2022-7-29 純純
提到輪播首先可能想到的是廣告,我們經常在移動端首頁或網站首頁會看到各式各樣的輪播banner,不管在移動端還是網頁上通常點擊數據都是非常差的,本篇文章帶你深入了解banner輪播。
如果需要設計一個輪播,我們應該考慮哪些因素?如何讓輪播更具有價值?如何讓輪播的體驗更好?如何避免輪播常見的問題。
本篇文章通過以下幾點探索輪播的特性,預計閱讀20分鐘
1、用戶真的使用輪播嗎
2、輪播的輪換形式
3、輪播的進度展示
4、輪播定位
5、輪播的切換
6、對輪播進行分類
7、使用縮略圖進行預知
8、輪播異形化
9、輪播時間
10、總結
用戶是否對輪播有感知,這個則需要根據不同的場景進行判斷,包括每個產品中的每個輪播對用戶用戶的定位也不相同,常見的應用場景品牌曝光、活動營銷、產品展示,每個場景下相關的數據也不相同。
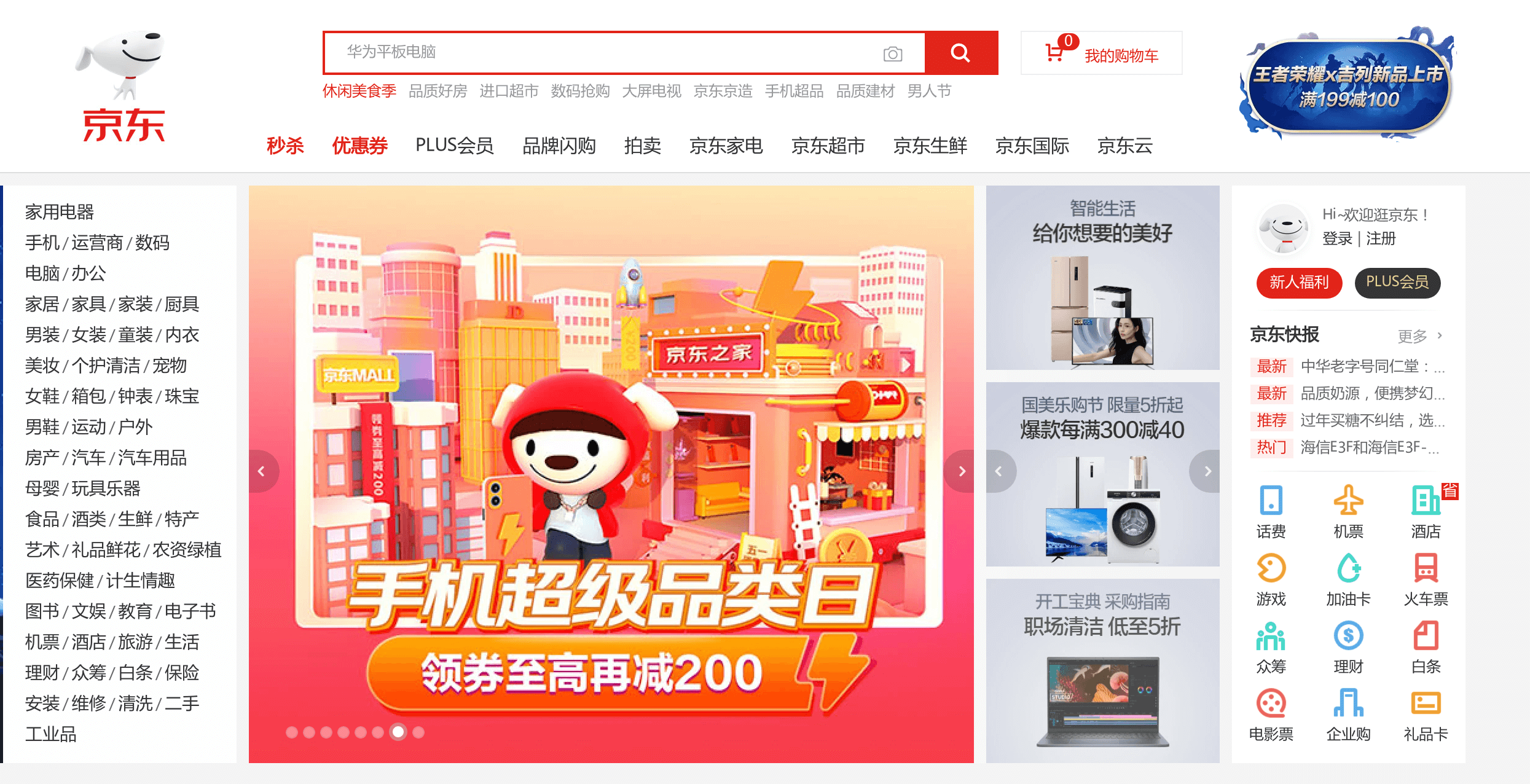
促銷輪播banner

品牌推廣輪播banner

產品介紹輪播banner

同時還有個關鍵因素,輪播的占比,這里以pc端為例若是產品是以品牌效應吸引用戶的,大多輪播是以大的屏幕占比為主通常會占首屏的50%,如果是以營銷、內容為主的產品,輪播通常以16:9、7:4的常規比例進行展示。
用戶在使用產品時會默認忽略輪播區域,一般輪播都會有自動輪換機制,一定時間后自動輪放下一張banner,那么每當頁面上進行輪播時便會吸引用戶進行關注,效果上會有一定的提升,所以在輪播中第二張第三張的效果往往會比第一張輪播的效果更有效一些。
還有一種用戶比較喜歡關注輪播過去的banner以此來滿足好奇心。
如果banner是作為內容傳播希望用戶通過banner了解內容,那么則要避免放在最后一位置,對于用戶而言最后一張輪播路徑過于長,并且用戶很少會手動滑動banner。
國外一家公司在針對輪播中進行了相關的研究測試,隨著頁數的增加用戶的點擊逐步下降。

那么如果想讓產品中的輪播更具有效果,則需要根據不同的場景設定策略達到目的。
不管在移動端還是手機端,輪播都有各種交互形式和尺寸,以pc為例在交互上會多樣化一些,常見的幾種則是通過滾輪滑動、通過點擊切換兩種。
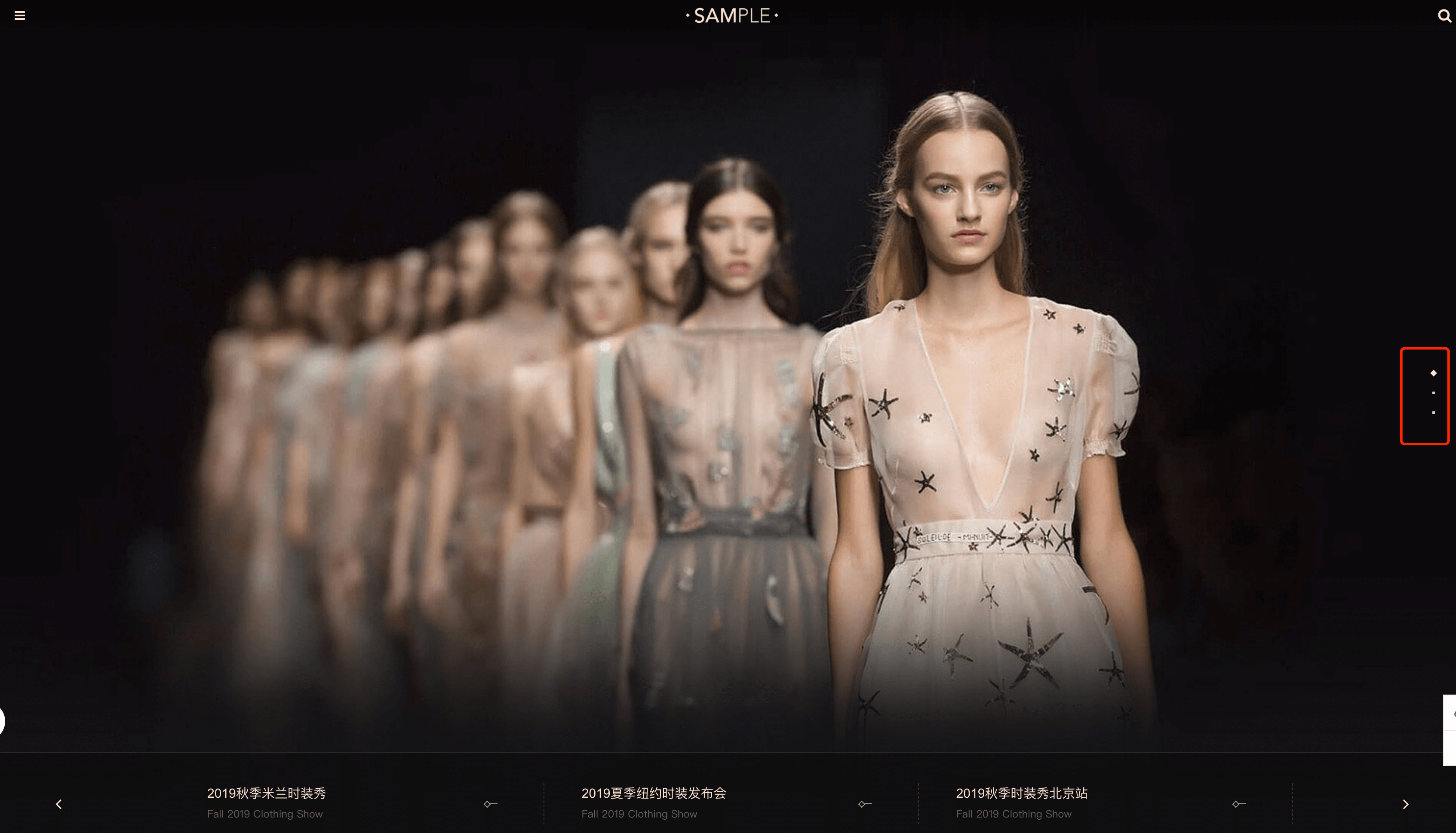
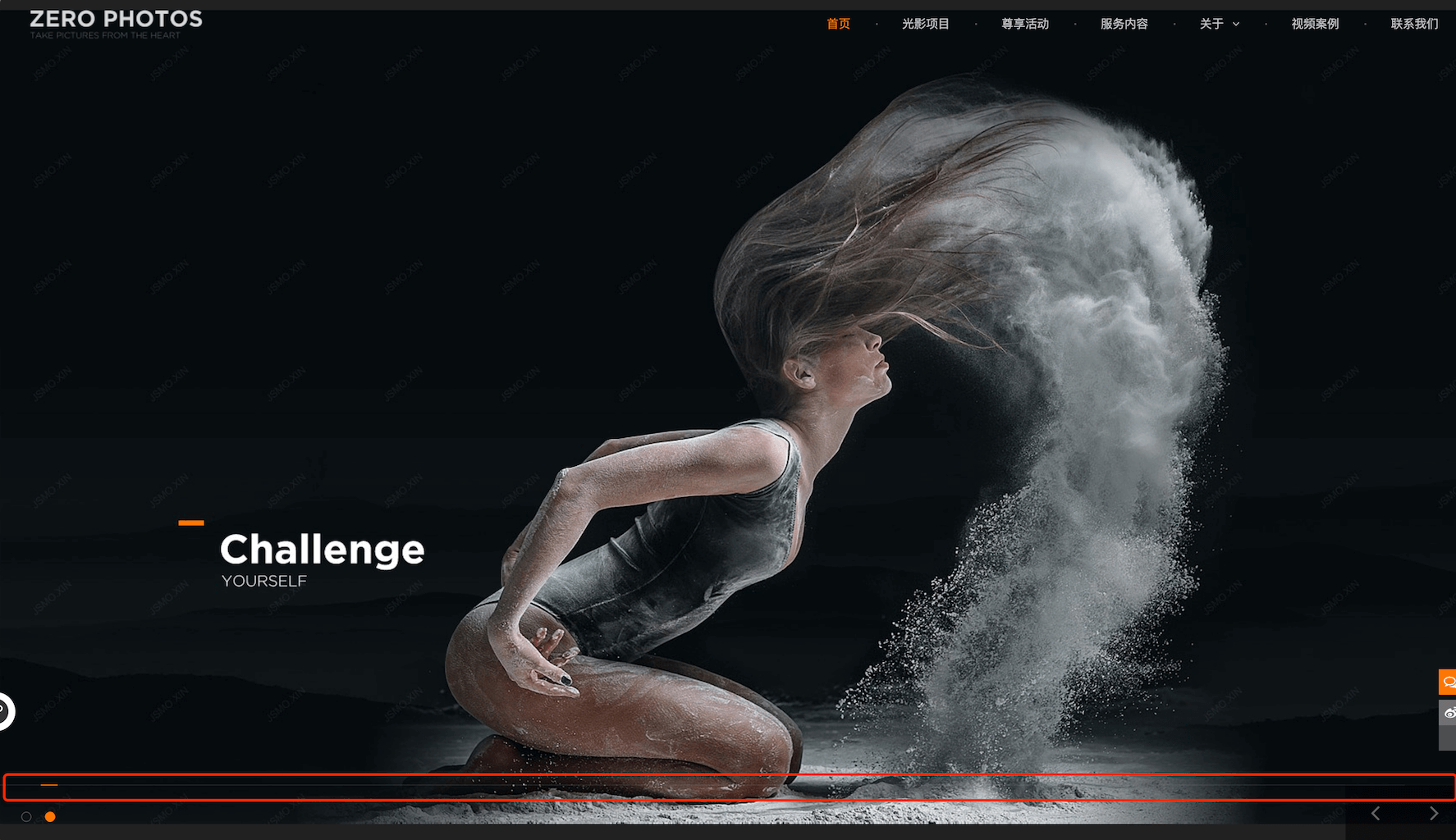
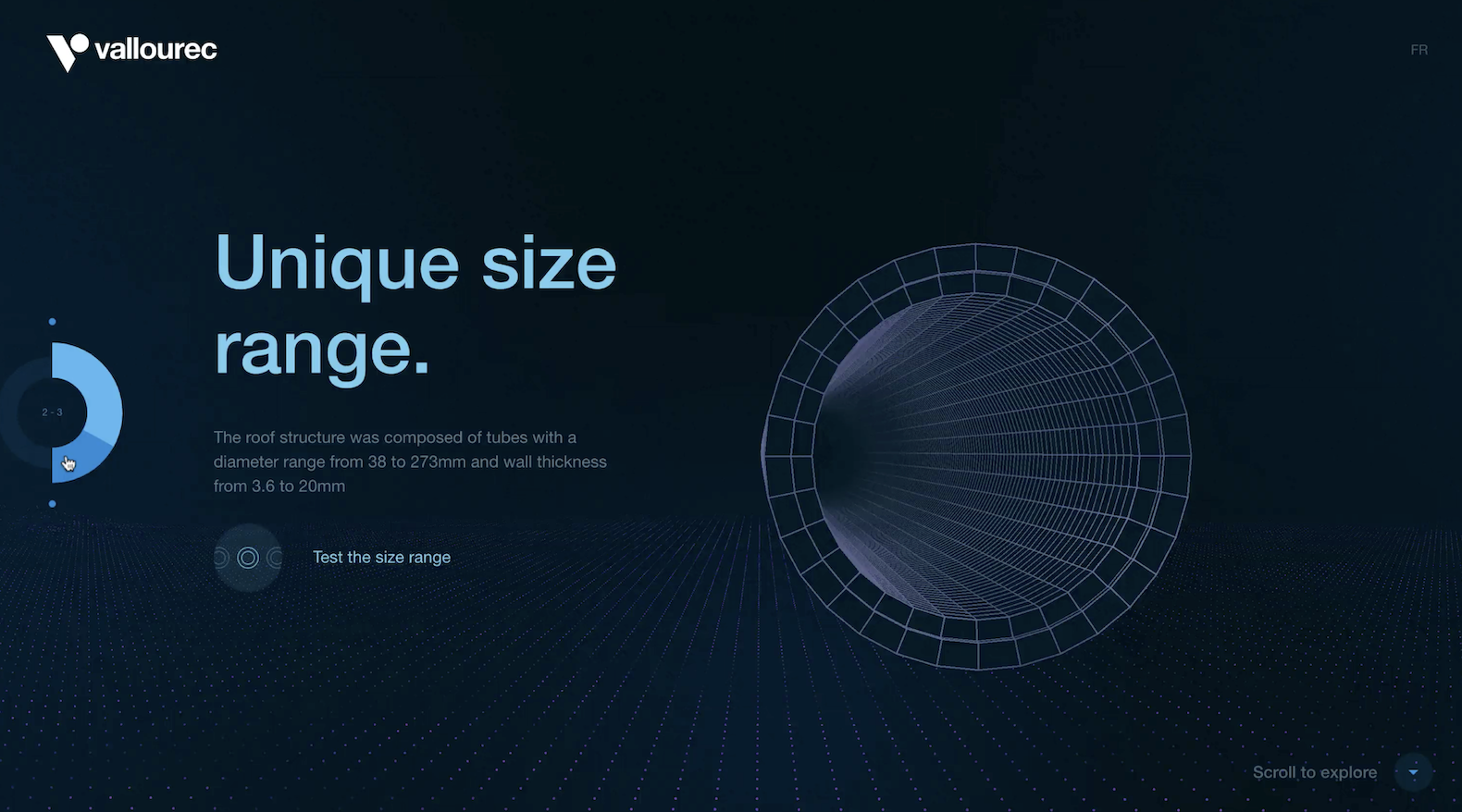
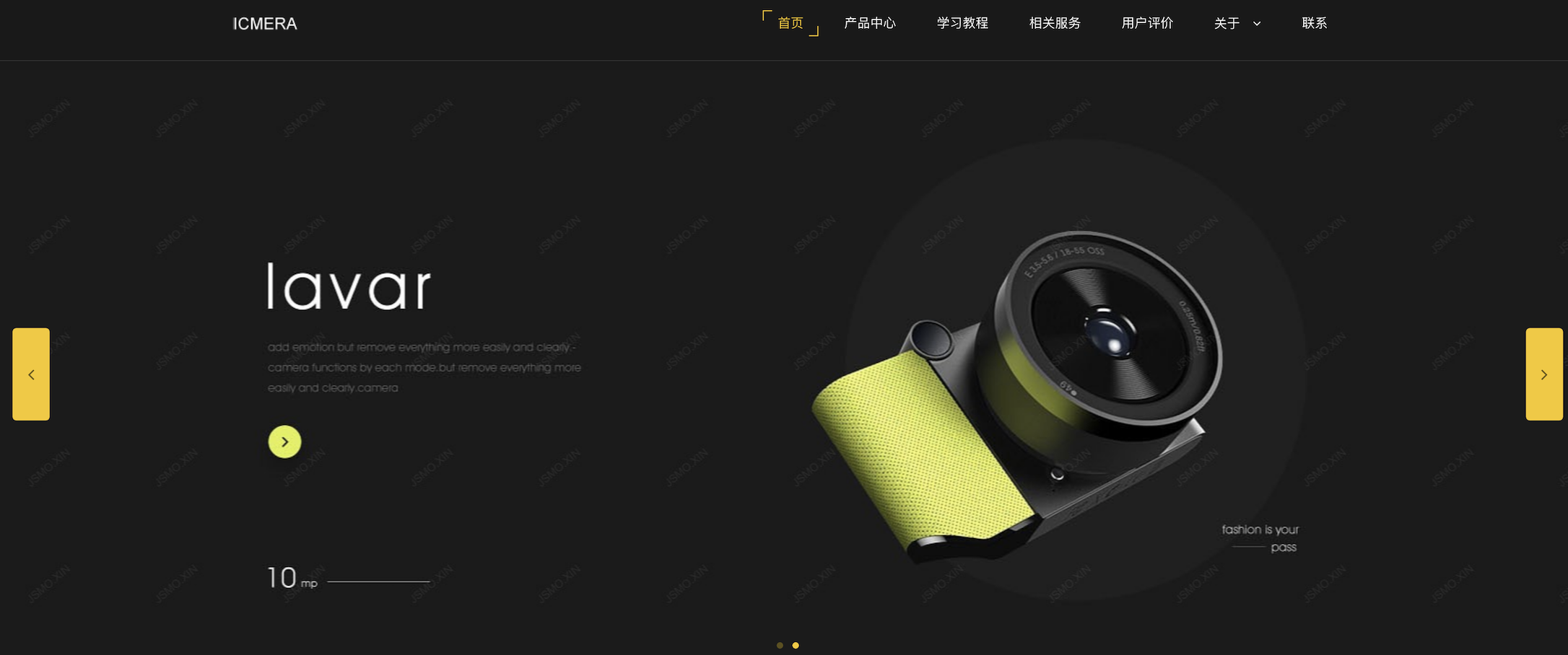
如下圖某藝術網站,它則是通過鼠標滾輪進行切換輪播banner,并且banner的占比也是鋪滿首屏,這種輪播形式適合一些品牌、產品宣傳等相關的網站以此來突出產品的亮點,同時也符合用戶目標。

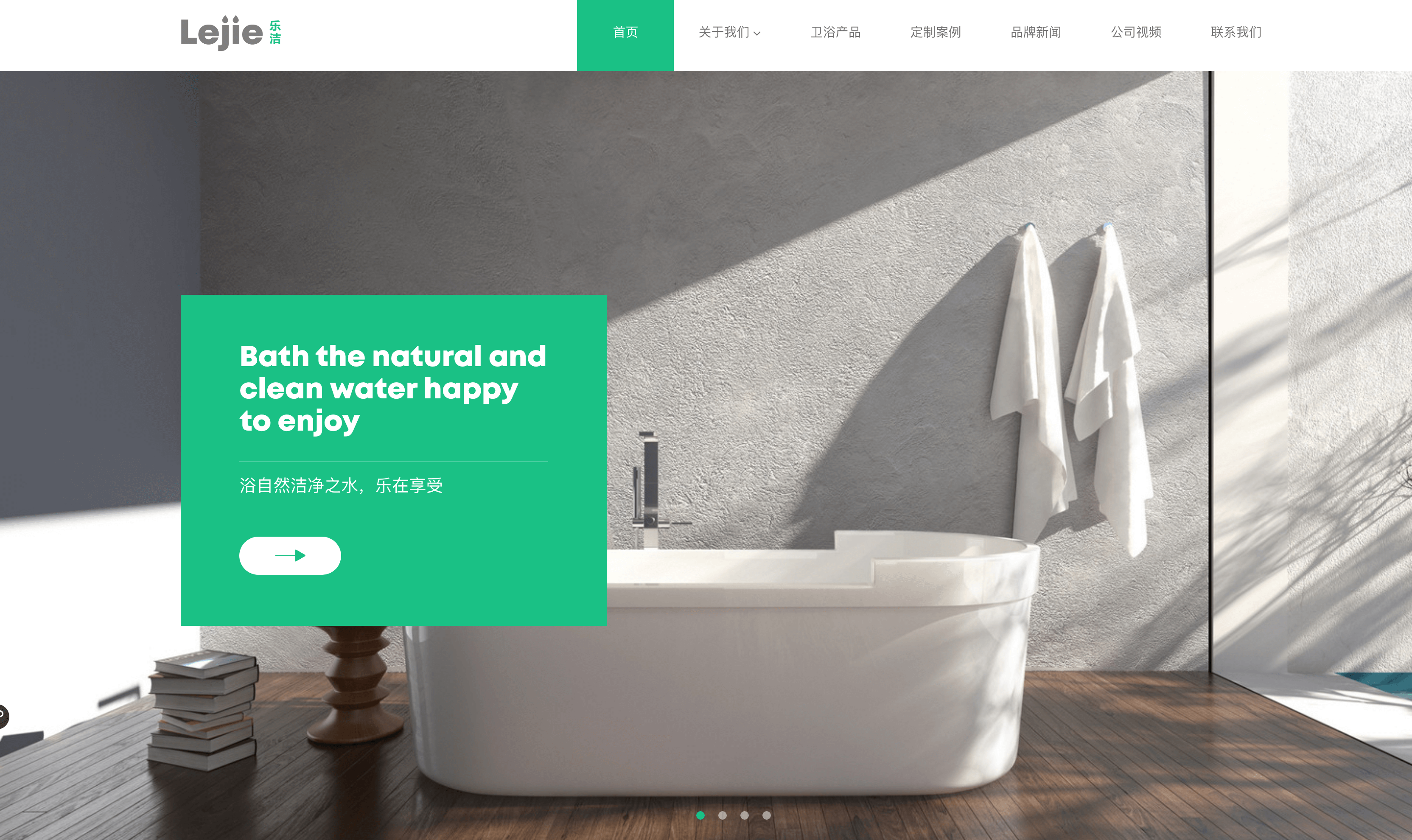
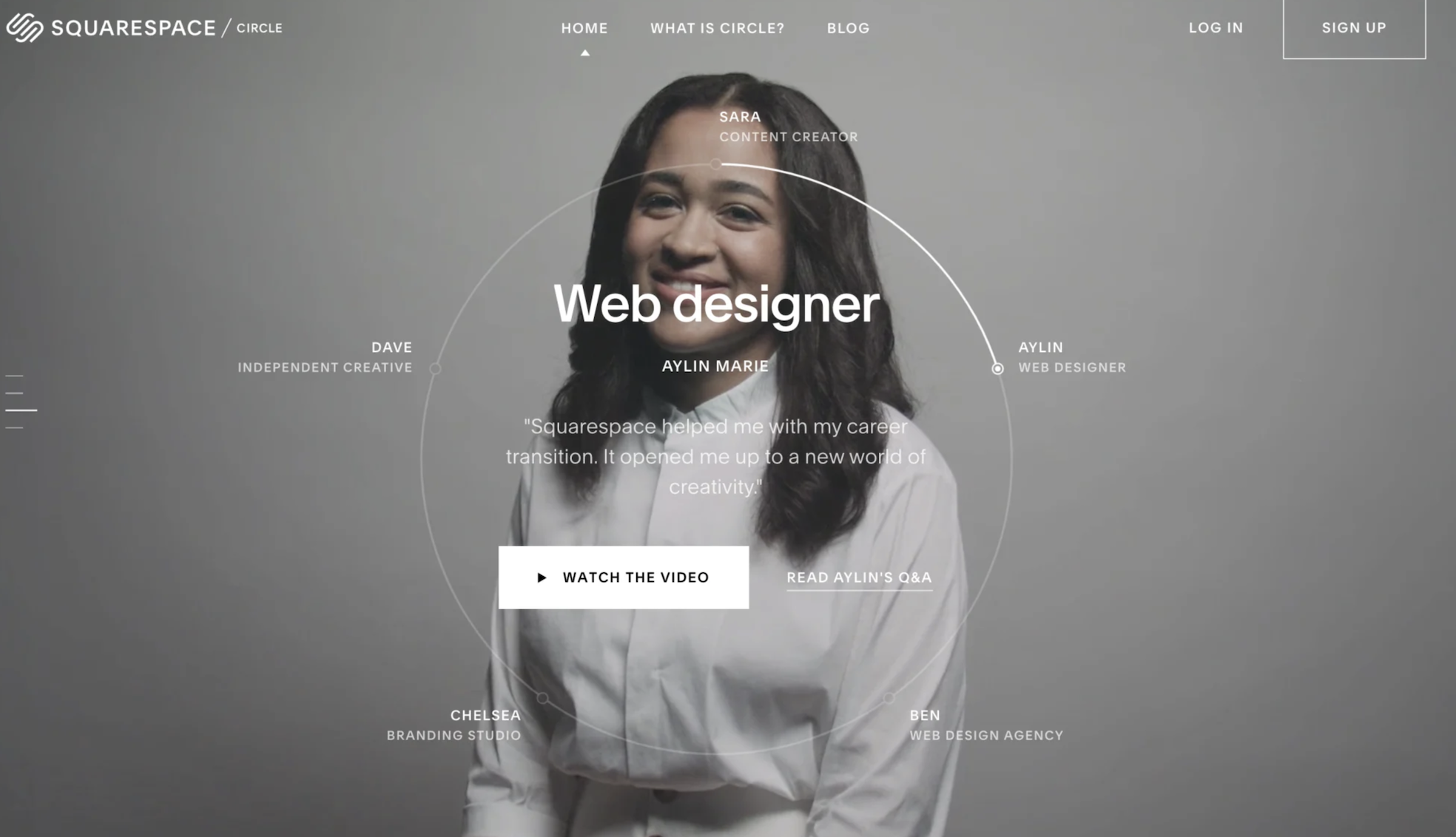
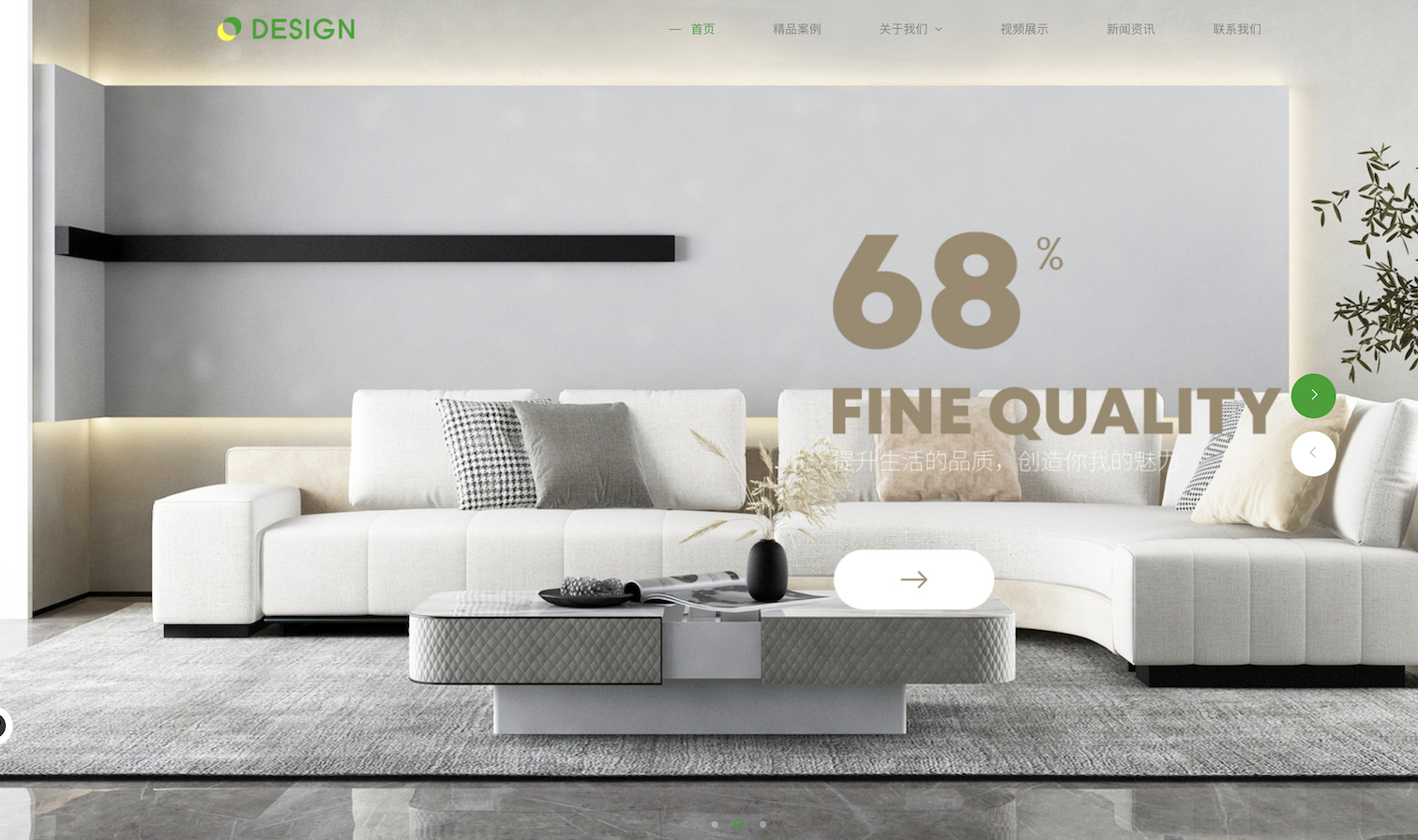
在看下面這個醫美網站它的切換方式則是通過鼠標點擊進行切換,并且占比也是鋪滿首屏,在醫美領域用戶更關注美感,而輪播形態也是符合用戶的心理預期更加沉浸美觀。

而在移動端輪播的形式就比較統一,大多都是自動播放+手指滑動進行切換。
在網頁中輪播都會有當前的定位點,許多用戶的習慣是點擊進度條進行切換banner這樣能夠更快的達到目標,不用一張一張切換,但是在有些產品中會忽略這一點,設計中會做的非常小導致用戶在點擊上可用性不太友好,如下圖中的banenr進度點設計上過于小導致點擊上有些阻礙。


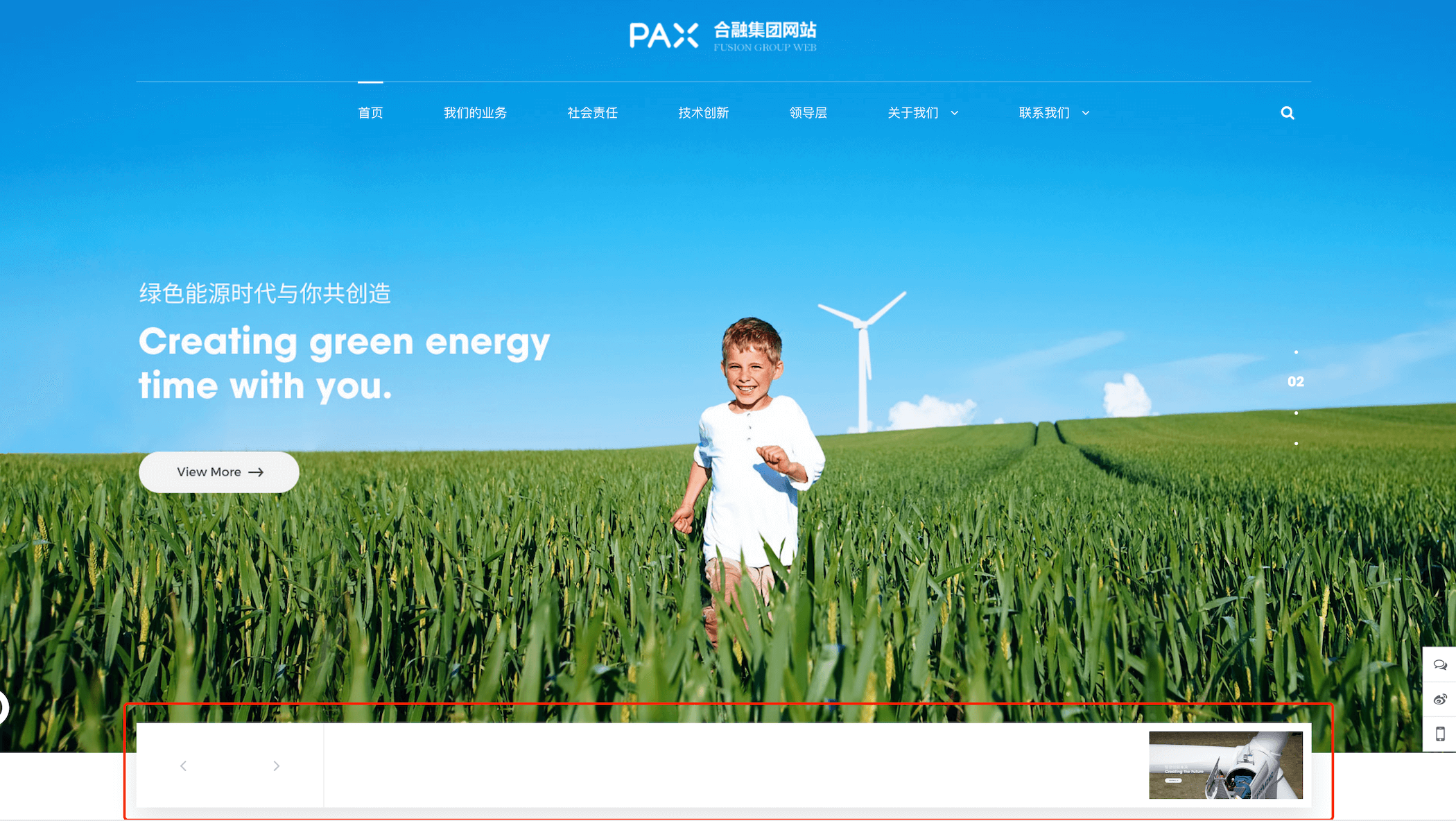
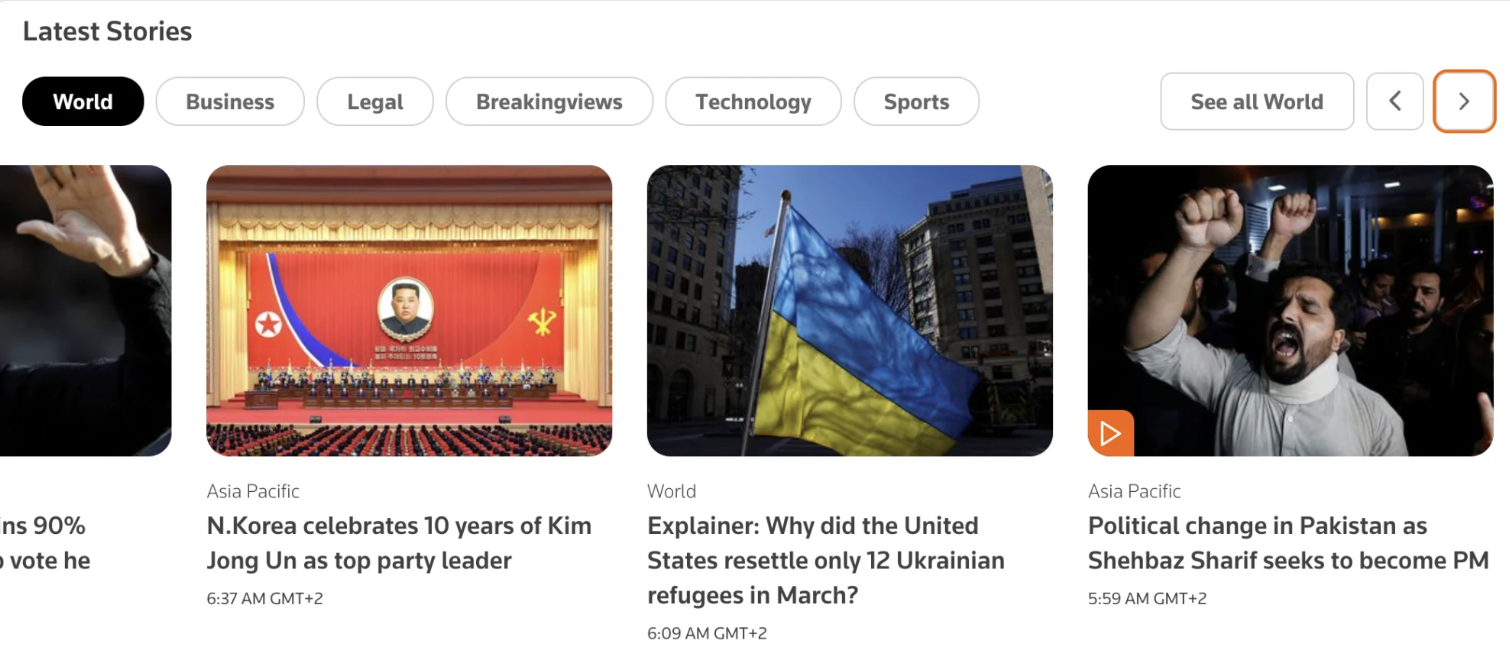
如以下網站去除進度定位的方式,通過縮略圖預覽來告知用戶下一個banner的內容,空白區域也可以添加縮略圖引導介紹等關鍵信息,幫助用戶提前預知在體驗上相對較好。

以下國外某網站在進度定位的設計上采用了標簽文案方式進行設計,能夠幫助用戶更加全局的了解banner內容

定位主要是用來指示當前輪播的進度,像上圖中講的便于用戶更加全局的觀看banner的張數和當前進度。
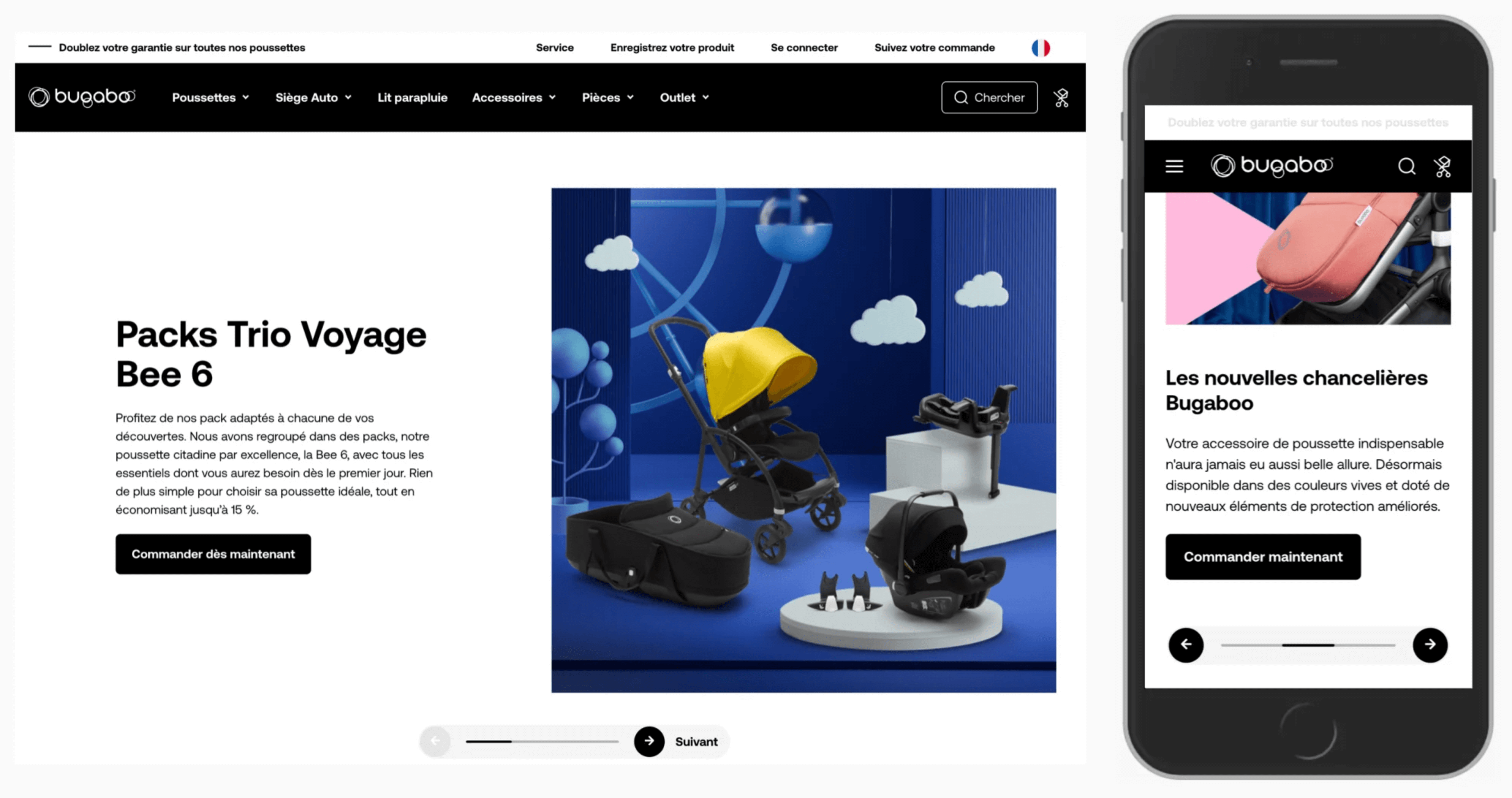
以下網站的設計中則把定位與進度相結合,進度條展示該banner預計多久會切換下一張,對于自動切換的產品輪播這個更直觀的進度展示體驗上相對較好。

以下是某個國外網站,不管是pc還是移動端都在輪播底部添加了水平條,告知用戶當前位置

隨著市場上產品同質化嚴重,產品的競爭力也更依賴體驗,在下圖中的數據可視化的網站上,在進度條上就利用了產品的特性以餅狀圖的形式進行展示。

在剛才上面舉的例子中很多優秀的網站在設計上都很有創新性,但是需要注意一個點,在輪播中不只有自動播放,還需要考慮用戶手動切換,因為在實際用戶瀏覽中可能會對產品的播放時間達不到預期,此時則會使用手動切換,除去可點擊的進度點,還需要上一張和下一張的入口切換。

在此基礎上需要注意,在處于最后一張banner時,下一張切換還能不能點擊,第一張時上一張切換還能不能切換,這個取決于產品特性和輪播張數,如果輪播張數過小的話則需要進行循環播放,如果過多的頁數則第一步和最后一步不可點擊。

上一張和下一張的距離遠近取決于banner的大小,如果輪播banner占比較大時則需要考慮用戶的操作時長,距離越短時間越快,為了避免用戶操作失誤在相對較近的切換按鈕則需要在視覺上做的比較突出,便于用戶尋找。

如果banner占比在首屏中占比較少的情況下則需要讓切換按鈕的間距拉大,保持視覺平衡,因為小區域banner用戶能夠更加全局的觀看,在使用上不會猶豫。

反觀移動端在輪播中除了展示banner進度外很少展示切換按鈕,移動端更加依賴手勢交互。

當輪播banner過多時利用標簽進行分類,用戶通過點擊標簽進行查看相關的輪播組合。
此方式更適合一些電商平臺、新聞網站這種內容過多的產品

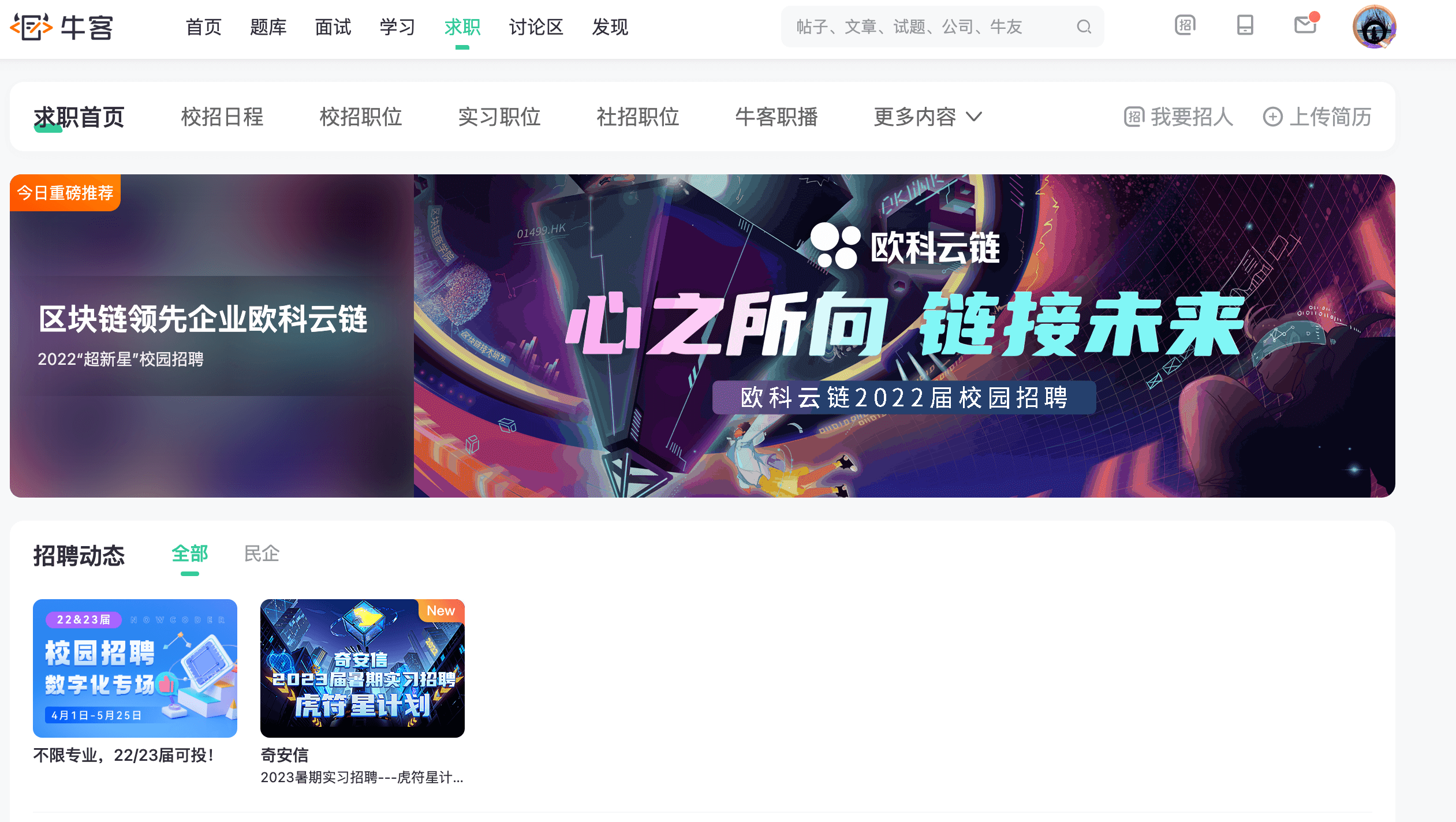
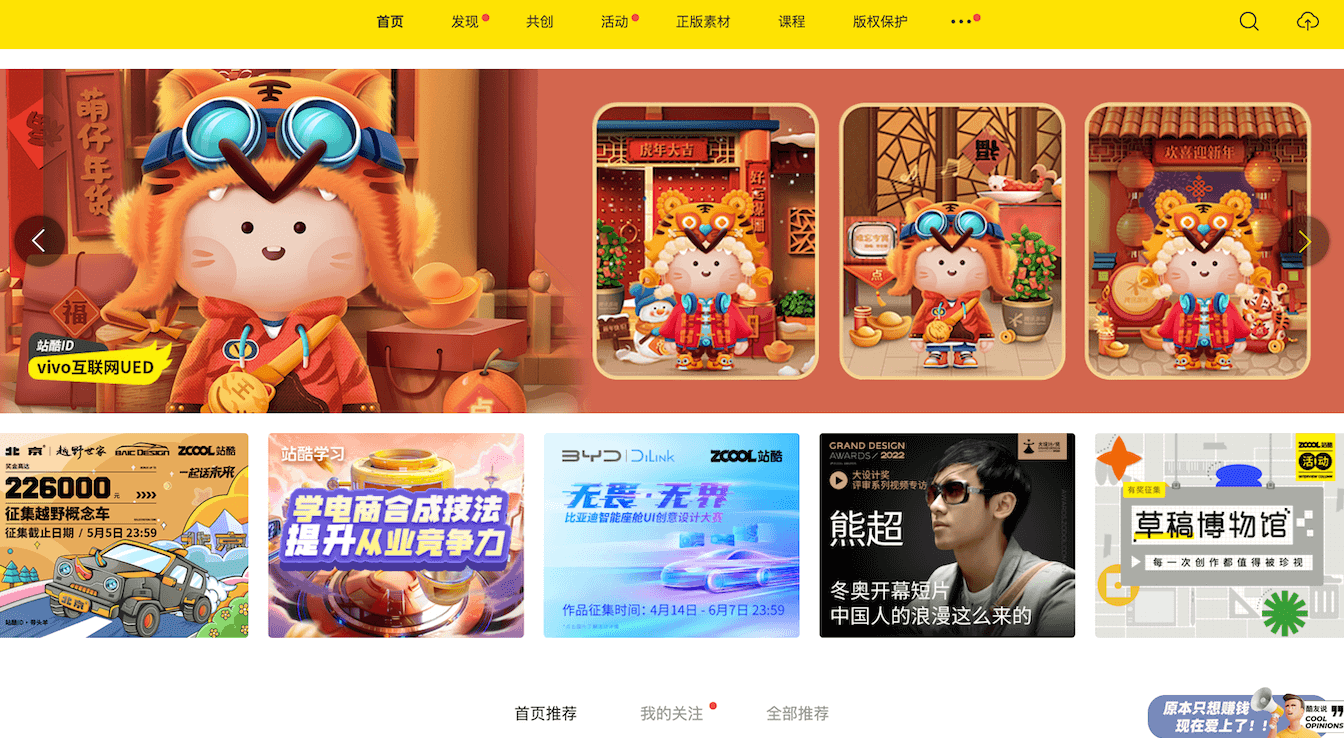
如下圖國外社交媒體網站則使用了標簽進行分類,此處提一句輪播不僅限于首屏banner。他的用處可落地在各個場景。

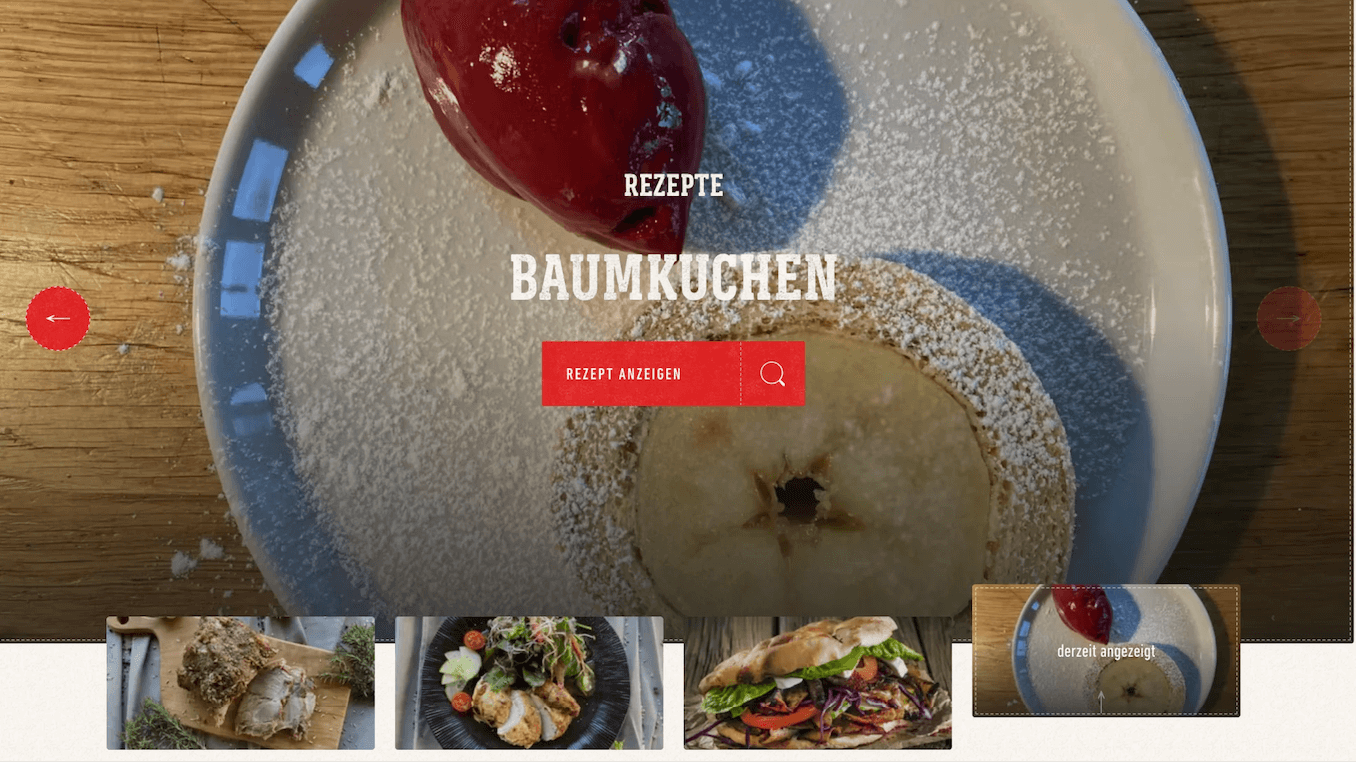
在banner首屏中,顯示的內容越多,越能激發用戶進行點擊,像上面講過的農業產品網站就使用下一張預覽圖的形式進行展示,當然不僅局限于這種形式,如下圖中的餐飲網站把所有的輪播banner展示給用戶觀看。

相對于縮放圖,圖標展示效果上也較好,空間占用更少,使用這種方式需要謹慎,對圖標的識別性要求較高,我印象中能夠使用的這種方法的網站是蘋果官網,讓產品抽象化展示。

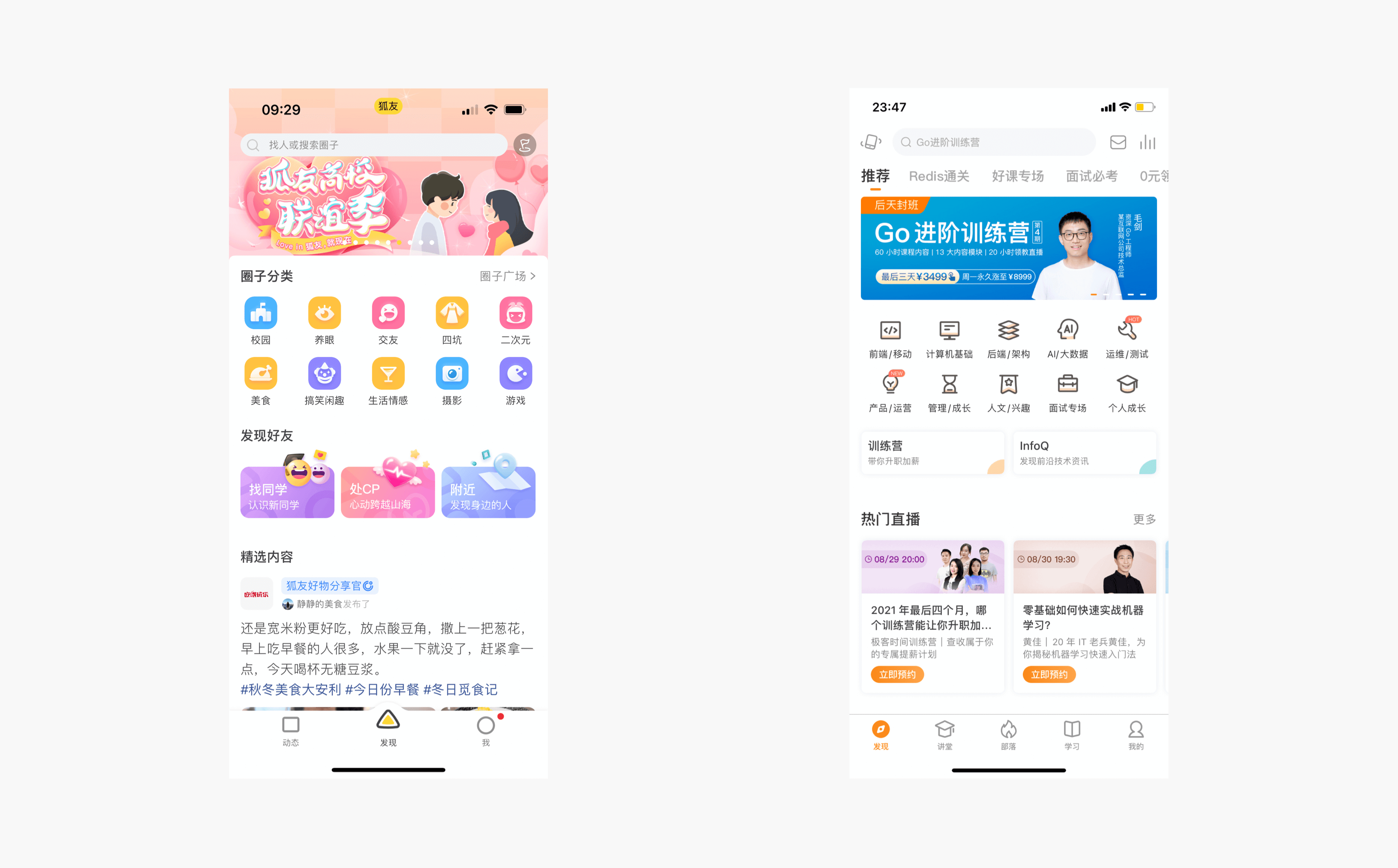
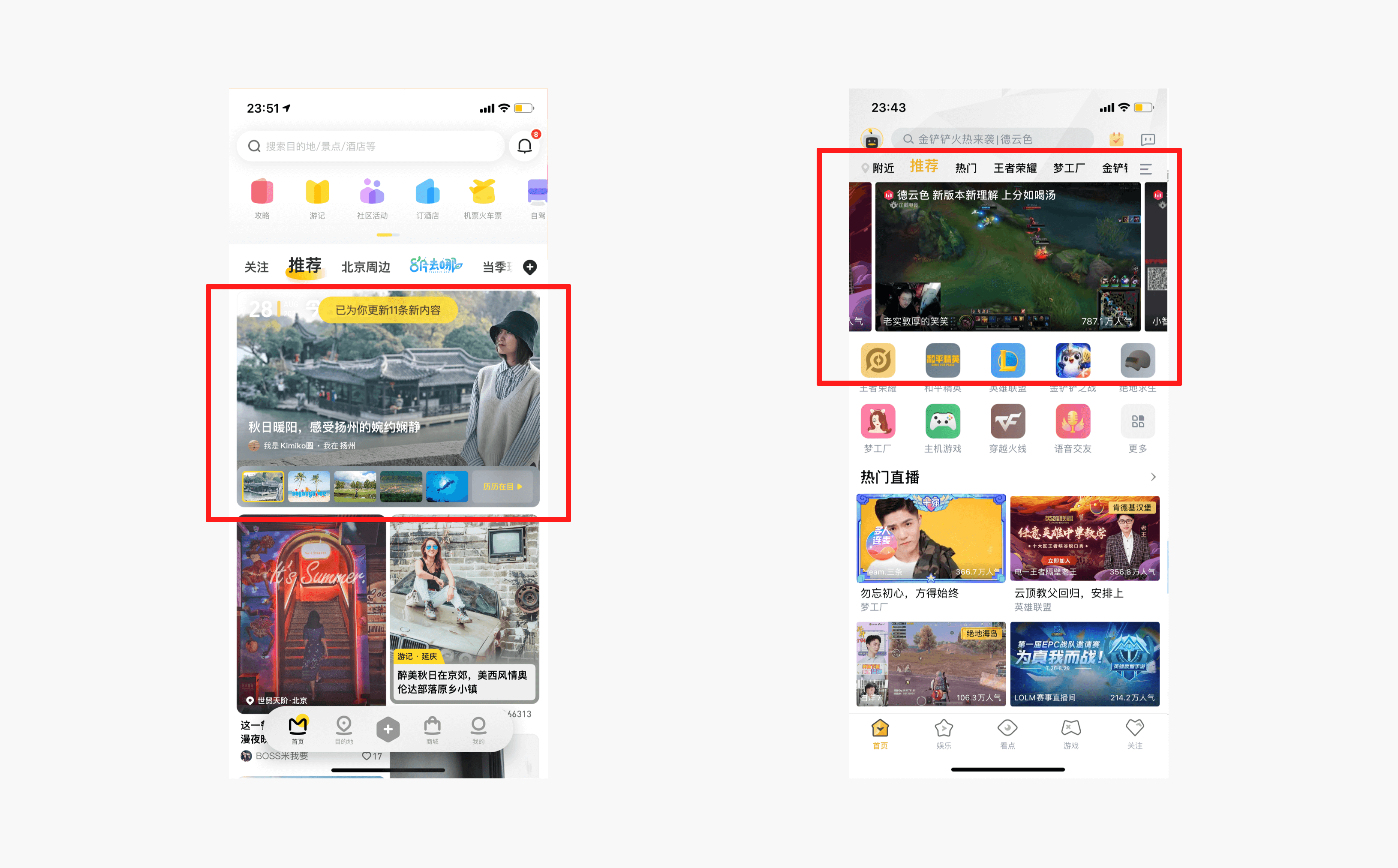
在移動端也存在這種設計手法,但是基于分辨率原因移動端的縮略圖展示過少,最常見的如下圖中的馬蜂窩和企鵝電競。

輪播最大的缺陷則是像剛開始講的用戶會默認為廣告,對此可以使用個性化設計突破用戶心理障礙,使輪播banner更具備親和力。
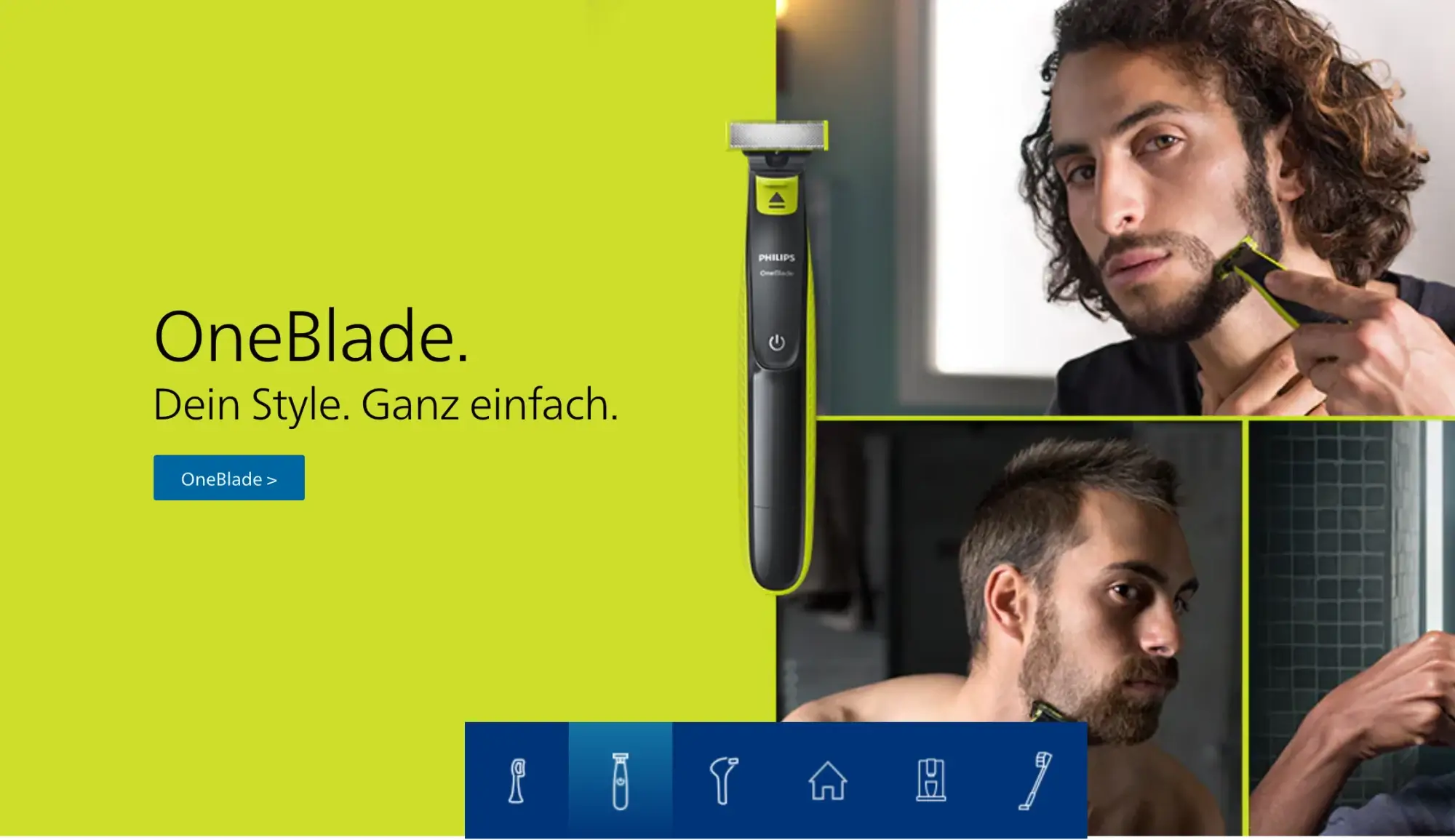
如下圖中的數碼科技網站,利用產品與背景的結合營造出一種功能性的展示。

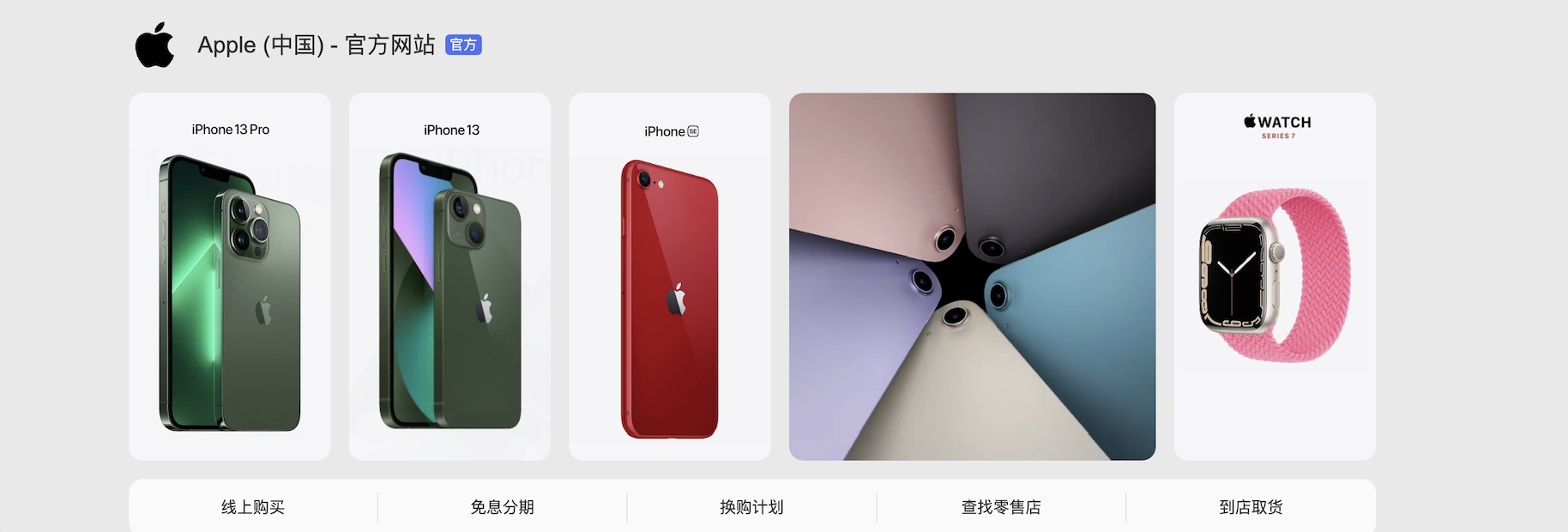
再例如下圖中蘋果官網入口,結合百度的定制化功能在大搜中進行個性化處理,把常規的banner輪播以功能卡片形式進行展示,同時卡片承載產品動畫引導用戶進行點擊。

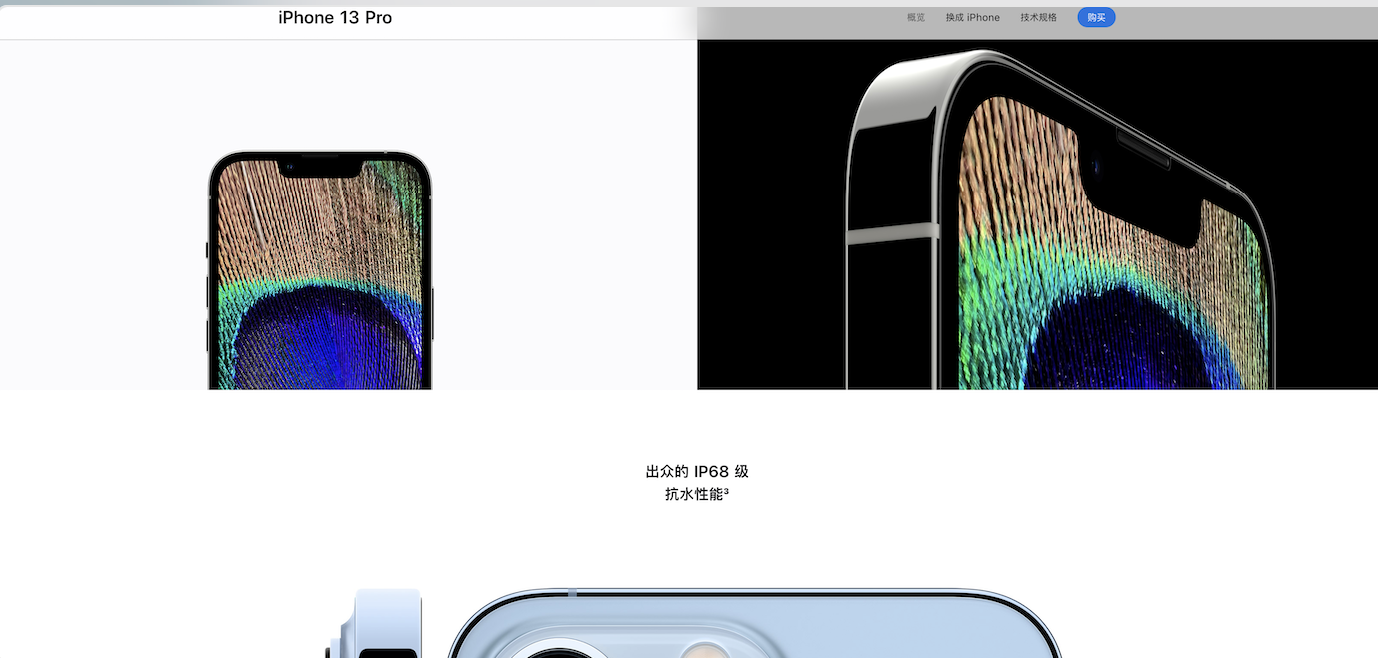
蘋果官網進入后隨意點擊產品介紹頁后會發現,蘋果把輪播結合鼠標滾輪營造沉浸式觀看,每個屏效內都展示產品一個功能特點,打破傳統banner的展現形式。

自動播放的輪播會根據用戶的耐心和用戶的訴求進行調整優先級,如我們平常使用產品時會忽略banner廣告,我們會更加關注移動中的東西,特別是在移動端上通常是banner進行輪播時才會關注。
谷歌設計團隊曾對banner輪播的時間進行測試,測試結果得出5s-7s的輪播時間最佳,在這個時間內用戶有足夠的時間對輪播banner上的產品內容進行了解。
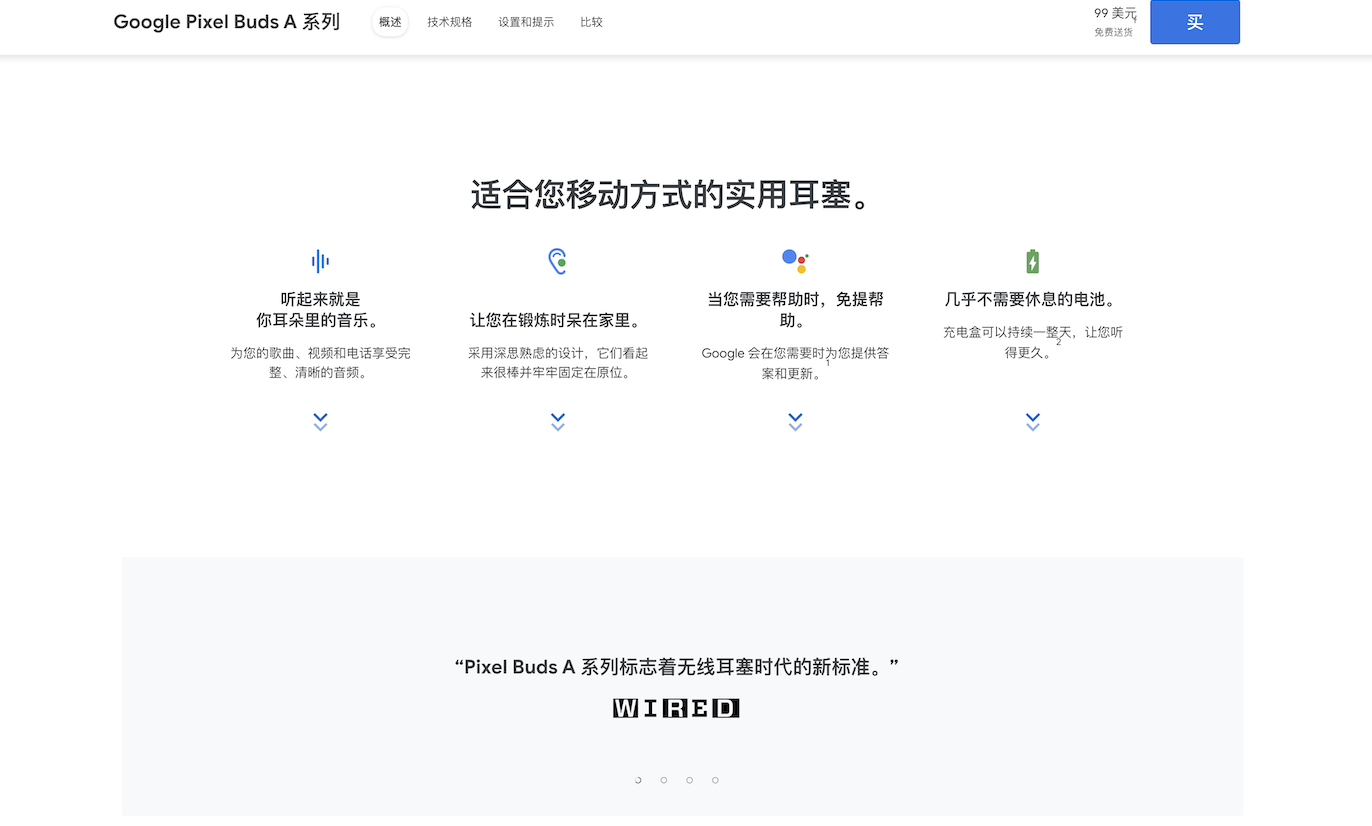
如下圖谷歌商店的輪播時間設定在6s。

同時還需要注意,在自動播放的過程中如果用戶鼠標hover上去后,則需要判定播放暫定,避免用戶錯過感興趣的內容。
本文從輪播的樣式、特性、用戶對輪播的認知等多方面的介紹,在實際產品中輪播有很多可用性上的問題存在,我們在設計中則需要根據自己產品的特性、用戶群體特點等多維度去思考適合什么樣的輪播形式。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
作者:愛吃貓的魚____ 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司