2015-8-12 用心設計
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中,請點這里
一、交互設計中的語言交互建立在有效交流的基礎之上,而交流在很大程度上依賴于語言。文案看上去可能并非頭等大事(尤其當你擁有一支內容策劃和文案編輯團隊時),但你必須明白,文案寫作是受到整體設計的影響,同時影響了整體設計的。試想,如果視覺設計師在標題位置只留了夠寫兩個字的空間,那么整個頁面的流暢性勢必無法保證。
問候:首先,你的產品文案不僅僅是一句友好的問候,它還解釋了這個網站的性質。其次,無論是建議注冊,或者直接跳轉到能夠吸引用戶的內容,文案還起到了引導用戶第一步操作的作用。如同我們經常說的,交互設計需要被當做一次交談來對待,所以這是你創(chuàng)造人性化體驗的第一次機會。
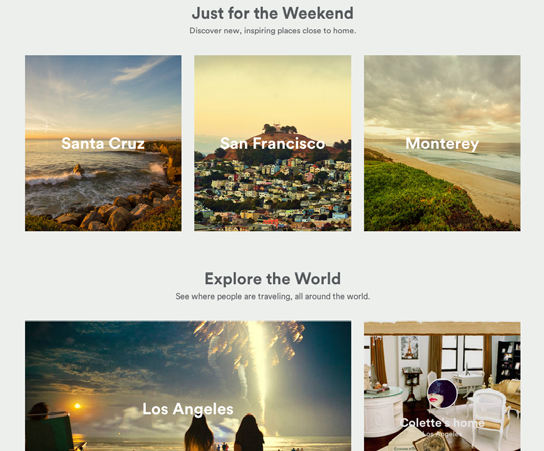
下圖是旅行租房網站 AirBnB 的案例,文案極簡,但同時深入人心。標題 Just for the Weekend 和 Explore the World 讓用戶在去往特定目的地之前看到 AirBnB能夠帶來的體驗。這個交互很微妙,通過文字的暗示,它構建了產品體驗的框架 – 讓用戶距離一 次愉快的旅程更近一步。

導航:文案告訴用戶他們在哪兒,同時提供新的或者鮮為人知的選項,加深用戶的體驗。任何廣告商都知道,不同的文案在宣傳效果上截然不同,一個充滿吸引力的描述可以“兜售”一個網頁,同時告訴用戶,里面包含了什么內容。
指引操作: 菜單、按鈕以及指示說明上的文字,都對產品的可用性起到了至關重要的作用—沒有它們,用戶將在苦苦摸索的過程中產生挫敗感。簡短的語 言可以節(jié)省時間,選擇得當的詞語可以增加注冊和銷售的機會。用戶是為了達成他們的目標而來到你的網頁的,所以,設計能夠指引交互操作的文案吧。
提供幫助: 與指引操作相似,文字也可以在幫助環(huán)節(jié)中起到重要作用。在解釋清楚一個問題或者解決方案的過程中,文案會影響用戶的情緒—可以幫助降低偶發(fā)錯誤帶來的影響(無論錯誤是不是用戶造成的)。
下圖Github的404報錯頁面是一個在出現偶發(fā)錯誤時提供用戶幫助的極佳案例。頁面很有趣,報錯時引用了星球大戰(zhàn)的畫面,成功轉移了用戶注意 力。同時,頁面底部的文案告訴了用戶怎樣返回原路徑。這是最值得注意的地方,因為個性化的內容只能在有限范圍內幫到你,用戶遲早還是會意識到,他們還沒有 達到他們要去的地方。

Interecom的聯合創(chuàng)始人Des Traynor 提出了一系列有幫助的自測問題。你可以使用下面的問題列表去檢驗交互界面上的文案內容:
讀者是誰?不僅要知道你的目標用戶是誰,你還需要知道他們所屬的類型:新用戶、老用戶、注冊用戶還是免費用戶,等等。例如,新用戶就需要更多直白的語言。
什么時候讀?一個消息應該突然出現,還是根據用戶行為作出響應?讓用戶能夠預期到它,還是由它抓住用戶的注意?以上這些細節(jié)能夠決定交互是平滑過渡或者滯澀中斷。
需要知道什么?確保你的文字準確地傳達了你想要說的,并且是通過所有可能的方式里最好的。
下一步是什么?任務完成了嗎?是否需要進一步的操作?就像之前Github的例子,每一次交互行為都需要把用戶送至離目標更進一步的位置。
形式是什么?說到形式,我們指的是交互界面的形式(網頁、應用、郵件等等)。你會使用彈窗還是出現在屏幕頂部的全局警告?每一種形式都有它們的優(yōu)缺點。例如比起模態(tài)窗口,一個彈窗能夠承載的信息要少得多。還要注意細節(jié),250毫秒的時間就會造成愉悅或者厭煩的差別。
最佳的調性是什么?一個產品的調性,傳遞了一個品牌的聲音,所以調性的選擇是需要仔細斟酌的。一個詼諧或者嚴肅的調性本身不存在好壞,但是放在錯誤的環(huán)境中,它們可能會變得完全不對。
模糊不清是好設計的最大敵人,這一點在界面設計中尤為明顯。由于在界面設計中,文字是最直接的交互形式,如果模糊不清只會讓人更加困惑。
保持明確:準確地陳述你的意思,將模糊性降到。選擇正確的詞匯,例如“保存”并不等同于“提交”,而“過濾”和“搜索”也是不一樣的。
避免使用專業(yè)術語:在交互設計中一個簡單的錯誤就是對你的用戶使用你常在辦公室說的語言。除非你正在給別的設計師或者開發(fā)者設計產品,否則你的專業(yè)術語將會讓你的用戶一頭霧水。當我們頻繁地在電子書中使用UX、IxD、UI時,普通人或許完全不知道我們在說什么。
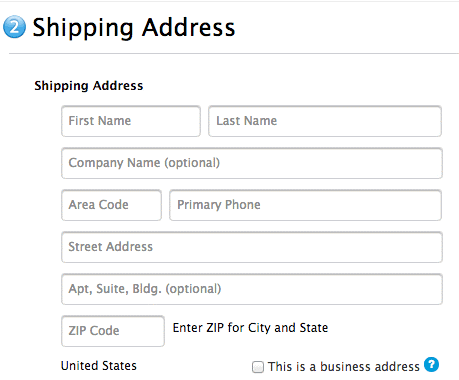
重要的文字放前面:重要的文字應該放在最前面和最中心的位置上。如下圖在一個表格框中,“First name” 就比 “Name(first)” 好很多。如果你希望用戶對某個頁面的底部的一個細節(jié)引起注意的話,“下面你會看到更多細節(jié)” 就不 如 “更多細節(jié)在下面” 更有效。

刪掉多余的文字:William Strunk,Jr.在經典的風格元素一文中提到在所有的寫作中一個非常重要的基本原則就是避免多余的文字,多余的文字會讓你的設計變更繁冗、特征不夠明 顯并且浪費注意力。有一項研究通過對205873個網頁調研發(fā)現,用戶大約只需要10到20秒就能決定一個網頁是否值得去看。
知名品牌通常把文字能夠清晰表達含義看作最重要的,當個性特征影響清楚表達時那就應該把它去掉。
布局:在視覺設計最佳案例中,我們探討了用戶瀏覽網頁模式的趨勢變化,包括F模型和Z模型,研究眼動測試模型的重要性在于你要通過預測用戶的視覺走向來判斷要在哪里放置最重要的內容。在交互設計中,根據閱讀模式進行設計能夠提高你界面的親密度(也稱為可學習性)。

排版:如果沒有排版的話,讀者在閱讀的時候會非常不容易集中精力甚至不能讀完全部內容。相反的,一個優(yōu)秀的排版會為你的內容添彩,甚至你完全可以引導用戶按你的想法進行閱讀瀏覽。
雖然聽起來并不顯眼,但次級文字有時候能在用戶與你的網站或應用交互時產生巨大的影響。次級文字的應用技巧在于了解如何組織語言和把它放在最合適的位置上。次級內容主要用來給出提示或者減輕用戶的擔憂(尤其在注冊、登陸等關鍵步驟時)。在你解構整體設計去解決一個具體問題之前,嘗試去添加或者改變一些關鍵文字去看它能不能有所幫助。