2022-11-15 博博
今天和大家分享用了幾年的一個社交軟件Instagram。發現這款軟件整體的設計與體驗有值得學習的地方,從10個維度分享分享,希望大家喜歡啦~~
下圖是關于Instagram的從2010-2022整個圖標變化的過程,從中能發現:
1.圖標從擬物的風格慢慢變成扁平的風格。
2.從具象的相機變成更加簡約線形的相機圖標。
3.顏色越來越艷麗、明亮,給人年輕、炫彩、簡約的設計感受。
4.從logo的變化中能看出頁面將從擬物的時代跨進了扁平時代,也能折射Instagram界面必將是往極簡、炫彩的方向走。

我重新臨摹Instagram啟動圖標,發現里面有許多的設計小知識點值得學習。
例如:圖標背景顏色有黃色、紅色、紫紅色、紫色,相鄰的兩個顏色互為鄰近色,使得繪制出的背景自然而炫彩,非常不錯的設計,漸變的融入也很自然。
當我們自己做漸變的圖標背景時可以用兩兩相鄰的顏色,讓漸變融入的更自然。

明顯的發現Instagram顏色跟色譜的規律一致,顏色從左到右色相的變化值在50度左右,4種顏色都是用的高飽和度、高明度的色彩,非常艷麗、明亮,利用漸變附在英文上做出英文版的logo。
iPhone 14的字體漸變也是用的這種方法,利用兩兩相鄰的顏色來做漸變。連蘋果、Instagram都在用,趕緊學起來吧,你也可以的~~

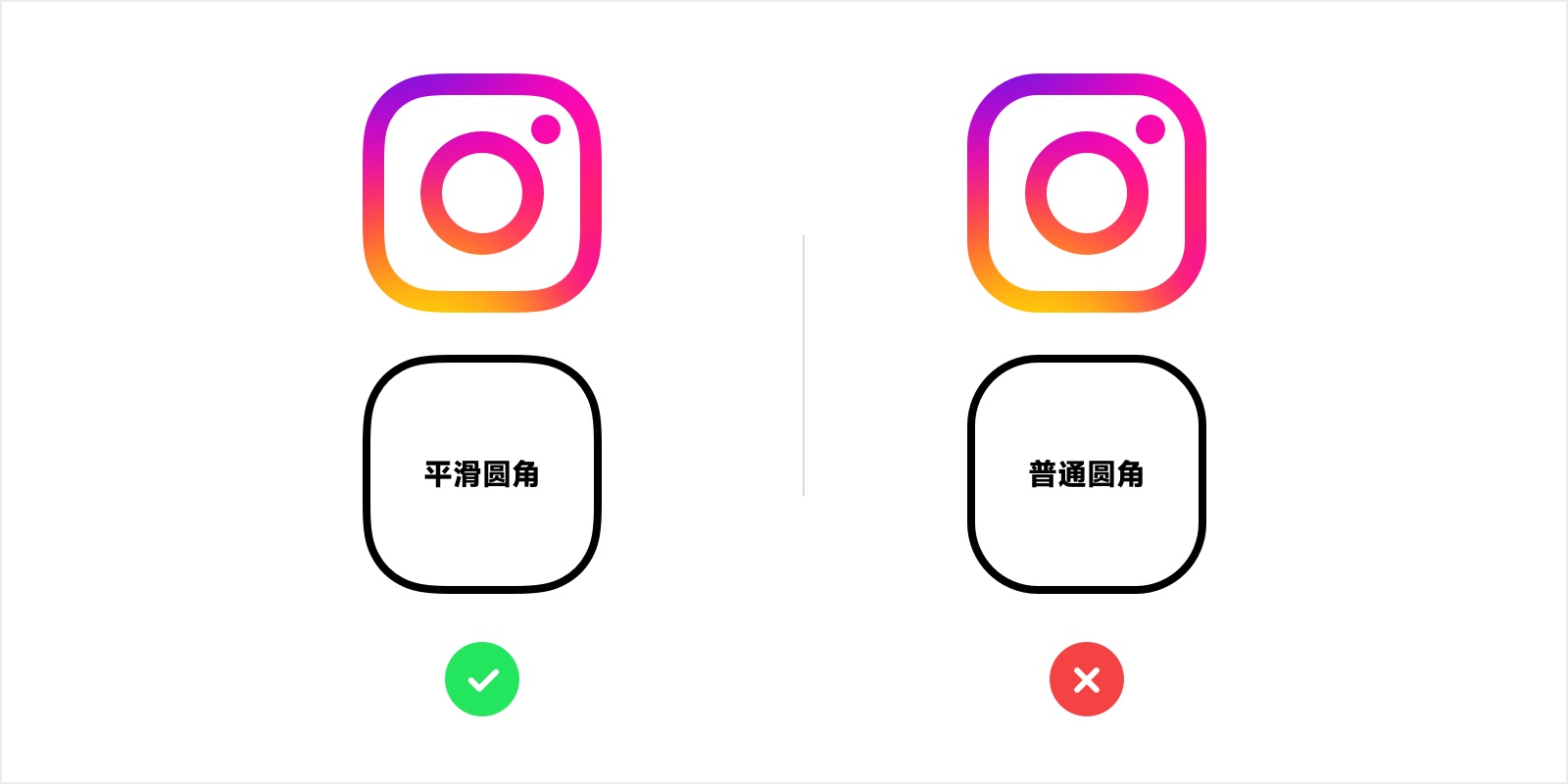
1.通過自己仔細的觀察發現Instagram攝像頭圖標圓角是帶有平滑過度的圓角,和普通的圓角不一樣。
2.平滑圓角給用戶的感受會更舒適、平滑、有活力,而普通的圓角顯得更加生硬、不自然。
3.蘋果的主題圖標都是帶有平滑過度的圓角而不是一個普通圓角,使得圖標顯得更加自然。
4.可以去看看之前原研哉幫小米設計的logo,會發現他們的logo給人干凈會更加有活力、生命力,而不是使用這種普通圓角,而是一種平滑過度的圓角~

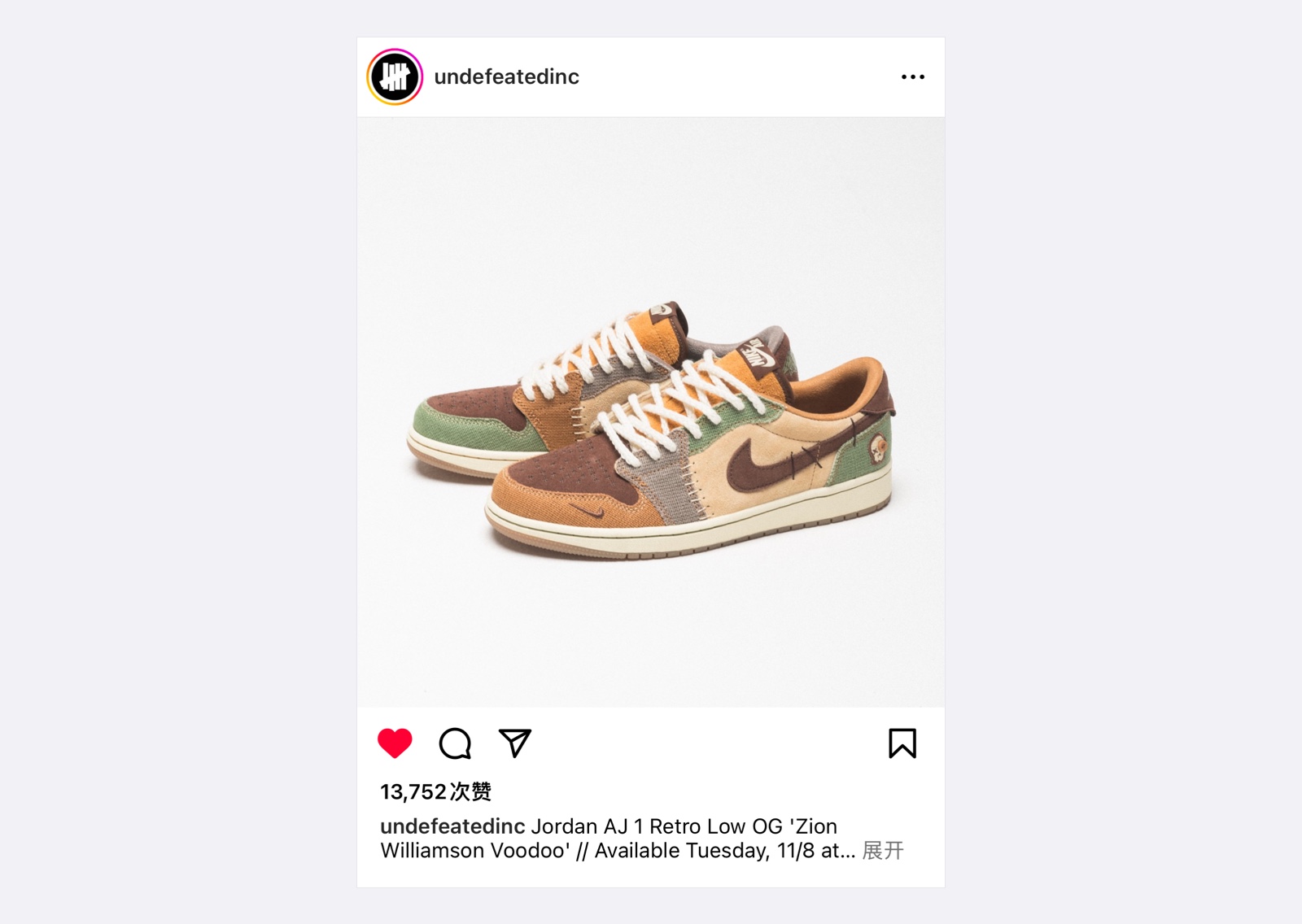
1.從Instagram的啟動頁面看出,Instagram追求的是簡約、突出品牌色的方向。
2.主界面主要以用戶發的圖片為主而不是文字,往往圖片比文字更容易產生閱讀與反饋。
3.整體的界面簡約、素白,圖標都是統一用黑色線條的描邊。
4.當自己關注的用戶,發了一些視頻,頭像上附帶Instagram的品牌色的圓形,在白色的界面用品牌色進行了點綴,讓單調的界面更具有識別性。

Instagram的發現頁面做的很不錯,我重新繪制了這個頁面,發現系統想推送給你的圖片或者視頻會做等比放大2倍處理,一屏顯示圖片或者視頻至少有一個最大顯示,給用戶的感受是有主次。同時開發也能很好實現這種布局,具有一定的規律性。

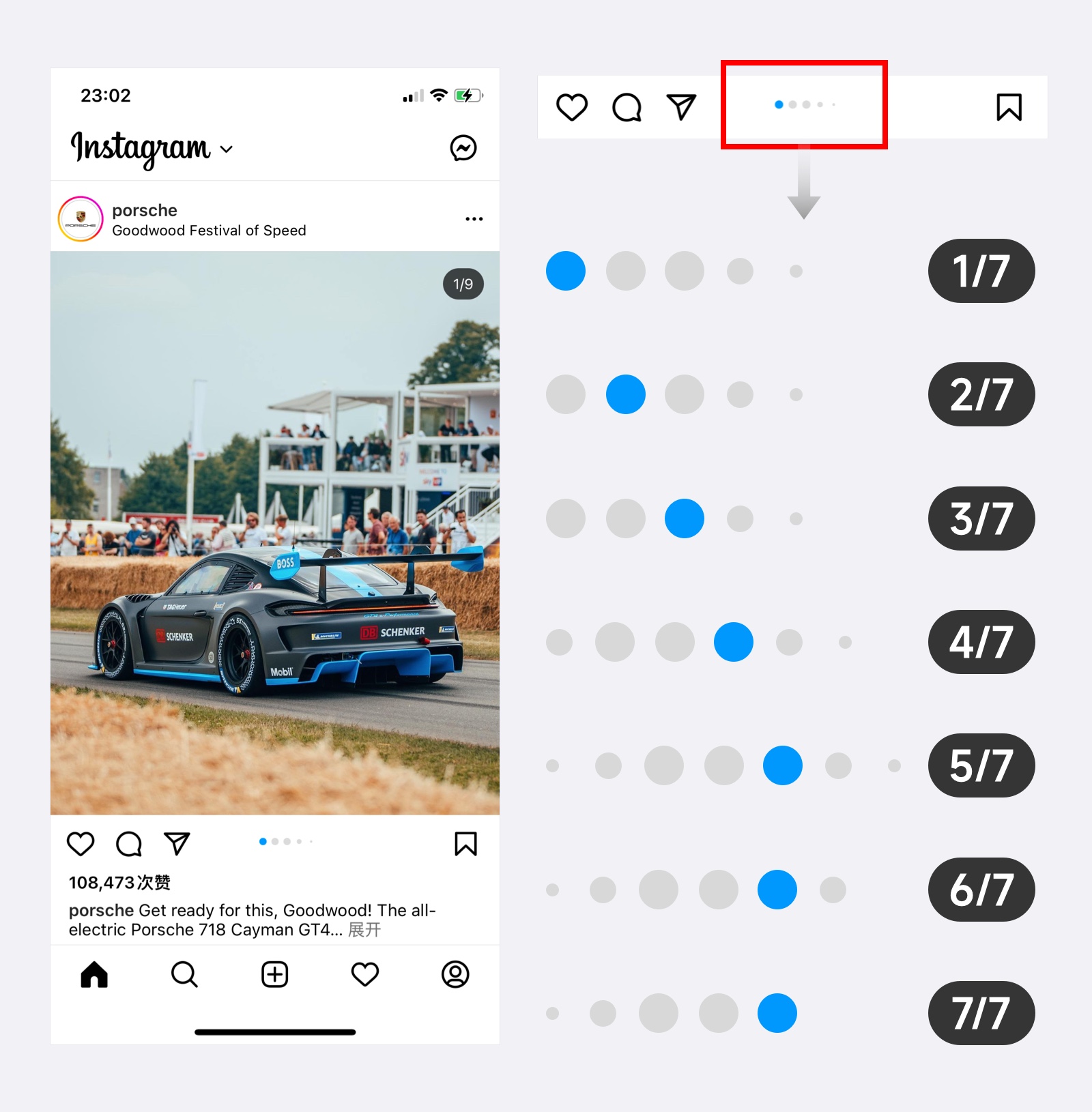
在Instagram界面當用戶發的圖片超出5張時,圖片下方的輪播點會出現變化,有大有小。
我重新繪制了一個用戶發的7張圖片的示例,當用戶在左右滑動圖片時,輪播的點會跟著動,同時會有大小的顯示,暗示用戶后面或者前面還有多張圖片,有近大遠小的感覺,非常細節的設計~(可以利用在自己的一些設計上)

1.在Instagram的用戶界面,視頻、多張圖片、單張圖片和置頂4種狀態右上角有個圖標的標識,讓用戶清晰知道圖片的內容狀態,提前給用戶有個心理預期與區分。
2.當用戶點擊進去類似抖音的布局,可以進行上下滑動切換視頻內容,雙擊可給該視頻點贊,整體的體驗很絲滑,沒有任何的卡頓與拖沓。同時界面圖標用線性的形式,布局統一、和諧。

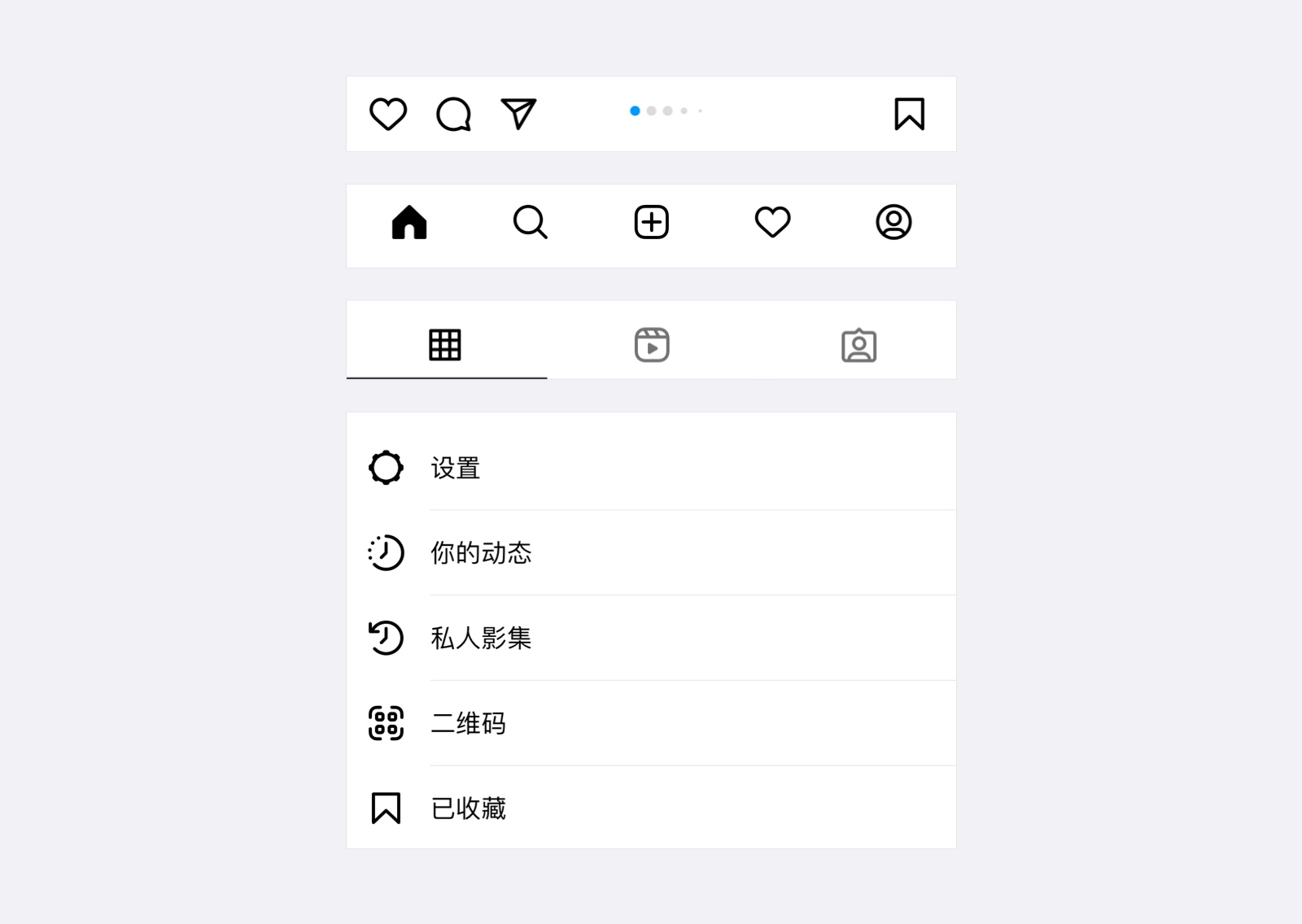
Instagram整體的圖標設計是線性的圖標,線性圖標給人的感覺是可點擊、可操作的,同時感覺簡潔明快的氣質。圖標的統一讓每一個界面的視覺感受都是一致的。

這個界面放在你面前可能都會知道是Instagram這個應用,這個界面框架已經形成品牌意識。 Instagram幾年一直沒有更改這個布局,非常經典的設計,沒有太多花里胡哨的圖標與信息,只有簡約的線性圖標與用戶發布的圖片,克制的設計。也有很多相機應用、戶外廣告都借鑒了Instagram布局,已經在用戶的心智里面了~

1.越來越多的企業的品牌色往鮮艷的方向走,突出品牌形象。
2.圖片的排版不一定是同樣大小的,可以有大有小,取決于更想給用戶傳達什么。
3.圖標的統一性很重要,當整個app的圖標風格都一致時,給用戶的體驗的感受也是一致的。
4.不斷重復一個設計框架、設計組件時,會形成品牌意識,讓用戶記得你的產品。