2021-7-21 前端達人
有時候我們的標簽都是從后臺獲取的數據,然后利用JS添加到頁面上,當我們寫生成的標簽的點擊事件(click)時沒有效果。
例如:
<section> 測試動態生成的DOM點擊事件 <br /> </section> <script src="jquery-1.11.2.min.js"></script> <script> $(function () { $.ajax({ type: "post", url: "Handler1.ashx", data: {}, success: function (data) { $("section").append(data); //把獲取的標簽動態添加到頁面中 } }) }); $("#test").click(function () { alert("Smile"); }) </script>

生成頁面,點擊A標簽無效果。

這里只介紹兩種解決方法。
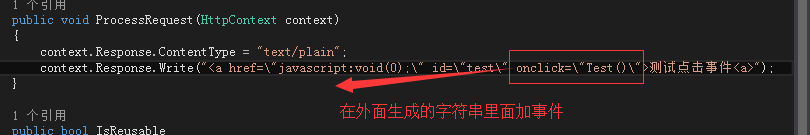
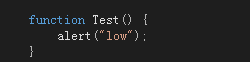
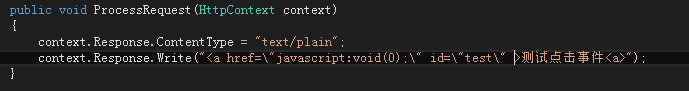
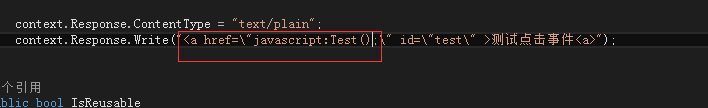
①把事件寫在生成的字符串當中,感覺很low



里面什么方法名外面就聲明一個(需要帶參就傳參)。
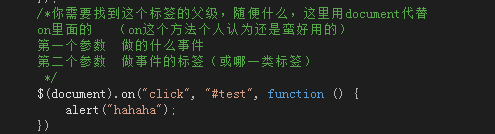
②我一般喜歡在JS里面直接寫點擊事件,不喜歡在標簽里面寫事件
我們直接寫這個標簽的點擊事件是沒效果的,我們就換個寫法,利用On來完成。



這樣也可以完成點擊事件。
另附:a標簽的href也是可以執行腳本的,點擊事件也會執行腳本,點擊事件優先,然后在執行href鏈接。

下載一般都是把A標簽的Href給個一般處理程序的鏈接(參數就用?傳值)。但我這個下載的參數是動態生成的,在后臺生成字符串的時候沒有參數。需要在前臺根據用戶選擇的來進行傳遞參數。所以需要我們動態生成Href的鏈接
//下載 $("#uploadInfo").click(function () { var uids = ""; $(":checkbox[name='A']:checked").each(function (i, item) { uids += $(item).attr("data-id") + ","; }) if (uids === "") { NewAlertBox("warning","請最少選擇一項",2000); } else { var urls = "GroupTeamUserListDocUpload.ashx?CaseID=" + CaseID + "&UID=" + uids; $(this).attr("href", urls); //執行完了點擊事件,把Href賦值,然后自動跳轉href鏈接 } });