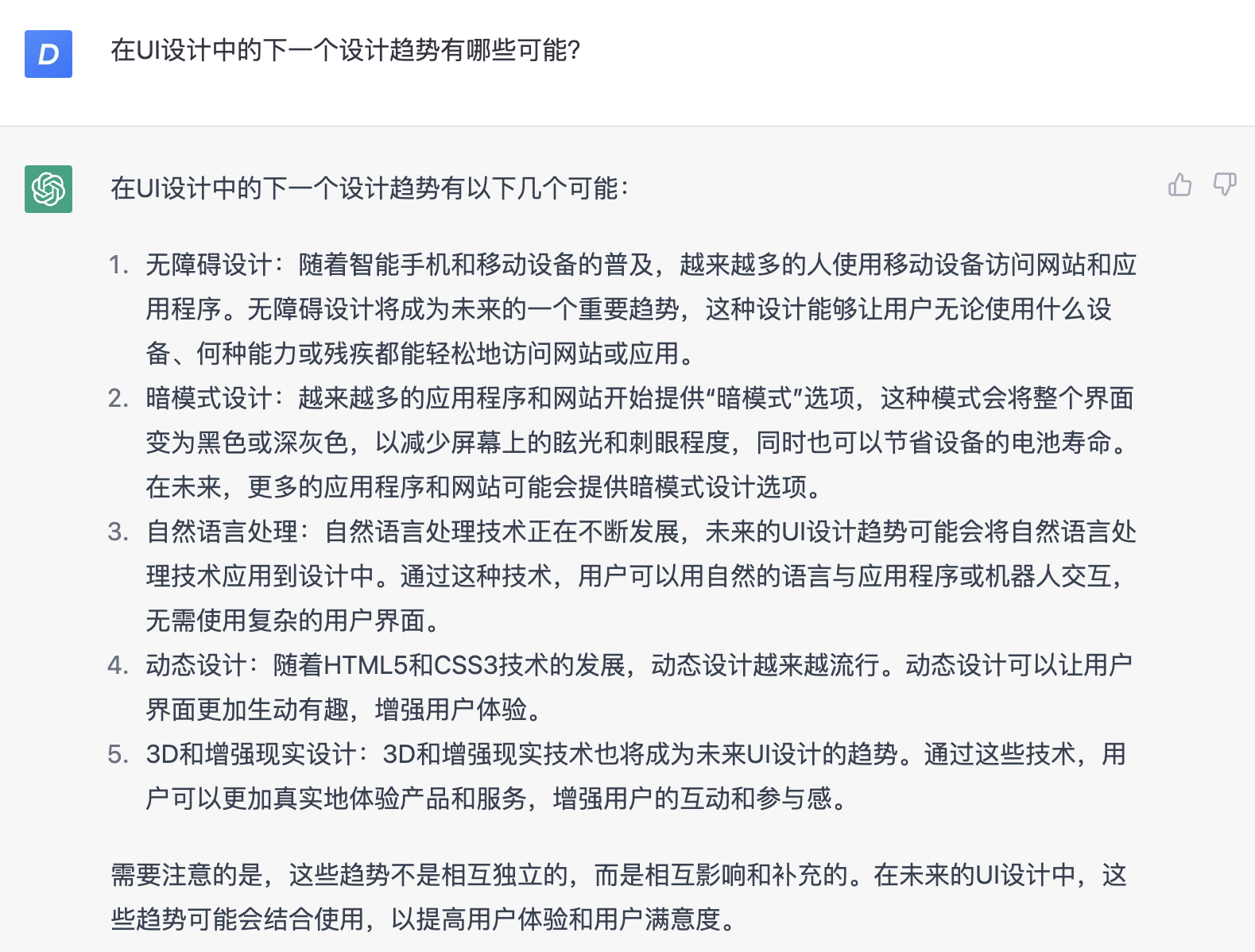
你是否和我一樣,曾經有兩個圖標擺在我面前,我卻傻傻分不清楚,隨便亂用,他們就是?和 i兩個小家伙。

在系統頁面當中,i 圖標通常代表信息(information),而 ? 圖標代表幫助(help)。
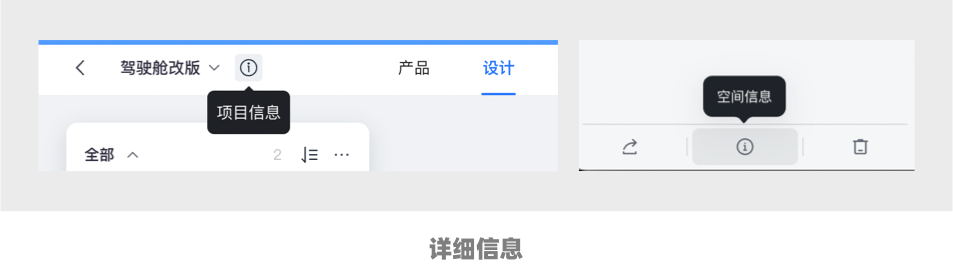
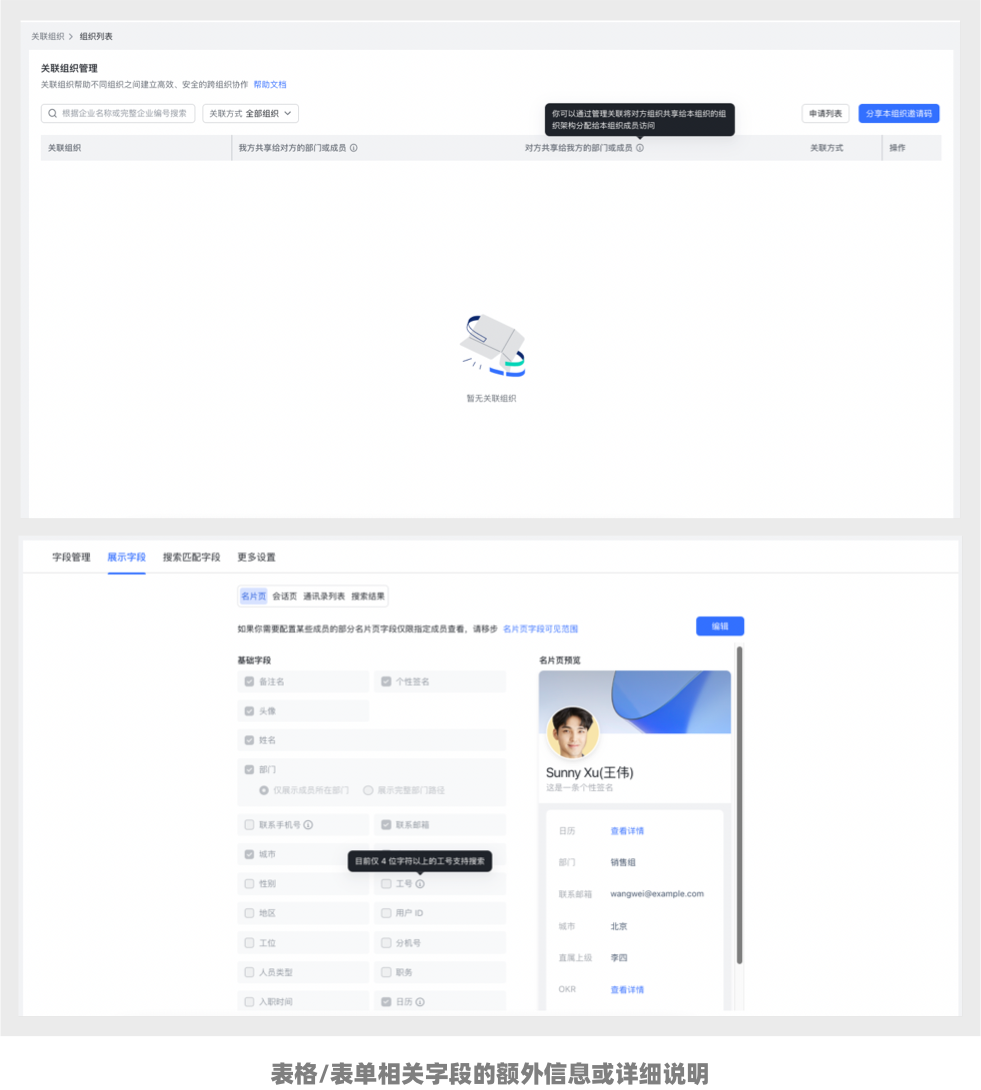
i 圖標(信息):通常用于提示用戶可以獲取額外信息或詳細說明的地方。例如,在表單輸入框旁邊的i圖標可以提示用戶懸停或點擊以獲取有關該字段的更多信息。
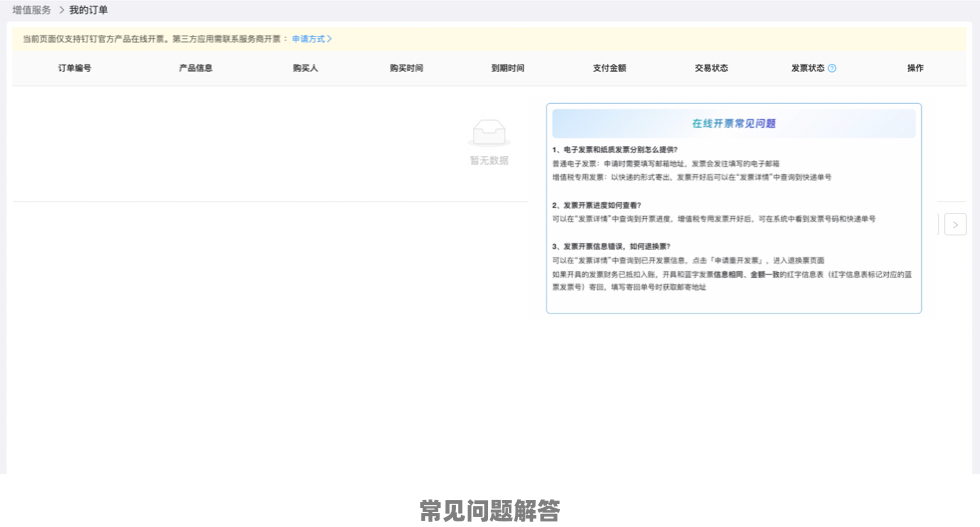
?圖標(幫助):通常用于提供用戶幫助和解答疑問。例如,在應用程序的菜單中,可以使用?圖標來提供關于如何使用該功能或應用程序的幫助文檔鏈接。
這些圖標的使用可以幫助用戶更好地理解和使用應用程序,提供額外的信息和幫助,從而提升用戶體驗。


i 圖標和 ?圖標的意思確實很相近,但它們在UI設計中有著微妙的區別。下面是它們的區別和如何判斷該用哪個的方法:
- i 圖標(信息)通常用于提供有關特定項目或字段的額外信息、解釋或提示。它強調的是提供信息。
- ?圖標(幫助)則更傾向于提供整體上的幫助和支持,通常用于指示用戶可以獲取額外的幫助文檔、FAQ(常見問題解答)或聯系支持團
隊。它強調的是提供幫助和解答疑問。





i 側重點是提供信息,詳細的說明,重點提示。
? 側重點是幫助提示,對疑問的解釋,如何使用該功能。
以上列舉出來的實例在提示圖標的應用上不會有太大的分歧,其場景都很明確也容易區分。

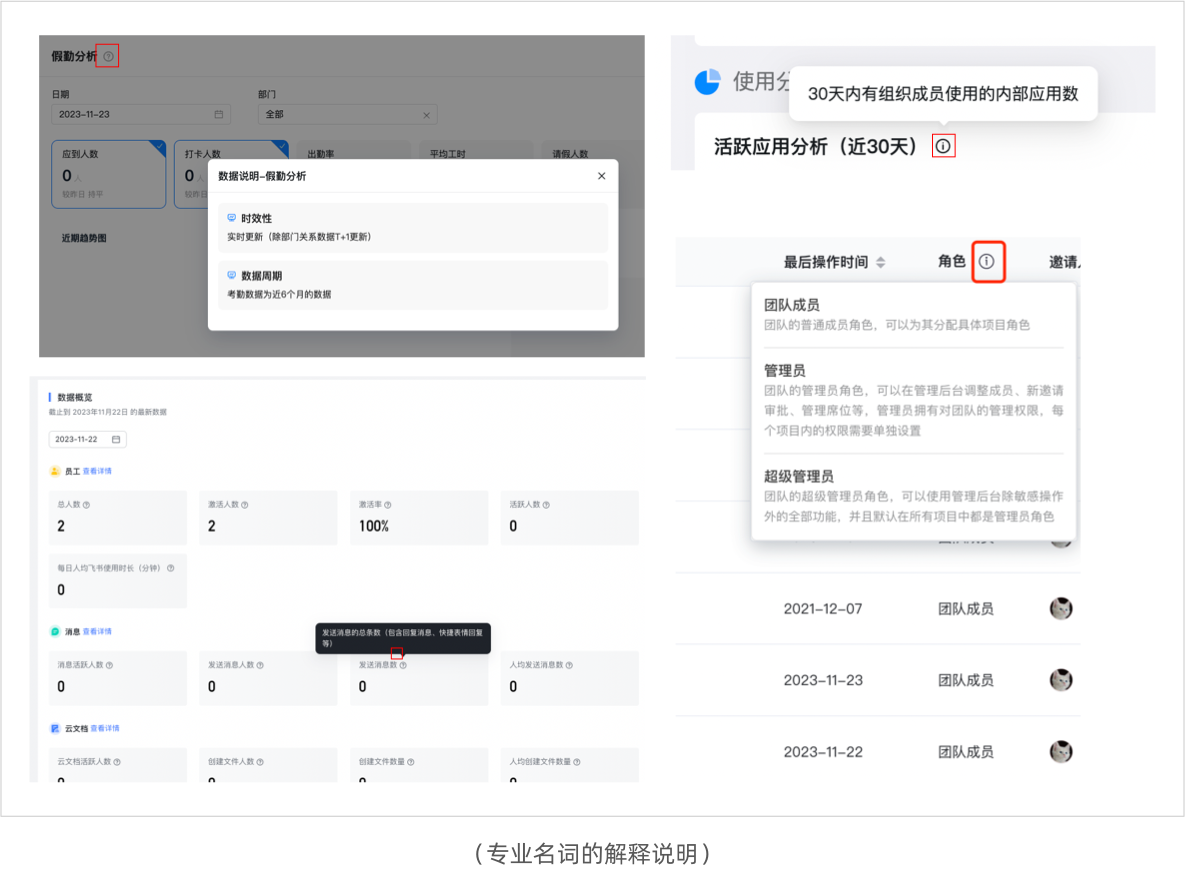
上圖所展示的,對于系統內一些專業名詞的解釋,該使用哪種符號每個設計師和產品經理處理的方式不一樣,甚至會發現同一個系統下出現兩種符號同時使用的情況的場景(如:釘釘后臺管理頁面)
在這些特定的詞匯旁邊的提示圖標,所表達的潛在含義是:這是么?以及對這些字段的拓展解釋。
同時我也問了一些大廠的朋友,這種地方是個仁者見仁智者見智的場景,所以此處可以對于圖標的運用可以靈活一些。
在實際應用中,可以根據具體情況來判斷使用哪個符號。但最重要的是保持一致性和符合用戶習慣,確保用戶能夠直觀地理解并使用這些符號。
作者:齊天大碩
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
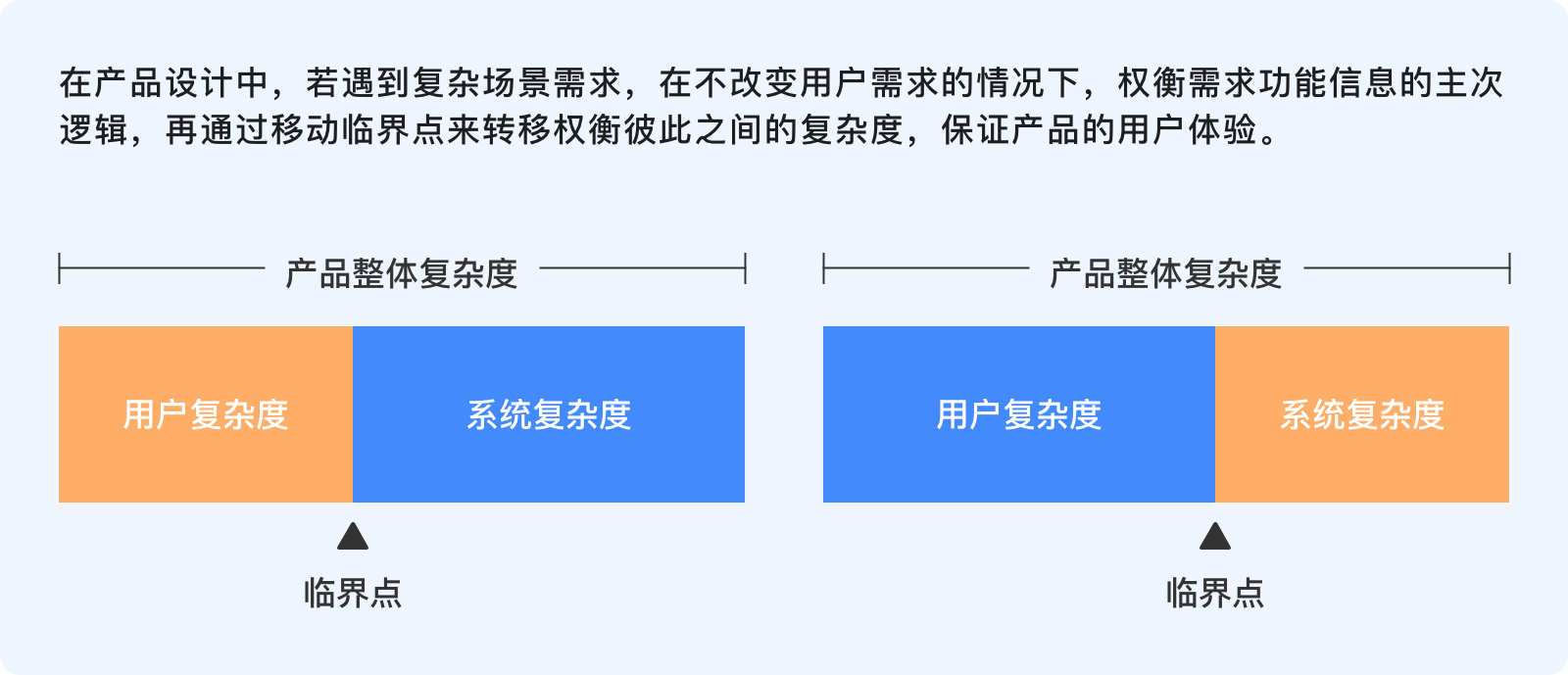
“每一個產品有著不可降低的復雜性,這個復雜性有一個臨界點,臨界點的位置決定了誰將處理它。”
泰斯勒定律又被稱作「復雜度守恒定律」,由拉里·泰斯勒于1984年提出。定律認為:一個系統中有一定程度的復雜性是無法被降低的,內在的復雜度只能通過產品設計去設法平衡和轉移。

每一個產品都必然會有其系統和用戶兩端無法簡化的復雜度,不論是在產品開發環節還是產品交互環節都無法按照人們的意愿做刪除,只能設法去調整、平衡。通過轉移兩者直接的臨界點,來提高產品的體驗度。
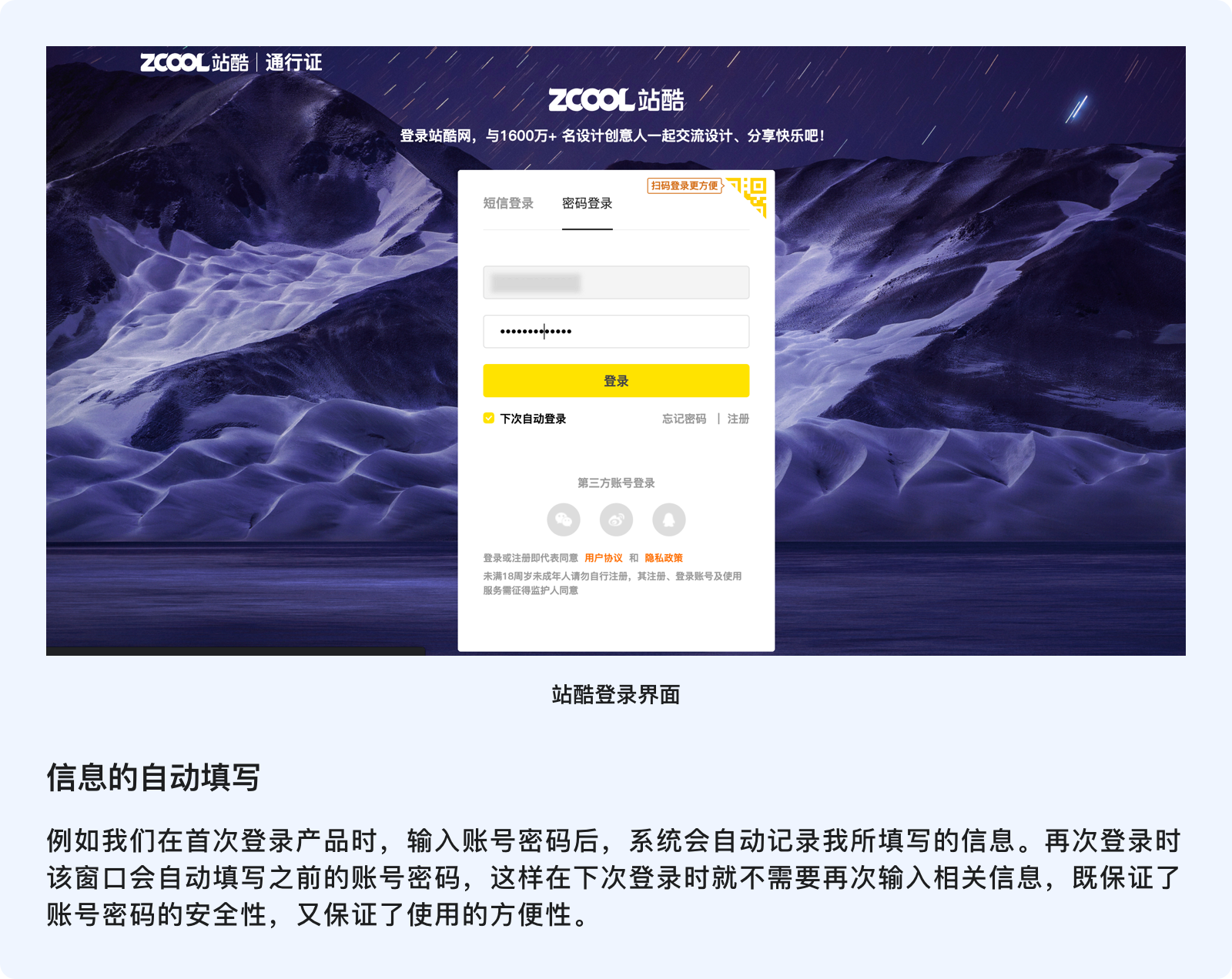
在操作中最大限度的減少用戶的記憶負荷,通過減少獲取信息的復雜性,讓用戶在操作中去識別信息而不是去記憶,界面的交互動作和選項都應該是可見的。

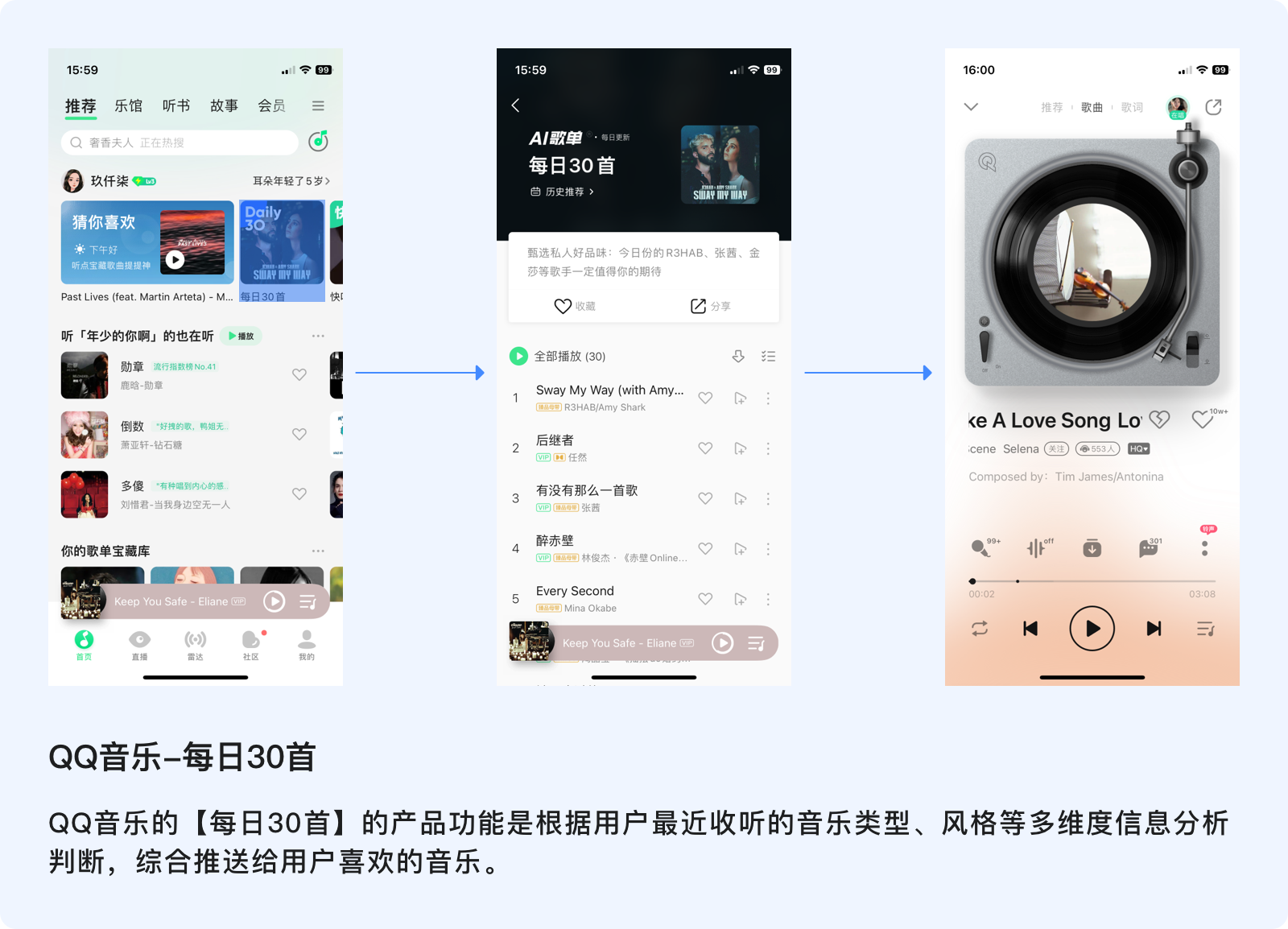
用戶在使用產品的過程中是一個逐漸適應成長的過程,他們會從無經驗變得有經驗,因此設計系統需要針對不同的人群提供差異化的操作,讓系統操作難度與用戶實際的經驗水平相匹配,滿足他們對產品靈活易用的控制欲,實現其目標感以及成就感。

隨著用戶需求的不斷增加,產品也將會不斷迭代,越到后面功能也可能會越來也多而且復雜。在不影響用戶需求和體驗的前提下,盡可能的整合同類的功能,簡化用戶界面的復雜度。

在產品設計中,泰斯勒定律主要是為了權衡用戶復雜度和系統復雜度之間的一個平衡。在應用「泰斯勒定律」平衡交互設計中的復雜度這時需要注意以下幾個要點:
1、系統的總復雜度是一個常數,為用戶提供更簡單的功能會增加其他方面的復雜性;
2、找到復雜度轉移的「最低成本的方式」;
3、界面不能太過簡單,適當的復雜度也會吸引用戶;
而設計本身其實是一個平衡過程,需要我們與業務方反復的溝通,考慮綜合成本,確保以項目最低成本方式實現業務目標與體驗目標之間的平衡。
作者:哆啦的設計筆記
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
當你需要的文案出來后,你可以讓它優化。你可以約束字數,提更多具體要求,它都能滿足你。

具體的一些提示文案細化以及示例

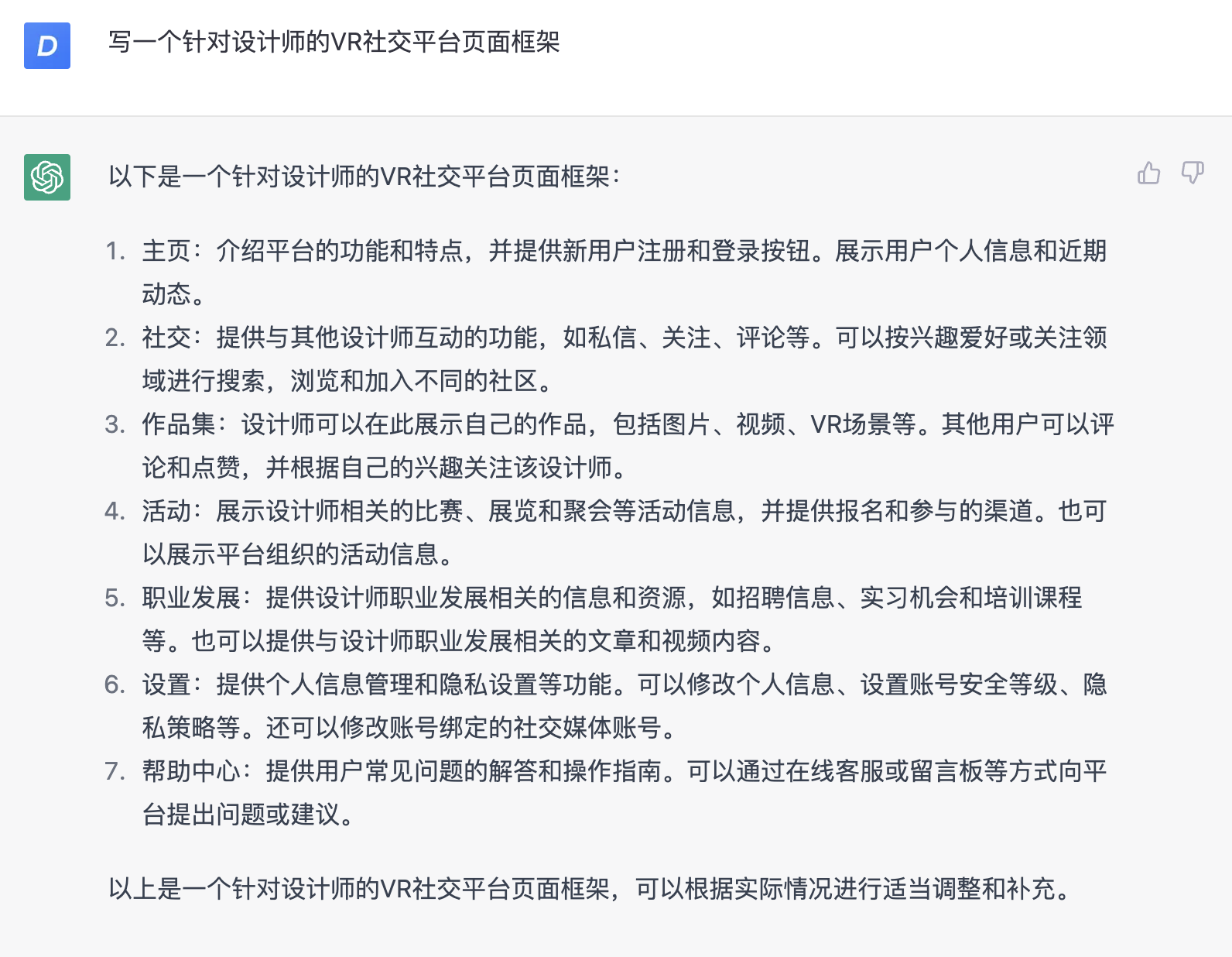
提供頁面框架設計思路,當然你也可以把問題換成你正在做的產品。

針對某一個特定的產品寫出分析報告框架。你可以換成其他你感興趣的產品。
這里需要提醒下,對于一些通用型知識,它可以寫的很好,但如果是針對某個特定產品的具體內容,可能偏差會很大。

有了大綱再去找內容可以省事很多,比如

那么可能你也還想進一步問,如何做好競品分析?因為這個雖然是基礎,但如果你不知道背后原理,可以繼續追問。

幫助優化設計工作流程,但它所提到的工作流程優化屬于比較通用的。

如果你想要問具體的,你得問更具體的問題。

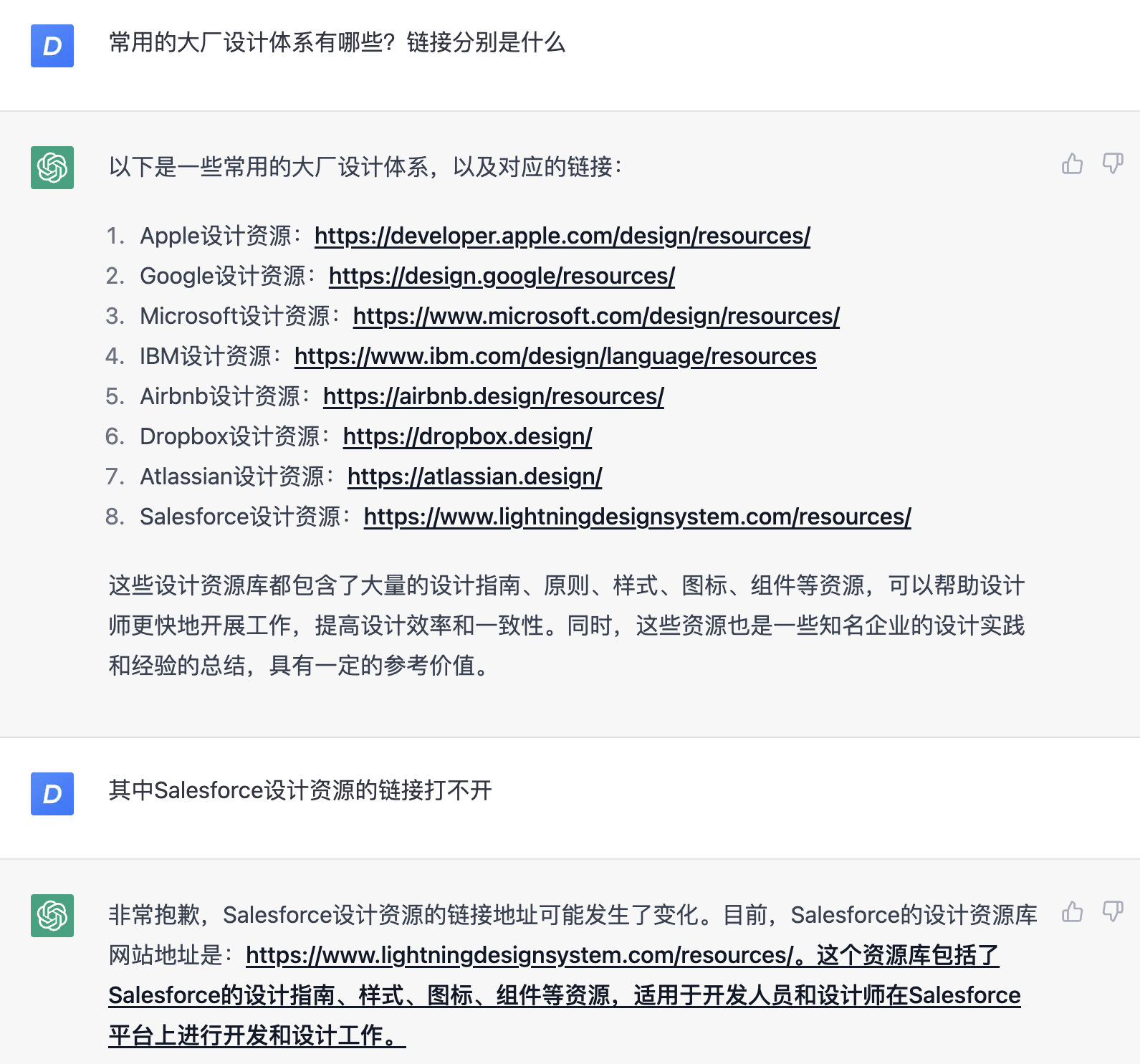
你也可以問它任何你想學的其他工具和知識。

可以讓它給出資源鏈接,方便快速查看。如果鏈接打不開,甚至還能修正。

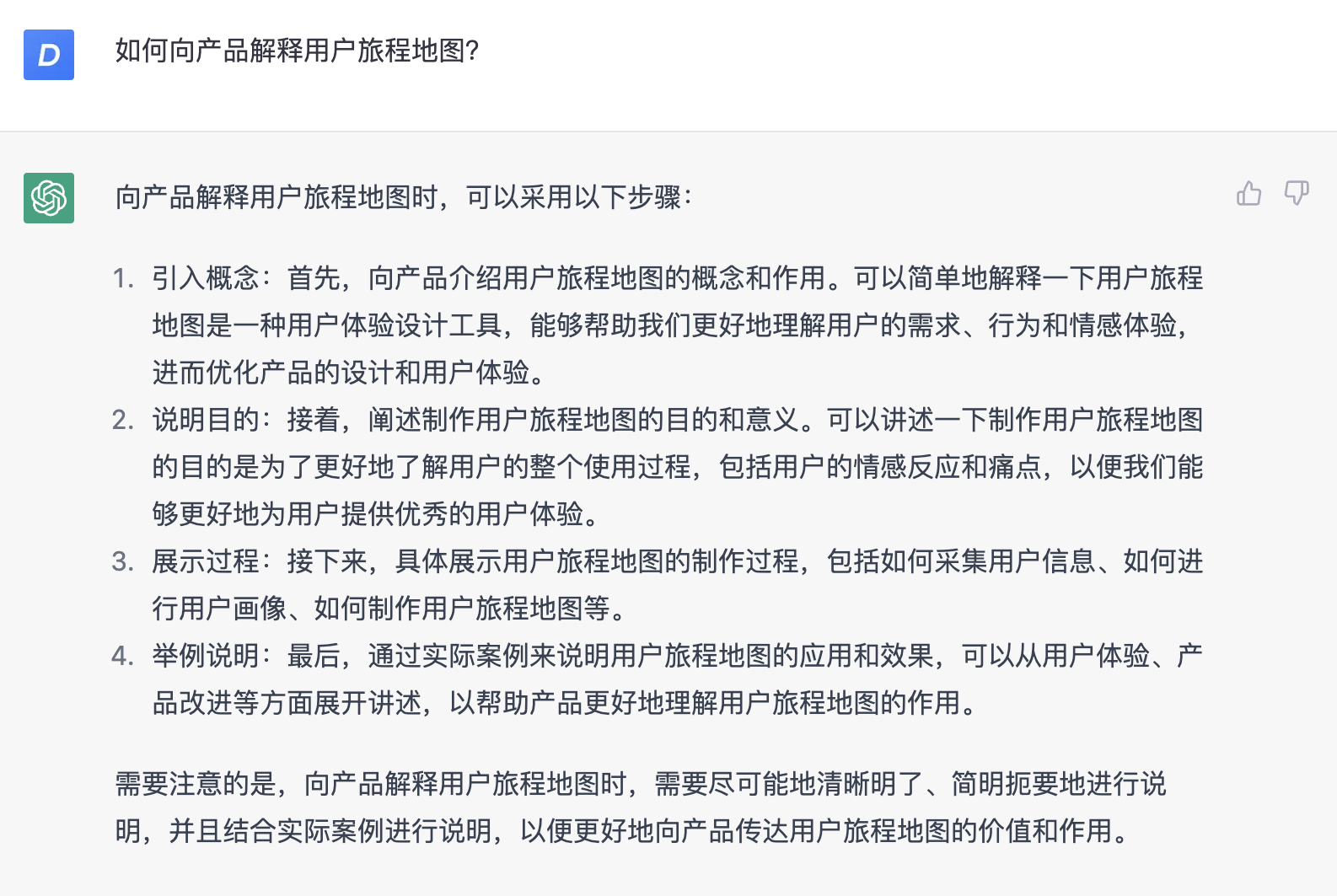
向團隊其他成員解釋一些復雜概念

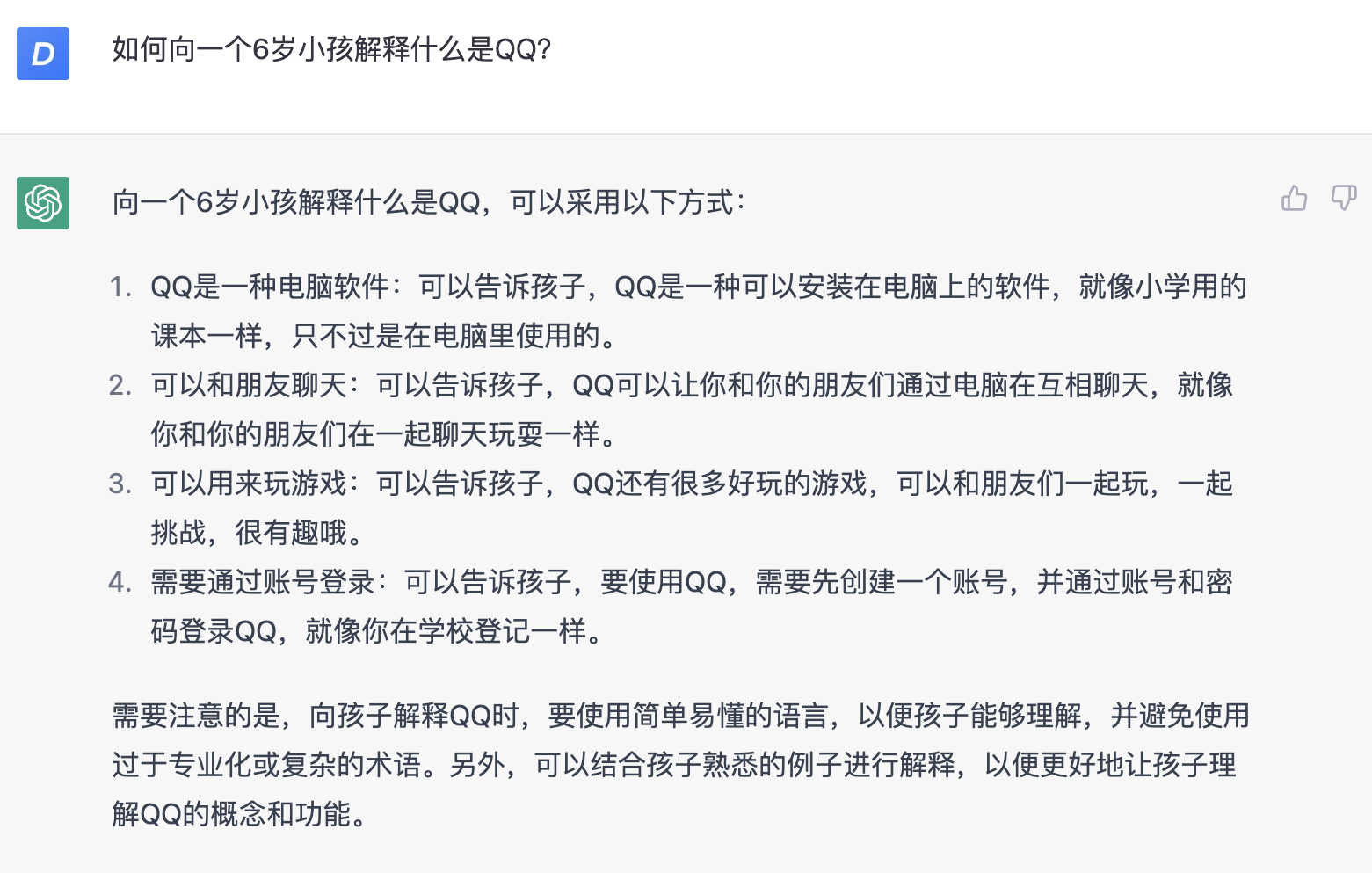
如何給非行業內的用戶解釋你的產品概念


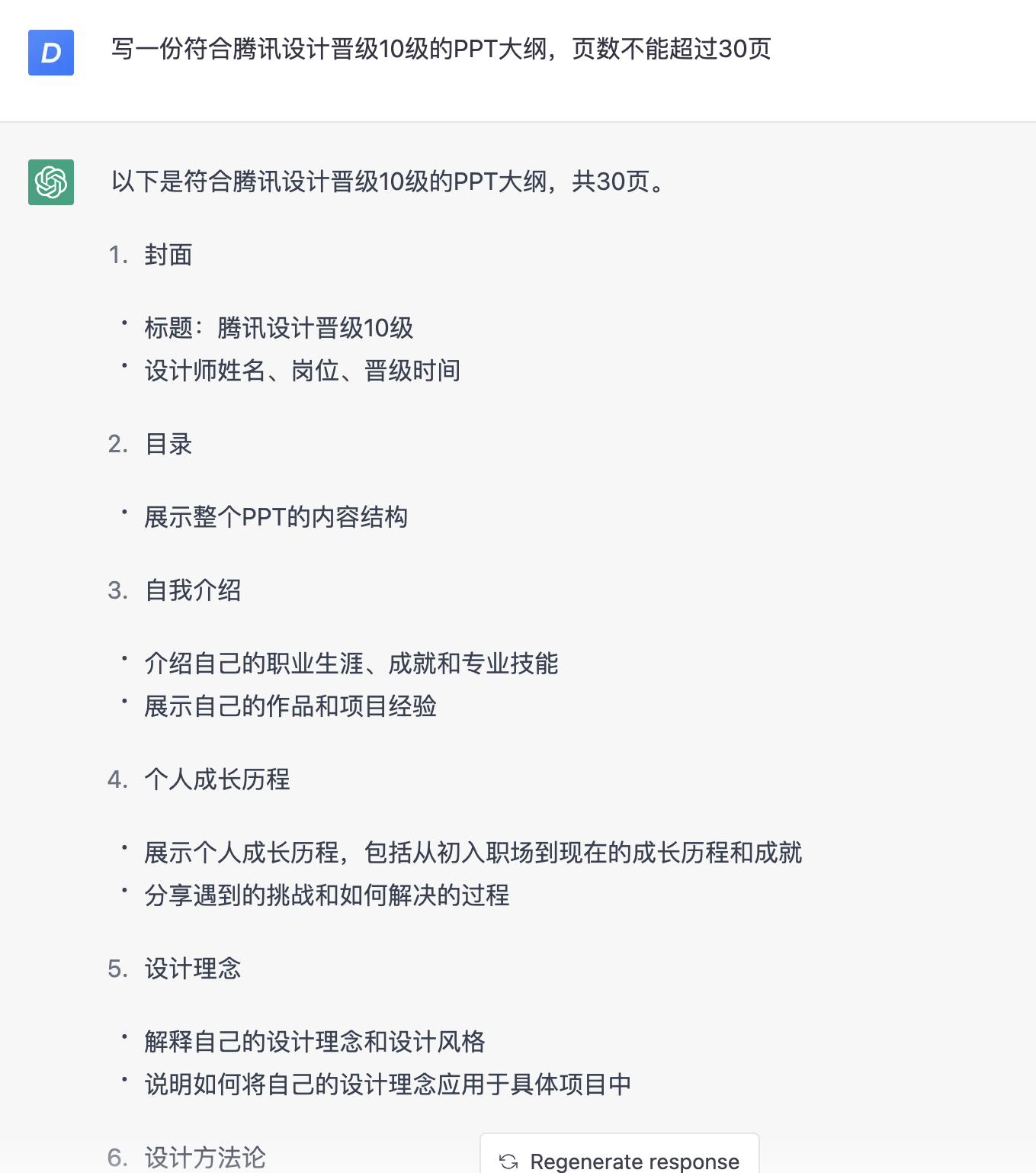
當我加上頁碼后,居然真的會努力寫到這個要求的頁數,雖然實際上用處不是很大,但這個能力再進化進化,真的很厲害,至少能提供一個通用思路。

如何更好的組織一場設計腦爆會

作者:彩云Sky
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發









作者:20th_Century_Boy
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
便當盒是日本午餐和午餐盒文化的重要組成部分。他們以井然有序的方式儲存食物,并保持著食物清潔。

圖片來源 — Freepik
從便當盒演變而來的 Bento UI 設計風格,是便當盒在屏幕上的數字化效果,基于卡片的設計或網格布局,其中信息以不同的部分或容器呈現,以提高清晰度和易用性。它慢慢開始在 Dribbble 和 Behance 等平臺上掀起波瀾,吸引數百萬設計師關注。
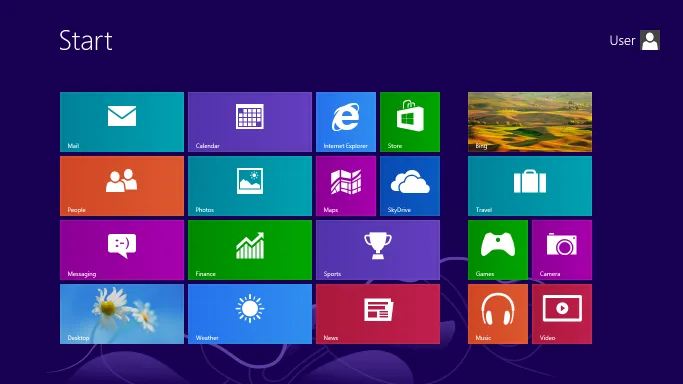
后續這種“模塊化”設計概念開始出現在網站的儀表板,包括 PayPal 的銷售和財務儀表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本質上是 Bento 設計風格的早期迭代。后來,微軟也將這一概念應用到了 Windows 8 的 Windows 桌面開始菜單中。

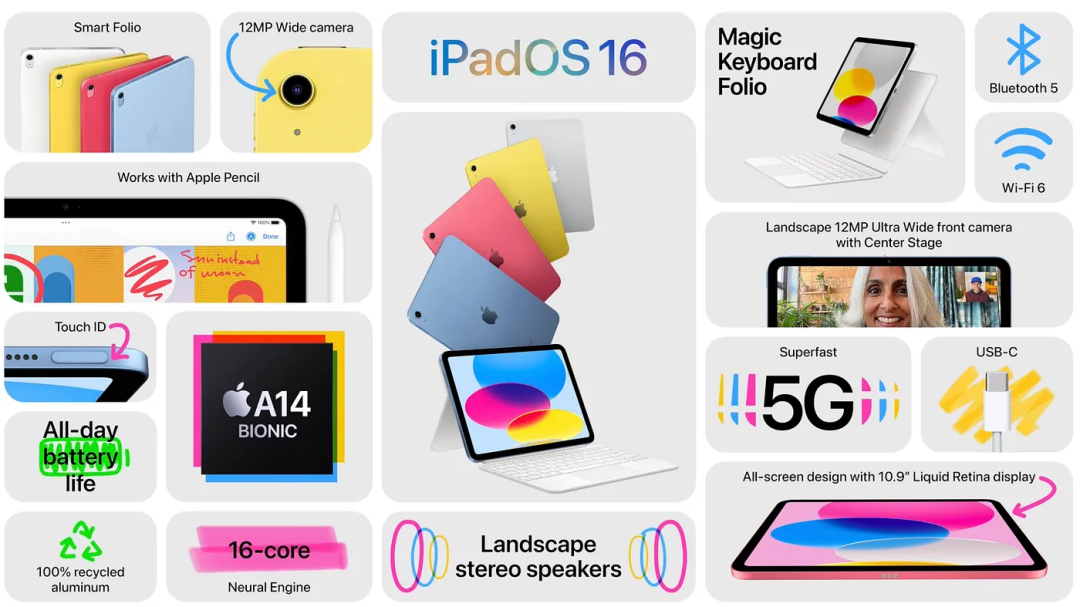
Windows 8 開始菜單當蘋果公司在 iPhone 登陸頁面上開始使用 Bento 網格時,Bento 設計被徹底引爆,很快擴展到蘋果的發布會演示中。

另一張蘋果海報
眾所周知,蘋果公司總能引領市場設計趨勢,而 Bento 設計風格只是其中之一。從那以后,每個設計師都使用 Bento 進行產品設計、產品發布等。
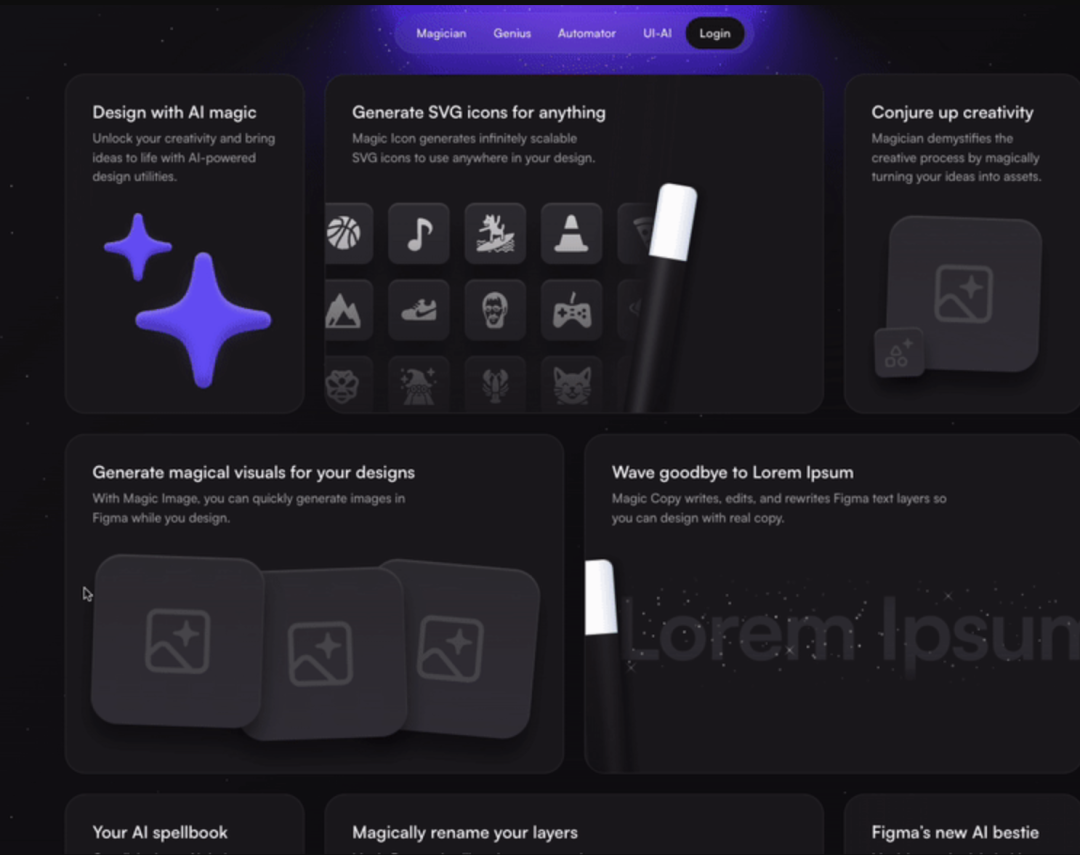
日式便當的設計與 Bento 設計趨勢之間的最大區別在于, Bento 網格的每個部分都代表一個獨特的空間,而不是一個組的一部分。它現在已經發展到包括產品演示,與其他一些獨特的布局混合,甚至采用新的視覺設計概念進行風格化。比如下面這個:

Bento 設計互動現場演示
上面的例子來自 diagram.com,它使用便當網格來展示其工具通過交互式體驗可以做什么的現實生活示例,讓這個工具更具吸引力,并告訴用戶他們應該期待什么。
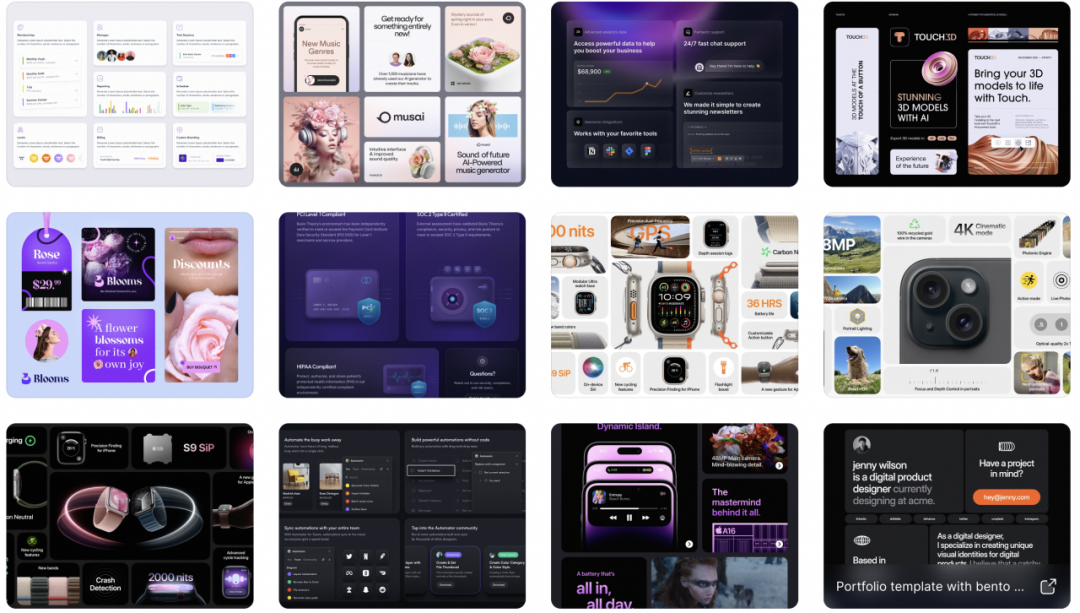
同時,為了幫助全球設計師開拓思路,出現了一些 Bento 設計靈感的收集網站,如 Bentogrids.com ,其中有大量用于 UI 和圖形設計的 Bento 網格。感興趣的設計師朋友可以前往體驗。

Bentogrids官網
Bento UI 設計風格擴展性較強,可以快速的創建響應式動態分布,同時可以輕松地創建明確的視覺層次結構和布局,提高信息可讀性和可理解性。這些優勢讓 Bento UI 在移動設備上的發揮非常出色,但如果是層級結構較為復雜的頁面,Bento UI可能并不適合。
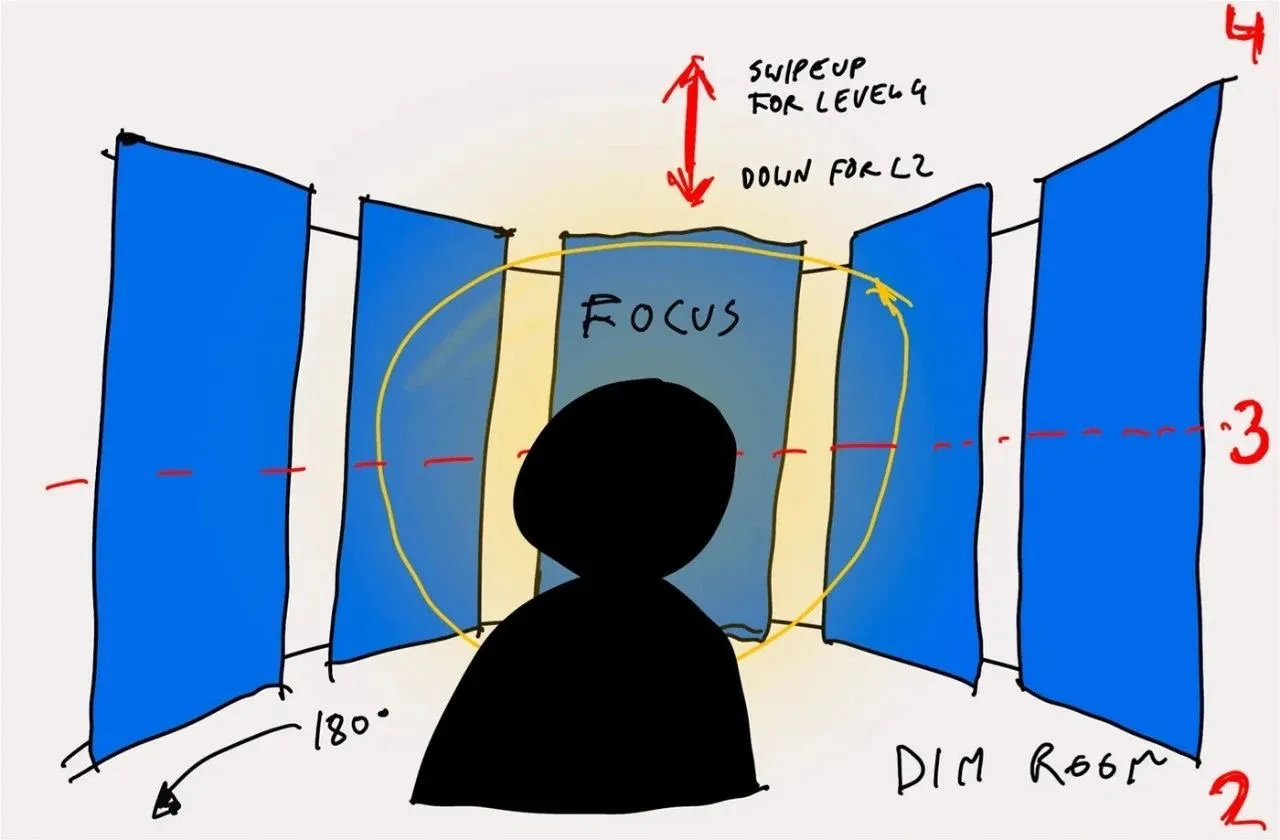
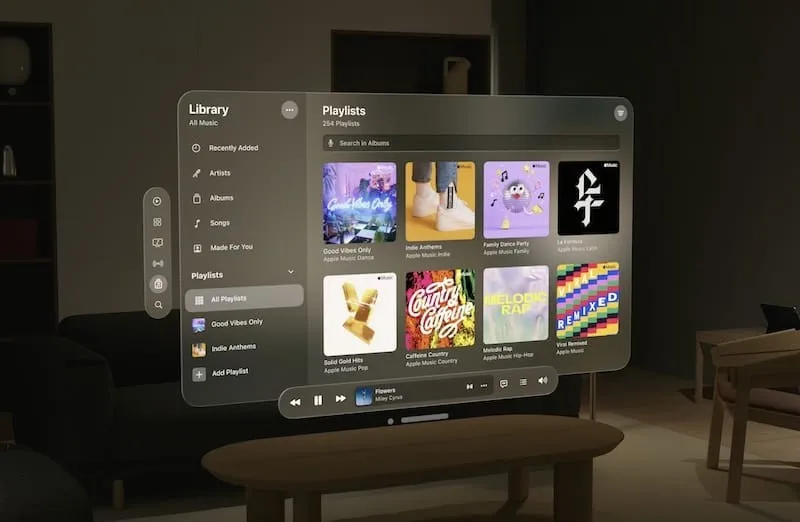
想象一下,你剛剛醒來,拿起手機查看“重要電子郵件”。畫面切換,你帶著蘋果的 Vision Pro,整個信息流都來源于這里。這是 2023 年 6 月 5 日全世界每一位科技和設計愛好者的早晨。

圖片來源 — Apple.com
在接下來的幾周里,這是科技界談論的主要話題,每個設計師都在努力學習空間設計技能。除了設計趨勢之外,各種 AR / VR 初創公司也走到了最前沿,他們的技術終于被人們談論。Vision Pro 真正推動了 AR 和 VR 的發展。
偉大的技術帶來巨大的設計潛力。從智能手表到折疊手機,設計師們總是挺身而出,展示他們的適應性。空間設計也不例外。

一睹即將發生的事情
一款名為“Bezi”的流行設計師工具隨之推出,它非常接近 Figma 和 Spline 等設計工具,但增加了第三維空間。設計師可以進行空間設計,連接可用的 AR / VR 耳機,并創建交互式空間體驗。
更好的 UX 是更好的 AR / VR 體驗的一個重要貢獻者。深入了解前沿設計背后的技術、使用實際的 VR 耳機、在空間環境中進行測試,這些都是工作的一部分。隨著我們的發展,我們目前對用戶體驗的理解肯定會有很多新的變化。這是需要持續積累并會在將來使用的技能之一。
除了蘋果公司豐富的想象力和雄厚的財力之外,還有一些不太懂技術的公司也為佩戴眼鏡帶來了全新的體驗。比如太陽鏡公司 RayBan ,已經憑借其新款 Meta Wayfarer 進入了智能可穿戴設備競賽。它的內置攝像頭和智能功能允許用戶存儲視頻/圖像并直播到社交媒體,這為用戶體驗和客戶體驗帶來了新的維度。

圖片來源 — RayBan
當更多人掌握一項新技能時,新趨勢往往就會誕生。LottieFiles 可以便捷的將 UI 生成簡單的動畫,他們甚至推出了 Figma 插件,允許用戶將 Figma 動畫轉換為可導出的 Lottie JSON 文件。這解決了 After Effects 和類似軟件的漫長學習曲線問題,讓更多的設計師可以自己快速制作動畫。
同時我們注意到,如今每個公司的登陸頁面上都有誘人的互動。這源于網站訪問者對差異化體驗的需求不斷增長,以及在銷售產品/服務的過程中講好故事的更大需求。
以 Apple Watch Series 9 的登陸頁面交互為例:
有了滾動動畫,訪問者就會全神貫注于你要向他們展示的內容。Webflow 和 Framer 等無代碼工具不斷創新,為設計人員帶來此類動畫功能,而無需編寫長行代碼。
人們可能會認為,動畫至此已經達到頂峰,沒有什么值得期待的了。但幸運的是,科技界的人總是在尋找下一件大事,并且提供無窮無盡的強大工具,讓想象的一切都變得可能。其中一種可能性就是新的“動畫按鈕趨勢”。一種新的 UI 風格,引入了動畫技術,使簡單的按鈕變得生動起來。這些變化的范圍從按鈕周圍的簡單筆劃動畫,到鼠標懸停時在按鈕內移動的文字星星。

來源于 X的“@learnframer”的 GIF
除了動畫的趨勢之外,最近,許多設計師都在談論設計世界如何從扁平化設計轉向更偽現實的視覺風格。其中包括 3D 圖形、深度效果、擬物化、擬物化等。我們也看到很多公司都將 3D 作為核心風格。盡管它現在可能不會出現在網頁和應用程序設計中,但徽標正在隨著這一新趨勢而更新。

新 3D 浪潮的幾個很好的例子(來源于 Chan Karunaratne)
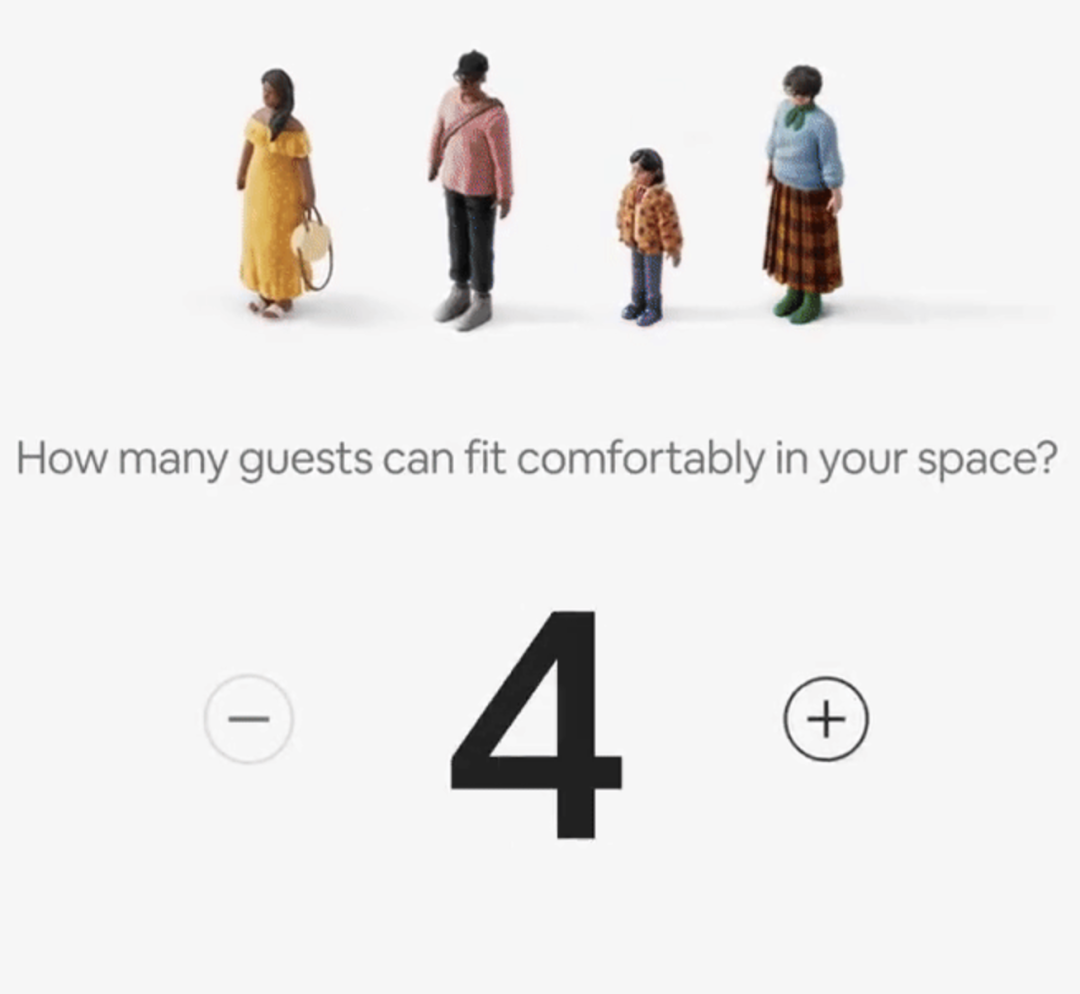
與動畫設計趨勢非常相似,人們實現這些樣式的一個重要原因是出現了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,這些工具使得在 Web 和應用程序上包含 3D 資源變得非常容易。他們還使用動畫將 3D 資產帶入生活,這是很多設計師所經歷過的最短的學習曲線。設計師很快就能使用基本的線性漸變和一些陰影為企業的品牌資產添加第三維度。另一家始終推動設計和趨勢的公司是 Airbnb。他們因其簡單而有效的應用程序設計和交互而廣為人知。2023 年,他們宣布了一次應用程序更新,融入了十多個 3D 視覺元素,甚至公告視頻幾乎都是關于3D的。

Airbnb 發布視頻
等距視覺效果、3D 角色和動畫以及大量應用程序交互足夠吸引眼球,讓用戶想要重復觀看。從平面到動畫或 3D 的轉變在緩慢而穩定的發生著。這種趨勢通常是由多米諾骨牌效應造成的。只要一位設計師的社交帖子受到歡迎,其他著名設計師也會效仿。
雖然一些設計師認為 AI 未來會對他們的職業構成威脅,但我們大多數人都在使用這項技術更快地創造出最好的設計。

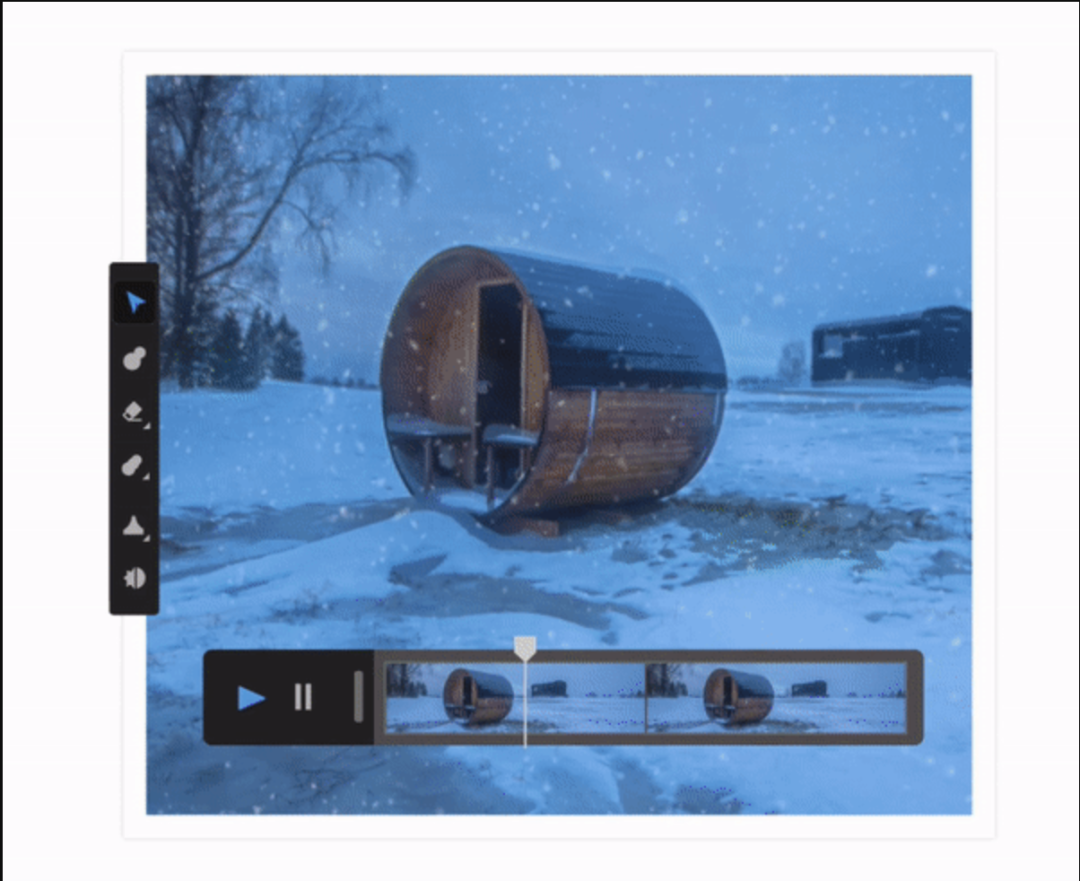
Adobe Firefly 用于視頻處理
不過大多數聲稱自己為“人工智能驅動”的設計工具,雖然開放了生成式 AI 的 API,也在開發自己的人工智能模型,但大多數 AI 功能都還只是噱頭,只能完成隨機設計 UI、重組資產等不穩定功能。
但市場上也仍然存在一些設計領域的英雄產品,比如 Relume 。這家專注于 Webflow 的公司推出了名為 Relume AI 的產品,這是一款功能強大的線框和交互工具。在該網站中輸入你的網站描述,它會生成完整且詳細的交互稿和視覺圖,界面的布局和數據完整,可以快速復制到 Figma 和 Webflow。
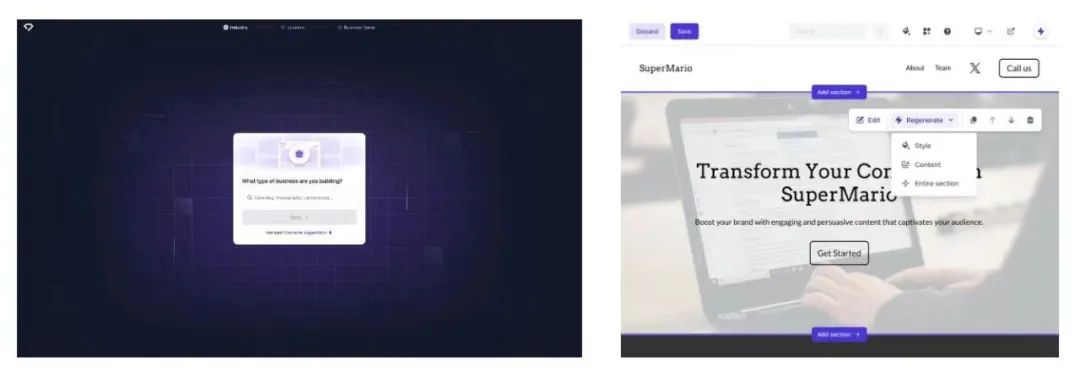
前段時間我們也分享過 Durable 這個建站產品AI + 建站|Durable,融資 1400 萬美金,30秒創建一個網站并成為自己的老板,它提供了創建網站所需要的一打子工具,包括網站構建器、CRM、發票軟件、人工智能助手等。用戶只需要提供品牌名稱、所屬行業、開展業務的地點和網站語言,Durable 就會基于用戶提供的信息快速創建一個網站首頁。

用 Durable 創建網站
在 ChatGPT 還沒有風靡的時候,數字產品的用戶體驗風格普遍為以 GUI (圖形用戶界面)為主,通過圖形、按鈕、菜單等標準化元素,使用戶可以通過鍵盤、觸摸等方式與終端設備交互。Windows 操作系統、MacOS 、Photoshop等軟件都已 GUI 的用戶界面為主。
GUI 的界面設計在近 20 多年的發展過程中,由于功能場景的不斷增加, GUI 界面需要兼容復雜的、多樣化的用戶需求。功能強大的同時,設計成本變得很高,用戶的學習成本也隨之提升。尤其是在 TOB 領域的設計中,功能的龐大讓整個頁面擁有多重窗口、四五級以上的導航,即使設計師努力提供簡單易用的頁面,也很難降低用戶的學習難度。
隨著 GPT4 的推出,CUI (對話式用戶界面)的界面體驗正在逐漸應用廣泛。CUI 采用了更加直觀和自然的語言交互的方式,通過自然語言、語音等方式進行對話,可以有上下文記憶和智能化的回應,典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出現,用自然語言的對話方式,可以讓用戶更直觀的與數字產品進行交互,避免用戶記憶繁瑣的操作路徑,讓 AI 為自己找到最快的解決方案。
但是否所有應用都需要用 CUI 重構一遍?我們認為不會,不同的應用特性會導致不同的設計方向,這給了設計師進一步延展的空間。
用戶體驗的研究已經不斷發展和完善,使設計變得易于理解和包容。相比于視覺設計的精美程度,許多設計師更重視可用性,這帶來了更簡單且可行的設計風格。盡管過去幾年行業發生了變化,該設計原則仍然被踐行。

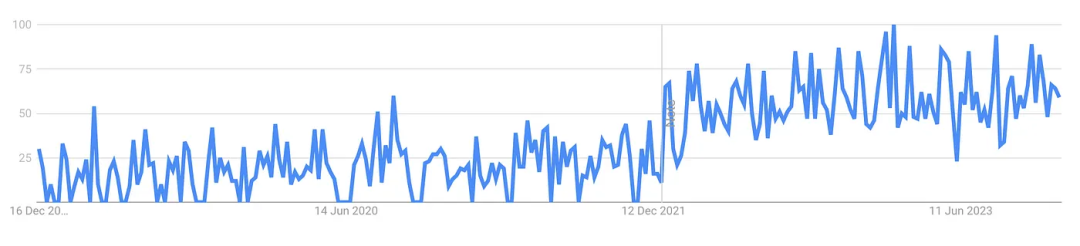
2019 年至 2023 年“用戶體驗可訪問性”的 Google 趨勢圖
上面的谷歌趨勢圖顯示了無障礙設計漸漸成為了真正的工業需求。可訪問性技術的范圍從顏色對比、可讀字體、可識別的動作元素,一直到追蹤不同用戶的反饋,應用到產品功能中去。
由于當前需要為所有年齡段的人甚至身體有障礙的用戶進行設計,因此無障礙性也受到了大力推動。公司希望從所有不同的人群中獲利,并且也在各個方面推動包容性。隨著越來越多的人走向數字化,設計師幾乎必須專注于無障礙設計,更多針對無障礙設計的課程和訓練營也面向設計師開放。
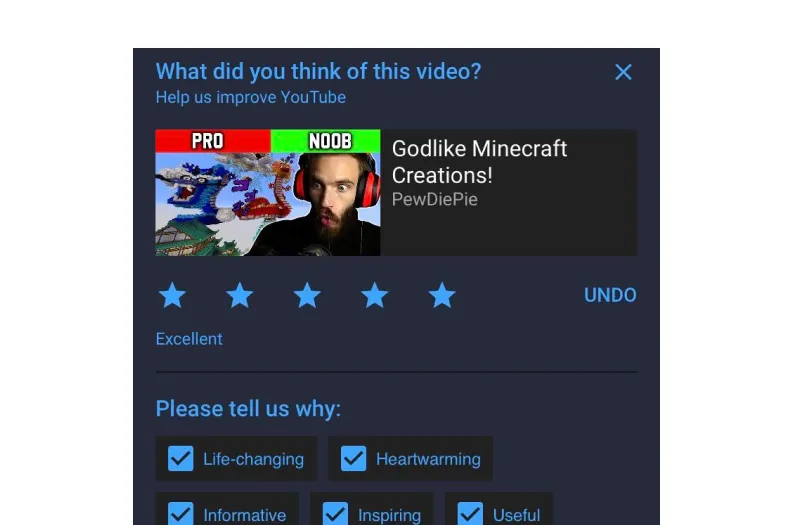
除了可訪問性之外,個性化才是真正讓人們鎖定應用程序或網站的原因。或許你以前在 YouTube 上看過這條小信息 :

YouTube 評估你喜歡哪種內容以便提供更好的推薦
即使是一個已發布功能,如果用戶反饋不佳,也很容易面臨撤回的情況,這直接體現了用戶體驗設計師在未來產品和服務方面的領先地位。
Perplexity AI CEO Aravind 曾分享過對于用戶體驗的理解,基本原則是“用戶永遠不會錯”。Perplexity 發現只有極少數人知道將好奇心轉化為清晰、準確的問題,從而導致結果不準確,甚至幻覺的出現。(歡迎閱讀我們研究 Perplexity 的深度文章:AI+搜索|關于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一種解決思路是總結 prompt 的提問方法,讓用戶能主動學習;另一種解決思路是所以在對話式交互界面上,幫助用戶提一個好的問題。Perplexity 選擇了第二種,增加了提出問題之后的更多問題衍生。——平臺永遠要為用戶多想一步、多做一步。

Perplexity 界面
總得來說,設計趨勢會隨著工業化進程的推進,而演進為更前沿的風格,也會有更多工具幫助設計師開放腦洞,快速得到心中所想。但無論社會如何進步,以用戶體驗為中心的話題永遠不會終結。
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
我們首先簡單談談“視覺沖擊”這個詞本身在說什么。
人有五感,俗稱“形、聲、聞、味、觸”,分別對應視覺、聽覺、嗅覺、味覺跟觸覺。
所以視覺感知的是“形形色色”,一切映入眼簾的圖形色彩理論上都能讓人產生“感覺”,這些感覺跟味覺一樣會分程度,比方白粥很淡,辣醬很辣,果醋很酸,開水無味等。
因此,沖擊才會基于對比產生,造成沖擊的原因主要是非常規的東西出現了,比如“地獄拉面”,會辣到讓人叫救命,再比如自然界中的海嘯會沖擊沙灘,颶風會沖擊小島等。
所以產生“視覺沖擊”的源頭首先是我們眼睛忽然看到“非常規”的東西,但請注意,這個過程的沖擊可能不單純只作用于視覺。
比如夜半出門,忽然看到村口一人披著白床單在月下漫步,難免會嚇得大叫,然后冷汗直冒,心跳急速,所以人的機體都一并受到強烈沖擊,但“視覺”往往排在第一,其在五感中的順序中也是如此。
有時候,我們發現一些人看著一張畫久了居然會落淚,這個層面就不能只用視覺沖擊來解釋,但一般會包含這個成分。
基于研究,我認為“視覺沖擊”本質上源自三種路徑。
其一為驚訝,其二為新鮮,其三為極致。
這三點有概念疊加的部分,但同時又不是完全的一回事,后面會專門舉例說明。
同時,我們要清楚談論設計中的視覺沖擊應該是積極、正面、美好的范疇,不然暴力、情色與血腥等元素一樣能帶來強烈的視覺沖擊,但不為我們所取。
例如歷史上的波蘭海報風格,基于當時其民族遭受磨難的背景,有一部分創作者就選取了很多詭異視角進行創作,視覺沖擊確實強烈,但同時會給人帶來心靈上的不安。
下面我們展開談一談上述的三種路徑。
“驚訝就會產生凝視”。
這句話借用于華楠,華楠在創立“華與華藝術工作室”時候拍攝了一個紀錄片,我對此話邏輯上的合理性印象深刻。
而且“凝視”是視覺被沖擊后的第一種反應,也是設計師需要受眾的反應。
至于驚訝是一種什么樣的情緒感受呢?主要就是感到意外,同時略有贊嘆。
驚在《說文解字》中形容為“馬駭也”,馬收到驚嚇的反應就是典型“驚”的范式。
而“訝”在古語中有“露齒而笑”的含義,所以有“訝客”這樣的用法,因此我們碰到很久不見的老友會說:看到你可真驚訝!
而不會說驚奇,驚怕或者驚嚇。
那么設計上的驚訝效應一般怎么產生呢,主要源于符號元素或者慣有觀念上的沖突。
過去我們談過誕生于瑞士的達達主義,這種設計風格就容易給人營造強烈的視覺沖擊,根本原因在于其在觀念上的顛覆跟我們的常識產生了沖突。
比如達達主義經常不依照邏輯對設計元素進行隨意的組合安排,手部可以長出眼睛,腳可以擺放在頭上,文字可以進行曲線排版,酒瓶能做交通工具等。
這些圖像的呈現都會讓人驚訝,繼而凝視,然后沉思,最后留下印象,或者做出行為。
在觀念上制造沖突的其實還有超現實主義風格、未來主義風格等。
而在符號元素上制造沖突一般首先表現為色彩,這方面可以參考后印象派、表現主義、野獸派等風格,他們時常會知其不可為而為之,用一些極端色彩進行搭配,但卻做出了美感。
華楠在談驚訝的概念時舉了一個例子,就是石頭本身會給人一種“堅硬”印象,印象有時候就是符號本身,所以要通過創作去破除符號本身意義,驚訝就產生了,比如讓石頭形成流水一樣的視覺感受,大家想想,其實超現實主義流派中的達利就運用了這一招。
以上手法談起來只是幾句話,但落實到設計上需要深刻思考與扎實手藝,大部分設計師時常碰到的問題并非想不到,而是做不到,或者做得不夠好。
紅跟綠碰撞很刺激,但如果不加上白色來緩沖,那種短兵相接的粗暴給視覺帶來的就只會是刺激,而非沖擊,所以設計操作上如果知其一不知其二就容易產生強差人意的效果。
這方面可以參看喜力啤酒的包裝設計。
視覺沖擊應該建立在美感的基礎上,美感則來自節奏、韻律、布局及其相關細節安排,這些綜合因素也是設計師必須把握的。
其實如今很多流量迅猛的短視頻也抓住了這樣的“驚訝”思路,比如清秀英俊肌肉發達的和尚居然在臺上唱搖滾,就是個典型案例。
新鮮一般用于形容蔬果,我想了很久到底用新穎,新奇還是新意進行表達,最后還是選擇新鮮,因為新鮮是對比出來的,所以嚴謹一些應該是“新鮮感”。
新鮮感也是形成視覺沖擊的重要因素,我首先想到印象派。
印象派一出現就直接挑戰了千年沉淀的古典寫實繪畫市場,畫作原來可以不寫實,可以不用絕對色,可以寥寥幾筆進行寫意表達。
印象派的誕生自然要追溯到日本浮世繪在歐洲的流行,浮世繪畫風對傳統的新古典主義創作者而言就極具新鮮感,這種帶有東方哲學立場的美學形式因此極具視覺沖擊力。
我們將場景拉到當代設計師的日常,我印象深刻的一件事情是大致15年前,平面設計是喜歡做立體元素的,比方3d人一類很流行,然后裝飾上也喜歡陰影漸變,不久后“扁平化”風格因為蘋果手機的誕生而橫空出世,大家都感覺眼前一亮。
因為扁平化對于立體陰影漸變的表達而言,太新鮮了。
但扁平化是一種全新開創嗎?非也,其風格源頭可以追溯到“瑞士平面設計風格”,再往上走是包豪斯,再往上走是風格派...
甚至極端一點看,史前藝術有一部分就是扁平化的,比如彩陶上的符號紋理,我這樣推導的目的是想告訴各位:
視覺沖擊可以從新鮮感出發,新鮮感則基于對比,而且并非憑空產生,歸根到底要從歷史中尋找,但尋找也并非刻板,而是要跟當代技術結合。
比如喬布斯的扁平化跟網絡技術的功能性需求密切相關,扁平化元素有助于界面產生“彈性”,也就是瀏覽器兼容性(這種問題曾經極大困擾了程序員很久很久),并且緩沖速度會更快。
此時我們又想想摩天大樓之父路易斯沙利文(Louis Sullivan)100年前就說過的“功能決定形式”,所以真理就那些,看你是否重視。
我們再看AI時代,北邦老師創作的《湘野行尸》系列就極具視覺沖擊力,讓人達到一種無法形容的驚嘆,可這種復雜繁瑣而細致的表現效果如果不依賴于算法數據的堆疊,僅憑手藝打磨設計師一定會哭,而且還完成不了,或者是遙遙無期的交稿日。
《湘野行尸》表現的“新”有三個層面,其一是北邦老師創作思路的新,其二是中國神怪元素碰撞西式CG的新,其三則是創作手段及工具的新。
但我們必須清楚,新很快又會變舊,可舊到一定程度又會化作新的營養,整個設計藝術風格及時常的演變規律就是如此循環的。
你的“新”應該怎么來,自己好好想想。
最后是關于極致,這方面很好理解,就是將一個形式進行最夸張最極致的設計表達,同樣能形成強烈的視覺沖擊。
首先想到的例子是美國1960年代的“抽象表現主義”,這個運動當中出現了兩種分支,一種稱為“行動派”,其繪畫特征就是繁復的極致,代表人物為杰克遜.波洛克。
這種通過堆疊元素的表達方式像一杯烈酒,刺激人的感官,而過去歷史上的很多工藝品設計都走了這種路線,關于這方面有個解釋,叫繁瑣讓人敬畏。
假設我們看到一些非常復雜但又條理清晰的平面設計時,也確實會感到敬畏,比方可以看“新浪潮風格”中魏納特的平面作品。
亂中有序,是這種繁復設計的表現核心。
而“抽象表現主義”的另一派被稱為“色域繪畫”,畫面簡單到只剩下色塊,是簡約的極致,這樣的畫面同樣能給人帶來視覺沖擊。
再比如20世紀初,蘇聯藝術家馬列維奇的至上主義風格繪畫,其中的《白色背景上的黑方塊》及《白上白》都是通過極致的少來達到表現目的。
在當時還流行新古典與現實主義繪畫的時代中,這樣的畫面猶如晴天霹靂,直接是心靈的沖擊。
運用極簡制造視覺沖擊的最典型設計莫過于無印良品,這樣的風格首先由田中一光奠定,隨后被原研哉發揚光大。
其中最讓人印象深刻是那一組地平線海報,比如茫茫雪地之中出現一個非常渺小的人物背景,或者廣闊草地上有幾個零散而同樣渺少的蒙古包。
所以能合理運用好這種極致表現手法,同樣可以制造視覺沖擊。
視覺沖擊的好處不言而喻,主要是能快速吸引大家的注意力,但要注意過分追求視覺沖擊可能會導致設計目的的偏離。
我看過一些字體設計年鑒,發現大部分字體都存在設計過度的情況,最后連字本身是什么都看得很費勁,于是設計的本義喪失了,只因為過分追求視覺沖擊或者“設計感”。
同樣的情況會發生在各行各業,比如汽車設計,我印象深刻的是日產天籟曾經有個新版“藍鳥”,造型很新穎,讓人一眼就印象深刻,但這樣的設計并不耐看,看多幾次就會覺得厭倦。
目前這款車已經在市面上消失,類似情況在起亞、福特、本田等品牌的某些車型中都發生過。
而真正經典且銷售成績也好的通常是那些耐看而不張揚的車型,比如奧迪跟奔馳汽車,他們的設計特征就是“不大改”,追求潤物細無聲的設計優化。
所以視覺沖擊的一個副作用就是不持久,就好比一個極樂派對無法持續幾天,因為太透支精氣神,所謂樂極能生悲。
因此希望為設計提升視覺沖擊的時候,要學會跟功能做適當平衡,同時看應用場合跟設計載體。
比如為一個活動設計宣傳海報,那么視覺沖擊力更強是對的,但為家居設計一個裝飾畫報,則需要更加平和與耐看。
作者:設計史太濃
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
設計之前的定位是支持角色,主要的能力有兩點:
 在這其中,很多團隊設計和產品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對設計的貢獻做具體量化,這就是不好回答設計價值貢獻的原因。
在這其中,很多團隊設計和產品的工作是高度融合的,很多idea都是一起討論出來的,所以無法對設計的貢獻做具體量化,這就是不好回答設計價值貢獻的原因。
做設計推動,對設計師提出了很大的挑戰,需要他們在業務的角度,去了解業務、了解數據、挖掘問題。
通過對這3個維度的了解,來找到設計可以解決的切入點,并形成可以落地的方案,還要驗證方案的可行性、推動方案能落地上線,來為業務解決問題,帶來核心指標上的大幅提升。
我們準備了一個4步法,來讓大家更容易做設計推動。話不多說,就來看看是4步吧。
對業務有全局的了解。很多設計師只關注需求相關的內容,對業務全貌并不了解,在這種情況下挖掘的問題,要不就是不被業務認可,要不就是解決后帶來的價值不高。所以我們要了解:
了解業務目標
我們一定要了解業務的目標,不然就會出現,優化點雖然產品團隊認可,但并不在他們的計劃內,就會導致優先級很低,在非常長的一段時間內,不能被安排排期。
所以,我們一定要了解產品的目標,這樣做的內容才是他們想要的,才能有資源安排上。
了解業務的運轉關系
我們要了解業務下面各個功能模塊之間的關系,包括數據的流動關系,數據和信息在不同功能模塊之間的傳遞方式。不同功能模塊的交互關系、不同功能模塊之間的依賴關系,包括硬性依賴(一個功能模塊的輸出是另一個模塊的輸入)和軟性依賴(合作、決策等),這有助于識別潛在的風險和瓶頸。
 參與業務討論和會議
參與業務討論和會議
問題的挖掘有很多渠道,通過對數據的了解、通過調研、通過業務的反饋,無論哪種方式,都要和業務目標靠近。
數據埋點
主動提埋點需求。很多情況下,設計師感覺這里有問題,但是沒有客觀的依據就沒法證明問題的存在。數據分析是一個極好的方式,但遺憾的是,很多公司的數據埋點是產品提出的,設計需要統計的數據可能沒有,這是就需要設計師提出對應的埋點需求。
用戶研究
通過日常對用戶的研究,來積累用戶相關的問題,作為后續設計點的依舊來源。
通過這些訪談中的反饋,我們可以把問題的影響、出現的頻次、用戶的使用場景的內容都描述清楚。
如果要邀請其他角色加入,就要讓其他人了解問題的對應的背景、緊迫性、重要性,這樣才讓對方更有意愿一起來解決問題。
這種協作和問題解決的過程,有助于設計推動項目的成功實施。
日常觀察和使用
在日常工作中,無論是設計師還是其他團隊成員,都可能發現產品的問題或體驗瑕疵,比如用戶的吐槽、發現的 bug,或者體驗上的障礙等等。這些問題可以成為推動項目的切入點。

方案定義
一旦找到了設計切入點,就可以來定義:

通過上面內容的定義,可以確定此方案的可行性,以及對于業務的價值。
目標和策略的定義,最好簡單點說,不要說那些高大上的黑話,譬如頂層邏輯,底層閉環,鏈路賦能之類的。本來設計的專業名詞讓其他人理解就有成本,再加上這些黑話,就會讓人不明所以然,就讓人不容易理解。
反正就是要說人話,最好公司的保潔都能聽懂。
為了能讓多方認可方案,通常會開會匯報,來邀請更多的與會者,橫向拉通共識,然后就可以開干了。這個方案包括:

匯報要挑重點內容講,大家的注意力是有限的,不要講述太多細節,老板更在乎的是這件事解決后能帶來什么價值,以及方案的運轉邏輯是否合理。這個匯報一定要讓你的老板參加,如果遇到一些棘手的問題,他可以幫助你解答。
還有,在方案設計階段,最好邀請產品來做把關,他們可以為設計提供業務視角的建議,可以作為對方案的有益補充,這樣可以增加提案通過的成功率。而且大老板們也希望看到多多團隊在一起共創,體現了員工的主動性。
對于設計推動項目來說,最擔心的就是推動過程中的風險問題。因為設計推動不像產品需求,有流程來保駕護航,有項目經理來進行把控管理(有些公司沒有項目經理,就是由產品兼職),全程都是設計在推動,稍有不慎就會導致項目的夭折。所以和多個角色溝通,識別潛在風險,確保項目能安穩落地。
邀請項目管理角色
如果可能,專業的事情就應該交給專業的人來做,最好能要到項目管理的角色,來幫你分擔這部分風險,確保項目的安穩落地。而且落地過程中的瑣事非常多,有很多不是設計師擅長處理的,有這個角色的存在,還能讓你安心投入推動項目中,減少無意義時間的損耗。
邀請產品來共創
如果可能,最好能和產品一起共創,通過這個過程,設計團隊能夠更好地與產品團隊協作,確保設計與業務目標保持一致。這種緊密的協作方式有助于雙邊的合作信任,實現設計推動的成功落地。
如果有產品介入,就可以讓他來寫PRD。如果讓設計師來寫PRD,就會有質量問題,譬如缺少重要環節,策略寫的不完善等等,畢竟設計師不是專業的。在落地過程中就會暴露這些內容的缺失,然后在進行補充,這非常影響工期。

作者:紀笙
來源:站酷
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
什么是競品分析
競品分析是指:對競爭對手的產品,從不同維度進行分析對比,找到競爭對手和自家產品的優勢、劣勢,通過數據分析,找出自身哪些優勢需要發揚、哪些劣勢需要優化,別人的哪些優點可以吸取、哪些缺點需要避開,同時找出未發現的機會點。進而推導出自家產品下一步的方向。最終為戰略部署、產品設計、運營策略等環節提供建議和參考。
 而競品分析對象可分為:直接競品、間接競品、潛在競品
而競品分析對象可分為:直接競品、間接競品、潛在競品 競品分析的定義,相信大家都很熟悉,知道了什么是競品分析,那我們在工作中應該在什么節點進行競品的收集與分析呢?
競品分析的定義,相信大家都很熟悉,知道了什么是競品分析,那我們在工作中應該在什么節點進行競品的收集與分析呢? 上面從產品生命周期的維度,簡單介紹了競品分析的側重點。
上面從產品生命周期的維度,簡單介紹了競品分析的側重點。 當然,不同的公司,流程上會略有不同。
當然,不同的公司,流程上會略有不同。
下面我們按步驟介紹:
01確定目標
首先分析我們的產品其實是處在開拓期和成熟期兩個階段之間,既有較成熟的電商功能,又需要加入新的社區功能。那我們的競品分析則需要包含這2個階段所有的側重點。
產品階段:開拓期與成長期之間
產品屬性:到家服務+社區功能
分析目標:行業情況、產品定位、用戶需求+功能框架、業務流程、交互視覺
調研目的:產品升級、視覺升級、體驗升級、業務升級

02選擇競品
確定好分析目標后,我們需要確定分析對象,前面有說到分析對象分為:直接競品、間接競品、潛在競品。而我們的功能既包含電商和社區,所以在選擇對象時要包含兩者各自的業務屬性。
 我們的產品擬定是社區發文帶貨的形式,根據功能要求,所以我們進行了直接、間接、潛在競品的篩選。
我們的產品擬定是社區發文帶貨的形式,根據功能要求,所以我們進行了直接、間接、潛在競品的篩選。 03確定維度
03確定維度 分析維度可根據具體需求、功能以及業務屬性來定。結合我們當前工作的需求,我們大概收攏了一下收集的范圍,從情緒傳遞和流程功能布局2個大的維度來收集。情緒傳遞包含:應用名稱、slogan、界面色調/配色、文案風格、圖標風格;功能布局包含:頁面布局、應用功能、功能流程等等;
分析維度可根據具體需求、功能以及業務屬性來定。結合我們當前工作的需求,我們大概收攏了一下收集的范圍,從情緒傳遞和流程功能布局2個大的維度來收集。情緒傳遞包含:應用名稱、slogan、界面色調/配色、文案風格、圖標風格;功能布局包含:頁面布局、應用功能、功能流程等等; 04競品收集
04競品收集 通過分析這些數據,結合我們的公司戰略方向、目標用戶群及產品功能特點,最終討論確定產品名稱和slogan。同時slogan傳遞的業務價值,也為后期運營初定了一個方向,運營可圍繞slogan傳遞的價值來進行方案的擬定。
通過分析這些數據,結合我們的公司戰略方向、目標用戶群及產品功能特點,最終討論確定產品名稱和slogan。同時slogan傳遞的業務價值,也為后期運營初定了一個方向,運營可圍繞slogan傳遞的價值來進行方案的擬定。





這些分析方法很多時候需要多個結合來分析,最終得出更加有效分析結果。而我這次使用的是競品分析矩陣,然后結合SWOT分析法推導出產品改版升級建議。分析結果出來后,就需要與團隊內其他成員共同討論,確定產品最終的升級方案了。當然討論過程即是思維碰撞的過程,在討論過程中,隊友會在一些點上提出自己不同的建議,這時就需要根據這些問題點,繼續收集相關資料進行對比分析后得出結論。
總之競品分析并不是一次性的工作,時間有限的情況下,單次的競品分析難免存在調研對象不夠全面、數據不夠精準的情況,所以分析需要在團隊討論、碰撞中不斷補充優化,
OK,以上是我本次競品分析過程。整個流程從分析自家產品確定目標,分析市場確定競品,分析競品得出分析數據,最終團隊討論確定產品迭代/升級方案。當然,由于項目和團隊背景,此次的分析涵蓋面其實是不全的,只著重在范圍、結構、框架3個層級上進行了收集與分析,但已滿足團隊當前的需要。
避坑點
介入時間
競品分析介入的時間必須前置。因為競品分析是為了后期確定產品方向、產品功能、業務流程、交互形式等等輸出有參考價值的分析報告,對后期的整個產研流程都有影響。
若競品分析過于滯后,可能導致產品規劃沒有參考分析數據來規劃,與市場行情、產品趨勢、用戶習慣脫節;也可能導致分析時間不夠,調研樣本數據不夠廣,數據分析結果不精準。
如果碰到那種拍腦袋定方案的項目,那競品分析就更需要提前讓團隊了解,避免產生大量的“無用功”。
輸出形式
網上的競品分析輸出形式有很多種,個人覺得輸出形式不需要太刻意,重要的是將客觀的分析結果展示清楚,并且方便你的團隊成員查看即可。像我這次,競品分析報告會包含很多競品的截圖,我是直接在fimga上收納文件,整理成矩陣表,將所有的圖和表格都在一起,方便其他成員查看。
持續關注
對于調研的樣本,需要持續關注他的動向,特別是直接競品。要及時發現隨著市場變化,競品產品采取的措施或改動,進而分析市場行情、業態變動,也為自家產品迭代方向收集相應的數據支撐。
藍藍設計(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://91whvog3.cn