2023-6-6 周周
費茨定律(Fitts'sLw)是一個描述人類運行學的經驗公式,用于計算人們移動手指或鼠標等設備到某個目標的時間,以考慮目標大小和距離為主。
費茨定律的公式是T=a+blog2(D/S+1),其中T是時間,a和b是實驗測得的常數,D是目標的距離,S是目標的大小。說明了在給定目標情況下,目標距離越遠,需要的時間越長;在給定距離的情況下,目標越小,需要的時間越長。
費茨定律廣泛地用于人機交互界面設計中,例如在B端常用的設計按鈕上,可根據該定律來選擇適當的目標大小和間距,以使用戶更好地達到業務目標。
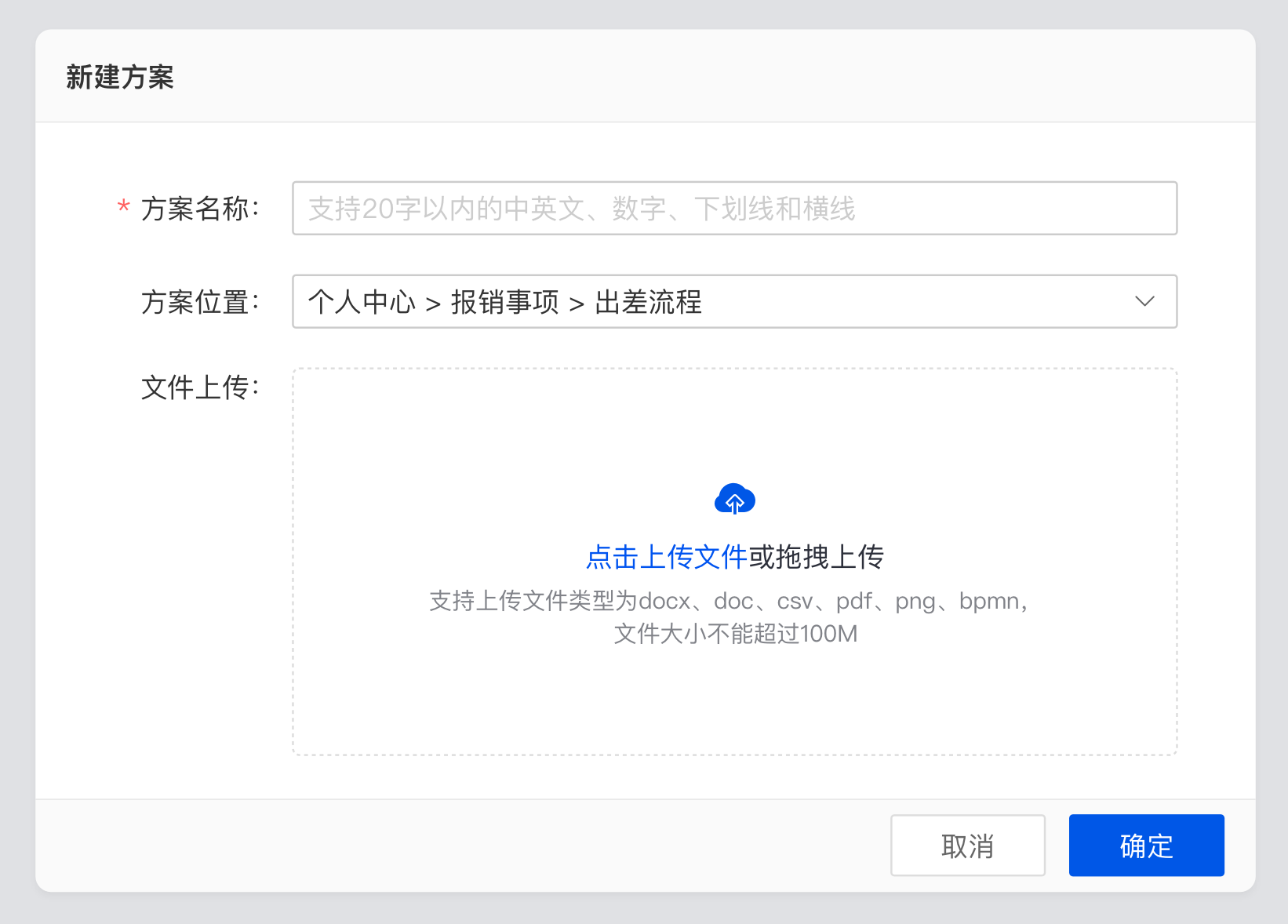
比如在B端產品彈窗界面設計中,確定和取消按鈕都會放在右下角,使得用戶更容易點擊。確定按鈕更高頻故放在最右邊,視覺表現更明顯,使其更容易一眼點擊。此外,兩個按鈕之間的距離也很重要,因為它會影響到用戶的點擊時間,為了讓用戶更容易進行選擇,按 鈕間保持12px距離,避免用戶誤觸。

1956年美國心理學家喬治·米勒對短時記憶能力進行了定量研究,他發現人的短時記憶能力廣度為7±2個信息塊,記憶信息超過了該范圍就容易出錯。因此心理學家把這個神奇的記憶容量規律稱為“7±2法則”。 在人機交互設計界面中,如果要引入新的元素或操作,應該盡可能地減少其數量和復雜性,以便用戶更容易理解和記憶。
比如在B端卡片設計中的操作按鈕一般會控制在7-2法則即5個操作按鈕,若有其它操作會隱藏在更多按鈕里面,把頻次較高的按鈕放在一級展示中,頻次較少的按鈕放在二級浮窗展示中。通過分解復雜的任務和信息,減少冗余內容使得用戶更容易理解且更快完成業務過程。

格式塔原理是心理學的一個概念,也廣泛應用于設計領域中。該原理認為人類大腦在處理感知信息時,會自動將信息組織成具有整體性、完整性和結構性的形態,即所謂的“格式塔”。
在設計中,格式塔原理有幾個常見應用:
1.相似性原則:相似的事物更容易被視為一組,與不同的事物分離。因此,設計師可以使用相似的顏色、形狀、大小等元素來將相關的信息組織在一起,提高信息的可讀性和易用性。
2.接近性原則:接近的事物更容易被視為一組,與遠離的事物分離。因此,設計師可以使用空間布局來將相關的信息組織在一起,提高信息的可讀性和易用性。
3.對稱性原則:人類大腦喜歡對稱和平衡的形態。因此,設計師可以使用對稱的布局來吸引用戶的注意力,提高視覺吸引力和美感。
4.閉合性原則:人類大腦傾向于將不完整的形狀視為完整的形狀。因此,設計師可以使用封閉的形狀來強調信息,使用戶更容易理解和記憶。
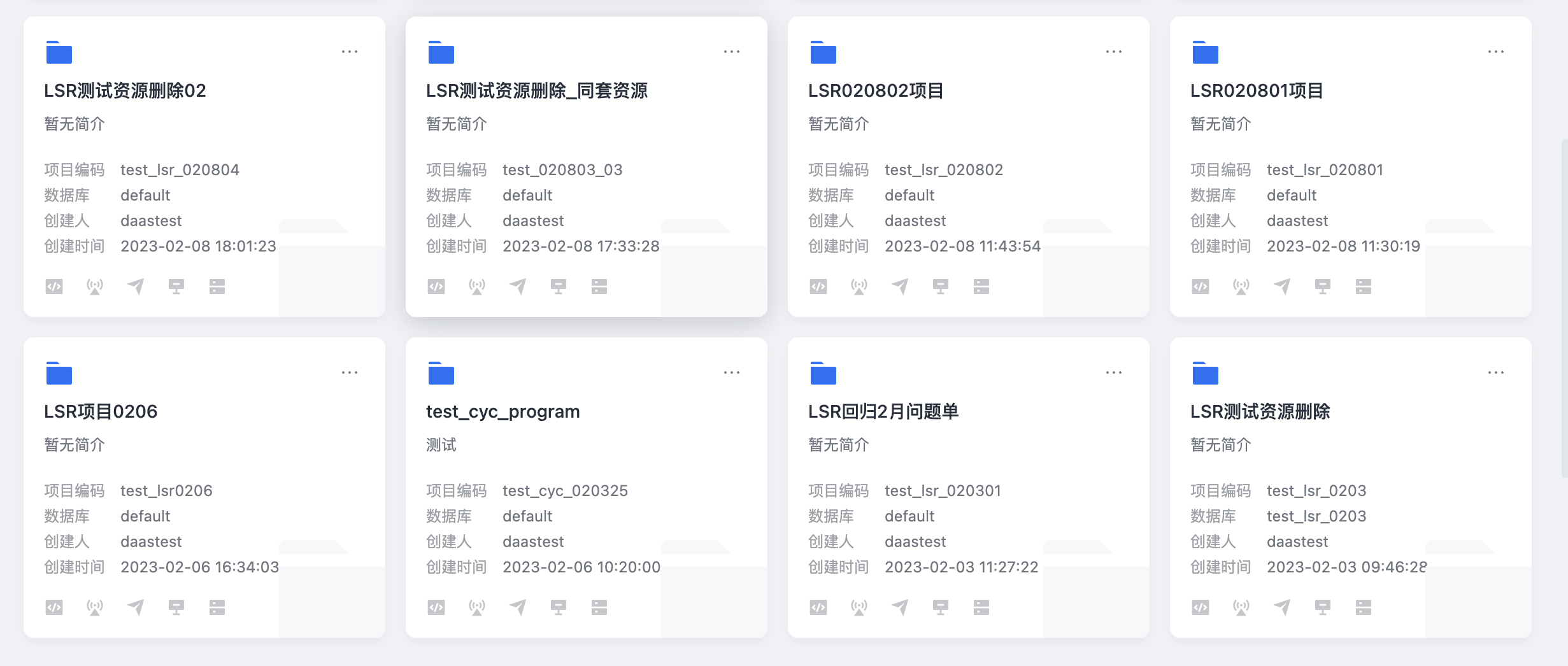
相似性原則的應用比如在B端的卡片設計中,所有的卡片樣式相似在人腦理解中默認會視為相同的一組數據。

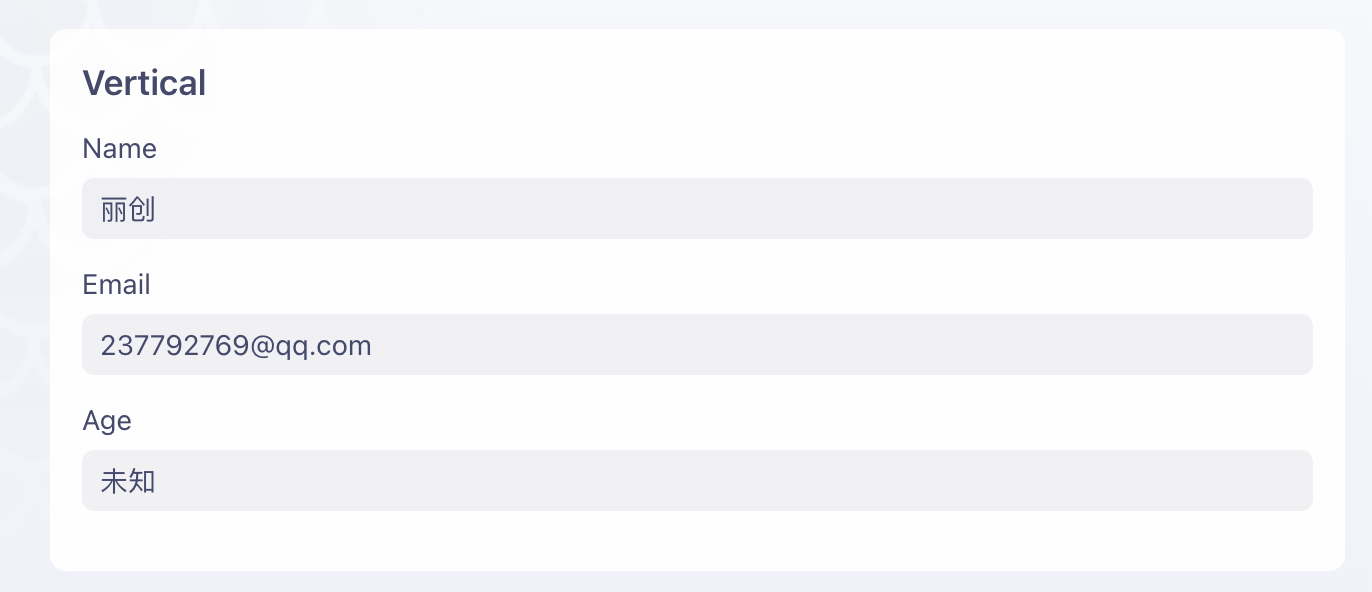
接近性原則比如在B端的表單設計中,常常會將一組數據通過接近性原則組織在一起,提高信息易讀性。

對稱性原則常用在大屏與報表設計中,通過對稱性布局提高視覺美感,吸引用戶注意力。
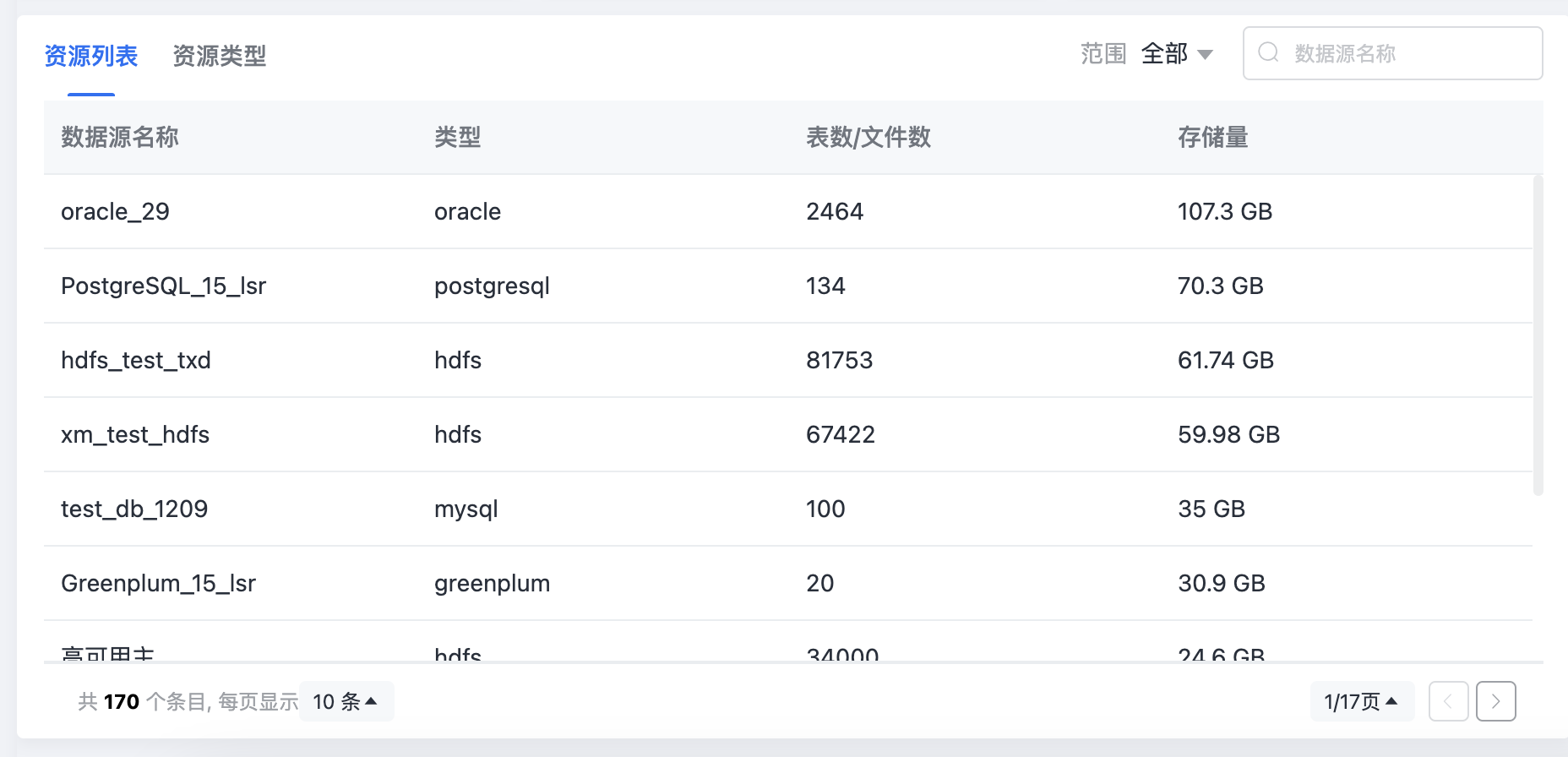
閉合性原則常用于連續性表格或圖形等設計中,通過不連續性來讓用戶大腦形成封閉路徑強調后續可讀信息。
比如在下面的表格中通過形狀的不連續性反而讓用戶大腦更快感知到還有信息可以滾動查看。

雅各布定律(Jacob'sLaw)是一條常被引用的交互設計法則,它由美國心理學家Donald Norman提出。該定律指出,人們在使用任何新系統時,都會將他們以前所經驗過的類似系統的知識應用于新系統。
雅各布定律的核心思想是,在設計新系統時,應該考慮到用戶的現有經驗和期望,并盡量避免創造完全不同的界面模式。這樣可以使用戶更容易理解和掌握新系統,并減少學習成本。
比如在B端設計中常用到的圖表編輯快鍵可以延用用戶在其他系統常用到的快捷鍵,如win或mac系統都常用到的快捷指令可復用到B端產品的快捷操作中。

防錯原則(Principle of Fail--Safe or Fault-Tolerance)是一種設計思想,其目的是減少或避免因錯誤或故障而導致的不良后果。它通常被用于設計高度可靠的系統或設備,以確保在錯誤事故發生時,系統或設備仍然能夠繼續正常運行,或者能夠平穩地停止運行,以避免進一步的損害或危險。
在界面設計中如設計可撤銷操作,通過系統中允許用戶執行可撤銷操作,以避免因誤操作而導致的不良后果。
或在界面設計中常用到的反饋和提醒彈窗等操作,以幫助用戶及時發現錯誤或故障,并采取適當的措施。

泰思勒基本定律(Tesler’sLaw)由Larry Tesler于l984年明確提出,也稱 「復雜性質量守恒」。
該基本定律覺得:該定律認為每一個過程都有其固定的復雜性,存在一個臨界點,超過這個點過程就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。


可以通過簡約至上的隱藏、轉移、刪除等原則進行用戶體驗的提升。
早在14世紀,哲學家、圣方濟各會修士奧卡姆的威廉提出來了奧卡姆剃刀原理,這個原理說的是“切勿浪費較多東西去做較少的東西同樣可以做好的事情”,后來以一種更為廣泛的形式被人們知曉“如無必要,勿增實體”。
奧卡姆剃刀常用于兩種假說的取舍上:如果對于同一現象有兩種不同的假說,我們應該采取比較簡單的那一種。對于幾個功能相同的設計,在設計都可用的情況下,則選擇視覺干擾較少的設計。
在設計上則能夠指導我們對產品做減法,去減少不必要的元素,在進行設計的時候,先分析用戶的的主流程是什么,流程內的引導盡量弱化,沒有必要則不增加。
比如在B端產品設計中的登錄頁面以登錄流程為核心,不需要增加其它沒必要的流程。

除了以上七大定律外,也有尼爾森的10大設計原則,與以上定律基本一致。總而言之,交互設計規律的宗旨都是幫助設計師創造易用、高效、愉悅的用戶體驗。在B端產品設計中,將交互定律貫穿于產品設計中可以提升產品易用性,降低學習成本,使產品更規范,對企業用戶的工作效率與商業價值都有積極的影響
文章來源:優設網 作者:麗創輕文
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務