2015-4-13 周周
藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里

編者按:上一篇關(guān)于 Feedly UI設(shè)計實(shí)戰(zhàn)的文章,實(shí)際上算是Feedly團(tuán)隊去谷歌總部交流學(xué)習(xí)的經(jīng)驗(yàn)總結(jié),按照Material Design的規(guī)范設(shè)計了界面,但是并非最終的版本。重返谷歌總部在此交流之后,F(xiàn)eedly 團(tuán)隊最終作出原型,并完成了整個APP改版,這篇文章就由此而來。
幾周之前,我們在谷歌總部參加了一個Material Design的研討會,在那里我們探索了一下Feedly 如果遵循Material Design的設(shè)計規(guī)范會是什么樣子,并隨后撰寫了一篇文章《MATERIAL DESIGN實(shí)戰(zhàn)!FEEDLY創(chuàng)始人聊聊改版實(shí)戰(zhàn)經(jīng)驗(yàn)》,做了簡單的經(jīng)驗(yàn)分享。
2月10日,我和我的團(tuán)隊成員Edwin與Sean 再次回到了Google總部,同Material Design團(tuán)隊更深入地探討了設(shè)計技巧。坦率的講,谷歌的藝術(shù)總監(jiān)Rachel Been 真心是我們的良師益友,她同我們詳細(xì)講述了Material Design 的幾個核心設(shè)計原則。
通過在Google的車庫長達(dá)2年的交流,我們?yōu)镕eedly真正意義上完成了一個可運(yùn)行可交互的設(shè)計原型。通過幾周時間的打磨細(xì)化之后,我們最終完成了第一次符合 Material Design 的產(chǎn)品。現(xiàn)在你已經(jīng)可以在Google Play上下載版的Feedly了。(國內(nèi)的朋友可以在諸如酷市場這樣的APP軟件商店下載到來自Google Play 的原版應(yīng)用)
在Google的這兩天,我們專注于重新思考用戶探索體驗(yàn)的視覺設(shè)計。當(dāng)用戶剛剛使用Feedly的時候,會看到APP的介紹,并且通過逐步引導(dǎo)開始構(gòu)建適合用戶自己的新聞和信息源,而這個過程就是我們所說的用戶探索體驗(yàn)。
面對這個環(huán)節(jié),Rachel 主要的設(shè)計方向是讓這個過程的體驗(yàn)更富于情感,更加身臨其境,所以她提出了以下倡導(dǎo):
我們寫將這些原則寫在白板上,并且將其納入到原型設(shè)計中。我們并非要將所有原則一一實(shí)現(xiàn),而是要借助它們獲取靈感。
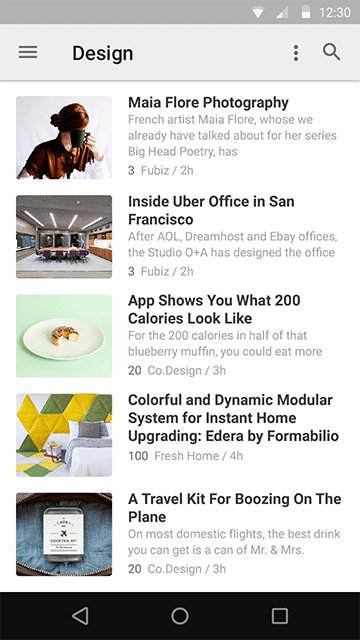
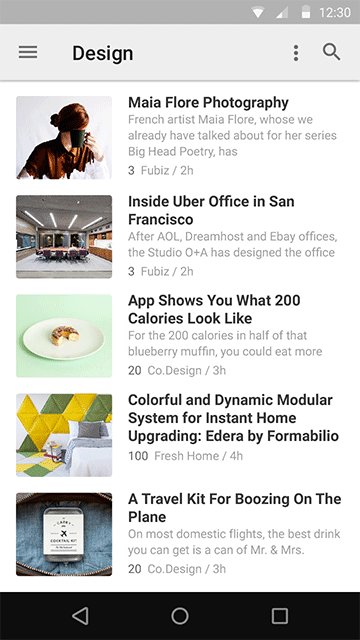
我們將這些想法納入到Feedly的發(fā)現(xiàn)體驗(yàn)設(shè)計中,這部分的界面由兩屏組成:
“探索”
在這個地方,用戶可以搜索他們感興趣的內(nèi)容,也可以搜索他們向關(guān)注的特定站點(diǎn)。另外我們也為他們推薦了一些話題,幫助他們獲取靈感,找到他們想要的內(nèi)容。
“搜索結(jié)果”
搜索結(jié)果界面展示了那些與話題或搜索關(guān)鍵詞相匹配的博客與網(wǎng)站。

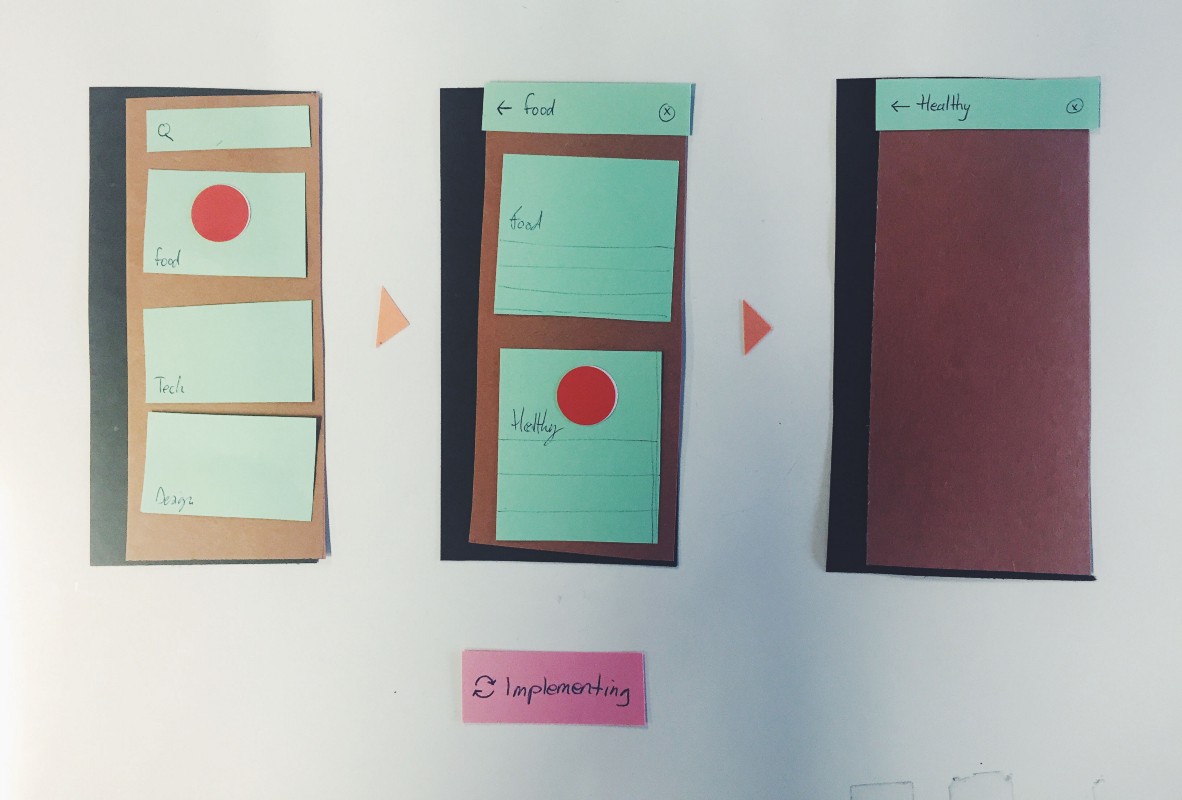
使用紙模來制作發(fā)現(xiàn)體驗(yàn)環(huán)節(jié)的原型。
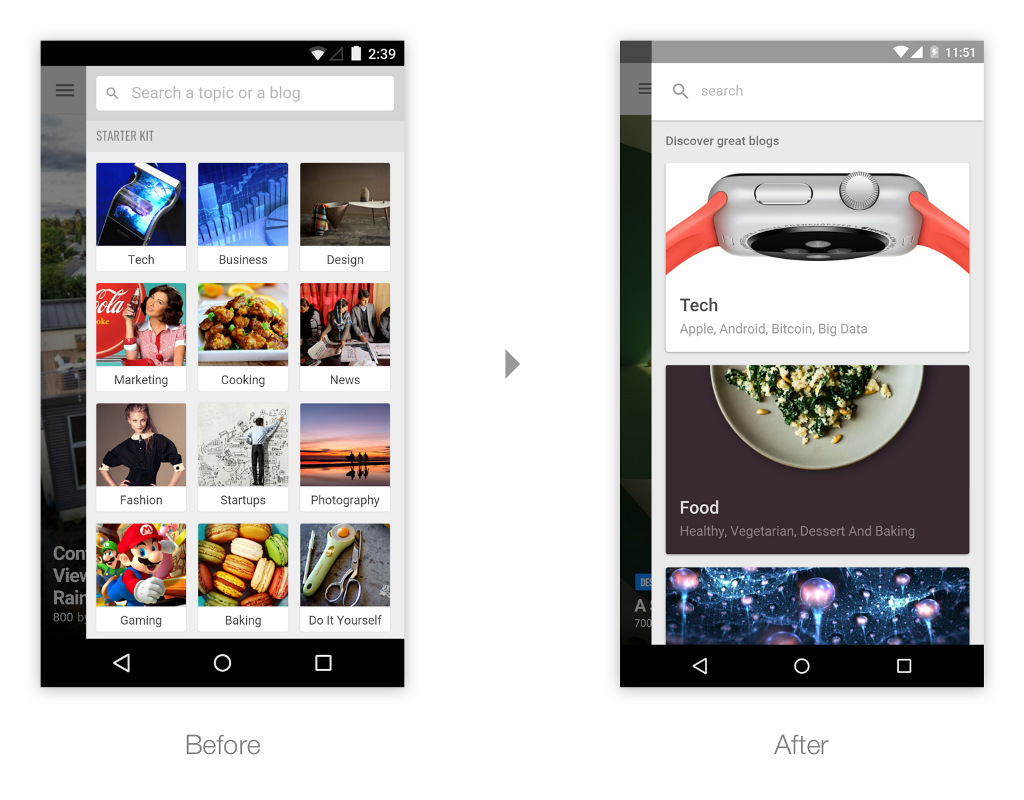
在“探索”這一屏,我們使用了柵格和圖片來代表一系列話題,我們將這一部分成為“Starter Kit(新手工具箱)”。但是設(shè)計這一界面有一些里痛點(diǎn):
所以我們決定更大膽的視覺設(shè)計和更大的卡片。我們還為每個卡片列出了子話題,確保用戶在選擇卡片的時候,能夠明白他們所探索的站點(diǎn)的類型。舉個例子,我們在“設(shè)計”的卡片下面會列出“建筑”、“平面設(shè)計”和“UI設(shè)計”。為了防止列表太長并難于瀏覽,我們參考最初的6個原則,為這些子話題設(shè)計了更小的卡片。

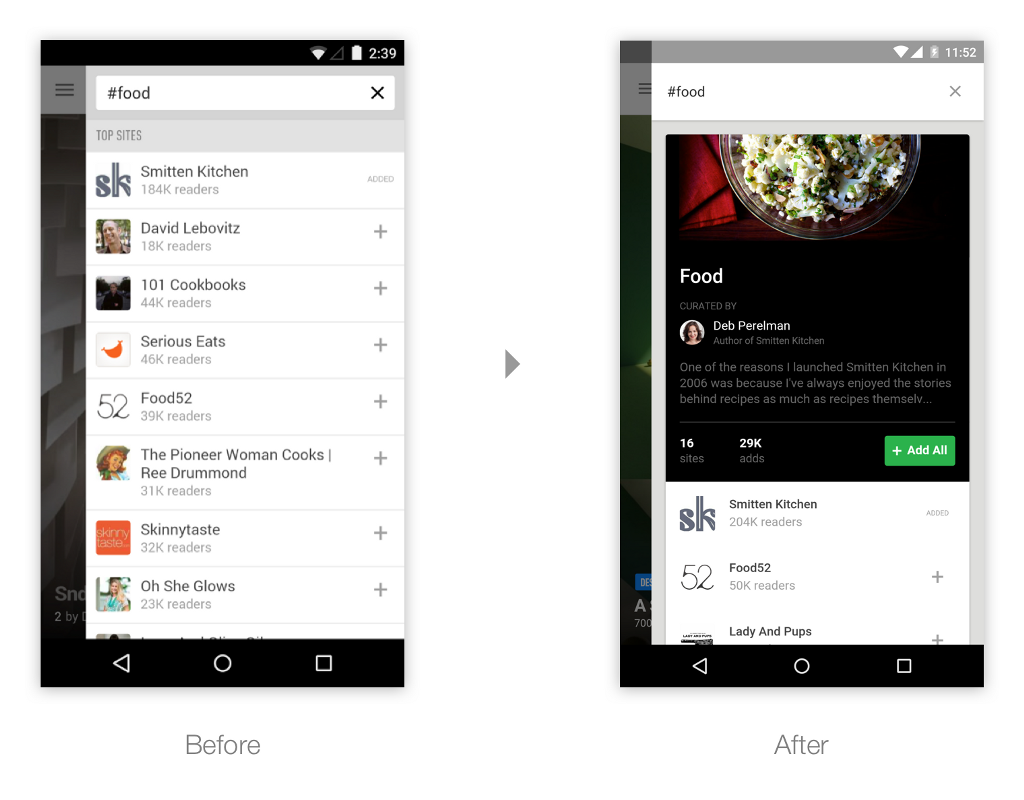
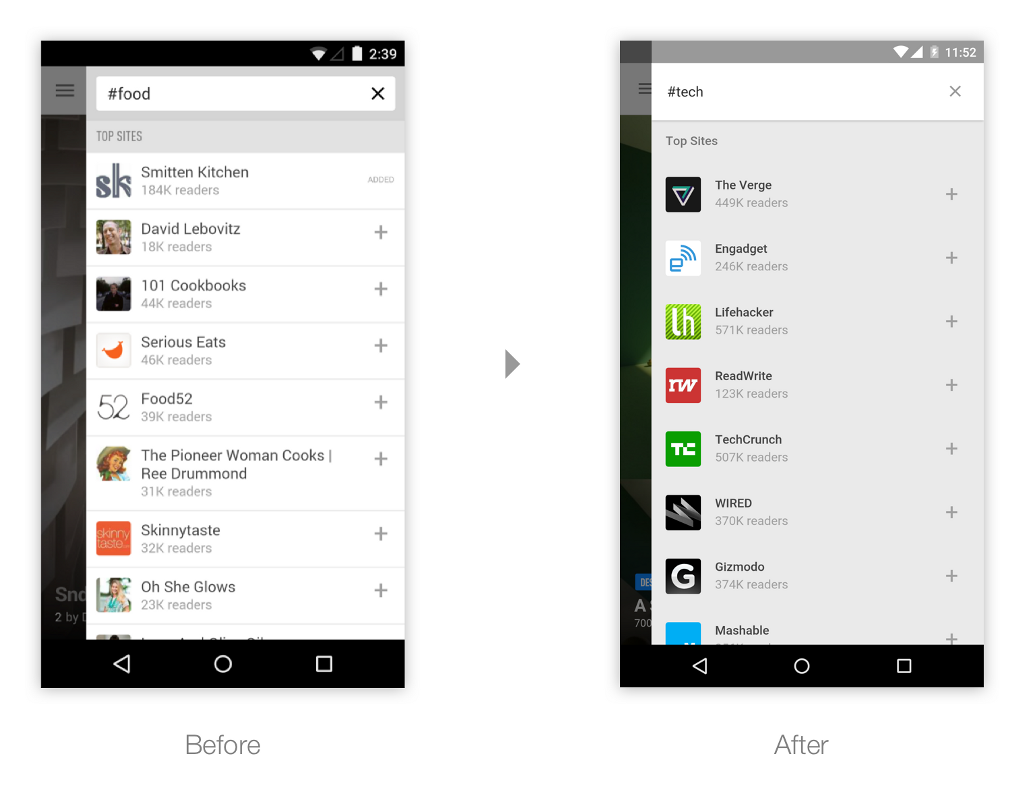
通過選擇話題或者關(guān)鍵詞來搜索之后,我們習(xí)慣于使用扁平化的列表來呈現(xiàn)結(jié)果,但是這一會存在以下缺陷:
上面的這些問題最終導(dǎo)致讀者很難決定將哪些網(wǎng)站添加到他們的Feedly源中。
其實(shí)我們也很想看看,如果完全遵循Rachel的原則和建議,使用更多策劃和推薦的內(nèi)容與情感化設(shè)計之后,整個應(yīng)用會是什么樣的。實(shí)際上,這些設(shè)計原則與我們一直在做的“收藏分享”功能不謀而合。于是,我們在設(shè)計過程中,納入了這一功能,使得搜索結(jié)果更加有趣了。
舉個例子,如果你選擇了“食物”話題,那么你將看到一個一組常見食物網(wǎng)站的合集,后面會跟著一組精心挑選的子話題:素食、健康、烘焙、雞尾酒,等等等等。所有的這些子話題都是由業(yè)界的意見領(lǐng)袖來策劃并創(chuàng)建的,比如來自 Smitten Kitchen 的 Deb Perelman,來自Food 52 的Amanda Hesser ,以及來自Love & Lemons 的 Jeanine Donofrio ,等等等等。這些專業(yè)和業(yè)界名人的策劃會使得推薦更加人性化,優(yōu)質(zhì)內(nèi)容更容易被發(fā)現(xiàn)。
最后,你可以使用“Add All”按鈕一鍵添加所有推薦內(nèi)容,幫你加快個性化閱讀列表的構(gòu)建。

策劃這些話題和內(nèi)容需要投入大量的工作,但是在我們看來,這些專業(yè)的推薦能夠迎合用戶探索的需求,最終會使得整個服務(wù)和之前截然不同。目前,這種運(yùn)作模式我們僅僅在食品這個分類中推行了,不過今后你會在更多的分類中看到這一的內(nèi)容推薦!
當(dāng)然,我們還對側(cè)邊欄、內(nèi)容列表等部分進(jìn)行了Material Design式的設(shè)計,確保整體體驗(yàn)一致。


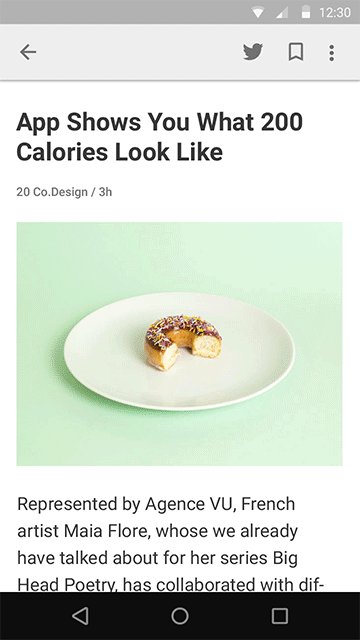
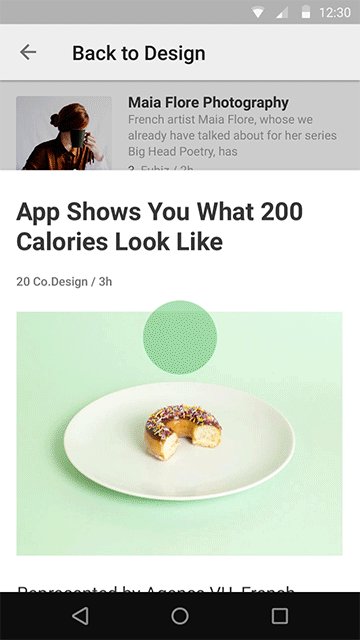
在我們上一篇文章中,我們提到了許多動效設(shè)計的問題。這次,我們同Google的動效設(shè)計師 John Schlemmer 共同完成了許多動效設(shè)計,當(dāng)你打開和關(guān)閉文章的時候,你們會看到這些炫酷的效果。這些效果許多都是John想出來的,實(shí)際效果也非常贊:這些動效響應(yīng)都非常迅速(300ms以內(nèi)),并且與文章結(jié)合得非常不錯。

當(dāng)然,還有一些動效還稍微有點(diǎn)棘手,暫時沒有放在的版本中,不過你可以期待它在未來的更新中出現(xiàn)。
當(dāng)然,這次的文章僅僅介紹了Feedly在進(jìn)行Material Design設(shè)計過程中,主要的兩個功能的改版經(jīng)驗(yàn),希望你能從中獲得幫助。
【加上這三篇,Material design學(xué)習(xí)資料就夠了!】
原文地址:medium
優(yōu)設(shè)譯者:@陳子木
本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請尊重版權(quán)和譯者成果,轉(zhuǎn)摘請附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn