2015-10-19 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
來源:莫貝網(wǎng)
肯定很多人會(huì)說,擁有這個(gè)功力肯定不是應(yīng)屆APPUI畢業(yè)生所能掌握的。25學(xué)堂的小編說,未必。只要平常我們多安裝一些優(yōu)秀的APP、每天來欣賞一款獨(dú)特美的APP。
把這些好的APP 翻來覆去的瀏覽即可。

但是整體APP設(shè)計(jì)流程和設(shè)計(jì)模塊,我們肯定要知道的。
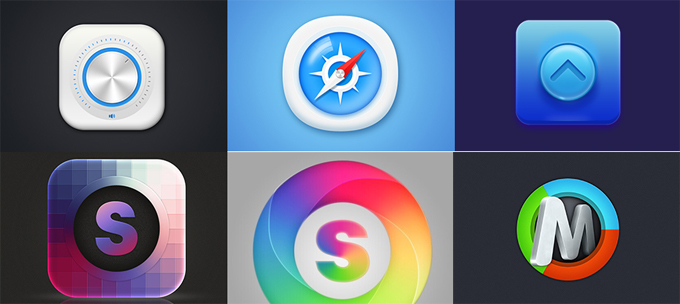
一、APP圖標(biāo)設(shè)計(jì)
圖標(biāo)通常是傳達(dá)給用戶的第一視覺感受,它可以體現(xiàn)出產(chǎn)品風(fēng)格 、功能,甚至品質(zhì)。iphone獨(dú)特的桌面展示方式,引領(lǐng)了”豆腐塊”圖標(biāo)趨勢(shì),即在一個(gè)圓角方形的區(qū)域內(nèi)創(chuàng)造各種可能。 分析眾多優(yōu)秀應(yīng)用圖標(biāo)發(fā)現(xiàn),要設(shè)計(jì)一款精致醒目的圖標(biāo),大概可以遵循以下幾點(diǎn):
a、圖形元素盡可能不超過2個(gè),并且不可平均分布,突出主視覺;
b、桌面極少使用淺色,因此配色盡量以明亮淺色為主,以免被背景吸收掉;
c、為了讓圖標(biāo)更加自然融合其中,符合ios平臺(tái)的透視標(biāo)準(zhǔn),盡量使用正面垂直角度,光源自上而下。

二、3-4張的引導(dǎo)界面設(shè)計(jì)
APP的新手引導(dǎo),原本的出發(fā)點(diǎn)很簡(jiǎn)單,類似于一個(gè)簡(jiǎn)潔的產(chǎn)品說明書,其主要目的是為了向用戶展示該APP的核心功能及用法。 一般出現(xiàn)在用戶首次安裝APP后打開的時(shí)候。歡迎界面一般為2 – 5屏的全屏靜態(tài)圖,左右滑動(dòng)進(jìn)行翻頁,有跳過按鈕;新功能指示及操作引導(dǎo)一般用蒙板加箭頭指引的形式完成。

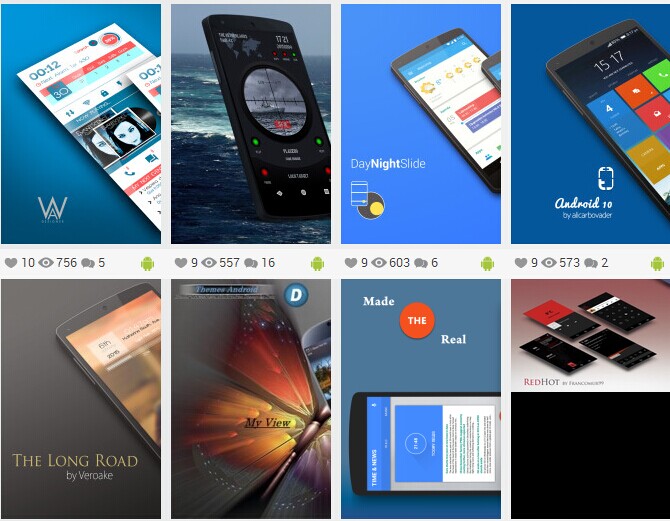
三、歡迎界面設(shè)計(jì)或者說是APP啟動(dòng)界面設(shè)計(jì)
歡迎界面(閃屏)像是應(yīng)用的一道門,在使用前給用戶一個(gè)預(yù)示,它通常包含圖標(biāo)、版本號(hào)、加載進(jìn)度等信息。設(shè)計(jì)可以根據(jù)產(chǎn)品風(fēng)格隨意發(fā)揮,與圖標(biāo)呼應(yīng),強(qiáng)化產(chǎn)品的印象。
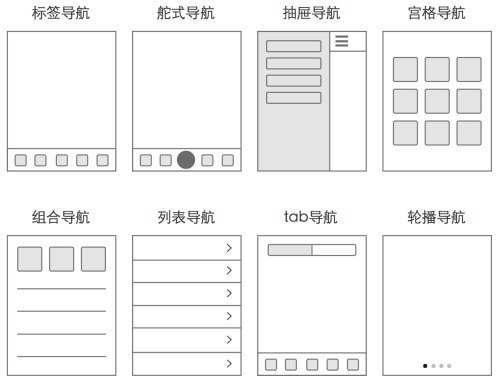
四、主要的功能界面設(shè)計(jì)
遵守IOS的交互習(xí)慣,功能界面的結(jié)構(gòu)通常自上而下,分別是“狀態(tài)欄、導(dǎo)航欄、標(biāo)簽欄、工具欄”

根據(jù)不同功能的界面、常見有以下幾種設(shè)計(jì)方式:
列表視圖——適合目錄、導(dǎo)航等多層級(jí)的界面。將信息一級(jí)級(jí)的收起,最大化的展示分類信息。
分層的界面—— 利用iPhone本身獨(dú)有的特性讓其固定,或垂直、水平滾動(dòng),節(jié)省空間。
擬物化設(shè)計(jì)——適合實(shí)現(xiàn)獨(dú)立功能的界面設(shè)計(jì),界面的細(xì)節(jié)逼真寫實(shí)。以現(xiàn)實(shí)的元素和操作喚起用戶共鳴。
另外,當(dāng)我們完成一系列辛苦的APP設(shè)計(jì)工作之后,為了讓客戶端開發(fā)人員完成我們?cè)O(shè)計(jì)出的效果。或者說要想準(zhǔn)確傳達(dá)自己的設(shè)計(jì)可以分三步來實(shí)施:
第一步:要實(shí)現(xiàn)快速可視化。
你可以選擇任何用的順手的工具,把自己的想法快速準(zhǔn)確的呈現(xiàn)出來,就已經(jīng)是成功的一半。
第二步:最大限度的還原使用場(chǎng)景。
如果是PC端,就在電腦上演示。如果是移動(dòng)端,就在手機(jī)上演示。如果可操作,那最好做可交互的原型,當(dāng)然,是在時(shí)間成本允許的條件下。
第三步:把設(shè)計(jì)參數(shù)化,盡可能減少讓工程師憑感覺開發(fā)的情況。
相信我,如果你不希望工程師憑感覺調(diào)UI顏色,那么動(dòng)效同理。一份的文檔或者是高保真的原型效果圖,是你專業(yè)性的體現(xiàn)。
總之:移動(dòng)開發(fā)當(dāng)中,app設(shè)計(jì)師要把設(shè)計(jì)稿做嚴(yán)格的標(biāo)注,各個(gè)元素的尺寸 和之間的間距,字體大小,顏色,透明度等。
我們是一名優(yōu)秀的APP UI設(shè)計(jì)師,想要工程師實(shí)現(xiàn)出酷炫的動(dòng)效,你得先把它酷炫的設(shè)計(jì)出來。抓住一切機(jī)會(huì)提升自己的設(shè)計(jì)能力吧!那才是你最寶貴的東西。
原文地址:25學(xué)堂
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn