2017-2-9 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:圖冀網
你有沒有在夜間使用移動設備的習慣?你覺得QQ現有的夜間模式亮度在使用時是否舒適?
為了能夠更科學的驗證我們的設計,我們通過對比度分析、尼特值測試、色彩亮度和色彩通用性等維度去設計界面,并總結出一套優化方法來分享給大家,相互啟發。
我們為什么要做夜間模式?
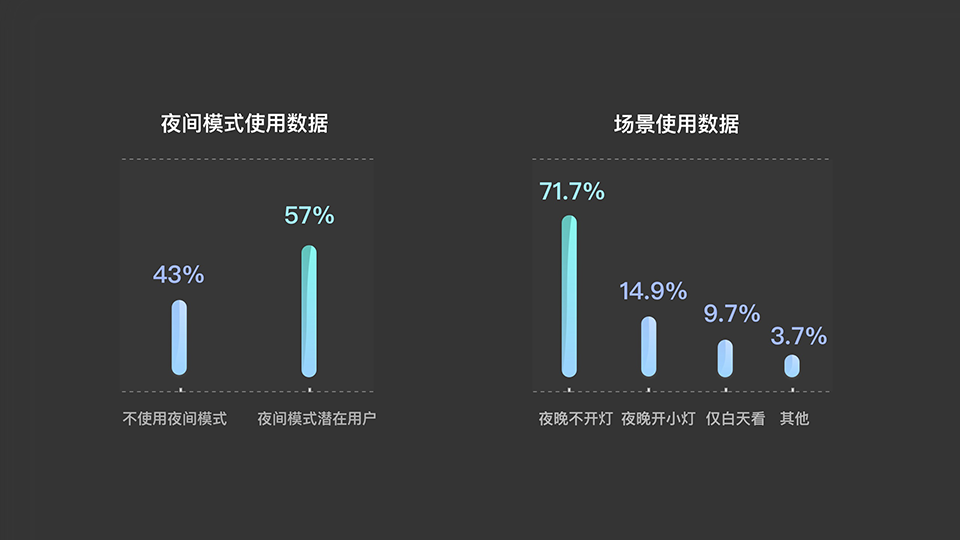
1. 用戶調研顯示:57%的用戶想要使用夜間模式,71.1%的用戶習慣在夜間不開燈看手機
在ISUX北京調研小組的幫助下,我們針對移動端QQ界面夜間模式進行了調研。從2000多份問卷數據中分析發現,用戶對夜間模式有明確需求,且多數人在無照明下使用軟件。

2. 用戶反饋現有界面夜間使用時刺眼,低亮度時界面文字不清晰
調研發現,現有界面用戶在夜間使用時感覺刺眼,長時間使用會感覺眼睛疼痛。部分用戶認為文字看不清,辨識比較費眼。
3. 用戶期望更暗色 、更能保護眼睛的夜間模式設計
從用戶對夜間模式的期望來看,他們希望主體界面的顏色更暗,能夠更加持久地使用軟件。希望我們設計師,能夠設計出更加保護眼睛的夜間模式。
我們如何設計夜間模式?
1.亮度、色彩對比度、通用性色彩是關鍵,行業趨勢傾向低飽和無彩色
*關注健康人眼特性——亮度的需求
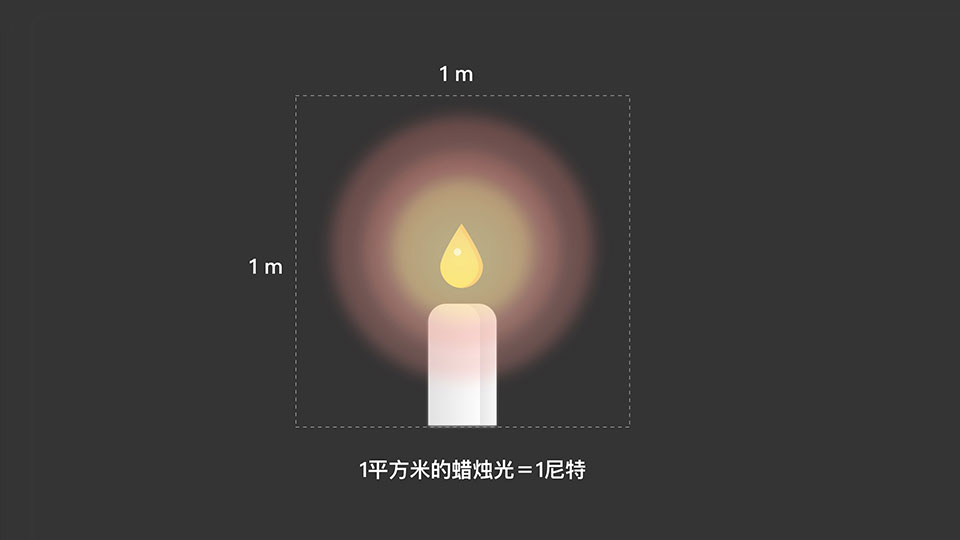
首先引入尼特值(nit),它是用于量化亮度強度的專業術語,其意思每平方米燭光的強度:1nit=1坎德拉/平方米;
白天,人的眼睛能適應亮度的值高于3.4尼特;
夜晚,主體顏色接近0.034 尼特,最亮元素低于3.4尼特的亮度眼睛會比較舒適。

*關注弱視、色盲色弱人群——對比度、色彩通用性的需求
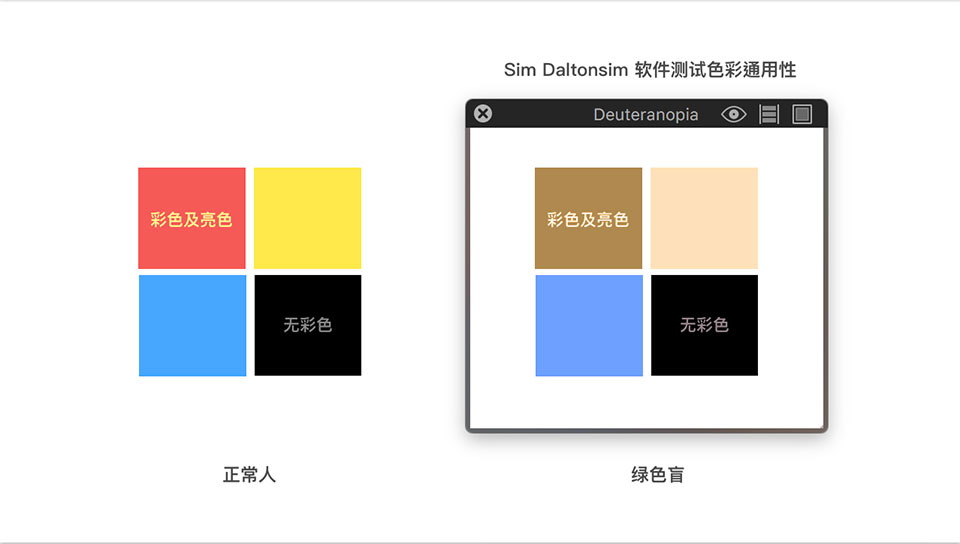
老人或視力弱的人群對于對比度的要求較高,容易看不清文字,應該選擇更為合理的對比度。色弱人群和我們看到的顏色存在區別。 所以后續選擇色彩度時,應該選擇更具通用性色彩設計的方案。

*行業趨勢——減少極端色,無彩色居多
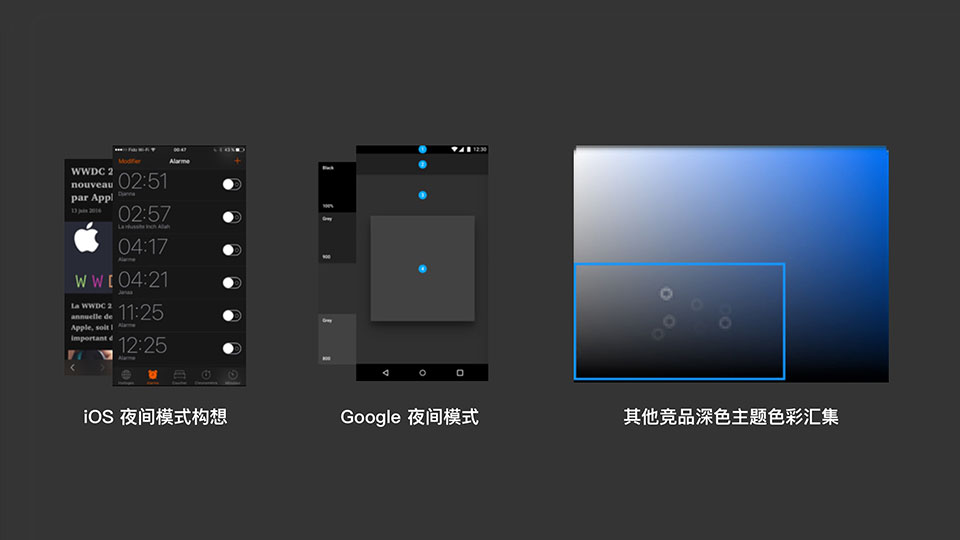
從行業趨勢來看,2016年,Google Material Design 和 iOS 相繼推出了夜間模式和深色主題設計及護眼模式。從其他權威網站中也發現許多深色界面的設計。最終整理得出,界面主體傾向無色彩,黑色居多。柔和、低飽和度色彩可以增加用戶長時間觀看界面的舒適度。

2.五項夜間模式設計原則
通過文獻查找結合多次測試對比,我們提出5項評價原則,幫助設計師去判斷亮度,對比度,色彩通用性是否滿足人眼需求。
原則1:保證色彩通用性:關注特殊人群
所選色彩需要考慮色盲人群的特性,盡量保證他們所看到的顏色和我們接近一致,減少該類人群的識色的 差異性,增強設計的統一性。從軟件角度來看,無色彩更能減少正常人和色盲等特殊人群的識色差別。(可利用Sim Daltonsim for Mac軟件檢測)。

原則2:選擇低亮度、低飽和非極端的色彩(避免純黑)
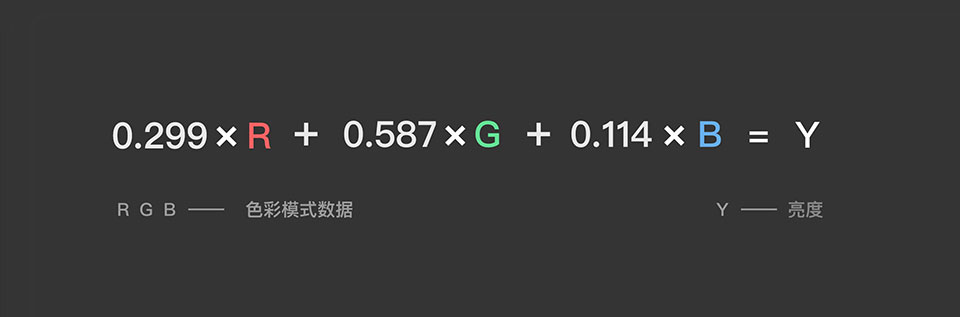
對亮度控制,首先需要確定顏色本身的亮度,從一開始對界面的主體顏色的選擇就應該選擇亮度較低的色彩,從設計用色上就控制界面的亮度。因此,方法就是直接降低色彩本身亮度,但是要避免選用極端顏色(避免純黑色)。為了方便大家對比所選顏色的亮度,可通過色彩亮度公式計算(Y-范圍0-255,Y值約接近0亮度越低):

原則3:保證界面在屏幕中呈現出低尼特值(低亮度)
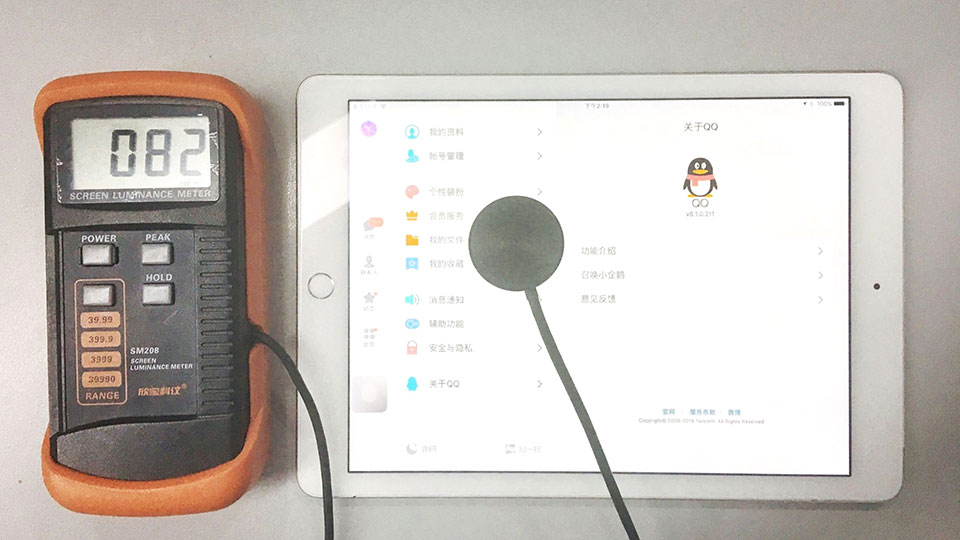
對于屏幕呈現的亮度的控制,需要通過前面提到的尼特值確定。尼特值能夠反饋設計方案在設備上呈現亮度,它直接影響了人眼的亮度舒適程度。所以結合前期人眼視覺特性來看,無光照時,屏幕自動調至亮度,主體背景顏色在屏幕上呈現的亮度應該接近0.034尼特,界面中最亮元素應該盡量低于3.4尼特,才能讓用戶更加持久舒適地使用 (獲取尼特值需要通過屏幕亮度儀測試儀測得)。

原則4: 保證文字、元素、背景的對比度在能看清的范圍內
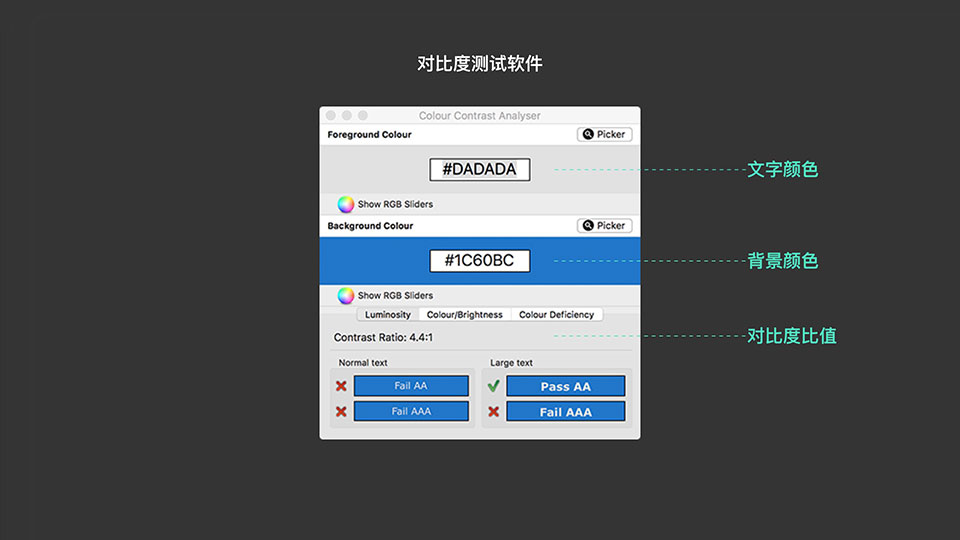
對比度規范是由Web 無障礙指南(WCAG)提出,現已經逐步被大公司采納,蘋果公司的設計規范中引用了此對比度規范。結合夜間模式的需求,我們提出保證文字與背景色對比度在3:1-4.5:1范圍,保證元素(頭像,圖片)與背景色的對比度在3:1-7:1的范圍內。以此保證文字的清晰度,減少其他元素過亮的情況。(對比度可通過軟件Colour Contrast Analyser測出)。

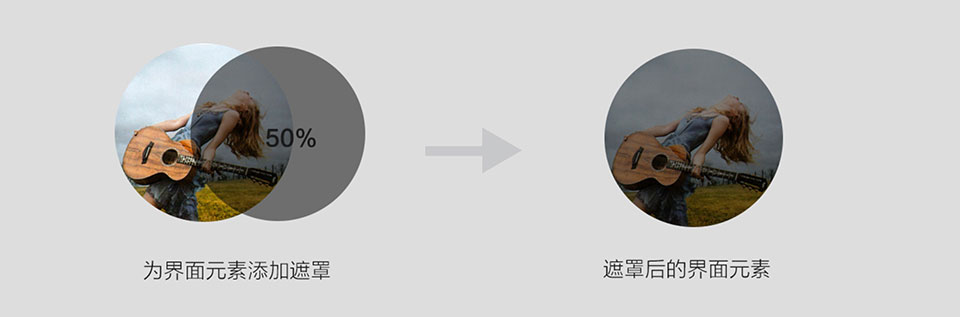
原則5: 必要時為過亮元素添加黑色透明度遮罩
由于界面元素的多樣性,例如頭像、歌曲、新聞。該類元素如果不能滿足亮度和對比度(3:1-7:1)的要求,需要在其上方添加黑色透明遮罩(不透明度40%-50%),從而降低對比度和亮度,使界面元素的亮度盡力滿足對比度(3:1-7:1)的要求。
3.設計方法步驟
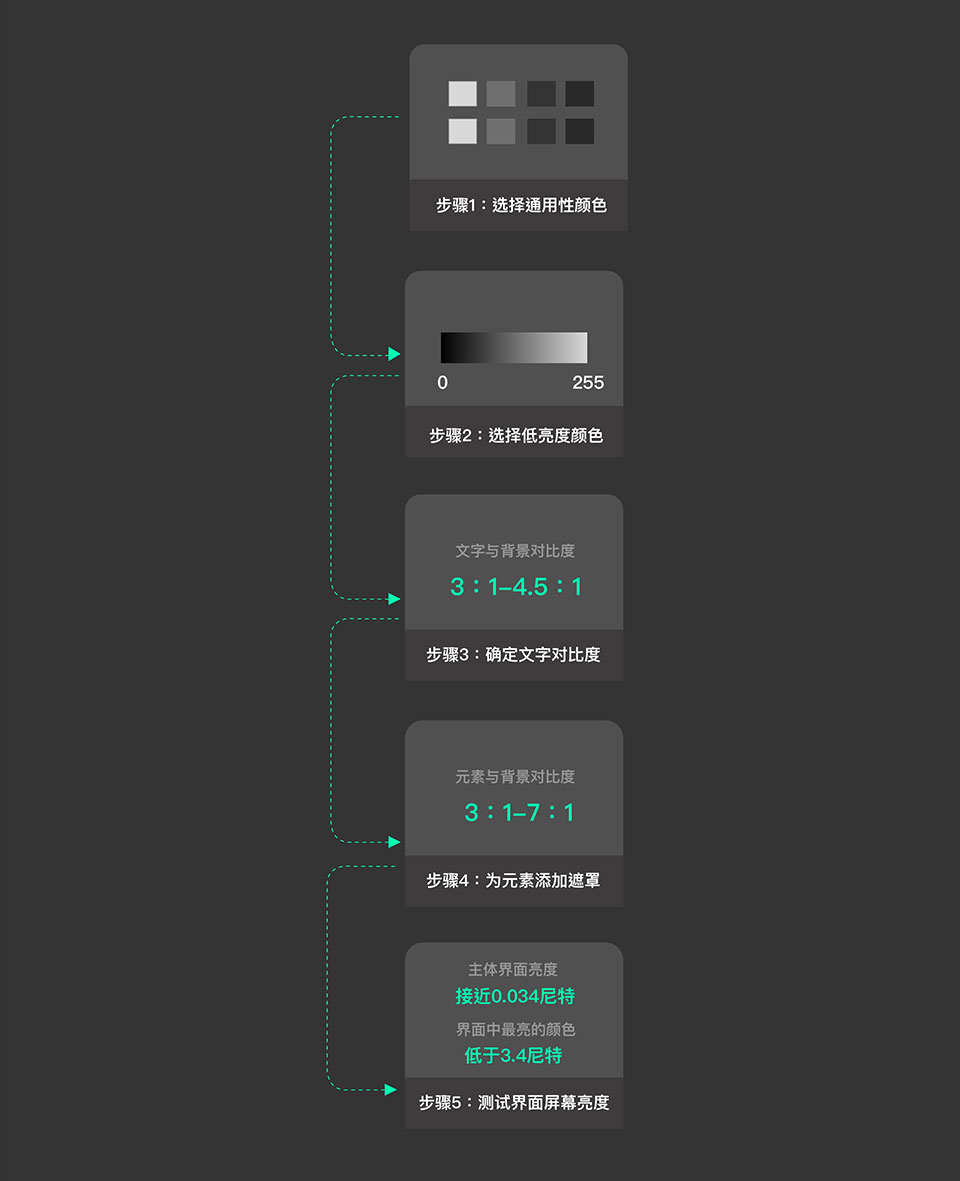
為了讓大家更簡單地理解,我們把整個設計過程繪制出來,見下圖:
確定通用性色彩→選擇色彩亮度→確定文字對比度→為元素添加遮罩降低元素亮度對比度→設備檢測界面尼特值。

實際案例應用—QQ iPad版夜間模式設計
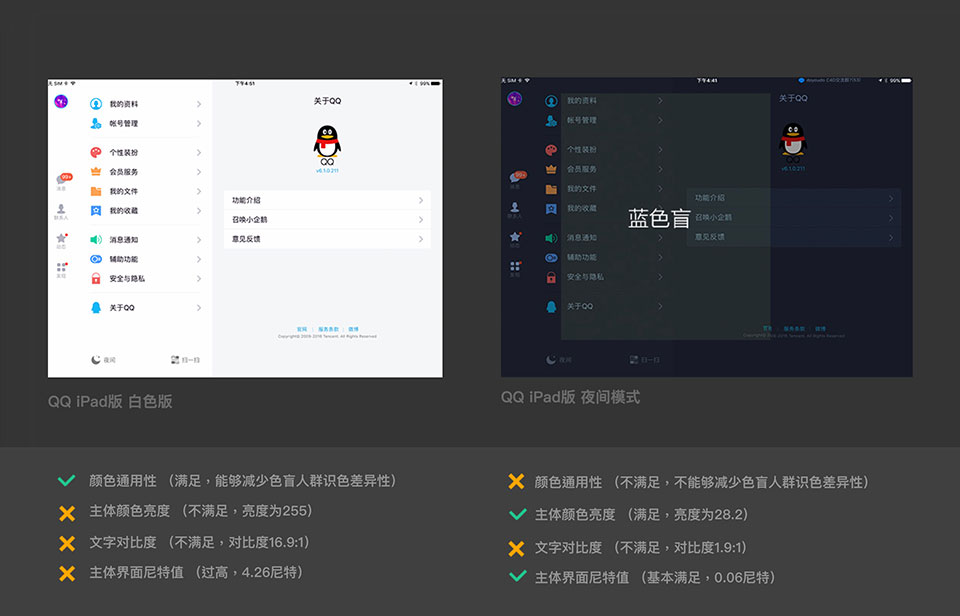
1 檢測現有界面——不能滿足夜間模式要求
依據5項原則去評價現有QQ iPad版界面——白色版與黑色版,每個版本都有各自不能滿足原則要求的地方。如下圖所示:

2 依據方法步驟逐步完成
步驟1:選擇通用性色彩作為主色系
利用軟件Sim Daltonsim for Mac可以觀察到,無色彩系列對色盲人群來說,和普通人群的識色差異不大。因此,我們選擇無彩色系列作為背景和文字的顏色,減輕色盲等特殊人群的負擔:
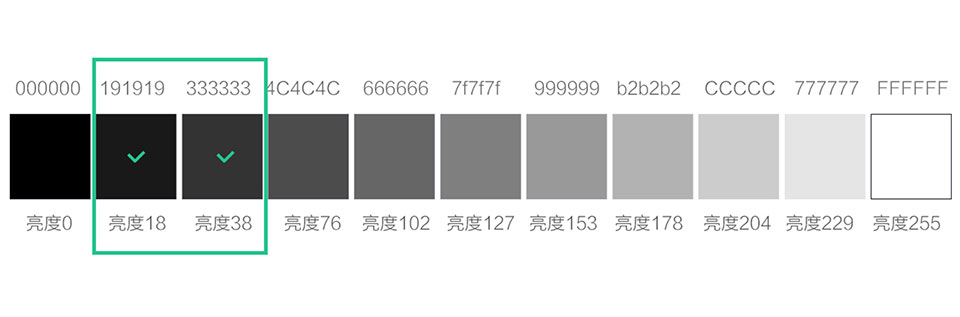
步驟2:選擇低亮度色彩(避免純黑)
依據QQ 品牌色推薦的無彩色透明度色階,我們通過色彩亮度公式進行逐個計算,最終符合底色標準的顏色定在#191919-#333333之間。

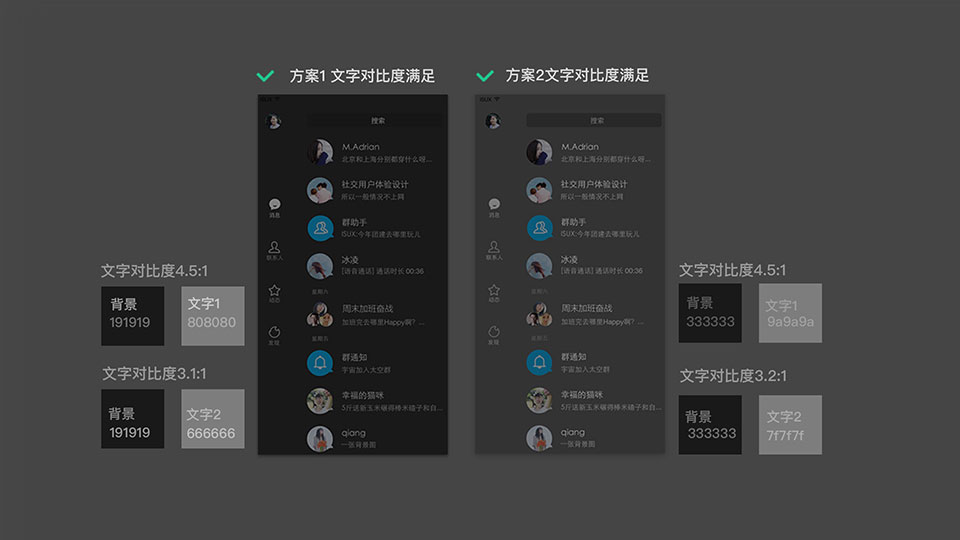
步驟3: 選擇并微調顏色使文字與背景對比度滿足3:1-4.5:1范圍之間
確定底色后,挑選色階上的其他顏色作為文字的顏色,利用軟件Colour Contrast Analyser進行測試,盡量滿足文字對比度的比值在3:1-4.5:1的范圍。通過微調,文字方案如下:

步驟4: 添加遮罩,保證其他元素達到滿足在3:1-7:1之內
由于界面元素的多樣性,例如頭像、歌曲、新聞。由于色彩的多樣性,不能滿足對比度要求。我們在其上方添加黑色透明遮罩(不透明度50%)之后,對比度全部低于7:1,滿足了規則的要求:

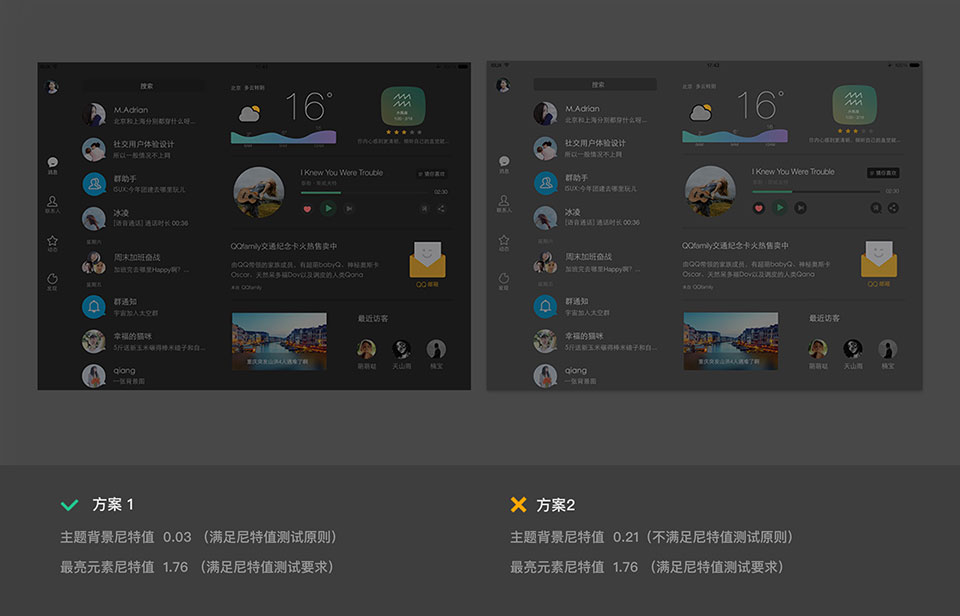
步驟5 整體尼特值檢測,選擇尼特值更接近0.034的方案
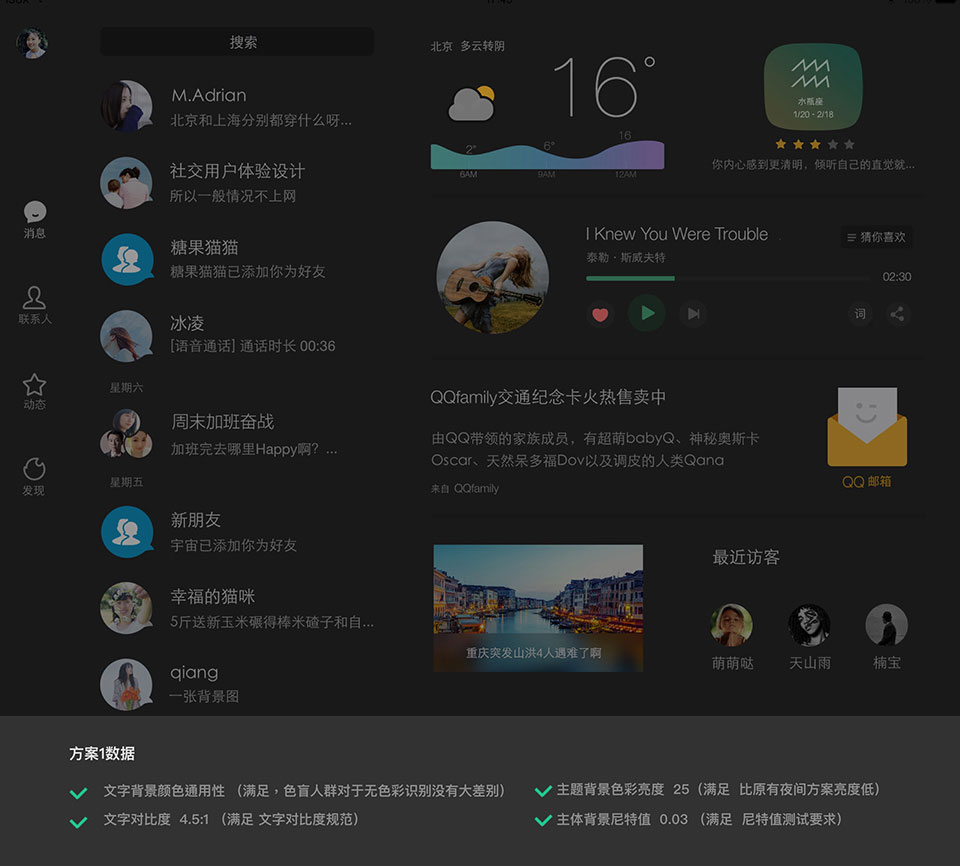
我們將兩個方案在實際夜晚場景中測試,兩個方案尼特值呈現如下,方案1的主體顏色的尼特值更低接近0.034尼特。方案2雖然也是低飽和柔和色彩,但是主體亮度接近0.21尼特,整體還是比較偏亮。因此,我們將方案1作為最終設計方向。

最終方案數據

設計方案場景應用
將方案1的設計擴展應用到 QQ iPad版、QQ Android 版和QQ iPhone版中,如下圖所示:



其他建議
針對夜間模式的設計,我們還有些小小的建議:
(1)夜間模式與官方白色界面的設計除顏色之外,不要對圖形、結構、交互等有其他改變,減少用戶學習成本。
(2)自動調節界面的功能,可以通過感受環境光來切換夜間模式,也減少了用戶的操作步驟。
(3)夜間模式與官方白切換時,可以更平滑的過度動畫呈現,讓用戶能夠適應場景轉換。
最后感謝共同撰寫此文的多多同學,也感謝參與研究的每一位小伙伴。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務