如期而至,這是標簽欄控件總結(jié)的第二期。

這一期我們來聊一聊標簽欄中的關(guān)鍵元素——圖標。在此之前,如果你還沒有了解標簽欄的平臺規(guī)范,可以回顧:《沒弄懂標簽欄之前,先不談用戶體驗》
圖標其實存在于界面中的許多地方,但因為這一期主要分析標簽欄,所以我會借標簽欄中較主流的圖標樣式,總結(jié)一套圖標制作與落地方法。這些方法在圖標制作過程中都是相通的,大家可以舉一反三。

一、標簽欄圖標規(guī)范
1.1 圖標樣式
圖標具體樣式風格的定義是非常主觀的,網(wǎng)絡上也流傳著許多的教程教大家如何設計五花八門的圖標,所以在這里我就不再贅述了。我主要來總結(jié)一下基礎(chǔ)的標簽欄圖標一般有哪些樣式變化。
我調(diào)研了諸多的應用程序,發(fā)現(xiàn)主流的APP標簽欄樣式變化,大致分為以下五種。其中最占比最多的是“由線型轉(zhuǎn)面型”。

調(diào)研的應用程序中,所有使用到線性圖標的應用程序,都將描邊粗細限制在1pt-2pt之間。

1.2 圖標視覺大小
上一期我們講到,iOS定義了一套標簽欄圖標的尺寸規(guī)范。

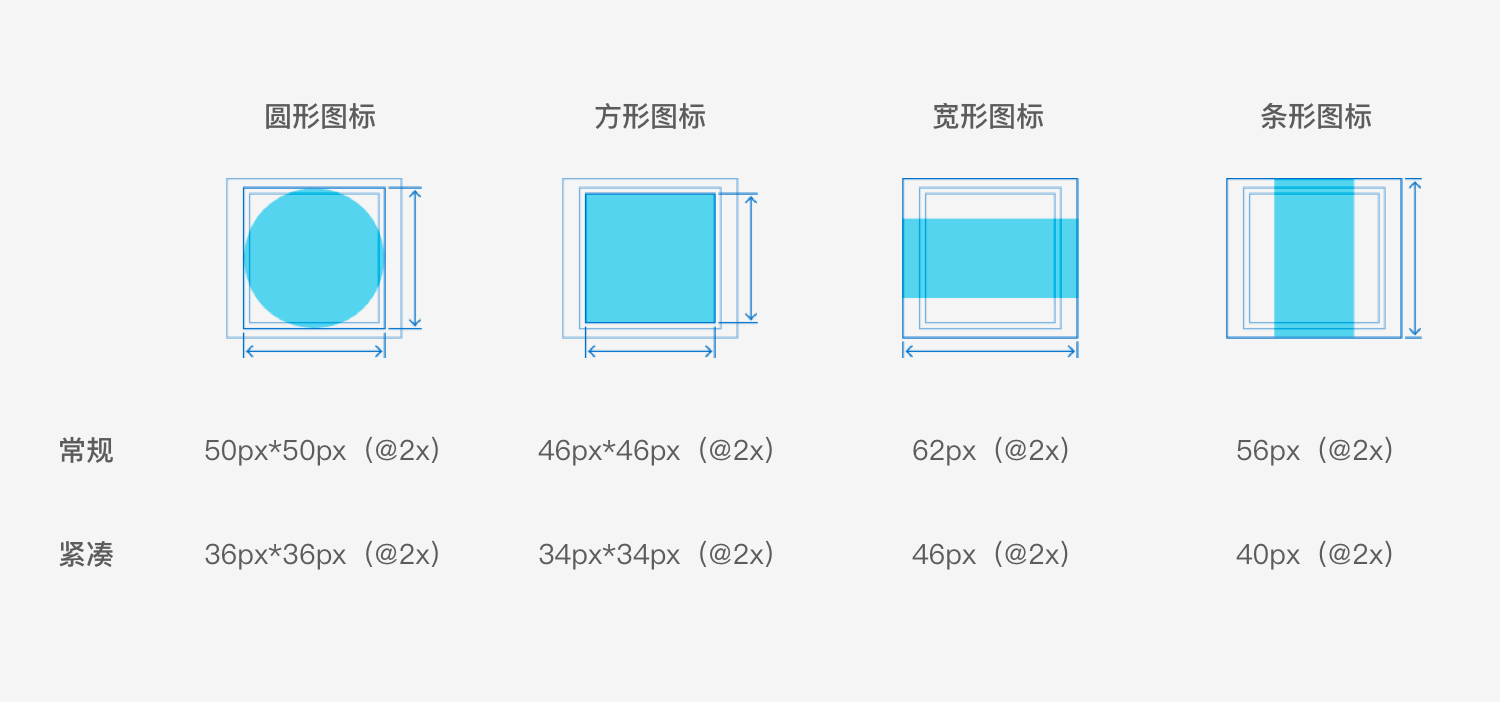
iOS在這里所定義的尺寸并不是圖標文件最后輸出的尺寸,而是給設計師作圖時,針對不同圖標形狀的參考尺寸,目的是為了讓圖標的視覺大小看上去一致。
那么為什么iOS會根據(jù)不同的圖標形狀給出不同的圖標尺寸呢?因為50px*50px的正方形比50px*50px的圓形面積更大,所以正方形的視覺大小也會大于圓形。為了統(tǒng)一圖標的視覺大小,正方形要做適當?shù)?strong style="outline:0px;margin:0px;padding:0px;">面積收縮處理。(矩形同理)

