2022-12-13 資深UI設計者
今天來分享幾個設計案例,主要聊聊以下四個話題:
· 信息處理
· 裝飾元素的擺放
· 長頁面設計 模塊間要有差異
· 空間利用率
首先看這個彈窗需求,產品經理給我們提供的原型圖是這樣的:

先不要急著開始畫,理解需求是最重要的一步。
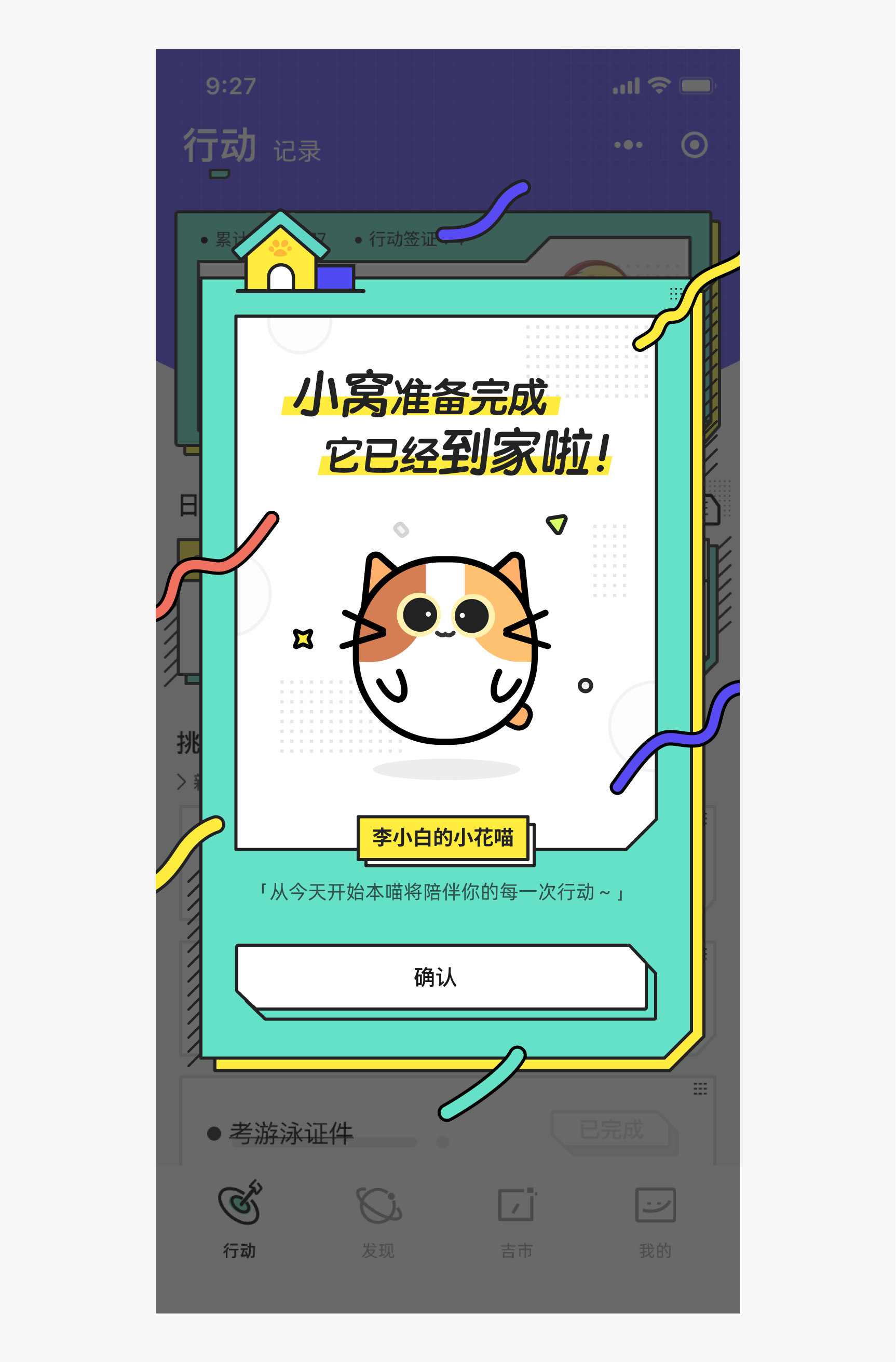
