2017-1-11 周周
圖標是設計項目中幾乎必不可少的一個組成部分,但是在圖標的具體使用上,講究并不少。 如果你曾仔細瀏覽優設的網站,應該已經看過不少圖標設計的實戰案例。

并不是所有的圖片都能給用戶帶來驚艷的感覺,很多時候,圖片也不足以撐起整個設計的視覺和形式感。
這個時候,圖標的重要性就凸顯出來了。許多有趣的圖標和圖片結合起來使用,能夠強化圖片的內容,提供額外的信息,給予用戶以交互的提示,從視覺、交互、體驗三個層面對設計進行提升。
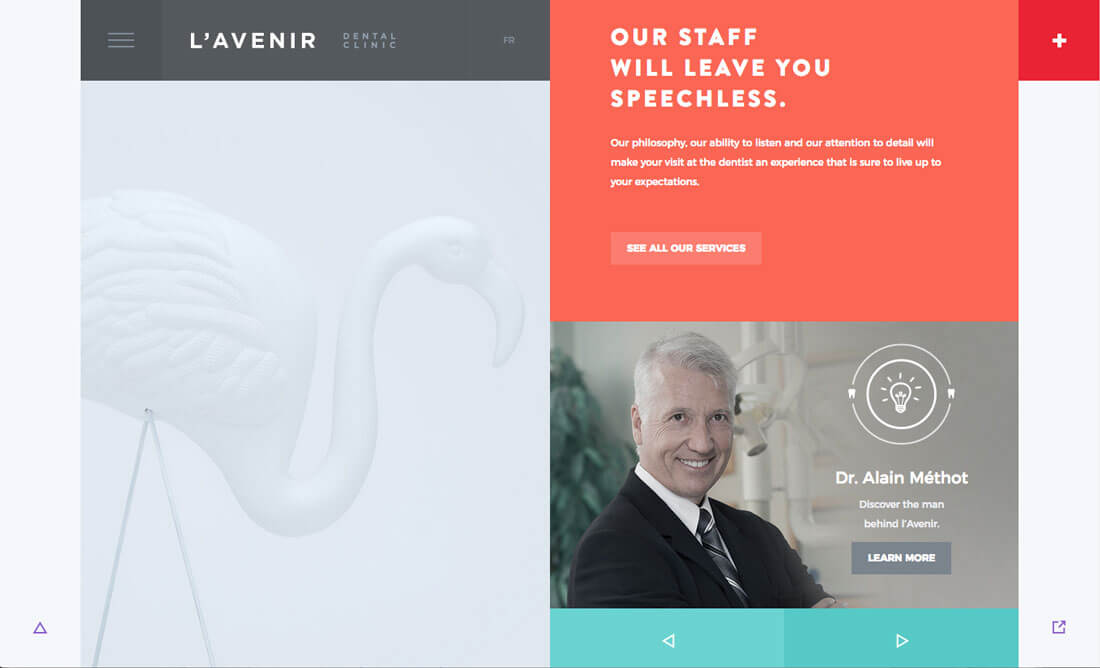
以上面的牙醫診所的網站為例,整體的設計就頗為有趣,親切,且充滿活力。網頁中的人物角色旁邊的燈泡圖標中,就加入了牙齒的元素,非常點題。網頁左右側的色彩對比也平衡了整體視覺,左側偏白的部分和白色的圖標相互呼應。網頁其他的地方也合理地運用小圖標來強化視覺。

盡管有許多網頁和APP模板中都會采用三欄式的圖片+文字的布局,但實際上圖標并不需要在特定的地方出現。
圖標本身是驅動整個界面交互性的一個關鍵元素,它可以出現在各個不同的地方,也可以結合視差滾動的設計手法,讓圖片隨著滾動而不斷運動,橫跨多屏,引導用戶與屏幕不停地互動。
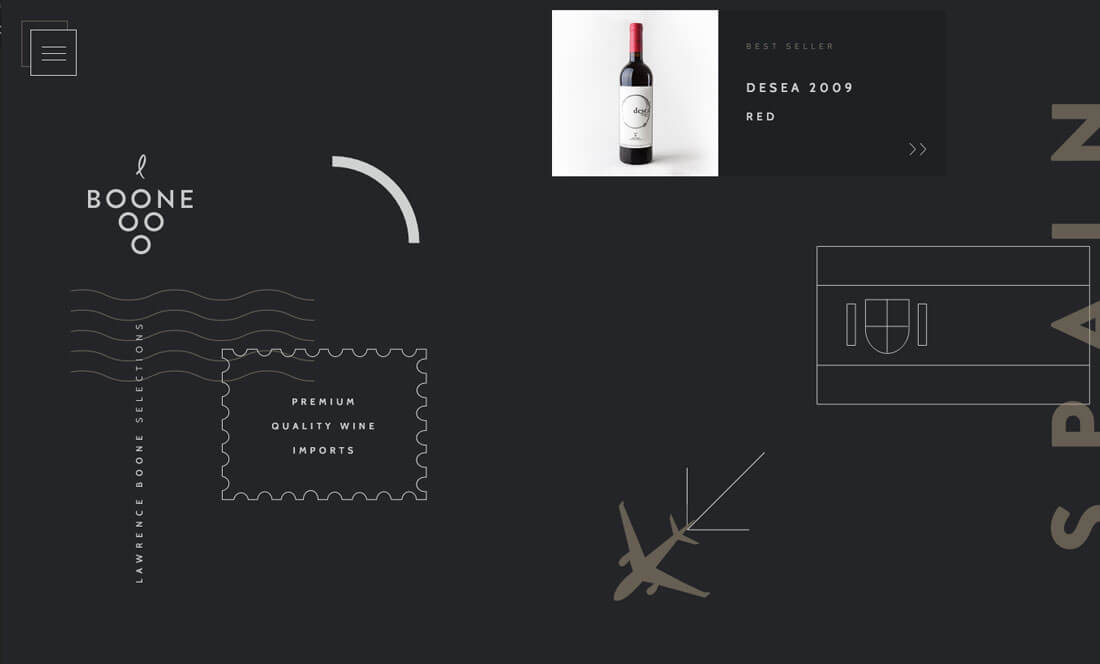
Boone Selections 這個網站就使用各種圖片展現了葡萄酒從生產到運輸的流程,借助圖標來驅動整個視覺,引導用戶不停的滾動瀏覽。隨著用戶的滾動,圖標和各種元素之間不斷地進行互動。

雖然我們看到的絕大多數的圖標都是靜態的,但是從來沒有人規定死它們必須是靜止的。那么,就讓圖標動起來吧!
不過,動態圖標的設計也應該是有規則、有目的的。優秀的動態圖標的運動方式和內容應該是有關聯的,同時它的運動速度應該是適中的,因為過快的變化可能會讓用戶猝不及防,但是太慢了又會讓用戶等待太久。控制好節奏,動效會非常的令人著迷。
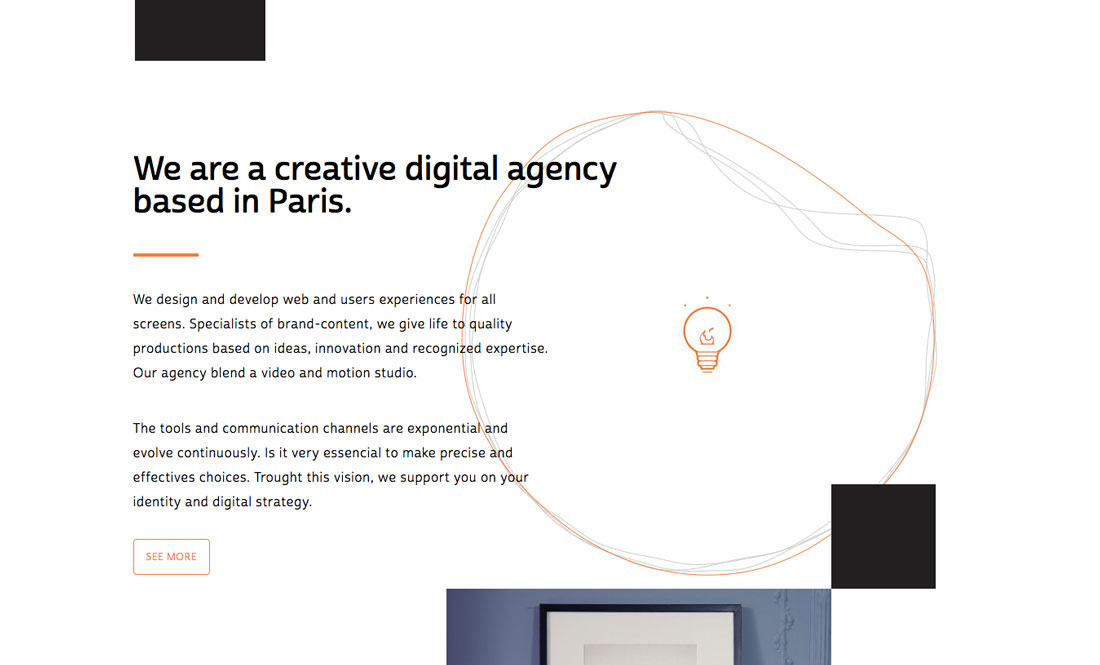
Sweet Punk 這個網站同樣采用了燈泡這樣的圖標元素,但是和之前的案例不同的地方在于,設計師在其中暗藏了許多可用鼠標光標觸發的動效。圍繞著燈泡的三圈線條會緩慢的浮動,當光標靠近的時候會靠近光標,如同活物一樣。而當光標移動到燈泡上的時候,其中的火焰會快速地閃動,速度非常快,和周圍的動效形成速度差。
不同形狀、不同風格的圖標一旦成群結對地出現在屏幕上,總能帶來不一樣的體驗。雖然這樣的應用方式常見于圖標推薦類的網站,但是它實際上有著更為廣泛的應用范疇。
你可以考慮將圖標擺成不同的陣列,如果你想強化視覺,甚至可以將圖標放大來使用。圖標本身可以用作鏈接的如何,也可以單純只是當作指引性的圖片。圖標集群可以用很多圖標,也可以只包含兩三個。如何使用,使用多少,更多取決于你的設計決策過程。
使用圖標集群的一個重要好處在于,它會讓你跳出日常圖標的使用窠臼,重新思考圖標的使用方法。它的另外一個好處在于,你可以基于某個圖標包來設計,也可以根據需求自定義。這個時候,你可以一邊“玩弄”圖標,一邊做設計。
圖標是整個設計項目的諸多組成部分之一,它需要契合整個設計策略。仔細審視你所需要設計的內容和風格,再將圖標和流行的元素結合起來,營造出符合現代風格的美學特征。
圖標的一大特色就是它的靈活性。它從形狀到細節都可以充滿藝術性,從手繪風到扁平化,從精致擬物到藝術化處理都很容易實現。一旦你確定了整體風格,設計一套風格匹配的圖標并不是太難的事情。
而上面這個關于圖標歷史的網站就展示了多年來圖標風格的演變,這個網站本身研究的內容就已經很酷了,更別說其中所承載的風格多樣的圖標了。這些圖標所呈現出來的風格、色彩、使用方法和規格都非常值得研究學習。

雖然圖標是可以自由設計的,但是許多特定功能、特定場合所能使用的圖標最好不要標新立異,比如社交媒體鏈接、搜索、購物車、導航箭頭等圖標。這些圖標的基本特征是約定俗成的,太過“富有創意”的構思可能會毀掉它們的基本可用性。
不過你可以在這些圖標的樣式上動腦筋。調整色彩、修改形狀,甚至重新繪制。而這其中,最主要的訣竅在于,保持基本的視覺識別度的前提下,加入一些獨特的構思,確保用戶不會質疑圖標本身的含義。
簡單的修改其實能做的事情不少。將圖標有針對性的結合你的整體設計來進行修改,讓它們更加貼合你的設計和風格。優設的這篇進階技巧文應該能幫到你:《提高可用性!6個新人進階該學的圖標設計小技巧》
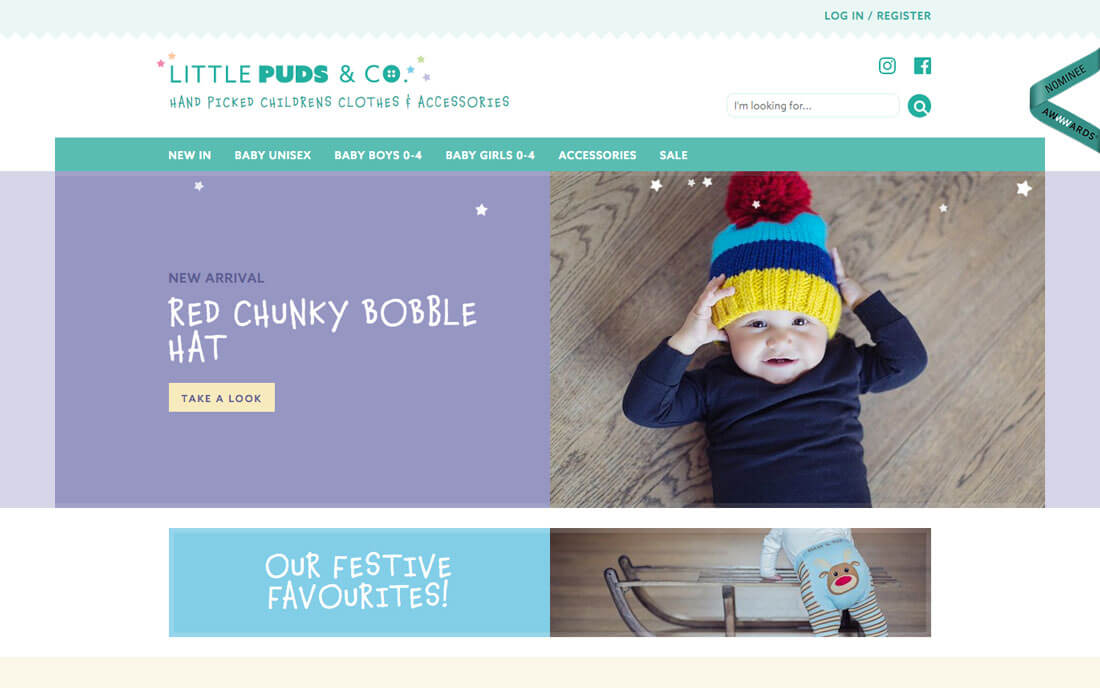
Little Puds & Co. 的網站就是這么做的。這個品牌色本身是瑪卡龍綠,為了讓網站的整體風格保持一致,設計師將社交媒體鏈接和搜索按鈕的色彩都調整成了品牌色,這樣保持了視覺的一致性,又不會質疑圖標本身的功能。

圖標本身可以視作為一個微縮的圖畫,雖然圖標大多趨向于扁平風,并且其中相當一部分是采用線條勾勒的,但是圖標本身還是能玩出很多花樣的,尤其是當你想玩出屬于自己的風格的時候。
最典型的就是采用自己手繪的圖標,這樣的圖標通常很難劃歸到常見的分類中,但是他們有明顯帶有個人風格。手繪圖標本身就是一種帶有品牌屬性的東西。
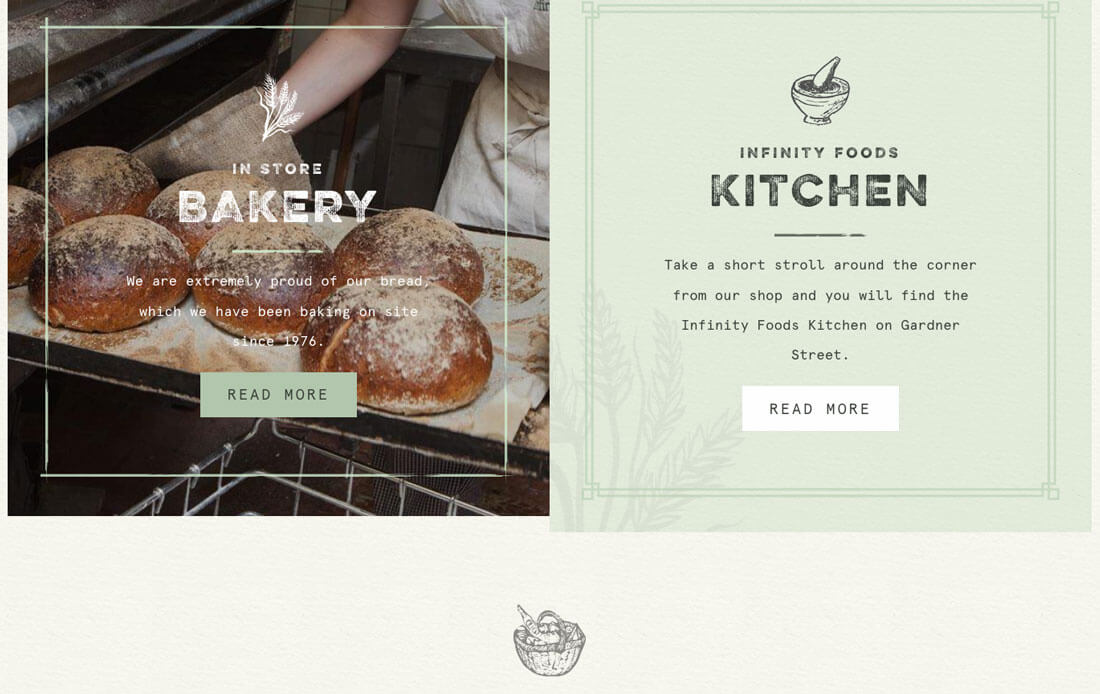
所以,你可以參考 Infinity Foods 的設計。你可以打開他們的網站,看看他們全套的圖標都是怎么設計的,這種個人風格濃郁的設計,本身就足以營造出區別于同行的特色。
不過如果你想知道那些扁平風線性圖標是怎么畫出來的話,這個教程就非常適合你了:《AI教程!手把手教你繪制扁平化的線性圖標》
雖然圖標設計可能是設計項目中被考慮的最少的元素,但是它們可能是最有趣的設計元素之一。一套精心設計的圖標用好了,能給整個設計增色不少。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務