于是我們看到許多平臺都推出了圖標輔助網(wǎng)格規(guī)范。其實如果遵從“面積相等”原理,理論上所有的圖標網(wǎng)格都應該由下面這一套推理公式得出(以Material Design 標準圖標網(wǎng)格為例):

但實際情況是,不同平臺的圖標輔助網(wǎng)格規(guī)范建議尺寸都有一定的差異。原因就在于,雖然有時候我們參考“面積相等”原則對圖標視覺尺寸進行了規(guī)范,但項目落地后發(fā)現(xiàn)視覺上可能還是有一些不協(xié)調(diào),所以最終設計師還是會憑借自己的主觀判斷再進行微調(diào)。
記住:好的設計作品是理性的設計理論與設計師本身感性的碰撞結(jié)果,二者缺一不可。
1.3 圖標輸出尺寸
iOS規(guī)定標簽欄圖標的輸出尺寸統(tǒng)一為31pt*28pt;Material Design規(guī)定標簽欄圖標的輸出尺寸統(tǒng)一為24dp*24dp。
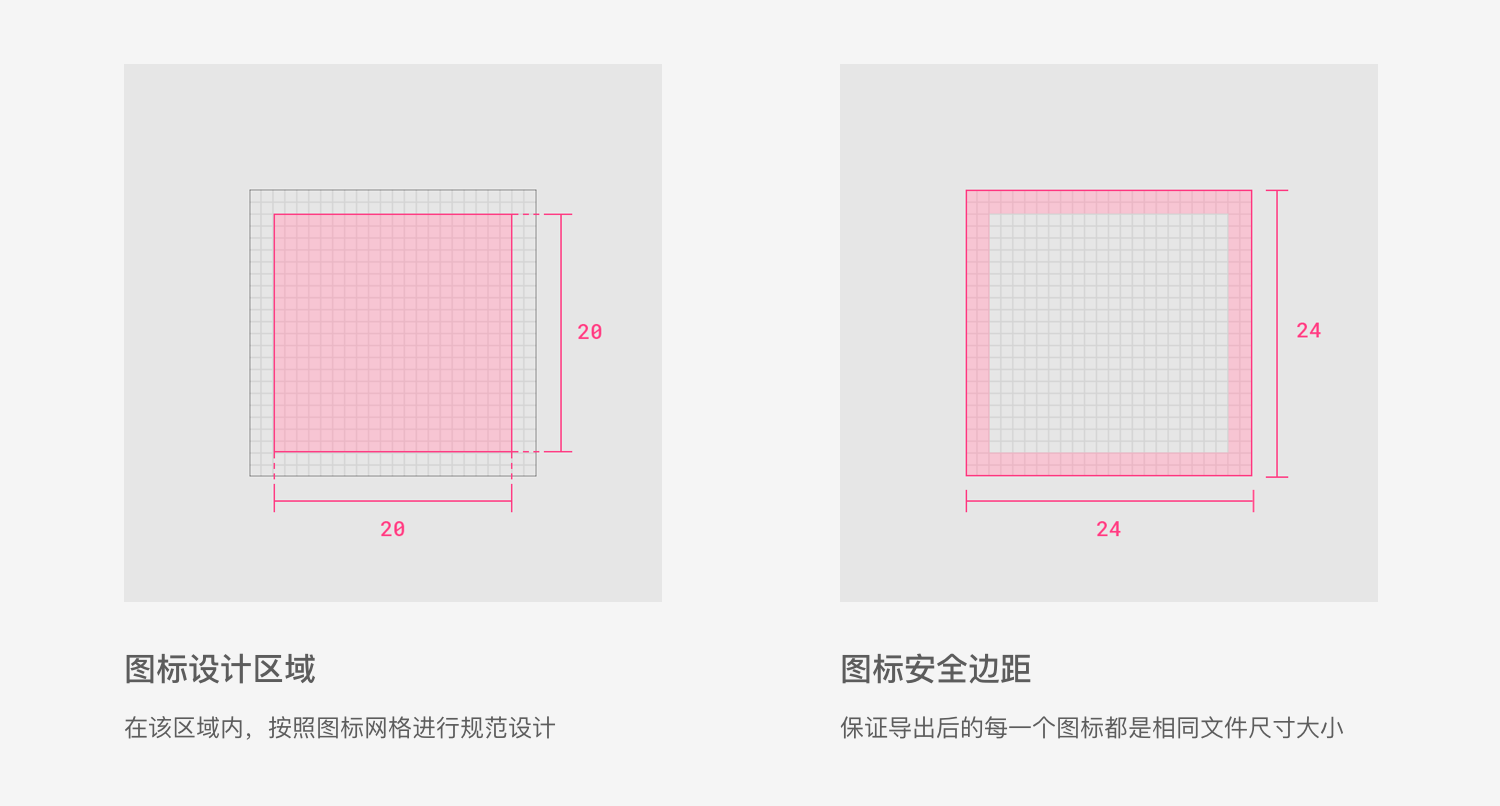
但我們發(fā)現(xiàn),在借助了圖標網(wǎng)格解決了圖標視覺大小的問題之后,每一個不同形狀的圖標,尺寸其實是不同的。為了方便前端落地,我們在輸出切圖文件時,要保持每一個圖標文件的輸出尺寸是相同的。該怎么辦呢?
于是我們將一組圖標都放置在一個比圖標本身略大的相同尺寸容器中。而圖標與這個容器之間的空白像素,正好也幫助我們規(guī)避了圖標落地后,切圖邊緣像素可能被截斷的現(xiàn)象發(fā)生,所以我們稱這個區(qū)域為“安全邊距”。

對于安全邊距的規(guī)定:Material Design全平臺規(guī)定圖標的安全間距統(tǒng)一2dp;iOS則根據(jù)不同的圖標使用場景給出的不同的圖標網(wǎng)格和圖標安全間距。
二、靜態(tài)圖標
標簽欄的圖標一般分為靜態(tài)圖標和動態(tài)圖標兩種。
靜態(tài)圖標的實現(xiàn)方法相對容易,可以與前端溝通確定本次項目交付的標簽欄圖標文件是采用位圖還是矢量圖。如果是位圖建議交付.png格式文件;如果是矢量圖建議交付.svg格式文件。
2.1 位圖圖標
使用位圖時請注意以下兩點:
1)不同項目環(huán)境輸出的切圖套數(shù)不同
· 交付iOS原生的標簽欄圖標切圖需要 @1x/@2x/@3x 三種倍率的切圖文件;
· 交付Android原生的標簽欄圖標切圖需要 @1.5x/@2x/@3x/@4x 四種倍率的切圖文件(@0.75x和@1x切圖層分別用于ldpi和mdpi分辨率設備,但這些設備現(xiàn)在幾乎已退出市場,所以可不考慮,但最終視項目真實需求確定。);
· 交付web項目的切圖需要試情況而定,一般常用 @2x 切圖,因為@2x向下適配@1x、向上適配@3x,都不會產(chǎn)生太大的圖片失真。但有時候前端小哥會要求用到其他倍率切圖,所以最終以具體需求而定。
請注意:這里我所提到的倍率全都是“絕對倍率”,這個概念非常關(guān)鍵。
“絕對倍率”指的是:以上所有的倍率都是針對 @1x 設計稿下的輸出倍率尺寸。而當你使用@2x作圖時,為了保證“絕對倍率”不變,你的切圖輸出倍率就應該設置為 @0.5x/@1x/@1.5x 。
如果你在@2x下作圖,卻依然保持輸出 @1x/@2x/@3x 的切圖,那你輸出的文件尺寸最終其實是 @2x/@4x/@6x。
有一點繞的話,我們以Sketch導出位圖切圖為例:

所以如果你日常使用的是Sketch,也是用Sketch原生導出工具,那你的切圖預設應該根據(jù)你的作圖尺寸而定,見下表:

如果你日常使用的是PS,用Cutterman切圖,那么Cutterman會自動識別你當前的畫板,然后根據(jù)它的寬(橫屏情況下是高)來設定它的基準分辨率。那么你在任何情況下輸出 @1x/@2x/@3x 的切圖,其實都是“絕對倍率”,不用像Sketch當中一樣換算。前提是“設置當前畫布為:Auto(自動識別)”。

假設你在@2x下作圖,執(zhí)意不管不顧“絕對倍率”,又忘了交代前端人員手動處理切圖尺寸的話,那你所有的切圖尺寸實際都是設計稿所需圖標尺寸的2倍。就算前端小哥幫你手動處理了切圖尺寸,每一張切圖所包含的像素信息,都比項目真實所需的要多很多,完全就是在徒增所需切圖文件的大小。
2)注意切圖文件大小
切記,公司的線上項目中,用戶從服務器下載的每一單位的流量都是要公司花錢的,所以許多項目管理者都是很在意控制線上文件大小的。于是壓縮切圖是UI必備的技能之一。
雖然圖標的文件大小一般只有幾KB,但是項目大了難免積少成多,所以在真實項目中,不管任何切圖我都會手動壓縮一次。
這里推薦一個壓縮.png文件大小,但幾乎不會產(chǎn)生失真的免費網(wǎng)站 tinypng。

