如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
讓設(shè)計(jì)師和開(kāi)發(fā)團(tuán)隊(duì)有意識(shí)的利用好間距系統(tǒng),可以提高產(chǎn)品的可讀性和一致性。
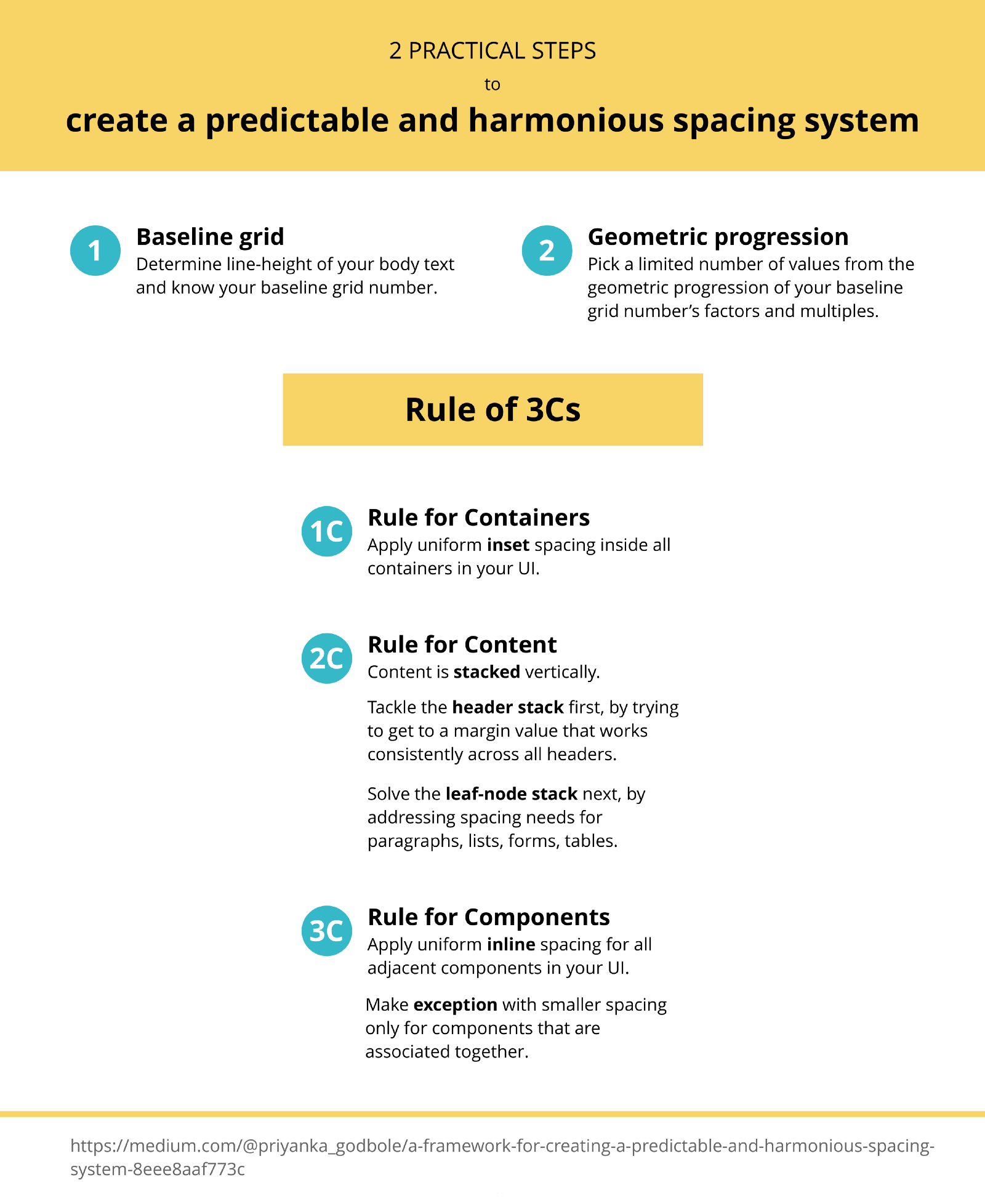
Cheatsheet總結(jié)了我的方法
我最近致力于為電子健康記錄(EHR)產(chǎn)品定義間距系統(tǒng),以改善產(chǎn)品頁(yè)面的可讀性和一致性。我提出了3個(gè)間距規(guī)則(3C規(guī)則)和以4為基準(zhǔn)的間距網(wǎng)格,并且這些規(guī)則與新的印刷系統(tǒng)配合得非常好。
存在的問(wèn)題
當(dāng)定位垂直元素時(shí),設(shè)計(jì)師不應(yīng)做出隨意或者任其自然的判斷。通常設(shè)計(jì)師通過(guò)按住Shift和上下箭頭鍵在Photoshop中實(shí)現(xiàn)垂直增量:“根據(jù)實(shí)際情況來(lái)決定使用5px或10px。”這種方法雖然是10的倍數(shù)并且可用,但是它不符合任何印刷要求的規(guī)范。
——Robert Bringhurst,著有《印刷風(fēng)格元素》一書(shū)。
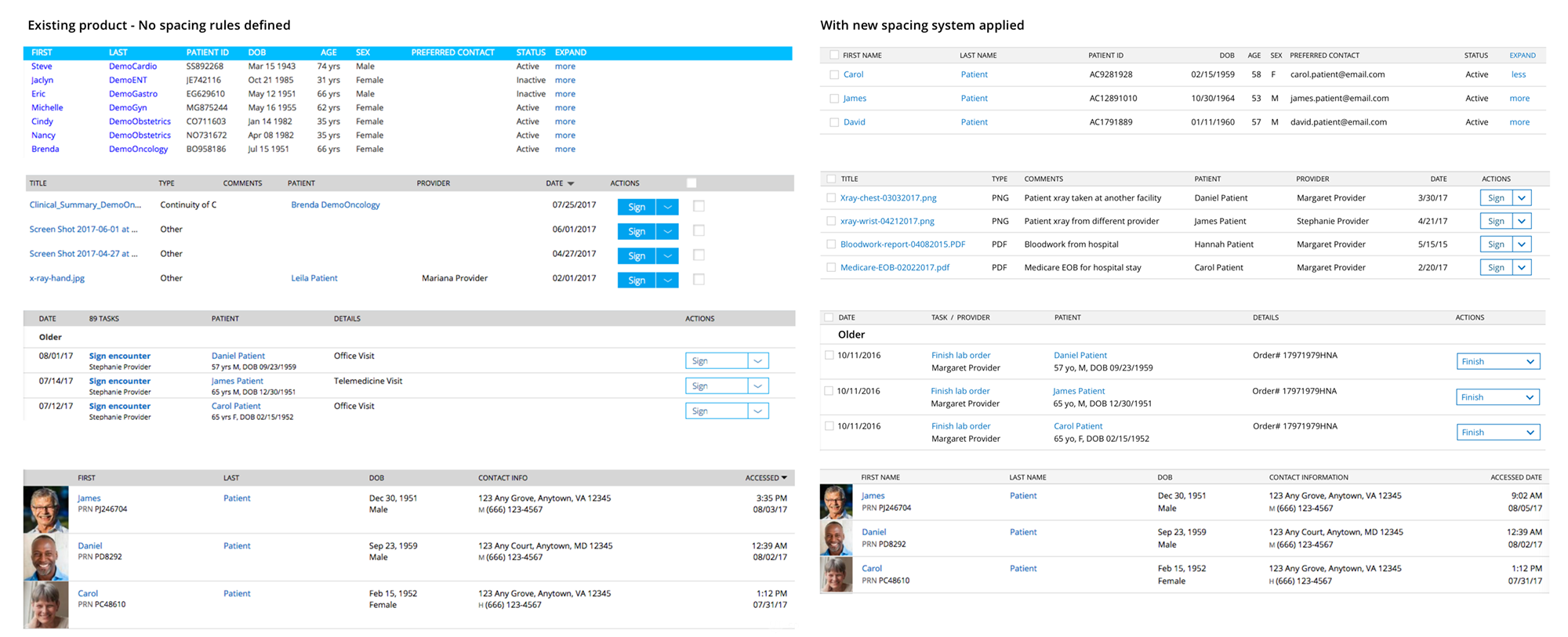
我們?cè)贓HR產(chǎn)品中使用了5px、10px、15px、20px的邊距/填充,但是在何時(shí)何種情況下使用這些間距,我們并沒(méi)有一個(gè)嚴(yán)格的規(guī)范。
邊距/填充只是間距系統(tǒng)的一部分,字體行高也會(huì)增加額外的高度空間,但目前我們沒(méi)有為現(xiàn)有(舊的)文字樣式創(chuàng)建行高規(guī)范。
相似的組件和內(nèi)容在產(chǎn)品中看起來(lái)不一致,這造成了EHR產(chǎn)品的整體樣式不統(tǒng)一,并且因?yàn)閿?shù)據(jù)疏密程度不同,造成了閱讀體驗(yàn)的不流暢。
解決問(wèn)題
步驟1:確定文本行高(確定基準(zhǔn)網(wǎng)格)
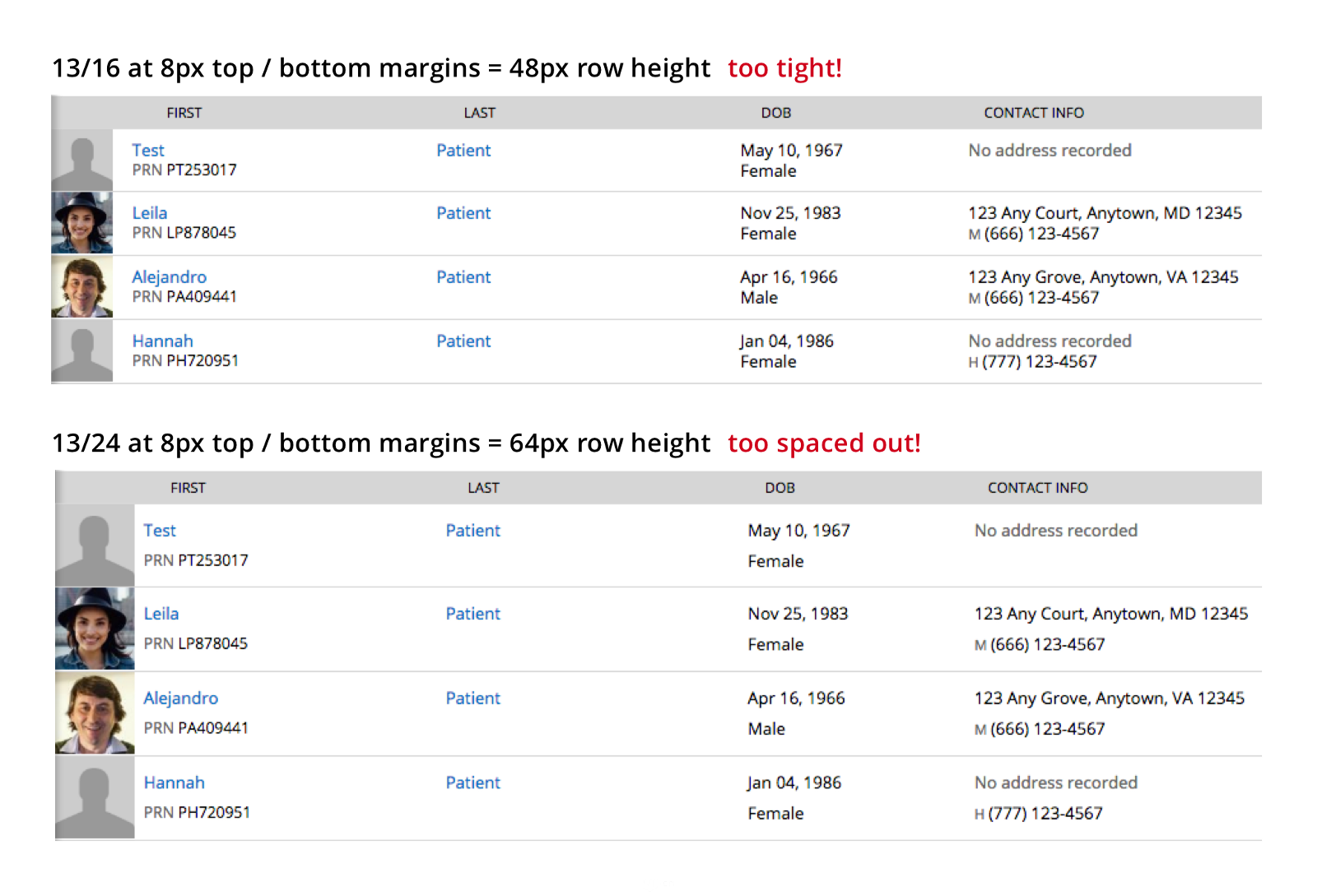
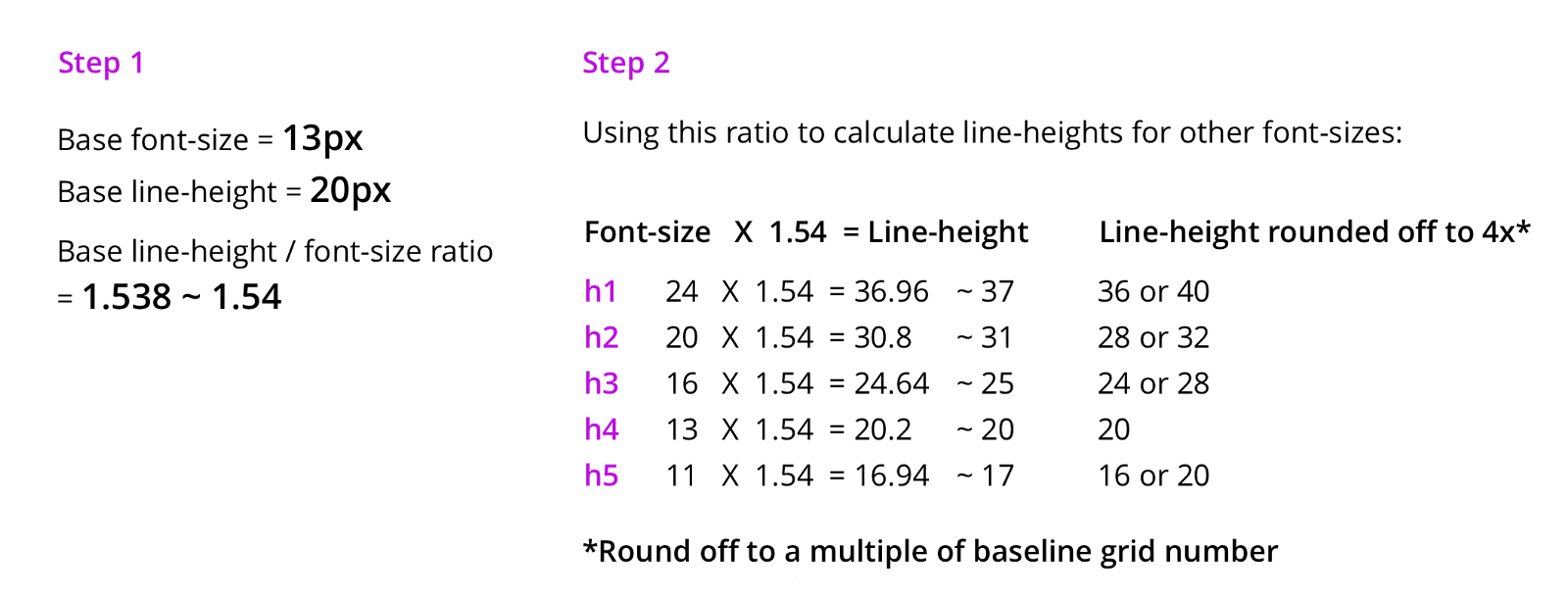
首先我們假設(shè)使用非常流行的8點(diǎn)基準(zhǔn)網(wǎng)格(即以8的倍數(shù)為一個(gè)間距規(guī)單位)會(huì)達(dá)到好的效果,因此在實(shí)驗(yàn)中,我把基準(zhǔn)主體字體大小設(shè)置為13px,行高設(shè)置為8的倍數(shù)即16px或則24px然后看看這兩個(gè)行高規(guī)則是否有用。如果沒(méi)用,則意味著8點(diǎn)基準(zhǔn)網(wǎng)格是不適用的。
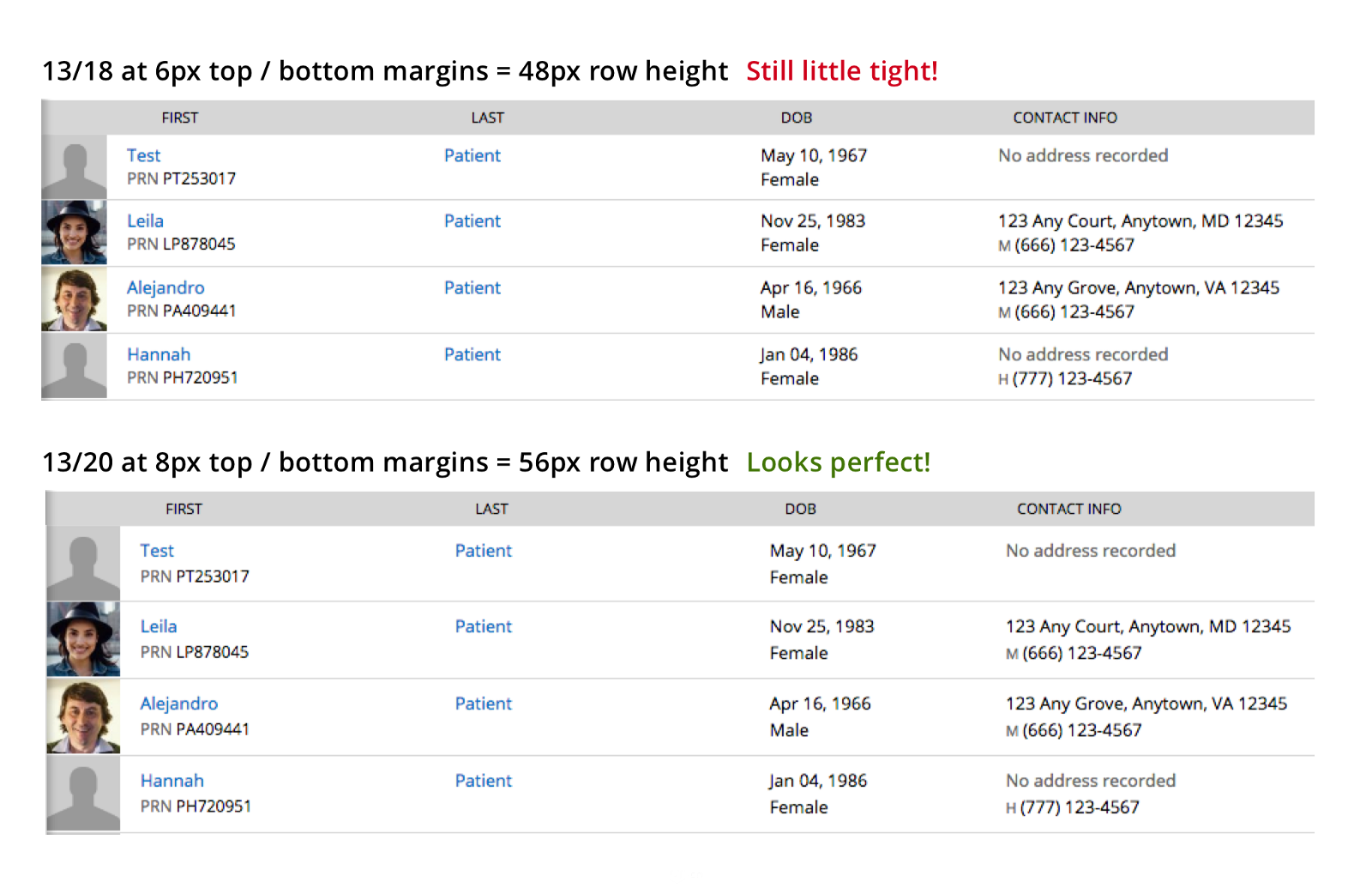
然后我將基準(zhǔn)字體大小設(shè)置為13px,并在16px和24px之間的偶數(shù)尋找行高值。開(kāi)始我將它與18px(6的倍數(shù))匹配,如果成功那就意味著我采用了6點(diǎn)基準(zhǔn)網(wǎng)格,也就是6的倍數(shù)(間距會(huì)是3、6、12、18、24)。后來(lái)我嘗試了20px的行高,使用起來(lái)效果很好,所以我采用了4點(diǎn)基準(zhǔn)柵格(也就是間距為2、4、8、12、16、20等)。
步驟2:用希克定律和幾何級(jí)數(shù)來(lái)確定間距值
“隨著可選擇數(shù)量的增加,做出決定的難度將會(huì)增加。”
——希克定律
我們要想出一個(gè)可感知的間距系統(tǒng)來(lái)簡(jiǎn)化設(shè)計(jì)決策,另外將所需值的數(shù)量保持在一個(gè)最小范圍內(nèi)。
間距值是基準(zhǔn)網(wǎng)格的倍數(shù)數(shù)值(如步驟1中確定的4點(diǎn)基準(zhǔn)網(wǎng)格),因此我的間距值為4點(diǎn)基網(wǎng)格(2、4、8、12、16、20、24、28…)
一般來(lái)說(shuō),4–-5個(gè)間距值已經(jīng)為產(chǎn)品設(shè)計(jì)提供了足夠的差異性,即使對(duì)于復(fù)雜的企業(yè)產(chǎn)品也足夠了,但是在實(shí)際過(guò)程中可能需要靈活的在規(guī)范中增加間距值。
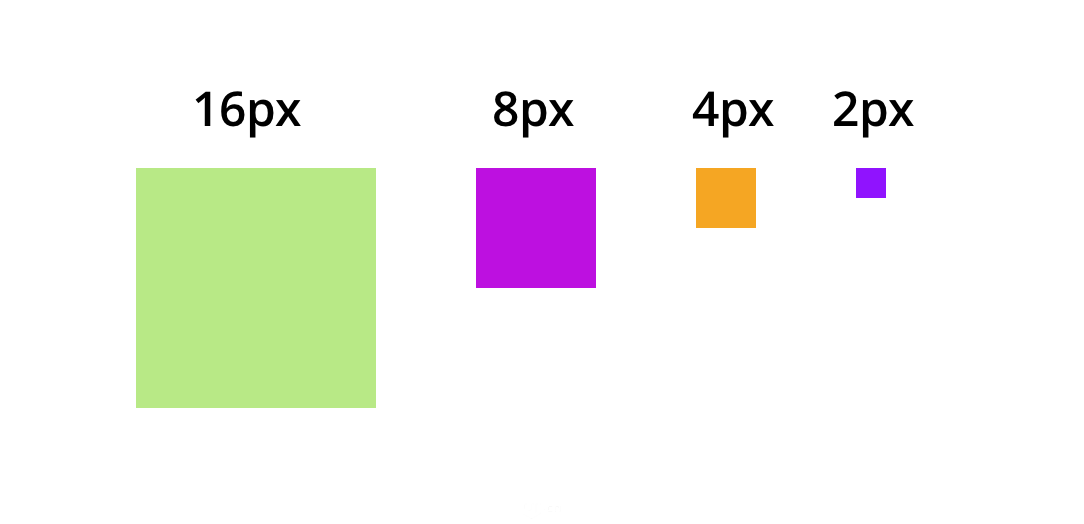
我決定使用4點(diǎn)基準(zhǔn)網(wǎng)格,因?yàn)樗峁┝烁玫囊曈X(jué)可感知區(qū)間,對(duì)于層次結(jié)構(gòu)的展示來(lái)說(shuō)非常好,因此間距值應(yīng)該是(2、4、8、16)。
如何以可預(yù)見(jiàn)的方式應(yīng)用這些間距值?3C法則來(lái)拯救你。
我深受Nathan Curtis上面文章中介紹的Insets,Stacks&Inline等間距詞匯的影響。我決定在其基礎(chǔ)上構(gòu)建一個(gè)額外的詞匯組,以便我的團(tuán)隊(duì)更容易理解每個(gè)詞匯的使用環(huán)境。我將所有的間距規(guī)則分解成3個(gè)C:容器、內(nèi)容和組件。
· 容器規(guī)則使用了平方差的概念(使用16px)
· 內(nèi)容規(guī)則使用了堆棧的概念(頭部堆棧使用2px,葉節(jié)點(diǎn)堆棧使用0、4、8、16px具體取決于內(nèi)容類(lèi)型)
· 組件規(guī)則使用內(nèi)聯(lián)的概念(大多數(shù)情況下使用8px,4px表示關(guān)聯(lián)關(guān)系)
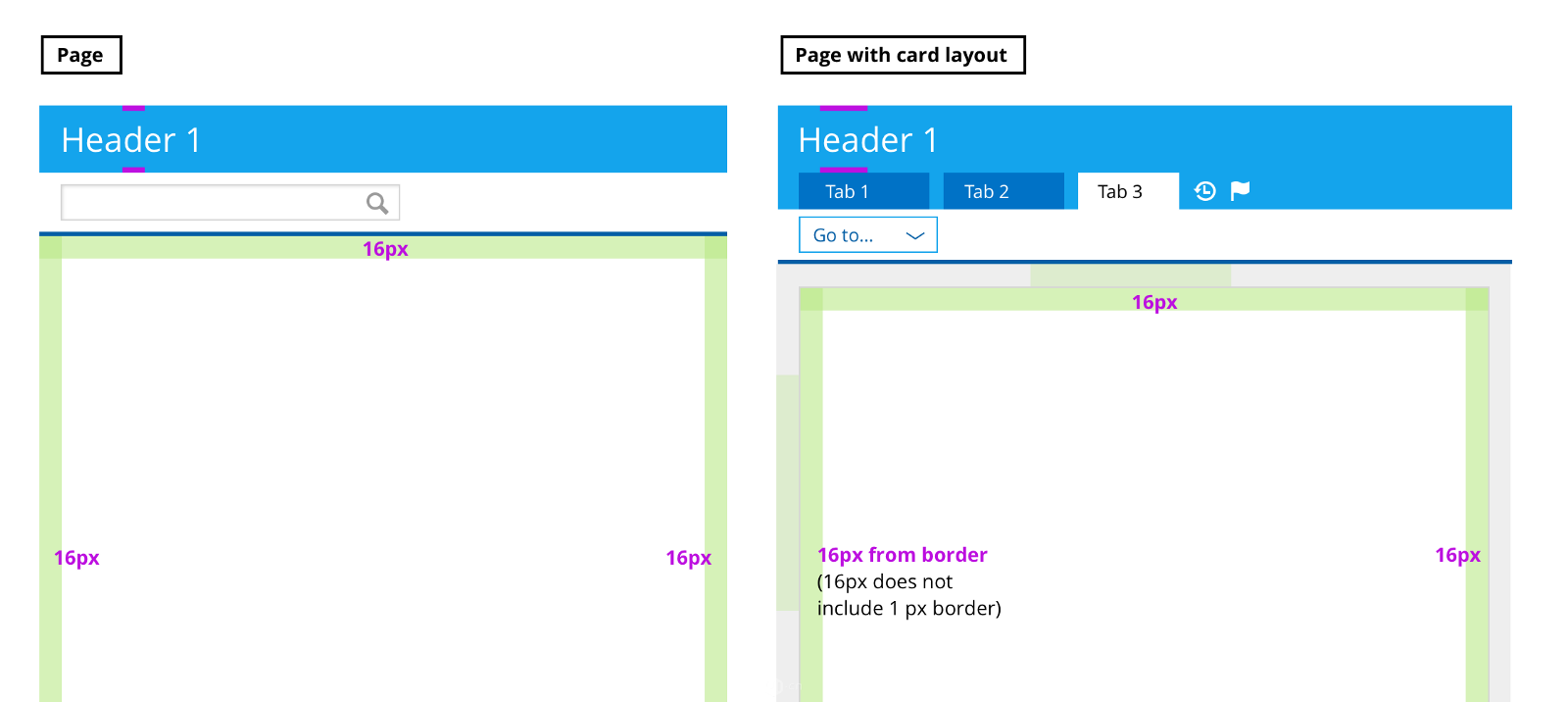
第1C:容器規(guī)則
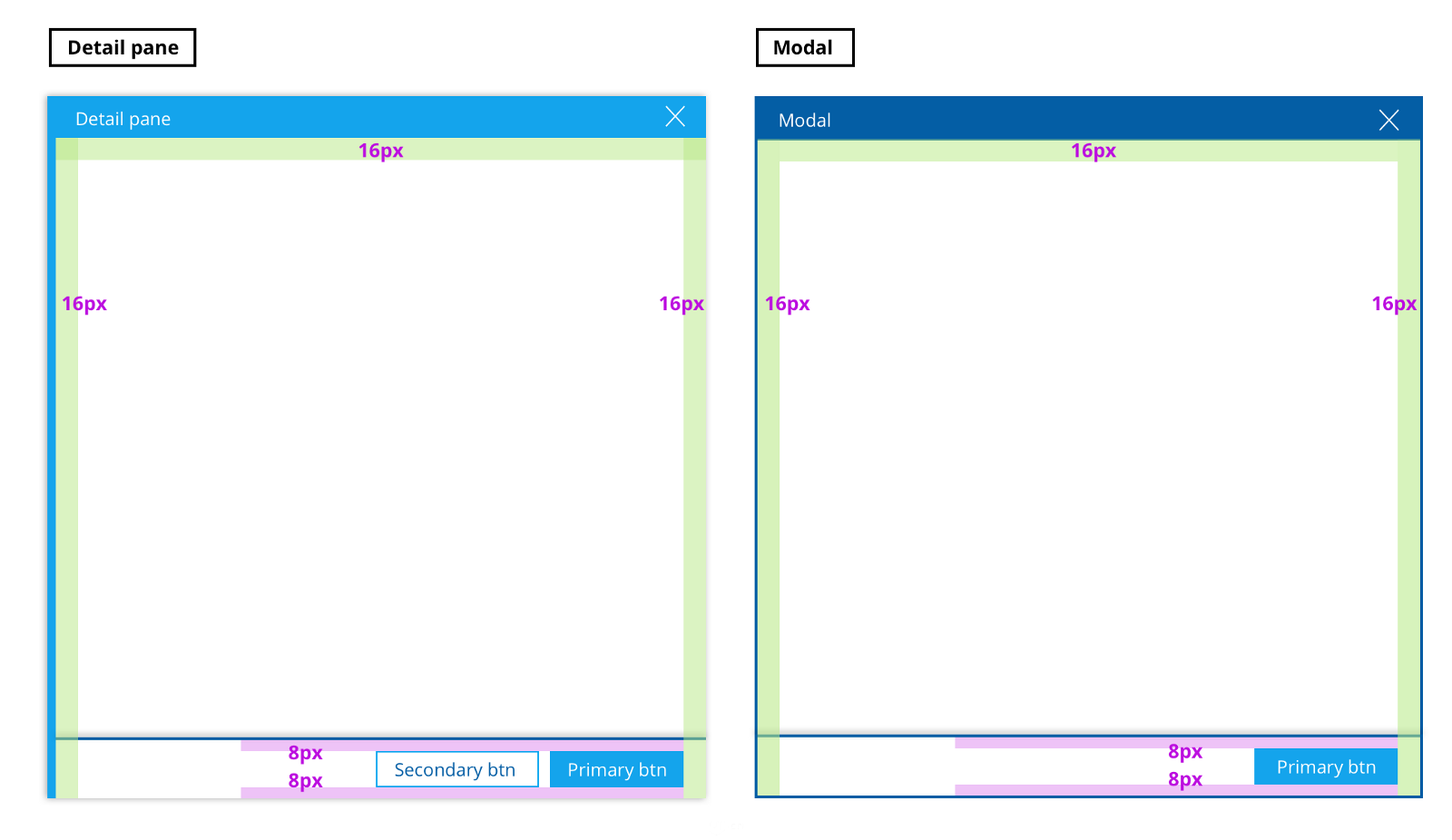
容器是UI中的框架,其中包含內(nèi)容,通常這些內(nèi)容是頁(yè)面、卡片、模態(tài)、彈窗等。由于容器在層次結(jié)構(gòu)中處于最高層次,所以我確保所有容器的間距值(在我的例子中是16px)。提示:切勿在任何間距計(jì)算中包含邊框。
第2C:內(nèi)容規(guī)則
內(nèi)容存在于容器內(nèi)部,內(nèi)容包含:
標(biāo)題(h1、h2、h3、h4、h5) 以段落,列表,表格,表格的形式穿插數(shù)據(jù)。
所有這些內(nèi)容都是使用頁(yè)邊距垂直疊加的,但字體行高也為指定的頁(yè)邊距增加了額外的間距。我無(wú)法以一致的方式解決這個(gè)問(wèn)題,因此我同時(shí)考慮了行高和邊距,創(chuàng)建了自己的處理堆棧的方法,以下是我的過(guò)程:
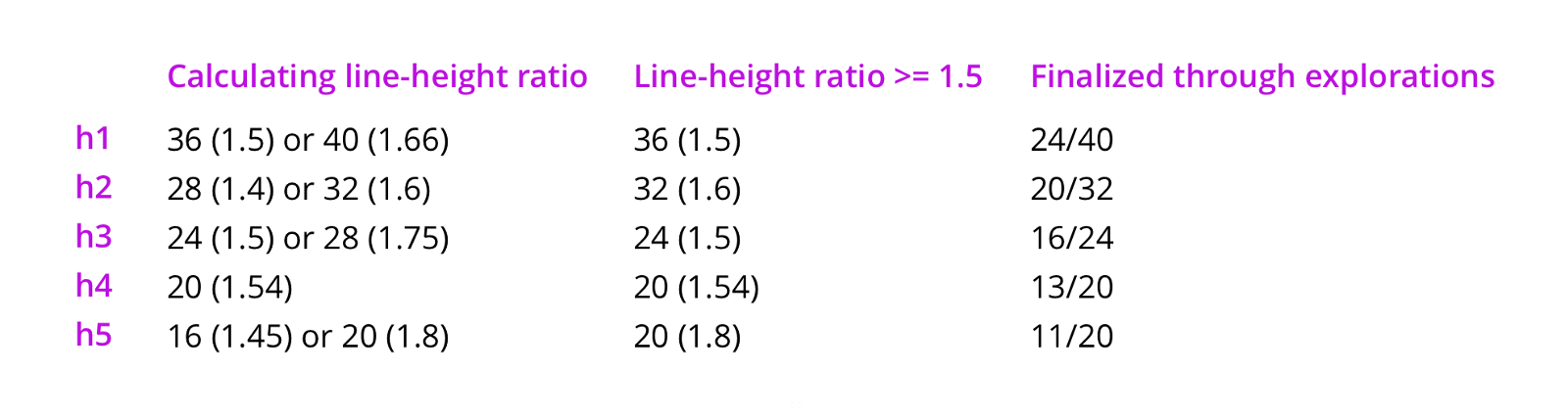
A)首先解決頭部堆棧
為了簡(jiǎn)化這2個(gè)選項(xiàng)之間的行高決策,我計(jì)算了每個(gè)行高比,并決定使用等于1.5或更高的行高。對(duì)于選擇哪個(gè)行高,我仍然猶豫不決,但是在進(jìn)行了視覺(jué)探索并回顧了設(shè)計(jì)團(tuán)隊(duì)的結(jié)果之后,我們確定了應(yīng)該采用那個(gè)行高選項(xiàng)。
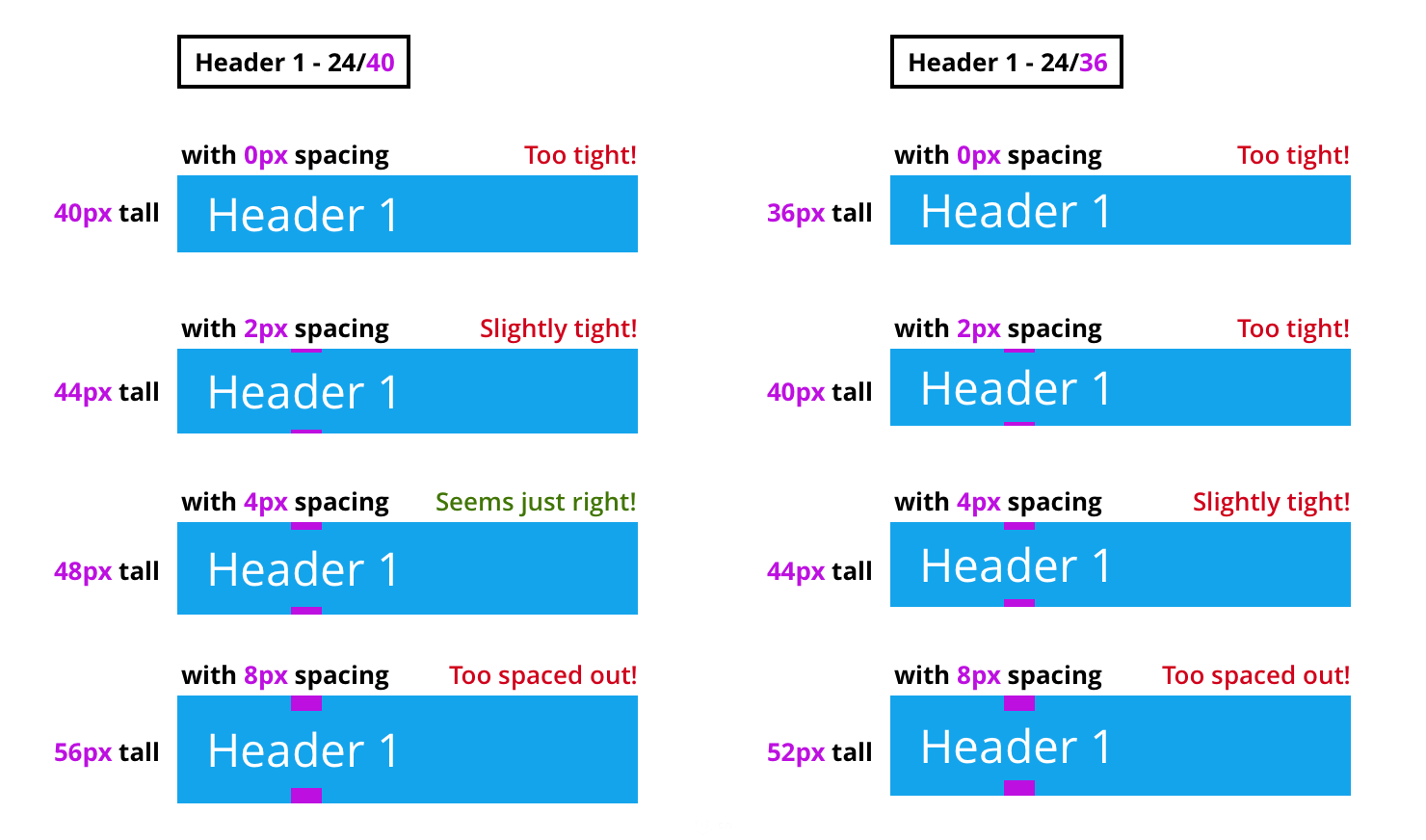
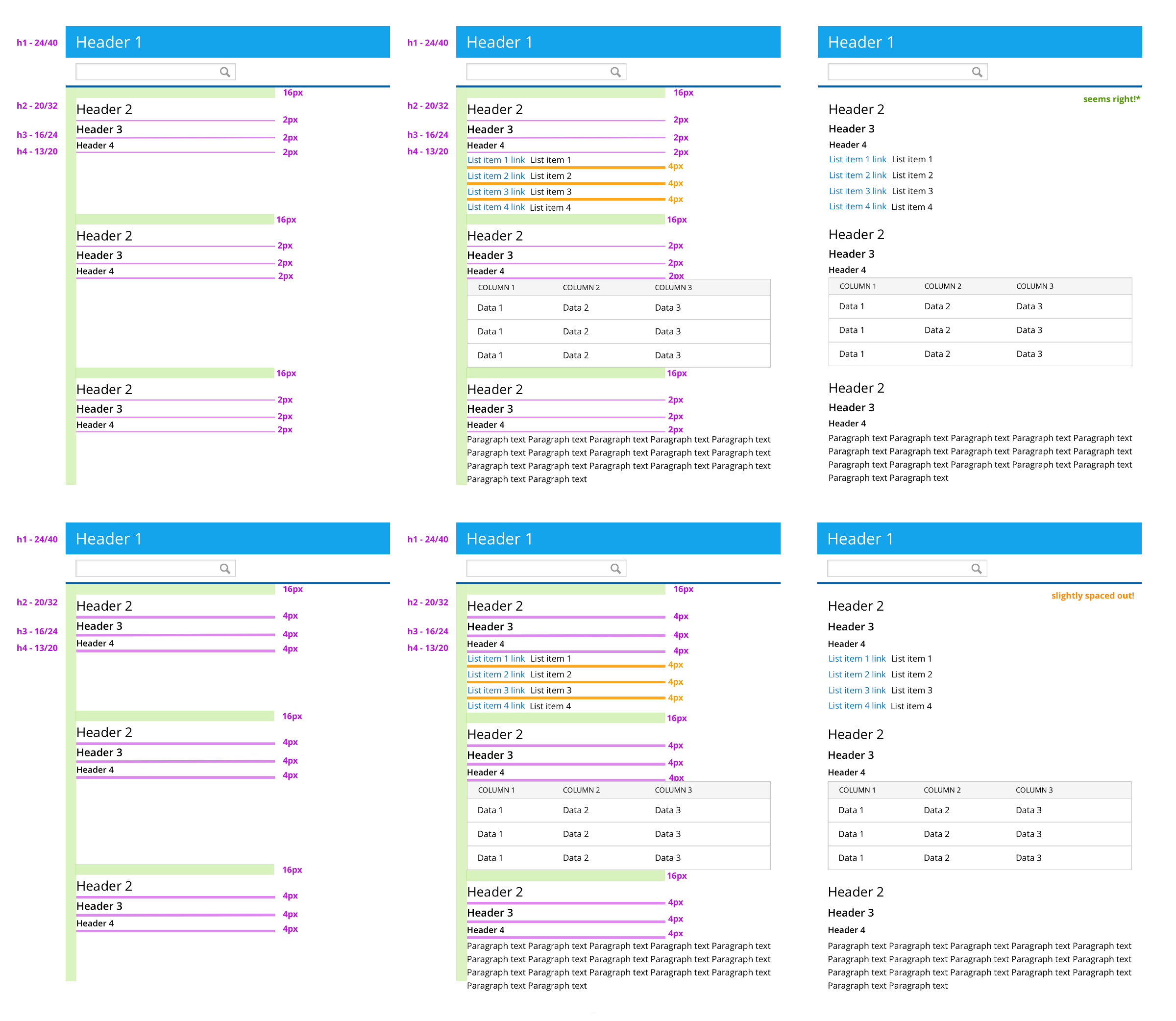
視覺(jué)探索的過(guò)程
我從頂部的H1開(kāi)始,嘗試使用2px、4px、8px等的不同間距選項(xiàng)。行高為36px的間距選項(xiàng)都很緊湊,但4px間距與行高40px感覺(jué)恰到好處!
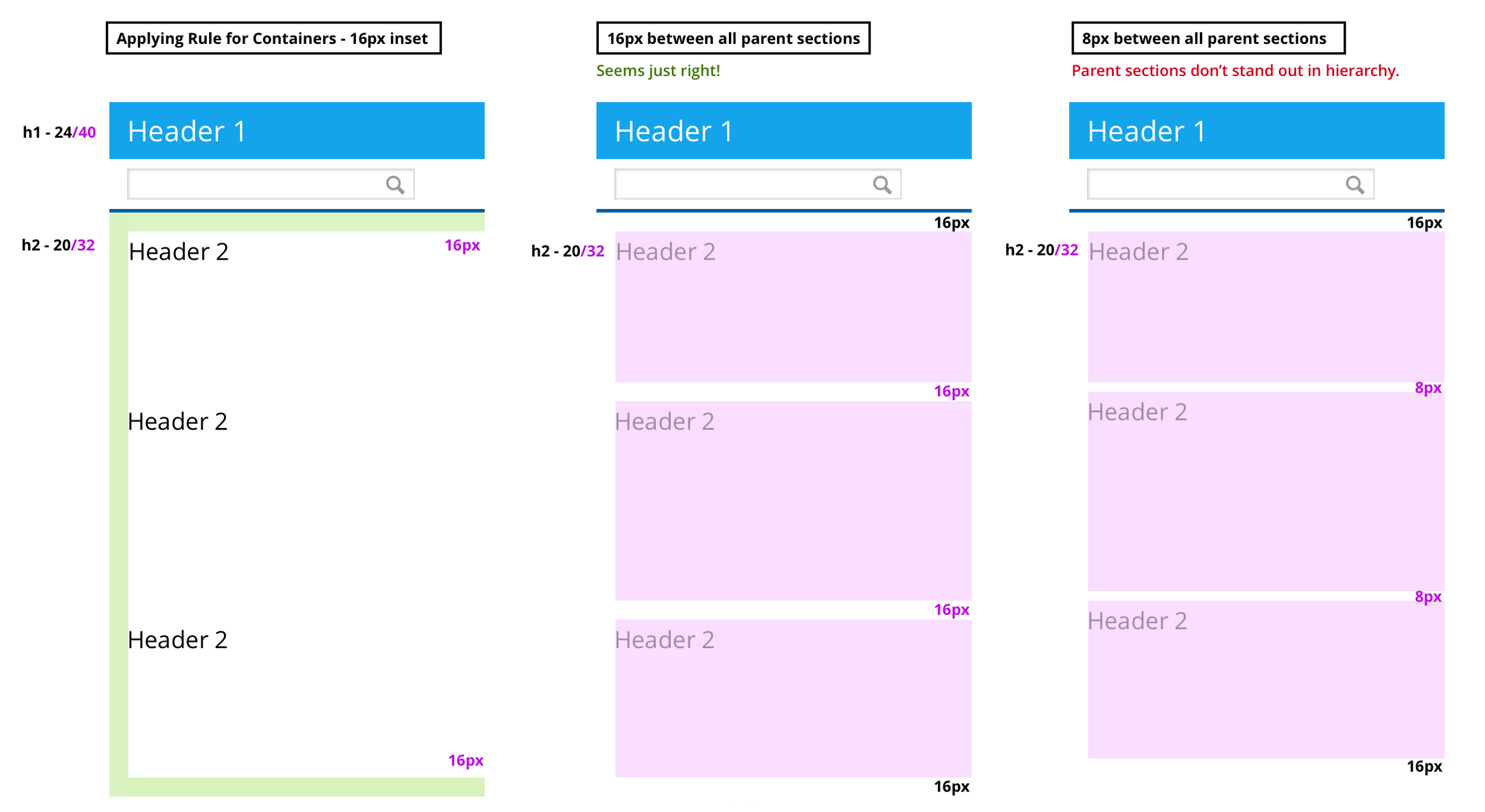
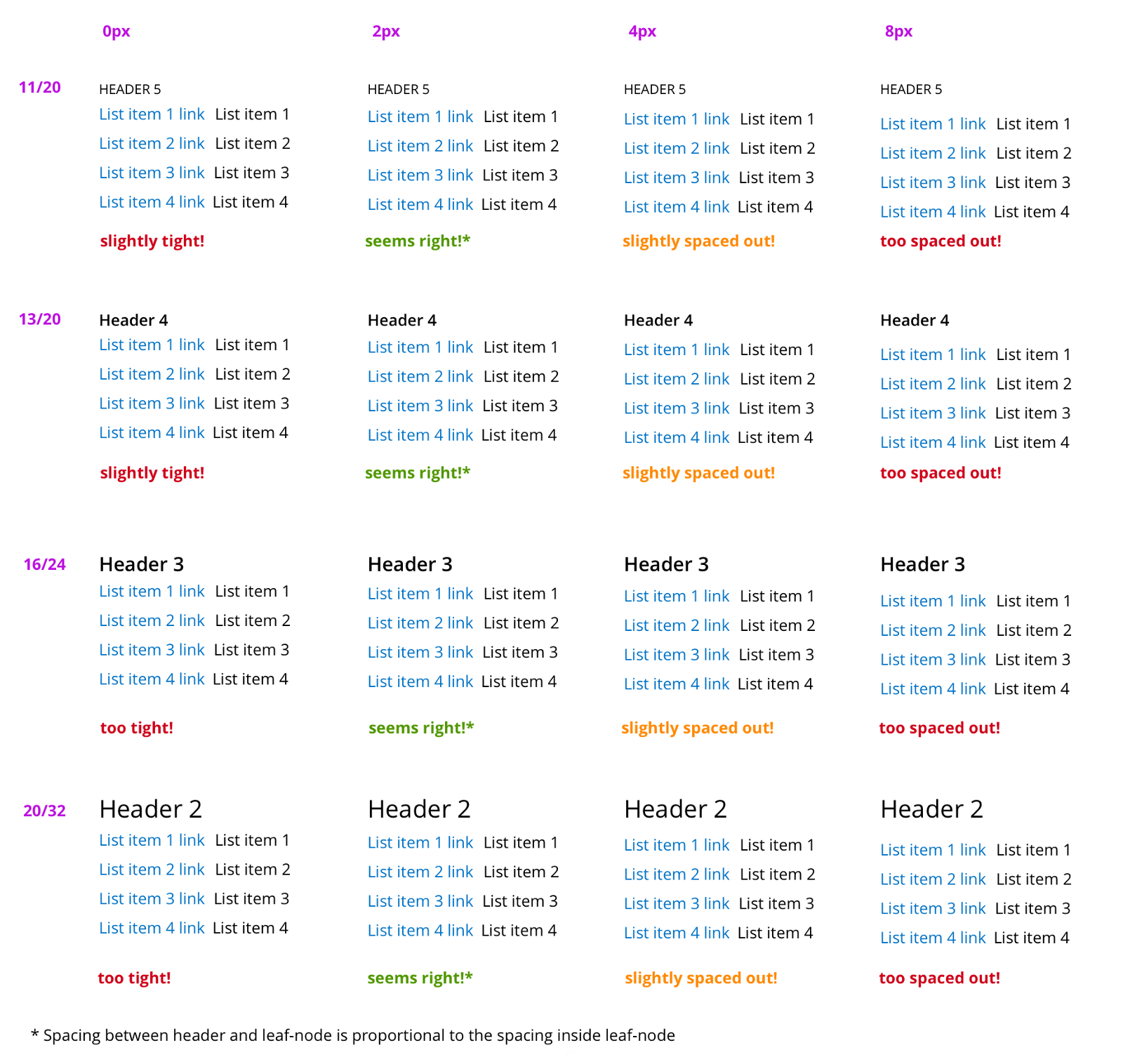
然后我在所有標(biāo)題(H2、H3、H4、H5)和列表、段落、表格之間進(jìn)行了間距值0px、2px、4px和8px的實(shí)驗(yàn)。2px和4px的間距相差無(wú)多,但是我們?cè)谠O(shè)計(jì)團(tuán)隊(duì)內(nèi)部審查結(jié)果時(shí),2px的視覺(jué)感知更好,盡可能的堅(jiān)持只有一個(gè)邊際數(shù)值,因?yàn)樗?jiǎn)化了設(shè)計(jì)和開(kāi)發(fā)過(guò)程。
標(biāo)題和葉節(jié)點(diǎn)間距實(shí)驗(yàn)
標(biāo)頭堆棧 - 間距為2px和4px
B)接下來(lái)解決葉節(jié)點(diǎn)堆棧
EHR有4種主要類(lèi)型的葉節(jié)點(diǎn):
我開(kāi)始為最簡(jiǎn)單的內(nèi)容類(lèi)型——段落來(lái)處理間距。
每個(gè)段落內(nèi)的間距
這非常簡(jiǎn)單,只需要清空段落中的所有文本行空間,這樣兩行之間就有0px邊距。
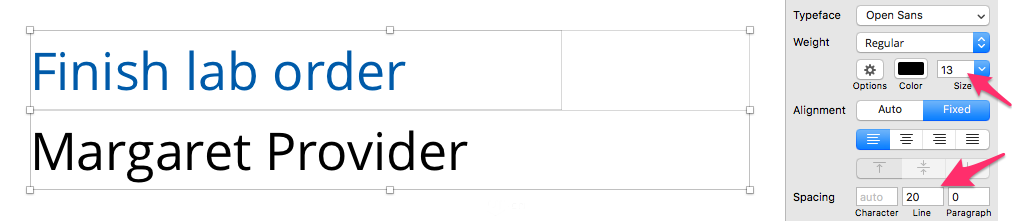
Sketch中的排版段落(行高20px是通過(guò)視覺(jué)探索得出的,并使用WCAG SC 1.4.8進(jìn)行驗(yàn)證,其中規(guī)定“ 行間距至少是段落內(nèi)的空間的1.5倍 ”(20/13 = 1.538)
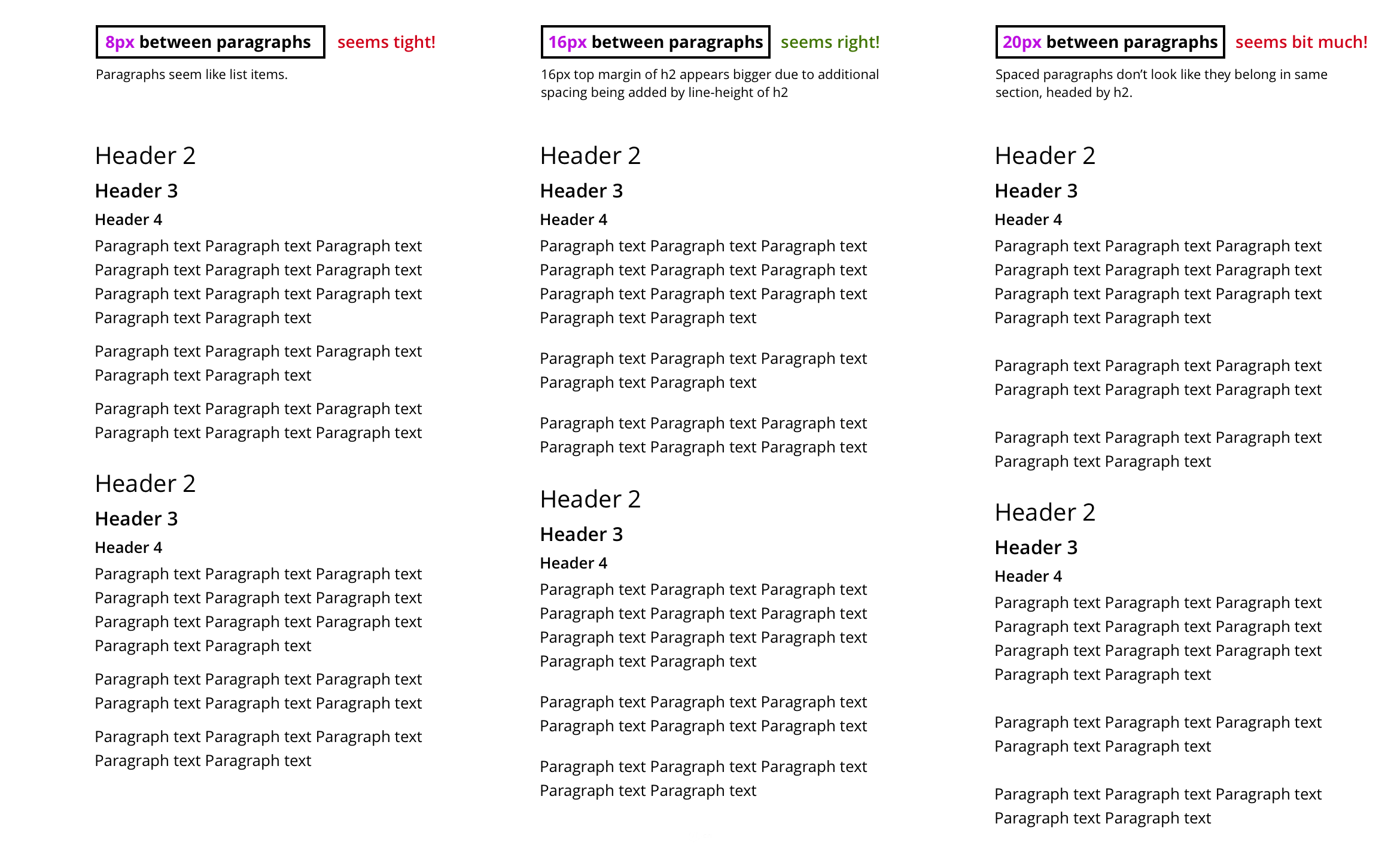
兩個(gè)連續(xù)段落之間的間距
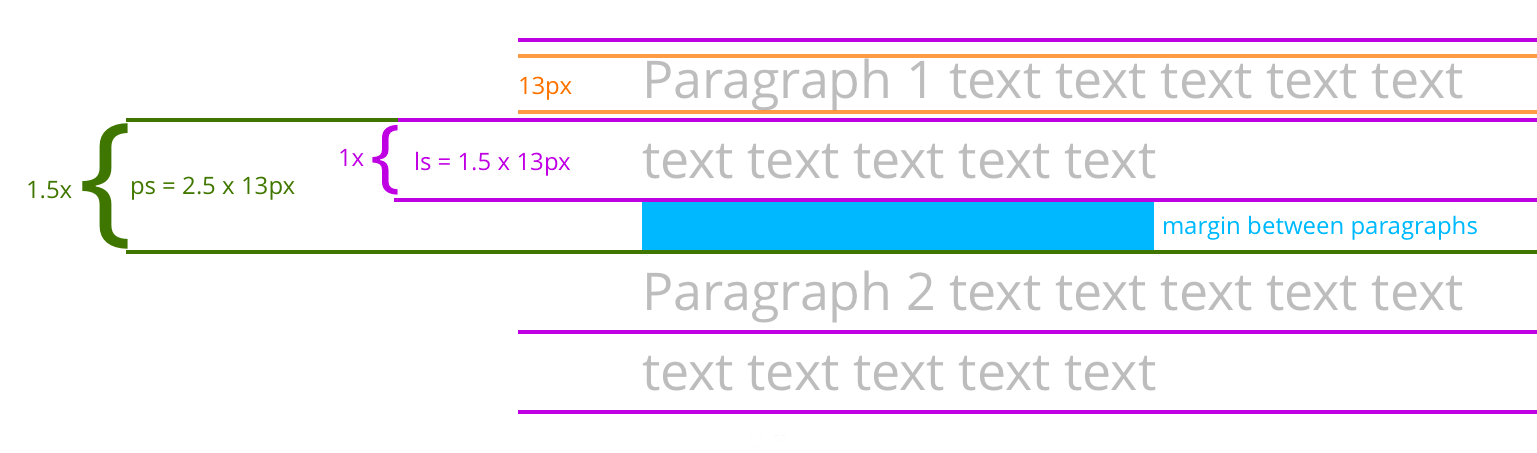
我第一個(gè)想法是使用行高為20px的間距,但后來(lái)看到了WCAG SC 1.4.8,其中指出 ? “段落間距至少要比行間距大1.5倍,因此一段最后一行的行高為250%,這樣可以保持距離下一段第一行間距更合適。 假設(shè)%值是根據(jù)基本字體為13px的大小計(jì)算的,我計(jì)算出兩段之間的實(shí)際間距應(yīng)約為(ps - ls)= 13px,將使用margin-bottom:13px在CSS中定義。但是13px不是我們?cè)诓襟E2中確定的間距值之一,因此我選擇了16px作為段落底部的邊距。
解釋W(xué)CAG SC 1.4.8中的段落間隔規(guī)則
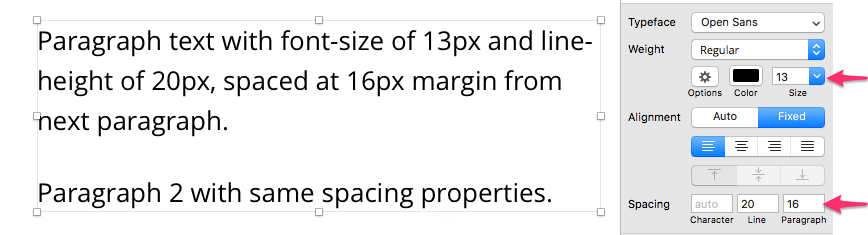
在Sketch中多段落排版
如果對(duì)計(jì)算結(jié)果有疑問(wèn),我總是用視覺(jué)探索進(jìn)行交叉檢查。與其他可能的值相比,段落之間的16px間距最佳。其實(shí)我認(rèn)為12px間距會(huì)更好。但是我不想僅為這個(gè)用例為整個(gè)間距系統(tǒng)添加額外的值,另外我們的EHR產(chǎn)品沒(méi)有很多段落,幾乎沒(méi)有任何連續(xù)的段落。
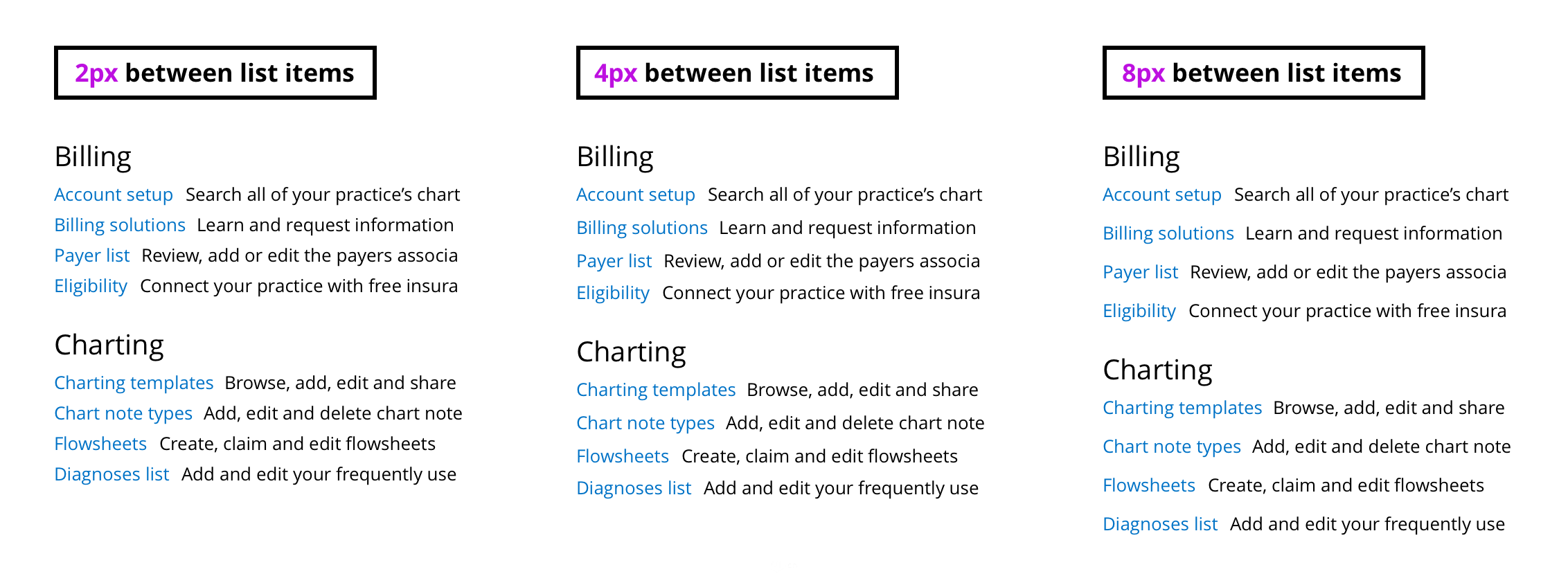
列表中列表項(xiàng)內(nèi)的間距
列表是由多個(gè)同質(zhì)數(shù)據(jù)項(xiàng)組成的數(shù)據(jù)結(jié)構(gòu),由于列表將所有這些同質(zhì)數(shù)據(jù)項(xiàng)組合在一起,因此列表項(xiàng)不像段落(它們之間有16px)那樣間距很重要。同時(shí)列表項(xiàng)仍然需要稍微分開(kāi),所以我嘗試了0px和16px之間的間距,我只有3個(gè)值可以試驗(yàn)2、4、8,總體看起來(lái)列表項(xiàng)之間的間距為8px看起來(lái)最適合層次結(jié)構(gòu)。
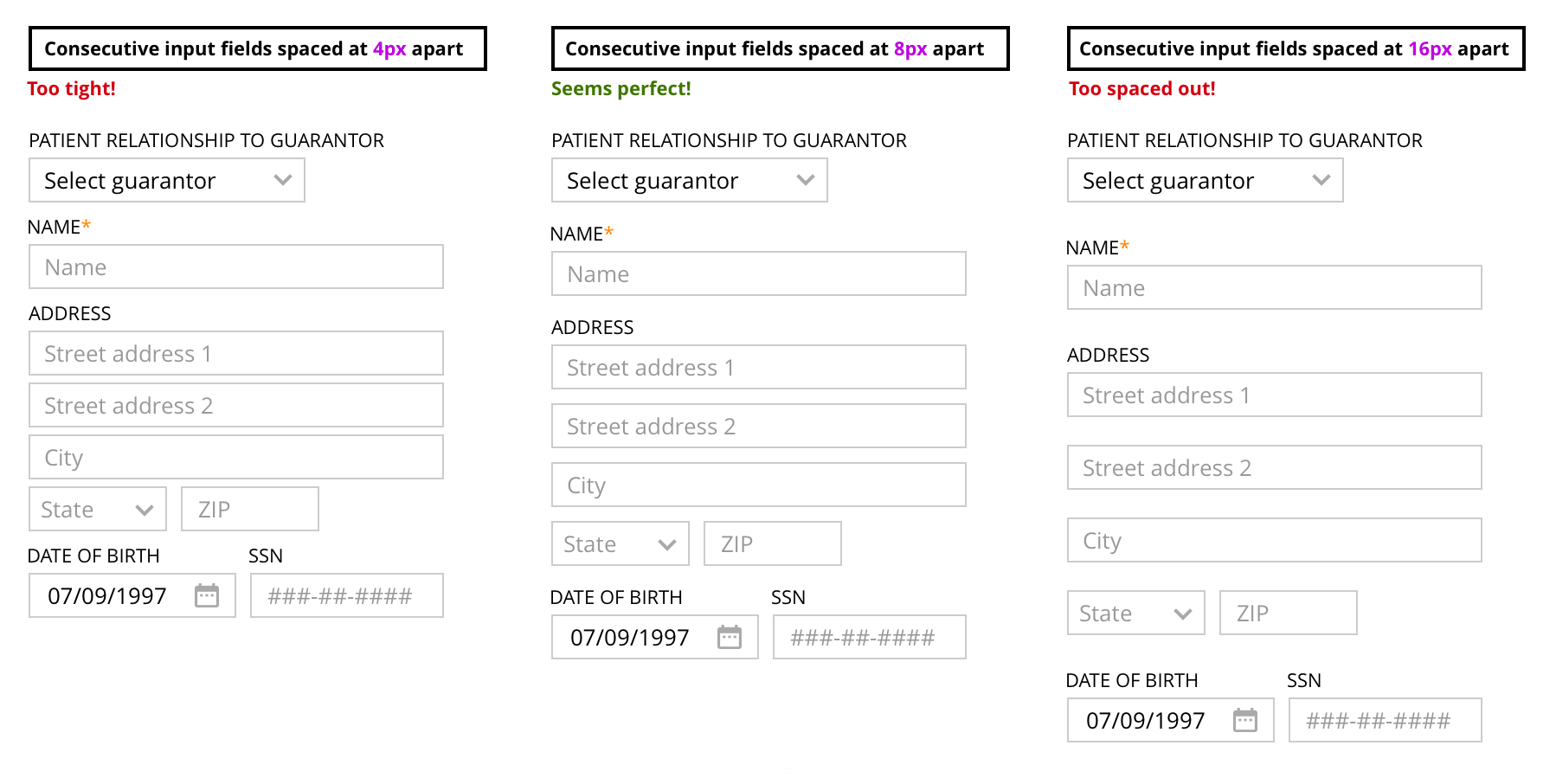
帶有標(biāo)簽的2個(gè)連續(xù)輸入字段之間的間距
表單有連續(xù)的輸入字段,一個(gè)接一個(gè)地疊加在另一個(gè)之下。
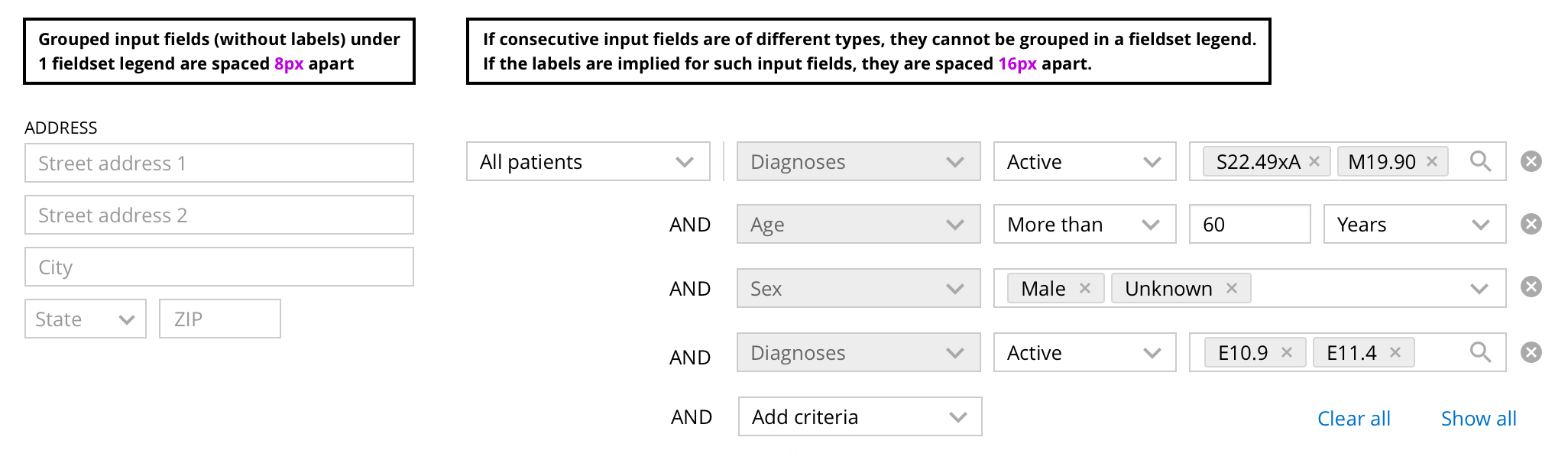
無(wú)標(biāo)簽2個(gè)連續(xù)輸入字段之間的間距
無(wú)標(biāo)簽對(duì)于可訪問(wèn)性來(lái)說(shuō)并不是一個(gè)好的處理方式。然而在某些情況下,標(biāo)簽最好不要顯示,這些情況是:
第3C:組件規(guī)則
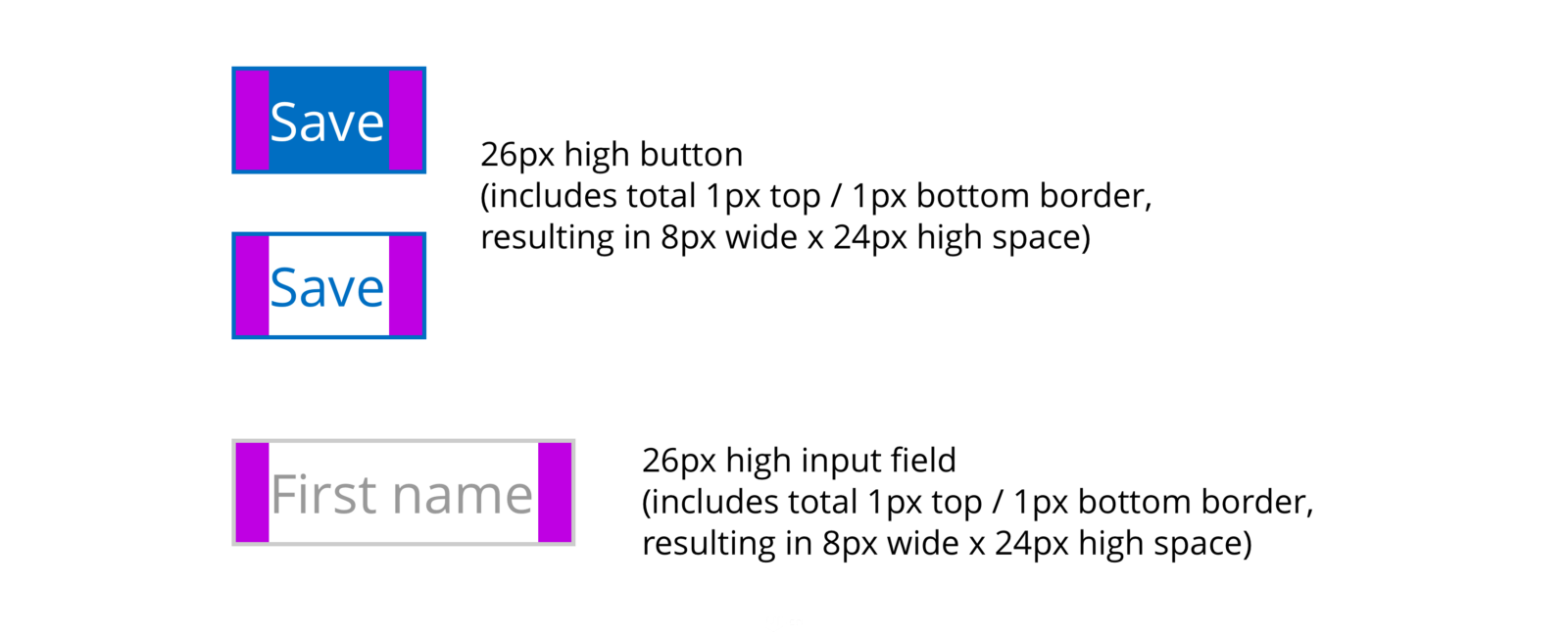
組件有按鈕、輸入字段、圖標(biāo)等,這些組件通常放置在一起(內(nèi)聯(lián))。此外所有的組件的尺寸均為4的倍數(shù)(也是8的倍數(shù)),因此按鈕和輸入域內(nèi)部有一個(gè)24px高度的空間(加上1px 頂部和1px的底部邊框,整體高度為26px)。當(dāng)組件能完美利用好基準(zhǔn)網(wǎng)格,并且按規(guī)則設(shè)置間距時(shí),整體布局才會(huì)完美和諧。
2個(gè)組件的間距
我用了一個(gè)簡(jiǎn)單的規(guī)則,即在大多數(shù)時(shí)候任意2個(gè)相鄰組件之間使用8px間距。在少數(shù)情況下使用4px來(lái)顯示兩個(gè)組件之間更緊密的關(guān)系(格式塔的接近性原則)。
組件內(nèi)部間距
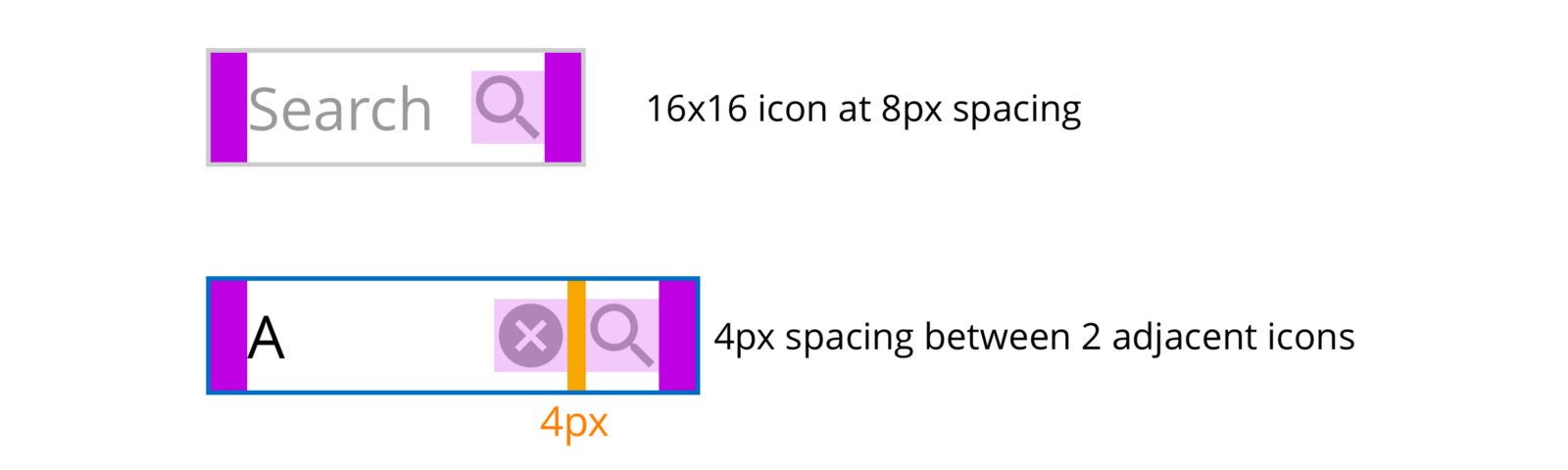
我對(duì)組件內(nèi)部的任何左/右填充都使用了8px。
圖標(biāo)在組件內(nèi)部間距
根據(jù)格式塔的接近性原則,將圖標(biāo)放在組件內(nèi),將他們的間距設(shè)置為4px,而不是通常的8px。
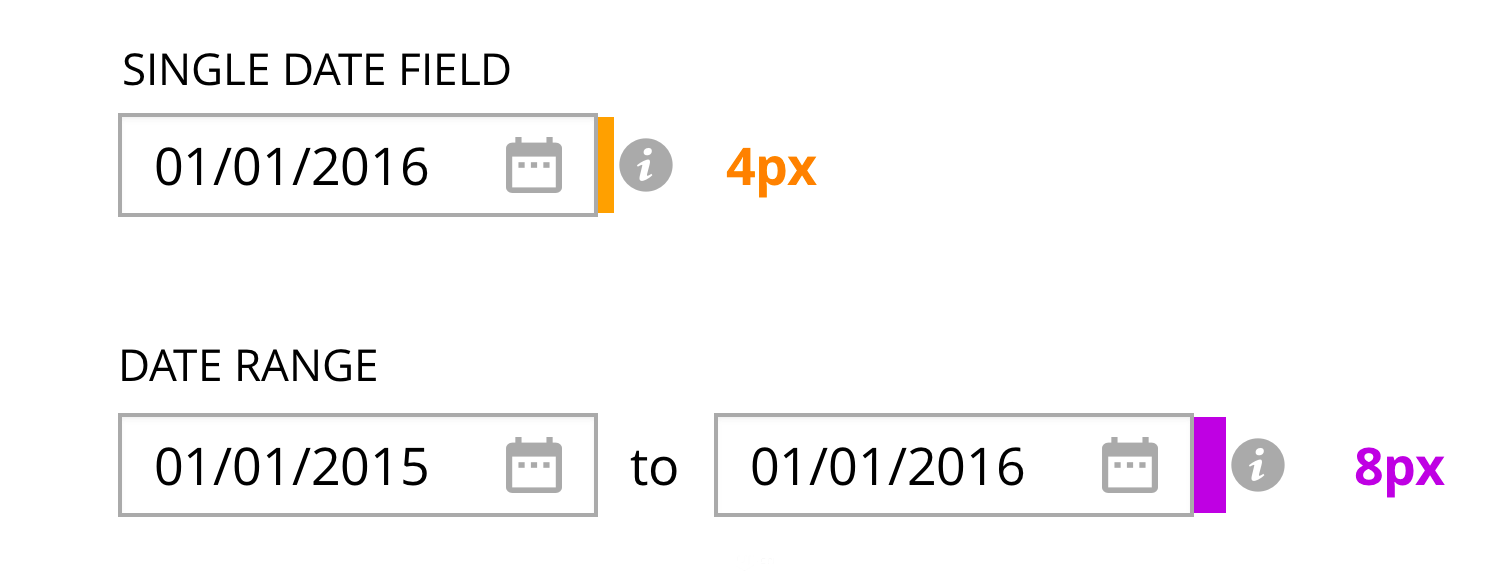
外部圖標(biāo)與組件間距
如果圖標(biāo)與組件關(guān)聯(lián)組合,則其與組件間距為4px以顯示其關(guān)聯(lián)關(guān)系(格式塔的鄰近原則)。但是如果圖標(biāo)與一組組件關(guān)聯(lián),那么它與最后一個(gè)組件間距8px,以表明它不僅僅是與最后一個(gè)組件關(guān)聯(lián),而是與整個(gè)組件關(guān)聯(lián)。
藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì)