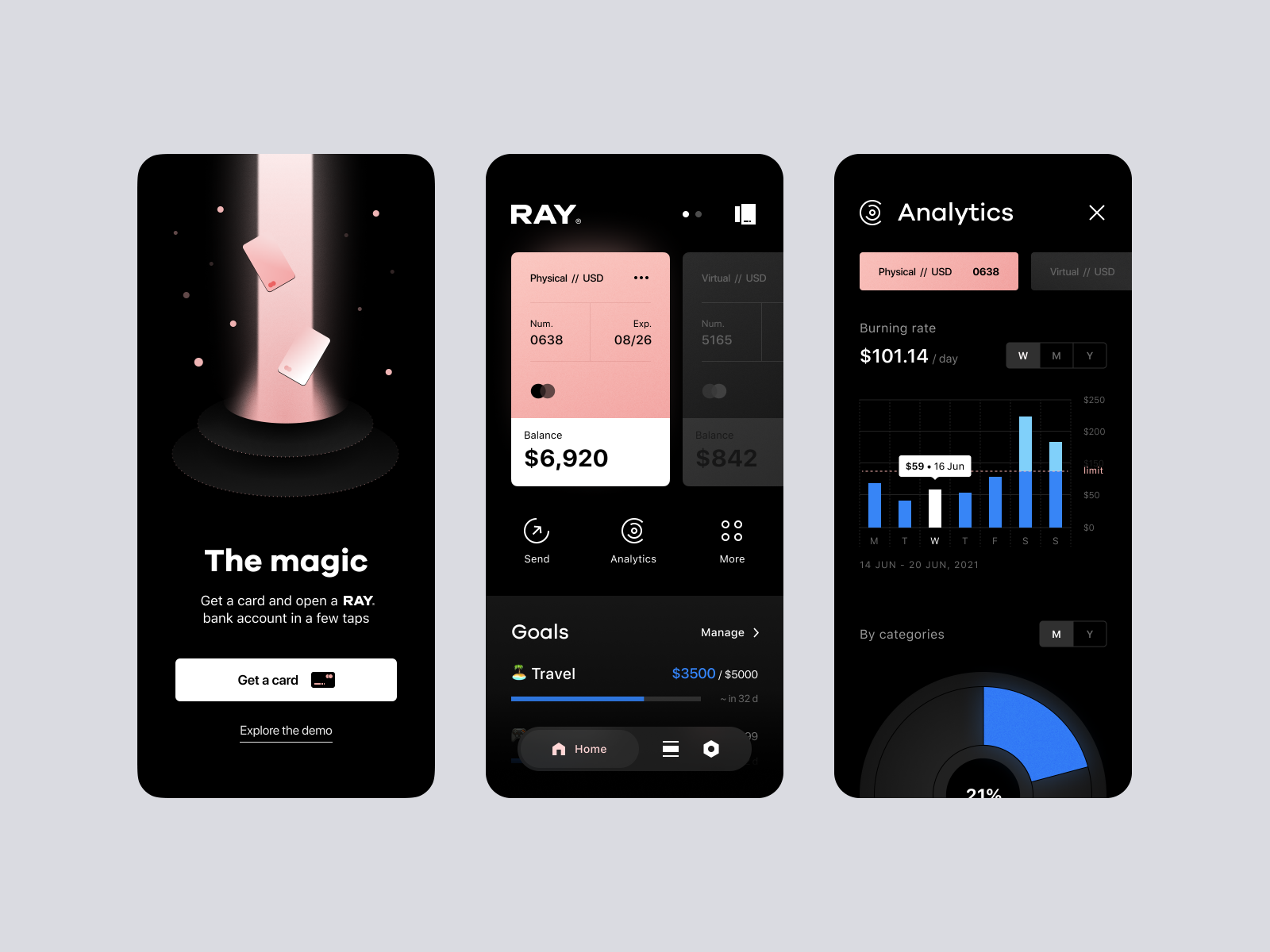
B端C化是B端產品設計的視覺表現力慢慢往C端產品設計的視覺靠齊,國內B端產品界面設計視覺水平還有很大的提高空間。除了視覺上的提升外,由于業務的發展,B端產品也開始移動化、智能化,國內主流還是通過小程序、H5來現實B端產品C端化。
輕代碼化是一種低代碼賦能無代碼的方式,彌補無代碼拓展性差、覆蓋場景少的問題。在保有無代碼靈活、易用、快捷的同時,又能覆蓋低代碼使用場景。簡單理解就是無需代碼開發即可如搭積木般快速、靈活地創造屬于你的個性化管理系統,輕松實現多元業務場景的數字化管理。
輕代碼化將功能進行打包,升級成全局可以用的配置,技術人員配置好后,業務人員在應用編輯時直接選擇使用模版,綁定對應的變量即可使用。
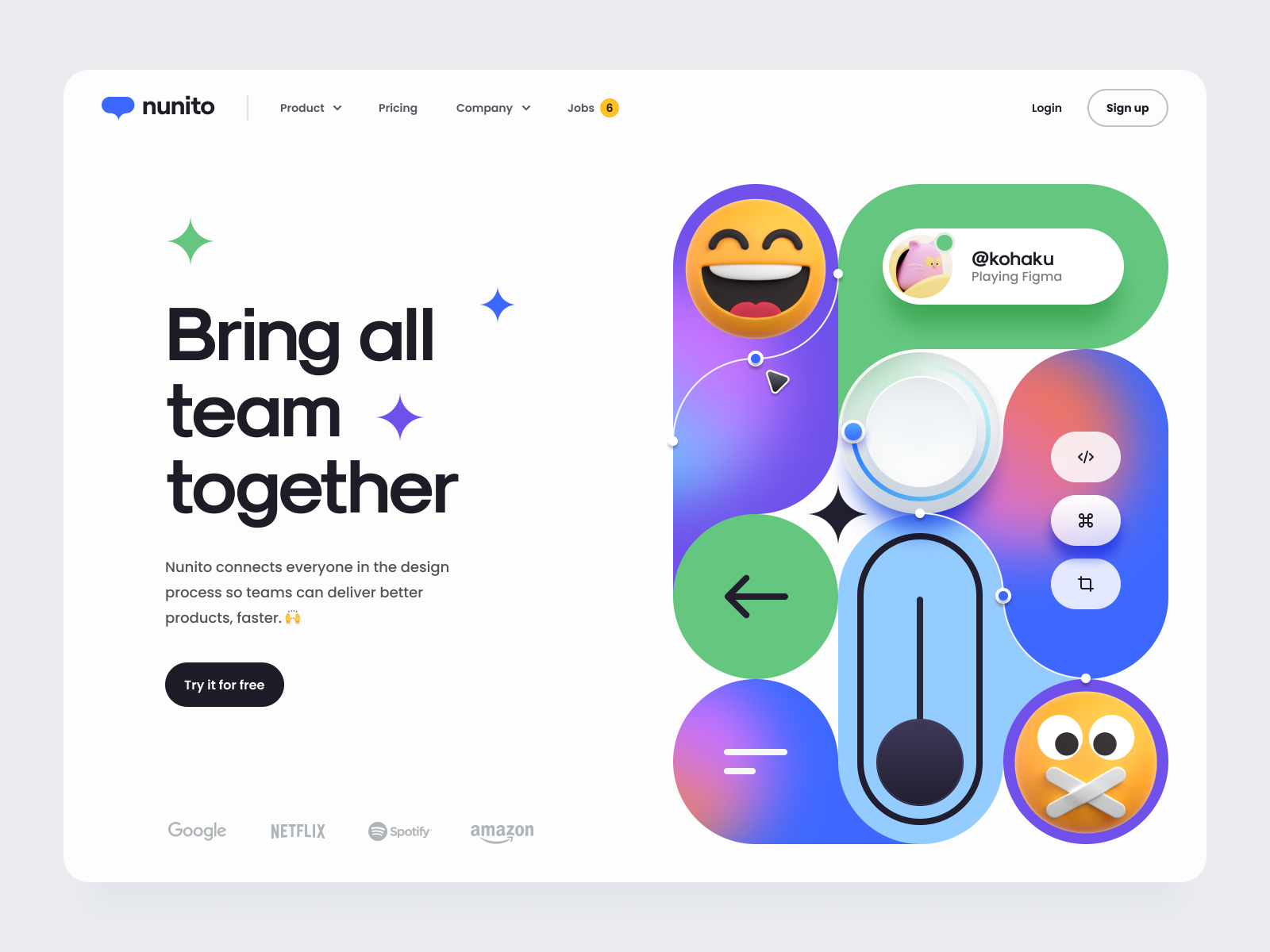
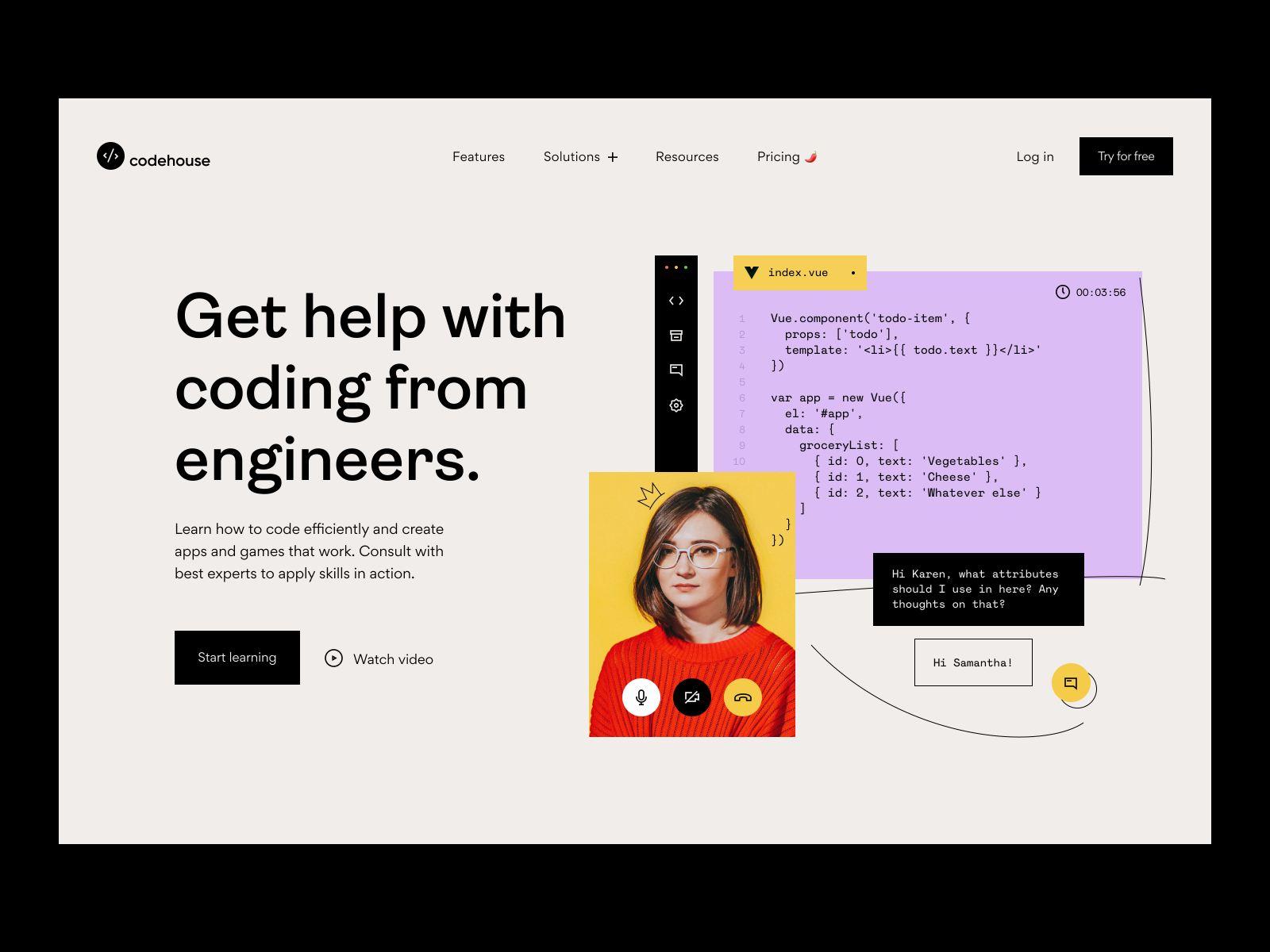
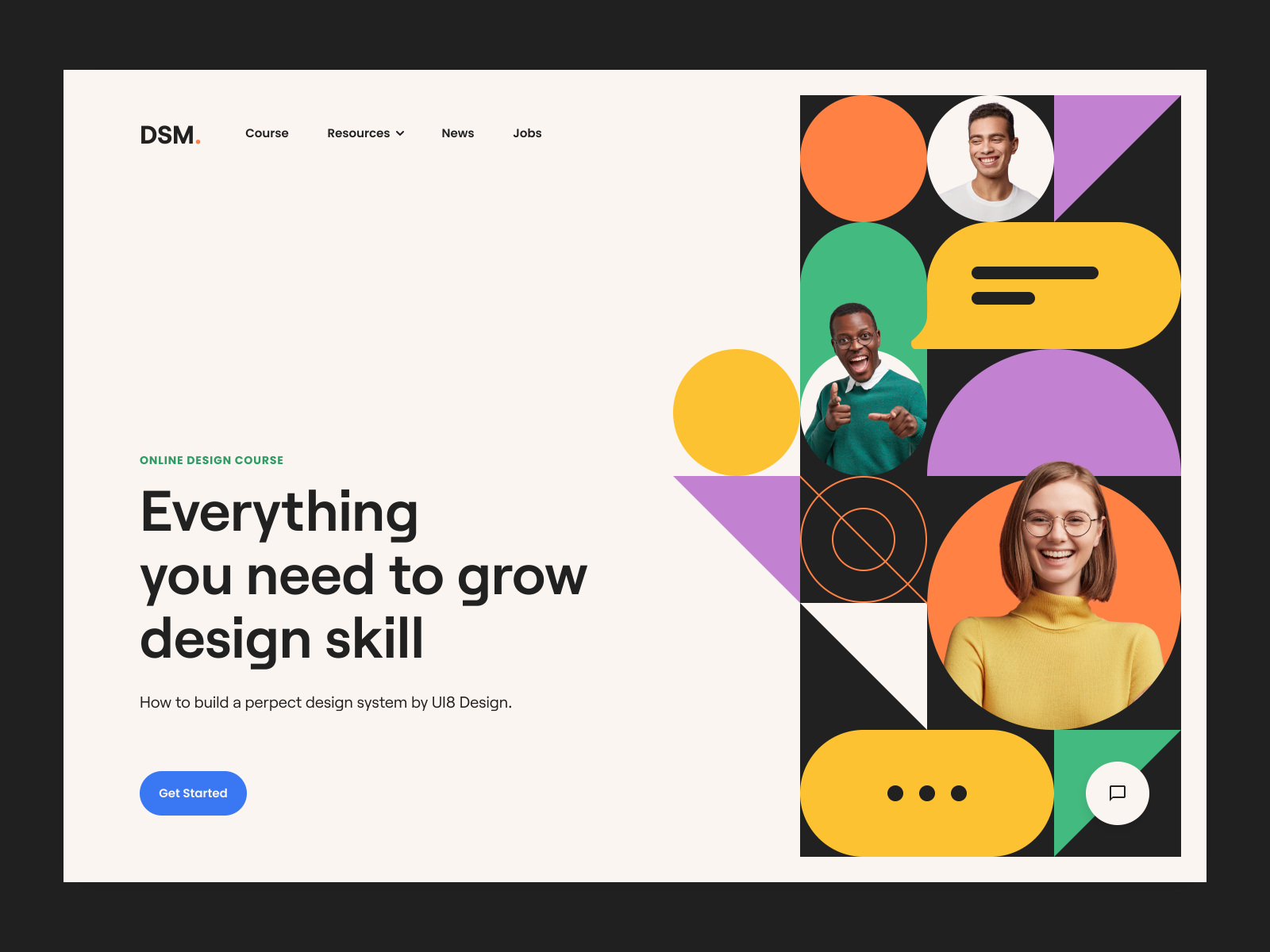
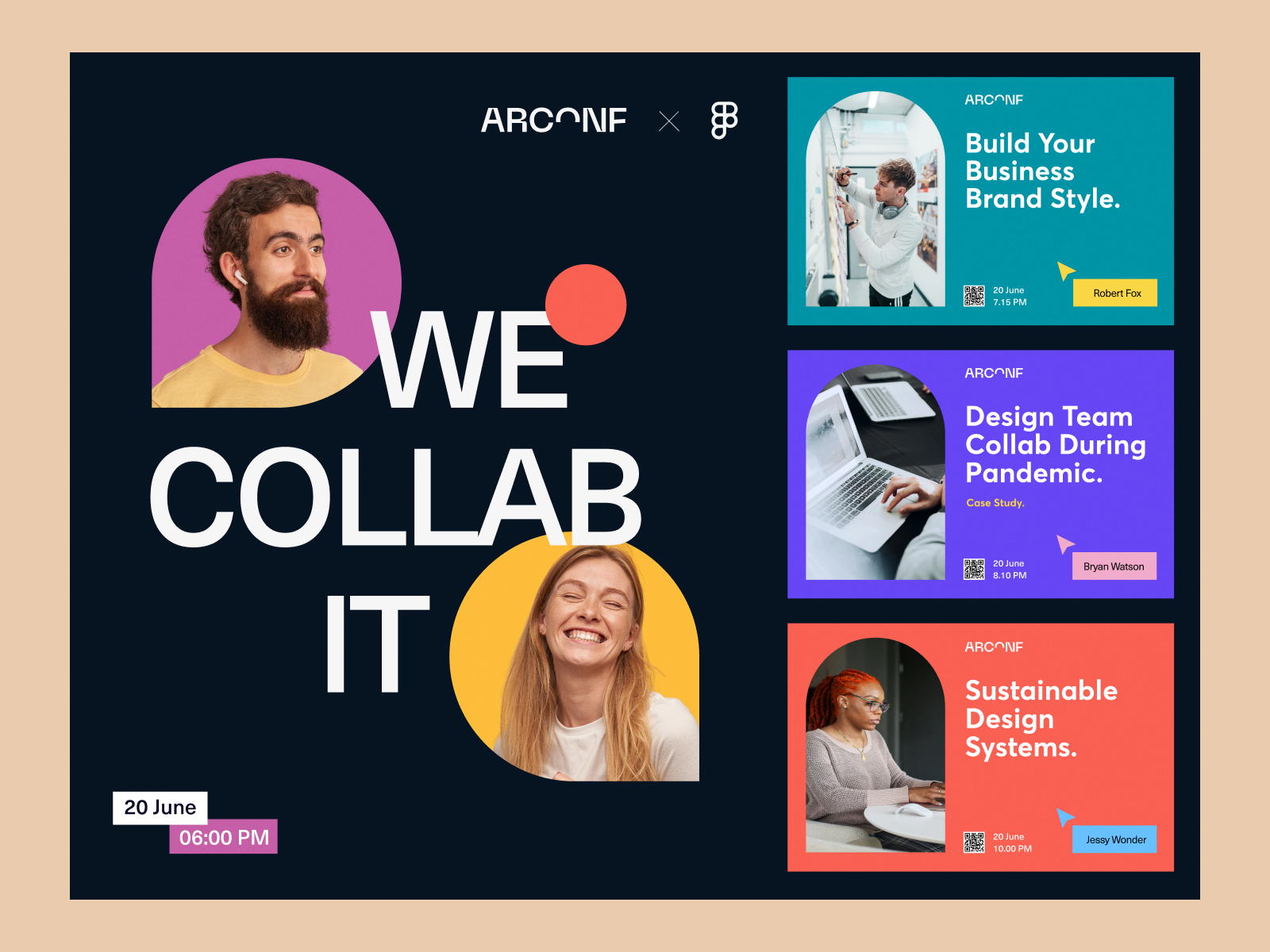
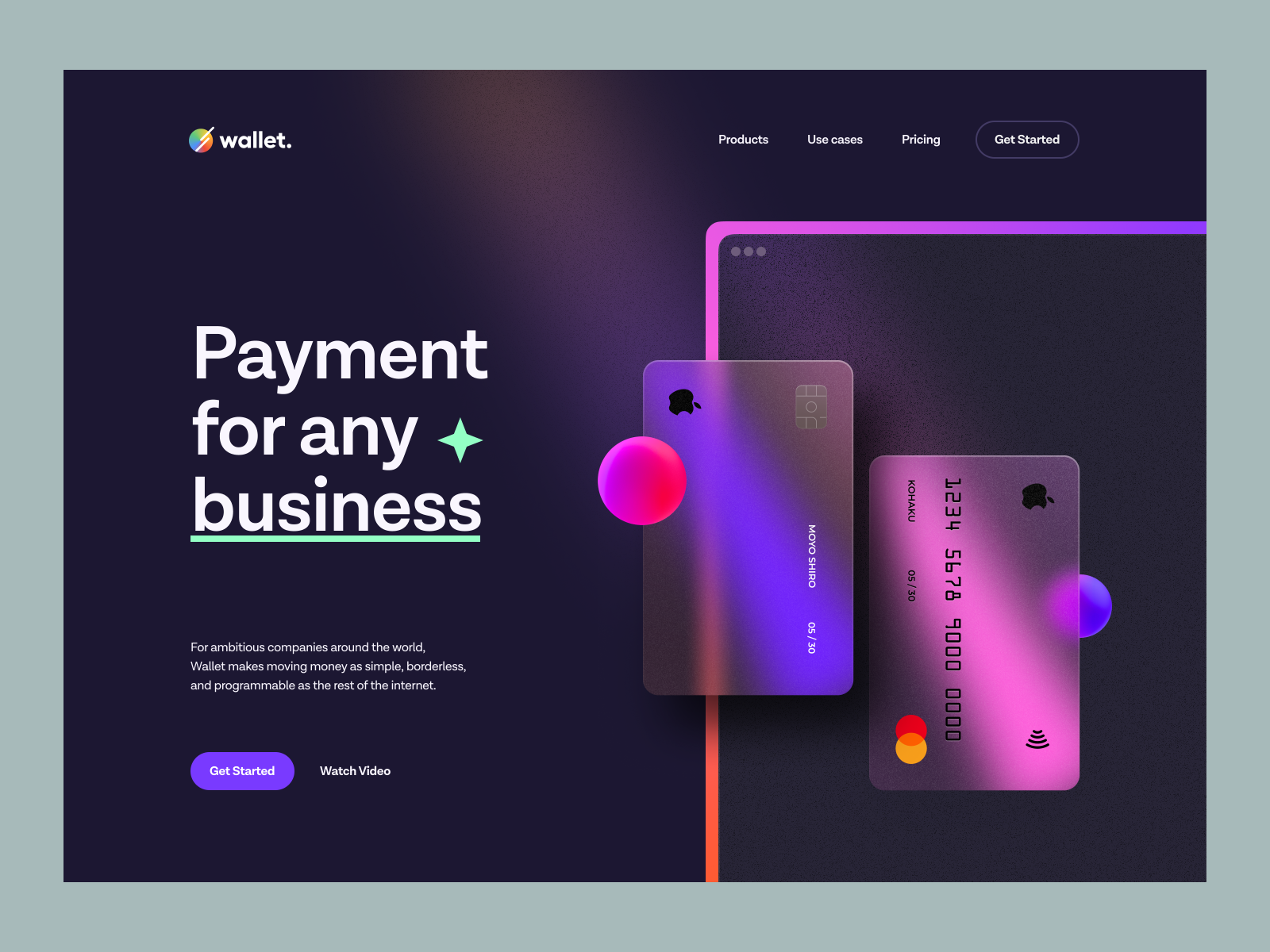
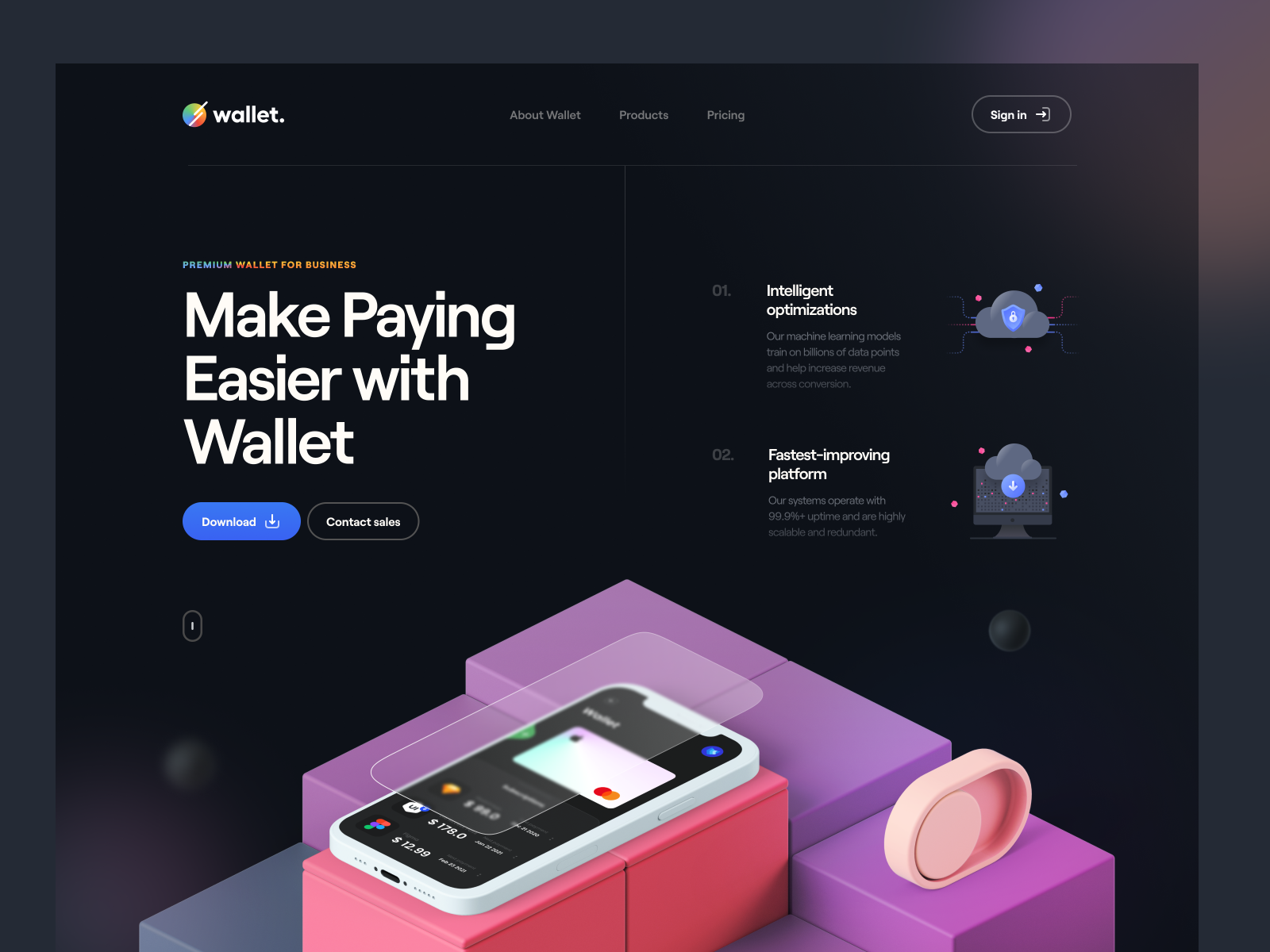
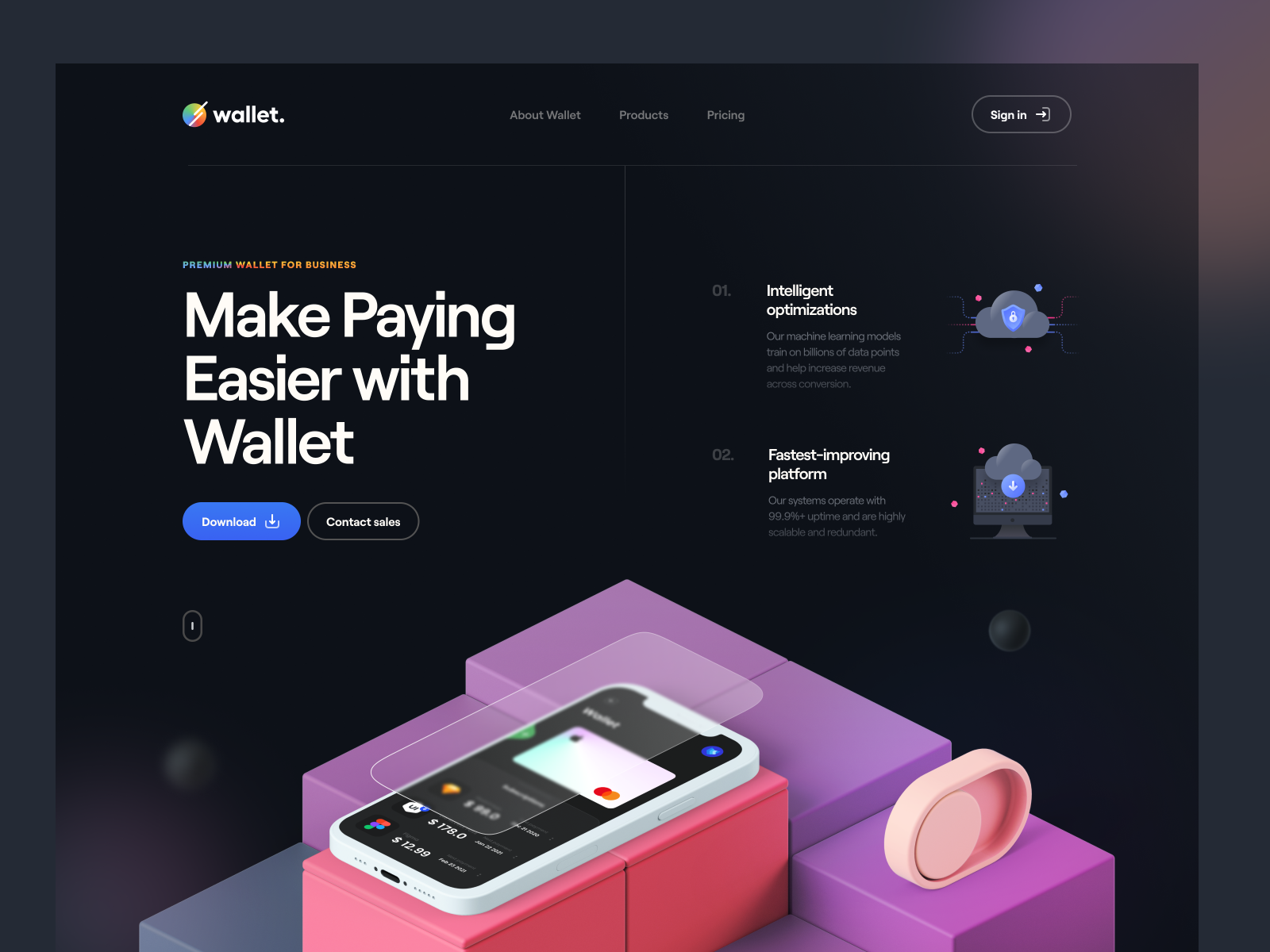
為什么人加色塊的組合方式能流行起來?還是B端行業流行帶動的。B端講的更多的是企業對企業。企業對企業除了講行業解決方案外,還需要傳達公司的價值觀、使命、愿景。人加色塊的組合方式非常適合體現公司的企業文化。對于一家全球化的公司不同膚色的人物組合在一起,這種人文氣息和價值觀已經就不言而喻了。
當然企業也需要進行營銷,抓人眼球。幾千年來的遺傳證明了,人的大腦對食物、性、動的東西、人臉和眼睛、危險的動物很敏感。人加色塊的組合方式也具有抓人眼球營銷的功能。真可謂一舉兩得。
這種風格更適合大公司,國內的一些手機廠商OPPO、VIVO等也會通過手機+背景+人物來體現科技與人文的結合,而對于中小型公司產品差異化和行業解決方案展現應該還是重中之重。
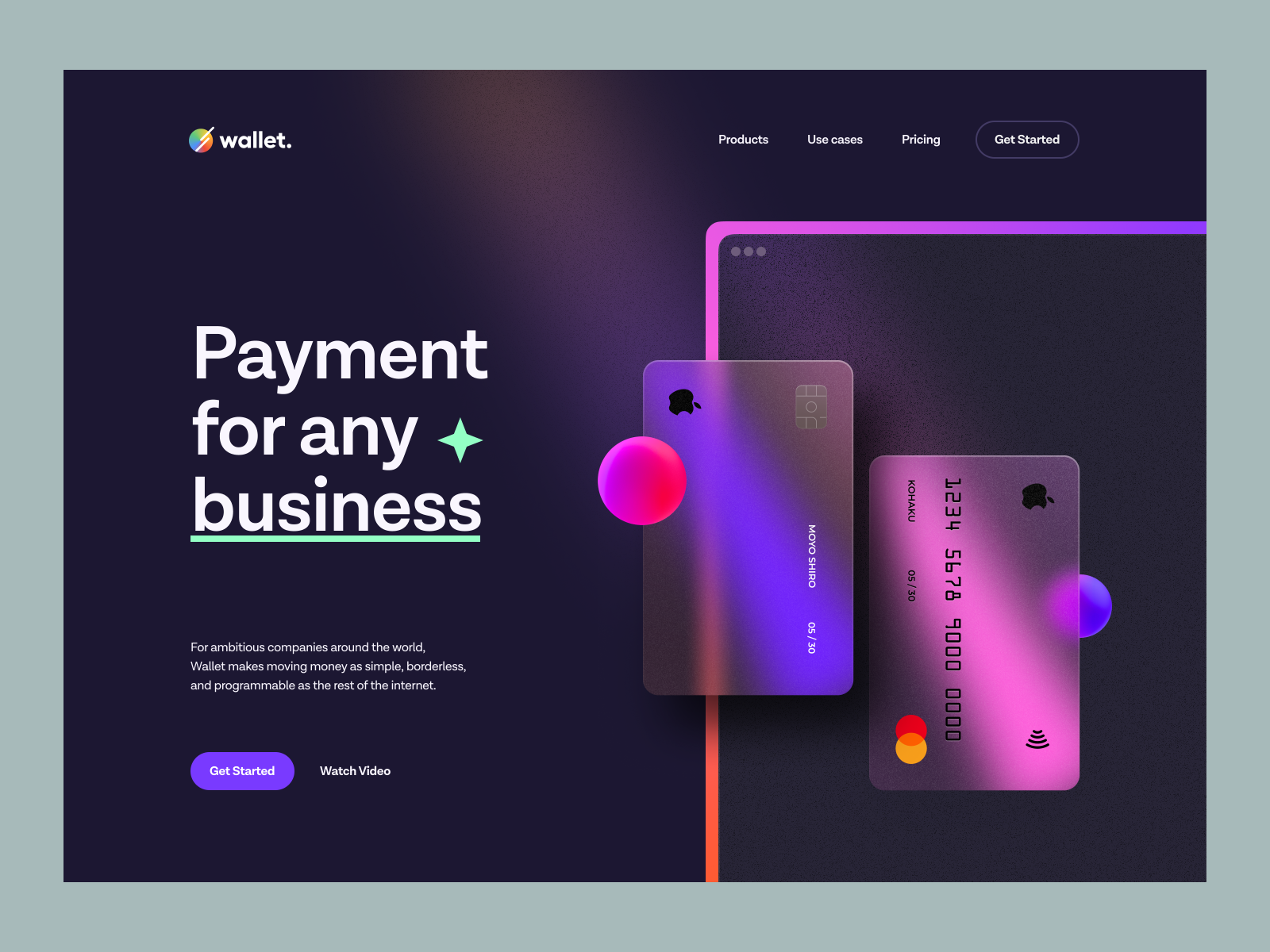
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的順應當下UI扁平化的設計趨勢。蘋果Mac OS Big Sur系統的圖標、界面中運用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三維彩色玻璃的視頻教程可以在B站搜索“透光藝術-C4D創建彩色玻璃的4個技法”,完全能滿足UI設計師。當然還有一個好消息就是Mac用戶可以享有OC一年免費的使用權,具體安裝購買方法可以上“某寶”就可以輕松搞定,真香。
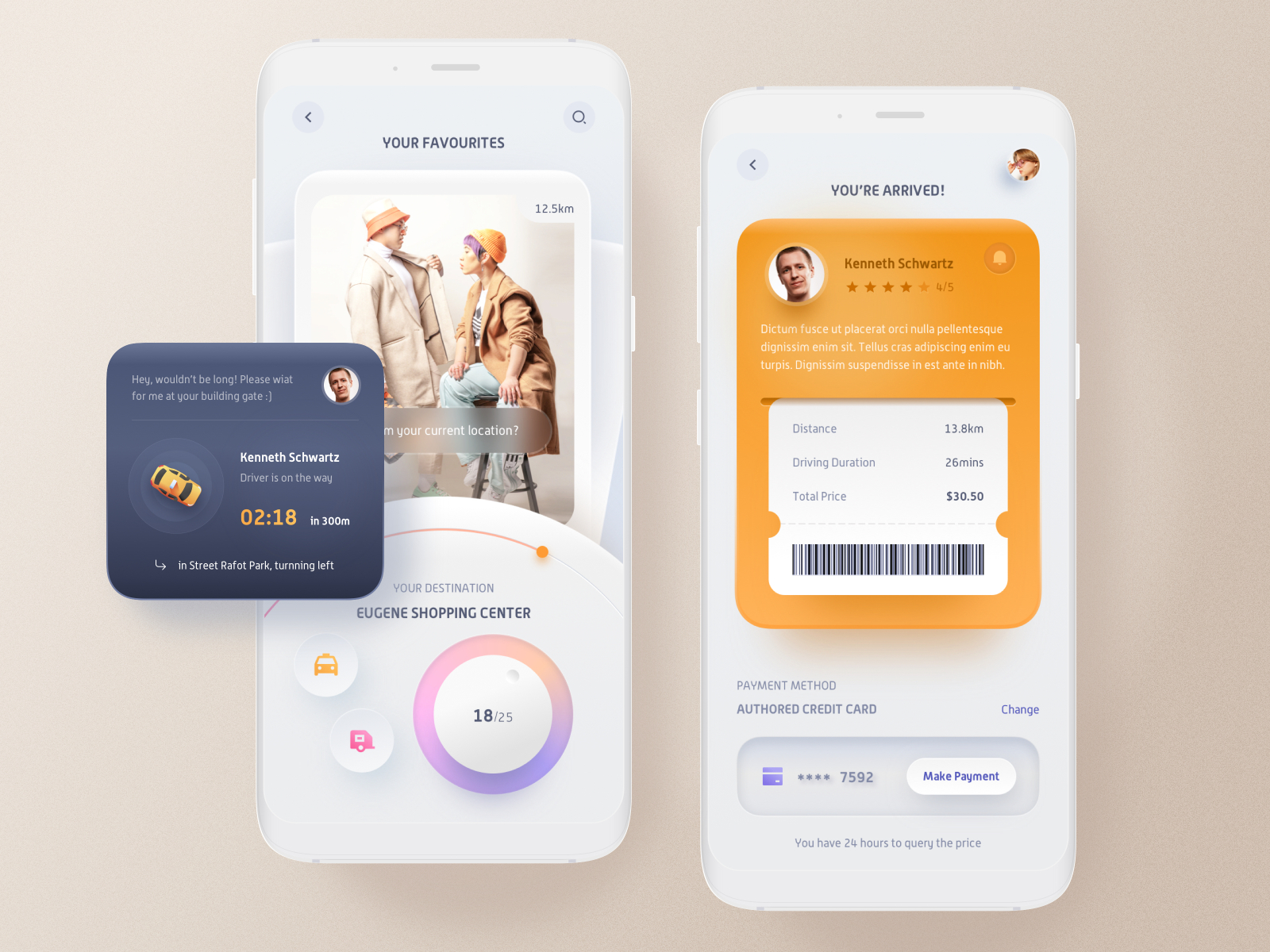
