2015-4-17 用心設計
有
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
很多移動互聯網的產品經理和設計師都是從傳統互聯網轉過去的,我們之前積累下的一些經驗,有一些可以在移動側繼續使用,有一些則行不通,這或許要從移動互聯網跟傳統互聯網的區別說起。
傳統互聯網:主要的接入終端是計算機。計算機是高度標準化的設備,無論是Mac陣營,還是PC陣營(其他的架構不討論了)。具體體現在:
移動互聯網:主要的接入終端是手機和各種pad。拿手機來說,標準化程度遠遠不及計算機。具體體現在:
傳統互聯網:
移動互聯網:
傳統互聯網:
移動互聯網:
基于以上的不同,或許從產品設計層面來看,會有如下的思路:
1、結合移動互聯網和移動設備的特點,揚長避短。
典型案例:
TalkBox以及微信的語音聊天
因為大部分情況下,在手機上輸入文字比較麻煩,而說話則容易很多。所以在手機上,使用非即時的語音交流,要比使用文字方便快捷。

iPhone晃動撤銷輸入
在手機上輸入了大量文字,想撤銷重新輸入怎么辦呢?使用刪除鍵一個一個字的刪一定不是最好的辦法。在iPhone上,我們只要晃一下手機(向一個方向晃動),就可以將輸入的文字撤銷了。

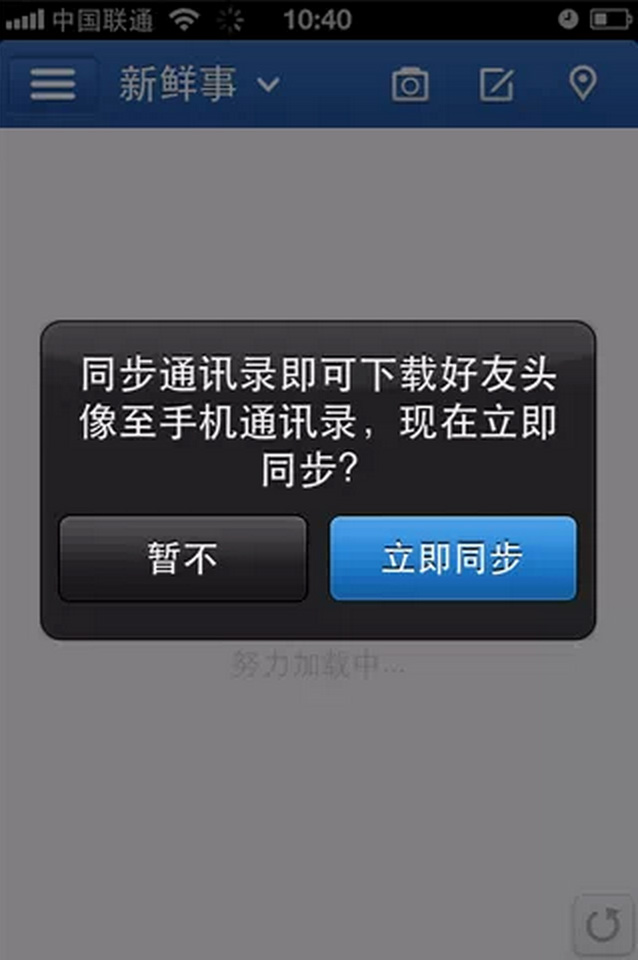
通訊錄
天然的真實關系SNS。

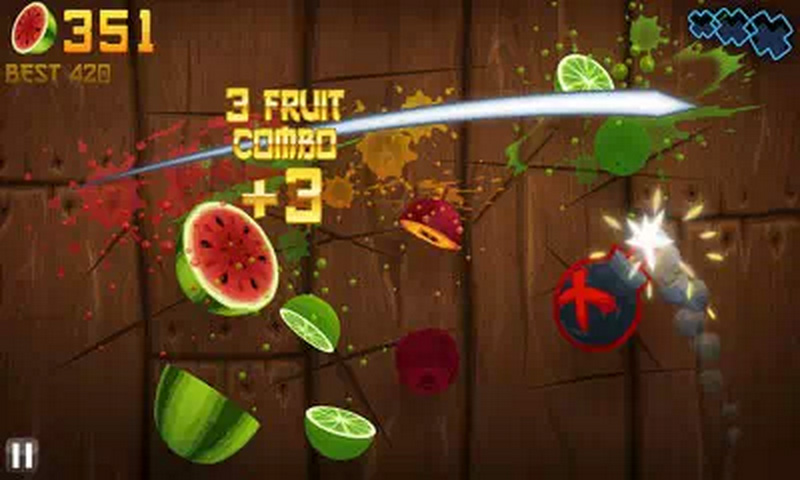
切水果
移動設備“特有”(算是特有吧)的觸控和劃動操作可以做到很多用鍵盤鼠標無法感受到的體驗。比如切水果這種游戲,如果在計算機上用鼠標操作,將樂趣大減。但在移動設備上,就很有趣了。

Clear
在計算機上,我們使用鼠標可 以的點擊屏幕上的內容,理論上講可以到像素。但是在手機上,如果使用手指操作,就沒辦法這么了。手勢的出現在一定程度上緩解了這個問題,它提 供了一種不需即可操作的可能。例如Clear這款To Do List app,它可以使用手勢完成大部分的操作。例如,向下滑動可新建項目;在某項目上向右滑動可將其標記“已完成”;向左滑動可以刪除等。
2、考慮移動互聯網的使用環境,做合適的改進。
典型案例:
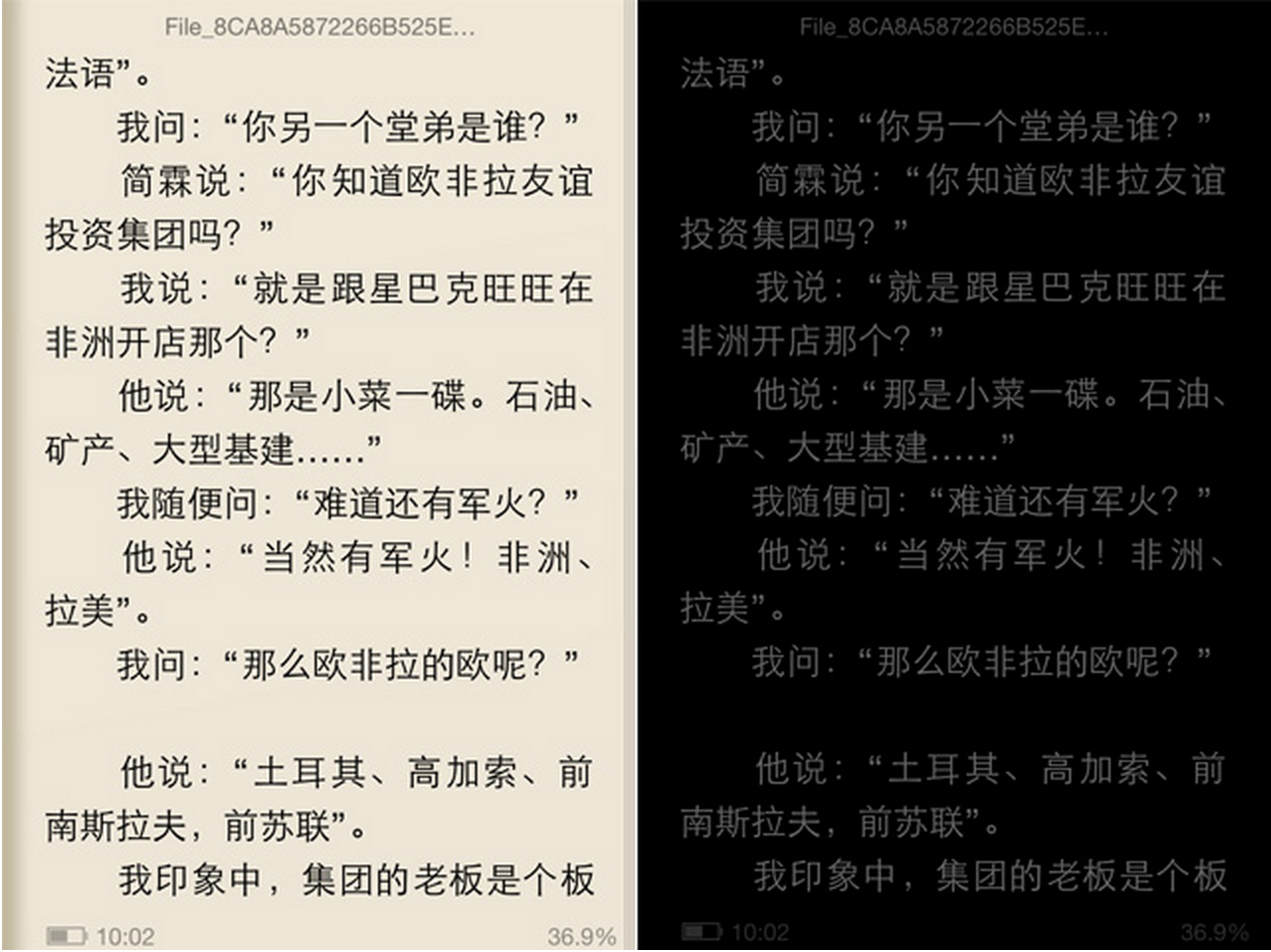
夜間模式
有很多用戶有睡前閱讀的習慣,他們經常會關掉燈,臥在被窩里閱讀電子書。在相對黑暗的環境下,平時的淺色底色深色文字的設計會很刺眼,這就產生了傳統互聯網上可能不會遇到的問題。于是就有了“夜間模式”,將背景色和文字色的對比降低,看起來就柔和多了,適合睡前閱讀。

內容預讀
在移動環境下,網絡經常是不穩定的。所以在設計在線閱讀應用的時候,可以在網絡通暢的時候從服務器預讀2、3頁內容。這樣,如果發生短暫的網絡中斷,也依然可以獲得流暢的閱讀體驗。
3、考慮移動互聯網的使用場景,思考適合的產品。
典型案例:
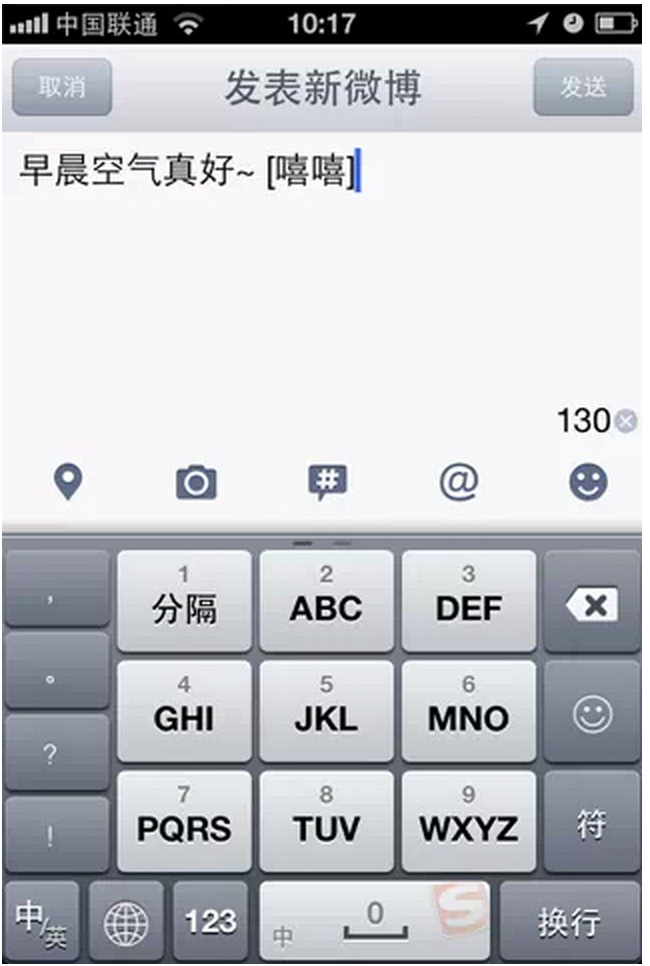
微博
微博雖然不是移動互聯網專有的應用,但是相比于其他的需要發送內容的應用(例如博客),它更適合在移動環境中使用。因為只能寫140個字,所以它適合利用零散時間,碎片化的分享一下自己的小心情,小感悟,小牢騷等。

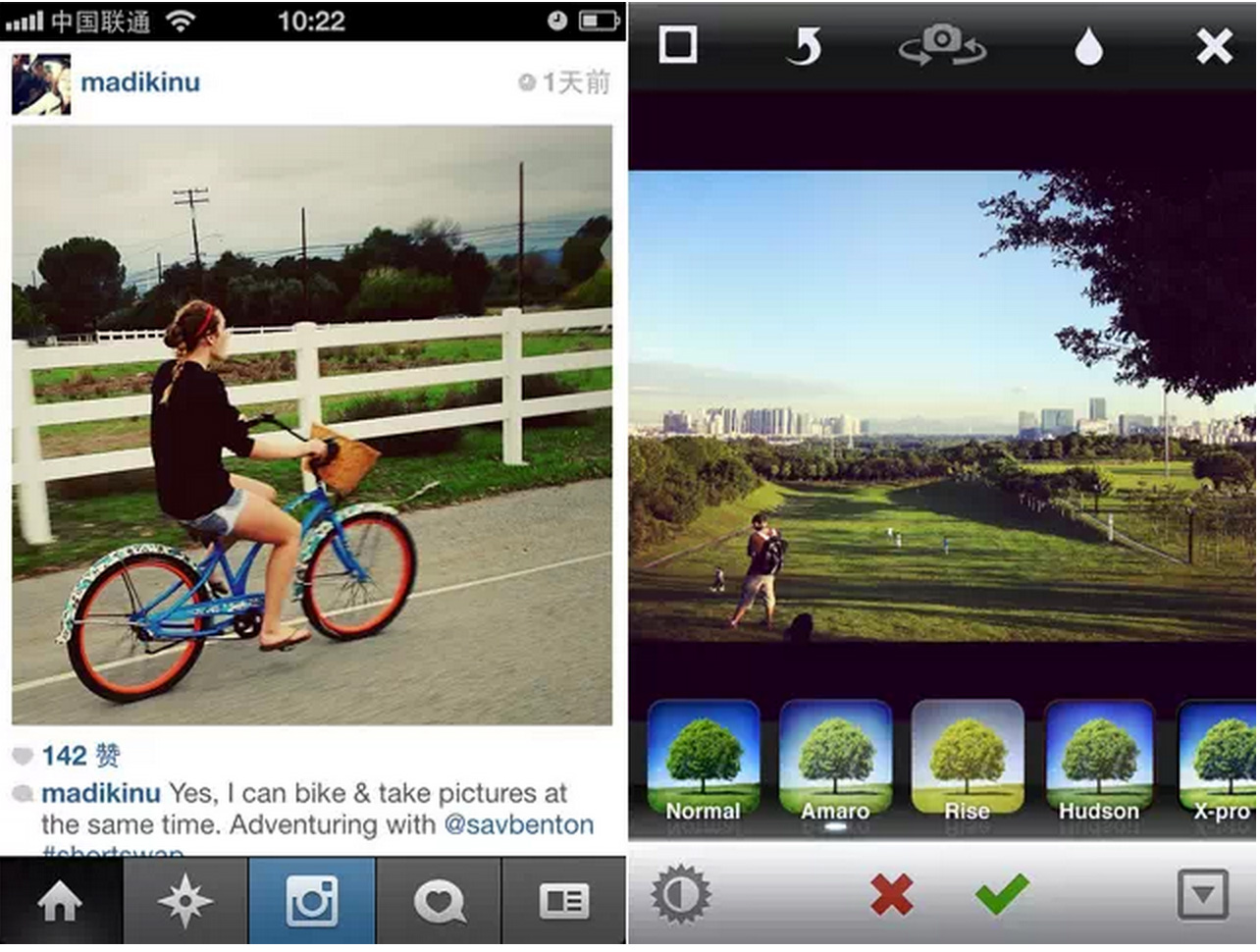
首先,想要把自己的見聞最快速最生動的分享給朋友的話,照片一般比文字更合適。其次,在圖像處理方面,傳統互聯網上,大家也會處理照片并分享。但是 那時候,我們可以更多的接受較為復雜的操作。而在移動中,處理圖片最適合的方式就是,選一種效果,應用。別提供各種滑塊讓我調了。

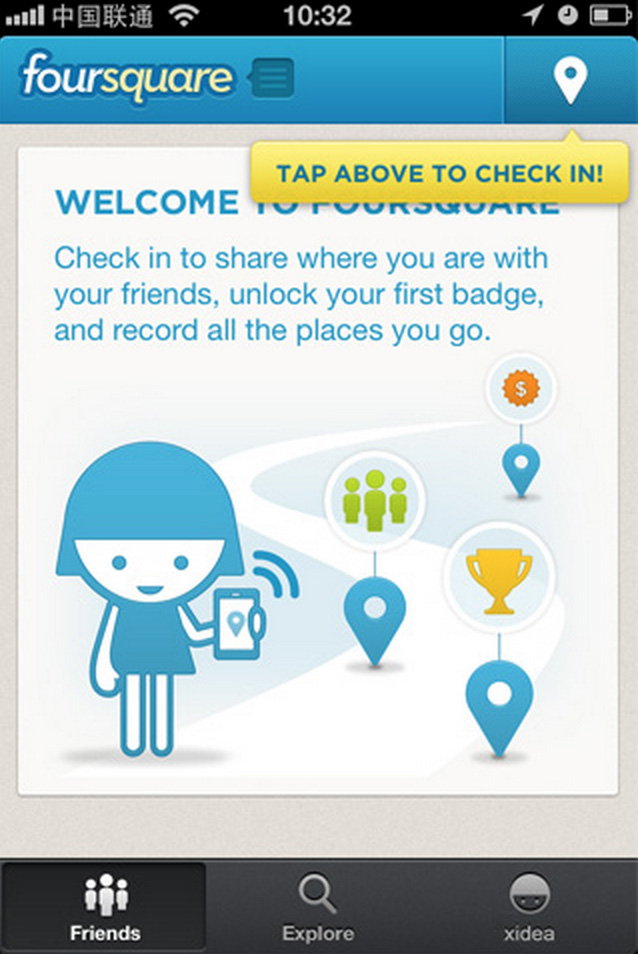
LBS
用PC的年代,我很難想象走到一個地方,拿出電腦,選一下我現在所在的位置,搞什么“簽到”。

大眾點評
我們總是會有一些臨時的,或者不確定的需求。比如跟朋友逛街累了,想喝杯咖啡。或者來到了一個陌生的地方,想找餐館吃飯。這時候我們可能不會隨時帶著電腦,但是會隨時帶著手機。打開手機就能看到附近的各種餐館還有評價,很好的解決了這些“臨時性”的需求。
