精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟...
交互設計:我們是不是要把“用戶體驗”中的“用戶”拿掉了?
前言:這篇文章寫得特別好,很精準的分析了UX設計師的技能定位。其實不光是作為一些交互設計師自己不太清楚,領導和客戶往往也會忽略這一重要的步驟。文章篇幅有點長希望大家能靜下心看完,會幫助自己了解更多哦~
什么是用戶體驗設計師?
我最近從一位來自MathWorks(世界領先的技術計算和基于模型的設計的軟件開發商和供應商)的高級用戶體驗專家那兒看到了一個很棒的廣告,這是其中一些節選:
與開發團隊合作,遵循以用戶為中心的設計方法,協同工作,對復雜的問題進行頭腦風暴和設計創新的解決方案
向團隊成員建議使用哪些可行的方法來回答他們關于用戶的問題,并根據項目的需求、目標和約束來設計方向
與團隊成員密切合作,進行用戶研究,發現痛點,開發用戶配置文件,并創建任務列表
在紙上畫出功能原型
進行可用性測試,進行用戶交流和網上調研,組織調查,并進行你認為合適的其他可行性評估
它準確地描述了我在對于用戶體驗工作的期望。我們從目標人群和競品那里學習有關項目的一切知識,找到方法來研究用戶的需求和目標,與目標人群一起評估這些需求,修改項目計劃,并在最終確定產品之前創造出經過用戶驗證的解決方案。
但當我換一份新的工作時(當然那是個例外),我看到許多職位描述都要求具備廣泛的用戶體驗技能,有些人甚至要求具備除此以外的更多技能。但似乎他們真的需要一個能進行原型設計的視覺設計師。
來自高級UI/UX設計師的廣告:
有測試和可用性實驗的經驗和熟練的交互原型的經驗
創造清晰和具有視覺沖擊畫面的能力
深入了解用戶的興趣和需求
聽起來他們在尋找一個精通調研、可用性測試和交互原型的人。但更迫切的需要反映在以下關于"附加"的要求中:
項目工作能展示強大的用戶體驗過程和完美的細節視覺和交互設計原則(IA,IxD,排版,布局,層次結構,顏色,組成)
你認為他們只會招聘一個可以進行用戶調研,畫線框圖和測試的人嗎?或是視覺設計做的很出眾的人?也許這反映了“UI”這部分的職位描述。讓我們來看看一個純粹的UX設計師的職位,它要求:
優秀的分析能力
在實際用戶研究、信息架構、交互設計、以用戶為中心的設計過程以及用。戶體驗原則和技術等方面有豐富的經驗
聽起來不錯!但其真面目會在下一個要求中顯示:
把想法/概念轉化為優質的視覺設計
如今,用戶體驗已成為熱門詞匯。盡管看起來不言自明,但一些公司并沒有明白這一點——他們仍然忽視了行為經驗,而不是外表和感覺。我看到的許多廣告都是在視覺設計上表達了最具體和生動的語言。這讓我撓頭,懷疑是否只有最成熟、規模最大的公司才真正需要用戶體驗,并有足夠的預算來支持它。難道其他公司只是通過招聘視覺設計師并給他們貼上“UX”的標簽,來追個市場熱點而已嗎?

遠離調研?
用戶研究員Alan最近離開了一家總部位于亞特蘭大的公司,那里擁有大量的用戶體驗員工。他在公司的頭兩年里,參加了全國各地許多不同類型的用戶調研。然而,在最后一年,他發現他的調研被拋到一邊了。
"我的新老板不關心做調研。似乎整個公司都在降低它的重要性。相反,他們會開辦設計思維講習班,直接進入開發階段。“任何研究或可用性測試都被留到最后,只是為了驗證解決方案。”
由于該公司以嚴厲對待用戶體驗而聞名,這一點尤其令人不快。
像用戶體驗(ux)這樣流行的詞匯會突然變得受人追捧,我想不出在這個行業還有什么比“設計思維”更重要的了。根據谷歌在過去的五年中的數據,對設計思維的網頁搜索翻了兩倍。
顯示從2012年12月到2017年6月設計思維搜索增加的圖表。

搜索“設計思維”,2012年12月-2017年6月(資料來源:Google Trends)
設計思維過程的第一步是移情化,就是讓用戶參與并觀察他們如何談論的,同時觀察他們如何真正完成任務。換句話說,這就是用戶調研。誰做調研?做用戶體驗的諸位!不難想象互聯網項目負責人和利益相關者繞過這個步驟,直接進入步驟2和3,開始定義問題和開展頭腦風暴去解決方案。爽死他們了。

在“設計思考家最初犯的五個錯誤,”Dana Mitroff Silvers,一個設計思維驅動者和數據戰略家寫道,“我經常被客戶要求跳過這個階段,直接進入解決問題的階段。”
她還描述了我有過很多次的經歷,公司禁止接近用戶!很多時候,silvers的客戶都會問他們是否可以跳過這個階段,因為他們“已經知道他們的受眾需要什么,可以為他們代言。”
這就說的通了。團隊繞過不熟悉的移情階段,直接進入定義問題及其解決方案,過去一直都是這么做的。而且如果沒有在移情方面的訓練和指導,或者充分了解,很容易跳過這個階段。在我接下來的交談中可以看到,一個公司告訴我他們需要一個兼并的ux/視覺設計師。我問他們是否需要設計思維,產品總監回答:“是的。”他們跳過移情步驟了嗎?他同樣回答道:“是的。”
如果一家公司僅僅遵循設計思維的最后四個階段——設計、構思、原型和測試——那么一個用戶體驗設計師是什么樣的呢?是一個可以做原型開發的視覺設計師。
分離調研和設計
用戶體驗架構師Alyssa最近與一家大型電信公司簽訂了用戶調研合同。讓人失望的是,設計師似乎沒有責任跟蹤調研結果。調研人員每一到兩周進行一次新的可用性測試,然后將測試結果提交給設計師,也不知道設計師是否會遵循建議
這似乎不對。
我已經注意到越來越多的公司在調研和設計師之間拆分他們的用戶體驗實踐。問題是,“用戶體驗設計師”通常不僅要處理交互設計,還要處理視覺設計。盡管易于使用的工具的出現使得創建可點擊的原型變得容易,但這是兩個不同的技能。我期望交互設計師分析行為和工作流程,并充當用戶的擁護者;視覺設計師則負責推廣品牌。
將設計團隊分成調研人員和設計師可能會阻礙有效的軟件開發。為了真正了解用戶,設計師需要培養共情心。他們和其他團隊成員可以通過進行用戶調研或可用性研究——或者參與調研過程來實現這一點。這就鎖定了用戶的目標和痛點,并讓設計師了解到什么是最重要的點,這將有效幫助如何更有針對性的設計。除了對設計人員有好處之外,定期的用戶調研還可以讓公司了解用戶的期望和行為。如果這些好處能被廣泛理解,那公司一定會對共情心和用戶調研付出比口頭更多的心思了。
功能原型和測試不足
Alan Cooper是視覺基礎的創造者和用戶體驗的領袖,也是《囚犯們管理收容所》一書的作者,他在Twitter上抨擊了“原型和測試”的思維模式并表示:“原型和測試不是交互設計”。 Cooper寫道交互和測試能讓領導感到高興,但它只是蚍蜉撼大樹。盡管它創造了微小的改進,讓設計師和他們的領導們充滿希望和快樂,但它從來沒有真正從大的程度上理解用戶或者產品。
我們都搞錯了
我們已經看到,在設計思維的大旗下,公司可能會跳過移情階段,回歸到一個舒適、獨立的設計過程。設計思維確實帶來了一個有價值的原型/測試階段,但在用戶研究上的偷工減料卻使本末倒置,并錯過了一個時機,去進行具體的見解和創新,從而可以將產品推向頂峰。而斷斷續續的研究只會拖延我們“想要知道我們的用戶想要什么”的心態。
雖然強調視覺設計的技巧,但分離研究和設計,可能消耗掉那些面向認知將用戶體驗放在首位的設計師。視覺設計提供了一個重要的初步印象,許多研究表明,人們對第一眼有吸引力的網站的評價通常比較高。但視覺只是用戶體驗中的一部分。一個經常使用你的產品的用戶到底是如何評價的?視覺效果將發揮一定作用,但我認為它更有可能依賴于一個偉大的工作流程——需要反復跟進用戶體驗的流程。
我們到底要什么?
我不知道出了什么問題,但我猜是我們的理由還不夠充分。我們都含蓄地理解真正的用戶體驗過程的價值,但開發或市場主管是否也是如此?
可能是我們自己被自己的完美所欺騙了。我們已經大幅改善了用戶體驗的程度,現在在任何手機上都可以找到偉大設計的例子。改進后的開發工具利用了我們創新的交互模式,小工具使平面設計看起來很棒。也許開發領導者覺得他們已經看到了足夠好的設計,他們相信他們也可以做到這一點。

作者:March1996
鏈接:https://www.zcool.com.cn/article/ZNzYyNDU2.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

按鈕這個組件,在我們UI設計中出現頻率最高,交互使用最重要,確在用戶體驗上最容易被忽略的一個組件元素因此我們要對按鈕做一個重新認識在沒有互聯網的時代,按鈕就已經被人們廣泛使用了,例如:電燈的開關、電視機的遙控器、最早的固定電話等等,在物理形態下的按鈕也將是互聯網時代出現后UI按鈕組件的前身,目前物理按鈕仍在被廣泛沿用,作為UI設計中的按鈕組件,不管如何演變,萬變不離其宗,依然需要參考現實環境物理按鈕,按鈕的交互就是通過觸摸能夠完成用戶的行為需求,所以按鈕的設計理念一定是直觀性和易用性優先,從而指引用戶完成輕松無障礙的完成任務。
我們在UI設計環節如何將按鈕完美呈現,是我們將要深入研究一個課題,按鈕的交互體驗、視覺體驗會影響到產品的轉化、引流、行動觸發等。

按鈕是一個帶有明確指示性的交互提示組件,它指引用戶準確的完成下一步的操作,UI設計中一項任務的關鍵節點與轉折點的操作步驟,都是通過按鈕來完成的。

我們平時見到UI設計中的按鈕,第一眼看上去很簡單,大多是由一個底色塊或一個帶描邊框加上文字注釋組合構成的,其實真正的按鈕是由其大小尺寸、擺放位置、顏色、文案、圓角的大小…等細節元素組成,對細節的運用和把控,直接關系到用戶的使用體驗。

我們在UI設計中,設計按鈕時,會深度探究按鈕在當前環境下的意義,出現在哪里?是否需要增加按鈕?為何增加按鈕?
按鈕功能:
展開、收起、下拉、加減等功能,重點強調的是功能,在操作之后會發生一些交互形態的化這種按鈕主要起到通過功能形態的變化來告知用戶操作的信息與結果。
引導用戶接下來的操作:
我們完成一項內容編輯或信息的確認后,就會對當前環節的頁面失焦(視覺焦點),而引導型按鈕(如:下一步保存、支付、確定)就會重新聚焦視覺重點,通過按鈕功能的文案描述告知用戶下一步該怎么辦。
行為習慣養成:
培養用戶的點擊習慣,當我們在一個操作按鈕之后會得到相對應的信息反饋,并且可以持續的給用戶帶來價值那么我們設計這個按鈕時可以重點突出這個按鈕的視覺表現力,在同維度不同的區域保持這個按鈕視覺上的統一持續培養用戶的點擊習慣,以后在遇到類似的按鈕時思維的慣性就會引導這個行為完成點擊操作。

按鈕需要經過很多細節的設計,才能發揮出按鈕的最大作用例如,內容的長短/邊距;容器的大小、圓角;填充色的主/次之分…等,讓我們來了解按鈕到底是由哪些屬性、元素構成。
圓角:通過視覺上給用戶的感受,圓角的大小決定按鈕的氣質,小圓角是按鈕經常使用的如:4PX圓角,也有比較嚴謹的、力量型的全直角也有柔和到極致的全圓角等等。
圖標:可視信息抽象化表達,通過圖形直觀表達文字的含義,例如:加載中編輯等。
容器:是按鈕上所有信息的載體,包含顏色、紋理、文案、圖標等元素。
邊框:確定按鈕的邊界,常用于次級按鈕描邊。
文案:用文字表達按鈕的含義,文案要精煉簡要。
背景:表達按鈕的狀態,形象氣質,品牌氣質。
投影:投影主要運用于凸顯層級關系,讓按鈕在原有維度提升,達到視覺聚焦的作用,往往配合紋理與漸變色可以打造更好的視覺體驗。

按照功能屬性分類,可以將按鈕分為流程控制和功能選項兩大類別
流程控制:常見的傳統按鈕,如支付、確定、下一步、確定、保存等,容器承載著圖標、圖標加文案、文案等形式。
功能選項:開關、加減控件、標簽欄、分類、狀態切換等,操作之后只針對當前頁面做出屬性上的的調整,不涉及流程的變化。

視覺呈現上有所區分,在不同的頁面可能存在同等級的權重
常規型按鈕:常見的按鈕,在同一個頁面出現多個常規型按鈕時,有主次之分。
虛線型按鈕:常用于添加、上傳等操作。
文本按鈕:僅用文字作為觸發點,部分會用主色、右側箭頭、下劃線等方式。

高權重:帶有填充色的主功能操作按鈕,當同一個頁面存在多個按鈕,只允許存在一個高權重(主操作)按鈕。
中權重:帶邊框輪廓的按鈕,同一頁面可存在多個中權重的按鈕。
低權重:文本按鈕,圖文按鈕、圖標按鈕,同一頁面可存在多個低權重按鈕。

是設計過程的重要組成部分,在不干擾界面視覺的前提下,對每個按鈕的樣式、狀態有清晰的定義,與其他元素布局區分開來。
待激活狀態:需要完成規定業務流程的操作、或滿足一個以上必要的前置條件后才允許交互。
正常狀態:按鈕的正常狀態,可正常進行交互操作。
點擊狀態:按壓效果,表示按鈕正在進行交互還未結束,交互完成后,即會引發此按鈕的真實事件。
加載狀態:產生交互后沒有立即執行、或系統需要一定的時間才能執行完成。
禁用狀態:暫不允許操作、或需要用戶離開此頁面去完成一定的前置條件才能操作此按鈕 。

PC端設計按鈕時,注意到鼠標的點擊精確度高一些,通常我們會將按鈕設計的小一些同時也能讓整個界面看起來更加細膩,只要不影響操作,36px~48px 范圍內的按鈕是比較常見的。
移動端的按鈕設計,我們要更多的考慮到物理尺寸,即手指(指尖)在操作的時候需要占用的實際范圍。
標準參考:設計規范中,將按鈕的最小點擊區域規定為 42pt/84PX,一旦小于這個數值,操作時就會出現精準度較低的情況,導致操作失誤或無效。
文字按鈕:文字按鈕,自身可視化面積較小,所以我們要在操作熱區上做規劃,熱區大于文字按鈕可視化范圍,方便用戶操控。
「費茨定律」告訴我們「目標尺寸越大,移動至目標所花費的時間就越短」,所以在滿足手指觸控范圍的同時,還要根據所對應功能的權重占比來適當調節按鈕的大小,當某個元素的尺寸越大就越吸引眼球,就更容易被視覺捕捉到,也更容易被「點擊」,精準度被降低的同時,也減少了用戶的操作成本。
我們以8像素柵格系統、iOS的2倍圖為例,較為常見的有:小型-64px、中型-80~88px、大型-98px、超大型-隨機這四種按鈕。

設計風格常見,例如扁平化、微質感、擬物化、新擬態(概念)...
扁平化按鈕:填充色平鋪風格,沒有多余的視覺干擾,這種類型的按鈕一般在應用中用的最多,例如:工具型應用、B端應用等。
微質感按鈕:填充漸變色基礎上加入淺淺的投影效果,保持了信息內容的簡潔、同時讓用戶產生更強的點擊欲望更加耐看。
擬物化按鈕:設計的很立體,3D效果、屬性樣式豐富多彩,參考現實世界中的事務或攝取應用場景中的某些元素,使其更加逼真,有較強的代入感。例如:游戲類應用、H5專題、運營banner等。
新擬態按鈕:風靡一時的風格,目前只有少數工具類應用使用了新擬態,例如:計算器、AI設備控制、有道云筆記等。

頁面出現多個按鈕時,只允許存在一個主操作按鈕,其他不做特別設定如果次要按鈕/操作較多,也不益過多的出現次級按鈕,可根據權重降級處理,以小圖標或文字按鈕的方式呈現。

主/次操作按鈕要統一樣式,用戶需操作時,盡可能的減少其思考及選擇時間按鈕應該迎合用戶固有認知及慣性思維,節省時間成本,提高操作效率。

常見的按鈕還是以「小圓角」和「全圓角」居多,也有部分按鈕「直角」需要根據產品的行業屬性與氣質來選擇最合適的圓角類型,盡量避免大圓角(卡片圓角除外),按鈕外形要規整統一不可以出現不方不圓的奇怪樣式。
小圓角:小圓角按鈕的圓角值通常控制在高度的1/5、1/6,根據按鈕的尺寸大小,直接將圓角值固定在 4px(目前使用)能減少設計組件的數量也利于開發做組件封裝后續調用。
全圓角:全圓角按鈕的圓角值固定為高度的1/2,或者在軟件的圓角設置中直接將數值拉到極限。
直角:不設圓角值,在PC端較為常見,也有部分較為嚴謹的移動端應用使用直角按鈕。

按鈕中的文字要便于用戶理解,不能過于陌生或繞口,用戶碰到不易理解的信息會產生困惑甚至誤導用戶導致操作失誤從而造成損失,文字還需要言簡意賅,不能過多或折行且能合理的引導用戶完成操作。
如圖:
文案歧義就很明顯,想要挽留用戶,刻意將主次按鈕樣式對換,希望用戶操作不成功,那么用戶在需要取消訂單時就疑惑了,到底是點擊「確定」還是主操作按鈕「取消」才能取消成功呢?或許稍加思考,用戶也能反應過來但無疑增加了選擇難度、思考時間及操作成本。

按鈕中的文字太大或太小都會影響用戶對信息接收的效率,比例需要適中文字太大會感覺很擁擠,沒有呼吸感,要給文字四周留下足夠的空間,同時文字太小會顯得小氣,看起來也會比較吃力,不利于信息接收。

按設計好按鈕組件之后,頁面中的其他組件或元素要與按鈕有很明顯的區別避免讓用戶產生不必要的誤解。

在彈窗中,主按鈕是在左?還是在右?這是一個爭論不休的問題,在移動端的彈窗設計中,主按鈕靠右就行了,不一定絕對正確,但絕對不是錯的,根據調查數據顯示,單手使用右手操作手機的用戶比左手操作手機的用戶量高且用戶也有一定的意識,左側為上一步、右側為下一步,頂部左側為返回右側為保存或確定。

可操控性是按鈕設計最重要目標之一,不僅要樣式統一,還應符合用戶的認知讓用戶能快速知曉這個元素能否點擊?如果將按鈕樣式設計的與用戶認知有較大的偏差,不易于用戶理解。

按鈕設計中,大部分都需要用戶完成一定任務之后才能正常操作下一步按鈕在完成之前,需少用禁用按鈕,在前面有講到「待激活狀態」,即在按鈕中填充淺淺的主體色等待用戶完成任務激活。
通常系統默認不允許操作或存在時間限制會用到「填充為灰色的禁用按鈕」即便如此,也要盡量讓系統將其隱藏萬不得已的情況下需要在按鈕附近說明情況,以免使用不當引起用戶的負面情緒。

對于設計師來說,按鈕作為設計組件之一,有很多細節容易被忽略,我們需要對每一個細小的元素進行深入思考無論任何大小組件,都需要做到精益求精,才能給用戶帶來更好的使用體驗,那我們該如何實現按鈕的正確使用方法?我們總結了20條把按鈕設計到最好的建議,我們一起來看。
按鈕在產品界面中是非常重要的元件之一,按鈕作為用戶引流和行動觸發來說都是至關重要的,如何把按鈕設計做到最好,是設計師需要不斷探索的問題,把控好每一個細節才能讓每一個元件更精致,我們梳理總結了 20 條在設計按鈕時需要避免的問題,把按鈕設計做到最好。
在整個產品設計中我們要根據信息傳遞的優先級對按鈕設計進行主次區分,設計表達要有強弱差異按鈕設計可以通過大小、填充、描邊、色相、飽和度等的不同來進行強弱差異,不同強弱的差異表現出按鈕的等級:行動觸發主要、次要、輔助、禁用等。
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設計表現顯得不夠成熟,全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內。
給一個有彩色系按鈕設置投影時,選擇無彩色系(比如黑色)也能達到效果,只是為了得到更好的視覺效果,提高用戶感官體驗。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。
雖然投影的運用可以使按鈕更有層次感,但是也需要根據具體情況慎用,比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環境顯得不夠干凈清爽。
按鈕文字和邊框的設計要預留一定的留白,不要做“舍不得”的設計,使得按鈕給人感覺很擁擠,看看文字大小和負空間之間是否存在某種比例關系,找到這個比例關系運用到按鈕設計中,可以給按鈕賦予生命具有呼吸感。
按鈕的存在是為了引導用戶進行引導式操作,而不是讓用戶對其產生困惑,按鈕設計別讓用戶思考這是啥,是否可以點擊,需要簡潔明了的對此操作進行指引,用戶已經養成對按鈕外觀和功能的行為習慣,如果你設計的按鈕樣式與“標準”差異太大,用戶就會產生疑惑,影響使用體驗。
當設計元素規范統一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一,我們在設計按鈕的時候要注意樣式表達的一致性,比如:按鈕形狀、色彩定義、風格特征等,這樣會使得我們的設計可用性更強。
直接字符輸入形成按鈕內部所需箭頭,這樣的表達方式自然顯得粗糙些,箭頭要當成圖標來進行設計,控制好箭頭的粗細和文字筆畫的粗細值接近,這樣顯得更有細節和態度。
通過信息對比才能形成主次之分,按鈕設計需要在風格上進行區分,達到層次結構的視覺提示,主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導用戶根據設定的軌跡進行操作。
在整個項目設計規范中,我們需要避免讓用戶把非按鈕狀態的內容進行誤判,在確定好按鈕樣式特征之后,不要在其它場景運用其樣式特征或者類似的風格特征,這樣會讓用戶產生錯誤的認知,因而進行無用的操作。
在進行按鈕文本思考的時候,盡量減少字符和單詞的數量,內容表達言簡意賅,只要能夠準確傳達信息識別度即可,有時候也不一定需要文本,圖標可以傳遞的信息可以考慮文本的減少也許可以讓界面的呼吸感更強。
單行文字的可讀性更高,如果出現換行就會降低可讀性,我們在設計按鈕的時候,確保文本內容在一行之內顯示如果設計空間不足要考慮文本內容的精簡。
底部按鈕的運用并非固定不變,不同機型或者特殊場景的考慮需要靈活轉變,比如 iPhone X 等類型的機型,由于底部需要預留主頁控制器的位置,所以在設計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗。
按鈕需要方便用戶進行點擊操作,如果用戶點擊失敗或者誤點到周邊元素,就會帶給用戶不友好的體驗。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實現出來的按鈕交互熱區都會滿足點擊需求,如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區能夠滿足點擊區域要求。
在同屬板塊內的按鈕設計,我們可以通過按鈕的強弱來體現層級關系,不要讓按鈕大小不一致這樣視覺平衡會受到影響。
稍微注意細節的設計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達的意思卻使用了過多修飾詞。在進行按鈕文本思考的時候,要根據最佳的視覺效果設定一個最大值,不要任其無限制發揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗。
按鈕設計需要考慮在不同環境下的適應度,確保用戶可以一目了然的發現它,現在很多產品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運用,需要考慮大多數背景下的適配。在進行色彩選擇的時候始終保持按鈕與背景的高對比度和可讀性。
關于按鈕文本的設置需要結合信息傳遞的識別性和準確性,雖然純圖標顯得設計簡潔大方,但是需要考慮圖形是否可以準確的表達其含義,不會讓用戶出現誤解或者錯誤的認知。所以,按鈕去文本需要根據文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設計表達效果更佳。
色彩在設計中是最直觀的體現,不同的顏色會傳遞不同的性格,帶給用戶認知差異。而按鈕的顏色選擇也并非隨性發揮,需要結合品牌色和輔助色作出判斷。
通常比較統一的標準是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達,紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候濫用。淺灰色或者低飽和度的色系會帶有不可用、禁用失效等屬性,需要酌情選擇。
引導用戶作出選擇的按鈕應該放在左邊還是右邊,根據操作系統的不同也引起了設計師們的爭議。比如 Windows 系統習慣將確認按鈕放在左邊,而蘋果系統卻選擇了放在右邊,用戶運用系統的習慣會影響其行為的適應度。不過要是在移動端個人傾向于將引導用戶作出選擇的按鈕放在右邊,更有利于用戶點擊。
有時候為了防止用戶誤操作,我們會將確認操作的按鈕放在左邊,通過助力設計讓用戶再次確認。所以,一方面我們要結合操作系統的習慣,另一方面也要結合用戶習慣,將按鈕放在最合適的位置,便于用戶操作。
作者:CC小酷
鏈接:https://www.zcool.com.cn/article/ZMTUxNTI4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
在我們使用的產品中,多多少少都會有一些微交互的穿插,但由于微交互性能的不搶眼也不明顯的條件下,所以往往會被很多設計和開發人員所忽略。
但在一個優秀的產品中,微交互卻是必不可少的重要關口,它直接承載著用戶在使用產品時對產品細節的細微體驗。雖然在互聯網產品早期,微交互曾被人稱之為是“很炫酷的特性象征”,但時隔今日,在這百花齊放的產品大環境中,其實微交互已經慢慢從膚淺的炫酷轉型為附有內涵的用戶體驗關鍵要素了。

作為產品細節體驗的重要承載,微交互的價值與地位逐漸提升,在用戶使用產品過程中,它不僅僅能促進產品與用戶的互動性,而且還能激發用戶對產品的積極感覺,并且最終影響用戶的整體行為。

微交互的基本概念就是指:關注一項主要任務、一個目的得事件過程。通常情況下,微交互需要關注得是這個事件的整體交互過程,并且它存在的目的也是為了讓用戶在使用產品時能感覺到順暢性、一致性,并產生心理的愉悅感,從而讓用戶喜歡產品,愛上產品,從而留住用戶。

如果籠統概括的話,可以說微交互幾乎會遍布任何設備、任何應用程序中。并且他們存在的價值就是讓用戶高興。就單純從產品說起,如果說在產品設計中,在大多數用戶與產品接觸時都能發現微交互的存在與應用。
1、你在Web看一段話時結尾展示是“…”時,那么通過你的心智程序,你就會下意識的將光標停留在這段話上,在這樣的情況下,微交互就會出現了,則在這段話的周圍就會出現這句話完整的展示從而被你瀏覽。

2、還有一種常見的就是在你輸入錯誤的信息時系統會自動識別,并在末尾彈出消息提示,提示你需要從新輸入,更有優秀的系統會從你開始輸入時就跟進你的輸入狀態,時刻提醒你輸入的結果是否正確。
其實這些小的視覺暗示和微妙的指示就是所謂的為微交互,也有人稱之為“圍觀互動”。雖然這些微交互平日不太容易能被用戶所直觀的發現,但也就是這些微小的交互,才能提升一個產品的整體用戶體驗。所以說,無論他們是多么的微妙,你都需要重視起來,并嘗試著將一般的設計方案和這些結合起來使用,并提供一些有效的信息,這樣才能讓你的用戶在瀏覽產品界面和執行操作時有基本的保障。

知道了什么是微交互后,你還需要吃透微交互它到底是怎么工作的,只有這樣才能確保你靈活的使用微交互…
微交互的工作一般要分為四個基本要素:觸發、規則、反饋、循環。

觸發簡單講就是“啟動微交互”,例如:點擊按鈕或點擊鼠標。這里需要注意的是,觸發并不單純是人為操作的開始,它也同樣包含系統自動啟動的操作,比如說在你設備上收到一份郵件或短信時,這時的你其實并沒有任何操作,但系統就會有一個微交互啟動為你提示,這時的微交互就是被動的。
這些所謂的啟動微交互,需要注意的是必須與一組已經擬定好的操作規則一起工作,這些規則里包含了什么能做,什么不能做的內容。

微交互的規則就是表明用戶在操作后產品該如何按照用戶正確的心智程序進行微交互,它決定了觸發之后會發生什么事情。因此,當你在拉下界面時,產品的規則就應該包含下滑的規則,這同時也能表明用戶當時的心理是希望看到界面以上的結果或者下拉刷新看到更多新的結果。同樣,規則就是規則,在你沒有進行操作時,規則時而也在生效,例如:微信里對方并未添加你為好友,但依然和你說了句話,規則就是生效的,這里的規則就是阻止了信息的傳入。

顧名思義反饋在現實中就是你與人對話交流,對方饋贈你的信息,在產品中這個環節也同樣必不可少,它的存在可以讓用戶明確知道在用戶操作后產品發生了什么,出現什么結果的回饋信息。在微交互中,用戶看到的、聽到的、操作的、甚至包含感覺到的,都是可以反饋的。
例如:
1、看到的:希望打車,看到的反饋就是地圖和輸入起始地/目的地的界面,這就符合了用戶心理;
2、聽到的:在與人聊天時,其他人也和你說了句話,就聽到手機“蜂”一聲,這樣的反饋就是提醒用戶聽到有新消息;
3、操作的:在任何產品中都需要用戶操作,那么然后反饋用戶操作結果;
4、感覺到的:這包含界面樣式、產品交互是否符合用戶心理預期,并通過預期實現操作后得到想要結果,這里面就包含感覺到的反饋;

循環在微交互里屬于次數的說明,在我們手機設置鬧鈴時就經常看到有提醒一次、一周提醒等說明,這就是循環的微交互,循環的微交互基本上定義了交互的某種性質,它會告訴你隨著時間的推移發生了幾次,發生了多少。
例如:在你去銀行自動取款機取錢時輸入的密碼,如果輸入錯誤,就會提示你還有幾次輸入,這樣的就是循環的過程,等于是在原地打轉,但當你成功進入后就會從這個環節進入到下一個環節繼續循環。

說了這么多,我想你應該知道了微交互的工作方式以及流程,那么接下來要說的就是微交互需要在何時、何地以及如何才能正確使用了。
現如今產品幾乎都帶有滑動的交互,之所以滑動越來越多,是因為滑動交互可以清楚的展示給用戶行為操作路徑,而點擊確實短期記憶性的,當用戶想要開始滑動時,這是用戶操作前的準備,而當用戶正在滑動時,這是操作中的節點,這時滑動的界面就會隨著手勢的方向進行移動并告訴用戶界面即將去往哪里,下次想要找到該從哪里找的路徑,在操作結束后,微交互完成,這時操作后的結果,這一整套流程下來,通過短小的微交互,就能很清晰的告知用戶他在做什么以及他做了什么。

下拉/側拉菜單就像產品某個界面內的一個抽屜,它里面包含了當前界面賦予的更多選擇,并且還能占據極小的空間,根據用戶的心智程序來講,竟然是抽屜就應該拉取,這才符合環境映射的條件。當前在產品設計內,幾何都包含了下拉/側拉菜單的微交互,例如淘寶的側拉菜單、美團的下拉菜單都是微交互的展示,在輕松點擊后,界面tab則下拉或側拉出一個抽屜,里面就包含了N多個附加選擇或者篩選器。

對于產品的不斷迭代與改版,其界面一定會發生一些細微的變化,更有時功能會作為轉移,那么為了能更好的引導用戶的操作路徑,就需要用到一些引導頁,我這里說的引導頁并不是啟動頁后的大篇章引導,而是在半黑透明遮罩的同時,流出需要用戶操作的功能引導,在聚焦了操作功能上,賦予一些微交互,會加大用戶對產品的認可,包括喜歡新產品。

在用戶正在輸入一個列表菜單時,最需要的微交互就是即使反饋,作為產品首先應該賦予用戶的就是安全與人性,安全是指產品在用戶心理的懷疑指數多少,指數越低安全度越高,而人性就需要操作的了路徑與展示是符合用戶的心理預期的。安全與人性都可以通過微交互來實現,例如在建設銀行APP登陸前會出現安全掃描,在支付寶輸入了支付密碼后出現的結果符合了人性思維。

有些app會出現卡片類樣式的界面,并通過用戶的操作實現卡片淡化和卡片丟棄等微交互,這樣的微交互則更加具象了用戶的真實空間感受,通過與真實環境的結合,將用戶帶入產品,使用戶在使用產品時會有現實版的感覺。例如:陌陌的附近人卡片丟棄,網易音樂的音樂專輯封面淡化。

微交互在產品內可以說是無處不在,雖然這些都是一些很小的細節,如果只是靜態展示可能并沒有太大作用,但通過產品與用戶的這種互動,變相交流,微交互在產品的整體體驗上就可以增加巨大的價值,這也可能是所謂的“宜家效應”吧,用戶在自己親手制作或行動時,才能賦予產品更大的價值感。
好的產品必須擁有這種精心設計的標志,它不僅包含了對用戶的心智理解,更多的,是對用戶的一種尊重與情感抒發。
















































UI設計的核心是‘美學’,以前兩篇向大家介紹了如何提升審美能力和界面排版,本文將結合自己的工作經驗,向大家分享一些UI界面排版設計的技巧,希望能給想要提升排版能力的設計師帶來一些幫助與啟發。
排版是每一個設計師都必須具備的能力,也是UI界面設計中最難的一部分。它以各種形式存在界面中,如:純文本排版、圖文排版等等。是設計師在做設計時接觸多的地方,卻也是初中級設計師忽視細節最多的地方。好的排版,能快速有效的將界面中的重要信息傳遞給用戶。因此希望能通過本文,能讓大家對排版有一個新的認識。
關于排版設計,我總結歸納了6個設計技巧(還有許多技巧),當然這些方法不是絕對,但是如果能融合貫通的將這些技巧運用到排版設計中,對界面設計感將有很大的提升。
分別是:
選擇合適的字體
對齊原則
親密性原則
具備呼吸感的力量
合理運用留白
對比的力量
選擇合適的字體
同的字體有不同的性格屬性,字體選擇對界面排版設計具有非常重要的作用。所以我們在做設計時間時,首先需要考慮產品的的屬性,目標用戶,不同的產品與人群適用于不同的字體。如黑體粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途、細體字精致簡潔,適用于女性行業、時尚、科技、餐飲等類型內容;宋體、粗體字醒目突出,適用于畫面感強烈,突出強調信息的用途等。如下圖不同的產品屬性使用不同的字體。

最后提醒一下大家,在同一款APP中,最好不要超過兩種字體。
對齊原則
在做界面設計時,需要保持界面上的所有元素都存在一種視覺聯系,而不是將元素隨意擺放在界面上。對齊會讓界面排版井然有序,閱讀起來會非常流暢。常用的對齊方式有:左對齊、居中對齊、右對齊。

我們做界面設計時,需要根據實際業務場景去選擇合適的對齊方式,形成統一的視覺流。

親密性原則
親密性就是在設計時將相關的項組織在一起,這些相關的項可被看作成一體的,一組的。從而吸引讀者的目光,能夠順暢的理解我們所表達的意思。這樣的設計可使使頁面變得有條理、閱讀邏輯清晰、頁面留白變得有組織感。
在做設計時,我們只要充分理解界面中各元素之間的關系,就會合理性的去運用它,掌握它。

具備呼吸感
字體行間距、行間距、行長是我們進行排版設計時,調節最頻繁的屬性。間距過短,會讓用戶難以閱,間距過長、會讓用戶閱讀起來比較稀疏,只有創造具備呼吸感的文字排版、才會用戶閱讀起來保持愉悅的心情。
行間距:行間距本身沒有一個標準的數值,在設計時我們通常會根據字體的屬性與運用場景去設置(一般而言,很多時候我們在設計時,通常將行間距設置為字體的1.5倍),增加文字的呼吸感。

字間距:字間距指的是文本在橫向上的間距。雖然很少有設計師在字間距花費較多的時間,但在文本的閱讀上起到非常大的作用。如字間距過于擁擠時,將會降低文本的可讀性。

行長:行長是指文本每行的長度,在不同的平臺,需要保持不同的文本長度。單行文字如果包含的字數太多,將會導致用戶閱讀起來感到疲憊。合理的行長會使用戶在閱讀時很順暢,反之則會使閱讀成為一種負擔。

合理運用留白
留白是設計師老生常談的事情,存在頁面布局中的各個元素之間。留白能夠突出頁面中的主要元素,制造頁面的視覺焦點,吸引用戶的注意,提升頁面的體驗感。
留白能夠使得元素之間的關系更為清晰,更容易被感知,增加頁面的呼吸感,顯得更為和諧。

對比的力量
對比的目的是營造視覺感官上的變化,避免頁面排版單調,增強視覺效果。合理運用對比原則,能在很大程度上提升頁面中文字排版的層次感與設計感,還可以組織信息、清晰層級、在頁面上指引讀者,并且制造視覺焦點。
大小對比:視覺元素體量之間的差異,能夠制作視覺沖突的效果,使頁面的視覺層次更為清晰,體量越大則層級越大,也就越突出。

顏色對比:顏色在排版設計中起著很大的作用,能起到點睛之筆。合理運用色彩對比可以有效地突出重點、區分信息,還可以起到裝飾畫面的作用。

此外常見的對比有:材質對比、形態對比、空間對比等等。
排版是數字時代每個設計師都需要學習和掌握的重要技能,無論你的設計項目是什么樣的,這些基本的規則總能給你的設計帶來更好的效果。不過這些排版技巧都還只是非常基礎的部分,在實際的設計當中,還會涉及到很多更加復雜的排版布局——但是這些基礎,始終是最重要的事情。
如果說設計思維是設計師做設計的基礎,那么用戶思維就是你發現和解決問題的能力,到底什么是用戶思維?有沒有一些具體詳細的解釋讓我們了解它呢?請看分享。
用戶思維-環境

說到用戶思維第一個必須是用戶環境,環境分為設計師的設計環境,以及用戶使用你的產品環境,以及物理環境,是不是有刮風、下雨的惡劣天氣。
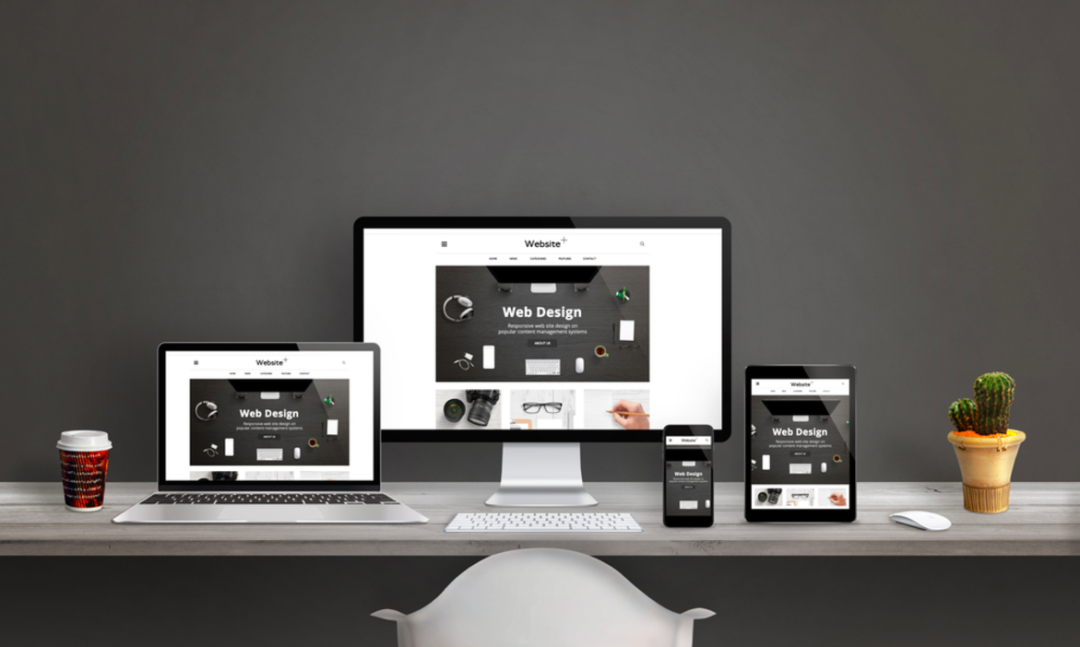
1.你的設計環境

▲上圖是大多數設計師平時工作環境,每天早上我們帶著一杯星巴克,用著蘋果電腦,打開iMAC做著設計,效果圖每張圖片都精挑細選,我們也理所當然的以為我們的用戶也和我們一樣,大家都是用的蘋果電腦,用的蘋果手機?
2.你心中用戶的環境

▲很多設計師作品集里面喜歡放用戶畫像,我們理想的用戶畫像都像上圖一樣,用戶都是白領,聰明學歷高,能很好的看明白你的設計,也會使用。就像我之前做支付寶,也曾以為用戶都是如上圖所示,其實不是。很多時候用戶的場景和我們想象中相差甚遠。
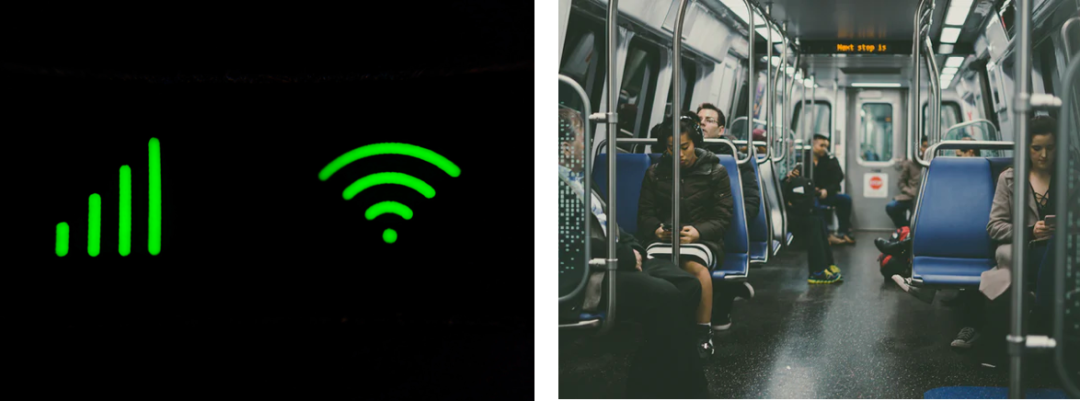
3.用戶實際的環境

大家都是每天地鐵里面,在沒有wifi和4G的公交,地鐵里。也都是用的大屏設計,各種安卓手機。

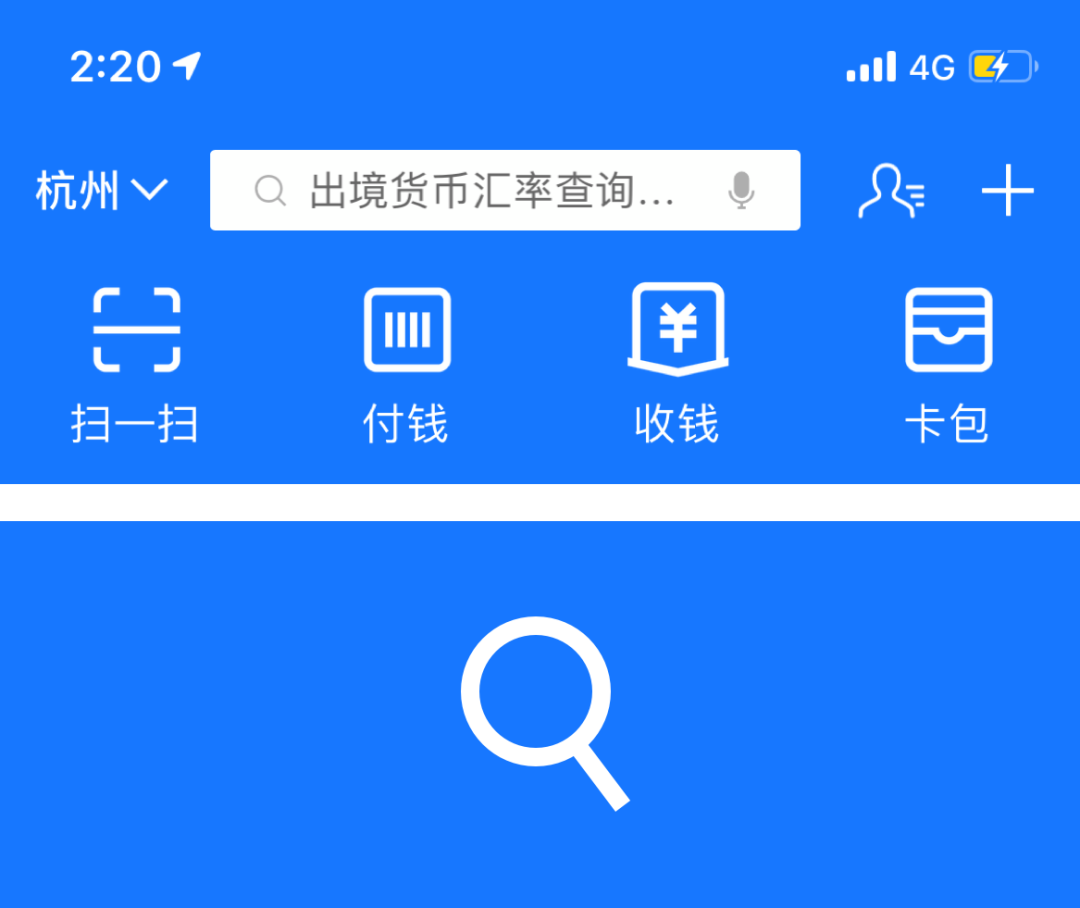
▲舉個例子,這個「放大鏡」,做設計是人都知道是代表「搜索」但是在我們走訪線下實際場景時候,下沉到三四線城市的時候,很多時候人們并不認識。

▲三四線城市用戶就覺得這個像「平底鍋」,不知道是什么意思,這種情況不在少數。

▲家里有一臺臺式電腦給父母用,有一次打電話給我說,有個流氓軟件經常彈窗,我教他們去我的電腦,找到「設備管理器」卸載掉即可,結果,父母問什么是「設備管理器」?
所以,你會發現,用戶其實和我們心目中想象的相差甚遠。我們覺得很基礎的互聯網知識,在他們那里可能會很復雜。
4.用戶設備環境

機型尺寸:安卓機的機型遠遠比我們想象的要多,各種超大屏,國內廠商各種千奇百怪的屏幕,這些做設計都需要考慮。

操作系統:不同的操作系統,有華為系統,小米系統,魅族以及各種第三方定制的系統,這些系統上呈現效果,都是需要在設計時候需要去考慮的。

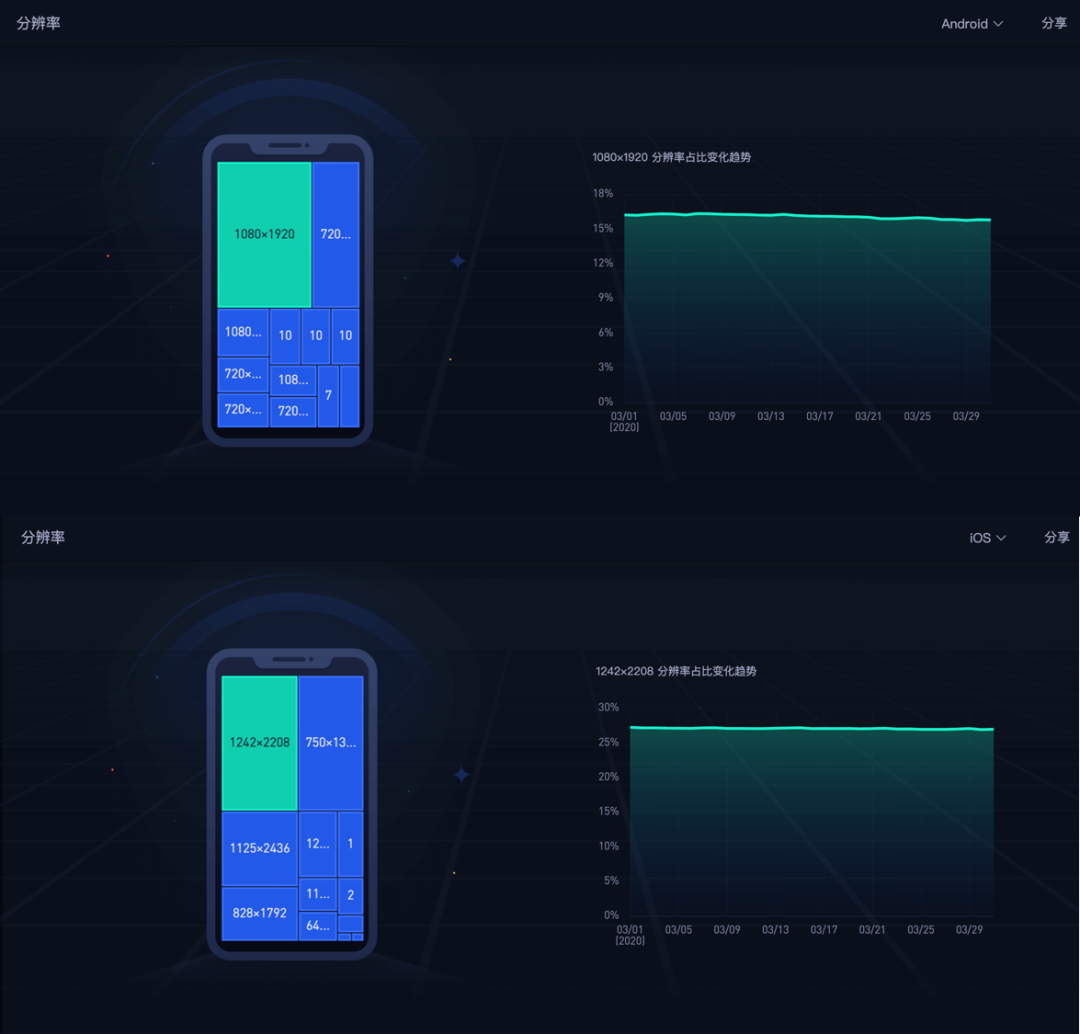
手機分辨率:安卓和蘋果屏幕各種大小,和主流的分辨率,設計時候如何適配,才能很好滿足主流用戶的體驗,也都需要設計師提前去規劃。
5.用戶物理環境

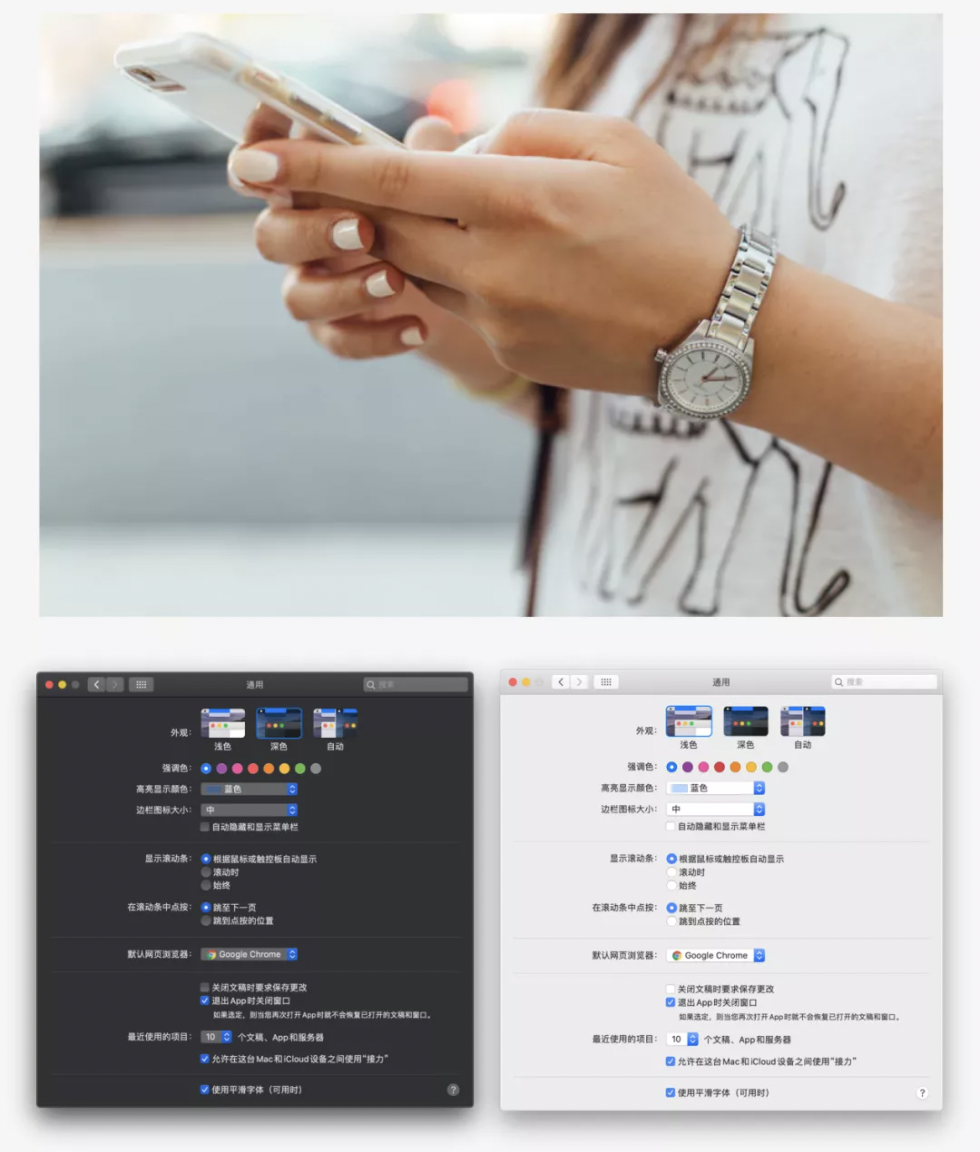
室內環境:用戶在室內使用我們產品時候,是不是應該考慮如果是室內,光線可以自動的調節。比如蘋果的系統,會根據用戶室內室外的光線,調整亮度。

室外環境:用戶在陽光下使用,那么亮度變化,陽光下字體識別度等等,都應該考慮進去。比如白天和晚上使用蘋果電腦時候的場景,是否有不同,比如iOS系統的設計,也是重復考慮用戶實際用戶場景。

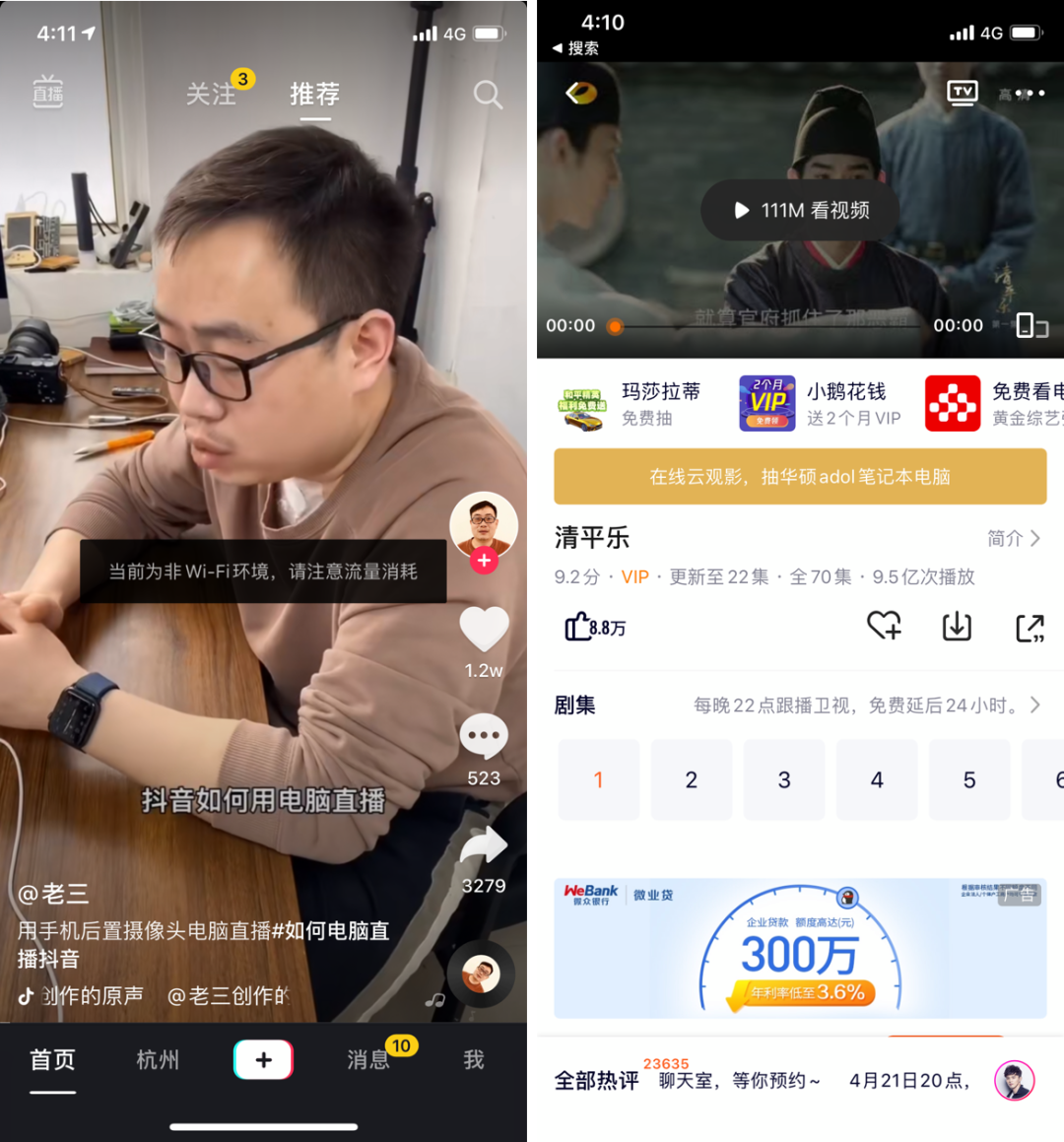
網絡環境:用戶在有無限和5G情況下的體驗,是不是視頻直接播放,減少等待,當用戶在地鐵手機網絡不好時候,視頻是不是支持緩存或者提醒用戶在使用流量。所以在產品設計時候,重復需要考慮用戶這種場景。

▲抖音和騰訊視頻,在用戶非wifi情況下,會提醒用戶當前網絡環境,提示用戶注意流量使用,除了流量提醒,其實包括網絡加載不出來時候,如何設計產品策略都是需要設計時候考慮的。

噪音和隱私:比如在公共場合噪音大的時候,產品體驗該怎么優化,有木有可能聲音自動調整大,比如微信當你外面很吵時候,直接把語音放耳邊,就從外放變成內放了。

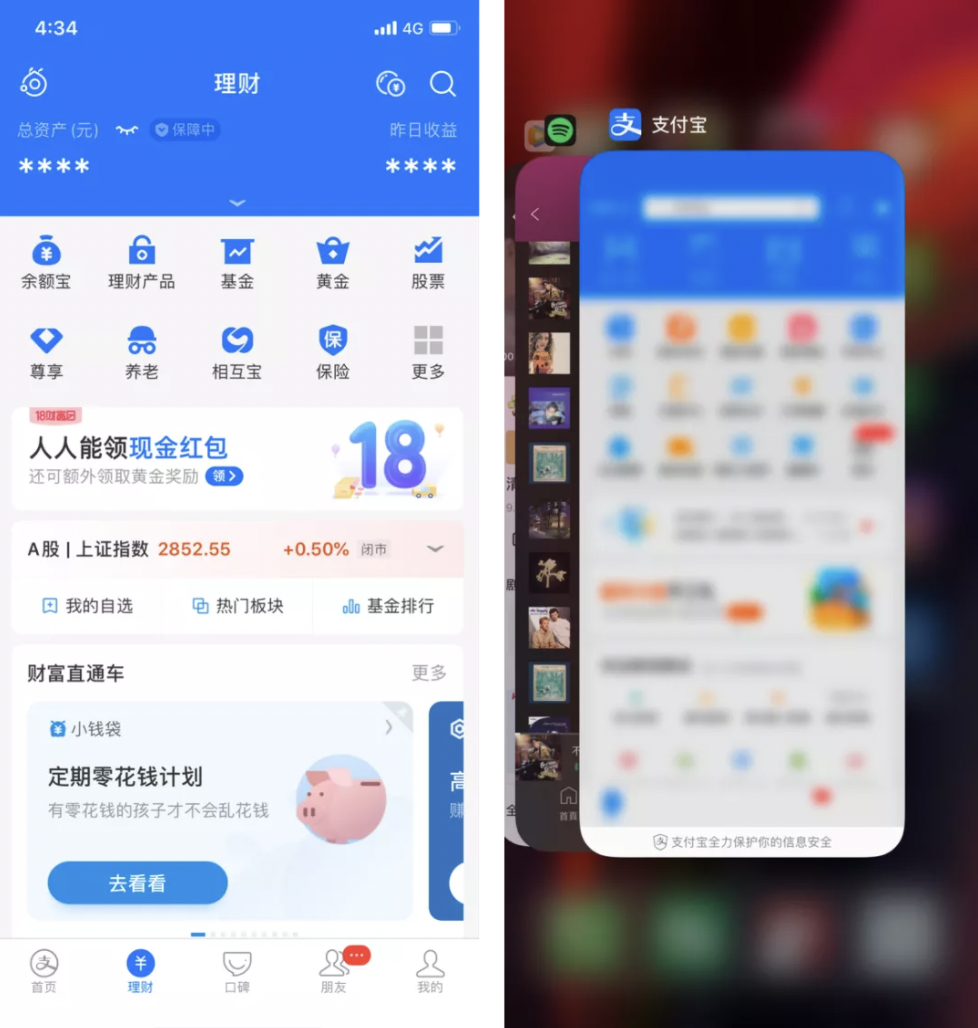
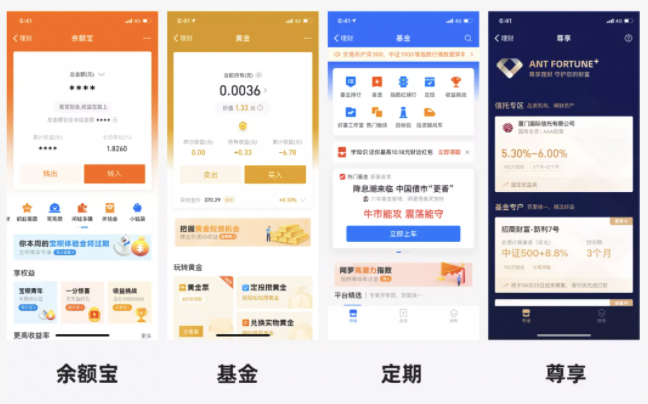
▲比如支付寶理財頁面,資產和收益顯示可以隱藏金額,保護用戶隱私情況。以及支付寶在系統后臺時候,可以隱藏頁面。

總結下,我們平時設計中提到的用戶思維,其中關于環境的考慮就包括這些:
用戶實際環境
機型尺寸/2.操作系統/3.屏幕分辨率
用戶物理環境
1.室內環境/2.室外環境/3/網絡環境/4.噪音和隱私
該怎么去做?

1.一部蘋果一部安卓機
之前在淘寶天貓時候,有些領導層會要求,必須使用安卓機作為主機,因為只有你去體驗安卓機,你才能發現頁面和產品有多少問題,蘋果本身的系統設計比較好,問題會比較少,但安卓系統沒有那么穩定,容易出BUG;所以用安卓機能發現產品更多問題,同時也能讓我們更關注到真實用戶的感受。

2.換位思考將心比心
簡單來說就是做設計要有同理心,懂得如何去“換位思考,將心比心”。要學會用普通用戶視角去審視我們的產品問題,用理解的心態去理解用戶情緒;從用戶的角度看待問題,進而增加更多看待問題的角度,找到更多設計的空間,最后達到解決問題的目的。
之前支付寶時候,提倡管理層要每年去傾聽用戶聲音100小時,老板們需要每月抽時間去當「客服」,看看用戶實際用我們的產品,有哪些難用的地方,從而做到真正從產品上解決用戶問題。
用戶思維-場景

1.理解用戶從哪里來要到哪里去
去過迪士尼的朋友都知道,人很多,那么如何讓這么多人,有效的去體驗更多的項目?就必須根據場景來設計,用戶從門口進來,去往哪里,每個項目的設計環節都需要思考清楚。

場景是從哪里來到哪里去:從一個場景到另外一個場景。我記得之前玩過一個迪士尼項目加勒比海盜,里面就把每個環節設計的很符合整體場景。

▲從入口,到航行過程中,到大海里大戰,以及故事的高潮,到最后的收尾,都是從一個時間到另外一個時間,就像在電影中親身經歷。其實我們做設計又何嘗不是。用戶從一個入口,到最終成交轉化整個鏈路。


所以場景思維很重要就是關注用戶,每個鏈路的體驗環節,如何去發現其中問題,找到設計撬動點。
2.場景是帶時間維度的

時間維度很好理解,是用戶在完成任務整個過程中的行為,常見的有前,中,后。我們還是以案例來分析:
買之前:

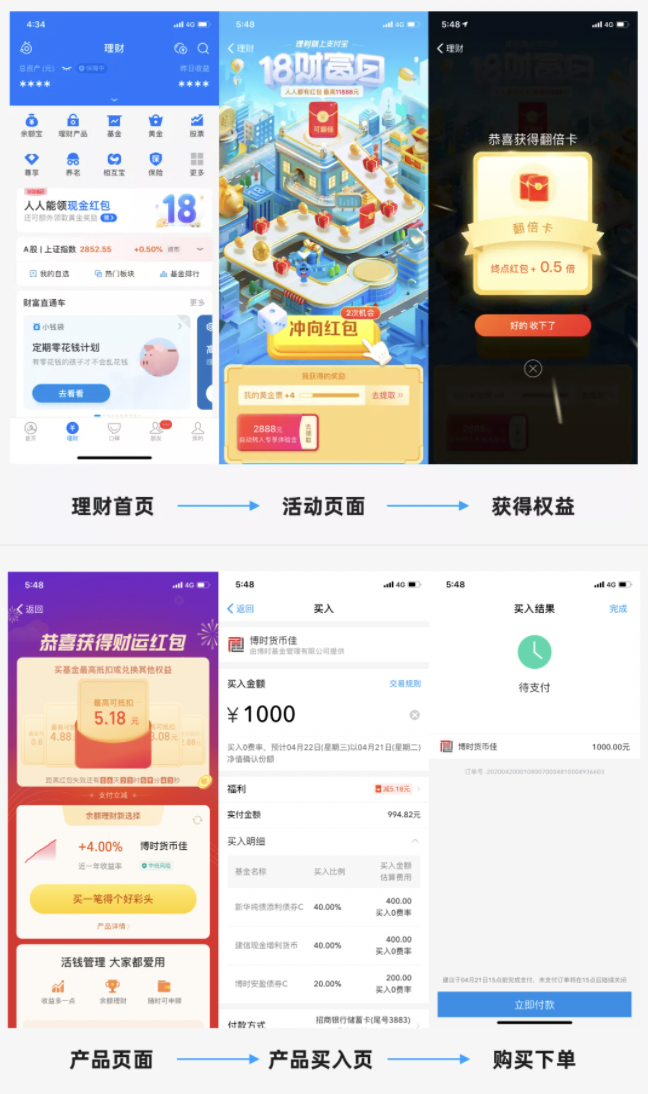
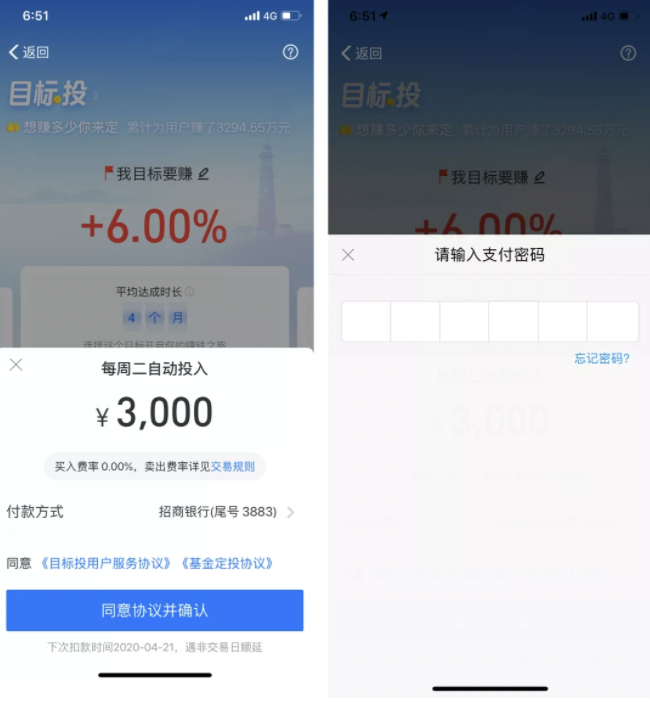
▲認知:用戶打開支付寶想買理財,但他很可能從來沒有買過理財產品,那么第一步他可能會去了解產品,了解里面的金融術語,比如七日年化,收益率等等。那么我們在設計時候,就要去思考,如何降低用戶的認知,如何用一些淺顯易懂的文案讓用戶理解理財。

▲搜索:用戶通過第一步了解了各個理財特點,鎖定要買基金產品,然后這個過程中,他會去對比每只基金的收益情況,去尋找適合他的產品。
買之中:

▲判斷:用戶終于發現了一個比較符合他心中預期的產品,然后會去比較這產品的優缺點,比如它最后想選擇,收益在6-8%的一只產品,然后會去思考到底買那一只合適。

▲下單:最后用戶選擇了這款收益為6%的產品,然后進行交易。
買之后:

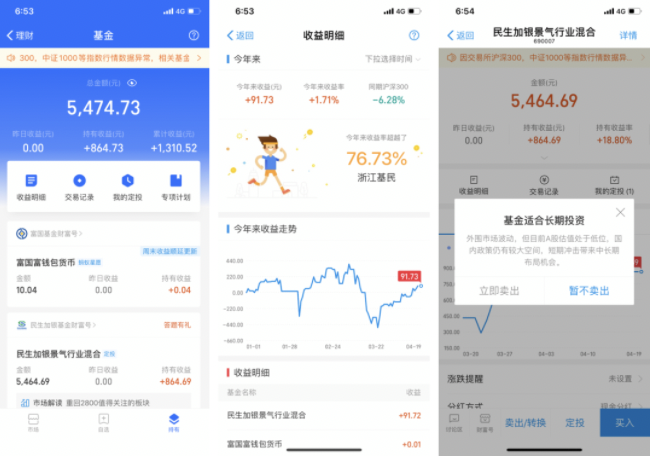
▲查看:最后用戶購買成功了,購買后,他就會每天來看他這只產品的收益情況,每天的收益,每周收益,以及什么時候賣出去。

▲了解了用戶的購買狀態,以及場景的時間維度,我們就可以去觀察這些鏈路,去尋找一些設計線索,去發現問題解決問題,場景思維也能幫我們設計更好的決策。其實這個思維在電商中也同樣適用。
買之前:

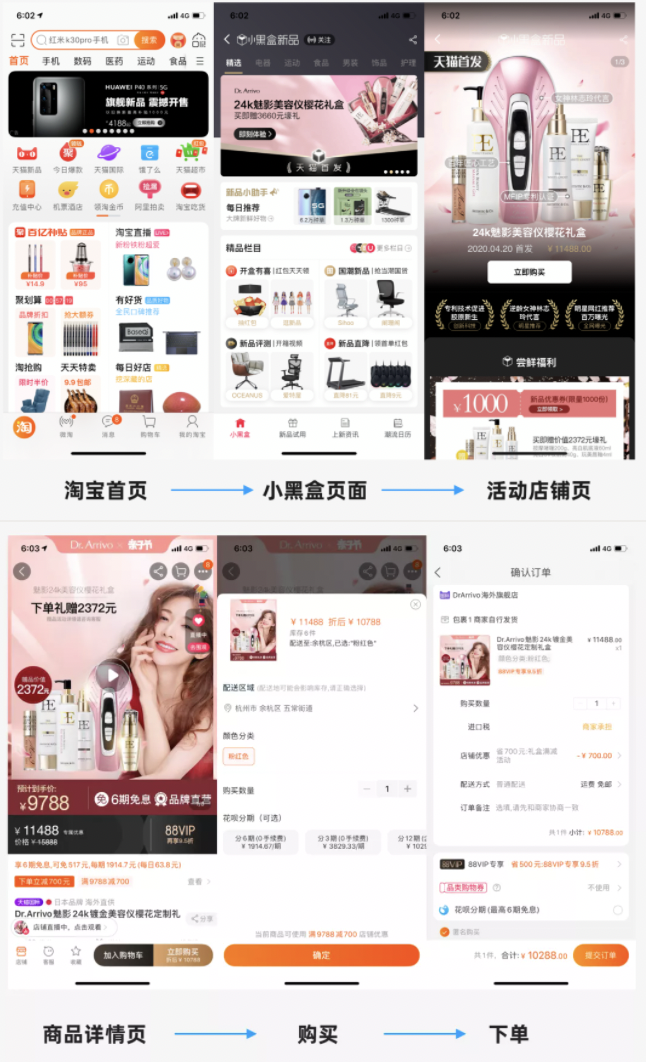
▲認知:雙11快到了,你在家門口地鐵,公交或者微博廣告里面,看見了雙11的一個產品廣告。其中一個商品吸引了你。

▲搜索:然后你打開淘寶APP,搜索這款產品,通過搜索的入口,進入到了店鋪頁面。或者你通過外面的廣告頁面點擊到了商品店鋪頁面。
買之中:

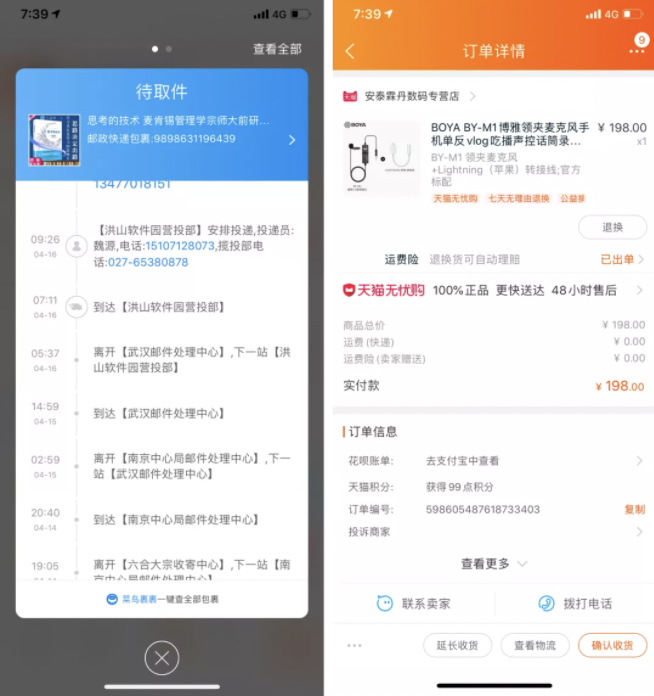
▲判斷:你通過店鋪頁面,看見這個商品正在直播講解,你希望查看真實的商品情況,于是點進去,發現講解的內容能讓你更好的了解了此商品,你決定去商品詳情頁準備購買。

▲下單:后面你決定購買,直接淘寶下單付款。
買之后:

▲查看:買完后,你很想用上它,于是你開始查看物流,同時也在擔心如果質量不好,你要如何發起七天無理由退款。
以上就是我們說的用戶思維里面的場景思維,我們需要了解用戶從哪里來到哪里去,同時還需要了解用戶購買前,購買中,購買后的心理變化,了解這個過程中的鏈路問題進行設計優化。
最后

今天這篇分享的用戶思維,只是一個基礎框架,讓我們能利用同理心,了解用戶的行為特點,提升我們的用戶視角,發現更多的設計問題,進而解決問題,成為一個真正解決問題的設計師。
作者:我們的設計日記
鏈接:https://www.zcool.com.cn/article/ZMTI2MzA4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
關于文字編排的幾條小建議。
排版,或者說對文字的編排,不應該只是平面設計師才需要具備的設計能力。在互聯網設計大行其道的背景下,我認為不同方向的設計師都應該或多或少的具備一定水平的排版功底。能把排版做好,除了有助提升綜合設計能力之外,對自己作品的展示,也能夠起到錦上添花的作用。以下介紹幾個文字編排的小技巧,有助快速提升版式設計感。
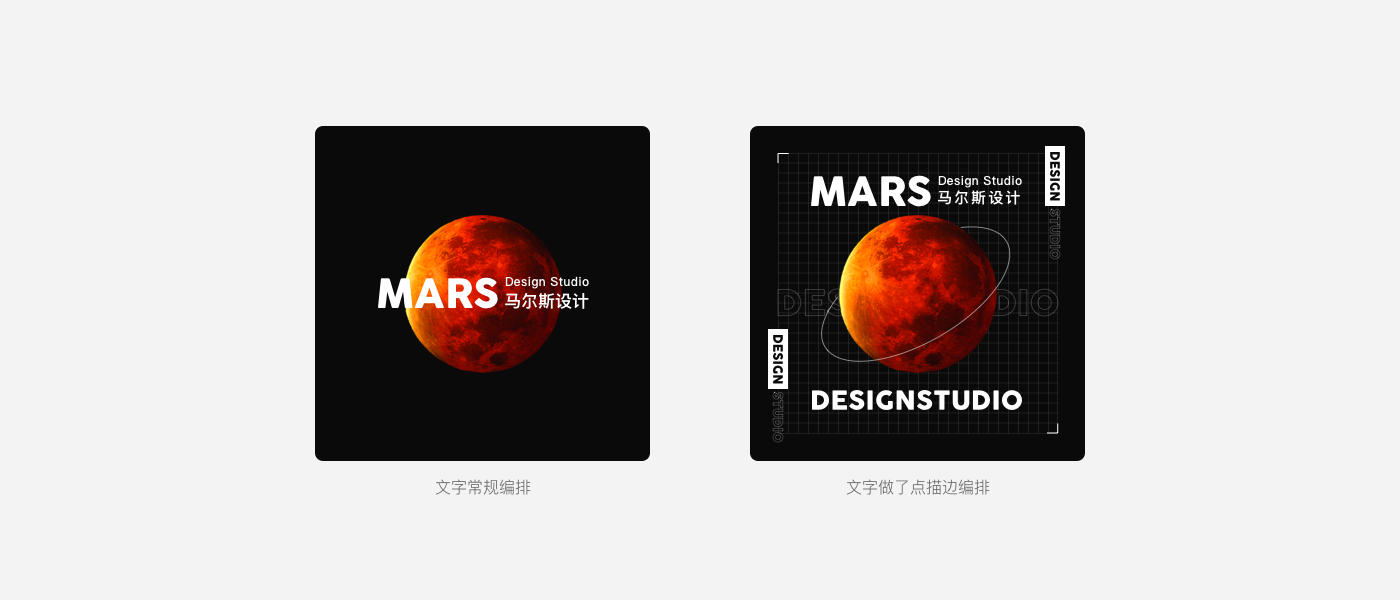
重復在版式設計中是指統一與增強,即重復使用顏色、字體、圖形等講究條理性與統一性;重復出現的顏色、字體與圖形能夠有突出與強調的作用。
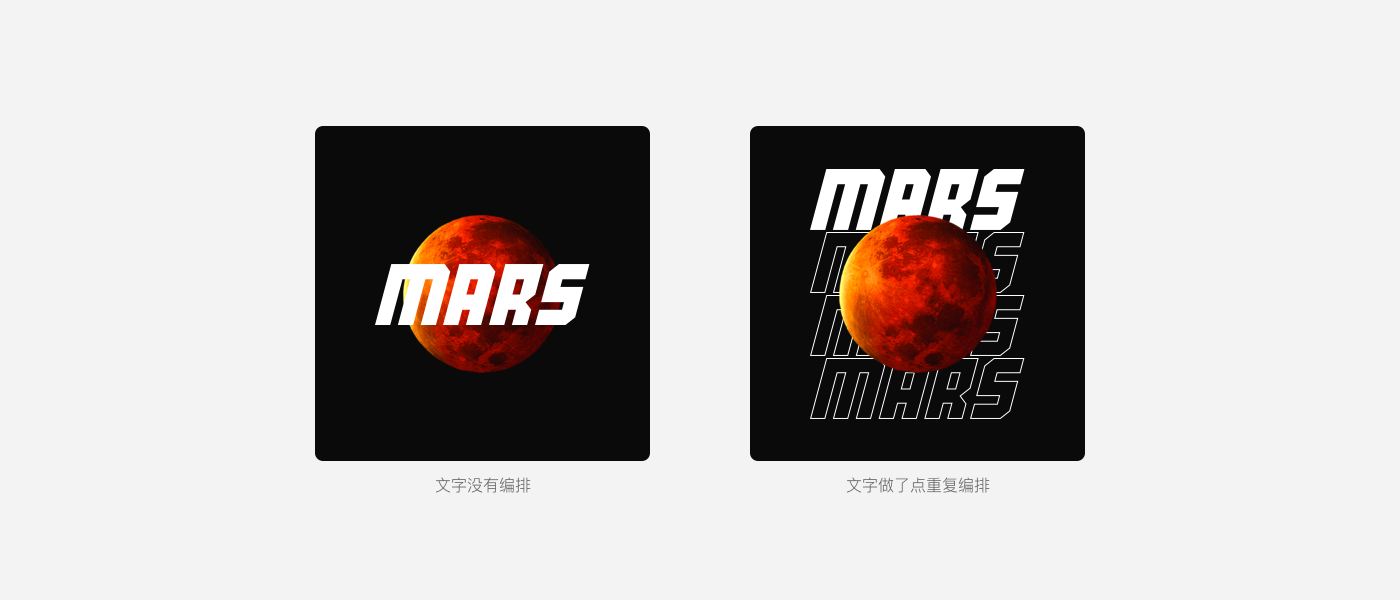
在這里我們只針對在文字編排中,如何使用重復來編排文字,從而提升版式的設計感。

通過上圖的案例,我們將文字進行重復的編排之后,除了讓畫面更加飽滿規整之外,既能展示完整的星球圖案,文案也一定程度得到了加強,也使得主題更加明確,氛圍感更強。
在文字的編排中,描邊的使用,多用在背景點綴與副標題上。在上文對文字重復的編排中,也使用了文字描邊的處理,這也說明了設計師在設計的過程中需要根據具體情況,找到適宜需求的設計方式。

用描邊處理對文字進行編排,我們可以看到,描邊大多用在了輔助文字上,且被用來充當畫面點綴物。原因在于文字失去填充之后,可讀性會大幅度降低,就會失去文字用于承載信息的作用,所以我們在用描邊對文字進行編排的時候,要盡量避免將其用在主標題或者重要的文字信息上。
使用文字描邊去編排的好處是,當我們在設計的時候發現畫面太空曠,且沒有其他元素可以編排時,用這個方式豐富畫面,除了提升設計形式感之外,也可以讓我們一切的設計元素都有合理的來源,而不是隨機的添加突兀元素。
字距,即文本中兩個字之間的距離。在長文本的文字排版時,我們很少會主動去控制文字間距。因為在一款字體被設計出來時,它的默認字距是經過設計與驗證過的,是最適合閱讀的字距。
但我們在版式設計中,為追求設計形式感,在文案較少的情況下,會對短文本或單一大標題的字距進行調整。原因在于短文本或大標題一般字數較少,閱讀負擔也相對較輕,所以可以接受對其字距進行適當的人為控制。

通過以上兩個字距編排案例的對比,可以發現錯誤編排忽略了文字閱讀性,在控制字間距的時候需要在形式感與實用性進行平衡。
中文繁體,從字型上相較簡體而言,筆劃會相對飽滿與均衡,文字排版使用上也會使版面更加規整。但從使用習慣來說,在做面向內地市場的設計時,繁體的使用需要反復斟酌,避免使用過于生僻的繁體,且盡量多用在短文本或標題。

從上圖案例可以看出,簡體中文的“二零·二一”雖然在閱讀習慣上會相對順暢,但單從文字編排來說,筆劃相差巨大,會造成視覺傾斜,看起來有些失衡。改成繁體中文“貳零·貳壹”,字型筆劃更加均衡飽滿,且文字也沒那么生僻,可閱讀性依然可以得到滿足。
對文案進行斷句,在重點部位進行定位打斷,然后在文字編排時體現出來。以此來制造視覺停留,故意發生不連續性的閱讀,讓閱讀落在重點部分。

斷句編排,可以看得出在版面受限制的情況下,是一個非常好用的編排方式,可以將主標題與副標題拉開差距,而且還能制造視覺重點。
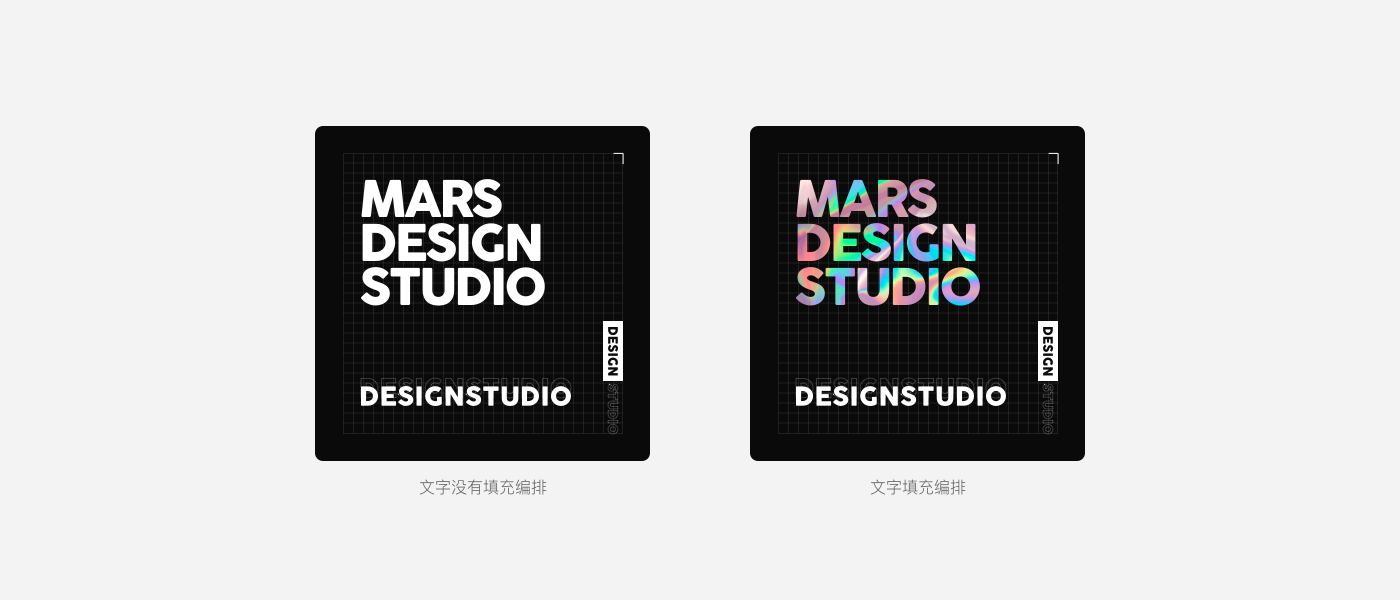
將適合主題的圖案(圖片)填充進文字,在設計風格與調性適合的條件下,盡可能選擇稍粗字體,以便展示圖案全貌,如果能看清圖案全貌的話,也能起到強化設計風格的效果。

找一張精致且符合設計調性的圖片,將它填充進文字,就能起到上面案例的效果。突出了標題,即不影響閱讀性,也強化了畫面整體效果。
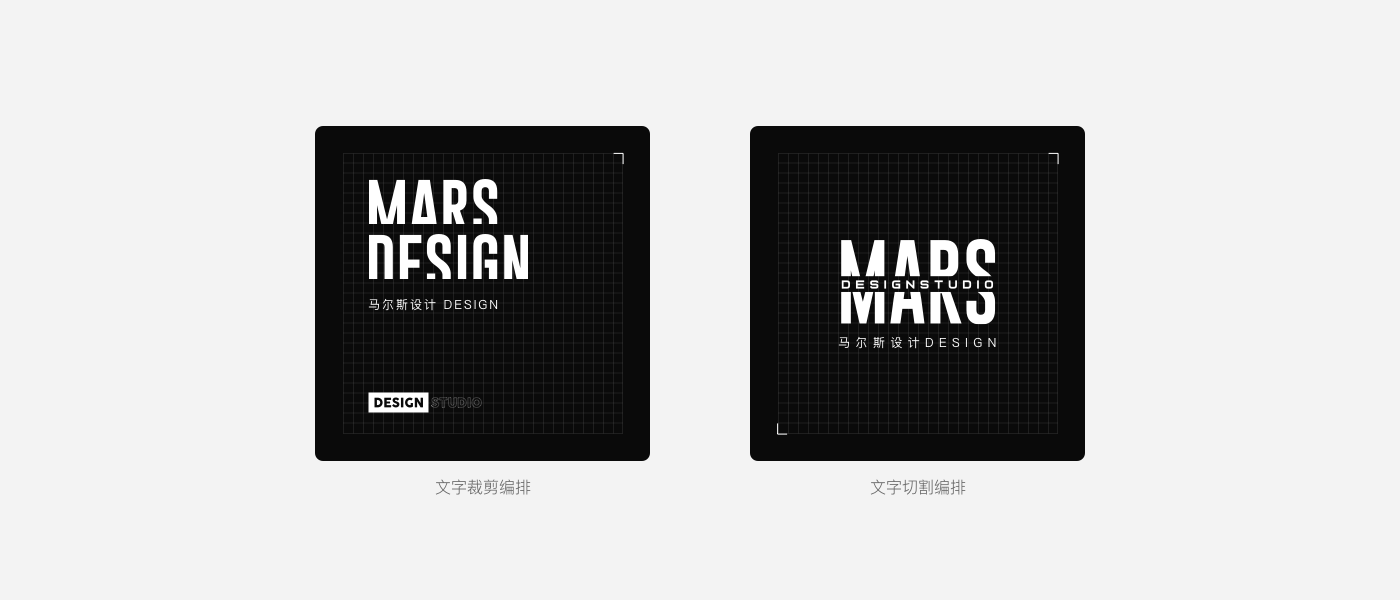
對字體進行裁剪和切割,是編排文字的常用手法,讓字體形成缺口或錯位,以此來創造形式感。但在裁切之后,缺失的筆畫會一定程度影響文字的閱讀性。所以在裁切時要注意保留文字的筆畫特征,盡可能的降低裁剪對文字可讀性的影響。

字體裁剪和切割的編排方式,大多用在相對比較大的字號上,原因在于字型被改變之后可讀性會減低,而相對較大的字號,可以彌補字型筆劃缺失帶來的可讀性降低。
在平面的文字編排中,制造空間感的方式,主要依靠層級的疊加。營造出前后錯落的視覺感受,以此來突出我們要傳達的主體信息。

層次的區分,除了前后關系之外,還要對大小與顏色進行區分。盡量明顯的對比,以便拉開文字之間的層級關系。
接下來,可以試著運用上面的編排方式,來做一張最近很流行的酸性設計風格的海報。具體如何編排文字,當然是先把文字隨便排進版式中,然后再對版式的文字進行編排。
下圖是作者按照上面文字編排技巧,花了十幾分鐘做出來的海報,你也可以動手試試~

文字編排也是一門創作藝術,遠不止上文所提到的這幾種方式。本文只是列舉了幾種常用的方法,希望能對大家有所幫助
不知道你們有沒有思考過“對話框”和“彈窗”的區別,我們平常所稱呼的“彈窗”主要著眼于動作,意思就是彈出來的窗口,是泛指,在GUI(Graphical User Interface)屏幕中幾乎所有彈出來的對象都可以稱之為“彈窗”。
在常用的兩個前端網頁開發組件Ant Design和ElementUI中,沒有單獨命名為“彈窗”的組件,都是細分在各個功能分類中。比如Ant Design中相關的細分就有警告提示、全局提示、對話框、通知提醒框、氣泡確認框等,而ElementUI中則又是不一樣的細分法,除了分類方法和命名不一樣,歸根結底達到的目的是一樣的,以上我們都可稱之為“彈窗”,當然在工作中用細分的稱呼會更專業更明確。
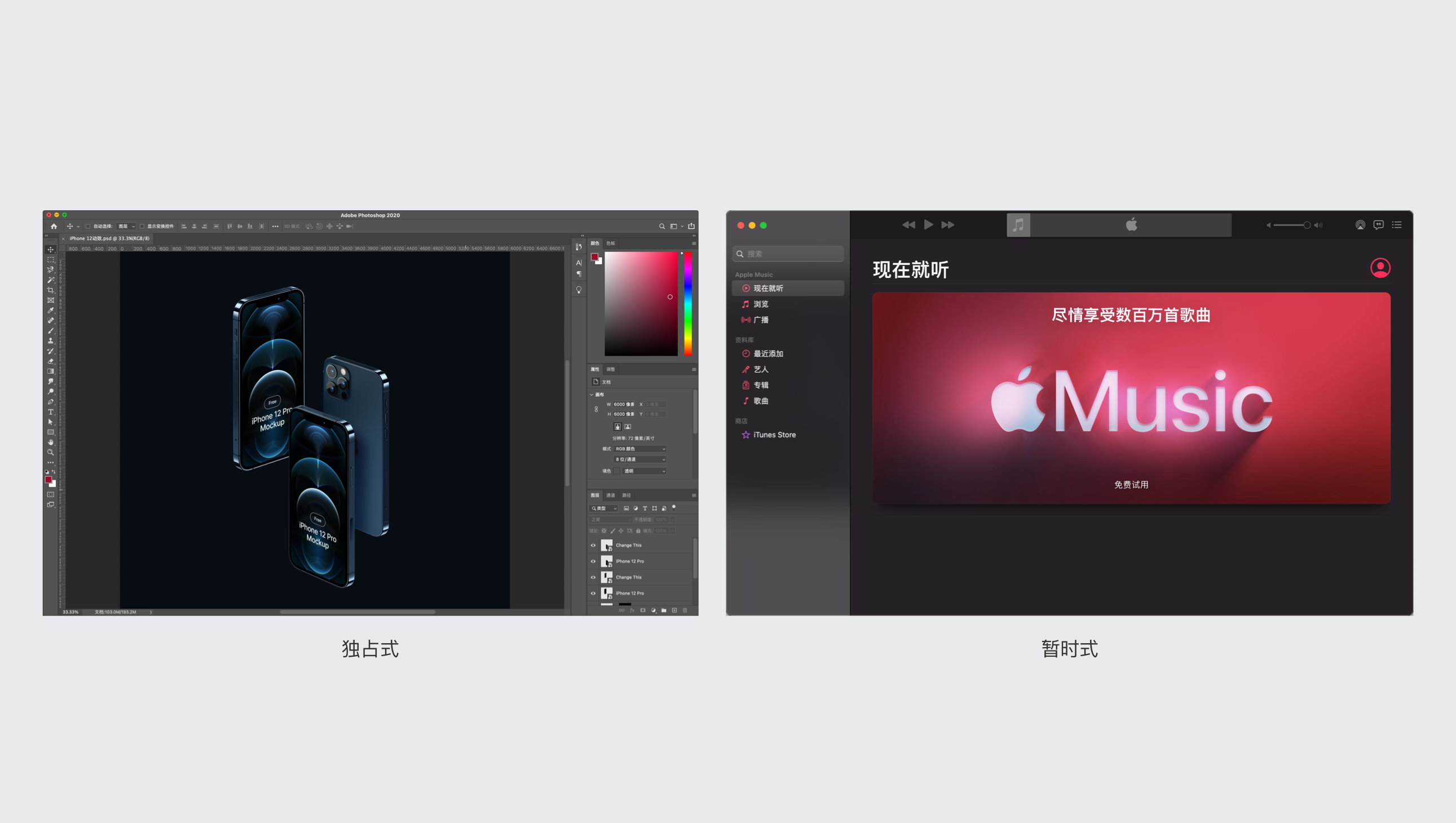
這里的“窗口”對標“對話框”和“彈窗”的概念,窗口是承載應用程序的區域,應用程序的窗口被打開,則表示該應用程序正在運行中。窗口可以移動、可以放大縮小,主要有二種姿態,一種是“獨占式”,一種是“暫時式”。顧名思義,“獨占式”就是需要占據大部分屏幕的應用,ps、ai的窗口就是“獨占式”窗口,而“暫時式”則大部分時間在后臺運行,比如音樂播放器、殺毒軟件等,只需在必要時打開即可。

一個應用通常由一個主窗口和若干輔助窗口構成,彈窗就是典型的輔助窗口之一。
對話框強調了用戶與計算機進行對話的過程,是疊加在應用主窗口上的彈出框,一般在對話中它會給出消息或要求輸入。當對話完成后,即可關閉對話框。說人話就是,對話框一般需要用戶進行操作,當用戶輸入或者點擊“確認”、“取消”等按鈕時,計算機會根據指令進行工作,這是一個人機“對話”的過程,因此稱之為“對話框”。

無論在現實中還是界面交互中,我們都不希望對話被打斷,所以對話框通常是模態的(下文會解釋模態和非模態的定義)。
梳理完三個容易混淆的概念之后,接下來主要從彈窗的二個角度展開討論:彈窗的分類和應用場景;彈窗的設計細節和技巧。
彈窗可分為兩大類型:“模態彈窗”和“非模態彈窗”。
模態彈窗:用戶必須給予彈窗反饋,除非點擊關閉或者操作完成,否則彈窗會一直在。形式上來說就是給當前頁面添加蒙層,使用戶將注意力集中在彈窗上。上文提到,無論在現實中還是界面交互中,我們都不希望對話被打斷,模態彈窗不會輕易被打斷,所以對話框通常也都是模態彈窗。

模態彈窗的常見場景:你打開了一個應用的模態彈窗后沒有管它,然后切換到其他應用程序中去,等你忙完回到原來的應用時,那個當初的模態彈窗仍舊在那兒等你。這就是模態彈窗,雖然看起來僵硬死板,但是它的目的和使用范圍通常是非常清晰的。
非模態彈窗:不需要給出反饋,不影響用戶的其他操作,主要有屬性配置彈窗、Tooltips、消息通知、氣泡框等類型。
下圖紅框中就是典型的非模態彈窗,它們可以同時開啟且互不影響,不會影響主程序的進程。

非模態彈窗的另一個特點就是:實時生效。點開非模態彈窗的同時仍然可以看見主界面,主界面會根據你的操作實時變化,你可以隨心所欲地不斷選擇、改變、選擇、改變,而模態彈窗則無法在你點擊其中一個表單的當下立即做出改變。
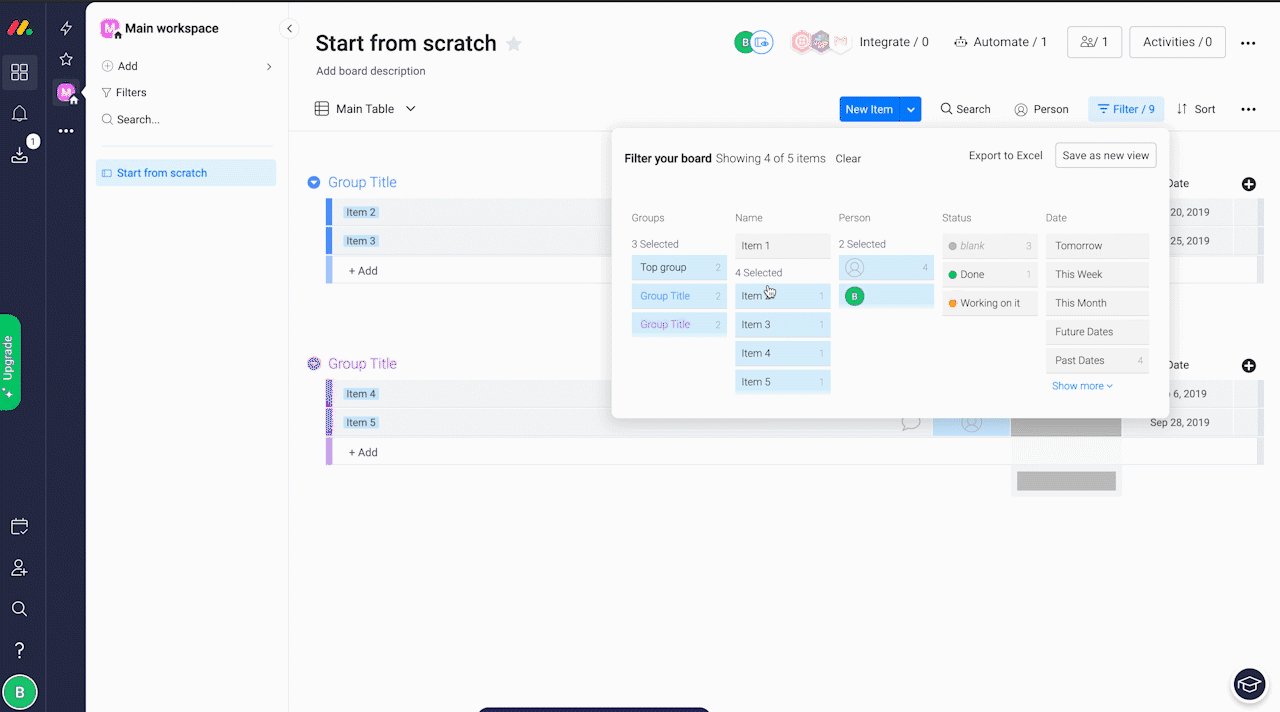
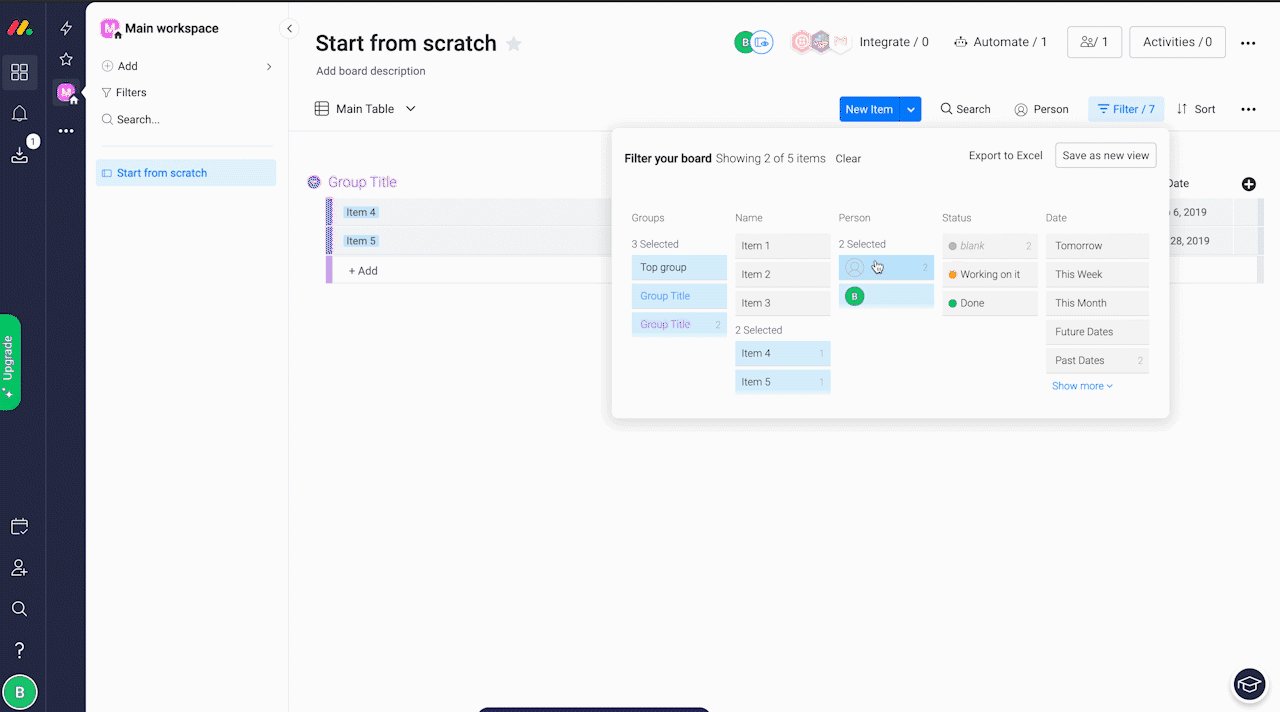
下圖例子就是非模態的屬性配置彈窗。

出于營銷目的,這類彈窗都會第一時間出現在你面前,直到手動關閉,它的特點就是不用登錄也會出現,提高曝光率,便于拉新和轉化。

主要是為了將一些重要信息通知給用戶,這些信息要么來自一些被觸發的事件,要么來自應用開發者的信息,一般在用戶登錄后第一時間彈出,確保用戶不會錯過。需要注意的是,在應用的通知中心一般也需要保留這類重要或者高級別的通知,以便用戶可以隨時查看回顧。

提示類彈窗是由應用程序主動彈出的消息,主要有三種狀態:錯誤、警告、確認。通常是用戶進行某項操作后給出的反饋信息,會中斷當前工作流,屬于阻塞型提示。

以上都屬于通知公告類的“模態彈窗”,特點就是一般不需要用戶具體操作,用戶將其關閉或者點擊“確認”等按鈕即代表用戶已經接收到該消息,彈窗就完成了它的任務。
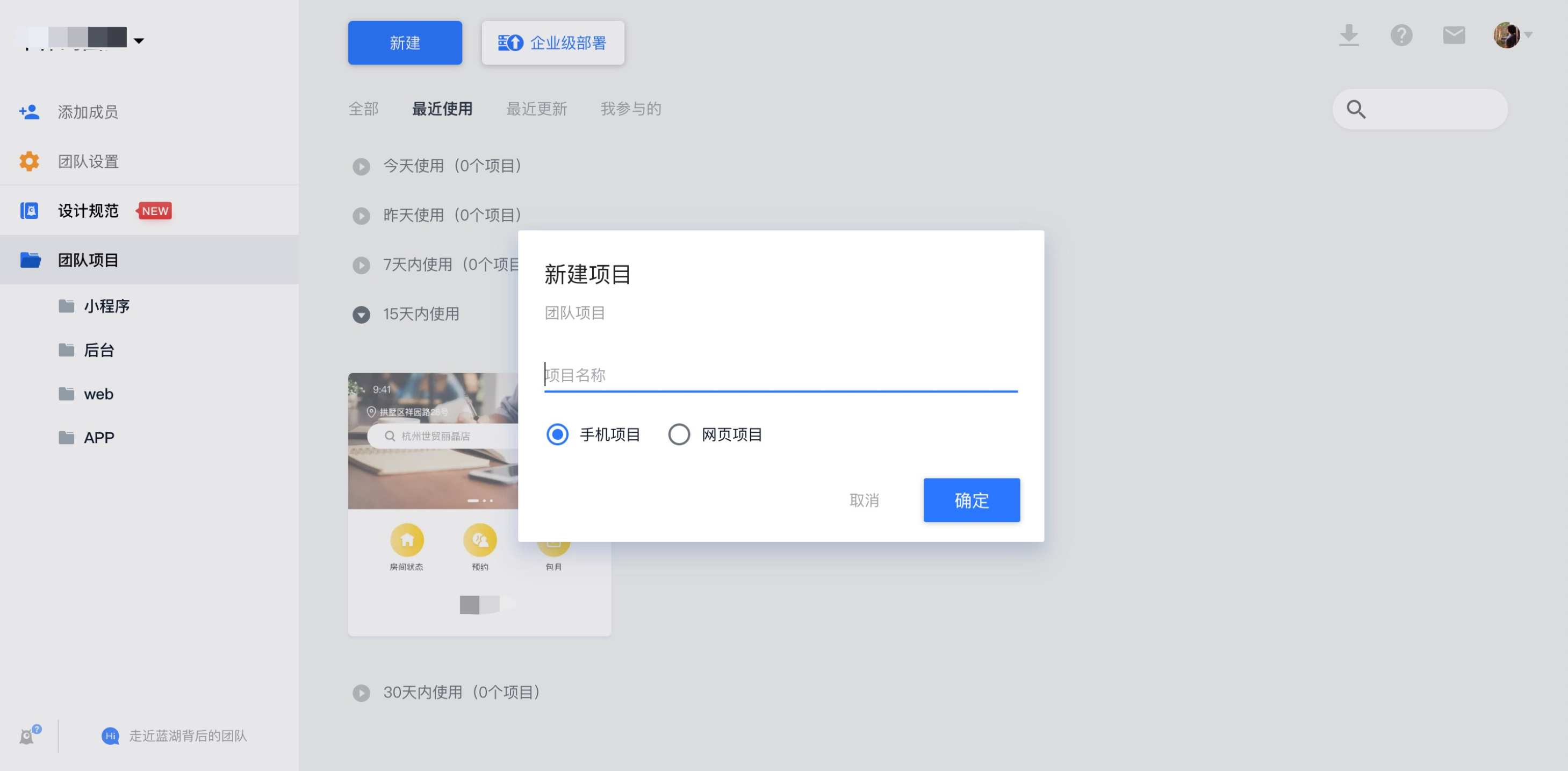
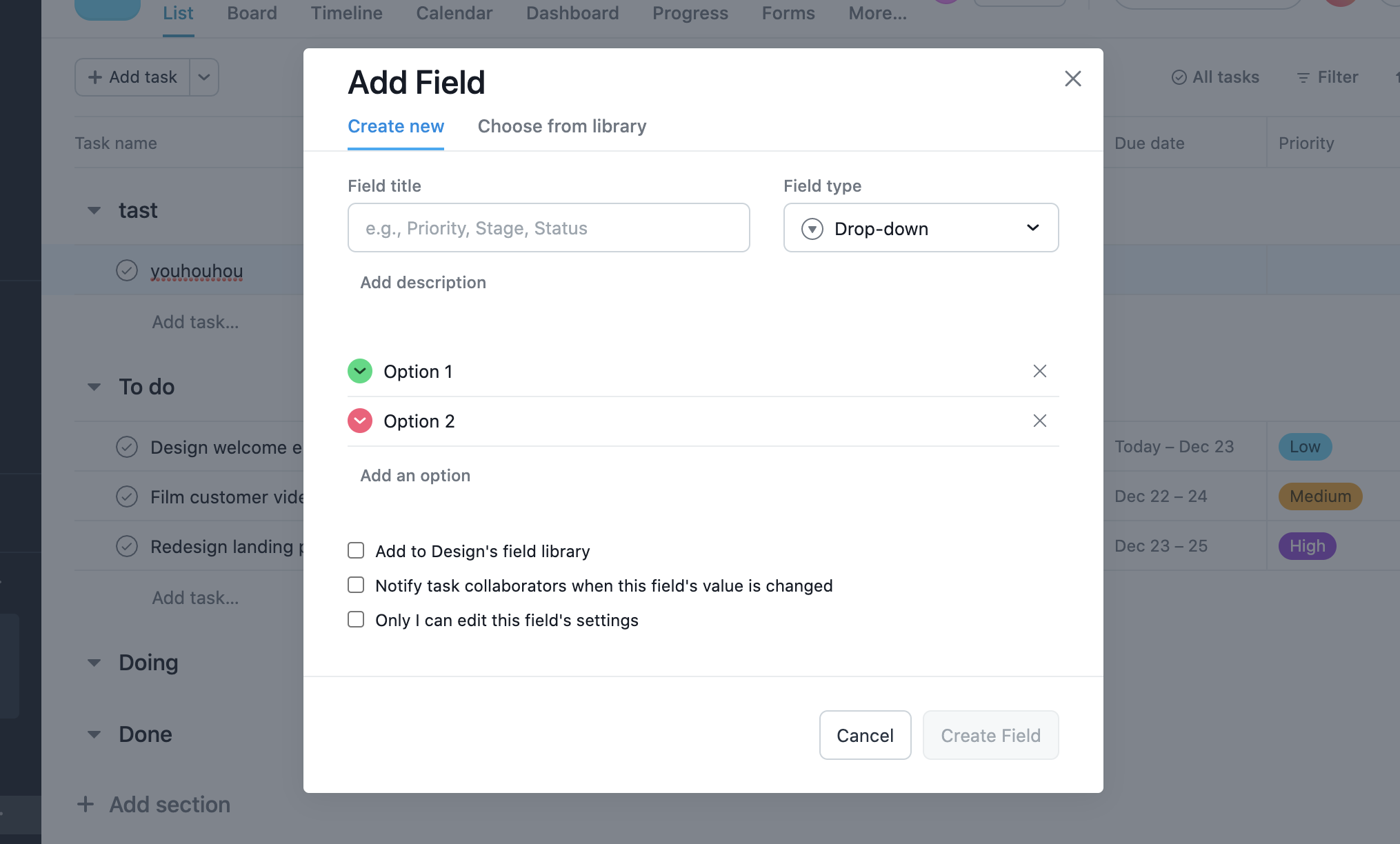
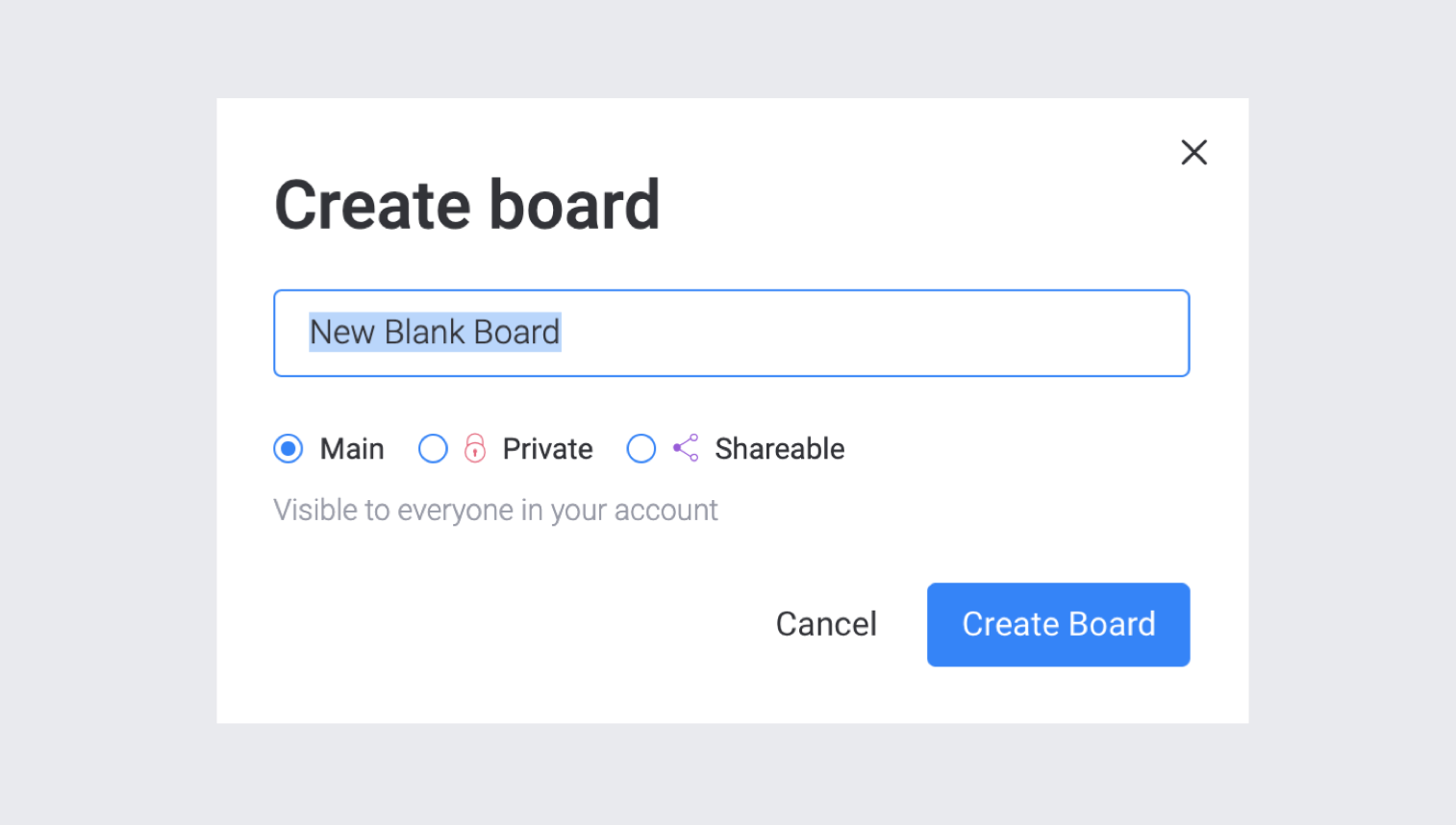
“簡單”意義上的彈窗可以理解為只有平鋪的表單讓你選擇或輸入,交互清晰明了。比如創建項目、分享鏈接、更改名稱等操作。

有些應用的功能配置中有很多復雜的屬性,簡單平鋪的彈窗無法滿足需求,需要分層分類歸納,于是從20世紀90年代開始出現了選項卡/標簽頁彈窗。它的優點是合理利用了空間,也能讓用戶更好的理解信息層級。
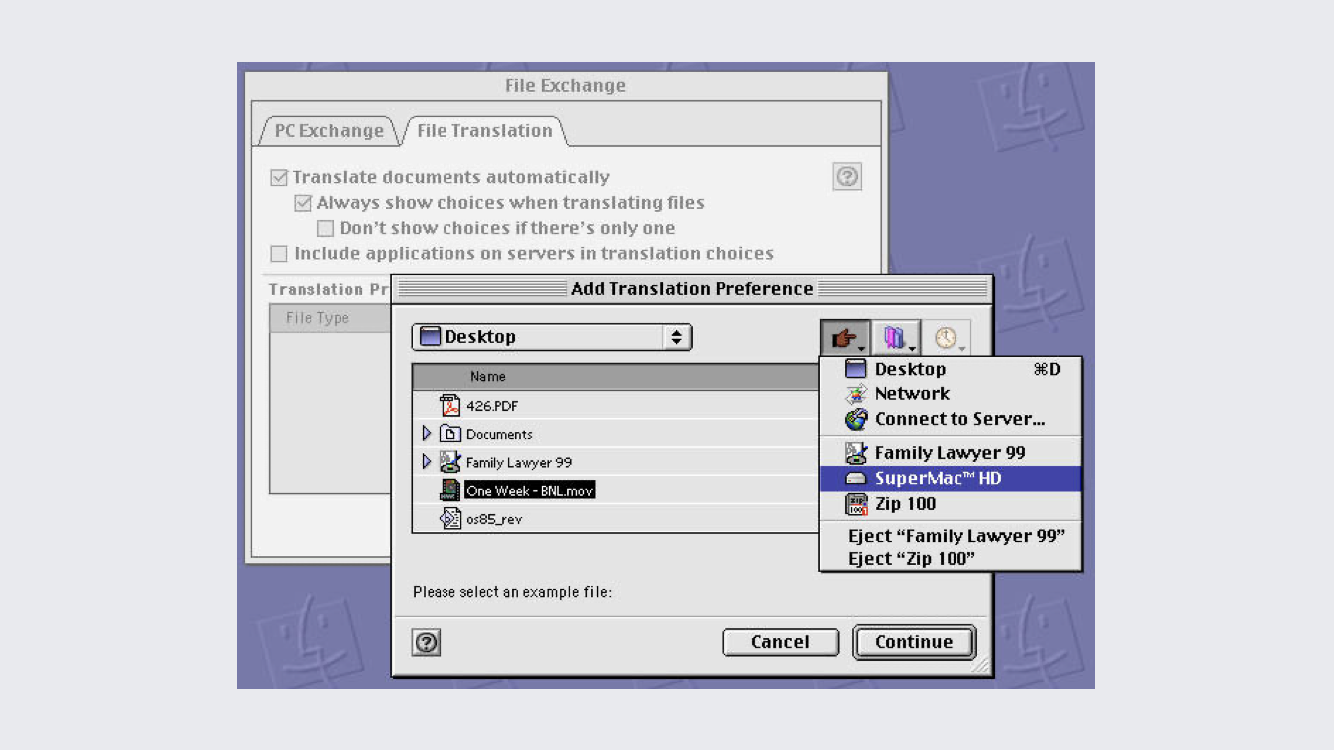
mac os 8.5系統的彈窗(發布于1998年10月)

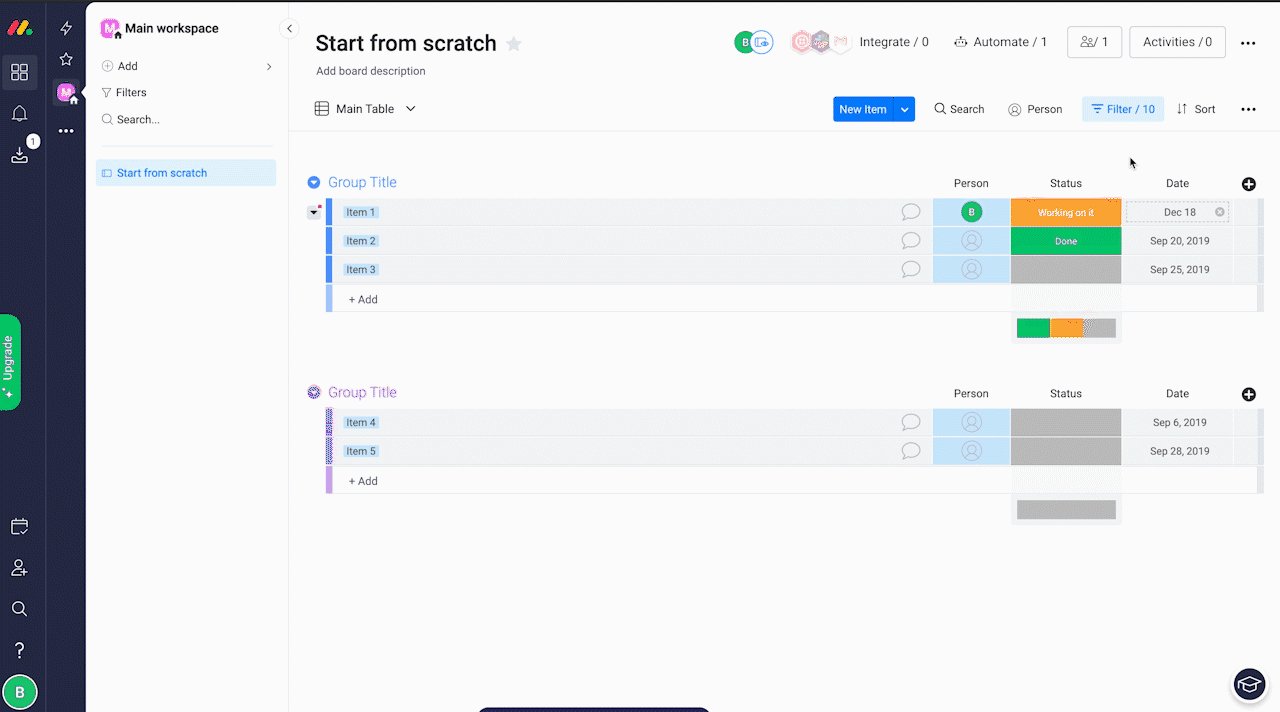
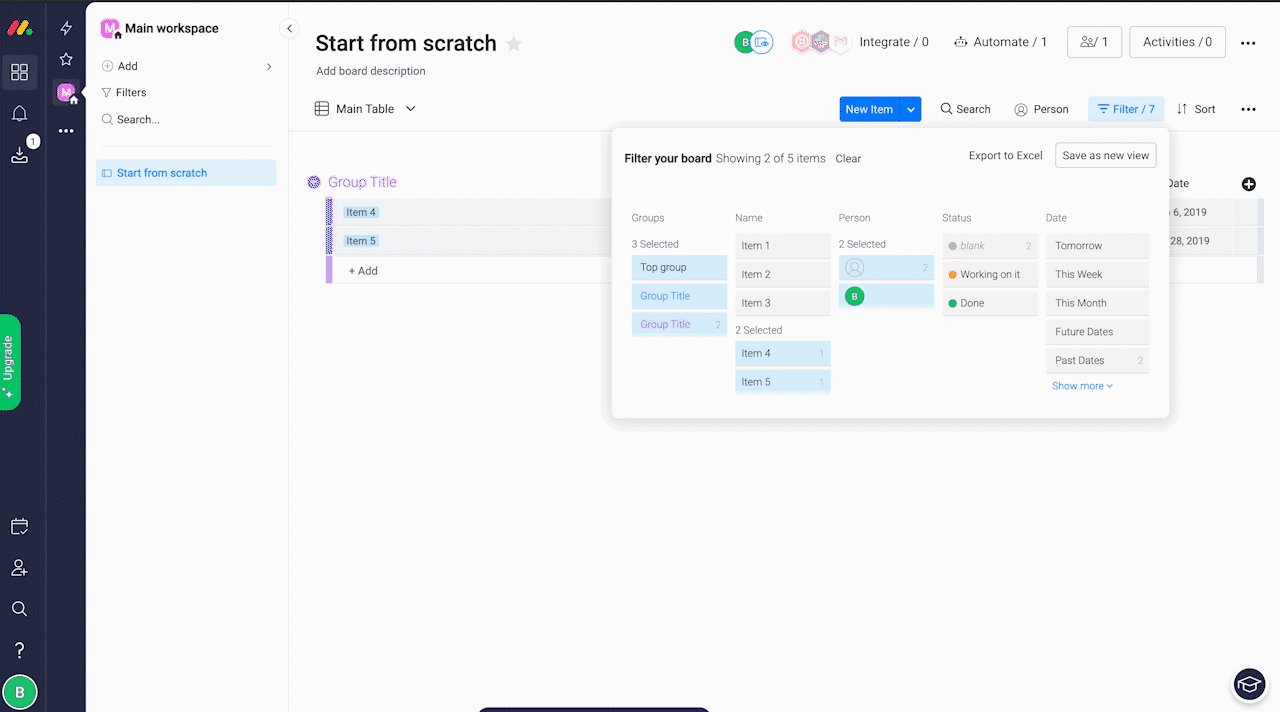
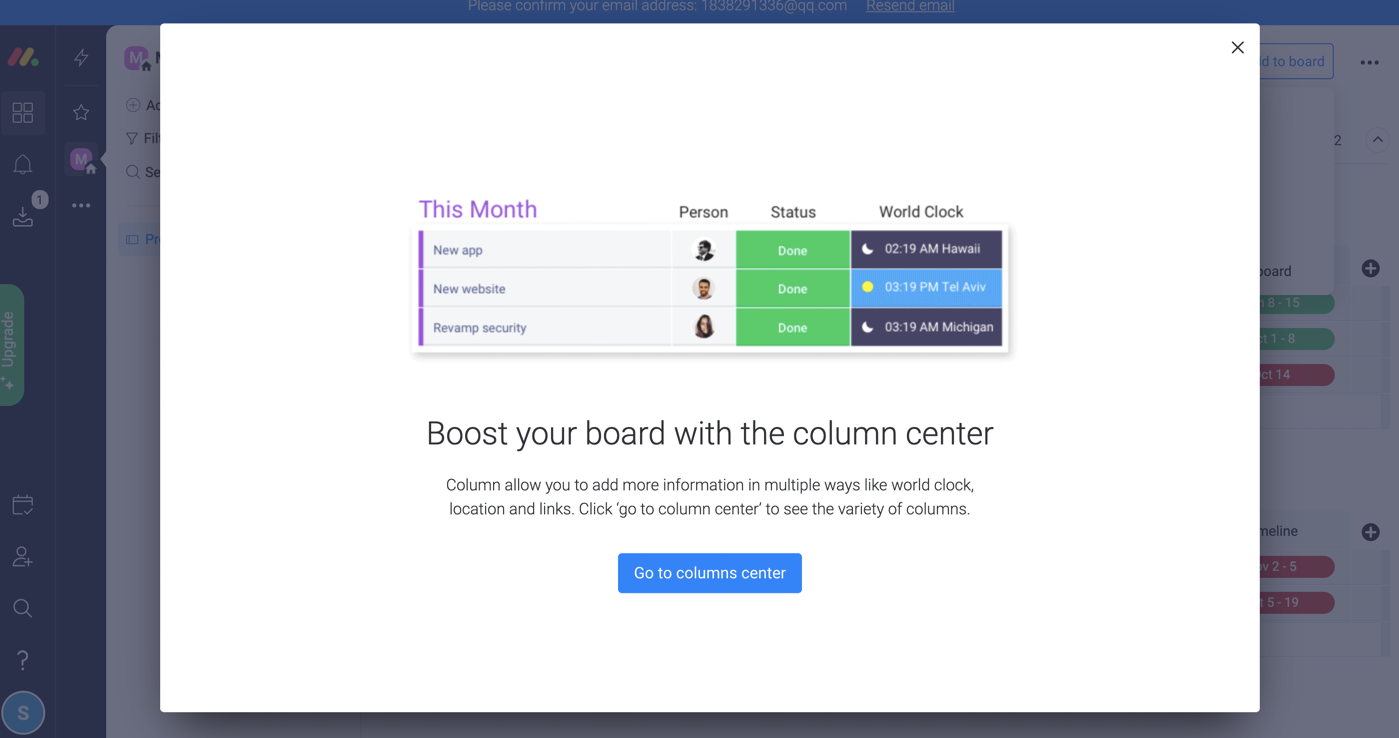
monday.com的配置彈窗(簡潔的標簽頁)

標簽頁彈窗的設計必須合理且適度,找到信息之間的因果關系,仔細斟酌并加以連接整理。同時,單個彈窗中的標簽頁不宜過多,一般不超過五個(動態可增減的標簽頁除外)。

如果你的標簽頁過度堆疊,你需要嘗試改變交互方式,重新整理信息。一種辦法是增加標簽頁的深度,將能夠歸納在一起的內容盡量整合,放置在單個標簽頁中;另一種辦法是拆分信息,分成多個簡單的彈窗。
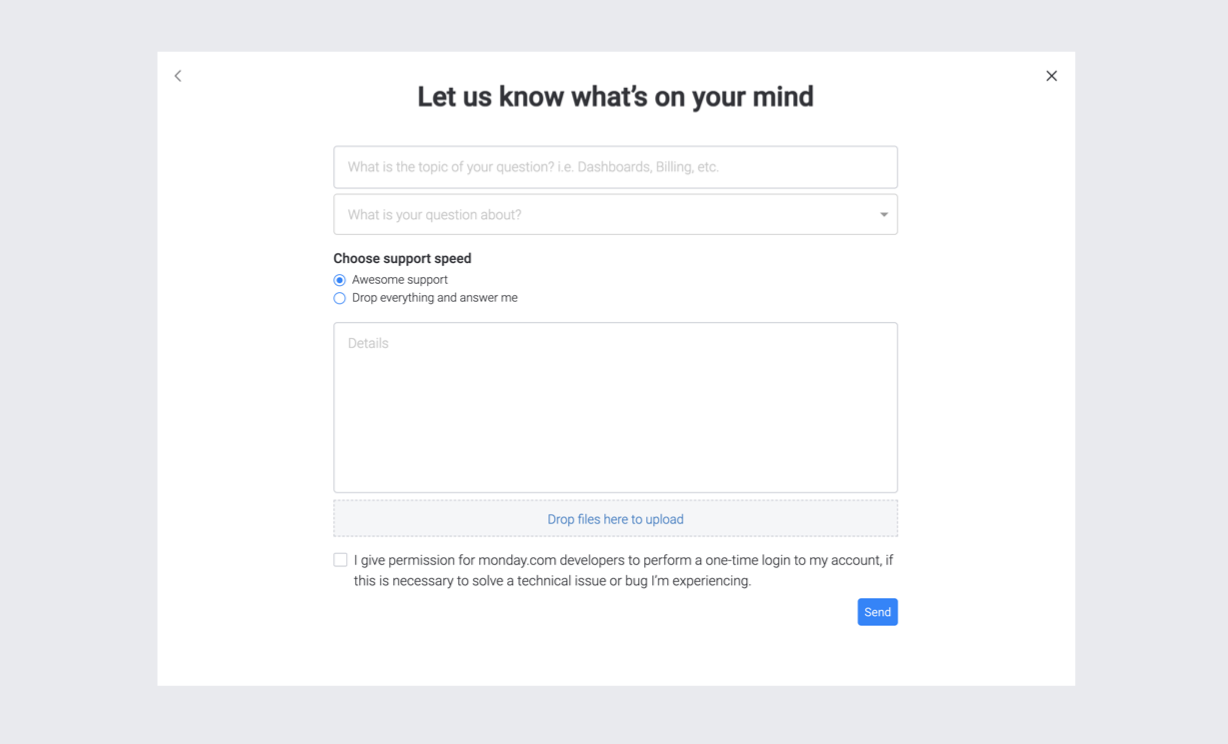
下圖中的例子就是第一種辦法,整個彈窗有三個標簽頁,但是單個標簽頁中又劃分了更詳細的結構化信息,是一個典型的標簽頁少但信息量大的彈窗。

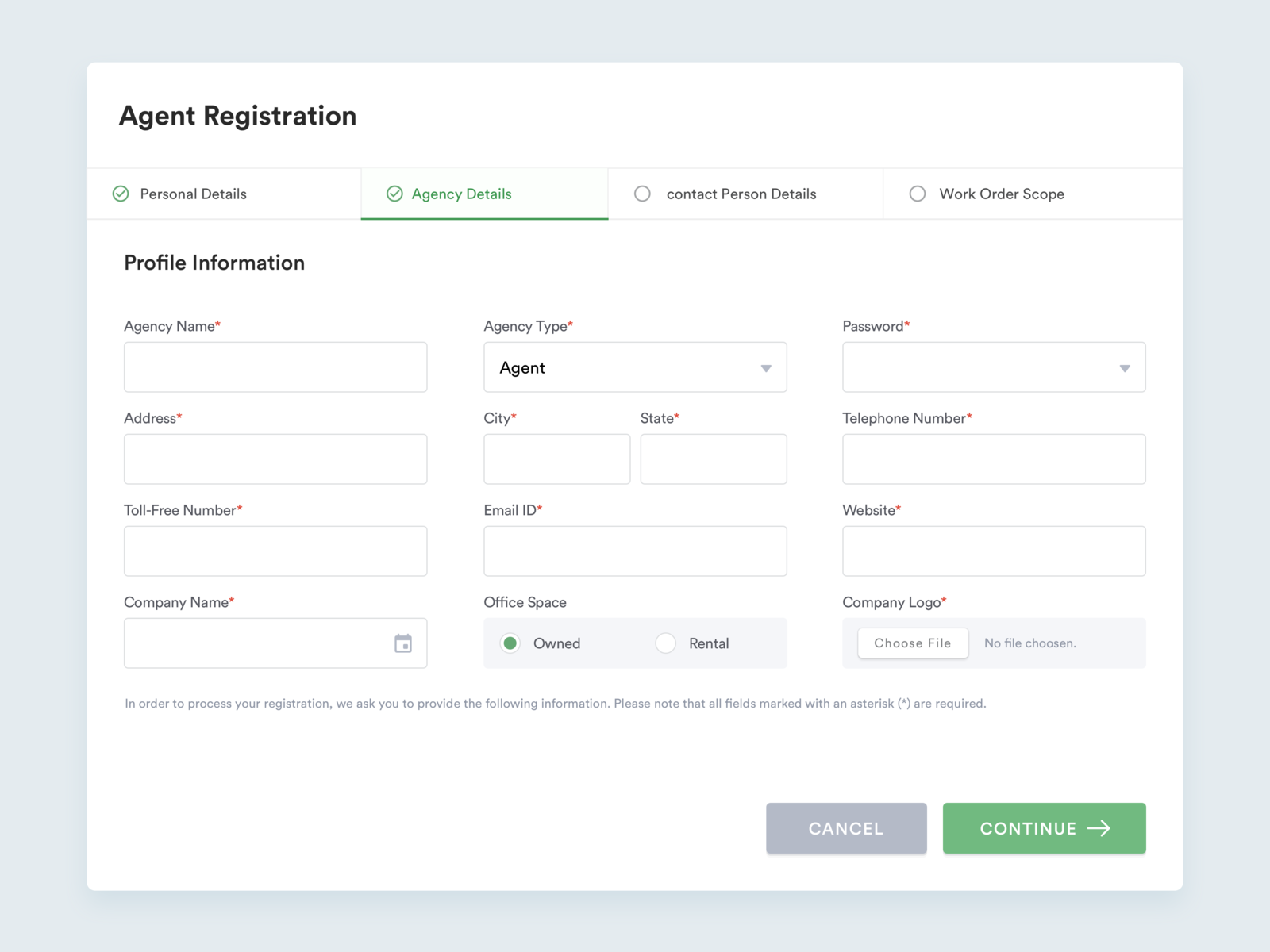
流程步驟彈窗與標簽頁彈窗接近,區別就是步驟彈窗需按順序進行,一般上一步未完成之前無法進入下一步,用戶注冊常用這種方式。

屬性配置彈窗主要為了讓用戶改變某一對象的屬性,可以是局部屬性也可以是全局屬性。
屬性配置也可以用模態彈窗,如何選擇用“模態”還是“非模態”?當你需要讓用戶實時看到界面的變化或者表單項簡單的時候可以選擇“非模態”,如果操作復雜或者信息加載比較耗時,則采用“模態”更合理。
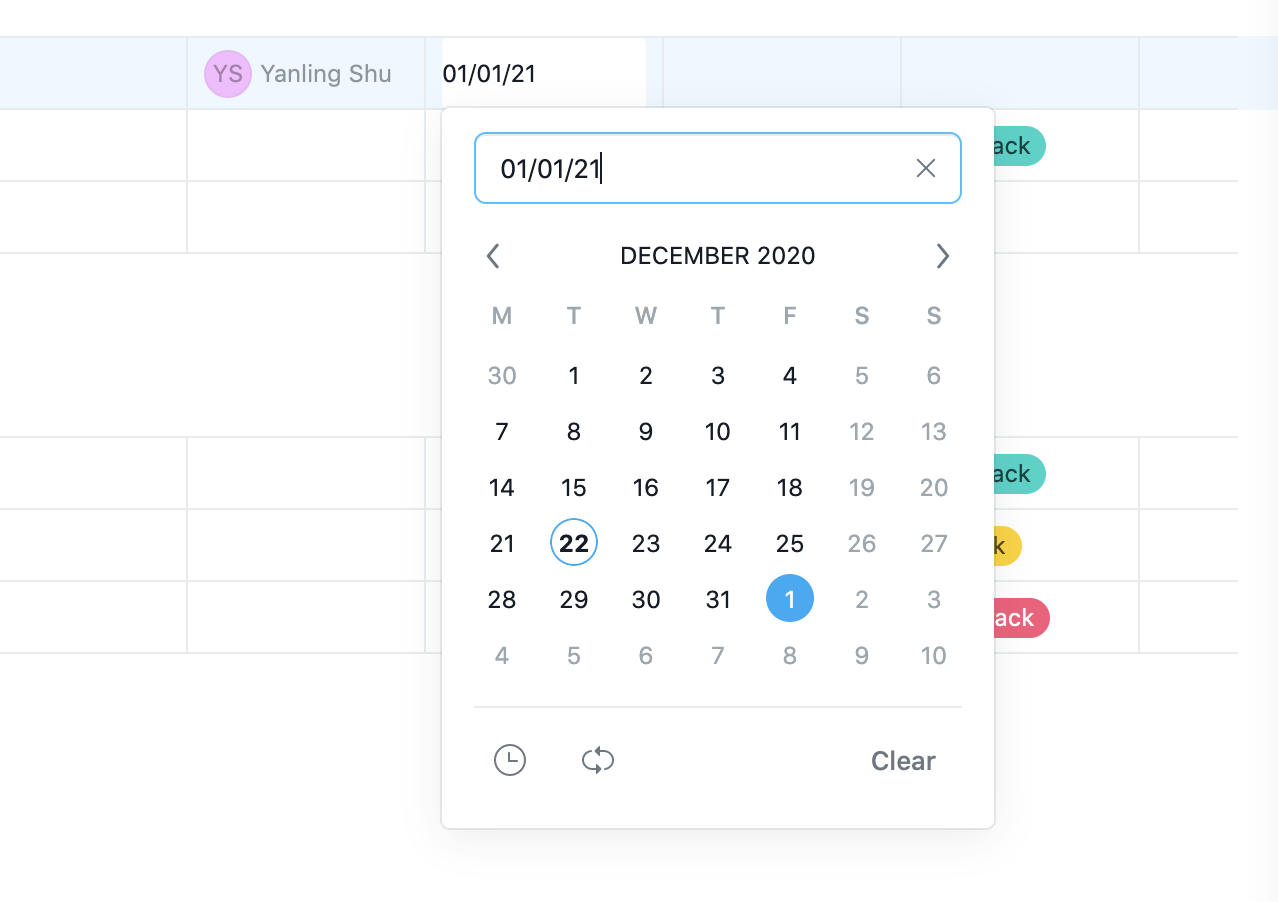
下圖為實時生效的日期選擇彈窗

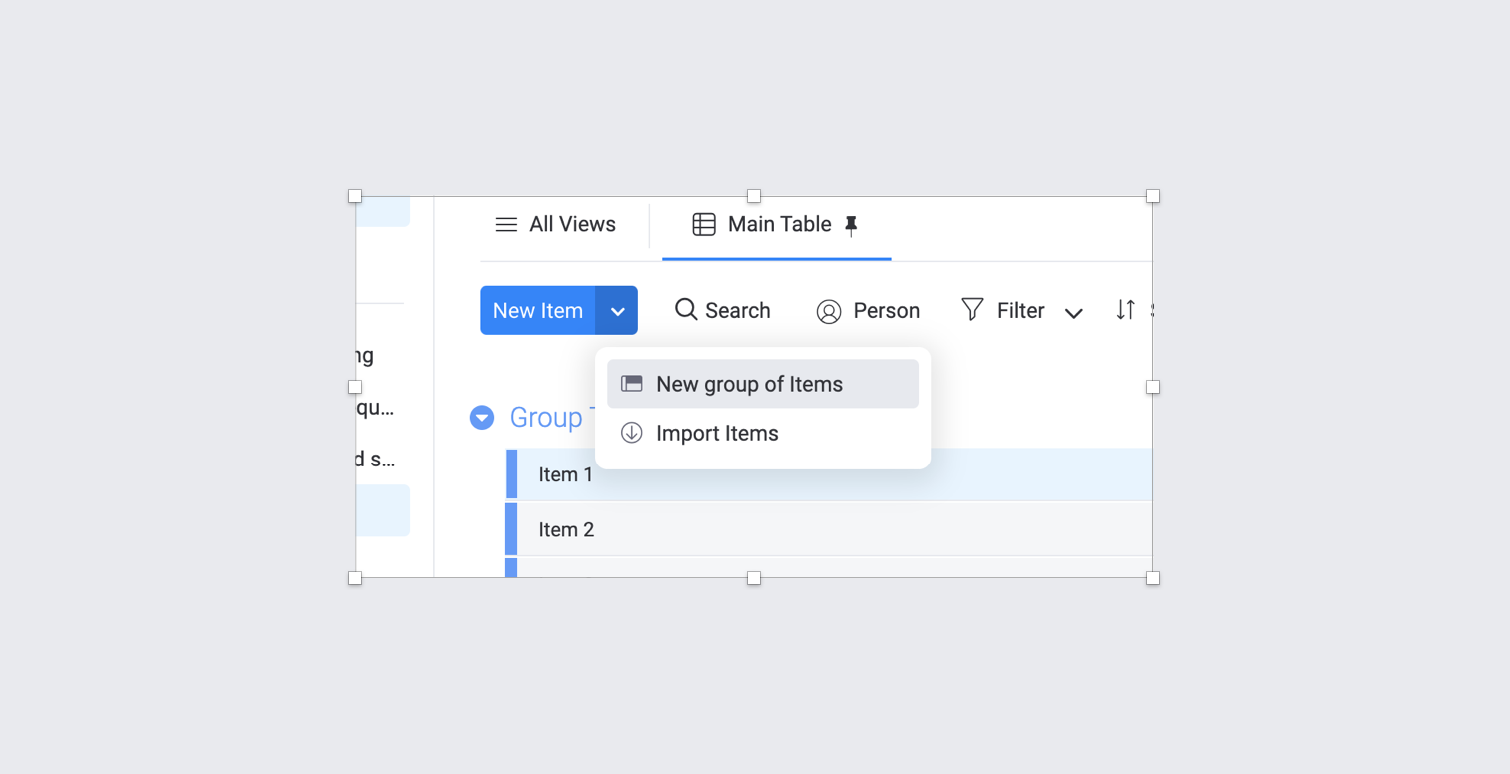
下拉菜單幾乎都是非模態,它的優勢明顯,沒有復雜操作和各種表單,只需要鼠標劃過點擊即可,快速高效。

上文中應用級的消息提示通常是模態彈窗,而非模態的消息提示彈窗則通常從頁面的頂部或者右側彈出,這類彈窗可以長時間駐留在屏幕邊緣,也可以一段時間后自動消失。

點擊按鈕時,彈出氣泡式的彈窗就是氣泡框,氣泡框可以針對元素進行簡單的操作,尺寸也會根據內容大小不一。

Tooltips跟上圖的氣泡框很類似,區別在于Tooltips更輕量,屬于頁面中最小的彈窗類型,用于功能的提示說明,通常都是文字,背景用深色來與主界面拉開層次。

一般來說,如果是明確的屬性配置彈窗都應該有一個標題來說明用途或功能,以及關聯的動詞來方便理解。比如“創建列表”、“刪除列表”、“修改配置”、“配置參數”等,不同標題對應不同的功能場景,前提是方便理解。另外,動詞在名詞前面或者后面都可以,注意統一規范即可,不要一會兒在前一會兒在后。
標題字號一般比默認文本字號大2px或4px,也有應用為了突出標題,選擇使用更大的字號,但大的字號也應該符合文字規范,而不是隨意使用。

模態彈窗應至少包含一個以上的關閉方式,常見的彈窗關閉方式有4種:(1)、右上角的關閉按鈕;(2)、彈窗底部的“取消”按鈕;(3)、彈窗外的任意區域;(4)、一段時間后自動消失。

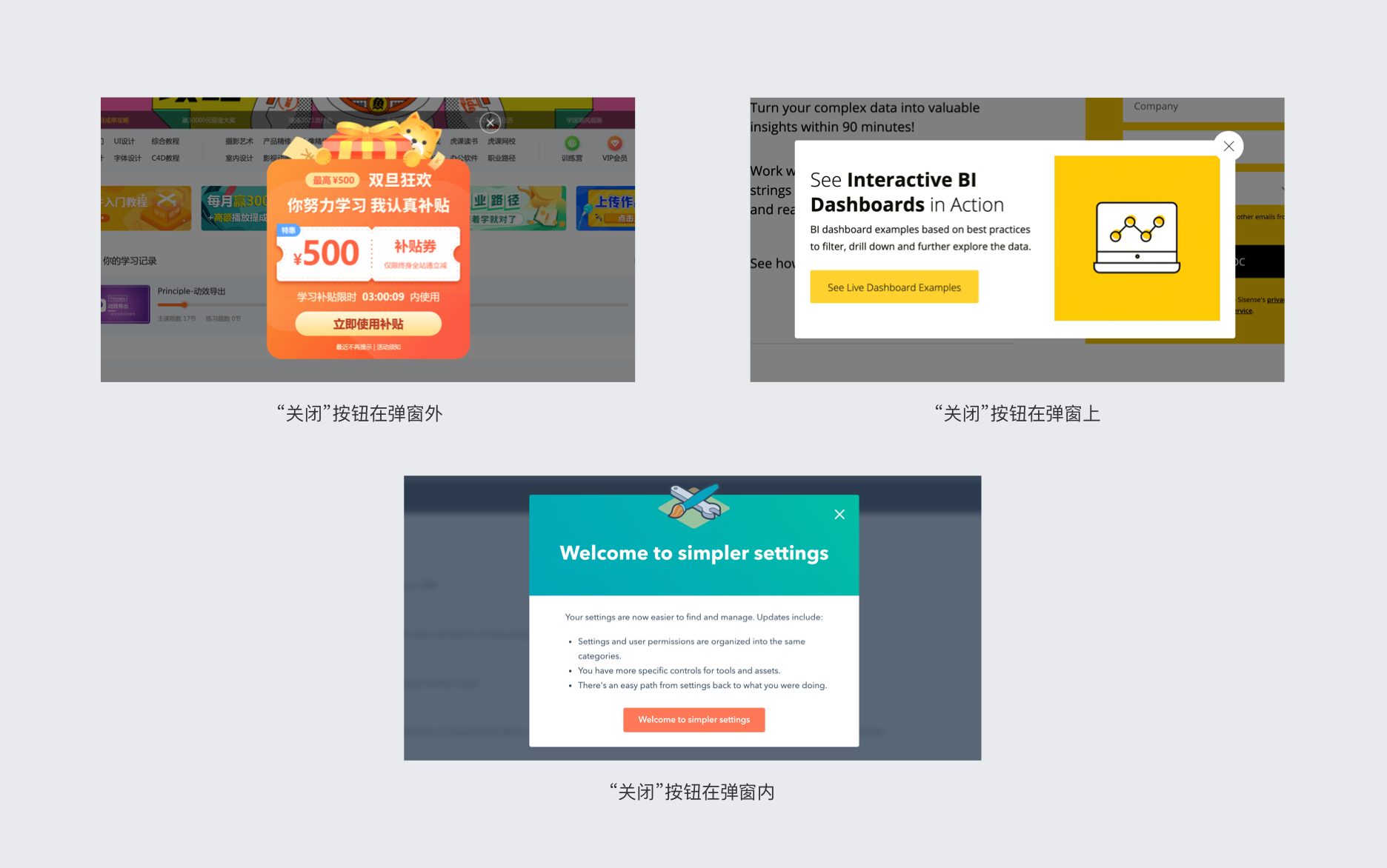
“關閉”按鈕在彈窗外:常見于營銷彈窗,一方面按鈕遠離彈窗,比較隱蔽,拖延用戶關閉彈窗的時間,提高信息的曝光率。
“關閉”按鈕在彈窗上:版式設計中有一個“破型”的概念,是一種打破規矩的設計技巧,能讓畫面快速吸引眼球,所以營銷類彈窗經常采用這種設計方法。這種概念可以理解為,我們希望用戶關注于被強調的部分,常見的場景就是ios系統批量刪除App的時候,應用圖標左上角會出現“移除”按鈕。這種方式強調了“關閉”按鈕,視覺上增加層次外,用戶的關閉體驗也更佳,減輕干擾性彈窗對用戶的負面情緒。
“關閉”按鈕在彈窗內:這是應用最廣泛最不容易出錯的方式,對用戶來說,固定在彈窗右上角的“關閉”按鈕代表了安全感,在誤操作或者想中斷操作時我們會自然而然地去右上角點擊“關閉”。
彈窗底部的按鈕一般有2種功能:(1)、取消或者確認;(2)、進入下一步流程。基于大多數用戶右手掌握鼠標的習慣,一般按鈕居右下角的設計方式更廣泛。這些按鈕上的文字大不相同,代表了對計算機的不同指令,但相同的結果都是關閉了當前彈窗。
有些應用也會采取按鈕居左的設計,這種方式有一個優點就是減少誤操作,讓按鈕遠離鼠標點擊熱區。

這種方式一般用于模態彈窗,除了彈窗中的關閉按鈕外,點擊彈窗外的任意區域關閉體驗更佳。操作配置類彈窗不建議采用這種方式,容易誤操作導致正在配置中的彈窗被關閉。
B端彈窗的標題字號通常比內容文本大2px或4px,常用字號為12px、14px、16px,14px為默認文本字號,12px為輔助說明字號,也有緊湊型頁面將12px作為常規字號。無論選用何種字號,都應跟主界面的字體規范保持一致。
左對齊:彈窗中應用最多的對齊方式,適合表單較多的配置類彈窗。

居中對齊:常見于消息提示類彈窗,適合圖文結合或者信息較少時的排版方式。

兩邊對齊:兩邊對齊的方式讓彈窗看起來更規整,適用于平鋪的配置類彈窗。一般表單較多的情況下不建議使用兩邊對齊的方式,一方面左對齊比兩邊對齊看起來更有層次,另一方面多表單時兩邊對齊會使彈窗看起來冗長。

除了對齊方式,表單的排列是B端彈窗中最令人頭疼的一塊內容了,在一些復雜的操作彈窗中,常常包含各種類型的表單,例如下拉框、輸入框、日期框、穿梭框以及各種組合模式的表單項,很容易讓表單看起來凌亂,也影響了交互操作。
單行一個表單項:常見的表單排列,適用于表單較少的排版方式。

單行多表單并排:在復雜場景中,單行只排列一個表單項會讓彈窗超長,因此會采用多個表單并列分布的方式。這種方式存在2個問題:(1)、如果表單的標題長短不一,看起來參差不齊,下圖中的表單標題一樣長是最理想的場景;(2)、橫向距離長,導致彈窗過大。

標題與表單分行排列:越來越多的應用采用這種表單排版方法,這種方法可以兼顧更多場景,可拓展性也更高。這種方法會增加縱向空間的占用,不過眼睛焦點的縱向瀏覽比橫向瀏覽獲取信息效率更高,所以在表單復雜的情況下,相比于上一種方法也是一種更優解。

表單的排版不只局限于一種,我們需要根據表單內容來設計。但是需要注意3點:
(1)、當表單標題長短不一,上下無法等距排列時,我們要盡量將標題和表單分行排列;
(2)、一行不要出現太多的表單項,一般來說彈窗中最多一行排列三個;
(3)、表單的靈活性很強,哪些需要寬度固定,哪些需要根據內容可擴展可換行,我們都要在設計中加以規范說明,多考慮可能會出現的樣式問題,提前規避。
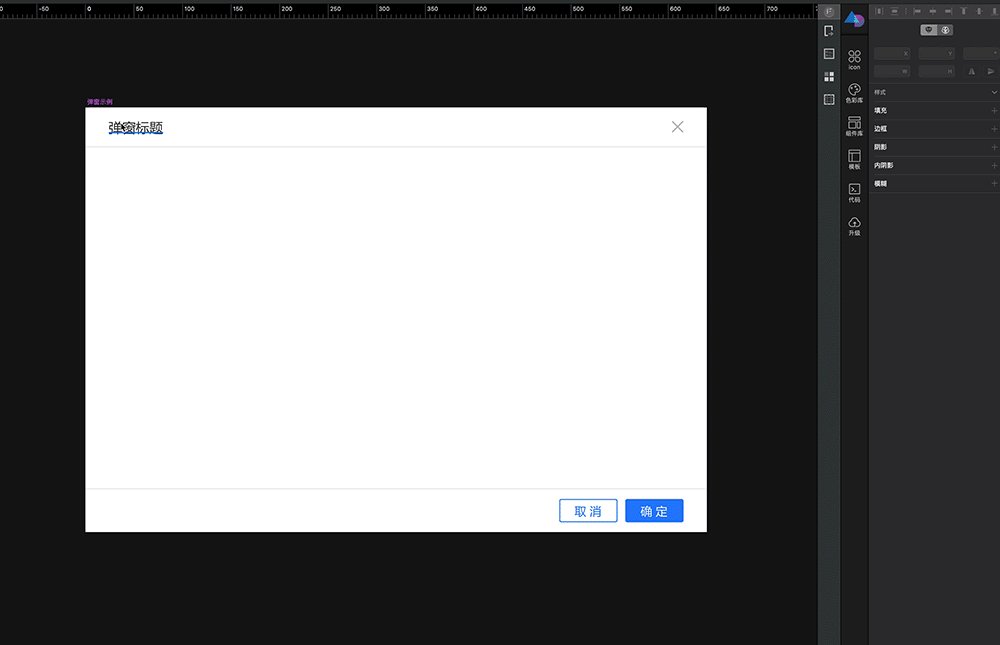
彈窗是一個容器,容器的大小取決于放置其中的內容物。這里主要討論場景復雜的對話框的尺寸規范,其他例如Tooltips之類可作為單獨的組件在需要的場景直接調用即可。
對話框的大小主要根據內容而定,B端應用中,一個尺寸無法滿足所有類型的彈窗需求,所以我們要設定幾種常規尺寸,一般可設定為4種:S(通知提示類)、M(配置簡單)、L(配置復雜或者擴展詳情)、特殊(根據實際情況而定)。pc的小屏幕分辨率為1024*768,所以高度盡量控制在600px以內(除去導航欄、工具欄高度),寬度控制在1000px以內,如果你所設計的B端產品在某個固定的場景中使用,也可以根據使用場景而定,原則就是要讓彈窗能夠一屏展示完全。
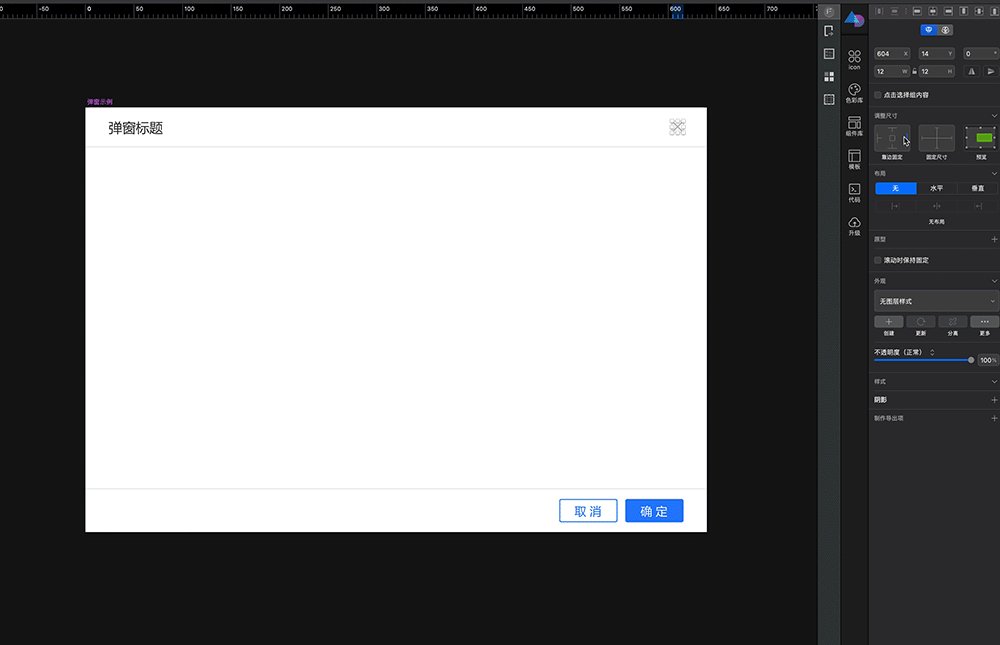
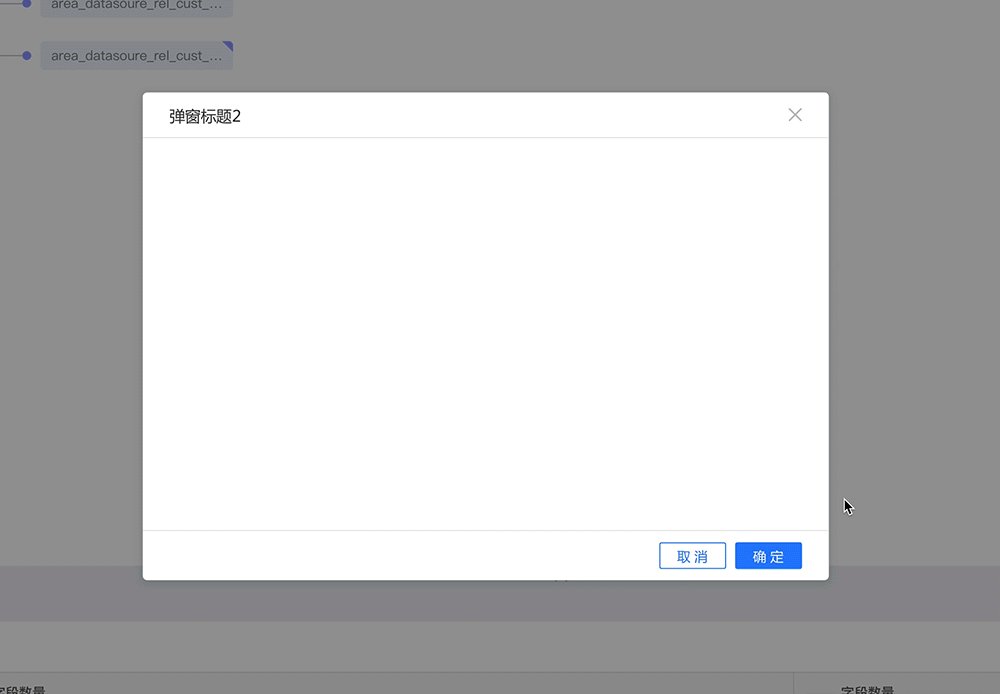
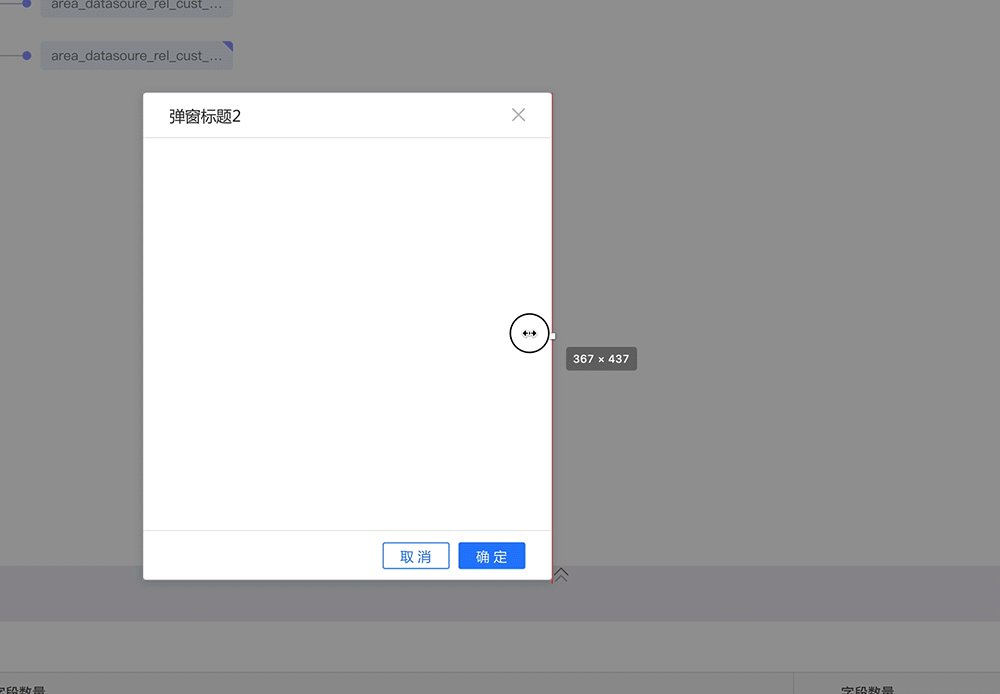
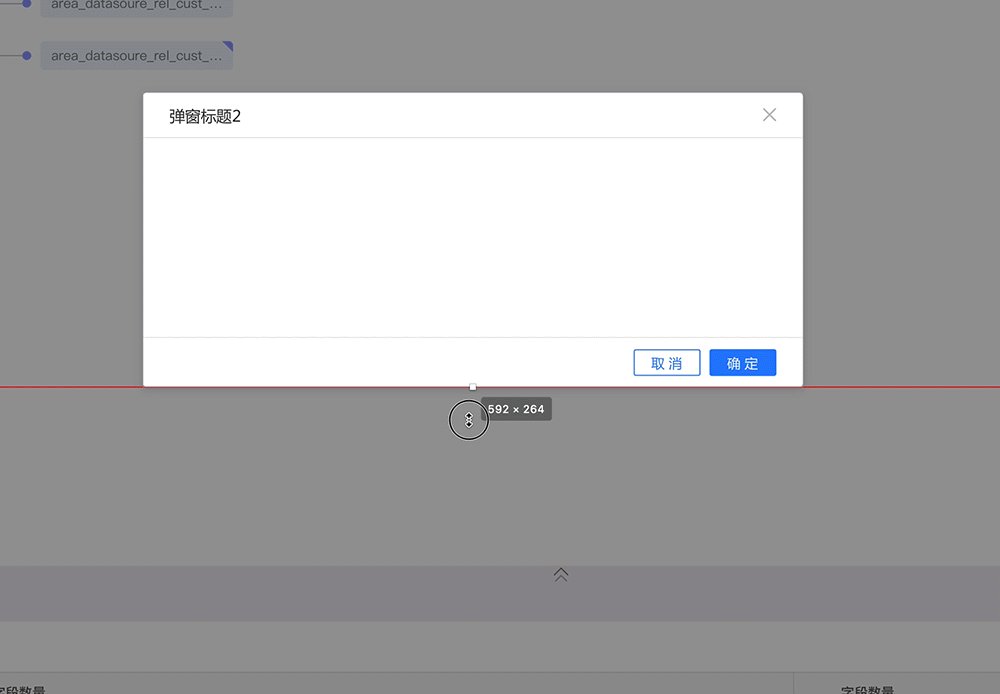
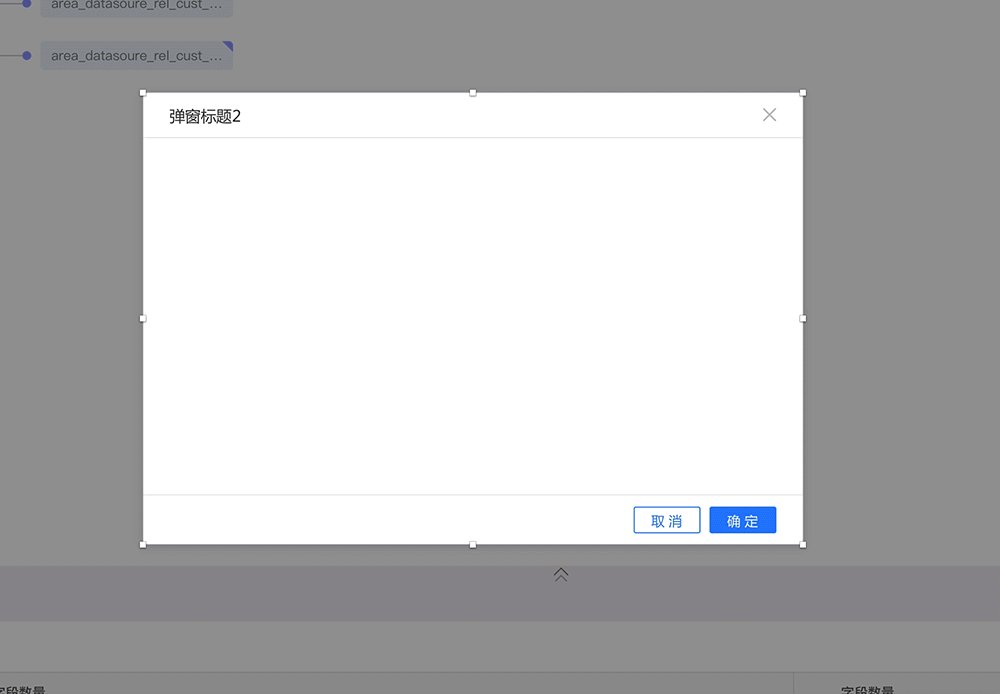
這里主要分享一個小技巧,對于彈窗來說很實用。sketch右側屬性面板有一個“調整尺寸“功能,非常適合各種組件化的應用。不同場景下我們會需要不同尺寸的彈窗,有了這個功能,我們不需要每個彈窗都畫一遍,只需要創建一組基本的彈窗規范,其他尺寸可以根據所需場景調整。

未調整過的組件不能隨意更改尺寸,否則將變形不可用。

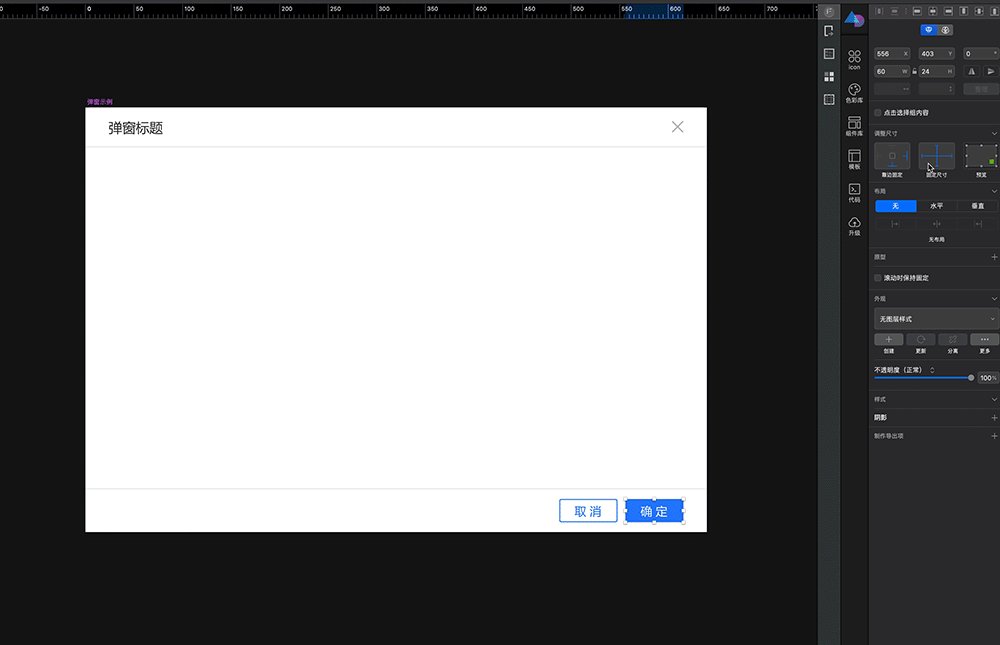
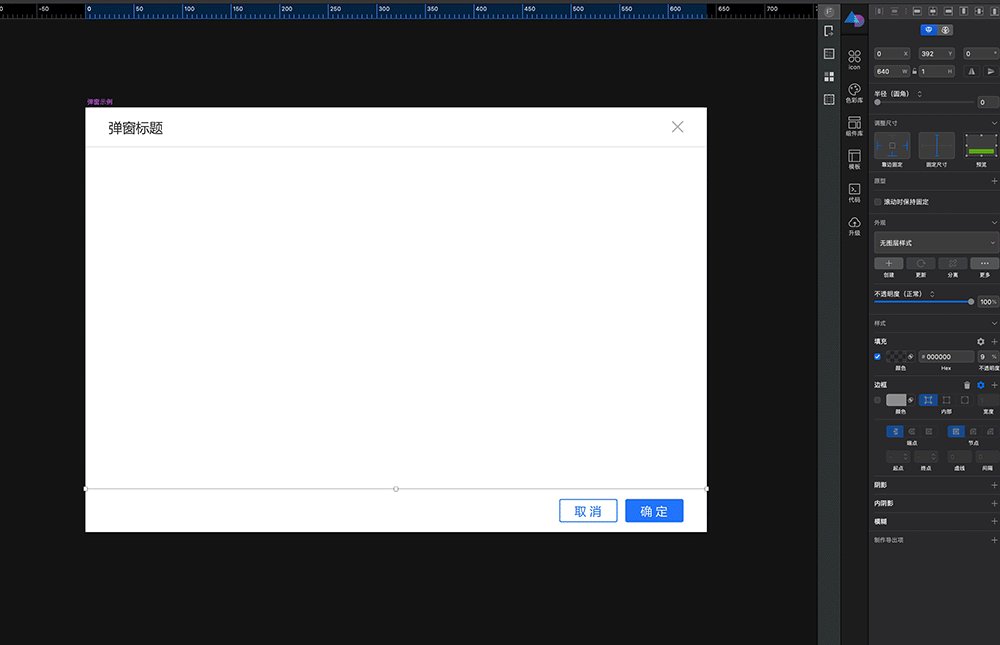
創建彈窗組件時,把彈窗里需要固定不便的尺寸參數設置好。(設置方法:靠左的左邊固定,靠右的右邊固定,對角的靠兩個邊固定,分割線高度固定,文字圖標寬高都固定)。

設置好后的彈窗組件即可在設計稿中隨意調整大小,固定參數不會發生變化,因此我們在設計規范中只需要做一種或二三種常見的彈窗樣式即可,不需要把設計稿中的每種尺寸都放到設計規范中。

表單同理,在組件中設置好參數后,調用時可以根據情況替換圖標、文字和寬高,非常方便。

在B端設計中,隨著數據量的增加和業務線的擴大,設計師在設計時,常常需要考慮到交互的可擴展性,我們設計的交互至少要滿足未來半年到一年的產品應用。因此作為使用頻率很高的彈窗,我們在設計時尤其需要考慮全面,不只為了滿足當前的場景,也要考慮未來可能應用的場景。
作者:time不休
鏈接:https://www.zcool.com.cn/article/ZMTE3NjYyMA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
01. 按鈕設計強弱表現
在整個產品設計中我們要根據信息傳遞的優先級對按鈕設計進行主次區分,設計表達要有強弱差異。按鈕設計可以通過大小、填充、描邊、色相、飽和度等的不同來進行強弱差異,不同強弱的差異表現出按鈕的等級:行動觸發、主要、次要、輔助、禁用等。

02. 圓角設置要合理
對于按鈕邊框來說,我們通常采用全圓角和小圓角居多,這樣顯得穩重大氣。而大圓角按鈕并非不可用,只是相對較少,會顯得按鈕不方不圓的,設計表現顯得不夠成熟。
全圓角的圓角值等于按鈕高度值的一半,而小圓角的圓角值我們通常控制在 1/4H(高度值的四分之一)以內(僅為個人參考,并非絕對值)。

03. 投影設置要用對色彩關系
給一個有彩色系按鈕設置投影時,選擇無彩色系(比如黑色)也能達到效果,只是為了得到更好的視覺效果,提高用戶感官體驗。我們也可以嘗試基于按鈕本身色相來確定投影顏色,這樣得到的效果會顯得更加干凈清爽。

04. 投影的使用勿過度泛濫
雖然投影的運用可以使按鈕更有層次感,但是也需要根據具體情況慎用。比如對于一些淺色按鈕來說也許投影反而會降低按鈕的識別度,使得按鈕配色環境顯得不夠干凈清爽。

05. 給按鈕文字一點呼吸感
按鈕文字和邊框的設計要預留一定的留白,不要做“舍不得”的設計,使得按鈕給人感覺很擁擠。如果你把控不好可以分析一些按鈕的負空間獲取經驗,看看文字大小和負空間之間是否存在某種比例關系。找到這個比例關系運用到按鈕設計中,也許會讓你的設計顯得更加成熟穩重。

06. 按鈕設計別讓用戶思考
按鈕的存在是為了引導用戶進行引導式操作,而不是讓用戶對其產生困惑。按鈕設計別讓用戶思考這是啥,是否可以點擊,需要簡潔明了的對此操作進行指引。用戶已經養成對按鈕外觀和功能的行為習慣,如果你設計的按鈕樣式與“標準”差異太大,用戶就會產生疑惑,影響使用體驗。

07. 樣式表達的一致性
當設計元素規范統一時,用戶操作過程中的理解成本最低,一致性也因此成為最有力的可用性原則之一。我們在設計按鈕的時候要注意樣式表達的一致性,比如:按鈕形狀、色彩定義、風格特征等,這樣會使得我們的設計可用性更強。

08. 箭頭運用不是字符輸入
一些初入職場的設計師會偷懶直接字符輸入形成按鈕內部所需箭頭,這樣的表達方式自然顯得粗糙些。箭頭要當成圖標來進行設計,控制好箭頭的粗細和文字筆畫的粗細值接近,這樣顯得更有細節和態度。

09. 按鈕設計主次分明
通過信息對比才能形成主次之分,按鈕設計需要在風格上進行區分,達到層次結構的視覺提示。主要的按鈕需要和次要的、輔助的形成差異,最大化突出主按鈕的視覺效果,更好的引導用戶根據設定的軌跡進行操作。

10. 按鈕設計不要讓用戶誤解
在整個項目設計規范中,我們需要避免讓用戶把非按鈕狀態的內容進行誤判。在確定好按鈕樣式特征之后,不要在其它場景運用其樣式特征或者類似的風格特征,這樣會讓用戶產生錯誤的認知,因而進行無用的操作。

11. 按鈕文本表達要言簡意賅
在進行按鈕文本思考的時候,盡量減少字符和單詞的數量,內容表達言簡意賅,只要能夠準確傳達信息識別度即可。有時候也不一定需要文本,圖標可以傳遞的信息可以考慮文本的減少,也許可以讓界面的呼吸感更強。

12. 按鈕文本設置切勿換行
單行文字的可讀性更高,如果出現換行就會降低可讀性。我們在設計按鈕的時候,確保文本內容在一行之內顯示,如果設計空間不足要考慮文本內容的精簡。

13. 特殊場景要靈活轉變
底部按鈕的運用并非固定不變,不同機型或者特殊場景的考慮需要靈活轉變。比如 iPhone X 等類型的機型,由于底部需要預留主頁控制器的位置,所以在設計按鈕的時候需要考慮上中下的過渡銜接,這樣才能帶給用戶更好的感官體驗。

14. 按鈕大小要便于點擊
按鈕需要方便用戶進行點擊操作,如果用戶點擊失敗或者誤點到周邊元素,就會帶給用戶不友好的體驗。若是帶有文本的按鈕,只要文字大小不要小于極限值,通常實現出來的按鈕交互熱區都會滿足點擊需求。
如果是純 icon 的按鈕,除了按鈕大小需要控制合適以外,也要確保交互熱區能夠滿足點擊區域要求。

15. 同屬板塊按鈕大小一致
在同屬板塊內的按鈕設計,我們可以通過按鈕的強弱來體現層級關系,不要讓按鈕大小不一,這樣視覺平衡會受到影響。

16. 按鈕設計考慮文本最大值
稍微注意細節的設計師也不會讓文本的長度超過按鈕寬度,這是一個非常明顯的錯誤。但是按鈕文本變得很長卻是遇見過的,幾個字即可表達的意思卻使用了過多修飾詞。在進行按鈕文本思考的時候,要根據最佳的視覺效果設定一個最大值,不要任其無限制發揮,這樣會使得最終的視覺效果大打折扣,甚至影響用戶感官體驗。

17. 保持按鈕可讀性
按鈕設計需要考慮在不同環境下的適應度,確保用戶可以一目了然的發現它。現在很多產品都適配了深色主題模式,按鈕的配色不能只考慮白色或者淺色背景下的運用,需要考慮大多數背景下的適配。在進行色彩選擇的時候,始終保持按鈕與背景的高對比度和可讀性。

18. 按鈕去文本是否合理
關于按鈕文本的設置需要結合信息傳遞的識別性和準確性,雖然純圖標顯得設計簡潔大方,但是需要考慮圖形是否可以準確的表達其含義,不會讓用戶出現誤解或者錯誤的認知。所以,按鈕去文本需要根據文案代表的含義來判斷,如果不需要輔助解釋也能判斷出按鈕的意思,那么更為簡潔的設計表達效果更佳。

19. 正確判斷按鈕顏色選擇
色彩在設計中是最直觀的體現,不同的顏色會傳遞不同的性格,帶給用戶認知差異。而按鈕的顏色選擇也并非隨性發揮,需要結合品牌色和輔助色作出判斷。
通常比較統一的標準是采用品牌色作為大部分按鈕的顏色,遇到一些需要差異化的按鈕會選擇輔助色來表達,紅色或者橙色多為行動刺激作用,不適合在非品牌色的時候濫用。淺灰色或者低飽和度的色系會帶有不可用、禁用、失效等屬性,需要酌情選擇。

20. 按鈕位置結合用戶體驗
引導用戶作出選擇的按鈕應該放在左邊還是右邊,根據操作系統的不同也引起了設計師們的爭議。比如 Windows 系統習慣將確認按鈕放在左邊,而蘋果系統卻選擇了放在右邊,用戶運用系統的習慣會影響其行為的適應度。不過要是在移動端個人傾向于將引導用戶作出選擇的按鈕放在右邊,更有利于用戶點擊(特殊人群這里需要除外)。
有時候為了防止用戶誤操作,我們會將確認操作的按鈕放在左邊,通過助力設計讓用戶再次確認。所以,一方面我們要結合操作系統的習慣,另一方面也要結合用戶習慣,將按鈕放在最合適的位置,便于用戶操作。

小結
作為設計師來說,對每一個細小的元素進行深入思考和總結,才能讓我們設計出更好的解決方案。一枚小小的按鈕設計,其背后也有很多需要探索的東西,本文為大家總結了 20 條經驗,相信還有更多值得梳理的細節,期待更多設計伙伴去挖掘。
作者:黑馬青年
鏈接:https://www.zcool.com.cn/article/ZMTIwNzE4MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
情感是我們生活中不可割舍的元素,UI設計師也開始在設計時添加「情感化元素」




















藍藍設計的小編 http://91whvog3.cn