2015-6-16 周周
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

色彩心理學被廣泛地運用到各個設計領域,這早已不是什么秘密。從日常的雜貨到LOGO設計,色彩所起到的作用越來越大,它是給用戶傳遞信息的最重要的因素之一。

根據Kissmetrics 的說法,當我們看到一個色彩的時候,信息會傳遞到大腦的下丘腦的某個區域中。接下來,信號會進一步傳遞到腦垂體,然后到甲狀腺腺體。這也就意味著,色彩會刺激大腦和腺體分泌激素,引發出我們的情緒反應,并影響我們的行為。
科學研究表明,色彩會影響情緒,會招致正面的情緒,也能帶來負面的影響,有的時候帶來的情緒與實際要的并不匹配。Kissmetrics 接著補充道,網站的訪客通常只需要大概90秒就能針對一個網站作出判斷和選擇,而在者其中,有62%~90%的因素是取決于某個產品的色彩。
在UXPin的免費電子書Web Design for the Human Eye 中我們曾說過,某個事物在給人第一印象的時候,色彩扮演著無可爭議的重要角色。
每種色彩對于每個人而言都有著特定的含義,但是它的具體含義通常取決于他們所處的文化背景、個人經歷和喜好。
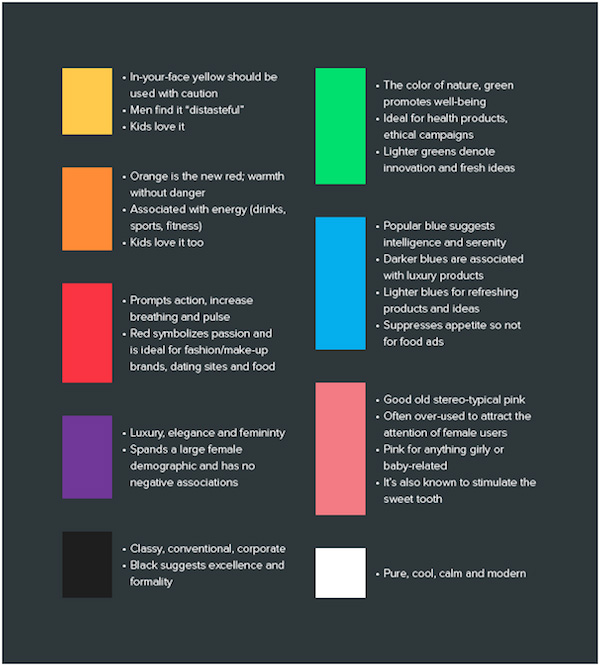
簡單說明這一點,我們不妨看看下面的色卡。

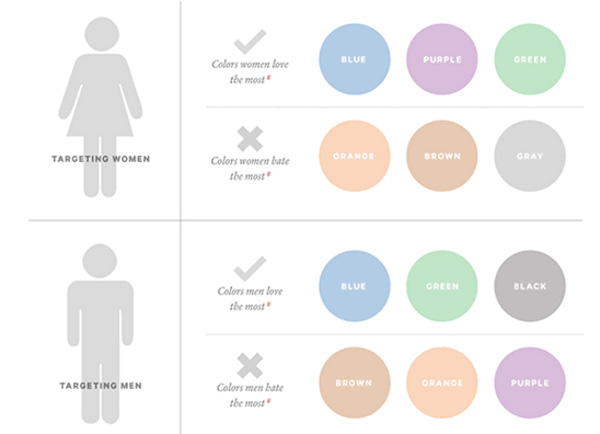
事實上,色彩心理學在設計領域并不是一個的學科,個體差異非常明顯。社會因素,個人認知,甚至性別也會對色彩感知產生影響。進一步的研究發現,產生影響的并不總是色彩本身,使用這些色彩的品牌與用戶之間的關系也會影響用戶對于色彩的感知。

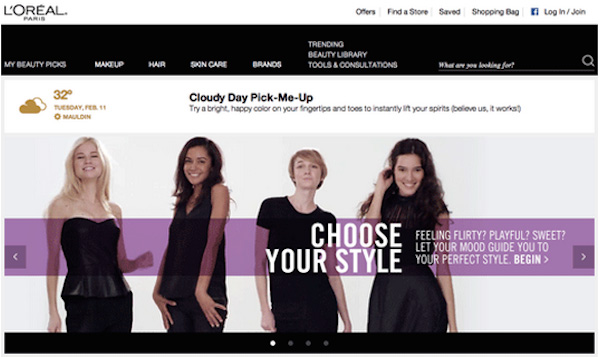
所以,如果你的設計是針對女性的,那么紫色會是一個相當不錯的選擇,因為紫色在女性受眾中普遍受歡迎,但是對于多數男性而言,紫色并不太受歡迎。在下方的圖片中,紫色被運用在巴黎歐萊雅的網頁中,效果非常不錯。主體使用的黑白配色,黑色的頁頭頁腳看起來非常優雅,紫色點綴其中,整體感非常不錯。實際上他們的產品并不便宜,但是給人感覺比較高端。

另外,使用白色的文本,讓人感覺平靜又足夠現代,紫色則被賦予了奢華、優雅、女性化的含義。所有的這些都能夠在這個網站里查到。
(想了解更多極簡風的設計以及如何使用留白來營造現代感,可以看看這本電子書: The Elegance of Minimalism 和The Zen of White Space in Web Design )
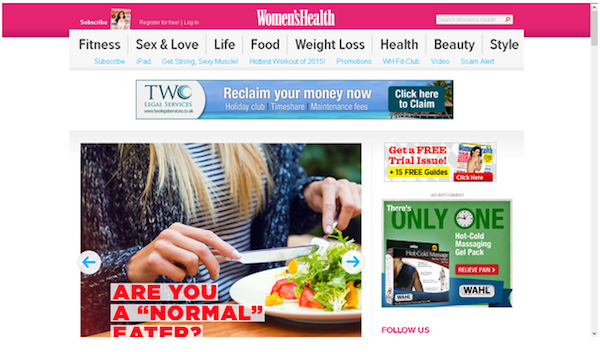
下圖是女性健康雜志的頁面,上面的Banner使用了粉紅色,導航設計更為大膽,除此以外網站其他的地方用色倒并不豐富。不得不說這樣的選擇非常有趣。
首先,對于女性類的網站而言,粉紅色本身還是比較老套的,但是作為一個女性健康類的網站,這樣的配色和主體并不算是特別搭。

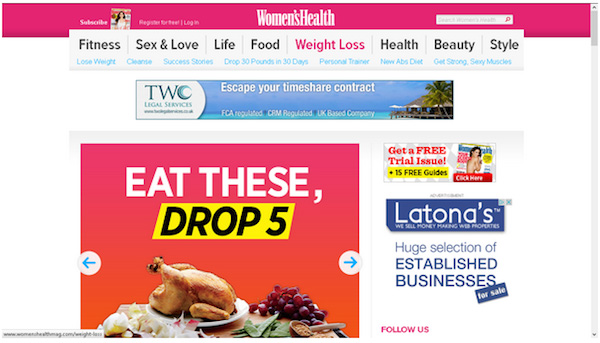
當我們繼續探索網站其他的部分,比如當你打開減肥頁面的時候,導航欄上相應的位置會變成粉色以示標識。

色彩會影響用戶的心情和感受,盡管這個頁面的第一張圖片是隨機滾動播放的,但是想想看,整個減肥相關的頁面幾乎被粉色淹沒了,適得其反。
通常當你準備設計一個網站的時候,不會只使用一種色彩吧?你需要考慮整個網站的整體配色方案,單個色彩的選取,以及不同色彩之間的搭配。接下來,你還需要考慮不同色彩對于用戶的影響,搭配色與主色調之間的協調,等等等等。
這樣一來,就需要設計師對于色彩的混合搭配使用有更深入的考量了。下面三個基本的配色技巧,可以幫你搞定這一問題。
#1: 三色搭配

這是最基本的方法,也是最平衡的配色思路,使用互補的鮮艷色彩。在色輪上選取相互間隔120度角的三種色彩,分別來作為背景、內容和導航的色彩。
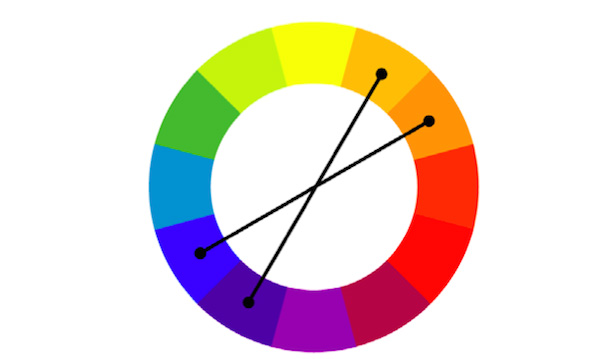
#2: 組合配色(拆分互補)

這種配色方案相對而言比較有難度,你需要通過一定的測試和探索才能獲取。如果搭配好了,效果非常驚艷。如圖所示,這種配色方案是選取色輪上相鄰的兩對對比色。
#3: 近似配色

這種配色的核心是選取連續的相鄰互補色,如果你想借此來取悅用戶的話,在選取的時候一定要謹慎小心。這種配色方式能夠突出色彩的活力,但是因為相輔相成,色彩和效果對比不會那么強烈,但是會更加夸張。
所以,當你開始考慮色彩的心理學屬性的時候,盡量將整個配色方案作為整體來進行衡量,而不是單獨為某個部分選取一個色彩,以期它能與其他部分協調工作。
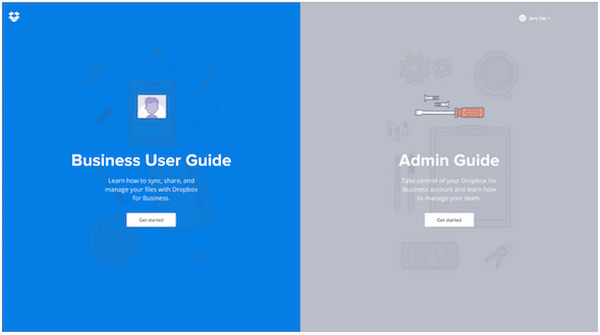
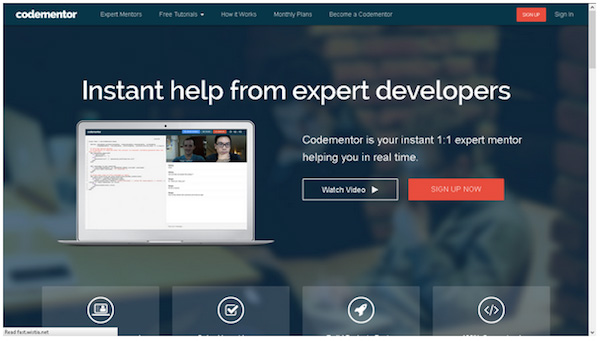
看看下面的頁面,想想看,它會向用戶傳達怎樣的信息呢?

總體上來說,整套設計方案還不錯,中規中矩的黑白配,加上紅色之后,就顯得活潑起來了。由于紅色的使用相當之可知,稍加點綴,不會顯得過猶不及,這一切讓整個配色脫穎而出。讓整個配色脫穎而出。
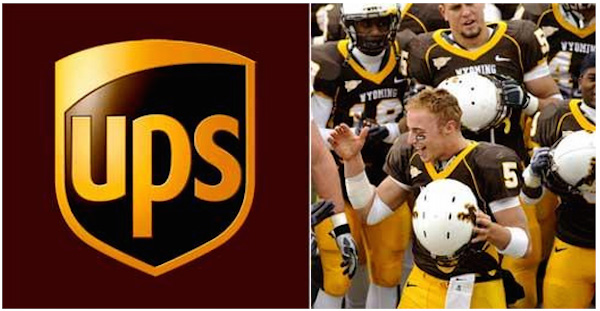
棕色通常能給人以自然的感覺,但是這種色彩通常都不為男性所喜。但是在有的場合,棕色能讓人產生可靠和安全的感覺,這個時候使用還是挺不錯的。

作為一家著名的物流公司,UPS使用棕色能給用戶一種強烈的可被依賴的感覺。
但是作為懷俄明州大學橄欖球隊的隊服的用色,這套配色方案被評為史上最差的設計方案。最有趣的地方在于,這套棕色的隊服大家一致認為它非常的耐用,但是與此同時也 非常的難看。男性對于色彩的認知在這一設計上體現得淋漓盡致。
在女性用戶這邊,橙色也是相對不那么受歡迎的色彩,所以,如果你的客戶是女性的話,盡量避免這一點。
當然,這些規則大都是一些指引性的條目,它們通常都有上下文和使用場景,色彩只有和諧搭配起來才會看起來漂亮而合用。
用現成的配色方案和調色板其實理所當然的事情,你并不需要為網頁設計或者UI設計方案單獨創造色輪。
Adobe Color CC – Adobe出品的配色工具,之前被稱為Kuler。
Paletton – 這是一套為初學者準備的取色工具。
Flat UI Color Picker – 這是一套扁平化配色工具
Mudcube Color Sphere – 內置了一系列色彩主題,相應的配色都包含了相應的HEX代碼。
Check My Colours – 這個工具是用來堅持前景和背景的色彩組合的,它能提供正確的對比度檢測,確保色盲用戶也能正常分辨色彩。
Color – 這個工具允許你用鼠標在屏幕上取色,設置飽和度,并且提供相應的HEX代碼。
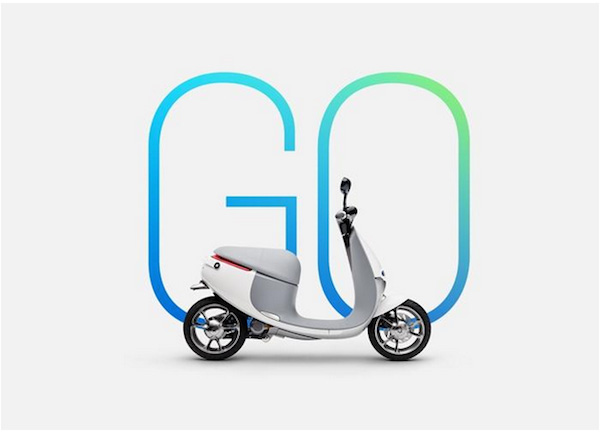
網絡上有成千上網的網站,其中有許多不錯的站點,但是絕大部分和優秀無關。不過下方的網站,正式優秀的那波中的一員,它曾榮獲Awwwards 的每日最佳網站的頭銜。

網站的背景色使用的是淺灰,同其中電動車的配色同系。整個頁面設計簡單,超大的字體和小巧的車體形成對比,傳達出電動車小巧靈活的特性。作為中性色的灰色,讓頁面中其他的色彩更加鮮艷也更加顯眼,對比明顯,也賦予了頁面以活力。同時,灰色的主色調,也強調了產品和品牌沉穩大氣的一面。
巨大的Go,配色開朗活潑,漸變和鮮亮充分展現了設計的現代性。很重要的一點是,藍色是男性和女性都非常喜歡的色彩,這一點使得網站是不針對性別進行區別的。灰色還帶有克制和環保的特性,結合電動車小巧的設計,整個設計還在暗示產品的環保和安全的特性。
總體而言,這個頁面的生活感和現代感和當代都市人的狀態契合度非常高。
色彩是產品設計的重要部分,同時也是品牌設計中至關重要的一環。所以,在設計網站或者UI的時候,色彩傳達的意義必須同品牌契合,將品牌故事和意義 融入到設計到中來。通常情況下,設計師會直接從品牌的LOGO或者品牌設計指南來取色,盡管這樣會有局限,但是這確實可以讓事情變得更簡單。