2018-11-30 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
沒有用戶會拒絕任何產品的錦上添花,而功能性動效對于產品來講,在滿足功能效率的同時,能夠帶來更多額外的附加體驗,是一種相對比較容易引發體驗峰值的途徑,下面和大家介紹 功能性動效的定義和類型。

功能性動效的主要類型有頁面空間轉換、視覺信息反饋、功能操作引導、品牌與趣味,本文就來談談這四種功能性動效在移動端的使用。
定義:功能性動效是一種嵌入 UI 設計中微妙的動畫,有著明確、合理的目標
功能性動效的主要類型:
頁面空間轉換;
視覺信息反饋;
功能操作引導;
品牌與趣味。
類型 1 :頁面空間轉換動效
1.1 主要作用
頁面空間轉換的動效,主要是為了讓用戶通過理解頁面中空間轉換的動效,了解到界面和元素之間的空間關系,并隨時感知到空間元素的變化。
告訴用戶對象和窗口的狀態是如何變化的,防止頁面轉換視盲,在空間上也能營造更好的印象。
1.2 使用場景
頁面空間轉換類動效,主要使用在輪播 banner/頁面切換/導航菜單切換。
1.3 優秀案例賞析
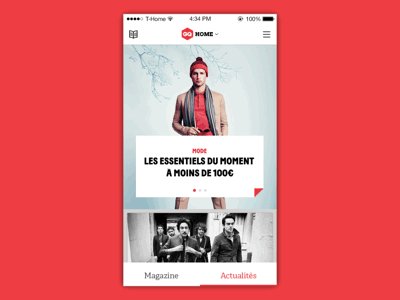
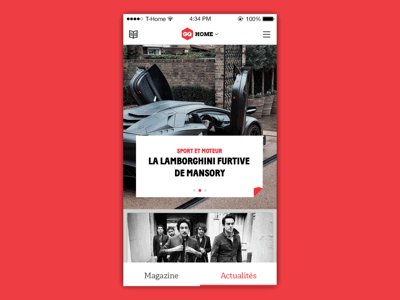
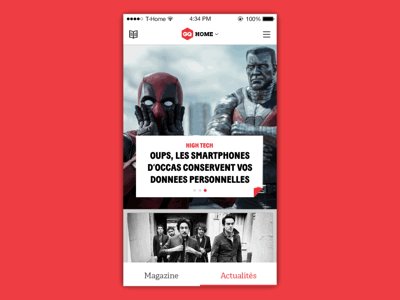
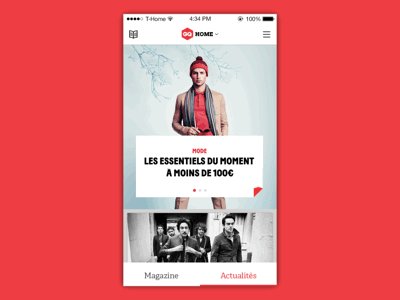
案例 (1) :輪播 Banner 中的空間轉換動效

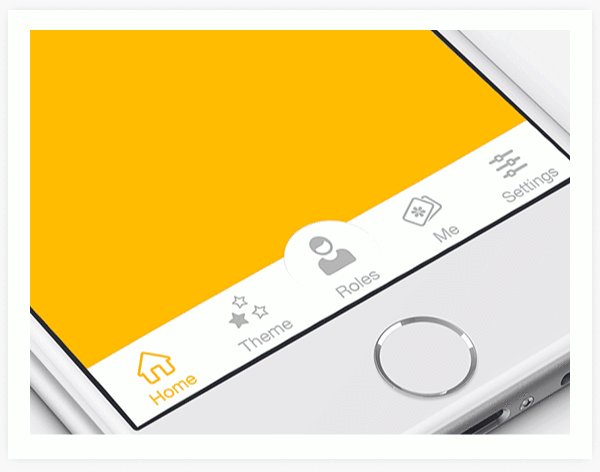
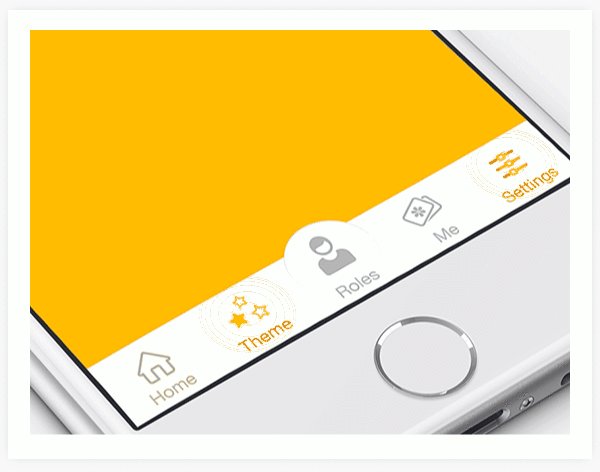
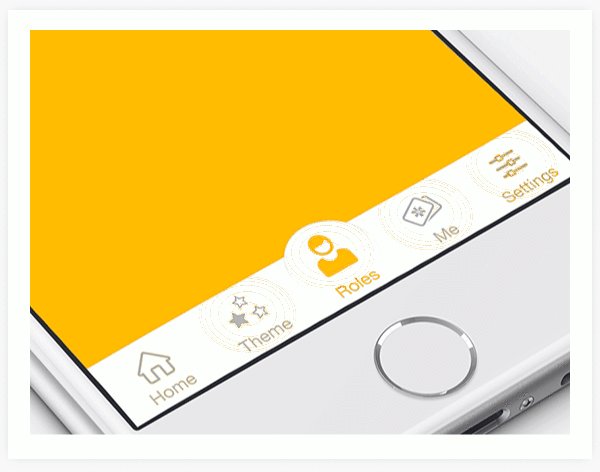
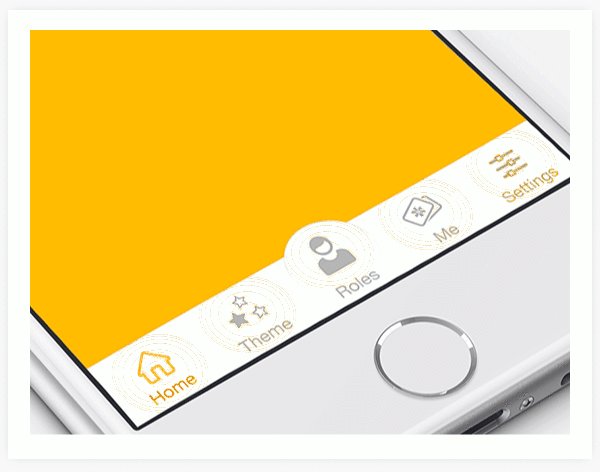
案例 (2) :導航菜單切換
導航欄的的轉換是指 App 中導航菜單狀態的變換,有不同級菜單之間和同級菜單之間的轉換,解釋菜單之間的層級關系,讓用戶明白菜單轉換的過程中到底發生了什么,下一步操作具體如何去做。



類型 2 :視覺信息反饋動效類型
具備良好用戶體驗的產品,都應該給用戶的每一個操作都提供反饋,無論成功與否,反饋會使用戶覺得自己與屏幕上的元素進行真實互動。即便隔著屏幕,也能讓用戶看起來是在直接操作,增加操作的可控性真實自然的體感。
2.1 主要作用
視覺信息反饋類動效主要是為了告訴用戶目前操作到哪里了,時時狀態怎么樣,緩解用戶對應用處理速度的量化感知。
具體表現為:
確認系統接收到用戶的操作;
確認(或拒絕)用戶的行為;
明確告知用戶當前操作的進度/狀態,緩解用戶的緊張/焦慮感。
2.2 使用場景
系統信息提示/狀態反饋/操作結果反饋/進度提示/加載提示。
2.3 優秀案例賞析
案例 (1):系統提示反饋
系統反饋,當系統狀態發生重要的變化時,功能性動畫也可以用來提醒用戶,可以給用戶一個快速而有簡潔的一個反饋。例如:短信提示、來電提示。如下圖:


案例 (2) :操作結果反饋

案例 (3) :進度提示反饋

在進度條設計中,明確告知用戶當前的具體進度和狀態,讓用戶隨時隨地知道還需要等待多久,對當前操作環境是可控的,而不是讓用戶去猜,讓用戶對當前的操作環境不可控。例如:他當下操作的步驟;目前數據下載/狀態的具體執行進度等,讓用戶有心理預期。
類型 3 :功能操作引導
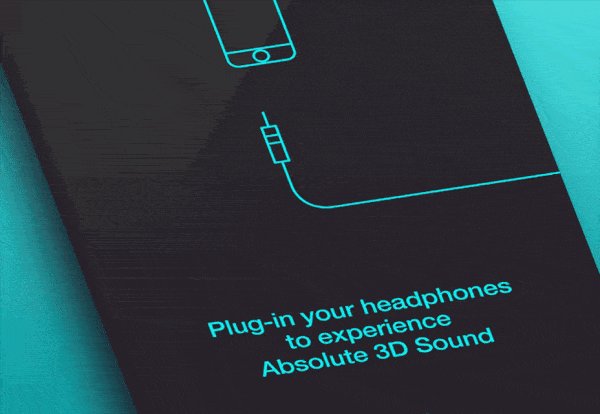
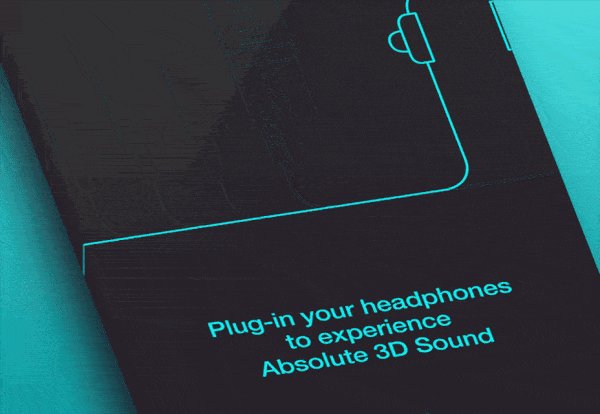
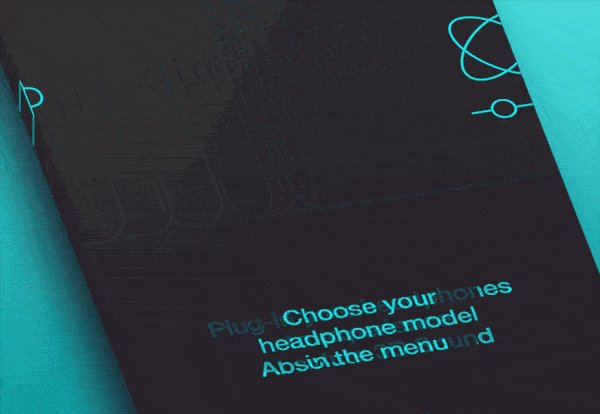
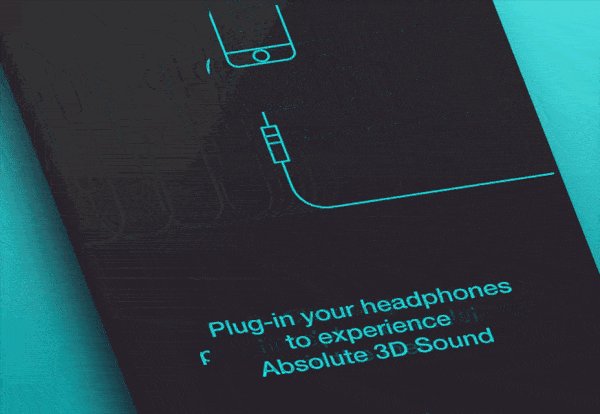
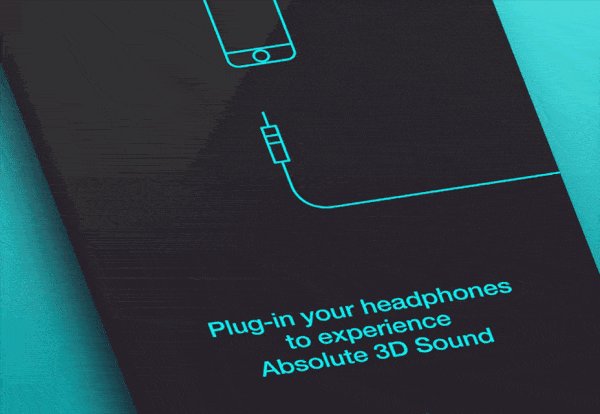
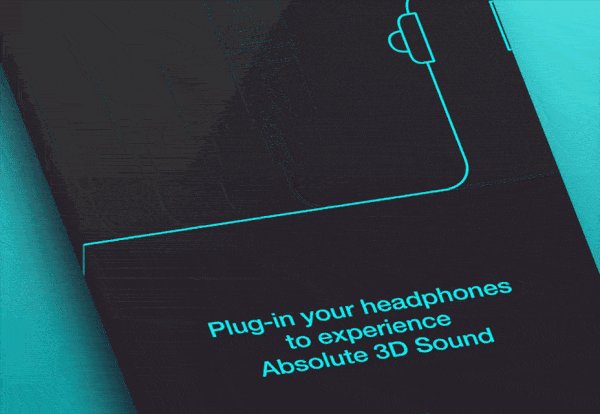
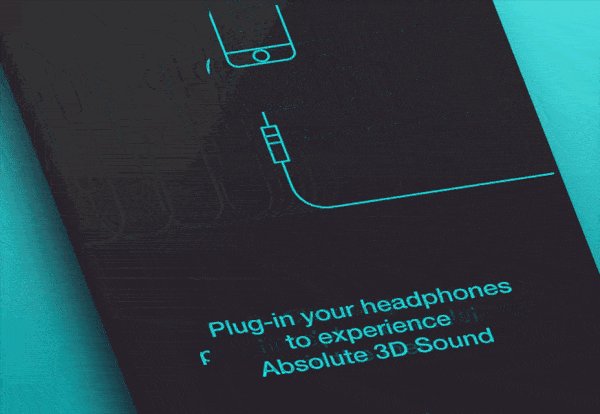
當用戶第一次使用你的app的時候,如果沒有幫助的話,他們可能會不知道如何操作。 我們應該給用戶提供一些視覺提示來告訴他們哪些操作是可行的。
3.1 主要作用
功能性的動畫可以提示用戶去注意那些可以完成的操作,視覺提示可以給用戶告知即將發生的事情。
3.2 使用場景
新手引導/功能操作引導。
3.3 優秀案例賞析
案例 1 :新手引導

案例 2 :功能操作中的引導
下圖中的例子,是一個游戲里面的小例子,直接用動效完美詮釋了“手把手教導”,這樣用戶理解的成本就非常低,根本不用思考,按照引導去做就能完成任務。是一種非常清晰的解決問題的方式。

類型 4 :品牌與趣味
4.1 主要作用
為了避免與市場上很多APP同質化,千篇一律的用戶體驗,品牌動畫可以成為一個產品的營銷工具,用來表現一家公司的品牌價值或者突出產品的優勢,同時給用戶一種愉快又難忘的用戶體驗。
4.1 使用場景
加載細節/動效速度感知/動效色彩的具體場景中使用。
4.3 優秀案例
案例(1):Uber 啟動頁的打開加載動效
Uber 的打開動效不僅讓用戶體會到愉悅感,而且它的展開式動效還很好地“控制”了用戶雙眼的視覺焦點。如下圖:

案例(2):輸入操作中的動效
下圖的例子是一個輸入賬號密碼操作時的動效,是動效帶來趣味體驗的典型案例:

當用戶輸入密碼的時候,這個動作其實是一個非常隱私的動作,所以現實生活中,自己輸密碼的時候,都會希望身邊的陌生人轉身/不要直接盯著看。
而下面的例子就把保護用戶隱私作為一種生理的本能,把這種生活中的習慣延續到界面細節當中,當用戶輸入密碼的時候,輸入框上面的貓頭鷹自覺的捂住了自己的眼睛,向用戶傳達系統的安全性之外,也和用戶進行了一次無聲的趣味互動,是一個很好的信息反饋的案例。
除了上面的賬號輸入案例,還有其他類似的動效例子。例如:很多結果輸入的反饋里,如果結果輸入錯誤,那么輸入框和文字則會來回晃動,同時輸入的文字/輸入框同時變紅。這個效果會讓我們聯想到日常生活中的擺手和搖頭,而這些都代表著“no”,是一種非常自然的動效交互邏輯。而正是這些小細節的使用,是打造良好用戶體驗的關鍵。
結語
其實,用戶比我們預想中更能注意到頁面中的細節,動效除了要幫助用戶快速找到他想要的東西,達到他想完成的任務,也是一種可以給用戶傳遞情感的交互元素。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計