2022-7-22 純純
設(shè)計(jì)不是拼圖,深入下去,有很多細(xì)節(jié)需要推敲,而這些細(xì)節(jié)的背后的邏輯與意義更值得關(guān)注。產(chǎn)品主要強(qiáng)調(diào)的是與人的交互,用戶通過對(duì)產(chǎn)品的操作來實(shí)現(xiàn)自身的目的,比如雙擊,滑動(dòng),常按等,而操作一般建立在產(chǎn)品的功能基礎(chǔ)上,產(chǎn)品的功能細(xì)節(jié)體現(xiàn)在產(chǎn)品的業(yè)務(wù)邏輯中,產(chǎn)品所提供的功能是否更好的滿足用戶的需求,操作細(xì)節(jié)與功能細(xì)節(jié)密不可分,功能影響著用戶的操作,而操作細(xì)節(jié)更多體現(xiàn)在用戶的感受。
061.「淘寶」讓優(yōu)惠券合理使用的優(yōu)先級(jí)設(shè)置
062.「QQ」消息圖標(biāo)-“摸一下”就能拉近距離
063.「百度地圖」未來出行-提前規(guī)劃行程變得輕而易舉
064.「高德地圖」出行前-人性化的天氣提醒
065.「微信」公眾號(hào)文章在看-讓你看個(gè)夠
066.「QQ音樂」跑步電臺(tái)-讓枯燥的運(yùn)動(dòng)變的更有趣
067.「騰訊視頻」暖心的提示建立信任的橋梁
068.「躺平」動(dòng)態(tài)IP插圖-促使用戶進(jìn)一步行動(dòng)
069.「愛奇藝閱讀」會(huì)“冒泡”的TabBar欄
070.「美團(tuán)」更明確的視覺傳達(dá)-減少用戶思考
071.「網(wǎng)易云音樂」遇見陌生人-聽歌交友
072.「酷狗音樂」再也不用死死盯著歌詞頁面了
073.「微信」8.0浮窗-沒有最好、只有更好
074.「Boss直聘」綁定微信-重要消息再無遺漏
075.「QQ」自習(xí)室-換種方式學(xué)習(xí),不一樣的收獲
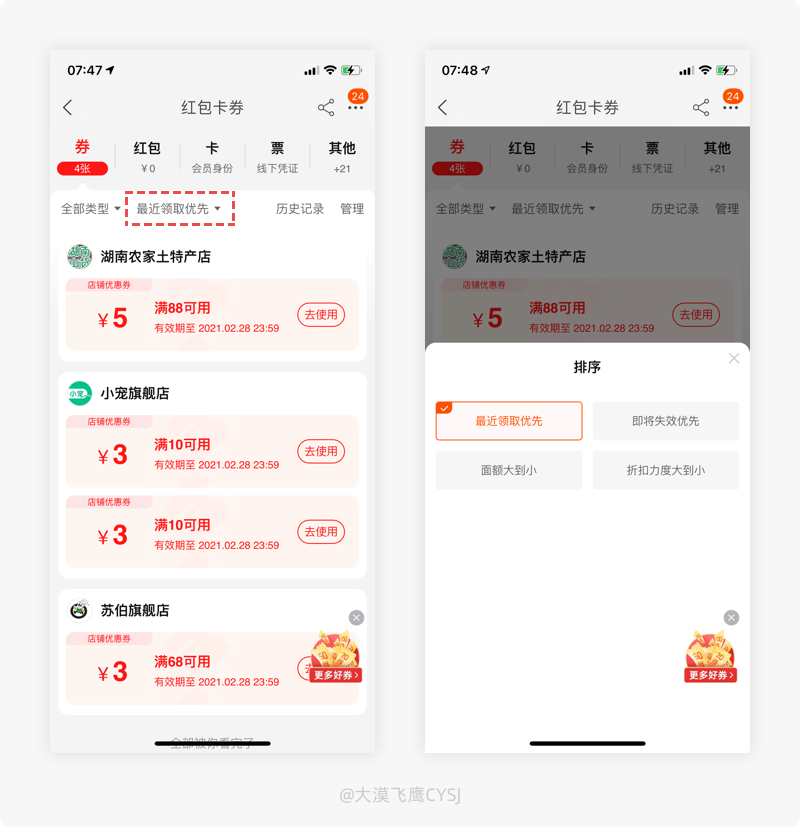
061.「淘寶」讓優(yōu)惠券合理使用的優(yōu)先級(jí)設(shè)置
產(chǎn)品體驗(yàn):
在淘寶的紅包卡券列表頁,可根據(jù)自身需求的實(shí)際情況設(shè)置優(yōu)先使用類型,以達(dá)到優(yōu)惠券的合理化使用。下單確認(rèn)時(shí),系統(tǒng)會(huì)自動(dòng)選擇事先設(shè)置好的類型,依次對(duì)訂單金額使用優(yōu)惠券進(jìn)行減免。

設(shè)計(jì)思考:
只要我們出門走上街頭,就會(huì)看到各種各樣的優(yōu)惠券在向我們招手,逛一圈回來,手里能攥一大把優(yōu)惠券。即便是在家,樓梯道、門把手上、門縫下面都會(huì)有優(yōu)惠券塞進(jìn)來,多券在手,我們總是會(huì)去琢磨怎么花費(fèi)最劃算。不只是線下如此,線上更是夸張,每注冊(cè)一個(gè)電商平臺(tái),都能收到一堆優(yōu)惠卡券,而且還是日更新的。
商家都知道,在打折促銷日漸平常的今天,消費(fèi)者很難會(huì)再有強(qiáng)烈的購(gòu)物沖動(dòng),單純的打折降價(jià)已經(jīng)不能給消費(fèi)者直觀的感受了,額外的優(yōu)惠才能對(duì)消費(fèi)者更有吸引力。為了提高店鋪轉(zhuǎn)化率,吸引流量,商家或平臺(tái)都會(huì)發(fā)放一些優(yōu)惠券,讓消費(fèi)者有“實(shí)惠”的感覺,更有利于拉動(dòng)二次進(jìn)店,以驅(qū)動(dòng)用戶買下更多的商品。其實(shí)優(yōu)惠券發(fā)放給消費(fèi)者之后并非不聞不問,還需要考慮通過何種方式發(fā)放、如何提醒、如何促進(jìn)消費(fèi)轉(zhuǎn)化都值得深究,如果優(yōu)惠券過期,表面上看是用戶的損失,實(shí)際真正得到損失的是平臺(tái)/商家。
在淘寶的紅包卡券功能里,可設(shè)置優(yōu)惠券的使用優(yōu)先級(jí),便于用戶在下單時(shí)按照自己想要的方式讓優(yōu)惠券合理化依次使用,比如依據(jù)過期時(shí)間的先后、優(yōu)惠力度的大小等,便于達(dá)到最大化利用。在消費(fèi)者的心里,優(yōu)惠的金額即自己賺到的金額,不僅能讓其感受到優(yōu)惠的強(qiáng)度,還能有效避免優(yōu)惠券的浪費(fèi),有利于平臺(tái)/商家發(fā)放的優(yōu)惠券最大程度的使用,提高消費(fèi)下單轉(zhuǎn)化率,達(dá)到消費(fèi)者、平臺(tái)、商家三方共贏的目的。
(PS:如果每次都是平臺(tái)默認(rèn)選擇,難免浪費(fèi),比如一張8折優(yōu)惠券用在10元的商品上,遠(yuǎn)遠(yuǎn)不及用在100元的商品上劃算:用戶的消費(fèi)思維)
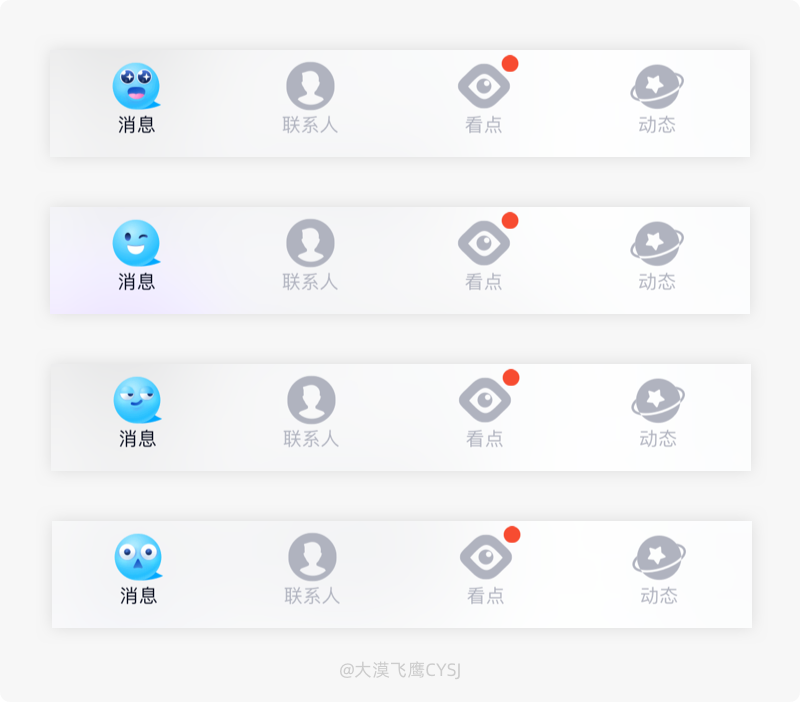
062.「QQ」消息圖標(biāo)-“摸一下”就能拉近距離
產(chǎn)品體驗(yàn):
雙擊或按住QQ下方消息小圖標(biāo)往四周拖動(dòng),就會(huì)變換各種不同的小表情,俏皮可愛的表情非常有趣。

設(shè)計(jì)思考:
Tab欄的作用主要是做內(nèi)容分類,節(jié)省設(shè)備的空間,在用戶需要的時(shí)候隨時(shí)可以點(diǎn)擊。可以想象一下,如果沒有tab欄給大的模塊分類,應(yīng)用的功能全面鋪開,就像進(jìn)入了一個(gè)大型垃圾場(chǎng)(輕量型應(yīng)用除外),亂糟糟的感覺。Tab欄本身就是承載多個(gè)功能集合的一個(gè)入口,其點(diǎn)擊量影響著用戶的使用頻率和操作深度,直接關(guān)聯(lián)著轉(zhuǎn)化率的問題,所以很多應(yīng)用也會(huì)在視覺呈現(xiàn)樣式、交互手勢(shì)、情感化、微動(dòng)效等方向下功夫,用來吸引用戶去點(diǎn)擊,為其增加點(diǎn)擊量及操作頻率。
QQ的Tab欄消息圖標(biāo)就使用了趣味化的微動(dòng)效樣式,雙擊、或輕觸圖標(biāo)往四周摸一下,圖標(biāo)就會(huì)變換各種不同的小表情,真的是讓網(wǎng)友震驚了,通過趣味性的表情變化,也可讓用戶的心理情緒也隨之改變,俏皮可愛的圖標(biāo)樣式在保證識(shí)別性的前提下增加了親和力和趣味性,拉近與用戶之間的距離。趣味化的表現(xiàn)方式且與年輕人生活圈接軌,體現(xiàn)用戶時(shí)尚潮流的文化基因,時(shí)刻用戶保持著新鮮感。
(PS:上圖中只是舉例了其中幾個(gè)表情,如果想了解更多,請(qǐng)進(jìn)入QQ應(yīng)用中體驗(yàn))
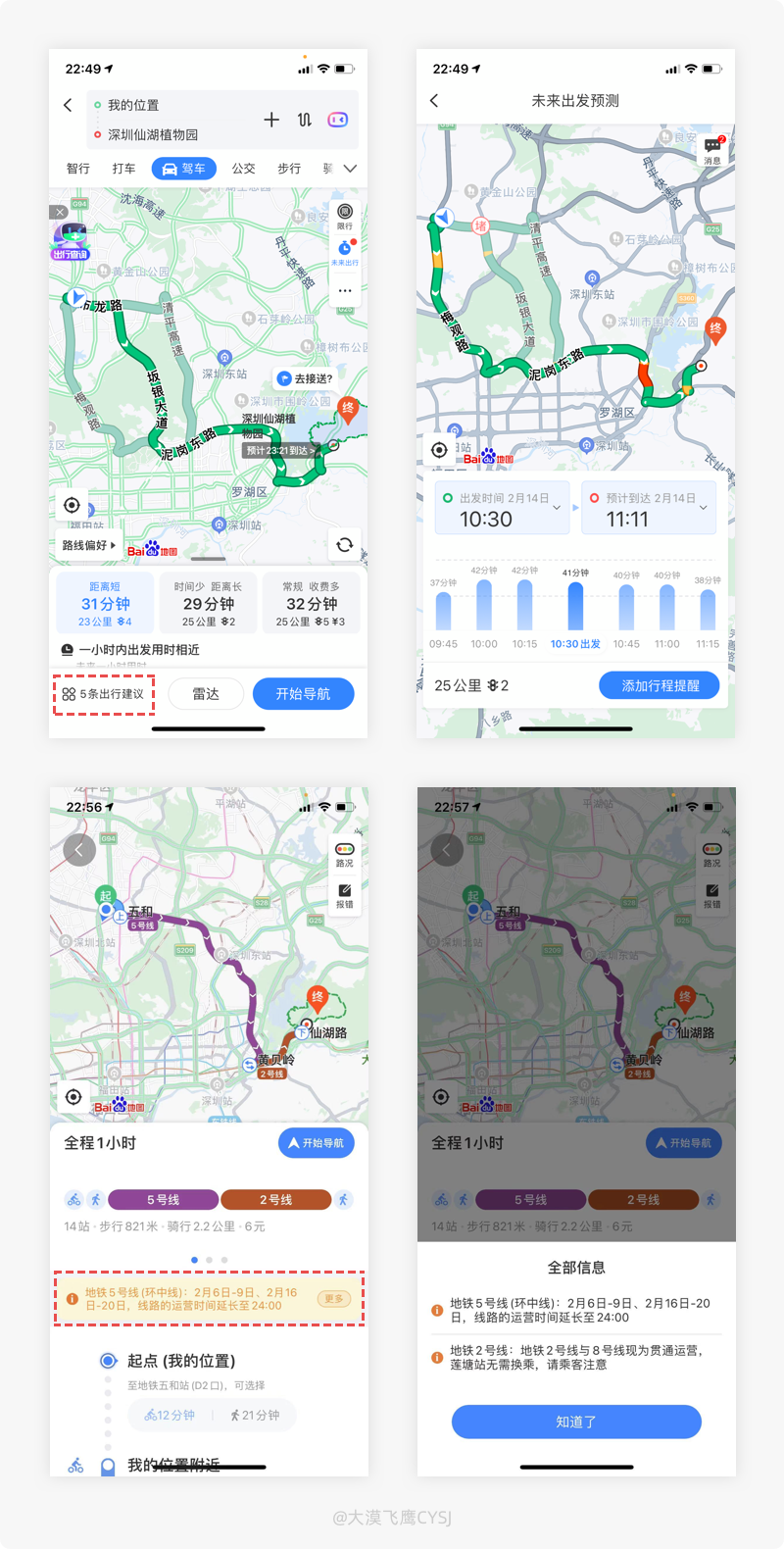
063.「百度地圖」未來出行-提前規(guī)劃行程變得輕而易舉
產(chǎn)品體驗(yàn):
①、使用百度地圖自駕出行,選中其中一條路線后,點(diǎn)擊左下方的出行建議,設(shè)定出行日期及時(shí)間,系統(tǒng)以每15分鐘為一個(gè)時(shí)間段,計(jì)算出每個(gè)時(shí)間段出行預(yù)估的耗時(shí),并推薦最優(yōu)出行線路。
②、選擇公交/地鐵出行時(shí),除了應(yīng)有的路線指引,還提示了未來的時(shí)間段用該出行方式存在的故障及延時(shí)信息。

設(shè)計(jì)思考:
出行駕車如何避開堵車高峰?如何選擇合適的時(shí)間打車?公交/地鐵常用線路何時(shí)會(huì)出現(xiàn)特殊情況停運(yùn)晚點(diǎn)等,這些很多無法確定的時(shí)間經(jīng)常困擾著大家。眼看著春節(jié)假期就來臨了,這么好的旅游機(jī)會(huì)可不能在家中“躺尸”式的荒廢度過,想必有很多人已經(jīng)相約著去游玩一番的準(zhǔn)備,不過經(jīng)常會(huì)碰到途中堵車、路線封閉、交通工具停運(yùn)等問題的出現(xiàn),真的是讓人“頭大”。
①、百度地圖的“未來出行”功能,自駕可提前設(shè)定出行時(shí)間,查看未來出發(fā)時(shí)刻的相應(yīng)耗時(shí),未來時(shí)刻以每15分鐘為間隔,滑動(dòng)時(shí)間柱就能了解哪個(gè)時(shí)間點(diǎn)出發(fā)耗時(shí)最短,還可以向下滑動(dòng)頁面,進(jìn)一步了解每一段路程的詳細(xì)用時(shí),讓周末出游的用戶,提前規(guī)劃行程變得輕而易舉。
②、還可以精準(zhǔn)預(yù)估“地鐵進(jìn)站”、“公交候車”的耗時(shí),以及預(yù)估公交地鐵的擁擠情況,讓用戶出行更添安全感,提前了解未來搭乘公交、地鐵時(shí)已確定會(huì)出現(xiàn)的突發(fā)狀況,便于提早預(yù)算換乘交工工具,節(jié)約出行時(shí)間,提高出行效率,還能方便用戶下班回家避開晚高峰。
064.「高德地圖」出行前-人性化的天氣提醒
產(chǎn)品體驗(yàn):
進(jìn)入高德地圖首頁,如果是雨天,頁面視覺會(huì)顯得比較暗,能看到烏云及明顯的雨滴落下,3秒后回到正常狀態(tài)。

設(shè)計(jì)思考:
不知小伙伴們是否碰到過這種情況,帶著雨傘從來不下雨,下雨的時(shí)候都是沒有帶雨傘;打車后前往上車地點(diǎn)發(fā)現(xiàn)在下雨,要么取消訂單,要么去買雨傘,總是那么的事與愿違。變化不定的天氣是最為影響出行的一項(xiàng)因素。而面對(duì)忽晴忽雨的天氣,如何才能順利出行呢?
使用高德地圖,進(jìn)入地圖首頁時(shí),界面會(huì)出現(xiàn)天氣動(dòng)效,提示實(shí)時(shí)的天氣狀況,尤其是下雨天,可以提醒用戶出門記得帶雨傘,還便于用戶根據(jù)實(shí)際的天氣狀況選擇合適的交通工具出行,不論是打車、公交還是騎行,都可以隨意調(diào)整,在用戶出行之前通過視覺強(qiáng)調(diào)提醒,非常實(shí)用。
065.「微信」公眾號(hào)文章在看-讓你看個(gè)夠
產(chǎn)品體驗(yàn):
在微信公眾號(hào)的文章底部,點(diǎn)擊在看,底部會(huì)展開一個(gè)新版塊“喜歡此內(nèi)容的人還喜歡”,給用戶推薦相似文章。

