售前設計,主要是指在To B銷售中從銷售線索挖掘到設計項目方案直至最終簽約的這個環節。這個環節可謂是真正的商戰,大家為了戰勝其他競爭對手,都會絞盡腦汁投入極高的人力和時間成本競標。
這是最近受邀參與國信期貨APP產品升級競標時候在售前所做的一個競品分析。目的是通過拆解同行業中優秀的產品,洞察別人的設計方法,吸取別人的智慧和經驗,找出國信期貨APP當下所存在的真實問題,最終借此初步提煉出整個APP產品升級的設計方案。
需要說明是,由于只是初期的售前階段,所以這篇競品分析所篩選的產品不多、范圍也只是對金融期貨APP的首頁設計拆解。之所以選擇首頁,這是因為首頁是一個金融APP產品權重最高的頁面,它不僅決定了用戶對一個產品的視覺印象,而且對新用戶的激活和老用戶的留存發揮著關鍵作用。最后也希望借此案例的分享,讓大家認識到競品分析的價值,以及在商業設計的一些真實應用場景。
在分析競品之前,我們先簡單了解一下國信期貨APP的產品目標,它主要為投資者提供期貨交易、期貨行情、手機開戶、業務辦理、熱點資訊等綜合金融服務,致力讓每一位投資者都能享受安全、便捷、快速的期貨投資服務。接下來,我們對當前國信期貨APP首頁進行完整的拆解,看看目前存在有什么問題。
什么是內容層?內容層就是一個產品應該圍繞著業務目標制定什么設計策略和設計什么功能內容,這是一個產品設計最重要、最關鍵的環節,因為它決定著這個產品的成敗。
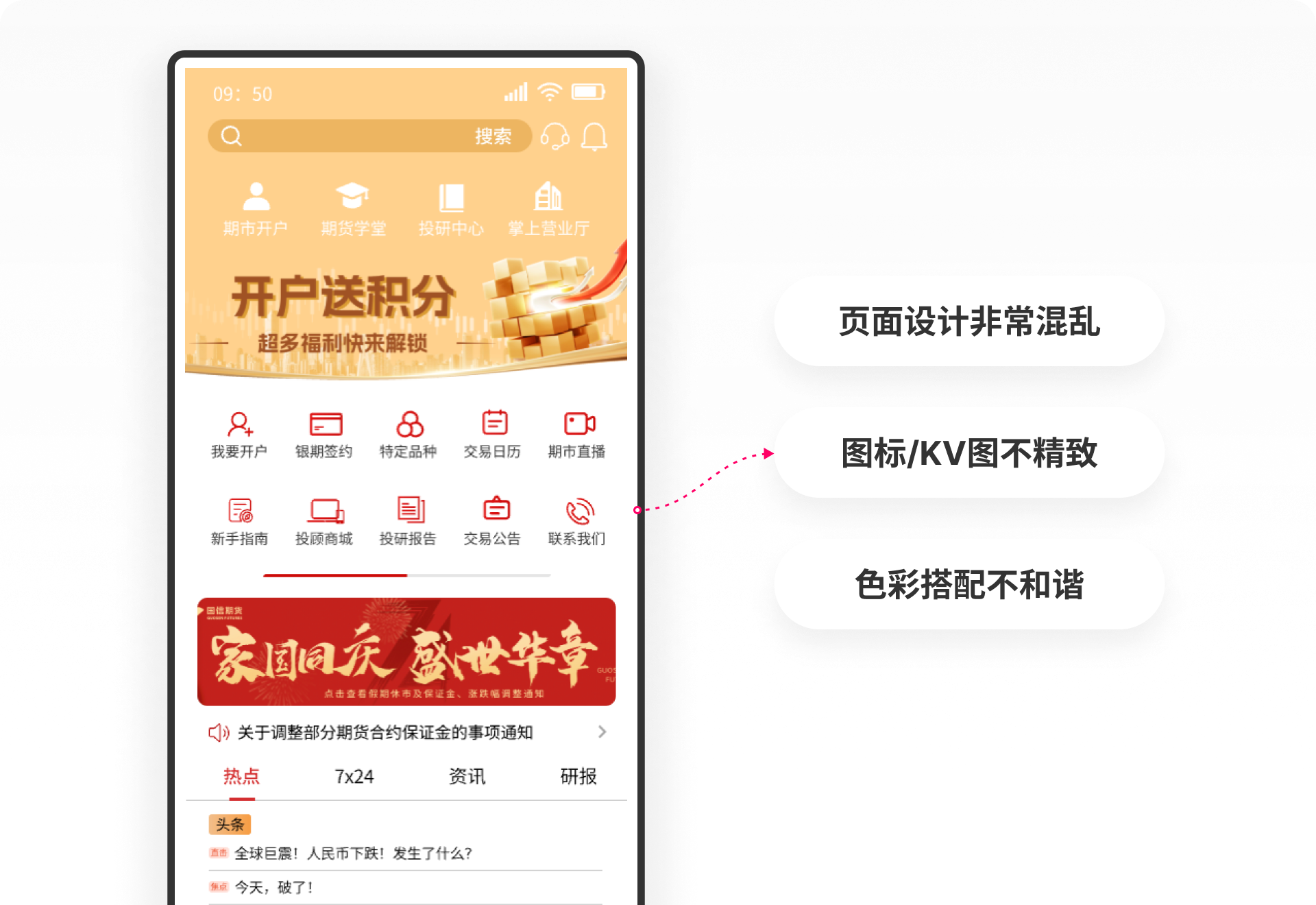
從當前的首頁內容規劃來看,內容層主要分為三個部分。第一個部分是導航欄、核心功能和輪播圖,第二個部分是金剛區,用戶可左右滑動切換,第三個部分是TAB欄,有熱點、資訊等欄目。不難看出,整個首頁的內容設計中規中矩、缺乏創意,僅僅是產品功能的堆砌,而并沒有結合國信期貨APP「安全、便捷和快速」的產品理念去思考制定設計策略。
什么是視覺層?視覺層就是一個產品的界面設計,是帶給用戶最直觀的視覺感受,它也是我們常說的「美丑」。視覺層決定著用戶對這個產品的價值感知,根據尼爾森十大原則的審美和簡約設計原則,我們知道用戶會更信賴更美的設計,所以任何一個產品,如果要想贏得用戶的好感,視覺層是非常關鍵的一個環節。
明確了視覺層的概念,我們再來觀察當前國信期貨當前的首頁設計,可以發現整體的視覺體驗非常粗糙,整個頁面的設計無論是配色、布局,還是字體,都不和諧、不統一,圖標、視覺KV圖不精致,給用戶留下非常混亂、廉價的視覺體驗。
作為期貨行業內交易平臺最為齊全的期貨公司之一,目前國信期貨的APP首頁設計,不管是內容規劃還是視覺設計,都沒有呼應產品的目標和設計理念,顯得非常業余,完全沒有體現出公司強大的品牌優勢,嚴重影響用戶對國信期貨品牌價值的視覺感知。
接下來,我們將會拆解行業內和國信期貨業務功能相似的其他優秀APP首頁,看看他們的內容如何規劃,視覺又是如何呈現。
國泰君安期貨APP以「引領金融服務,共悅財富人生」為產品設計理念,主要為用戶提供期貨業務辦理、期貨行情和交易分析等功能,其次還為用戶提供專業、完善、深度的期貨行業動態和解讀,幫助用戶輕松掌握期貨市場先機。
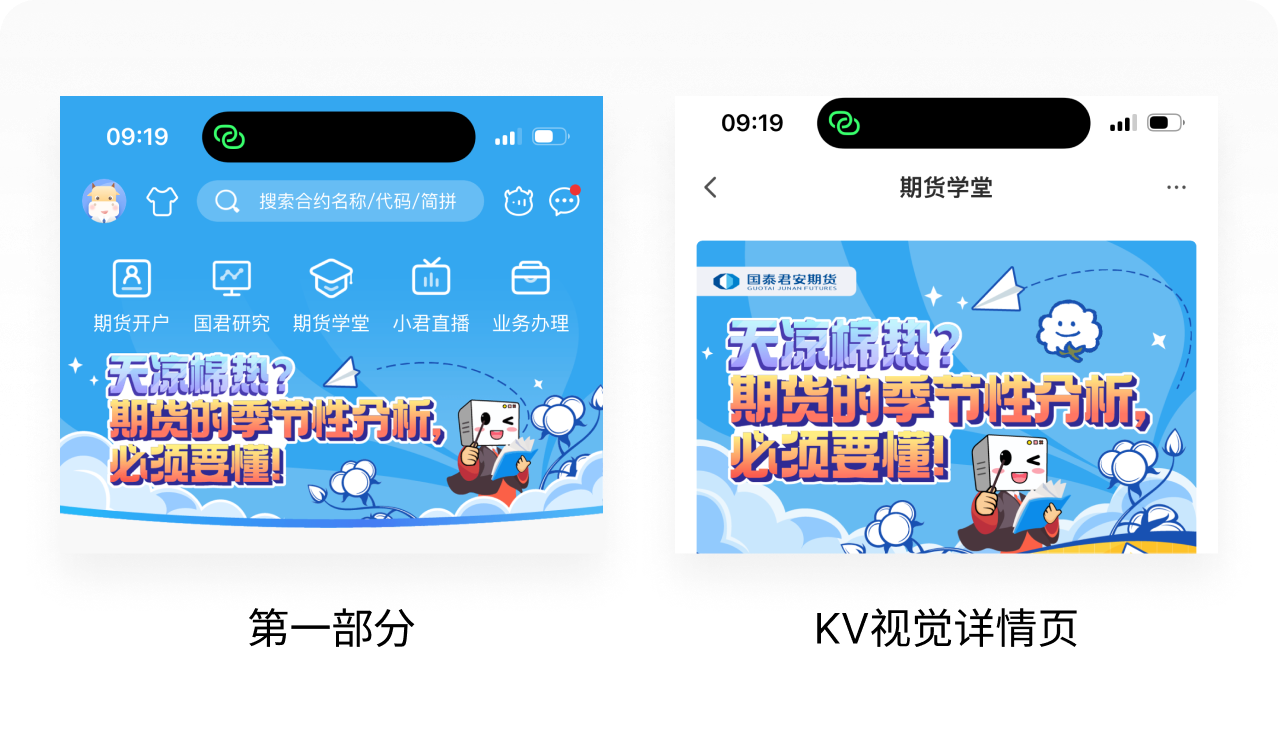
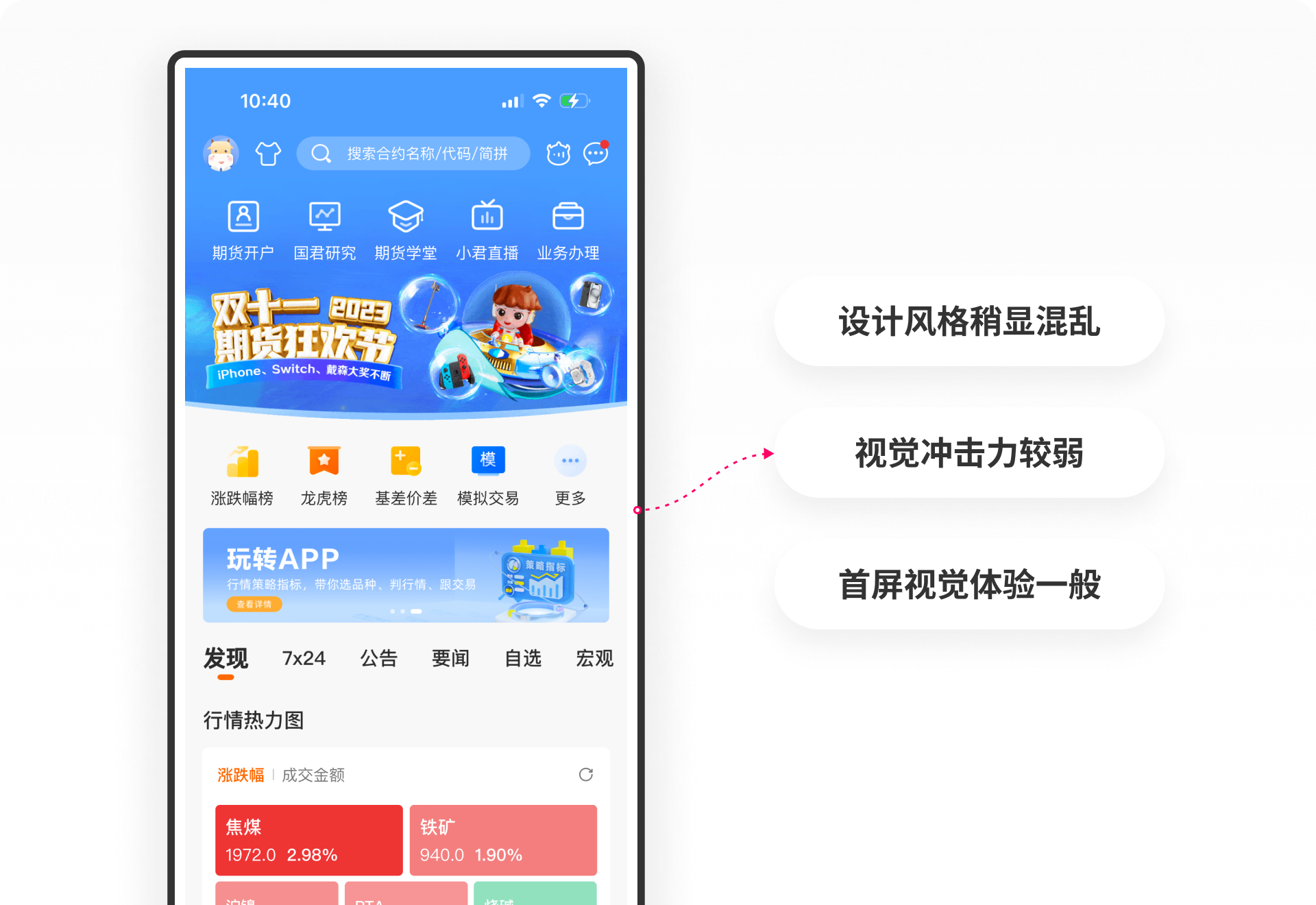
從內容層觀察,國泰君安期貨的首頁主要分為三個部分。第一部分占據了首頁0.5屏空間,從上至下分別是頭部導航欄(包含了搜索框、在線客服和消息中心),五大高頻核心功能(期貨開戶、國君研究、期貨學堂、小君直播和業務辦理)和KV視覺圖(可根據不同的主題進行實時更新)。從這個部分看,雖然布局中規中矩,不過KV視覺圖部分的設計創意很棒,可以根據不同的主題進行實時更新,有利于對新用戶的激活和誘發用戶進行傳播,為產品拉新引流。
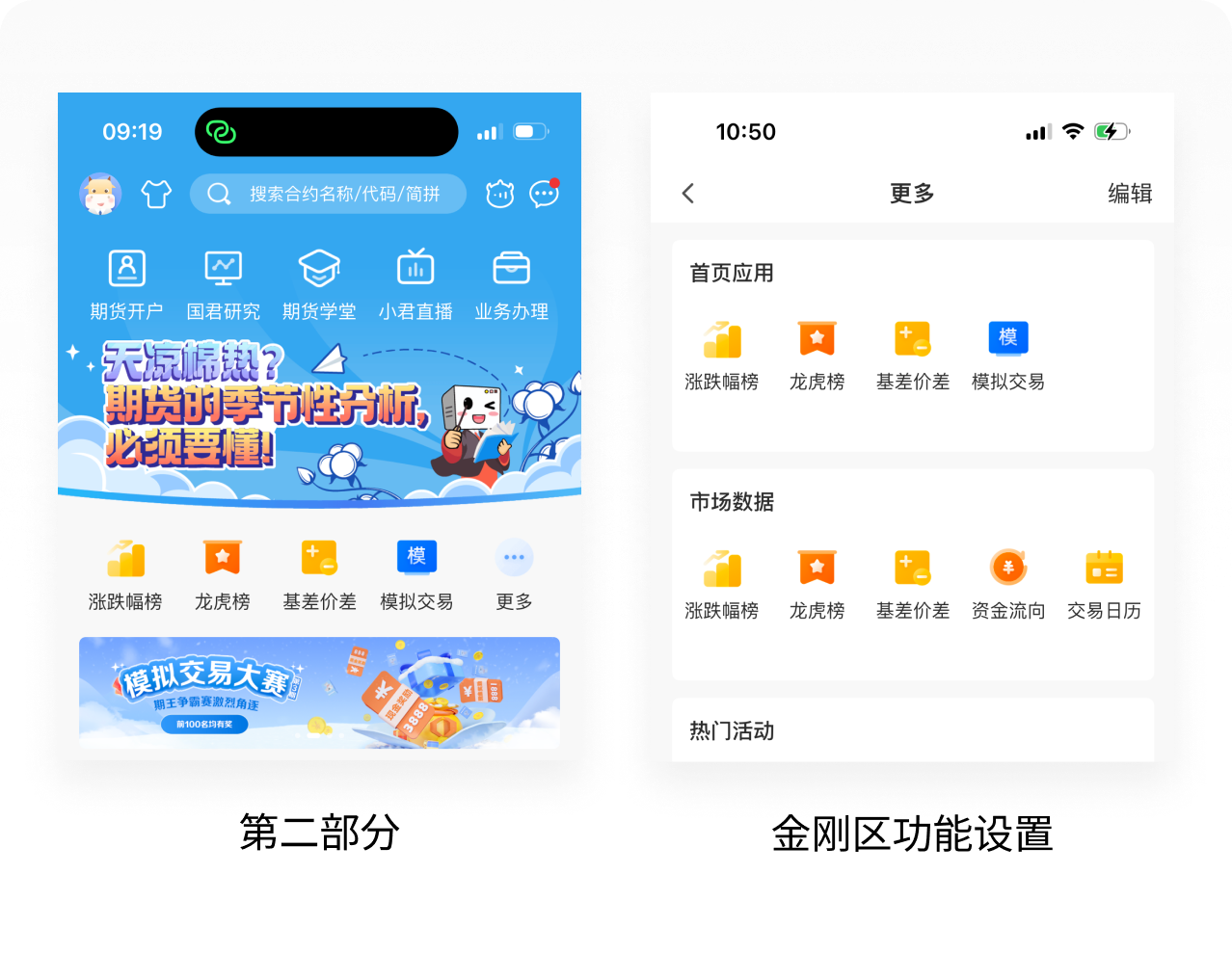
第二個部分是金剛區和輪播圖。金剛區支持用戶進入編輯頁進行功能自定義,從這里可以看出國泰君安APP的核心業務包含市場數據、熱門活動、研究資訊、期貨學堂、交易功能、信息查詢、業務辦理和機構服務,非常豐富。其次支持自定義設置,也節省用戶的操作成本,可以提高低頻功能的高效觸達。
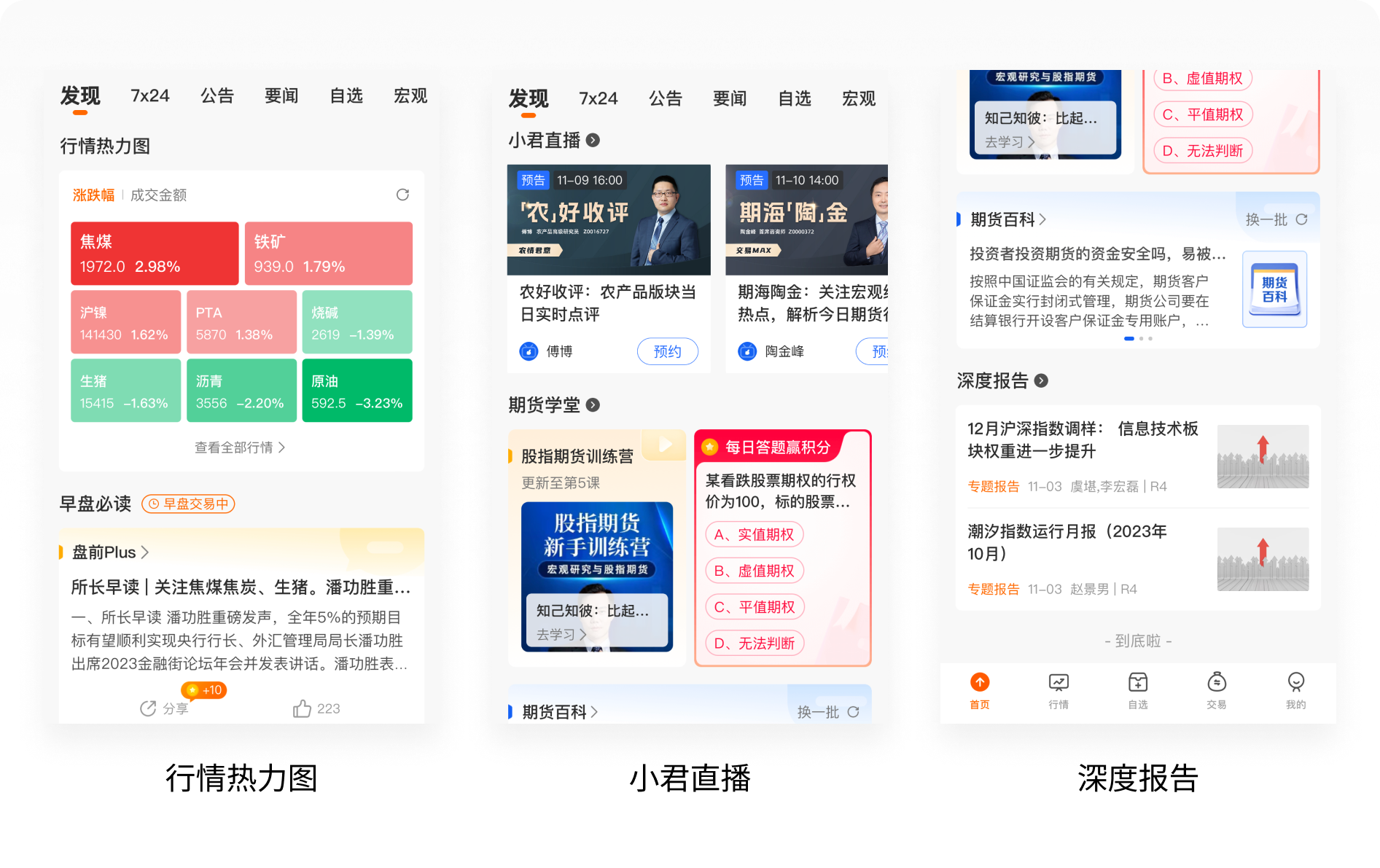
第三個部分從0.75屏開始,是一個聚合的 TAB欄目,包含了發現、7x24、公告、要聞、自選等內容資訊欄目。其中「發現」作為首頁默認的欄目,內容非常豐富,包含了行情熱力圖、小君直播、期貨學堂(期權策略加油站和每日答題贏積分)、期貨百科和深度報告,這個欄目是國泰君安首頁提升用戶留存率的關鍵內容,設計得非常用心。其他欄目則主要以資訊發布為主,為用戶提供實時的金融資訊。
從視覺層觀察,國泰君安的首頁風格稍顯混亂,頭部的宣傳圖不夠精致,也缺乏視覺沖擊力,而且對頭部的視覺體驗造成了干擾,分散了用戶的注意力,提升了用戶識別成本。其次金剛區的圖標不夠精致,顏色的搭配和整體產品的設計調性不匹配,首屏的設計體驗一般。
可以看出,國泰君安的首頁在內容層的設計相對豐滿,而且還有很多創新的設計,比如小君課堂,以插畫形式的金融知識科普宣傳圖可以提升用戶傳播率,其次還有每日答題贏積分、期貨百科等創新內容,這對用戶的激活和留存有非常大的幫助。不過視覺層相對比較弱,配色非常隨意,甚至和品牌的VI色調都不匹配(國泰君安VI是藍色系,而APP是橙色+藍色搭配,讓人難以理解)。
中信期貨APP集合了極速開戶、高速行情、場景交易、基金優選、精選投研資訊、大咖投教等服務,致力于向投資者提供權威、及時、高效的綜合金融服務,成為期貨+基金的一站式綜合金融理財平臺。
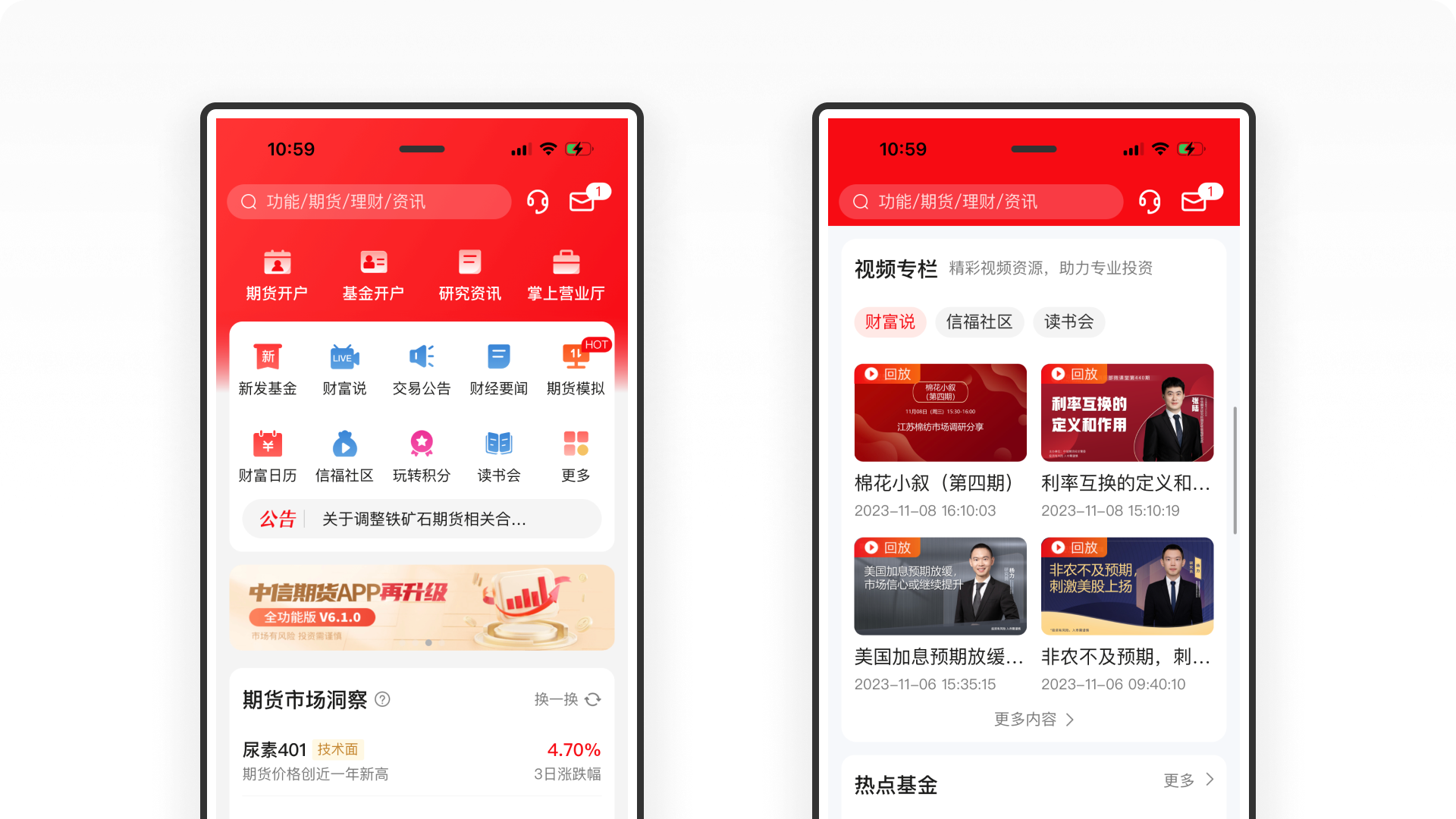
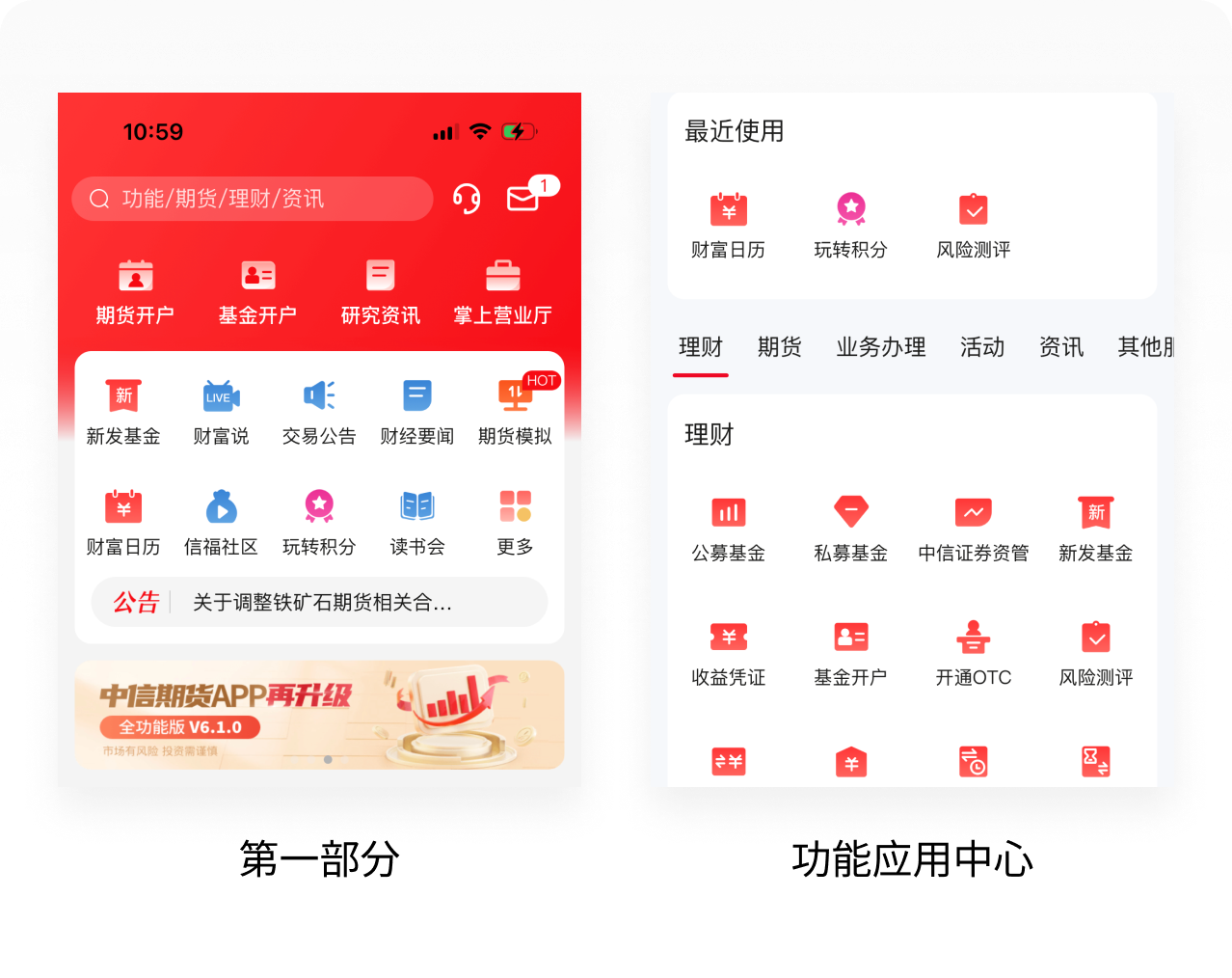
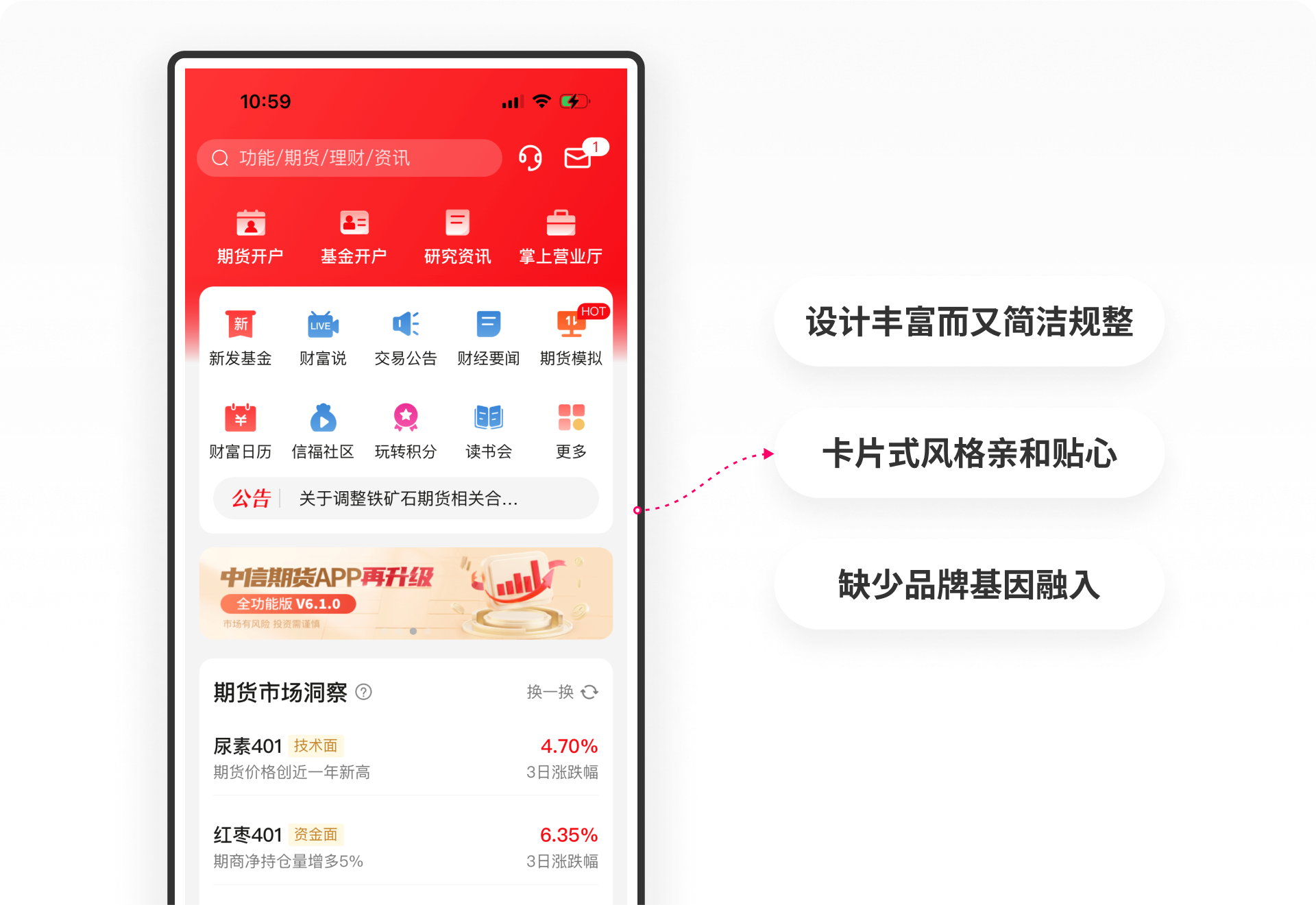
整個首頁可以拆分為五個部分。第一部分,從導航欄到輪播圖,差不多占據了0.5屏的空間,包含了導航欄(包含搜索框、客服和消息)、核心功能(期貨開戶、基金開戶、研究資訊和掌上營業廳)、金剛區(支持用戶自定義,包含理財、期貨、業務辦理、活動、資訊等五大類功能)和輪播圖。從這個部分可以看出,中信期貨的功能設計得非常豐富,有財富日歷、期貨模擬、讀書會等創新欄目,但為了降低用戶的操作成本,首頁又設計得非常簡潔,確保用戶可以快速完成操作目標,提高觸達率。
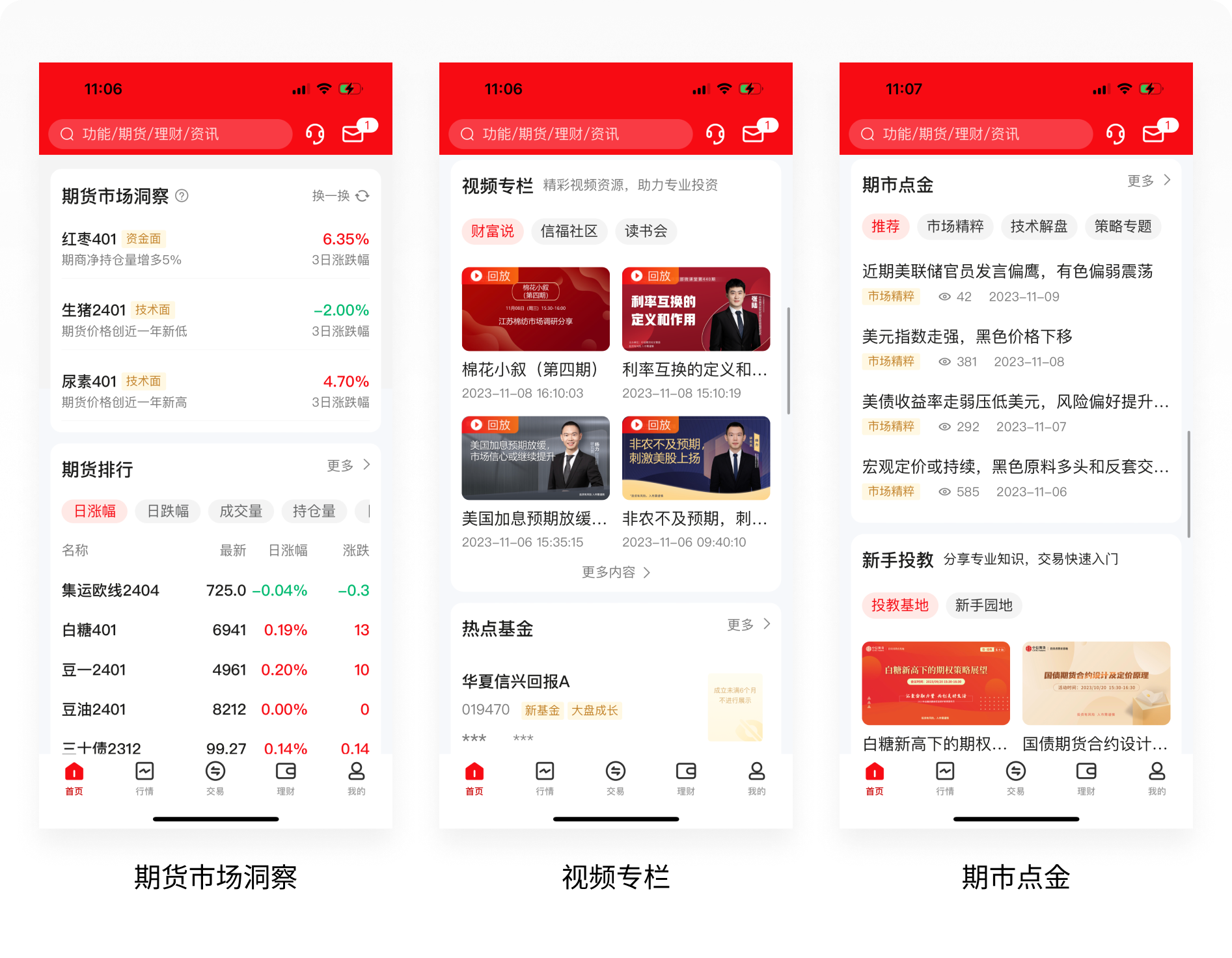
第二部分占據了1-1.5屏的空間,從上至下分別為期貨市場洞察、期貨排行、視頻專欄、熱點基金、期市點金和新手投教。這個部分主要以展示專業的期貨市場數據、分析為主,為用戶帶來全面、專業的期貨數據資料,其次通過視頻專欄和新手投教等知識內容,提升新用戶激活率和老用戶活躍度。
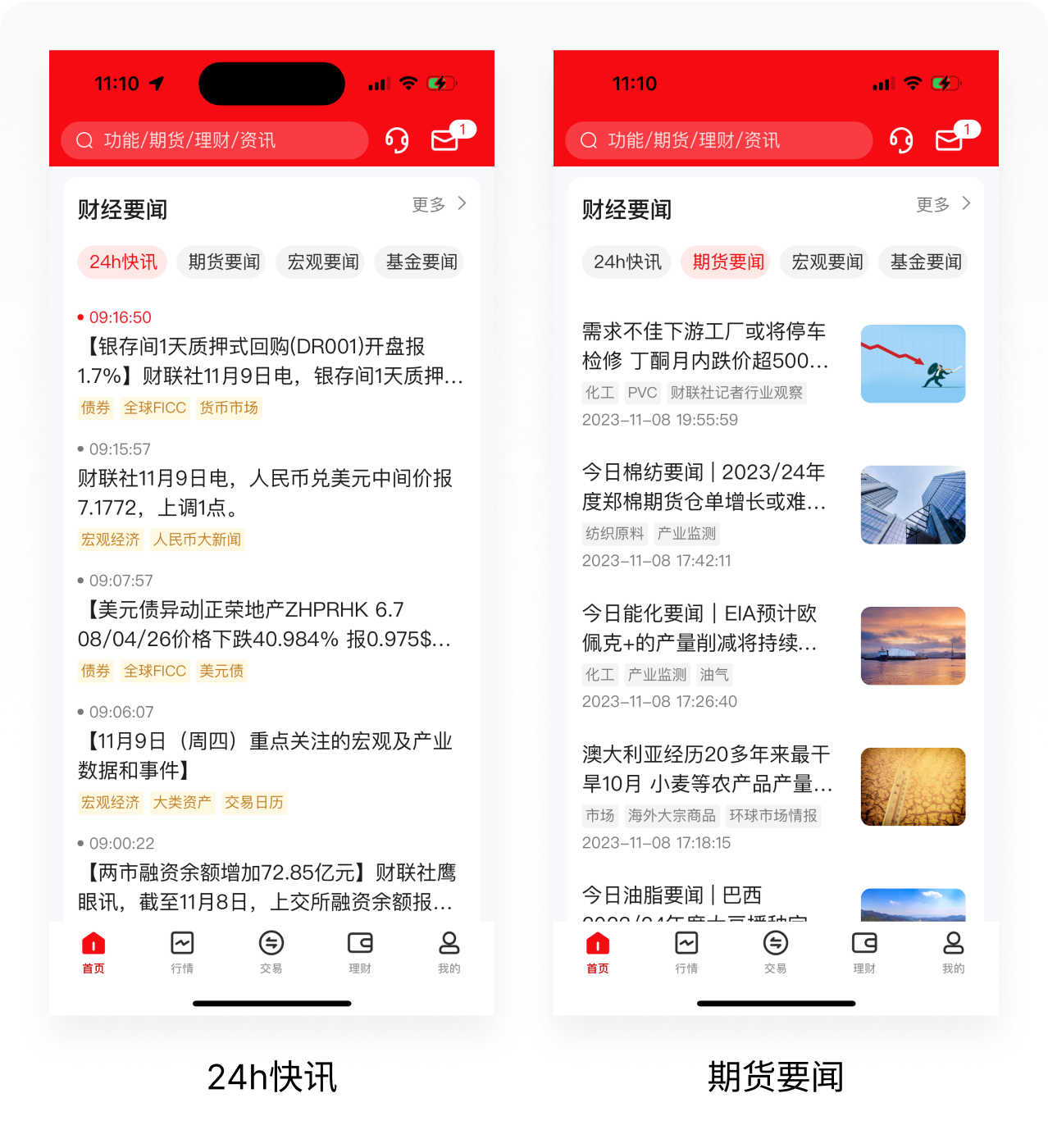
第三部分是財金要聞,以信息流的形式設計,用戶可以一直下拉刷新查看24h快訊、期貨要聞和基金要聞等,這個部分主要是為用戶提供行業最新、最全的期貨資訊動態,從而培養用戶習慣,提升用戶留存率。
中信期貨的首頁內容非常豐富,而且非常簡潔、規整、清晰、平穩和統一,這主要歸咎于中信期貨使用了卡片式的設計風格,柔和、和諧、識別度高,所以僅僅從視覺層的感知,就能給用戶帶來非常愉悅的用戶體驗。雖然整體頁面缺乏沖擊力和品牌基因,但絲毫不影響中信期貨給用戶留下極其有好的產品印象。
中信期貨的首頁非常值得參考學習,無論是內容層還是視覺層,都非常優秀。特別是卡片式設計的應用,讓整個產品給用戶帶來非常棒的用戶體驗,統一、簡潔而又豐富。如果能再加入一些視覺沖擊力和品牌基因,將會帶給用戶更完美的視覺體驗。
中泰期貨APP支持國內期貨(含商品期權)交易及行情。包含在線開戶、金融資訊、交易日歷、行情觀察室等特殊模塊,隨時為投資者提供方便、快捷、高效的服務。
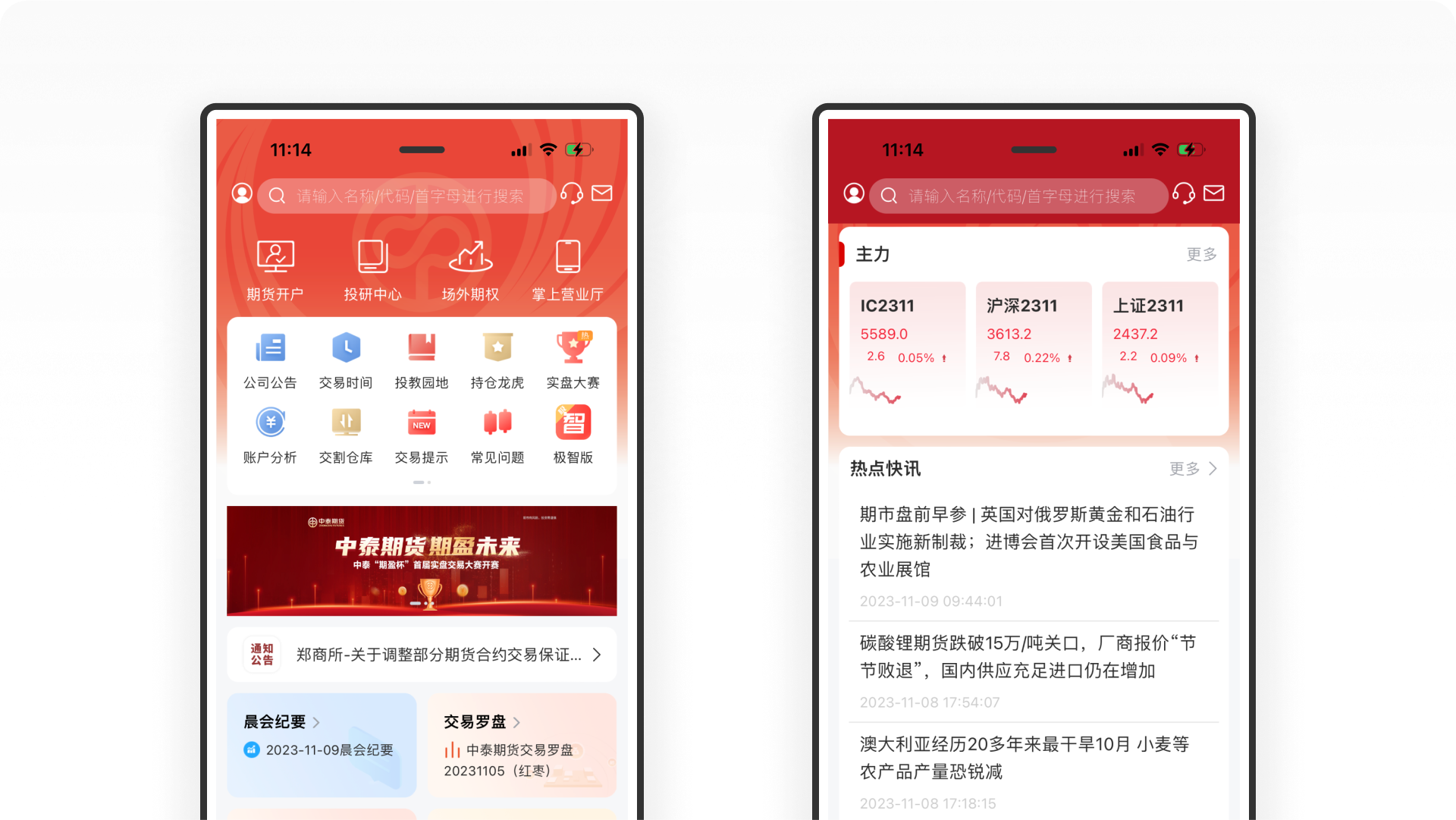
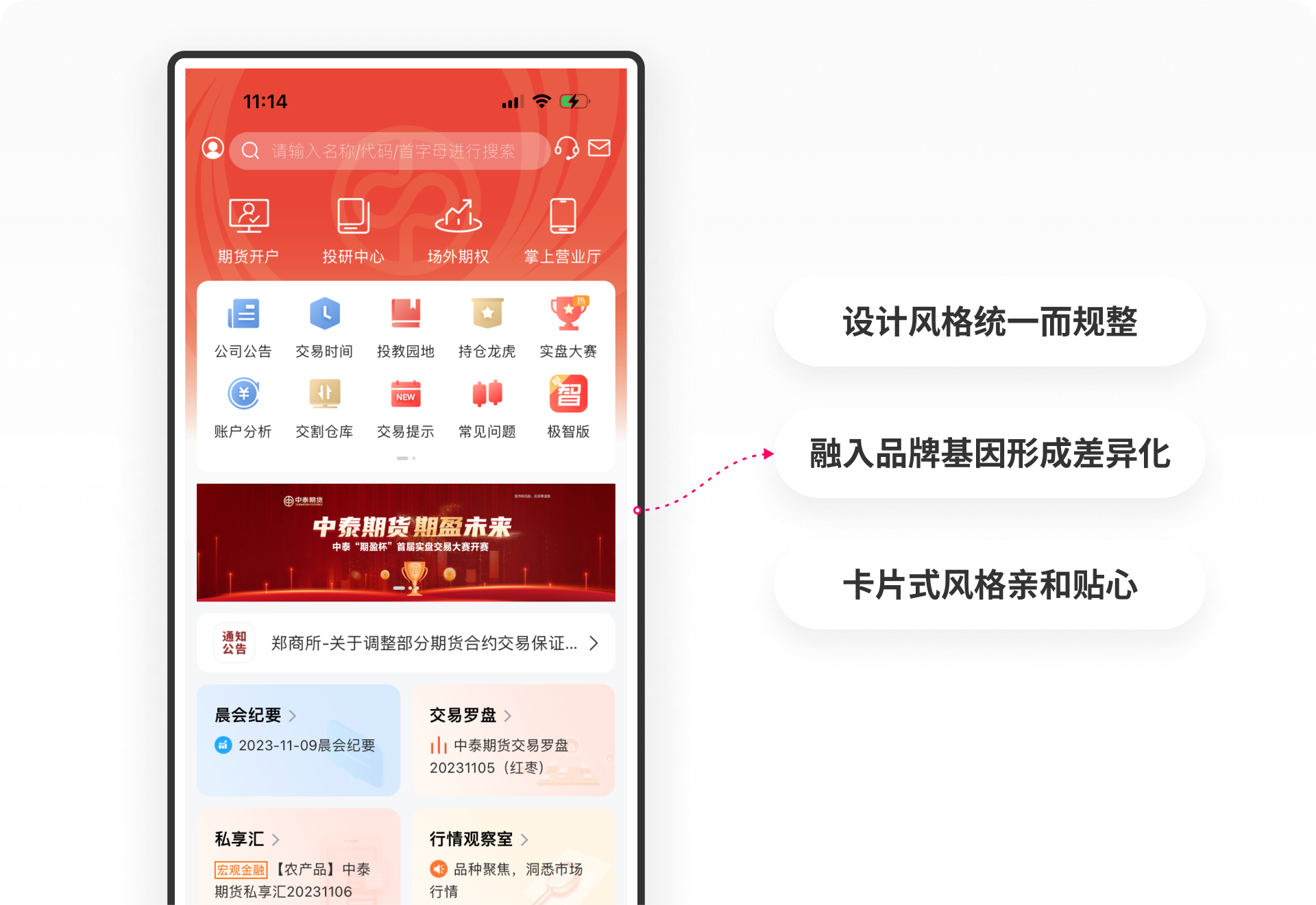
中泰期貨首頁的內容非常精煉,長度僅有2屏,主要分為導航欄(搜索框、客服和消息),核心功能(期貨開戶、投研中心、場外期權和掌上營業廳)、金剛區(兩排,合計20個),輪播圖、瓷片區(晨會紀要、交易羅盤、私享匯和行情觀察室)、主力(期貨行情精選)和熱點快訊。這樣的設計,也許和他們「快捷、高效」的產品理念有關,干凈利落、快速高效展示產品核心功能,引導用戶完成操作目標。
整個首頁的視覺風格和中信期貨很像,統一、規整又統一,而且在視覺創意方面,圖標比中信期貨還要精致。其次首屏融入了品牌基因,提升了視覺沖擊力,也形成了設計差異化,給用戶留下較深的印象。整體的顏色也搭配得非常和諧,整個首頁給用戶的感覺和諧、親和、愉悅,體驗非常棒。
中泰期貨的視覺風格值得借鑒,在首屏融入了品牌基因以后,和其他APP產品相比,形成了視覺差異化,提升了用戶的品牌記憶度。
通過對國泰君安期貨、中信期貨、中泰期貨的首頁設計拆解,以點帶面,我們為國信期貨APP提煉了初步的產品升級思路和方案。
● 內容層:除了具備期貨APP的必備內容之外,比如期貨開戶、行情分析、行業資訊等,更應該圍繞著「安全、便捷和快速」的產品理念進行內容規劃。內容不用過多,但需要精煉、明確和清晰,讓用戶感受到產品的安全、便捷和高效。
● 視覺層:從中信期貨和中泰期貨這兩個競品可以看出,卡片式的設計風格不僅是期貨APP中使用頻率最高的,而且具備極強的親和力,層次分明、統一規整,可以給用戶帶來非常愉悅的用戶體驗。其次還需要考慮加入國信期貨的品牌基因,提升首屏的視覺沖擊力,讓國信期貨APP從視覺層就和其他產品形成差異化。
在蘭迪·蔡斯的《競爭性銷售如何在B2B市場中勝出》這本書的第一章,作者說,如果你想把這本書閱讀下去,請你務必先認同這個觀念——在商業的競爭性銷售中,你的失敗并不是因為競爭對手的價格比你低,而是你的設計方案價值沒有比別人高。
我無比認可蘭迪的觀點,也感謝這本書最近給我在商業設計中帶來的很多啟發,甚至無比堅定了廖爾摩斯設計工作室的售前設計策略和方向。你或許會說,別人只是找你要一份報價,你為啥要白白做這么多工作,我只能告訴你,這就是策略,也是我們的設計價值觀——真誠、熱忱、用心對待每一個設計機會,用我們的專業解決客戶的問題,讓客戶為價值付費!
作者:廖爾摩斯
鏈接:https://www.zcool.com.cn/article/ZMTU5NDc0NA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。