輕擬物這幾年一直流行,在UI設計中趨于穩定的位置。從寫實到扁平再到輕擬物,其實是設計師們一路不斷探索的結果。本質就是光影對形體產生的視覺感受。在色彩中對高光、亮面、明暗交界線、暗面、反光(環境光)五個部分的處理。寫實三維的圖標等設計更適用于簡潔的畫面中,扁平等設計更適用于復雜一點的界面中,比如B端產品界面中的功能圖標。輕擬物可使用的范圍更廣,效果更佳。Sketch、Figma軟件對于漸變、高光、投影、高斯模糊處理已經非常簡單且出彩。
簡潔設計遵從了密斯·凡德羅的“少即是多”的設計原則,在B端產品界面中更加需要簡潔設計,我們最熟悉的Sketch軟件界面已經是相當的簡潔了。回到現實當需求功能不斷增加,產品界面的編排如何取舍,如何保證界面的簡潔是設計師需要深度思考的問題?如何與上級溝通?該功能是否可做可不做?是否需要埋點用數據說話?如果只是一味競品有我們就需要有,功能不斷累加只會讓界面越來越重。
幾何圖形和幾何插畫有異曲同工之妙,幾何圖形多為產品界面和宣傳內容的抽象,產品界面的幾何圖形多為占位符形式,加上色彩和幾何色塊讓其成為一個整體。B端產品視覺設計C端化的進程中,幾何圖形、幾何色彩不失為最好的突破口,相信今年追波B端產品的視覺設計一定會更上一個臺階。
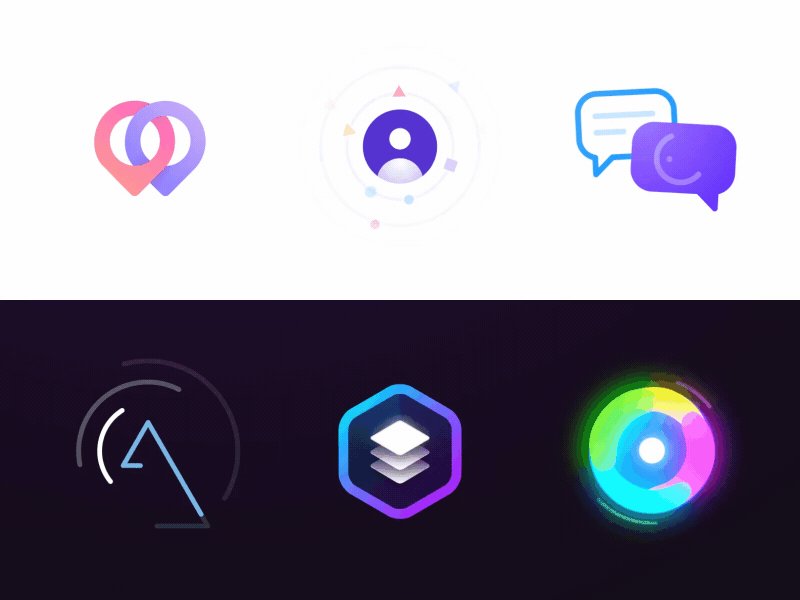
幾何圖形另一個場景化的地方就是品牌,作為一名UI設計師一定會經歷從圖標到幾何圖形到品牌設計的過程,品牌設計的技巧基本還是以幾何圖形為主,至于品牌的內涵需要更深層次的解讀。掌握主流品牌設計的技巧對產品定位、品牌宣傳打下扎實的基礎。
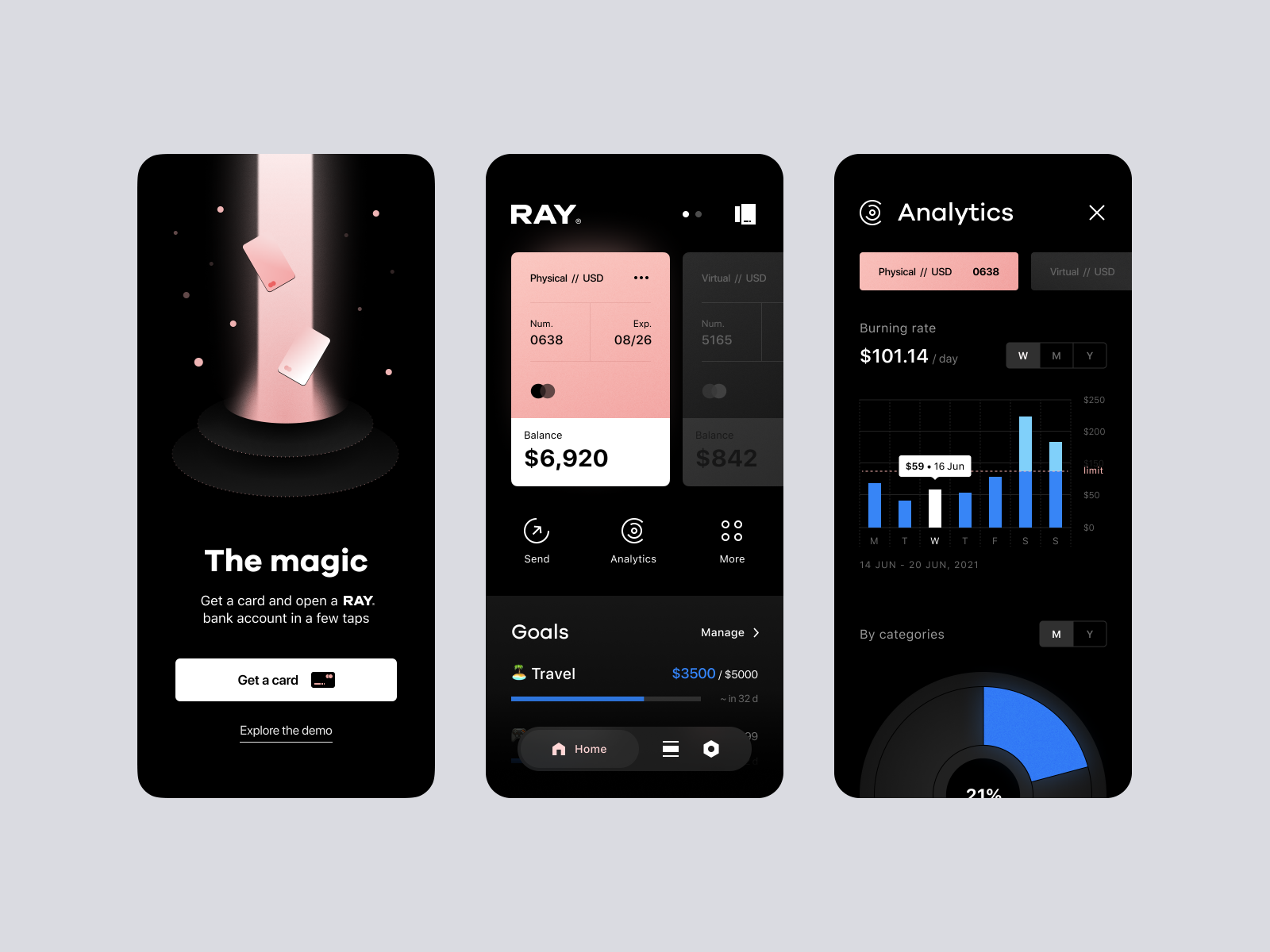
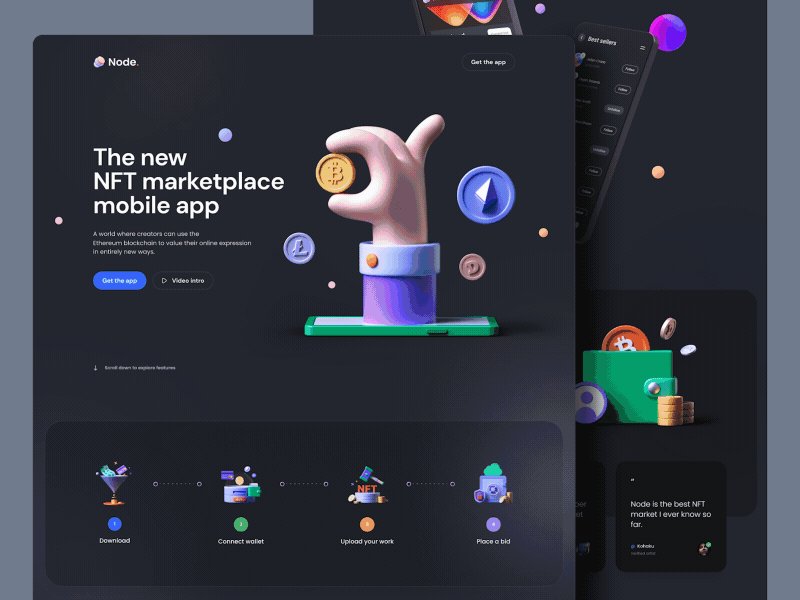
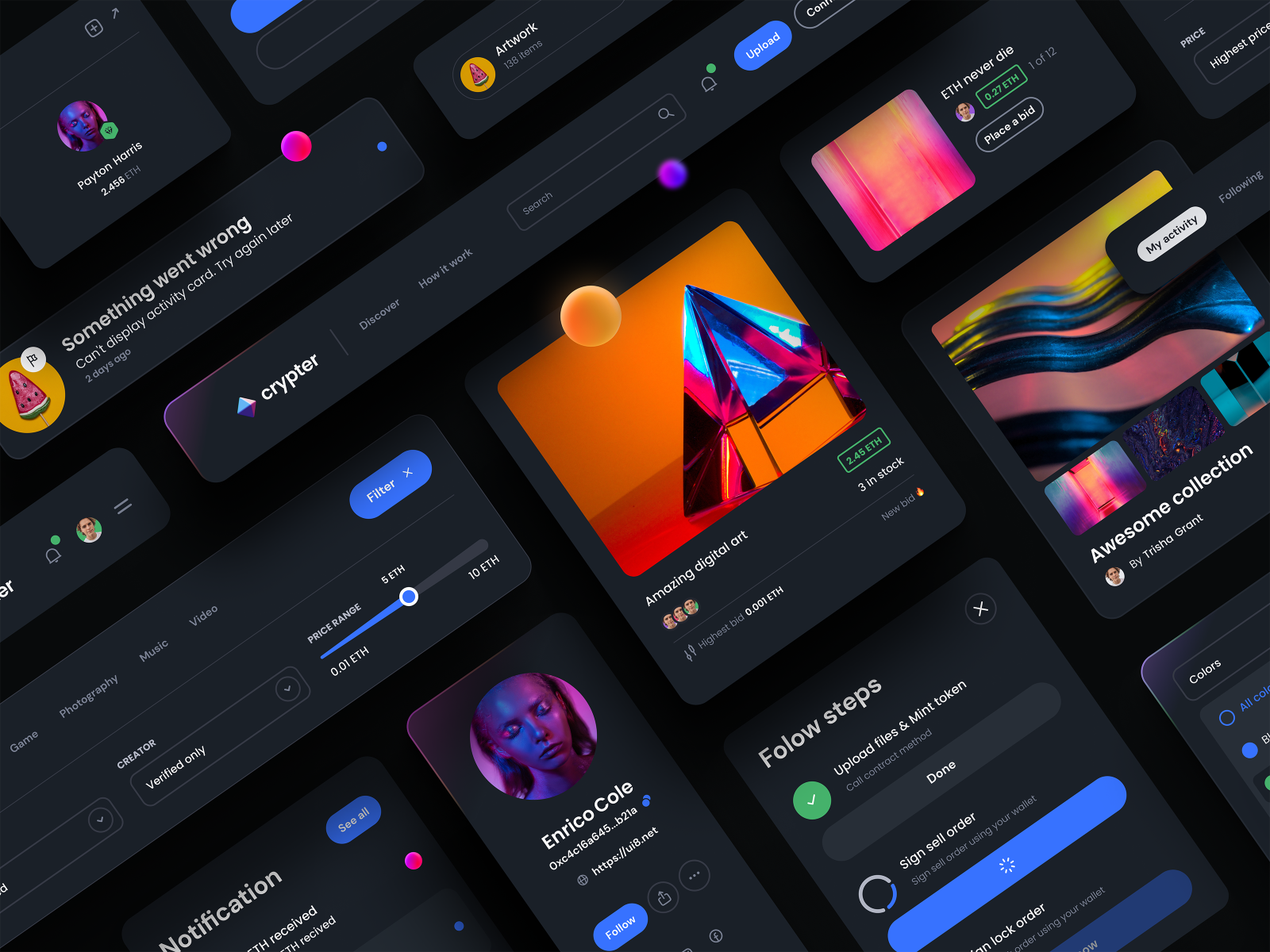
暗黑模式的設計是解決在微弱環境下內容也可以有更高的可讀性。隨著用戶夜晚及深夜使用電子設備時長增大,如何在夜晚這個特定場景下使用更加舒適。合理使用暗黑模式可以減輕眼睛疲勞,提高在夜間使用的可讀性。
在設計暗黑主題時,不能為了突顯視覺上的逼格,而去使用高飽和度鮮艷的色彩來突顯界面的品質感。而應該把舒適度、可讀性作為設計的衡量指標。Material Design給出了暗黑主題的設計準則,即正文和背景之間的對比度應至少為15.8:1。按照此標準設計,可讀性都還不錯。這里介紹一個插件“Stark”(Figma、Sketch、XD、Chrome插件)用來測試界面的對比度。
為什么叫模塊化,而不叫組件化,組件化更多的利用原子系統從原子、分子、組織、模版、頁面來快速的搭建界面,但在B端產品設計中基礎組件和業務組件的搭建是以提高工作效率為前提,是否有從0到1搭建B端產品組件的經歷是設計師一生中最寶貴的經驗之一,它能提高設計師的系統化思維、邏輯思維和抽象思維能力。
產品模塊化設計就是將產品分成幾個部分,也就是幾個模塊,每一部分都是具有獨立功能,具有一致的連接接口和一致的輸入、輸出接口的單元,相同種類的模塊在產品族中可以重用和互換,相關模塊的排列組合就可以形成最終的產品。通過模塊的組合配置,就可以創建不同需求的產品,滿足客戶的定制需求 。
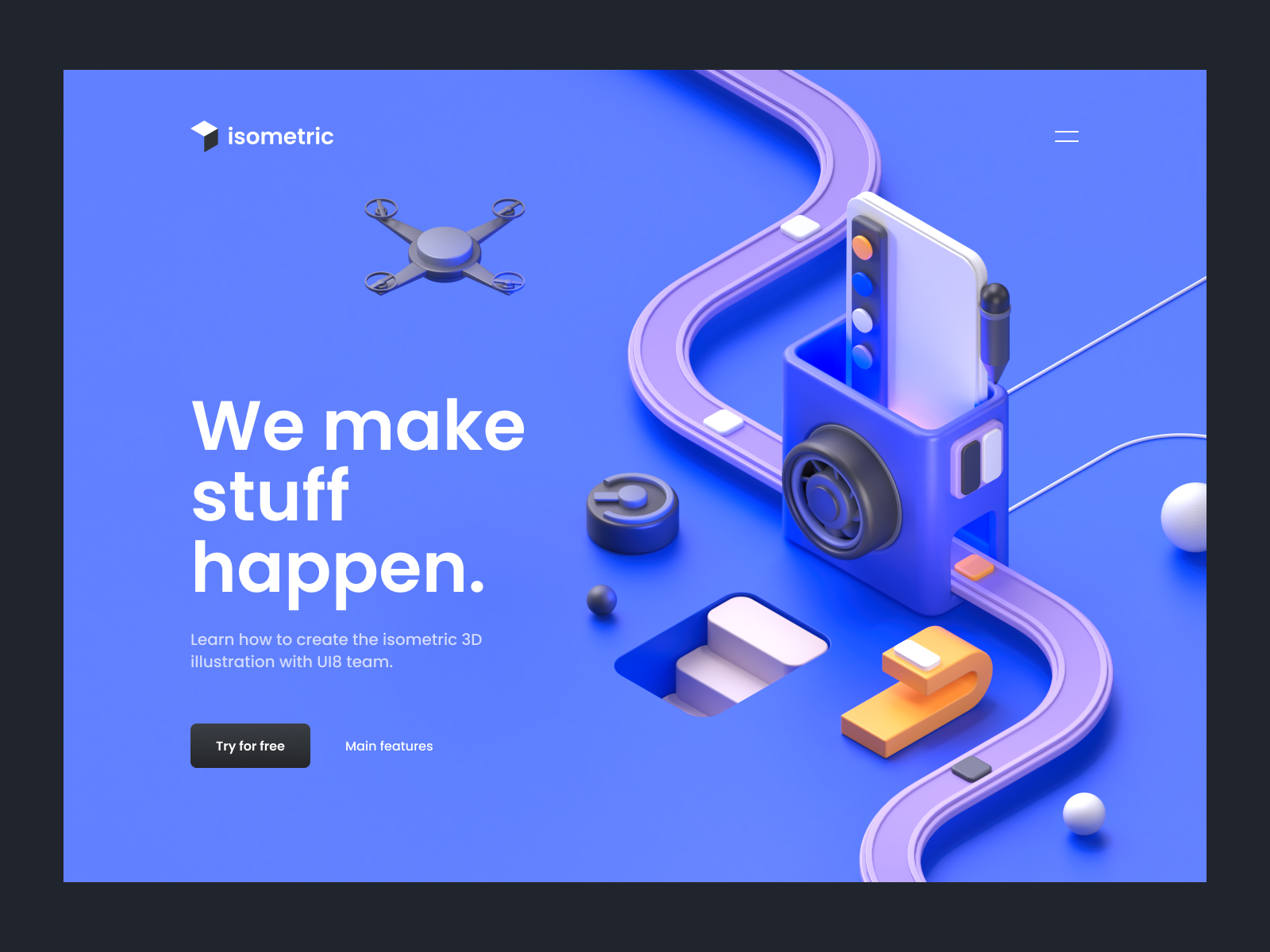
插畫作為設計的一大品類,不同的插畫師都有自己擅長的風格,本質是都有自己的個性,但是在產品設計中更多是需要共情、共性來講故事,表達產品理念和價值觀。這就需要插畫師去嘗試并探尋出適合互聯網產品設計類的插畫風格。設計的本質是舊元素的重新組合,插畫不會過時,而是需要結合當下和產品找到最匹配的設計風格。
幾何插畫算是插畫簡化的一種表現形式,人和物的形態不再寫實,而是抽象成幾何圖形拼湊的感覺,同時保留人物形態的神韻。加上幾何色塊與人物交互形態的表現,傳達出簡潔、科技的現代感。難點還是在人物形態的表現上,平時多練習練習速寫還是很有必要的。
線面插畫最近一兩年非常流行,準確的說是非常適合。首先線面插畫主要是由線條和塊面組合而成,用塊面表現人物形態時某些結構會表現不出來,這時候用線條簡單勾勒后,結構就會清晰明了。其次當線面插畫運用在界面上時,可以打破界面純文字或組件化的機械和沉悶感。線面插畫的風格提升畫面熱鬧感的同時,還能保持界面的干凈整潔。
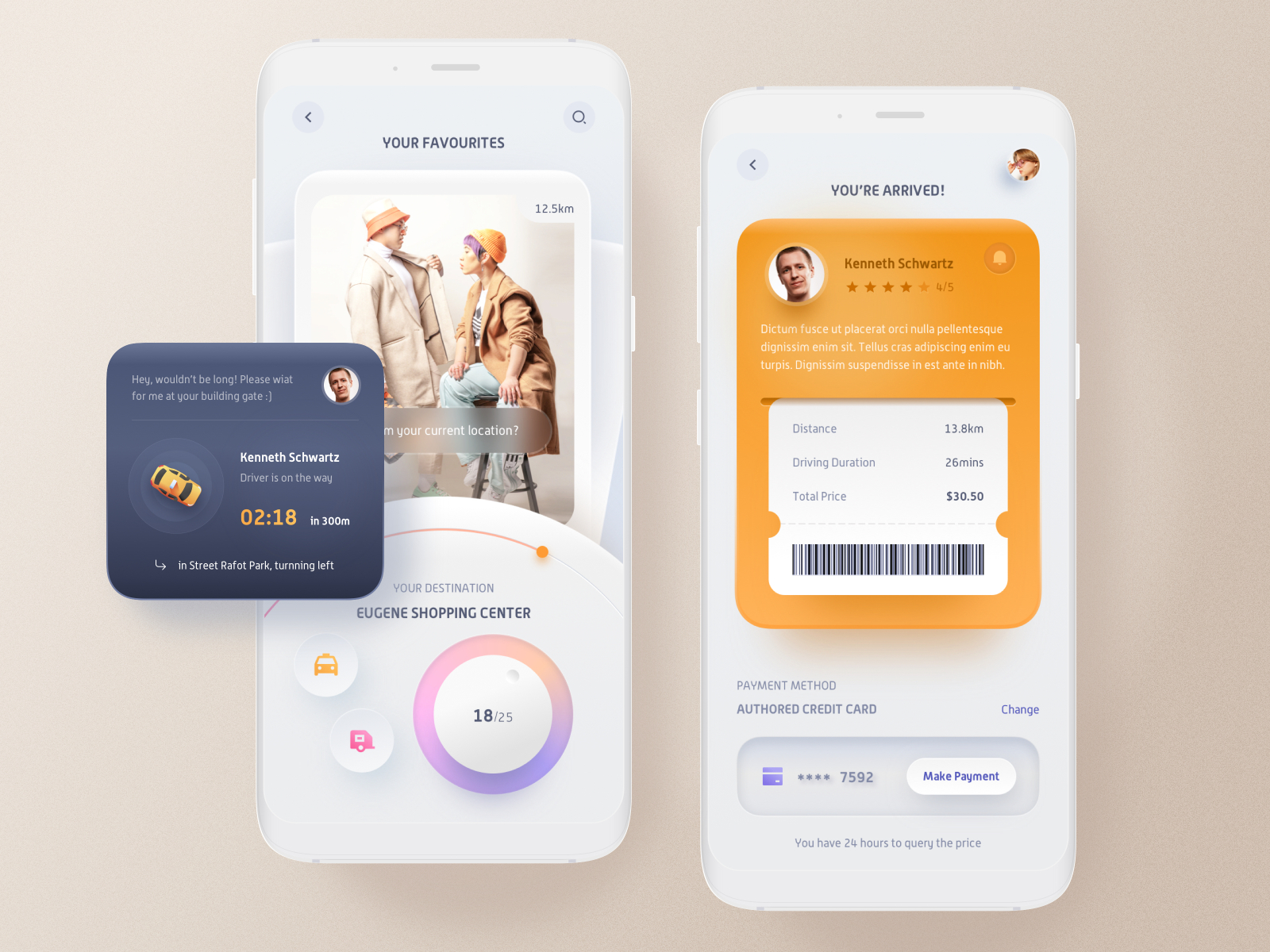
界面微交互動效會讓用戶的體驗更加精致到位。想要打造優秀的產品設計,微交互和動效設計是繞不開的,UI界面設計通過微交互反饋告知用戶當前正在發生的事情,所處的狀態。細微的動效更能調動用戶情緒,取悅用戶。C端產品微交互和動效已經很成熟了,一部分功勞來自iOS系統原生自帶的效果。B端產品的微交互和動效更多還是在學習海外產品,還需要給前端工程師灌輸微交互和動效的設計價值,共同打造產品體驗細節。
Mg動畫需要很好的節奏感、韻律,每一個場景動畫都需要其中的元素進行連接變化,讓轉場動畫更加自然,MG人物動畫通過點線面的動效變化讓畫面更加有趣、自然,通過粒子效果讓特定場景無限循環會讓人更加印象深刻。
MacOS Big Sur系統圖標的更新帶動了三維圖標的流行,三維圖標的應該場景還是需要有較大留白空間的界面,因為三維圖標太小后就看不到更多細節。三維圖標感覺又回到了擬物化和扁平化哪個更好的問題上?設計師應該保持開放多元的視角。設計本身也在不斷的演化融合,存在即合理。合適最重要,它們都會有適合自己的場景和設計價值。
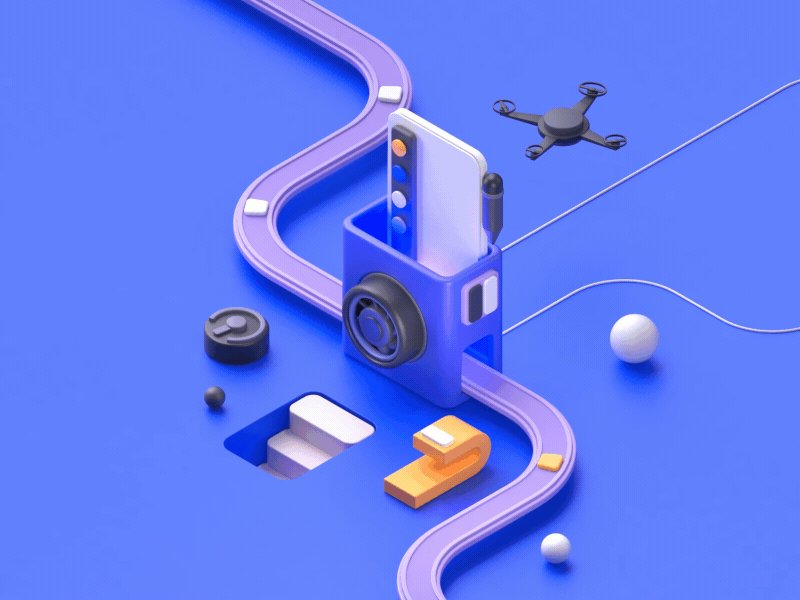
為什么輕三維在界面設計中占有一席之位?一個是設計師不斷追求差異化的產物。另一個是更好的表現內容,并與用戶產生共鳴。輕三維的基礎模型都是來自手機界面中的各種元素,比如組件、開關、按鈕、占位符、圖表、幾何圖形、圖標、進度條等,這些都是用戶日常使用系統軟件常見的元素,通過簡單的幾何形體建模—打燈光—加材質—渲染—PS調色。難度系數不大但效果很出彩。第一個出彩點是模型帶有厚度的倒角,結合燈光渲染的光澤是二維軟件不能比擬的。第二個出彩點就是材質自由添加,特別是當下流行的毛玻璃效果,玻璃材質渲染效果更佳。第三個出彩點就是可以加局部燈光,局部的漸變色或環境光更佳出彩。
P4D是PS加C4D的設計表現技法,也是視覺設計的最后一個環節,通過PS對C4D的渲染圖片進行調色,利用PS的調色技巧可以很好的解決C4D打燈光的瑕疵,還可以利用PS強大的合成功能,將渲染圖片與圖片素材進行合成,來表現畫面的視覺度,當然三維軟件比較難實現的水、粒子、煙花等效果,也可以通過PS的后期合成來實現,這也是P4D的強大之處。
卡通IP設計最近三四年技術的迭代已經慢慢的走上成熟,卡通IP也從傳統的純PS手繪技法,轉到C4D建模—角色綁定—MD衣服制作—OC渲染—PS(靜態)/AE(動態)調色。
卡通IP火的本質更適合做營銷,相比于品牌或Slogan,卡通IP具有親和力和畫面感。隨著各種手辦行業大熱,受互聯網大廠影響下,卡通IP已經是互聯網B輪以上公司的標配了。如果團隊中沒有這樣能力的人,也可以通過繪制好二維,一套三維可以選擇外包完成。
對于UI設計師來說學習是有成本的,暫時并不是必備技能,如果喜歡完全可以學習,從設計差異化的角度來看三維視覺確實有一定的競爭力。
C4D三維場景動畫通過構建實物和場景模擬生活中的現實場景,會讓用戶體驗真實感,三維軟件制作動效的最大優勢是通過動力學和表達式來模擬真實感,未來在AR/VR領域會有更好的發展。相對于界面動效學習成本難度也相對較大。在三維動畫中C4D軟件對于域、動力學還是有一定的優勢。
上一次寫追波流行趨勢還是兩年前了,通過兩年的沉淀對趨勢流行有了更深的認知。十年的互聯網行業風風火火,隨著最近的互聯網裁員潮大家也慢慢的進入到反思層,客觀的看待和理解這個真實的世界,曾經的流行趨勢也需要慢慢的沉淀下來。
存在即合理,趨勢流行稍縱即逝,注定是不長久的,只有大浪淘沙歷史遺留下來的風格才能更長久。但我們也不能不去關注,因為哪有什么所謂的創新,只不過是舊元素的重新組合,并符合當下這個時代人的審美需求。香奈兒的“時尚易逝,風格永存”大概就是這個意思吧。
6000多字的設計流行趨勢,希望能幫助設計師度過互聯網裁員的寒春。最后希望以后每年堅持輸出設計流行趨勢。為設計行業奉獻微薄之力。
總結
追波年度最佳作品

易讀性(停頓感)


曲線





多彩高斯漸變風



B端界面設計
側邊欄Sidebar




儀表盤設計



流程設計


B端C化

輕代碼化



界面設計技巧
人文氣息




毛玻璃效果


輕擬物



簡潔設計




幾何圖形




暗黑設計



模塊化(組件化)





插畫
幾何插畫



線面插畫


動效
微交互

Mg動畫


三維
三維圖標




輕三維




P4D(PS+C4D)


卡通IP




三維動畫


總結
文章來源:站酷 作者:水手哥
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
藍藍設計的小編 http://91whvog3.cn