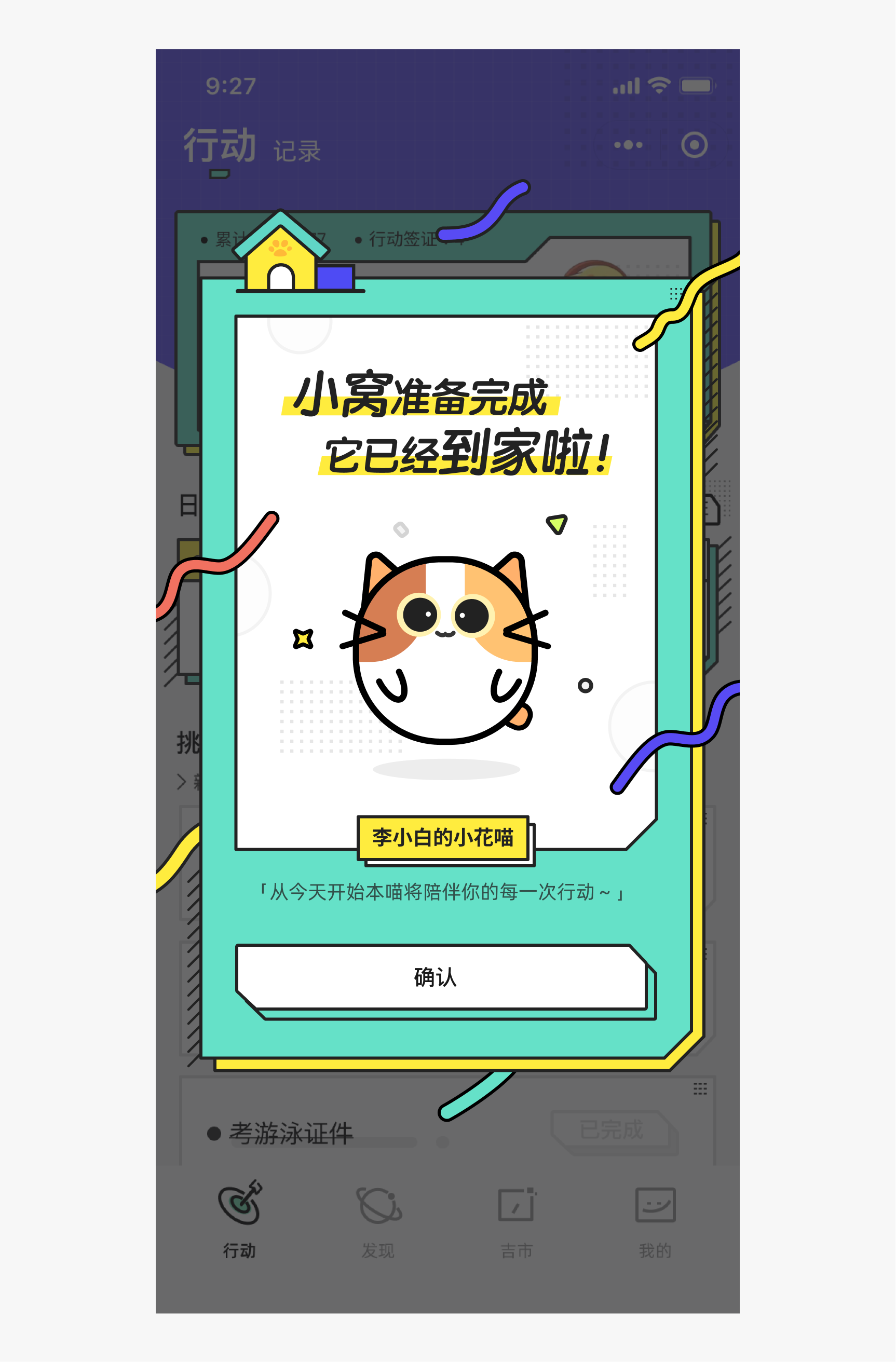
這個彈窗最想要傳達給用戶什么信息?
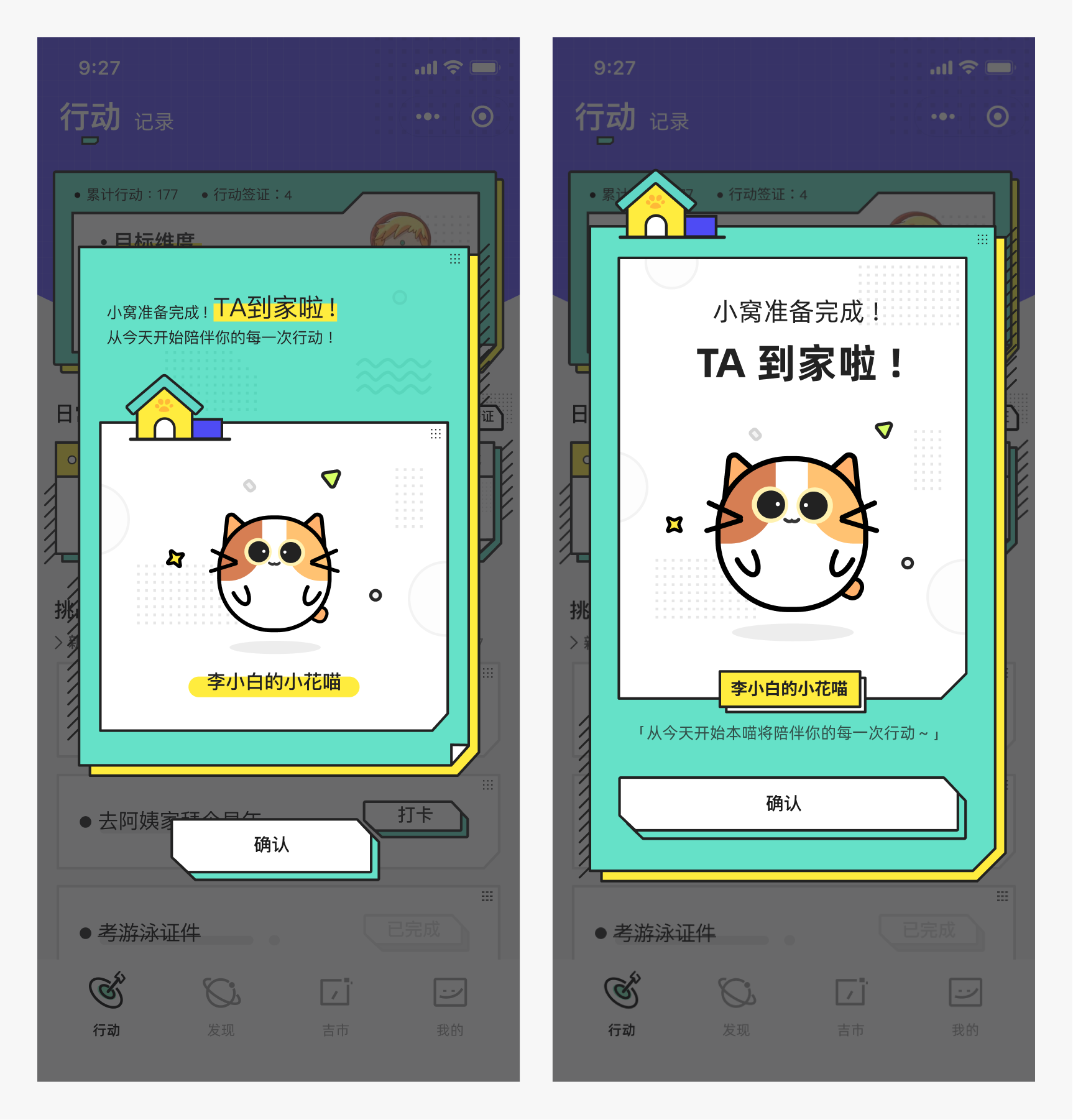
「小窩準備完成,寵物到家了」顯然是最重要的信息。排的時候就要使勁凸顯。
在經過一些嘗試后,我們挑選出了以下兩版:

對于這個彈窗,版本 2 的層級會更舒服。
于是對版本 2 進一步優化。
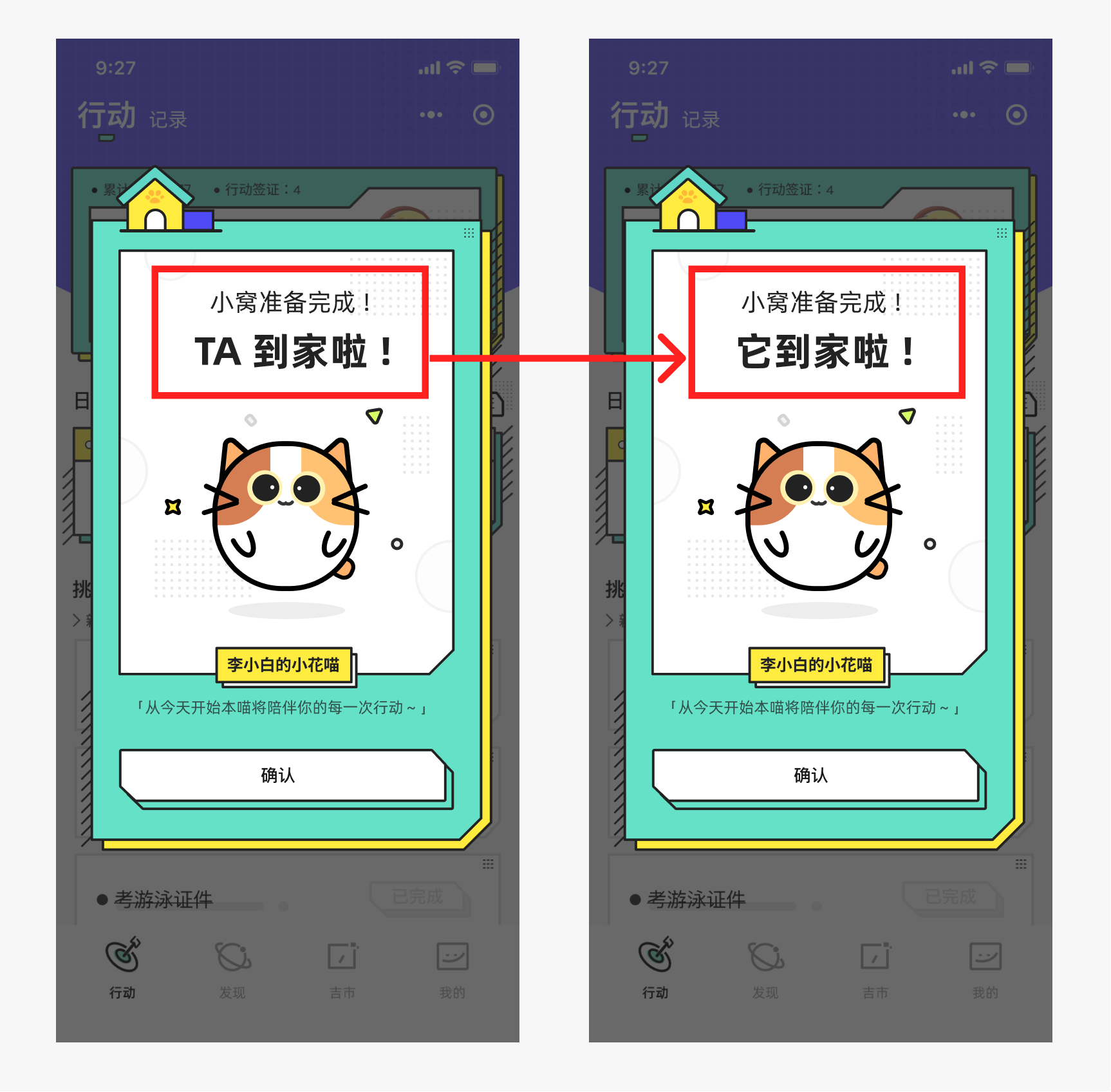
1. 同樣的字號下,英文看著會比中文小。這上面用英文的「TA」不如直接寫中文,看著也會更加整齊:

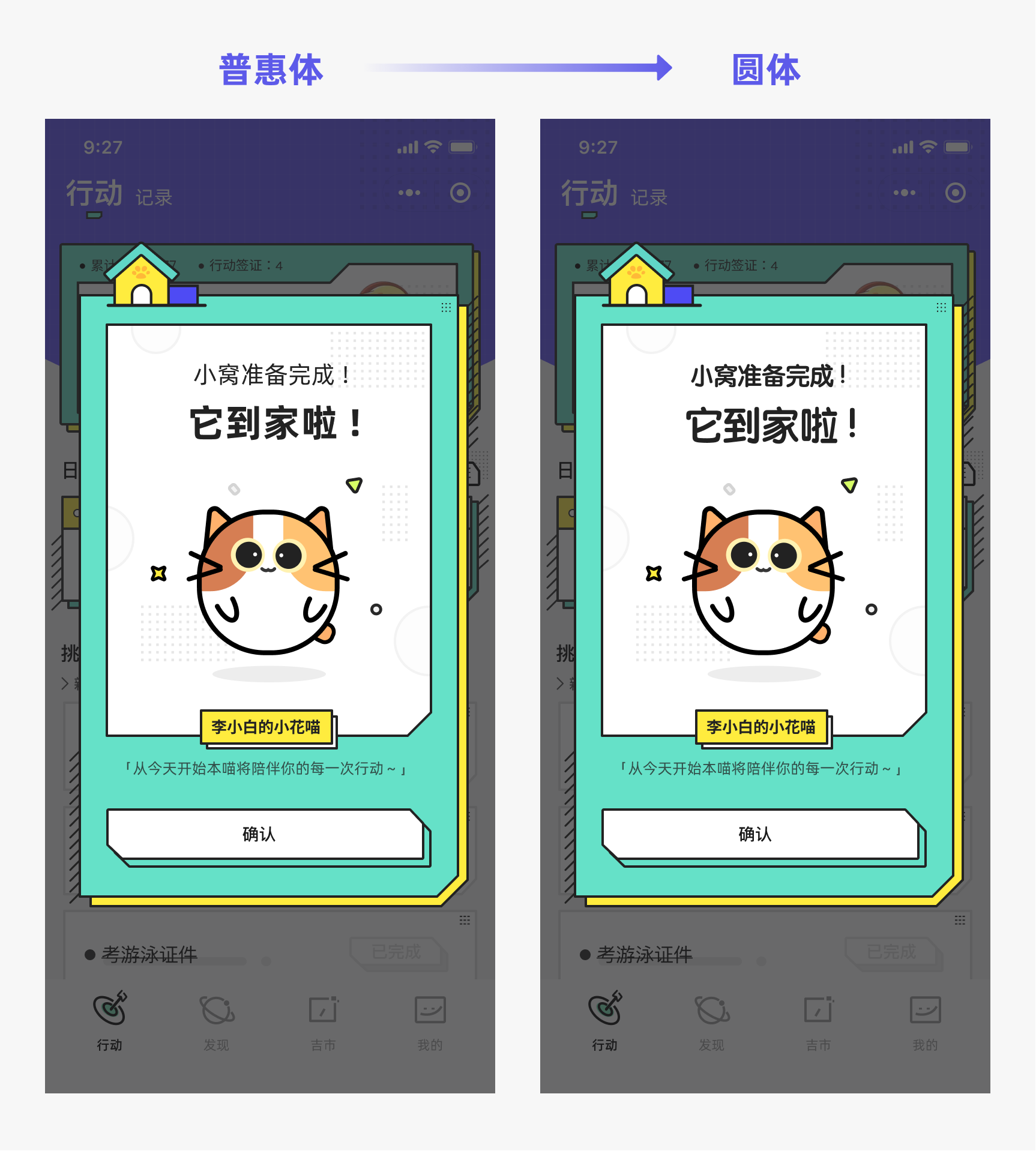
2. 字體也是有性格的,它能夠影響頁面的風格。所以將字體換成圓體,讓頁面更活潑可愛。

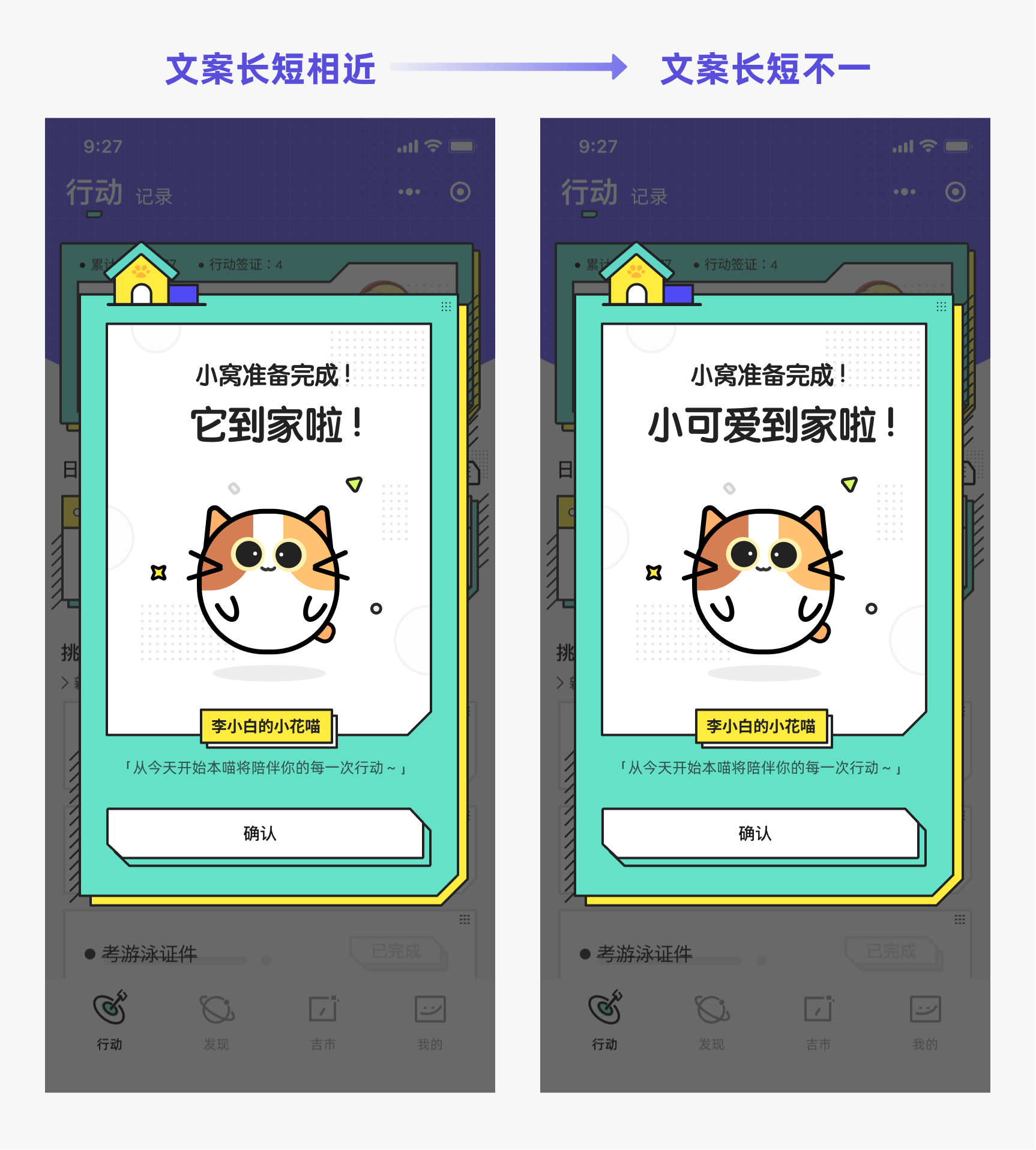
3. 盡量使上下兩段文字長短不一,看著會更有節奏感。

4. 標點符號的細節很重要:有的字體標點符號與文字看著不在一條線上,記得一定要對齊!

5. 標題有點單調,我們再增加設計樣式,讓頁面更精致!

這樣就完成了,但是還是差了點什么:

是整個頁面太安靜了,少了一些熱鬧慶祝的氛圍,那就加一些彩帶裝飾吧。
在添加時,需注意大小對比、前后層次、造型差異化,才能加的自然好看。
1. 大小對比,有的彩帶大些長些,有些則小點短點。

2. 前后層次,有的在卡片前面,有的在卡片后方。

3. 造型差異化,除了彩帶再來點其他元素。

在一個長長長頁面里,相同的排版會沒有新鮮感,容易產生視覺疲勞。
我們可以通過兩種方式,讓設計模塊有差異。
1.排版不一
2.視覺不一
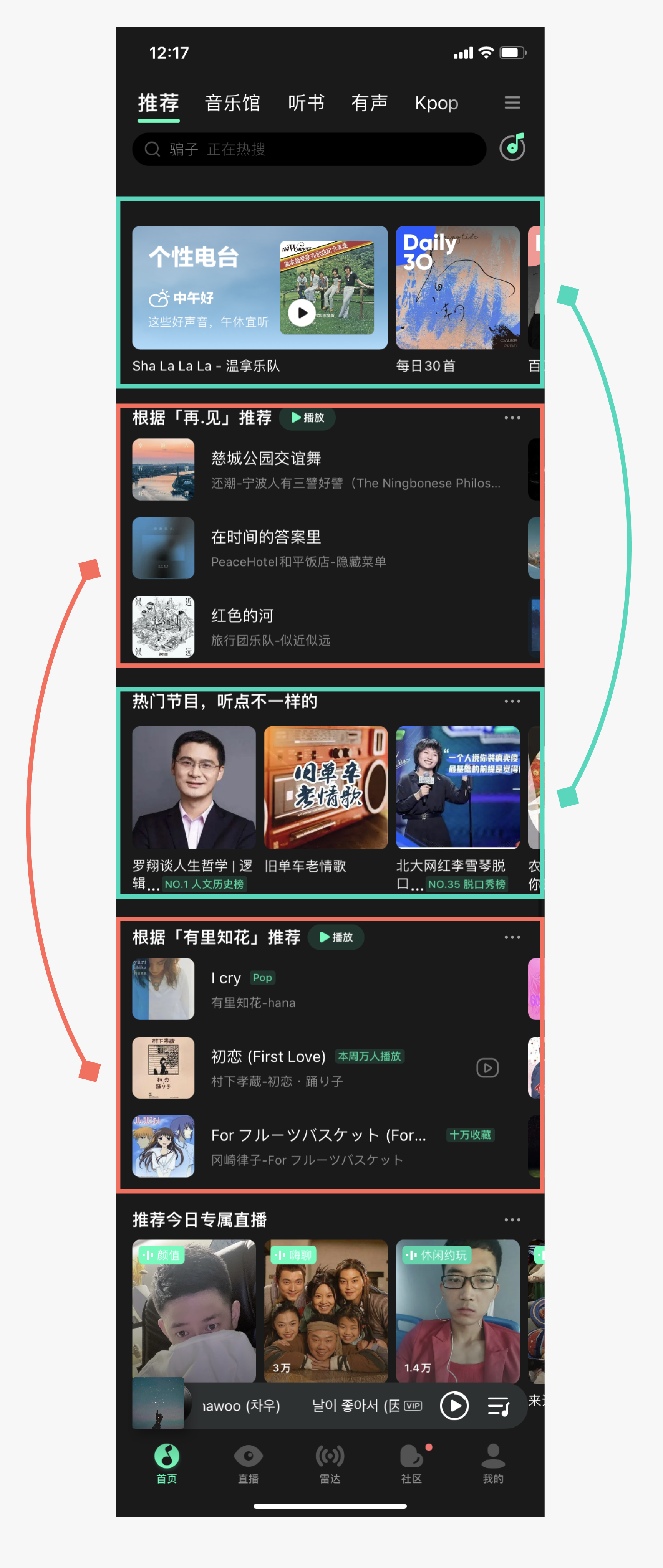
比如這個例子,同樣都是聽音樂,但是會用不同的排版穿插展示。

就算是同樣的排版,我們也可以在其中用不同的視覺。
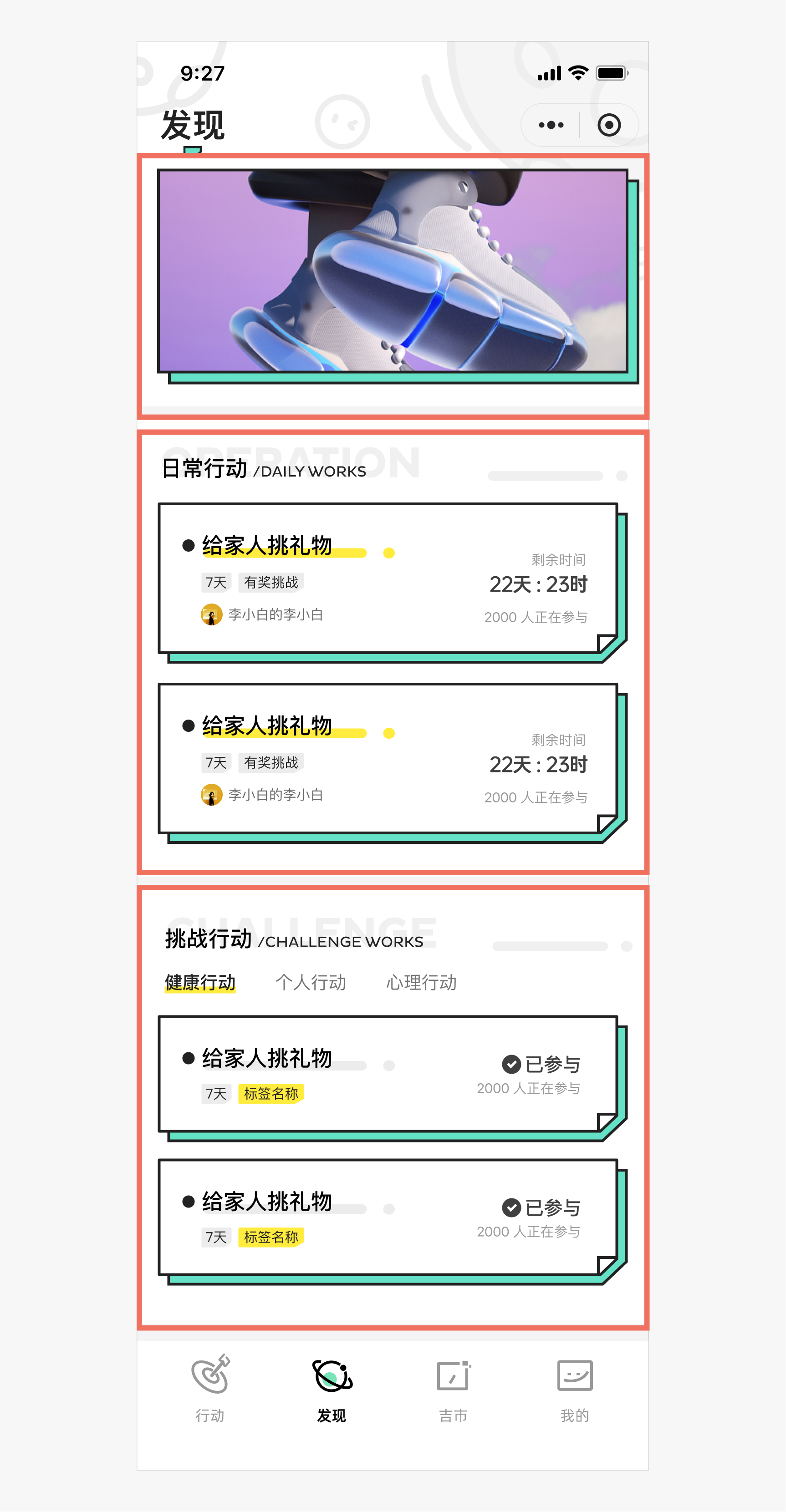
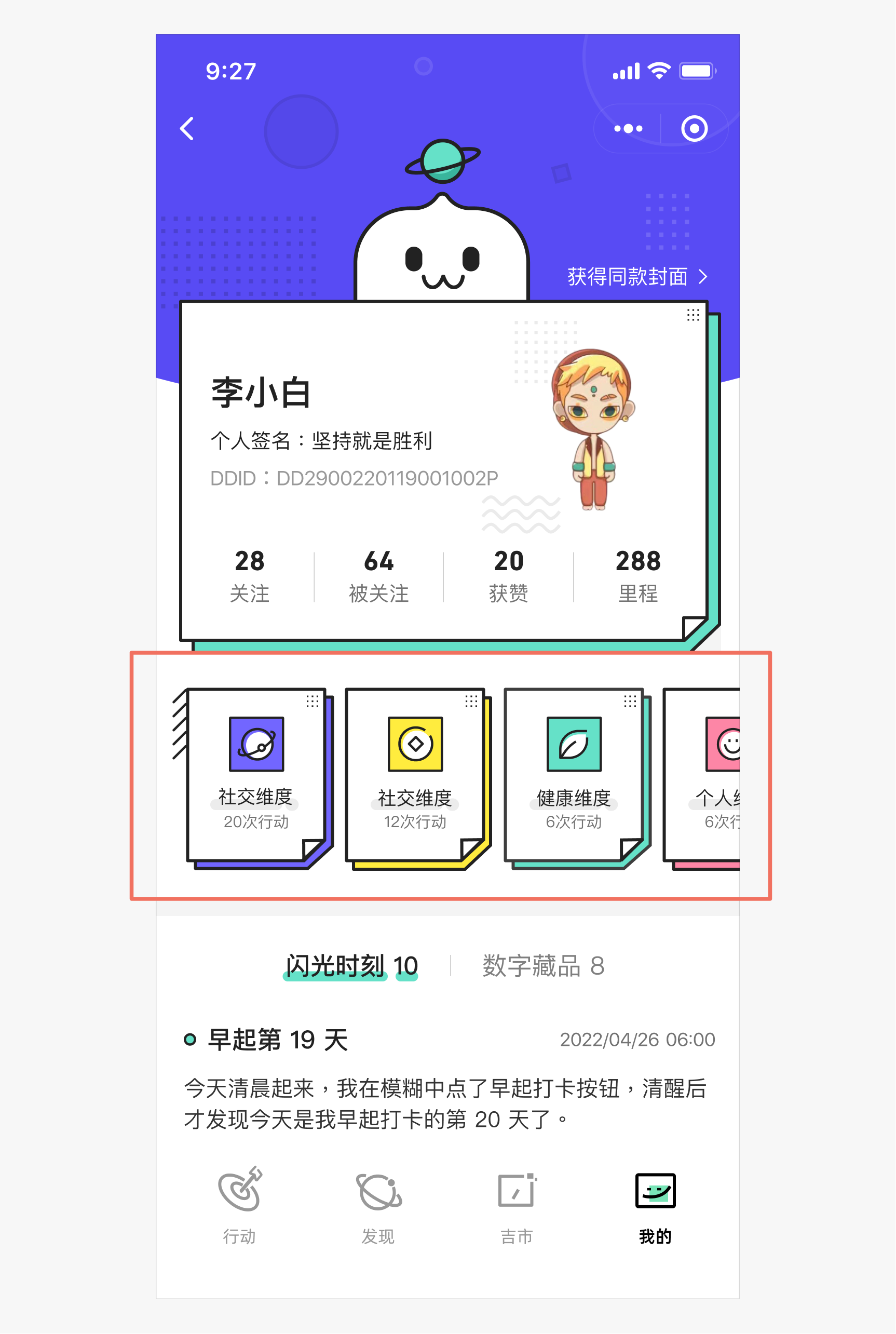
比如以下這個案例:一開始它從頭到尾都是運用的一種視覺,排版也十分相似,頁面整體結構也沒有主次。

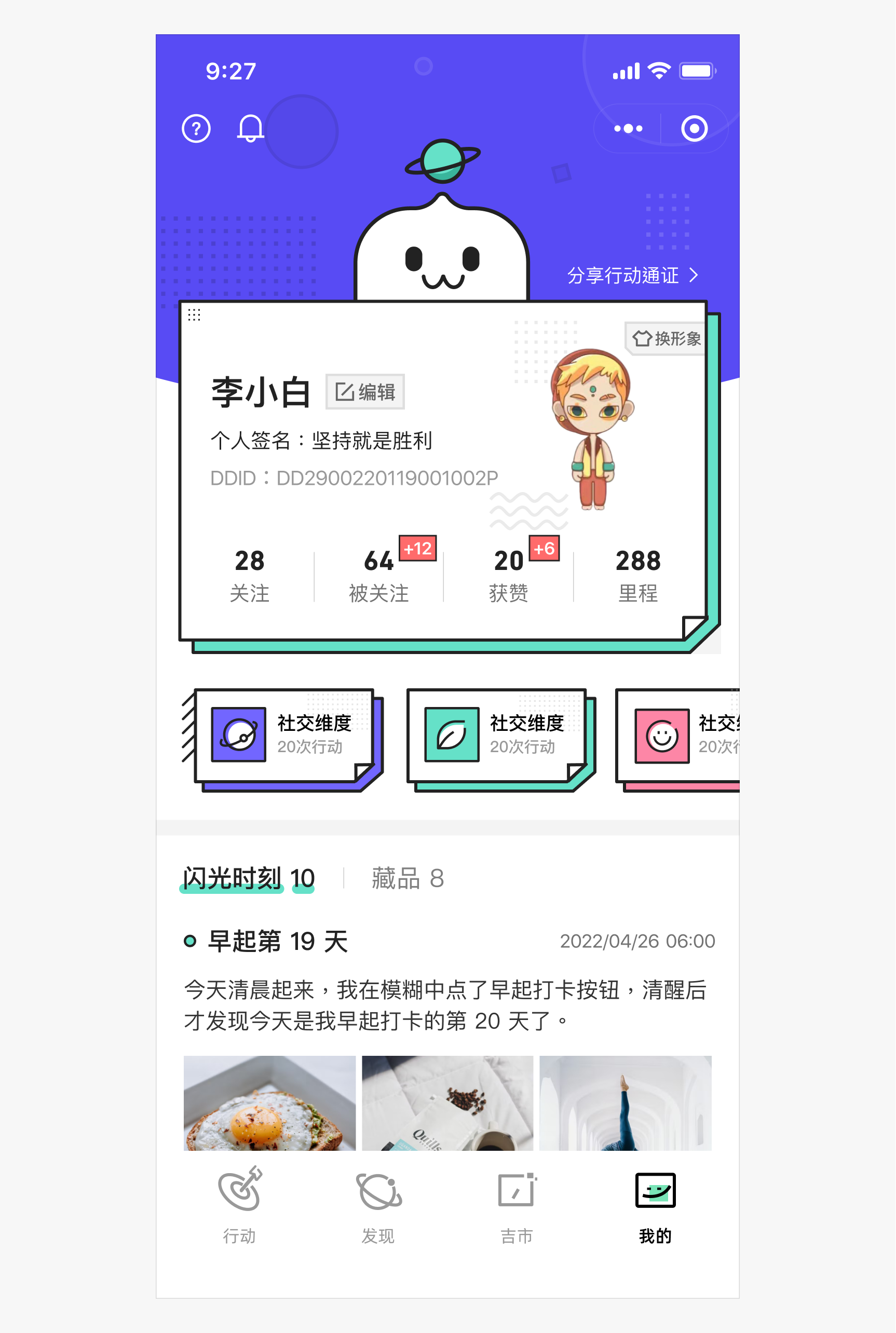
在我們對不同模塊的卡片處理后,就好很多。

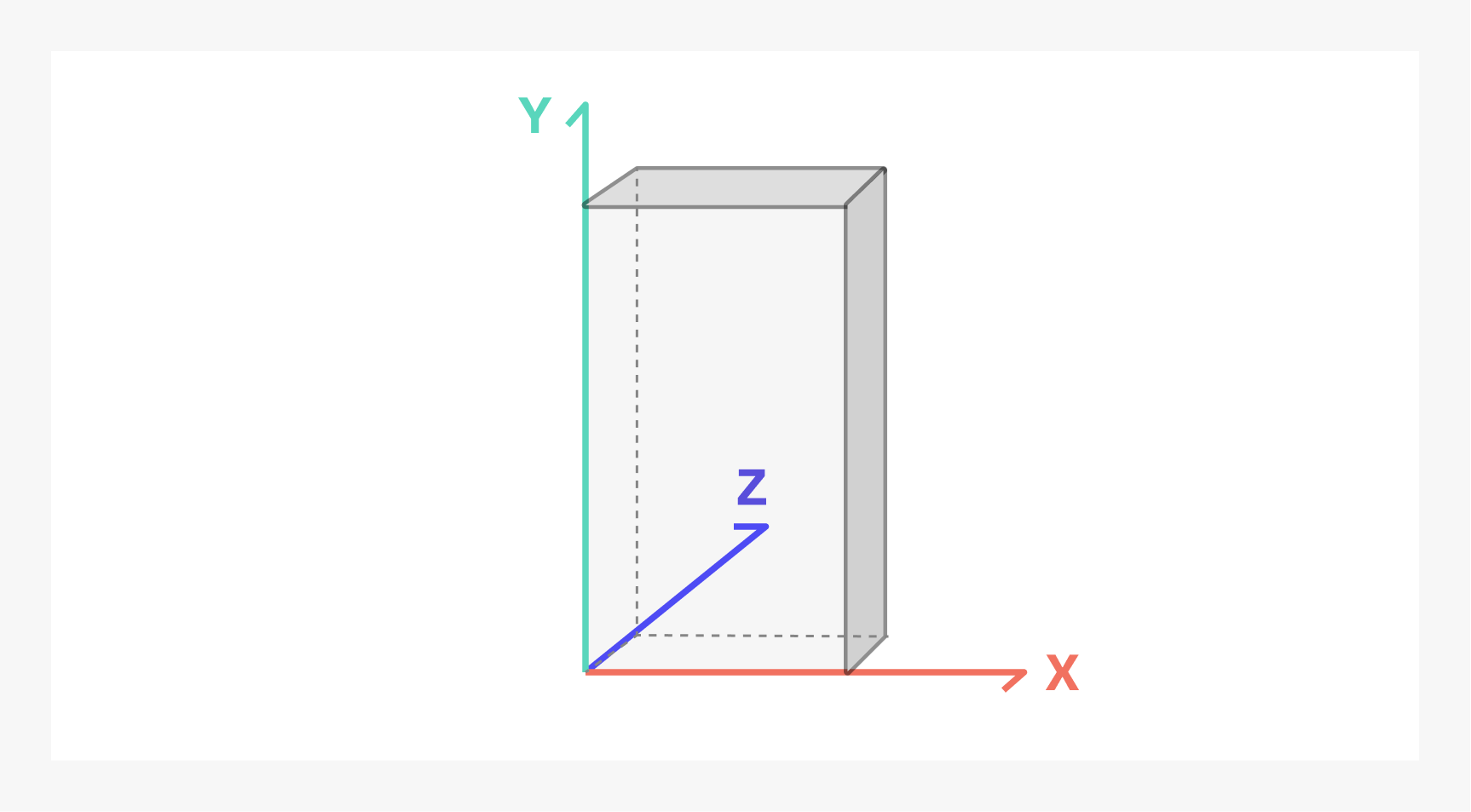
頁面的空間可以站在三維的角度去看,分為 x 軸、y軸、z 軸。

頁面的空間是十分寶貴的,當頁面承載的內容越來越多,我們不能只在 y 軸(高度)上一直增加頁面的高度。學會利用 x 軸(寬度)和 z 軸(深度)的空間能有效減短 y 軸(高度)。
4.1 利用 x 軸的空間
我們來看下面這個例子,他一開始采用的豎排方式:

如果我們將它改成橫排、滑動查看后,頁面就能夠展示更多的內容,就越可能捕捉到用戶想看的信息。

這就是減少了 y 軸的空間,利用了 x 軸的空間。
4.2 利用 z 軸空間
z 軸空間就是利用深度、前后的空間,就像我們經常看到的「頁面二樓」,下拉頁面后,在頁面的后面出現一些內容:

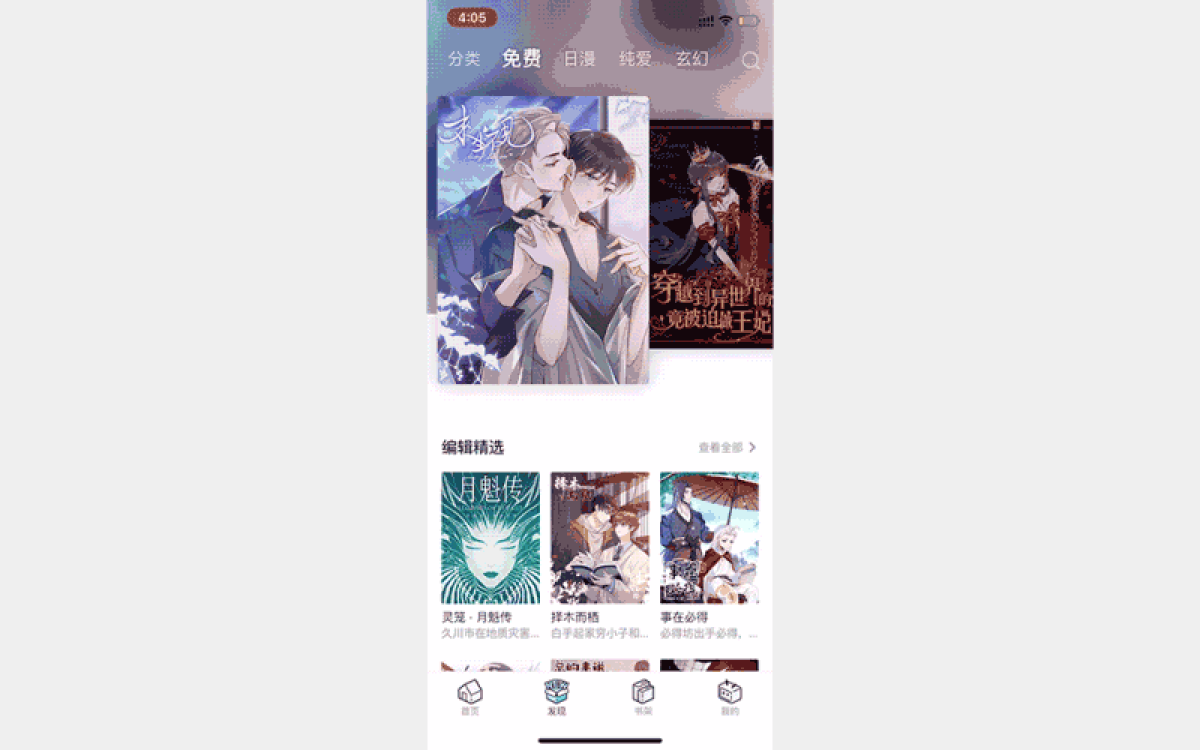
這個 banner 的滑動也是利用了 z 軸空間:

以上就是我在空間利用率上面的收獲,大家心里留個印象,說不定之后就能解決一些相關的問題~
不知道今天分享的大家get到了嗎?總結一下~
1.信息處理:明確信息的層級關系,有助于信息處理。
2.裝飾元素:有大有小、有前有后、造型不同,會讓裝飾元素更自然
3.長頁面設計:模塊與模塊間要排版或視覺不一
4.空間利用率:把頁面當成三維空間,除了 y 軸,也要考慮到 x 軸和 z 軸的空間利用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:花菜 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司