暗色模式(Dark Mode)的興起是一個逐漸發展的過程,它涉及到
技術進步、用戶體驗優化以及設計趨勢
的變化。
隨著iOS 13在2019年的發布,暗色模式開始成為用戶關注的焦點;在用戶體驗方面,設計者們考慮到了環境光線與屏幕亮度的匹配問題,暗色模式可以有效減少視覺疲勞;在實際使用中,用戶發現暗色模式在光線較暗的環境中更為舒適,這也促使了暗色模式的普及和發展。
暗色模式在UI設計中的重要性體現在
改善視覺舒適度、節省電量以及提供個性化選擇
上,其普及程度隨著用戶需求和技術發展不斷提升。
本文將從暗色模式的
基本概念、優勢、設計原則和應用
三個維度,幫助各位同行更好地學習、理解并完成暗夜模式的UI設計工作。
(如果文中存在任何不準確或遺漏之處,我也非常期待各位專家的指正和建議)
暗色模式是一種
低光用戶界面(UI)設計
,也稱為深色模式,是一種用戶界面設計選項,它使用較深的顏色方案和背景,通常為黑色或深灰色,以減少屏幕亮度并提供更舒適的視覺體驗。

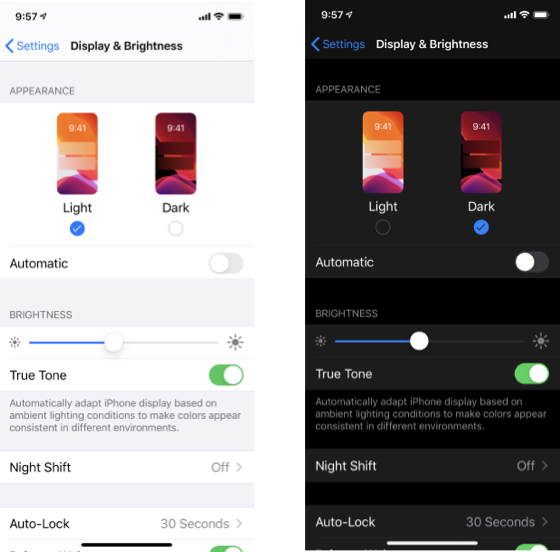
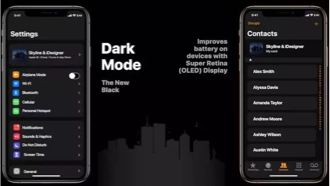
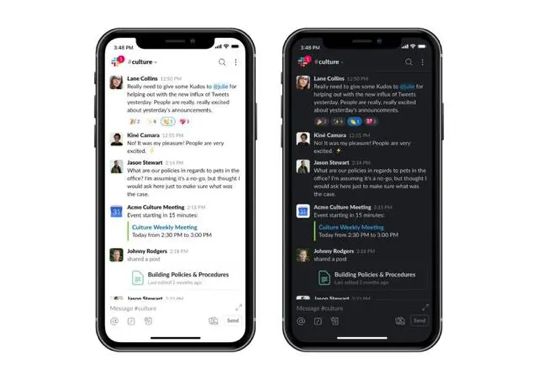
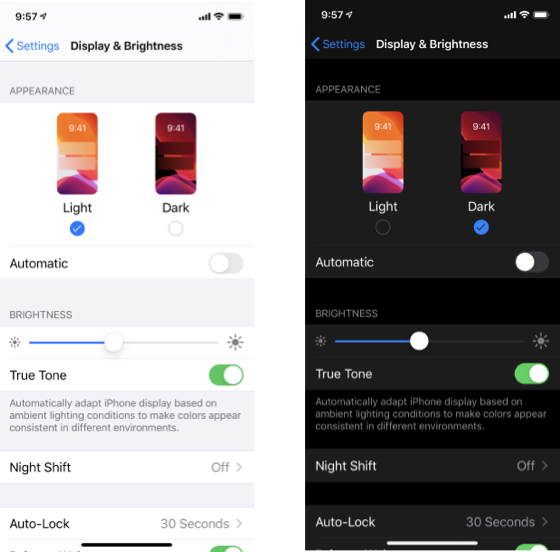
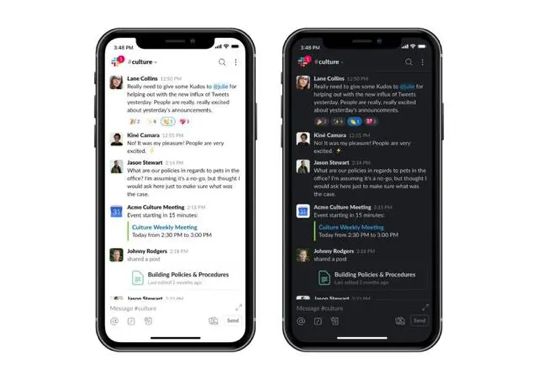
iOS 13 亮色模式(左)與暗色模式(右)的對比
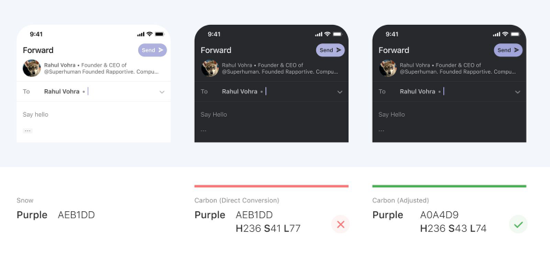
設計師需要為暗色模式
創建一個新的調色板
,這通常意味著降低顏色的飽和度,以適應深色背景。同時,
避免使用純黑
作為主色調背景,而是選擇接近純黑的深灰色,以確保閱讀體驗的
舒適性和可讀性
。
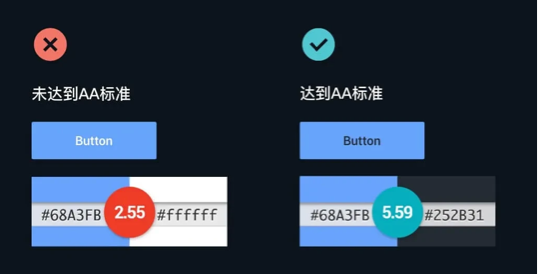
暗色背景與文本顏色之間的對比度應該控制在
WCAG2.0AA級標準
以上,以保證內容的
清晰度和易讀性
。對于彩色元素,也需要適當調整飽和度,確保整體色彩之間的對比度符合無障礙標準。
在暗色模式下,設計師需要特別注意視覺元素的區分,通過足夠的對比度來
保證文字和圖形的清晰
可見。這不僅僅是簡單的顏色反轉,而是一種“弱光”主題的設計思考,旨在優化用戶在低光環境下的視覺體驗。
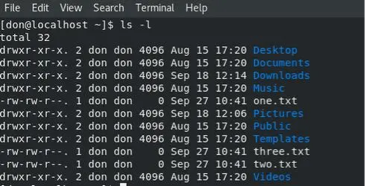
在早期的計算機系統中,如DOS和Linux,
終端通常使用暗色模式
,這是因為早期的CRT顯示器存在閃爍問題,暗色背景能夠減少視覺疲勞,并提供較高的對比度。
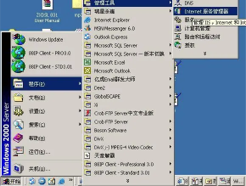
隨著個人電腦的普及,
圖形用戶界面(GUI)逐漸成為標準
,此時大多數操作系統和應用程序采用了亮色模式,以模仿紙張的顏色并減少CRT顯示器的眩光。
智能手機和平板電腦的興起帶來了OLED等先進顯示技術,這些設備的
小屏幕和高分辨率
使得暗色模式再次變得實用和流行,特別是在
節省電量和減少眼睛疲勞
方面。
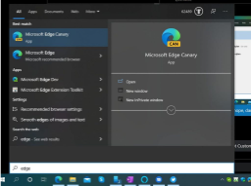
近年來,
各大操作系統開始正式支持暗色模式
。例如,Windows 10在2018年的更新中引入了暗色應用模式,macOS和iOS隨后也推出了可以根據時間或環境自動切換的暗色模式。
暗色模式在當前設計趨勢中占據重要地位,以其
減輕眼睛疲勞、節省電量和聚焦內容
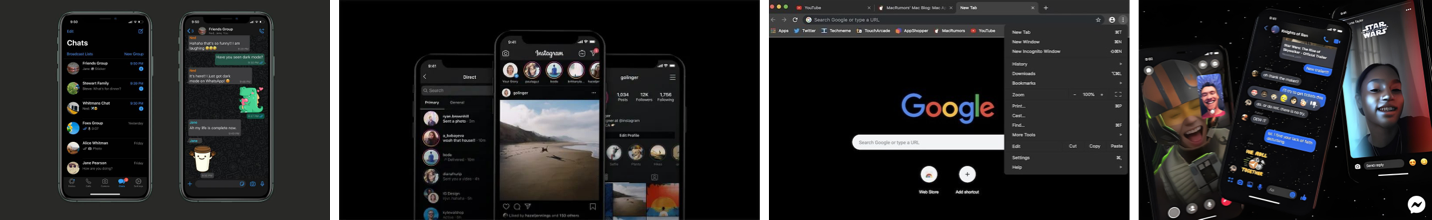
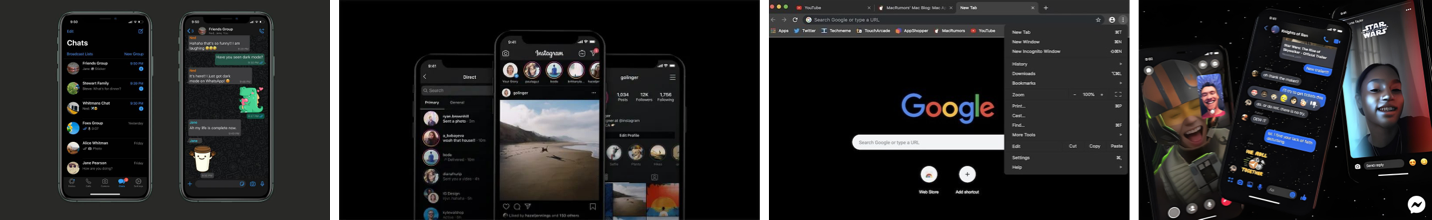
的優勢受到青睞。它不僅適應低光環境,還提供美學上的新探索,響應了用戶對舒適性和個性化選擇的需求。隨著技術發展和設計創新,暗色模式已成為現代界面設計不可或缺的一部分。許多頂級品牌和應用程序,如WhatsApp、Instagram、Google、Facebook等,都已經引入暗色模式設計,這表明暗色模式已經
成為了一種廣泛接受的設計趨勢
。

從左往右依次為:WhatsApp、Instagram、Google、Facebook
在相同的對比度條件下,淺背景上的黑字比深背景上的淺色字
閱讀效果更好
。這表明,優化對比度是提高閱讀舒適度的關鍵因素之一。
一項針對用戶對暗色模式的使用體驗的調查顯示,與默認的白底模式相比,用戶在使用暗色模式時報告了
更低的視覺疲勞和更高的滿意度
。斯隆(Sloan)的一項研究在1977年就報告說,如果更多的光線通過混濁的透鏡到達眼睛,則出現畸變的可能性更大,即
暗模式對視力障礙者更好
。

對于長時間從事屏幕工作的人來說,暗色模式對眼睛更加友好
暗色模式能
減少屏幕發出的光線
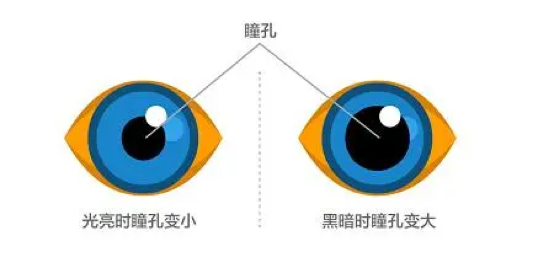
,這有利于減少眼睛疲勞和不適,特別是在低光環境下,人眼的虹膜會打開以接受更多光線,而暗色模式提高了減少的光源,
減少了對眼睛的刺激
。
人們通過長期研究發現短波可見光,即紫光和藍光對眼底視網膜有相當程度的破壞作用, 而人們通常把這種可見光波長中高能量波段(400- 470nm)對視網膜的損壞現象稱為
“藍光傷害現象”
。 還有研究關注了暗色模式對藍光輻射的影響。由于暗色模式降低了屏幕的整體亮度,因此也
減少了藍光的輻射
。
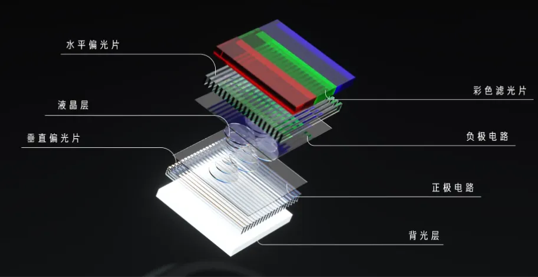
在OLED屏幕上,每個像素都是獨立發光的,當
顯示黑色時,相關的像素點會關閉,從而不消耗能量
。這意味著,顯示大面積黑色內容的暗色模式能夠顯著減少屏幕的能量消耗。
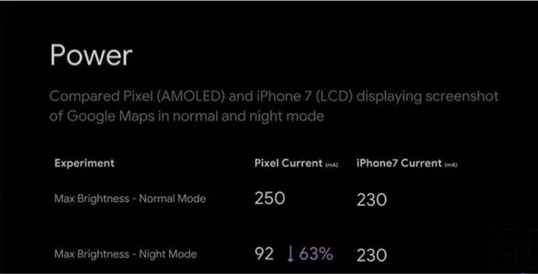
以 Google 測試數據為例,OLED 屏幕的 Pixel 手機在時間段內啟用深色模式并在使用地圖導航時保持屏幕最大亮度,手機的
電量消耗下降了 63%
。
對于晚上喜歡在床上閱讀或工作的用戶來說,暗色背景有助于降低屏幕亮度,
減少對褪黑素分泌的干擾
,也有助于
減少藍光對睡眠周期的影響
,從而幫助用戶更快入睡并提高睡眠質量。
眩光是明亮的屏幕和低光環境之間惱人的對比現象,對眼睛具有一定的影響并造成眼部不適。暗色模式通過使用深色背景和亮色文字,整體降低了屏幕的亮度,這樣在光線較亮的環境中,屏幕的亮光
與周圍暗環境的對比度降低
,
從而減少了屏幕反射光線對眼睛的刺激
,降低不適。
暗色模式提高了一種無干擾的工作環境,
有助于他們專注于手頭的任務
,特別是在進行寫作、編碼或其他需要集中注意力的活動時,暗色模式能夠減少視覺干擾。
暗色模式為視覺設計提供了更大的對比度,使得界面元素更為突出。這種高對比度不僅有利于內容的戰士,也增強了用戶的視覺聚焦,讓用戶更容易沉浸于應用或游戲的環境中。特別是在觀看視頻或進行游戲時,暗色背景能夠使色彩更為鮮明,提升用戶的視覺體驗。
暗色模式為視覺設計提供了更大的對比度,使得
界面元素更為突出
。這種高對比度不僅有利于內容的戰士,也增強了用戶的視覺聚焦,
讓用戶更容易沉浸于應用或游戲的環境中
。特別是在觀看視頻或進行游戲時,暗色背景能夠使色彩更為鮮明,提升用戶的視覺體驗。
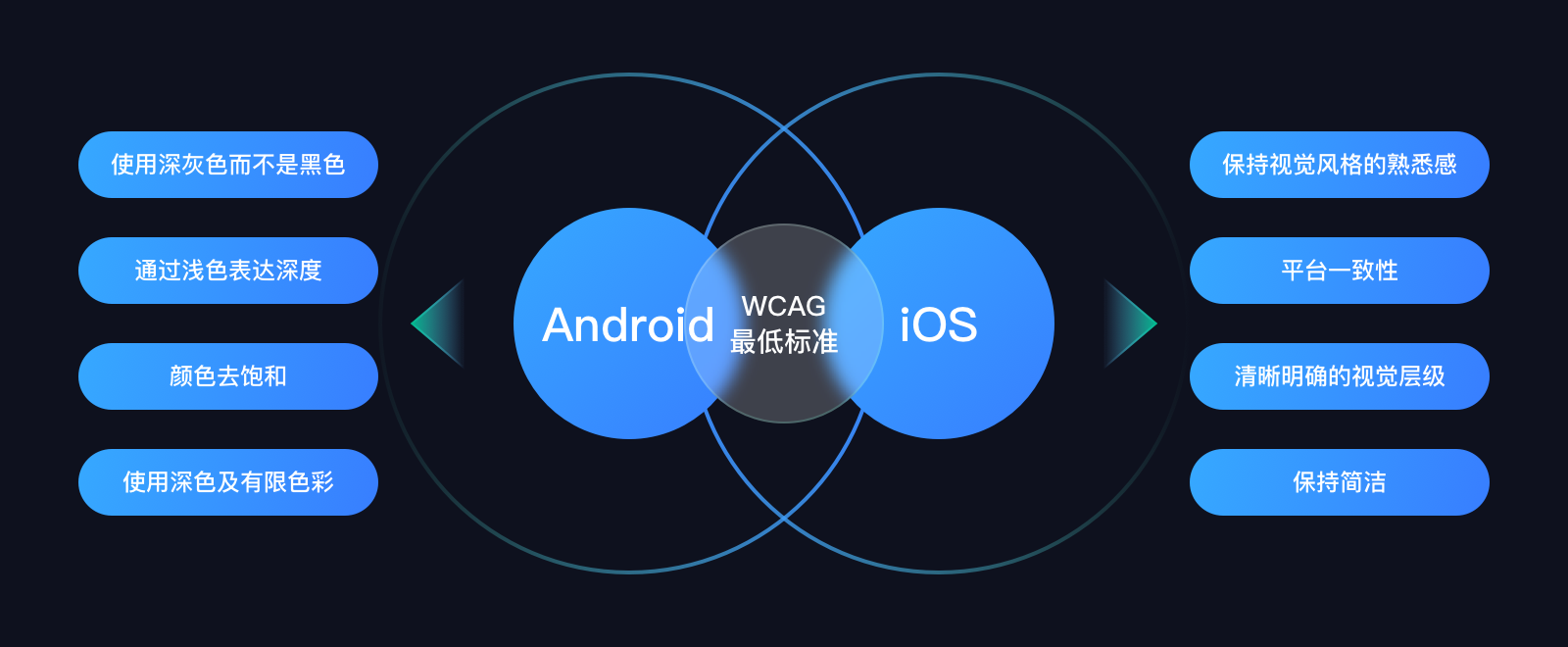
Web Content Accessibility Guideline,譯為
網頁內容無障礙指南
,其中包含分為可感知性、可操作性、可理解性、可兼容性和一致性五大類的相關建議,這些建議可使網站內容更容易訪問。iOS人機界面準則以及Android平臺的Dark Theme都是基于WCGA之上。

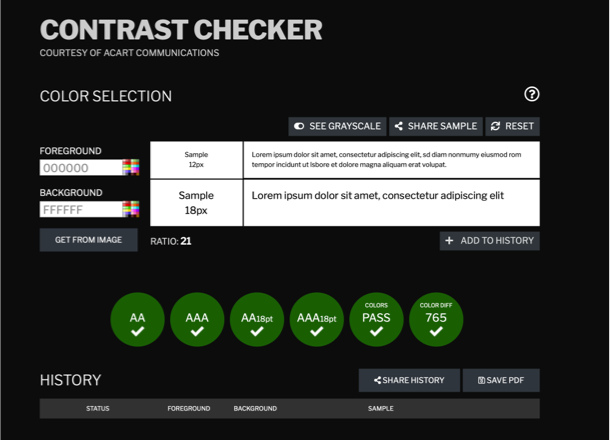
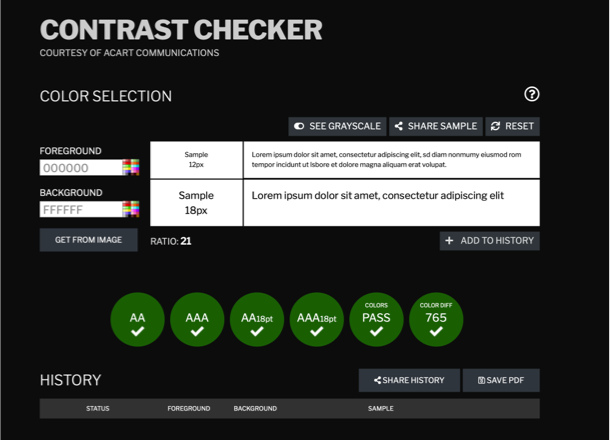
WCAG的檢測網站:WCAG - Contrast Checker
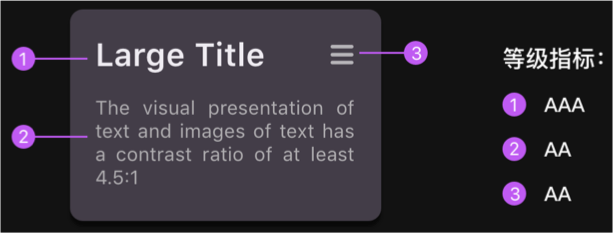
對于普通的文本和文本圖像,要求視覺呈現
至少具有4.5:1的對比度
。這意味著文本的顏色應該與背景顏色有足夠的差異,以便用戶能夠輕松閱讀。
對于普通文本與背景的對比度,
要求不低于7:1
。這一級別的要求比AA級更高,提供了更強的視覺清晰度,特別有助于色覺缺陷或低視力用戶的閱讀。
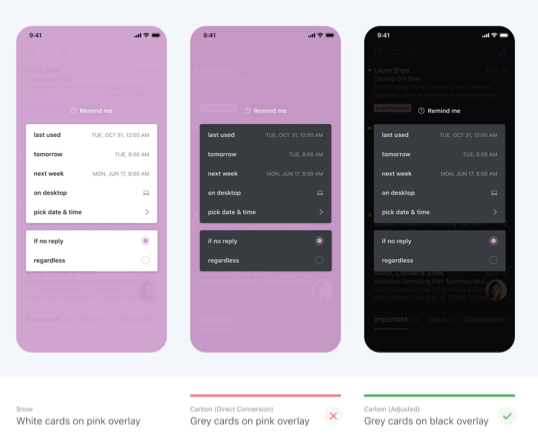
深色主題背景通常采用深灰色而非純黑色,這是因為純黑色可能會導致對比度過高,而深灰色可以提供
更為舒適的視覺體驗。
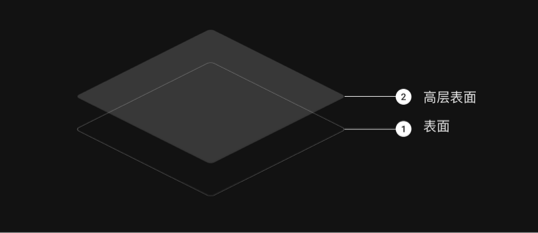
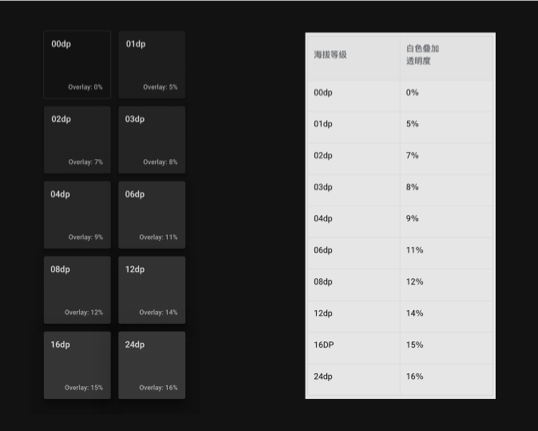
在深色主題中,為了構建清晰的視覺層次,通常會使用較淺的顏色來突出界面上的重要元素,如按鈕和卡片。Dark Theme通過
淺色遮罩覆蓋的形式凸顯不同層級
,不同高度層對應不同透明度的規范如下。規范最高層是24dp,覆蓋16%透明度的白色。
在深色主題中,顏色的飽和度通常會降低,這樣可以
減少視覺疲勞
,并提供一種更為舒適和專業的外觀。
為了保持設計的一致性和專注性,深色主題中應使用有限的色彩,并且這些色彩應當與深色背景協調。
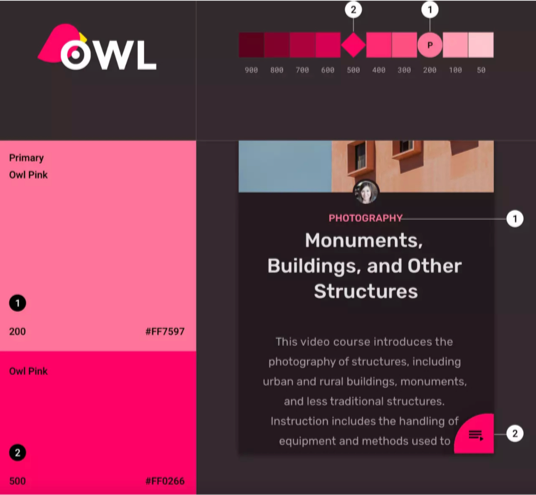
品牌顏色可以在深色主題中以完全飽和度使用,但應用應限于一個或兩個品牌元素,例如徽標或品牌按鈕。通過謹慎使用品牌顏色,使元素在層次結構中保持突出。不飽和的顏色仍應在黑暗主題UI的其余部分中使用。
意味著即使在深色模式下,用戶應能立即識別出應用程序的風格和布局,
確保用戶體驗的連貫性
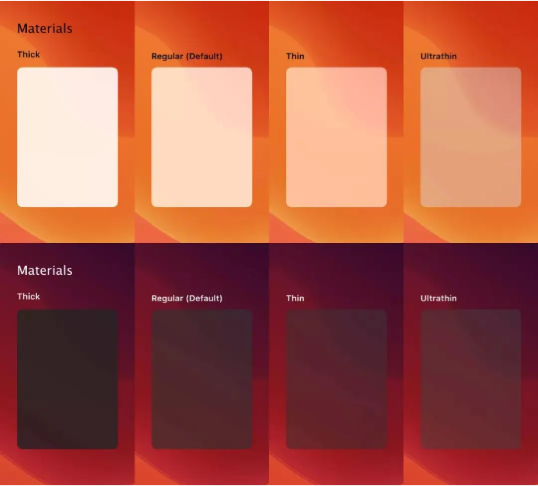
。iOS 7之后蘋果一直崇尚這種
毛玻璃般的透明材質
以映射UI界面與設備屏幕的關系,也可以使用戶更好的感知上層元素與下層內容之間的關系,界面也不會過于枯燥乏味。

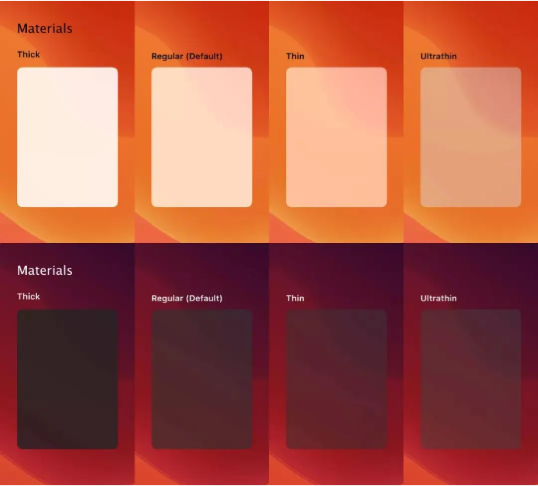
iOS 13提供了4個層級的材質,由厚重到輕薄,對應的暗色模式也保持了風格一致性
設計時應遵循iOS的設計規范,確保在不同模式(淺色或深色)下都能
提供一致的用戶體驗
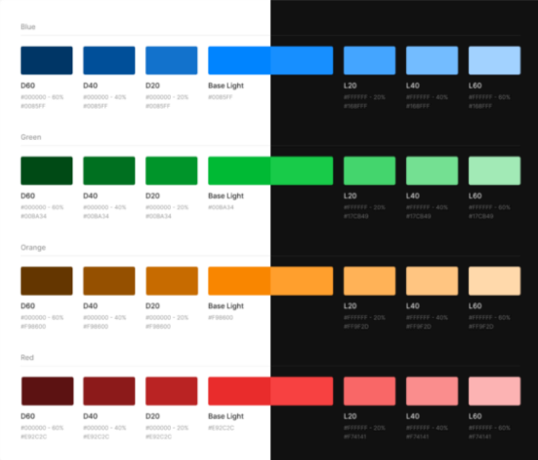
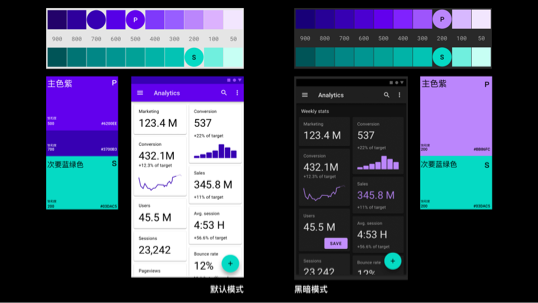
。這有助于用戶在使用各種應用時能夠獲得統一的操作感受。iOS默認提供了9個彩色色板(TintColor),為了保證深色模式下的對比度效果,
每個顏色都新增了深淺模式兩種版本
。
在深色背景下,原先利用陰影區分界面層次的方法可能不再適用,因此需要通過不同灰度的背景色和陰影來強化層次感。正確的層級關系有助于突出重要內容,引導用戶的注意力。

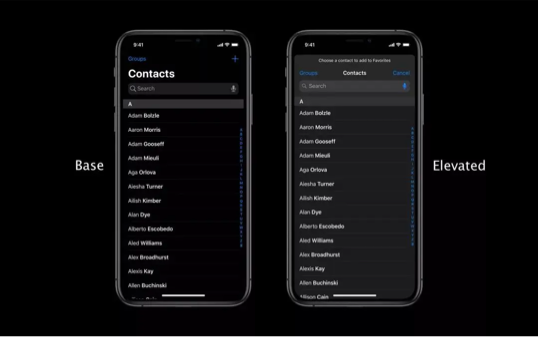
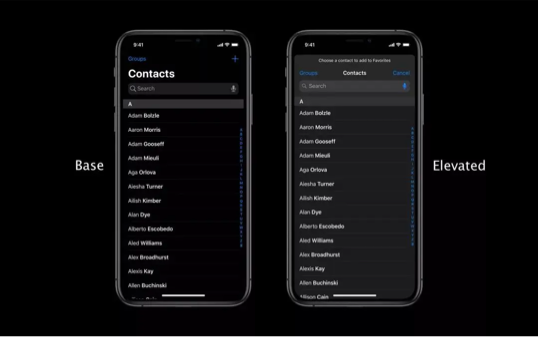
在“通訊錄”與“信息”中選擇聯系人的界面因為信息層級不同,背景顏色不同 左:#000000 右:#1C1C1E
深色模式應
聚焦于內容展示
,使主要內容突顯,而
非核心的界面元素則相對隱退
,這有助于集中用戶的注意力于重要信息上。在淺色主題中,我們經常使用大塊的明亮顏色,這樣最重要的元素可能會更加顯眼。但在暗色模式中,這樣就不行了,大塊的亮顏色會讓我們容易忽視更重要的元素。
Ant Design 在其4.0版本中對暗黑模式進行了探索,提供了一套
適用于企業級應用的暗色主題設計
,旨在幫助設計師和開發者快速實現暗色模式的用戶界面。
微信作為國內領先的社交應用,其暗色模式設計不僅減少了屏幕的亮度,還對圖標和文字顏色進行了優化,以確保在不同光線條件下的可讀性和舒適性。
文字信息的對比度僅大于7:1。更多的是考慮微信的聊天場景
中,用戶可能長時間沉浸式使用。這里微信將深色模式與夜間模式進行了兼容,
避免大的對比造成強烈的視覺刺激
,可以在深夜環境下獲得更好的感知度。
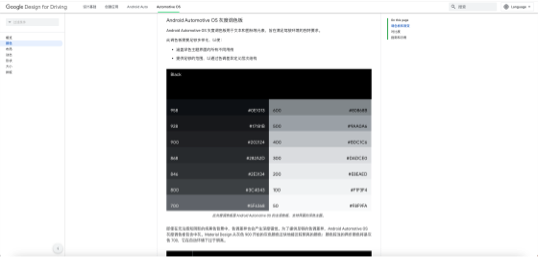
百度地圖的暗色模式主要是為了適應
在夜間使用導航時,減少屏幕亮度對駕駛員視覺的影響
,
避免產生視覺疲勞或短暫的視覺致盲現象
。開啟這一模式后,百度地圖的界面顏色會變為深色背景,以降低整體亮度,從而提供更舒適的視覺體驗。
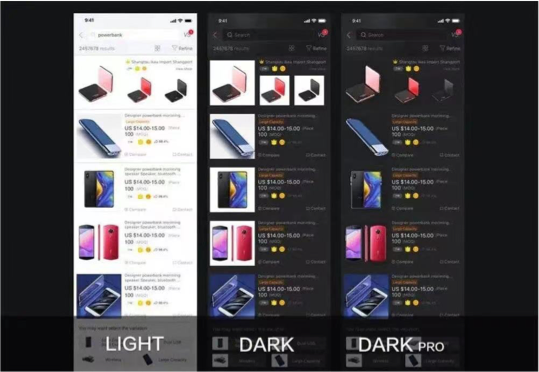
電商類應用上,大量的商品圖片和視頻都是以淺色背景為主。如果只是把背景變為深色就會十分刺眼,但是如果挨個調整商品圖片,則工作量十分巨大。淘寶
通過“語義化顏色”(Semantic Colors)進行適配
。所謂語義化顏色,就是
不再通過某一色值來描述顏色,而是通過用途來描述
,讓界面元素可以自動適配當前的外觀。
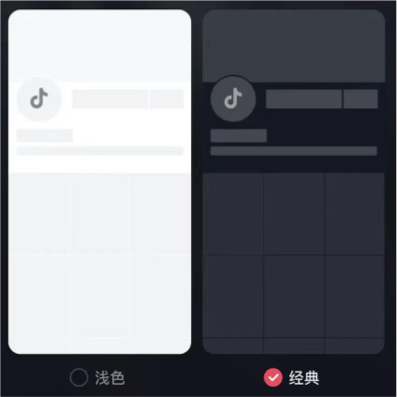
界面采用暗色模式是由于暗色背景在低光環境下對眼睛的刺激更小,用戶在夜間使用應用時會覺得更加舒適。同時,采用暗色模式可以減少界面干擾,用更簡單的交互方式
提高用戶沉浸式觀看體驗
。這
促使用戶在晚上更多地使用抖音
,從而延長用戶在應用上停留的時間。
Material Design的設計規范中新增了暗色主題,它使用大面積的深色來構成界面,
作為產品默認主題的補充
。這種設計不僅能改善視覺人體工程學,還能在某些情況下節省電池電量,特別是對于配備OLED屏幕的設備來說。

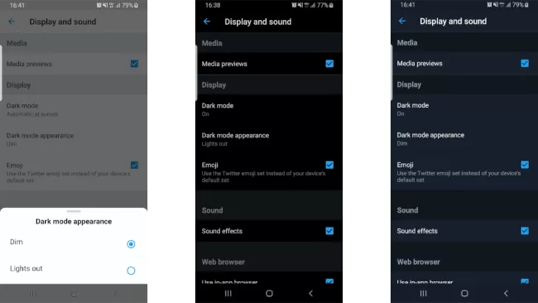
Google Material Design設計規范
目前提供了兩種深色模式
:分別是“昏暗(Dim)”和“熄燈(Light out)”,前者背景色為深灰色,后者基本是純黑色。馬斯克在X發文宣布,該平臺很快將只有“暗黑”模式,它在各個方面都更好,改動后暗黑模式將成為默認且唯一可用的主題。
之前在IOS系統上的大量耗電一直被用戶詬病,在推出深色模式后,相較于亮色模式
能節約60%的電量
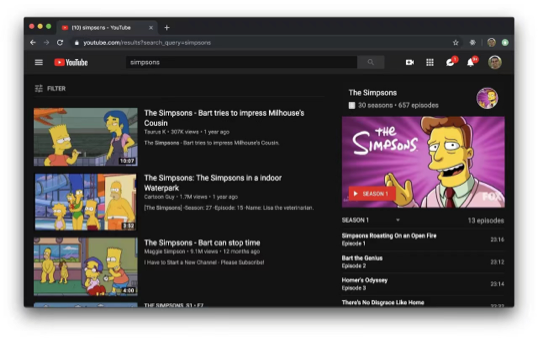
。同時,淺色的留白容易引起視覺疲勞,與內容本身搶奪視覺重點,在深色模式下,
視頻內容本身會被突出得更徹底
。
在 2018 年的時候,一家客戶關系管理(CRM) 軟件服務提供商 SalesForce 的設計師想知道開發儀表板功能時采用哪種模式會最好。于是他們采訪了許多用戶,事實證明,
用戶對黑暗主題下的圖表反應會更快并且更精準。
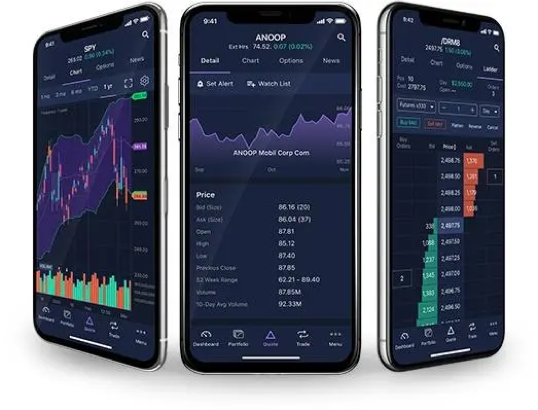
這一點在股票交易軟件上也得到了驗證,目前來看
全世界絕大多數的股票軟件采用的都是負極性,也就是暗色底的設計方式
。紅色和綠色代表的漲或跌(不同國家顏色表示可能不一樣)在這樣的深色背景下就會特別顯眼。還有一些顏色比如藍色用于某些數據的走勢圖。
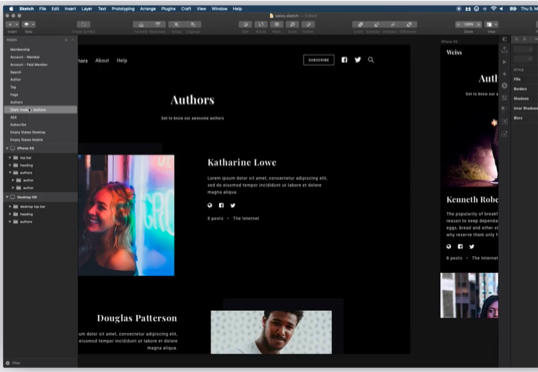
Sketch Midnight Mac正式版是款針對Sketch打造的主題插件。Sketch Midnight Mac最新版為你的Sketch增加
精美的替換主題,自定義選擇顏色,自定義畫布黑暗等
。并且Sketch Midnight Mac中用戶還可以設置畫布的明度(純黑或灰色調畫布)以得到最佳主題展示效果。
這是一個
專門用于生成深色模式版本的文檔
的插件。它可以加快設計工作流程,并幫助你立即創建出精美的深色模式設計,而且操作簡便,沒有繁瑣的界面。
雖然這個工具主要是用來管理和組織Sketch插件的,但它也
提供了一些與暗色模式相關的插件
,可以幫助設計師更好地管理和維護他們的設計項目。
雖然Frontify主要是一個品牌管理工具,但它也提供了一些功能,如基于Web的樣式規范和UI設計模式庫,這些功能可以
幫助設計師在創建暗色模式設計時保持一致性和標準化
。
Adobe Color是一個在線工具,它可以
幫助設計師創建和測試色彩方案
,包括暗色模式的配色。您可以使用它來生成、預覽和分享配色方案。
Coolors是另一個在線配色方案生成器,它提供了
快速生成和調整配色方案
的功能,非常適合用于暗色模式的設計。
由Google提供的Material Design Color Tool可以幫助設計師根據Material Design指南
創建色彩方案,包括暗色主題的配色
。
隨著用戶對界面設計要求的提高,暗色模式以其減少視覺疲勞和增強內容可讀性的優勢,在UI設計中越來越受歡迎。它不僅為用戶帶來了全新的視覺體驗,也為設計師提供了創新的空間。
未來,暗色模式有望成為更多應用和系統的標準配置,設計師們將更加重視其創新和優化,以提供更優質的用戶體驗。我們應緊跟這一趨勢,探索新的色彩搭配和布局,滿足用戶的需求和偏好。
總之,暗色模式在UI設計中的應用和優勢已經得到了廣泛的認可。作為設計師,我們應該把握這一趨勢,不斷提升自己的設計能力,為用戶創造更加美好的數字生活。
作者:阿琳01
鏈接:https://www.zcool.com.cn/article/ZMTYxMzg5Mg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。