
著名的室內(nèi)設(shè)計(jì)大師Charles Eames曾說(shuō)過(guò)��,“細(xì)節(jié)并不只關(guān)乎它們本身,它們還構(gòu)成了設(shè)計(jì)��?�!钡拇_��,每一個(gè)網(wǎng)頁(yè)都是由無(wú)數(shù)的細(xì)節(jié)構(gòu)成,而其中的內(nèi)容也是同樣由這些細(xì)節(jié)連接組織到一起。不論是提供信息服務(wù)的網(wǎng)站�����,還是APP的官方宣傳頁(yè)�,任何一個(gè)優(yōu)秀的網(wǎng)站都能夠經(jīng)受得起挑剔眼光的洗禮,從圖片到布局,從字體到架構(gòu)�。
網(wǎng)頁(yè)設(shè)計(jì)的細(xì)節(jié)至關(guān)重要�����,因?yàn)檎撬鼈兘o用戶留下好印象,這些細(xì)節(jié)支撐起網(wǎng)站的良好體驗(yàn),提高易用性�。正如同Eames所說(shuō)�����,它們成就了設(shè)計(jì),不注意細(xì)節(jié)會(huì)讓設(shè)計(jì)感流失�。
優(yōu)秀的網(wǎng)站有著不一樣的亮點(diǎn)��,但一樣地專注細(xì)節(jié):《這樣才過(guò)癮�����!2014年最佳網(wǎng)站評(píng)選結(jié)果出爐
接下來(lái)��,我們一同看看這11款設(shè)計(jì)驚艷的網(wǎng)站。它們的好設(shè)計(jì)源于細(xì)節(jié)�,有的界面雅致�����,有的交互出彩�����。深入揣摩這些案例,也許你的下一個(gè)網(wǎng)頁(yè)設(shè)計(jì)作品會(huì)非常強(qiáng)大。
THE SPEED OF BASECAMP’S PASSWORD VERIFICATION

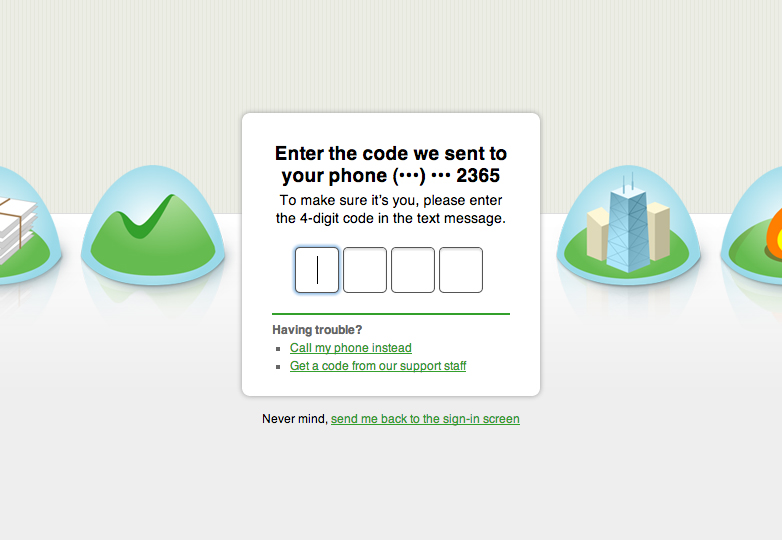
Basecamp 是一個(gè)基于網(wǎng)頁(yè)的項(xiàng)目管理工具�。正如同它的介紹�,速度和效率是至關(guān)重要的�。
這是網(wǎng)站的驗(yàn)證界面,設(shè)計(jì)師巧妙的事先隱藏了確認(rèn)的按鈕,只有當(dāng)你輸入了正確的驗(yàn)證碼之后,OK按鈕才會(huì)出現(xiàn)�����。這種措施不僅提高了網(wǎng)站的性能�����,還通過(guò)讓按鈕從無(wú)到有��,將“驗(yàn)證碼正確”的概念具現(xiàn)化,觸動(dòng)用戶�����,增加成就感��。
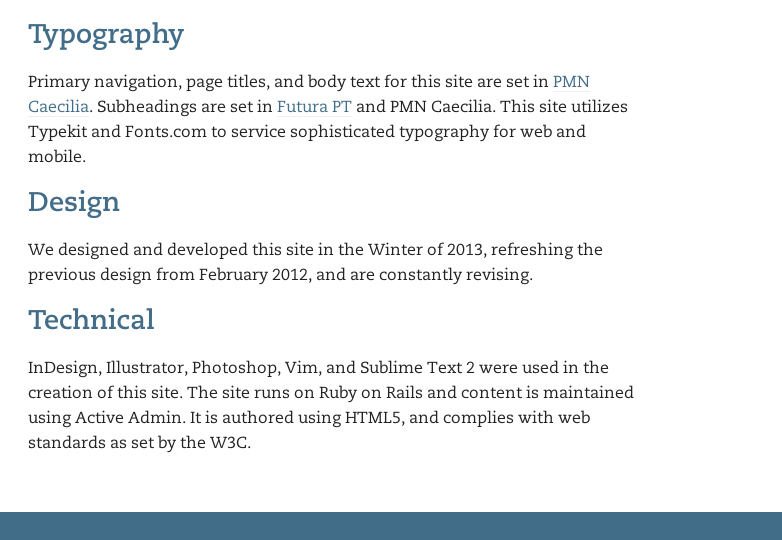
COLOPHON PRACTICED BY NEOTERIC DESIGN

在歐洲,在書(shū)中使用Colophons(題跋)可以追溯到15世紀(jì)的時(shí)候(中國(guó)就早很多了)��,不過(guò)這個(gè)網(wǎng)站是為了將其運(yùn)用到網(wǎng)站上去�����。這次�,Neoteric Design分享了他們網(wǎng)站的制作筆記——各個(gè)部分的功能�,從字體軟件到編程語(yǔ)言和內(nèi)容管理系統(tǒng)。如果訪客想知道一個(gè)網(wǎng)站是如何構(gòu)建起來(lái)的�����,那么這個(gè)帶題跋的筆記可以幫助用戶方便快捷得了解這個(gè)網(wǎng)站的構(gòu)建過(guò)程�����,滿足好奇心�����。