2015-5-5 用心設(shè)計(jì)

在設(shè)計(jì)中,我們常被允許、鼓勵(lì)打破設(shè)計(jì)規(guī)則,這時(shí)你至少需要知道這些規(guī)則,才能正確的打破它們。
本文列出了一些基本的規(guī)則和技巧,從字體、排版到色彩、樣式,涵蓋了大部分設(shè)計(jì)中常見的錯(cuò)誤,幫助你在設(shè)計(jì)中避免它們。
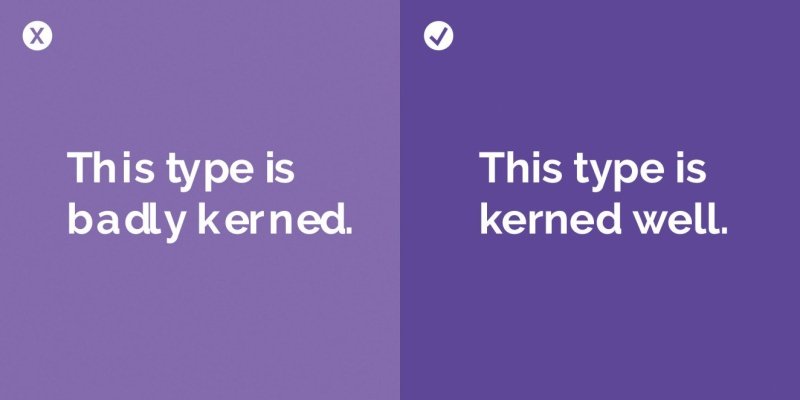
1. 不要忘了字間距。

設(shè)計(jì)中糟糕的字間距是常犯的錯(cuò)誤,初期定好恰當(dāng)?shù)淖珠g距很重要。
字間距是指兩個(gè)字母之間的距離,這也許看起來不起眼,但是好的間距會(huì)使你的設(shè)計(jì)更加美觀、有序。
2. 不要為了視覺的美感而忽略文字的可讀性/清晰度。

設(shè)計(jì)的首要任務(wù)是與用戶進(jìn)行信息交流,所以把文字的可讀性和清晰度放在首位是有道理的。
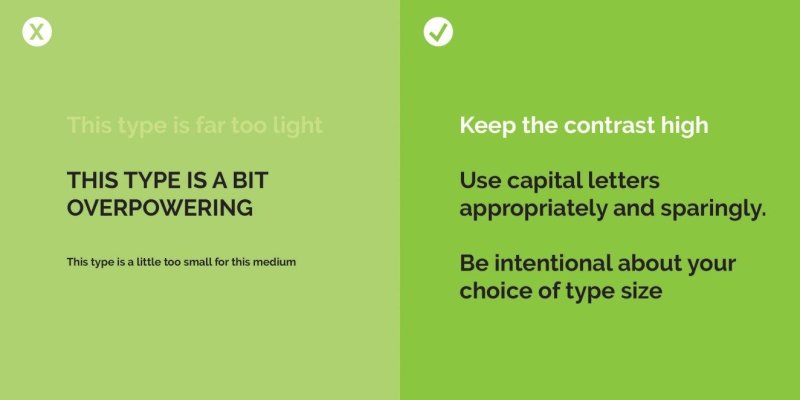
是什么妨礙了文字的可讀性和清晰度呢?我們列舉了如下情況:
文字色與背景色對(duì)比不明顯:
需通過提高兩者間的對(duì)比度來解決。
濫用大寫字母:
大寫字母在帶給用戶“大聲呼喊”般震撼的同時(shí),也會(huì)影響眼睛對(duì)字母的辨識(shí)度。這是因?yàn)楫?dāng)文字都大寫時(shí),每個(gè)字母都是相同高度,并且都是相似的方形,而小寫字母的高低不齊更易被辨認(rèn)。
文字過小:
有時(shí)為了讓設(shè)計(jì)看起來精致,我們會(huì)縮小字號(hào),但請(qǐng)換位思考一下,用戶在閱讀這些小字時(shí)是否會(huì)覺得困難?
有一個(gè)方法是找其他人來實(shí)際體驗(yàn)以發(fā)現(xiàn)問題,因?yàn)槲覀兛梢院苋菀妆嬲J(rèn)自己設(shè)計(jì)中的文字,但其他人不會(huì)。
千萬不要為了追求美觀,而犧牲與用戶的順暢交流,請(qǐng)謹(jǐn)慎對(duì)待你的排版!
3. 文本寬度保持在適合的范圍內(nèi)。

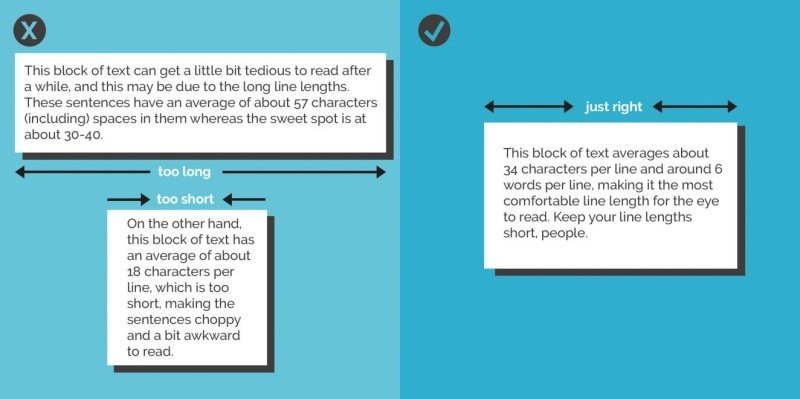
你是否很吃力的閱讀過一篇文章?或在閱讀過程中一次次迷失在文字的換行中?其實(shí)這些都是因?yàn)槲谋緦挾仍O(shè)置不當(dāng)。
文本寬度的黃金數(shù)字是:每行不少于6個(gè)單詞,且一行大約30~40個(gè)字母(包括空格)。過少會(huì)導(dǎo)致頻繁換行,過多則會(huì)讓句子變的冗長(zhǎng)而難以閱讀。
4. 讓文本顯得有層次。

和許多自然法則一樣,一個(gè)完善而清晰的結(jié)構(gòu)層次會(huì)很有效。
在設(shè)計(jì)中,視覺元素的組織關(guān)系到文字層次,可以凸顯重點(diǎn)信息。因此,重要的部分需要用字號(hào)、顏色、字體等方式加以突出,無關(guān)緊要的部分就讓他們普通一些。
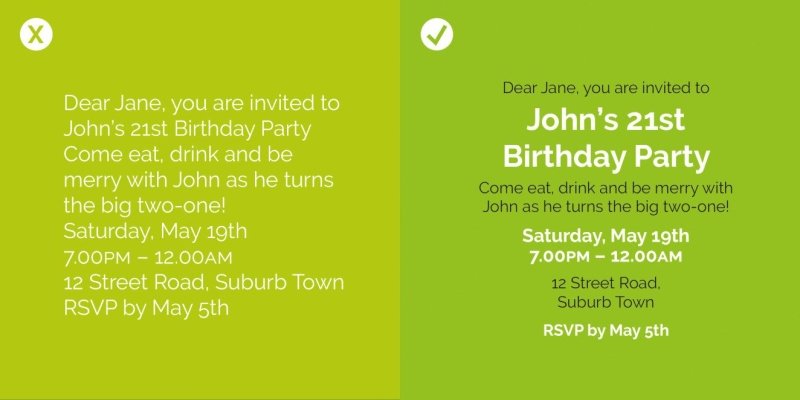
元素的層級(jí)結(jié)構(gòu)在排版中最為明顯,讓我們看一下上圖的實(shí)例。左圖邀請(qǐng)函中所有的文字都是相同的字體、字號(hào)和粗細(xì),在你快速瀏覽時(shí),重要信息很容易被 忽略。右邊的例子則相反,使用了不同字體以拉開層次,并將文字中的重要信息,在顏色、字號(hào)和粗細(xì)上加以強(qiáng)調(diào),使信息更容易被識(shí)別。
請(qǐng)有原因的強(qiáng)調(diào)你的文字。
5. 保持單詞間適當(dāng)?shù)木嚯x。

作為一名設(shè)計(jì)師,處理文字是一項(xiàng)必要而艱巨的任務(wù)。要考慮很多規(guī)則和要點(diǎn),其中一條格外重要:?jiǎn)卧~間距和字母間距。這里有兩個(gè)主要的參考標(biāo)準(zhǔn):Tracking 和 Leading。
Leading: 行間距。
Kerning: 兩個(gè)特定字母間的距離。
Tracking: 指定區(qū)域內(nèi),統(tǒng)一的字母間距。
Leading:
指每行文字之間的垂直距離。許多因素會(huì)影響到行間距,例如字體,文字?jǐn)?shù)量等。有一個(gè)經(jīng)驗(yàn):當(dāng)每行文字都較長(zhǎng)時(shí),通常適合更大的行間距。

Kerning & Tracking:
Kerning 值一般是手動(dòng)調(diào)整的,當(dāng)你遇到大量文本且設(shè)計(jì)交付時(shí)間很緊的情況,沒有時(shí)間去手動(dòng)調(diào)整每個(gè)字母間距時(shí),Tracking 就派上用場(chǎng)了。Tracking 工具會(huì)統(tǒng)一調(diào)整整段文字的字母間距,可以很好的規(guī)避排版中的過大空隙或不協(xié)調(diào)行寬。
這里有一個(gè)技巧:較大的 Tracking 值對(duì)應(yīng)較長(zhǎng)得句子,較小的 Tracking 值對(duì)應(yīng)較短的句子,這樣可以獲得最佳的可讀性。
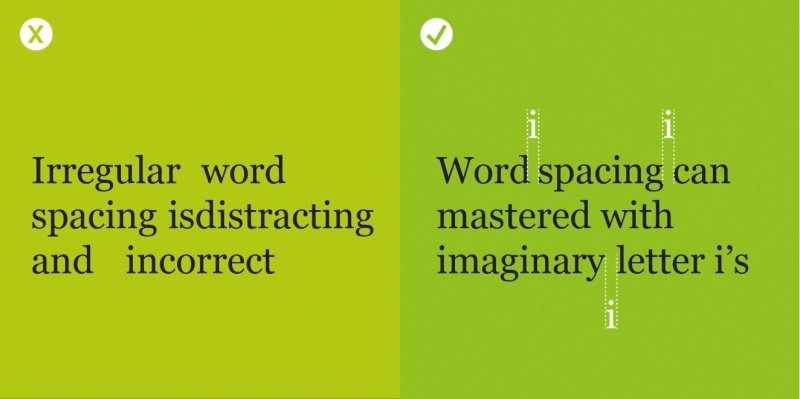
另一個(gè)技巧是:文字較少的段落,最好手動(dòng)調(diào)整字母間距。參照小寫字母”i”來調(diào)整,見本節(jié)圖1。
當(dāng)然,這些都取決于實(shí)際的字體和情況。
6. 使用正確的對(duì)齊方式。

不論你是設(shè)計(jì)行業(yè)的老手還是新人,一定都接觸過對(duì)齊工具。
對(duì)齊方式有四種:左對(duì)齊、右對(duì)齊、居中對(duì)齊和兩端對(duì)齊,讓我們快速瀏覽一下它們的使用規(guī)則。
左對(duì)齊:
最常見的一種對(duì)齊方式(你正在閱讀的這篇文章也是左對(duì)齊的),之所以常見是有道理的,因?yàn)樗刮谋靖子陂喿x,左側(cè)邊界整齊而美觀。
在排版難以確定時(shí),用左對(duì)齊是最保險(xiǎn)的方法。
右對(duì)齊:
修飾性的文字或某些印刷品中常會(huì)用到右對(duì)齊,不過它并不適用于大段的文字,因?yàn)樗`背了人們從左到右的閱讀習(xí)慣,參差不齊的左側(cè)邊緣會(huì)使閱讀更加困難。
居中對(duì)齊:
很多領(lǐng)域都會(huì)運(yùn)用到居中對(duì)齊,如海報(bào)、邀請(qǐng)函、logo設(shè)計(jì)等,它易于保持文字與版面間的均衡,并有助于美觀。它同樣不適用于大段文字,因?yàn)檫吘壊徽R的文本會(huì)造成閱讀困難。
兩端對(duì)齊:
它有時(shí)具有欺騙性,整齊的左右邊界,不正是你想要的完美排版嗎?在某些情況下,兩端對(duì)齊是一個(gè)不錯(cuò)得方法,小說的排版就經(jīng)常用到它。但是它也存在問題,如果一行僅有幾個(gè)單詞,它會(huì)把文字從左到右生硬得拉開,留下不協(xié)調(diào)的單詞和字母間距。
7. 總是使用網(wǎng)格。

掌握幾個(gè)基本的網(wǎng)格也許是每個(gè)初出茅廬的設(shè)計(jì)師的必備技能之一。一個(gè)好的網(wǎng)格工具就像仙女魔法棒,能使平庸的設(shè)計(jì)變得井然有序。
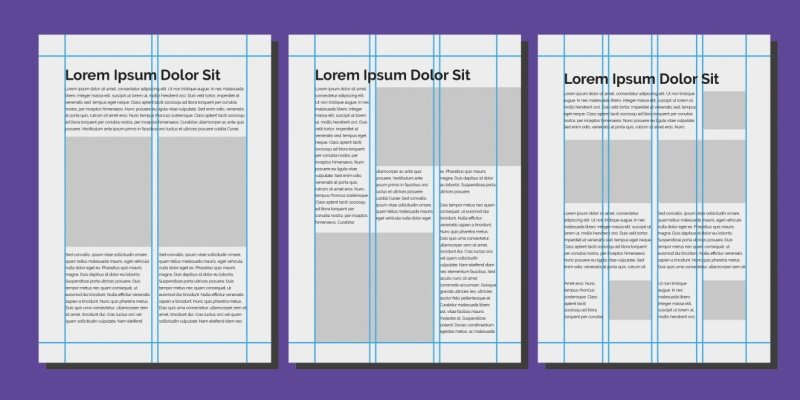
網(wǎng)格有很多形狀和尺寸,你可以靈活的創(chuàng)建它們,使之與你的設(shè)計(jì)相配。網(wǎng)格幫助設(shè)計(jì)師在頁面中對(duì)齊相關(guān)的元素,創(chuàng)造一個(gè)更整潔而富有邏輯的設(shè)計(jì)。請(qǐng)見上圖,一個(gè)包含兩欄、三欄和四欄的網(wǎng)格樣式,常常會(huì)在許多方面幫助你更合理的布局圖像和文字。
網(wǎng)格列數(shù)越少,設(shè)計(jì)將越統(tǒng)一。你的元素會(huì)有強(qiáng)烈的對(duì)齊感,但這樣你也失去了更多列數(shù)的網(wǎng)格所帶來的靈活性。然而,在實(shí)際設(shè)計(jì)中,網(wǎng)格的運(yùn)用方式往往不是單一的。請(qǐng)看上圖右側(cè)的網(wǎng)格,它有四欄,有些元素會(huì)延伸出去以貫穿兩欄,而其他元素依舊保持在一欄中,這樣就可以允許一些不同尺寸的文本和圖片添加到設(shè)計(jì)中,在網(wǎng)格的框架下使設(shè)計(jì)的版式更加豐富。
多嘗試不同的網(wǎng)格并找到適合你的。
8. 始終為你的觀眾設(shè)計(jì)。

大多數(shù)設(shè)計(jì)師會(huì)從一個(gè)想法著手,常常在設(shè)計(jì)中有意無意地帶上個(gè)人喜好。要仔細(xì)考慮一個(gè)問題“我在為誰設(shè)計(jì)?”每一個(gè)設(shè)計(jì)都有它的觀眾群,那些有可能看到設(shè)計(jì)并接收信息的人群是誰?認(rèn)真的考慮他們是十分有必要的。
上圖是一個(gè)兒童音樂會(huì)的宣傳設(shè)計(jì)。它的觀眾群是孩子和他們的家長(zhǎng)。
左側(cè)案例:
用了簡(jiǎn)潔的版式配以黑白對(duì)比強(qiáng)烈的文字,這也許能清晰的傳達(dá)音樂會(huì)的信息,但卻不吻合它所面向的觀眾。
右側(cè)案例:
明顯更加吻合兒童音樂會(huì)這一主題。與音樂相關(guān)的圖形配以明亮的色彩,會(huì)吸引更多孩子的目光,符合觀眾人群的口味和接收環(huán)境。
請(qǐng)記住,也許你的設(shè)計(jì)看起來不錯(cuò),但不一定是能與目標(biāo)觀眾產(chǎn)生交流的最好方案。當(dāng)遇到疑問時(shí),不妨回顧一下最初設(shè)計(jì)的訴求。
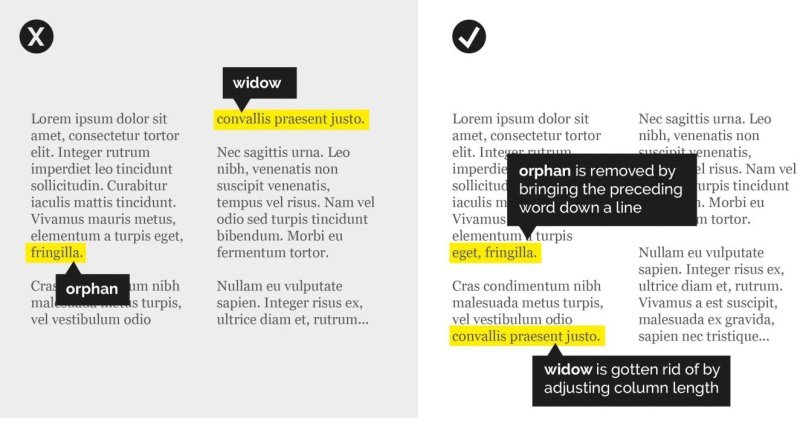
9. 避免孤行(widow)和寡字(orphan)。
 在排版中,不協(xié)調(diào)的孤行和寡字肯定是不可避免的,但是發(fā)現(xiàn)并處理好它們?nèi)匀皇侵匾囊徊健_@可以讓你的設(shè)計(jì)擺脫業(yè)余感,變得更加專業(yè)精致。
在排版中,不協(xié)調(diào)的孤行和寡字肯定是不可避免的,但是發(fā)現(xiàn)并處理好它們?nèi)匀皇侵匾囊徊健_@可以讓你的設(shè)計(jì)擺脫業(yè)余感,變得更加專業(yè)精致。
孤行:是指在出現(xiàn)在頁面頂端,新開一列的單行文字。
寡字:與孤行類似,通常是被遺棄在單獨(dú)一行的某個(gè)單詞。
有幾個(gè)方法可以解決孤行寡字的問題:
如果條件允許,你可以手動(dòng)調(diào)整合適的文本寬度來解決這兩個(gè)問題。
另一個(gè)訣竅就是像圖中示范的那樣,在寡字的前面一個(gè)單詞按軟回車(shift+enter鍵),把它帶到寡字所在的一行。
還有一個(gè)圖中示范的技巧,就是調(diào)整你的文本框或行寬,不斷調(diào)整直到?jīng)]有孤行寡字出現(xiàn)為止。
10. 使用有邏輯的色彩搭配。
 色板對(duì)設(shè)計(jì)師來說是強(qiáng)大的工具,設(shè)置一個(gè)經(jīng)過深思熟慮、協(xié)調(diào)統(tǒng)一的色彩搭配是設(shè)計(jì)中重要的一步。
色板對(duì)設(shè)計(jì)師來說是強(qiáng)大的工具,設(shè)置一個(gè)經(jīng)過深思熟慮、協(xié)調(diào)統(tǒng)一的色彩搭配是設(shè)計(jì)中重要的一步。
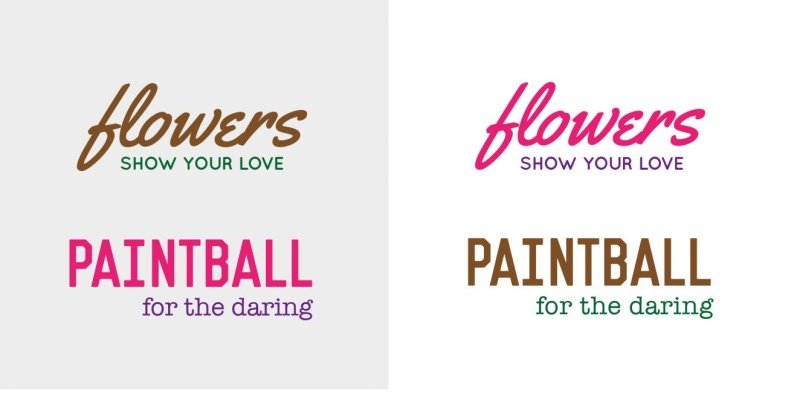
當(dāng)編輯一個(gè)色板時(shí),建議參考色彩理論和一些配色案例,色彩理論中指出色調(diào)會(huì)對(duì)用戶產(chǎn)生一定程度的影響。比如橙色可以激發(fā)出食欲,這也是為什么快餐設(shè)計(jì)中常常會(huì)用到橙色。
請(qǐng)看圖中所給的兩個(gè)Logo的例子,flowers是一個(gè)專營浪漫花束的花店Logo,PAINTBALL是致力于給顧客帶來精彩時(shí)光的彩彈游戲中心的Logo。左圖的這兩個(gè)標(biāo)志的配色明顯不大起作用,而右圖就合適多了。
設(shè)計(jì)時(shí)可以參考一些針對(duì)色彩的規(guī)范和慣例,反復(fù)嘗試不同的配色方案有助于獲得更具沖擊力的設(shè)計(jì),但同時(shí)要保證你使用的顏色不能太讓人分心,或使你的信息含糊不清。
11. 統(tǒng)一的字符樣式。

和色板一樣,字體樣式同樣需要謹(jǐn)慎選擇。字體有著一種與之相對(duì)應(yīng)的“情緒”或“情感”所以你不太可能在律師事務(wù)所的Logo上使用Curlz MT字體(見下圖)。

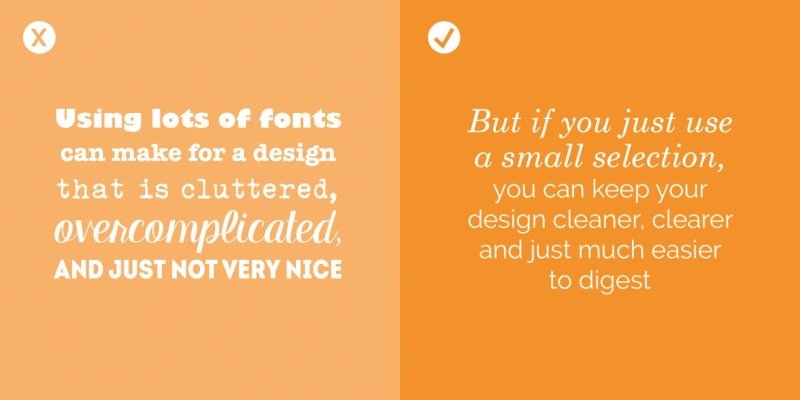
許多設(shè)計(jì)師建議,使用的字體不要超過3種,避免設(shè)計(jì)看起來太繁復(fù)。嘗試選擇互補(bǔ)字體,這樣你的信息可以被的接收并更具邏輯性。
互補(bǔ)字體:
很多字體都具有鮮明的情緒、?格特征(莊重,隨性,有趣,優(yōu)雅等)。你希望所選的字體情緒是吻合你設(shè)計(jì)目的的。舉個(gè)例?,一種圓潤(rùn)像?球般形態(tài)的字體也許更適合孩子的??派對(duì)邀請(qǐng)函,但卻不適用于你的商務(wù)宣傳冊(cè)。
?人的性格來比喻字體,“內(nèi)斂”和“外向”結(jié)合起來會(huì)是很好的平衡。如果你有?個(gè)獨(dú)具風(fēng)格的字體(通常指用于展?或修飾類的字體)就用一些中規(guī)中矩或保守的字體與之搭配,形成一種平衡的設(shè)計(jì)。
12. 正文永遠(yuǎn)不要使用過于花哨的字體。

在正文中用花哨的字體就如同穿了條舞裙去菜市場(chǎng),時(shí)間場(chǎng)合都不相符,而且也會(huì)使他人感到困惑,不是個(gè)明智之舉。
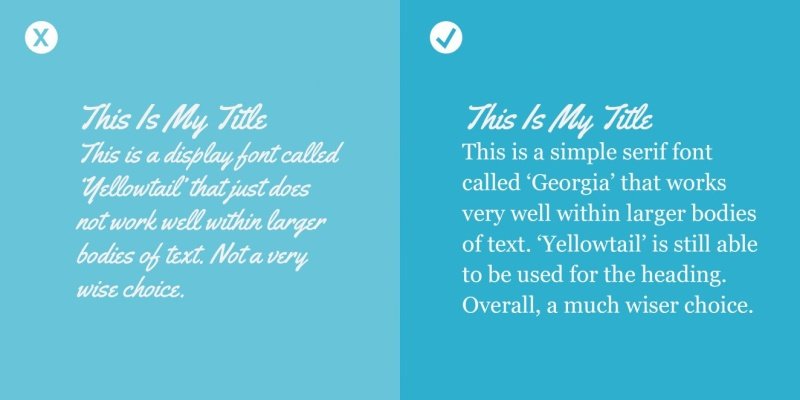
花哨的字體適合小區(qū)域的文字,而非正文。它們經(jīng)常比那些正文字體更加華麗,也正因如此,它們經(jīng)常出現(xiàn)在那些短標(biāo)題或副標(biāo)題上。
請(qǐng)看圖中使用的富有裝飾性的Yellowtail字體。這個(gè)字體的設(shè)計(jì)是為了體現(xiàn)手寫的美感,而不是為了字形的清晰可讀。如果用它做正文,讀一段時(shí) 間就會(huì)感到困難和厭倦。若是用專門為正文設(shè)計(jì)的字體就好得多,比如Georgia。當(dāng)然花哨的字體有它專門的用途,但絕不是在大面積的正文上。
12. 永遠(yuǎn)不要拉伸字體。

不要拉伸字體,很多情況下,字體的形狀和比例都是精心設(shè)計(jì)好的,所以拉伸而導(dǎo)致的變形將失去字體原有的特色。
通常,人們?nèi)ダ熳煮w是因?yàn)樗麄兿胍淖挚雌饋砀呋蛘吒鼘捯稽c(diǎn)。這里有一個(gè)既不用拉伸字體又可以滿足這種需求的方法。可以直接使用高的字體(推薦 Bebas Neue字體)或矮的字體(像Silverfake字體),以及這兩者之間的字體,這都完全取決于你。有些可能會(huì)花點(diǎn)錢,但是找到一個(gè)完美的字體是非常寶 貴的。
(未完待續(xù))
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn