2015-6-15 博博
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
圖文混排是設計中極為重要的一項技術,同時它也極難達到完美的境界。要在網頁首屏中呈現出完美的混排效果,你需要一張完美的照片,和足夠出彩的文字排版。如果你準備接受挑戰,那么請看接下來這10條技巧吧。


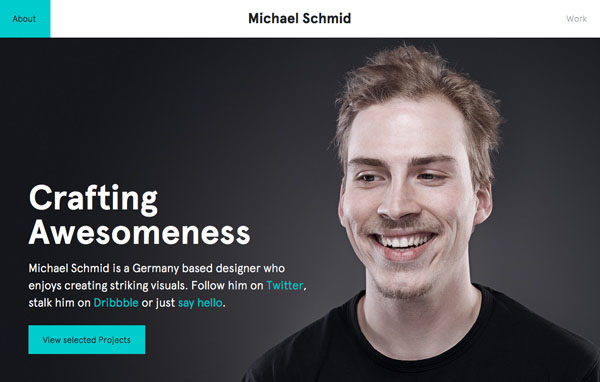
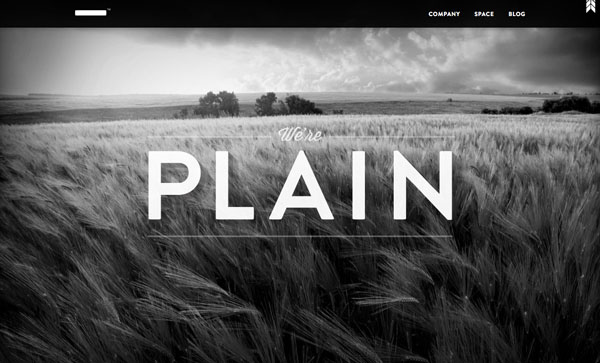
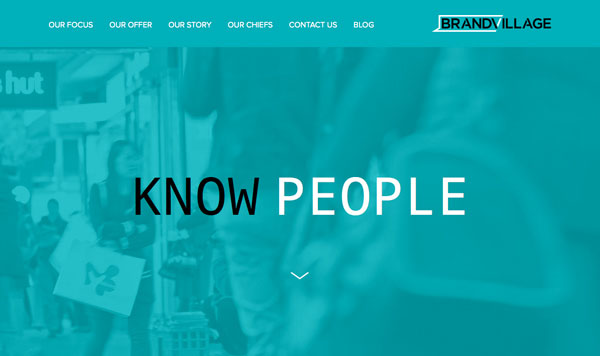
首先網頁首屏中的文字必須具備可讀性才行,所以你需要確認文字與背景之間的色彩搭配能讓用戶看得清楚。當你選擇一個暗色調的背景,那么你需要使用白色或者淺色的的文字,而當背景比較素雅的時候,文字可以使用深色,這就是我所說的強化對比。
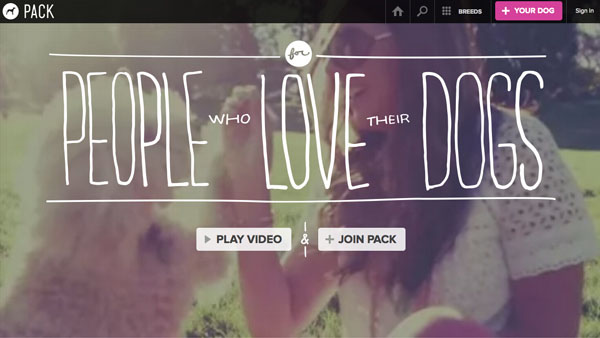
當然,對比不僅限于色彩,文字同樣存在對比。文字與圖像相互配合,才能達到出人意表的效果。例如第一個案例,Packdog網站的設計,大圖作為背景,用色濃郁,文字則正好相反,輕薄而大小錯落。這些對比強烈的元素組合在一起令人印象深刻。


有的時候你需要讓文字成為圖片的一部分,甚至讓文字成為圖像本身來達到效果。當然這種處理方式所需的條件比較苛刻。要么你使用足夠清爽簡單的圖片來和文字進行搭配,或者使用原本就包含圖片的文字(當然,你也可以將文字妥妥兒地P到圖片中的主體上,文字的角度、形變和紋理一定要融入進去)。


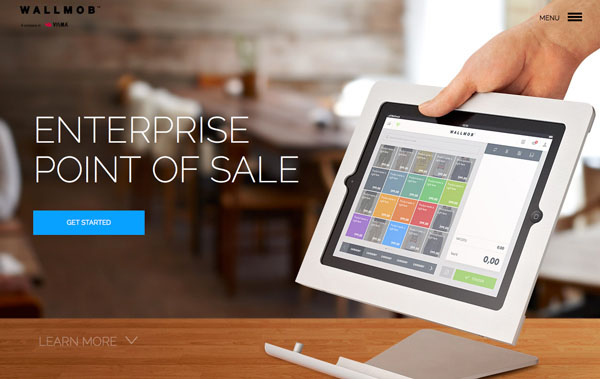
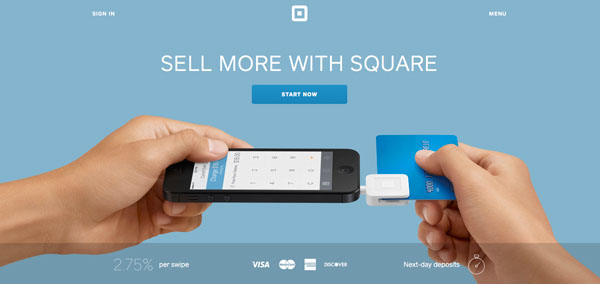
沿著視覺流向來排布信息是一項重要的技巧。文字與圖片發生邏輯關系,兩者相輔相承,所以此時文字不能覆蓋到圖片的主體部分——比如需要展示的人物,或者產品本身。
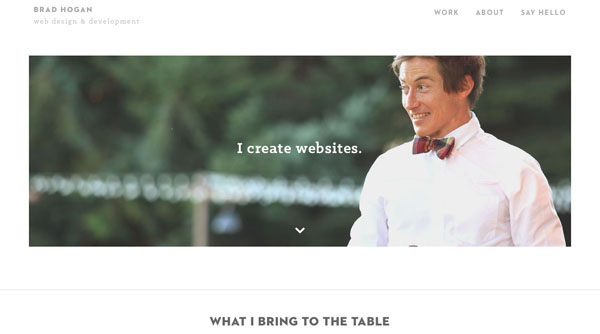
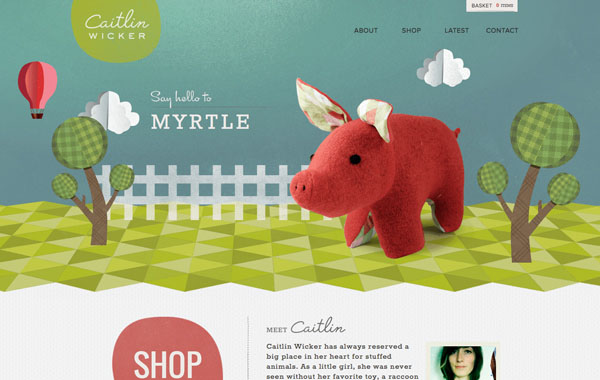
信息按照視覺流向排布的時候,圖片中的主體會引導你去觀看文字信息。這兩個案例都使用了這種技巧,文字都是沿著人物的面目朝向或者眼神指向來排布的。


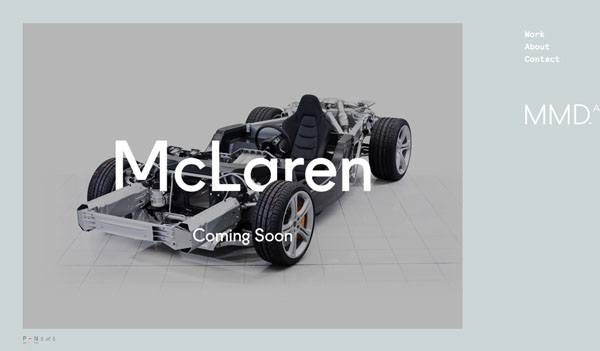
模糊背景是一種非常簡單的處理手法。PS可以很輕易地模糊照片,而照片的模糊帶來的直接效果就是讓產品本身更加突出,以上的兩個案例就是如此。


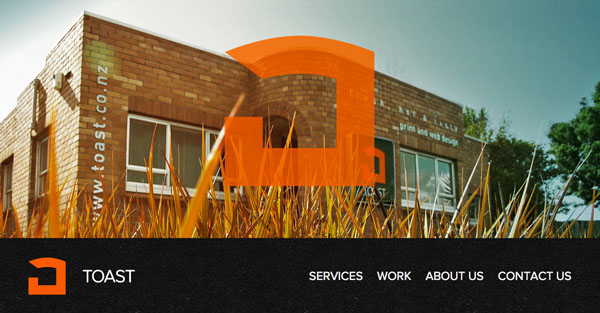
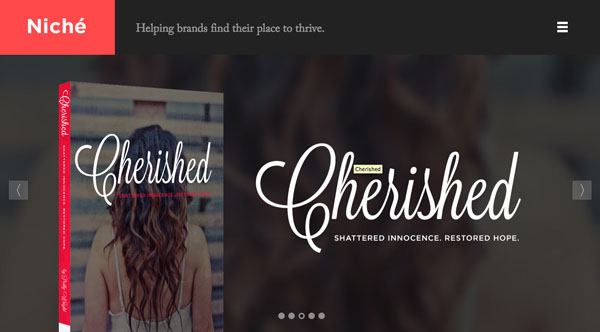
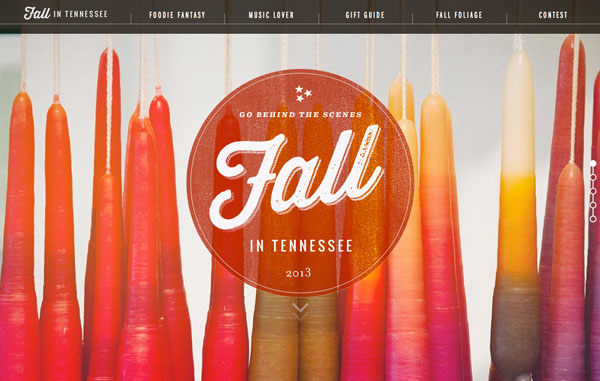
當照片中光影交疊,色彩豐富的時候,將文字置于框中會是個不錯的選擇。根據文字和圖片的形態選擇圓框或者方框,然后設置好色彩,確保對比度。適當地調整透明度,讓框、文字于圖片完美地糅合到一起。


比起置于前景的文字,將文字融入背景也許是更有意思的”花招”。文字常常易于融入到純色背景中,還能確保可讀性。并不需要太復雜的技巧和改動,你就可以讓文字自然地融入背景,你所需要的僅僅只是微妙的陰影效果,正如上述的案例。


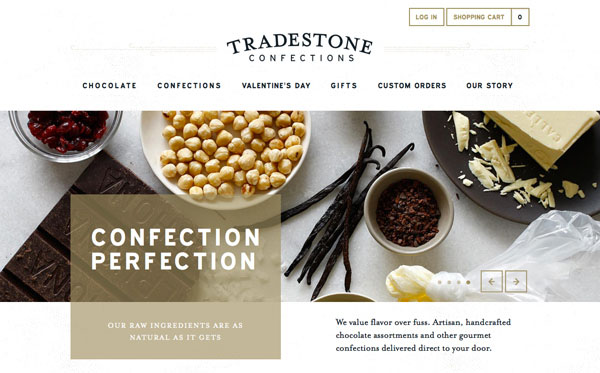
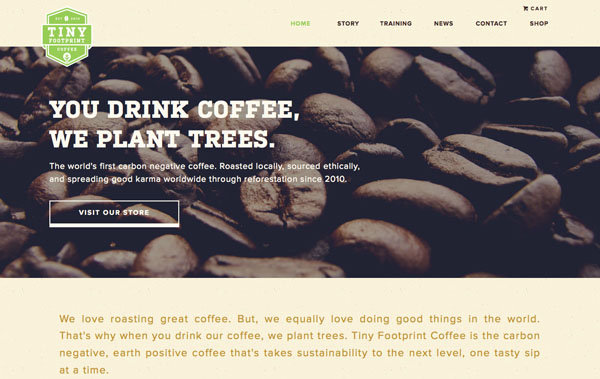
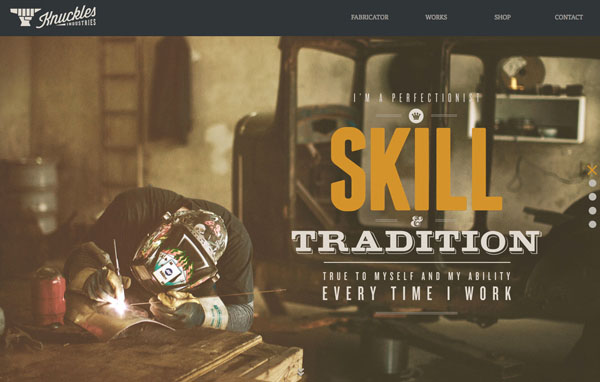
當你不知道要怎么處理素材的時候,試著放大吧。這不僅僅針對圖片,它還適用于文字的處理,放大的元素更容易抓住用戶的眼球。正如上述的兩個案例,放大的咖啡豆強化了對比,放大的文字則極具沖擊力。


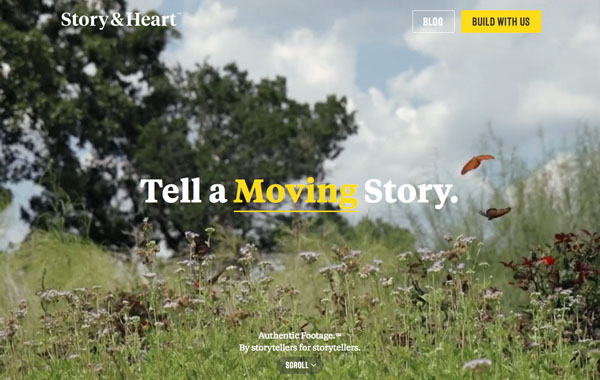
通過色彩對比可以提高整個首屏的趣味性。以上的兩個案例中,一個降低了背景圖的色彩對比度,令文字更加突出,而另一個則讓這種對比出現在文字內。兩種方法同樣有效。


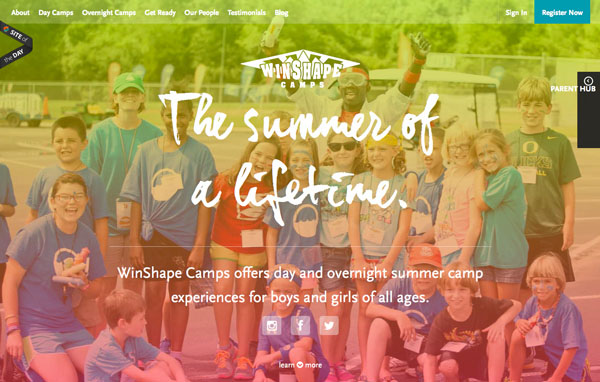
通過調色讓照片的色彩更適宜文字呈現是最近越來越流行的玩兒法。雖然這種方式有點投機取巧,但是它可能帶來極其驚艷的效果。
調色的時候,盡可能選擇與圖片相近的色彩來調整,確保圖片中的內容能夠透過又不影響文字的閱讀就好了。要掌握好這一”花招”你可能需要嘗試不同的色彩,”玩壞”好幾張圖片才行。不知道用什么色彩?試試從你最喜歡的顏色開始吧。


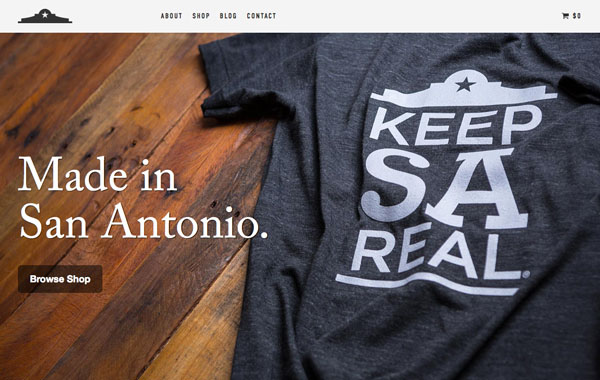
那些歷久彌新的平面設計向我們證明了”保持簡潔”也是一種有效的設計手段。玩兒太多花哨可能會適得其反,簡潔地將圖文放到一起可能就很和諧了。處理圖像的時候,使用簡單直觀的排版和清晰明了的照片,確保照片是最重要的組成部分,文字與圖片主體之間沒有阻礙和干擾,并且文字清晰可讀。