2022-12-13 資深UI設計者
大家平時多的界面應該都是常規類型的居多,應該很少會接觸到游戲類型的界面設計吧?哈哈。今天就給大家分享一個游戲類型的排行榜界面,看看是怎么做。和咱平時的又有什么不同呢?
先來看看效果:

確實和普通頁面還是有很大差異的哈,可以發現所有的模塊更風格化,也蘊含了光影細節在里面。
這樣一張界面細節很多,我們今天主要講講1、2、3名的頭像框怎么做出等級差異。

首先我們就要先明確游戲風格的界面和普通界面有什么不同,特點有哪些,造型、光影、質感等等。
明確了才能動手去執行。
大家平時應該也會遇到很多排行類的需求,需要做出等級感。那是如果如何表現等級差異的呢?我主要是從以下三個點去推進,分享給大家:
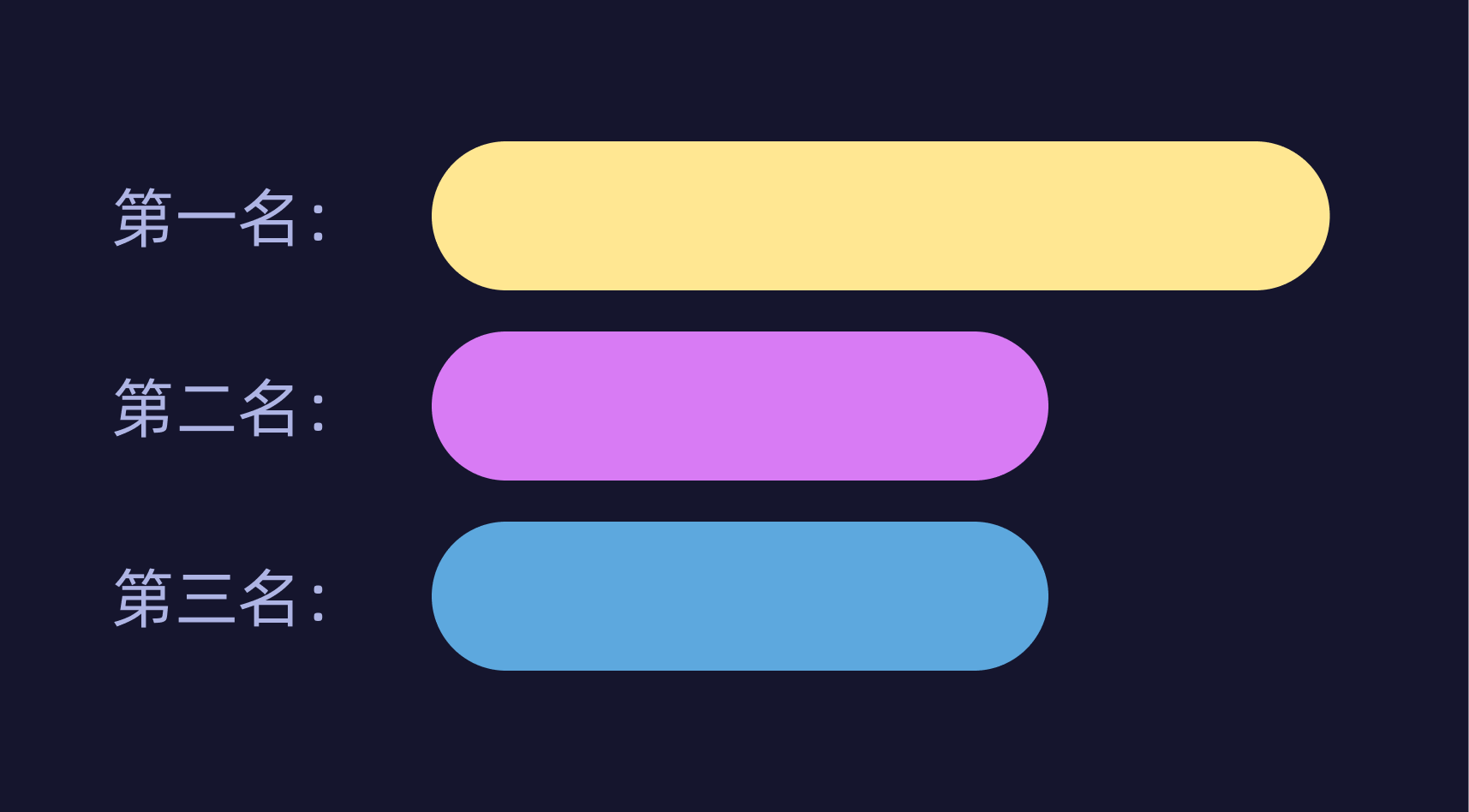
2.1顏色

·主色:
首先就是三個等級的顏色差異
比如第一名最尊貴,我們就可以選用和背景色對比最強烈的金色去表現。
金色本身也帶有尊貴感。
第二名和第三名的顏色就可以選用背景的類似色或者同類色比如紫色和藍色,讓它們在視覺上天然的弱化下去一個等級。
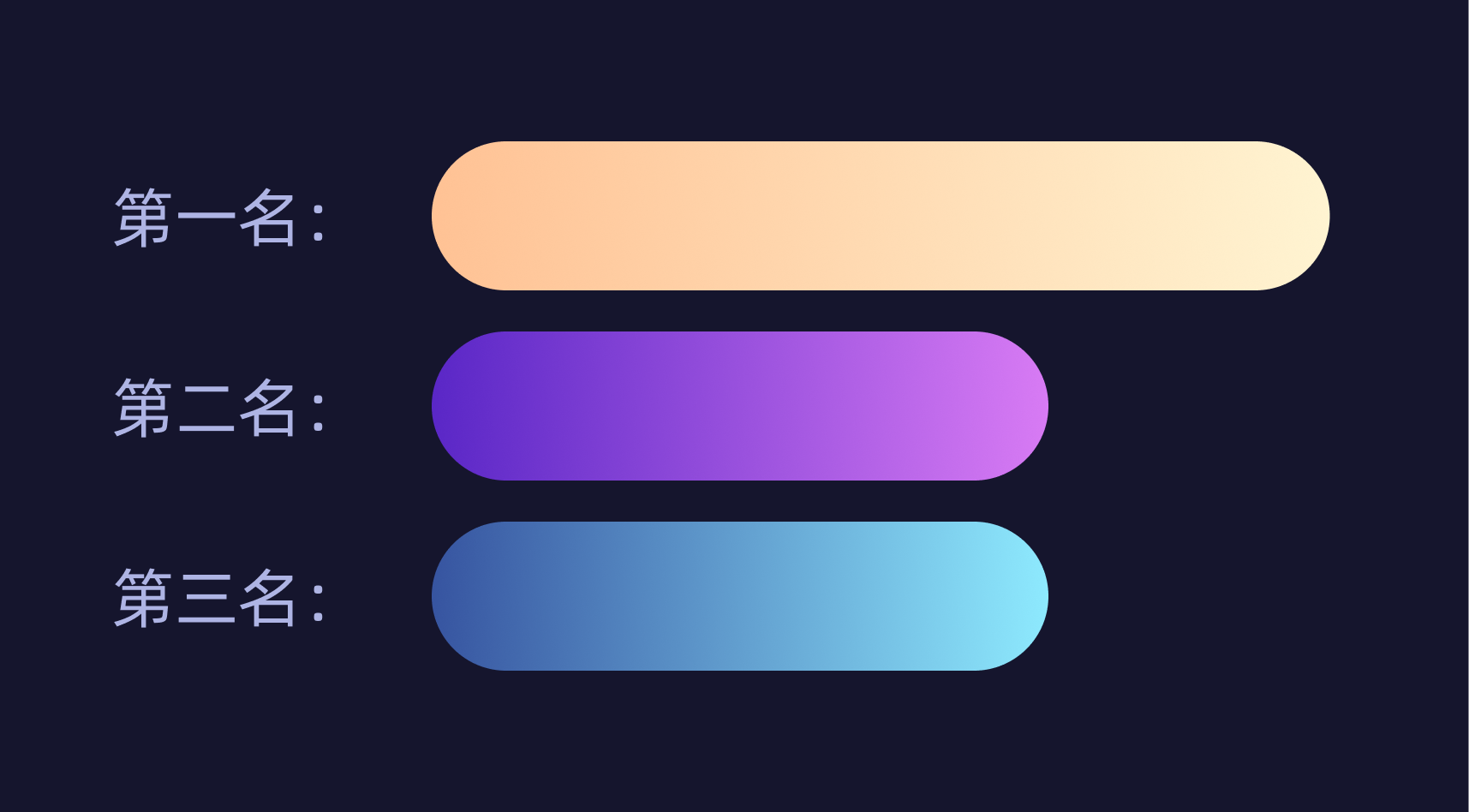
·微漸變:
采用微漸變的形式,讓顏色更豐富,不會顯得很平,同時靠顏色的變化也能表現出輕微的質感。

