2022-11-14 資深UI設計者
——————————
工欲善其事,必先利其器。好的工具可以有效的激發設計師的靈感、提升設計師的效率。我們準備做一個設計效率工具系列,整個系列將好的設計工具貫穿到完整的設計流程中,并結合日常我們使用的情況向大家做推薦。通常的設計流程分為日常的積累、研究分析、設計創作、測試評估、對外宣傳這幾個環節。此篇為綜述篇,之后的篇章會針對不同環節進行深入的陳述。
設計師日常除了應對當下的需求,每天可以拿出一定時間保持學習的習慣。不僅可以讓我們緊跟最近的設計趨勢、設計潮流、設計方法,也可以讓我們潛移默化中得到提升。

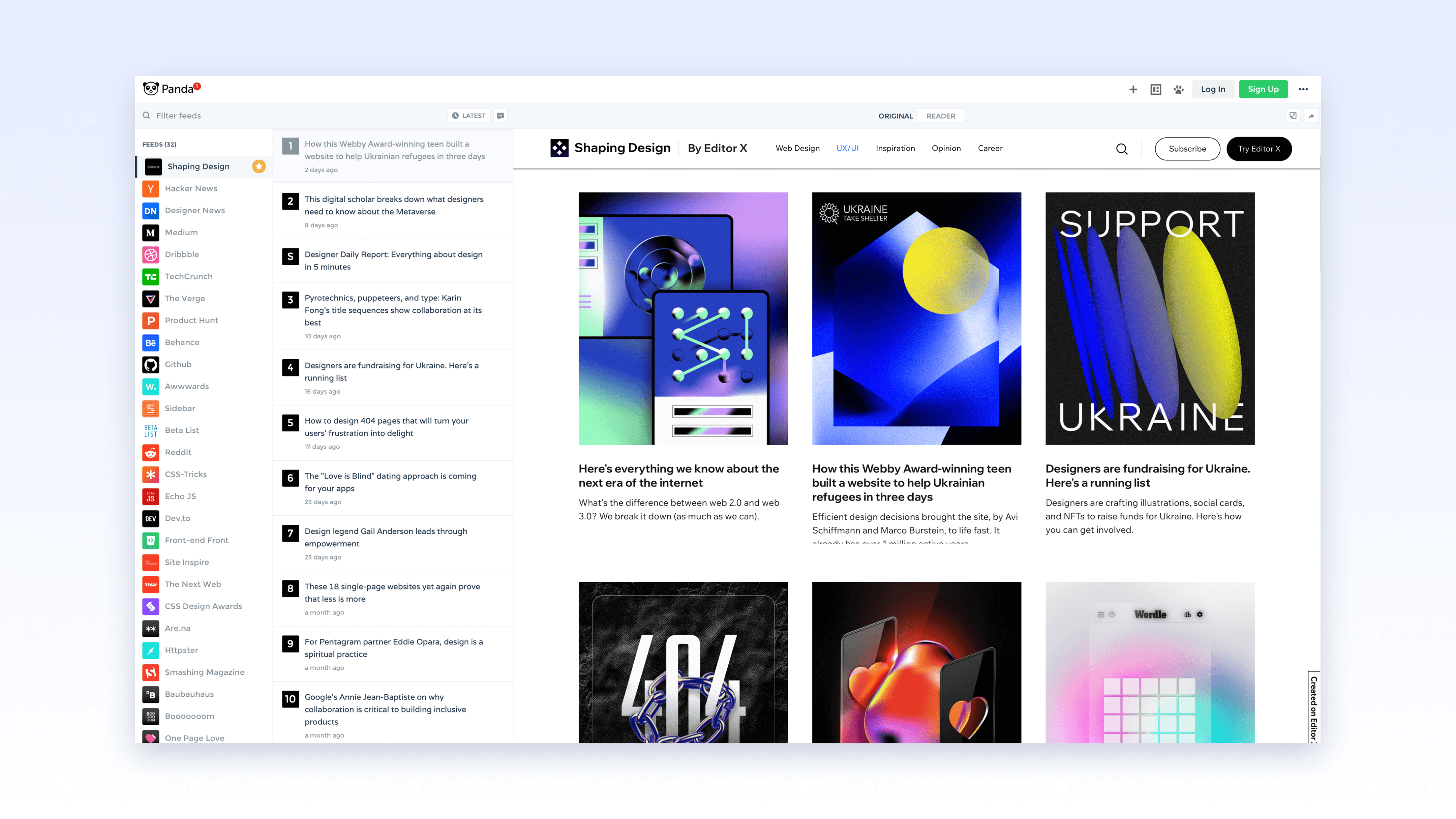
Panda幫助設計師不錯過每天的設計靈感和資訊,包括新的設計方法理念、流行潮流、也有一些新產品推出。我們可以把Panda替換Chrome主頁,每次打開瀏覽器頁面都可以隨時看到最新的設計資訊。一些英文的訂閱也可以用chrome瀏覽器的翻譯功能可以粗略查看。
地址:https://app.usepanda.com/#

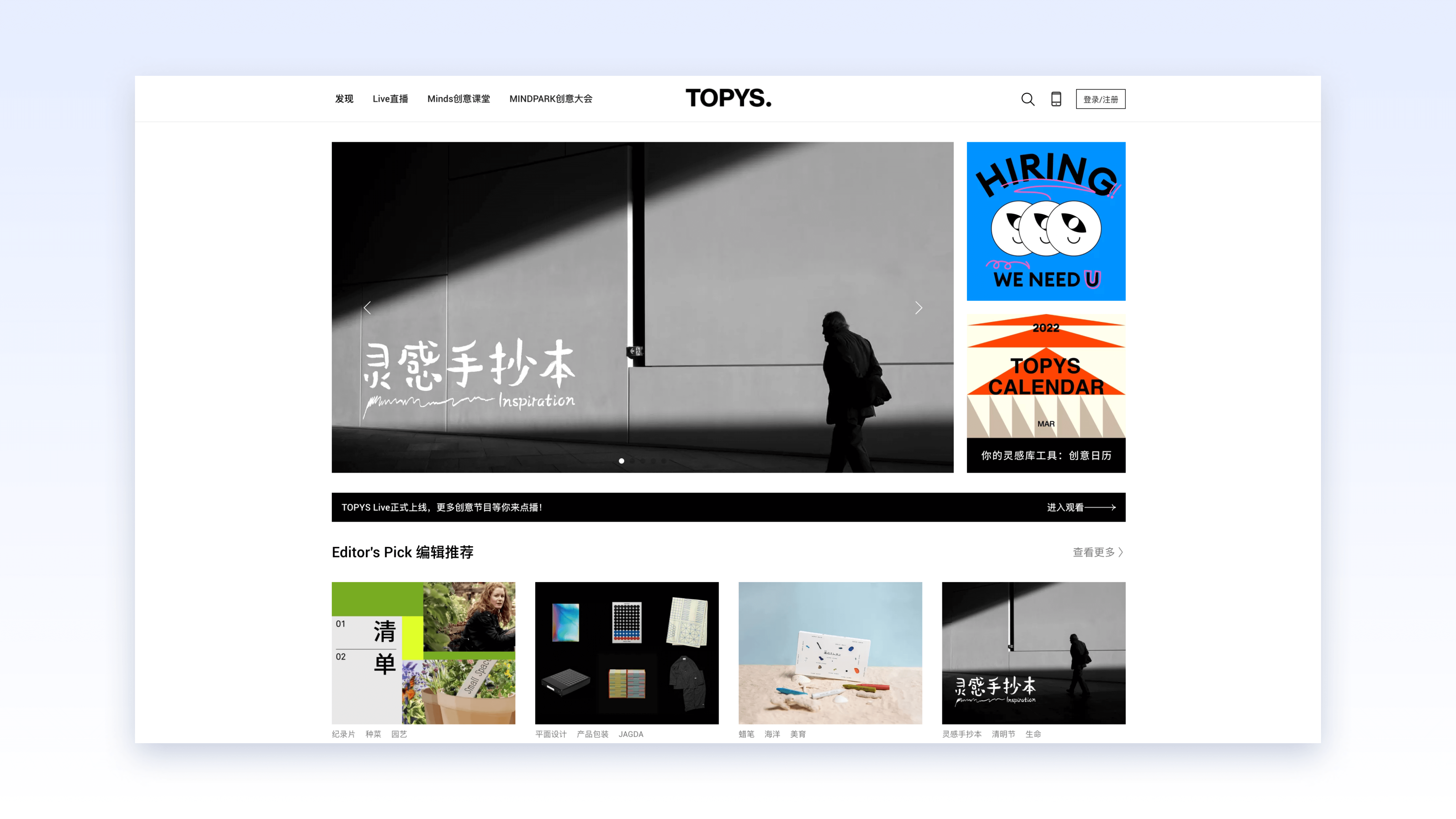
全球頂尖創意內容平臺,作為中國成立最早、最受歡迎的創意垂直網站,以 “Open Your Mind” 為宗旨,始終專注在全球創意、藝術、靈感、人文領域尋找最有質感的聲音。

我們總在生活中與「一瞬間的感動」相遇。Voicer的理念即是發現這「感動」, 將它傳遞給更多熱愛生活的人們。內容包括創意內容品牌、在線雜志等。致力于分享生活和設計之美。
地址:https://www.voicer.me

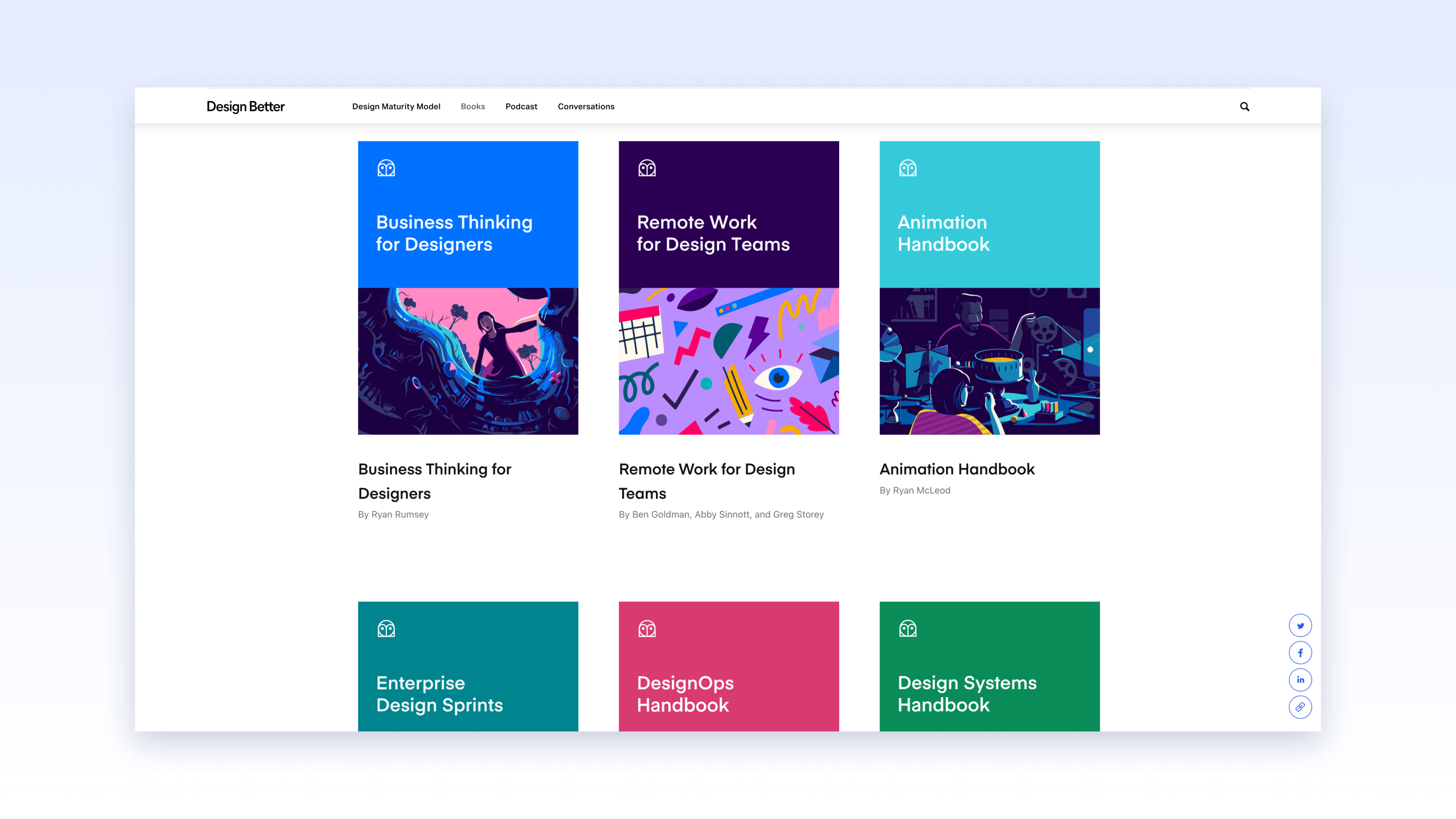
涵蓋設計商業思維、產品設計原則、設計系統等關于推動設計團隊前進的實踐讀物,同時提供PDF和有聲格式。
地址:https://www.designbetter.co
——————————
設計師在調研過程會研究用戶、記錄用戶的行為和需求,會使用一些高效的記錄工具。同時繁多的調研的信息需要匯總整理,協作整理,這里會推薦一些記錄和整理的工具給大家。

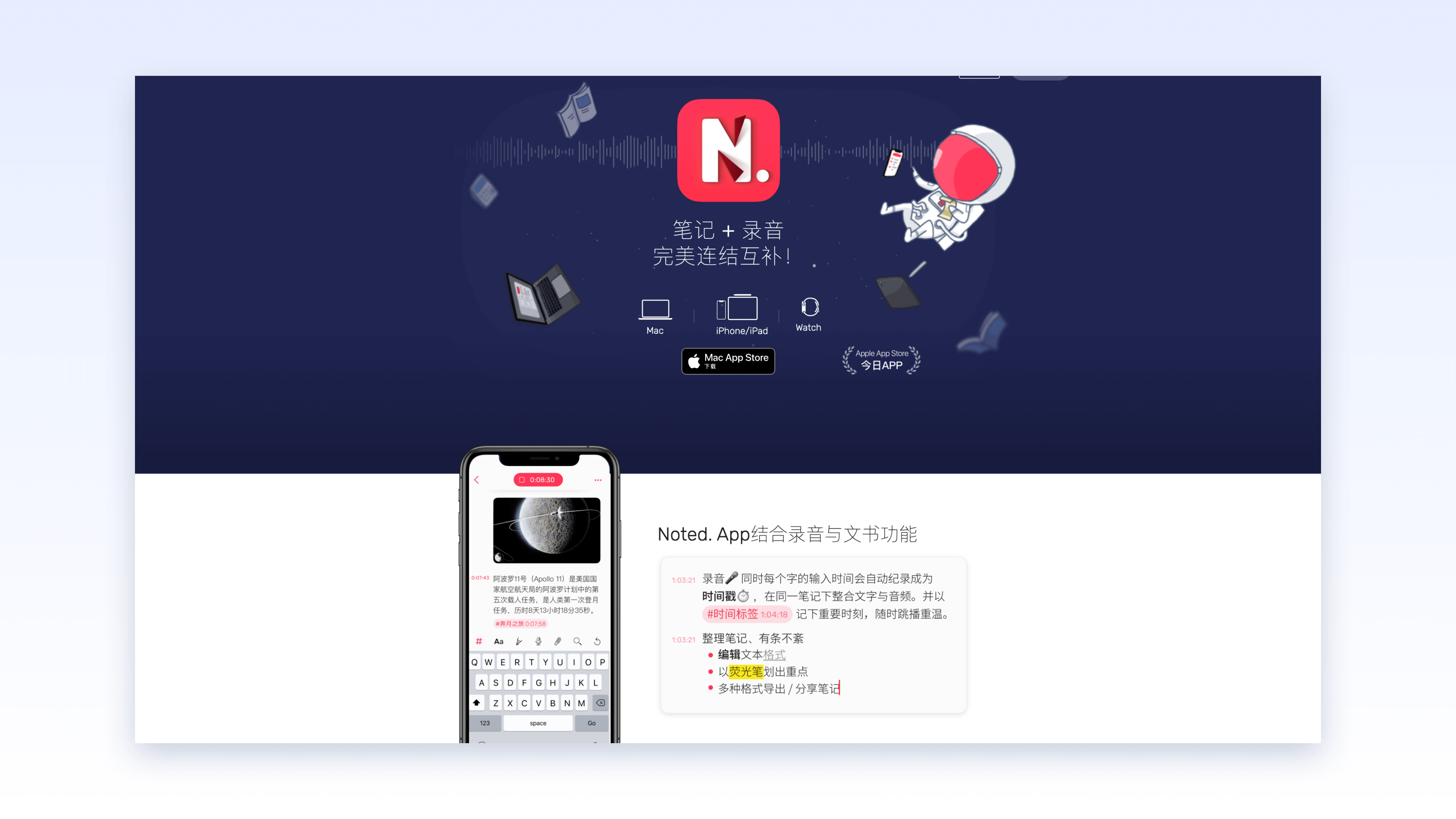
Noted 是一款將錄音和筆記相機相結合的軟件。我們做訪談用戶或做會議紀要的時候,經常錯過記錄的內容,如果通過一些軟件錄音的話,后期回聽需要比較多時間成本。Noted可以在記錄筆記的同時記錄輸入文字的時間點所對應的錄音,輸入的每個字的時間點都會對應到。當內容沒記錄下來時可以隨時跳到對應時間的錄音進行回聽,方便在漫長的錄音文件中快速檢索。

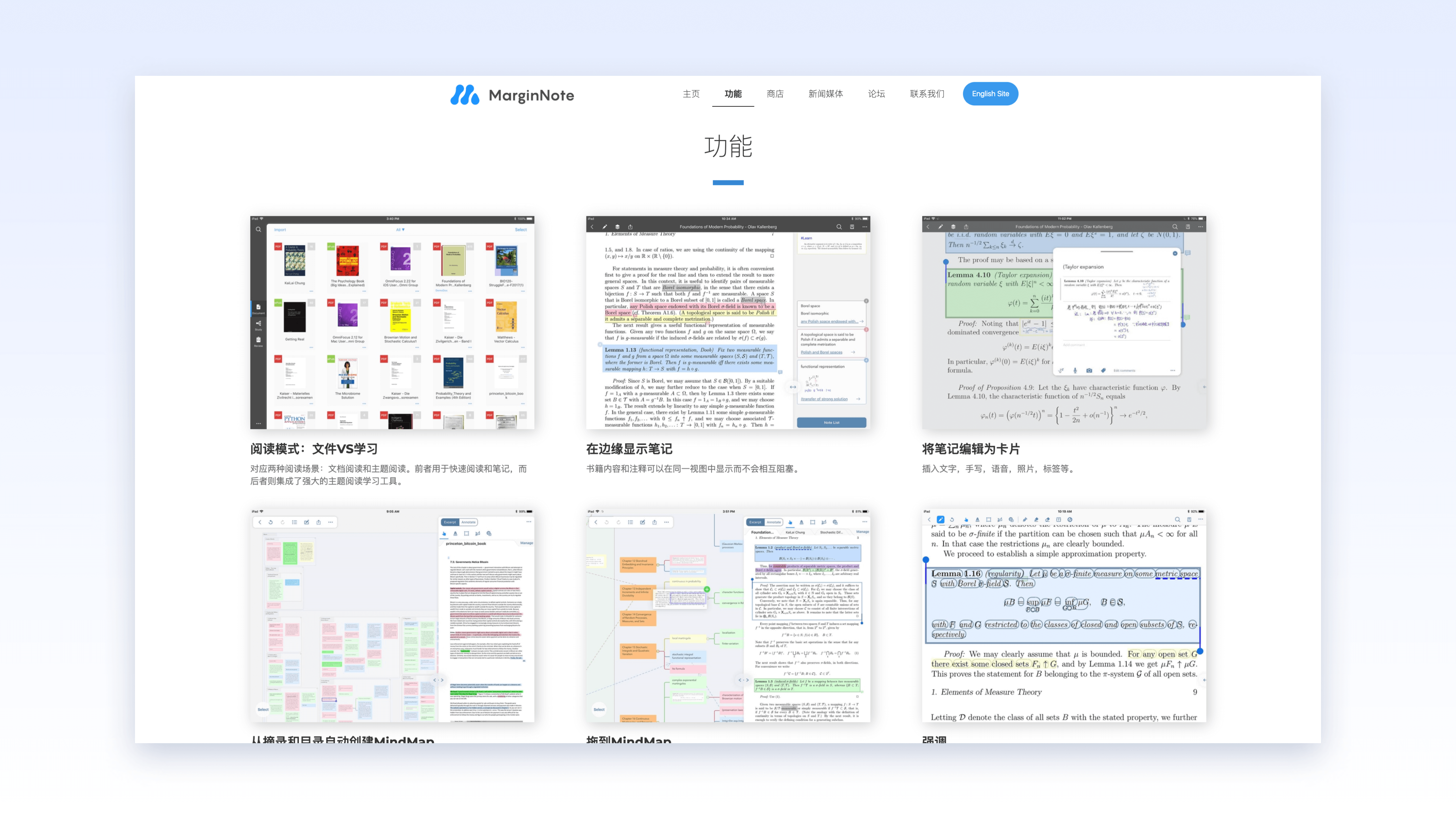
重塑學習方式的閱讀筆記工具,更加高效閱讀書籍和學習,可以在閱讀時摘錄筆記,制作學習卡,提取關鍵詞,根據筆記生成思維導圖,梳理知識框架。非常適合閱讀專業書籍,閱讀論文以及復習。
地址:https://www.marginnote.com/chinese/home

一款功能強大的手寫筆記軟件,擁有多種筆記封面和紙張模板可以選擇,支持自定義模板,可以簡單處理圖片,可以導入pdf、ppt等文稿并做標記,也適合做電子手賬。
地址:https://www.goodnotes.com/zh-cn

調研階段方便多人一起搜集資料和匯總,多人同時在線編輯,內容實時同步。隨時隨地高效協作,輕松創作。
地址:https://docs.qq.com/home

功能強大的思維導圖軟件,極簡設計,流暢體驗,多種結構圖風格選擇,方便資料的匯集和思路的整理。
地址:https://www.xmind.cn
——————————
當設計目標確定時,接下來進行具體的創意設計。設計師除了通過腦暴進行發散方案以外,一些高效的設計工具可以讓我們事半工倍。

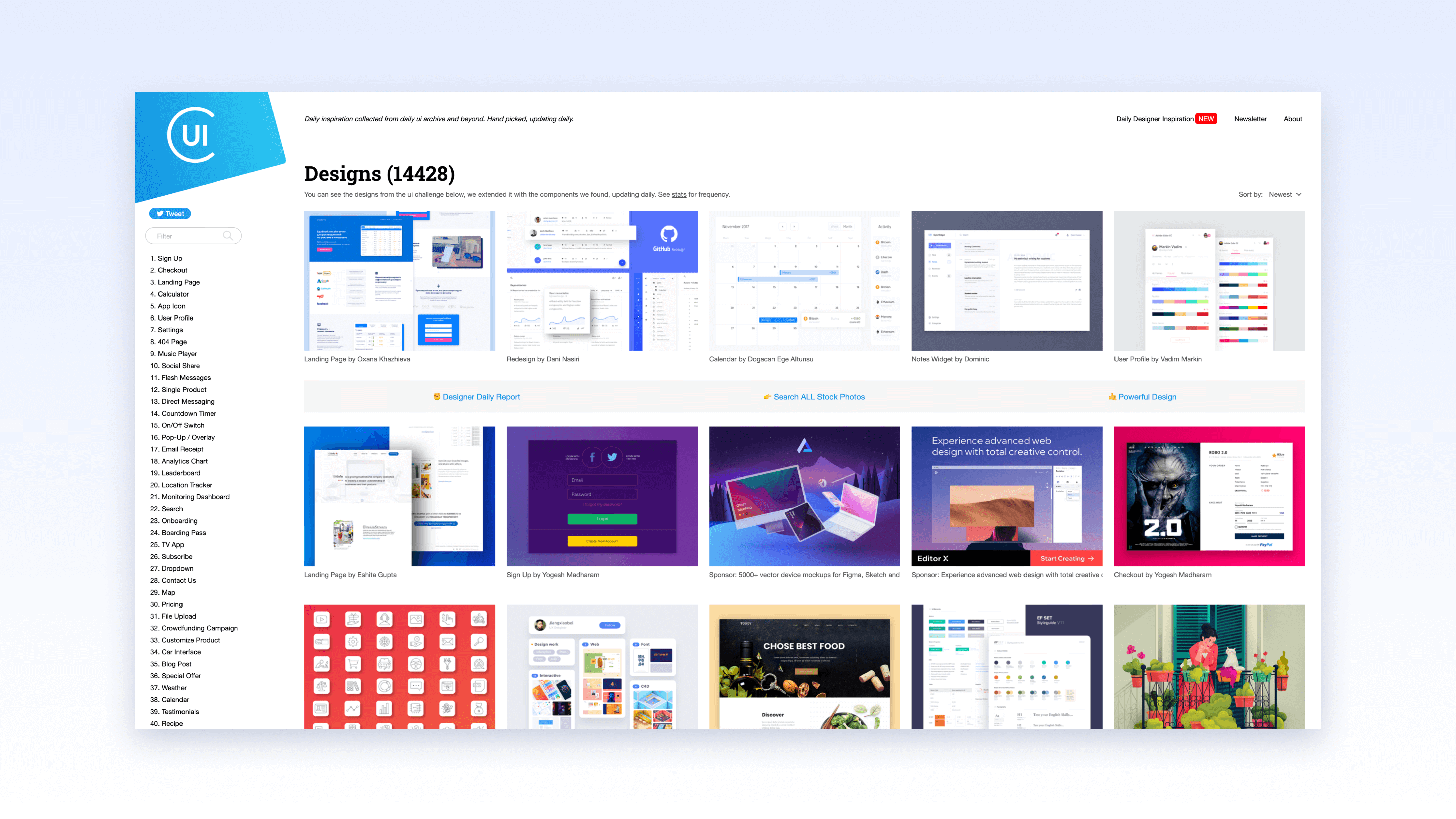
UI設計靈感庫,基于dribbble平臺精心挑選優質內容,提高效率便捷,為設計師提供專項更好的靈感。同時支持郵件訂閱推送。
地址:https://collectui.com

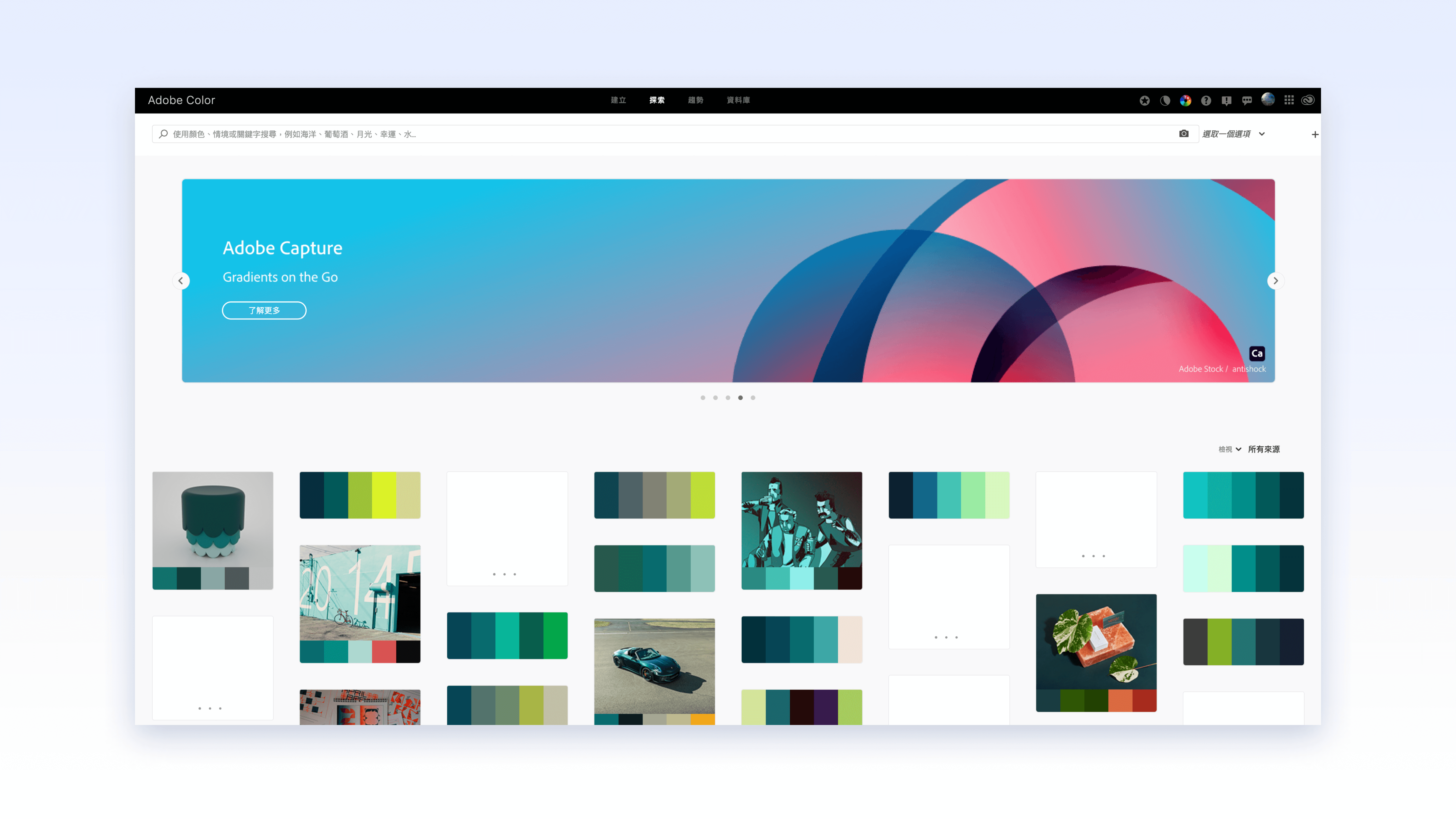
Adobe color不僅從各個維度解決了我們的配色需求,同時也提供找圖需求。其中包含 9 種智能調色模式可以選擇。拾取主題色、拾取圖片中的漸變色、協助工具可以合理幫助檢查不同顏色的對比、探索behance趨勢。
地址:https://color.adobe.com/zh/create

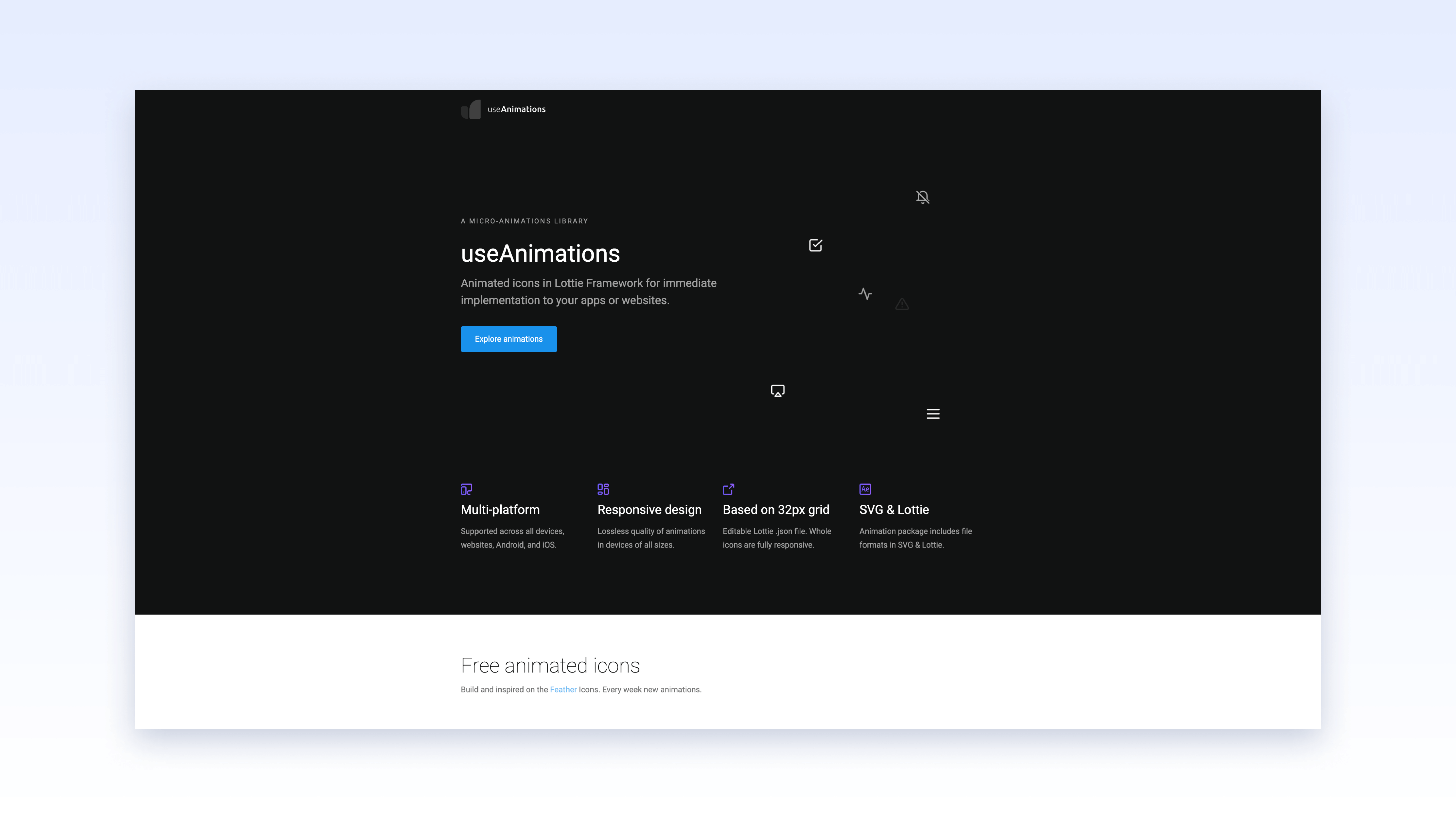
圖標動態效果庫,當繪制的圖標需要一些巧妙的微動態效果時可以參考。
地址:https://useanimations.com/index.html

