2015-7-8 用心設計
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
扁平化、巨幅背景圖片、默認隱藏的全局導航…當前盛行的很多設計風格都直接或間接的受到2000年左右開始的極簡網頁設計運動的影響。向前追溯,這些風格背后的簡約哲學則來源于美術及人機交互領域當中的一些早期運動。
對于界面設計而言,極簡風格,或是說“最小化設計”,其根本目的是最大化的突出內容本身,而非界面框架。如果設計的得當,極簡風格可以使重要信息及功能更容易被聚焦,從而提升界面整體的易用性。
然而如今,很多設計師錯誤的將“極簡”理解成了一種單純意義上的視覺設計風格 – 他們將重要的界面元素移除或隱藏起來,為了追求極簡的視覺效果而忽視了那些需要從整體上綜合考慮的其他因素,包括可用性、易用性、產品設計策略等等。他們 忽略了極簡風格的核心哲學以及最初孕育了這種風格的歷史情境,其結果就是,從產品整體的角度來看,復雜度非但沒有被降低,反而被進一步提升了。
為了更好的理解和運用最小化設計的方法原則,我們有必要花些時間去了解極簡風格的起源及其基本特性。我們將通過兩篇文章來探索這一話題:本文是第一 篇,主要聚焦在風格定義和歷史發展這兩個方面,對最小化設計風格與可用性問題之間的關聯也會稍作討論;第二篇則會從深層次上分析最小化設計的特性對于界面 及產品可用性的影響作用。
最小化界面設計的目標是盡可能的移除干擾元素,以一種最簡單和直接的方式將內容與功能一目了然的呈現出來。這種策略下最常見的設計方法就是做減法,即移除那些與界面的核心功能無關的內容與功能。
我們難以通過某種統一的量化標準來判斷某個界面是否屬于最小化設計,畢竟這不是一種可以定義的概念,不過大體上還是有一些共同特征是能夠得到大 家的認同的,包括扁平化的背景材質、簡化的配色、大量的負空間(留白)等等。關于這些設計要素以及它們在最小化設計當中的運用方式,我們將在第二篇文章中 詳細討論。

設計師Brian Danaher的個人網站,在15寸MacBook Pro上瀏覽時,留白占據了絕大部分空間;不同灰度的文字搭配一種關鍵色 – 屬于很多設計師所公認的那種比較典型的極簡風格。

在Danaher的站點中幾乎看不到任何與內容無關的裝飾性元素,界面的干擾性極低。極簡風格很適用于這種類型的網站或應用,即功能復雜度較低,內容類型簡單。而將極簡風格運用到復雜度較高的產品當中則沒有這么容易了。
可以說,最小化設計是對從前過于臃腫的、“最大化”設計風格的回應,包括我們曾經熟悉的漫長Flash進場、各種毫無意義的動畫、質感沉重的界面元素、臃腫不堪的功能等等。
極簡主義起始于第二次世界大戰之后的視覺藝術運動,與當時以混亂的顏色、動感等要素為代表的抽象表現主義形成鮮明的對比。極簡主義受到當時著名的包豪斯藝術運動的影響,聚焦于簡約而不失功能性的設計。
在上世紀60年代,極簡主義開始流行于眾多領域,特別是在美術及建筑設計方面。在視覺藝術領域,單色和幾何圖形、工業材質的運用都成為極簡主義的代表性要素。
當時比較著名的極簡派大師包括平面設計師Josef Müller-Brockmann,畫家Ellsworth
Kelly以及工業設計師Dieter Rams等等。看一看下面幾個案例之間的共同特征 – 簡約清晰的線條、慎用的配色等 –
雖然領域有所不同,但它們體現出的風格共性是顯而易見的。

