2022-8-19 博博
表格系列第一篇我們聊了表格的基礎內容和表格的組成要素,包含表格由內(展示項)、外(操作項)兩部分組成,如圖:

表格作為展現結構化數據最為清晰、高效的形式,常和按鈕、搜索、篩選、分頁等其他元素一起協同,構成表格頁。通常表格頁面包含三個部分:數據過濾、數據操作、數據查看。


數據過濾是對數據進行篩選的部分,由搜索、篩選、標簽這三個部分組成。產品設計上提供多維的篩選和排序,將操作者所關注的數據展示到前面,便于快速查看、對比、分析信息,是一種增加用戶效率的有效方式。

一般搜索和篩選會同時出現,但是兩者一般很少同時使用來對數據進行定位;
搜索的交互觸發方式有“實時篩選”和“點擊按鈕觸發篩選”。實時篩選只適合數據量較小、數據嚴謹的表格頁面,建議謹慎使用。“點擊按鈕觸發篩選”適合大部分表格場景。
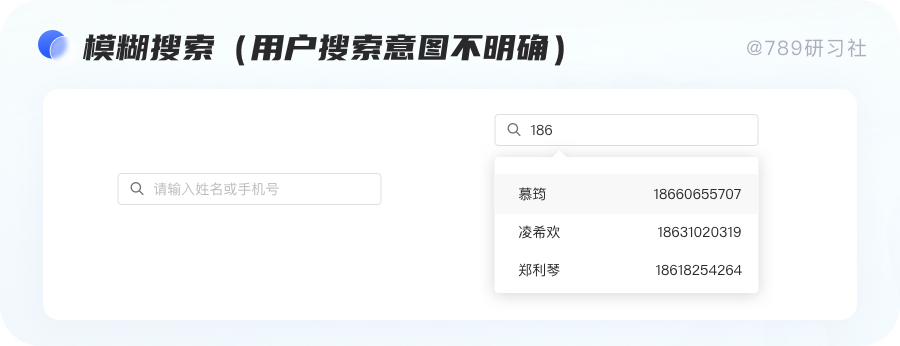
因用戶需要手動輸入,很難保證精準搜索,原則上所有搜索均為模糊搜索,必要精準搜索的地方使用篩選功能,給用戶提供篩選選項。
用戶搜索意圖不明確時,將用戶的查詢與待檢索的內容進行模糊匹配,使用模糊搜索時一定要結合自己的實際場景,慎重使用。
優點:只要有相關的內容都會被檢索出來,減少了精準搜索帶來的記憶負擔;
缺點:容易把相關的信息也帶出來,例如檢索地址廣州,把廣州的相關編碼也匹配出來。

用戶在搜索時,針對某一數據字段搜索,來查找所需要的數據。
優點:搜索匹配精準度高。
缺點:每次只能對單一條件進行搜索。
搜索根據表現形式,可以分為以下四種類型:
單屬性精確搜索:通過某個特定屬性就可以快速定位到目標數據,具有唯一識別性的、高使用頻率的、對用戶決策有意義的。
切換屬性搜索:可以設置幾個常用的類別來快速切換搜索的維度,方便用戶使用。
多標簽模糊搜索:表格多個數據都具有特征,往往業務要求對數據的精確度較高。
多屬性組合搜索:可以輸入多個字段進行組合搜索(取并集),對空間的利用率高,適合更加復雜的列表內容。

篩選是將用戶所需數據選出展示,其余數據暫時隱藏,通過篩選器的選擇可以快速定位所需的數據,取消用戶輸入的過程,提升查找效率。一般篩選有三種形式:
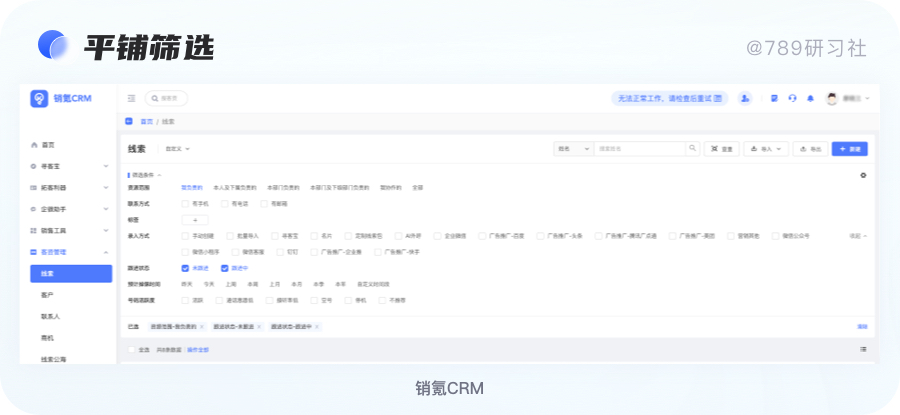
平鋪篩選就是將篩選項的內容,直接展示于頁面之上,用于篩選條件很多,單獨篩選條件對應數據無交叉,常見于信息密集型產品。
優點:可以承載多維的數據信息,選中項的可見性高,用戶理解成本與操作成本低,且提高了用戶篩選的效率。
缺點:占用太多頁面空間,影響首屏的展示效率,增加用戶的決策時間。一般配合“勾選即執行”使用,因此在執行篩選的過程(動畫或加載時長)可能分散用戶精力。