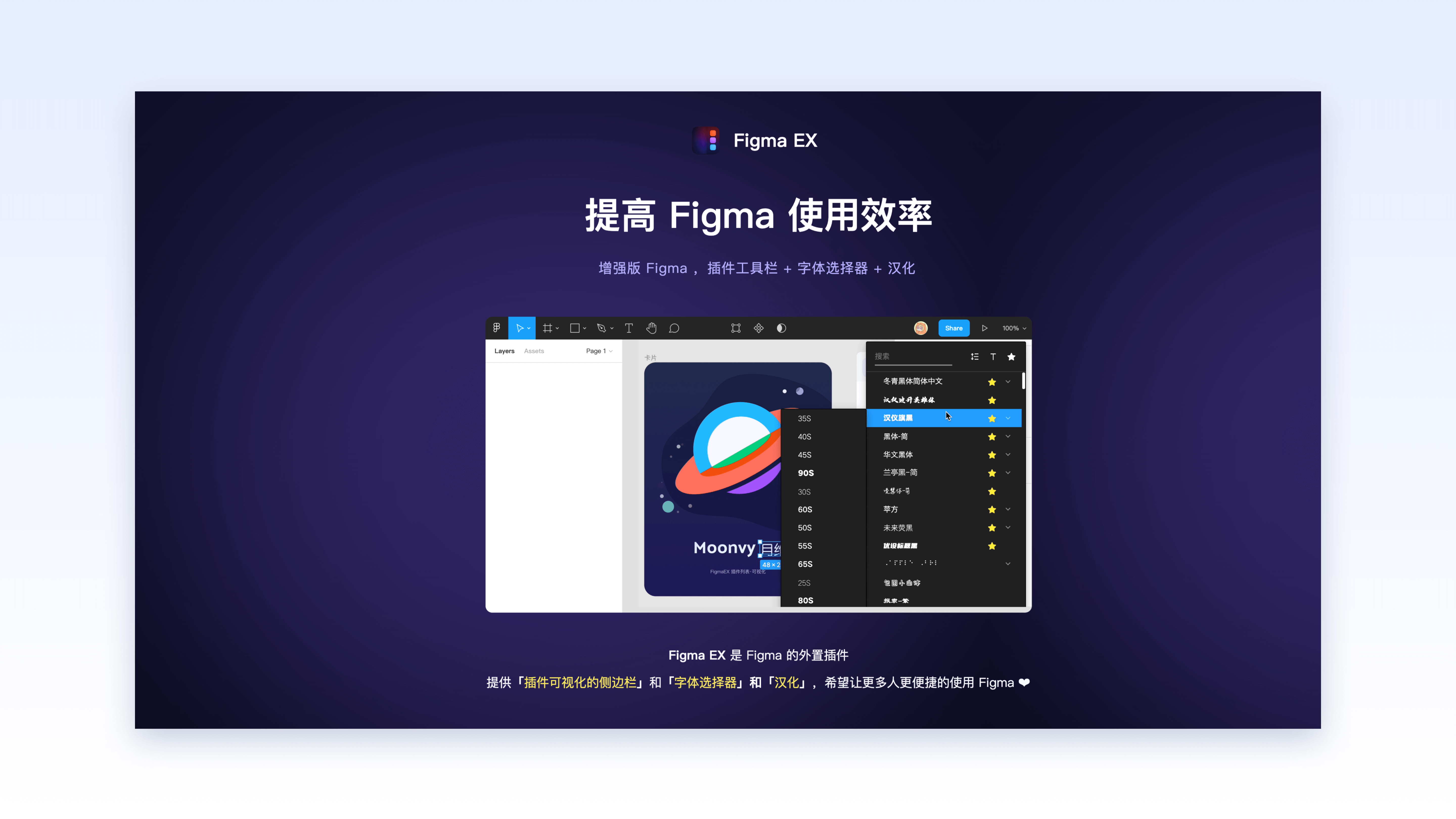
當插件特別多時候,FigmaEX極大的改善了Figma中使用插件的體驗,將插件可視化。可以進行展開,同時顯示插件的名稱與圖標。可以通過拖拽調整插件的順序,調節高度。
地址:https://moonvy.com/figmaEX/
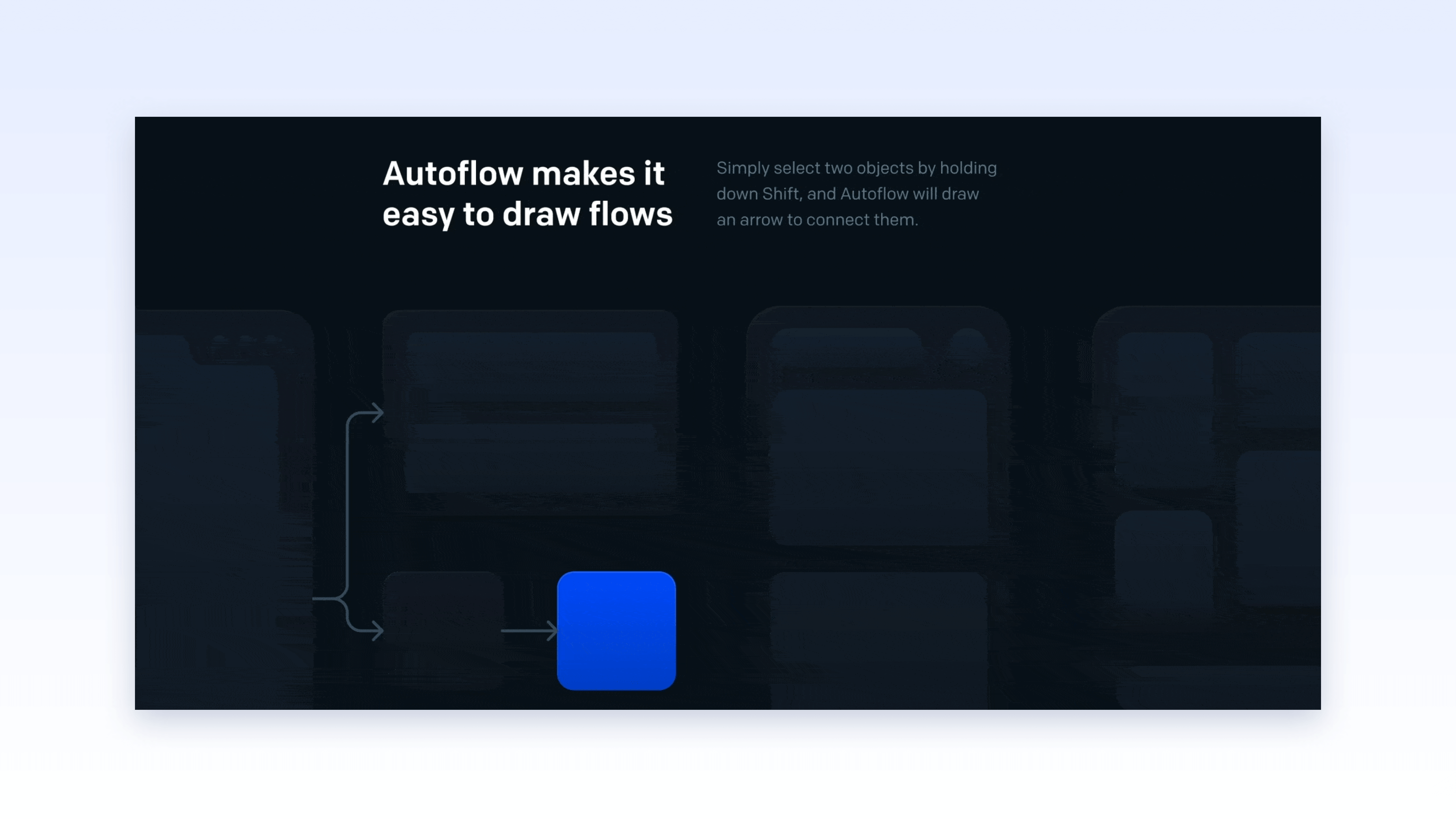
Autoflow|流程圖插件

輸出交互設計稿的時候,方便快捷的在不同畫板之間連線,提升輸出效率。
地址:https://www.figma.com/community/plugin/733902567457592893/Autoflow

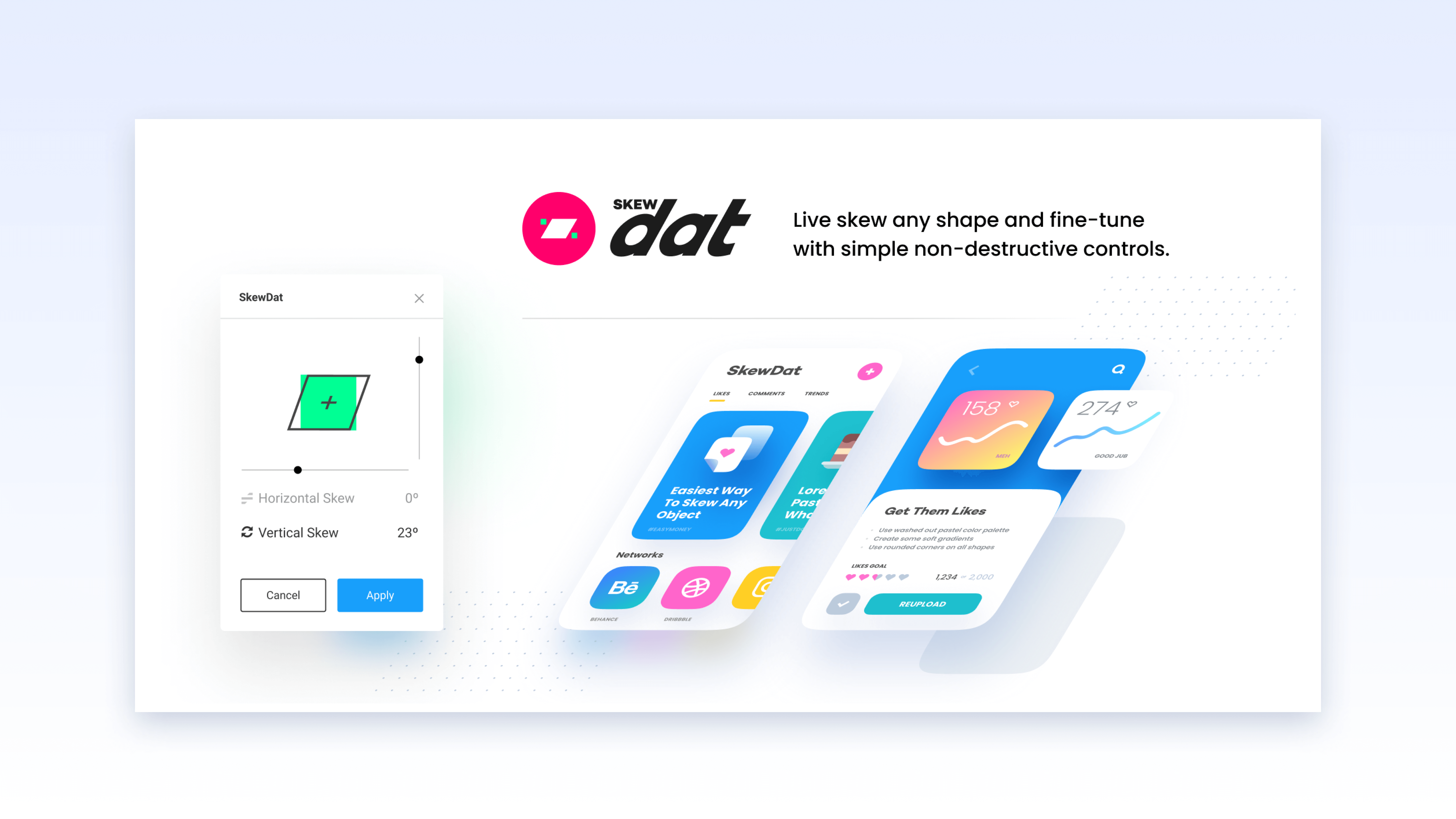
這是一個非常簡單實用的 Figma 插件,它可以幫你將任何形狀元素傾斜過來。
地址:https://www.figma.com/c/plugin/741472919529947576/SkewDat?ref=prototyprio

