2015-9-28 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
來源:莫貝網(wǎng)

今天我們來聊聊如何理性的進(jìn)行設(shè)計(jì),談?wù)?/span>產(chǎn)品經(jīng)理和設(shè)計(jì)師在工作的過程中怎么樣把幾何學(xué)融入到作品中。幾何設(shè)計(jì)學(xué)的由來設(shè)計(jì)本來就是一種理性的科學(xué)門類,審美因人而異,只有言之有理的設(shè)計(jì)才能說服別人,運(yùn)用幾何學(xué)的手法就是設(shè)計(jì)師的利器之一,科學(xué)的設(shè)計(jì)并不會限制你的創(chuàng)意,它只會幫助你的作品成為精品的必要手段之一。
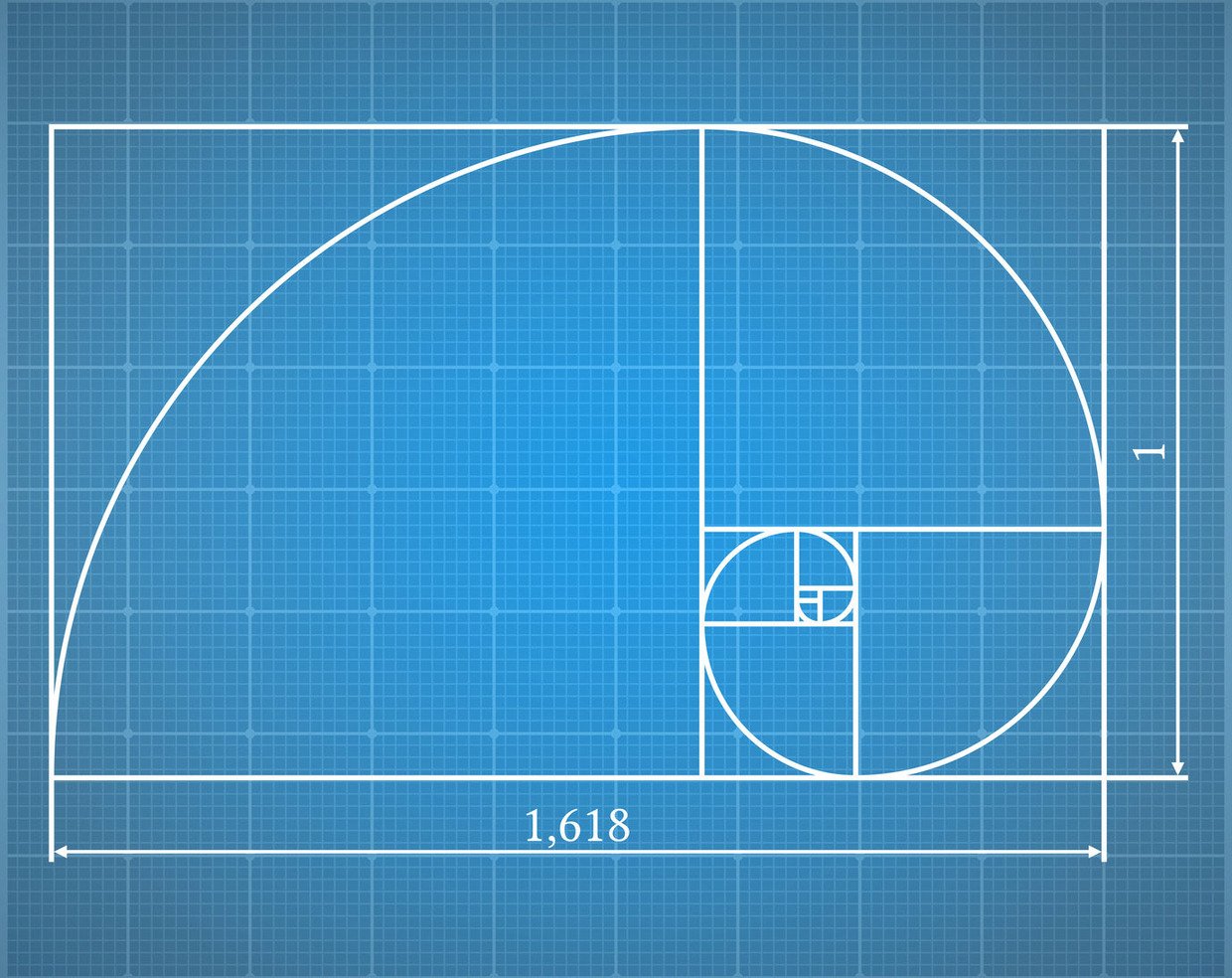
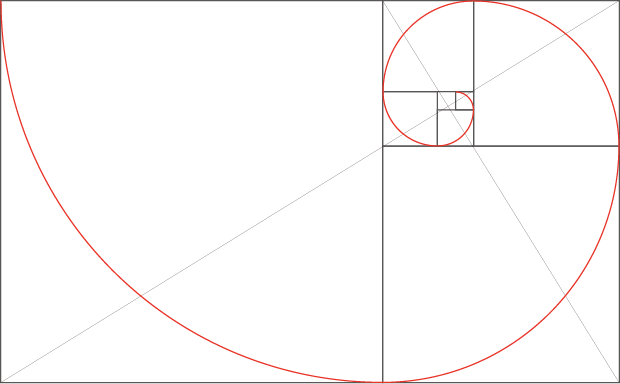
從古至今,人類從自然界中得到過無數(shù)的啟示,其中就包含黃金分割。這個從貝類完美的生長方式中提煉出的曲線,改變了所有人的審美。

從公元前 20 世紀(jì)到 16 世紀(jì)的史前巨石柱記載的關(guān)于 1:1.618 比例的黃金矩形的應(yīng)用開始到現(xiàn)在,人們對黃金分割的愛從來就沒有改變過,五邊形和五角星也同樣具有黃金分割 比例,因?yàn)槲褰切莾?nèi)三角形的邊長比例是 1:1.618。在海膽和雪花里也能找到相同的五邊形 / 五角形關(guān)系。
人體也具有同樣的完美比例,人體的高度與伸展開的手臂形成了一個正方形將人體圍住,而手和腳正好落在以肚臍為圓心的圓上,肚臍位于黃金分割點(diǎn)上,這在文藝復(fù)興時期的藝術(shù)家萊昂納多·達(dá)芬奇和丟勒的《完美的比例》《人體比例四書》也都有所體現(xiàn)。

人類對這種審美的提煉不僅僅是對于自然界,而是幾乎把它運(yùn)用到我們能見到的各個領(lǐng)域當(dāng)中。建筑中的比例,雅典的帕提農(nóng)神廟(Parthenon) 是一個運(yùn)用希臘比例體系的實(shí)例。

之后的許多哥特式的大教堂也大多運(yùn)用了這個 “完美比例”,例如我們都知道的巴黎圣母院。

正是由于這個屬性,√2 矩形成為歐洲 DIN(德國工業(yè)標(biāo)準(zhǔn))紙張尺寸體系的基礎(chǔ)。也就是我們最常見的紙張尺寸。這樣裁切出來的紙張不僅容易生產(chǎn),而且不會有一點(diǎn)浪費(fèi)。

除了√2 矩形以外,由其衍生出來的√3、√4、√5 矩形也同樣具備可以被橫向和縱向切割的屬性。√3 矩形也是正六邊形的構(gòu)成基礎(chǔ),這個形狀也可以在自然界中的很多方面找到,例如雪花晶體與蜂巢的形狀。

幾何化的方式在當(dāng)今的設(shè)計(jì)中的應(yīng)用更是多到?jīng)]朋友,也成為設(shè)計(jì)師的金牌工具,可以讓你的設(shè)計(jì)言之有理,如果你的設(shè)計(jì)已經(jīng)很不錯了,那么通過幾何化的規(guī)范,你的設(shè)計(jì)可以更加的具有可信度與持久性,從而減少反對的聲音,縮短淘汰的周期。
以 logo 設(shè)計(jì)為例,我們看看這些牛逼的 logo 到底有什么共同點(diǎn)。(相關(guān)文章:設(shè)計(jì)美學(xué):黃金螺旋的妙用和趣用)
首先是 Apple 的 logo,利用斐波那契數(shù)列 1,1,2,3,5,8,13,21,……為比例的圓形切割而成,使得 logo 整體非常的平衡。

Apple 的另一個產(chǎn)品 iCloud 也是由具有黃金比例的四個圓構(gòu)建而成,而整體的 logo 也同樣符合黃金比例。

同樣,追求更加年輕有效的百事公司、堅(jiān)持革新與唯美的國家地理、追求個性的 Twitter、以及眾多的汽車 logo 都遵循幾何化的設(shè)計(jì)方式去規(guī)范他們的品牌。


設(shè)計(jì)的幾何學(xué)在排版與網(wǎng)頁設(shè)計(jì)上的應(yīng)用更是十分必要的,版式設(shè)計(jì)與網(wǎng)頁設(shè)計(jì)的信息體量遠(yuǎn)比標(biāo)志設(shè)計(jì)大得多,它需要通過你對信息的梳理來引導(dǎo)用戶去按照你的方式正確閱讀。所以使用科學(xué)的方式梳理你的頁面布局會讓你的作品更加具有連續(xù)性、秩序性與易讀性。
網(wǎng)頁設(shè)計(jì)或是板式設(shè)計(jì)不同于其他的設(shè)計(jì)內(nèi)容,它不僅要考慮每個元素的樣式,并且要有設(shè)計(jì)的順序,而不是盲目的不斷嘗試。
第一步,給你的網(wǎng)頁或版式做定位。
不是所有的網(wǎng)站或版式都是統(tǒng)一的套路,它們也有自己的性格在里面。考慮品牌的定位是怎樣的,受眾群體是誰,用戶的閱讀順序與閱讀體驗(yàn)是怎樣的,我們 最想讓用戶看到什么,用戶最想看到什么……要在有限的畫布中展示所有想要表現(xiàn)的內(nèi)容,就一定會有取舍,設(shè)計(jì)不是僅僅做到美觀即可,好看只是你符合設(shè)計(jì)師這 個職位的前提;設(shè)計(jì)師更多要考慮的是解決問題。
第二步,確定大風(fēng)格。
依據(jù)所設(shè)計(jì)的內(nèi)容,確定比例,色彩,形狀等這些基本的要素。統(tǒng)一的風(fēng)格不是偷懶,他會讓你的設(shè)計(jì)內(nèi)容更具一致性與連續(xù)性,不會讓用戶或讀者有太多不必要的跳出感,并且,大風(fēng)格的確定能加深你對所設(shè)計(jì)內(nèi)容的認(rèn)識。
第三步,確定你的畫布尺寸。
在網(wǎng)頁設(shè)計(jì)當(dāng)中,設(shè)計(jì)師最常用到的是960 網(wǎng)格系統(tǒng),它可以說是具有里程碑式或者具有代表意義的系統(tǒng),設(shè)計(jì)之初主要針對的是 1024×768 的屏幕。雖然現(xiàn)在早已是 1200 以上像素的天下了,但 960 網(wǎng)格系統(tǒng)也早已從最初的理性設(shè)計(jì)的工具變成了網(wǎng)站設(shè)計(jì)的布局思維。
以 1024×768 的屏幕為例,用戶在瀏覽網(wǎng)站是,視線熱區(qū)可覆蓋大概 80%的屏幕,此部分空間尺寸大致為 974×650,在瀏覽器左右預(yù)留一些空間,并且為方便響應(yīng)式設(shè)計(jì),我們的可設(shè)計(jì)區(qū)域就成為了現(xiàn)在最常用到的960×650 像素,這個尺寸也同樣接近黃金分割的尺寸。
第四步,為你的畫布分欄。(相關(guān)專題推薦:柵格化設(shè)計(jì) )
12 欄布局:

16 欄布局:

24 欄布局:

用理性的網(wǎng)格將你的頁面分欄,這樣可以很好的將頁面中得圖片與文字進(jìn)行區(qū)隔,段落與段落間進(jìn)行區(qū)隔。
考慮到黃金分割的原理與響應(yīng)式頁面的可操作性,我們將頁面分為12,16 或 24 欄,欄數(shù)依據(jù)你要設(shè)計(jì)的網(wǎng)頁體量而定。
第五步,確定最小字符。
橫向則依據(jù)你所使用的最小字符高度而定,一般使用12pt—16pt的文字,每行 60—80 字符是比較合理的范圍。這樣,我們就得到了一張理性,簡單,有效的網(wǎng)格,使用網(wǎng)格設(shè)計(jì)可使網(wǎng)頁的連貫性與秩序性增強(qiáng),內(nèi)容與內(nèi)容不會相互影響,減少內(nèi)容取 舍的復(fù)雜度,并且很大程度上增加網(wǎng)站代碼的復(fù)用率。
第六步,找到每屏的第一視覺點(diǎn)。
人的視線落點(diǎn)是需要引導(dǎo)的,通過科學(xué)理性的方式可快速找到用戶的視線范圍,把你最想讓用戶看到的內(nèi)容放在這個范圍內(nèi),可以起到絕佳的效果與回饋。同時,也可以幫助你梳理每個元素之間的關(guān)系。
我們用這個思路再看那些牛逼的網(wǎng)站的時候,才會了解,原來這才是他們這些網(wǎng)站之所以牛逼的原因。比如下面的這幾張?zhí)O果的官網(wǎng):

iPhone6 官網(wǎng)不僅用到了網(wǎng)格系統(tǒng),同時也應(yīng)用黃金分割率確定文字、圖片與連接的間距,讓整個頁面看起來簡潔且合理。


當(dāng)然,理性化的設(shè)計(jì)思路不僅僅只有蘋果一家公司是這樣,在http://960.gs/上面,你會看到更多的成功案例供大家參考。


我們的野狗科技的網(wǎng)站也同樣運(yùn)用到了網(wǎng)格系統(tǒng)與黃金分割比例,讓整個網(wǎng)頁看起來更加合理,更具可讀性與舒適性。

產(chǎn)品經(jīng)理和設(shè)計(jì)師不僅僅需要是審美出眾的人,更應(yīng)該是理性的魔術(shù)師,當(dāng)別人按照你構(gòu)想的順序去瀏覽你的作品,或是在你的作品中看到你思考的過程,是不是僅僅比他們說 “挺好看的” 要強(qiáng)的多。
所以,如果你是一個初學(xué)者,對產(chǎn)品設(shè)計(jì)不知從何下手,或者你的設(shè)計(jì)已經(jīng)很不錯,但是遇到了瓶頸,那么,通過這些幾何學(xué)與網(wǎng)格的使用一定會讓你的設(shè)計(jì)更進(jìn)一步。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn