2015-8-26 用心設計
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服
來源:莫貝網
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中,請點這里
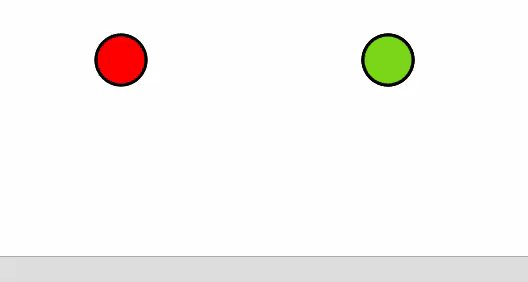
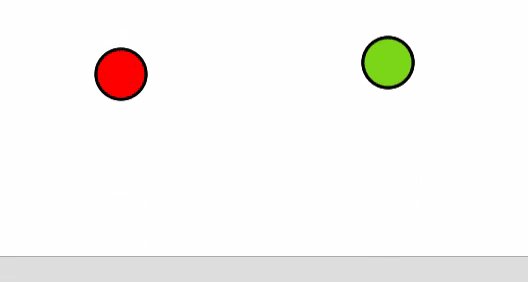
你認為這兩個球在做什么

綠球彈跳很明顯,但是紅球在怎樣運動?當然,它像綠球一樣上下運動,落下和彈起所用的時間和綠球一樣。然而,紅球感覺很機械,而綠球讓人感覺它確實在彈跳。為什么我們會有這種感受上的差異呢?
答案是變速過渡效果(Easing)。
這篇文章就是關于變速過渡效果的,貌似這是顯而易見的,但要了解真正發(fā)生的事情,還需要深入了解動畫的基本原理。文章中,我們將會逐步學習:基本概念、探討加速減速,拆解緩沖曲線,最終學習到這一切是如何應用于UI設計的。
1時間和空間位移(Timing and Spacing)
首先,我們需要理解兩個重要的概念——時間和空間,二者是緊密相關、密不可分的。為了使動畫更有可讀性,他們至關重要。
| 注:“可讀性”是說動畫繪制者如何定義動畫的精準度,用來清晰而容易地理解正在發(fā)生的事情。例如:不可讀=不清楚發(fā)生的事情很易讀=它非常清楚,立刻能懂 |
時間
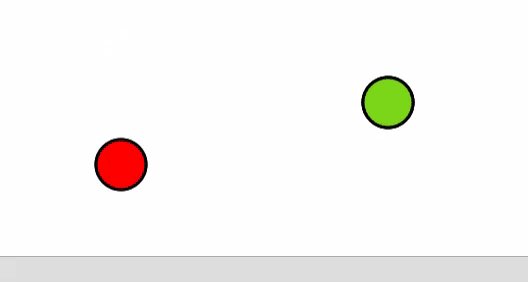
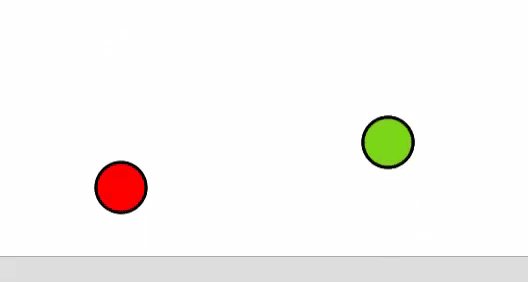
在案例中,兩個球在同一頂端同時落下,0.5秒到達地面, 1秒回到原位。這是球的時間?-?完成一個動作所用的時間耗時。兩個球耗時相同,但是,等等……兩個球都是1秒的動畫,為什么感覺如此不同呢?
空間位移
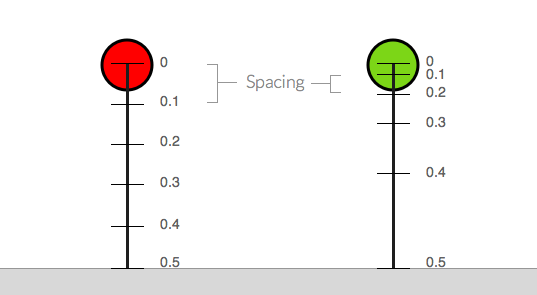
這是使兩個動畫完全不同的關鍵區(qū)別。讓我們把第一個0.5秒的動畫分解為較小的時間單位,這樣我們可以更清楚地觀察發(fā)生了什么。如果我們把每0.1秒球的位置進行標記,我們可以得到這張圖:

看到兩個時間單元之間的距離了嘛?這就是空間位移。很容易的東西,對嗎?時間是耗時,空間是位移!
讓我們來看紅球的間距?,非常均勻。每經過0.1秒,它就移動完全相同的距離。在運動中完全沒有任何變化。然而,綠球每0.1秒都有不同的間隔。在第一個
0.1s,它只移動非常小的間距,當它掉下來,間距變得越來越大,直到它終于打到地面。事實上,它耗費了0.4秒來完成前半程,僅用了0.1秒完成后半
程!
所以,問題來了,為什么要用這樣的方式加長每秒的間距呢?
觀察顯示世界
觀察彈跳一個球時會發(fā)生什么。自己嘗試一下或者觀察一些YouTube上的相關視頻。我發(fā)現兩個問題:慢放的彈跳球和網球彈跳球
| 彈跳背后的物理理論:球剛開始被放開的時候,它有一個相對緩慢的速度。在重力的作用 下,球的速度持續(xù)增長,直到接觸地面的那一刻速度達到最大。地面給球反作用力,使它以幾乎相同的速度反彈回去。當球移動時,兩種力量作用正在球上?-?反 彈的力、想把它拉下來的重力。反彈的力量正在慢慢釋放,這使得球隨著升高逐漸減低速度,直到它耗費掉所有的反作用力,最終到達反彈的最高點。它在頂部停留 一微秒,直到重力把它拉下來,使它像之前一樣加速下降。我用言語來描述這句話是有原因的。我們試著將一種自然行為分解為具體的步驟,這樣我們就可以重新創(chuàng) 造它。 |
有些關鍵的注意事項:
1、當球在頂部,它是緩慢的。隨著下降,它的速度隨之增加。
2、在彈回來的時候,開始時球的速度很快。到達頂點時,速度就慢下來了。
3、在同一時間內,當球速很快時,位移會很長,當球速變慢時,位移就少得多。
最后那句話聽起來多余,但這正是我們感興趣的:一個速度快的物體在一個單位時間內移動了很長的距離,而慢的物體在相同時間內覆蓋較短的距離。
應用我們觀察到的結論
讓我們把這個概念應用到動畫中。再看一下位移圖。在頂部間距小,每0.1s逐漸增加間距,最后,在底部達到最大間距。這正是我們在之前的研究中所看到的。我們簡單地把這一原則“復制”到綠球,返回的時候進行逆向應用,瞧?,這是個?彈跳的球!
| 注:不要羞于“照搬”大自然。你的觀眾會更快地與動畫關聯(lián)起來,從而更容易讀懂動畫。 |
讓我們再看一次紅球,為什么一點兒不覺得紅球在彈跳?在理解了一個彈跳球的物理原理后,這個問題就變得很清楚。每0.1秒內紅球移動了相同的距離,但是從研究中我們知道:一個跳躍的球不會像那樣移動。因為,它沒有像彈跳球一樣運動,看上去也感覺不像彈跳球。
那么,能有什么會像紅球以同樣如此精準的時間、的間距進行運動呢?當然,機械機器人!紅球在“復制”機械機器人的間距。換句話說,因為它像機器人一樣運動,它就讓人感覺很機械。道理真的很簡單!
小結
聽眾會不自覺地把動畫和他們已知的東西關聯(lián)起來。如果動畫讓人聯(lián)想到周圍的世界,它會看上去很自然。如果它讓人聯(lián)想到機器人,它會感覺很機械。如果它讓人聯(lián)想不到任何東西,就意味著動畫看上去“很奇怪”。
2漸快與漸慢(Ease-in and Ease-out)
現在你知道我們?yōu)槭裁礊樘S的球設置不均勻的間距了。這種不均勻間距的技術術語叫做變速過渡效果。根據你將它用于動畫開始還是結束,它被稱為漸快或漸慢。
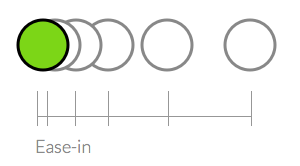
漸快
當球以慢速開始并積累速度時,這一過程被稱為漸快。

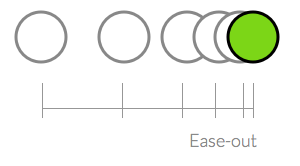
漸慢
當球以快速開始并降低速度時,這一過程被稱為漸慢。

為了理解緩沖這一詞的定義,我們已經查找了大量理論!
| 注意:這一術語有可能與其它術語混淆。如果你正在閱讀傳統(tǒng)的卡通書,例如迪斯尼的 《生命的幻象》或《動畫師的生存工具》,那么這些書會告訴你,當一個物體開始減速然后加速時,這一過程被稱為漸慢(ease-out),因為它的姿態(tài)在 “緩慢輸出”。但是,在軟件產業(yè)(CSS動畫,Adobe Edge等),這一過程被稱為漸快(ease in)!我不確定這一不同之處是怎么來的,但是不幸的是,這就是它的形成過程。所以,當你在閱讀一篇文章時,而這篇文章把它們把“漸快”稱為“漸慢”,那 么不要覺得困惑。看一眼你所在的網站你就懂了:D。 |
閱讀變速過渡的曲線圖
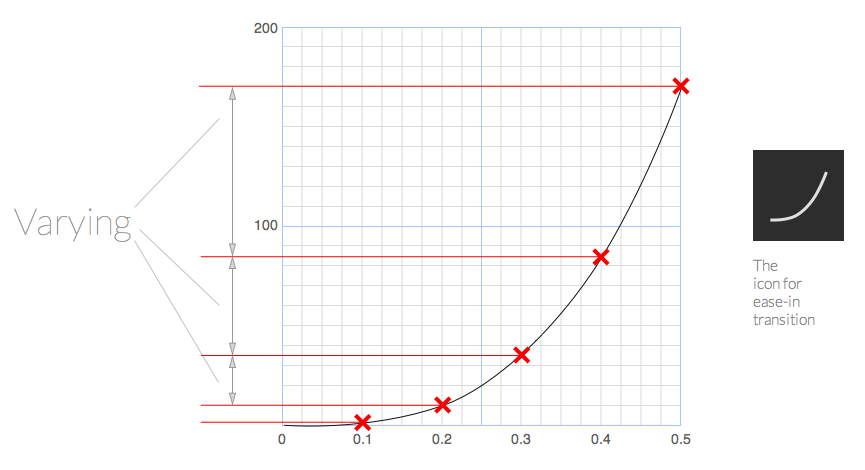
你會注意到,當你打開軟件包的時候,漸進的功能不會為你展示像上圖那樣線性的層次。相反,你會得到這樣的曲線:

那么,這一曲線與我們到目前為止談論的一切事情有什么關系呢?讓我們將曲線畫在圖表上,然后看看我們最終畫出了什么。這只是基礎數學而已——我們(應該)在學校里已經學過了。
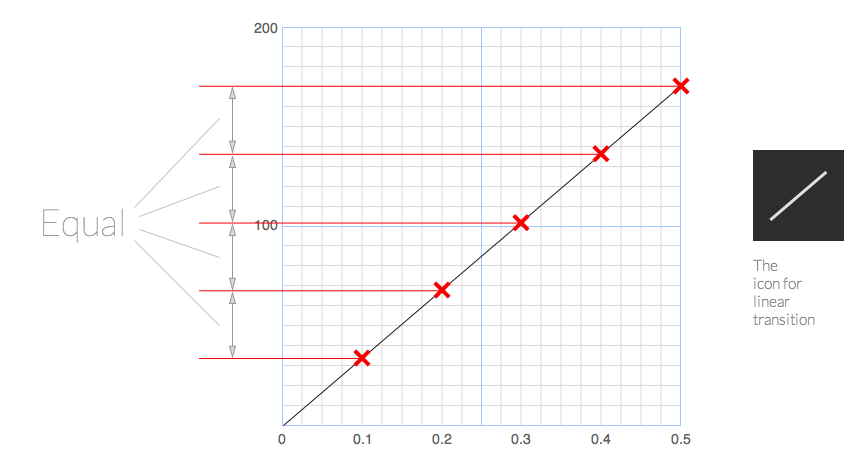
這是我們的圖表——我們將要沿著x軸繪制時間,y軸繪制球的位置。為了方便起見,我們選擇了4個單位x軸,表示0.1秒,選擇1個單位y軸表示球在垂直運動中的10個像素。(圖6)
我測量了紅球的運動,并記錄了每經過0.1秒時y的位置。這里是記錄的值:
|
時間 Y軸的位置(秒) : (像素)—————-0.0 : 00.1 : 34 0.2 : 68 0.3 : 102 0.4 : 136 0.5 : 170 |
我們注意到,每經過0.1秒,紅球正好移動了34個像素。如果我們把這一過程繪制在圖表上,并連點成線,我們就會得到一條直線。我們突然發(fā)現,這就是你在大多數軟件中看到的線性漸變圖形。

現在,讓我們對綠球做相同處理。
|
時間 Y軸的位置(秒) : (像素)—————-0.0 : 00.1 : 2 0.2 : 10 0.3 : 36 0.4 : 87 0.5 : 170 |
我得到的值是:每0.1秒,球在垂直位置的變化量都會不同。開始時,它的變化很小(只有2個像素),然后緩慢增加。在最后0.1秒,它增加了高達83個像素。在圖表上繪制這些點,我們得到了這條曲線。

現在這幅圖看起來熟悉嗎?這就是那些圖標的由來。它們表示變化率,或者我們現在已經了解的間隔。
| 注意:你會在軟件中看到更多用于設置緩沖的選項,例如二次的、三次的、四次的等等。它們只是緩和程度更高的選擇,但是概念是相同的。只需記住——緩和的程度越高,你就會得到更多的緩和度。 |
3變速過渡效果應用在UI設計中
最后,讓我們看看這些怎么用在UI設計中。
并不是規(guī)則,只是工具(There are no rules. Only tools)- Glenn Vilppu
我并不十分建議在你的app設計中應用漸慢、漸快的很多規(guī)則。但我可以提供一些它是如何被應用在當下時髦App里的常見的例子。
在移動App中,你能看到的最常見的運用是菜單滑動。如果App沒有運用這些變速過渡的效果,就會像是一下的例子:

有些乏味,難道不是嗎?讓我們應用一些變速過渡的效果,看一看會發(fā)生什么?

恩~好多了!屏幕向外滑動時我們應用了漸快效果,當向內滑動時我們應用了漸慢的效果。
但是,為什么不能在屏幕向外滑動時應用漸慢的效果呢?
從技術上說你是可以的,但這樣你會發(fā)現:當用戶點擊一個按鈕時,固定的屏幕就會移動。
當畫面回滾的時候,屏幕就像一輛從制動到停止前進的汽車。它開始時很快,然后減速到停止——這是一個漸慢過程。所以,如果你在解決一個特殊元素活動方面存在問題,可以嘗試將其與物理行為關聯(lián)。這樣,對于如何使用戶界面元素活動的問題就會迎刃而解。
更新:
我獲得了一些關于使用漸慢菜單滑動的反饋。與菜單不同,它們用于屏幕互換、顯示郵件附件、顯示動作表和其它更多東西。在iPhone上解鎖屏幕時、打開/
關閉一個應用程序時、滑動通知時……幾乎在很多操作中,你都可以看見漸慢菜單。你可以注意一下,在使用手機導航時,這些行為是多么自然啊。
現在你知道了這些動態(tài)效果為什么會感覺很自然,你可以在App中去達到同樣的感覺效果。很高興看到你把這些觀念應用到你的設計中。
這篇文章比我最初打算的要長一些,希望它能幫助你更好的理解變速過渡效果。很樂意聽到你們的意見—可以在這里給我留言或者找我。