2019-3-12 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
排版就是要將版面中必要的元素進行有序組織、擺放,在空空如也的畫板里把一堆雜亂無章的東西排得好看并不容易,簡單的對齊排列?結果可能是既單調又呆板,如果全憑感覺加些幾何大色塊,又覺得太大眾,且跟自己的品牌和主題沒有直接的關聯,怎么辦?今天蔥爺給大家分享一個實用的排版方法:圖形排版法。

什么是圖形排版法?說白了其實就是用圖形來承載文字或者圖片。
1、更易排版:在圖形里排版,可選擇性更少,所以更容易。
2、更有趣:用與內容或品牌相關的圖形排版,本身就是個有趣的創意。
3、更整體:把設計元素聚集于圖形內排列,自然顯得更整體。
4、更有助于:信息傳達圖形本身也可以傳達出一部分信息。

常用于電商設計和海報設計中:

▲用電視機圖形排列主播頭像和介紹文字

▲用膠片圖形排列圖片和文字

▲用展示架圖形排列游戲裝備和文字

▲用紅包和單據圖形排列促銷信息

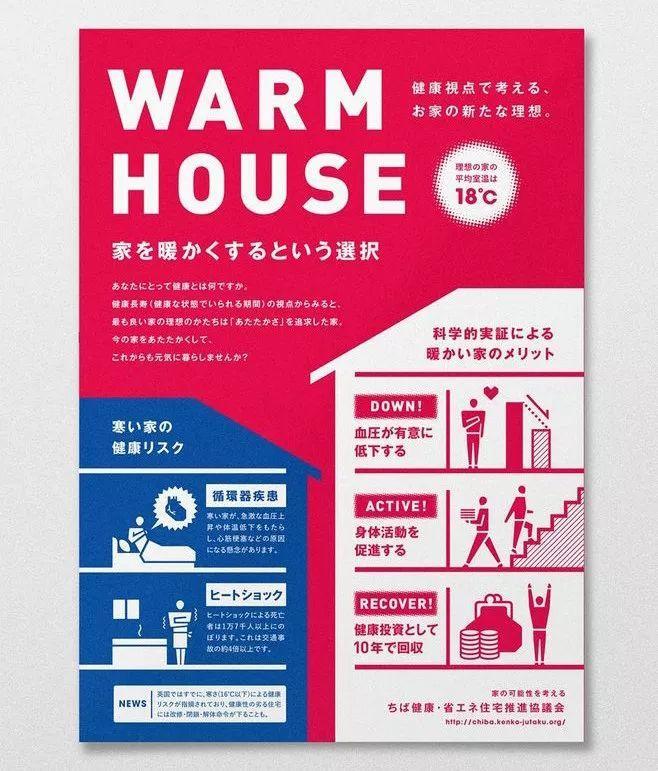
▲用房屋的形式排列信息

▲用購物券的形式排列促銷文字

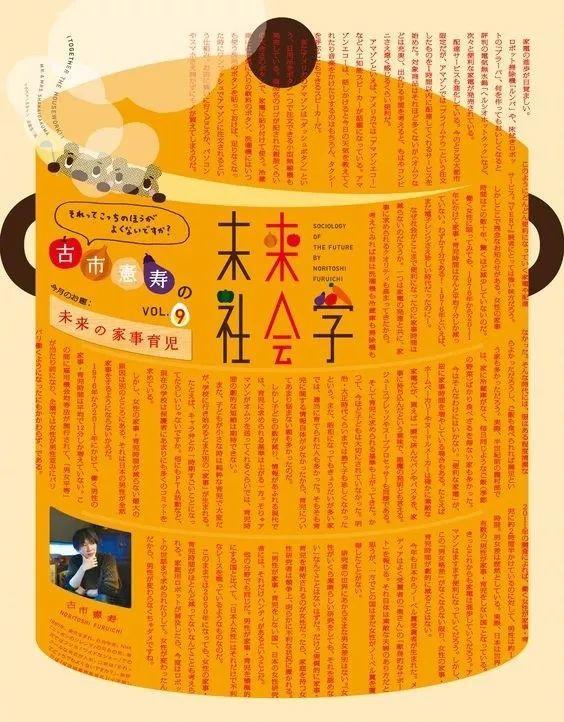
▲用蒸籠圖形排列圖文

▲用廣告牌的形式排列文字和圖標
那么,像上面這種采用圖形排版法的設計是怎么操作的呢?可以簡單分為四步:
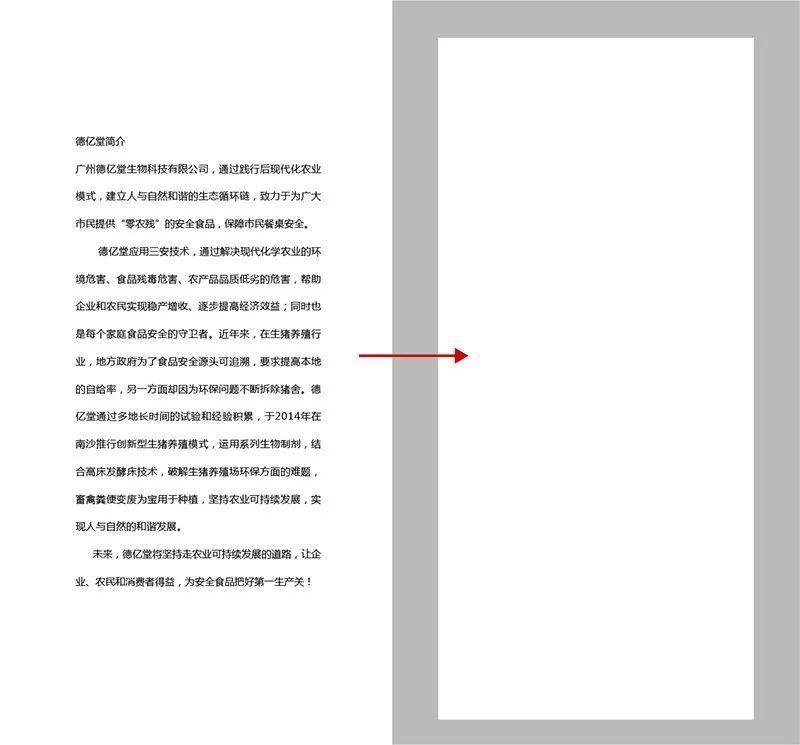
觀察版面上需要排列元素的多少與形式。舉個例子,以下是一本農產品小冊子其中1P的文案,冊子的成品尺寸為w110x200mm。

客戶只提供了這些文字,從上圖可以看到,字數并不少,且都是關于企業介紹的段落文字,顯然這些文字要集中排版,不過如果只是像上圖那樣簡單的對齊,未免有點單調,最好引入圖片或者圖形加以豐富,由于沒有合適的圖片,所以我決定采用圖形排版法。
用什么樣的圖形才能把現有的元素組合起來呢?圖形的提取和選擇有三個方向:
1.根據文字的屬性來選擇圖形,比如下圖需要排版的內文是一些優惠信息,所以設計師選擇用優惠券的圖形來承載文字。

2.根據圖片來選擇圖形,比如下圖需要排列的元素中有很多產品,所以設計師用盒子與展示臺的圖形來承載它們。

3.根據設計(品牌)調性來選擇圖形,下圖是一個春節期間的電商側欄,所以設計師用燈籠圖形來作為排版的載體。

現在,我們再回過頭來看看前面說的這個畫冊設計例子,這里需要排版的元素并無圖片,而企業簡介類的文字也提取不出合適的圖形,所以依據品牌調性來選擇圖形是最靠譜的,哪些圖形可以使用呢?
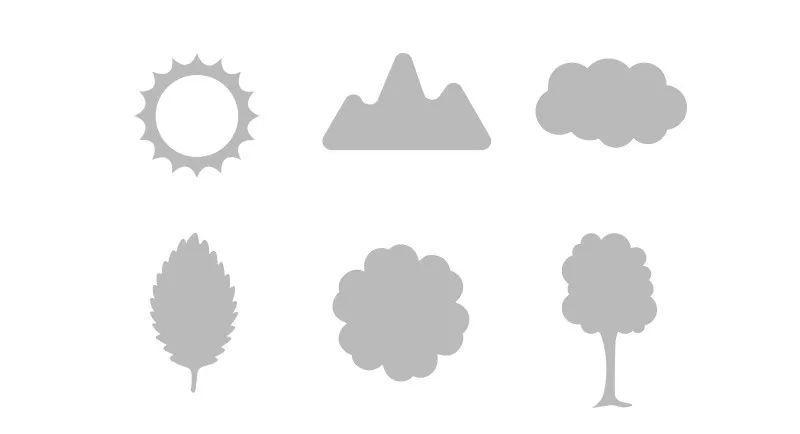
由于這是一個主打天然、健康的農產品品牌,所以很容易想到太陽、山、白云、樹、葉子、花等圖形,在這些圖形中,哪一個最合適呢?

我們可以根據以下幾條標準來選擇:
1.圖形與品牌調性要相符;
2.圖形的造型要盡量簡單;
3.圖形要美觀;
4.要適合承載內容;
5.圖形的形態要適合版面尺寸。
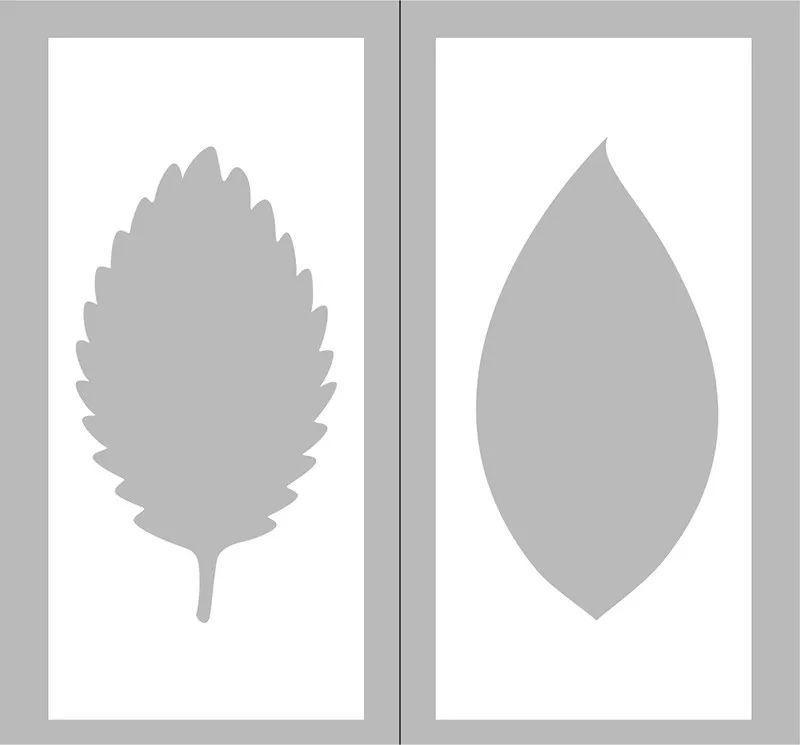
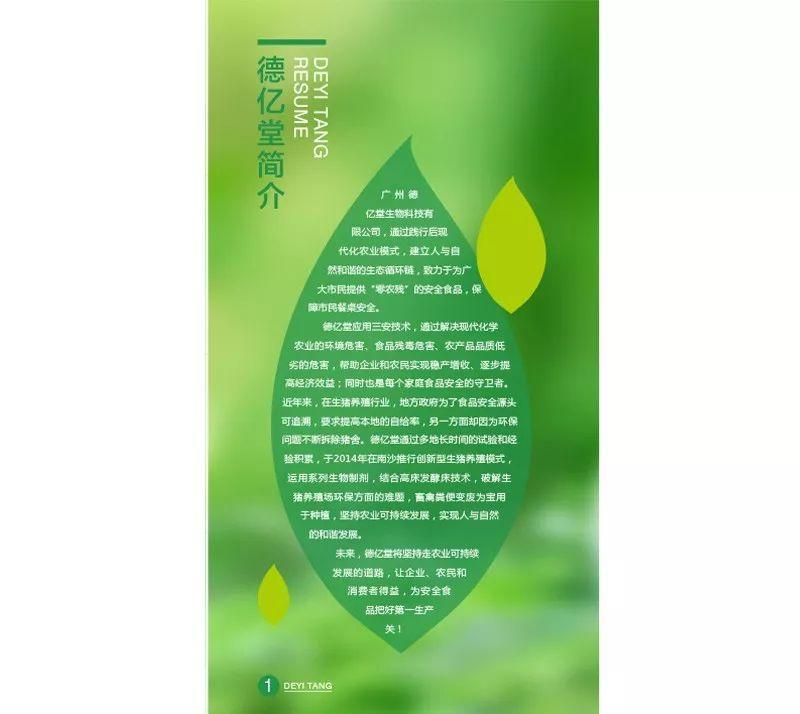
由此可見,葉子圖形是最合適的。因為其造型最簡單比較好承載文字信息,不會影響到閱讀性,并且也更便于在狹長版面中運用。
即使確定了采用什么圖形來排版也還有很多要注意的地方,比如同樣一個元素,可以設計成很多不同的圖形,它們所產生的效果也會有很大差別。一般來說,抽象的、幾何化的圖形會比具像化的圖形更合適,因為前者更簡潔、更適合排版、更有設計感,下圖是樹葉圖形的兩個不同設計方向。

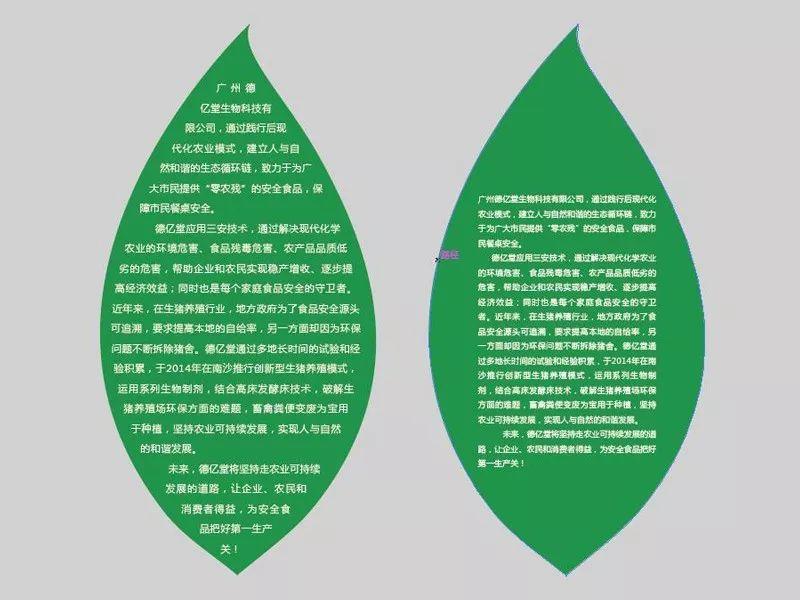
顯然右邊簡化后的效果比左圖效果更合適。圖形設計好后當然就要把文字排上去了,文字排版的方式有兩種,一種是沿著圖形的內輪廓繞排(如左圖),一種是在圖形輪廓內自由排版(如右圖)。

使用第一種排版方式能使文字與圖形結合得更自然,適合字數比較多且呈段式的文字;使用第二種排版方式的優點是不需要完全受限于輪廓,更靈活,適合字數比較少的文案,很顯然,在本例中更適合采用輪廓繞排。
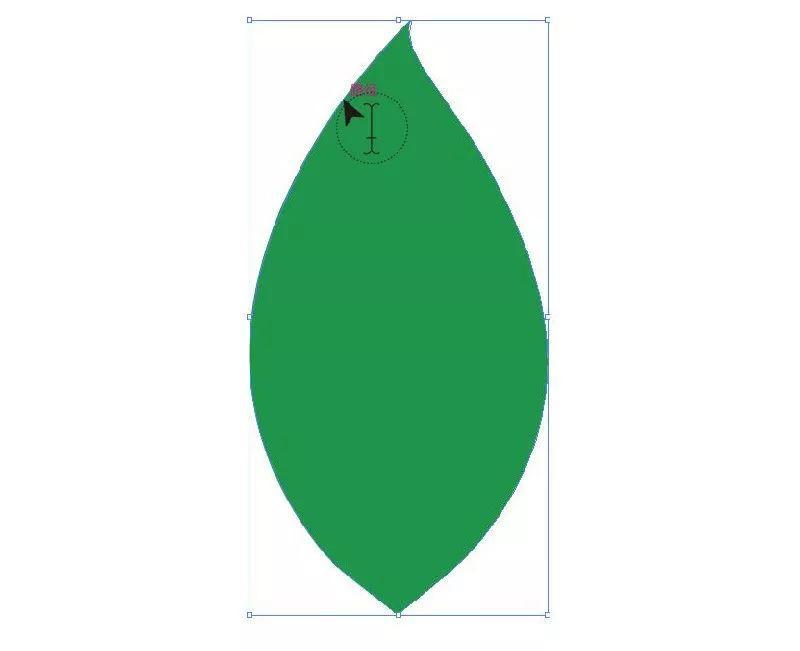
提示:在AI中,把文字工具移動到圖形的路徑處,當出現如下圖標時,單擊鼠標左鍵便可以輸入文字了,而且每一行文字的起始都會沿著圖形的內輪廓排列。

在菜單欄文字選項中點擊區域文字選項,即可調出參數框,如下圖:

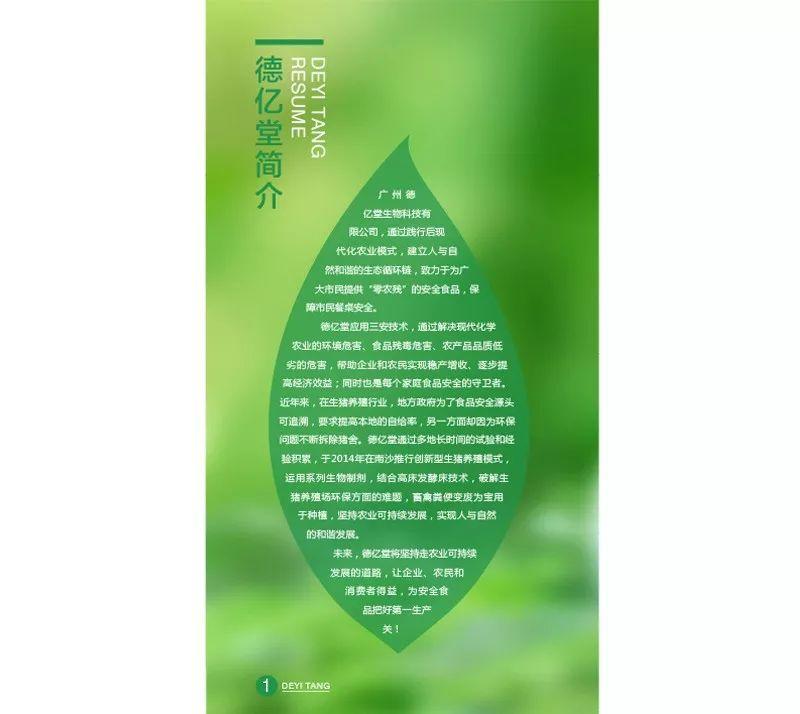
當然,如過版面中只是光禿禿的一個圖形加上其中的文字,還是會有些單調,所以需要再加以補充、優化,首先要在輪廓之外也放一些文字,比如頁碼和標題等,然后背景也可以與圖形呼應,比如這里用了與葉子呼應的森林圖片(背景做了高斯模糊處理)。

現在我們可以看到,版面的右上角明顯有點空,而且整體上還缺少一些對比關系,于是我把葉子的圖形復制出兩片,分別排列在主體右上角和左下角作為點綴,到這里這個小頁面的設計就完成了。


圖形排版法可以使版面變得更有趣、更有創意,但是用不好也容易造成呆板、生硬的感覺,所以,最好不要把所有文字都限制在圖形范圍內,上面的例子雖然簡單,但基本上回答了運用圖形排版會遇到的主要問題。最后請大家記住,版面中沒有哪一個元素是獨立的,要始終站在整體的角度來設計每一個局部。
藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計