2022-7-22 純純
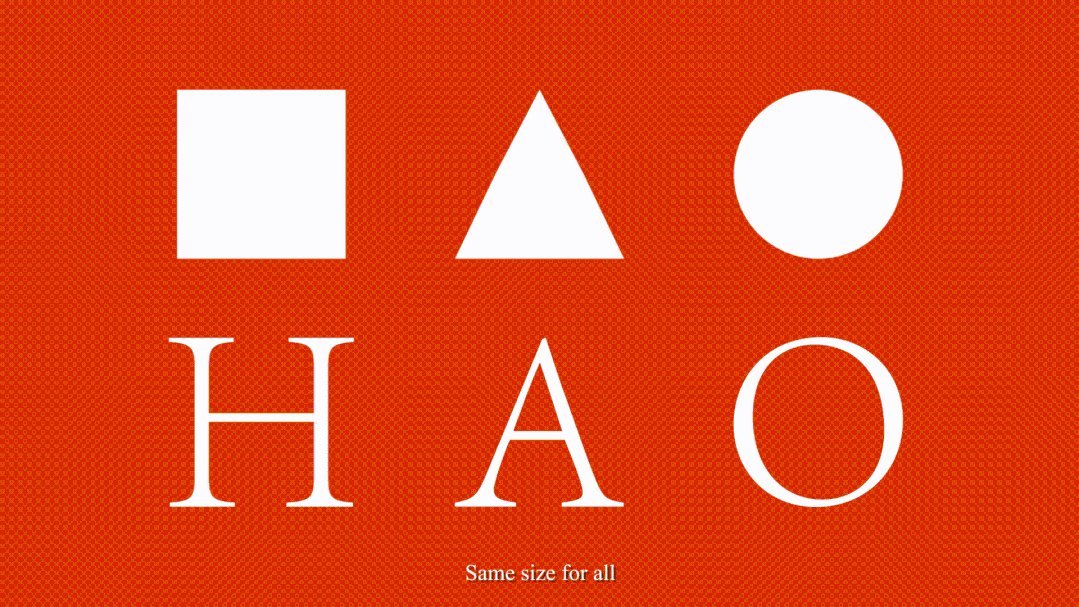
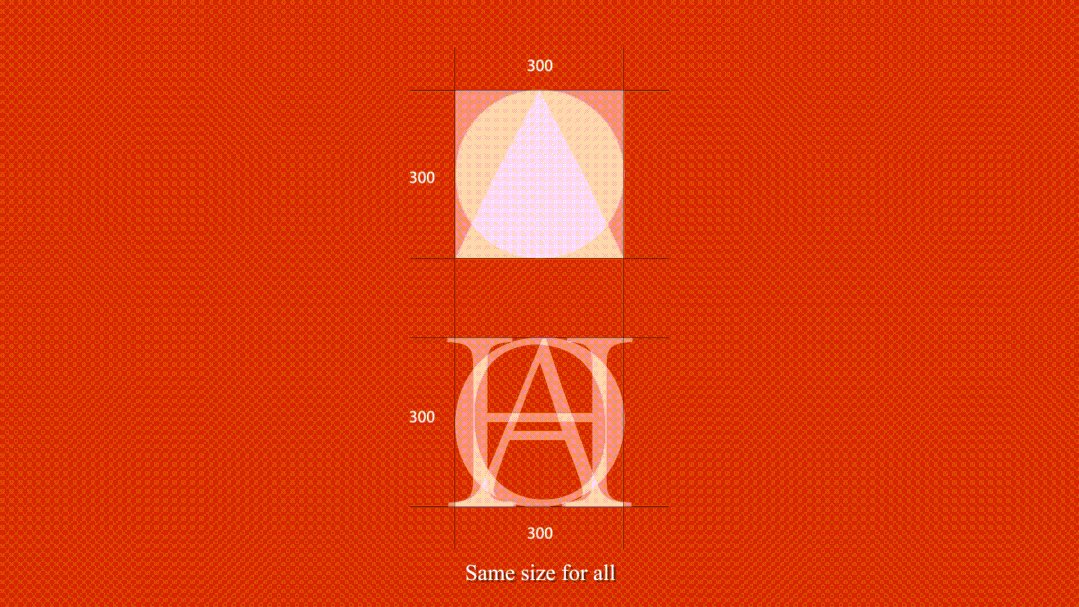
為什么同樣尺寸的圓形看起來比方形的小?
字體設計師不會把所有字母都設計得一樣高。他們會注意到人類視覺的特殊性,所以他們會使用光學技巧創造一個和諧的、可讀的、平衡的字體。

在上圖中,一個正方形、一個三角形和一個圓在幾何上是相等的。然而,我們的眼睛卻認為三角形和圓形偏小。這是因為這三種形狀有不同的重量。從字體上講,就是黑色的數量分布并不均勻。
有兩種方式能夠使得它們保持視覺平衡:
A. 計算兩個形狀的面積,并保持它們相等
我不喜歡使用這種方法,因為它只適用于簡單的形狀,如三角形、圓形和菱形。這種方法對于復雜的視覺效果不太有效。
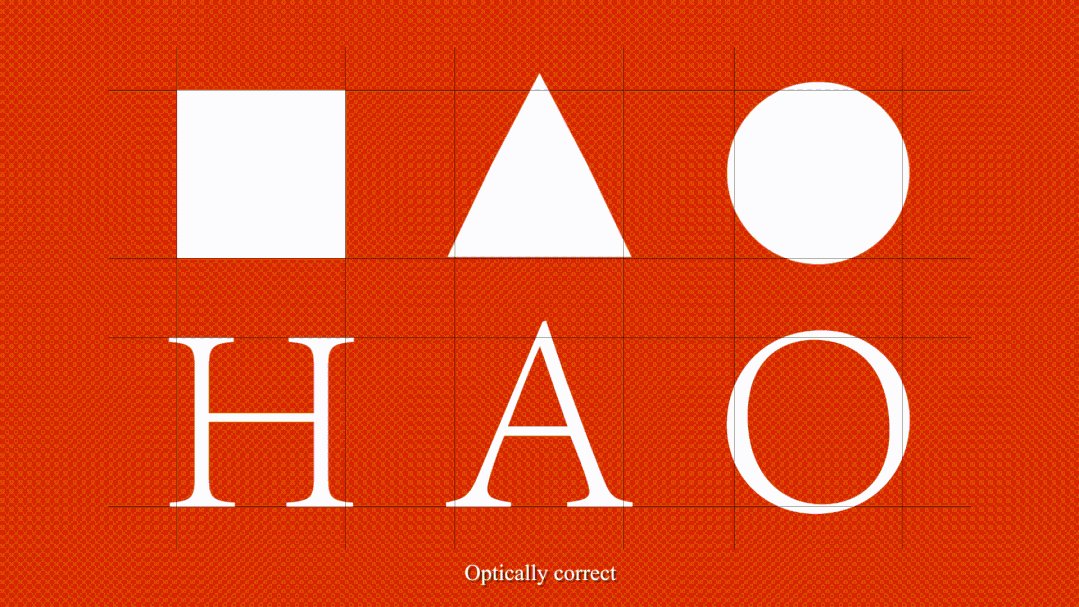
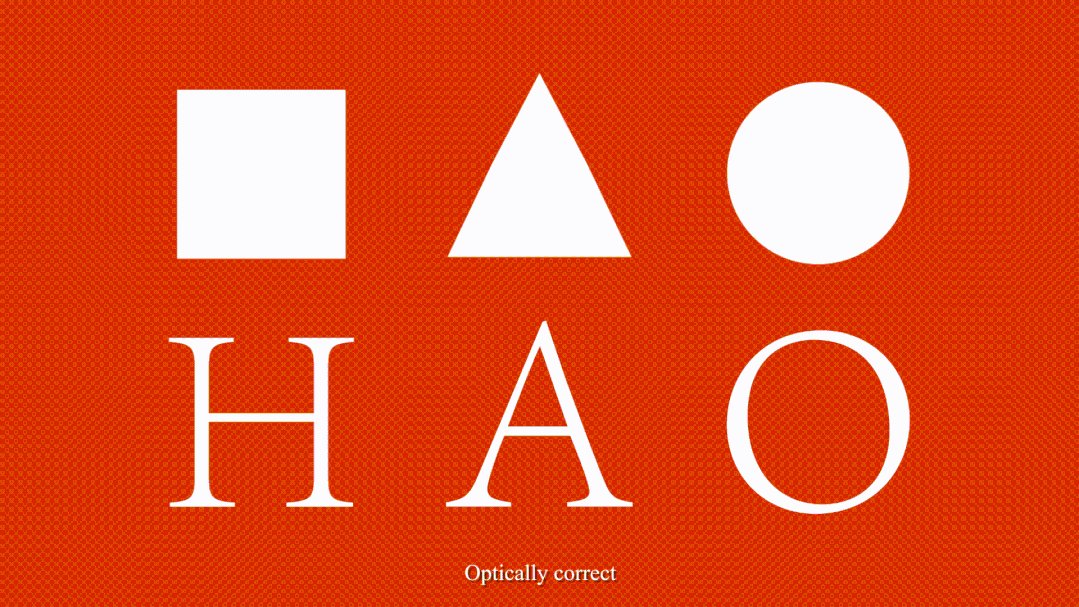
B. 使尺寸更大、超出和模糊形狀是測試視覺重量最簡單的方法

現在你應該明白了為什么非方形/圖標看起來比方形小,讓我們看看真正的圖標和 UI 元素如何使用這些光學原理變得更好。

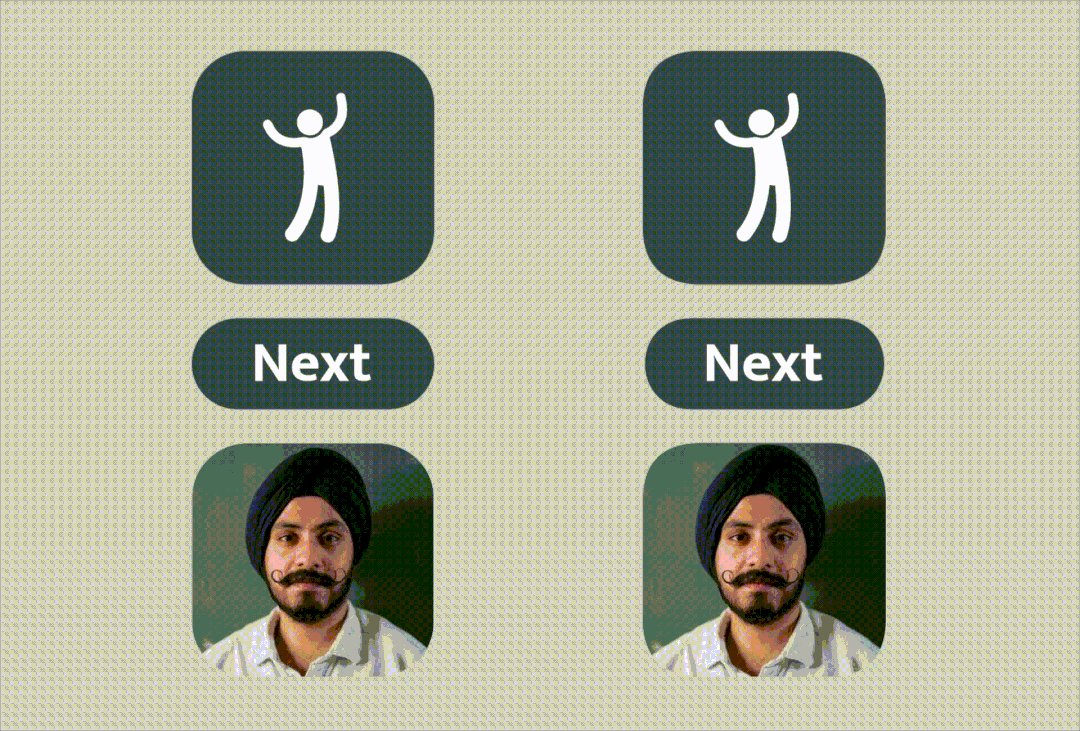
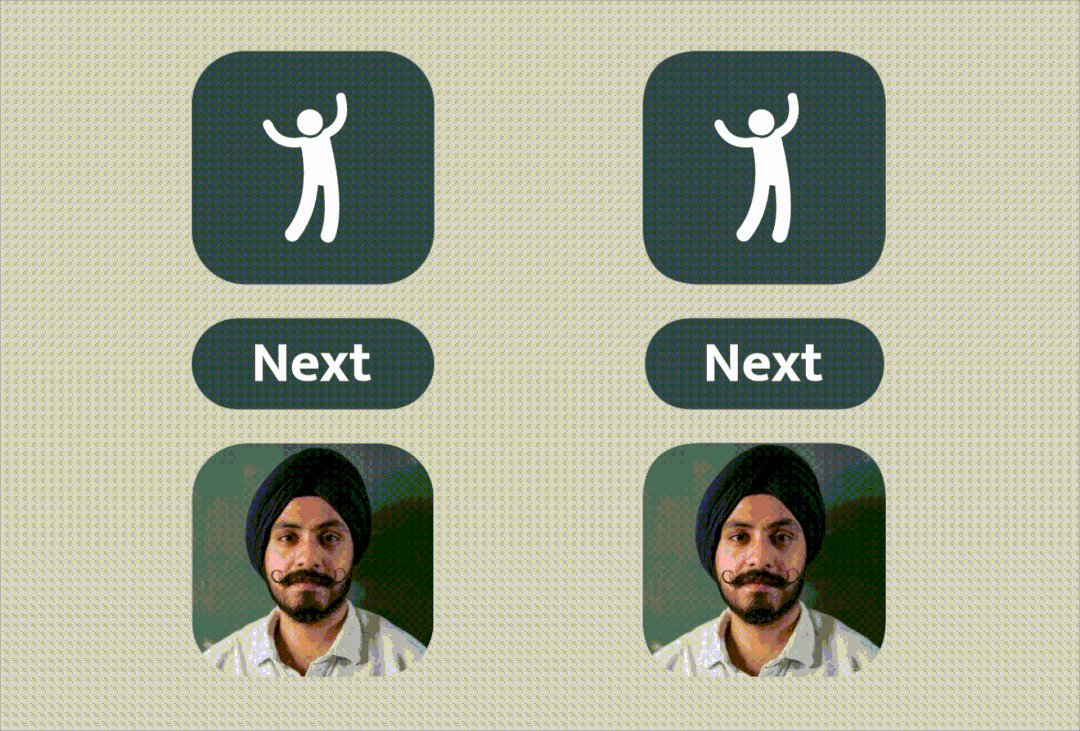
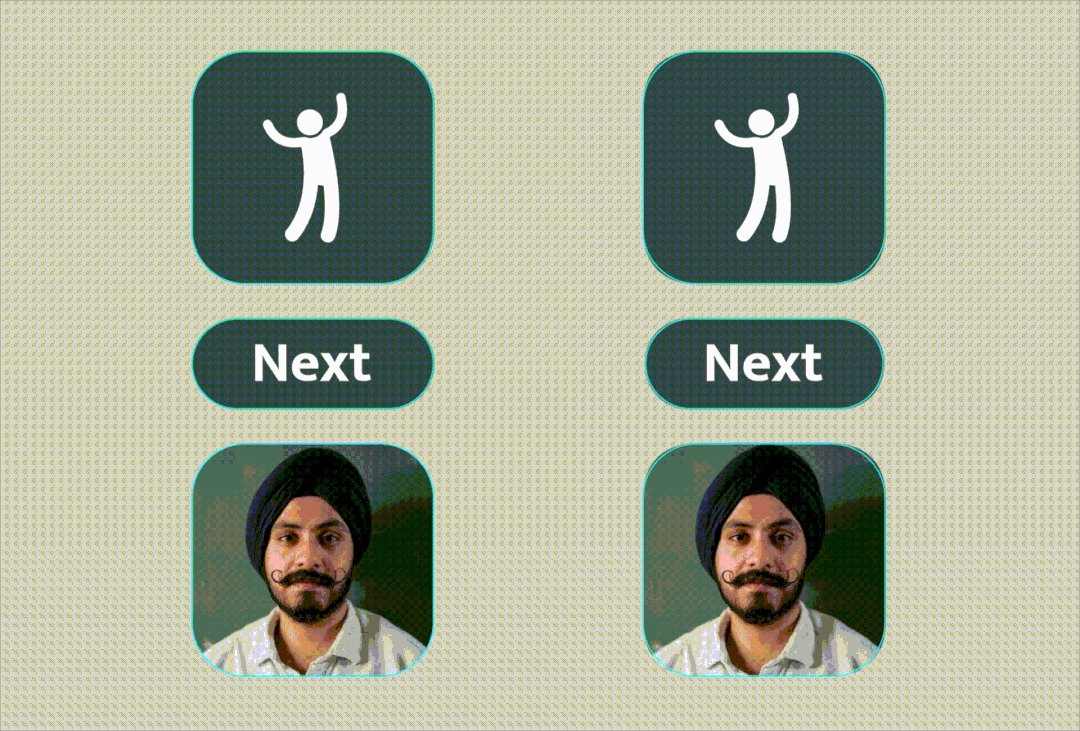
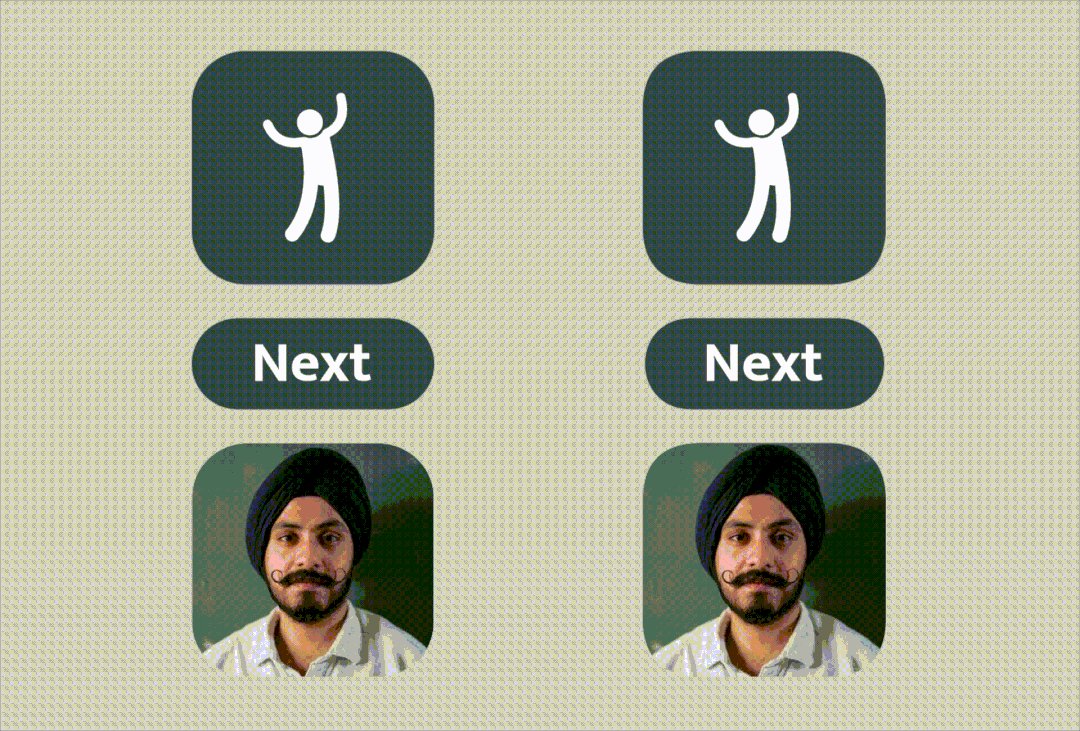
在設計整套圖標時,確保它們的平衡是至關重要的。為了保持平衡,在圖標背板和圖標區域之間留出額外的空間,并允許非方形圖標超出圖標區域。
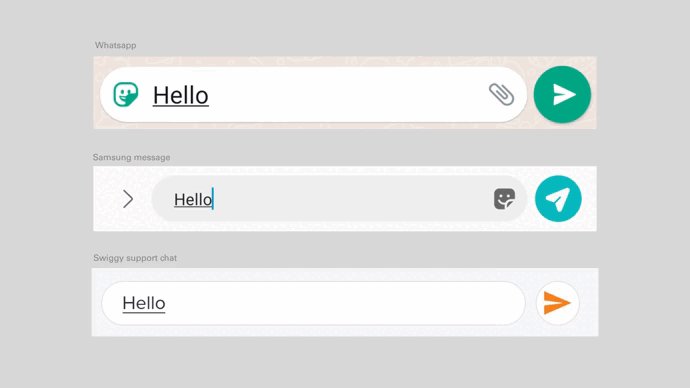
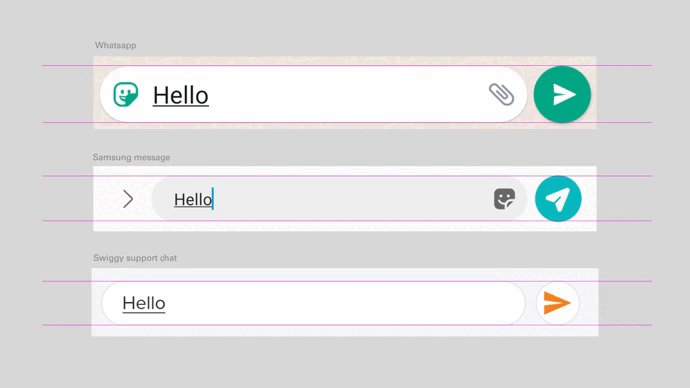
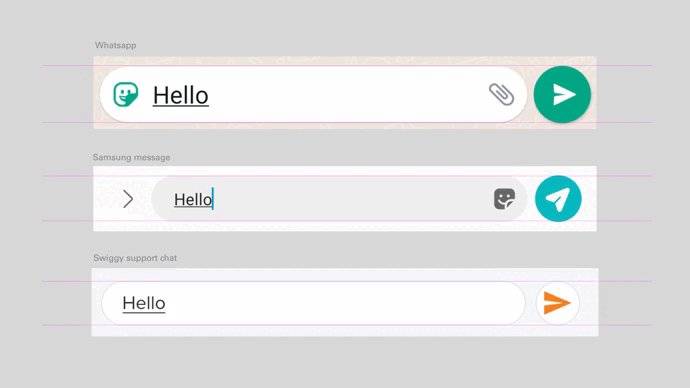
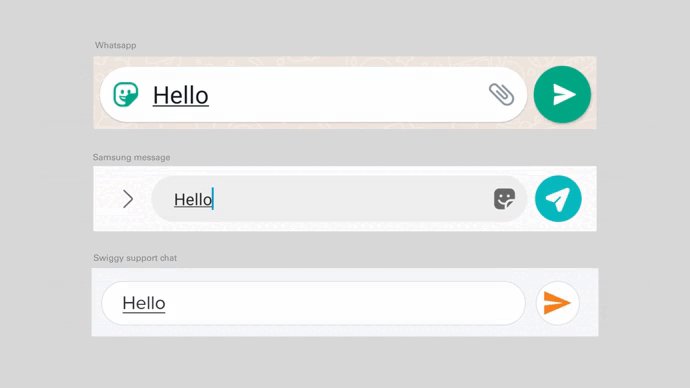
另一個例子是一個矩形的UI元素和一個圓形按鈕放在一起。如果圓形按鈕的高度與矩形UI元素相同,那么圓形按鈕看起來會更小。基于光學校正原理,你需要區別對待這兩個元素。
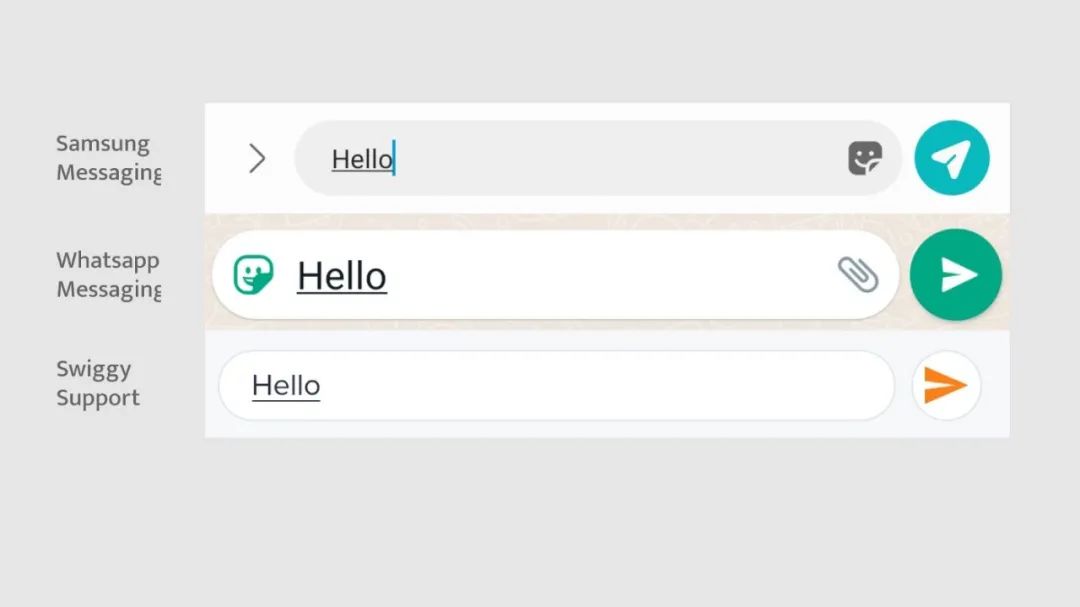
看看下面的例子,WhatsApp,三星消息,和Swiggy支持聊天。你覺得哪一個更正確?請在留言區發表你的看法。

還有比正方形更正方形的嗎?
我們的眼睛有古怪的視覺感知,我們看到的事物與現實不同。下面是一個類似的小測試,你覺得哪個圓和哪個方更標準?

在這些橢圓和矩形中,一個是正圓,一個是正正方形。我已經修改了正確的,但他們似乎更對稱了,這是因為垂直-水平錯覺。(彩云注:右邊是調整過的,看起來會更圓和更正)
大多數幾何字體不是幾何圖形。字體設計師通過牢記人類的視覺感知來設計高質量的字體。他們幾乎在每個字母中都使用光學原理,以使字體保持平衡。
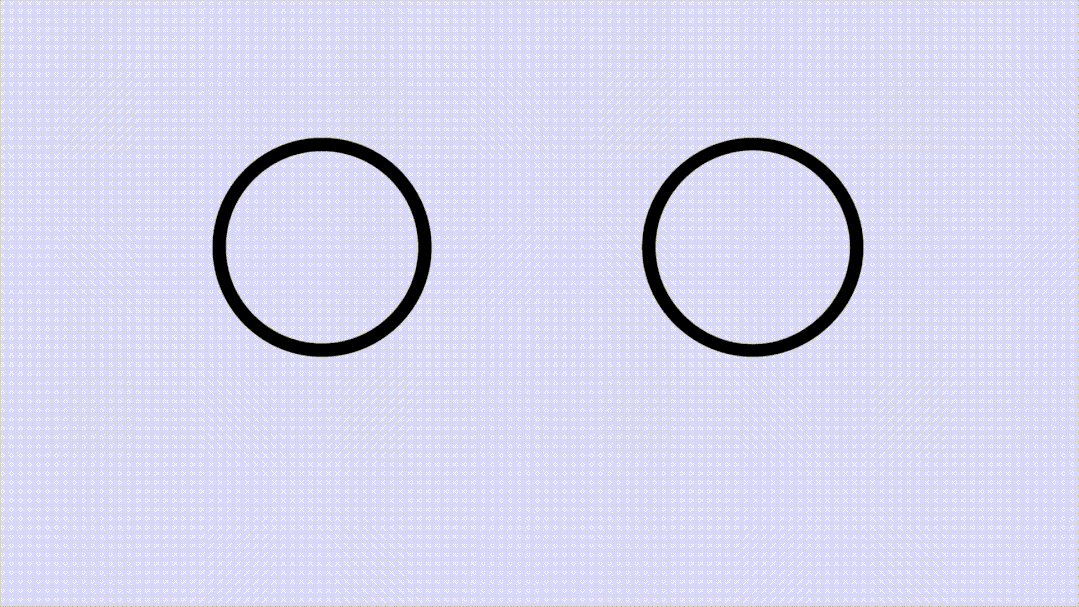
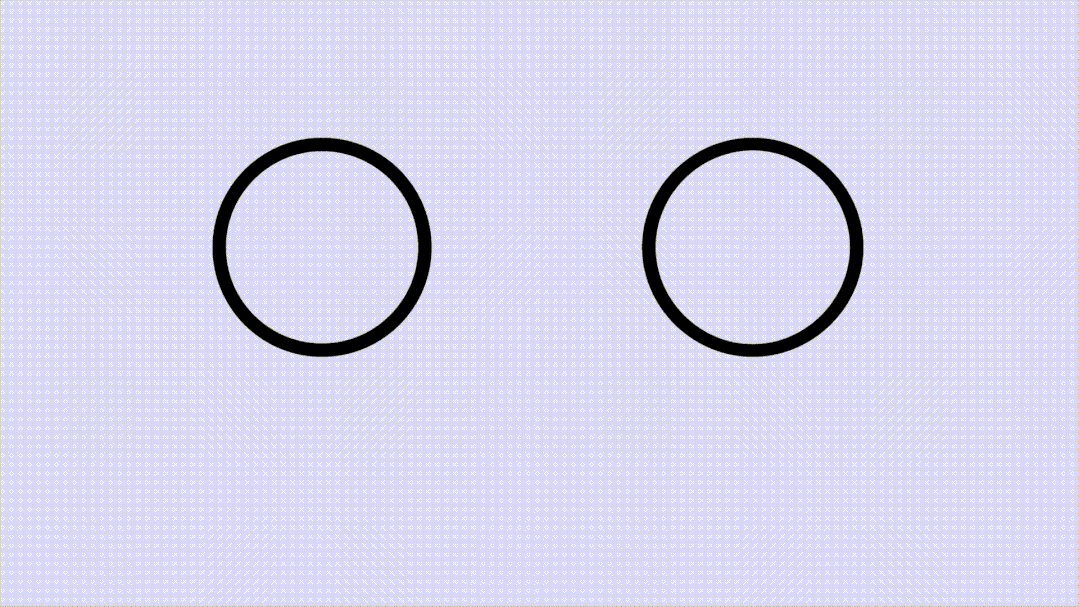
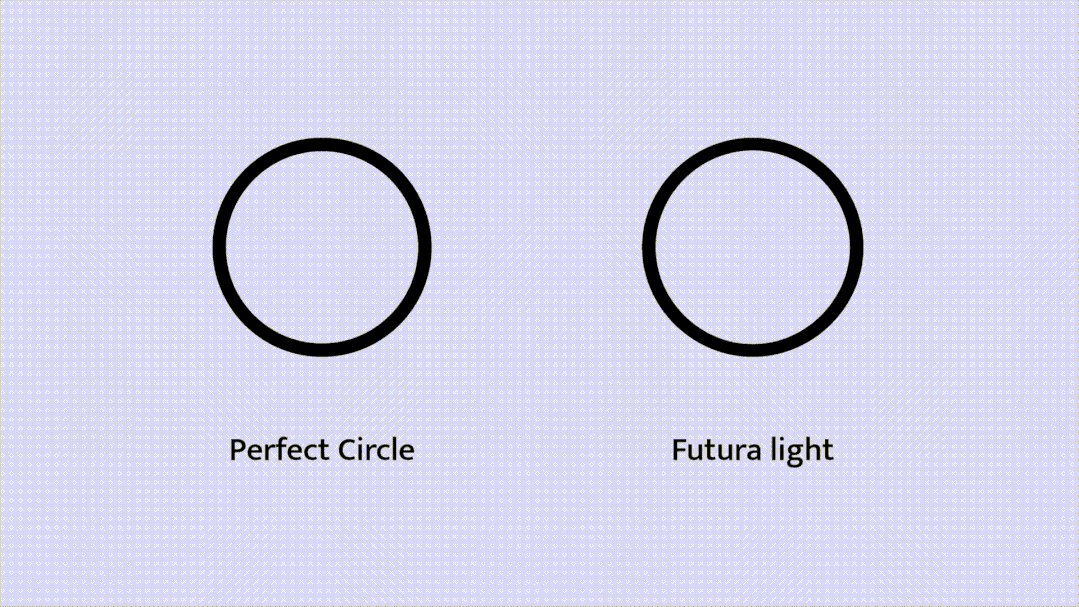
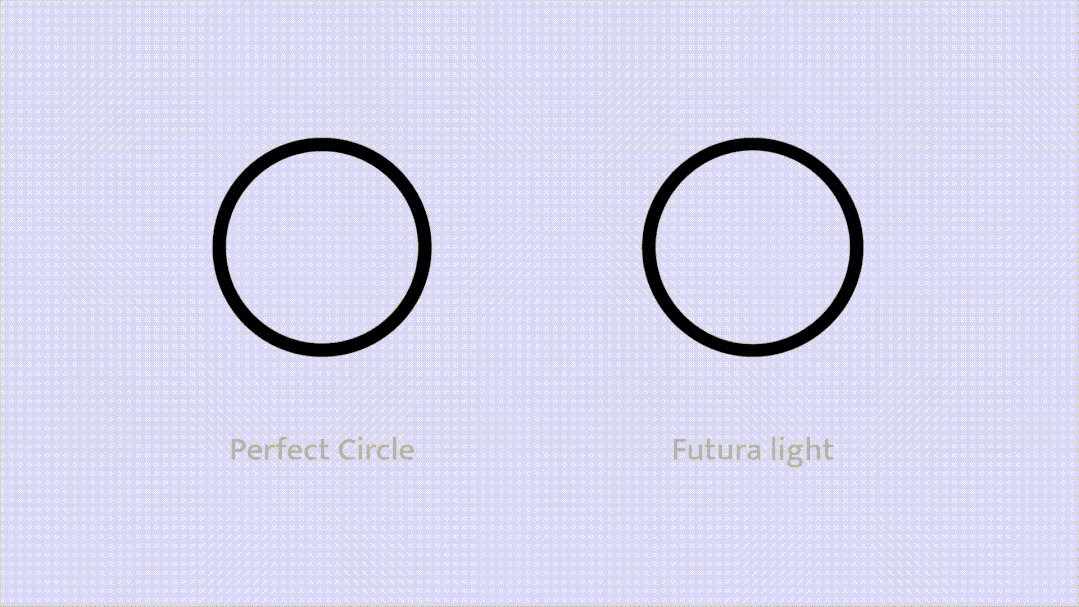
你從上面的測試中應該明白了我的意思。要了解更多,請看下面的圖片。我把字母“O”從幾何字體Futura放在一個完美的圓圈旁邊。你覺得哪一個看起來更對稱?

你甚至在底部文字出現之前就猜到了,對吧?來自Futura的字母“O”比完美的圓更寬,但看起來更對稱。原因是,我們的眼睛傾向于看到的垂直區域比水平區域要長,即使它們是相同的。
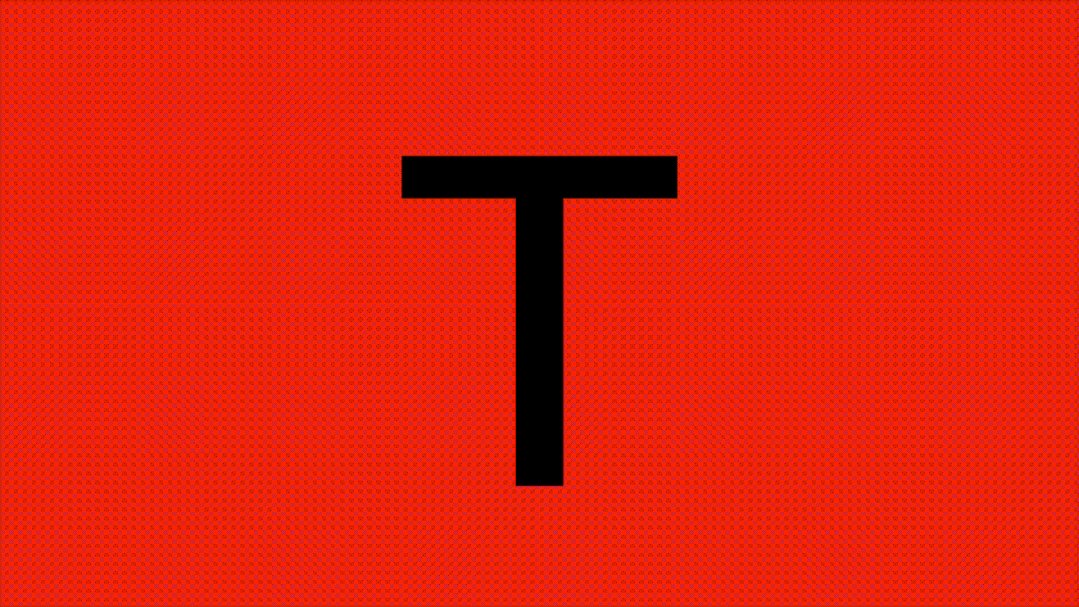
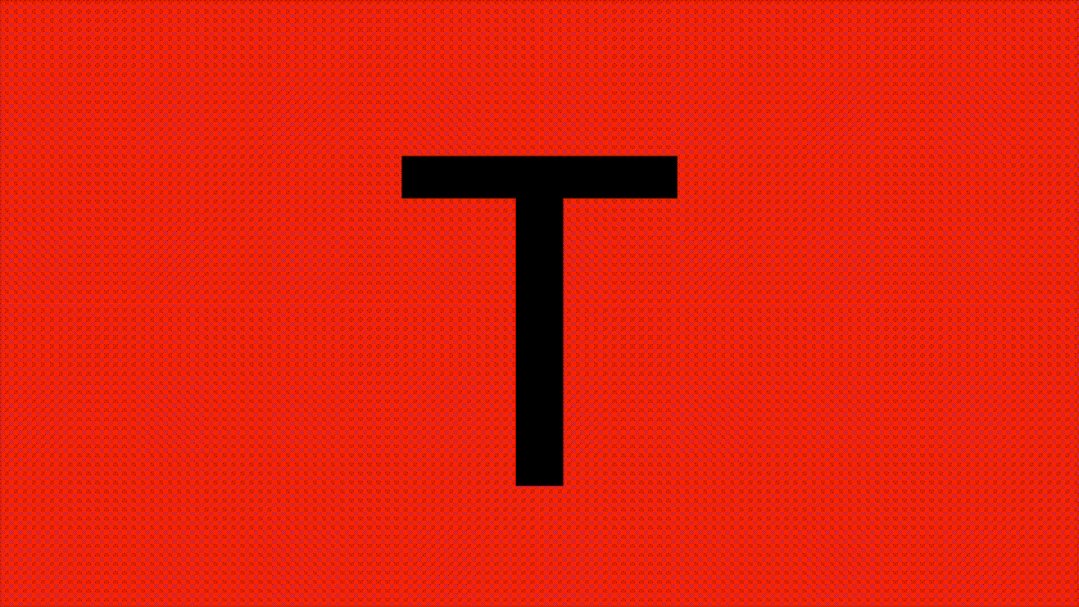
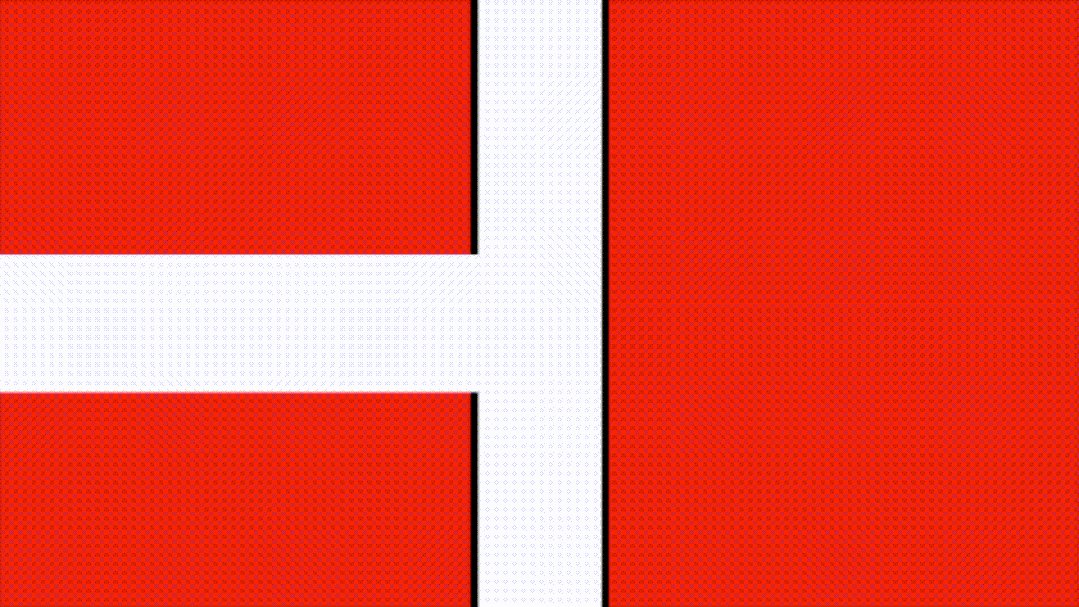
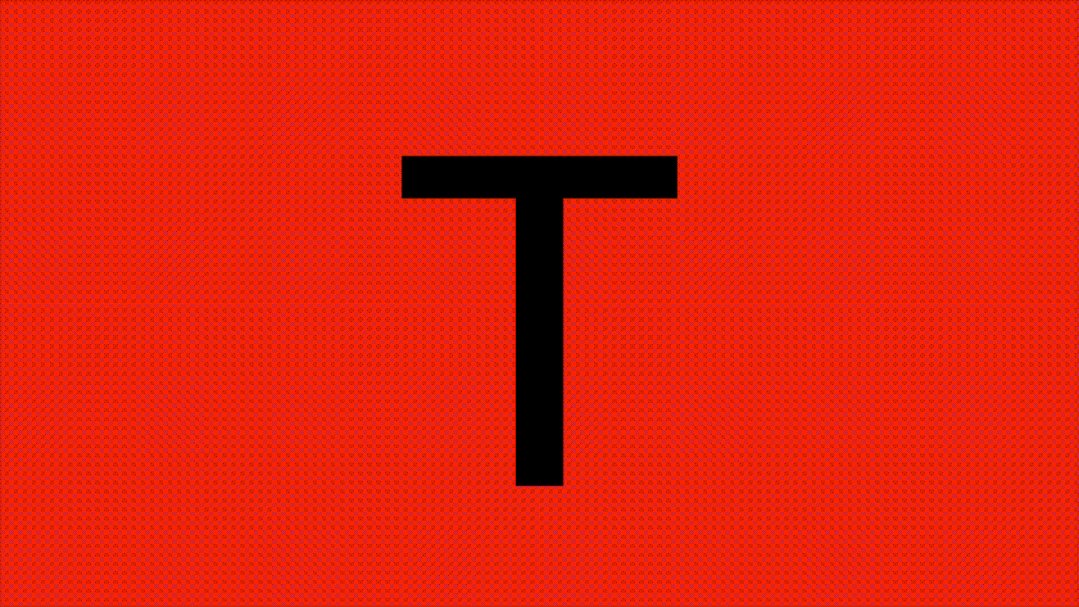
讓我們看看這個錯覺是如何出現在字母“T”上的。

在上圖中,水平筆畫的粗細要小于垂直筆畫的粗細,以避免產生錯覺。你可以在設計方形圖標、方形背景或頭像邊框等時使用這個技巧。
如何使駕駛盡可能平穩?
設計字體字形就像開車。當我們開車時,如果已經在彎道的起點時,我們不會轉動方向盤,只是在到達彎道前稍作自然轉彎,以免發生意外。
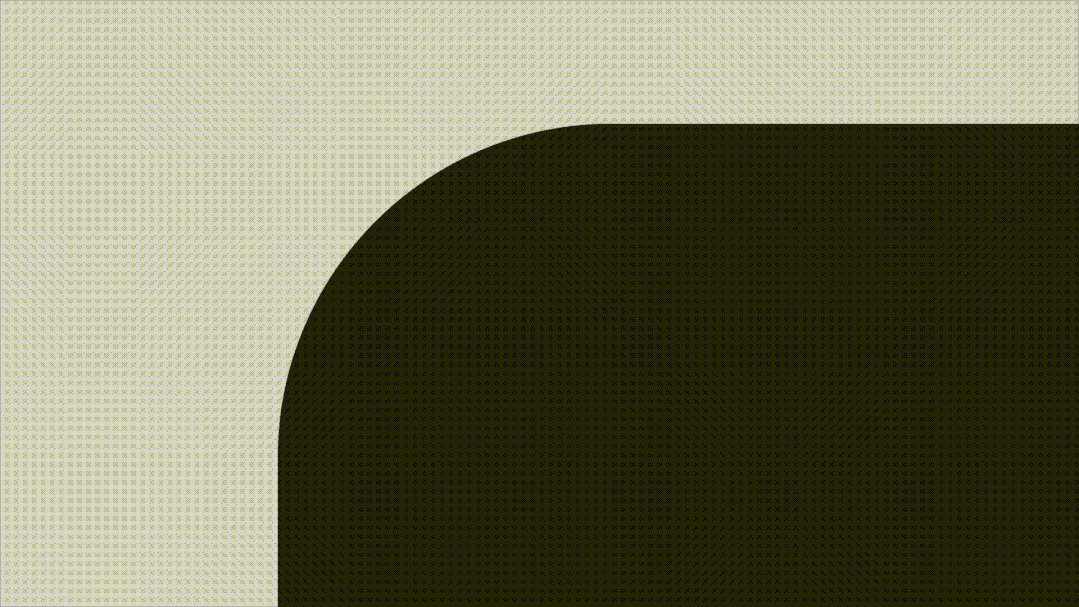
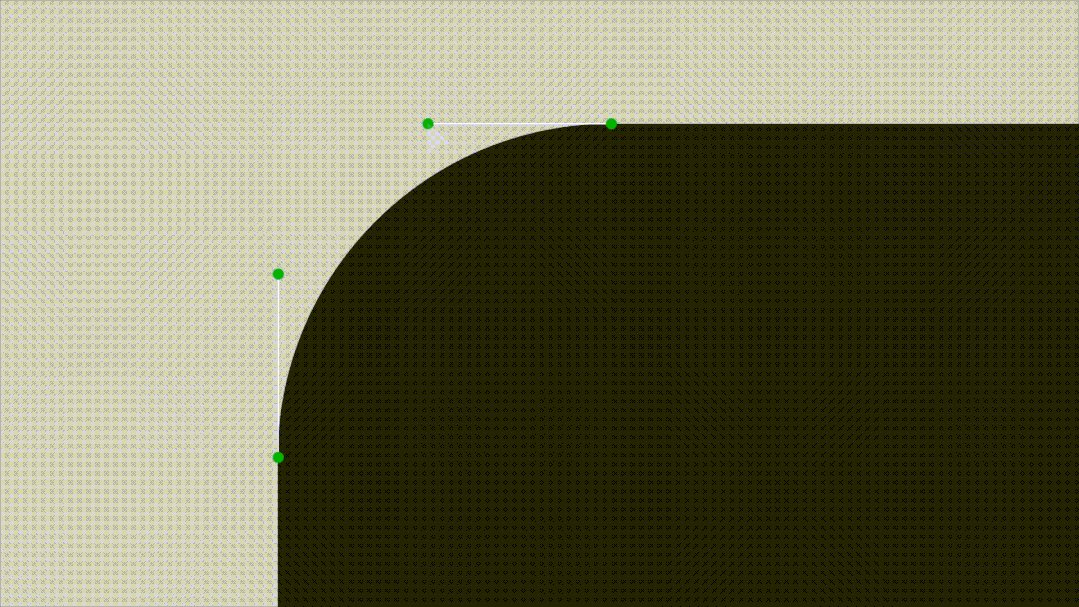
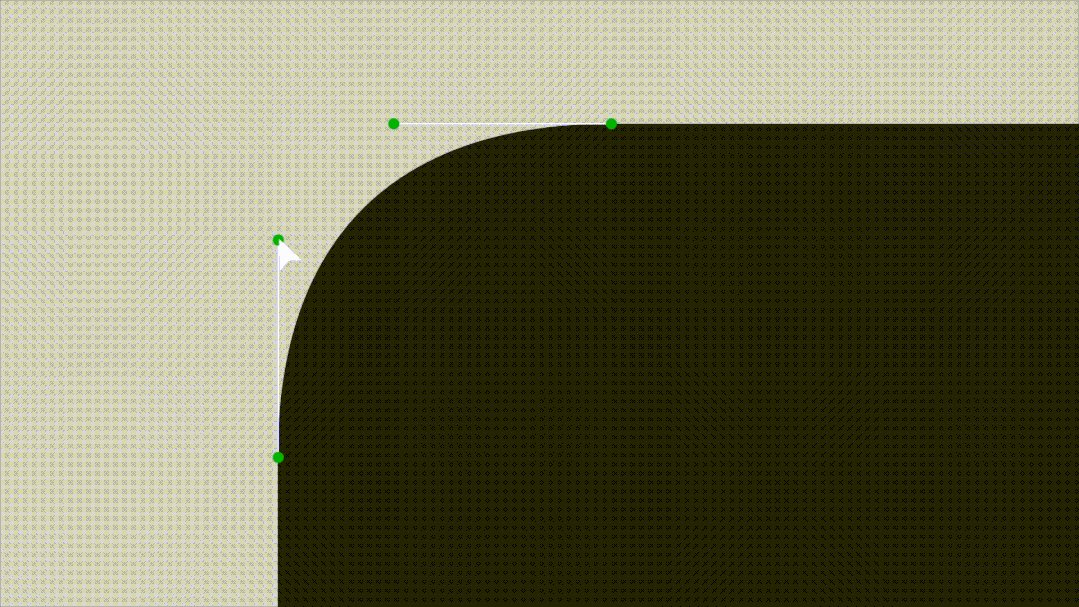
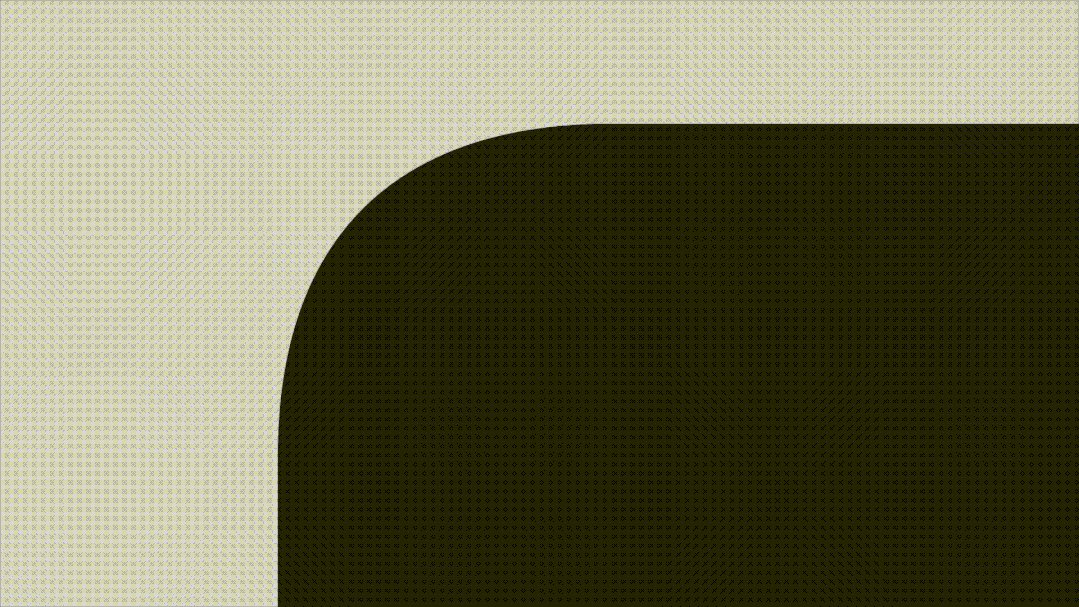
字體設計者不依賴于圖形編輯軟件的預設弧度。他們會調整曲線使其更平滑,因為他們知道人眼可以立即注意到直線突然變成曲線的點。
讓我們看看這兩種曲線:純幾何和微調。試著觀察哪一個干擾了你的眼睛,哪一個是光滑的。

讓我們看看在UI設計中我們可以在哪些地方融入這種學習。

你可能已經注意到右邊的按鈕、圖標和框架看起來更賞心悅目。而左邊的曲線有一個很硬的從直線到曲線的過渡。
我們如何修正曲線呢?在設計時,可以進入形狀編輯模式,手動調整曲線手柄的大小,如下圖所示。

為什么眼睛的判斷比數值參數更重要?
間距是字體設計中最關鍵的部分。字體設計師根據字母的形狀對字母進行組合,并以不同的間距排列字母。例如,字母A和V是三角形的,包含更多的外部空白。所以,如果它們一起出現,那么它們之間的間距會有點寬,需要減少間距。這有助于形成和諧的字體。

字體來源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
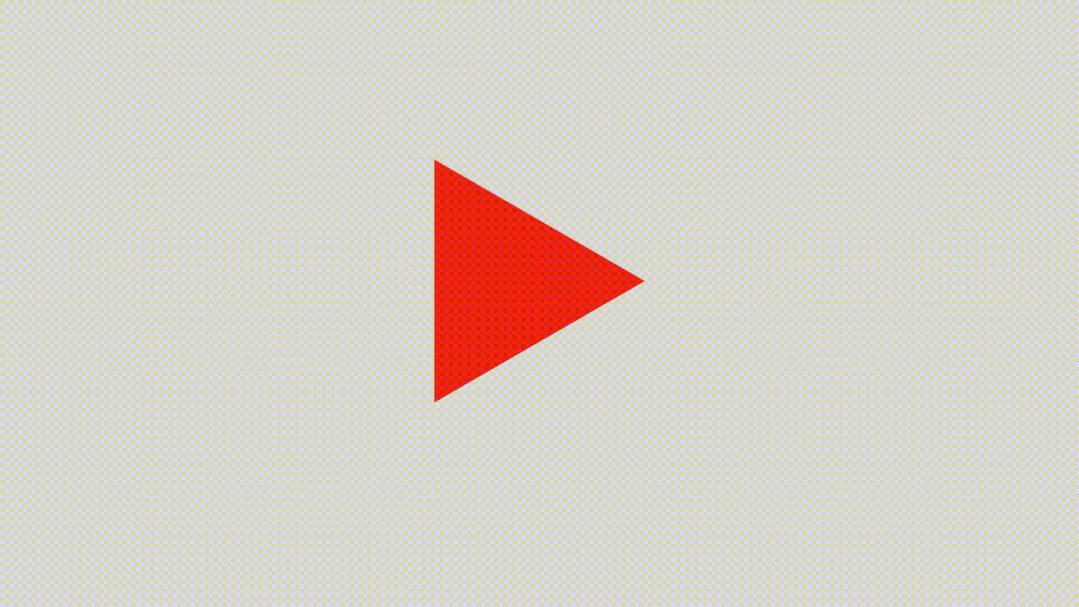
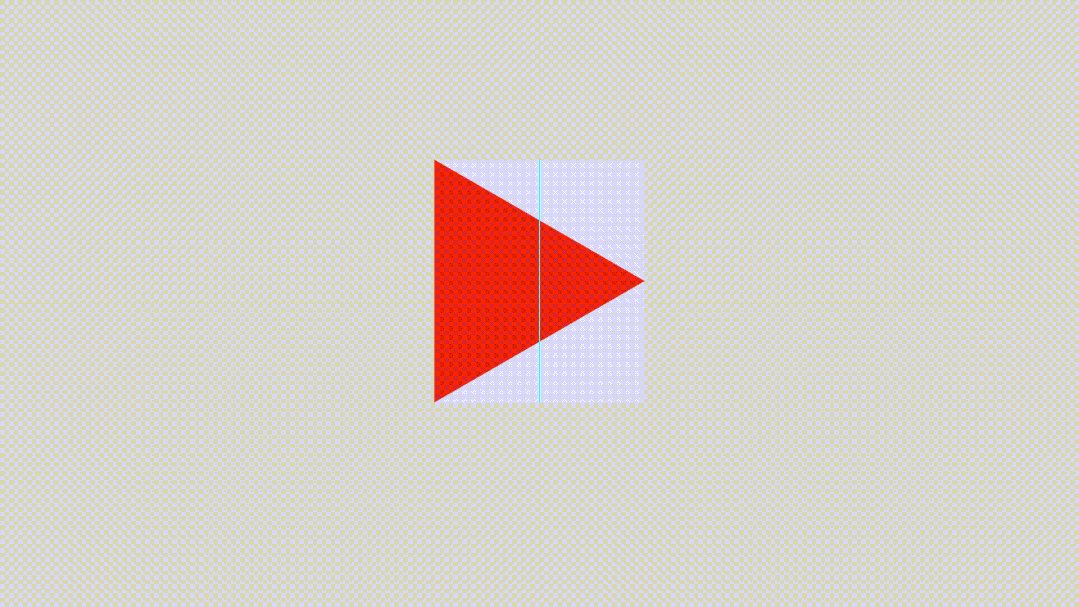
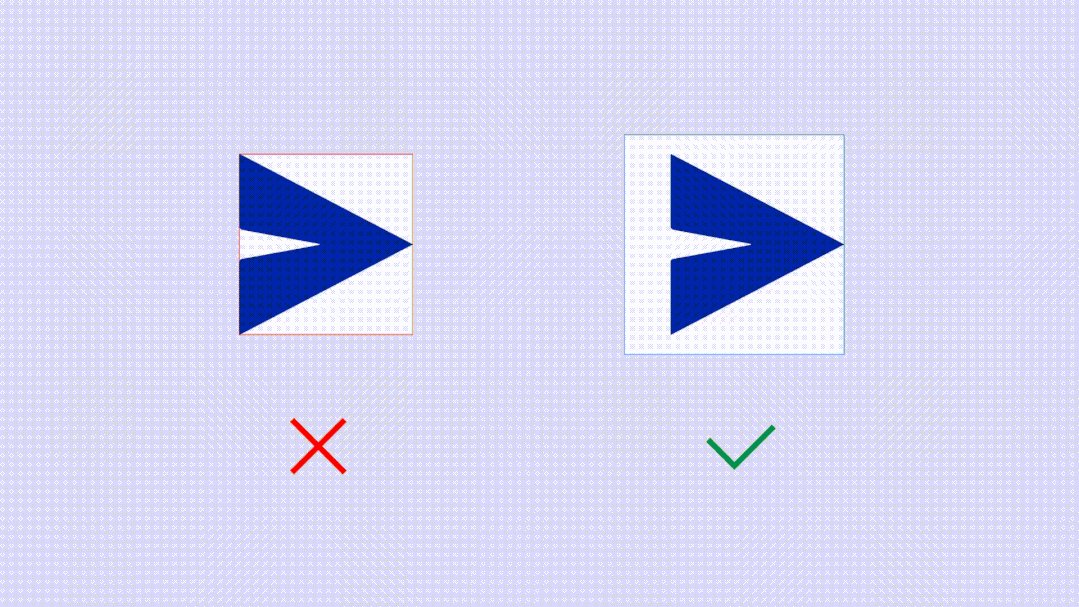
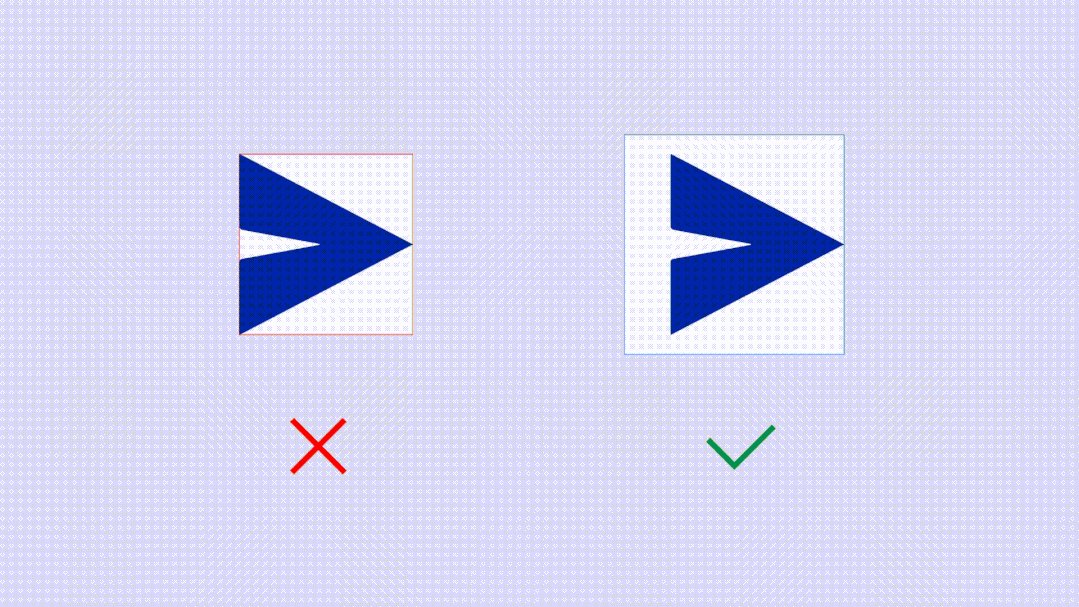
現在,讓我們看看如何將這個知識點運用到視覺設計的其他方面。你可能已經注意到,在圓形或矩形容器中放置三角形圖標會使圖標顯得不協調。這僅僅是因為當用軟件來對齊的容器中,三角形的面積兩邊是不相等的。看看下面的圖片,可以用視覺解釋來理解它。

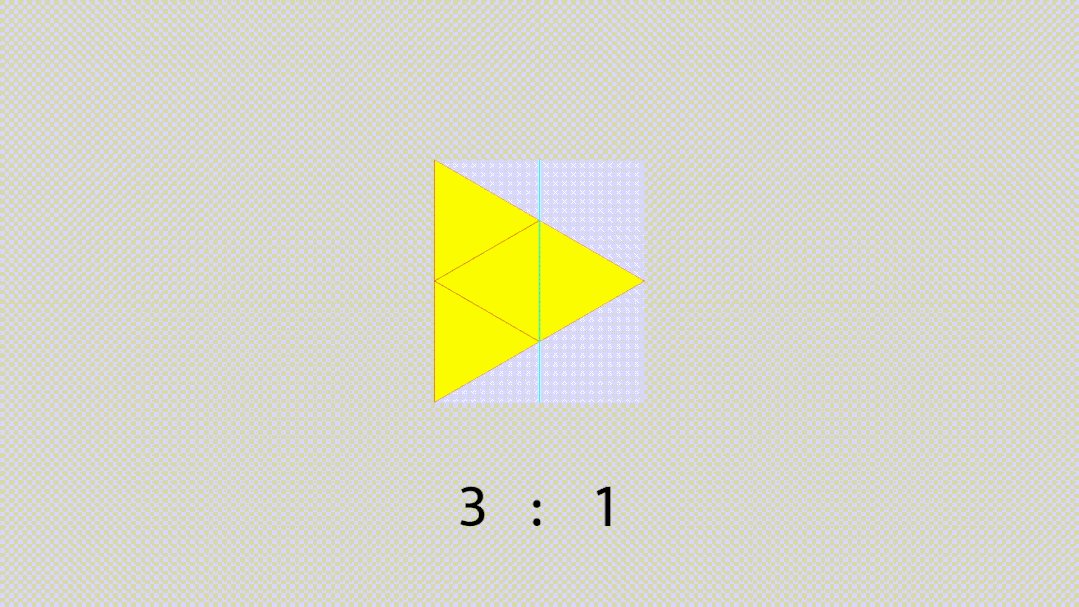
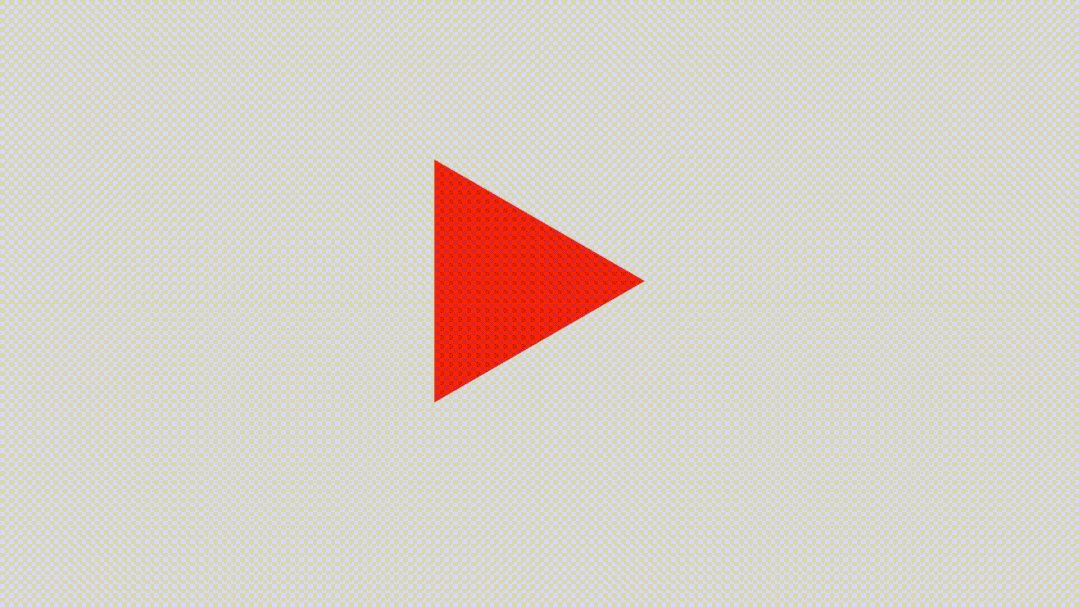
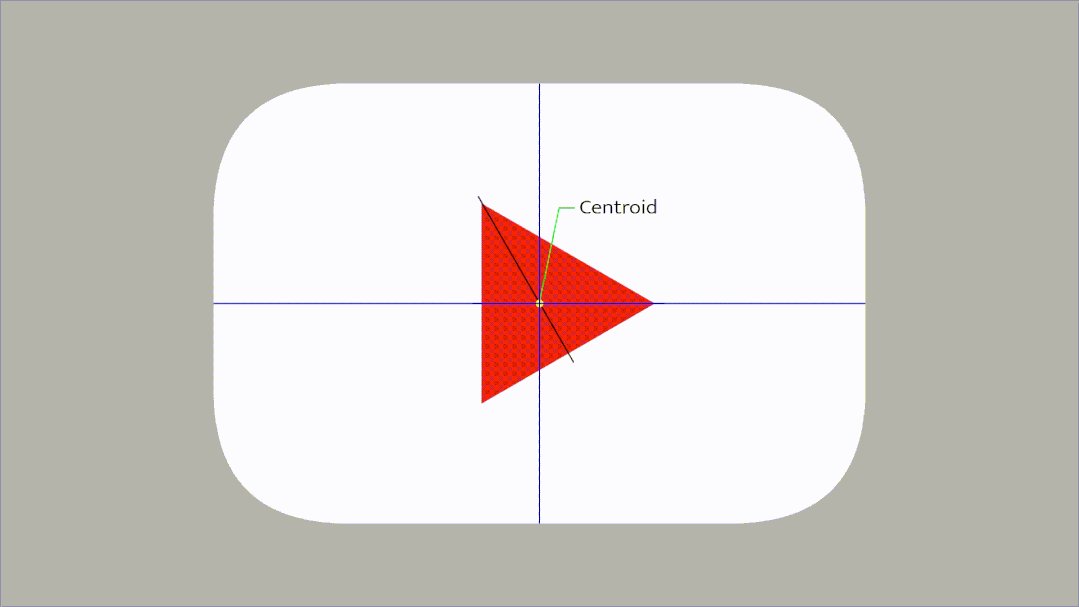
為了使三角形在其容器內具有光學中心,我們需要平衡兩邊的重量。對于三角形,你可以找到質心,并將其與容器的中心對齊。現在,如果三角形是用形狀工具創建的,Adobe Illustrator會提供質心的提示。
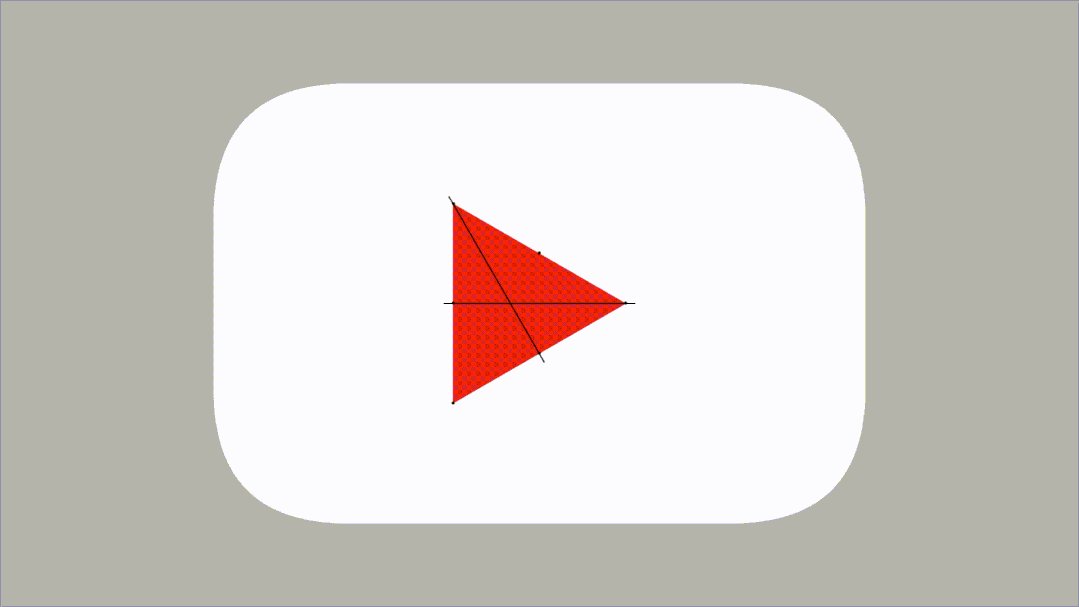
如果沒有看到質心提示,也不要擔心。質心可以通過簡單地畫線從任何兩個邊的中心到它們對面的頂點來定位。查看下面的圖片來更好地理解它。

這種方法只適用于幾何形狀。對于其他更復雜的形狀,你需要依靠你的眼睛判斷,而不是數學參數。
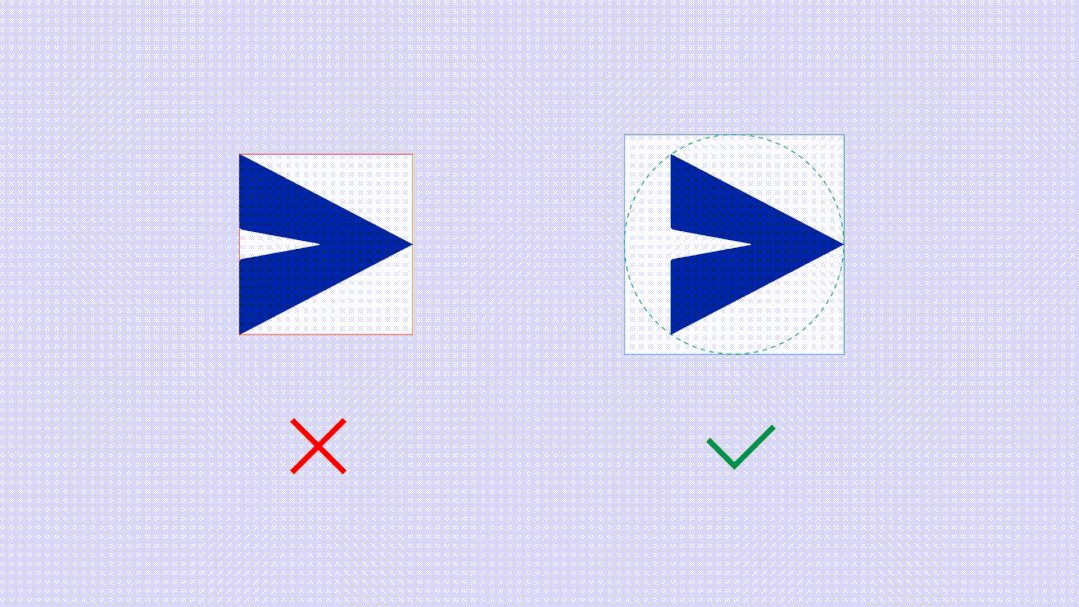
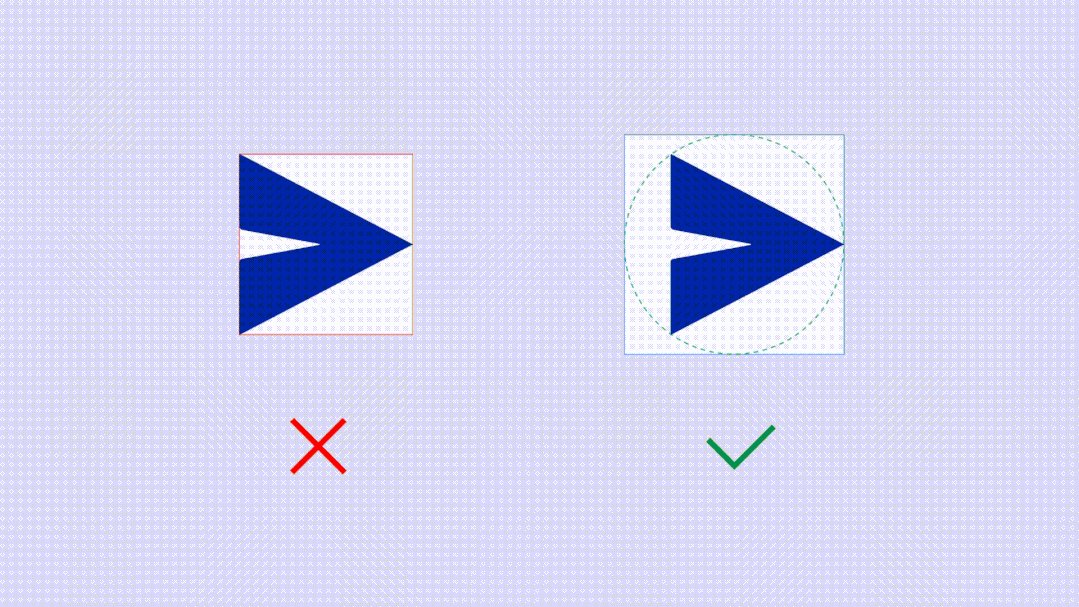
需要記住的是:如果你為開發者切圖時,你需要在圖標周圍保留一些區域,這樣他們就可以將圖標放在背景的中央。
從圖標的質心畫一個圈,留下它周圍的額外區域。

讓我們檢查一下,可以在留言區討論下到底哪個公司使用了錯誤的資源?

如何平衡?

你有沒有仔細注意過字母“B”?它的底部被設計得比頂部大。如果我們設計的兩個半圓在數學上是相等的,它會看起來不平衡(檢查左圖)。這是因為我們進化到從“視角”的概念來處理物理世界,在這個概念中,遠處的物體看起來比附近的物體更小。(彩云注:可以理解為當你在山腳時看到的山腳物體要比看山頂的要大,透視原理)
在印刷中,這意味著要使字體同樣平衡,就需要在底部畫得更重。
讓我們通過翻轉字體中的幾個字母來看到明顯的區別。

字體來源:Ek Mukta,作者:Girish Dalvi博士和Yashodeep Gholap
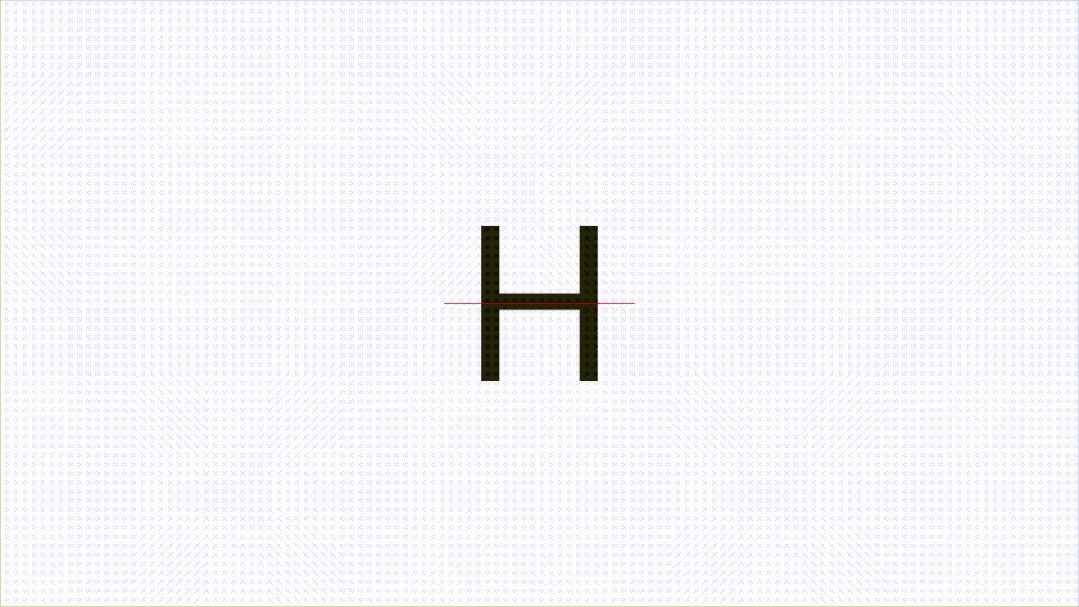
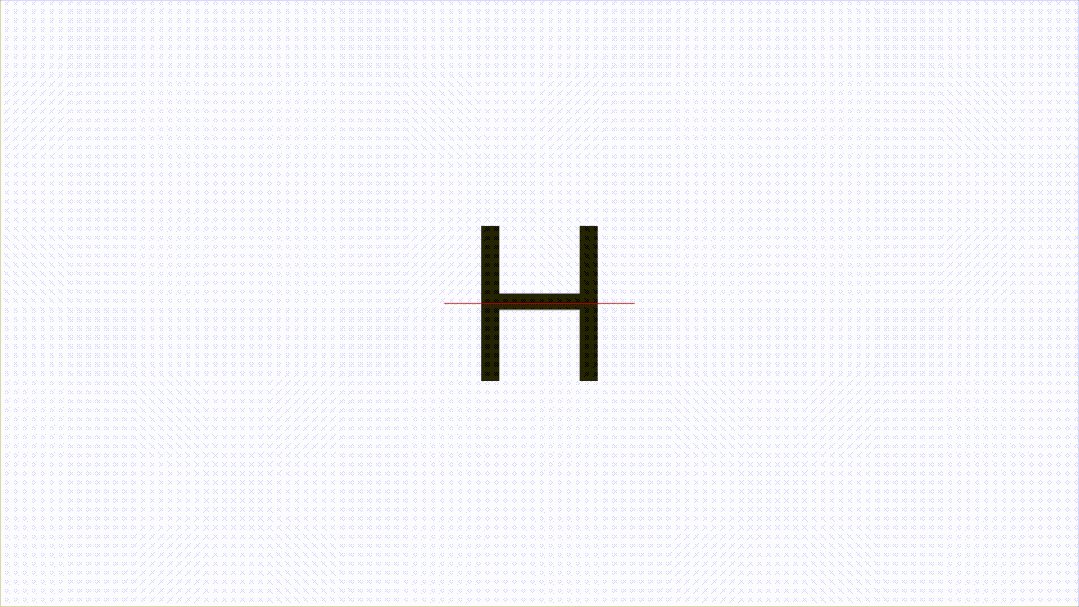
同樣的概念適用于其他水平對稱的字母形式,甚至在字母“H”的交叉杠是放在實際的中心以上,使它看起來更平衡。

所以,下次當你設計一個水平的圖標或標志時,使用這種底部重的技巧來讓它在視覺上更加平衡。
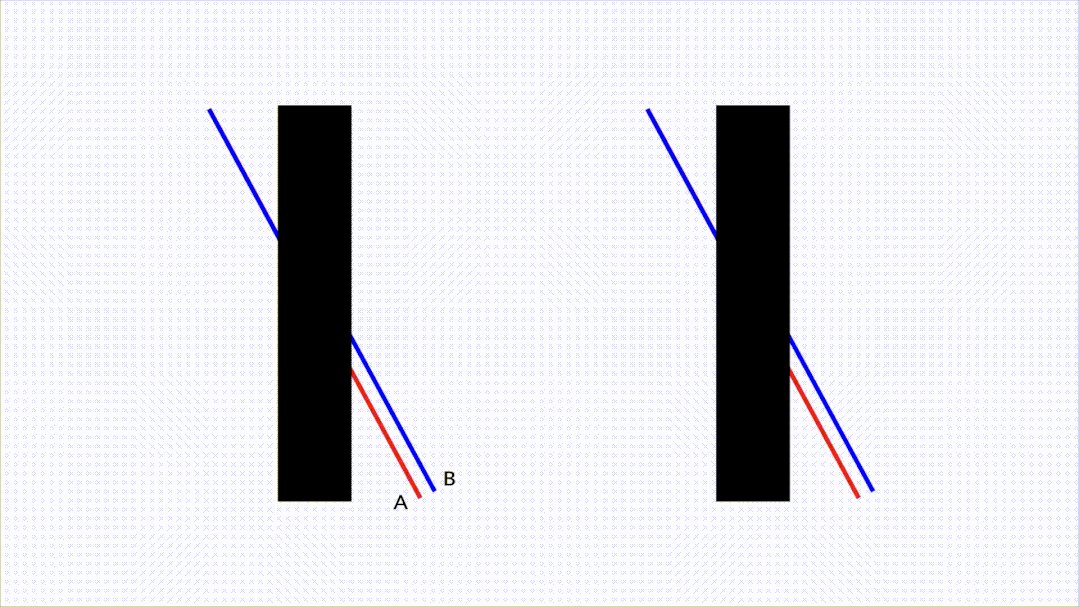
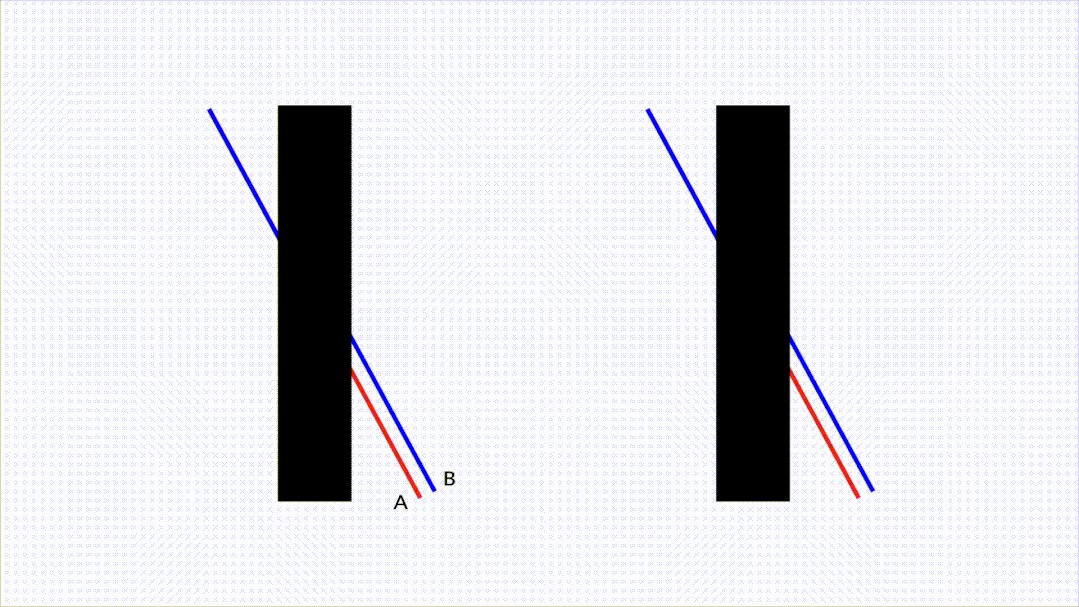
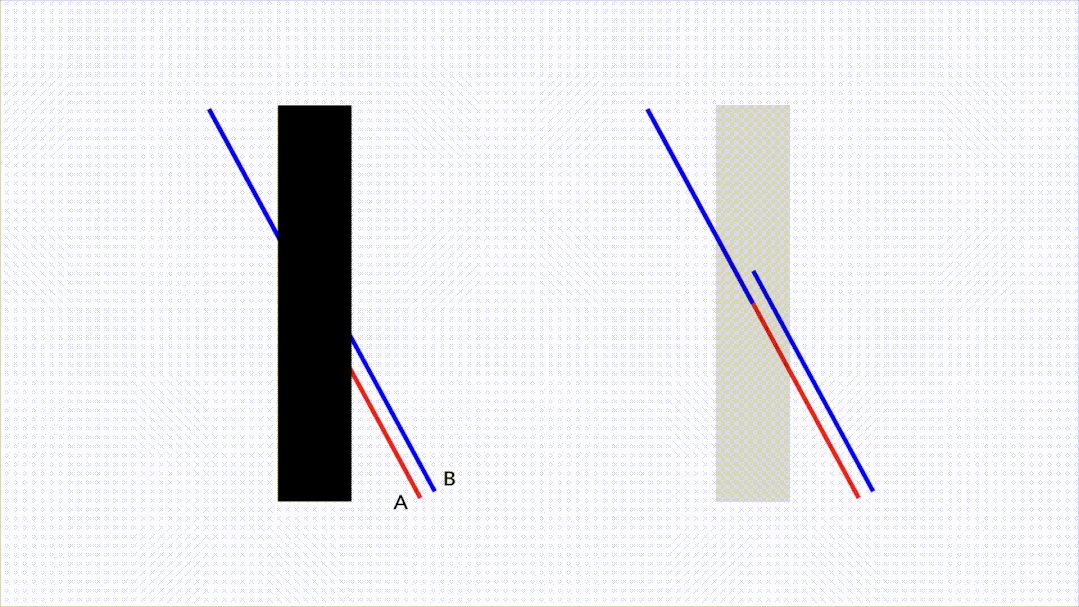
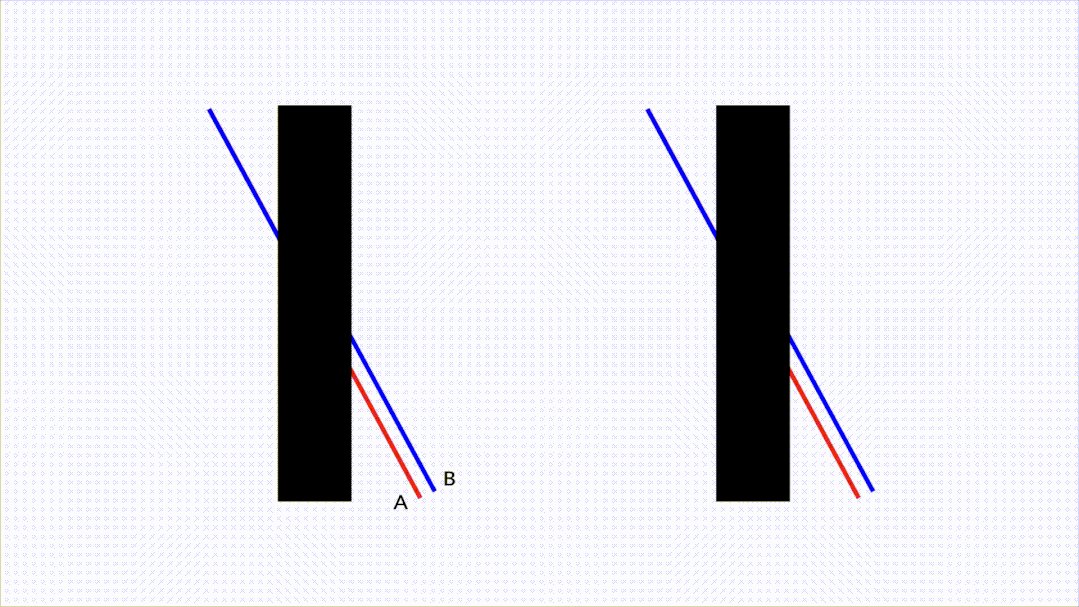
這種錯覺也被稱為“波根多夫錯覺”( Poggendorff illusion),這是一種奇怪的現象,會扭曲我們對形狀相交角度不是90°的感知。出于某種原因,我們的大腦很難推斷出一條被其他形狀部分覆蓋的線,從而導致連續性的中斷。為了更好地理解它,先看看下面例子中的左邊的圖,看看哪條線是連續的,A還是B?然后檢查我縮小了封面線的右邊的圖片。我希望你明白我的意思。

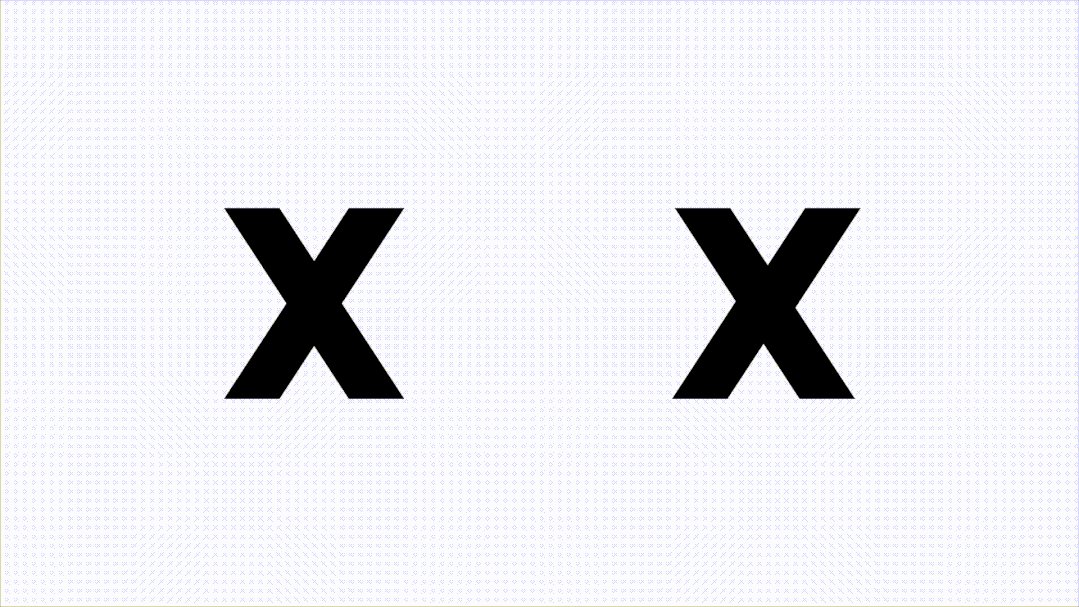
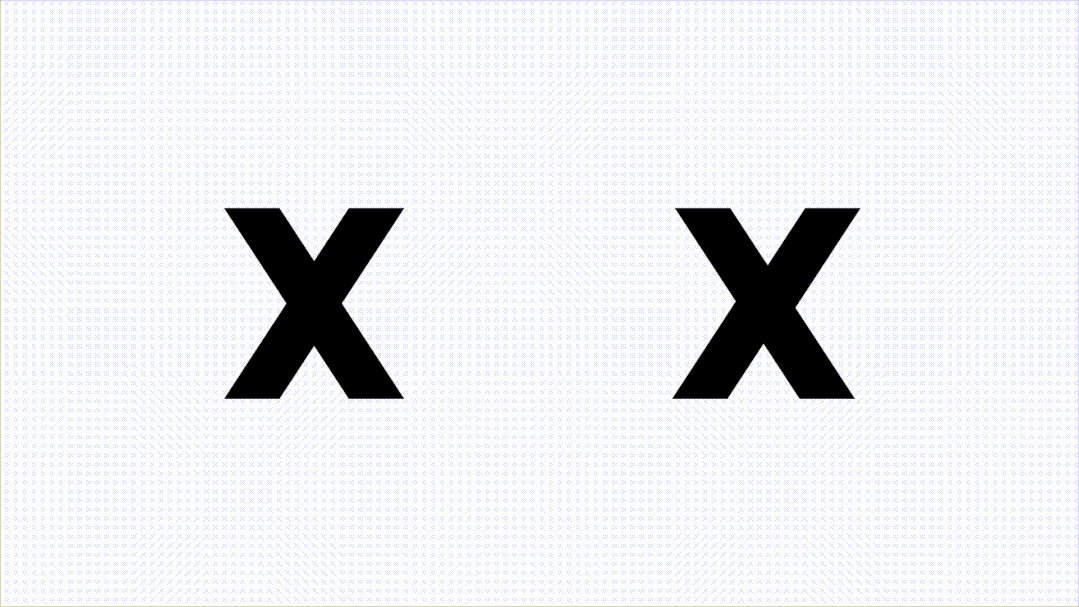
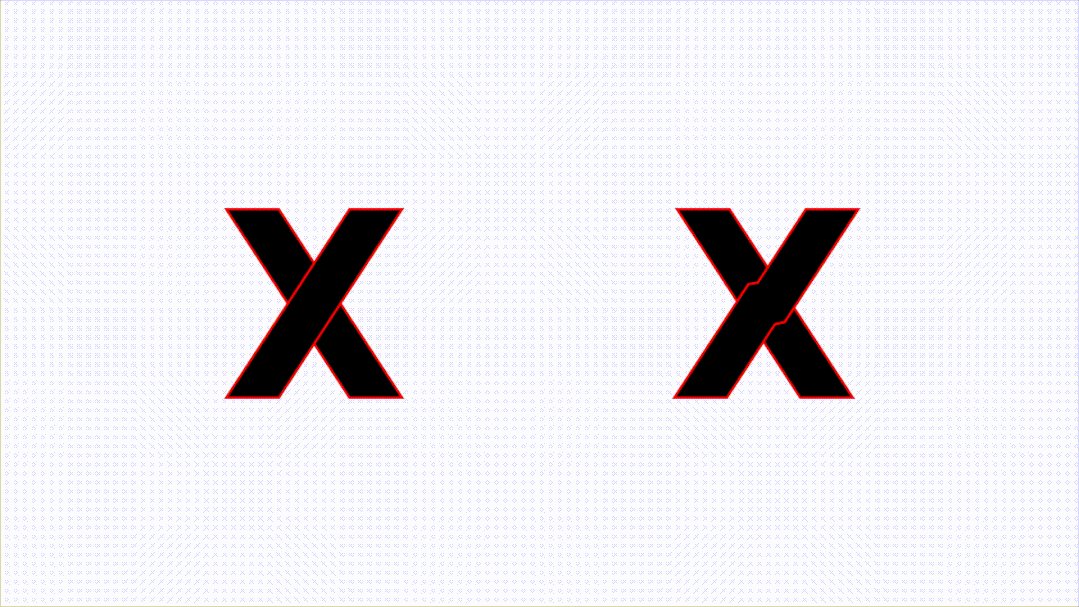
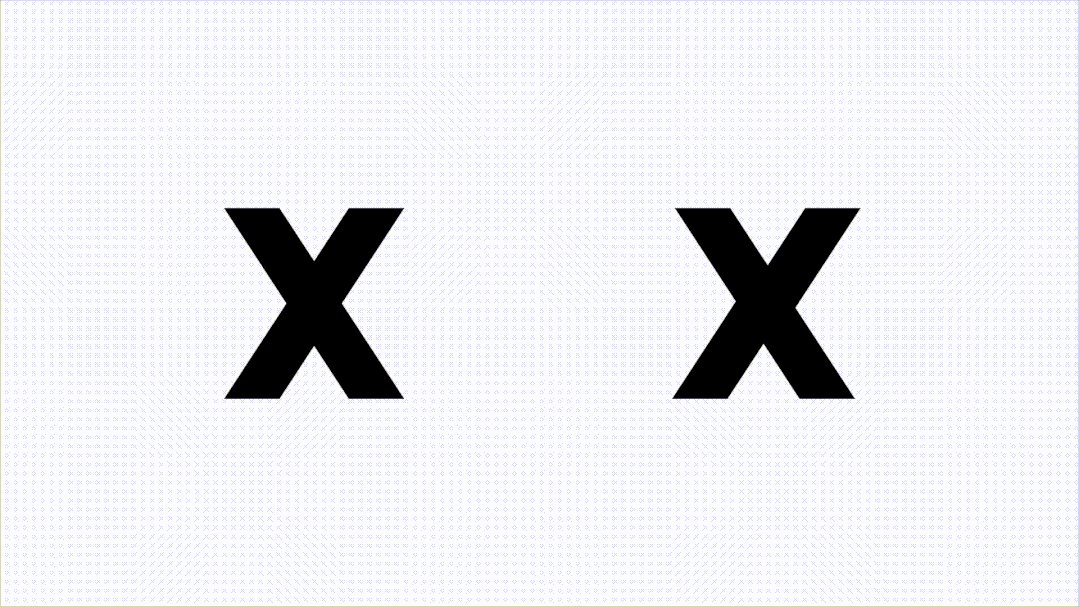
在拉丁字體中,' X '或' x '就是這種錯覺的受害者,需要特殊處理使其看起來更自然。字體設計者稍微偏移對角線,以矯正X或X的光學效果。(彩云注:右邊是調整后的,視覺上看更加連續)

如果你在為其他語言設計字體或為APP設計圖標集時遇到類似的問題,你可以嘗試像在字母“X”中那樣偏移斜線。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
作者:彩云Sky 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司