2015-9-6 周周
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

總有一些新的設計趨勢蓄勢待發。現在誰又能忘記視差滾動這種設計手法呢?這種網頁設計趨勢從幾年前一直延續到現在,越來越多的用戶開始認可并關注這種視差滾動式的網頁。
而在諸多新興的設計趨勢當中,基于卡片的網頁設計也開始在整個網頁設計浪潮中占有一席之地。雖然比例不高,但是對他認可的設計師和用戶正在穩步增加。
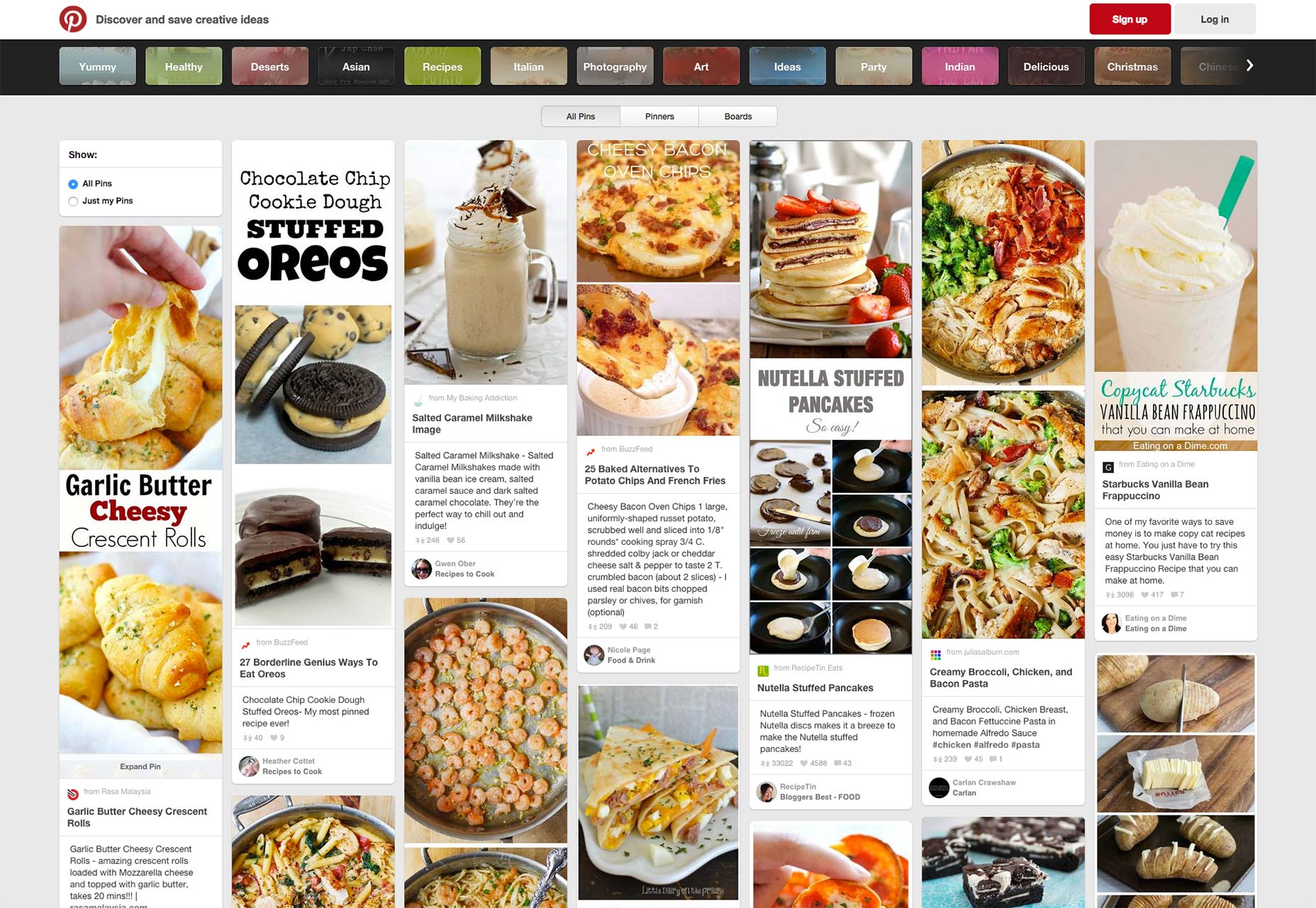
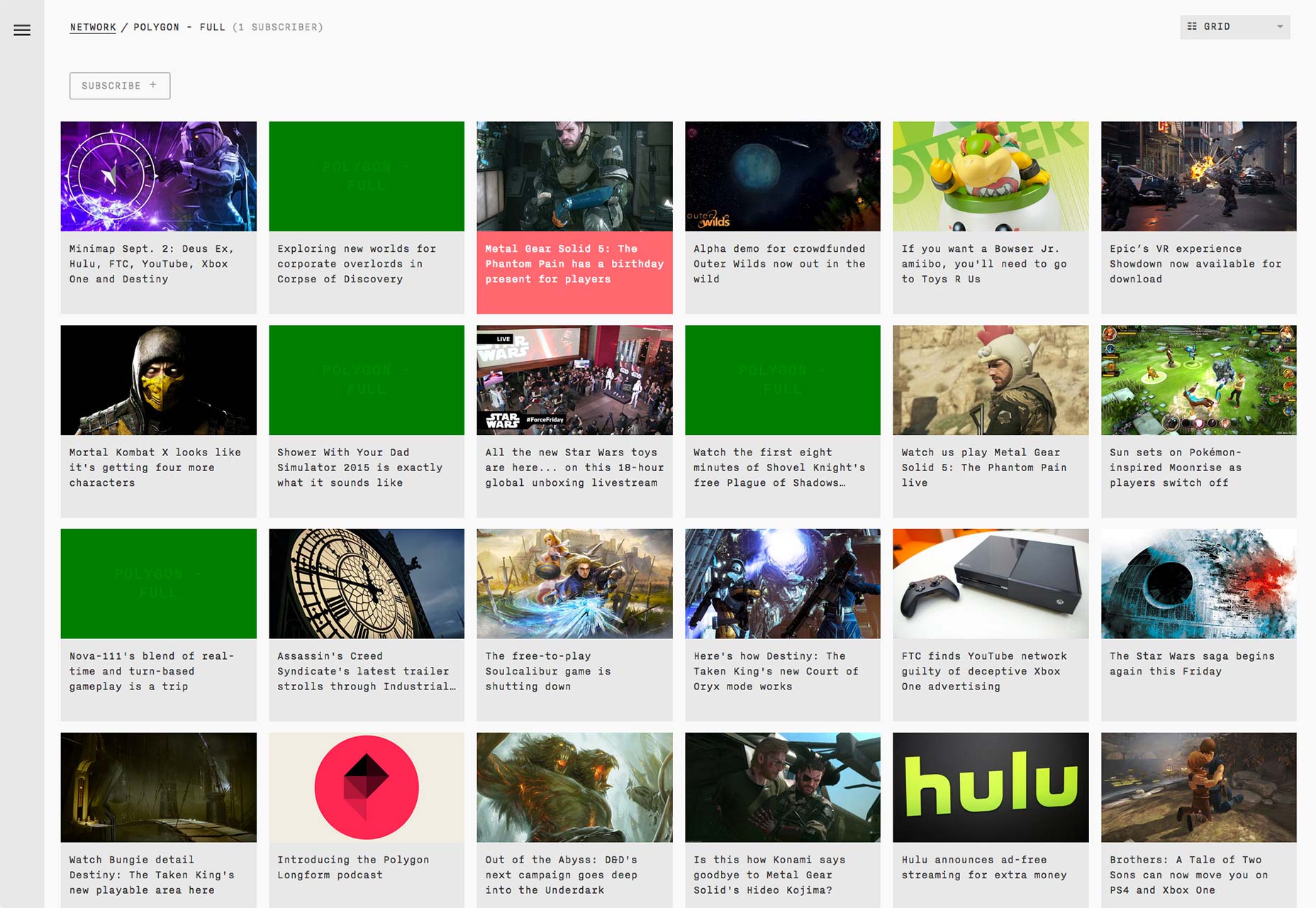
也許你對于曾經火爆一時的瀑布流還有印象,它也算是卡片式設計的一個分支,而最典型也是最具有影響力的,是Pinterest,國內的花瓣和它有著異曲同工之妙。當用戶打開這些網頁的時候,他們會逐漸洞悉到這種看似簡單的設計背后對于信息和內容的高度整合,也會逐漸折服于這種簡單但優雅的設計方法。
當然,卡片式設計并不止于此。而在你的網站中采用卡片式設計也有著足夠的好處。
當你查看任何卡片式設計的時候,你是無法忽視整個設計中貫穿始終的柵格系統。每一個卡片的邊緣都在整個設計中成為一套更大的柵格系統的一部分,他們在尺寸和間隙上保持著一致性與和諧性。

毫無疑問,規則的柵格化系統是有助于整個信息架構的建立的。信息架構為網站創造一套智能化的規則和流程,訪客可以更輕松地吸收網站所提供的信息,明確每一個頁面的功能和目的,掌控整個網站。
想想看,強調一致性的卡片式設計可以更好地引導用戶的視覺。卡片的矩陣至少是按列或者按行對齊的,用戶的眼睛可以沿著橫向或者縱向有序地瀏覽。這種瀏覽方式可以讓用戶更快地找到對他們而言重要的內容。

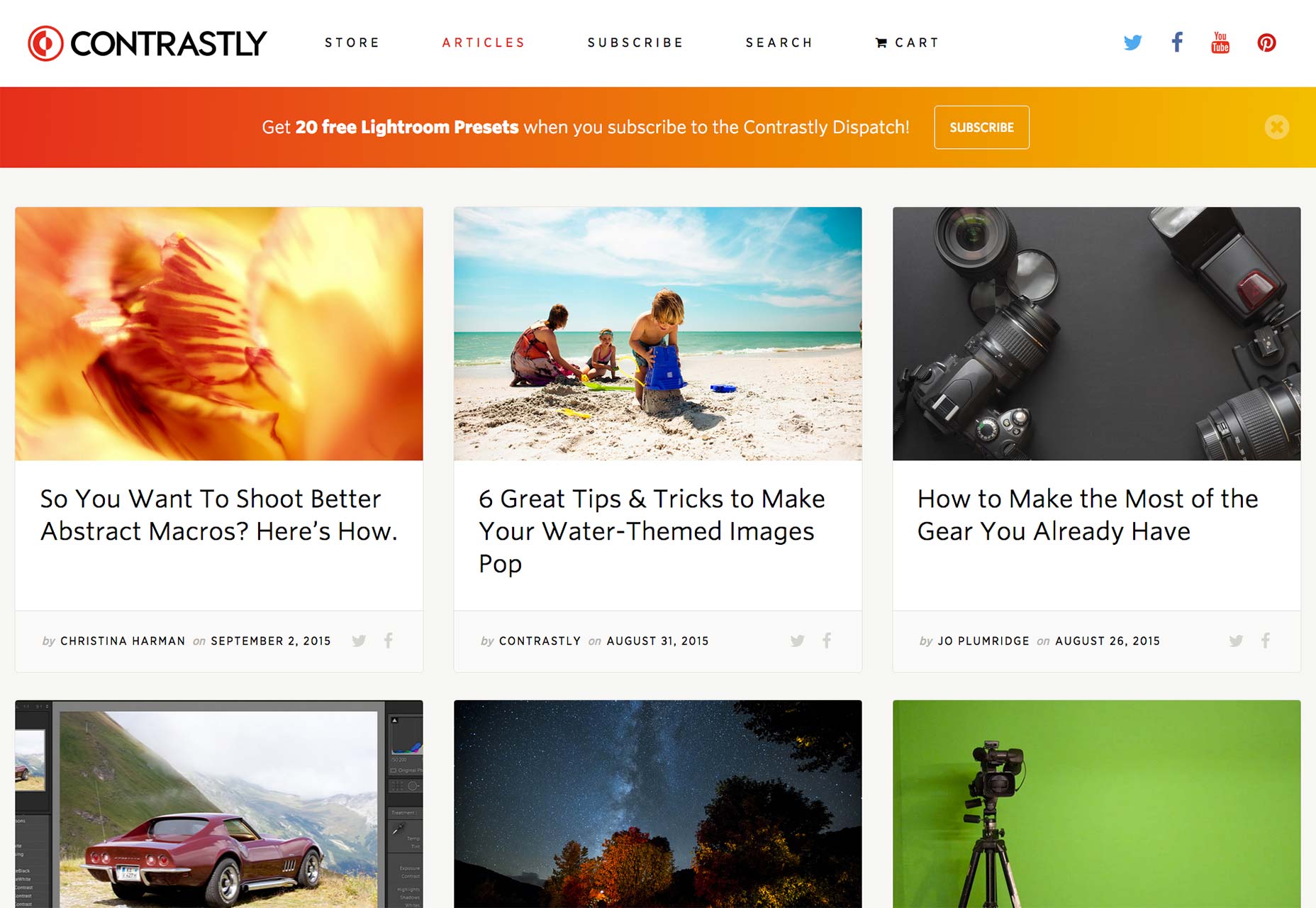
拿攝影雜志Contrastly舉個例子。如果你順著柵格來瀏覽卡片會讓你意識到這種信息架構的重要性。和許多網站一樣,的文章在上面,舊的文章在下面。新的文章通常更重要,而文章下方的相關鏈接是同樣重要的文章。這樣的瀏覽方式確保了信息的條理,也讓用戶閱讀更順暢,黏度也更高。
