2020-11-24 ui設(shè)計分享達(dá)人
使用柵格系統(tǒng)很有幫助,它有助于在不同布局之間保持一致性,并加快設(shè)計決策的速度。柵格可更地控制不同屏幕尺寸之間的對齊方式及布局。本文重點介紹響應(yīng)式柵格的重要知識點,以及產(chǎn)品設(shè)計師如何在設(shè)計工作流中調(diào)整柵格。
柵格由3個主要組件構(gòu)成,包括列、槽和邊距。
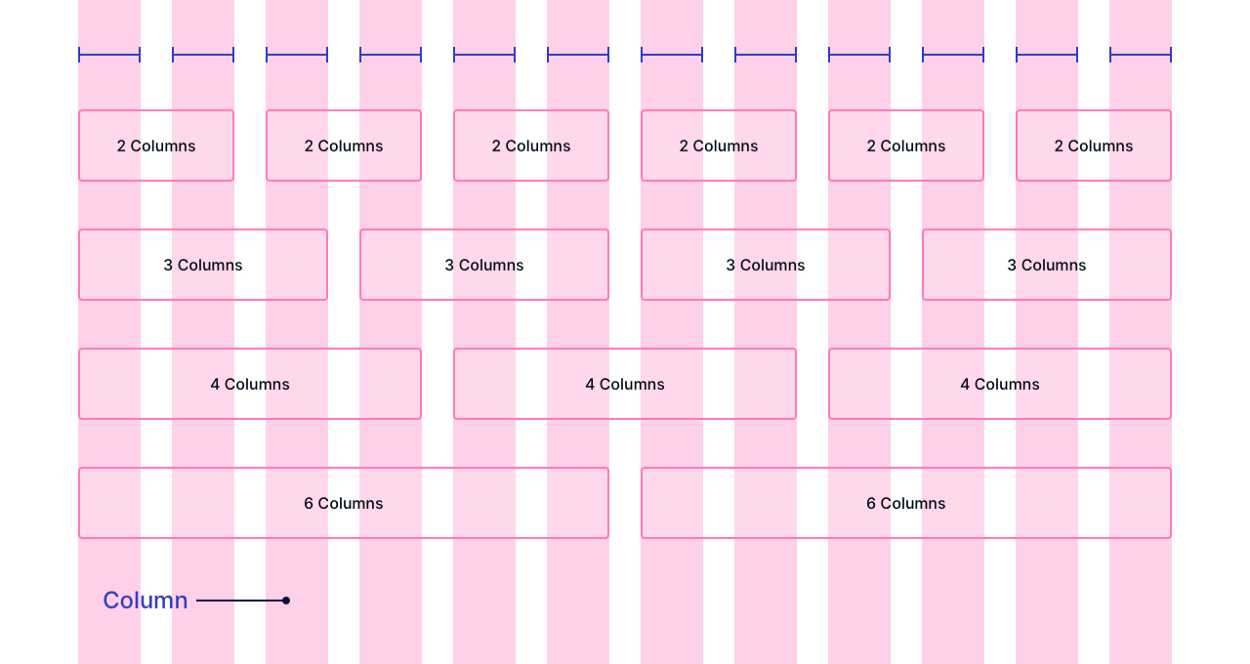
列是虛構(gòu)的垂直塊,用于對齊內(nèi)容。我們用百分比(%)或固定值定義列寬。

柵格中的列
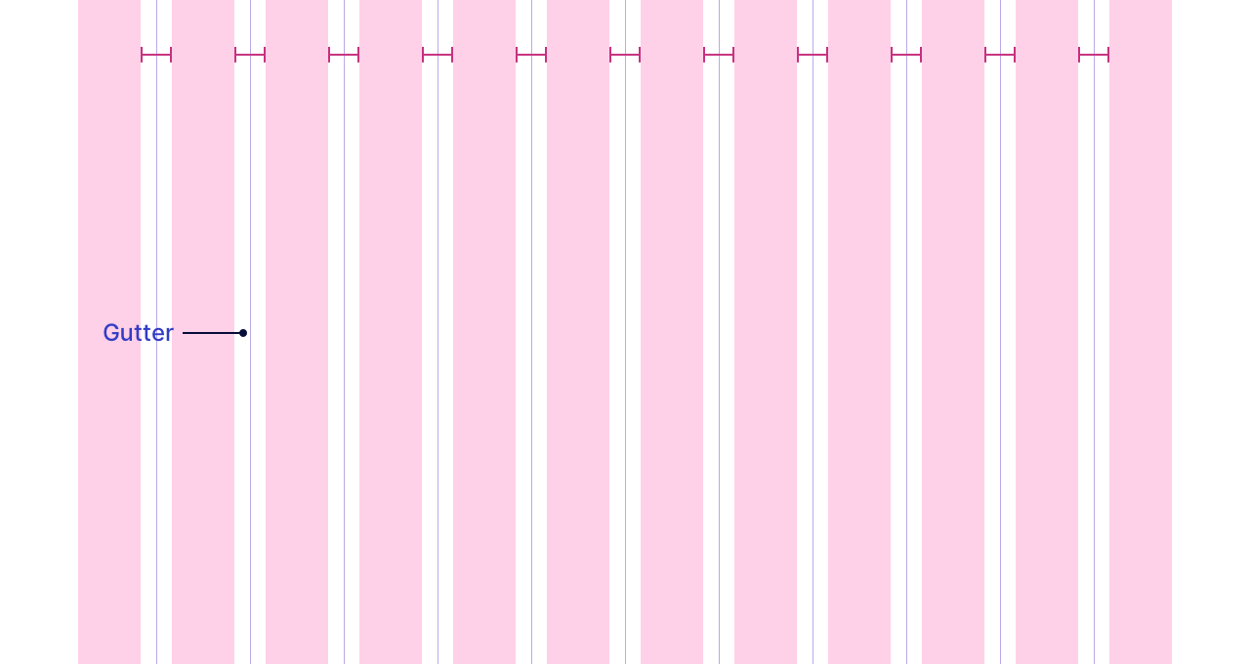
它是列與列之間的空間,有助于分隔內(nèi)容,我們將槽的寬度定義成固定值。

柵格中的槽
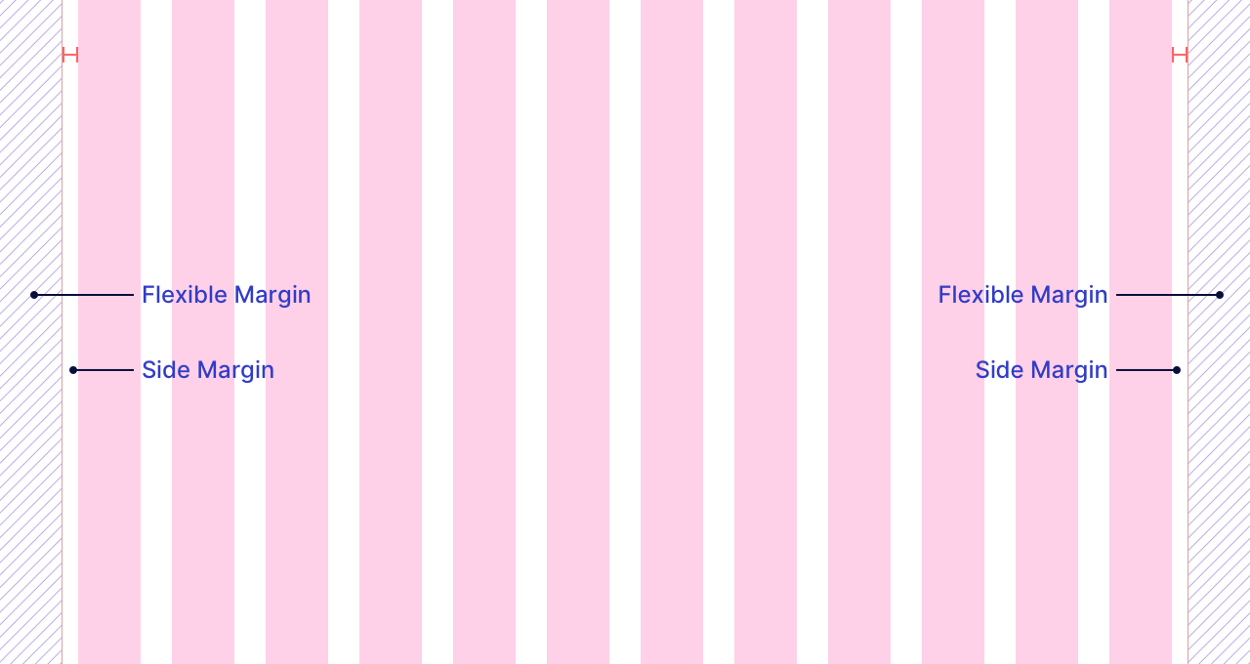
邊距是內(nèi)容和屏幕邊緣之間的空間。我們將邊距寬度定義為固定值,該值決定每個屏幕尺寸的最小空間。彈性邊距指的是列,槽和側(cè)邊距組成柵格后剩下的空間,它會根據(jù)不同的屏幕尺寸而變化。

柵格中的頁邊距和靈活邊距
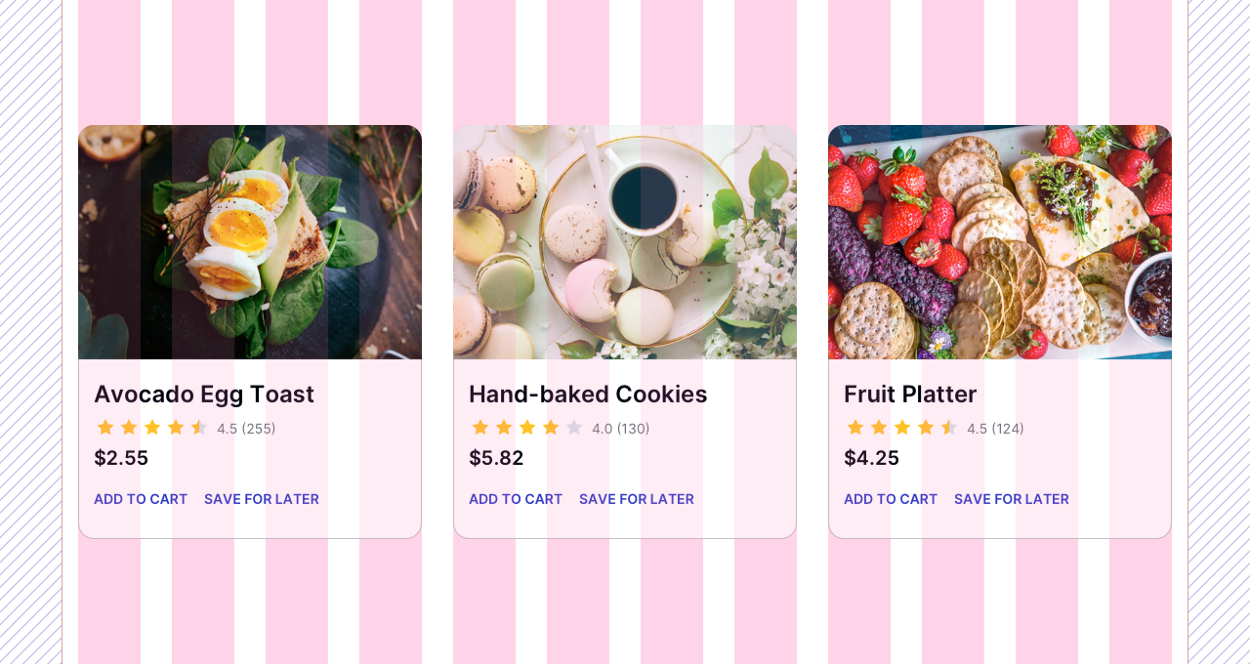
信息內(nèi)容(圖像,文本或UI元素)常常會被放置于可見和不可見的內(nèi)容塊中。可見內(nèi)容塊具有明顯的邊框或填充區(qū),而不可見內(nèi)容塊則不具備,多數(shù)是透明底。可見的父級內(nèi)容塊包括卡片,橫幅等組件。

卡片形式的可見內(nèi)容塊

不可見的內(nèi)容塊包括文本或功能按鈕。
內(nèi)容塊應(yīng)與列的邊緣對齊,避免與槽邊緣對齊。內(nèi)容塊中的信息是獨立的,不一定非要與列對齊。

內(nèi)容塊的列對齊
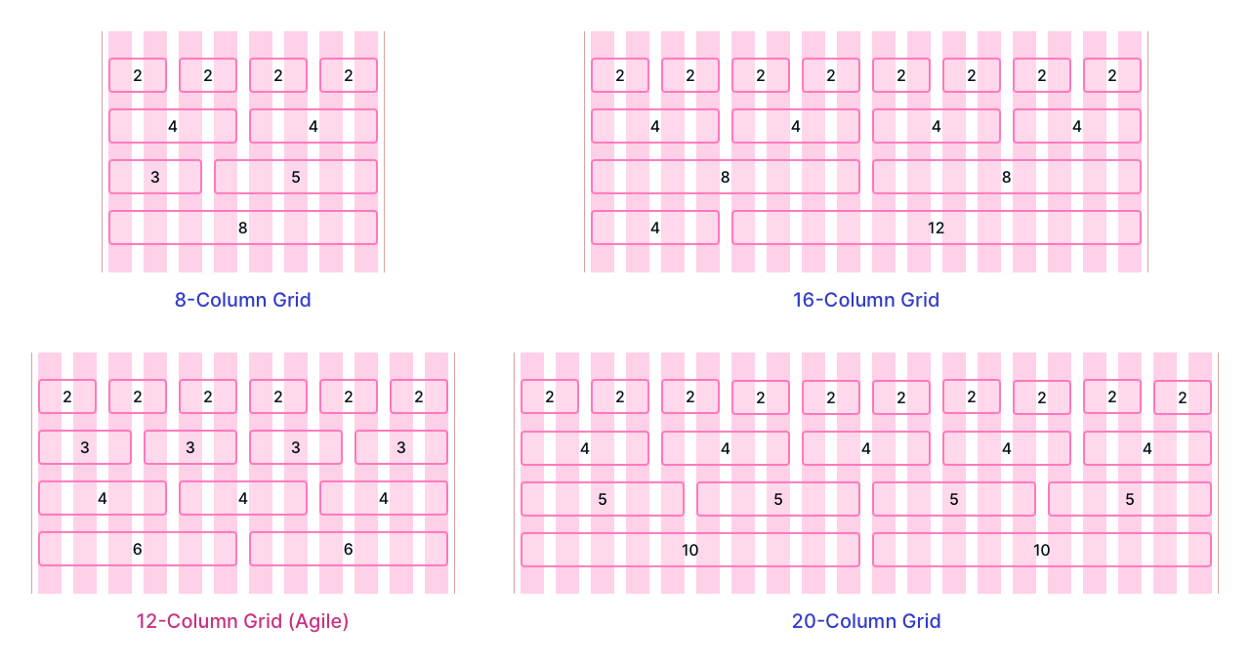
用于構(gòu)成柵格的列數(shù)稱為列結(jié)構(gòu)。8、12、16和20是用于響應(yīng)式布局的一些最常見的列結(jié)構(gòu),設(shè)計師可以根據(jù)設(shè)計要求選擇具體結(jié)構(gòu)。

8/12/16/20列柵格結(jié)構(gòu)
12列結(jié)構(gòu)是最靈活的,它可以進(jìn)一步分解成為4–4–4或3–3–3–3大小的內(nèi)容塊。
當(dāng)屏幕尺寸到達(dá)響應(yīng)點,那么頁面布局也會有對應(yīng)更改,以實現(xiàn)最佳的布局視圖。列結(jié)構(gòu),列寬,槽寬度和邊距都取決于響應(yīng)點。內(nèi)容塊則根據(jù)不同的響應(yīng)點堆疊或縮放,以重新調(diào)整獲得最佳視圖。

柵格縮放和堆疊
如果較小的屏幕具備足夠空間來呈現(xiàn),其實縮小比例就能展示完整了。如果屏幕實在是太小,就會垂直堆疊成一列。
柵格有3種呈現(xiàn)形式,一起來看下吧!
固定柵格有固定寬度的列以及頁面邊距,且固定的柵格具有固定的內(nèi)容塊寬度,該寬度在響應(yīng)點范圍內(nèi)不會出現(xiàn)變化,并且頁面邊距會占據(jù)剩余的空間。

固定寬度柵格
流動?xùn)鸥窳械膶挾仁遣欢ǖ模酆晚撁孢吘喽际枪潭ǖ摹A黧w柵格具有靈活的內(nèi)容塊寬度,該寬度根據(jù)屏幕大小來變化。流體柵格中,列會隨著可用空間變大或是縮小。

流動?xùn)鸥?
混合柵格同時具有流動寬度和固定寬度。在現(xiàn)代布局中,一些元素會完全脫離柵格。常見的例子比如頁眉,頁腳,或是出血的圖片內(nèi)容塊。

混合柵格
如果內(nèi)容塊寬度大于可用的屏幕尺寸,則固定柵格會轉(zhuǎn)變?yōu)榱鲃訓(xùn)鸥駚磉m應(yīng)屏幕。
不要以1440×900、1600×900或1920×1080等高分辨率進(jìn)行設(shè)計。1280×800是電腦端內(nèi)最小的分辨率,以1280×800設(shè)計的流動與固定寬度的布局都可以適應(yīng)更大的屏幕。
固定寬度柵格設(shè)置
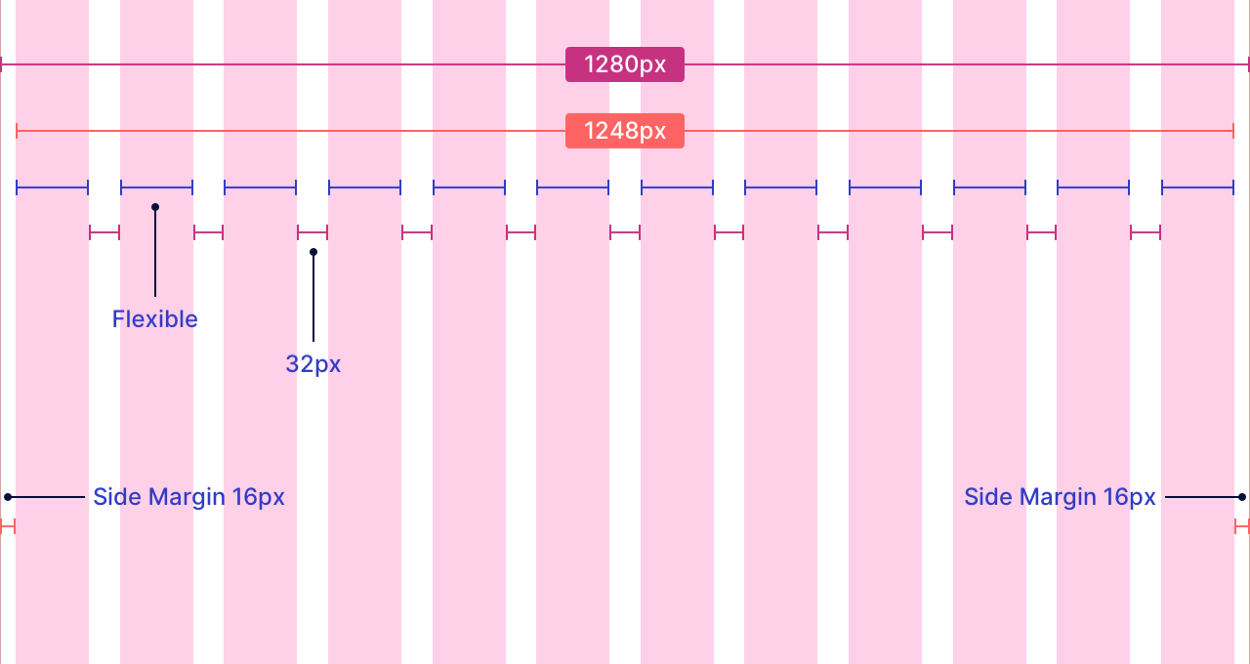
要設(shè)置固定寬度的柵格,我們對槽和列都應(yīng)固定好數(shù)值。建議設(shè)置列寬為74px、槽寬32px以及16px的邊距。

固定寬度柵格設(shè)置
列寬74px、槽寬32px可以生成1240px的內(nèi)容塊寬度(不包括兩端的16px側(cè)邊距),最大化的利用了可用屏幕尺寸。在不同的響應(yīng)點,固定內(nèi)容寬度大于當(dāng)前屏幕尺寸時,則固定寬度柵格開始變?yōu)榱鲃訓(xùn)鸥瘛?
流動?xùn)鸥裨O(shè)置
要設(shè)置流動寬度柵格,對槽使用數(shù)值,對列使用自動計算的值(以%為單位)。

流體布局柵格設(shè)置
流動?xùn)鸥窭谜麄€屏幕尺寸作為主要內(nèi)容的寬度,每側(cè)留出16px的側(cè)邊距。
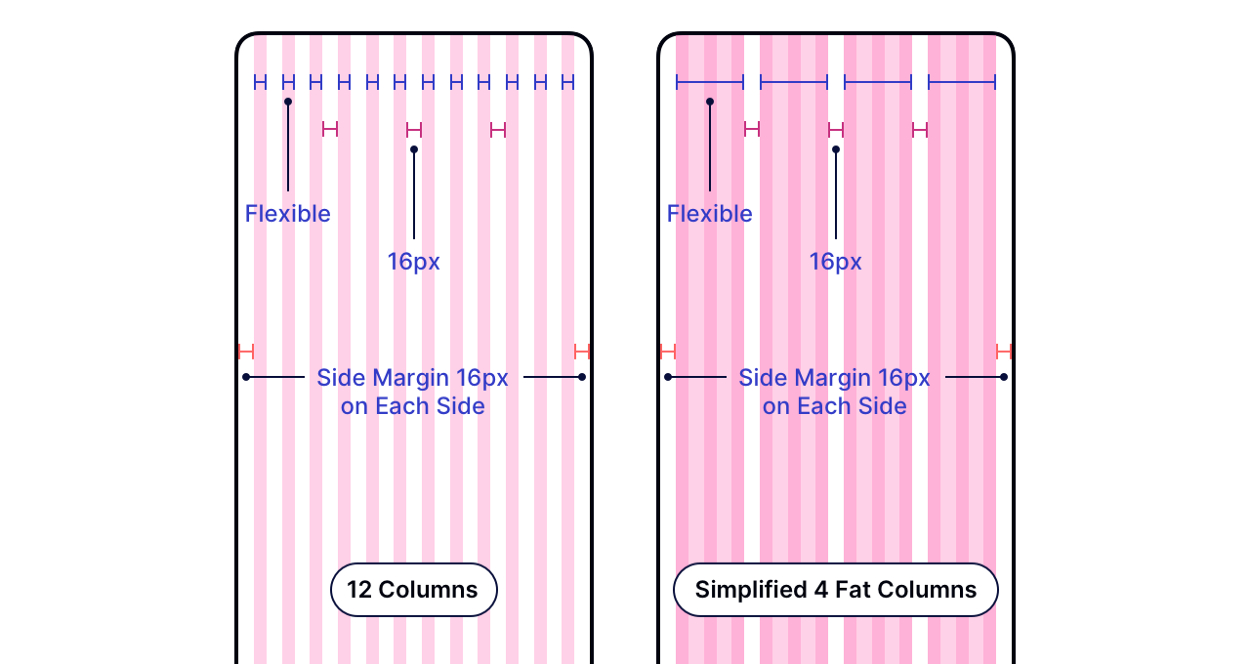
在移動端使用流動?xùn)鸥瘢酆晚撨吘嗟膶挾韧扑]設(shè)置成16px。因為移動設(shè)備的屏幕分辨率較小,若再分成12個獨立的列、槽和邊距的話,設(shè)計起來也會很麻煩。

移動端的流動?xùn)鸥裨O(shè)置
因此,我們將3列中的每列合并以創(chuàng)建4個粗列,從而使布局柵格既簡潔又方便,快速對齊。
平板設(shè)置柵格的方式與移動設(shè)備非常相似,推薦槽寬和邊距分別設(shè)置為32px與16px,可以在768×1024大小的畫板上為平板設(shè)計界面。

平板電腦流動?xùn)鸥裨O(shè)置
將12列優(yōu)化成6列,讓柵格清晰明了,谷歌的材質(zhì)設(shè)計曾建議使用24px寬的槽與頁邊距,實際應(yīng)用時,不妨都試下看哪個效果更好。
柵格布局的變化決定了主要內(nèi)容的結(jié)構(gòu),針對不同的布局要求,使用不同的柵格系統(tǒng),而頁面中的內(nèi)容塊數(shù)量決定了頁面布局的變化。
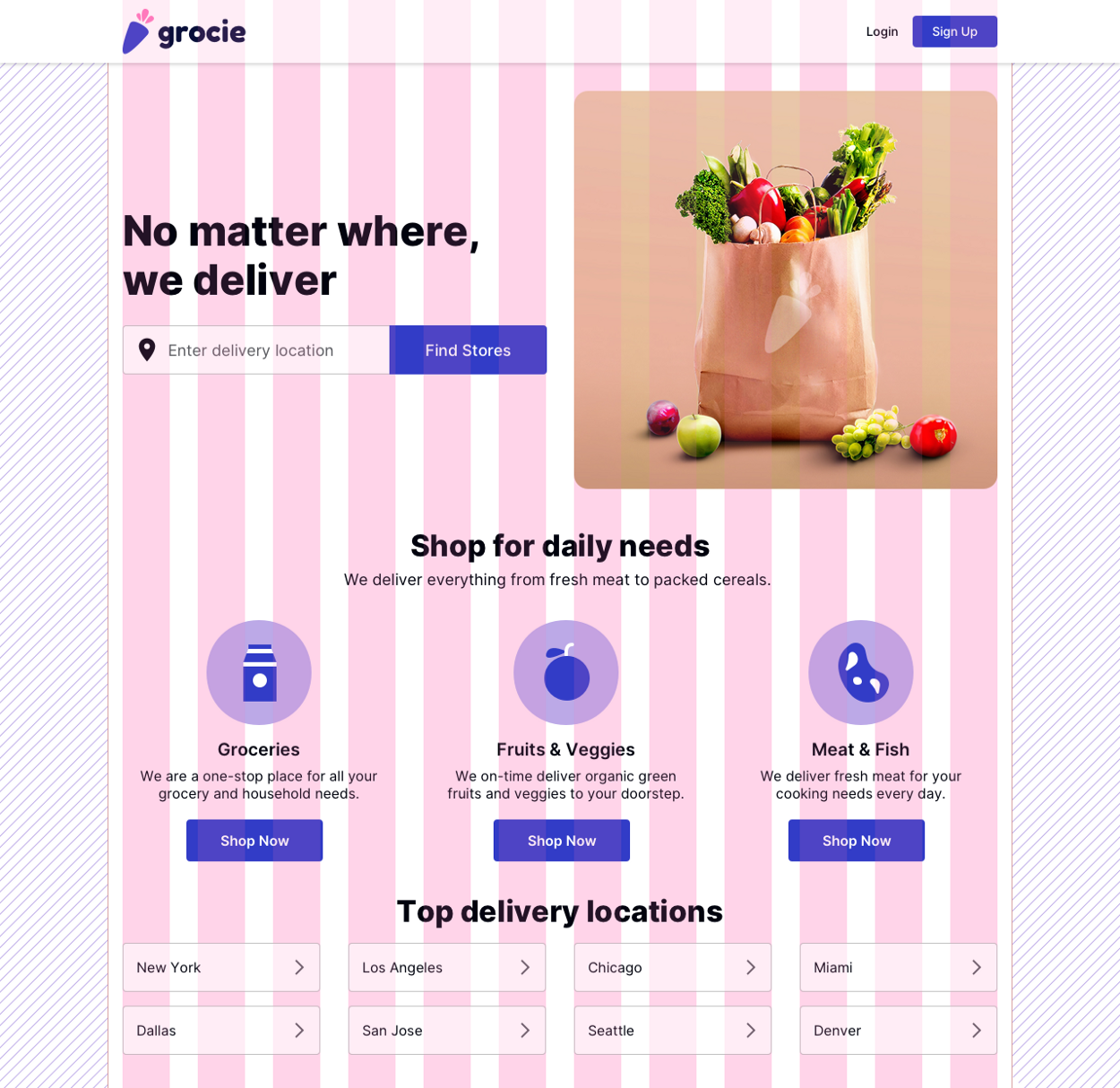
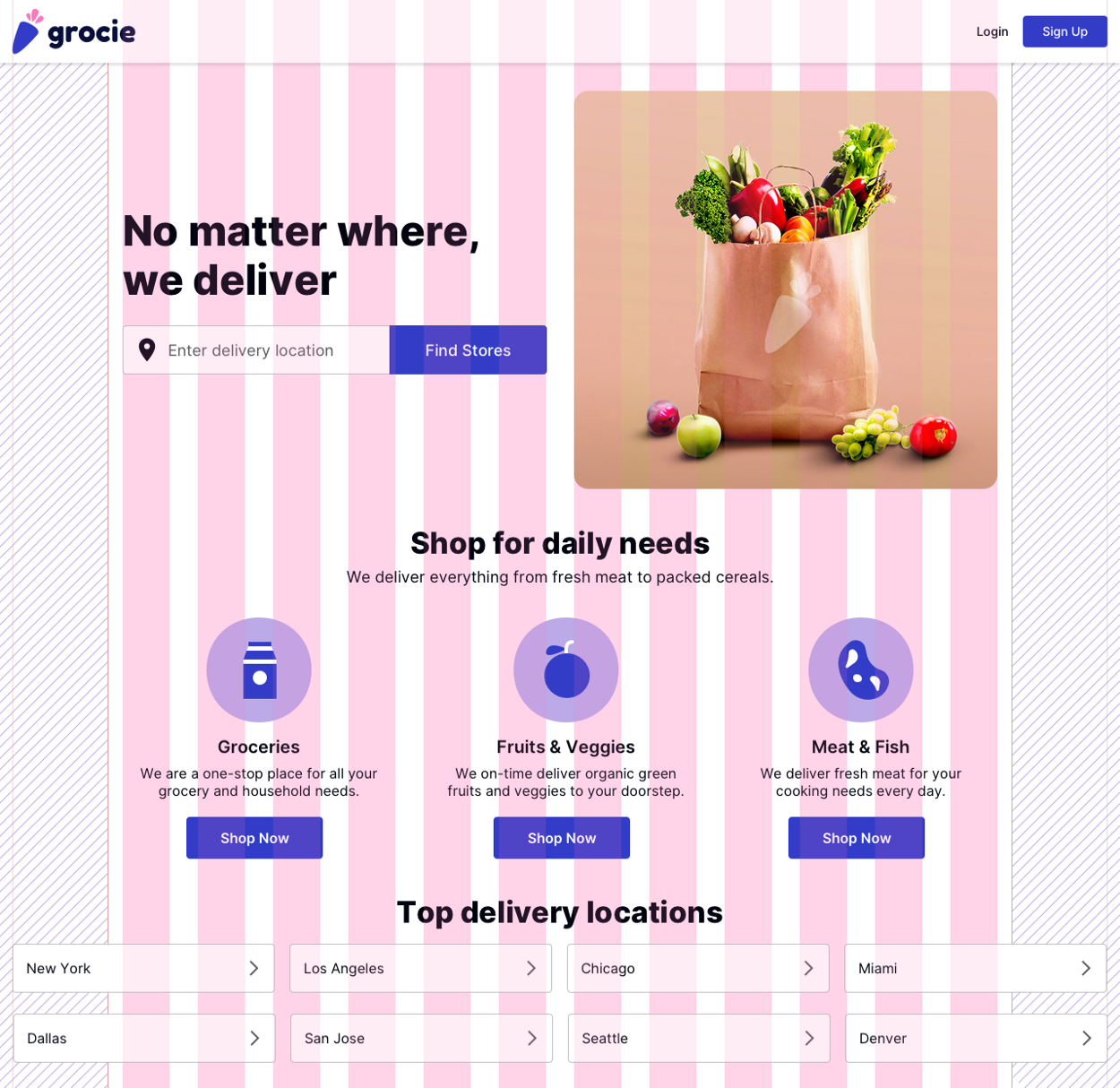
單列布局
單列布局或全寬布局,是著陸頁和首頁的風(fēng)格之一。還可以合并12列來創(chuàng)建一個單列內(nèi)容塊,也可以將12列分配到父級內(nèi)容塊中。

一級頁面常應(yīng)用單列或全寬柵格布局
雙列布局
該布局有兩個內(nèi)容塊。通常,其中的一個內(nèi)容塊會占據(jù)比較多的區(qū)域進(jìn)行信息展示。

在雙列布局中,列要么分布在9–3或8–4父級內(nèi)容塊中,其中的一個組合列區(qū)域,用來創(chuàng)建主要內(nèi)容。帶有單個邊欄的界面是兩列布局的常見呈現(xiàn)形式。
三列布局
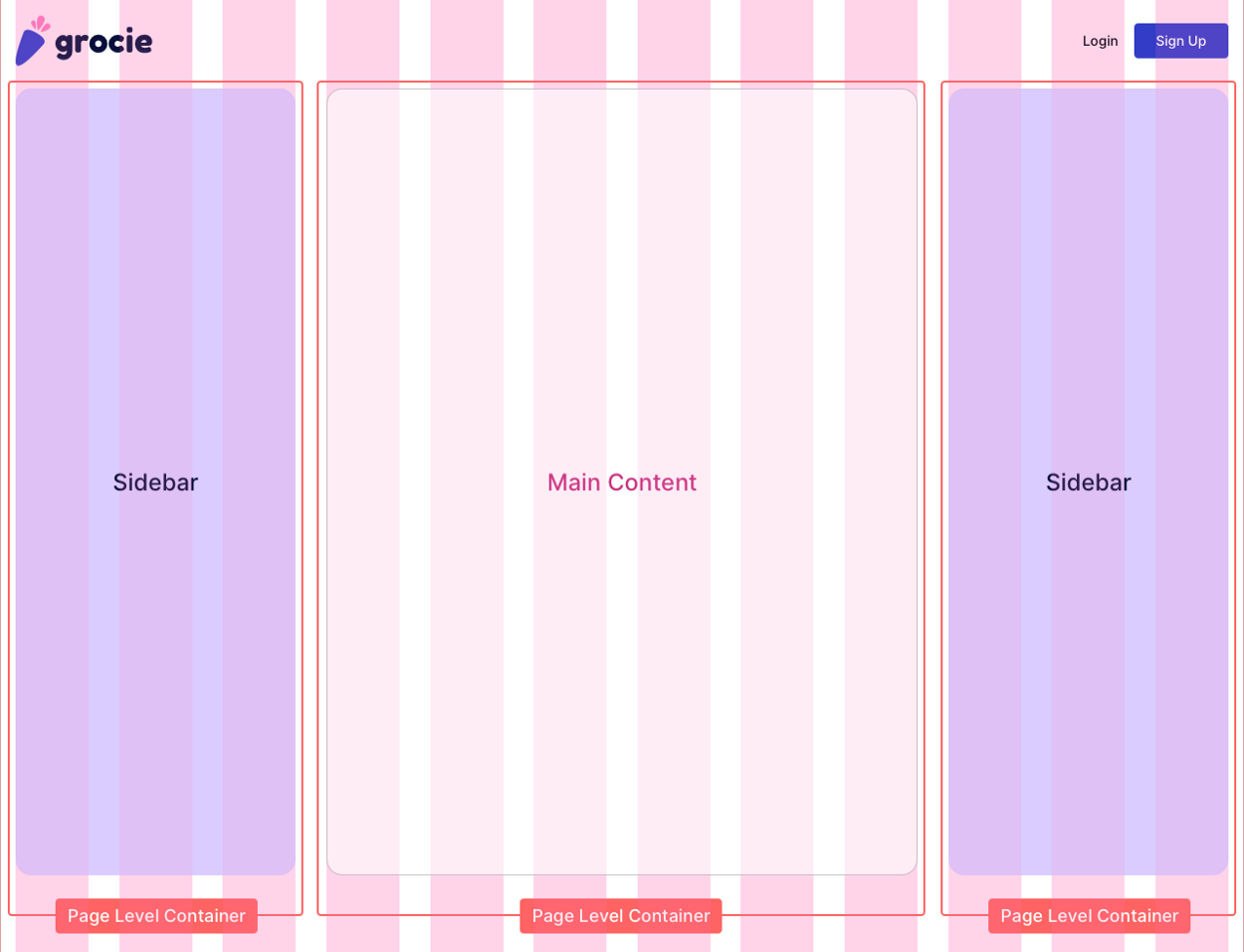
三列布局具有三個內(nèi)容塊,主要內(nèi)容塊占據(jù)最大的展示區(qū)域,在三列布局中,列分布在3–6–3或2–8–2父級內(nèi)容塊中。

固定寬度的側(cè)邊欄布局
固定寬度的邊欄布局稍有不同。邊欄寬度在一組響應(yīng)點范圍內(nèi)固定,剩余空間由固定寬度或流動寬度的內(nèi)容塊占用。

側(cè)邊欄固定布局
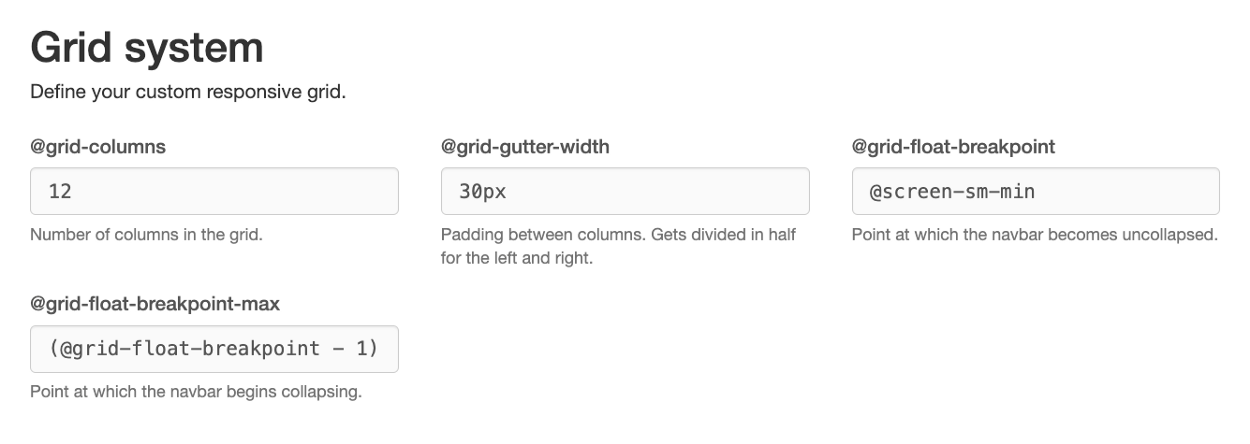
在原型工具中,設(shè)計布局和編碼有很大的不同。代碼可以合并列或?qū)⑵涠询B,比如合并12列以創(chuàng)建單個列布局,或?qū)?2列分布到一組,用來創(chuàng)建不同布局變化的內(nèi)容塊。在原型設(shè)計工具中設(shè)計布局時,你需要確保開發(fā)人員清楚了解電腦端,移動設(shè)備和平板設(shè)備上設(shè)置的列寬、槽寬及邊距。像Bootstrap,Zurb Foundation等開發(fā)軟件,其中對柵格值的設(shè)置會有出入。

自定義柵格
設(shè)計師可以多嘗試不同的柵格值設(shè)置,以找到最適合自己的呈現(xiàn)形式。如果交付開發(fā)的時間非常緊急,請使用文中建議的數(shù)值,更保險也不會出錯。
文章來源:站酷 作者:UX辭典
藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn