2017-3-9 用心設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
前面小編給大家分享了色彩對比和字體對比在網(wǎng)頁當中的運用,今天跟大家分享的是網(wǎng)頁當中跟布局緊密相關(guān)的區(qū)塊大小對比。
網(wǎng)頁當中說到布局設(shè)計,不得不提柵格,柵格是網(wǎng)頁設(shè)計當中的基礎(chǔ),它可以幫你確定網(wǎng)頁的各個元素要怎么放置,讓整個網(wǎng)頁具有規(guī)范感和正式感,還具有一種結(jié)構(gòu)分明的設(shè)計感。
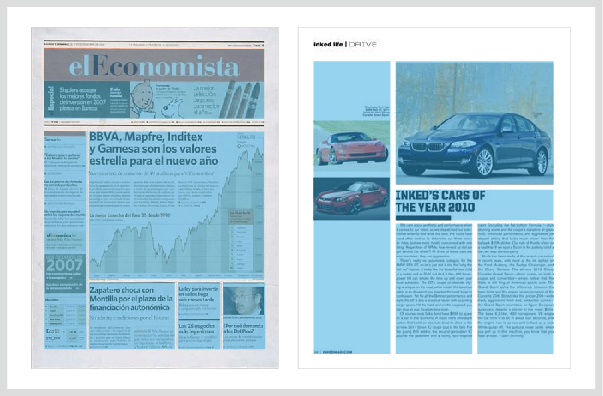
其實早在很久之前,柵格早被應用在各個不同領(lǐng)域。比如我們的現(xiàn)在看到的圖書和報紙。特別是報紙的應用,比較可以直觀看出各個塊之間的關(guān)系,這些塊也就是網(wǎng)頁當中的區(qū)塊。

柵格怎么運用或是怎么來的,小編就不給大家多講了,文章末尾小編會分享一個建站過程中常用到的前端框架和一個柵格系統(tǒng)工具作為福利送給大家。先認真看完下面的內(nèi)容吧!
網(wǎng)站中,一個頁面可以拆分成多個區(qū)塊,而正是這些區(qū)塊共同構(gòu)成了這個頁面的布局。這些區(qū)塊有大有小,有高有低,形成了區(qū)塊的大小對比。在平面當中,應該叫形狀大小的對比。每個網(wǎng)站,都有主次部分,我們會把主要的部分放在顯眼的位置,將次要的內(nèi)容放置在一個小的不顯眼的角落。在頁面設(shè)計中另外一種對比方式就是不同的元素使用不同的尺寸。換句話說,就是讓一部分內(nèi)容比其他內(nèi)容更大。在網(wǎng)站布局中就可以用刪格大小來體現(xiàn)這個主次關(guān)系。

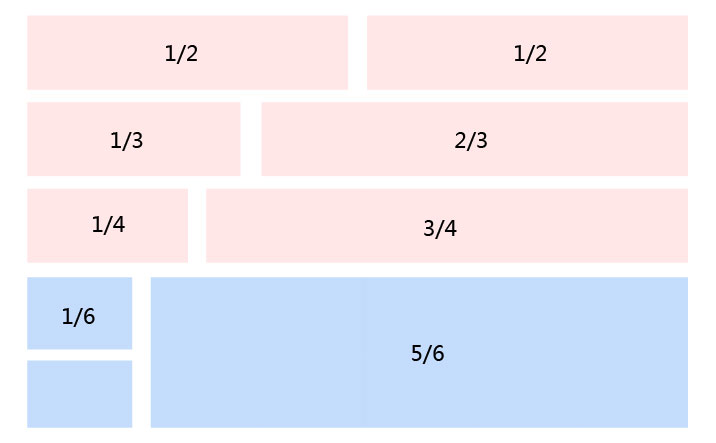
從上面的圖可以看出,柵格/區(qū)塊的大小影響著網(wǎng)站的布局,常用的網(wǎng)頁當中大部分是12或24柵格。小編簡單給大家舉幾個例子分析下:

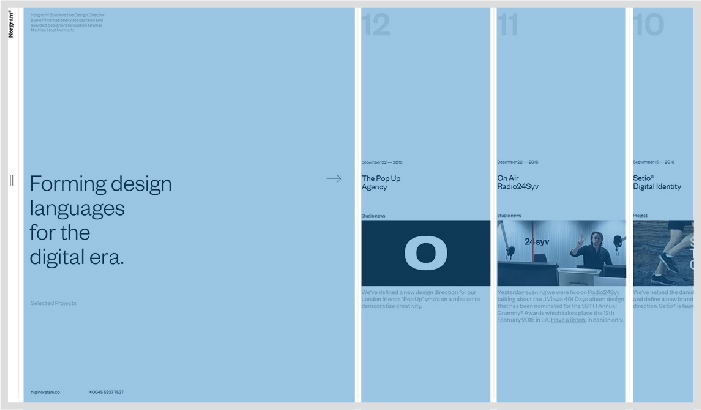
Norgram數(shù)碼設(shè)計這個網(wǎng)站在區(qū)塊的寬度上做了設(shè)計,網(wǎng)站的區(qū)塊高度都一樣,所以大小的對比就體現(xiàn)在區(qū)塊的寬度上。要知道正常人的閱讀順序一般都是從左到右,所以網(wǎng)站的左邊區(qū)塊寬度是最大的,到最后的一個區(qū)塊寬度是最小的了。這樣的對比可以叫區(qū)塊的寬度對比。
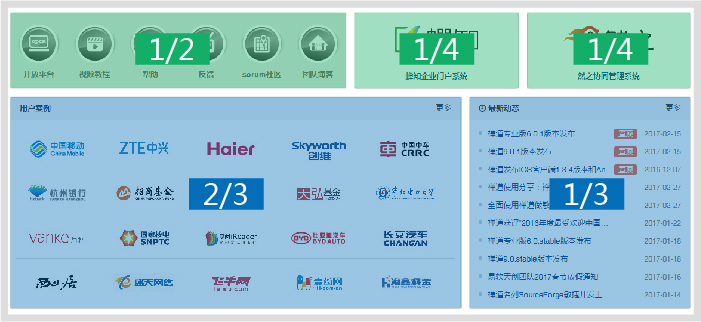
有寬度對比,就有高度對比,舉例禪道項目管理軟件官網(wǎng)的中間部分:

可以很明顯的看出上面綠色區(qū)塊的高度比較低,下面藍色區(qū)塊的高度比較高,兩者形成的對比就是區(qū)塊的高度對比。柵格布局是很靈活的,可以看到綠色區(qū)塊的布局和藍色區(qū)塊布局就不一樣,這樣也形成了一定的對比。
大家也可以看看新浪的官網(wǎng),也是用了柵格系統(tǒng),花瓣的瀑布流也可以看出區(qū)塊之間的大小關(guān)系。

柵格系統(tǒng)會讓整個網(wǎng)頁看起來比較有規(guī)律,也比較整齊。在網(wǎng)頁設(shè)計中要學會善用柵格系統(tǒng),可以靈活變用各個區(qū)塊,這樣整體布局不會千篇一律又可以做到整齊規(guī)范。
大家在設(shè)計網(wǎng)頁前可以嘗試一下在多做規(guī)劃,比如區(qū)塊的多少和內(nèi)容的擺放。柵格系統(tǒng)用起來才能得心應手,布局也會更流暢,沒事的時候可以多畫畫網(wǎng)站的結(jié)構(gòu)圖,多想想怎樣分欄的布局方式來規(guī)劃內(nèi)容。
這是對比原則的最后一部分,內(nèi)容不多,但是是最好理解的。所以小編也沒有跟大家說太多理論性的東西,當然,作為對比應用的最后一篇,小編也來給大家送個福利感謝大家的支持。
福利前面小編也說了,分享的就是我常用的兩個工具,希望也對大家有所幫助。
小編常用的前端框架:zui前端框架。功能比較多,也很齊全,小編截圖沒有截全,感興趣的可以去官網(wǎng)看看,這個絕對是前端設(shè)計師的福利呀。

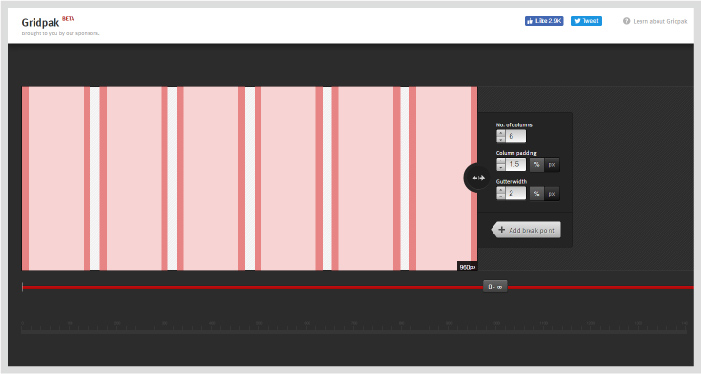
第二個推薦的是柵格系統(tǒng)的小工具:Gridpak,這個在建站的時候也可以起到一定的幫助。

這種類似的柵格工具和前端框架市面上有很多,不管用哪一種,只要適合自己,用起來便捷便可以。
如果大家有更好我工具也歡迎大家跟小編分享,畢竟相互學習才能共同進步!
藍藍設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務
藍藍設(shè)計的小編 http://91whvog3.cn