2021-12-6 ui設計分享達人
導航和可查找性是用戶體驗設計的核心方面。如果用戶無法找到他們需要的東西,他們就會感到沮喪并可能決定去別處尋找。在信息架構特別復雜的網站上,多級菜單是提高導航和可查找性的有效方式,從而提供有效的網絡體驗,促進產品信任和促進轉化。
由于產品和使用它們的設備千差萬別,因此沒有一刀切的解決方案。但是,有一些經驗法則可以幫助您構建多級菜單,從而增強在不同屏幕尺寸上的導航和可查找性。
不同尺寸屏幕的設計技巧
一個好的多級菜單應該通過以清晰、直觀的方式呈現信息,讓用戶快速找到他們需要的信息。在我們進入特定于尺寸的指南之前,讓我們看看一些適用于所有菜單的做法。
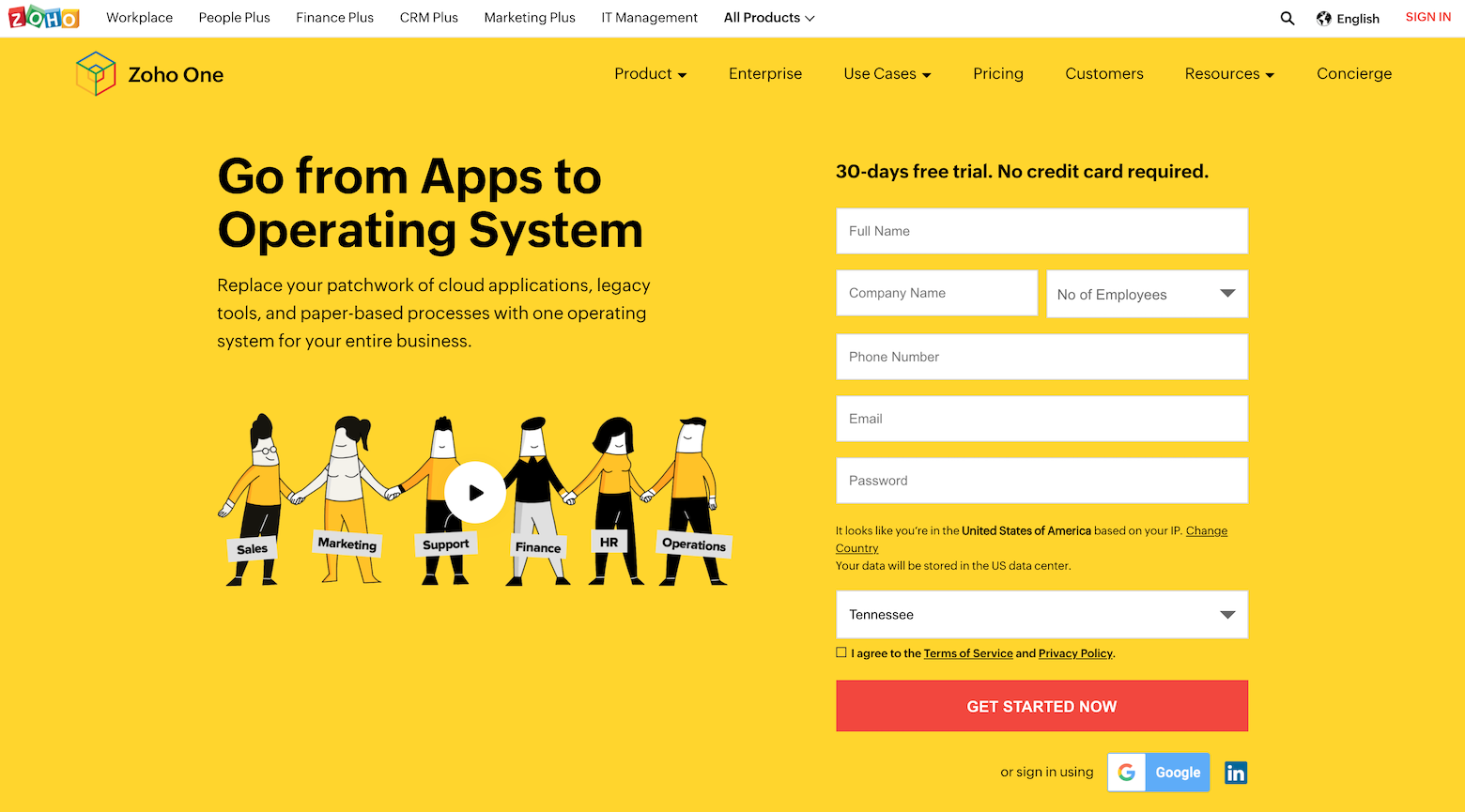
使用不超過兩級的子菜單。任何多于兩級的子菜單都可能使用戶感到困惑。保持導航相對平坦可以提高用戶的可查找性,并減少記住他們所在位置所需的認知負擔。如果站點的頁面結構很深,請考慮在密切相關的頁面頂部添加本地導航菜單。例如,設計復雜業務支持產品的 Zoho 在每個產品頁面的頂部放置了一個特定于產品的本地菜單,就在主菜單的下方。雖然頂部的主菜單列舉了 Zoho 的核心產品,但本地菜單提供了對包含更詳細信息的頁面的訪問,例如用例和定價。

用圖標標記子菜單。通過始終明確何時有可用的子菜單來管理用戶的期望。熟悉的選項包括一個小的下角圖標或三角形圖標。此外,請考慮在子菜單打開時翻轉指針圖標。
直觀地組織信息。確保信息的層次結構與用戶的心智模型一致。例如,在電子商務網站上,考慮購物者是否更有可能期望按品牌或商品類型組織商品。如果用戶單擊“鞋子”類別,他們是否希望子菜單顯示運動鞋、涼鞋和靴子的選項?或者他們是否希望看到一個子菜單列出商店出售的每個品牌的鞋子?
確保用戶始終知道他們在哪里。始終突出顯示主菜單上與用戶所在頁面相對應的鏈接。如果當前頁面在子菜單中,則在主菜單上也突出顯示子菜單鏈接。
保持簡單。菜單不是進行巧妙文字游戲的地方;確保鏈接標簽具有強烈的信息氣息。這意味著保持標簽名稱簡單明了和描述性,以便用戶在點擊時立即知道他們會找到什么。文案越清晰,用戶就越快找到他們需要的東西。
優先考慮可讀性。使用簡單的無襯線字體并確保項目周圍有足夠的間距以避免混亂。確保背景足夠不透明以遮擋菜單后面的任何內容。但不要忽視網站的整體品牌。雖然可讀性是第一位的,但要確保菜單的樣式與網站的其他外觀和感覺相得益彰。
使點擊變得可訪問。為了讓有精細運動控制障礙的用戶可以訪問菜單,請遵循 Google 的Material Design指南,并將可點擊元素的大小設置為至少 48 x 48 像素。
網站菜單設計技巧
即使移動趨勢日益增長,客戶可能需要功能齊全的網站的原因仍然很多。例如,他們可能需要在網上提供比移動網站可行的更多信息。或者他們的研究可能表明他們的用戶只是更多地依賴臺式機。
網站菜單應該易于瀏覽,提供清晰的交互,當然還有響應性。它還應盡可能與移動網站保持一致,以便為回訪者提供直觀的體驗。
菜單應該在點擊時打開,而不是懸停。您需要做出的最基本的決定之一是用戶將如何訪問站點的菜單。將指針懸停在菜單上是否足以觸發菜單的外觀,還是用戶需要單擊它?
懸停方法很流行,但點擊打開是確保菜單在所有設備上可靠、直觀地工作的最佳方式。單擊方法使網站能夠在傳統的計算機顯示器和類似的觸摸屏上更一致地工作,并避免懸停方法出現的許多問題,包括:
a) 狹窄的懸停空間。懸停空間是鼠標在保持菜單打開的同時進行導航的路徑。如果它太窄,菜單可能會在用戶到達他們想要的鏈接之前消失。
b) 意外打開。如果用戶在前往頁面上的另一個位置的途中嘗試瀏覽懸停菜單,則很容易無意中打開懸停菜單。設置一個短暫的延遲可以解決這個問題,但當用戶確實想要打開菜單時可能會導致不適。
c) 觸摸屏上的用戶體驗不一致。懸停菜單在觸摸屏上不起作用。他們需要一個代碼來檢測觸摸屏并切換到點擊打開;隨著筆記本電腦和平板電腦之間的界限越來越模糊,這些變通辦法可能會過時。
d) 關于什么是可點擊的問題。使用懸停菜單,用戶在嘗試單擊之前并不總是知道父鏈接是否可單擊。這與直覺相反。
e) 可訪問性。懸停菜單可能會給使用屏幕閱讀器或通過鍵盤導航的用戶帶來問題。
選擇正確的布局:下拉菜單與超級菜單。如果網站使用傳統的菜單布局(位于頁面頂部的水平菜單欄),您可以考慮兩種類型的子菜單:標準的單欄下拉菜單或多欄超級菜單。
如果父類別包含的鏈接少于八個,請考慮使用下拉菜單。如果下拉菜單足夠長,需要垂直滾動,您應該考慮以不同的方式組織信息——也許作為一個大菜單或通過細化父類別。
超級菜單是一種嵌套菜單,通常使用可以擴展瀏覽器寬度的寬布局。如果子菜單包含許多可以按列分組的不同鏈接,您應該使用這種類型的菜單。通常,您會在大型電子商務網站上看到這樣的菜單。

設計大型菜單時,請考慮以下事項:
a) 添加圖像或圖標,使信息更易于瀏覽。
b) 添加標題以對相關頁面進行分組。
c) 如果類別名稱不言自明,請添加說明。
大型菜單在移動設備上可能難以閱讀和導航,但有時在更大屏幕上用戶體驗的改進使得為移動設備重新配置信息而做額外的工作是值得的。
添加清晰的懸停狀態。使用點擊打開菜單,包括所有可點擊元素的清晰懸停狀態,會使戶確信鏈接處于活動狀態。您可以使可點擊區域的背景稍微變暗以指示懸停狀態。只要確保懸停區域與可點擊區域匹配。如果測試表明用戶需要更多指導或上下文,請考慮添加更多描述性標簽名稱或工具提示,只要它不會阻止任何重要的內容。
單擊以關閉子菜單。當用戶點擊別處或打開另一個子菜單時,通過關閉菜單來保持直觀。這就是下拉輸入字段在表單中的工作方式,因此大多數用戶會覺得這很熟悉。
在桌面上啟用鍵盤導航。并非每個人都使用鼠標進行導航,因此菜單應允許用戶使用鍵盤進行導航。這意味著所有鏈接都應該具有不同的焦點狀態,以便用戶可以一目了然地看到它們的位置。通常,深色框可以很好地指示聚焦狀態。
移動屏幕的設計技巧
如果您尚未設計移動優先,則需要優化手持設備的菜單。傳統的菜單布局在非常小的屏幕上很少能很好地操作——如果你只是縮小桌面菜單欄,沒有人能夠閱讀它。
簡化主菜單。由于智能手機屏幕很小,您在桌面菜單中找到的大部分信息最初都必須隱藏。主菜單欄必須非常簡單,但最好顯示最重要的鏈接以提高可查找性。您可以將菜單欄固定在屏幕底部或頂部。
添加菜單觸發器。由于移動菜單的全部或部分可能被隱藏,用戶需要一種方法來找到它。在菜單欄或易于觸及的浮動按鈕中添加漢堡圖標是一種流行的解決方案,許多用戶都會認可。然而,漢堡菜單并不是唯一的選擇。例如,如果您正在為年長的用戶設計,則最好使用帶有“菜單”一詞的框。或者,如果您想讓網站的功能更加突出,您可能希望將它們顯示在頂部或底部的選項卡式菜單中。
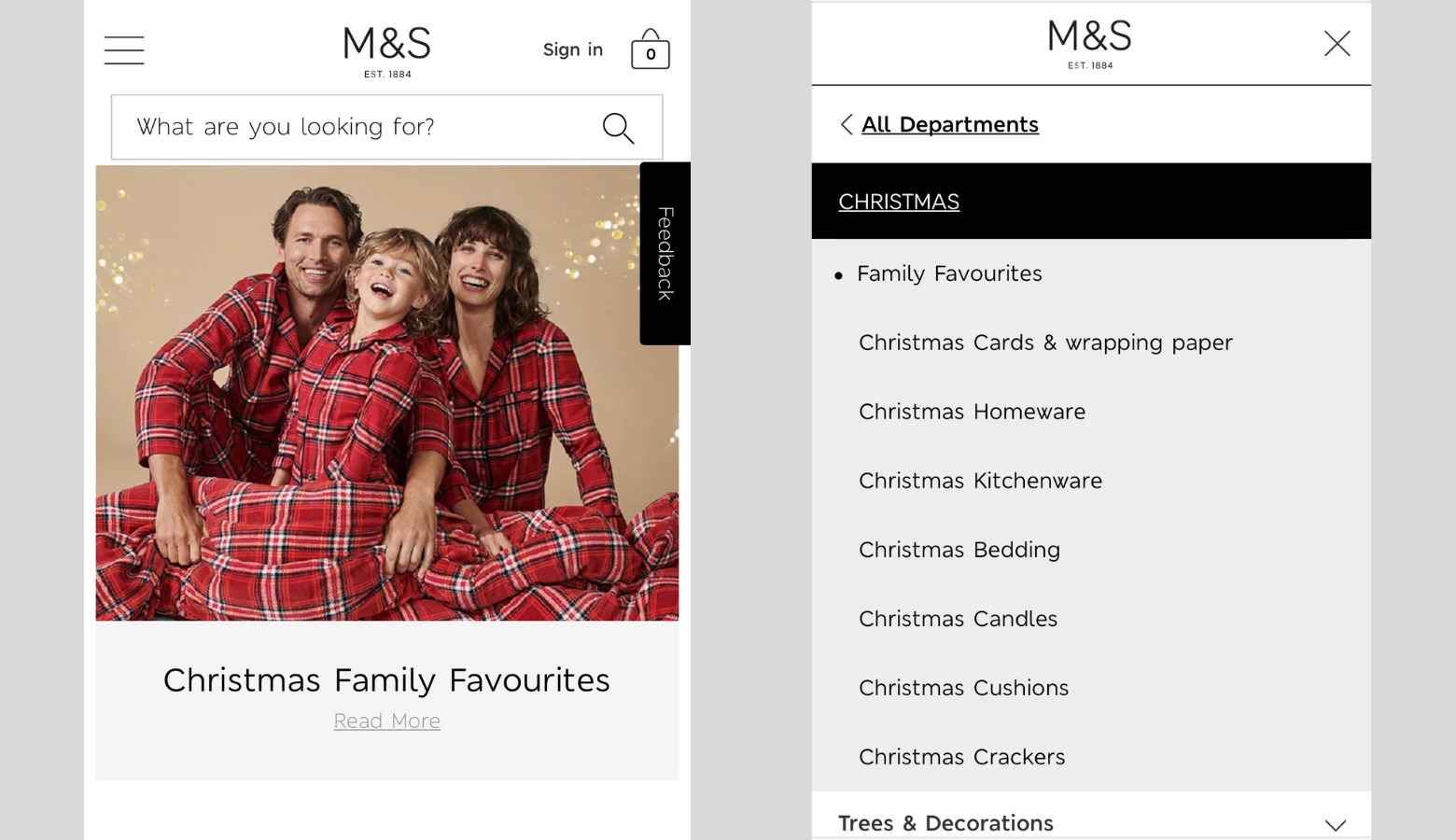
將菜單放在側邊欄中。您可以通過多種不同的方式設計移動菜單。您可以使用全寬布局,適用于任何情況;底部抽屜,最好只有幾個鏈接;或圓形菜單。一個不錯的選擇是使用帶有深色半透明背景的側邊欄來遮擋頁面內容,從而消除干擾,并允許用戶輕松點擊它以將其關閉。還可以考慮使用從左滑動的動畫來避免不和諧的體驗。對于側邊欄和底部抽屜菜單,請確保菜單可垂直滾動,以便在較小的屏幕或橫向模式下不會有任何內容被遮擋。
允許用戶輕松關閉菜單。用戶可以直觀地點擊菜單來關閉它,但也可以考慮添加一個關閉按鈕。您可以將漢堡圖標變成 X 或在菜單的右上角添加一個。
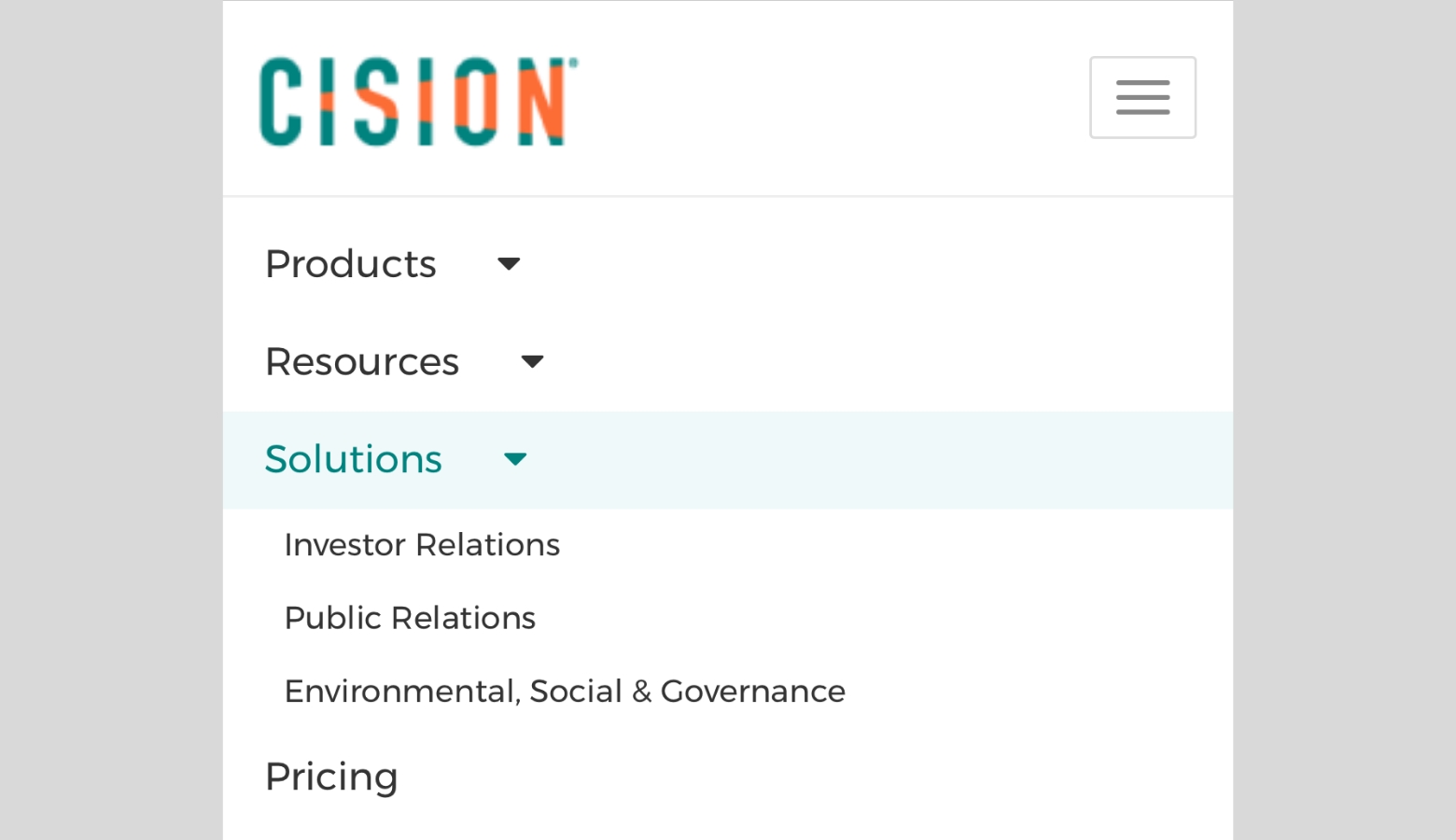
對單個子菜單使用擴展部分。如果菜單只有一級子菜單,請考慮使用擴展部分。您可以將它們展開到父項下方,并使用不同的背景顏色來清晰顯示。您還可以允許用戶同時展開多個子菜單。考慮使用父項右側的下角或三角形圖標來指示子菜單可用。

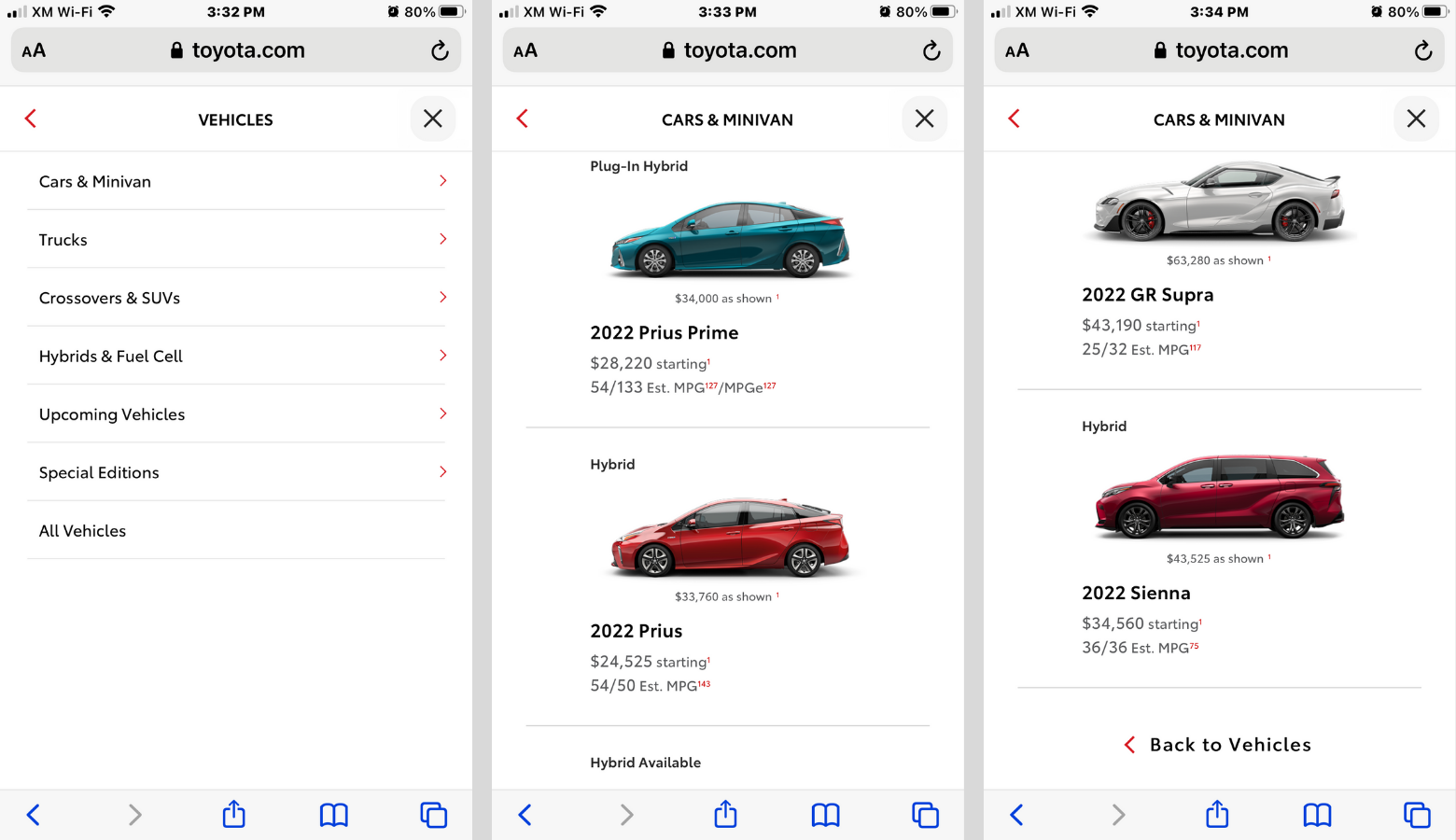
用重疊菜單替換大型菜單和多個子菜單。如果您需要展開多個子菜單或重新配置大型菜單,請選擇重疊方法:不要在父菜單下方或旁邊展開子菜單,而是讓子菜單替換父菜單。使用這種方法,您必須在除第一級之外的所有面板上都包含一個“返回”鏈接。對于頂級菜單,請考慮為父項使用直角圖標或右箭頭。

預打開子菜單。在小屏幕上,如果用戶點擊打開主菜單并且他們當前所在的頁面在子菜單中,請考慮自動打開子菜單,以便用戶了解它們相對于其余菜單項的位置。

總結
導航是客戶體驗的重要組成部分。用戶不想進行尋寶游戲,也不想花更多的時間瀏覽菜單。如果他們無法輕松找到他們需要的東西,他們可能會放棄網站或界面,將他們的注意點轉移到其他地方。
精心設計的多級菜單是具有復雜信息架構網站的關鍵組成部分。希望這些方法在各種用例中為您提供良好的幫助。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務