2015-4-2 用心設計
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

來自UXPin的Jerry Cao,通過本文向我們解釋了如何保持視覺與交互的協調。
我不想貶低文字的重要性,但也不想忽視視覺。兩者是同等重要的交互設計元素。文字就是交互,但那些視覺元素(比如圖標、菜單、圖像等)才是用戶實際上操作的東西。雖然有些可用性專家會提及Craigslist甚至Amazon,作為丑陋但可用(而且受歡迎)的網站案例。但毫無疑問,美感總會有所幫助。
情感是用戶體驗的關鍵:視覺設計優秀的網站能使用戶放松,提升可信度和易用性。考慮到多數用戶注意力短暫,認知往往成為事實:如果視覺做得很糟糕,用戶不會費神去深入研究你的交互設計。
讓我們來細說視覺的重要性,因為它關系到交互,保證了清晰的方向指引和一致性。
我們從案例展示開始。看看下面的文字:

很顯然,我們都知道“黃色”一詞所指的顏色。但當多數人看到它時,他們理解到的可能只有紅色。文字的外觀取代了它的真正含義。

信息圖專家David McCandless表明,我們大部分的腦力資源都花在了視覺上。
作為人類,視覺是我們的主要感觀。但是其他動物更多依賴聽覺與嗅覺,我們是視覺主導的生物。正如數據記者兼信息圖專家David McCandless在一場引人入勝的TED演講中提到的,我們會調動全部感觀,但多數的腦力都花在了視覺上——雖然我們很難察覺。他用計算機進行了類比……
“視覺是感觀中最迅速的。它和計算機網絡的速度相同。之后是觸覺,相當于一個U盤的速度。然后才是聽覺與嗅覺,約等于硬盤的速度。
“后面才是可憐的味覺,運算速度幾乎近似便攜式計算器。角落里那個小方塊,百分之0.7,那就是我們實際了解的量。所以你的很多感觀——絕大多數感觀都是視覺上的,它蜂擁而來——你卻渾然不覺。”

視覺影響行為,也影響體驗,Stephen P. Anderson說。
但是對于交互設計這意味著什么?它意味著你對產品做出的每一項視覺上的決策,都對交互有極大的影響,即使是在不知不覺間。
產品設計顧問Stephen P. Anderson指出,視覺影響的不只是體驗,也會影響用戶的行為。
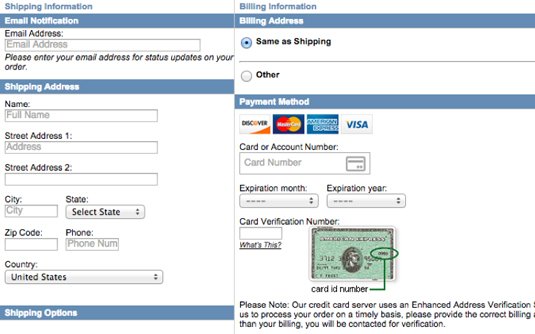
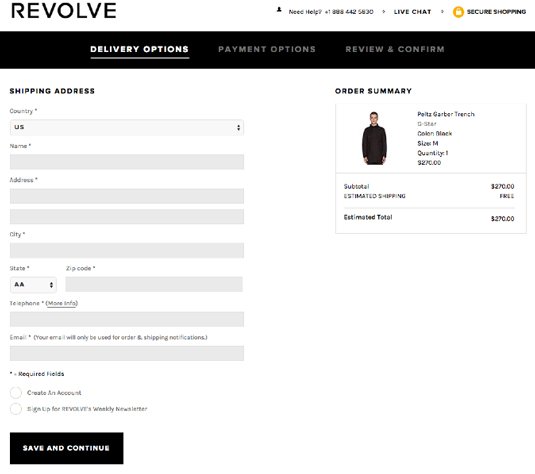
這就是說好的視覺設計可以提升銷量,提高注冊量和轉化率,激發某些特定的用戶行為。看看下面這兩個表單:
表單A

表單B

記住,交互設計的目標之一就是讓用戶盡可能少地思考。你認為哪個更有利于銷售?哪個視覺上看更舒服?
第一例中,那密集恐懼癥般的間距和過量的文字,讓用戶望而卻步。第二例則色彩豐富、優美,看起來更簡潔(盡管用戶都得輸入這些信息)。
由于交互設計就是要創造人們想用的東西,有吸引力的事物更激發人的渴求,因此更能發揮作用。

圖片和導航在這個在線香料商店中相互協調。
不過除了吸引人的交互,優美的設計也提供了一層額外的理解。看看上面這個Old Town Spice Shop案例,你會發現這個網站的櫥柜式布局立刻暗示了這家公司的意圖和香料產品。
盡管你可能會質疑,用戶先看到櫥柜還是“Spices”和“Extracts”這些文字。毫無疑問的是,兩者相互協調。
用戶不會漫無目的瀏覽網站。人們通常都有個大體概念他們要去哪,但還需要一些指引和線索。他們會在腦海中創建地圖,既然我們剛剛提到人是視覺生物,那么就需要一些視覺路標來指路。
某種程度而言,你的導航要像GPS那樣。用戶需要了解他們當前位置,哪些路線是可行的,下一步該怎么做。
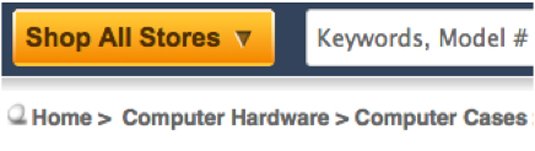
面包屑導航是滿足上述3項需求的最直接的方式。就像下面的Newegg 這種常見的UI模式,這種方式給用戶留下了清晰的視覺蹤跡,來追蹤他們的訪問過程。

但面包屑導航應該作為備選方式,因為對于頁面間的點擊跳轉,它們在視覺上并不直觀。它們多用于層級復雜的網站,比如電商網站,簡單的網站不需要它。如果對此持疑,回顧你的網站地圖,看看加入面包屑導航能不能提升易用性,或者只是添亂。
面包屑導航、鏈接——還有菜單、搜索框和可點擊的圖標——都是基于視覺的手段,讓你建立方向和指引。談到主導航時,你需要讓它給人留下強烈的視覺印象。
如果要學習更多導航的最佳實踐,請看我們的免費電子書Web UI Design Best Practices,還有這本5-part series,講的是交互設計中對導航的簡化。
一致性在交互設計的所有方面都非常重要,不只是視覺。無論如何,視覺上的不一致是非常醒目的(看看世上最糟糕的網站),見證一下設計的地獄。

有些事是不該做的。
一致性展現了網站在設計和排列方面的邏輯,創造更加令人愉悅的體驗(我們都知道,開心的用戶是會回頭的)。
我們之前提過,人們更喜歡統一是因為它增加了可預知性(降低學習成本)。如果你的界面容易學習,它也會更容易使用。人們不喜歡令人不快的驚喜,正如驚訝最小化原則中所說:
不一致引發的問題,是它增加了“認知負荷”。Nielson Norman Group的用戶體驗專家,Kathryn Whitenton,在熱議博文中解釋過,認知負荷是用戶在使用產品時需要思考的量。
一致性展現了網站在設計和排列方面的邏輯。
每項不一致都迫使用戶停下腳步,來處理此處不同所表達的含義,它為何不同,又是如何影響他們的行為。因此,不一致的地方越少,交互越順暢,體驗越好。不一致的現象幾乎無處不在:UX Matters的Michael Zuschlag有一張有用的圖表。
例如,單選按鈕在界面某部分只允許單選,那么它在其他部分就不應該多選。文案也該如此,既然在某個部分用了“保存”作為名稱,在其他部分里就不該稱作“儲存”。如果某張圖片觸發了一個彈窗,那它在別處就不該打開新窗口。時刻要問自己,“我希望用戶如何操作?”
UI設計模式,可以理解為特定情況的最佳設計實踐。既然用戶已經熟悉各種設計模式,使用它們降低了界面的學習曲線。常見的UI模式包括旋轉木馬、相關鏈接、幻燈片……還有更多(可以從這個網站看到,它致力于給它們分門別類)。

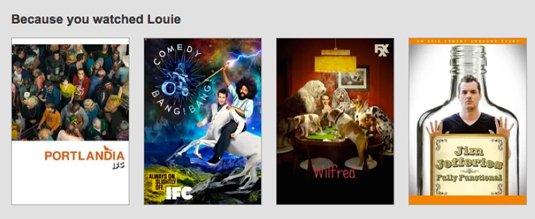
Netflix用了相關內容模式,來幫你找到其他可能感興趣的節目。
比如,Netflix使用了“相關內容”UI模式,幫助用戶找到其他可能感興趣的電影或節目。由于內容是智能生成的,用戶交互感覺更像是有人在推薦有用的內容。這并不是一項開創性的設計,但它是個快速有效的解決方案,讓你的界面鮮活起來。
當然,UI模式并非即插即用的模塊,你還是得基于網站的外觀與感覺為它們特殊定制。
要為產品尋找正確的模式,你可以查看各種模式庫,通過它們的分類來瀏覽各種模式,比如“導航”或“輸入框”。今年,我們發布了兩個單獨的UI模式系列(還有財富榜500強企業的使用案例分析):2014網頁UI設計模式和2014移動UI設計模式。
雖然UI模式有助于提升熟悉感,風格指南才能確保全站統一。
風格指南是一部手冊,列出了產品的特殊偏好,這些部分很難記憶——比如全站內容的尺寸和字體、主導航的主色與輔助色的顏色梯度、按鈕點擊狀態的表現,等等。

來這里www.yelp.co.uk/styleguide看看Yelp的風格指南。
在UXPin,更新網站時我們會創建風格指南。這能幫助我們估計出額外的工作量,因為我們可以把帶有技術細節的截圖添加到公司內部wiki中。正如我們在從風格指南到效果圖中描述的,這種“拼拼湊湊”的方法對于簡易的風格指南非常有效,可以分享給整個公司。
我們在網頁UI設計最佳實踐中充分討論了風格指南,包括如何制定、需要包含什么。要了解關于風格指南的更多案例,請看以下幾項絕佳資源:
要深入學習交互設計中的一致性,請看這篇全領域創建用戶體驗一致性,還有這篇系統、平臺和現實世界的統一。
人們上網時,他們說自己在“看”網站,而不是與它“互動”,盡管后者更準確。我們嚴重依賴視覺,視覺引導我們建立觀念、解決問題,我們所相信的會引導我們的行為。由于交互設計如此貼近用戶體驗,通過視覺打造最佳的用戶體驗,雖然間接,但確信無疑促成了更好的交互。
要深入學習,可以下載這本電子書Interaction Design Best Practices: Words, Visuals, Space。視覺案例研究包含了30多家公司,其中有Google、AirBnB、Facebook、Yahoo。還有一些專家的建議,比如Stephen P. Anderson、Jared Spool等等。