2.2 矢量圖
位圖切圖會面臨交付的倍率圖過多、容易失真、文件大小難控制等問題,但對于矢量圖,這些問題都得到了解決。目前.svg矢量圖落地也在項目中越來越流行了。UI可以在Sketch或Ai中制作。
一般與前端人員對接有在線圖標庫對接與本地文件對接兩種。
在線矢量圖標庫有很多,國內(nèi)比較流行的是阿里巴巴矢量圖標庫-iconfont;本地對接就是直接將文件發(fā)送給前端人員,他們會自行進行項目文件的管理與調(diào)用。
如果.svg切圖輸出后,與設計稿中樣式不符,請注意排查以下三點:
1、svg不支持漸變顏色填充;
2、svg不支持描邊,請將所有的描邊輪廓化。Sketch中可通過“圖層-輪廓化”(快捷鍵??O);Ai中可通過“對象-路徑-輪廓化描邊”;
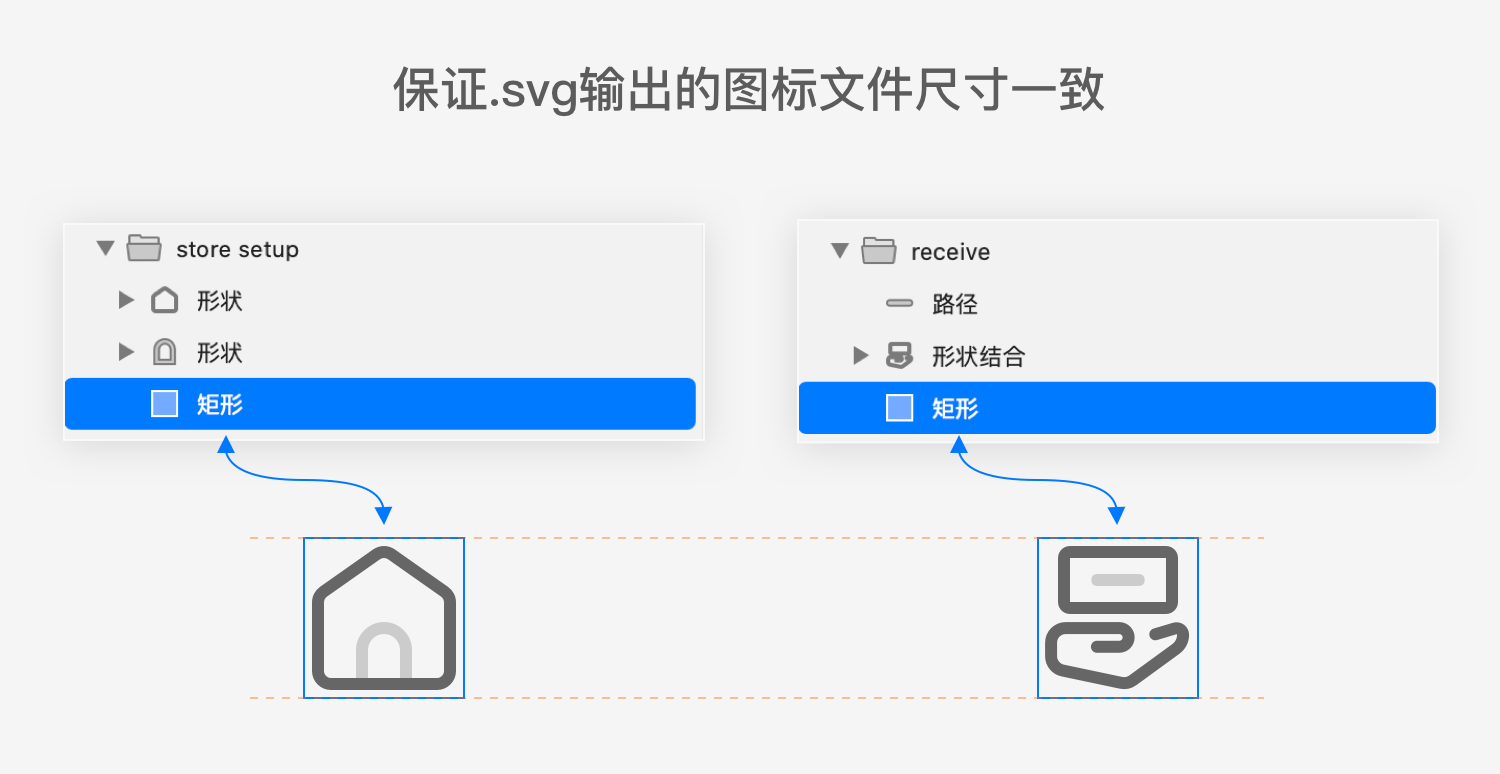
3、要確保一組圖標的文件尺寸一致,需在圖標下方增加一個透明方形,和圖標一同導出。

三、動態(tài)圖標
為了提升用戶體驗和產(chǎn)品趣味性,動效微交互的標簽欄圖標也越來越流行了。

動效在前端落地的方法其實有很多:
· 前端代碼直接實現(xiàn):代碼是很強大的,但通常用代碼直接寫復雜動效會很浪費項目時間。簡單維度的動效如位移、透明度、大小變化等可以借助代碼,但復雜動效就不要去打擾前端小哥了;
· 直接剛gif:這已經(jīng)是老舊技術(shù)時代的動畫解決方案了,文件大且請求文件也需要時間,有時候無法給用戶及時的觸控反饋。再者它是位圖的原因,在高分辨率屏幕上縮放容易失真。
· png序列幀:我們知道,動畫是一張一張的靜態(tài)圖交替變化形成的。如果將每一幀動畫都拆分成一張圖片,就有了png序列幀。所以一套動畫的png序列幀往往非常多,文件大小自然就變大了。所以后來也有團隊引進了雪碧圖的方式,但文件大小依然不樂觀。并且同樣是位圖的原因,高分辨率屏幕容易失真。
· Facebook Pop/Rebound/Keyframes:Facebook Pop/Rebound是Facebook給iOS和Android提供的常用動畫預設,是較早將動效代碼化的開源技術(shù)方案,但動畫效果預設只有彈簧/衰減等一些簡單樣式。后來Facebook又推出了Keyframes,允許設計師自己在Ae中自定義動畫并導出,然后交付給前端人員。
· Lottie動畫:和Facebook Keyframes相同,都是結(jié)合Ae輸出動畫代碼。但是Lottie更厲害的地方在于,它比起Facebook Keyframes來支持的Ae樣式更多,例如蒙版、遮罩、修剪路徑等等。
所以綜上所述,落地標簽欄動態(tài)圖標,目前最可行的還是Lottie動畫。
3.1 Lottie的背景
Lottie是Airbnb開源的一個跨平臺動畫庫。表現(xiàn)層面它是一張圖片,但實現(xiàn)的方式是通過代碼,所以它是矢量的。很花式的動畫也可以把文件大小做到非常小。
UI與前端對接是通過交付一個json代碼文件。
如果這是你第一次接觸Lottie,再好不過的體驗方法就是玩一玩阿里提供的一站式動畫平臺:犸良動畫 。它最底層采用的技術(shù)就是Lottie,只是被阿里二次封裝了許多預設的動畫效果,你可以自定義其中的元素與參數(shù),然后試著導出你的第一個json文件~
3.2 Lottie如何上手
接下來是簡單粗暴的UI與前端對接實現(xiàn)Lottie動畫落地的全步驟參考。在此之前,想要全方位了解Lottie的相關(guān)信息,請參閱Lottie官方說明文檔。
· 步驟一:安裝Ae和bodymovin
制作Lottie動畫,首先你必需兩個工具:Ae和bodymovin插件。
Ae版本要求為Ae CC2014。又因為據(jù)很多設計師反饋,目前bodymovin在漢化后的Ae中使用會出現(xiàn)諸多問題,所以后面的教程都是基于Ae英文版。如果你漢化了Ae,最好在需要制作Lottie動畫時取消漢化。
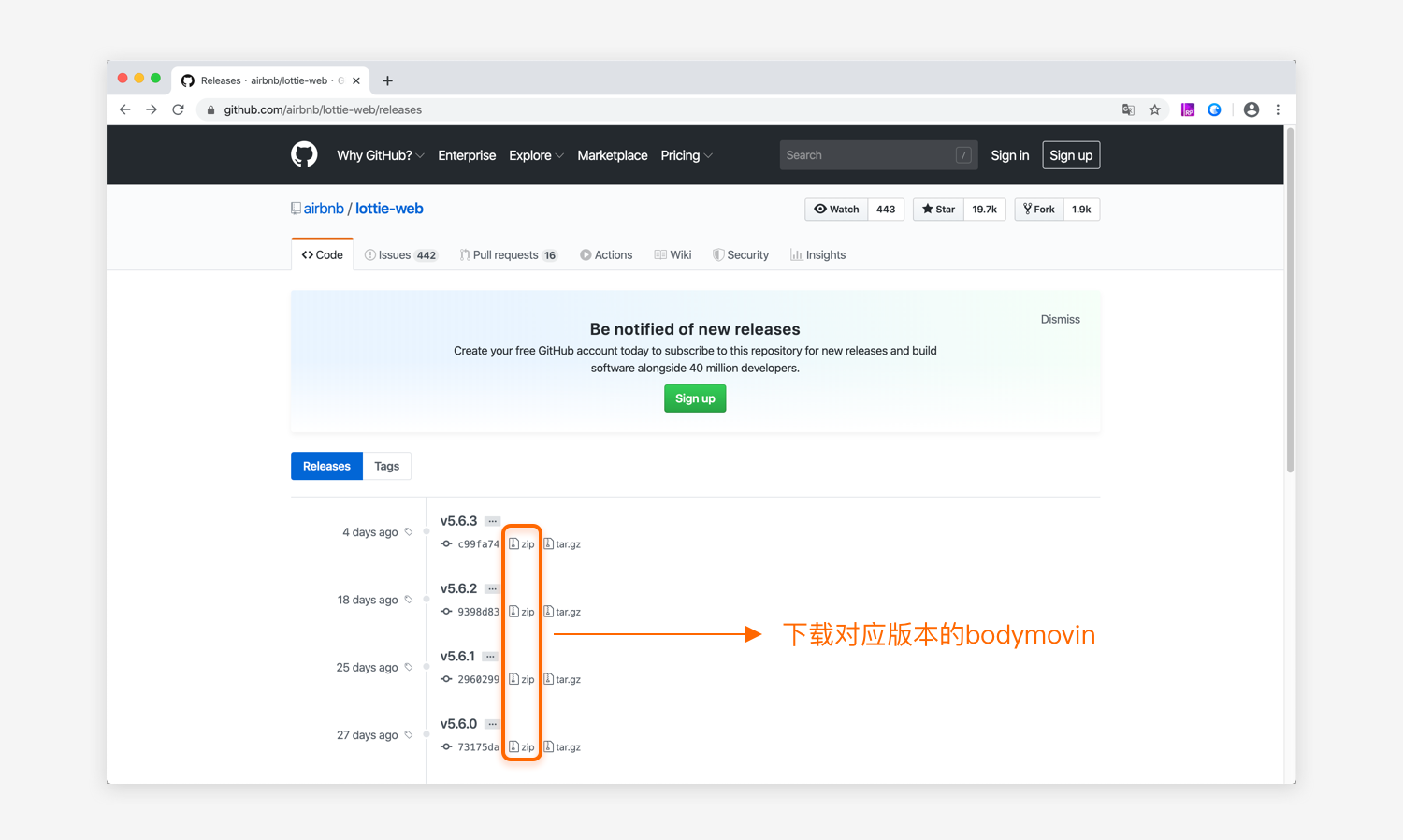
然后獲取bodymovin。bodymovin插件更新至今,版本已非常多,并不一定版就適用于你當前的項目,因為前端使用的bodymovin解析包可能無法解析你用版bodymovin插件輸出的json文件。

一旦確定使用Lottie,前端人員會在GitHub查詢Lottie相關(guān)文檔的,所以UI只需要配合前端確定一下合適的bodymovin插件版本就可以了。最終走查時,一定要確保當前bodymovin輸出的動畫在項目所需要運行的所有環(huán)境中可運行,才說明UI使用的bodymovin插件和前端使用的bodymovin解析包版本是兼容的。
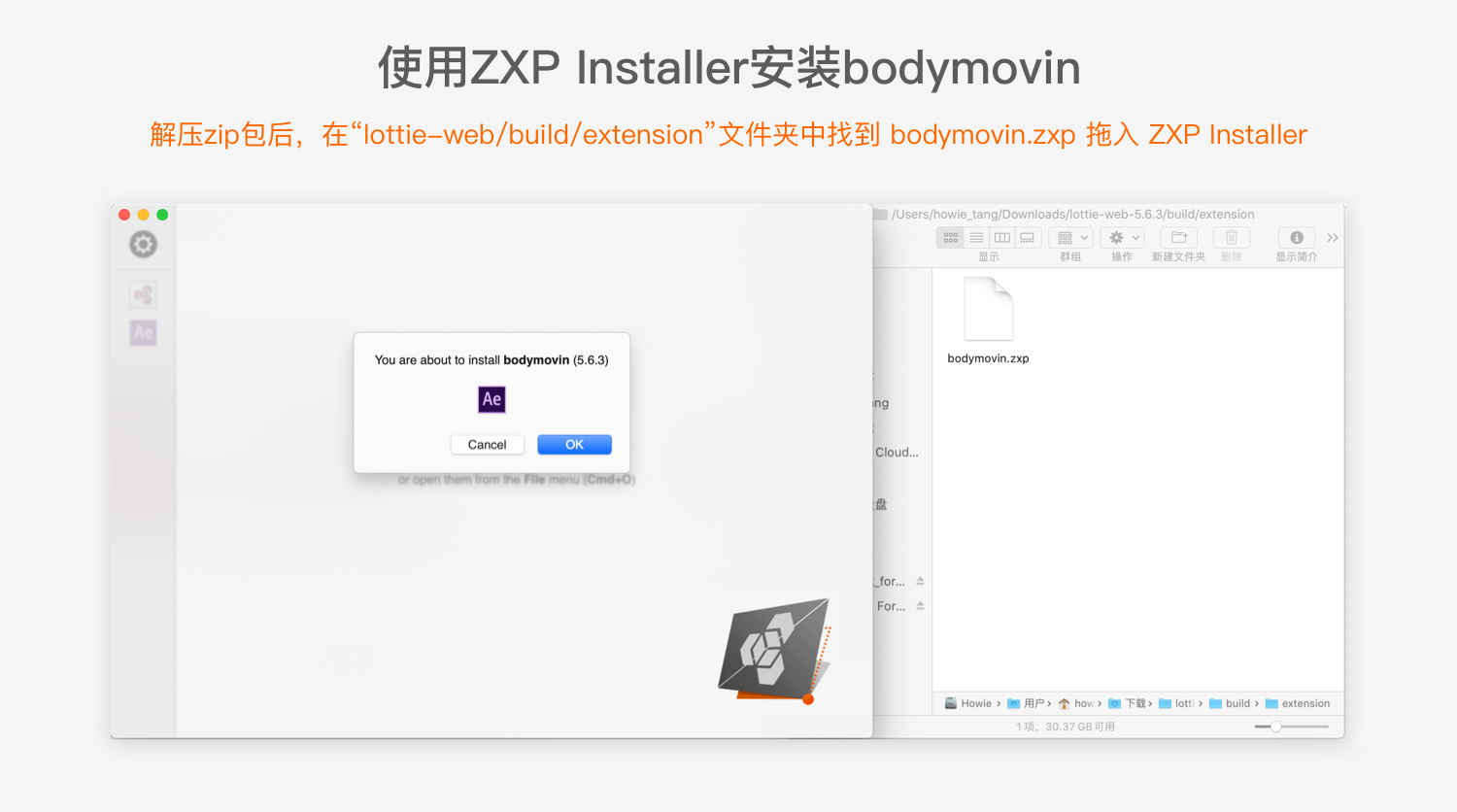
獲取了bodymovin后,將bodymovin拖入到ZXP Installer中,ZXP Installer會自動識別插件安裝到Ae。

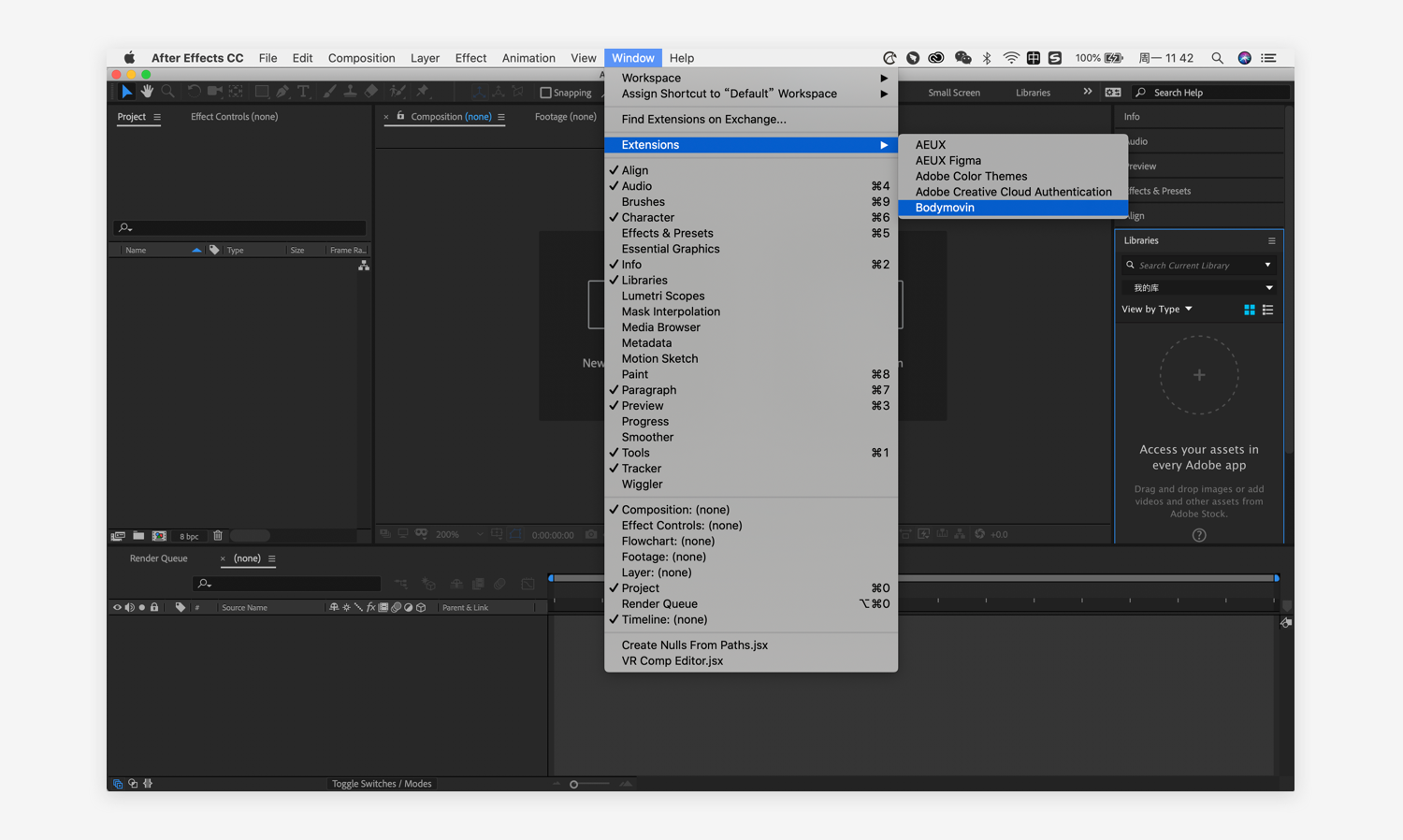
安裝完成后,就可以在AE的“窗口-擴展”中看到bodymovin啦~

· 步驟二:將Sketch或Ai中的文件導入Ae
如果你技術(shù)嫻熟,當然也可以直接在Ae中繪制圖案動畫。但如果你還是習慣先在其他軟件中繪制好基礎(chǔ)圖案,再到Ae中制作動畫,那你需要了解如何將圖案導入Ae。
Ai和Ae都是Adobe旗下的工具,所以Ae是可以完美解析.ai文件的,如果你是使用Ai作圖,可直接存儲為.ai文件,再在Ae中打開。

如果你使用的是Sketch,可以先導出為.svg,再用Ai打開該.svg文件,轉(zhuǎn)換存儲格式為.ai,最后到Ae中打開。
當然,Sketch還有直接和Ae對接的插件,AEUX(前身Sketch2AE)。需要在Sketch和Ae中同時安裝AEUX插件,Sketch負責傳送,Ae負責接收。具體的使用方法可以在官網(wǎng)教程中查看,我就不再贅述了。

·步驟三:制作動效并輸出
和靜態(tài)圖標同理,為了保證落地時圖標視覺大小一致,一組動效圖標輸出的文件尺寸應該是相同的。所以在你制作動畫之前需要確定合成文件的尺寸。Lottie官方建議:因為Lottie輸出的是矢量動畫,所以建議以@1x輸出動效,前端人員在任何屏幕上放大并不會失真。

在制作之前請務必詳細閱讀Lottie所支持的Ae參數(shù)文檔,以免辛苦做出的動效,前端無法解析。特別提醒:原生環(huán)境中bodymovin是不支持解析Ae表達式的。
完成制作動效后,就可以通過bodymovin導出動效了。

·步驟四:預覽與交付
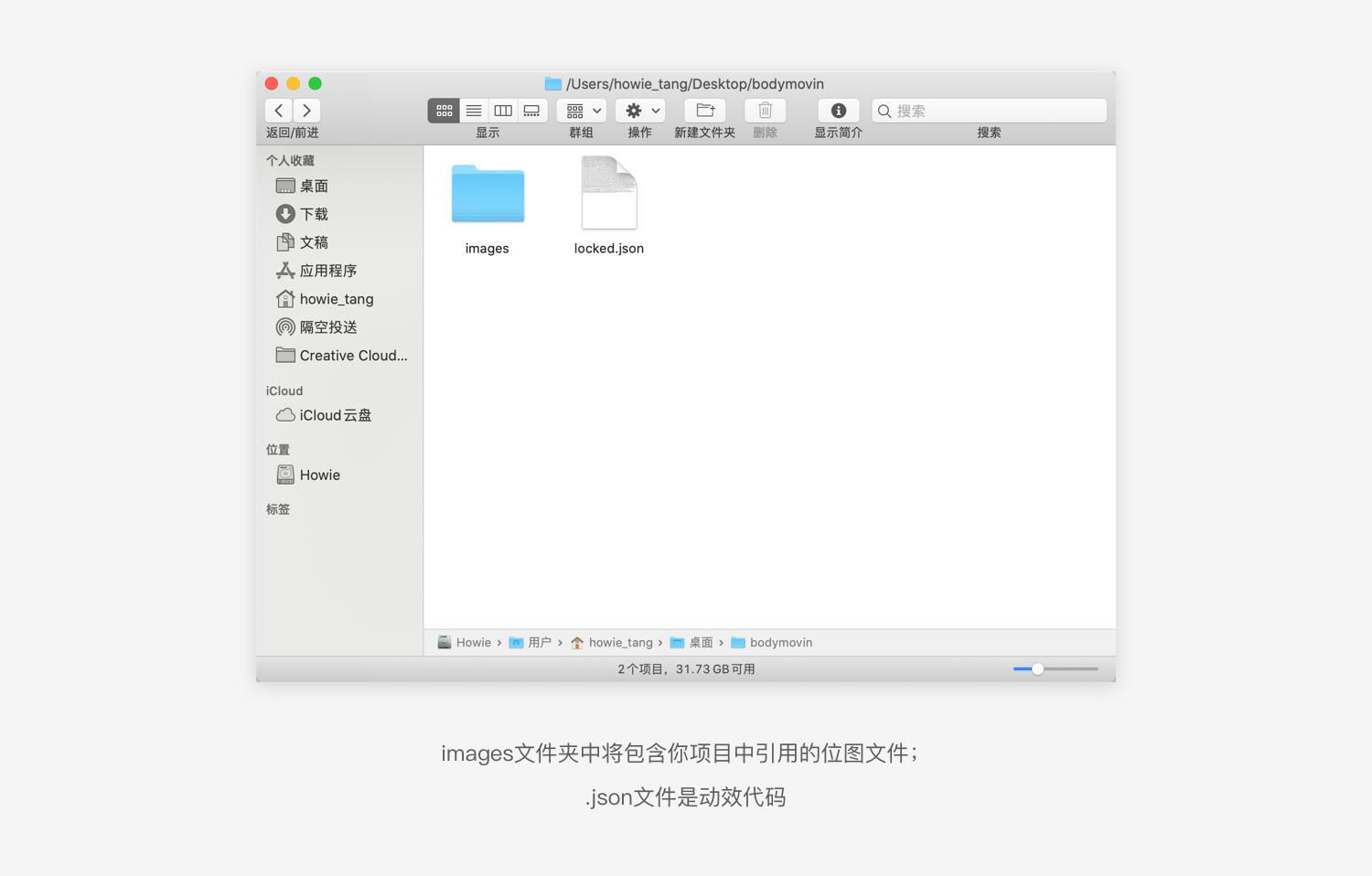
導出完成后在你的目的地文件夾中將存在一個.json文檔,如果你的動效中還使用了位圖,系統(tǒng)還會自動生成一個images文件夾。這些都是你需要交付給與你對接的前端開發(fā)人員的文件。

.json文件中記錄的動效代碼UI不需要過多關(guān)心,但是其中兩個信息你是一定要了解的。它們是你與前端對接溝通和獲悉文件信息的一些關(guān)鍵參數(shù)。

UI自檢動效或其他相關(guān)人員需要預覽動效的時候,可以用LottieFiles,拖入.json文件即可預覽。iOS和Android還可以下載LottieFiles APP,掃描預覽頁中的二維碼即可在移動端預覽。
四、總結(jié)
整個制作圖標的流程我已經(jīng)全部整理出來了。首先要注意圖標的規(guī)范,然后制作位圖、矢量、動效圖標時的注意點,我?guī)缀醢盐以谡鎸嶍椖恐胁冗^的坑都告訴大家了。剩下的創(chuàng)造性的環(huán)節(jié)就交給你了!
轉(zhuǎn)自:站酷-UCD耍家