通常電商類產品在篩選區往往采用平鋪布局。

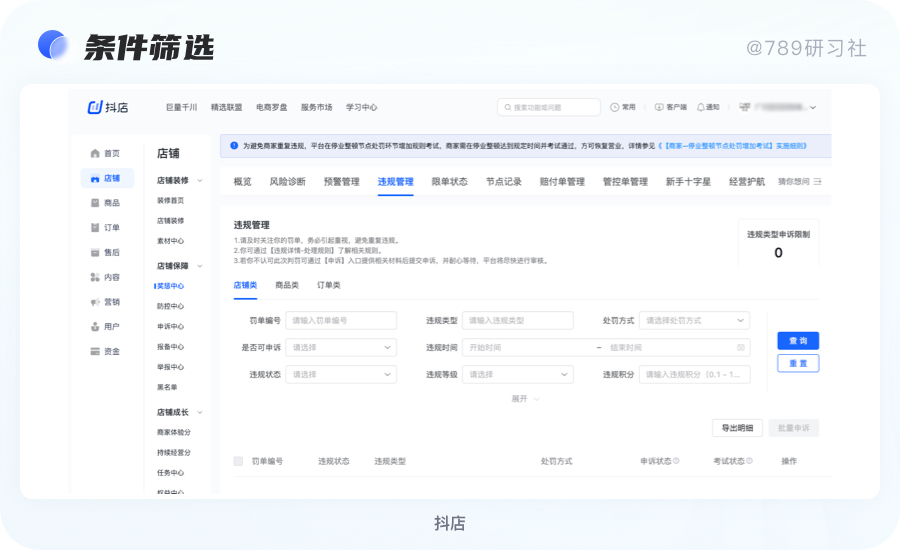
條件篩選是最常用的篩選交互,便于從多個維度篩選,應對各種復雜的篩選情況。條件選擇完后,選擇觸發篩選(若篩選條件不交叉可以選擇實時篩選)。
優點:空間利用率高,起到了很好的收納作用,整體頁面更加美觀。
缺點:當篩選過多時,信息量過于冗雜繁多。

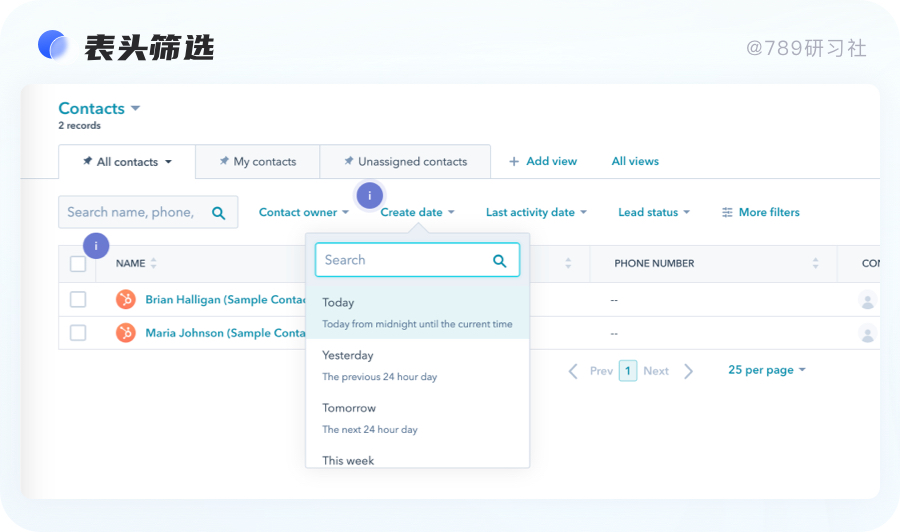
2.3 表頭篩選
優點:篩選當前列,更直觀,一般情況下表單左側數據篩選頻次越高。
缺點:篩選的內容僅限于特定、單次列的篩選,對于首次使用者來說陌生,交互形式需要學習

2.4 如何合理的使用篩選項
信息排序:基于用戶使用場景,以目標導向為依據,將高頻的篩選項排列到前面,低頻的篩選項置于后面。
默認折疊低頻篩選項:當篩選條件有高低頻之分,且對頁面空間要求較高時,通過展示高頻篩選項、隱藏低頻篩選項,更好的提升用戶體驗。
所有篩選項都很低頻:以點擊高級篩選按鈕的形式觸發,將全部篩選項置于氣泡或者彈窗之中。
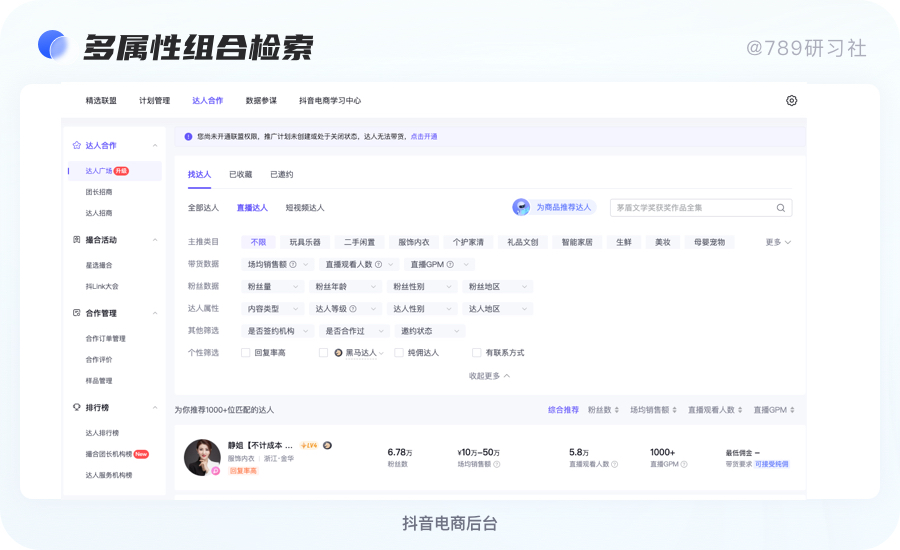
在企業級中后臺中,用戶查看的數據往往屬性較多且不唯一,通過簡單的檢索方式很難精確定位到目標數據,所以,在實際使用時,常會將大量非交叉關系的屬性進行羅列,搜索、篩選、標簽切換組合出現,形成多屬性組合檢索。

三、tab標簽
標簽切換一般用于和時間、狀態的流轉有關,且沒有交集的數據內容。數據類型在5個以下的建議采用tab頁切換的方式進行交互,展示清晰,用戶操作效率高;超過5個可以考慮下拉選擇或模糊搜索。
優點:根據標簽,可以很清楚知道劃分,篩選的準確性高,切換tab就可以篩選內容。
缺點:分類需覆蓋選項,并且保證每一項沒有交集,分類不能過多,超過7±2個選項可選擇下拉篩選。

在使用中,索引本身應該是0思考成本的,否則就失去了索引的核心價值。圍繞這一點,有兩個設計原則:
1)寧少勿多和高頻前置:即不要揣測用戶需要,最常使用的展示位置盡量靠前。
2)當搜索項不可避免的比較多時,可以進行分類展示,降低尋找成本。

數據操作是表格的操作部分,根據操作對象的不同,可以分為:
單行操作也稱行內操作,常見的顯性與隱性兩種方式。
1.1 顯性操作:
操作項顯示在行內,直觀;文字按鈕操作項一般不多于三個,圖標按鈕不多于四個時,操作項跟在行條目后面;當超過時,建議將相對低頻操作選項折疊收起,點擊"更多"或“...”下拉顯示。操作按鈕致灰時,鼠標選中可顯示原因。

如果單行操作不那么重要,或者說行操作過多影響用戶閱讀時,可將所有的操作進行隱藏;
當用戶鼠標懸停時進行展開所有操作,界面簡潔,留更多的空間給需要查看的數據內容,減輕空間壓力,減少干擾。這種方式能最大程度上滿足用戶快速查看與編輯的需求,但是在實際使用中,用戶的初次使用門檻較高,需要有一定的學習成本。

a、對齊式
將所有操作進行整齊排列,一般是一個操作對應一列,當有操作缺失時,展示為空,這種方式能夠讓用戶直接了解到操作的缺失,但反復的出現會造成表格視覺上的冗余,適合列數較少的表格使用。
將所有操作按照一定的預設排列順序進行平鋪,這種方式能夠適應B端的大多數場景,將操作都簡單平鋪出來雖然看上去簡單粗暴,但是在實際工作中,也是一種不錯的處理方式

設計點:操作按按鈕是全局操作還是單行操作其實是可以根據具體業務場景來決定的,判斷用戶批量操作是不是高頻功能,如果是,就采用全局操作,如果操作是低頻操作,那么完全可以只提供單個操作功能。
二、批量操作(表格外)
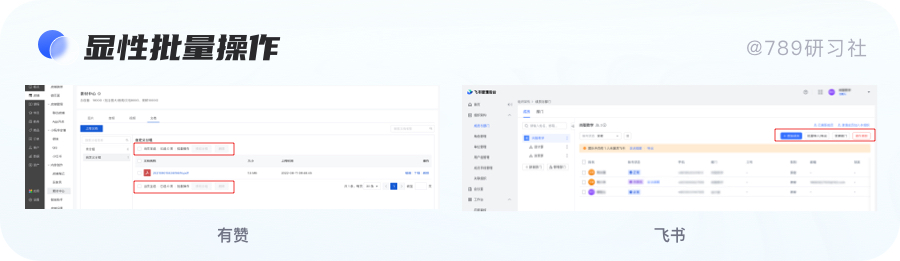
批量操作適用于數據量較大的表格,通常把操作放在表外部上方,這樣操作更便捷。批量操作允許用戶對一行或多行對象執行操作,通常與復選框操作配合使用,并在選中復選框后激活表上方操作按鈕,如刪除、批準、拒絕、復制之類的操作,這將節省用戶時間,避免重復對多行進行相同操作,分顯隱性操作:
較為常用,外漏操作簡單易懂。如有贊的批量操作,表格左上角和左下角都有,這樣不管用戶從上往下選還是從下往上選的場景都能覆蓋;飛書的批量操作外漏在表格表格的右上角,雖然按鈕放在右側符合用戶右手操作鼠標的習慣,而且考慮到適配問題,但是批量操作的路徑不符合用戶的操作動線,路徑變長,大家可自行抉擇

容易造成記憶負擔,增加學習成本,適合批量操作較低頻的操作,產品沒有那么復雜的產品。如飛書文檔

統攬全局,無需選擇數據內容即可進行的操作,常見的【新增】、【導入】操作。

數據查看是表格的主體部分,是信息的主要承載區域。在開始之前,我們先來看看該區的結構:主要由表頭、行、列、單元格四個部分組成。

每個表頭代表一個對象的屬性,決定了下方每行對象要顯示的數據類型。
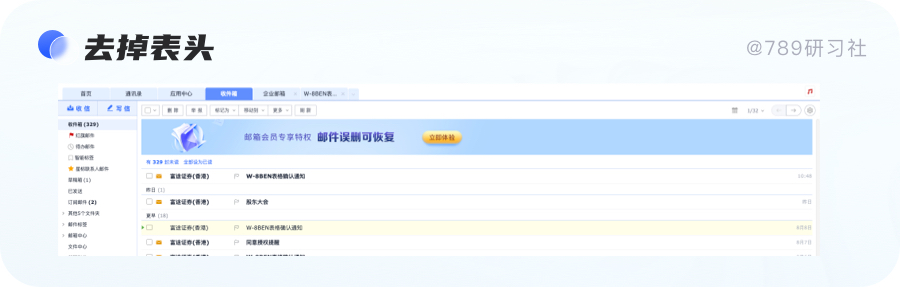
表頭在展示信息的時候盡量概括、準確、簡化,達到節省表格頭部空間,引導用戶的注意力聚焦于表格中的數據本身。表頭并不是表格的必要元素,當數據本身能自我表意的時候(例如郵箱),表頭是可以刪減掉的。
通常,表頭的設計會和下方列表設計有一定的區分,標頭文字有一定的標題屬性,所以會通過背景色、分割線、文字加粗等方式來做區分。
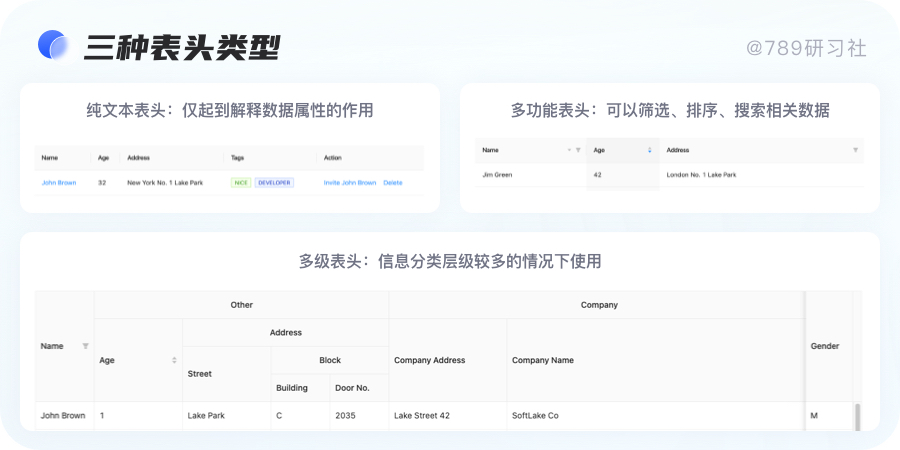
根據表頭的構成,可以分為以下三類:

除了容納行標簽之外,表頭也可以添加排序、搜索、篩選等功能,通過對表頭標簽的篩選可快速完成篩選條件。這些功能受列的影響,一般只能做單次篩選。雖然表頭篩選能在一定程度上節約空間,但對于復雜業務的產品來說,數據信息列多,高頻篩選功能可能會被遮蓋,表頭復雜影響用戶表格閱讀,不推薦使用。
可配置列與配置篩選條件的功能類似,同樣是考慮到不同角色的用戶,查看數據的視角不一樣,對應的關心的字段也會不一樣。
有些表格由于數據量較大,需要對頁面的上下滾動完成對數據的查閱,對表頭進行固定,可以幫助用戶更快地找到單元格的屬性和含義,尤其是單元格屬性信息數據沒有特征時(比如都是數字、百分比、姓名等)固定表頭可以大大提高使用效率。
當然還有固定列,當表格需要展示不同類別的數據較多一屏展示不下,可以對首尾字段進行固定,讓用戶通過左右滑動來實現對數據的快速翻閱,滿足用戶對數據的認知以及對數據操作的需求。
注意盡量避免橫向滾動:正常鼠標橫向滾動是需要用戶按住 「Shift + 滾動」 才會使表格進行滾動,對于所有的鼠標用戶而言,橫向滾動都是極為痛苦的。
表頭在能夠概括的情況下,盡量簡煉、準確,一般可根據上下文關系來進行減短簡化,以達到節省表格頭部空間和減輕視覺壓力的作用。當數據結構比較復雜的時候,使用多級表頭來體現表頭與數據的層次關系。
對于比較復雜的表頭,可以定義一個專有名詞,如果有需要解釋,則在字段名稱旁邊加說明小圖標(小問號)。鼠標hover上去對專業術語或用戶不常見的名詞給予該字段的詳細解釋,同時滿足新手、普通、專家用戶的需求。

如果表格數據可以自我解釋,表頭就不是必須的。例如電子郵箱的收件表格,每列數據區別度高不會混淆,去掉表頭也能輕易閱讀。

表體部分所需要注意的設計點比較多,內容包括了數據的對齊方式、字體、分割線、行高、數據顯示、單元格、行與列等,下面我們來依次聊聊。
表格內數據按照格式塔原理進行對齊,能讓表格更加規范易理解,營造出良好的視覺引導線,視線流動更順暢,提升數據的瀏覽效率,讓用戶快速的捕捉到所需內容。其對齊規則如下:
符合正常的心智模型,便于用戶掃描過程中快速定位到下一行文本,左對齊的文本在展示的時候起到了縱向分割線的作用。多行情況下,居中和頂部對齊都是可以的。
包含金額、長寬高等需要關聯比較的數字字段,這是因為我們在對比數字時,首先看個位,然后十位、百位等。
比如日期(2020-11-11),狀態文字(未審核、已收款等)或者存在布爾關系的文本(是/否、男/女等),字段固定不變,居中對齊能更好地信息呈現。這里根據業務也可以按照文本型左對齊處理,讓用戶查看表格不會感覺混亂。
對齊方式保持相同可以使表格更好閱讀,上下文保持一致,能保持表格豎直方向整潔,營造一致性和上下文環境。多級表頭:多行或多列合并居中對齊,最底層表頭可以按其數據對齊方式對齊。
使表格更加規則,視覺統一提高操作效率。

表格數據一般包含文本和數字,良好的字體能提高表格本身的閱讀性。設計上需要注意以下幾點:
表格中的數據要根據數量級確定展示形式,不需要精確的數學呈現,可以讓用戶更快地查找信息,下面是展示形式的建議。數據的度量單位無需重復標注,只需要在表頭標識清楚即可,注意同一列單位保持一致。
深入了解用戶需求,根據需求為用戶提供差值、升降變化、合計值、平均值等直接展示形式。
表格中字體保持一致,文字信息字體統一、數字信息字體統一即可。數字信息字體選擇——建議等寬等高字體,等寬的數字在同一豎線時更容易對比。推薦以下幾款數字字體在表格中有更好的呈現效果,分別為:微軟雅黑、Helvetica Neue、Helvetica、Arial、sans-serif。

設計表格時,盡量避免任何裝飾性字體,簡約至上才是關鍵
不要出現襯線字體:因為個性會產生閱讀噪音,不利于用戶對數據的理解和思考。
不要出現全大寫字體:因為它很難讀,需要轉化思維。
不要出現使用斜體:易引起視線疲勞,影響閱讀。不要出現多種字體:保持風格統一。
在表格設計當中,每一條線都有著它存在的意義,比如:
當表格中展示橫線,隱藏縱線:用戶的橫向閱讀體驗更佳,強調一條數據的完整性,能夠讓用戶進行快速地對應。
當表格中展示縱線,隱藏橫線:用戶的縱向閱讀體驗更佳,強調數據上下間的對比,能夠讓用戶找到同一緯度數據下的對比。
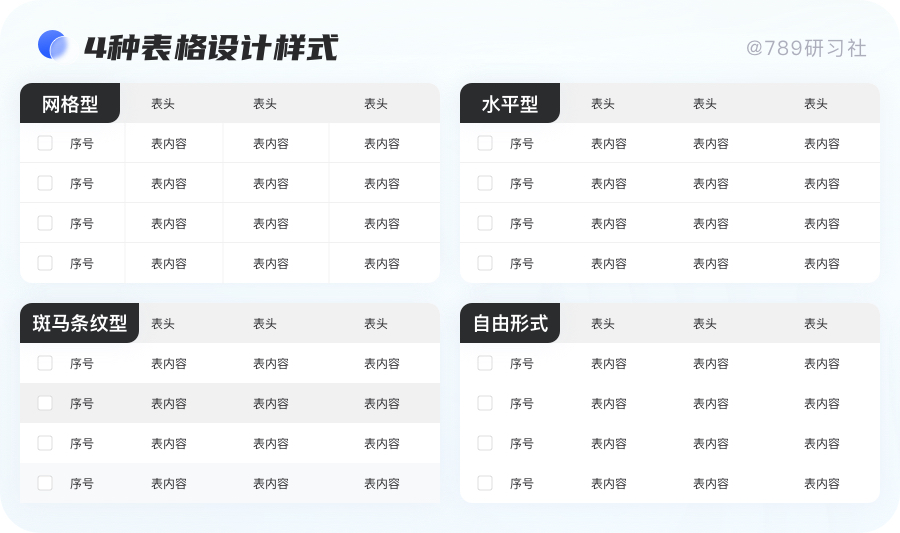
在表格設計中,合理地使用分割線可以實現對表格行與列的強調。按照分割線的分布情況,可以分為4種類型:網格型、水平線型、斑馬條紋型、極簡留白型。這個部分在上一篇已詳細說明。

設計tips:表格具有的顏色盡可能少,顏色和可讀性是密切相關的,要合理的使用顏色,普通表盡量使用簡單的背景色和點綴色。
背景色方面,除了行/列交替顏色(可以區隔內容,引導視線)、懸停高亮底色(便于準確辨別光標所在行)等處理方法,還可以對表頭表尾進行視覺區分,但不能增加過多顏色以引起混亂。
分割線顏色盡量不要與背景色相差太大。當字體選擇深灰色,背景為淺白色時,邊框選擇淺灰色,這樣可以減少我們視覺疲勞,不會使表格看起來令人生畏。
分割線和斑馬紋的應用色彩都不應該太深,如果你項目中對表格有比較多的選中需求,那么就不太建議使用斑馬紋的格式,因為選中背景需要被高亮,那么一個列表就會出現 3 種顏色,是要盡力避免發生的。
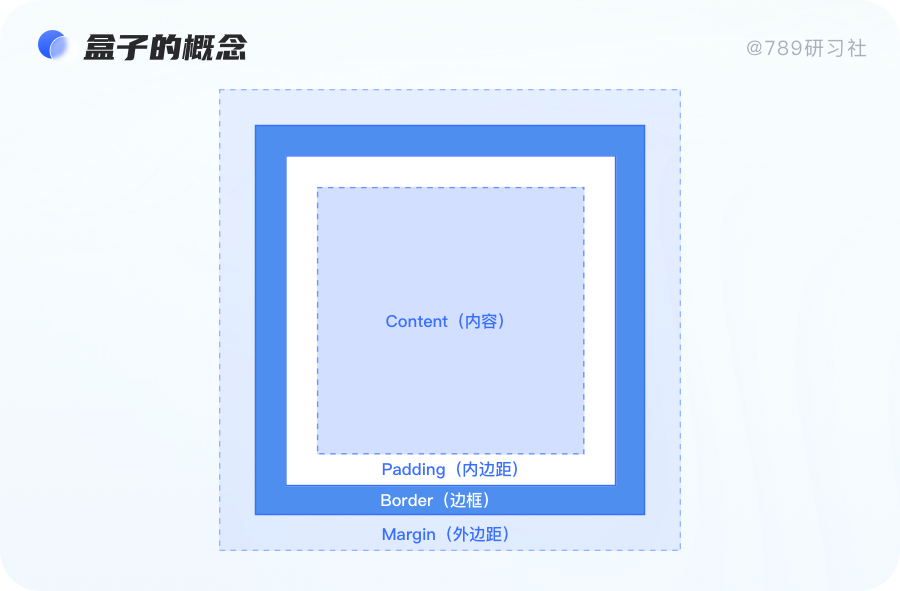
開發同學工作的時候,使用的是盒子模型,設計師在出設計圖的時候也要遵循開發邏輯。

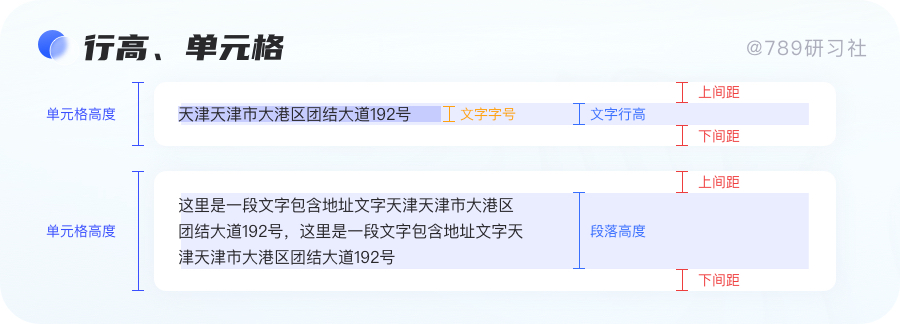
為了讓表格中的文字高度看起來舒適,有著視覺的呼吸感。我們首先得了解影響行高是由文字的高度以及上下間距組成。因此我們得出:
單元格高度=內容高度+上間距+下間距
單元格的尺寸包含:文字行高建議設為字號的1.5倍,上下間距設為字號的1.2倍。

對于單行顯示數據內容的表格,建議行高約為內容高度的2.5-3倍;對于多行顯示數據的表格,建議行中內容的最高點與最低點到行框的上下邊距略小于文字高度。
當數據有單行信息展示有多行信息展示時(或長度不固定),要定義內容的行數(根據業務),根據行數確定行高多出的內容做省略處理。
固定行高時可以規范幾種不同的表格行高,例如在我日常工作中規定了3種行高56px80px110px,行高較高時,我們數據內容都進行居中對齊就會有一些問題。有些單元格只有一行信息,有些有多行信息,會使頁面看起來更混亂,信息查找速度降低。
表格行高跟隨行內占用最多行數的單元格變化,設置固定的上下邊距,表格行高隨著數據信息的換行而變化如下圖。

單元格數據一般有文字、圖標、頭像、進度等,在具體業務中,如果你找對了用戶想看的關鍵數據,將會大大提升用戶體驗,反之則干擾用戶查找信息,對于較為重要的數據可以進行關鍵數據的標識設計。
標簽:關鍵數據較多,顏色與視覺重量要做區分。
圖標:名稱與文件類型圖標區分。
人員信息:展示在表格中也十分常見,通常會用頭像+名稱的方式,例如下圖temabition和飛書中對人員信息的展示。
度量單位的使用:其中的關鍵區別在于數字的大小。數據的度量單位無需重復,一般在表頭標識清楚即可。
進度條:進度條或簡單的數據圖,它更能直觀地展示數據的進度狀態,方便用戶對數據信息做判斷如下圖。
關鍵屬性標識:比如用戶重點關注數據狀態、某些數據的上升和下降等,可用符號進行標識,幫助用戶快速定位到目標信息。

空表格:表格數據為空時要給予一定的提示信息或快捷操作,讓用戶更快地進行對數據的操作。
空單元格:當表格單元格中沒有相應數據時,要避免直接留出空白單元格。空白格容易造成用戶的困惑甚至誤解,用戶會搞不清楚到底是沒有數據,還是根本沒有值?
正確做法是,數據不存在(數據庫中沒有該字段)用“-”,沒有數量(數據庫中有該字段)用“0”,且小數點后位數、單位,都要與上下單元格保持一致

是對單條數據的修改,直接在單元格編輯信息的形式有很多,針對不同的數據提供對應的編輯方案。
包含:原位編輯,懸停氣泡編輯,下拉狀態編輯,點擊彈窗編輯拖曳排序等等。針對不同的業務性質對單元格采用不同的交互形式。
拖拽排序為用戶的自定義排序,在用戶拖拽時頁面布局保持不變,適用于數據量較小有自定義排序的情況下。

可以通過視圖切換查看更多細節,例如在teambition中支持對任務的表格/列表/看板三種視圖的查看,每種視圖的側重點不同,可以 適應不同角色用戶的不同專注點。

工作中常常會遇到單元格數據過多的情況,常見的方法有兩種:
1、定義一個單元格長度或字數限制,超過該范圍以"..."顯示,鼠標懸停時出現氣泡顯示完整內容。
2、折行顯示,這種方法讓平鋪直敘,用戶可以直接了當的看到所有信息,建議不要超過三行,超出可“...”顯示。
3、允許用戶拖邊框設置列寬,并記錄設置。這種方案弊端是會占用橫向的空間。
列寬的設置對于用戶的高效閱讀還是很有作用的,在設計時要根據具體的業務信息進行分析,列寬嚴謹的處理方式有三種:
第一,通過柵格,由列的數量決定列寬,主流框架組件一般是這種;
第二,可以固定部分列的寬度,其余列則按百分比處理;
第三,在固定寬度的基礎上,允許用戶自由拖動調整列寬的大小。(當然我覺得不要太拘泥這個,合適就好)
為了讓不同數據在表格中相互獨立,不混淆。我們需要保證首尾列的內容與表格兩邊的間距N1保持固定,不同列之間的間距N2在最小寬度的基礎上,隨著表格的尺寸不同而做自適應的變化。

在設計表格的初期,就需要做好設計規范,表格的邊距要統一制定。
列的數量建議最多展示9條,因為人們的記憶在7±2之間,數據太多用戶會找不到重點。但也不是必須,根據業務需求,如果需要大量數據展示時也要展示,因為視覺永遠低于業務(好用比好看更重要)。
列信息從左往右視覺權重程度逐漸降低,最后一列權重高(以眼動實驗或點擊數據為依據得出權重高低)。所以盡量減少列的數量,關注用戶需要的必要信息。當數據列過多時,要分清主次列,非重點、輔助性信息可以通過次級入口來解決,如固定重要列(主體名稱/操作列),次級列在表格中間區域左右拖動。
為便于用戶對數據進行對比分析,可以在原始數據的基礎上給出差值、升降變化等數據處理結果,減少用戶數據加工的過程,直達用戶獲取信息的目標(需要明確用戶目標),提高用戶的閱讀速度。
在一些用戶高度自定義表格中,數據的列寬不好確定的情況下,可以允許用戶對列寬進行調節。通過光標的變化提示列寬自定義操作,拖動可完成列寬設置。
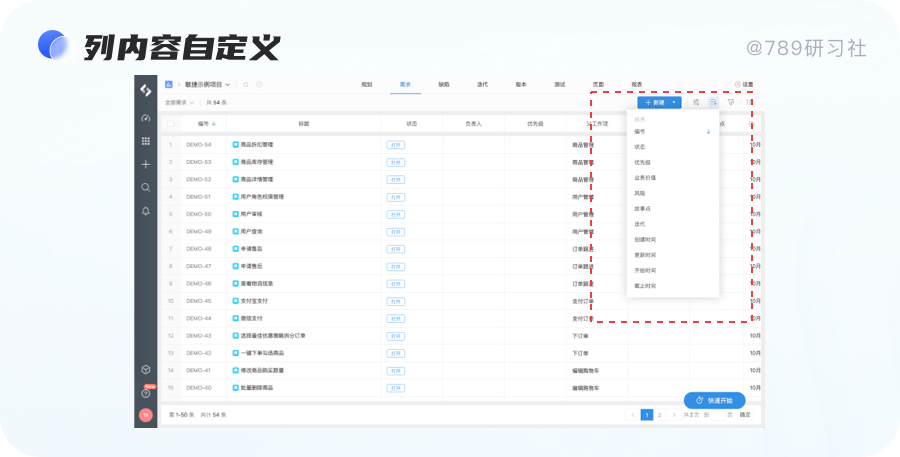
列數據還可以根據用戶需求進行自定義設置,可以選擇要展示的列,在默認情況下僅展示最常用、最重要的幾個指標(如下圖),也可以對列進行排序。在表格右上方的設置按鈕對表格進行設置,清晰高效。用戶可以根據自己的需要,自由的選擇顯示所需指標,隱藏不必要指標,減少干擾。但需注意系統應記住用戶上一次的自定義列設置,減少用戶重復操作。

底欄在表格最下方,一般是統計信息、分頁控件、備注說明、操作按鈕(加載更多)等內容。
底欄最常見的元素就是分頁,分頁固定能省去用戶需要翻到頂部或底部進行操作的麻煩。
1. 良好轉換:用戶在結果列表中查找特定信息而不僅僅瀏覽信息流。
2. 掌控感:分頁可以讓用戶知道表格的總量以及當前頁面在總量中的位置,知道瀏覽完頁面需要多長時間。
3. 數據加載快:通過對加載內容的限制,可以極大的減少數據加載的時間。
額外的動作:用戶要到達下一頁表內容,就必須點擊分頁控件上的按鈕跳轉,等待表格新內容的加載。
簡潔型:當分頁數量較少時,通常在7頁以內,就只有最基礎的展示。
迷你型:當頁面空間不足或者降低分頁的視覺影響時,可以采用迷你型。
多功能型:當表格數據較多,為了滿足更多的用戶需求,可以根據需求選擇分頁類型。完整型的雖然滿足各種功能需求,但是所占空間較大,所以我們要根據自己的需求合理拆分使用。

分頁的選擇需要根據不同的場景選擇最優的設計方案。
表格無限下拉加載使用戶在數據內容面前一直滾動查看。向下滾動的時候不斷加載新內容,雖然十分方便與誘人,但不是什么場景都適用。一般來說,無限滾動適用于在數據有限且信息重復的表格,有利于內容探索。分頁則適用用戶在尋找特定信息及瀏覽記錄,易快速訪問。
1.高效瀏覽:一個高效的方法讓用戶瀏覽表格數據信息。
2.體驗更好:用戶使用滾動能獲得比點擊分頁有更好的體驗。
1.受限性能:緩慢的加載速度會造成用戶的不耐煩與離開。當數據量過大時,結果就是頁面性能越來越低。
2.位置丟失:沒法標記當前位置且不能再隨意回到之前位置。一旦離開,就會丟失當前的瀏覽記錄,要回到上次的位置,必須得重新滾動去尋找。
3.信息缺失:滾動條并沒有反映出實際數據量。
除了分頁的使用還可以進行無限滾動的交互,鼠標點擊“加載更多”按鈕以查看更多數據。這個功能不太適合數據量較大的表格,在具體業務中一定要慎用。