2022-7-29 純純
因為文章實在太長,所以會分為上下兩篇發布,本篇為下篇,主要內容為:
- 02. 字體字號
- 03. 圖標大小
- 04. 組件尺寸

本小節要開始介紹前面沒有說的文字了,文字的尺寸至關重要,但首先理解了前面所講的控件之后,再去思考文字尺寸的用法,會相對更容易一些,它們之間也有一些有趣的聯系。
而在對控件和文字都掌握熟練以后,才能進入后面的組件設計,這是我認為的一個比較合理的學習過程。
首先我們知道,安卓和 iOS 應用的中英文字體各不相同,蘋果是用蘋方和 San Francisco,安卓使用思源黑體和 Roboto。
?

如果不知道該去哪里下載這些字的同學,可以在我公眾號里回復“字體”下載對應的字體源文件。
在后面我們主要以 iOS 作為說明的對象,安卓則同理,可以直接參照 iOS 的字體尺寸設置。
一、英文的字號
在蘋果的官方建議中,有羅列出比較完整的文字字號建議,但大家一定要謹記,那些就是建議,并不需要在非官方的組件中應用那些字號。下圖是蘋果默認字體尺寸,詳見我們翻譯的 iOS 規范第 124 頁 (公眾號中回復“iOS”可獲得下載鏈接)。
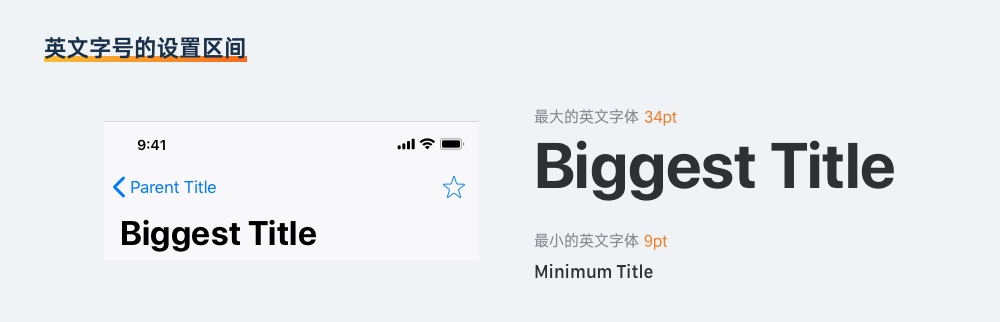
首先我們要先劃分出一個文字字號的取用范圍,之后所有字體的字號設置就在那里面挑選。
在 UI 中,最小字號的依據一般有兩個,一個是人眼的可見度,另一個是屏幕的顯示極限,綜合兩者最小的字號應該在 9pt 。而最大的字號,以 iOS11 的標題字號 34pt 為準即可。

?
從 9-34,理論上其中每一個整數都可以使用,但我還是建議要應用一定的習慣。下面,就是我在英文應用設計中會使用的字體字號列表,為了便于記憶,我就只拆分成三種類型,初學者在使用時直接套用就可以。
? 標題:34、28、24、22、20
? 閱讀:18、16、14、12
? 注釋:11、10、9
注:單位均為pt
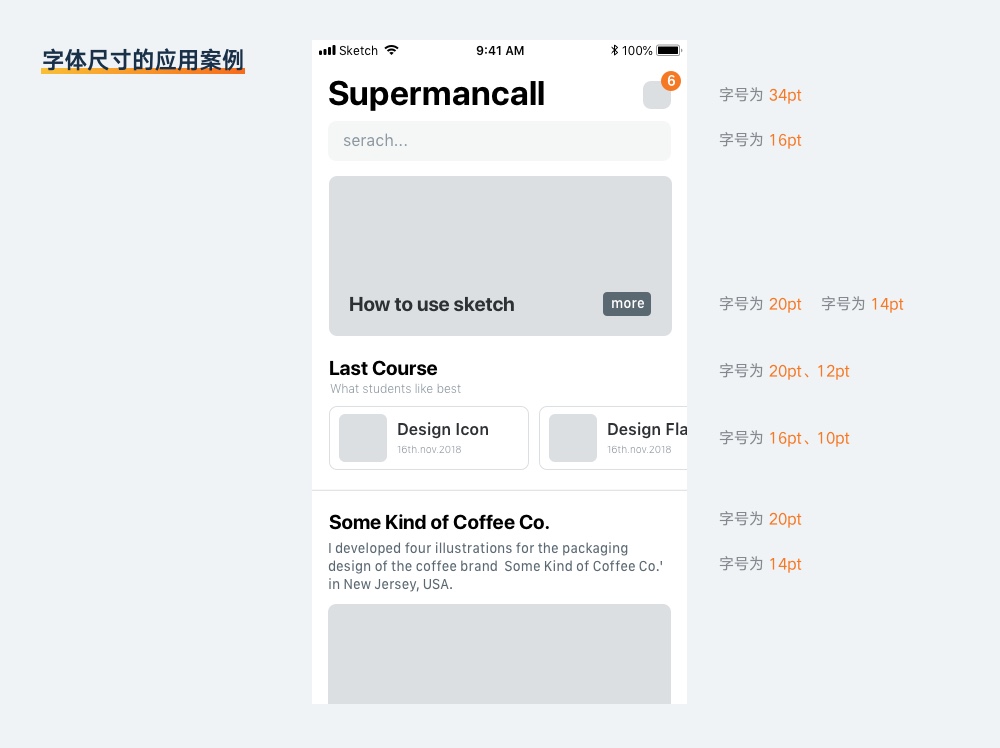
在英文應用中,我們應用的字號大小隨項目復雜度決定,通常,尺寸會在五種以上,兩種標題、兩種正文、一種注釋類字號,當然,我們還會通過字重和色彩進一步劃分,不過那不在這里的討論范圍中。例如下面我使用五種字號尺寸設計出來的原型案例:

另外,在 iOS 中,字號小于 20pt 使用 SF Pro Text,大于等于 20pt 時則使用 SF Pro Display 字體,這點大家需要牢記。

?
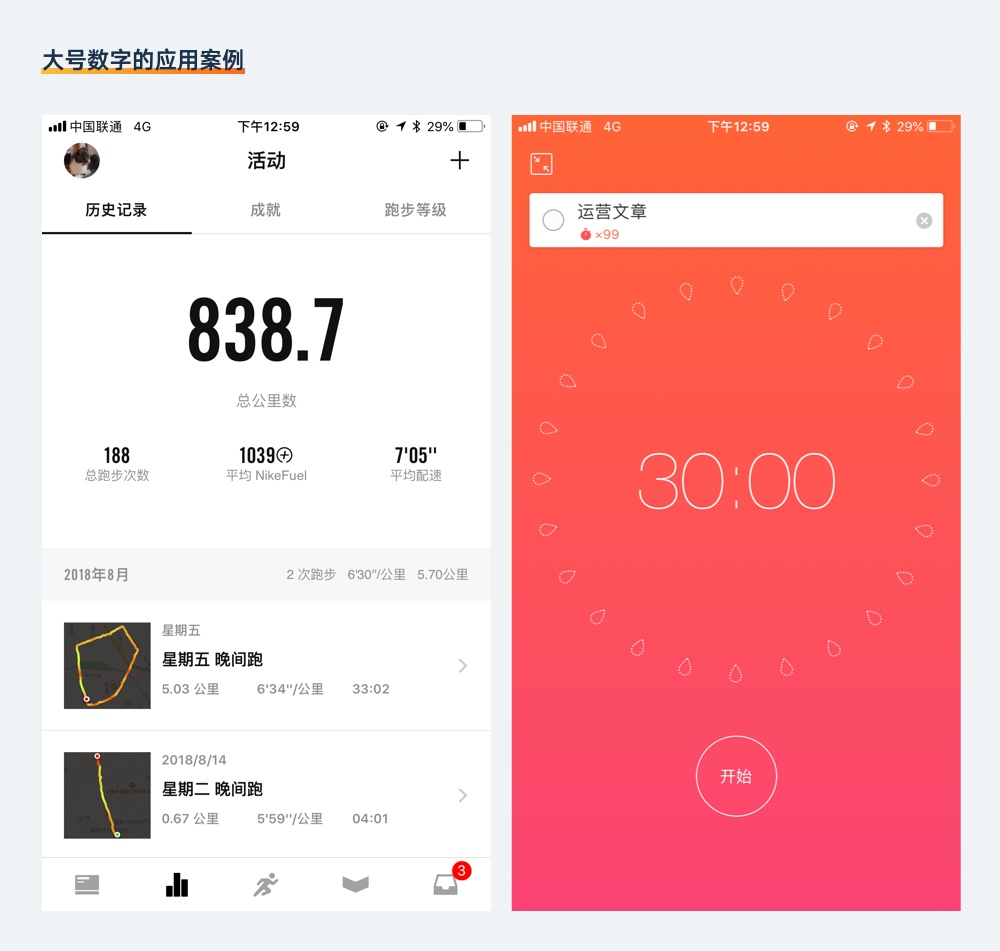
數字字體則可以等同于英文,但如果有需要展示數據的需求,那么最大尺寸就要靠自己的判斷了。

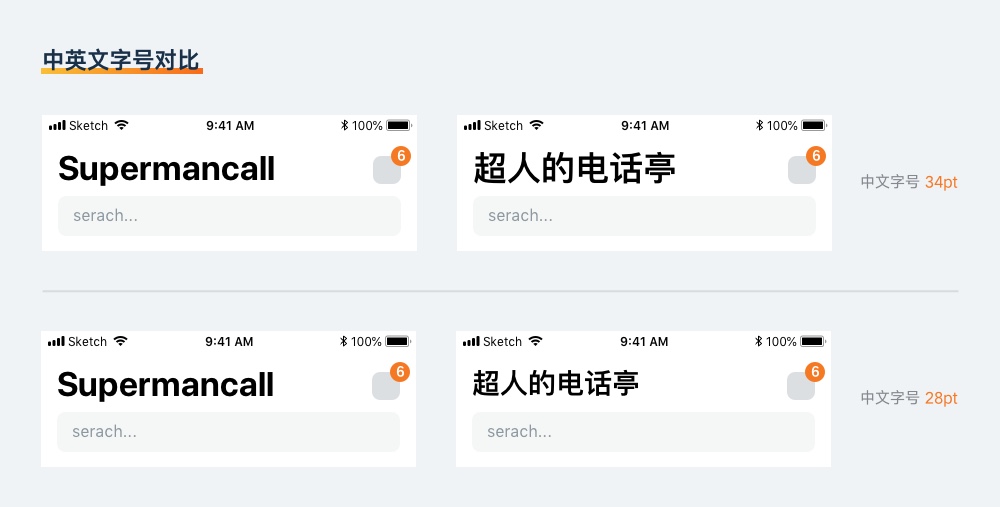
二、中文字體
中文字體和英文字體的最大差異在于筆畫數,很多中文的筆畫和結構都異常復雜,如 “嚷”、“饕”、“餐”等,所以,最小的尺寸不可能和英文相等。建議最小中文字號使用 11pt。
至于最大的中文,因為蘋方并沒有 SF pro 字體那么豐富的字重,字號過大會有正負形失衡的違和感,所以,最大字號的尺寸也應比英文小。

下面是我在中文應用中建議使用的字號:
? 標題:28、24、22、20
? 正文:18、16、14
? 注釋:12、11
注:單位均為pt
前面做過的原型,應用的就是這些字號。

?
中文的字號選擇范圍是比英文小的,并且,中文字重數遠少于英文,我們在做中文應用的排版遠遠比英文應用的容易。很多新手誤以為英文更容易設計,那都是源自對英文的陌生,只是將字符純粹的當成有節奏變化的幾何形狀而不是用來閱讀的文本,而如果涉及到需要閱讀的英文文本設計時,字體、字號、字間距以及行高的選擇就會變得異常復雜。
三、文字的邊距
講完了字號的選擇范圍,這里我們就要再來討論下一個問題,就是如何更細化地去選擇字號。
首先,合理的字號是和環境息息相關的,而這種聯系最多的體現在文本區域的邊距上。能被合理閱讀的文本段落,是需要留白的,過于擁擠的文字排列只會造成閱讀的不適。
因為前面我們已經說過控件的尺寸如何設置,所以當我們在設置文字時,很多時候是根據所定義的控件的高度,結合邊距來選擇文字的字號,下面通過一些控件來舉例。
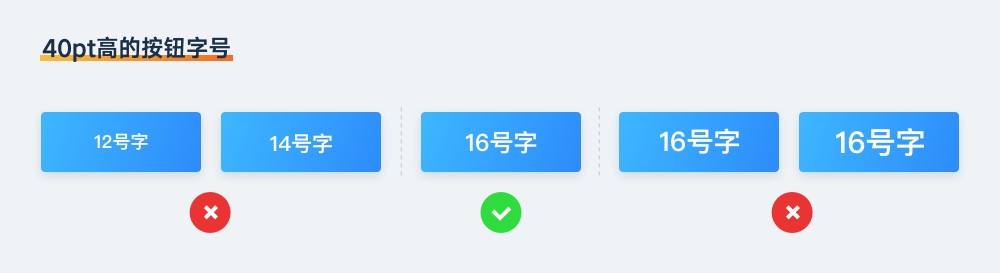
例如我們定義了一個 40pt 高的按鈕,在設置文字時,嘗試將多種文字字號置入,過多的間距和過小的間距都會讓按鈕看起來不精致。合適的字體大小應該是 16pt。

?
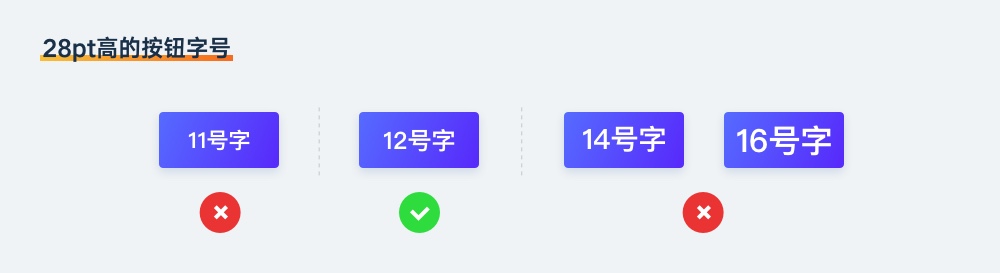
而如果設置了一個 24pt 按鈕,那么得到的結論應該是 12pt。

?
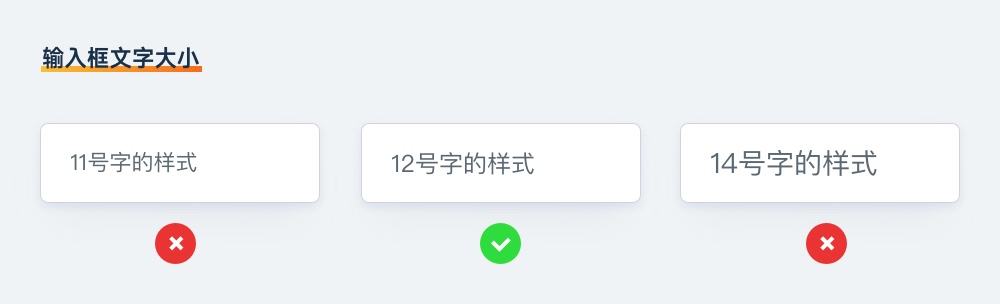
輸入框的文字應用和按鈕相同,也以上下間距作為主要參考。

?
字號的選擇,除了本身的定位(如標題或正文)以外,是可以通過比較的方式得出最優結果的。只要稍微花一點點時間,像上方案例演示的一樣將設計元素復制排列出來,就可以很快選出最適合的數值。
最后,前面說到的關于文字字號的設定,結合控件的尺寸規范,就能在下面決定組件的設計尺寸,缺一不可。
多做針對性練習,以提升對控件和文字的掌握熟練度是很有必要的。建議多做一些簡單界面的臨摹,并套用前面提到的元素尺寸,這樣很快就能適應這種高效規范的方式了。

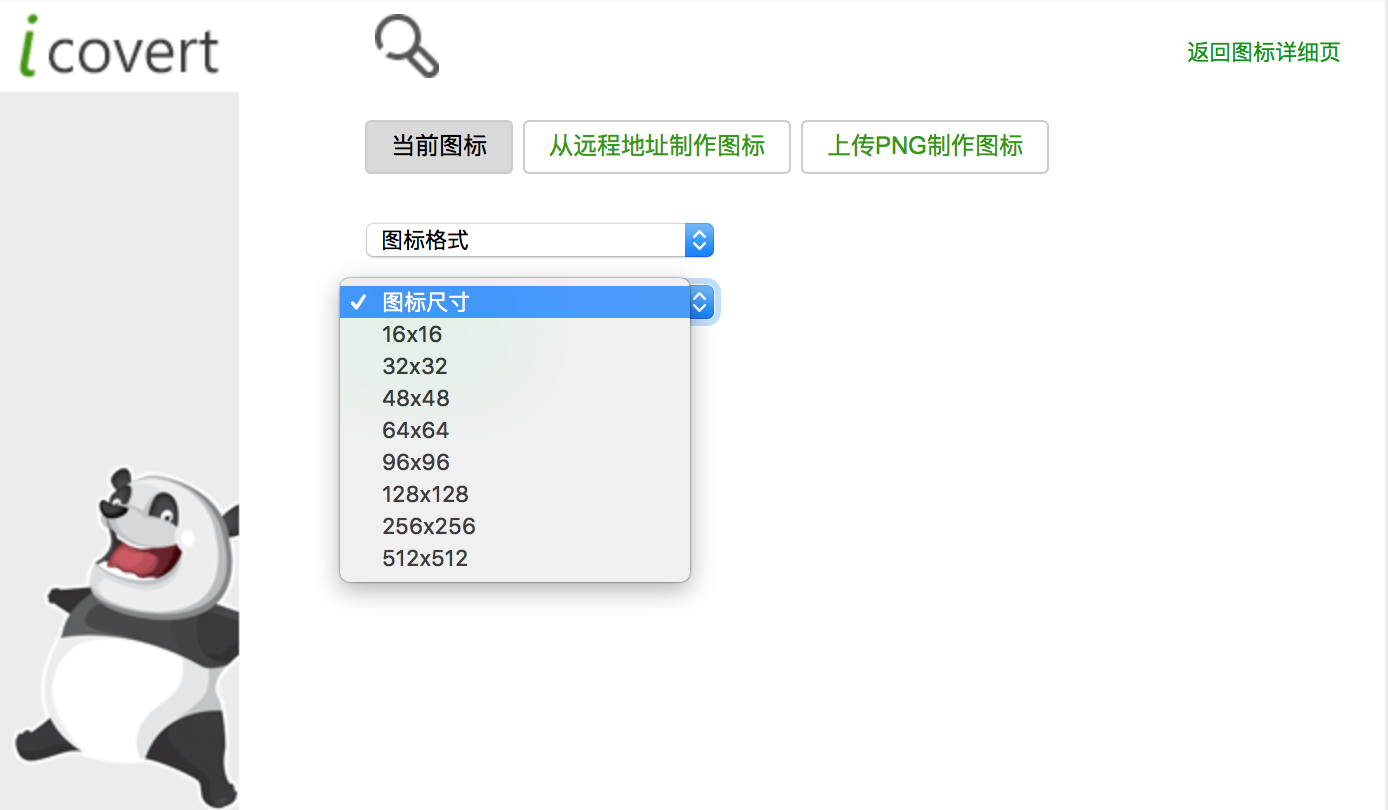
這一節要講講關于圖標的尺寸,應該是最容易的地方,因為前面的內容中,我們已經規范并習慣了使用 4 的倍數作為尺寸的最小量度,那么在圖標中只需要同樣遵循這樣的原則。從相關的圖標素材下載網站就可以發現這種規律,如 iconfont、iconsearch 等等。


一、圖標的權重
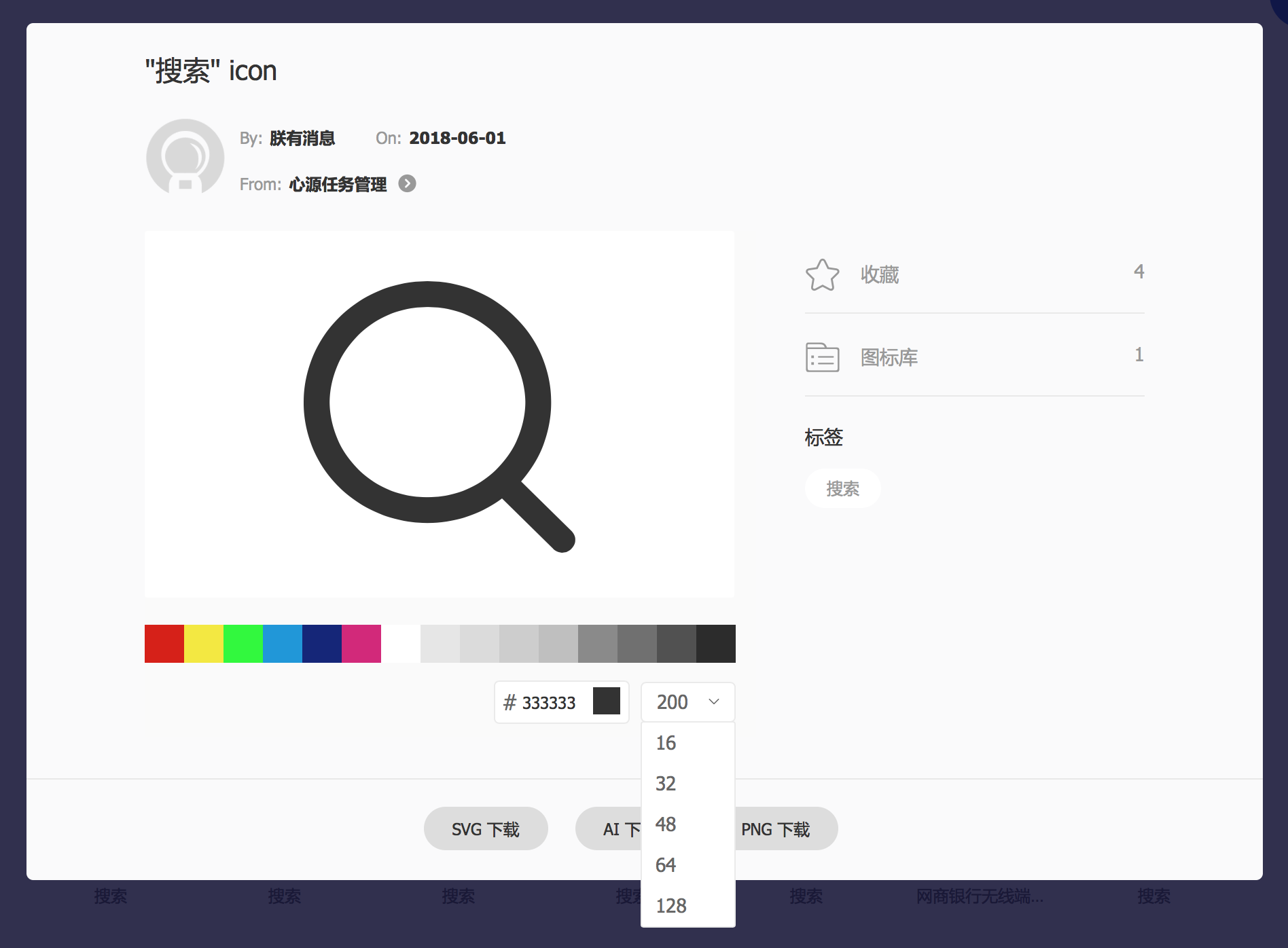
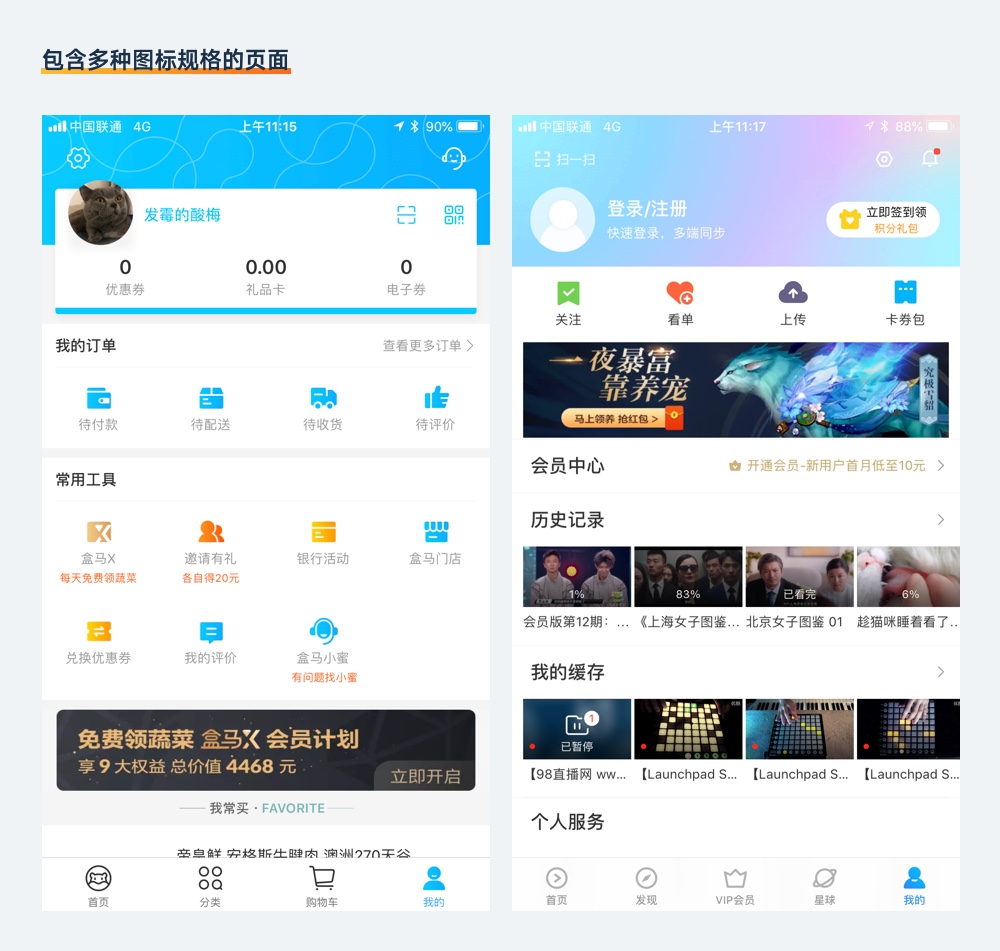
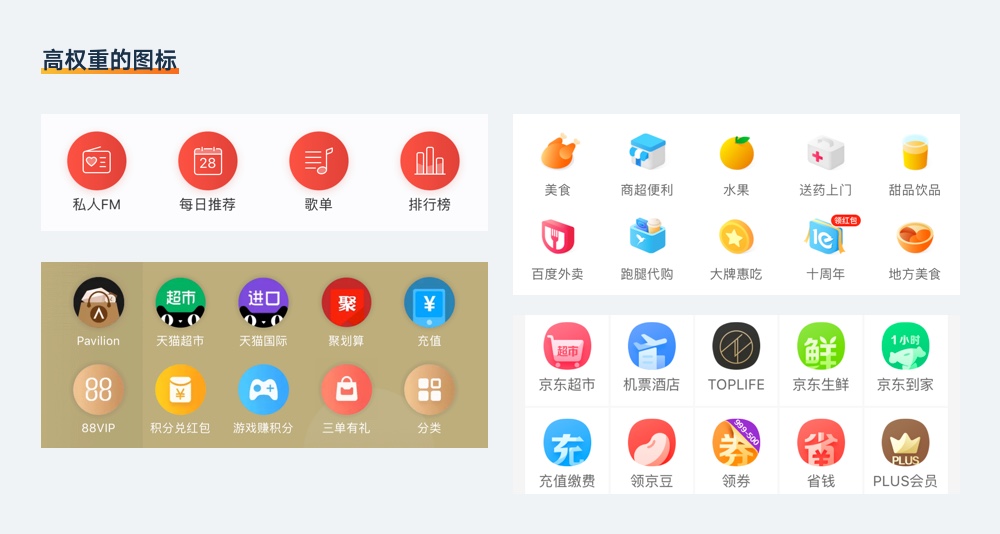
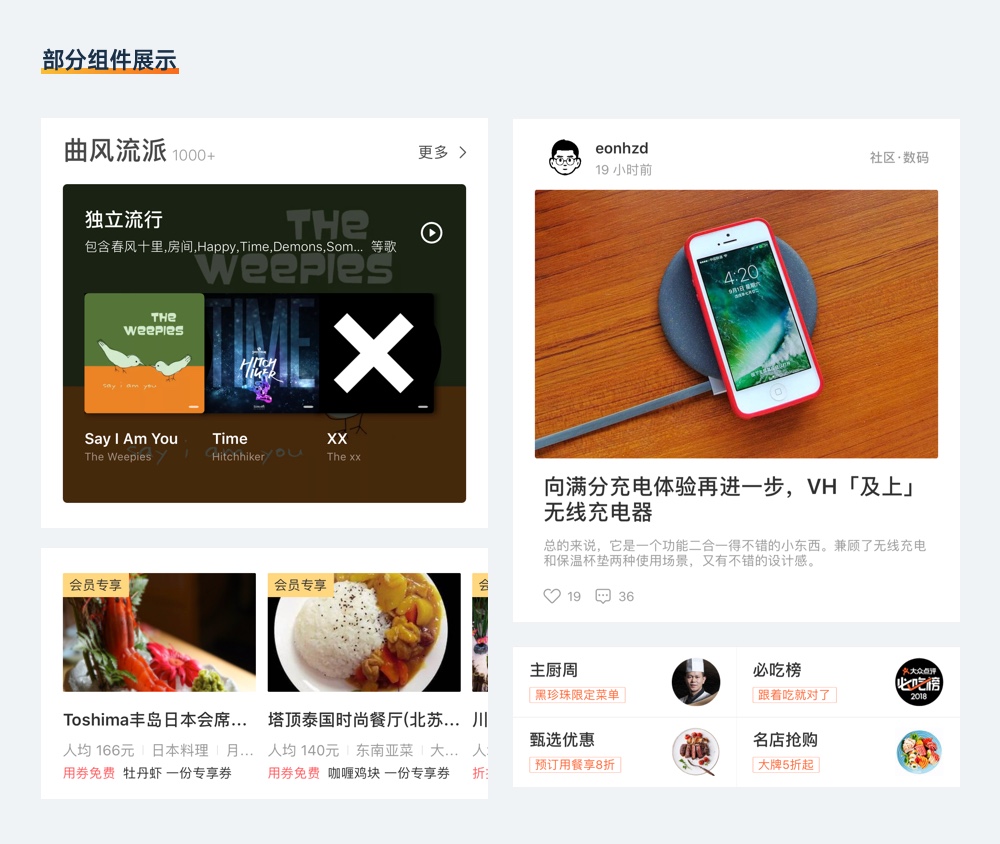
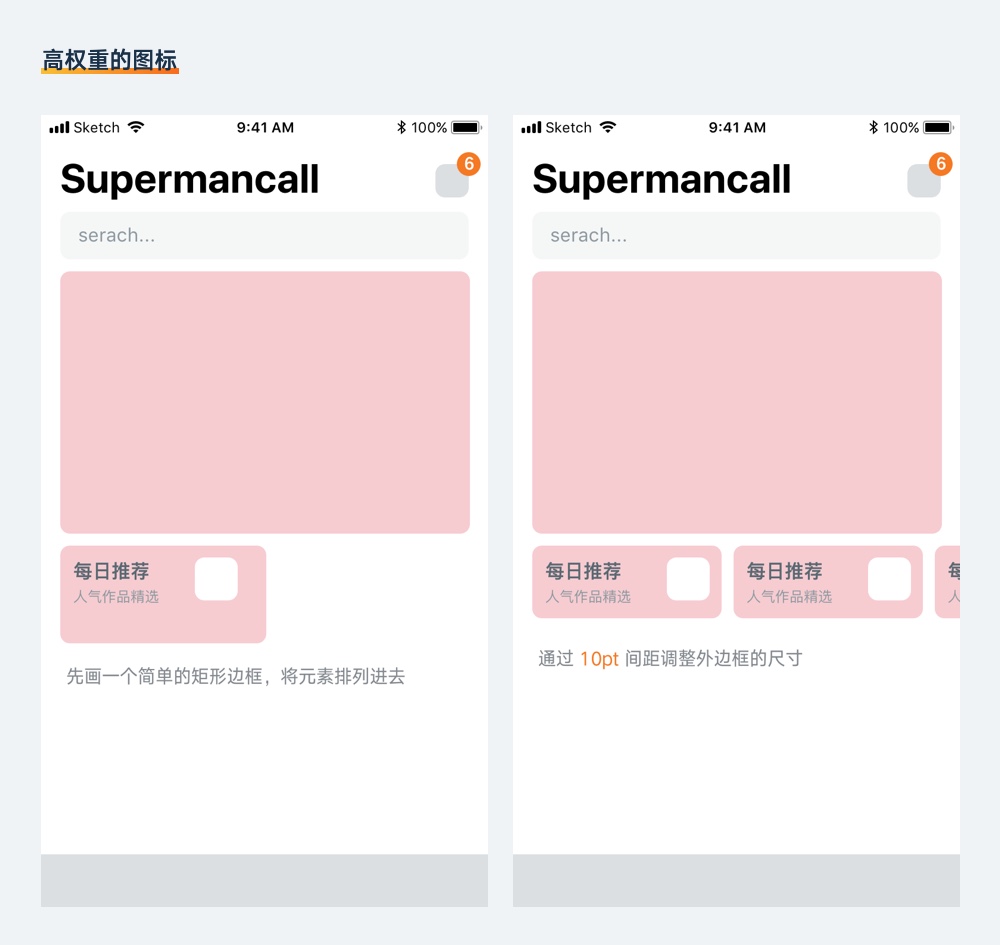
在設置具體的尺寸前,我們還是要談談權重的問題。正常的 APP,通常會包含大量的圖標,而這些圖標,大小并不會完全一樣。如下面的案例:

之所以這些圖標的大小不一樣,和它們代表的功能和權重分不開關系。我們可以簡單將應用內會出現的圖標分成 3 類,代表不同級別的權重。
最高:頁面中重要的功能入口

?
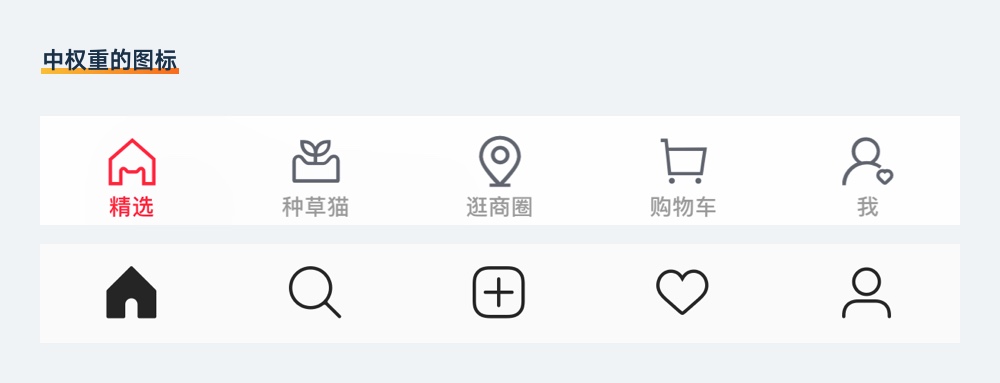
中等:底部導航欄用的圖標

?
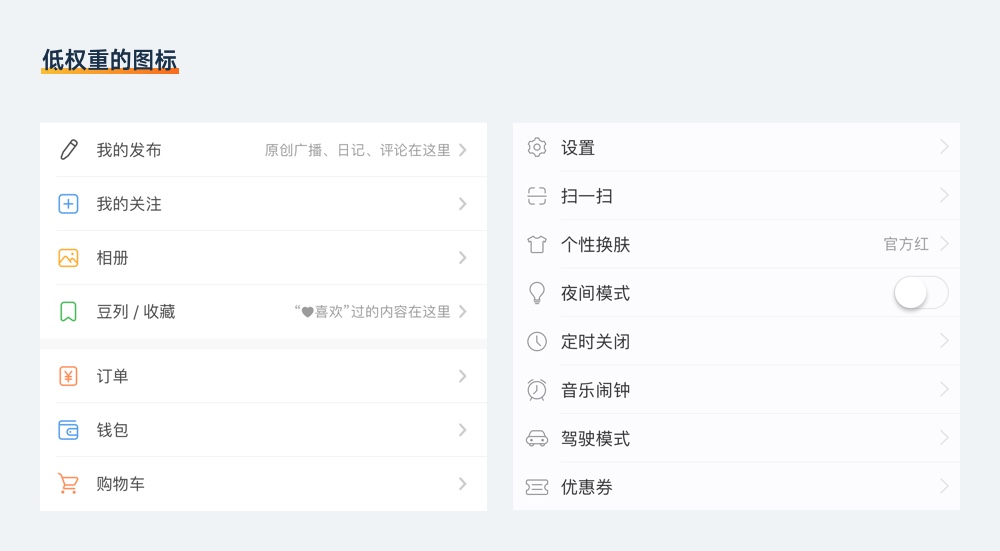
最低:一般的工具類圖標

當然,這是我簡化過的邏輯,類似淘寶、京東、攜程這類大型應用,就還可以劃分出更細致的權重類型。而不同的權重實際上就對應了不同尺寸的圖標,如果有 3 種權重,那么我們在設計的過程里就會設計三種尺寸的圖標。
二、圖標的尺寸
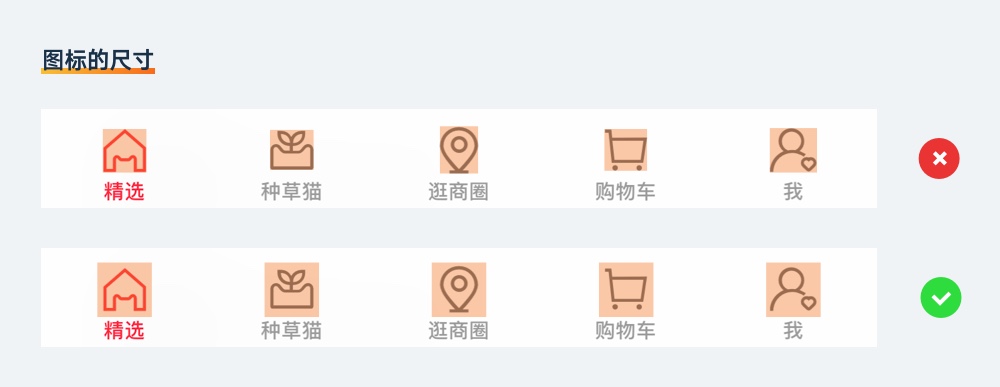
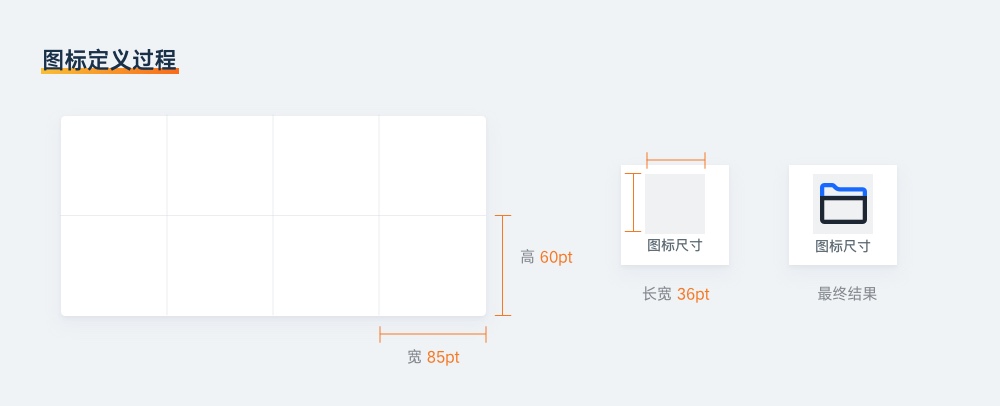
首先劃重點:圖標的尺寸,主要指的是圖標在應用中占據的矩形區域,而不是圖標本身圖形的區域。

我們在設計具體圖形前,是先通過確定矩形區域的尺寸,再制作參考線然后進行設計的。而不是隨意設計了圖標再對應縮放到指定的位置。
例如,設計快速入口時,一開始我們定義出的這個組件為分割成兩行四列的矩形塊,即每個入口的實際大小。

所以,下面就是我對矩形尺寸定義的建議:
? 最大:64、56、48
? 中等:44、36、32
? 最小:28、24、20
注:單位均為pt
根據圖標所處區域的上下間距,從上方挑選合理尺寸即可,過程與字號設置是一樣的,這里就不多做演示了。
還需要注意,在一套 App 中,圖標出現的尺寸數盡可能減少,尤其對于新手,只需要應用 2-4 套不同的尺寸即可,否則也會對視覺體驗帶來明顯的破壞。

最后,就要說說組件的尺寸是怎么設置了。
首先我們要知道組件是什么,它是一個包含了控件、文字、圖標的功能合集。可以是一個獨立的信息展示單元,也可以完成一個復雜的操作流,是學習 App 設計中最重要的環節。

?
一、組件的尺寸原則
定義組件的長和寬,方式有兩種,一種是根據外部環境制定,一種是根據內容調節。
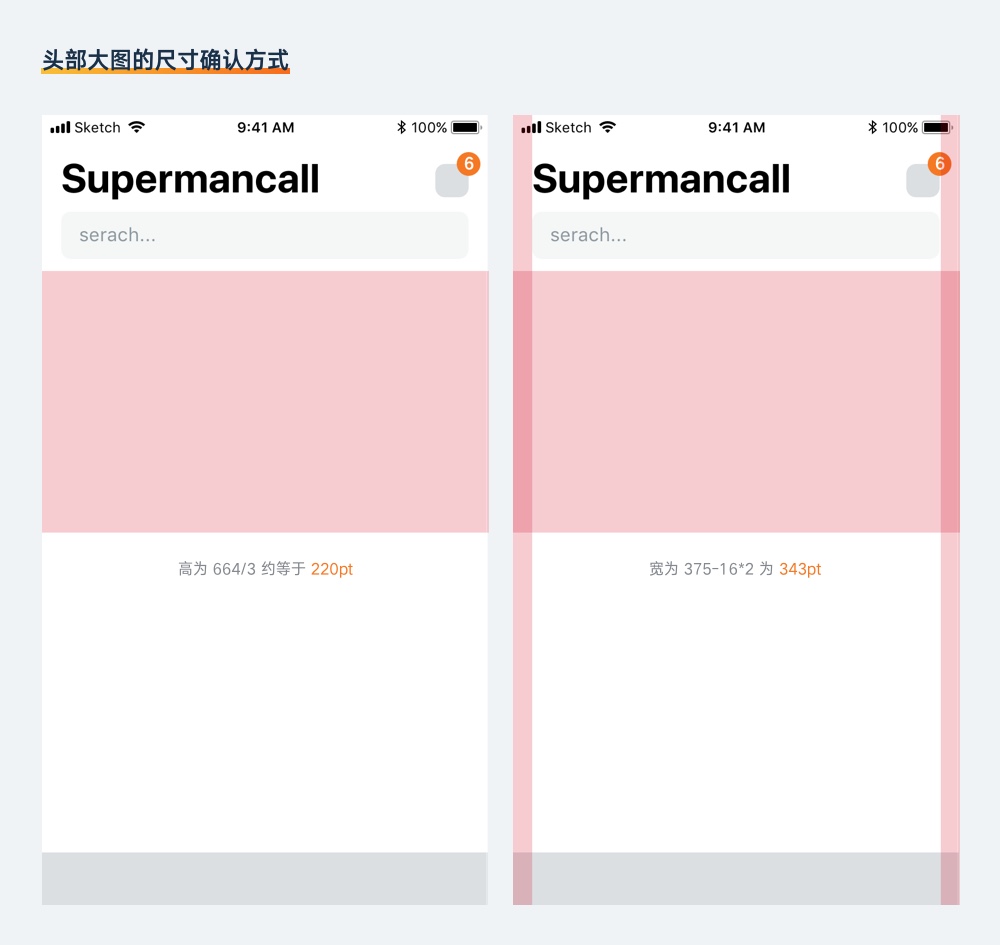
第一種,即通過外部的元素來確定組件的尺寸。例如我們要設計一個頭部的 banner 輪播圖組件,以左右可以滾動的形式展現。那么首先要確定我們希望輪播圖在屏幕中占多少比例,再確定高度。例如我們覺得大致要有屏幕 1/3 高,那么可以設定高度為 220pt(664/3),而根據上下對齊的原則,左右就由屏幕寬減去左右內邊距 16pt 即可。

?
第二種,是根據我們里面添加的內容元素來確定寬和高。例如在首頁輪播圖下方,添加左右滾動的卡片,那么我們先設定里面的控件和文字尺寸,然后再通過添加內邊距的形式確定組件的尺寸。

當然,也有混合的定義方式,如一開始定好寬,根據內容設定高,像花瓣瀑布流的卡片,或者定義好高來調節寬。具體使用什么形式,就要因地制宜了。
下面會通過幾個常見的組件案例,來演示如何定義它們的尺寸。
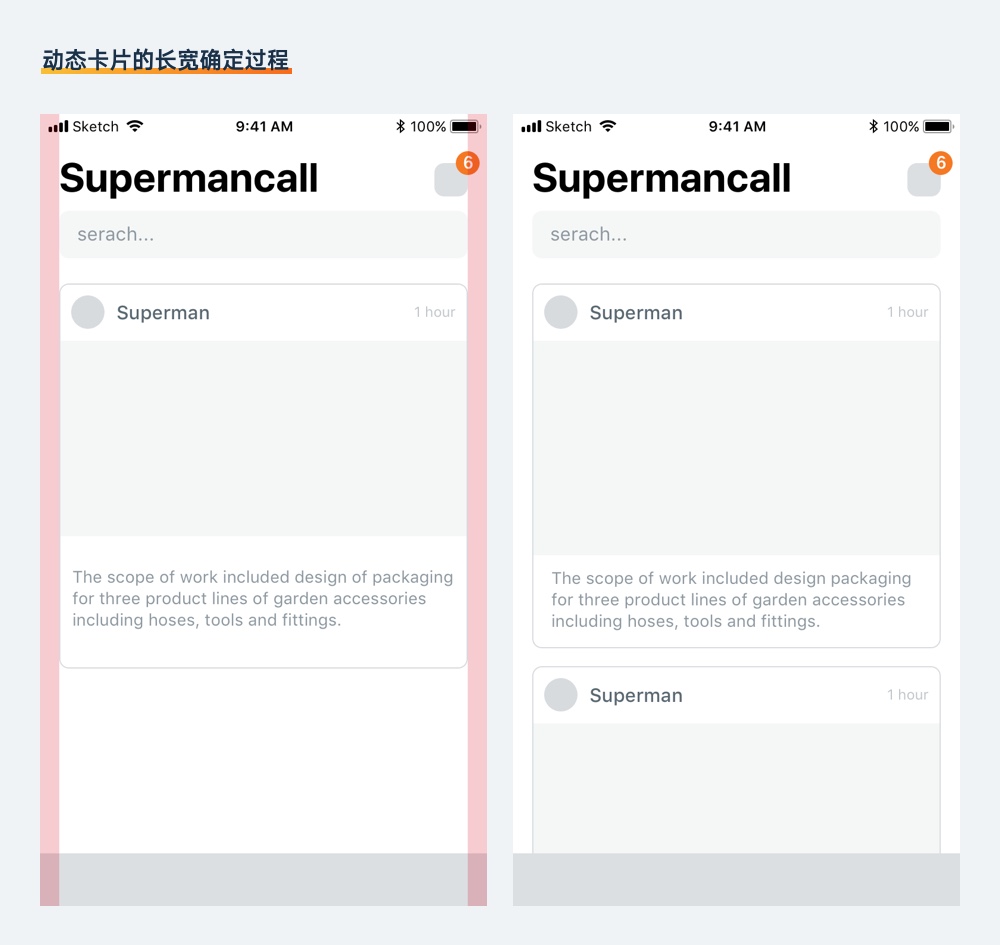
二、動態卡片
動態卡片是很常用的組件,通常以卡片的形式展現。每條動態通常占據內容區域的整列,即左右減去制定好的內邊距 16pt,那么就是 375-32 = 343 pt 的寬。而高度,就要根據里面所包含的元素了,如下圖所示。

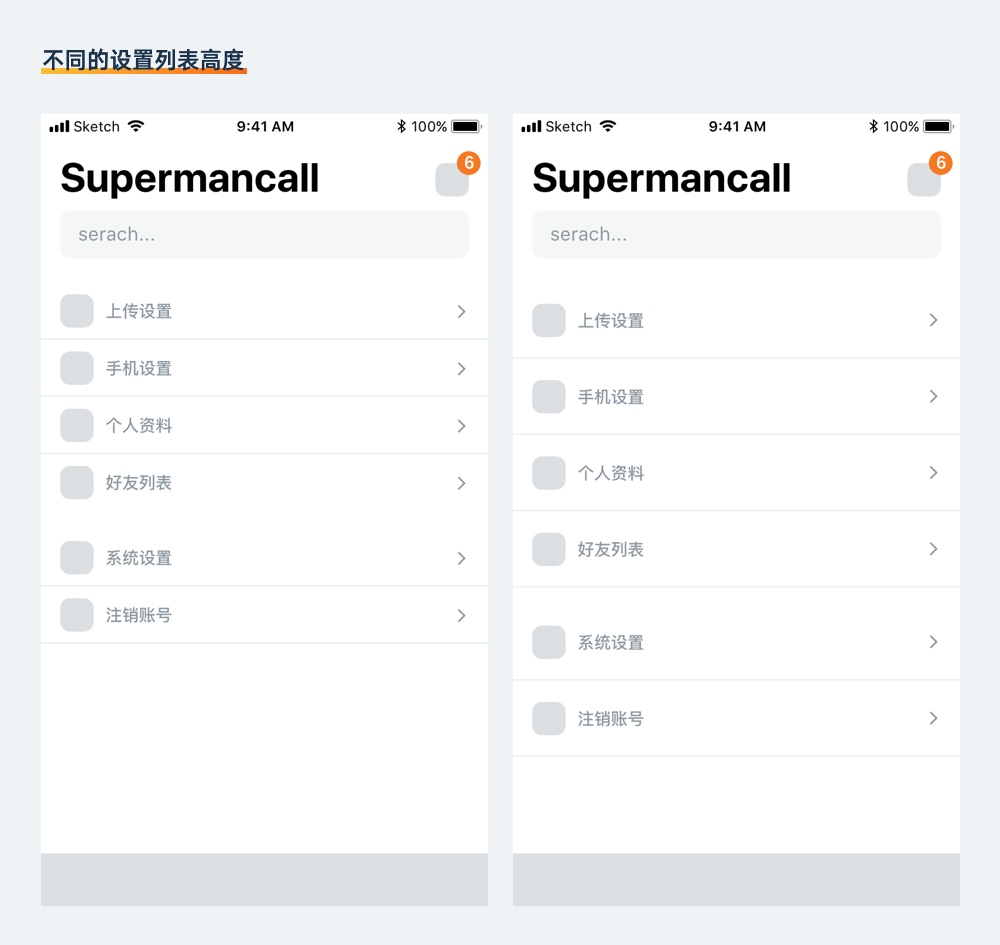
三、設置列表
設置列表中,由高度相同的列表項組成,它們的高和寬應該是根據設計的風格一開始就制定好,如比較緊湊的風格我們采用 48pt 的高,比較寬松的風格就采用 64pt 的高。然后我們再排列內部的元素,進行垂直居中。

四、班次信息
常見的班次信息,我們在定義它尺寸時,也是根據內容來考慮的。首先確認它是一個撐滿屏幕的組件即 375pt 寬,再填入對應的字段內容。
這時候可以將上下的內容拆分成3個不同的子模塊:班次、時間、更多操作,班次和更多操作采用固定高度 44pt 的方式,時間則根據內容設置邊距的方式,最后得到的高度的和,就是班次信息組件的高度。

?
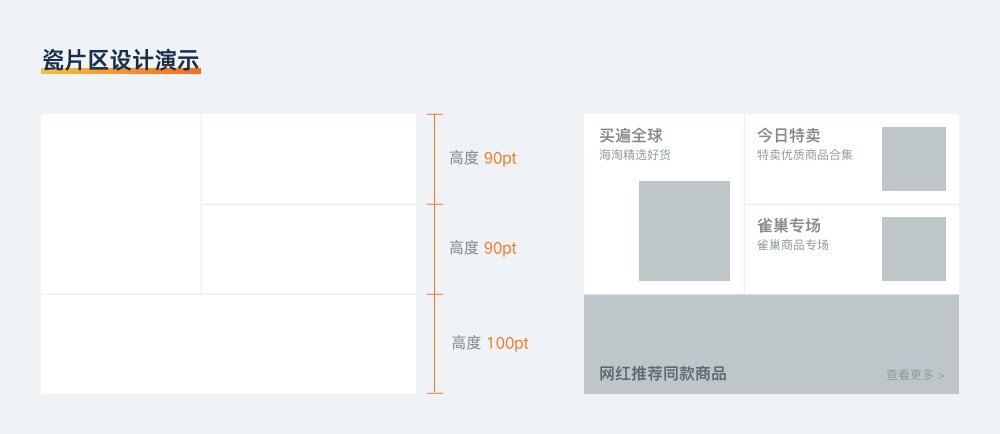
五、瓷片區
主流的瓷片區,其實也由若干子模塊組合而成,而如淘寶這類會有很多瓷片區并列的狀態,我們優先要考慮的,是每個瓷片區在屏幕中的占比,也就是先定義好瓷片區的高度,再拆分內容的子模塊。
例如劃分為兩行的瓷片區,總高度為 280pt,上方的模塊高度為 180pt,下方的模塊高度為 100pt,里面的元素,再根據這個內容區域進行排版。

完成一個完整的組件,是根據它的內容和周圍的環境決定,我們只要感覺前面幾個部分所說的參數設置進行分解,就可以很輕松的定義出組件的實際尺寸。而無論任何組件,它們都沒有固定的尺寸值,需要大家不斷的練習掌握制定的思路。之后再設計完整的頁面,或整套應用時,就能大大提升效率和設計質量。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
作者:酸梅干超人。 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司