Ellsworth Kelly的“布魯克林大橋 VII”,1962

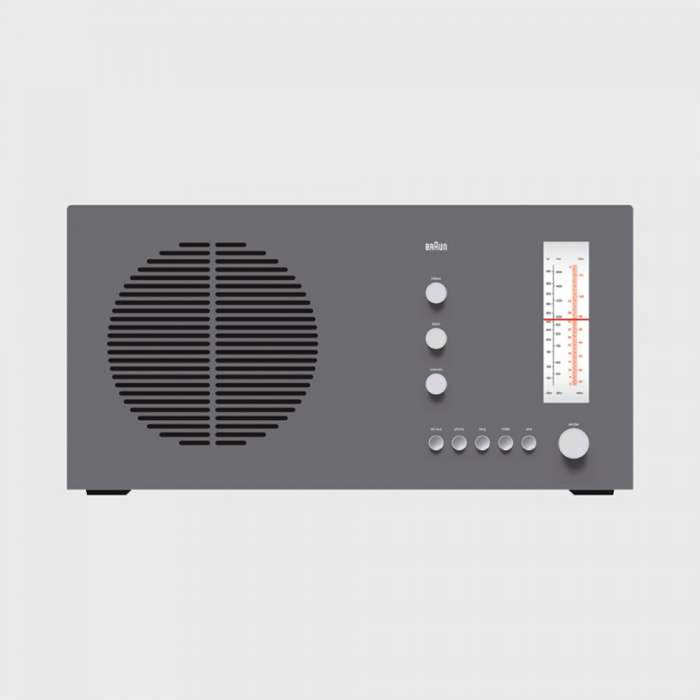
Dieter Rams為Braun(博朗)設計的收音機,1961

Ludwig Mies van der Rohe設計的S.R. Crown Hall,1956
著名建筑設計師Ludwig Mies van der Rohe的那句“少即是多”完美的概括了極簡主義的表達方式。眾所周知,這句話后來也成為互聯網及軟件設計領域當中的極簡主義者們的口頭禪及精神支柱 – 至少表面上是這樣。
在20世紀末的20年當中,極簡主義逐漸在人機交互領域形成了獨立的分支。
1983年,數據可視化專家Edward Tufte提出了“數據墨水比例(Data-Ink Ratio)”的概念。在印刷媒介當中,這個概念指的是用于打印數據的墨水量與總墨水用量之間的比例。Tufte主張通過移除那些不會影響數據信息顯示的 元素來最大化的提升數據墨水比例。
將數據墨水比例的概念移植到界面設計領域,我們可以將其稱為“內容元素比例” – 用于呈現有價值內容的元素與界面當中全部元素之間的比例。我們的設計目標就是的提升內容元素比例。
1990年,人機交互研究專家John M.Carroll研究了人們是怎樣閱讀科技產品使用手冊的,并尋求改善方式。通過研究,他提出了一套最小化理論,建議通過合理的設計來簡潔的傳達信息,幫助人們快速獲取并運用到實踐行為當中。
Carroll強調,單純的將設計方案精簡到只保留基礎元素的程度并非最小化設計的最終目標 – 以目標任務結果為導向的簡潔才是根本。對界面設計而言,這意味著界面框架本身對于用戶完成目標任務的行為來說應該是無形的,只應起到承載內容的作用,幫助 用戶更好的完成任務而不是帶來干擾。
1995年,Jakob Nielsen在他的十大可用性原則當中提到了最小化設計的重要性,建議通過移除界面當中不相關的信息要素來提升可用性,本質與Tufte及Carroll關于最小化的看法相一致。
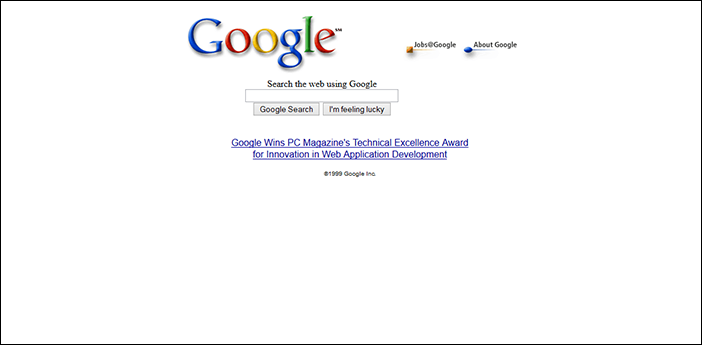
在21世紀的第一個十年里,極簡主義運動開始出現在網頁設計領域 – 包括大量的頁面留白、少量精簡的內容、嚴格限制的配色方案等等特征。Google經常被譽為最小化頁面設計的先驅,因為他們從上世紀90年代剛剛推出 beta版本的時候開始就一直體現著簡潔而聚焦的設計思想。

Google首頁,1999
即便如今Google為全世界用戶提供著各式各樣的產品,從Google Drive到YouTube、Gmail、Google Maps等等,他們的首頁依然保持著最初的特征:除了基本的搜索功能以外,只有屈指可數的幾個顯性導航項;要訪問其余的功能,用戶需要通過右上角的菜單圖 標進入。

Google首頁,2015
盡管有Google這樣的早期先驅,但是最小化設計思想還是花了很多年才普及到界面設計領域。2000年前后,各種追求表面浮華的混亂頁面仍然統治著互聯網。記得在我們當時所做的測試當中,用戶們無不被那些看上去“忙碌急躁”的頁面搞的暈頭轉向。
雖然步伐遲緩,但極簡主義的思想還是被早期實踐者 – 包括網頁設計師、平面設計師、藝術家、攝影師、建筑師和開發者們所不斷的探索和思考著。設計師和博主Emily Change在2006年的一篇關于最小化設計思想崛起的博文當中寫道:
或許是因為Google的成功,或是最近十年我們受夠了各種閃爍的banner和惱人的彈出廣告,當然也有可能受到了 Jonathan Ive的影響 – 設計師、開發者和用戶們似乎開始認同Mies van der Rohe的名言’少即是多’應該成為界面設計當中的新準則了。
雖然Chang對于互聯網從業者及用戶即將全面擁抱極簡主義的預言在如今看來也是略顯樂觀,但是她的觀點確實符合最小化設計被越來越多擁護前沿設計趨勢的人所支持的現狀。
2010年左右出現的響應式設計推動了最小化思路的普及。想要有效的運用響應式設計技術,人們必須認真思考界面當中內容的優先級問題,以及怎樣移除與內容不相關的干擾元素 – 那些在桌面設備當中無足輕重的干擾元素,放在移動設備當中瀏覽時就會成為極大的障礙。
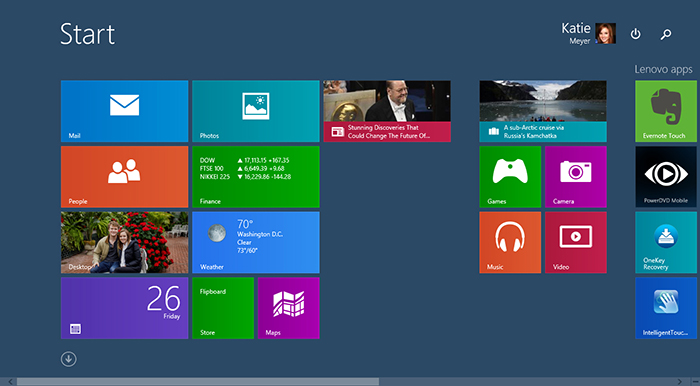
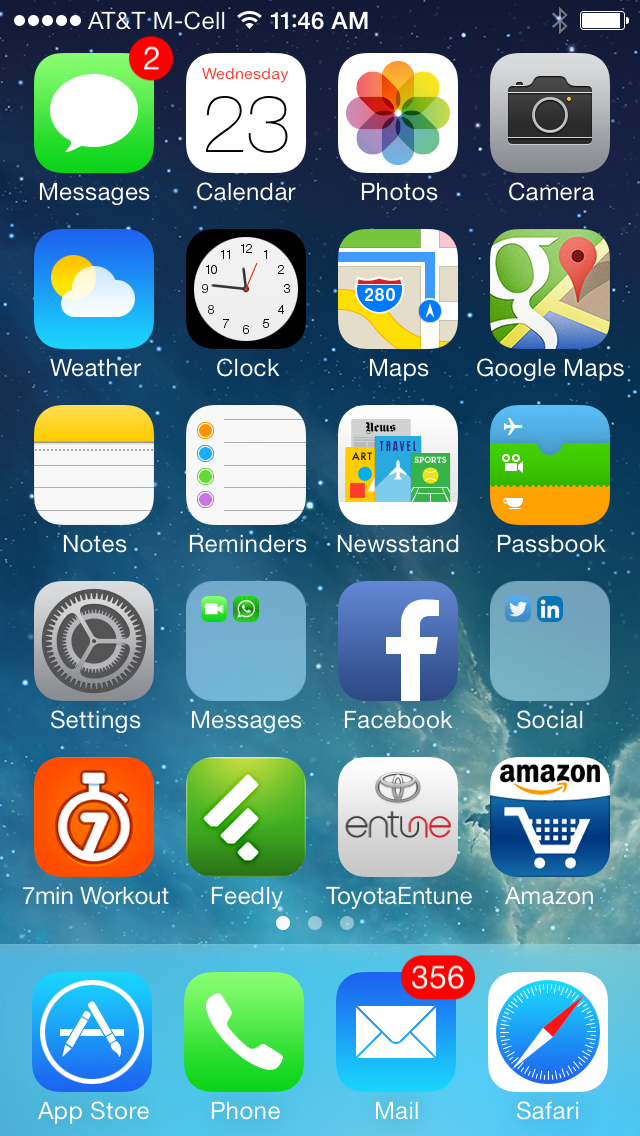
設計師和用戶們逐漸的開始接受最小化設計的概念。這期間,兩大業界巨頭推出的重設計方案更是促進了巨變的產生 – 2011年微軟推出的Metro,以及2013年Apple發布的iOS 7系統。
微軟在2011年發布的Windows 8可以說是近幾十年里計算設備操作系統發展歷程當中的一次重大的重設計案例。他們宣布了“現代化設計”的新哲學,一種來源于極簡藝術運動的很典型的最小化 設計哲學。微軟在其設計文檔當中甚至坦言包豪斯理念正是這套系統最基本的設計支柱之一。

另一方面,雖然Apple一直在努力貫徹著簡化的設計思維,但他們的軟件設計師對于傳統擬物化的風格卻是有著長久的、頗具爭議的偏愛。在2013年,他們顛覆性的推出了iOS 7,這種帶有自我革命味道的設計決策極大的推動了最小化風格在業界當中的普及。

最小化設計的理念開始全面的開花結果,甚至包括電商、在線媒體和互聯網教育等等類型的產品都開始加入到這一行列。在最小化理念的推動下,扁平化風、響應式等設計開發概念都開始成為一種新的業界標準,進入到各類在線領域當中。
最小化設計的理念將對產品的信息架構決策產生重大的影響,進而決定著最終界面的可用性與易用性。毫無疑問,近些年來關于最小化設計風格的可用性問題已經成為業界當中最具爭議的話題之一。
支持者們認為最小化的設計思路可以有效的降低界面當中的信息負載,并且能為用戶帶來正面情緒的體驗 – 人們對于外觀優雅的界面總是會產生積極的響應。正如Don Norman指出,在使用這樣的界面時,人們對于可用性問題的容忍度往往更高,只要那些問題不是非常的嚴重。
我們(Nielsen Norman Group)自從1998年開始就一直反對復雜而無意義的“最大化設計”,說到這里你一定會認為我們是最小化設計的堅定簇擁者 – 但實際情況也并非如此。
當設計師們有意的、刻板的遵循著他們所理解的最小化設計思維時,最終往往會導致嚴重的可發現性和可用性問題。實際上,極端的最小化理念可以作為某種設計練習,但不宜片面的運用到實際產品當中。要有節制的嘗試最小化設計原則,通過適度的簡化來降低界面復雜度和使用的摩擦力,不要忘記界面設計的最終目標:幫助用戶更好的完成任務。
在實際工作中,首先要認真的思考最小化設計風格是否真的適用于你的產品和品牌,是否有可能造成嚴重的負面損害。如果確實適用,考慮以下幾點原則: