2022-8-19 博博
做b端產品的設計師都知道,為了提升開發效率,我們的前端在投入開發前,一般會選擇一種第三方前端框架作為底層來進行組件封裝。所以開始內容前,我想先聊一聊第三方的UI框架。

目前國內主流UI框架且個人工作過程中接觸使用過的有:

其他不太常用的框架我自己了解不多,如果有了解的朋友,歡迎在留言區討論。
我個人比較喜歡使用【Ant design】,一方面最先接觸Ant design,另一方面資源很全,下載的源文件基本能滿足大部分通用功能,很多控件(比如:各類選擇器、穿梭框等)的視覺與交互體驗也相對較好,可直接復制組件粘貼至設計稿中。
但前端同學更傾向于【Element】,我目前做的幾個項目都是基于Element組件封裝的,據前端同學說他的組件封裝簡單容易修改,對于沒接觸過框架的同學也方便上手無障礙。所以基于此,為了提升開發效率,兼顧全局,我們的項目都是采用的【Element】,我也是花了一些時間專門熟悉新的組件。
1.1UI樣式對比:
截取各官網中 Table 的基礎界面樣式,如下圖:

兩個產品示例出的默認組件樣式有些許區別,【Element】直接列出了不同的樣式類型, 而【Ant design】是結合功能綜合展示的。樣式皆可根據相對應的參數進行修改,前端同學在開發過程中可直接按照設計稿的標注進行修改樣式即可。如果風格一致,直接使用組件默認樣式也是可行的。

如果是數據信息平鋪且單一的項目,直接使用第三方組件庫表格的基礎用法,視覺與交互也能夠滿足大眾審美和習慣,普通后臺簡單數據表格是能夠滿足需求的。
像我現在負責的其中一個項目是供應商后臺管理系統。就是直接用【Element】,作為數據統計信息展示完全足夠,運營運維同事使用時也表示還算滿意。
但有些復雜的B端后臺界面除了承載信息,還有很多相關的操作與處理。產品供給B端客戶使用,數據文檔量大且類型繁雜,并且相互間有不同的關聯關系。很多情況下需要重新根據需求設計,且為了兼顧開發工作量盡可能的在設計上找到折中方案。這就要求最好能夠從框架組件中衍生出來,最少的修改滿足更多的需求。
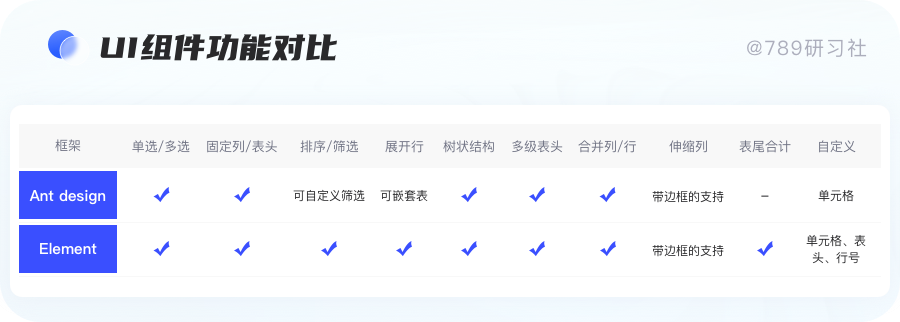
因我們已確定使用【Element】故而以下所有的對比,以此框架中的 Table 組件功能為基準,進行功能有無與相關差別性的比較。

由上對比看來【Element】與【Ant design】功能基本一致。
需要注意的是:上圖沒有的功能組件,并不代表是不能夠實現,前端同學是可以基于組件重新寫的。
可能很多人會問市面上已經有 Ant Design 如此成熟的 B端設計框架后,可以選擇直接使用,為什么還要增加開發的負擔。
開源確實是非常好的一件事,但是從另一方面考慮,市面上包含Ant Design和Element這一類平臺,都有很多不同點,同時并不是所有的組件Ant Design 都會提供,企業級產品會有很多自身個性化的需求,我接觸的項目一般是把 Ant Design 當作基礎框架,或者底層參考,在此基礎上去做設計框架。
當然在小項目或者初期產品的情況,為了提升效率降低成本會直接使用開源組件庫,各有千秋,最終目的是為了更加有效、好用的完成項目。
當使用組件時,并不需要設置間距等規范,可直接選擇一種一般不會有太大問題。更多的是關注表格中承載的數據字段類型。比如:
文本字段:可點擊的字段、普通文本類、數字字母等,此類長短參差不齊的,最好給出左對齊;
既定字段:日期、時間、部分枚舉類等,字符數一致且較短的,可與表頭標題居中對齊;
特殊字段:金額、狀態標簽、類型標識等業務性較強的,可根據相關特性與閱讀習慣確定其對齊方式。
不論何種對齊方式,都需要考慮到該字段可能存在的極端情況。比如:普通文本若超長,可在鼠標hover狀態時將該單元格展開列出全部字段信息。或以tips形式,跟隨鼠標位置展示全部信息。

表格(Table),又稱為表,是用來收集、整理、組織、分析數據的二維矩陣。是B端產品中一種常見的信息展現形式,它是所有B端組件中信息展示密度最高,同時涵蓋了B端的所有場景的一個重要的組件。
表格屬于列表的一種。列表分為兩種:
列表擁有一對多的數據結構,能夠讓用戶理清一條數據下的多個對應關系,并且多個對應關系是相互并列。列表能夠將數據在一列中井然有序地展示,保持數據的有序與整潔。常見的使用場景比如郵件、待辦事項等等。

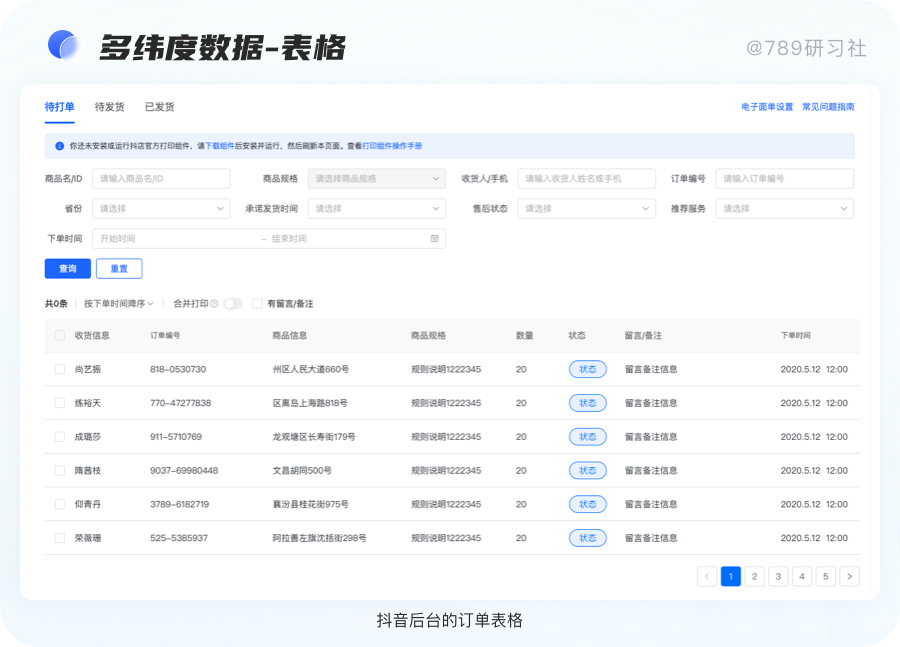
在多維度的數據分析中,最常見的就是表格,使用多維度數據進行統一的結構化展示,讓用戶清晰地看到在同一主題下的多條數據的對比,使數據能夠進行多維度的展示,保證數據的完整性。

本篇文章想要說明的重點就是多維度表格樣式。
表格常和排序、搜索、篩選、分頁等其他界面元素一起協同出現。在企業級中后臺中,具有以下優勢:

列表屬于形式十分單一的組件,對于沒有經驗的設計師來說,會認為能夠調整的地方實在太少,往往在思考層面就會有所不足。對于一個B端表格來說,它需要具備數據瀏覽、數據新增、數據操作、數據統計,因此功能多而全,很難思考解決問題思路。
通常設計師設計單個組件,都會有較好的全局意識。而到了多組件的聯動時,就會出現問題。比如在表格中,除了表格本身,還會有搜索、篩選、視圖、分頁等操作,如果不對多組件的交叉使用進行思考,也會缺少對于這些場景的設計。
在列表中,會承載多種多樣的字段類型,而每一個字段類型都會有相應的差異。形式的不同落到列表上就會有不同的呈現形式,在關鍵數值的處理上,也會差強人意。因此看上去簡單的一個列表,其實會有很多需要設計的點。
設計過程中如何在滿足業務需求的基礎上平衡用戶的瀏覽目的和設計者的傳達目的,如何讓表格在表現層更合理、在操作層更易用,是很考驗產品設計師的數據整合能力。


對于多數B端管理系統而言,數據的查詢和管理都是非常重要且高頻使用的功能,所以常規項目中會包含大量的表格頁面。甚至,有的中小型項目的90%的導航一級頁面都是使用表格,而不存在其它頁面形式。所以,表格的優劣對用戶工作效率和平臺體驗可以產生決定性的影響。
而優秀的 B 端項目表格又不能只像 Excel 一樣可以使用固定的模版,不同項目、頁面、模塊對表格的可視需求天差地別,需要根據具體情況具體分析。
表格的使用場景主要分為四類:數據瀏覽、數據新增、數據操作與數據統計。

表格的數據瀏覽從本質上就是對大量數據進行尋找與操作,在此場景下用戶需要進行高效準確的數據查找。當用戶需要對信息進行排序、搜索、篩選、以及相關業務處理等復雜操作時,表格結構能夠很好地保持頁面效果的穩定性與一致性,提升用戶的操作和閱讀效率。
表格的數據新增場景從本質上是將復雜的數據結構,通過系統字段類型的相應規則,錄入保存到系統中。這也就我們常說的增刪改查的“增”,通常是一個比較常規且高頻的操作。
分為對單個數據的操作、單行數據的操作、多行數據的操作三種情況。
單個數據的操作:就是常見的快捷編輯,可以點擊快捷編輯按鈕,在原位對單個數據進行操作。入口一般在數據行內。
單行數據的操作:主要通常會采取兩種路徑進行操作:一種是進入用戶詳情頁界面,對一整列數據進行編輯,這種情況通常都需要多個數據進行處理,因此進入編輯頁面更容易尋找。另一種是進入彈窗進行操作,這一方案路徑更加清晰便捷,同時和新增可以共用一套控件。
多行數據的操作:主要采取多選過后的操作方式:當用戶想要對多條數據進行操作時,就需要對多個數據進行checkbox 的勾選,從而滿足多行操作的需求。入口一般在篩選操作欄。
表格適合信息的歸納與分類,數據經過歸納整理和合理布局后,更易于用戶在信息之間進行對比,快速定位、查詢其中的差異與變化、關聯和區別。
主要針對用戶需要審查分析。目的是在通過大量的數據分析去得出某一些結論,由于關注的數據會有主次之分,數據與數據之間也會有內在聯系,用戶會更加跳躍地掃視頁面,而且會更加反復地審查數據。
表格的基本設計原則是“全面整合并呈現業務數據,提供順暢閱讀體驗,便于用戶發掘重要信息,進行便捷操作”,滿足業務需求+符合用戶心智模型。簡而言之設計易讀,易掃視,易比較,易操作的表格結構是表格設計的首要目標。

表格層級分明、一目了然,讓用戶更多地感受表格承載的內容信息而不是表格的形式。
對于提高表格查找效率,這里給出一些我個人的建議:
列表以易于瀏覽的邏輯排序,提供合適的搜尋組件幫助用戶快速查找信息。
表格應該是可交互的,對于查找好的數據能讓用戶迅速找到對應操作進行決策,如導出、編輯等的快捷操作處理。
處理交互提效建議:


B端產品大多數業務場景都是使用基礎表格,但在B端產品的業務多樣性使得很多特殊的表格有它獨特發揮的空間。除了了解基礎表格樣式以外,了解更多的表格類型也能幫助設計師在做復雜項目時更加得心應手。
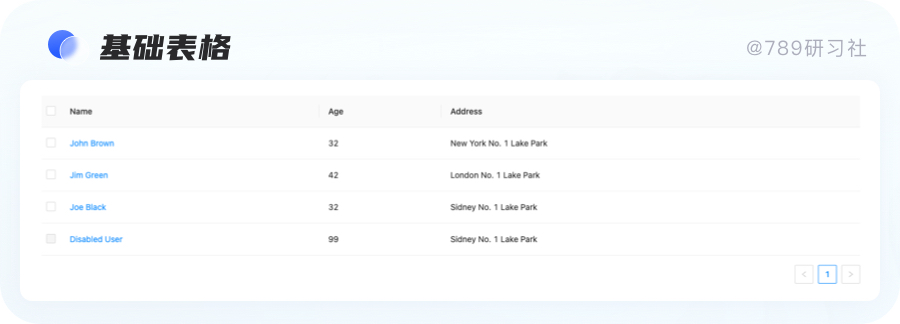
基礎表格樣式,是由行與列的單元格組成,能滿足用戶多維度查看數據的需求。通常用于橫向表格的縱列數據較少時,使頁面不需要滑動條也可以展示完全。操作項一般置于頁面最右側,便于用戶瀏覽完成后進行操作。

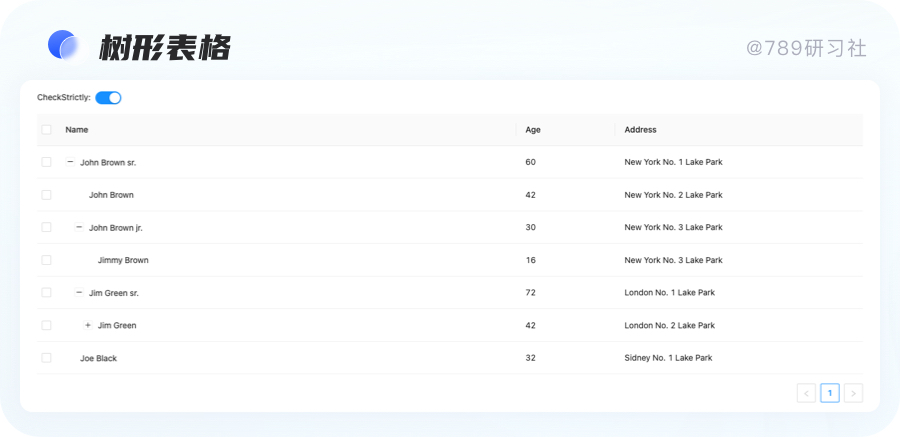
表格中的數據為包含與被包含的結構時,可采取樹形表格。
每一個條目可展開或折疊包含的更詳細的信息,也包含嵌套子表格。通過逐級大綱的形式來展現數據間的層級關系,讓整個信息結構變得一目了然。非常適合大型數據表或者項目管理工具中。

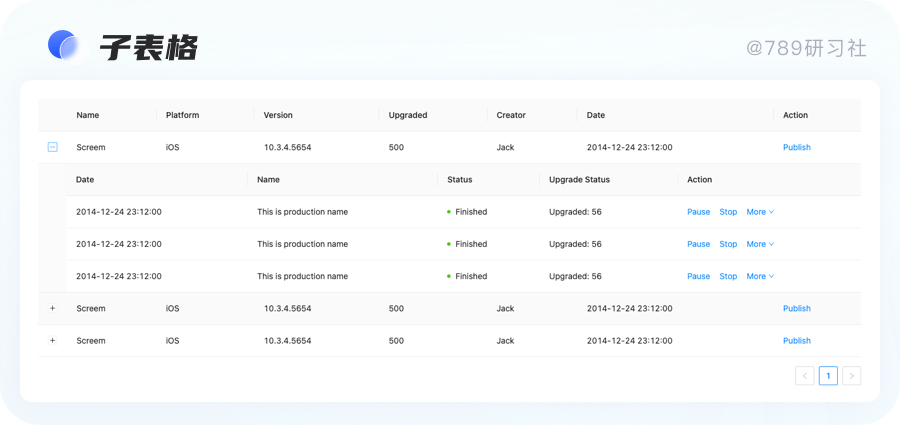
一條主數據下有多條數據結構不同的關聯數據進行嵌套時,這時候就可以用子表格進行創建。它能夠對主數據進行更加細致的解釋,詳細地了解主數據中數據的含義。結合層級表的使用場景,多以查看為主,編輯需求較少。
設計中需要考慮:表格中當父數據刪除時,子數據如何處理?設計上對父子之間的關聯有著何種限制?