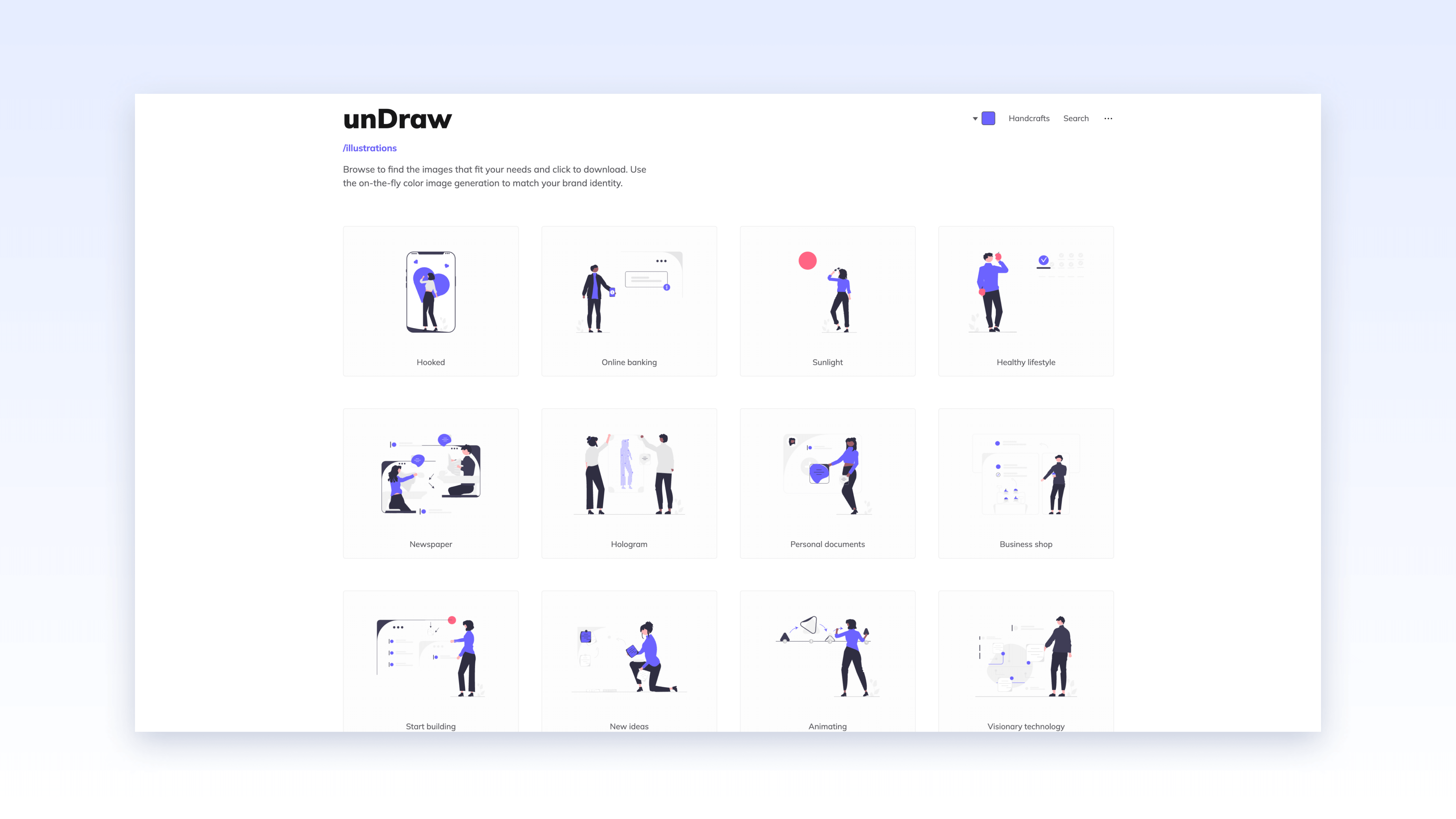
最棒最全的插畫庫,支持快速搜索,一鍵調整顏色。
地址:https://undraw.co/illustrations

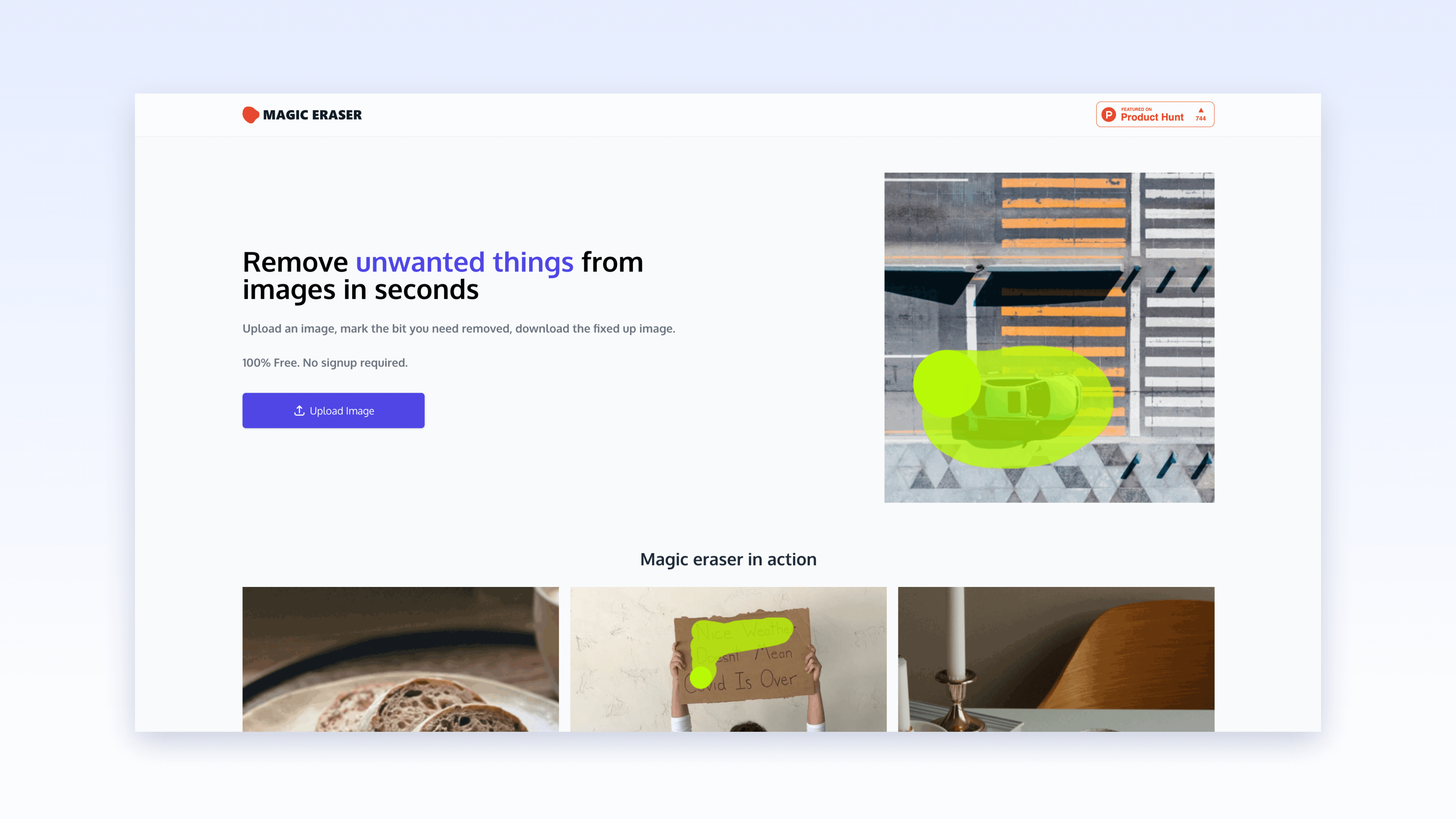
一款免費的在線服務,它通過 AI 自動去除圖片中不需要的部分,只需要上傳圖片,等待幾秒鐘即可。用鼠標把不要的部分劃掉,松開鼠標就會閃幾下,被劃掉的部分就消失了,比如去水印之類的小東西,如果用 PS 的圖章,估計要十來分鐘,而用 Magic Eraser 就幾秒鐘,簡單易用,推薦使用。
地址:https://www.magiceraser.io

設計輸出后可以通過這個清單去做最后的檢查。網站列舉了一些通用場景(頁面、元素、流程、主題、品牌)下的基本設計要素。可以檢查你的設計在這些場景下是否符合規范。樣式、顏色、命名、易用性等是否合適。
地址:https://www.checklist.design/?ref=prototyprio
——————————
好的方案不是一蹴而就的,設計方案需要不斷的打磨和迭代。方案需要持續和用戶進行溝通和測試,才能得到完善的方案。也需要和開發工程師不斷溝通,以達到最佳的實現效果。

用戶測試階段方便高效的收集用戶反饋,一般用于定量的用戶測試。
地址:https://docs.qq.com/

一般的眼動跟蹤設備比較昂貴,使用繁瑣。這個名為鷹眼的眼動追蹤APP,可以通過手機前置攝像頭捕捉用戶在使用產品時的視覺動向。
地址:https://www.usehawkeye.com/?ref=prototyprio

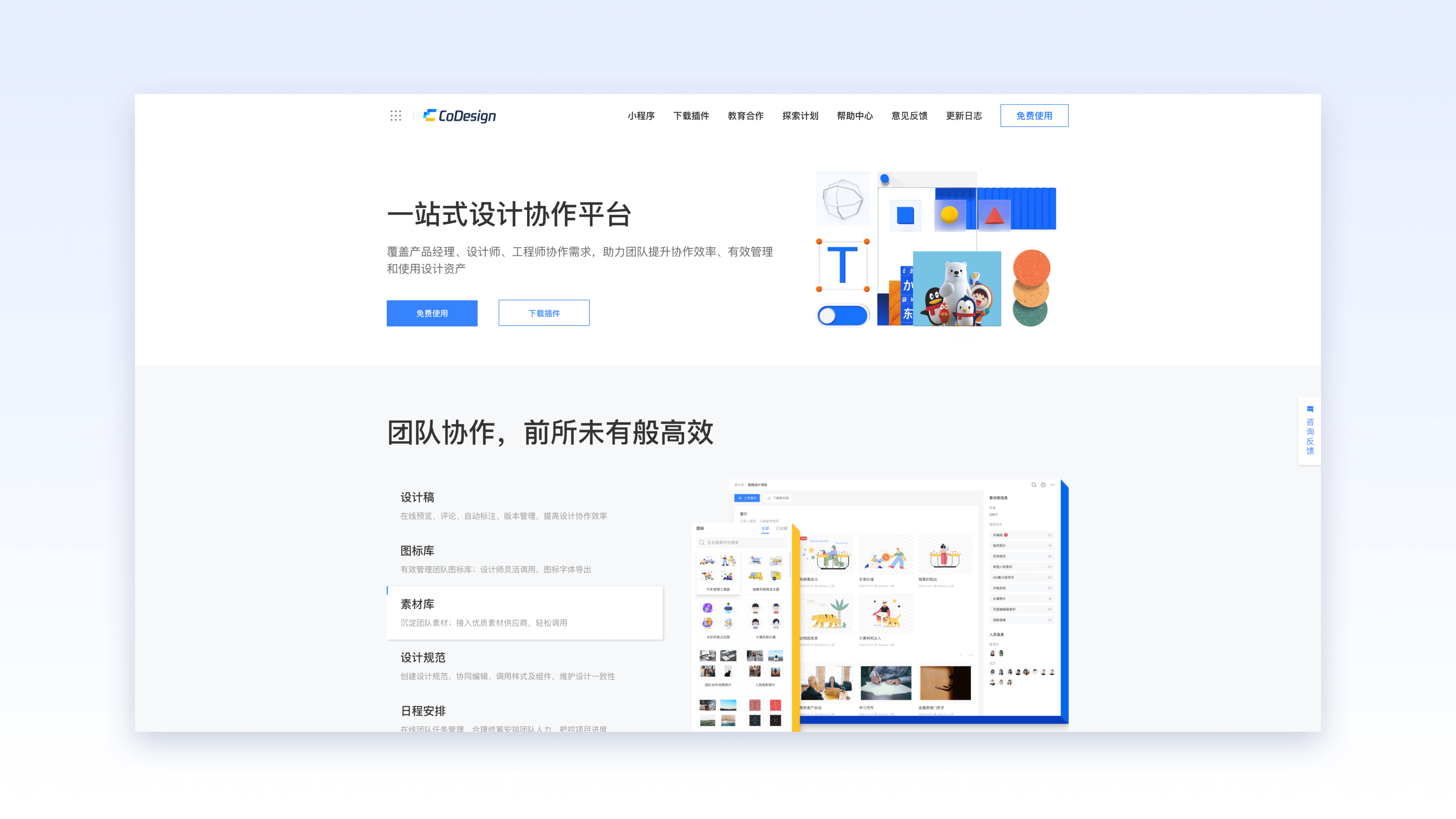
覆蓋產品經理、設計師、工程師協作需求。設計交付更輕松,有效管理和使用設計資產。
地址:https://codesign.qq.com/

在項目上線前設計師都會對最終的產品實現效果進行走查,以保證設計還原的準確性,體驗的流暢性。這是一款視覺還原工具,幫助前端工程師在頁面重構階段就能快速發現開發稿與視覺稿的差異,實時對比、實時修改,減少工程師與設計師的溝通成本,提升整體開發效率。 :
pixeleye.暫未對外開放敬請期待
——————————
設計完成后匯報展示、產品的宣傳包裝等,提供更便捷優秀的展示形式。

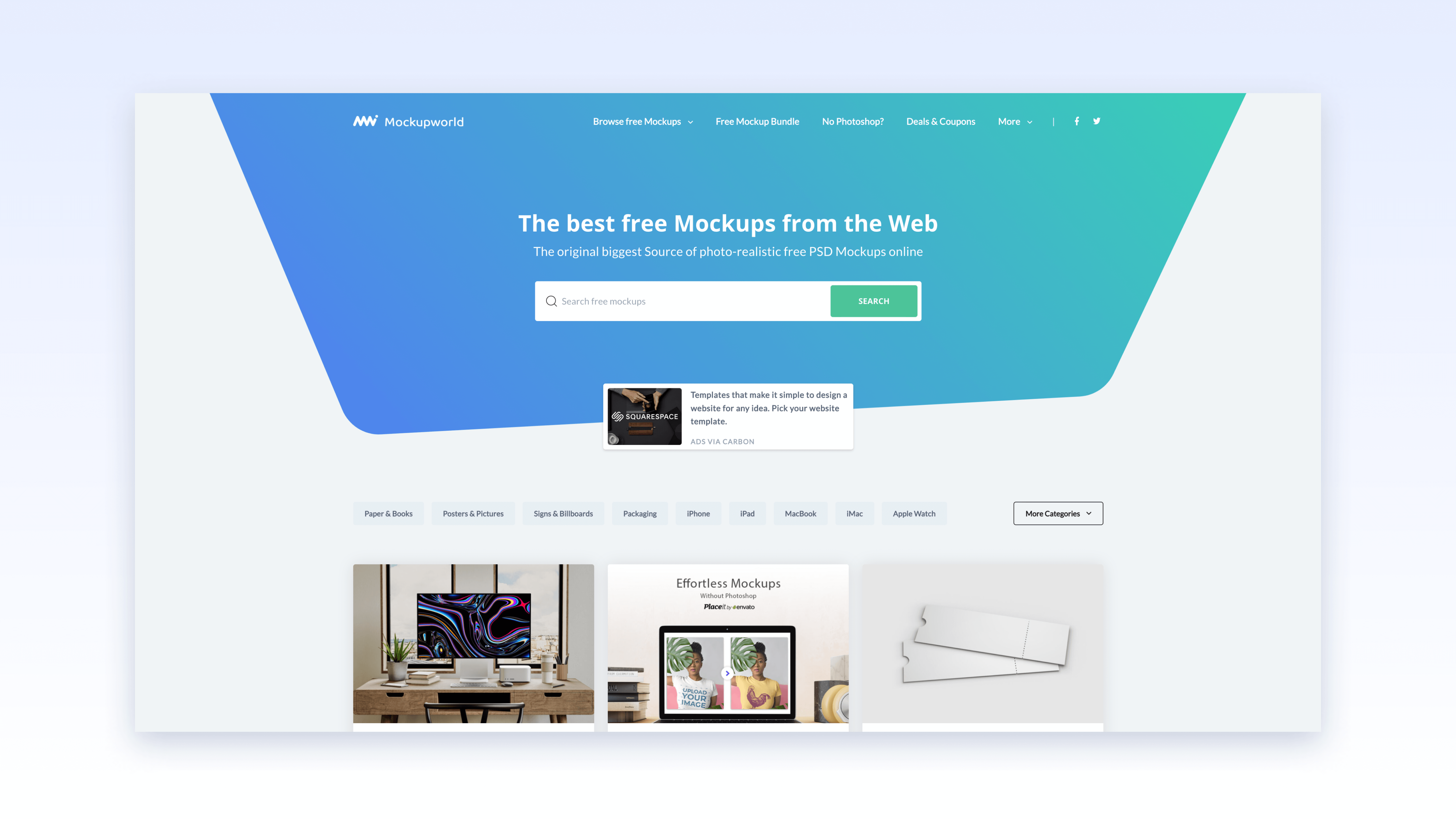
樣機的類型全面而且免費,綜合質量很高。
地址:https://www.mockupworld.co

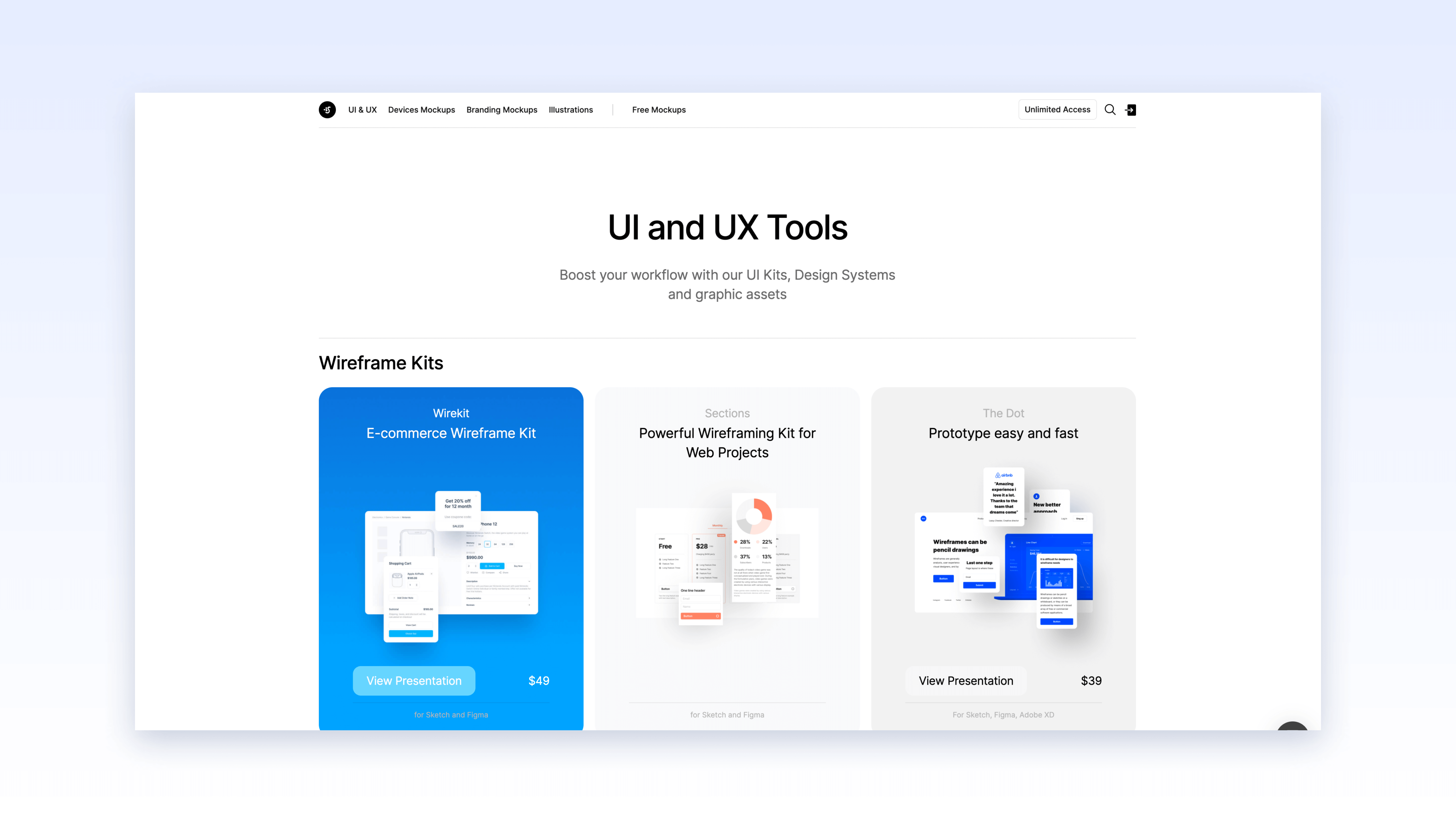
素材非常優質精美,有免費和付費的資源。
地址:https://www.ls.graphics/#UI

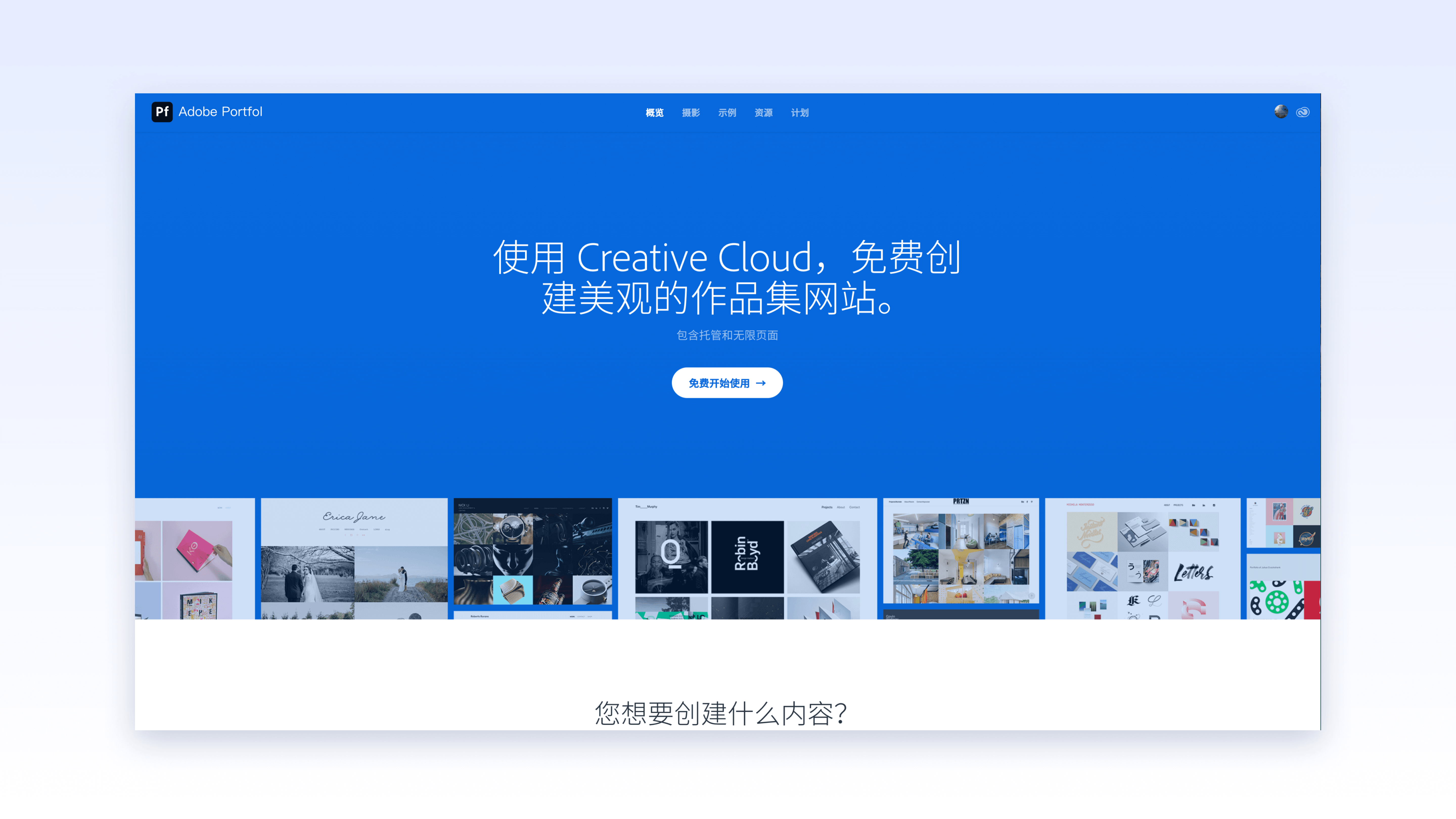
主要面向設計師群體,幫助設計師建立個人在線作品集。幾分鐘就可以建好一個作品集網站,提供精美模板選擇。最大的特點是易于操作,無需懂網頁程式,都能在建立一個網站。最重要的是你可以使用自己的域名。Adobe Portfolio需要收費。已訂閱用戶可免費使用。
地址:https://portfolio.adobe.com/start
此綜述篇大家有了比較整體的了解,在設計流程中每個環節,介紹了一些比較好用的工具,后續的設計工具系列文章會針對某一環節進行更深入的探索。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者:騰訊ISUX團隊 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司