2015-11-9 用心設計
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
扁平化設計從2012年開始風行,直到今天仍是炙手可熱。然凡事過猶不及,在某些時候這種風格會造成嚴重的可用性問題。其中之一便是行動按鈕的可見性缺失。扁平化2.0則能為我們解決這類問題,今天從可用性角度幫大家重新梳理一下從擬物化到扁平化2.0的變遷歷史。
何謂扁平化設計?光澤、三維視覺效果不俱存的圖形元素便是。很多設計師都傾向于把它當做極簡網頁設計的一個分支。
在明確扁平化設計之前,我們先來看一下有哪些元素是和其絕緣的。扁平化設計通常被認為是和那些立體效果、擬物化設計和現實主義唱反調的一種風格。在一個純粹的扁平化設計里你絕不會見到上述元素。
立體效果能在界面上制造深淺不一的感覺,這能幫助用戶理解視覺層級以及哪些元素是可以互動的。
上浮的元素看上去就好像是可以被按下去的(用鼠標)。這種設計通常被應用在按鍵上。
下陷的元素看起來就好像能夠被填塞。這通常被應用在輸入框里,比如搜索框。
鑒于早期的圖形化用戶界面中,立體效果被大肆用在所有地方,這還包含了陰影、漸變和高光等一系列的效果,其目的是為了讓用戶能第一眼就識別出行動按鍵。然而,早期的GUI把這些偽3D效果應用得太過火了,在視覺上造成了相當的干擾,并極富侵略性。

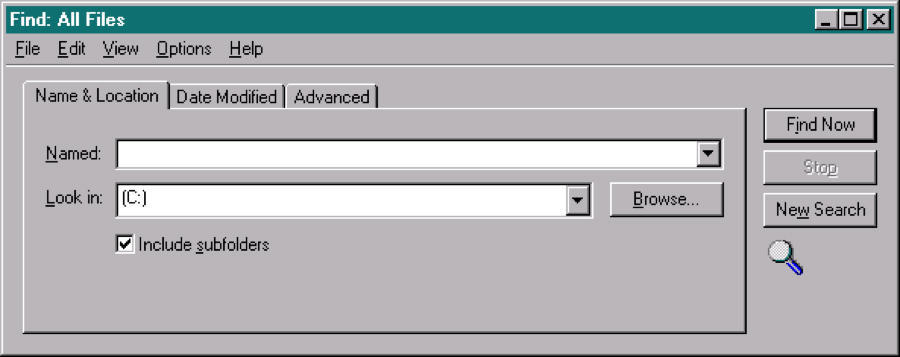
Windows 95的對話窗口使用了大量的陰影和高光來創建3D效果(注意這些按鍵的上凸和輸入框的下凹)。同時我們也能清晰地看到上方的三個tab中哪個蓋在最上面。然而,過量的陰影很容易讓界面從視覺角度失去吸引力。
在數碼設計中,擬物化設計就是那些模仿現實世界事物“非必要”及“裝飾性”的設計特征。擬物化設計是為了利用用戶于現實世界的慣性思維來快速理解如何使用一個全新的界面。

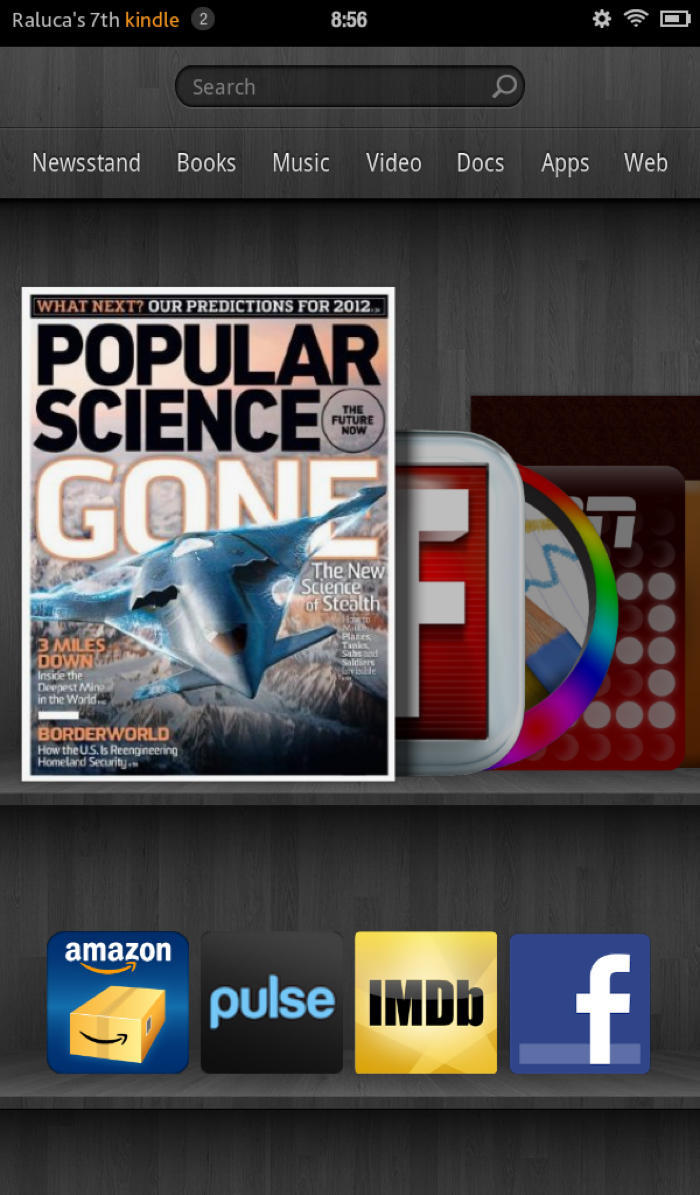
早期的亞馬遜Kindle Fire平板電腦,使用了擬物化的書架設計,可以看到其中形似立體書柜的背景和木質的紋理。如此隱喻能幫助用戶把他們對現實生活中書架的理解(可以存放、 整理書籍)沿襲到虛擬情境中。雖然這個架子和木質紋理的設計與系統的功能性毫無關聯,卻能強化該隱喻。不過亞馬遜在之后的UI版本中剔除了擬物化的書架設 計。
現實主義是一種以藝術的角度模仿現實事物或紋理的設計風格。
它通常和擬物化設計被混為一談。其主要的區別在于擬物化設計提供隱喻的方式幫助用戶理解界面,而現實主義是一種純粹以美學目的利用設計元素和紋理來模仿現實事物的視覺風格。

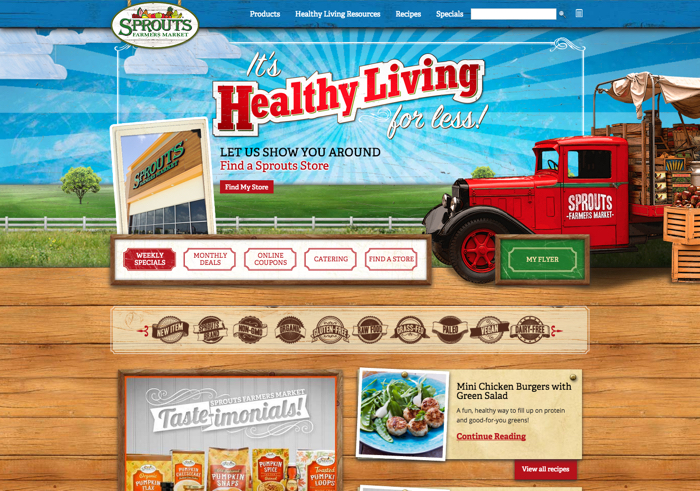
就像早期的Kindle Fire平板電腦一樣,Sprouts的網站也使用了立體木紋設計。然而,這種現實主義的設計只是為了讓其在美學上具備吸引力,而非包含任何幫助用戶理解如何使用該界面的隱喻,它也沒有去刻意模仿現實世界中的任何事物。
2011年微軟的Metro設計語言和Windows8的推出對扁平化的推廣起到了推波助瀾的作用。微軟的設計文檔把它的新設計風格稱為“authentically digital”—— 一下讓大量設計師抓住了扁平設計的精髓。與擬物化設計不同,扁平化設計并不需要借助復制現實事物的外形,這對于很多人來說是一種全新的設計語言。
從蘋果網站的逐漸扁平化就能窺探到這個設計風格的流行程度。擬物化設計和現實主義曾一度是蘋果設計的標配,這種堅持一直持續到2013年,然后一切都變了。

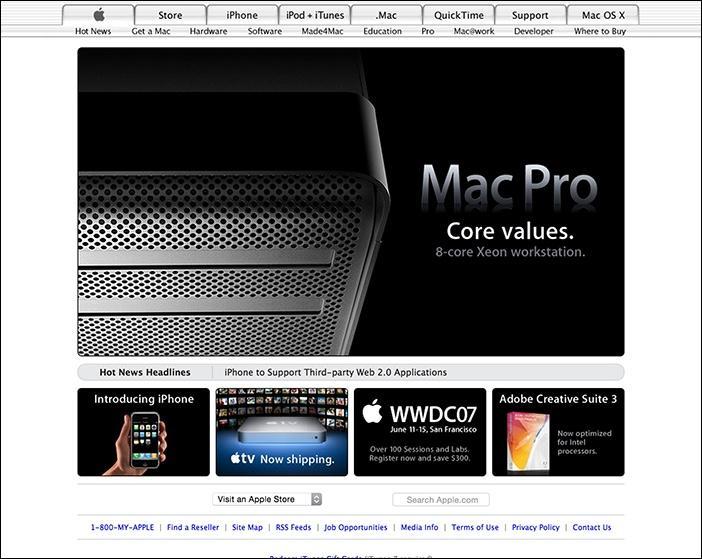
來看看蘋果2007年時候的網站,注意那個帶有高光的立體標簽導航欄。

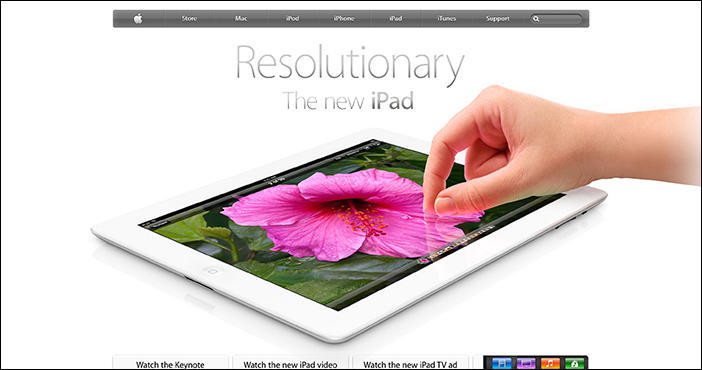
2012年的時候蘋果的網站上隱喻的標簽導航不復存在,但仍然采用了高光加圓角的設計(注意這是現實主義而非擬物設計)。通過在搜索框里添加陰影讓 它有種凹陷的感覺,雖然這從視覺效果上來說確實要比Windows十七年前的輸入框看起來優雅不少,但它們本質上是一樣的。右下角的那幾個圖標采用了非常 夸張的高光處理,或許是為了讓用戶能一下理解它們各自是做什么的。

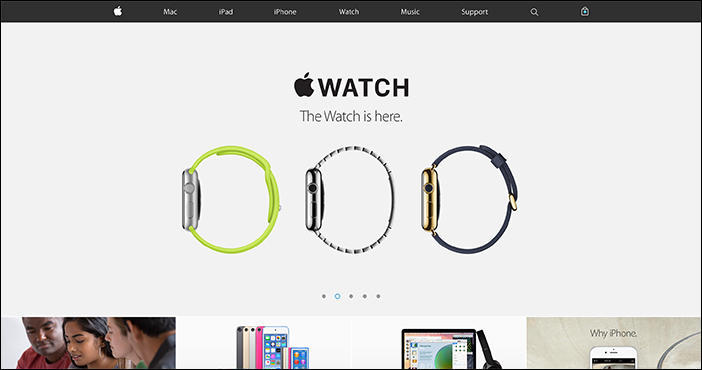
蘋果2015年的主頁。包括Logo在內的整個導航欄都變得扁平了——無陰影、無材質、無高光。沒有了立體、現實主義和擬物化的效果。用戶現在識別這是個導航欄的方式是通過潛移默化的思維定式:一個置于網頁頂部的深色條狀物不是導航欄還能是什么?
自從扁平化在2011年面世以來,Nielsen Norman小組就直言不諱地對其潛在的可用性問題發出過質疑。我們反對的主要理由是因為我們覺得扁平化設計是一種為了迎合流行趨勢而犧牲用戶需求的設計風格。
幾年下來,用戶對傳統的行為按鍵樣式已頗為熟悉,比如帶有下劃線的藍色文字和立體效果的按鍵等等。設計趨勢的急速扭轉帶給用戶的是一種全新的思維 ——絕大多數用戶對于鏈接元素的直覺反應能力確實已經進化,但是他們能更好地理解鏈接元素并不意味著他們完全不需要借助任何線索了。
我詢問了一位22歲加拿大人她是如何知道網站上哪點東西是可以點擊的,她作了如下答復:
“如果文字是藍色或者有下劃線的話可以一下子就反應過來,Word里不也這么做的嗎?呃下劃線確實很有幫助,或者按鍵的樣子也可以,沒有必要標注‘點我’這樣的提示文字,如果一定要有,‘現在購買’或‘加入購物車’等還是不錯的。”
這段回答非常精煉地說明了人們借以識別可點擊元素的視覺要點:
傳統、外部一致的標識(比如帶有下劃線的藍色文字、凸起的按鍵等)
一些經典的標識(比如帶有下劃線的文字,或者帶有一個外框的文字)
前后文的線索(比如有意義的文字:購買、加入購物車等、頁面頂端的位置:導航欄、logo居多)

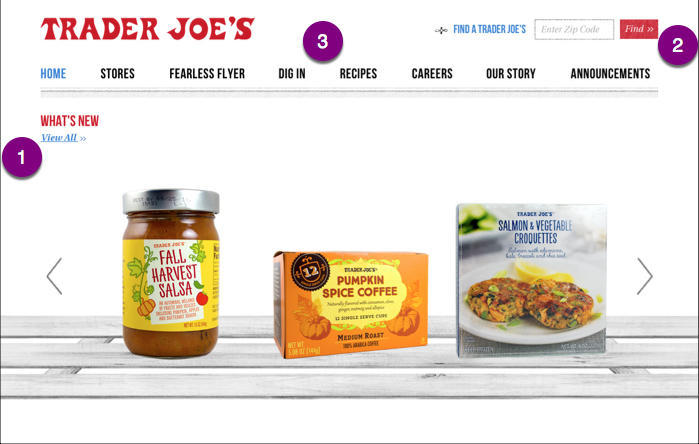
Trader Joe’s的首頁顯示了一系列的可點擊標識,這包括
1、View All ——帶有下劃線的藍色文本
2、Find ——紅色背景讓它看起來就像一個按鍵
3、在導航欄里的粗黑文字:只能通過它們的位置和文本信息來判斷是否可點擊
注意:在產品的輪播圖下還有一個擬物化設計的木質架子
如果你的產品要向扁平化方向轉變,請遵循我們的《設計可識別點擊元素指南》以確保你不會讓用戶產生困惑。
最近,設計師們開始意識到了扁平化設計的可用性問題。對于扁平化更成熟的新釋義出現了,設計師們正在不妥協于可用性的前提下探索更多的機遇(此處鼓掌,啪啪啪)。
有時候這種新思潮被描述為“半扁平”、“近扁平”或“扁平2.0”。這種設計風格整體上是扁平的,但采用了一些細微的陰影、高光和圖層來打造UI的深度。

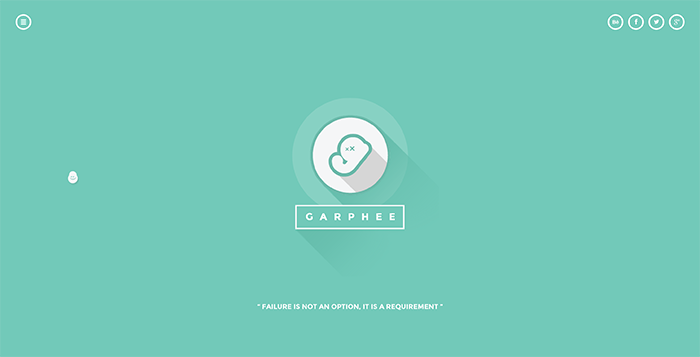
長投影,這個大家可能都挺熟悉了,從2013年開始火起來的。長投影是扁平2.0走火入魔的一個例子——這種3D效果只是純粹為了美感而生,并不能為用戶帶來任何有價值的信息。謝天謝地,這種風格沒有興起多大的浪花,但它在圖標設計領域仍然占據一席之地。
谷歌的Material design是扁平2.0的一個正面范例:它使用了借鑒于物理世界的隱喻和理念來幫助用戶理解界面并直觀地把內容層級視覺化。

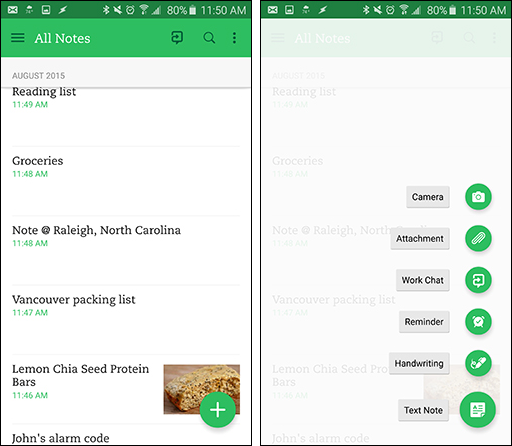
安卓上的Evernote app可以拿來看一下,盡管整體上采用了扁平化的風格,它在導航欄和浮動按鍵上仍使用了一些細微的陰影。Evernote通過卡片設計賦予其內容在3D空間的扁平概念。
正如所有設計趨勢一樣,我們從上平衡和適度。不要為了趕時髦做出會犧牲可用性的設計決策。務必牢記除非你是為其它設計師設計產品,不然你永遠不應把自己幻想為用戶。你對于按鍵和鏈接的可見性偏好并不等同于你的用戶們,不要以為他們和你一樣對你的設計了如指掌。
早期的3D GUI和史蒂夫喬布斯式的擬物化設計給人帶來沉重、雜亂的界面。對其精簡確實可以改善可用性。但是為了實現純粹的扁平化罔顧元素可見性而肆意刪除視覺標識的行為只是走下坡路。扁平2.0提供了一個折中的方案——簡而不減,這才是我們需要的扁平化。
原文地址:nngroup
譯文地址:jianshu
譯者:勵定洲