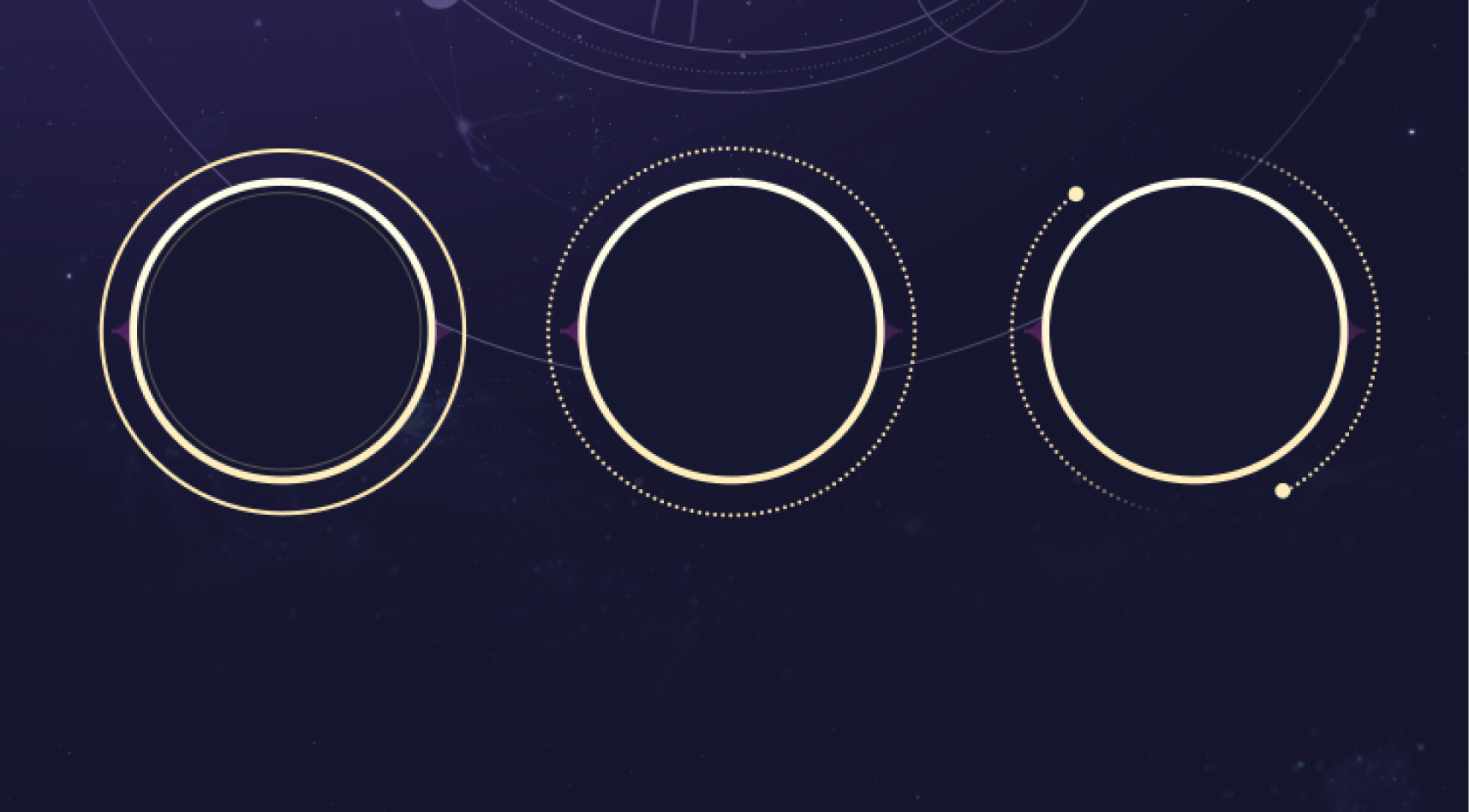
2.2復雜度
第二點就是復雜度了。

這個很好理解,就是越重要的,在造型上就會有越多的細節和層次。第一名層次細節非常豐富,第三名就簡簡單單的,從造型上表現出等級差異感。
2.3大小
比較常規的一個方法就是大小差異了,第一名最大,二三名一樣大就可以了。
明白了原理,怎么把細節做到位也是很重要的,我們拿第一名框的造型舉例,說說是怎么做出復雜度這么高的造型的。
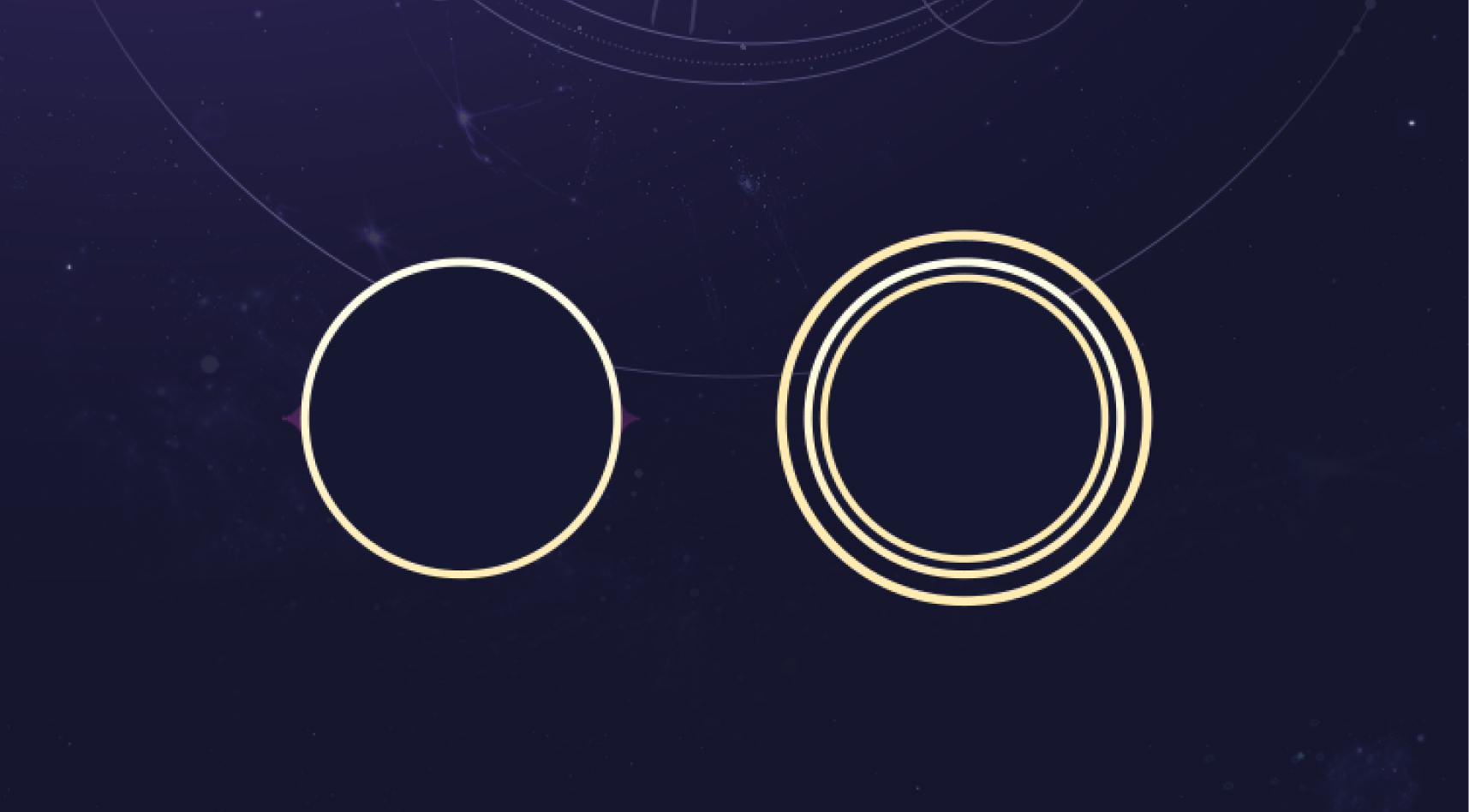
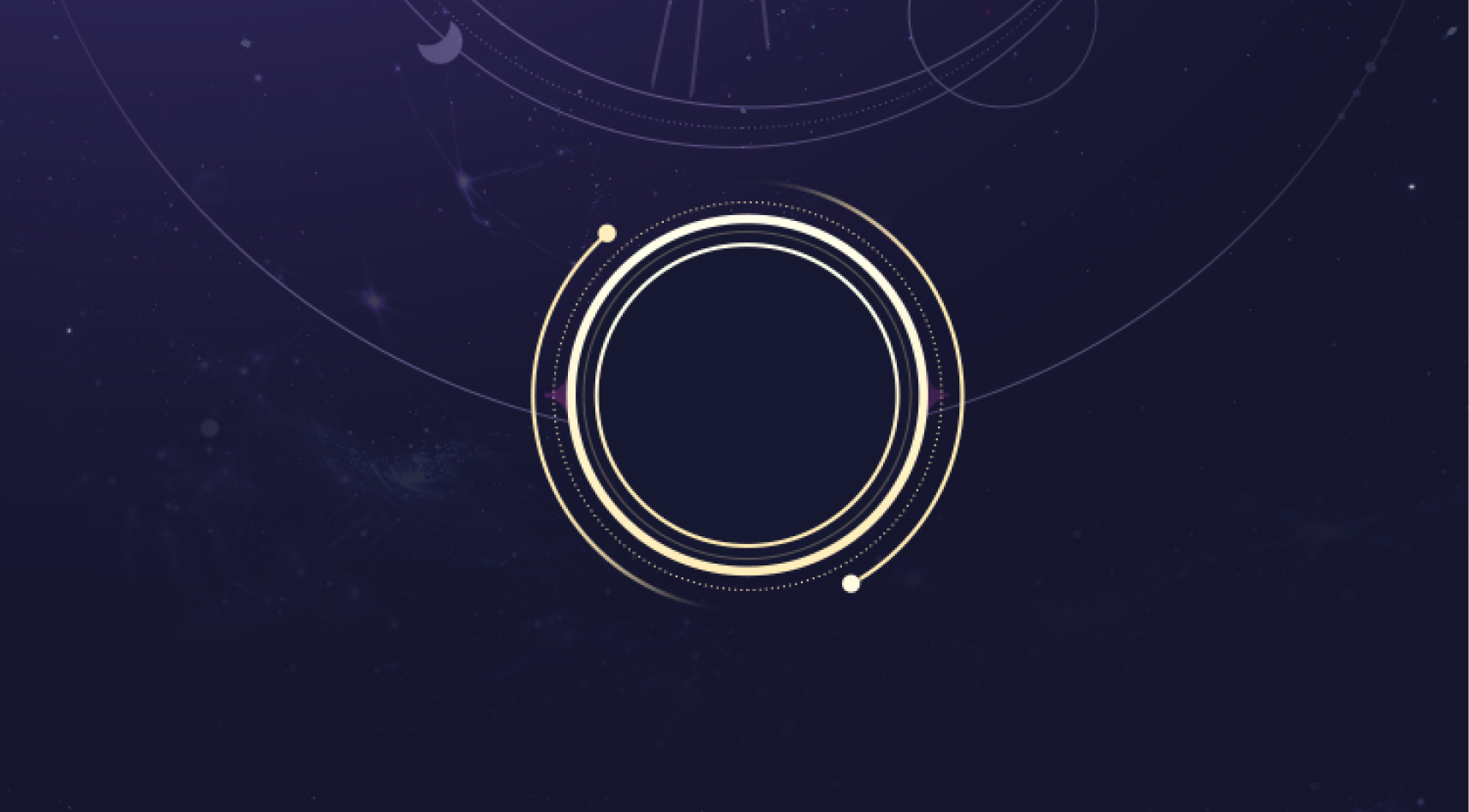
3.1 重復
先有一個基礎圓,然后我們重復幾個。這一步很簡單,很多同學都會做。但也有很多同學到這就做不下去了。重點要學會后面怎么做。

3.2 圓的對比
全是相同的圓就會顯得很重復,沒有細節。我們可以調整圓線段的不同粗細、形式去增加細節。

把他們組合到一起看看。

有點那味了,有些同學做到這一步就不知道該怎么繼續了,可能會繼續加圓,這肯定是不行的。
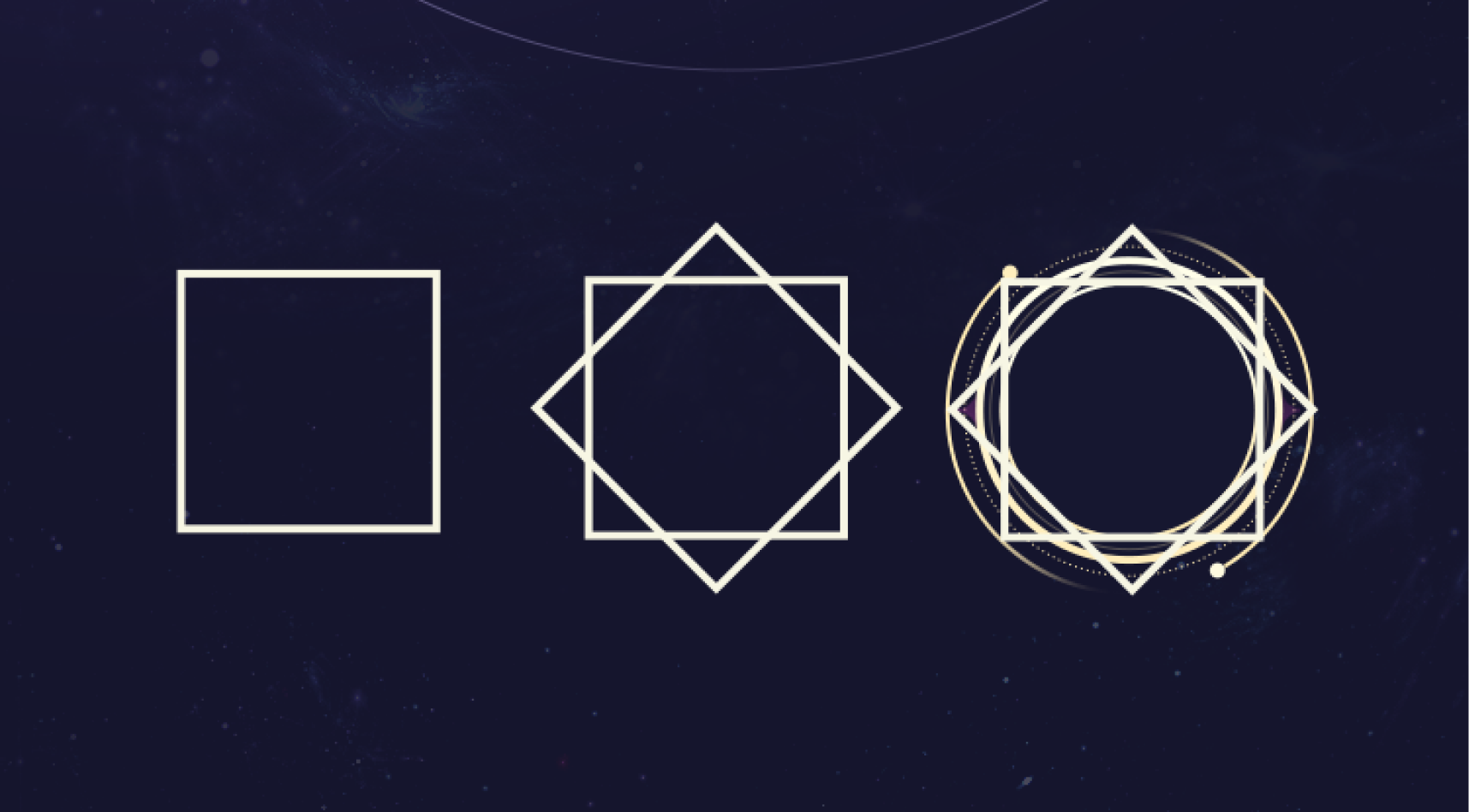
3.3 豐富基礎形
如果我們繼續加圓圈可能又會變得重復了,這是因為我們的基礎形單一,所以我們要加入別的基礎性在畫面里去。
為了方便理解,我們加入一個比較直觀的形狀正方形看看:

正方形組合又組成很多三角形,造型一下就豐富了很多!所以基礎形狀的多樣性是我們豐富造型很重要的一個點哦。
本案例就加入了其它相對更復雜一些的基礎形,效果會更細膩一些,但道理是相同的。

4. 加入點綴和光影
因為是游戲風格的,加上一點外發光更有感覺,再加上一些星星點綴,可以進一步提升豐富度。

看下頁面效果:

等級差異明顯,造型精致,整體還是比較滿意的。