當一條主數據下有多條數據結構不同的關聯數據進行嵌套時,這時候就可以用子表格進行創建。
它能夠對主數據進行更加細致的解釋,詳細地了解主數據中數據的含義。從表象上看,就是在一個表格中還能嵌套另一個表格或其他信息。
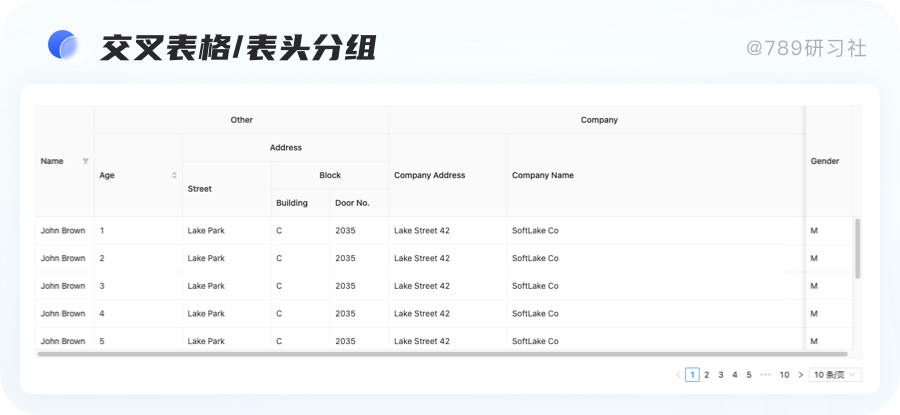
當一個表格里面有多條數據在同一個小范圍的維度進行展示時,或者說表頭有很多分組進行區分,它就是交叉表格。
它能夠通過硬拆分將數據進行切割,能夠滿足具體業務上的需求。

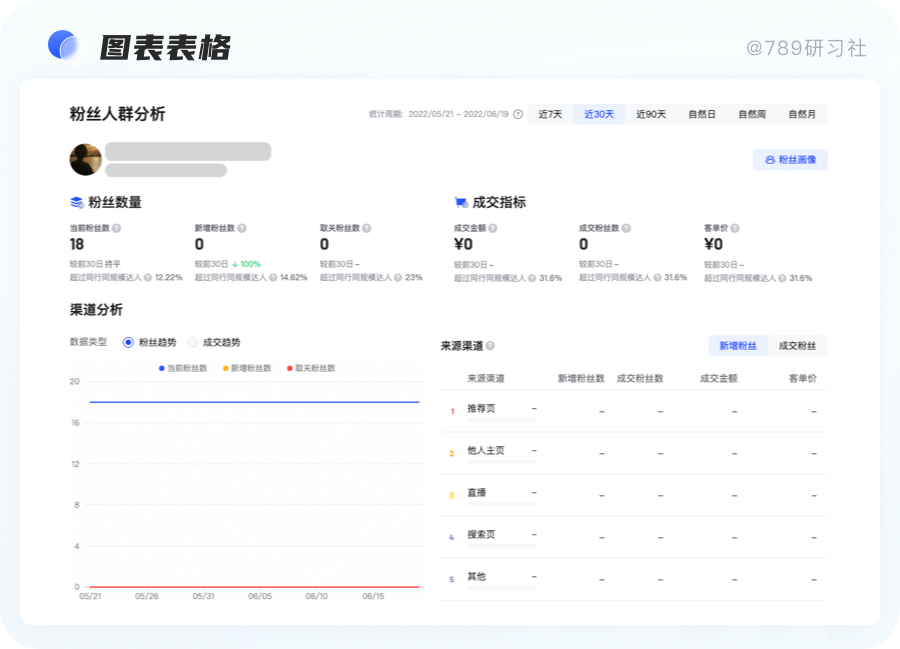
當一個表格里面有多種圖表數據進行展示時,他就是圖表表格。用戶點擊某一數據后,直接跳出數據的統計圖,方便用戶進行對比。同時這一功能也可以通過儀表盤這樣的功能去解決,是目前很多產品最愛做的數據可視化。
除了在單元格中引用圖表之外,很多時候都會提供圖表/表格視圖切換,便于用戶從圖形角度查看、分析自己關注的數據。有時也會有“圖表+表格”的形式,這時候,表格往往只作為明細放在頁面底部。大量的表格也會導致視覺的單調。

可以用卡片的形式來展示信息,將信息以組的概念呈現,單張卡片內的信息按優先級進行排列。此外,卡片彼此之間又形成一個整體。

卡片是一種承載信息的容器,對可承載的內容類型無過多限制,它讓一類信息集中化,增強區塊感的同時更易于操作;卡片通常以網格或矩陣的方式排列,傳達相互之間的層級關系。適合較為輕量級和個性化較強的信息區塊展示。
注意:在有限的表格空間內需注意卡片信息之間的間距,若卡片信息過長可做截斷處理。
在實際工作中,上述表格類型還有可能互相結合,以更好地達到相應的分析目的。比如垂直–層級,矩陣–數據立體表等。
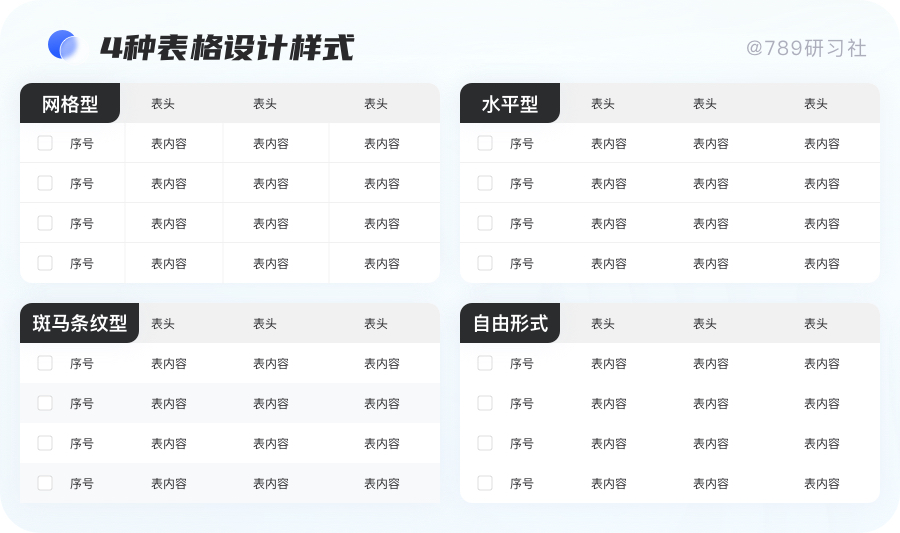
信息內容的有效傳達是表格設計的本質,就表格本身而言應該是隱型的,應該讓用戶注意力聚焦在核心內容上。所以,邊框的顏色應非常淡,不能妨礙快速瀏覽。

表格有均勻而明顯的分割線,邊框單元格比較明顯。
適合:對于數據之間的關系緊密(列信息較多而沒有足夠空間用留白來分割信息)且有對比關系的。
僅顯示水平線可減少整個網格的視覺噪聲。
適合:它能顯著減輕表格在垂直方向的視覺重量,提升用戶進行大量數據對比時的速度;因此對于所有數據集大小,此樣式都是最常見的。
隔行交替使用不同底色來區分數據。
適合:每行交替使用不同的顏色背景是幫助用戶在閱讀時保持其位置的另一種好方法;對于較大的數據集,建議使用此樣式,在較大的數據集中,交替模式將很清晰,并且不會引起特定行突出顯示的混亂。
移除所有分割線,通過盡可能減少視覺噪聲來創建極簡外觀。
適合:對于小型數據集,如果用戶在閱讀時不需要幫助就可以保持位置,則建議使用此樣式。
前面我們聊了表格的行元素和列元素相交就會形成一個簡單的二維表,行,列元素的空間組合就確定了一個個單元格。常見的表格布局有水平型、垂直型和矩陣型三種基本布局,分別強調行、列、單元格。

水平型會弱化列的存在,強調行信息的連貫性,適用于用戶閱讀信息時是從左到右,然后自上而下逐條掃描,適合大量信息的瀏覽,是b端產品用的比較多的一種布局。
垂直型是在行分割的基礎上,通過強化列的視覺特征來突出不同列信息的對比。
矩陣型的表格有均勻統一的分割線,邊框單元格比較明顯,適用于列信息較多而沒有足夠空間用留白來分割信息的表格,同時我認為單元格合并的情況也屬于矩陣型。
設計建議:
表格中所承載的數據信息才是主體,在進行表格設計時,尤其要注意去除所有非必要的視覺元素,讓用戶將注意力集中在數據信息上,而不是無關的邊框、底色等。

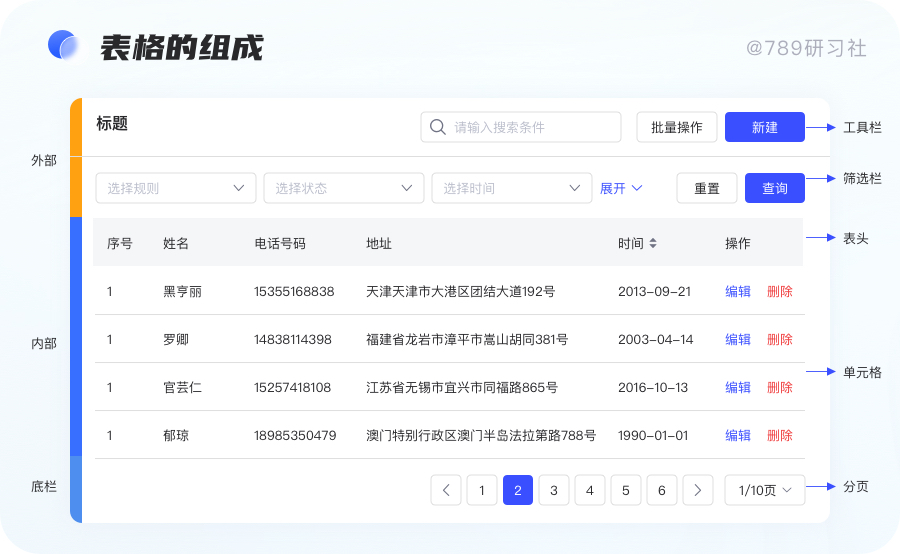
表格由內(展示項)、外(操作項)兩部分組成,其中內部構成元素包括標題、表頭、表體等;外部元素包括篩選區、按鈕區、底欄等,如圖:

除了表頭和列表內容外,其它模塊內容都根據實際需求應用。任何表格設計的第一步都是制定大框架,即包含的模塊和對應分布位置,再展開后續的細節設計。
1. 標題
標題是整個表格內容概述的名稱,一般會放在表格的左上角,符合用戶的閱讀習慣,同時也能突出標題的重要性。但在有些情況嚴格意義上的標題則不存在,會被頁面標題、面包屑或其他內容代替,主要看其能否表達對表格的概括。
標題盡量簡潔明了,不要太長。如果標題名稱難以理解的話,可以加二級提示,有兩種常用樣式:tooltips(常用)、二級提示語。
篩選操作區方便用戶快速定位查詢數據與操作數據,是承載表格核心功能“增刪改查”的重要橋梁。篩選操作區的排序方式對整個表格“好查找”起到了至關重要的作用,所以表格設計篩選操作區的設計至關重要。
表頭信息是對數據屬性的分類或基本概括,可以理解為表格總結,表頭也可以指行列標簽,是對所屬行或列的描述。表頭也可以承擔一些簡單的篩選、凍結與排序,方便用戶對具體的行列進行篩選操作。
表頭是用戶快速瀏覽表格布局的關鍵信息,表頭字段應當符合人們的思維慣性,保證大部分用戶能理解數據。
是表格的主體區,承載用戶的每一條數據,也是整個表格的核心。是由一個個的單元格組成,單元格的排列組成行或列,行/列中的數據可以是文本、計數、百分比、狀態、操作等任何形式,在表尾還可以進行數據統計,例如合計、平均值等。
單元格的大小行高都會直接影響用戶使用表格的體驗。單元格的設計上也會有很多設計思路,在后半部分也給他家提供了我自己的看法。

底欄位于表格最下方,一般展示正文的數據概要信息,有時也做數據的分類統計,或者配合篩選操作區放置批量處理操作、備注說明等內容。
分頁是不屬于表格當中,但當數據超過用戶所設定的閾值時,就需要使用分頁拆解數據,所以分頁和表格是經常聯系在一起的。分頁一共有:基礎型、迷你型、完整型三種類型。而如何進行跨頁的操作,一直都是分頁在B端中的難點,需要有好的思路與邏輯,在分頁模塊中與大家聊聊。
作者:789研習社 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司