設(shè)計(jì)趨勢年年在變,設(shè)計(jì)技能也在不斷更新,但回到本源,底層的理論知識(shí)是不會(huì)變的。我自己幾乎每年還會(huì)翻看一些講設(shè)計(jì)基礎(chǔ)的書,比如《寫給大家看的設(shè)計(jì)書》之類的,會(huì)發(fā)現(xiàn)這些原理每次看都會(huì)有新的收獲。
隨著工作年數(shù)增加,對(duì)底層知識(shí)的價(jià)值認(rèn)識(shí)也越來越深刻,不知道你會(huì)不會(huì)有這種感覺?
在Medium上看到一位工作超過17年的國外設(shè)計(jì)leader寫的一篇關(guān)于設(shè)計(jì)原理的文章,講設(shè)計(jì)如何變得有效?總結(jié)得很好。
當(dāng)沒有認(rèn)知緊張時(shí),用戶心流才會(huì)發(fā)生。
當(dāng)一個(gè)設(shè)計(jì)有效時(shí),你才能體驗(yàn)到認(rèn)知上的輕松。如果沒有,你的“心流狀態(tài)”就會(huì)中斷(稍后會(huì)詳細(xì)討論),讓我們陷入認(rèn)知緊張,于是“設(shè)計(jì)失敗了”。
當(dāng)基本設(shè)計(jì)原則被忽略時(shí),這種情況很容易發(fā)生,導(dǎo)致設(shè)計(jì)無法“整合”。這些基本原則包括:平衡性、一致性和視覺層次、負(fù)空間、接近性、對(duì)比、統(tǒng)一、一致性、配色方案和排版層次等方面。
(彩云注:很多人看到這些以為自己都懂,但實(shí)際設(shè)計(jì)時(shí)犯錯(cuò)最多的也是這些問題)
從神經(jīng)科學(xué)的角度來說,當(dāng)一個(gè)設(shè)計(jì)起作用時(shí),我們會(huì)“感受到它”。其影響立竿見影。它發(fā)生在潛意識(shí)里,在一瞬間完成,是人的本能反應(yīng)。我們不需要把它放在顯微鏡下分析它。
優(yōu)秀設(shè)計(jì)以簡潔和優(yōu)雅而引人注目。
喬納森·伊夫(Jonathan Ive)和迪特爾·拉姆斯(Dieter Rams)都可以算作這種設(shè)計(jì)思想的擁躉。
人們常說,優(yōu)秀設(shè)計(jì)背后的工藝是無形的。然而,這不是隨機(jī)發(fā)生的。不管人們是否注意到,
設(shè)計(jì)的背后是遵循著大量而嚴(yán)格的原理去執(zhí)行的。
偉大的設(shè)計(jì)師不會(huì)在畫板上隨意地將各種元素組合在一起,這是有方法的。
為什么有些設(shè)計(jì)具有美的感受,而有些卻沒有
相反地,當(dāng)一項(xiàng)設(shè)計(jì)被認(rèn)為“有些地方不對(duì)勁”時(shí),人們就會(huì)下意識(shí)地覺得這個(gè)設(shè)計(jì)是有問題的。這樣的結(jié)果會(huì)給品牌或產(chǎn)品帶來不好的影響。當(dāng)一個(gè)高端或奢侈品品牌受到高度關(guān)注時(shí),這種影響尤其有害。這就是為什么你永遠(yuǎn)不會(huì)遇到設(shè)計(jì)不完美的香奈兒(Chanel)商店的原因。
“你對(duì)一件事的第一印象會(huì)建立起你隨后的觀念,如果一家公司在你看來不專業(yè),你可能會(huì)認(rèn)為他們做的其他事情都不專業(yè)。——Daniel Kahneman,普林斯頓大學(xué)心理學(xué)教授。
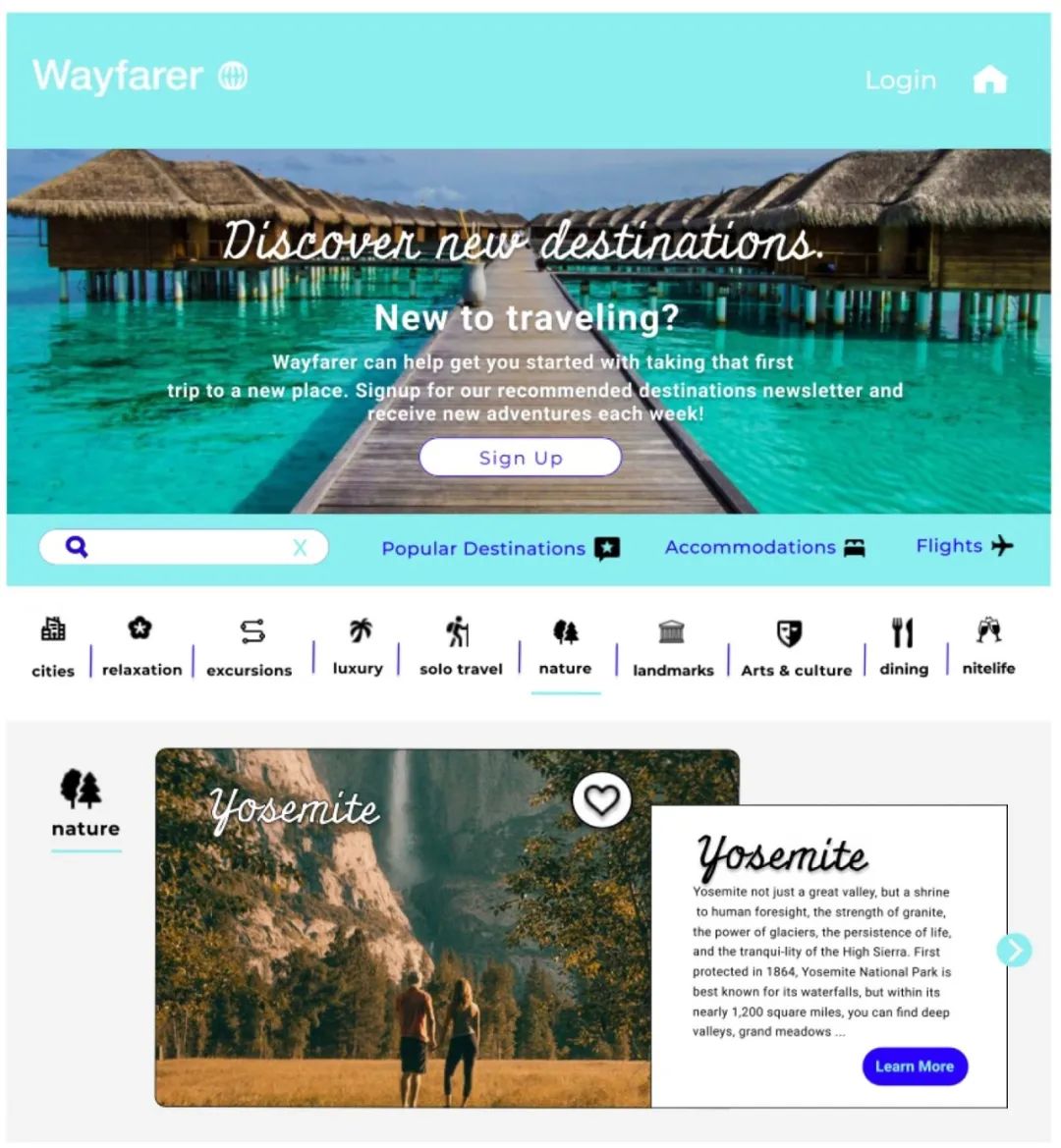
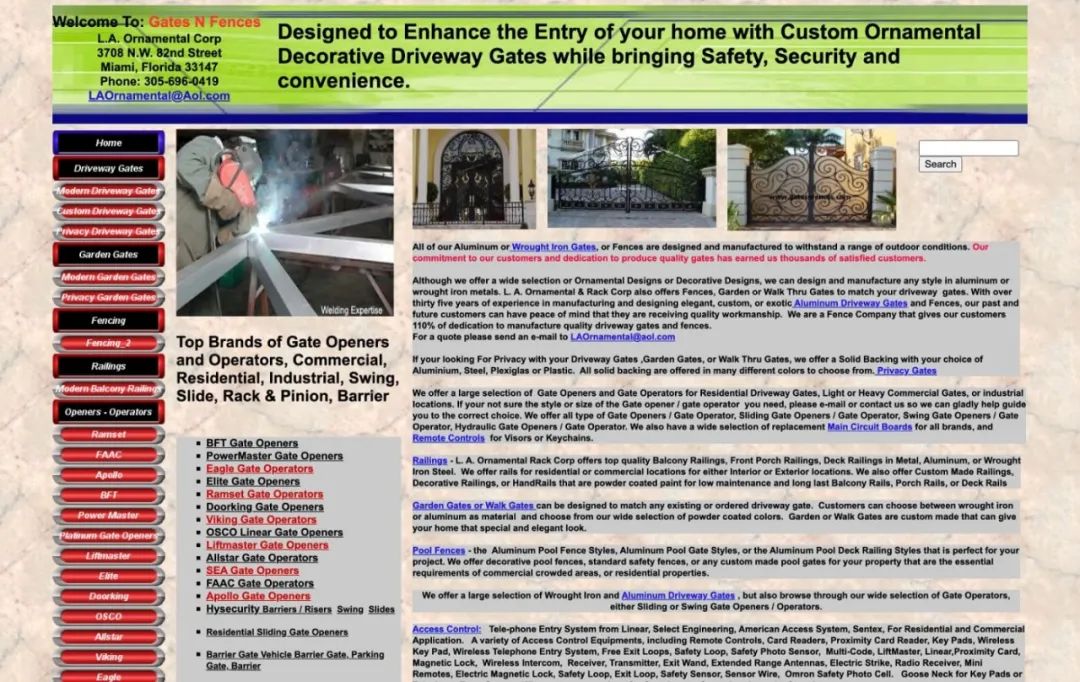
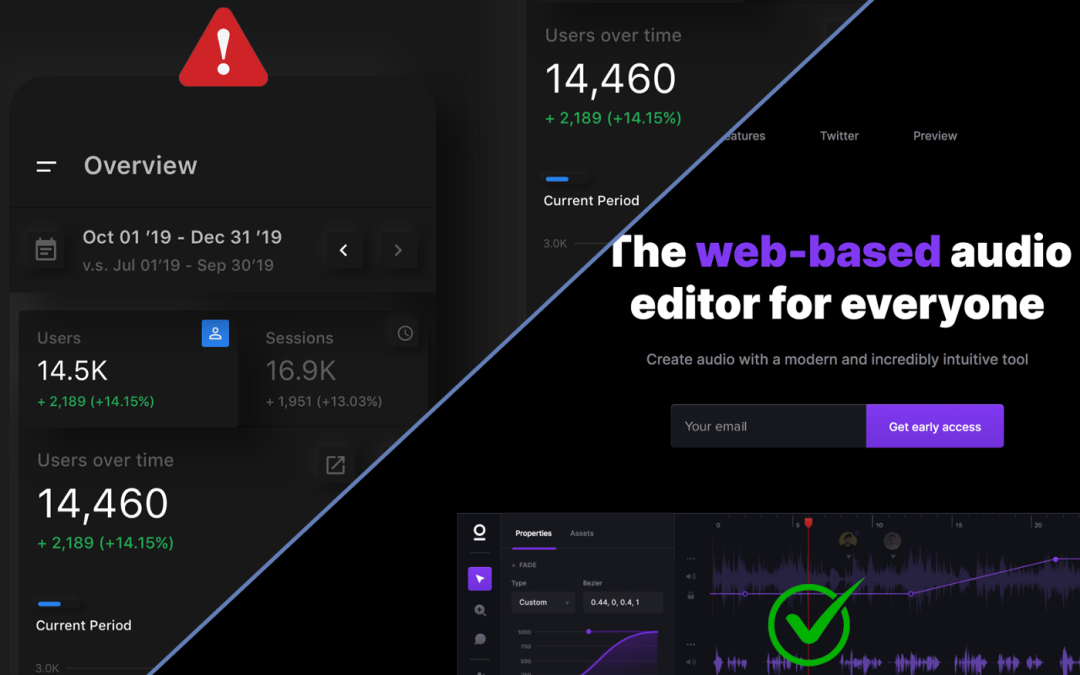
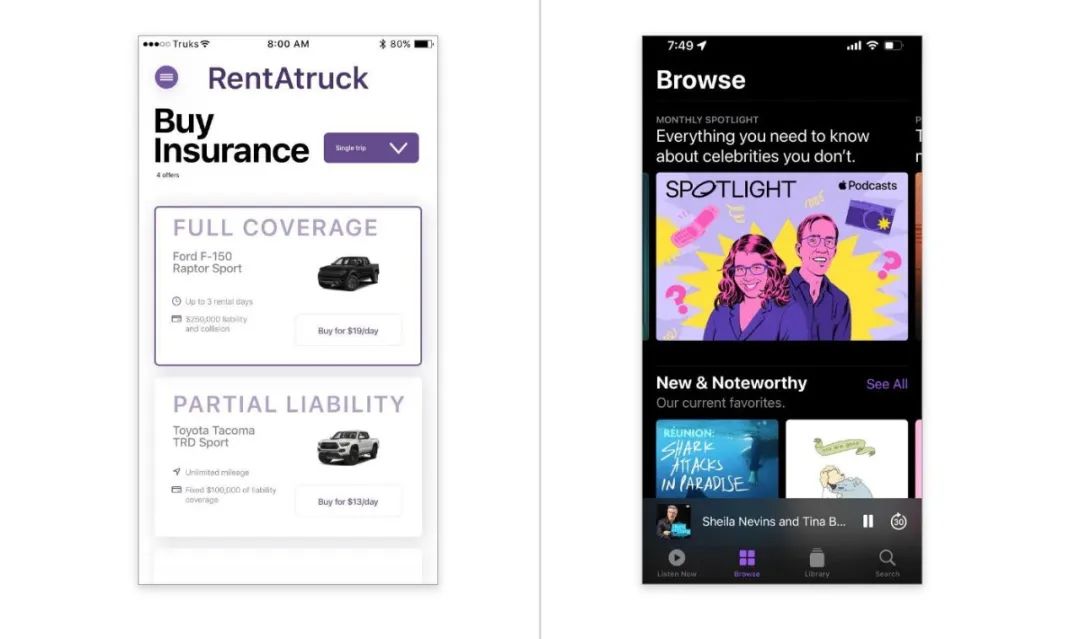
這不是一個(gè)精心制作的設(shè)計(jì),會(huì)導(dǎo)致認(rèn)知緊張。你會(huì)在這個(gè)網(wǎng)站上預(yù)訂你的行程嗎?
我們都同意上面是糟糕的設(shè)計(jì),就像建在沙子上的房子,一個(gè)忽視基本設(shè)計(jì)原則的設(shè)計(jì)將會(huì)崩潰。潛意識(shí)里,它會(huì)立即被認(rèn)為是破碎的,無論是視覺上、精神上和情感上。
人類的大腦是懶惰的、有偏見的,喜歡走捷徑。Daniel Kahneman稱之為“低維思維”。當(dāng)人們看到某種設(shè)計(jì)時(shí),它的“美學(xué)完整性”、視覺感知和神經(jīng)科學(xué)之間存在著相互關(guān)聯(lián)。
當(dāng)一個(gè)設(shè)計(jì)是合理的,換句話說,它是令人愉快的、有效的,我們會(huì)迅速、直觀的判斷它是合理的。
我們的心率降低,多巴胺水平增加,會(huì)有一種幸福和平靜的感覺。這就像我們聽到舒緩的音樂,會(huì)沉浸在一種每時(shí)每刻的“心流狀態(tài)” 中。“在這種狀態(tài)下,人們會(huì)專注于一項(xiàng)活動(dòng),其他一切似乎都不重要”——來自于一個(gè)心理學(xué)概念,由 Mihaly Csikszentmihalyi在他的暢銷書《心流:最佳體驗(yàn)的心理學(xué)》中寫道。
蘋果的人機(jī)界面指南(Apple’s Human Interface Guidelines)幾十年來一直在談?wù)?ldquo;美學(xué)完整性”。它也可以被稱為“設(shè)計(jì)完整性”或“審美凝聚力”。
蘋果對(duì)美學(xué)完整性的定義是“當(dāng)一個(gè)設(shè)計(jì)的外觀和行為與其功能完美匹配時(shí)”(彩云注:我的理解就是所見即所得,符合用戶的心理預(yù)期)。
換句話說,設(shè)計(jì)的構(gòu)成是產(chǎn)品的一個(gè)組成部分。我們將研究決定設(shè)計(jì)組合成敗的設(shè)計(jì)原則——更多的是關(guān)于 UI,而不是關(guān)于 UX。
美學(xué)完整性不僅僅是關(guān)于設(shè)計(jì)有多好看。
它指的是具有明顯連貫性的設(shè)計(jì):有效的結(jié)構(gòu)和布局,是什么讓它產(chǎn)生效果。換句話說,它的元素在視覺層次、對(duì)齊、間距、平衡、對(duì)稱、重復(fù)、比例、強(qiáng)調(diào)、接近、對(duì)比、統(tǒng)一、一致性、配色、排版、負(fù)空間等方面都有出色的運(yùn)用,這里僅舉幾個(gè)例子。
這與“黃金比例”無關(guān),黃金分割不能解決問題。
斐波那契數(shù)列螺旋沒那么玄乎,給設(shè)計(jì)師帶不來驚人的設(shè)計(jì)。
設(shè)計(jì)師們?cè)诎布惸?middot;朱莉或蒙娜麗莎的臉上畫出金色螺旋形時(shí)驚呼道:”果然是”黃金比例“(彩云注:但事實(shí)上有點(diǎn)故弄玄虛了)。當(dāng)然,自然界中確實(shí)有神圣幾何學(xué)(黃金比例,又稱斐波那契螺旋,是基于此),但
依賴“黃金螺旋”作為設(shè)計(jì)原則是一種謬論,
它已被多次暴露在其赤裸裸的荒謬中。
“審美的完整性”不是沒道理的。這個(gè)概念是基于基本的設(shè)計(jì)原則,是有成就的設(shè)計(jì)師實(shí)踐他們的藝術(shù)作品的經(jīng)驗(yàn)總結(jié)。
讓我們來看看一些設(shè)計(jì)原則,以及它們?yōu)槭裁磿?huì)使得你的設(shè)計(jì)更能更加有效。通常情況下,真正優(yōu)秀的設(shè)計(jì)會(huì)結(jié)合這些設(shè)計(jì)原則。
我們將探討以下這些最底層的設(shè)計(jì)原理:
- 視覺層次感
- 間距、對(duì)齊和網(wǎng)格
- 平衡
- 對(duì)比
- 對(duì)稱
- 重復(fù)
- 幾率原則和三分原則
- 引導(dǎo)線
- 比例
- 強(qiáng)調(diào)
- 整體性
- 親密性
- 一致性
- 顏色
- 排版
- 負(fù)空間
視覺感知的基本規(guī)則對(duì)任何視覺設(shè)計(jì)都是至關(guān)重要的,因?yàn)樗鼈冎笇?dǎo)著如何盡可能快地傳達(dá)信息。
視覺層次是設(shè)計(jì)中信息的結(jié)構(gòu)和優(yōu)先級(jí)。
它決定了人們接受和處理信息的順序,因?yàn)樗砸环N視覺方式引導(dǎo)他們。
視覺層次感重在打造視覺優(yōu)先級(jí)。
通過巧妙地使用顏色、形狀、大小、間距、比例和方向,創(chuàng)造性地使用決定層次的視覺元素來傳達(dá)構(gòu)圖的意義、概念和情緒。
核心關(guān)注點(diǎn)是什么,你希望用戶首先注意到或開始閱讀的設(shè)計(jì)中最重要的元素是什么?我們想讓它成為焦點(diǎn),然后其他部分的設(shè)計(jì)從這里展開。
一個(gè)具有良好視覺層次的網(wǎng)站會(huì)引導(dǎo)用戶關(guān)注重要的部分
視覺層次對(duì)于每一種視覺設(shè)計(jì)都是至關(guān)重要的,無論是需要引導(dǎo)訪客眼球的首頁還是移動(dòng)端UI的導(dǎo)航入口。用戶對(duì)每個(gè)元素的理解取決于組合中的其他元素及其上下文。
建立視覺層次的一些技術(shù)是:位置、大小和比例、顏色和對(duì)比、間距和親密性、負(fù)空間、紋理、引導(dǎo)線和高度。在一個(gè)元素周圍使用豐富的負(fù)空間可以使它看起來更有意義。使用引導(dǎo)線可以創(chuàng)造移動(dòng),就像一個(gè)人的眼睛在設(shè)計(jì)上移動(dòng)一樣。排版的層次結(jié)構(gòu)也扮演著重要的角色,通過不同的大小和權(quán)重,我們可以讓更重要的文本元素脫穎而出并建立秩序。
加分技巧
- 使用一個(gè)隱形三角形連接設(shè)計(jì)中的三個(gè)重點(diǎn)區(qū)域(構(gòu)圖)。
- 注意古騰堡圖模式(Gutenberg Diagram)、F 模式(F-Pattern)、Z 模式(Z-Pattern)和層蛋糕模式(Layer Cake Pattern)的視覺掃描,并順應(yīng)趨勢而不是反對(duì)趨勢。(彩云注:這里的這些模式彩云就不過多介紹了,感興趣的可以自行了解下)
沒有視覺層次的網(wǎng)站沒有明顯的興趣點(diǎn)。
設(shè)計(jì)中的對(duì)齊和間距通過空間上的連接傳達(dá)出一種秩序和組織感,這兩個(gè)原則都在設(shè)計(jì)背后發(fā)揮重要價(jià)值。設(shè)計(jì)師早期學(xué)到的基本知識(shí)之一是在網(wǎng)格上編排設(shè)計(jì),然后對(duì)齊和分隔這些元素。
左對(duì)齊、居中對(duì)齊、右對(duì)齊都沒錯(cuò),但你必須對(duì)齊,否則當(dāng)元素沒有對(duì)齊時(shí),設(shè)計(jì)就會(huì)給人崩潰的感覺。它給人一種不安的感覺。
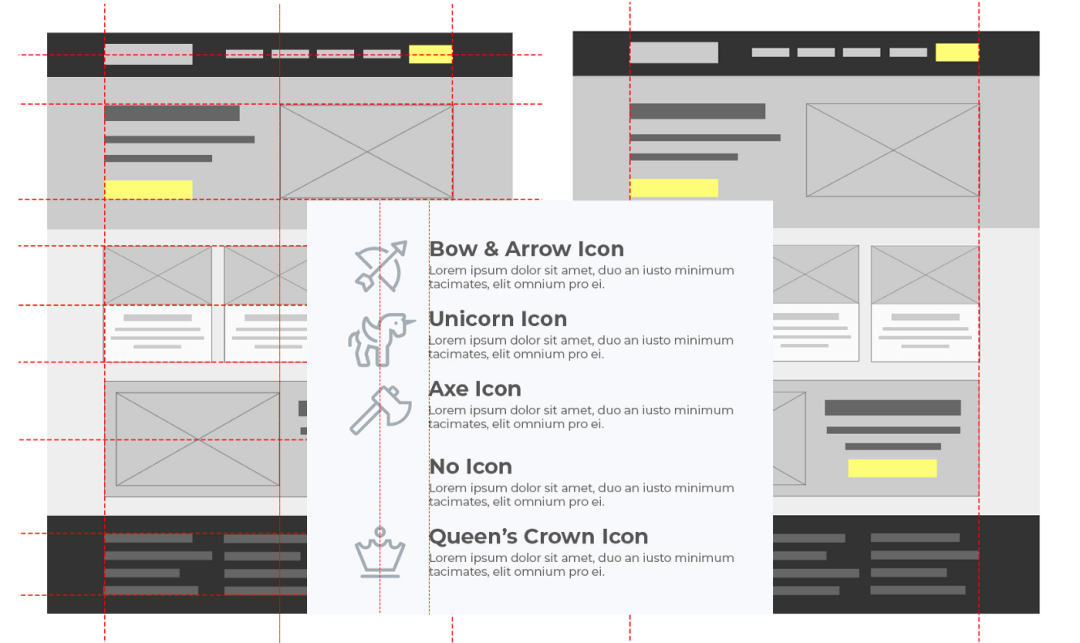
網(wǎng)格有很多不同的類型:列網(wǎng)格、基線網(wǎng)格、模塊網(wǎng)格、層次網(wǎng)格、像素網(wǎng)格等。不同設(shè)計(jì)使用不同網(wǎng)格,但最基本的是設(shè)計(jì)元素的對(duì)齊和間距。(彩云注:關(guān)于網(wǎng)格方面的知識(shí),彩云以前也寫過不少,感興趣的也可以在公眾號(hào)的歷史發(fā)文中翻翻看)比如:
(Illustration courtesy UX Engineer)
網(wǎng)格可以被打破。
一個(gè)死板的構(gòu)圖可能會(huì)在視覺上無趣,除非一個(gè)元素從網(wǎng)格中脫穎而出。錯(cuò)位或“打破網(wǎng)格”是賦予元素更多視覺權(quán)重的一個(gè)機(jī)會(huì)。當(dāng)在設(shè)計(jì)中設(shè)置視覺層次結(jié)構(gòu)時(shí),它可以用來強(qiáng)調(diào)某些東西。
有時(shí)打破網(wǎng)格可以創(chuàng)造強(qiáng)調(diào)和移動(dòng)
設(shè)計(jì)上有兩種平衡:對(duì)稱和不對(duì)稱。
所有的構(gòu)成元素:排版、顏色、圖像、形狀、圖案、留白等,都具有一定的視覺重量。
有些元素很重,很吸引眼球,而有些元素很輕,感覺不那么重要。
這些元素的放置方式能夠在對(duì)稱設(shè)計(jì)中創(chuàng)造出一種平等的順序感,或者一種稍微偏離平衡能夠創(chuàng)造出一種不對(duì)稱的設(shè)計(jì)。無論對(duì)稱還是不對(duì)稱,我們的大腦都被某種平衡感所吸引,因?yàn)樗鼊?chuàng)造了和諧、秩序和美學(xué)上令人愉悅的結(jié)果。
多重原則:平衡、對(duì)齊和對(duì)稱在網(wǎng)站上發(fā)揮作用
“對(duì)比”指的是使設(shè)計(jì)中不同的元素更容易區(qū)別開。
強(qiáng)烈的對(duì)比可以在設(shè)計(jì)中強(qiáng)調(diào)一個(gè)區(qū)域,而微弱的對(duì)比可以弱化它,創(chuàng)造一個(gè)視覺層次。對(duì)比在設(shè)計(jì)中也扮演著重要的角色。對(duì)比不足會(huì)使文字特別難以閱讀,尤其是對(duì)視力有障礙的人來說。
在左邊的設(shè)計(jì)中,一些文字和背景之間的對(duì)比不夠。
Web內(nèi)容可訪問性指南 (WCAG)呼吁“文本的視覺呈現(xiàn)應(yīng)該有至少4.5:1的對(duì)比度”,除了大規(guī)模文本,它應(yīng)該有至少3:1的對(duì)比度。因此,設(shè)計(jì)師需要確保內(nèi)容保持舒適易讀。(彩云注:具體可用性配色工具,彩云之前的文章中有分享過,現(xiàn)在這種可用性顏色已經(jīng)越來越被重視了,你也要用起來啊),之前寫的文章,推薦大家可以看看:
其他UI元素(如各種顯示器和設(shè)備上的卡片、按鈕、文字和圖標(biāo))之間的適當(dāng)對(duì)比也是必須的。如果UI元素之間沒有明顯的區(qū)分度,設(shè)計(jì)就容易產(chǎn)生混亂。
在格式塔原理中,對(duì)稱和秩序的法則也被稱為prägnanz,德語單詞“好身材”的意思。這個(gè)原理說的是,
大腦會(huì)以盡可能簡單的方式感知模糊的形狀,這都是為了節(jié)省大腦能量。
我們傾向于尋找一切事物的對(duì)稱性。幾項(xiàng)研究發(fā)現(xiàn),面部對(duì)稱能提高人們對(duì)人臉吸引力的評(píng)價(jià)(盡管完全對(duì)稱的臉其實(shí)并不一定那么有吸引力)。該理論認(rèn)為,這種偏好與選擇DNA最好的伴侶的進(jìn)化優(yōu)勢。
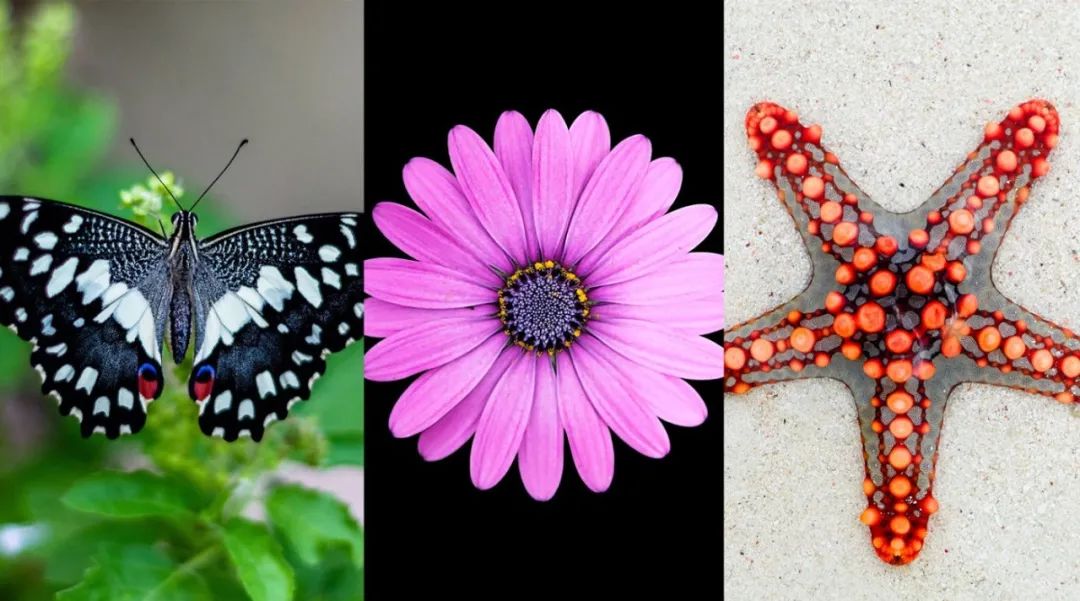
對(duì)稱在自然界中也無處不在。看看一只蝴蝶,一朵花,或者一只海星。
同樣的原理也適用于數(shù)字領(lǐng)域,平衡對(duì)稱的設(shè)計(jì)更令人愉悅。
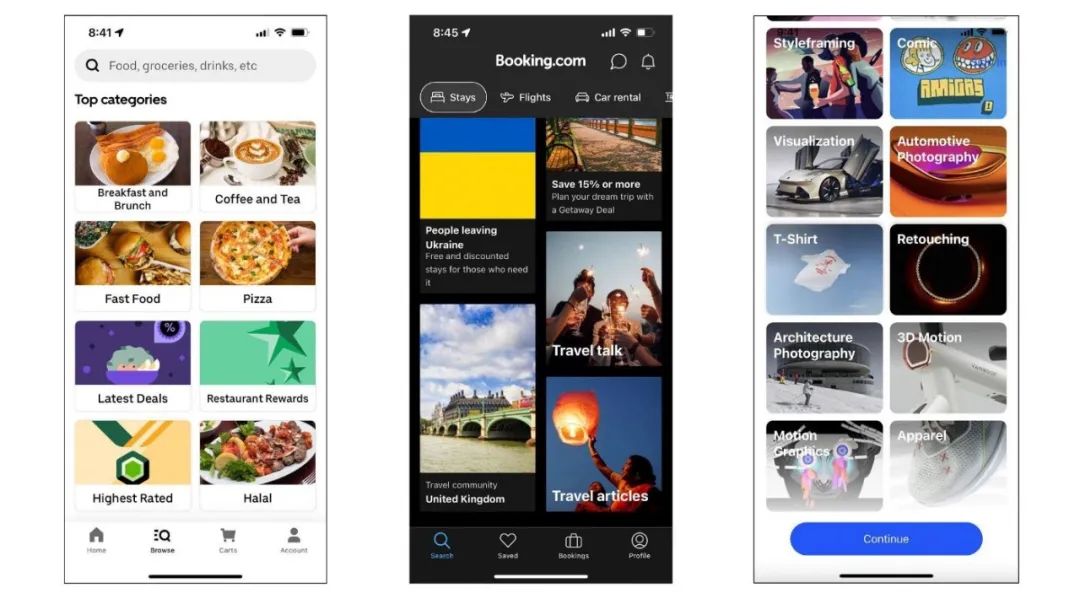
對(duì)稱性在應(yīng)用中發(fā)揮作用。Uber Eats、Booking.com和Behance。
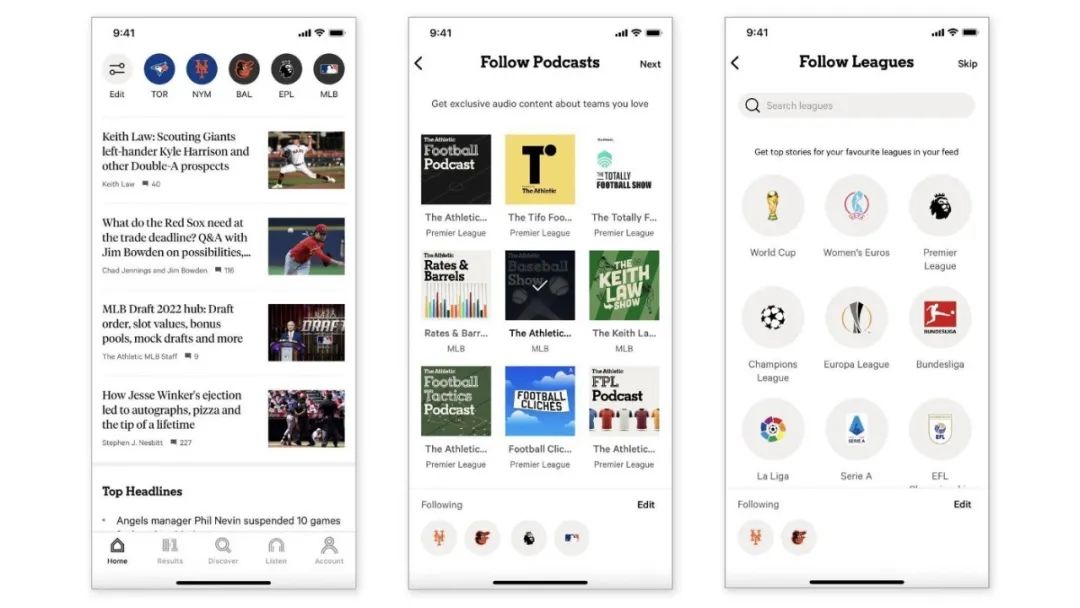
重復(fù)是一致性的近親,是優(yōu)秀可用性的標(biāo)志。在設(shè)計(jì)中利用重復(fù)是件好事,因?yàn)槲覀兊拇竽X總是在尋找模式、相似性和一致性。為什么?因?yàn)橹貜?fù)相同性質(zhì)的元素需要更少的認(rèn)知努力。
我們更容易識(shí)別重復(fù)的模式,而不是每次看到新模式都要重新校準(zhǔn)大腦。正如前面提到的,大腦作為一種生存機(jī)制是懶惰的,模式識(shí)別和認(rèn)知捷徑意味著有意識(shí)地處理視覺信息所需的能量更少。
例如,重復(fù)元素的形狀和大小、填充、留白、類型和顏色,也有助于更對(duì)稱、更好地平衡,做出美觀的設(shè)計(jì)。
The Athletic這個(gè)軟件就是用重復(fù)元素做設(shè)計(jì)的好例子
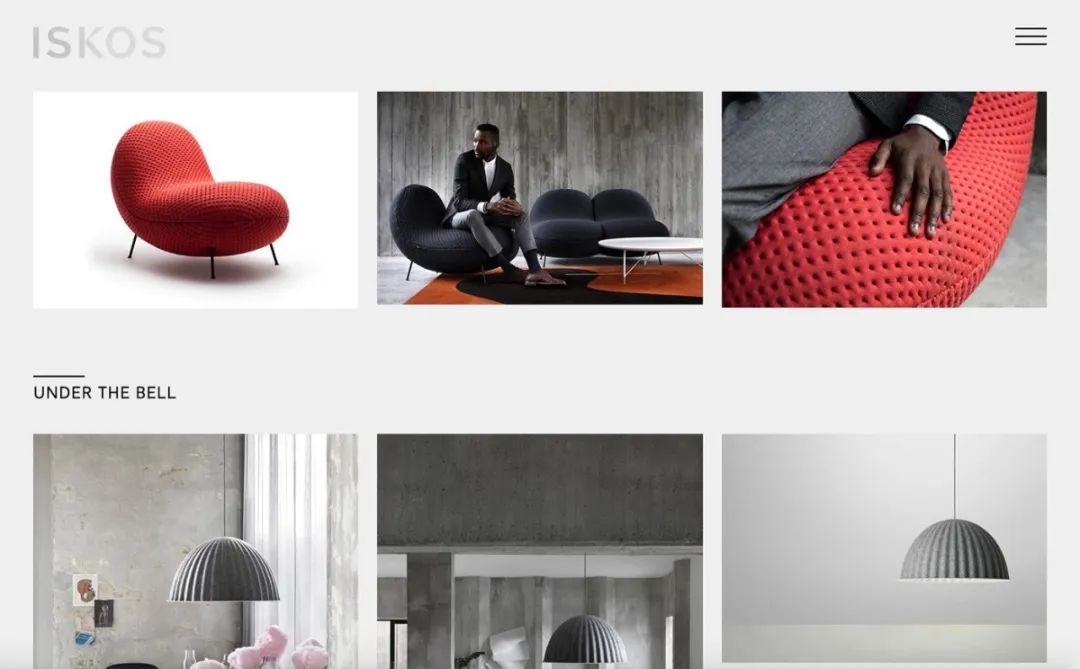
奇數(shù)法則意思是說,在設(shè)計(jì)作品中奇數(shù)元素比偶數(shù)元素更有趣。
偶數(shù)元素在圖像中產(chǎn)生了對(duì)稱,這可能會(huì)顯得過于正式和不自然。比如,在一行中排列三個(gè)或五個(gè)卡片會(huì)比2個(gè)或4個(gè)效果更好,作品會(huì)更加讓用戶感到舒服和自然。
Iskos Design 就是用的奇數(shù)原則做的網(wǎng)頁設(shè)計(jì)
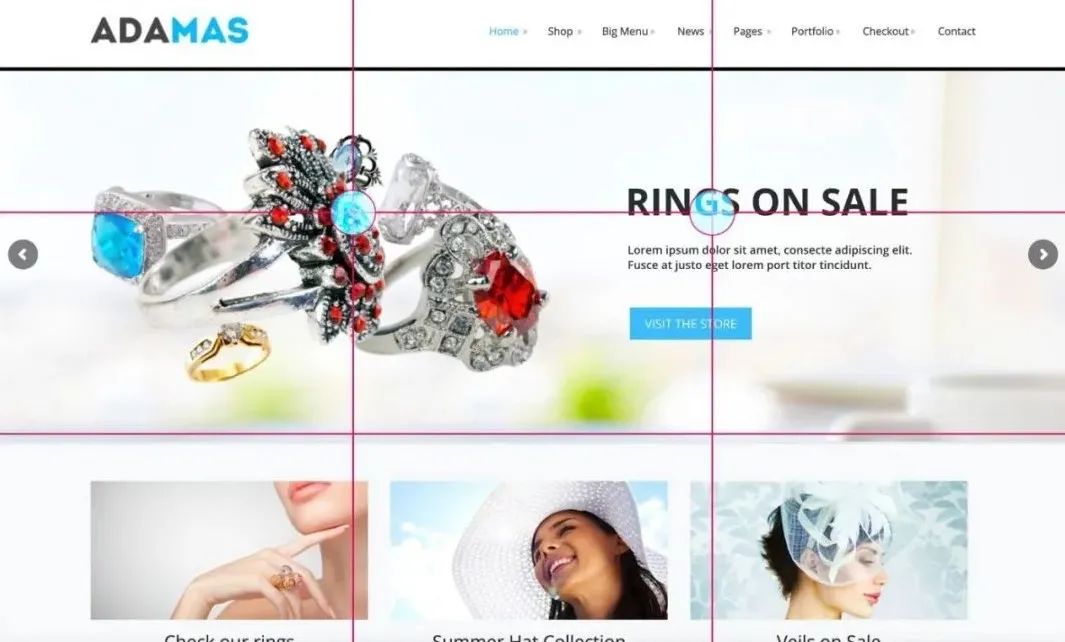
三分法構(gòu)圖(也被稱之為黃金網(wǎng)格規(guī)則),在畫面中以水平和豎直方向分成3x3的網(wǎng)格和4個(gè)交叉點(diǎn)。這個(gè)規(guī)則能很好的協(xié)助設(shè)計(jì)師
將最重要的元素放在網(wǎng)格的交叉點(diǎn)上,這樣可以很容易的設(shè)計(jì)出滿意的構(gòu)圖。
為什么會(huì)這樣?因?yàn)?/span>
三分法構(gòu)圖創(chuàng)造了類似斐波那契數(shù)列(黃金比例)那種不對(duì)稱的美,產(chǎn)生了更有吸引力的構(gòu)圖。
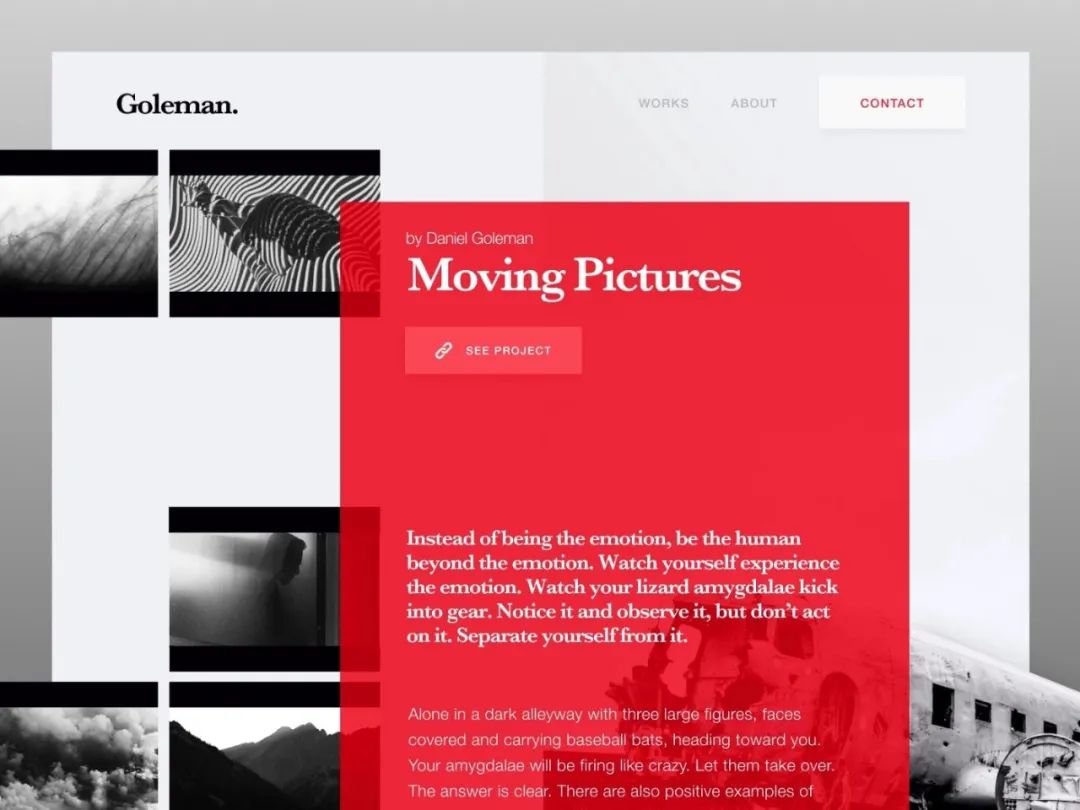
你希望用戶關(guān)注哪些地方?高級(jí)設(shè)計(jì)師非常擅長引導(dǎo)用戶的視覺焦點(diǎn),這種引導(dǎo)可以通過可見和不可見的引導(dǎo)線來完成。這些線條在構(gòu)圖中也可以打造一種動(dòng)感,也能為畫面增添視覺沖擊力。
達(dá)到這種效果通常用特定的形狀和線條,或者是它們的組合形成難以察覺的引導(dǎo)線來實(shí)現(xiàn)。利用透視、顏色、對(duì)比度和正負(fù)空間同樣可以幫助達(dá)到這種想要的效果。
從左到右的不易察覺的曲線將用戶的視線引導(dǎo)到頁面文字上
大小(scale)是設(shè)計(jì)中一個(gè)元素與另一個(gè)元素的相對(duì)大小。元素通過大小不同創(chuàng)建視覺層次,其中最大的元素首先會(huì)吸引用戶的注意力,因此看起來是最重要的。常規(guī)的設(shè)計(jì)策略就是將最重要的元素做成最大的,然后逐級(jí)遞減。
比例(Proportion)不同于大小,類似但有區(qū)別。比例原則是指一個(gè)整體設(shè)計(jì)中各部分的尺寸關(guān)系。設(shè)計(jì)中的元素可以有各種大小,但它們之間的大小差異,整體來看就是比例。
熟練地使用大小和比例是實(shí)現(xiàn)設(shè)計(jì)統(tǒng)一的關(guān)鍵。當(dāng)一些元素的大小過大或過小,或者比例失調(diào)時(shí),設(shè)計(jì)組合就會(huì)失去統(tǒng)一性。這種錯(cuò)誤可能發(fā)生在排版和其他元素上。例如,標(biāo)題與子標(biāo)題和正文相比顯得過大。當(dāng)設(shè)計(jì)元素失衡時(shí),設(shè)計(jì)就會(huì)“感覺不平衡”。
大小和比例都沒做好時(shí)(左圖),看起來處理的比較細(xì)致了,但依然沒有做到很好,在大小上正文和標(biāo)題分不清(右圖)
強(qiáng)調(diào)原則用于使設(shè)計(jì)的某些元素突出(使用對(duì)比、接近、比例、留白等)或不突出,即弱化強(qiáng)調(diào)(例如在頁面底部有一個(gè)幾乎看不見的“小字”)。
強(qiáng)調(diào)是層級(jí)之母,因?yàn)闆]有強(qiáng)調(diào)就沒有層級(jí)。
與其他一些設(shè)計(jì)原則一樣,“強(qiáng)調(diào)”是用來引導(dǎo)人們關(guān)注設(shè)計(jì),并強(qiáng)調(diào)需要重點(diǎn)關(guān)注的第一、第二和第三點(diǎn)。首頁面和電商轉(zhuǎn)化頁面在99%的情況下都使用這種原則。
使用這個(gè)原則,在購物網(wǎng)站上強(qiáng)調(diào)了標(biāo)語和產(chǎn)品,轉(zhuǎn)化效果非常好
統(tǒng)一是指設(shè)計(jì)元素如何很好地結(jié)合在一起,形成“視覺凝聚力”。
它指的是設(shè)計(jì)中的連貫性,讓人們覺得所有部分都是一起的。每個(gè)元素都應(yīng)該具有清晰的視覺關(guān)系,以幫助傳達(dá)清晰、簡潔的信息。整體性好的設(shè)計(jì)比整體性差的設(shè)計(jì)更有條理,質(zhì)量也更高。
運(yùn)用統(tǒng)一的配色,重復(fù)、平衡和對(duì)稱之類的原則將有助于在設(shè)計(jì)中形成一種和諧感,也就是一致性。設(shè)計(jì)中良好的一致性就好比歌曲中一首歌被和諧地唱出來,形成一個(gè)完美的整體。
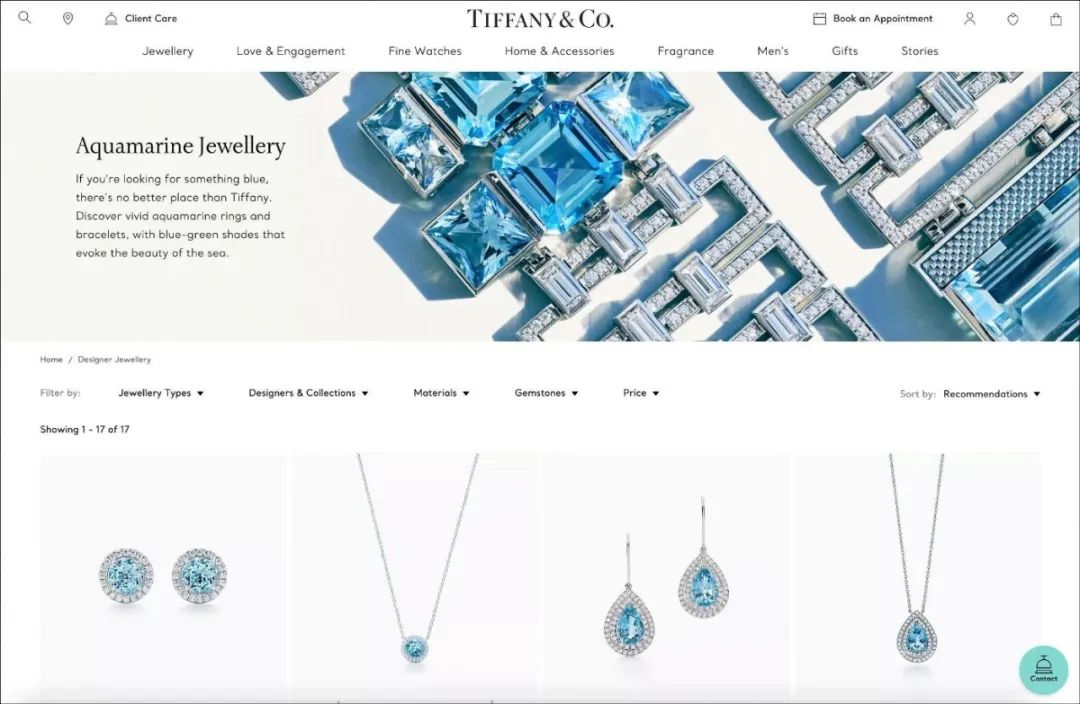
一致的顏色、重復(fù)的圖案、平衡和對(duì)稱在蒂芙尼的網(wǎng)站上創(chuàng)造了一種統(tǒng)一的感覺。
格式塔的接近原則讓設(shè)計(jì)師將同類型的相關(guān)元素進(jìn)行分組。
把它們分開得更遠(yuǎn),元素就顯得越不相關(guān),它們之間的關(guān)系就會(huì)減弱。一般來說,人們會(huì)認(rèn)為遠(yuǎn)離的元素是不相關(guān)的。
不應(yīng)該讓用戶在設(shè)計(jì)中分辨哪些元素是相互關(guān)聯(lián)的,正如美國郵政服務(wù)的例子所顯示的那樣,缺乏對(duì)鄰近性的關(guān)注會(huì)導(dǎo)致直接的認(rèn)知緊張,損害用戶體驗(yàn)。
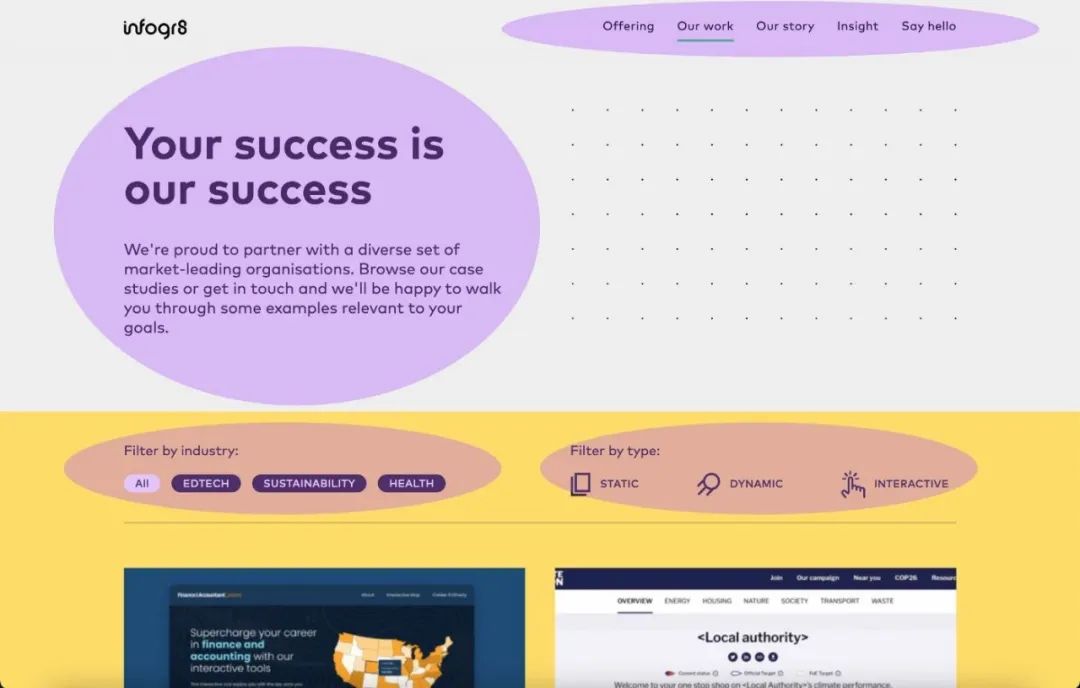
接近原則沒做好的案例。由于字段標(biāo)簽離它們下面的字段更近,人們可能會(huì)搞混。
下面是一個(gè)鄰近性原則做的好的案例,我們可以看到相關(guān)元素是如何通過鄰近性關(guān)聯(lián)起來的(分組的元素用紫色表示)
一個(gè)把接近原則用好的網(wǎng)頁設(shè)計(jì)案例
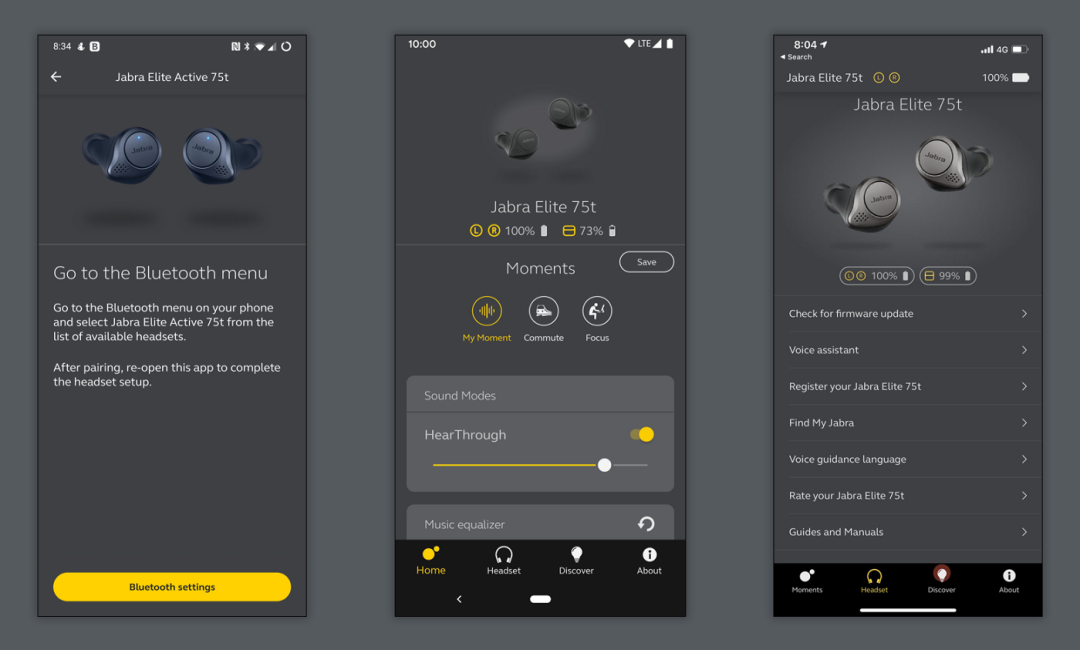
一致性原則使數(shù)字產(chǎn)品的使用更加可預(yù)測,符合用戶的期望。
設(shè)計(jì)中的一致性可以培養(yǎng)熟悉度,它可以提高用戶體驗(yàn)、可用性和用戶使用效率。另一方面,不一致的設(shè)計(jì)將產(chǎn)生更多的認(rèn)知負(fù)荷/腦力勞動(dòng),并導(dǎo)致困惑和挫折。這就相當(dāng)于在用戶的路徑上設(shè)置障礙。讓用戶的心流嘎然而止!
做好一致性可以增強(qiáng)“審美凝聚力”。“我們都知道,當(dāng)我們使用應(yīng)用時(shí),應(yīng)用的導(dǎo)航位置如果經(jīng)常變化,或者像“加入購物車”這樣的主按鈕在不同屏幕上從紅色變成綠色,這是多么令人沮喪。
除了視覺一致性和易用性,品牌一致性在產(chǎn)品設(shè)計(jì)中也發(fā)揮著重要作用。如果沒有一致的元素呈現(xiàn),如排版、配色和圖案,高質(zhì)量的品牌體驗(yàn)將無法傳遞。
在用戶體驗(yàn)方面,一致性意味著在設(shè)計(jì)中使用相似的UI元素來完成相似的任務(wù),即在整個(gè)產(chǎn)品中擁有相似的功能和行為。因?yàn)榭捎眯允且环N評(píng)估用戶界面易用性的質(zhì)量屬性,所以一致性對(duì)用戶體驗(yàn)的可用性有很大的貢獻(xiàn)。
一致性是通過使用相同的配色、排版、間距、模式和交互來實(shí)現(xiàn)的。
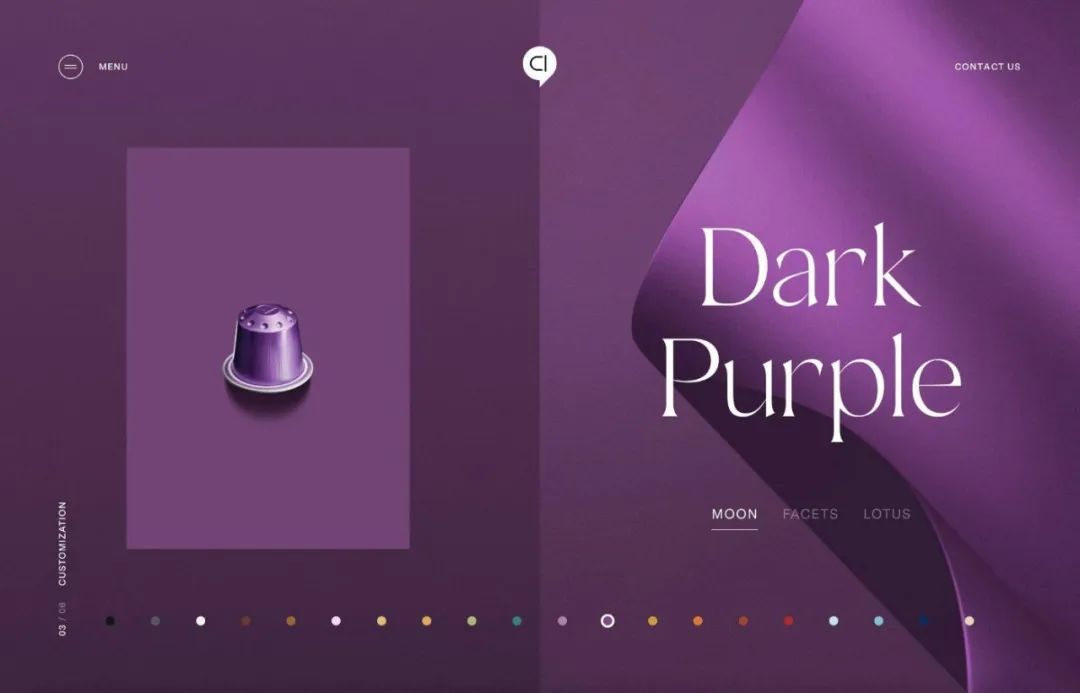
色彩心理學(xué)也不容忽視。
色彩承載著意義和情感,可以向人的潛意識(shí)傳遞信息。在品牌方面,人們對(duì)顏色做了大量的心理學(xué)研究,因?yàn)樵谌藗兣c品牌進(jìn)行任何互動(dòng)之前,顏色會(huì)讓他們產(chǎn)生一種本能的反應(yīng)。例如,藍(lán)色通常被認(rèn)為是可靠的、安全的和平靜的,想想銀行;而紅色是刺激的,被認(rèn)為是增加人們的心率,想想飲料包裝。
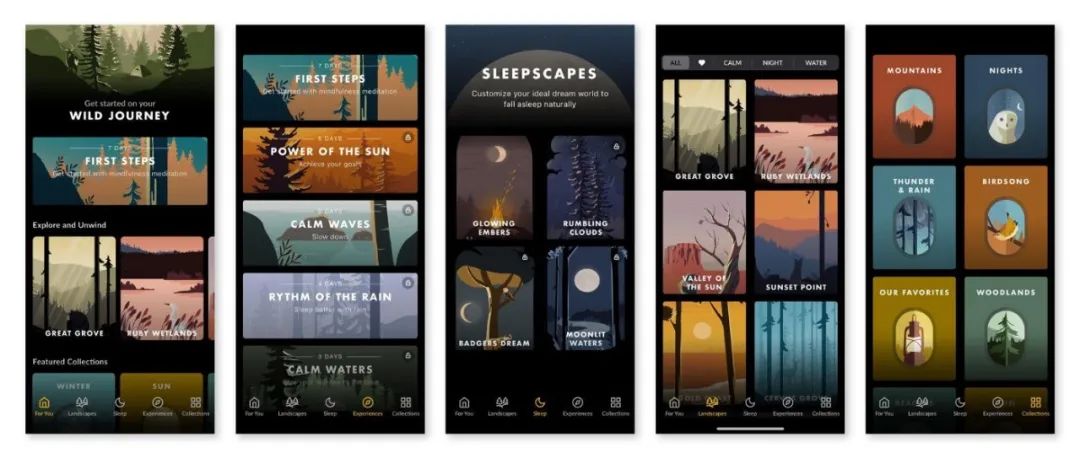
一個(gè)極簡主義的暗色主題設(shè)計(jì)傳達(dá)了一個(gè)特定的品牌氣質(zhì),并使用了少量的顏色。
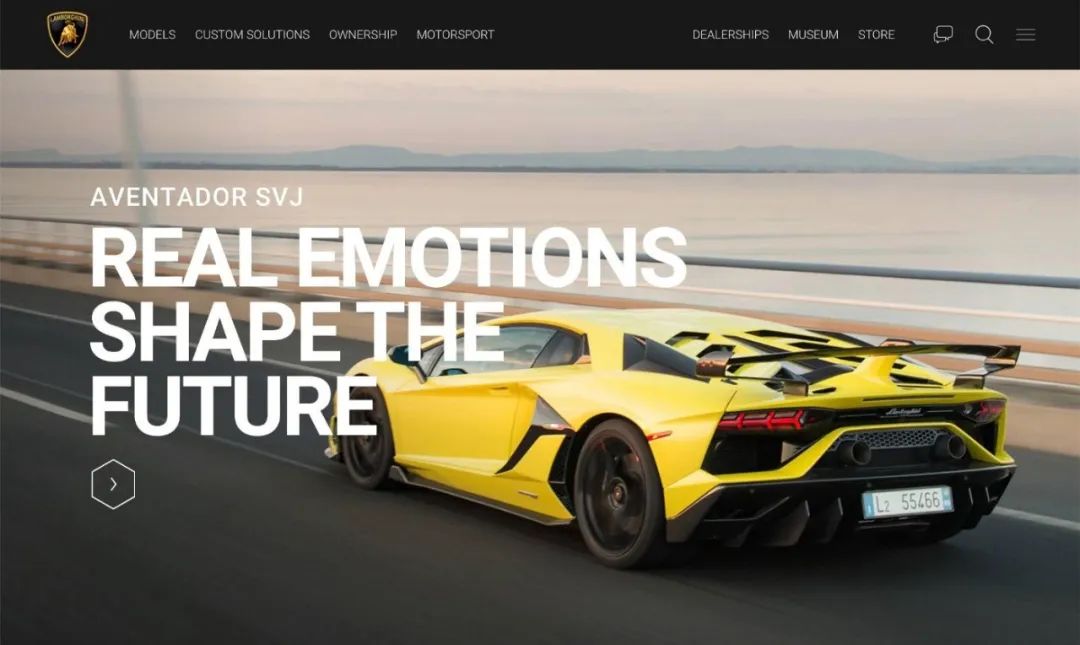
排版在設(shè)計(jì)中扮演著非常重要的角色,它的重要性再怎么強(qiáng)調(diào)都不為過。在構(gòu)圖中,字體樣式對(duì)人們感知設(shè)計(jì)的影響比任何其他元素都大,可能除了顏色。
因?yàn)槲覀兊拇竽X以閃電般的速度運(yùn)轉(zhuǎn),一個(gè)字體會(huì)對(duì)一個(gè)設(shè)計(jì)產(chǎn)生影響,以至于它可能在不到一眨眼的時(shí)間內(nèi)改變用戶的印象。與顏色一樣,字體甚至?xí)绊懳覀兊那榫w,資深設(shè)計(jì)師可以通過字體傳達(dá)情緒和風(fēng)格。通過選擇合適的字體,我們可以傳達(dá)出穩(wěn)定、優(yōu)雅、舒適、可靠、有力等信息。
排版層次結(jié)構(gòu)可以快速建立視覺層次結(jié)構(gòu),并且通常在其中扮演重要角色。因此,在設(shè)計(jì)中經(jīng)常使用不同的字體和字體大小來表示層次結(jié)構(gòu),例如標(biāo)題、副標(biāo)題、正文和引用。
“除了確保文本清晰易讀,排版可以幫助你理清信息層次,傳達(dá)重要內(nèi)容,并表達(dá)你的品牌。” ——蘋果的人機(jī)界面指南
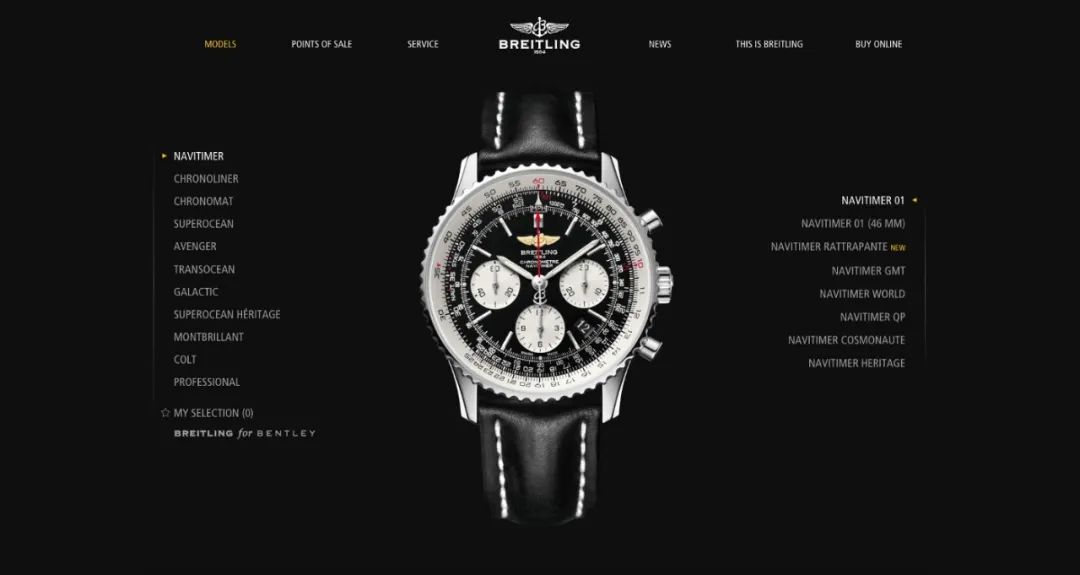
蘭博基尼的網(wǎng)站巧妙地使用了排版風(fēng)格和比例來賦予其設(shè)計(jì)力量
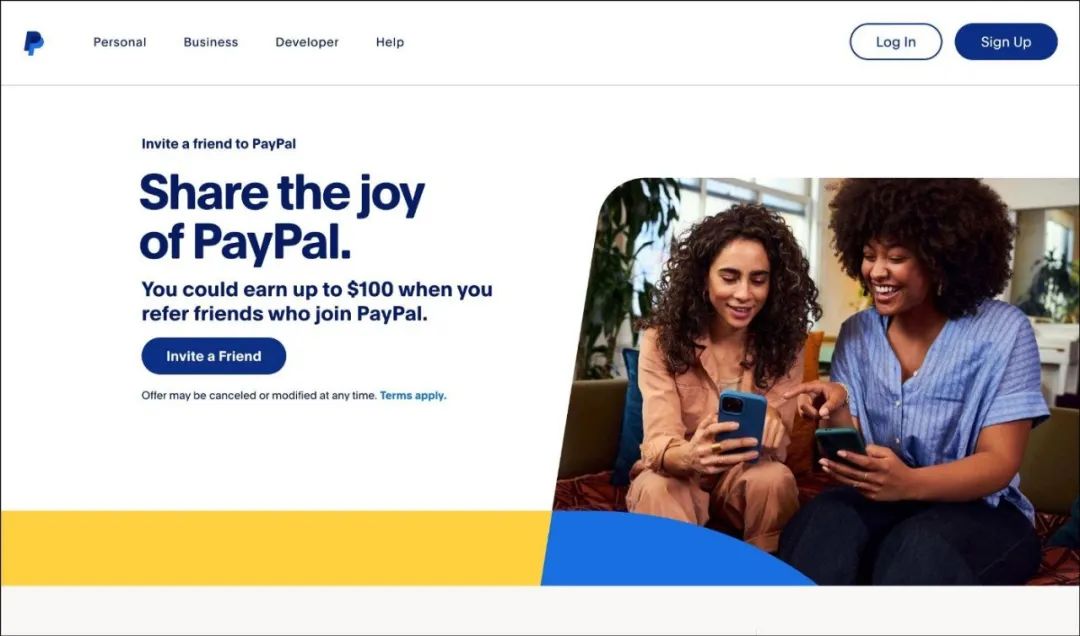
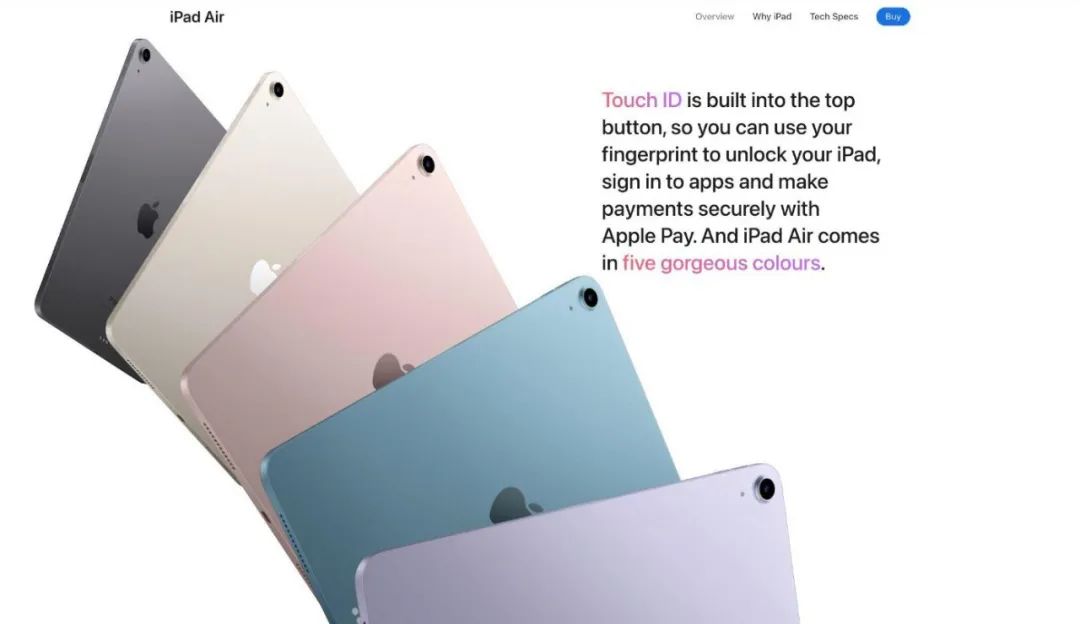
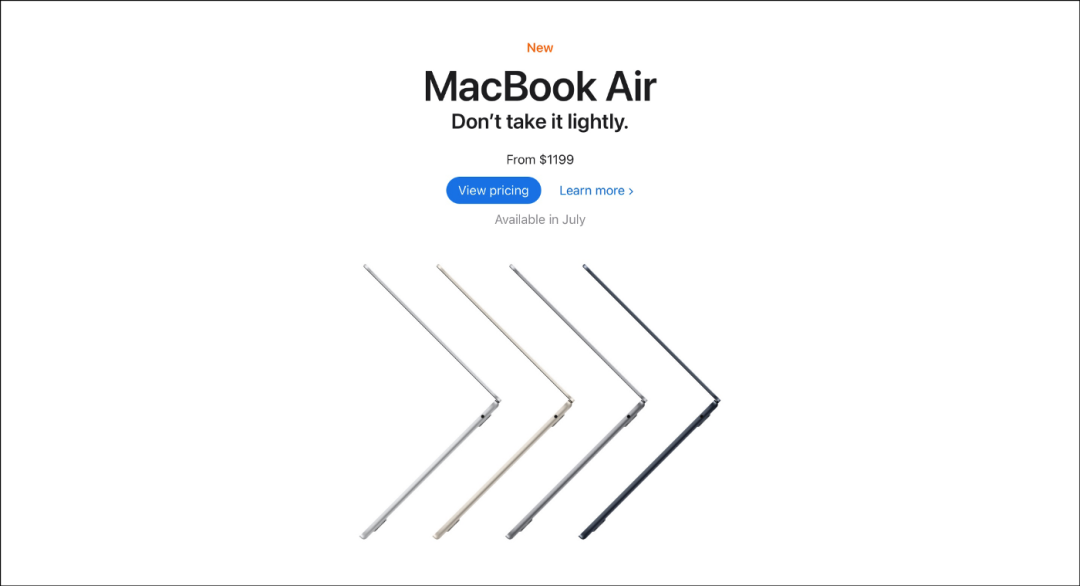
Claude Debussy 曾說過,“音樂是音符之間的空間“。同樣的觀點(diǎn)也適用于設(shè)計(jì),元素之間的負(fù)空間給予設(shè)計(jì)強(qiáng)調(diào)、平衡和統(tǒng)一。
元素周圍適當(dāng)?shù)呢?fù)空間將焦點(diǎn)集中在元素本身。它強(qiáng)調(diào)了內(nèi)容,并提供了必要的喘息空間,以確保布局不顯得雜亂。沒有了呼吸空間,人腦就不太可能掃描興趣點(diǎn),更容易感到困惑。
蘋果官網(wǎng)提供了一個(gè)利用負(fù)空間創(chuàng)造強(qiáng)烈焦點(diǎn)的杰出例子。
人們已經(jīng)開始期待所有平臺(tái)和設(shè)備上的優(yōu)化、無阻礙的用戶體驗(yàn)。理解設(shè)計(jì)原則及其交互方式對(duì)所有設(shè)計(jì)師來說都是至關(guān)重要的。使用專業(yè)技能設(shè)計(jì)它們是創(chuàng)造具有視覺吸引力的功能性設(shè)計(jì)的關(guān)鍵。我們不要忘記,美學(xué)的完整性會(huì)嚴(yán)重影響用戶體驗(yàn)。
基于原則的設(shè)計(jì)是設(shè)計(jì)師在感覺有點(diǎn)迷失或用盡創(chuàng)意時(shí)可以依賴的黃金標(biāo)準(zhǔn)方法。在沒有理解和實(shí)現(xiàn)設(shè)計(jì)原則的情況下,也可能實(shí)現(xiàn)可接受的設(shè)計(jì)。
然而,這可能需要大量的嘗試和錯(cuò)誤才能創(chuàng)造出看起來不錯(cuò)的內(nèi)容,并創(chuàng)造出最佳的用戶體驗(yàn)。
產(chǎn)品的美學(xué)質(zhì)量與它的實(shí)用性密不可分,因?yàn)槲覀兠刻焓褂玫漠a(chǎn)品影響著我們和我們的幸福。”但只有精心制作的物品才會(huì)美麗。— Dieter Rams(迪特爾·拉姆斯)
當(dāng)我們不關(guān)注由設(shè)計(jì)原則驅(qū)動(dòng)的設(shè)計(jì)質(zhì)量時(shí),我們可能會(huì)忽視品牌質(zhì)量及其所代表的一切。當(dāng)某些東西設(shè)計(jì)不好時(shí),品牌就會(huì)受到傷害,產(chǎn)品也會(huì)受到影響。
這就是為什么偉大的設(shè)計(jì)師在他們的工作中極其嚴(yán)謹(jǐn), 他們知道“你永遠(yuǎn)不會(huì)有第二次機(jī)會(huì)給人留下良好的第一印象。”
設(shè)計(jì)的細(xì)節(jié)成就了設(shè)計(jì)本身。—— 查爾斯 伊姆斯(Charles Eames)
作者:彩云Sky
鏈接:https://www.zcool.com.cn/article/ZMTQ1NTY2OA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。