我們不止一次聽說“人是視覺動物”這個說法,而當我們遇上卡片式設計的時候,這個說法有了新的含義。卡片式設計讓不同部分的樣式設計趨于相同,在這種信息架構之下,同一個頁面下的視覺的重要性令文案居于次席。
這也使得圖片成為了卡片式設計的重中之重,而研究也表明,圖片可以更好的提升網頁設計。高品質的照片,和出現人臉的照片能更好的提高網頁的轉化率。事實上,有幾種常見的圖片處理方式,可以提升網頁的 轉化率。
換句話說,強化圖片使用后的卡片式設計的網站會對用戶更有吸引力。這也解釋了為什么Alexa網站排名中,Pinterest 在美國排到了第15名。

看看Pinterest吧。當你在網站中搜索“美食”的時候,那些漂亮的照片和精心制作的美食會瞬間抓住你的眼球,你不會在第一時間注意到下面的說明,高品質的圖片賦予你以網站的第一印象,然后才是其他。
每個設計師都會告訴你用戶體驗最重要。而這也是作為設計師的我們應該置于首位并且試圖做到的。卡片式設計之所以會引起如此廣泛的認同和共鳴,很大程度是因為它對于用戶體驗有顯著提升。通常卡片式設計會讓用戶持續地瀏覽網站,并不斷回來,讓用戶在網站中停留的時間更長,并且持續不斷地提升轉化率。
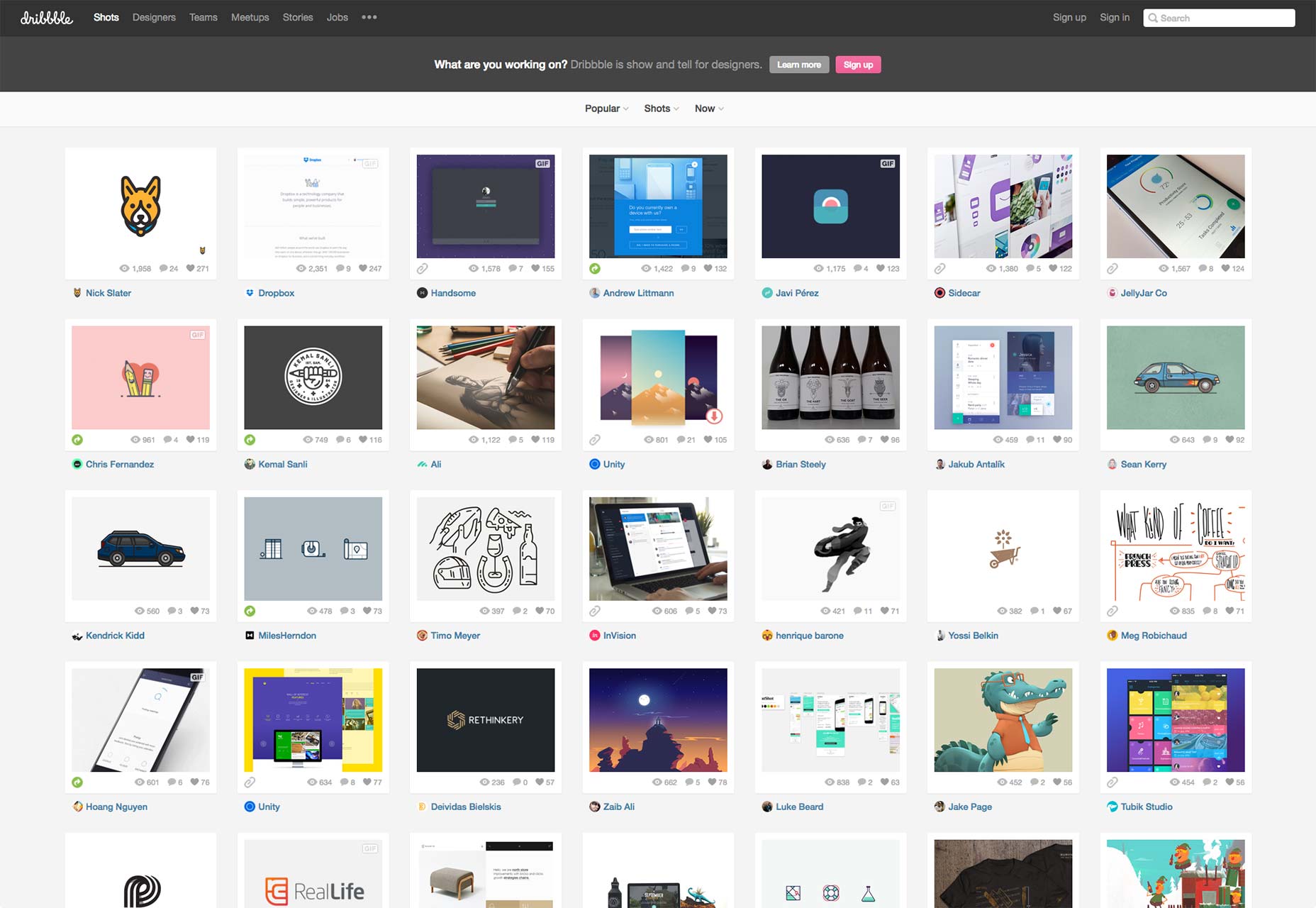
擁有優秀的用戶體驗的網站會讓用戶毫無掛礙地找到他們想要的東西,而Dribbble就是這樣的一個典型。Dribbble作為知名的創意作品展示社區,它的設計師深諳卡片式設計的優勢,可以讓用戶體驗更簡單直觀,也更好。

設計師們優秀的構思和精致的小樣本就適合于展示,網站的卡片式設計和用戶的訴求緊密地結合到了一起。最具吸引力的圖片極為有效地抓住用戶的眼球,網站的柵格式布局讓每張圖片都相對均勻地吸引用戶的注意力,從而讓用戶最快地找到真正吸引自己的作品,然后他們會自然地點開圖片,一探究竟。Dribbble 在卡片式設計的基礎上,調整每一個交互和細節,讓用戶以舒適而方便的方式來發掘他們真正想要的東西。
移動端流量超過桌面端流量早就不是什么新聞了。2015年僅美國一地移動端流量就占據了總流量的51%,而卡片式設計對于移動端的良好兼容性,使得它逐步成為大勢所趨,甚至有取現有響應式框架而代之的傾向。相比于目前復雜多變的響應式網頁設計,卡片式設計讓內容更容易被消化,也可以讓它們在移動端更輕松地顯示。

換個角度來看,屏幕上的卡片其實更像是手機和平板屏幕的簡化抽象出來的。當然,卡片要一次性匹配所有屏幕并不是一件簡單的事情,但是有了響應式設計的經驗,這似乎也并不是一件難于實現的事情。
這樣一來,隨著移動端市場份額的增長,卡片式設計的增長勢頭也不會減緩。
設計趨勢這種東西,有的會長期成為眾人所追捧的潮流,有的則在短暫的輝煌之后逐漸沉寂。卡片式設計更像是前者,一方面它是持續的進化之后的成果,另一方面它在這個移動端興起的時代,呈現出實用而易用的顯著優勢,后勁十足的卡片式設計會在接下來越發流行。
它提供了一致性的繼續你想架構,充分運用用戶對于清晰而漂亮圖片的癡迷提升轉化率。卡片式設計對于用戶體驗的提升,使得用戶可以在網站上更容易找到他們想要的內容,不論是出于需求還是由于趨勢,它都將成為主流。
坦率的講,卡片式設計并不是特別新穎的東西,但是它的確為目前的設計諸如了一陣強心劑。老的東西并不一定是過時的,重要的是它是否有益與當前的設計,迎合時代的需求,能否帶領你我走向更遙遠的未來。