你是否曾好奇,為什么C端設(shè)計師的作品總是那么酷炫吸睛,而B端設(shè)計師的界面卻顯得相對低調(diào)內(nèi)斂?這兩者之間,難道真的存在一條不可逾越的鴻溝,讓C端設(shè)計師對B端設(shè)計師產(chǎn)生偏見?
C端設(shè)計,追求的是極致的用戶體驗和視覺震撼,每一個細(xì)節(jié)都力求完美,讓人一眼就能被吸引。
而B端設(shè)計,更注重的是功能的完善和信息的清晰,它或許沒有華麗的外觀,但每一個功能、每一個布局都經(jīng)過深思熟慮,確保用戶能夠高效、準(zhǔn)確地完成工作。
今天,讓我們一起走進(jìn)設(shè)計圈,深度剖析C端與B端設(shè)計師在設(shè)計價值上的差異與碰撞!看看這兩大陣營的設(shè)計師們是如何在各自的領(lǐng)域中發(fā)光發(fā)熱,又是如何相互借鑒、共同進(jìn)步的!
UI(用戶界面)設(shè)計師在現(xiàn)代數(shù)字產(chǎn)品和服務(wù)中的角色至關(guān)重要,他們的工作直接影響著用戶體驗和產(chǎn)品的成功。UI設(shè)計師的價值主要體現(xiàn)在以下幾個方面:
· UI設(shè)計師創(chuàng)建直觀且吸引人的界面,使用戶能夠輕松、高效地完成任務(wù)。
· 優(yōu)秀的UI設(shè)計確保用戶界面響應(yīng)迅速,操作流暢,減少用戶困惑和挫敗感。
· 設(shè)計師通過深入了解用戶需求和行為,優(yōu)化用戶體驗,提高用戶滿意度和忠誠度。
· 優(yōu)質(zhì)的設(shè)計有助于提高產(chǎn)品的市場競爭力,吸引并留住用戶,從而增加銷售額和市場份額。
· 通過減少用戶流失率和增加用戶參與度,UI設(shè)計可以降低獲客成本,提高轉(zhuǎn)化率。
· 設(shè)計師的工作還涉及優(yōu)化工作流程,提高內(nèi)部效率,減少開發(fā)時間和成本。
· UI設(shè)計師在項目中扮演協(xié)調(diào)者的角色,確保視覺設(shè)計與產(chǎn)品目標(biāo)、技術(shù)限制和用戶需求保持一致。
· 他們促進(jìn)跨團(tuán)隊合作,包括與產(chǎn)品經(jīng)理、工程師、市場營銷人員等協(xié)作,以實(shí)現(xiàn)共同的項目目標(biāo)。
· UI設(shè)計師通過一致的設(shè)計語言和視覺風(fēng)格來塑造和強(qiáng)化品牌形象。
· 他們確保所有數(shù)字產(chǎn)品和服務(wù)傳達(dá)出品牌的一致性和專業(yè)性,增強(qiáng)品牌的識別度和信譽(yù)。
· UI設(shè)計師推動設(shè)計趨勢和技術(shù)的應(yīng)用,創(chuàng)造新穎的交互模式和視覺效果,提升產(chǎn)品的新穎性和吸引力。
· 他們探索新的設(shè)計解決方案,以適應(yīng)不斷變化的技術(shù)環(huán)境和用戶期望。
· UI設(shè)計師能夠清晰地向非設(shè)計背景的團(tuán)隊成員解釋設(shè)計決策,確保所有人都對設(shè)計目標(biāo)有共同的理解。
· 良好的溝通技巧有助于解決沖突,促進(jìn)項目的順利進(jìn)行。
綜上所述,UI設(shè)計師不僅提升了產(chǎn)品的外觀和感覺,更重要的是,他們通過設(shè)計促進(jìn)了用戶與產(chǎn)品的有效互動,為企業(yè)創(chuàng)造了顯著的價值。
B端是business ,To B 全稱“To Business”,即面向企業(yè)用戶服務(wù),在B端產(chǎn)品的設(shè)計中要符合商業(yè)組織的戰(zhàn)略要求,能滿足企業(yè)需求的產(chǎn)品,為企業(yè)服務(wù),提升效率、降低成本等。例如:OA系統(tǒng)、FIR系統(tǒng)、財務(wù)系統(tǒng)、監(jiān)控運(yùn)維系統(tǒng)等。
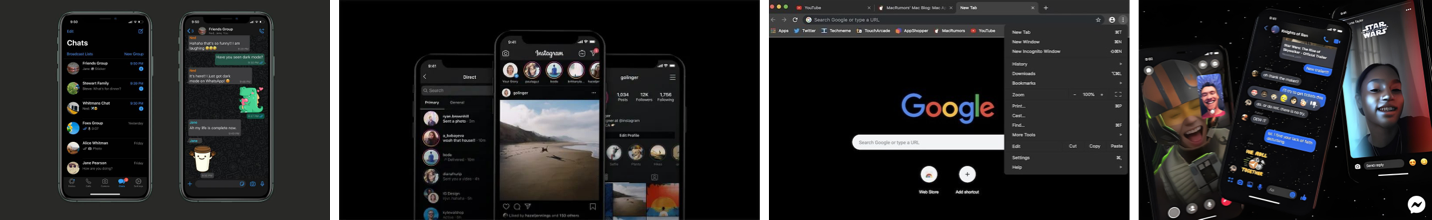
C端是customer,To C 全稱“To Consumer”,即面向大眾消費(fèi)者進(jìn)行服務(wù),主要為了滿足大眾的生活、娛樂、交流、出行、購物等等一些生活常見需求而產(chǎn)生的產(chǎn)品會承擔(dān)引流和轉(zhuǎn)化的任務(wù)。例如:滴滴、微信、小紅書、微博等。
以KPI考核系統(tǒng)和淘寶應(yīng)用為例,我們可以更直觀地看到B端和C端設(shè)計價值的實(shí)際應(yīng)用。
KPI考核系統(tǒng)
:提供清晰的績效衡量標(biāo)準(zhǔn),幫助組織對齊戰(zhàn)略目標(biāo)與日常運(yùn)營,通過量化指標(biāo)促進(jìn)員工表現(xiàn)的優(yōu)化,同時支持管理層作出基于數(shù)據(jù)的決策,增強(qiáng)資源分配的效率和效果。
這類后臺產(chǎn)品嚴(yán)格意義都屬于B端產(chǎn)品。還有最常見的后臺產(chǎn)品就是微信公眾平臺、京東云、阿里云等內(nèi)部的ERP系統(tǒng)了。
B端產(chǎn)品設(shè)計的重心在于提升企業(yè)的生產(chǎn)力和競爭力,強(qiáng)調(diào)功能的全面性、數(shù)據(jù)的安全性和系統(tǒng)的穩(wěn)定性,通過持續(xù)的技術(shù)支持和服務(wù),幫助企業(yè)實(shí)現(xiàn)業(yè)務(wù)目標(biāo)。
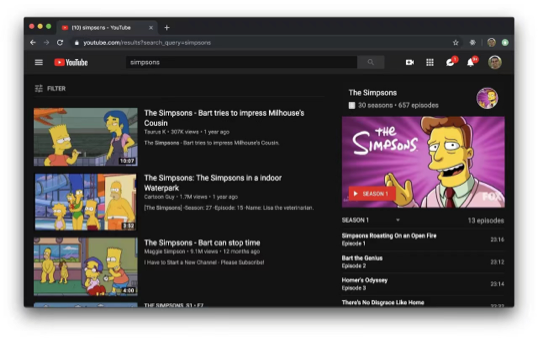
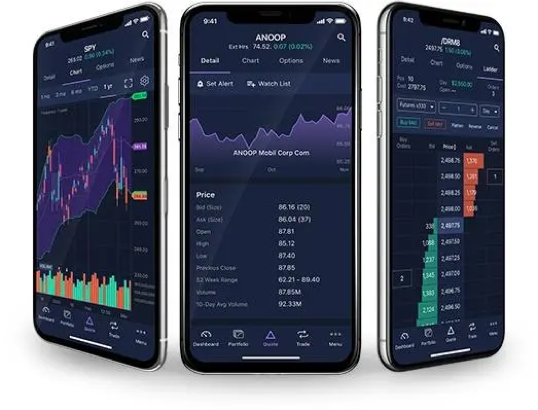
淘寶:
通過精細(xì)化的界面設(shè)計和智能化的推薦算法,為用戶提供了豐富多樣的商品選擇和個性化的購物體驗,成為了中國電商領(lǐng)域的領(lǐng)軍企業(yè)。
C端產(chǎn)品設(shè)計的核心是圍繞用戶需求和體驗展開,追求與用戶的深度連接,通過不斷創(chuàng)新和優(yōu)化,提供既實(shí)用又愉悅的使用體驗。C端產(chǎn)品也有著充足的競品可以進(jìn)行對比分析,前行的相對平順。
· B端重視功能輕體驗:
設(shè)計師應(yīng)深入了解企業(yè)的業(yè)務(wù)流程和需求,與企業(yè)用戶保持緊密溝通。在設(shè)計過程中注重功能性和實(shí)用性的平衡,避免過度追求美觀而忽略實(shí)際需求。
· C端重視體驗輕功能:
設(shè)計師應(yīng)關(guān)注用戶的心理和行為特點(diǎn),從用戶的角度出發(fā)進(jìn)行設(shè)計。注重用戶體驗和情感共鳴的營造,讓用戶在使用過程中感受到愉悅和滿足。
無論是B端還是C端設(shè)計,設(shè)計師都應(yīng)注重細(xì)節(jié)和品質(zhì)的追求。通過不斷學(xué)習(xí)和實(shí)踐,提升自己的設(shè)計能力和專業(yè)素養(yǎng),為用戶帶來更好的體驗和價值。
· B端設(shè)計主要面向企業(yè)或組織中的專業(yè)用戶,如企業(yè)員工、管理層或特定業(yè)務(wù)領(lǐng)域的專家。這些用戶通常具有明確的業(yè)務(wù)目標(biāo)和流程需求。
· C端設(shè)計則主要面向個人消費(fèi)者,他們的需求更加多樣化和個性化,關(guān)注產(chǎn)品的易用性、美觀性和情感連接。
· B端設(shè)計更注重效率、功能和業(yè)務(wù)流程的整合。設(shè)計師需要深入了解企業(yè)的業(yè)務(wù)邏輯和用戶需求,確保產(chǎn)品能夠滿足企業(yè)的核心業(yè)務(wù)需求,提高工作效率。
· C端設(shè)計則更注重用戶體驗、情感連接和品牌形象。設(shè)計師需要關(guān)注用戶的情感需求和心理體驗,通過設(shè)計元素和交互方式激發(fā)用戶的積極情感,同時強(qiáng)化品牌形象和認(rèn)知。
· B端產(chǎn)品往往涉及復(fù)雜的業(yè)務(wù)流程和大量的數(shù)據(jù)交互,設(shè)計師需要處理更多的界面元素和交互邏輯,確保產(chǎn)品在功能性和易用性之間達(dá)到平衡。
· C端產(chǎn)品則相對簡單,更注重直觀性和易用性。設(shè)計師需要確保用戶能夠輕松上手,快速完成目標(biāo)操作。
· B端設(shè)計通常需要考慮企業(yè)的定制化需求,根據(jù)企業(yè)的業(yè)務(wù)特點(diǎn)和流程進(jìn)行個性化設(shè)計。設(shè)計師需要與企業(yè)保持密切溝通,確保設(shè)計方案能夠滿足企業(yè)的實(shí)際需求。
· C端設(shè)計雖然也注重個性化,但更多是通過提供多種選擇或自定義選項來滿足用戶的個性化需求。設(shè)計師需要關(guān)注用戶的偏好和習(xí)慣,提供符合用戶期望的設(shè)計方案。
· B端產(chǎn)品通常需要根據(jù)企業(yè)的反饋和市場需求進(jìn)行頻繁的迭代和更新。設(shè)計師需要密切關(guān)注業(yè)務(wù)變化和用戶反饋,及時調(diào)整設(shè)計方案以滿足企業(yè)的需求。
· C端產(chǎn)品的迭代和更新則相對較慢,更多是基于市場趨勢和用戶需求進(jìn)行逐步優(yōu)化和改進(jìn)。設(shè)計師需要關(guān)注市場變化和用戶需求的變化,持續(xù)優(yōu)化設(shè)計方案以提升用戶體驗。
· B端設(shè)計的商業(yè)價值主要體現(xiàn)在提高企業(yè)的工作效率、降低運(yùn)營成本、增強(qiáng)業(yè)務(wù)競爭力等方面。設(shè)計師需要通過設(shè)計創(chuàng)新幫助企業(yè)實(shí)現(xiàn)業(yè)務(wù)目標(biāo),提升企業(yè)的商業(yè)價值。
· C端設(shè)計的商業(yè)價值則主要體現(xiàn)在提升用戶體驗、增強(qiáng)品牌認(rèn)知度、促進(jìn)銷售等方面。設(shè)計師需要通過設(shè)計創(chuàng)新吸引和留住用戶,促進(jìn)產(chǎn)品的銷售和品牌的發(fā)展。
· 銷售額:通過統(tǒng)計產(chǎn)品的銷售額來衡量產(chǎn)品的市場占有率和收入增長率。
· 新客戶數(shù)與續(xù)費(fèi)率:新客戶數(shù)反映了產(chǎn)品的市場吸引力,而續(xù)費(fèi)率則反映了客戶忠誠度。
· 客戶流失率:客戶流失率越低,說明產(chǎn)品設(shè)計在保持客戶方面越成功。
· 用戶活躍度:通過統(tǒng)計產(chǎn)品的日活、周活、月活等數(shù)據(jù)來衡量用戶活躍度。
· 功能使用頻次與滲透率:統(tǒng)計功能的使用頻次和滲透率,以了解用戶對功能的接受度和使用習(xí)慣。
· 穩(wěn)定性和可靠性:通過統(tǒng)計產(chǎn)品的故障率、響應(yīng)時間、修復(fù)時間等數(shù)據(jù)來衡量產(chǎn)品的穩(wěn)定性和可靠性。
· 功能對比:對比產(chǎn)品與同類產(chǎn)品的功能點(diǎn)、功能優(yōu)勢、功能創(chuàng)新等,以衡量產(chǎn)品的差異化和競爭力。
· 核心數(shù)據(jù)指標(biāo)對比:對比產(chǎn)品與同類產(chǎn)品的核心數(shù)據(jù)指標(biāo),如審批效率、審批質(zhì)量、審批成本等,以衡量產(chǎn)品在業(yè)務(wù)上的優(yōu)勢和價值。
· 用戶反饋:收集和分析用戶的反饋、評價、建議等,以衡量用戶對產(chǎn)品的滿意度。
· 用戶留存率、轉(zhuǎn)化率與推薦率:計算和分析用戶的留存率、轉(zhuǎn)化率、推薦率等數(shù)據(jù),以衡量用戶對產(chǎn)品的忠誠度和推廣度。
· 可用性:評估產(chǎn)品是否易于使用、是否符合用戶習(xí)慣、是否能夠快速完成目標(biāo)。
· 滿意度:通過用戶反饋、評價等方式了解用戶對產(chǎn)品的滿意度。
· 忠誠度:通過用戶留存率、復(fù)購率等指標(biāo)衡量用戶對產(chǎn)品的忠誠度。
· 功能使用率:統(tǒng)計各功能的使用率,以了解用戶對功能的偏好和需求。
· 功能創(chuàng)新:評估產(chǎn)品功能是否創(chuàng)新、是否具有市場競爭力。
· 下載量與注冊量:通過統(tǒng)計產(chǎn)品的下載量和注冊量來衡量產(chǎn)品的市場吸引力。
· 活躍用戶數(shù)與用戶粘性:統(tǒng)計產(chǎn)品的活躍用戶數(shù)以及用戶的使用時長和頻率,以衡量用戶粘性和活躍度。
· 付費(fèi)轉(zhuǎn)化率:對于收費(fèi)產(chǎn)品,統(tǒng)計付費(fèi)用戶的轉(zhuǎn)化率以衡量產(chǎn)品的盈利能力。
· 廣告收入:對于依賴廣告收入的產(chǎn)品,統(tǒng)計廣告點(diǎn)擊率和廣告收入以衡量產(chǎn)品的商業(yè)價值。
綜上所述,B端和C端設(shè)計價值的衡量方法都關(guān)注于產(chǎn)品的商業(yè)屬性、工具屬性(或用戶體驗)、產(chǎn)品競爭力以及用戶滿意度等方面。但在具體執(zhí)行時,兩者在側(cè)重點(diǎn)和具體指標(biāo)上可能存在差異。
· 可用性:評估產(chǎn)品是否易于使用、是否符合用戶習(xí)慣、是否能夠快速完成目標(biāo)。
· 滿意度:通過用戶反饋、評價等方式了解用戶對產(chǎn)品的滿意度。
· 忠誠度:通過用戶留存率、復(fù)購率等指標(biāo)衡量用戶對產(chǎn)品的忠誠度。
· 功能使用率:統(tǒng)計各功能的使用率,以了解用戶對功能的偏好和需求。
· 功能創(chuàng)新:評估產(chǎn)品功能是否創(chuàng)新、是否具有市場競爭力。
· 下載量與注冊量:通過統(tǒng)計產(chǎn)品的下載量和注冊量來衡量產(chǎn)品的市場吸引力。
· 活躍用戶數(shù)與用戶粘性:統(tǒng)計產(chǎn)品的活躍用戶數(shù)以及用戶的使用時長和頻率,以衡量用戶粘性和活躍度。
· 付費(fèi)轉(zhuǎn)化率:對于收費(fèi)產(chǎn)品,統(tǒng)計付費(fèi)用戶的轉(zhuǎn)化率以衡量產(chǎn)品的盈利能力。
· 廣告收入:對于依賴廣告收入的產(chǎn)品,統(tǒng)計廣告點(diǎn)擊率和廣告收入以衡量產(chǎn)品的商業(yè)價值。
綜上所述,B端和C端設(shè)計價值的衡量方法都關(guān)注于產(chǎn)品的商業(yè)屬性、工具屬性(或用戶體驗)、產(chǎn)品競爭力以及用戶滿意度等方面。但在具體執(zhí)行時,兩者在側(cè)重點(diǎn)和具體指標(biāo)上可能存在差異。
· 用戶調(diào)研:通過用戶調(diào)研了解用戶的真實(shí)需求和痛點(diǎn)。
· 數(shù)據(jù)分析:利用數(shù)據(jù)分析工具挖掘用戶的行為模式和使用習(xí)慣。
· 設(shè)計創(chuàng)新:采用時尚、有創(chuàng)意的設(shè)計風(fēng)格,提升產(chǎn)品的吸引力。
· 交互優(yōu)化:優(yōu)化產(chǎn)品的交互設(shè)計,使其更加符合用戶的使用習(xí)慣和心理預(yù)期。
· 個性化推薦:基于用戶的行為和偏好提供個性化的推薦服務(wù),提供用戶可定制的個性化內(nèi)容和服務(wù)。
· 社交化服務(wù):在產(chǎn)品中融入社交功能,增強(qiáng)用戶的互動性和參與感,提升產(chǎn)品粘性和用戶忠誠度。
· 簡潔明了:確保產(chǎn)品的功能和操作流程簡潔明了,降低用戶的學(xué)習(xí)成本。
· 快速響應(yīng):優(yōu)化產(chǎn)品的響應(yīng)速度,確保用戶在使用產(chǎn)品時能夠得到快速、準(zhǔn)確的反饋。
綜上所述,提升B端和C端產(chǎn)品的設(shè)計價值需要深入理解目標(biāo)用戶、使用場景、產(chǎn)品功能以及業(yè)務(wù)需求等多個方面。通過不斷優(yōu)化產(chǎn)品的功能、界面、交互以及服務(wù)等方面,提升用戶的使用體驗和滿意度,從而增加產(chǎn)品的競爭力和市場價值。
· B端設(shè)計:設(shè)計目標(biāo)通常與提高工作效率、優(yōu)化業(yè)務(wù)流程、增強(qiáng)企業(yè)競爭力等相關(guān)。因此,設(shè)計師需要深入了解企業(yè)的業(yè)務(wù)需求和流程,確保設(shè)計能夠為企業(yè)用戶帶來實(shí)際的價值。
· C端設(shè)計:設(shè)計目標(biāo)通常與提升用戶體驗、滿足個性化需求、增強(qiáng)用戶粘性等相關(guān)。設(shè)計師需要關(guān)注用戶的情感需求和使用習(xí)慣,通過設(shè)計吸引用戶并保持用戶的活躍度。
2、選擇適當(dāng)?shù)脑O(shè)計風(fēng)格:
· B端設(shè)計:通常采用專業(yè)、簡潔的設(shè)計風(fēng)格,注重信息的清晰度和界面的整潔度。設(shè)計師需要避免過于花哨的設(shè)計,確保用戶能夠高效地完成工作任務(wù)。
· C端設(shè)計:可以采用更加時尚、有創(chuàng)意的設(shè)計風(fēng)格,注重色彩的搭配和動畫效果,以吸引用戶的注意力并提升用戶的情感體驗。
· B端設(shè)計:需要深入了解企業(yè)用戶的業(yè)務(wù)需求和工作流程,與用戶進(jìn)行深入的交流和溝通,以確保設(shè)計能夠滿足用戶的實(shí)際需求。
· C端設(shè)計:同樣需要關(guān)注用戶的研究,但更多地關(guān)注用戶的個人喜好、使用習(xí)慣和情感需求,以便設(shè)計出更符合用戶期望的產(chǎn)品。
· B端設(shè)計:需要注重界面的清晰度和功能的易用性,確保用戶能夠快速地找到所需的功能并完成工作任務(wù)。同時,設(shè)計師還需要考慮如何減少用戶的操作步驟和降低學(xué)習(xí)成本。
· C端設(shè)計:同樣需要優(yōu)化交互體驗,但更多地關(guān)注用戶在使用過程中的情感體驗和娛樂性。設(shè)計師可以通過有趣的動畫效果、個性化的提示等方式來提升用戶的滿意度和忠誠度。
· B端設(shè)計:在設(shè)計過程中需要考慮產(chǎn)品的盈利模式,確保設(shè)計能夠為企業(yè)帶來實(shí)際的經(jīng)濟(jì)利益。設(shè)計師可以通過提供增值服務(wù)、定制服務(wù)等方式來增加產(chǎn)品的附加值。
· C端設(shè)計:雖然不直接涉及盈利模式的設(shè)計,但設(shè)計師需要關(guān)注如何通過設(shè)計吸引用戶并保持用戶的活躍度,從而為企業(yè)的盈利創(chuàng)造有利條件。
· B端設(shè)計:具有明顯的行業(yè)特性,設(shè)計師需要深入了解所服務(wù)行業(yè)的業(yè)務(wù)特點(diǎn)、競爭態(tài)勢等,以便設(shè)計出更符合行業(yè)特點(diǎn)的產(chǎn)品。
· C端設(shè)計:雖然不直接受行業(yè)特性的限制,但設(shè)計師也需要關(guān)注不同用戶群體的需求和偏好,以便設(shè)計出更具普適性的產(chǎn)品。
如果組件庫服務(wù)的是 B 端或者中后臺系統(tǒng),那其實(shí)有很多可參考的開源組件框架:Ant Design、ElemetUI、Layui 等,注意不同的框架用到的前端技術(shù)不一樣,兼容的瀏覽器版本也不一樣,這要根據(jù)你們技術(shù)情況做選擇。如果覺得開源框架的風(fēng)格和你們的產(chǎn)品不統(tǒng)一,那就需要二次設(shè)計和開發(fā)封裝。
餓了么官方組件庫:https://element.eleme.cn/#/zh-CN/component/installation
螞蟻金服官方組件庫:https://ant.design/docs/spec/introduce-cn
layui 官方組件庫:https://www.layui.com/admin/std/dist/views/
阿里官方組件庫:https://fusion.design/component/doc/102
iviewui官方組件庫:https://www.iviewui.com/components/menu
做之前大家一定要去多去查看這些大廠做的已成型的開源組件庫,然后再結(jié)合工作業(yè)務(wù)特色做出自己公司特有的定制化組件庫。有了組件庫之后,再接到緊急需求,我們就可以做到事半功倍的效果。先去分析頁面的構(gòu)成,然后花費(fèi) 80% 的時間去設(shè)計需求中 20% 的頁面,剩下的通用型頁面就可以直接用組件庫堆出來了。
作者:ppone_
鏈接:https://www.zcool.com.cn/article/ZMTYyNTQ1Ng==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。