設(shè)計(jì)思考:
閱讀量怎么樣,要看標(biāo)題起的吸不吸引人,文章內(nèi)容質(zhì)量怎么樣,要看轉(zhuǎn)發(fā)量的多少。我們都知道,微信有很多公眾號(hào)都會(huì)產(chǎn)出質(zhì)量較高的文章,所以也被譽(yù)為繼線上看書之后的又一個(gè)知識(shí)發(fā)源地。將公眾號(hào)的文章拉到底部之后,“在看”也是一個(gè)不錯(cuò)的數(shù)據(jù)統(tǒng)計(jì),點(diǎn)擊過“在看”的讀者,不僅預(yù)示著對(duì)文章的肯定,同時(shí)也能增加文章的閱讀量,形成二次傳播,
在微信公眾號(hào)的文章底部點(diǎn)擊“在看”后,會(huì)出現(xiàn)新增的相關(guān)文章推薦版塊,并提供公眾號(hào)名稱、文章標(biāo)題、點(diǎn)贊數(shù)和文章封面圖片等,對(duì)公眾號(hào)主和自媒體的人來講,文章曝光和閱讀量的提升又多了一成機(jī)會(huì),為讀者推薦與原文相似或者同頻的文章類型,既能滿足引導(dǎo)用戶繼續(xù)探索的目的,還能通過所有公眾號(hào)相互串聯(lián),讓其他公眾號(hào)的文章都有機(jī)會(huì)增加曝光和展示,進(jìn)行流量分發(fā),兩全其美。
066.「QQ音樂」跑步電臺(tái)-讓枯燥的運(yùn)動(dòng)變的更有趣
產(chǎn)品體驗(yàn):
在QQ音樂的設(shè)置里,通過跑步電臺(tái)選擇適合自己跑步速度頻率對(duì)應(yīng)類型的歌曲播放,一邊跑步一邊聽歌,為自己提供跑步節(jié)奏和堅(jiān)持的動(dòng)力。

設(shè)計(jì)思考:
基于現(xiàn)在快節(jié)奏的生活狀況,很多年輕人在午餐后直接睡覺、晚飯后常坐不起,這就是大批年輕人無法控制自己身體、越來越胖的原因。“喜歡”跑步的的人群越來越多,但眾所周知,跑步需要極強(qiáng)的耐力和自律來控制自己堅(jiān)持下去,但大部分人都挨不過三分鐘熱度,定下跑步目標(biāo)時(shí)來勢(shì)洶洶,放棄時(shí)就借口連連。
如果在跑步過程中感到非常無聊,就不妨用下QQ音樂的跑步電臺(tái),選擇一首適合自己跑步的神曲吧。QQ音樂的跑步電臺(tái)根據(jù)自己跑步的頻率推薦適合的音樂,有適合慢跑的、快跑的、節(jié)奏感強(qiáng)烈的、專業(yè)人士的推薦......再加上QQ音樂本身帶強(qiáng)大的歌曲庫(kù),在跑步過程中可以聽到不同曲風(fēng)的好歌,讓跑步停不下來。用戶在跑步之前一般都會(huì)設(shè)定時(shí)間或距離目標(biāo),在跑步時(shí)不停的查看數(shù)據(jù)(類似小時(shí)候在學(xué)校上著40分鐘的一節(jié)課,經(jīng)常查看還剩幾分鐘下課),播放著跑步電臺(tái)的音樂,能引導(dǎo)用戶的思維偏離設(shè)最初計(jì)定的目標(biāo),將部分思維想法轉(zhuǎn)換到音樂的節(jié)奏中,給自己提供更多的跑步動(dòng)力,則堅(jiān)持的更久。另外,還可以設(shè)置“按步頻匹配音樂”,免去手選,系統(tǒng)根據(jù)實(shí)時(shí)的運(yùn)動(dòng)頻率,自動(dòng)為用戶精準(zhǔn)推薦符合該頻率的歌曲,讓原本枯燥的運(yùn)動(dòng)變的更加有趣。
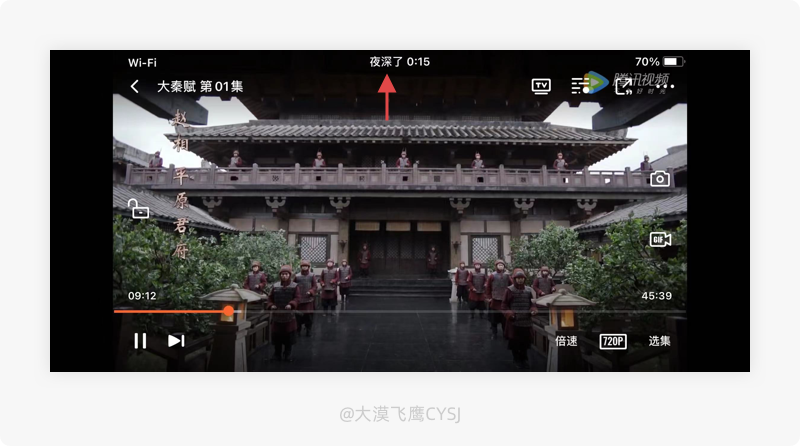
067.「騰訊視頻」暖心的提示建立信任的橋梁
產(chǎn)品體驗(yàn):
在零點(diǎn)以后打開騰訊視頻,橫屏觀看影片,頂部以“夜深了”溫馨的提醒,暗示“熬夜黨”以身體健康為重,放下手機(jī)早點(diǎn)休息。

設(shè)計(jì)思考:
在幾年以前,就報(bào)道過關(guān)于網(wǎng)吧通宵熬夜猝死的新聞。而如今互聯(lián)網(wǎng)時(shí)代,基于電腦、智能手機(jī)的普及,去網(wǎng)吧上網(wǎng)的人的確少了,但相同的悲劇新聞卻更多了,比如躺在床上熬夜逛淘寶、刷抖音、嗨聊、追劇等,一夜過去就沒再醒過來(這絕不是玩笑,可能就發(fā)生在我們身邊),只不過換了種方式,去的很“安逸”而已。
使用騰訊視頻觀看影片,在橫屏狀態(tài)下,到了深夜零點(diǎn)以后,屏幕上方會(huì)顯示“夜深了”,通過暖心的文案提醒用戶放下手機(jī)早點(diǎn)休息,表達(dá)出對(duì)用戶的關(guān)切之意。語言是情感化設(shè)計(jì)最直接的利器,這種提示雖然沒有直接中斷用戶觀看視頻,卻很直接的將用戶線上思維轉(zhuǎn)換至現(xiàn)實(shí)的場(chǎng)景之中,充分的考慮到用戶的身心健康,以情感化的方式引起用戶警覺,促使用戶結(jié)束觀看,表面上看似縮短了該用戶的使用時(shí)長(zhǎng),實(shí)則跟用戶之間建起了一座相互信任的橋梁,以提升用戶后續(xù)的使用粘性,增減其忠誠(chéng)度。
068.「躺平」動(dòng)態(tài)IP插圖-促使用戶進(jìn)一步行動(dòng)
產(chǎn)品體驗(yàn):
進(jìn)入躺平APP關(guān)注(首頁)頁,當(dāng)頁面數(shù)據(jù)為為空時(shí),Tab欄上方會(huì)出現(xiàn)IP插圖,通過動(dòng)態(tài)的指引方式引導(dǎo)用戶進(jìn)入發(fā)現(xiàn)頁關(guān)注躺友,以獲取內(nèi)容信息。

設(shè)計(jì)思考:
在我們使用的眾多應(yīng)用中,大部分的空數(shù)據(jù)頁面都僅僅只提示頁面狀態(tài),甚至有的一片空白,無任何提示都,并沒有合理的引導(dǎo)用戶如何去獲取數(shù)據(jù)信息,會(huì)導(dǎo)致用戶疑惑或焦慮,對(duì)產(chǎn)品產(chǎn)生不信任感,從而造成用戶流失,因用戶量的減少直接影響整體業(yè)務(wù)運(yùn)轉(zhuǎn),得不償失。
躺平APP的空狀態(tài)利用IP打造了一套頗具獨(dú)特風(fēng)格的視覺形象,用一種“賤賤”的表現(xiàn)方式,映射出了主流用戶最真實(shí)的姿態(tài),可謂是“人賤人愛”。
進(jìn)入躺平首頁,當(dāng)沒有好友、頁面數(shù)據(jù)為空時(shí),通過動(dòng)態(tài)IP插圖明確的行動(dòng)指令引導(dǎo)用戶去關(guān)注躺友,以獲得數(shù)據(jù)內(nèi)容,能讓用戶快速地進(jìn)入到產(chǎn)品使用中,減少用戶的疑惑和焦慮感。同時(shí),動(dòng)態(tài)的表現(xiàn)方式更具點(diǎn)擊欲望,讓交互行為更加活潑有趣,不僅能正確的引導(dǎo)用戶,也是轉(zhuǎn)化用戶進(jìn)一步操作好方法。
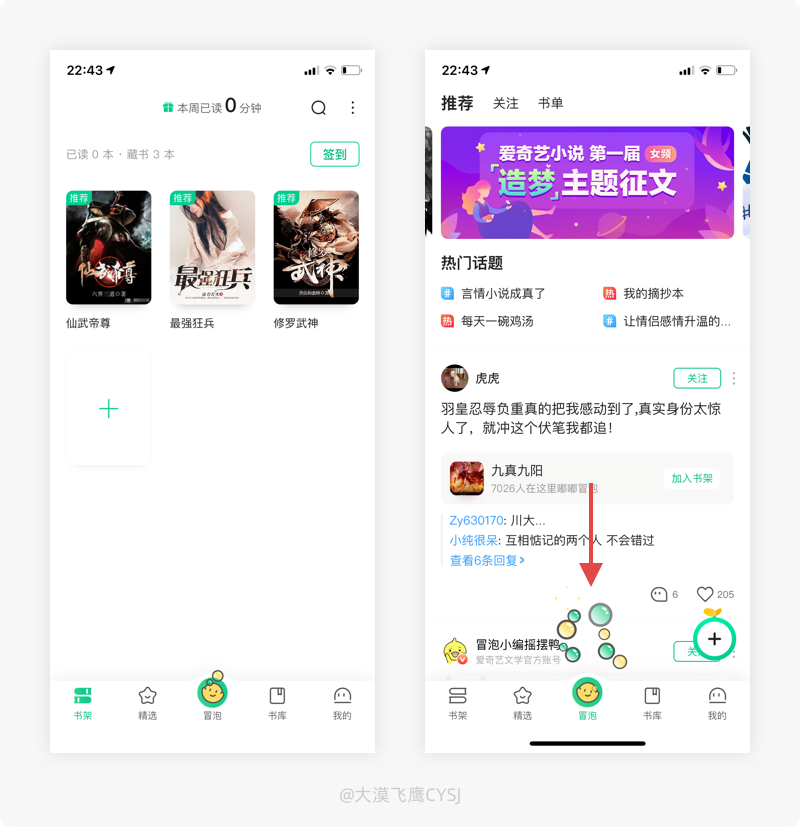
069.「愛奇藝閱讀」會(huì)“冒泡”的TabBar欄
產(chǎn)品體驗(yàn):
點(diǎn)擊愛奇藝閱讀Tab欄的冒泡圖標(biāo),除頁面切換之外,圖標(biāo)還會(huì)向上冒著氣泡,動(dòng)態(tài)呈現(xiàn)方式非常有趣。

設(shè)計(jì)思考:
APP的Tab欄作為第一觸點(diǎn),對(duì)整個(gè)應(yīng)用模塊的分類起著不可替代的作用,還能檢驗(yàn)應(yīng)用整體的設(shè)計(jì)是否精致,其重要性不言而喻。很多設(shè)計(jì)師都會(huì)在圖標(biāo)風(fēng)格及造型上下很大的功夫,但卻常常忽視另外的一個(gè)關(guān)鍵點(diǎn),即tab觸發(fā)時(shí)的動(dòng)效設(shè)計(jì),合理的動(dòng)畫效果,能起到畫龍點(diǎn)睛的作用,但在設(shè)計(jì)過程中一定要考慮什么樣的動(dòng)畫效果更符合該產(chǎn)品的調(diào)性,傳達(dá)出設(shè)計(jì)品牌及理念。
點(diǎn)擊愛奇藝閱讀APP底部tab欄的“冒泡”圖標(biāo),圖標(biāo)以動(dòng)效方式呈現(xiàn),其上方還會(huì)冒著氣泡,2秒后自動(dòng)消失,能降低頁面切換后、內(nèi)容刷新時(shí)需要等待的枯燥感,提升用戶操作的愉悅度,且動(dòng)態(tài)的表現(xiàn)方式相比靜態(tài)更吸引眼球,以趣味化的方式增加視覺關(guān)注度,因此在切換 tab 時(shí)具有更強(qiáng)的視覺沖擊力。動(dòng)態(tài)的氣泡結(jié)合tab欄“冒泡”標(biāo)題,則更加真實(shí)形象,更好的傳達(dá)寓意,也能給用戶留下深刻的印象。
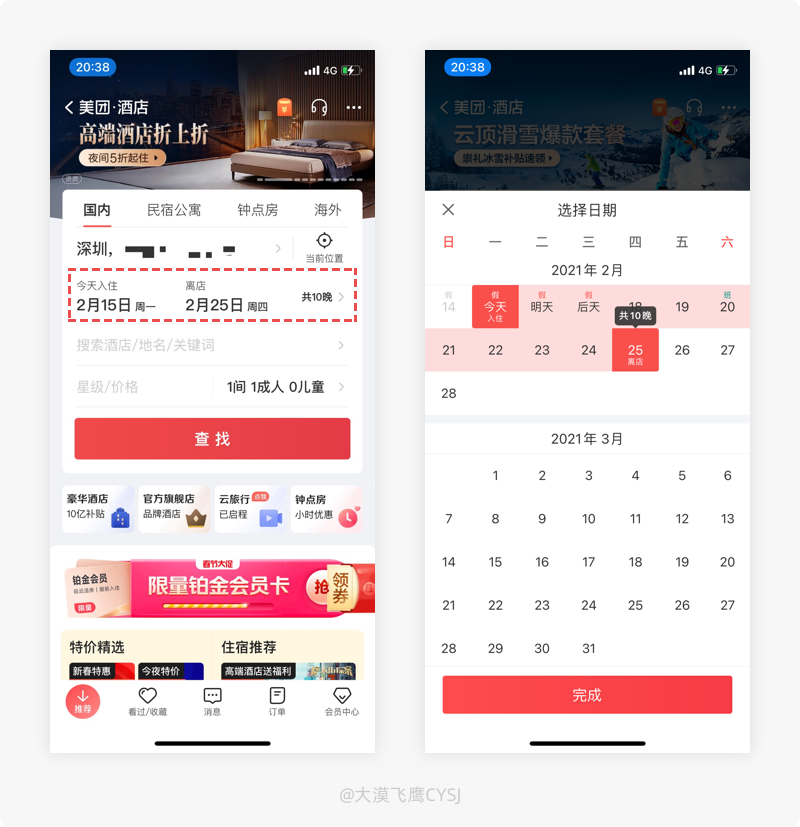
070.「美團(tuán)」更明確的視覺傳達(dá)-減少用戶思考
產(chǎn)品體驗(yàn):
使用美團(tuán)酒店/住宿選擇入住時(shí)間,在日歷中設(shè)定好起止日期后,除起止日期用了明顯的提示外,中間夾帶的時(shí)間也用了淺色填充提示,截止時(shí)間上方還提示了入住天數(shù)統(tǒng)計(jì)。

設(shè)計(jì)思考:
在我們外出需要入住酒店時(shí),選擇住店截止日期是必不可少的一步,因目前可供住宿的應(yīng)用比比皆是,在用戶體檢方面稍不留神,用戶就可能選擇其他應(yīng)用。設(shè)計(jì)師需要在設(shè)計(jì)時(shí)下功夫,比如減少操作路勁、節(jié)約用戶時(shí)間成本、明確的視覺傳達(dá)等,只要多站在用戶的角度思考,都能帶來更好的用戶體驗(yàn)。
在美團(tuán)APP上使用住宿,選擇起止時(shí)間時(shí),并非常規(guī)的設(shè)置好起止時(shí)間就完事兒了。在起止日期范圍內(nèi)的時(shí)間里,系統(tǒng)使用了淡淡的底色填充顯示在日歷中,用更明顯的視覺傳達(dá),讓用戶更明確自己所選擇的日期及范圍。截止時(shí)間上方統(tǒng)計(jì)了用戶的入住天數(shù),因?yàn)樯婕敖疱X成本,在用戶可能會(huì)自己計(jì)算的情況下,系統(tǒng)已經(jīng)通過自動(dòng)統(tǒng)計(jì)時(shí)間來減少用戶的思考,節(jié)約時(shí)間成本,便于用戶在更快的時(shí)間內(nèi)做出決策,達(dá)到轉(zhuǎn)化的目的。
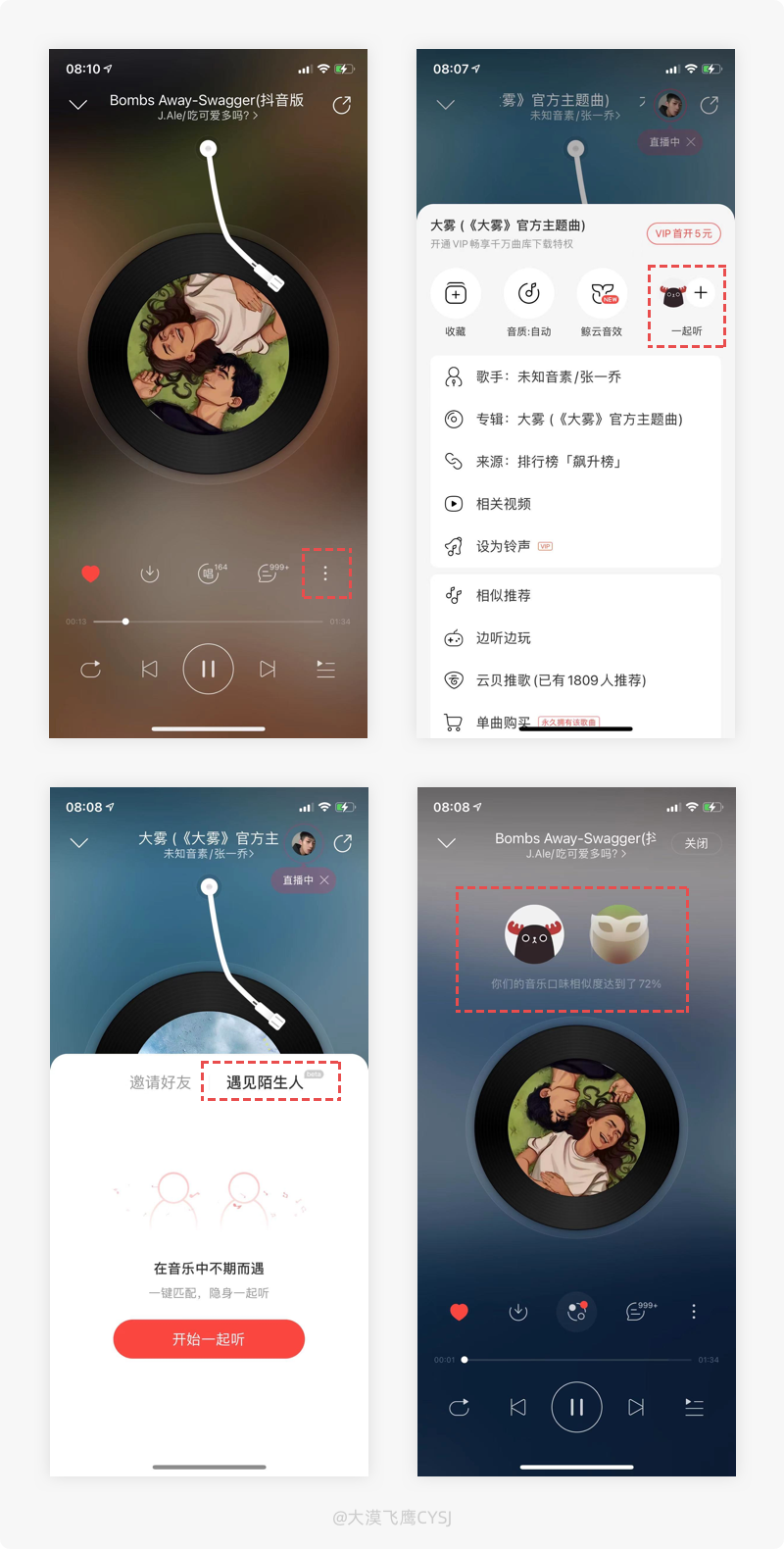
071.「網(wǎng)易云音樂」遇見陌生人-聽歌交友
產(chǎn)品體驗(yàn):
使用網(wǎng)易云音樂的一起聽功能,除了能分享給好友外,還可以選擇“遇見陌生人”,系統(tǒng)自動(dòng)匹配興趣相投的陌生人并添加進(jìn)來一起聽歌。

設(shè)計(jì)思考:
自網(wǎng)易云音樂“一起聽”上線以來,深受廣大用戶的好評(píng),原來聽著寂寞的歌曲并不會(huì)寂寞。基于不同的需求,心情不好時(shí),邀請(qǐng)閨蜜一起聽;有新歌發(fā)行時(shí),邀興趣相投的好友一起聽.....,但是,并非每次都那么方便,需要好友資源、相同時(shí)間、同一個(gè)音樂應(yīng)用等諸多條件,有時(shí)候邀請(qǐng)發(fā)出去之后,收到的只有尷尬。
網(wǎng)易云音樂的一起聽最新版本上線了“遇見陌生人”功能,這個(gè)功能能夠讓兩個(gè)彼此之間不認(rèn)識(shí)的人同時(shí)收聽一首歌曲,對(duì)于有很多心事的人而言,這的確是一個(gè)可以讓你袒露心聲的好機(jī)會(huì)。和陌生人一起聽歌,還能通過聽歌來交友,實(shí)現(xiàn)了更多有趣的交流模式,讓用戶在聽歌的過程中找到志同道合的好友,不得不說,這個(gè)功能真的很貼心。
072.「酷狗音樂」再也不用死死盯著歌詞頁面了
產(chǎn)品體驗(yàn):
在酷狗音樂設(shè)置中可開啟桌面歌詞,按住歌詞卡片拖動(dòng)調(diào)整擺放位置(限設(shè)備四角),還可以通過滑動(dòng)使其吸附在設(shè)備兩側(cè),待需要時(shí)再拖出來,點(diǎn)擊卡片關(guān)閉按鈕,歌詞關(guān)閉,歌曲也隨之停止播放。

設(shè)計(jì)思考:
曾幾何時(shí),智能手機(jī)還未普及,我們偶爾聽到一首喜歡的歌曲,趕緊回去打開電腦,開著桌面歌詞,跟著學(xué)了起來。看著桌面歌詞,跟隨節(jié)奏,可能是學(xué)歌最快的方式了,在KTV看著屏幕唱歌就是最好的例子。隨著后來智能手機(jī)的普及,聽歌/學(xué)歌確實(shí)方便多了,任何地方、任何環(huán)境(耳機(jī))隨時(shí)打開APP就行,不知大家有沒有發(fā)現(xiàn),雖然聽歌的次數(shù)、時(shí)間都增加了,很多歌都能哼上幾首,但正經(jīng)起來,好像什么歌都不會(huì)唱,要想學(xué)還得盯著APP播放頁的歌詞,太過局限,很多人都不想浪費(fèi)這個(gè)時(shí)間。
酷狗音樂的桌面歌詞就方便了很多。從設(shè)置中開啟桌面歌詞,用戶在聽著歌曲時(shí)逛淘寶、聊天、看書都可以隨時(shí)瀏覽歌詞,如果歌詞卡片遮擋了手機(jī)內(nèi)容,拖到邊緣隱藏即可,非常方便有查看、摘錄歌詞的需求的用戶使用,同一時(shí)間做著幾件事情,省時(shí)省力,何樂而不為呢?
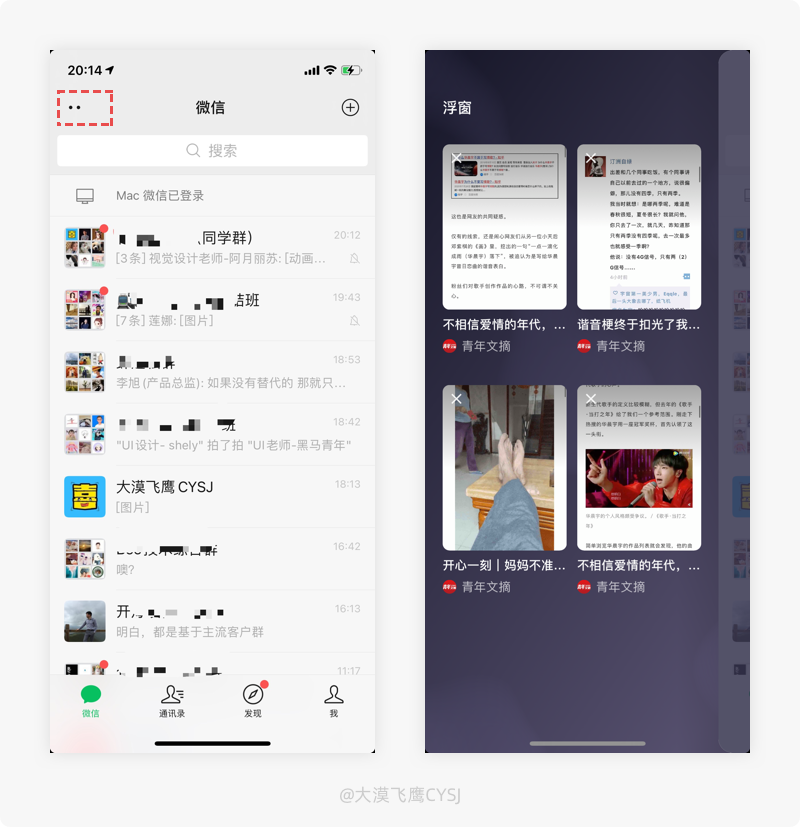
073.「微信」8.0浮窗-沒有最好、只有更好
產(chǎn)品體驗(yàn):
微信上線8.0版本,浮窗由之前的“邊緣吸附-只顯示標(biāo)題”調(diào)整到了“左上角-顯示網(wǎng)頁預(yù)覽圖”,多個(gè)浮窗更清晰。

設(shè)計(jì)思考:
記得以前,使用微信瀏覽網(wǎng)頁時(shí),如果中途退出,下次就得重新打開,真心麻煩,用戶在此痛點(diǎn)的訴求下,浮窗功能便誕生了,從此,聊天/刷朋友圈、看文章不再艱難,中途停止,用浮窗掛在屏幕邊緣就行了,其方便程度自然不用多說。
微信一直致力于用戶體驗(yàn)而不停的探索,正所謂沒有最好,只有更好,即使上線了某個(gè)能讓用戶開心尖叫出來的功能,其團(tuán)隊(duì)也不會(huì)止步于此。微信8.0版本在上了一波“吊炸天”的功能后,也順帶優(yōu)化了浮窗功能,不得不說:比以前好用多了。入口固定在了左上角,解決了之前懸浮設(shè)備兩側(cè)遮擋內(nèi)容需要拖來拖去的問題,有多個(gè)浮窗時(shí),也不用花太多時(shí)間回想哪個(gè)是自己想要的網(wǎng)頁(之前只顯示標(biāo)題),通過縮略圖就一目了然,能有效減少用戶思考而帶來選擇性困難的問題,極大方便用戶使用,考慮真的很人性化。
074.「Boss直聘」綁定微信-重要消息再無遺漏
產(chǎn)品體驗(yàn):
在Boss直聘設(shè)置功能里,進(jìn)入通知和提醒,按照提示綁定微信并開啟消息通知,就可以通過微信接受Boss直聘引用里的溝通信息了。

設(shè)計(jì)思考:
對(duì)于現(xiàn)在的白領(lǐng)技術(shù)人才,很大一部分都是一邊工作一邊求職,以求某得更好的前程或更高的薪資,畢竟很優(yōu)秀的公司還是在少數(shù)。不管在一個(gè)企業(yè)做了多么久,只要實(shí)力相當(dāng),跳槽漲薪遠(yuǎn)比待在一個(gè)公司提薪來的快,這是一個(gè)被業(yè)界公認(rèn)又不會(huì)被挑明的真相。基于本身就在工作的原因,求職不會(huì)那么的明顯,投遞簡(jiǎn)歷之后,更不會(huì)長(zhǎng)時(shí)間停留在求職應(yīng)用里,等到下班去看時(shí),因?yàn)殚L(zhǎng)時(shí)間未回復(fù)消息導(dǎo)致機(jī)會(huì)稍縱即逝。
Boss直聘的微信“代收消息”能幫助用戶解決這個(gè)難題。通過設(shè)置中的消息與提醒,綁定微信,方便用戶能通過微信及時(shí)收到重要的求職溝通信息,再也不用擔(dān)心錯(cuò)過重要消息了,十分方便,為心中有“小九九”的求職者提供了很大的便利。
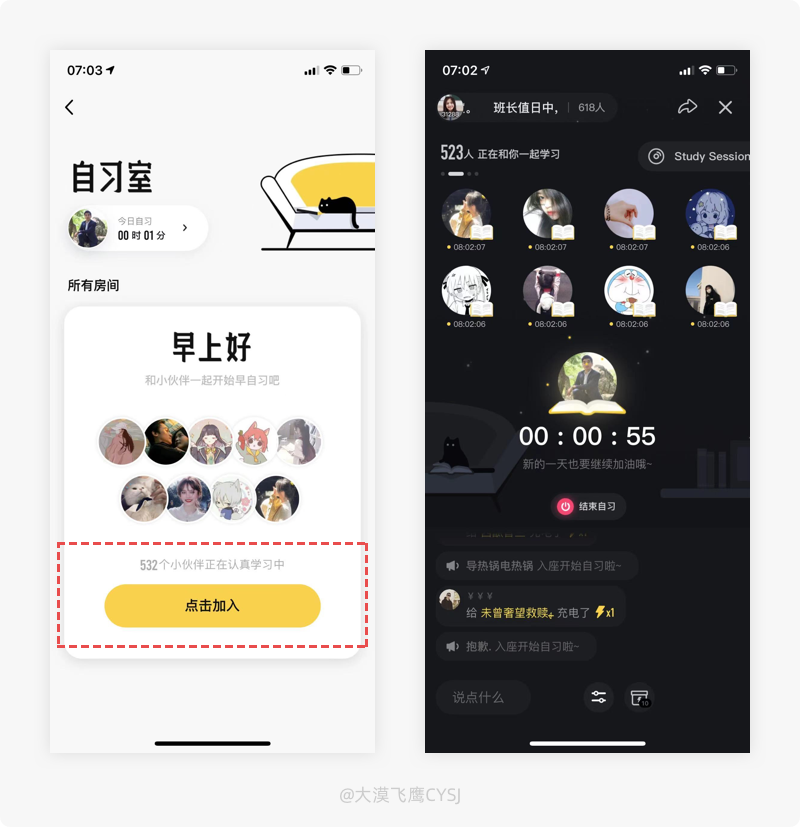
075.「QQ」自習(xí)室-換種方式學(xué)習(xí),不一樣的收獲
產(chǎn)品體驗(yàn):
在QQ的“動(dòng)態(tài)”Tab功能里,進(jìn)入自習(xí)室,能看到正在學(xué)習(xí)的人數(shù),“點(diǎn)擊加入”便可跟其他小伙伴一起學(xué)習(xí)了,學(xué)習(xí)中可相互夠溝通、點(diǎn)擊他人頭像“充電”等,很有儀式感。

設(shè)計(jì)思考:
不知大家是否有過這種經(jīng)歷:想每天早上起來跑步,可沒堅(jiān)持兩天就被各種理由征服;想決心減肥,可控制不了自己的嘴巴和食欲,連減肥的想法都沒有了;想睡前看書,可抖音、游戲、追劇一直刺激著自己的大腦神經(jīng),最后書本只能放在家里吃灰。想努力的人總是能給自己定下每天的學(xué)習(xí)目標(biāo),做好學(xué)習(xí)計(jì)劃,但是沒過幾天就堅(jiān)持不下去了,沒有意志力,整個(gè)人總是陷入焦慮的狀況,放棄,又不甘心,重新開始又放棄,這樣的惡性循環(huán)持續(xù)下去,可還是在原地打轉(zhuǎn),有沒有想過換種方法試試。
進(jìn)入QQ的自習(xí)室,我們就可以和更多小伙伴一起學(xué)習(xí)學(xué)習(xí)交流、互相鼓勵(lì),雖然是在線上,感覺有些虛擬,但針對(duì)自制力不強(qiáng)的同學(xué)卻能起到獲得堅(jiān)持下去的動(dòng)力,一群人在一起學(xué)習(xí)比一個(gè)人更有學(xué)習(xí)氛圍和儀式感。
(不要抬杠,報(bào)過網(wǎng)課同學(xué)都清楚,看直播課通常會(huì)有更強(qiáng)的吸收能力,而課后看回播不僅會(huì)把時(shí)長(zhǎng)翻上兩倍,其吸收能力也比較差,直到看不下去放棄為止,少數(shù)自制力很強(qiáng)的除外。同樣的道理,在圖書館看書比在家看書的效率也能翻上好幾倍)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系
作者:大漠飛鷹 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn