2015-12-9 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
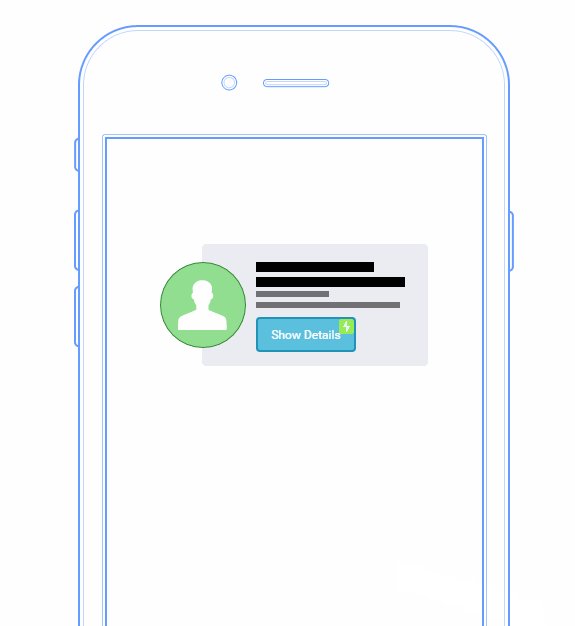
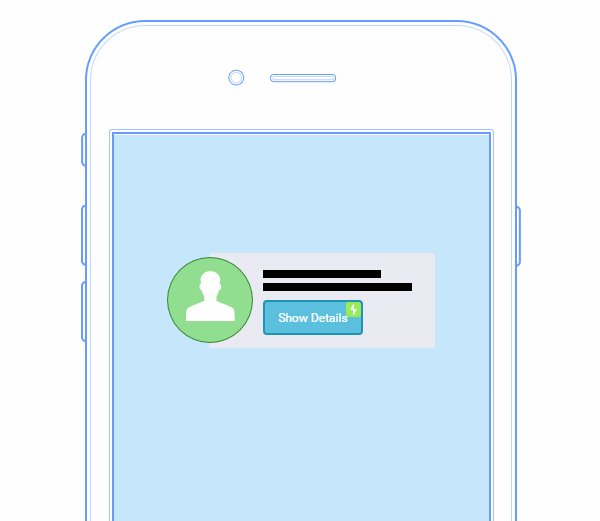
我們將在下文中,簡單探討如何改善下面的這個交互。
相關好文推薦:《盤點那些應該杜絕濫用的設計》

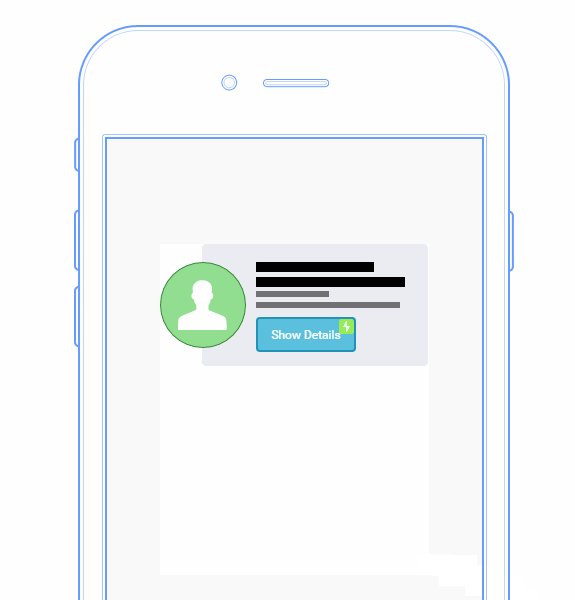
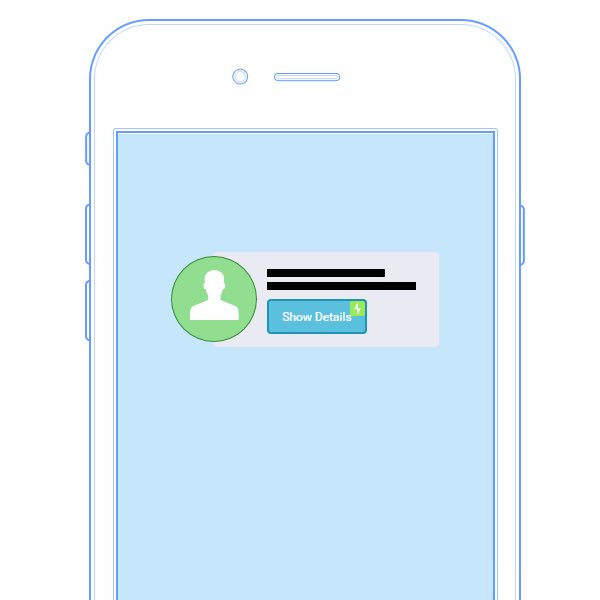
UI動效設計的反面案例(線上Demo)
注:這個反面案例并非假設,而是來自近期的真實客戶案例。
概述
自從 70、80 年代首個光柵圖像在CRT屏幕出現以來,人們對于(數字)視覺設計的態度一直在不斷進化。與其他藝術領域不同,在數字設計領域顯露的趨勢,與使用設備的發展史緊密相關。
設備能力的提升有目共睹,顯示器技術使分辨率從CGA320*200,到VGA的640*480,然后到SVGA的800*600,到現在已快速提升至4k及以上。
類比視覺設計發展歷程
動效設計正在經歷成長的疼痛,正如在當年90年代和21世紀初的視覺設計。追溯視覺設計進化發展的過程,有助于我們去理解現階段的動效設計。

21世紀初期的網頁設計
在更精妙的設計語言出現之前,設計師們在初期階段容易濫用新功能,這是正常的。90年代末和21世紀初的界面設計師,應該還記得以陰影、斜角、高光,無留白這特征的過度設計。當設計師們著迷于新媒體,并陶醉于像素的奇妙時,這一結果再自然不過了。
扁平化設計

扁平化設計示例
不管你喜歡與否,扁平化設計在設計圈中已成為主流思想。所有的主要系統平臺(Android、iOS、OSX、Windows、Windows phone)都已經開始擁抱這種極簡設計語言。同時,它還主宰著高速發展的網頁設計。
扁平化設計是視覺設計思考成熟的體現。它是一個自然的進程,一方面是被潮流和時尚驅使,另一方面折射出業內人士終于逐漸掌握了數字媒體 。
動效設計
現階段的動效設計,可以類比視覺設計史的“陰影階段”。
網頁動效能力有了顯著提升,得益于CSS中的過渡屬性(transition)和被硬件加速支持的變形屬性(transform),以及正在發展的標準,如JS動效(JS Web Animations)。
另外,現在的移動設備由于其不斷精進的性能,以及多核、多存儲、高dpi等優越的特性,可以流暢地輸出60fps動畫效果。

讓所有東西都動起來!這樣的動效仿佛讓人回到了1999年。
考慮到現在是UI動效的早期設計階段,設計師試圖通過增加動效來增強視覺亮點,和曾經的陰影和斜角沒什么不同。
但是我很確信,與視覺設計不同,動效設計的成熟不需要耗時15年。
過度的動效使用
無意義的動效隨處可見,它們也不僅出自業余設計師之手。作為用戶,我們可以很輕易地發現這種妨礙著你的動畫,它阻隔著你和你的目標,令你困擾皺眉。作為設計師,你需要意識到你的UI設計并非什么娛樂。沒有人只為看著酷炫的動效爽,就使用你的app或者網頁。
UI動畫的使用反例
OS X的全屏動畫
桌面端和移動端都有無數的糟糕UI動畫示例,其中之一,就是OS X的窗口切換到全屏模式的過渡動畫。因為它來自因前沿的設計感著稱的蘋果公司,且是旗艦產品的主要特點,所以格外令人困惑。
(視頻:5-yosemite fullscreen.mp4)
這個UI動畫有以下幾個問題:
如何知道你的UI動效使人厭煩?人們會在博客上寫文抱怨。無數探討如何加速或禁用動效的博文和論壇問題帖,都很有力地說明這個轉場動效除了讓用戶煩惱,毫無作用,這是UI動效設計的一個大忌。
動效設計案例研究
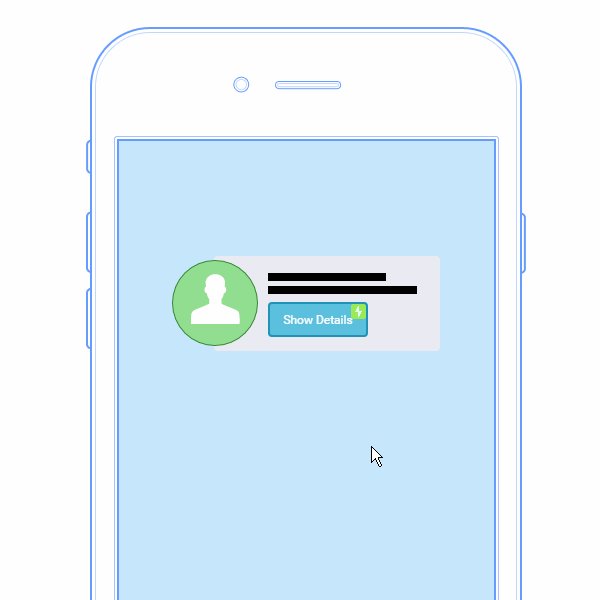
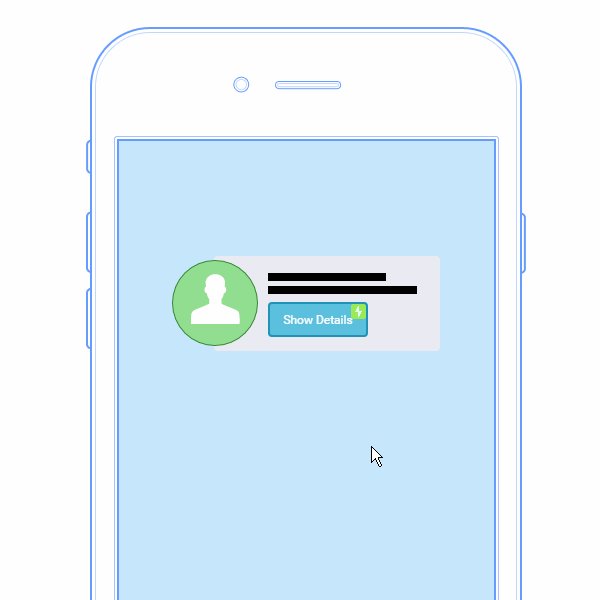
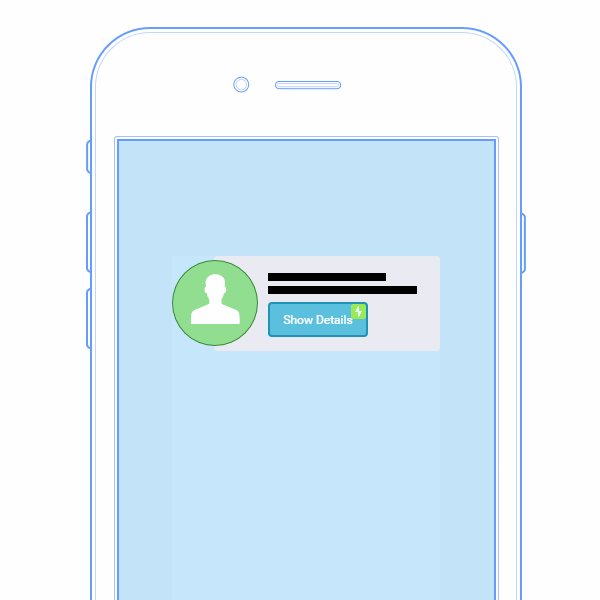
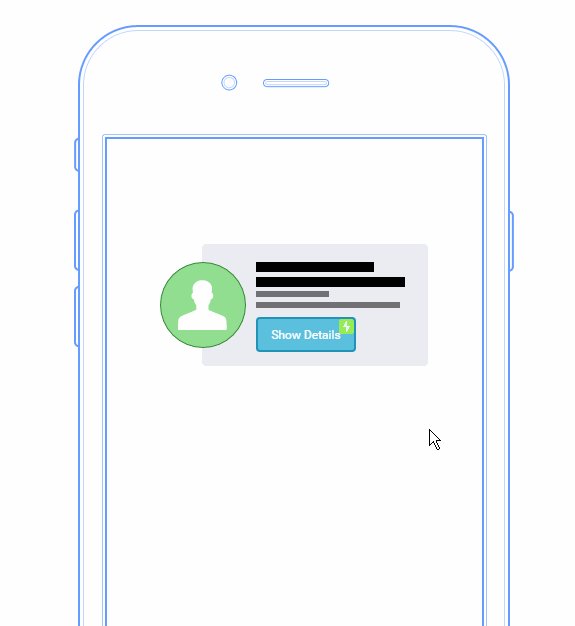
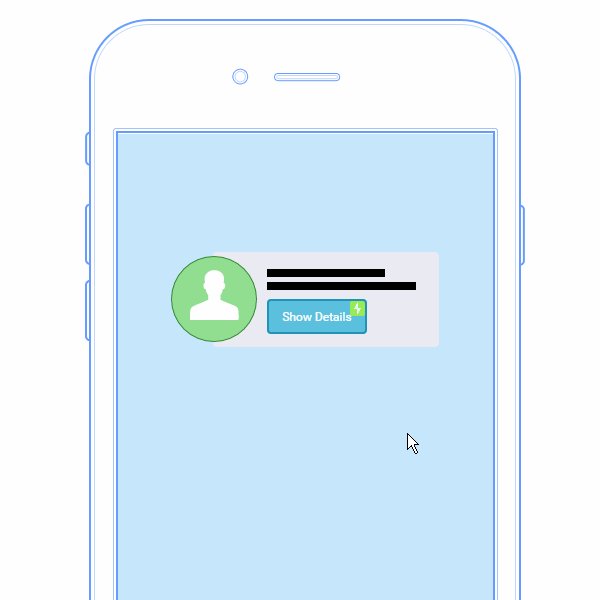
我們使用一個簡單設計做示例,它來自我最近為客戶進行的工作。這個交互包含了一些糟糕的設計決策。

UI動效設計的反面案例(線上demo)
這個設計包括如下問題:
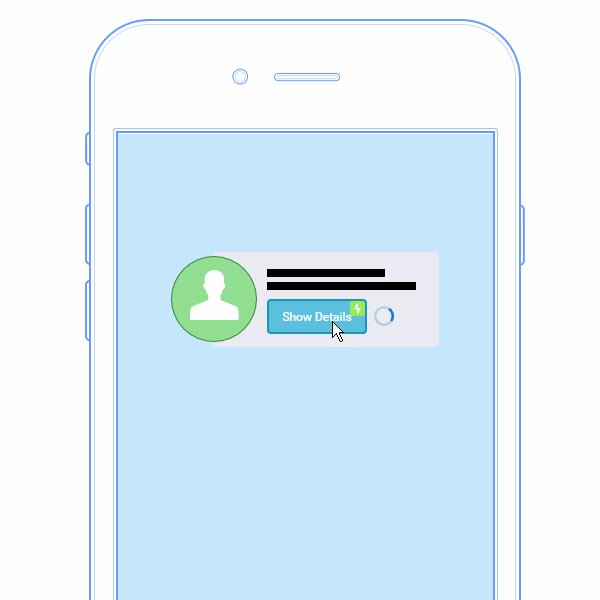
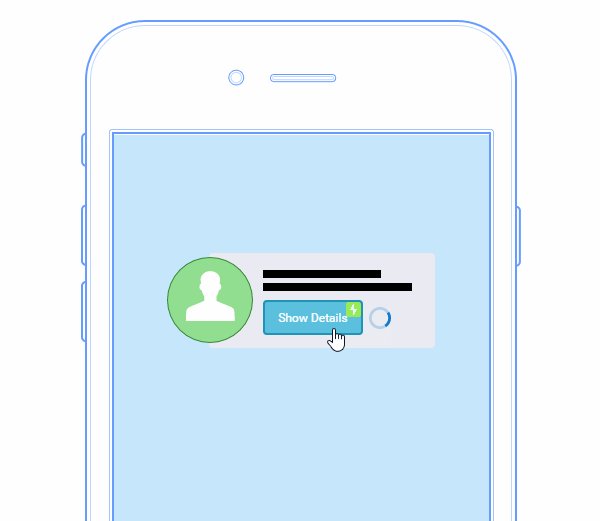
這個動畫最煩人的一點,是在耗時間的網絡請求完成后,這個動畫才發生,導致增加用戶額外的等待時間。
動畫是否必要?
首要問題理應為:這個動畫提升了用戶體驗嗎?
上述交互案例中,出現了正確使用UI動畫的絕佳時機。考慮到這一交互需要一個耗時100-500毫秒的網絡請求,這是個利用動畫來掩蓋請求耗時的絕好機會。
設計改進

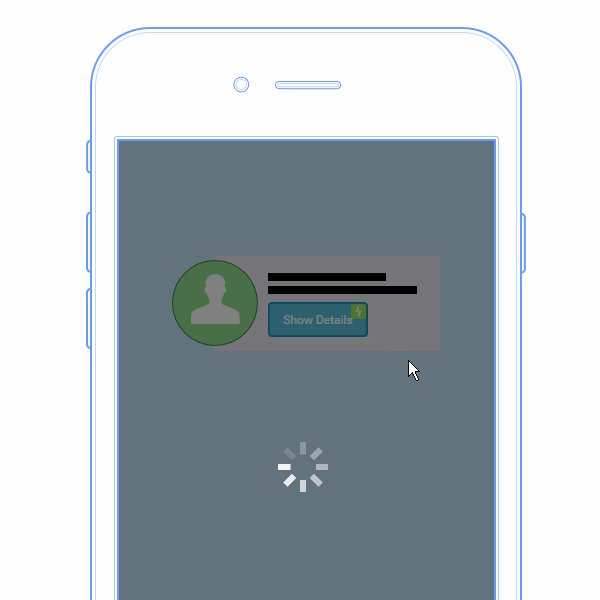
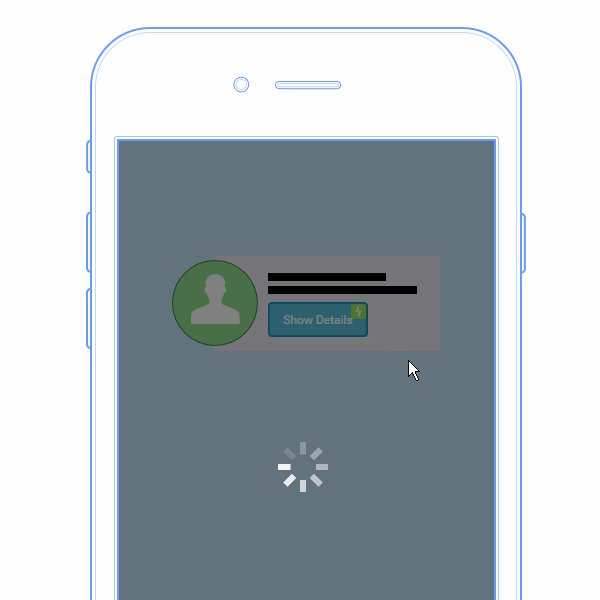
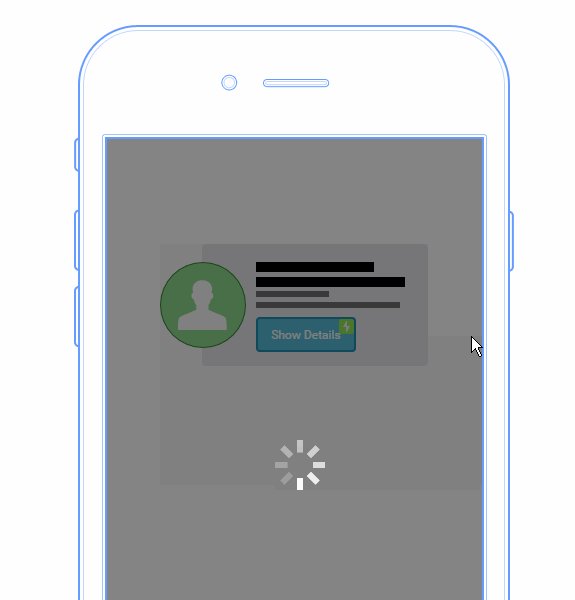
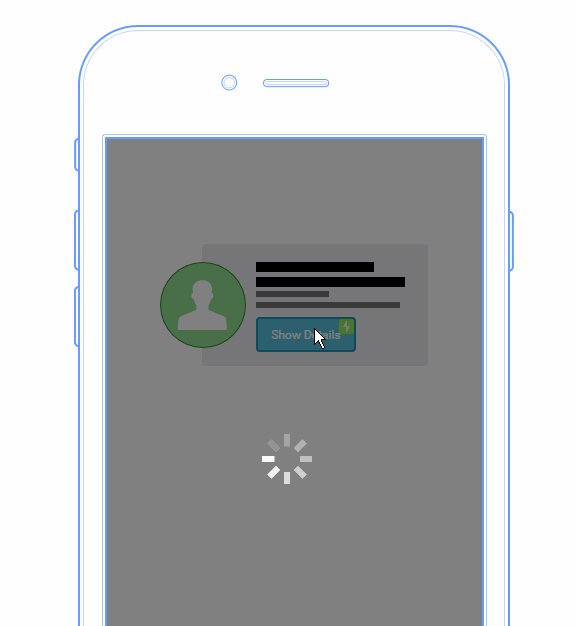
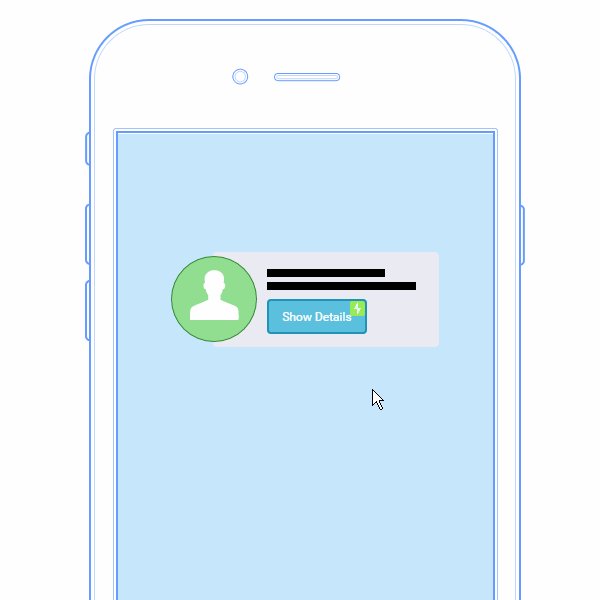
改進1(線上Demo)
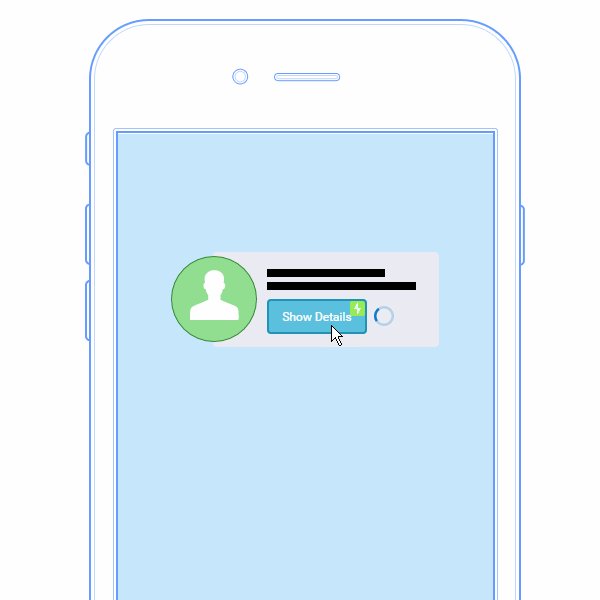
這是很小的一個改進,增加一個加載指示器,告訴用戶正在等待額外的數據。然而,彈出動畫是多余的,減緩了用戶流程。

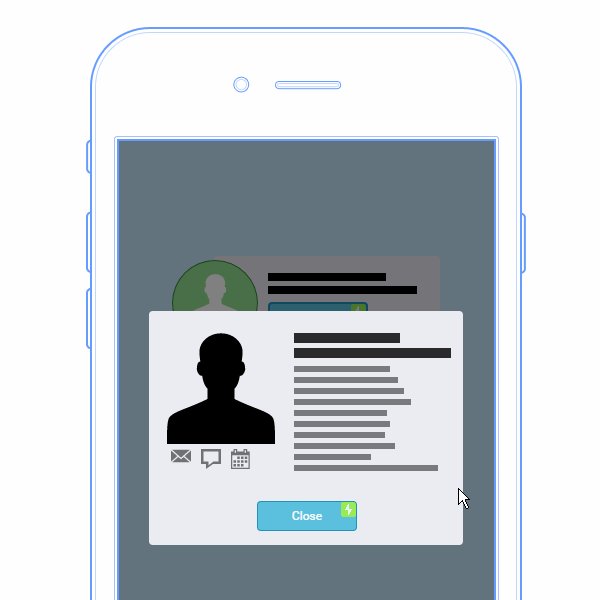
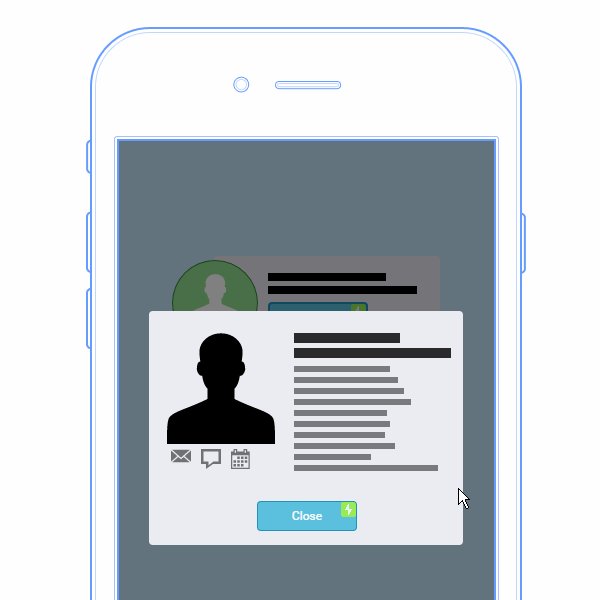
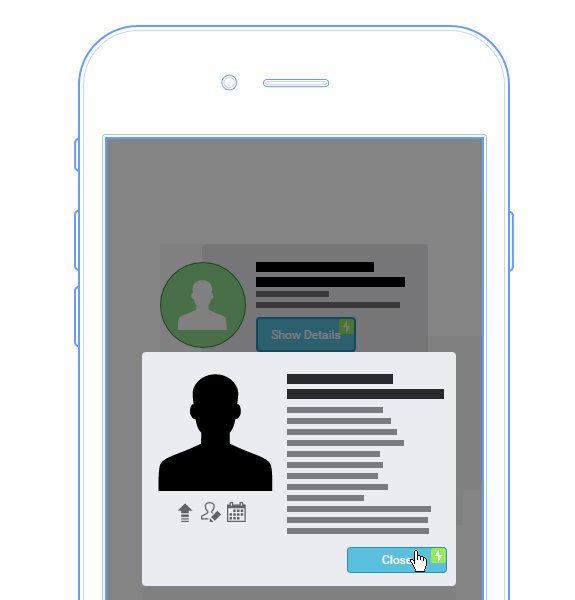
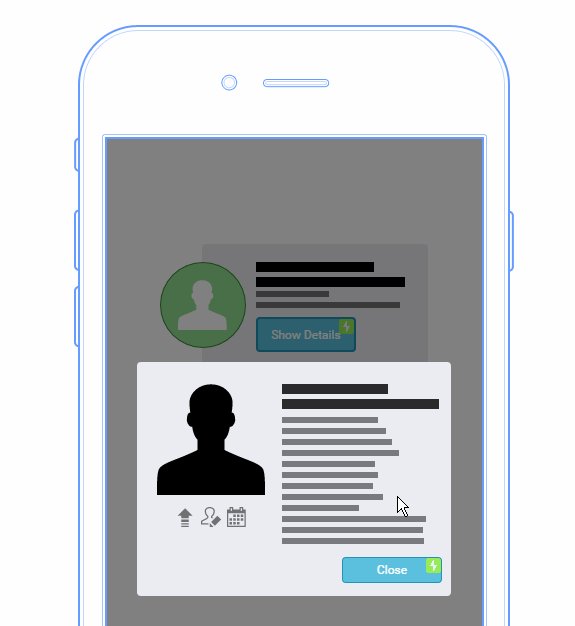
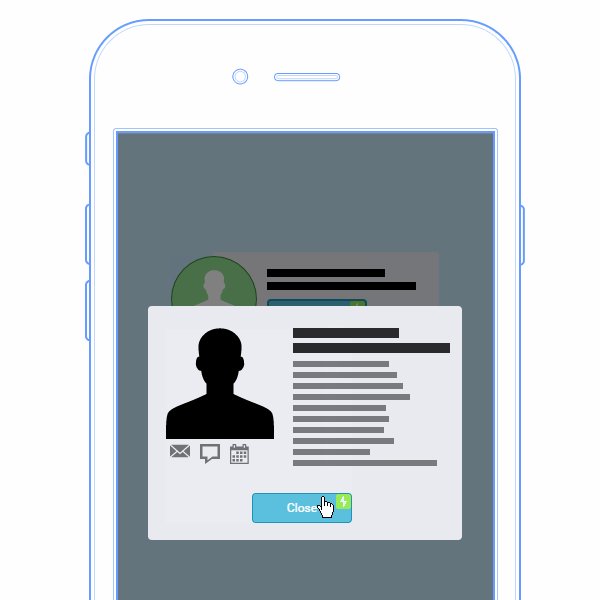
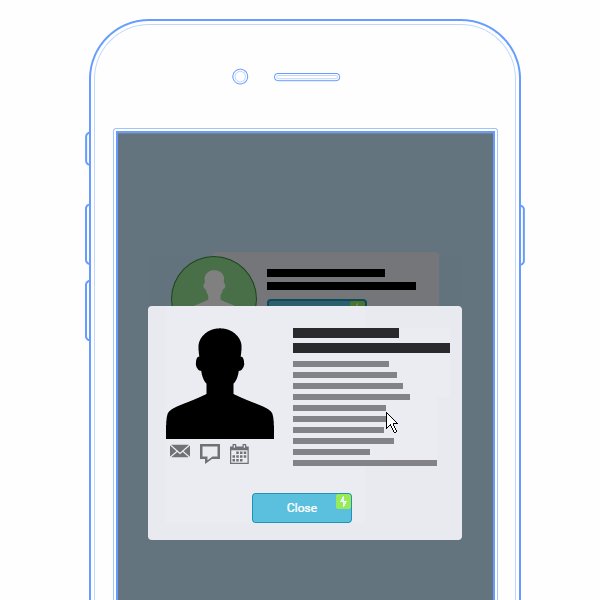
改進2(線上Demo)
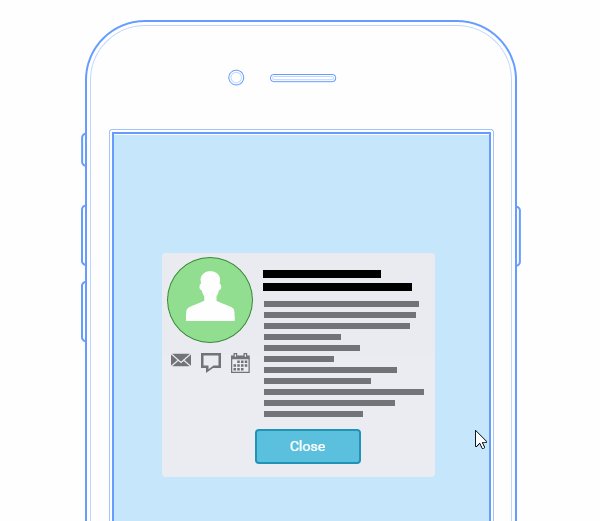
刪減了不必要的滑出動畫,使用戶在操作后即可看到所需數據。蒙層的使用阻擋了用戶視圖,是多余的打擾。
動畫——障眼法
延遲,即使是網絡應用的延遲,通過緩存和預讀取資源,也可以減少甚至消除。然而這種方式也有其問題。使用流量有限的移動網絡的用戶,并不愿意應用預讀取大量可能根本不不需要的數據。
考慮到延遲并不總能完全避免,我們可以使用動畫制造更利落的錯覺。這種情況下,使用分層動畫尤其有效。

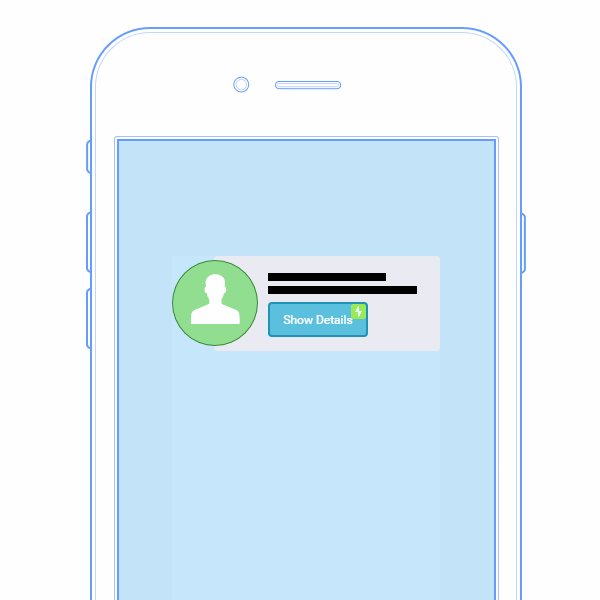
改進3(線上Demo)
改進如下:
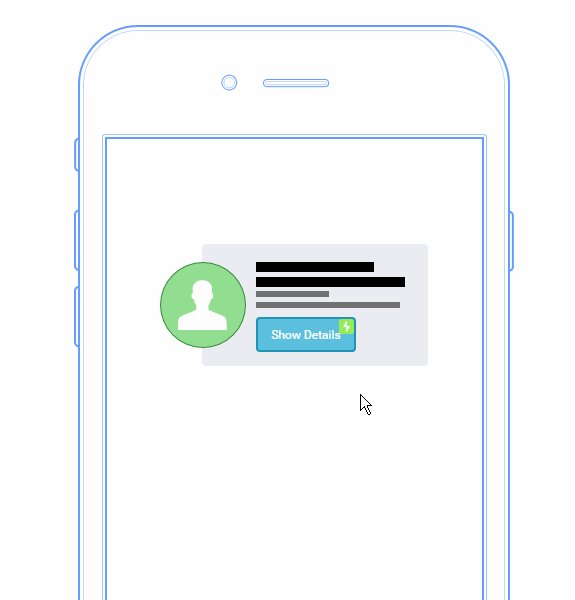
漸進式加載
漸進式加載可用來進一步減少可感知的數據加載時間。用戶基本不可能立刻用到應用展示的所有數據。通過分塊下載、數據可用后再顯示信息的方法,用戶會產生應用比實際上響應更及時的錯覺。

改進4(線上Demo)
很多留言的人,包括來自用戶體驗社區的Isak Falch,推薦我使用“擴展式卡片”,這個方法最切實的好處是保持了用戶對上下文環境的感知。
作為另一種備選方案,也已經實現如下:

改進5(線上Demo)
感謝大家的建設性意見!
結論
我們要注意,不要重復過去形式超越功能的錯誤。動畫可以且應該應用于加強網站或應用的用戶體驗,而純裝飾性的動畫效果,不太可能有助于產品變得更好。
長時間的網絡請求,是使用動畫障眼法,縮短等待時間感知的好機會。
注:如果你對這篇文章感興趣的話,你應該也會對《有效的原型設計》感興趣。
原文地址:medium.com
譯文來自:MUX
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務